Açık Grafik etiketleri, sosyal ağlarda iyi bir TO elde etmenin sırrıdır
Yayınlanan: 2023-03-07Açık Grafik etiketleri, sosyal medyadaki tıklama oranınızı önemli ölçüde artırabilir. Bunları web sitenizde başarıyla uygulamaya başlamak için bilmeniz gerekenleri öğrenin.
- Açık Grafik Nedir?
- Neden Açık Grafik kullanmalısınız?
- WordPress'te Açık Grafik etiketleri nasıl uygulanır?
- Hangi Açık Grafik etiketlerini uygulamalısınız?
- Açık Grafik etiketlerini optimize etmek için araçlar
Açık Grafik Nedir?
Açık Grafik, sosyal ağların bir URL'nin sosyal medyada paylaşıldığında nasıl görüntülenmesi gerektiğini tanımlamak için kullandığı bir protokoldür. OG etiketleri adı verilen özel kod parçacıkları, başlık, açıklama ve önizleme resmi gibi öğelerin sosyal akışlarda nasıl gösterilmesi gerektiğini belirtir.
Açık Grafik Protokolü, daha önce web sitelerinin Facebook profillerini doğrulamak için kullanılan “Facebook Connect” yerine 2010 yılında Facebook tarafından tanıtıldı. Facebook, LinkedIn ve Pinterest şu anda Open Graph kullanıyor.
Twitter'ın Twitter Kartları adı verilen kendi meta etiketleri vardır. Open Graph'a benzer şekilde çalışırlar ancak "og" yerine "twitter" önekini kullanırlar.
Hem Açık Grafik etiketleri hem de Twitter Kartları bir web sitesinin baş bölümünde bulunur.
Neden Açık Grafik kullanmalısınız?
SERP'lerde görünürlüğünüzü artırmak için meta başlıklar ve meta açıklamalar gibi meta etiketleri zaten kullanıyor musunuz?* Kullanmıyorsanız kullanmalısınız, öyleyse Open Graph'ı benzer şekilde düşünebilirsiniz. URL'nizin iyi optimize edilmiş ve hedeflenmiş bir önizlemesi, sosyal medyadaki gönderinizin TO'sunu önemli ölçüde artırmanıza yardımcı olacaktır. Cyrus Shephard'ın Must-Have Social Meta Tags hakkındaki makalesinde belirttiği gibi, bunu sosyal teşhir için dönüşüm oranı optimizasyonu olarak düşünün.
WordPress'te Açık Grafik etiketleri nasıl uygulanır?
Yoast SEO WordPress eklentisi, Open Graph'ı WordPress sayfalarınıza uygulamayı çok kolaylaştırır.
- WordPress'i açın ve gezinme çubuğunda "Yoast SEO"ya ve ardından "Sosyal"e tıklayın.
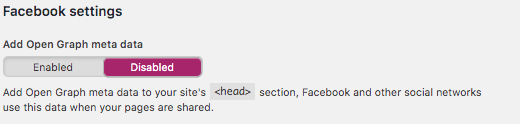
- Sosyal paylaşım sitelerinden birini seçin. "Açık Grafik meta verileri ekle" çubuğunu "Devre Dışı" konumundan "Etkin" konumuna kaydırın ve varsayılan Açık Grafik etiketlerinizi özelleştirmeye devam edin.
- Yoast SEO Meta Kutusundaki "Sosyal" düğmesi aracılığıyla, tek bir sayfa için Açık Grafik veya Twitter kartını düzenleyin.

Şekil 1: Yoast SEO kullanarak WordPress'te Açık Grafik meta verilerini kolayca uygulamak için "Etkinleştir"i tıklayın.
Hangi Açık Grafik etiketlerini uygulamalısınız?
Aşağıda, URL'lerinize uygulamak için en yaygın ve temel Açık Grafik etiketlerinin bir listesi bulunmaktadır.
og:başlık
og:title bir sayfanın başlığını belirtir. Bu, en önemli og etiketlerinden biridir, çünkü bir sayfanın başlığı genellikle bir Facebook gönderisinin görüntüsünün yanında belirgin bir şekilde görüntülenir ve bir gönderinin TO'sunu güçlü bir şekilde etkiler.
Başlığınızın her zaman doğru görüntülenmesini sağlamak için 65 karakterden uzun olmamalıdır.
<meta property=”og:title” content="Açık Grafik etiketleri, sosyal medyada iyi TO'nun sırrınızdır"/>
Şekil 2: Kaynak kodundaki og:title örneği
og:açıklama
og:description tıpkı HTML meta açıklaması gibi bir sayfanın açıklamasını belirtir. Bir og:description uygularken, kullanıcıları bağlantınızdan ne bekleyebileceklerine dair bir gösterge vererek tıklamaya teşvik eden bir açıklama oluşturmaya odaklanmalısınız. İyi bir açıklama aynı zamanda kullanıcı hayal kırıklığını önlemeye ve yüksek bir hemen çıkma oranını önlemeye yardımcı olacaktır. Facebook, açıklama için iki ila dört cümle önerir. Bu nedenle, Açıklama Açık Grafiği etiketi için karakter uzunluğunu yaklaşık 200 karakterde tutmak en iyisidir.
<meta property=”og:description” content=”Açık Grafik etiketleri, sosyal medyadaki tıklama oranınızı önemli ölçüde artırabilir. Bunları web sitenize nasıl başarıyla uygulayacağınızı öğrenin. “/>
Şekil 3: Kaynak kodundaki og:description örneği
og:resim
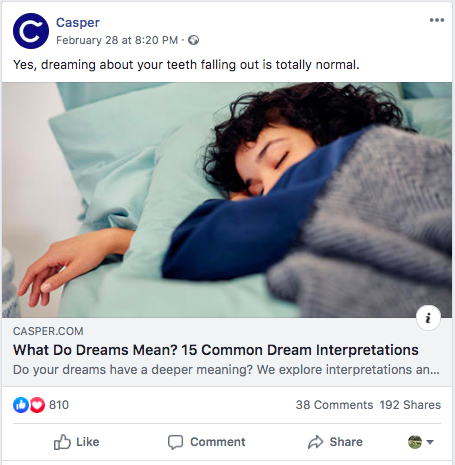
og:image, en önemli açık grafik etiketlerinden biridir, çünkü şaşırtıcı olmayan bir şekilde, bir izleyicinin sosyal medyadaki bir gönderiyle etkileşime girme kararında resimler çok etkilidir. Sosyal medyadaki çoğu URL parçası için, özel bir og:image ayarladığınızdan emin olmalısınız. Değilse, büyük olasılıkla genel varsayılan resminiz gösterilecek ve bu da sosyal gönderilerinizin performansını etkileyecektir.


Şekil 4: Bu örnekte görüntülenen görüntü, yatak şirketi Casper tarafından og:image olarak ayarlanmıştır.
Facebook'ta Açık Grafik görüntülerinin doğru formatı
Facebook'ta og:image etiketini mümkün olan en iyi şekilde sunmak için kullanılan biçimler ve boyutlar da dikkate alınmalıdır. Facebook şu anda haber akışı görüntüleri için 1.91:1 formatını kullanıyor. Aşağıda bazı boyut hususları verilmiştir:
- Optimum: Optimum görüntü boyutu, 1.91:1 biçiminde 1200 x 630 pikseldir. Bu, yüksek çözünürlüklü cihazlarda bile görüntünün haber beslemelerinde yeterince büyük olmasını sağlayacaktır.
- Tamam: Görüntü 600 x 315 piksel ise, haber beslemelerinde yeterince büyük olacaktır ancak yüksek çözünürlüklü cihazlarda ideal olmayacaktır. Görüntü daha yüksek bir çözünürlükte mevcut değilse bu seçenek uygundur.
- Minimum: Görüntü 200 x 200 piksel ise küçük bir kare olarak görüntülenecektir. Bu tavsiye edilmez.
- Dosya boyutunu 8 MB'ın altında tuttuğunuzdan emin olun.

Şekil 5: og:Facebook için resim boyutlandırma biçimleri
og:url
og:url standart URL'yi belirtir (bu, herhangi bir ek izleme parametresi veya sayacı olmayan bir URL olmalıdır). Bazı kişiler, standart etiket nedeniyle og:url listesinin gereksiz olduğunu düşünür, ancak sosyal etkileşim ölçütleri (beğeniler ve paylaşımlar) bu URL'de toplanacağı için bir og:url belirtmek yine de yararlıdır. og:URL'nin belirtilmesi, sosyal ağlara Edge Rank hesaplaması için ipuçları sağlamaya da yardımcı olur. Sosyal ağlar alternatif ipuçlarıyla da (ör. kanonik URL) çalıştığından, sosyal ilgili sitelerin kaynak kodunda kanonik etiketten önce og:url'yi listelemesi önerilir.
<meta property=”og:url” content=” https://en.ryte.com/magazine/open-graph”/>
Şekil 6: Kaynak kodundaki og:url örneği
og:tür
og:type, paylaştığınız içeriğin türünü belirtir. Çoğu durumda, og:type için "web sitesi", "blog" veya "makale" kullanabilirsiniz. Ancak, müzik, video, kitap vb. gibi diğer ortamlarla da çalışıyorsanız, og:type özelliklerinin tam listesini kesinlikle iyi bilmelisiniz. og:type belirtmek, içeriğinizin haber akışında nasıl görüntülendiğini etkiler. Belirli bir tür belirtmezseniz, varsayılan "web sitesi" olur.
<meta property=”og:type” content=”article”/>
Şekil 7: Kaynak kodundaki og:type örneği
Açık Grafik etiketlerini optimize etmek için araçlar
Facebook Hata Ayıklayıcı ile Açık Grafik etiketlerine ayrıntılı bir göz atın
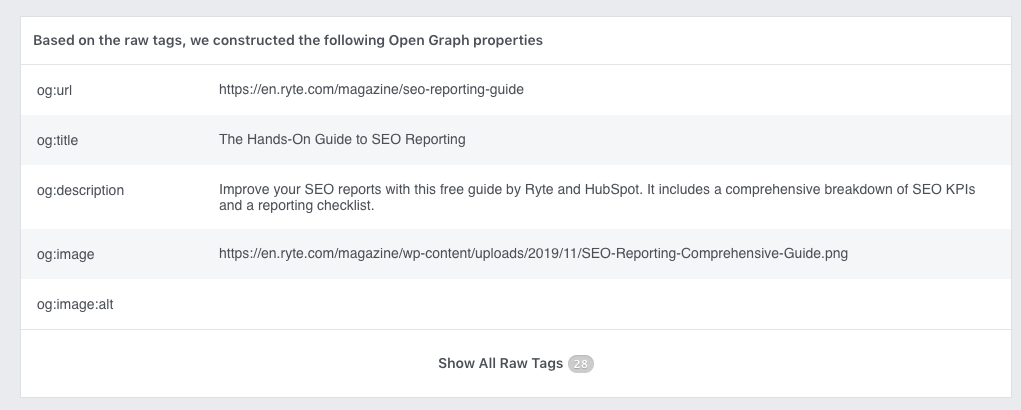
Facebook Hata Ayıklayıcı, Açık Grafik öğelerinizi optimize etmenize yardımcı olabilecek çok yararlı bir araçtır. Belirli bir URL için Facebook'ta kaydedilen bilgileri ve URL'nin Facebook'ta nasıl görüntülendiğini gösterir.

Şekil 8: Facebook Hata Ayıklayıcı, bir URL'deki Açık Grafik etiketlerini kontrol etmenize yardımcı olur.
Açık Grafik etiketlerini Ryte ile hızlıca kontrol edin
Açık Grafik etiketlerinizi Ryte'da da analiz edebilirsiniz. Bunu yapmak için Tek Sayfa Analizi > Sosyal'e gidin.

Şekil 9: Açık grafik etiketlerinizi incelemek için Ryte tek sayfa analizini kullanın
Web sitenizi Ryte ile analiz etmeye başlayın
Ücretsiz bir demo rezervasyonu yapın
Bu gönderi ilk olarak Mart 2020'de yayınlandı ve Mart 2023'te güncellendi.
