SEO 개선에 도움이 되는 6가지 메타 태그
게시 됨: 2022-12-01웹 사이트 SEO 모범 사례의 기본 토대 중 하나는 메타 태그입니다. 새 웹사이트를 구축할 때 SEO를 위해 다양한 유형의 메타 태그를 설정하게 됩니다.
최적화된 웹 페이지를 개발하려면 메타 태그가 무엇인지, SEO에 대한 메타 태그의 중요성, 메타 태그 생성 모범 사례 및 집중해야 하는 메타 태그 유형을 잘 이해해야 합니다.
이것들과 더 많은 것들이 이 가이드에서 배우게 될 것입니다. 또한 메타 태그가 웹 사이트에서 더 많은 브랜드 노출을 얻고 클릭률을 높이는 데 도움이 되는 이유를 알게 될 것입니다.
하지만 먼저 기본부터 시작하겠습니다…
SEO의 메타 태그는 무엇입니까?

메타 태그는 페이지의 콘텐츠에 대한 정보를 제공하는 문서 또는 웹 페이지의 HTML 태그입니다.
이 정보를 메타데이터라고 하며 Google과 같은 검색 엔진에서 크롤링 및 색인 생성을 위해 페이지의 콘텐츠를 이해하는 데 사용됩니다.
특히 Google은 메타 태그의 메타데이터 정보를 사용하여 리치 스니펫, 제목과 같은 검색 결과의 품질을 개선하고 때로는 SEO 순위를 매기기도 합니다. 어떤 경우에는 검색 엔진이 메타데이터를 완전히 무시하고 쿼리와 더 관련성이 높은 것을 표시하도록 선택합니다.
메타 태그는 웹 페이지 자체에서 볼 수 없지만 모든 웹 사이트에는 페이지 HTML 코드에 다양한 종류의 메타 태그가 있습니다. 메타 태그는 웹 페이지가 방문자에게 렌더링되는 방식을 백그라운드에서 검색 엔진과 웹 브라우저에 알려줍니다.
이제 메타 태그가 무엇인지 알았으니 SEO에 대한 메타 태그의 중요성과 사용에 관심을 가져야 하는 이유를 살펴보겠습니다.
웹사이트 SEO를 위한 메타 태그의 중요성
일부 메타 태그는 대부분의 웹사이트 방문자, 특히 자연 검색 트래픽에서 오는 방문자에게 첫인상입니다. 또한 웹 페이지를 클릭하거나 무시하는 결정적인 요인이 될 수도 있습니다.

웹사이트의 두 가지 가장 중요한 메타 태그인 제목 및 설명 메타 태그는 SERP에서 웹 페이지의 모양과 클릭률에 영향을 줄 수 있습니다.
제목이나 설명 태그에 관한 것이 아닙니다. 검색 엔진은 다양한 메타 태그를 사용하여 사용자 경험, 크롤링, 인덱싱 및 순위를 개선합니다.
추가 자료: SEO 기초: SEO 수행 방법에 대한 초보자 가이드
SEO 개선을 위한 6가지 메타 태그 유형
오늘날 여러 메타 태그가 있지만 디지털 마케터 또는 기업가로서 비즈니스에 중요한 메타 태그에 집중하는 것이 좋습니다.
다양한 유형의 중요한 메타 태그와 모범 사례에 대해 논의해 보겠습니다.
#1. 제목 태그
가장 중요한 메타 태그 중 하나는 제목 태그입니다. 웹 사이트 사용자와 검색 엔진 모두에 중요합니다.
제목 태그의 내용은 페이지 헤드라인이며 h1 태그로 감싸야 합니다. 페이지의 헤드라인 또는 제목은 사용자에게 표시되므로 사용자 경험을 개선하는 데 중요한 SEO 요소가 됩니다.
SERP에서 사용되는 몇 안 되는 태그 중 하나이며 콘텐츠의 성공과 실패를 결정하는 설득력 있는 요소입니다.
예를 들어 쿼리에 대한 검색을 실행할 때 일반적인 검색 엔진 결과는 다음과 같습니다. 이것이 오늘날 Google과 대부분의 검색 엔진에 있는 제목 태그입니다.
웹 페이지 소스 코드를 조회하면 제목 태그는 일반적으로 헤드 섹션에 있으며 다음과 같이 표시됩니다. <title>페이지 제목이 여기에 들어갑니다.</title>

WordPress로 블로그를 운영한다면 제목 태그에 대해 걱정할 필요가 없습니다. 헤드라인을 작성하는 것만큼 쉽습니다. 콘텐츠 헤드라인을 입력하면 제목 태그가 자동으로 삽입됩니다.
제목 태그 모범 사례
- 너무 긴 제목은 피하십시오. 최대 60자 또는 10단어를 목표로 합니다.
- 각 웹 페이지에는 고유한 제목이 있어야 합니다.
- 제목에 타겟 키워드 추가
- 눈길을 끄는 헤드라인을 작성하되 독자를 오도하지 마십시오.
- 제목 또는 문장 대소문자 사용 – 저는 제목 대소문자를 선호합니다.
- 헤드라인 제목과 검색 의도 일치
제목 태그는 온페이지 SEO 요인에 문제가 될 수 있습니다. 그러나 웹사이트에서 이러한 오류를 찾아 수정하는 것은 쉽습니다.
SEMrush와 같은 도구를 사용하여 사이트 전체의 SEO 감사를 실행하면 중복된 제목, 너무 긴 제목, 빈 제목이 있는 페이지 등과 같은 SEO 경고를 자주 발견합니다. 해야 할 일은 이러한 페이지를 수정하기 위해 SEO 권장 사항을 따르는 것입니다. 귀하의 웹사이트에.
추가 자료: 기술적 SEO: 알아야 할 검색 엔진 최적화의 15가지 기술적 측면
#2. 설명 태그
메타 설명을 누군가와 데이트를 하도록 구애할 수 있는 두 번째 기회라고 생각하세요. 콘텐츠 제목인 첫 번째 시도가 실패했습니다. 남은 유일한 카드는 설명입니다.
메타 설명은 페이지 콘텐츠를 요약하는 검색 결과의 일부입니다. 그것은 잠재적인 블로그 독자에게 콘텐츠의 모든 것, 즉 이점, 기대치 및 독자가 귀하의 콘텐츠를 다른 사람에게 고려해야 하는 이유를 알려줍니다.
Google은 메타 설명이 직접적인 순위 요소는 아니지만 클릭률을 높이고 더 많은 검색 트래픽을 유도하는 양질의 콘텐츠 요약을 작성하는 데 도움이 된다고 밝혔습니다.
메타 설명 태그는 사용자 경험을 개선하고 클릭에 영향을 줄 수 있습니다. 그들의 중요성을 결코 무시하지 마십시오.
대부분의 검색 엔진에서 메타 설명은 다음과 같습니다.
WordPress에서 블로그를 작성하고 Yoast, Rank Math 또는 올인원 SEO와 같은 SEO 플러그인을 사용하는 경우 콘텐츠 메타 설명을 쉽게 작성하고 최종 콘텐츠에 올바른 메타 태그를 포함할 수 있습니다. 이 SEO 플러그인은 페이지 소스 코드를 건드리지 않고 콘텐츠 설명을 작성할 수 있는 쉬운 액세스를 제공합니다.
이것은 Yoast SEO 플러그인의 예시 콘텐츠 설명 상자입니다.
메타 설명 모범 사례
- 너무 짧지 않게 짧고 간단하며 설명적이어야 합니다.
- 모범 사례를 위해 165자 미만으로 유지하십시오. 그러나 이것은 순위나 SEO 요인이 아닙니다.
- 사이트의 각 페이지에 대한 고유한 설명을 작성하십시오.
- SEO 도구를 사용하여 사이트에 중복된 메타 설명이 있는지 확인하세요.
- 비어 있거나 누락된 메타 설명 태그가 있는지 확인합니다.
추가 자료: 2022년을 위한 7가지 SEO 카피라이팅 팁
#삼. 이미지 태그
관련 이미지가 포함된 블로그 게시물은 텍스트 기반 콘텐츠보다 조회수가 94% 더 많습니다.
따라서 이미지 최적화는 SEO 작업의 일부이며 Google 이미지 검색을 통해 웹 사이트 트래픽을 증가시킬 수 있다고 말하는 것이 안전합니다. 그러나 이미지 최적화는 두 가지 범주로 나뉩니다. 하나는 시각적 품질, 크기 조정 및 공간을 개선하는 것입니다. 다른 부분은 사용자 경험을 향상시키기 위해 페이지에서 이미지의 목적을 설명하는 것입니다.
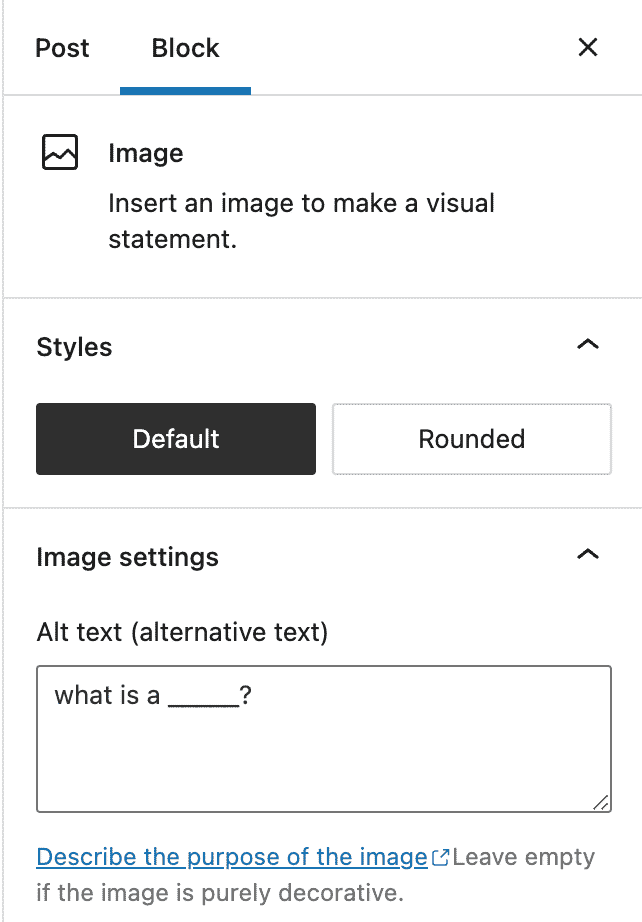
이미지 최적화 도구는 품질 향상에 도움이 되지만 태그는 페이지에서 이미지와 목적을 설명하는 데 도움이 됩니다. Gutenberg WordPress 블록 편집기를 통해 표시된 것처럼 위에 포함된 이미지에 대한 이미지 태그, 대체 텍스트 또는 대체 텍스트의 중요한 구성 요소 중 하나의 예를 볼 수 있습니다.

따라서 이미지 태그는 여러 가지 이유로 SEO에 중요합니다.
- 페이지에 있는 이미지의 목적을 검색 엔진에 알려줍니다.
- 시각 장애가 있는 사용자의 경우 이미지 대체 텍스트 태그는 콘텐츠를 더 잘 이해하는 데 도움이 될 수 있습니다.
- 이미지가 페이지에 제대로 로드되지 않는 경우 대체 텍스트 태그는 사용자가 이미지를 식별하는 데 도움이 됩니다.
이미지를 업로드할 때 작성해야 하는 두 가지 태그는 대체 텍스트와 이미지 제목 태그입니다. 검색 엔진은 이미지를 볼 수 없지만 이미지의 목적을 이해하기 위해 대체 텍스트와 이미지 제목 태그를 읽을 수 있습니다.
alt 텍스트 태그는 이미지를 설명하는 데 사용되고 제목 태그는 이미지에 이름을 지정하는 데 사용됩니다. WordPress를 사용하면 이미지 제목, 설명, 대체 및 캡션을 입력할 수 있습니다.
원하는 만큼 채울 수 있습니다. 이미지를 설명하는 방법에 대한 규칙은 없지만 가장 중요한 것은 각 이미지에 고유한 제목, 설명 및 대체 텍스트를 제공하는 것입니다.
이미지 태그 모범 사례
- 모든 이미지에는 설명이 포함된 대체 텍스트가 있어야 합니다.
- 더 많은 맥락을 제공하기 위해 이미지의 목적을 설명합니다.
- IMG0003.jpg와 같은 원래 파일 이름을 사용하여 이미지 이름을 지정하지 마십시오.
- 대체 텍스트나 설명 태그에 키워드를 넣지 마세요.
추가 자료: 알아야 할 15가지 최고의 무료 SEO 도구[2022]

#4. 뷰포트 태그
모바일 우선 인덱싱의 세계에서 사용자 경험을 개선하려면 웹 페이지가 뷰포트를 지정해야 합니다. 뷰포트 메타 태그는 웹 브라우저에 다양한 화면 크기에서 페이지를 렌더링하는 방법을 알려줍니다.
또한 페이지가 모바일 친화적임을 Google과 같은 검색 엔진에 알립니다.
페이지에 이 태그가 없으면 모바일 친화적인 테스트 실패로 이어집니다. Google Page Speed Insight 도구에서 이러한 오류 메시지를 보았을 수 있습니다.
웹 페이지가 반응하는지 여부가 확실하지 않은 경우 Viewport Resizer Google Chrome 확장 프로그램을 설치하여 웹 페이지의 반응성을 테스트하십시오.
이것은 다양한 화면 크기와 장치에서 웹 페이지를 테스트할 수 있는 간단한 도구입니다. iPhone X, iPad Pro, iPhone 6/7/8, iPad, HDTV 1080p 및 작은 태블릿 크기에서 웹 페이지를 테스트할 수 있습니다.
또한 웹 페이지의 헤더 섹션에 뷰포트 메타 태그가 포함되어 있는지 알고 싶다면 페이지의 빈 영역을 마우스 오른쪽 버튼으로 클릭하고 " 페이지 소스 보기 "를 클릭하십시오.
당신은 그것을 가지고 있습니다.
메타 뷰포트 모범 사례
- 모든 웹 페이지에서 메타 뷰포트 태그 구현
- 개발자가 아닌 경우 위 이미지에 표시된 표준 태그를 사용하세요.
#5. 로봇 메타 태그
검색 엔진에 메타 로봇 태그 지침을 지정하지 않으면 다음과 같이 인덱싱한다고 가정합니다. 기본적으로 모든 링크를 따르고 모든 페이지가 인덱싱됩니다.
하지만 링크를 따라가는 봇이나 인덱싱으로부터 페이지를 제한하려면 어떻게 해야 할까요? 여기에서 메타 로봇 태그가 작동합니다.
일부 페이지는 검색 엔진의 색인 생성에 반드시 중요한 것은 아닙니다. 이러한 페이지에는 장바구니에 추가, 가입 페이지, 로그인 페이지, 구독 취소 페이지 등이 포함됩니다.
사이트에 이와 같은 페이지가 있는 경우 색인 생성에서 제외할 수 있습니다. 귀하의 사이트 사용자 외에는 검색 엔진 트래픽에 대한 실질적인 가치를 제공하지 않습니다.
많은 로봇 메타 태그가 있지만 이 4가지가 대부분의 웹 사이트에서 가장 많이 사용되고 필요합니다.
- 색인 - 검색 엔진 크롤러에게 페이지 색인을 생성하도록 지시합니다.
- 색인 없음 – 검색 엔진 봇에게 페이지 색인을 생성하지 않도록 지시합니다.
- 따르기 – 소스를 신뢰하기 때문에 검색 엔진 봇에게 링크를 따르도록 지시합니다.
- No-follow – 링크를 크롤링하지 않도록 검색 엔진 봇에 알립니다.
메타 로봇 태그 모범 사례
- 다른 경우를 제외하고 웹사이트의 중요한 공개 페이지에 색인 없음을 사용하지 마세요.
- robots.txt 파일에서 사이트에 대한 크롤링 에이전트 액세스를 거부하지 마십시오.
- 필요한 경우 no-follow 태그 사용
- 팔로우하지 않는 모든 아웃바운드 링크에 태그를 지정하지 마세요.
- 내부 웹사이트 링크에 팔로우 금지를 사용하지 마십시오.
#6. 문자셋 메타 태그
Charset 메타 태그는 직접적인 SEO 요소가 아닙니다. 그러나 이를 잘못 사용하면 사용자 경험에 영향을 미치고 이탈률이 높아지고 사이트에 머문 시간이 줄어들며 독서 경험이 저하될 수 있습니다.
웹 클라이언트 간에 텍스트가 전송될 때 브라우저는 무엇을 넣을지 신속하게 결정해야 하며 텍스트를 인식하지 못하면 잘못 표시합니다.
여기서 Charset 메타 태그는 브라우저와 검색 엔진이 웹 페이지의 문자 인코딩을 이해하는 데 도움이 됩니다. 페이지의 텍스트가 표시되고 저장되는 방식을 브라우저에 알려줍니다.
가장 일반적이고 널리 사용되는 문자 인코딩은 유니코드의 경우 UTF-8이고 라틴 알파벳의 경우 ISO-8859-1입니다.
Charset 메타 태그가 SEO에 중요한 이유는 무엇입니까?
SEO는 사용자 경험을 개선하는 것입니다. 사이트 사용자에게 좋다면 좋은 SEO 사례입니다. 즉, 사이트 사용성을 해치는 것은 SEO에 좋지 않습니다.
콘텐츠는 주요 SEO 순위 요소 중 하나이므로 콘텐츠 품질과 관련된 모든 것이 중요하게 간주됩니다. 이것이 Charset 태그가 SEO에 중요한 메타 태그인 이유입니다.
모든 웹 페이지에는 헤드 섹션에 이 태그가 있으며 사이트에서 어떤 문자 세트를 사용하고 있는지 이 태그를 조회할 수 있습니다.
고려해야 할 기타 메타 태그
공정하고 투명하게 하기 위해 여러 다른 메타 태그가 비즈니스 또는 웹 사이트 요구 사항에 유용할 수 있습니다. 다음은 웹 개발에 사용되는 보다 정교한 HTML 태그 목록입니다.
이 게시물에서 고려하지 않은 이러한 태그 중 일부를 간단히 살펴보겠습니다.
- 메타 키워드 – 검색 엔진에 페이지 포커스 키워드를 정의하는 데 사용되었습니다. Google은 더 이상 순위 요소의 일부로 사용하지 않습니다.
- 작성자 메타 태그 – 작성자가 많은 비즈니스의 경우 이 태그는 검색 엔진에 콘텐츠 작성자를 정의하는 데 도움이 됩니다.
- 새로 고침 메타 태그 – 특정 간격으로 새로 고침하도록 웹 페이지에 지시합니다.
결론
디지털 마케팅 초기에 메타 태그는 Google을 포함한 많은 검색 엔진에서 매우 중요한 순위 요소였습니다.
키워드, 제목, 설명 태그와 같은 메타 태그는 그 시대에 특히 큰 SEO 순위 요소였습니다.
그러나 기술이 발전하고 검색 알고리즘이 AI 기술의 힘으로 페이지의 콘텐츠를 이해하는 데 더 똑똑해짐에 따라 일부 메타 태그는 덜 중요하거나 완전히 관련이 없습니다.
즉, 제목 및 설명 메타 태그와 이 게시물에 언급된 다른 태그는 SEO 및 사용자 경험 개선에 여전히 관련성이 있고 중요합니다. 메타 태그 때문에 잠을 설치지 말고 이 블로그의 지침을 따라 소중한 콘텐츠가 검색 엔진 순위에 오르는 기회를 최대화하십시오.
추가 자료: 검색엔진 최적화의 중요성: 검색엔진 최적화를 쉽게 투자할 수 있게 해주는 13가지 이점
Unsplash에서 Angele Kamp의 영웅 사진
저자 약력
Shamsudeen Adeshokan은 CyberNaira에서 블로그를 운영하는 블로거이자 제휴 마케팅 담당자입니다. 그는 더 나은 마케팅 결과를 얻을 수 있도록 고품질 콘텐츠를 제공하여 초보자 온라인 기업가 및 소기업 소유자와 협력합니다.
