العلامات الوصفية الستة التي يمكن أن تساعد في تحسين مُحسنات محركات البحث
نشرت: 2022-12-01تعد العلامات الوصفية واحدة من الأسس الأساسية لأفضل ممارسات تحسين محركات البحث على موقع الويب. عند إنشاء موقع ويب جديد ، ستجد نفسك تقوم بإعداد أنواع مختلفة من العلامات الوصفية لـ SEO.
لتطوير صفحات ويب محسّنة ، تحتاج إلى فهم جيد لماهية العلامات الوصفية وأهميتها لتحسين محركات البحث وأفضل الممارسات في إنشائها وأنواع العلامات الوصفية التي يجب التركيز عليها.
هذا وأكثر ما ستتعلمه في هذا الدليل. ستكتشف أيضًا لماذا يمكن أن تساعد العلامات الوصفية موقع الويب الخاص بك في الحصول على المزيد من التعرض للعلامة التجارية وزيادة معدلات النقر.
لكن أولاً ، لنبدأ بالأساسيات ...
ما هي العلامات الوصفية في تحسين محركات البحث؟

العلامات الوصفية هي علامات HTML في مستند أو صفحات ويب توفر معلومات حول المحتوى على الصفحة.
تسمى هذه المعلومات بالبيانات الوصفية وتستخدمها محركات البحث مثل Google لفهم محتوى الصفحة للزحف والفهرسة.
تستخدم Google ، على وجه الخصوص ، معلومات البيانات الوصفية من العلامات الوصفية لتحسين جودة نتائج البحث مثل المقتطفات المنسقة والعناوين وأحيانًا لأغراض ترتيب تحسين محركات البحث. ومع ذلك ، في بعض الحالات ، تتجاهل محركات البحث البيانات الوصفية تمامًا وتختار عرض ما هو أكثر صلة بالاستعلام.
على الرغم من أنه لا يمكن رؤية العلامات الوصفية على صفحة الويب نفسها ، إلا أن كل موقع ويب يحتوي على علامات وصفية من أنواع مختلفة في أكواد HTML للصفحة. تخبر العلامات الوصفية محركات البحث ومتصفحات الويب في الخلفية كيف يجب أن تعرض صفحة الويب للزائرين.
الآن بعد أن عرفنا ما هي العلامات الوصفية ، دعنا نستكشف أهميتها بالنسبة إلى مُحسّنات محرّكات البحث ولماذا يجب أن تهتم باستخدامها.
أهمية العلامات الوصفية لتحسين محركات البحث لموقع الويب
بعض العلامات الوصفية هي الانطباع الأول لمعظم زوار الموقع ، وخاصة أولئك القادمين من حركة البحث العضوية. يمكن أن تكون أيضًا العامل الحاسم لصفحة الويب التي يتم النقر عليها أو تجاهلها.

يمكن أن تؤثر العلامات الوصفية الخاصة بالعنوان والوصف ، وهما أهم علامتي تعريف لمواقع الويب ، على مظهر صفحة الويب في SERP ومعدل النقر عليها.
لا يتعلق الأمر فقط بعلامات العنوان أو الوصف. تستخدم محركات البحث مجموعة من العلامات الوصفية لتحسين تجربة المستخدم والزحف والفهرسة والتصنيف.
مزيد من القراءة: أساسيات تحسين محركات البحث: دليل المبتدئين حول كيفية تحسين محركات البحث
6 أنواع من العلامات الوصفية لتحسين SEO
هناك العديد من العلامات الوصفية اليوم ، ولكن بصفتك مسوقًا رقميًا أو رائد أعمال ، فمن الأفضل أن تركز على العلامات التي تهم عملك.
دعونا نناقش الأنواع المختلفة من العلامات الوصفية المهمة وأفضل ممارساتها.
# 1. علامة العنوان
تعد علامة العنوان واحدة من أهم العلامات الوصفية. إنه مهم لمستخدمي مواقع الويب ومحركات البحث.
محتوى علامة العنوان هو عنوان الصفحة ، ويجب أن يكون ملفوفًا في علامة h1. يكون عنوان الصفحة أو عنوانها مرئيًا للمستخدمين ، مما يجعلها عاملاً مهمًا لتحسين محركات البحث لتحسين تجربة المستخدم.
إنها واحدة من العلامات القليلة المستخدمة في SERP وعامل مقنع يحدد نجاح أو فشل المحتوى الخاص بك.
على سبيل المثال ، عند إجراء بحث عن أي استعلام ، فإليك الشكل الذي تبدو عليه نتيجة محرك البحث النموذجية. هذا هو العنوان الموجود في Google ومعظم محركات البحث اليوم.
إذا كنت تبحث عن شفرة مصادر لصفحة الويب ، فعادة ما تكون علامة العنوان في قسم الرأس وتبدو على النحو التالي: <title> يظهر عنوان الصفحة هنا. </ title>

إذا كنت تقوم بالتدوين باستخدام WordPress ، فلا داعي للقلق بشأن علامة العنوان. الأمر سهل مثل كتابة العنوان. بمجرد وضع عنوان المحتوى ، يتم تضمين علامة العنوان تلقائيًا.
أفضل ممارسات علامة العنوان
- تجنب العناوين الطويلة جدًا. تهدف إلى 60 حرفًا كحد أقصى أو 10 كلمات.
- يجب أن يكون لكل صفحة ويب عنوان مميز.
- إضافة الكلمات الرئيسية المستهدفة في العنوان الخاص بك
- اكتب عناوين جذابة - لكن لا تضلل القراء
- استخدم حالة العنوان أو الجملة - أفضل حالة العنوان.
- تطابق نية البحث مع العناوين الرئيسية
يمكن أن تكون علامة العنوان مشكلة بالنسبة لعوامل تحسين محركات البحث على الصفحة. ولكن من السهل العثور على هذه الأخطاء وإصلاحها على موقع الويب الخاص بك.
إذا أجريت تدقيقًا لتحسين محركات البحث على مستوى الموقع باستخدام أداة مثل SEMrush ، فغالبًا ما تجد تحذيرات تحسين محركات البحث مثل العناوين المكررة والعناوين الطويلة جدًا والصفحات ذات العناوين الفارغة وما إلى ذلك. ما عليك فعله هو اتباع توصيات تحسين محركات البحث لإصلاح هذه الصفحات على موقع الويب الخاص بك.
مزيد من القراءة: تحسين محركات البحث الفنية: الجوانب الفنية الخمسة عشر لتحسين محركات البحث التي تحتاج إلى معرفتها
# 2. وصف العلامة
فكر في الأوصاف التعريفية على أنها فرصتك الثانية لجذب شخص ما إلى موعد معك. فشلت محاولتك الأولى ، وهي عنوان المحتوى. البطاقة الوحيدة المتبقية هي الوصف.
الوصف التعريفي هو جزء من نتائج البحث يلخص محتوى الصفحة. يخبر قارئ المدونة المحتمل ما يدور حوله المحتوى - الفوائد والتوقعات ولماذا يجب على القارئ النظر في المحتوى الخاص بك للآخرين.
صرحت Google أن الوصف التعريفي ليس عامل ترتيب مباشرًا ، ولكنه يساعد في كتابة ملخصات محتوى عالية الجودة تزيد من نسبة النقر إلى الظهور وتزيد من حركة البحث.
تساعد علامة الوصف التعريفي على تحسين تجربة المستخدم ويمكن أن تؤثر على النقرات. لا تتجاهل أهميتها أبدًا.
إليك ما يبدو عليه الوصف التعريفي لمعظم محركات البحث:
إذا قمت بالتدوين على WordPress واستخدمت مكونًا إضافيًا لتحسين محركات البحث مثل Yoast أو Rank Math أو All-in-one SEO ، فيمكنك بسهولة كتابة أوصاف تعريفية للمحتوى وإدراج العلامات الوصفية الصحيحة في المحتوى النهائي الخاص بك. توفر إضافات تحسين محركات البحث هذه وصولاً سهلاً لكتابة وصف المحتوى الخاص بك دون العبث بكود مصدر الصفحة.
هذا مثال لمربع وصف المحتوى من المكون الإضافي Yoast SEO.
أفضل ممارسات الوصف التعريفي
- اجعله قصيرًا وبسيطًا ووصفيًا - وليس قصيرًا جدًا.
- اجعله أقل من 165 حرفًا لأفضل الممارسات. ومع ذلك ، هذا ليس الترتيب أو عوامل تحسين محركات البحث.
- اكتب وصفًا فريدًا لكل صفحة على موقعك.
- تحقق من وجود أوصاف تعريف مكررة على موقعك باستخدام أداة تحسين محركات البحث (SEO).
- تحقق من وجود علامات وصف التعريف الفارغة أو المفقودة.
مزيد من القراءة: 7 نصائح لكتابة الإعلانات في تحسين محركات البحث لعام 2022
# 3. علامة الصورة
يحصل منشور المدونة الذي يحتوي على صور ذات صلة على مشاهدات أكثر بنسبة 94٪ من المحتوى المستند إلى النص فقط.
لذلك ، من الآمن أن نقول إن تحسين الصور جزء من مهمة تحسين محركات البحث ويمكن أن يزيد من حركة مرور موقع الويب من خلال البحث عن الصور من Google. لكن تحسين الصورة ينقسم إلى فئتين. يتعلق أحدهما بتحسين الجودة المرئية وتغيير الحجم والبصمة. الجزء الآخر يدور حول وصف الغرض من الصورة على الصفحة لتحسين تجربة المستخدم.
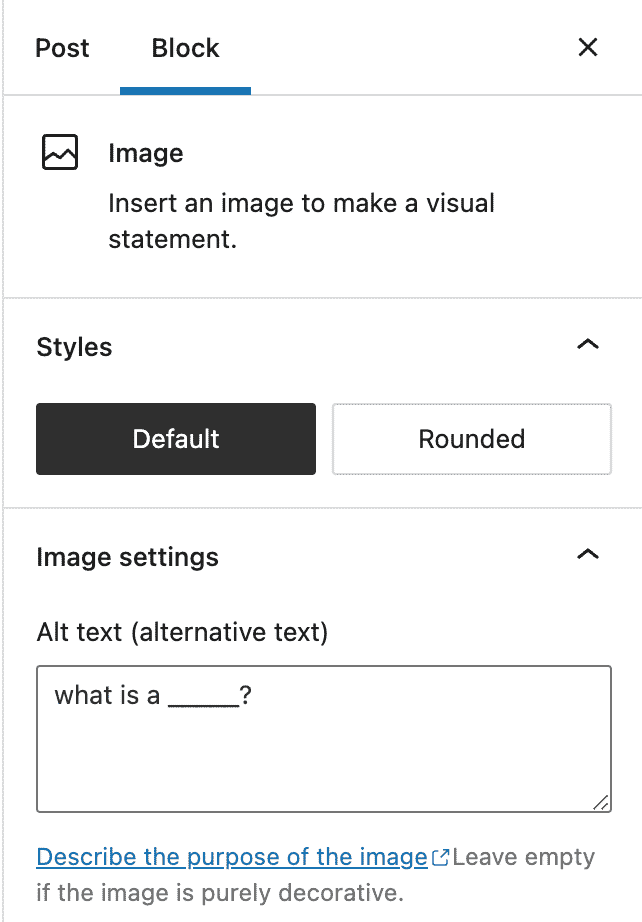
بينما تساعد أدوات تحسين الصورة في تحسين الجودة ، تساعد العلامات في وصف الصورة والغرض منها على الصفحة. يمكنك مشاهدة مثال على أحد المكونات الهامة لعلامة الصورة أو النص البديل أو النص البديل للصورة المضمنة أعلاه كما هو موضح من خلال محرر Gutenberg WordPress Block:

لذلك ، تعد علامات الصور مهمة بالنسبة إلى مُحسّنات محرّكات البحث لأسباب عديدة:
- يخبر محركات البحث الغرض من الصورة على الصفحة
- بالنسبة للمستخدمين ضعاف البصر ، يمكن أن تساعدهم علامات النص البديل للصور على فهم المحتوى بشكل أفضل.
- إذا تعذر تحميل الصورة بشكل صحيح على الصفحة ، فإن علامات النص البديل تساعد المستخدمين في التعرف على الصور.
هناك علامتان تحتاج إلى تعبئتهما عند تحميل صورتك - النص البديل وعلامات عنوان الصورة. لا تستطيع محركات البحث رؤية الصور ولكن يمكنها قراءة النص البديل وعلامات عنوان الصورة لفهم الغرض من الصورة.
تُستخدم علامة النص البديل لوصف الصورة ، وتُستخدم علامة العنوان لمنح الصورة اسمًا. يتيح لك WordPress إدخال عنوان الصورة والوصف والبديل والتعليق.
يمكنك ملء ما تريد. لا توجد قاعدة لكيفية وصف صورك ، ولكن الشيء الأكثر أهمية هو إعطاء كل صورة عنوانًا مميزًا ووصفًا ونصًا بديلًا.

أفضل ممارسات علامات الصور
- يجب أن تحتوي كل صورة على نص بديل وصفي.
- صِف الغرض من الصورة لمنحها مزيدًا من السياق.
- لا تسمي صورك باستخدام اسم الملف الأصلي مثل IMG0003.jpg.
- لا تحشو الكلمات الرئيسية في النص البديل أو علامات الوصف.
مزيد من القراءة: أفضل 15 أداة مجانية لتحسين محركات البحث تحتاج إلى معرفتها [2022]
# 4. علامة منفذ العرض
في عالم فهرسة الجوال أولاً ، لتحسين تجربة المستخدم ، يجب أن تحدد صفحات الويب إطار عرض. تخبر العلامة الوصفية لإطار العرض متصفحات الويب بكيفية عرض الصفحة على أحجام شاشات مختلفة.
كما يخبر محركات البحث مثل Google أن الصفحة مناسبة للجوّال.
سيؤدي عدم وجود هذه العلامة على الصفحة إلى فشل اختبار التوافق مع الجوّال. ربما تكون قد صادفت رسالة الخطأ هذه في أداة Google Page Speed Insight.
إذا كنت تشك في ما إذا كانت صفحات الويب الخاصة بك تستجيب أم لا ، فقم بتثبيت امتداد Viewport Resizer Google Chrome لاختبار مدى استجابة صفحات الويب الخاصة بك.
هذه أداة بسيطة تتيح لك اختبار صفحة ويب على أحجام وأجهزة مختلفة للشاشات. يمكنك اختبار صفحة ويب على iPhone X و iPad Pro و iPhone 6/7/8 و iPad و HDTV 1080p وأحجام الأجهزة اللوحية الصغيرة.
أيضًا ، إذا كنت تريد معرفة ما إذا كانت صفحة الويب تحتوي على العلامة الوصفية لإطار العرض المضمنة في قسم رأس الصفحة ، فانقر بزر الماوس الأيمن على منطقة فارغة في الصفحة وانقر على " عرض مصدر الصفحة ".
ها أنت ذا.
أفضل ممارسات Meta Viewport
- تنفيذ علامات meta viewport عبر جميع صفحات الويب
- ما لم تكن مطورًا ، التزم بالعلامة القياسية الموضحة في الصورة أعلاه.
# 5. العلامة الوصفية للروبوتات
إذا لم تحدد لمحركات البحث إرشادات علامة meta robots ، فإنها تفترض ما يلي والفهرسة. بشكل افتراضي ، يتم اتباع جميع الروابط وفهرسة جميع الصفحات.
ولكن ماذا لو كنت تريد تقييد صفحة من الفهرسة أو برامج الروبوت التي تتبع الرابط؟ هذا هو المكان الذي تدخل فيه علامة meta robots.
بعض الصفحات ليست بالضرورة مهمة للفهرسة بواسطة محركات البحث. تتضمن هذه الصفحات إضافة إلى عربة التسوق وصفحات الاشتراك وصفحات تسجيل الدخول وصفحات إلغاء الاشتراك وما إلى ذلك.
إذا كانت لديك صفحات مثل هذه على موقعك ، فقد ترغب في استبعادها من الفهرسة. بصرف النظر عن مستخدمي موقعك ، لا يقدمون أي قيمة ملموسة لحركة مرور محرك البحث.
في حين أن هناك الكثير من العلامات الوصفية للروبوت ، فإن هذه العلامات الأربعة هي الأكثر استخدامًا وضرورية لمعظم مواقع الويب.
- الفهرس - يخبر برامج الزحف لمحركات البحث بفهرسة الصفحة
- بدون فهرس - يخبر برامج الروبوت لمحركات البحث بعدم فهرسة الصفحة
- متابعة - يخبر روبوتات محركات البحث باتباع الرابط لأنك تثق أيضًا بالمصدر
- عدم المتابعة - يخبر روبوتات محرك البحث بعدم الزحف إلى الرابط.
أفضل الممارسات لعلامة Meta Robots
- ما لم يكن هناك خلاف ذلك ، لا تستخدم no-index للصفحات العامة المهمة على موقع الويب الخاص بك.
- في ملف robots.txt ، لا ترفض وصول وكيل الزحف إلى موقعك.
- استخدم علامة no-Follow عند الضرورة
- تجنب وضع علامات على جميع الروابط الصادرة بدون متابعة
- لا تستخدم عدم المتابعة لارتباطات مواقع الويب الداخلية.
# 6. العلامات الوصفية Charset
لا تعد علامة Charset الوصفية عاملاً مباشرًا لتحسين محركات البحث. ومع ذلك ، فإن الاستخدام الخاطئ له يمكن أن يؤثر على تجربة المستخدم ، ويسبب معدل ارتداد مرتفعًا ، ووقتًا منخفضًا في الموقع ، وتجربة قراءة سيئة.
عندما يتم نقل النص بين عملاء الويب ، يحتاج المتصفح إلى أن يقرر بسرعة ما يتم وضعه فيه ، وإذا لم يتعرف على النص ، فسيعرضه بشكل خاطئ.
هذا هو المكان الذي تساعد فيه علامة Charset الوصفية المتصفح ومحركات البحث على فهم ترميز الأحرف لصفحة الويب. فهو يخبر المتصفحات بكيفية عرض النص الموجود على الصفحة وتخزينه.
ترميز الأحرف الأكثر شيوعًا والأكثر استخدامًا هو UTF-8 لـ Unicode و ISO-8859-1 - للأبجدية اللاتينية.
لماذا تعتبر Charset Meta Tag مهمًا لتحسين محركات البحث؟
تتمحور عملية تحسين محركات البحث (SEO) حول تحسين تجربة المستخدم - إذا كانت جيدة لمستخدم موقعك ، فهي ممارسة جيدة لتحسين محركات البحث. بمعنى آخر ، أي شيء يضر بقابلية استخدام الموقع ليس جيدًا لتحسين محركات البحث.
نظرًا لأن المحتوى هو أحد العوامل الرئيسية لترتيب مُحسنات محركات البحث ، فإن أي شيء له علاقة بجودة المحتوى يعتبر مهمًا. هذا هو السبب في أن علامة Charset هي علامة تعريف مهمة لتحسين محركات البحث.
تحتوي كل صفحة ويب على هذه العلامة في قسم الرأس ، يمكنك البحث عنها لمعرفة مجموعة الأحرف التي يستخدمها موقعك.
العلامات الوصفية الأخرى للنظر فيها
لكي نكون منصفين وشفافين ، قد تكون العديد من العلامات الوصفية الأخرى مفيدة لاحتياجات عملك أو موقع الويب الخاص بك. فيما يلي قائمة أكثر تفصيلاً لعلامات HTML المستخدمة في تطوير الويب.
دعنا نتصفح بإيجاز بعض هذه العلامات التي لم يتم أخذها في الاعتبار في هذا المنشور:
- الكلمات الرئيسية الوصفية - تم استخدامها لتحديد كلمة رئيسية تركز على الصفحة لمحركات البحث. لم يعد Google يستخدمه كجزء من عامل الترتيب الخاص به.
- العلامات الوصفية للمؤلف - بالنسبة للشركات التي بها العديد من المؤلفين ، تساعد هذه العلامة في تحديد مؤلف المحتوى لمحركات البحث.
- تحديث العلامة الوصفية - لإخبار صفحة الويب بالتحديث في فترة زمنية محددة.
استنتاج
في الأيام الأولى للتسويق الرقمي ، كانت العلامات الوصفية عوامل تصنيف مهمة للغاية للعديد من محركات البحث ، بما في ذلك Google.
كانت العلامات الوصفية ، مثل الكلمات الرئيسية والعناوين وعلامات الأوصاف ، من أهم عوامل ترتيب تحسين محركات البحث في تلك الحقبة.
ولكن مع تقدم التكنولوجيا وأصبحت خوارزميات البحث أكثر ذكاءً في فهم المحتوى على الصفحة بقوة تقنية الذكاء الاصطناعي ، أصبحت بعض العلامات الوصفية أقل أهمية أو غير ملائمة تمامًا.
ومع ذلك ، يظل العنوان والعلامات الوصفية الوصفية - بالإضافة إلى العلامات الأخرى المذكورة في هذا المنشور - ذات صلة ومهمة لتحسين محركات البحث ولتحسين تجربة المستخدم. لا تضيع وقتك عند استخدام العلامات الوصفية ، ولكن اتبع الإرشادات الواردة في هذه المدونة لزيادة فرصك في أن يتسلق المحتوى الثمين الخاص بك إلى تصنيفات محرك البحث.
مزيد من القراءة: أهمية تحسين محركات البحث (SEO): 13 فائدة تجعله استثمارًا بلا عقل
صورة البطل بواسطة Angele Kamp على Unsplash
المؤلف السيرة الذاتية
Shamsudeen Adeshokan هو مدون ومسوق تابع يقوم بالتدوين في CyberNaira. إنه يعمل مع رواد الأعمال المبتدئين عبر الإنترنت وأصحاب الأعمال الصغيرة من خلال توفير محتوى عالي الجودة لمساعدتهم على تحقيق نتائج تسويقية أفضل
