Open Graph 태그는 소셜에서 좋은 CTR의 비결입니다.
게시 됨: 2023-03-07Open Graph 태그는 소셜 미디어에서 클릭률을 크게 향상시킬 수 있습니다. 웹 사이트에서 성공적으로 구현하기 위해 알아야 할 사항에 대해 알아보십시오.
- 오픈그래프란?
- 오픈 그래프를 사용하는 이유는 무엇입니까?
- WordPress에서 Open Graph 태그를 구현하는 방법
- 어떤 Open Graph 태그를 구현해야 합니까?
- Open Graph 태그를 최적화하는 도구
오픈그래프란?
Open Graph는 소셜 미디어에서 공유할 때 URL을 표시하는 방법을 정의하는 데 사용하는 프로토콜 소셜 네트워크입니다. OG 태그라고 하는 특수 코드 스니펫은 제목, 설명 및 미리보기 이미지와 같은 요소가 소셜 피드에 표시되는 방식을 지정합니다.
오픈 그래프 프로토콜은 2010년 페이스북이 처음 도입했으며, 이전에 웹사이트의 페이스북 프로필을 확인하는 데 사용되었던 "페이스북 커넥트"를 대체했습니다. Facebook, LinkedIn 및 Pinterest는 현재 Open Graph를 사용합니다.
Twitter에는 Twitter 카드라는 자체 메타 태그가 있습니다. Open Graph와 유사하게 작동하지만 "og" 대신 접두사 "twitter"를 사용합니다.
Open Graph 태그와 Twitter 카드는 모두 웹사이트의 헤드 섹션에 있습니다.
오픈 그래프를 사용하는 이유는 무엇입니까?
이미 메타 제목 및 메타 설명과 같은 메타 태그를 사용하여 SERP에서 가시성을 개선하는 데 도움이 됩니까?* 그렇지 않다면 그렇게 해야 합니다. 그렇다면 비슷한 방식으로 Open Graph를 생각할 수 있습니다. 잘 최적화되고 타겟팅된 URL 미리보기는 소셜 미디어 게시물의 CTR을 크게 개선하는 데 도움이 됩니다. Cyrus Shephard가 Must-Have Social Meta Tags에 대한 기사에서 언급한 것처럼 소셜 노출을 위한 전환율 최적화라고 생각하십시오.
WordPress에서 Open Graph 태그를 구현하는 방법
Yoast SEO WordPress 플러그인을 사용하면 WordPress 페이지에서 Open Graph를 매우 쉽게 구현할 수 있습니다.
- WordPress를 열고 탐색 모음에서 "Yoast SEO"를 클릭한 다음 "Social"을 클릭합니다.
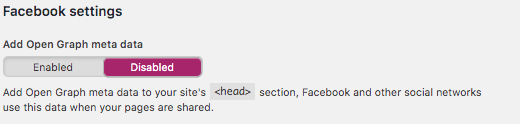
- 소셜 네트워킹 사이트 중 하나를 선택합니다. "Open Graph 메타데이터 추가" 막대를 "비활성화됨"에서 "활성화됨"으로 밀고 계속해서 기본 Open Graph 태그를 사용자 지정합니다.
- Yoast SEO Metabox의 "Social" 버튼을 통해 개별 페이지에 대한 Open Graph 또는 Twitter 카드를 편집합니다.

그림 1: Yoast SEO를 사용하여 WordPress에서 Open Graph 메타데이터를 쉽게 구현하려면 "활성화"를 클릭합니다.
어떤 Open Graph 태그를 구현해야 합니까?
다음은 URL에 구현할 가장 일반적이고 필수적인 오픈 그래프 태그 목록입니다.
og:제목
og:title은 페이지의 제목을 지정합니다. 이것은 페이지 제목이 종종 Facebook 게시물 이미지 옆에 눈에 띄게 표시되고 게시물의 CTR에 큰 영향을 미치기 때문에 가장 중요한 og 태그 중 하나입니다.
제목이 항상 올바르게 표시되도록 하려면 65자를 넘지 않아야 합니다.
<meta property=”og:title” content="Open Graph 태그는 소셜에서 좋은 CTR의 비결입니다."/>
그림 2: 소스 코드의 og:title 예
og:설명
og:description은 HTML 메타 설명처럼 페이지의 설명을 지정합니다. og:description을 구현할 때 링크에서 기대할 수 있는 내용을 표시하여 사용자가 클릭하도록 유도하는 설명을 만드는 데 집중해야 합니다. 좋은 설명은 또한 사용자 실망을 피하고 높은 이탈률을 방지하는 데 도움이 됩니다. Facebook은 설명에 2~4개의 문장을 권장합니다. 따라서 Description Open Graph 태그의 문자 길이를 약 200자로 유지하는 것이 가장 좋습니다.
<meta property=”og:description” content=”Open Graph 태그는 소셜 미디어에서 클릭률을 크게 향상시킬 수 있습니다. 웹사이트에서 성공적으로 구현하는 방법을 알아보세요. "/>
그림 3: 소스 코드의 og:description 예
og:이미지
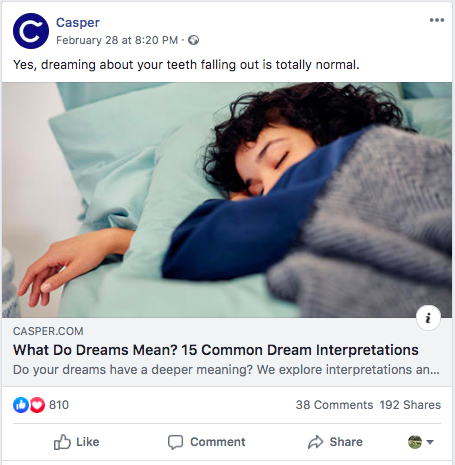
og:image는 가장 중요한 오픈 그래프 태그 중 하나입니다. 당연히 이미지는 소셜 미디어의 게시물에 참여하려는 시청자의 결정에 큰 영향을 미치기 때문입니다. 대부분의 소셜 URL 샤드의 경우 사용자 지정 og:image를 설정하고 있는지 확인해야 합니다. 그렇지 않은 경우 일반적인 기본 이미지가 표시되어 소셜 게시물의 성능에 영향을 미칠 수 있습니다.


그림 4: 이 예에서 표시된 이미지는 매트리스 회사인 Casper에서 og:image로 설정했습니다.
Facebook에 있는 Open Graph 이미지의 올바른 형식
Facebook에서 og:image 태그를 가능한 한 최적으로 표시하려면 사용되는 형식과 크기도 고려해야 합니다. Facebook은 현재 뉴스피드 이미지에 1.91:1 형식을 사용합니다. 다음은 몇 가지 크기 고려 사항입니다.
- 최적: 최적 이미지 크기는 1.91:1 형식의 1200 x 630픽셀입니다. 이렇게 하면 이미지가 고해상도 장치에서도 뉴스피드에서 충분히 커집니다.
- 확인: 이미지가 600 x 315픽셀이면 뉴스피드에서는 충분히 크지만 고해상도 장치에는 적합하지 않습니다. 이 옵션은 이미지를 더 높은 해상도로 사용할 수 없는 경우에 적합합니다.
- 최소: 이미지가 200 x 200픽셀이면 작은 정사각형으로 표시됩니다. 권장하지 않습니다.
- 파일 크기를 8MB 미만으로 유지하십시오.

그림 5: og:Facebook용 이미지 크기 조정 형식
og:url
og:url은 표준 URL을 지정합니다(추가 추적 매개변수 또는 카운터가 없는 URL이어야 함). 어떤 사람들은 표준 태그 때문에 og:url 목록이 중복된다고 생각하지만 소셜 참여 지표(좋아요 및 공유)가 이 URL에서 수집할 때 og:url을 지정하는 것이 여전히 유용합니다. og:URL을 지정하면 Edge Rank 계산에 대한 단서를 소셜 네트워크에 제공하는 데도 도움이 됩니다. 소셜 네트워크는 대체 단서(예: 표준 URL)로도 작동하므로 소셜 관련 사이트에서 표준 태그 앞에 소스 코드에 og:url을 나열하는 것이 좋습니다.
<meta property=”og:url” content=” https://en.ryte.com/magazine/open-graph”/>
그림 6: 소스 코드의 og:url 예
og:유형
og:type은 공유하는 콘텐츠 유형을 지정합니다. 대부분의 경우 og:type에 "website", "blog" 또는 "article"을 사용할 수 있습니다. 그러나 음악, 비디오, 책 등과 같은 다른 미디어로 작업하는 경우 og:type 속성의 전체 목록을 잘 알고 있어야 합니다. og:type을 지정하면 콘텐츠가 뉴스피드에 표시되는 방식에 영향을 미칩니다. 특정 유형을 지정하지 않으면 기본값은 "웹사이트"입니다.
<메타 속성=”og:유형” 내용=”기사”/>
그림 7: 소스 코드의 og:type 예
Open Graph 태그를 최적화하는 도구
Facebook Debugger로 Open Graph 태그를 자세히 살펴보세요.
Facebook Debugger는 Open Graph 요소를 최적화하는 데 도움이 되는 매우 유용한 도구입니다. 특정 URL에 대해 Facebook에 저장된 정보와 해당 URL이 Facebook에 표시되는 방식을 보여줍니다.

그림 8: Facebook 디버거는 URL에서 Open Graph 태그를 확인하는 데 도움이 됩니다.
Ryte로 Open Graph 태그를 빠르게 확인
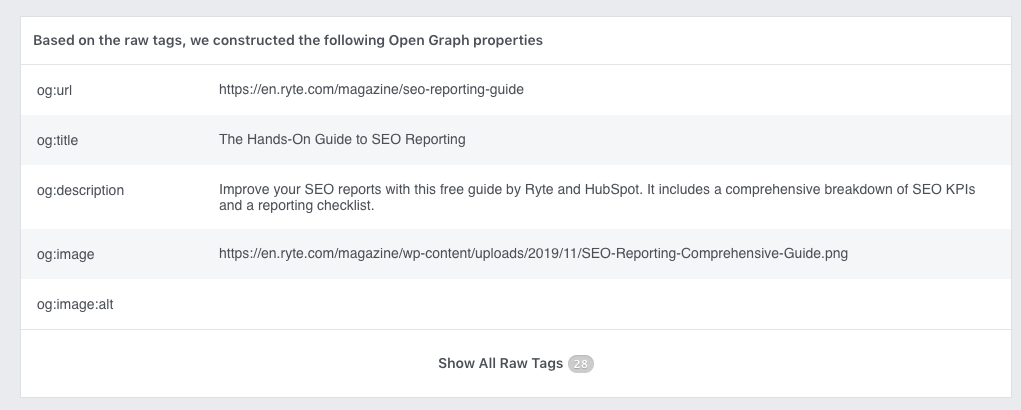
Ryte에서 Open Graph 태그를 분석할 수도 있습니다. 이렇게 하려면 단일 페이지 분석 > 소셜로 이동합니다.

그림 9: Ryte 단일 페이지 분석을 사용하여 열린 그래프 태그 검토
Ryte로 웹사이트 분석 시작
무료 데모 예약
이 게시물은 원래 2020년 3월에 게시되었으며 2023년 3월에 업데이트되었습니다.
