Die 6 Meta-Tags, die Ihnen helfen können, Ihre SEO zu verbessern
Veröffentlicht: 2022-12-01Eine der grundlegenden Grundlagen der SEO Best Practice einer Website sind Meta-Tags. Wenn Sie eine neue Website erstellen, werden Sie feststellen, dass Sie verschiedene Arten von Meta-Tags für SEO einrichten.
Um optimierte Webseiten zu entwickeln, benötigen Sie ein gutes Verständnis dafür, was Meta-Tags sind, ihre Bedeutung für SEO, Best Practices für deren Erstellung und die Arten von Meta-Tags, auf die Sie sich konzentrieren sollten.
Dies und mehr erfahren Sie in diesem Leitfaden. Außerdem erfahren Sie, warum Meta-Tags Ihrer Website helfen können, mehr Markenpräsenz zu erzielen und die Klickraten zu erhöhen.
Aber fangen wir erstmal mit den Basics an…
Was sind Meta-Tags in SEO?

Meta-Tags sind HTML-Tags in einem Dokument oder auf Webseiten, die Informationen über den Inhalt der Seite bereitstellen.
Diese Informationen werden als Metadaten bezeichnet und von Suchmaschinen wie Google verwendet, um den Inhalt einer Seite zum Crawlen und Indexieren zu verstehen.
Insbesondere Google verwendet die Metadateninformationen aus den Meta-Tags, um die Qualität seiner Suchergebnisse wie Rich Snippets, Titel und manchmal für SEO-Ranking-Zwecke zu verbessern. Allerdings ignorieren Suchmaschinen in einigen Fällen die Metadaten vollständig und zeigen an, was für die Suchanfrage relevanter ist.
Obwohl Meta-Tags auf der Webseite selbst nicht zu sehen sind, hat jede Website Meta-Tags unterschiedlicher Art in den Seiten-HTML-Codes. Meta-Tags teilen Suchmaschinen und Webbrowsern im Hintergrund mit, wie eine Webseite für Besucher dargestellt werden soll.
Nachdem wir nun wissen, was Meta-Tags sind, wollen wir ihre Bedeutung für SEO untersuchen und warum Sie sich um ihre Verwendung kümmern sollten.
Die Bedeutung von Meta-Tags für Website-SEO
Einige Meta-Tags sind der erste Eindruck für die meisten Website-Besucher, insbesondere für Besucher aus der organischen Suche. Sie können auch ausschlaggebend dafür sein, dass eine Webseite angeklickt oder ignoriert wird.

Titel- und Beschreibungs-Meta-Tags, die beiden wichtigsten Meta-Tags für Websites, können das Erscheinungsbild einer Webseite in SERP und ihre Klickrate beeinflussen.
Es geht nicht nur um die Titel- oder Beschreibungs-Tags. Suchmaschinen verwenden eine Vielzahl von Meta-Tags, um die Benutzererfahrung, das Crawling, die Indizierung und das Ranking zu verbessern.
Weiterführende Literatur: SEO-Grundlagen: Ein Anfängerleitfaden für SEO
6 Arten von Meta-Tags zur Verbesserung der SEO
Heutzutage gibt es mehrere Meta-Tags, aber als digitaler Vermarkter oder Unternehmer sollten Sie sich besser auf die konzentrieren, die für Ihr Unternehmen wichtig sind.
Lassen Sie uns die verschiedenen Arten wichtiger Meta-Tags und ihre Best Practices besprechen.
#1. Titel-Tag
Einer der wichtigsten Meta-Tags ist der Titel-Tag. Es ist sowohl für Website-Benutzer als auch für Suchmaschinen wichtig.
Der Inhalt des Title-Tags ist die Seitenüberschrift und muss in das h1-Tag eingeschlossen werden. Die Überschrift oder der Titel einer Seite ist für Benutzer sichtbar und damit ein wichtiger SEO-Faktor zur Verbesserung der Benutzererfahrung.
Es ist eines der wenigen in SERP verwendeten Tags und ein überzeugender Faktor, der über Erfolg oder Misserfolg Ihrer Inhalte entscheidet.
Wenn Sie beispielsweise eine Suche nach einer beliebigen Suchanfrage ausführen, sehen Sie hier, wie ein typisches Suchmaschinenergebnis aussieht. Dies ist, was der Titel-Tag heute in Google und den meisten Suchmaschinen ist.
Wenn Sie den Quellcode einer Webseite nachschlagen, befindet sich der Title-Tag normalerweise im Head-Bereich und sieht etwa so aus: <title>Hier kommt der Seitentitel rein.</title>

Wenn Sie mit WordPress bloggen, müssen Sie sich keine Gedanken über Titel-Tags machen. Es ist so einfach wie das Schreiben Ihrer Überschrift. Sobald Sie die Inhaltsüberschrift eingegeben haben, wird der Titel-Tag automatisch eingebettet.
Best Practices für Titel-Tags
- Vermeiden Sie zu lange Titel. Streben Sie maximal 60 Zeichen oder 10 Wörter an.
- Jede Webseite muss einen eindeutigen Titel haben.
- Fügen Sie Zielschlüsselwörter in Ihren Titel ein
- Schreiben Sie einprägsame Schlagzeilen – aber führen Sie Ihre Leser nicht in die Irre
- Verwenden Sie die Groß-/Kleinschreibung des Titels oder des Satzes – ich bevorzuge die Groß-/Kleinschreibung des Titels.
- Gleichen Sie die Suchabsicht mit den Titeln der Überschrift ab
Der Titel-Tag kann für Onpage-SEO-Faktoren problematisch sein. Aber es ist einfach, diese Fehler auf Ihrer Website zu finden und zu beheben.
Wenn Sie ein seitenweites SEO-Audit mit einem Tool wie SEMrush durchführen, finden Sie häufig SEO-Warnungen wie doppelte Titel, zu lange Titel, Seiten mit leeren Titeln usw. Sie müssen lediglich den SEO-Empfehlungen folgen, um diese Seiten zu reparieren Auf deiner Webseite.
Weiterführende Literatur: Technisches SEO: Die 15 technischen Aspekte der Suchmaschinenoptimierung, die Sie kennen müssen
#2. Beschreibung Tag
Stellen Sie sich Meta-Beschreibungen als Ihre zweite Chance vor, jemanden zu einem Date mit Ihnen zu überreden. Ihr erster Versuch, bei dem es sich um die Inhaltsüberschrift handelt, ist fehlgeschlagen. Die einzige verbleibende Karte ist die Beschreibung.
Die Meta-Beschreibung ist der Teil der Suchergebnisse, der den Seiteninhalt zusammenfasst. Es sagt einem potenziellen Blog-Leser, worum es bei dem Inhalt geht – die Vorteile, Erwartungen und warum der Leser Ihren Inhalt für andere in Betracht ziehen sollte.
Google hat erklärt, dass die Meta-Beschreibung kein direkter Ranking-Faktor ist, aber sie hilft, qualitativ hochwertige Inhaltszusammenfassungen zu schreiben, die die Klickrate erhöhen und mehr Suchverkehr generieren.
Das Meta-Beschreibungs-Tag trägt zur Verbesserung der Benutzererfahrung bei und kann Klicks beeinflussen. Ignorieren Sie niemals ihre Bedeutung.
So sieht eine Meta-Beschreibung für die meisten Suchmaschinen aus:
Wenn Sie auf WordPress bloggen und ein SEO-Plugin wie Yoast, Rank Math oder das All-in-One-SEO verwenden, können Sie ganz einfach Inhalts-Meta-Beschreibungen schreiben und die richtigen Meta-Tags in Ihren endgültigen Inhalt einbetten. Diese SEO-Plugins bieten einen einfachen Zugang zum Schreiben Ihrer Inhaltsbeschreibung, ohne den Quellcode der Seite zu verändern.
Dies ist ein Beispiel für eine Inhaltsbeschreibungsbox aus dem Yoast SEO-Plugin.
Best Practices für Meta-Beschreibungen
- Halten Sie es kurz, einfach und beschreibend – nicht zu kurz.
- Halten Sie es für Best Practices unter 165 Zeichen. Dies sind jedoch keine Ranking- oder SEO-Faktoren.
- Schreiben Sie eine eindeutige Beschreibung für jede Seite Ihrer Website.
- Suchen Sie mit einem SEO-Tool nach doppelten Meta-Beschreibungen auf Ihrer Website.
- Suchen Sie nach leeren oder fehlenden Meta-Beschreibungs-Tags.
Weiterführende Literatur: 7 SEO-Tipps zum Verfassen von Werbetexten für 2022
#3. Image-Tag
Blogposts mit relevanten Bildern erhalten 94 % mehr Aufrufe als rein textbasierte Inhalte.
Man kann also mit Sicherheit sagen, dass die Optimierung von Bildern Teil einer SEO-Aufgabe ist und den Website-Traffic durch die Google-Bildsuche erhöhen kann. Aber die Bildoptimierung fällt in zwei Kategorien. Einer betrifft die Verbesserung der visuellen Qualität, der Größenänderung und des Footprints. Im anderen Teil geht es darum, den Zweck des Bildes auf der Seite zu beschreiben, um die Benutzererfahrung zu verbessern.
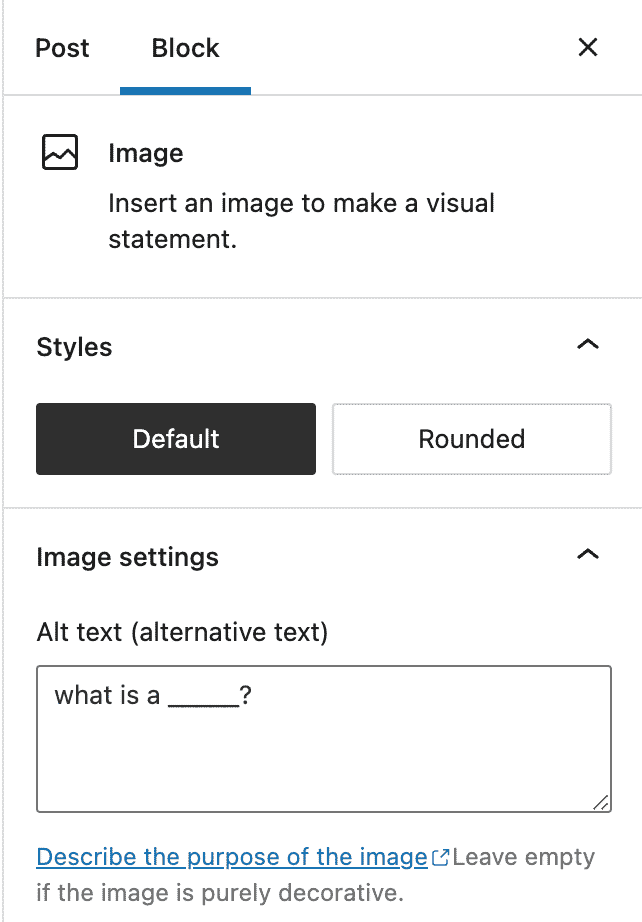
Während Bildoptimierungstools zur Qualitätsverbesserung beitragen, helfen Tags dabei, ein Bild und seinen Zweck auf der Seite zu beschreiben. Sie können ein Beispiel für eine der kritischen Komponenten des Bild-Tags, Alt-Text oder Alternativtext, für das oben eingebettete Bild sehen, wie durch den Gutenberg WordPress Block-Editor gezeigt:

Bild-Tags sind also aus vielen Gründen wichtig für SEO:
- Es teilt Suchmaschinen den Zweck des Bildes auf der Seite mit
- Für sehbehinderte Benutzer können Bild-Alt-Text-Tags ihnen helfen, den Inhalt besser zu verstehen.
- Wenn das Bild auf einer Seite nicht richtig geladen werden kann, helfen die Alt-Text-Tags den Benutzern, die Bilder zu identifizieren.
Es gibt zwei Tags, die Sie beim Hochladen Ihres Bildes ausfüllen müssen – Alt-Text und Bildtitel-Tags. Suchmaschinen können Bilder nicht sehen, aber sie können den Alt-Text und die Bildtitel-Tags lesen, um den Zweck des Bildes zu verstehen.
Das Alt-Text-Tag wird verwendet, um das Bild zu beschreiben, das Titel-Tag wird verwendet, um dem Bild einen Namen zu geben. Mit WordPress können Sie den Bildtitel, die Beschreibung, den Alt und die Bildunterschrift eingeben.

Sie können so viel ausfüllen, wie Sie möchten. Es gibt keine Regel, wie Sie Ihre Bilder beschreiben können, aber das Wichtigste ist, jedem Bild einen eindeutigen Titel, eine Beschreibung und einen alternativen Text zu geben.
Best Practices für Bild-Tags
- Jedes Bild sollte einen beschreibenden Alt-Text haben.
- Beschreiben Sie den Zweck des Bildes, um ihm mehr Kontext zu geben.
- Benennen Sie Ihre Bilder nicht mit dem ursprünglichen Dateinamen wie IMG0003.jpg.
- Packen Sie keine Schlüsselwörter in den Alt-Text oder die Beschreibungs-Tags.
Weiterführende Literatur: Die 15 besten kostenlosen SEO-Tools, die Sie kennen müssen [2022]
#4. Viewport-Tag
In der Welt der Mobile-First-Indexierung sollten Webseiten zur Verbesserung der Benutzererfahrung einen Darstellungsbereich angeben. Das Viewport-Meta-Tag teilt Webbrowsern mit, wie die Seite auf verschiedenen Bildschirmgrößen dargestellt werden soll.
Außerdem teilt es Suchmaschinen wie Google mit, dass eine Seite für Mobilgeräte optimiert ist.
Das Fehlen dieses Tags auf einer Seite führt dazu, dass der für Mobilgeräte optimierte Test fehlschlägt. Möglicherweise sind Sie im Google Page Speed Insight-Tool auf eine solche Fehlermeldung gestoßen.
Wenn Sie Zweifel haben, ob Ihre Webseiten reaktionsfähig sind oder nicht, installieren Sie die Google Chrome-Erweiterung Viewport Resizer, um die Reaktionsfähigkeit Ihrer Webseiten zu testen.
Dies ist ein einfaches Tool, mit dem Sie eine Webseite auf verschiedenen Bildschirmgrößen und Geräten testen können. Sie können eine Webseite auf iPhone X, iPad Pro, iPhone 6/7/8, iPad, HDTV 1080p und kleinen Tablets testen.
Wenn Sie außerdem wissen möchten, ob eine Webseite das Viewport-Meta-Tag in ihrem Header-Bereich enthält, klicken Sie mit der rechten Maustaste auf einen leeren Bereich auf der Seite und klicken Sie auf „Seitenquelltext anzeigen “.
Hier hast du es.
Best Practices für Meta-Ansichtsfenster
- Implementieren Sie Meta-Viewport-Tags auf allen Webseiten
- Wenn Sie kein Entwickler sind, bleiben Sie beim Standard-Tag, das im Bild oben gezeigt wird.
#5. Roboter-Meta-Tag
Wenn Sie für Suchmaschinen die Meta-Robots-Tag-Anweisungen nicht angeben, wird davon ausgegangen, dass Folgendes indexiert wird. Standardmäßig wird allen Links gefolgt und alle Seiten werden indiziert.
Aber was ist, wenn Sie verhindern möchten, dass eine Seite indexiert wird oder Bots dem Link folgen? Hier kommt das Meta-Robots-Tag ins Spiel.
Einige Seiten sind für die Indizierung durch Suchmaschinen nicht unbedingt wichtig. Zu diesen Seiten gehören In-den-Warenkorb-Seiten, Anmeldeseiten, Anmeldeseiten, Abmeldeseiten usw.
Wenn Sie solche Seiten auf Ihrer Website haben, möchten Sie sie vielleicht von der Indexierung ausschließen. Abgesehen von Ihren Website-Benutzern bieten sie keinen greifbaren Wert für den Suchmaschinenverkehr.
Obwohl es viele Roboter-Meta-Tags gibt, werden diese vier am häufigsten verwendet und sind für die meisten Websites erforderlich.
- Index – Weist Suchmaschinen-Crawler an, die Seite zu indexieren
- No-Index – Weist Suchmaschinen-Bots an, die Seite nicht zu indizieren
- Folgen – Weist Suchmaschinen-Bots an, dem Link zu folgen, weil Sie auch der Quelle vertrauen
- No-Follow – Weist Suchmaschinen-Bots an, den Link nicht zu crawlen.
Best Practices für Meta Robots-Tags
- Verwenden Sie, sofern nicht anders angegeben, keinen Index für wichtige öffentliche Seiten Ihrer Website.
- Verweigern Sie in der robots.txt-Datei dem Crawling-Agent nicht den Zugriff auf Ihre Website.
- Verwenden Sie bei Bedarf das No-Follow-Tag
- Vermeiden Sie es, alle ausgehenden Links mit NoFollow zu markieren
- Verwenden Sie No-Follow nicht für interne Website-Links.
#6. Zeichensatz-Meta-Tags
Das Charset-Meta-Tag ist kein direkter SEO-Faktor. Eine falsche Verwendung kann sich jedoch auf die Benutzererfahrung auswirken und zu einer hohen Absprungrate, einer geringen Verweildauer auf der Website und einer schlechten Leseerfahrung führen.
Wenn Text zwischen Webclients übertragen wird, muss der Browser schnell entscheiden, was hineingeschrieben wird, und wenn er den Text nicht erkennt, zeigt er ihn falsch an.
Hier hilft das Charset-Meta-Tag Browsern und Suchmaschinen, die Zeichenkodierung der Webseite zu verstehen. Es teilt Browsern mit, wie der Text auf einer Seite angezeigt und gespeichert werden soll.
Die gebräuchlichste und am weitesten verbreitete Zeichenkodierung ist UTF-8 für Unicode und ISO-8859-1 – für das lateinische Alphabet.
Warum ist das Charset-Meta-Tag wichtig für SEO?
Bei SEO dreht sich alles um die Verbesserung der Benutzererfahrung – wenn es für den Benutzer Ihrer Website gut ist, ist es eine gute SEO-Praxis. Mit anderen Worten, alles, was die Benutzerfreundlichkeit der Website beeinträchtigt, ist nicht gut für SEO.
Da Content einer der wichtigsten SEO-Ranking-Faktoren ist, wird alles, was mit Content-Qualität zu tun hat, als wichtig erachtet. Aus diesem Grund ist das Charset-Tag ein wichtiges Meta-Tag für SEO.
Jede Webseite hat dieses Tag im Kopfbereich, Sie können es nachschlagen, um zu erfahren, welchen Zeichensatz Ihre Website verwendet.
Andere zu berücksichtigende Meta-Tags
Um fair und transparent zu sein, könnten mehrere andere Meta-Tags für Ihre Geschäfts- oder Website-Anforderungen nützlich sein. Hier ist eine ausführlichere Liste von HTML-Tags, die in der Webentwicklung verwendet werden.
Lassen Sie uns kurz einige dieser Tags durchgehen, die in diesem Beitrag nicht berücksichtigt wurden:
- Meta-Schlüsselwörter – Es wurde verwendet, um ein Schlüsselwort für den Seitenfokus für Suchmaschinen zu definieren. Google verwendet es nicht mehr als Teil seines Ranking-Faktors.
- Autoren-Meta-Tags – für Unternehmen mit vielen Autoren hilft dieses Tag dabei, den Autor des Inhalts für Suchmaschinen zu definieren.
- Meta-Tag aktualisieren – Weist eine Webseite an, in einem bestimmten Intervall zu aktualisieren.
Fazit
In den frühen Tagen des digitalen Marketings waren Meta-Tags für viele Suchmaschinen, einschließlich Google, von entscheidender Bedeutung für das Ranking.
Meta-Tags wie Schlüsselwörter, Titel und Beschreibungs-Tags waren in dieser Zeit besonders große SEO-Ranking-Faktoren.
Aber mit fortschreitender Technologie und Suchalgorithmen, die den Inhalt einer Seite mit der Leistungsfähigkeit der KI-Technologie besser verstehen, sind einige Meta-Tags weniger wichtig oder völlig irrelevant.
Abgesehen davon bleiben die Titel- und Beschreibungs-Meta-Tags – sowie die anderen in diesem Beitrag erwähnten – relevant und wichtig für SEO und zur Verbesserung der Benutzererfahrung. Verlieren Sie nicht den Schlaf wegen Meta-Tags, sondern befolgen Sie die Anweisungen in diesem Blog, um Ihre Chancen zu maximieren, dass Ihre wertvollen Inhalte in den Suchmaschinen-Rankings aufsteigen.
Weiterführende Literatur: Die Bedeutung von SEO: 13 Vorteile, die es zu einer unkomplizierten Investition machen
Heldenfoto von Angele Kamp auf Unsplash
Autor Bio
Shamsudeen Adeshokan ist Bloggerin und Affiliate-Vermarkterin, die bei CyberNaira bloggt. Er arbeitet mit Online-Unternehmern und Kleinunternehmern zusammen, indem er qualitativ hochwertige Inhalte bereitstellt, um ihnen zu helfen, bessere Marketingergebnisse zu erzielen
