Open Graph タグは、ソーシャルでの高い CTR の秘訣です
公開: 2023-03-07Open Graph タグを使用すると、ソーシャル メディアでのクリック率を大幅に向上させることができます。 ウェブサイトへの実装を成功させるために知っておくべきことを学びましょう。
- オープングラフとは?
- Open Graph を使用する理由
- WordPress に Open Graph タグを実装する方法
- どの Open Graph タグを実装する必要がありますか?
- Open Graph タグを最適化するツール
オープングラフとは?
Open Graph は、ソーシャル メディアで共有されたときに URL を表示する方法を定義するためにソーシャル ネットワークが使用するプロトコルです。 OG タグと呼ばれるコードの特別なスニペットは、タイトル、説明、プレビュー画像などの要素をソーシャル フィードに表示する方法を指定します。
オープン グラフ プロトコルは、2010 年に Facebook によって最初に導入され、以前は Web サイトの Facebook プロファイルを検証するために使用されていた「Facebook Connect」に取って代わりました。 Facebook、LinkedIn、Pinterest は現在 Open Graph を使用しています。
Twitter には、Twitter カードと呼ばれる独自のメタ タグがあります。 これらは Open Graph と同様に機能しますが、「og」の代わりに「twitter」というプレフィックスを使用します。
Open Graph タグと Twitter カードはどちらも、Web サイトのヘッド セクションにあります。
Open Graph を使用する理由
SERP での可視性を向上させるために、メタ タイトルやメタ ディスクリプションなどのメタ タグを既に使用していますか? 適切に最適化され、対象を絞った URL のプレビューは、ソーシャル メディアでの投稿の CTR を大幅に改善するのに役立ちます。 Cyrus Shephard が、Must-Have ソーシャル メタ タグに関する記事で述べているように、これはソーシャル エクスポージャーのコンバージョン率の最適化と考えてください。
WordPress に Open Graph タグを実装する方法
Yoast SEO WordPress プラグインを使用すると、WordPress ページに Open Graph を簡単に実装できます。
- WordPress を開き、ナビゲーション バーの [Yoast SEO]、[ソーシャル] の順にクリックします。
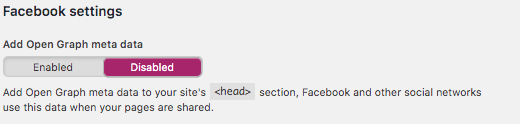
- ソーシャル ネットワーキング サイトのいずれかを選択します。 「Open Graph メタデータの追加」バーを「無効」から「有効」にスライドし、デフォルトの Open Graph タグのカスタマイズに進みます。
- Yoast SEO メタボックスの [ソーシャル] ボタンを使用して、個々のページの Open Graph または Twitter カードを編集します。

図 1: [有効にする] をクリックして、Yoast SEO を使用して WordPress に Open Graph メタデータを簡単に実装します。
どの Open Graph タグを実装する必要がありますか?
以下は、URL に実装する最も一般的で重要な Open Graph タグのリストです。
og:タイトル
og:title は、ページのタイトルを指定します。 ページのタイトルは、Facebook 投稿の画像の横に目立つように表示されることが多く、投稿の CTR に大きく影響するため、これは最も重要な og タグの 1 つです。
タイトルが常に正しく表示されるようにするには、65 文字を超えないようにしてください。
<meta property=”og:title” content="オープン グラフ タグは、ソーシャルでの高い CTR の秘訣です"/>
図 2:ソース コード内の og:title の例
og:説明
og:description は、HTML メタ ディスクリプションと同様に、ページの説明を指定します。 og:description を実装するときは、リンクから何を期待できるかを示すことで、ユーザーがクリックするよう促す説明を作成することに集中する必要があります。 適切な説明は、ユーザーの失望を防ぎ、高い直帰率を防ぐのにも役立ちます。 Facebook では、説明に 2 ~ 4 文を使用することを推奨しています。 そのため、Description Open Graph タグの文字数は 200 文字程度に抑えるのが最適です。
<meta property=”og:description” content=”Open Graph タグを使用すると、ソーシャル メディアでのクリック率を大幅に向上させることができます。 それらをウェブサイトにうまく実装する方法を学びましょう。 「/>
図 3:ソース コード内の og:description の例
og:画像
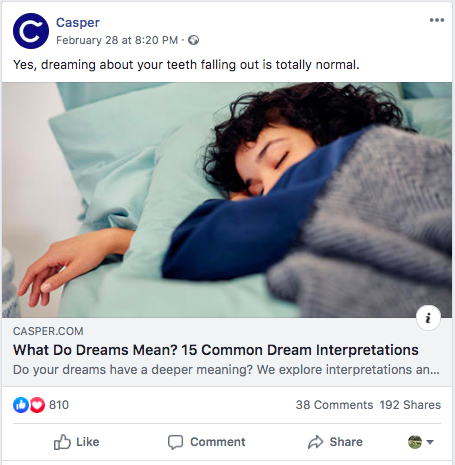
og:image は最も重要なオープン グラフ タグの 1 つです。当然のことながら、画像はソーシャル メディアの投稿に関与するという視聴者の決定に非常に影響を与えます。 ソーシャル上のほとんどの URL シャードでは、カスタム og:image を設定していることを確認する必要があります。 そうでない場合は、一般的なデフォルトの画像が表示される可能性が高く、ソーシャル投稿のパフォーマンスに影響を与えます.


図 4:この例で表示される画像は、マットレス会社の Casper によって og:image として設定されています。
Facebook の Open Graph 画像の正しい形式
Facebook で og:image タグを可能な限り最適に表示するには、使用する形式とサイズも考慮する必要があります。 Facebook は現在、ニュースフィードの画像に 1.91:1 形式を使用しています。 サイズに関する考慮事項は次のとおりです。
- 最適:最適な画像サイズは、1.91:1 形式の 1200 x 630 ピクセルです。 これにより、高解像度のデバイスでも、ニュースフィードで画像が十分に大きくなります。
- OK:画像が 600 x 315 ピクセルの場合、ニュースフィードでは十分大きくなりますが、高解像度のデバイスでは理想的ではありません。 このオプションは、画像がより高い解像度で利用できない場合に適しています。
- 最小:画像が 200 x 200 ピクセルの場合、小さな正方形として表示されます。 これはお勧めできません。
- ファイル サイズは8 MB 未満にしてください。

図 5: Facebook の og:image サイズ設定形式
og:url
og:url は、正規の URL を指定します (これは、追加の追跡パラメーターやカウンターのない URL である必要があります)。 canonical タグが原因で og:url リストが冗長であると考える人もいますが、この URL でソーシャル エンゲージメント メトリック (いいね! やシェア) が収集されるため、og:url を指定することは依然として有用です。 og:URL を指定すると、エッジ ランクの計算の手がかりをソーシャル ネットワークに提供するのにも役立ちます。 ソーシャル ネットワークは別の手がかり (正規 URL など) でも機能するため、ソーシャル関連サイトではソース コードで正規タグの前に og:url をリストすることをお勧めします。
<meta property=”og:url” content=” https://en.ryte.com/magazine/open-graph”/>
図 6:ソース コード内の og:url の例
og:タイプ
og:type は、共有しているコンテンツのタイプを指定します。 ほとんどの場合、og:type には「website」、「blog」、または「article」を使用できます。 ただし、音楽、ビデオ、本などの他のメディアも扱う場合は、og:type プロパティの完全なリストを十分に理解しておく必要があります。 og:type を指定すると、コンテンツがニュースフィードにどのように表示されるかに影響します。 特定のタイプを指定しない場合、デフォルトは「ウェブサイト」です。
<meta property=”og:type” content=”article”/>
図 7:ソース コード内の og:type の例
Open Graph タグを最適化するツール
Facebook Debugger を使用して Open Graph タグの詳細を確認する
Facebook Debugger は、Open Graph 要素を最適化するのに役立つ非常に便利なツールです。 特定の URL について Facebook に保存されている情報と、その URL が Facebook でどのように表示されるかを示します。

図 8: Facebook Debugger を使用すると、URL の Open Graph タグを確認できます。
Ryte で Open Graph タグをすばやく確認する
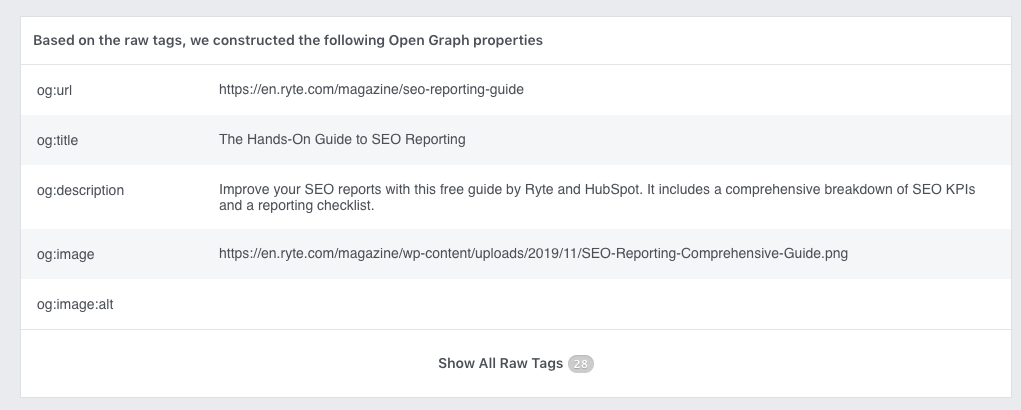
Ryte で Open Graph タグを分析することもできます。 これを行うには、[単一ページ分析] > [ソーシャル] に移動します。

図 9: Ryte シングル ページ分析を使用して、開いているグラフのタグを確認する
Ryte で Web サイトの分析を開始する
無料デモを予約する
この投稿はもともと 2020 年 3 月に公開され、2023 年 3 月に更新されました。
