Open Graph 標籤是您在社交媒體上獲得良好點擊率的秘訣
已發表: 2023-03-07Open Graph 標籤可以顯著提高您在社交媒體上的點擊率。 了解在您的網站上成功開始實施它們所需的知識。
- 什麼是開放圖譜?
- 為什麼使用開放圖譜?
- 如何在 WordPress 上實現 Open Graph 標籤
- 您應該實施哪些 Open Graph 標籤?
- 優化 Open Graph 標籤的工具
什麼是開放圖譜?
Open Graph 是一種社交網絡協議,用於定義在社交媒體上共享 URL 時應如何顯示。 稱為 OG 標籤的特殊代碼片段指定標題、描述和預覽圖像等元素應如何在社交源上顯示。
Open Graph Protocol 於 2010 年由 Facebook 首次推出,取代了之前用於驗證 Facebook 網站配置文件的“Facebook Connect”。 Facebook、LinkedIn 和 Pinterest 目前使用 Open Graph。
Twitter 有自己的元標籤,稱為 Twitter Cards。 它們的工作方式類似於 Open Graph,但使用前綴“twitter”而不是“og”。
Open Graph 標籤和 Twitter 卡片都位於網站的頭部。
為什麼使用開放圖譜?
您是否已經使用元標籤(如元標題和元描述)來幫助提高您在 SERP 中的可見性?*如果沒有,您應該這樣做,如果是的話,您可以以類似的方式考慮 Open Graph。 對您的 URL 進行良好優化和有針對性的預覽將有助於顯著提高您的帖子在社交媒體上的點擊率。 正如 Cyrus Shephard 在他關於必備社交元標籤的文章中指出的那樣,將其視為社交曝光的轉化率優化。
如何在 WordPress 上實現 Open Graph 標籤
Yoast SEO WordPress 插件使在您的 WordPress 頁面上實施 Open Graph 變得超級容易。
- 打開 WordPress 並點擊導航欄中的“Yoast SEO”,然後點擊“社交”。
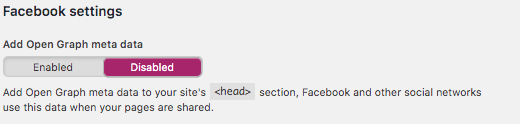
- 選擇其中一個社交網站。 將“添加 Open Graph 元數據”欄從“禁用”滑動到“啟用”並繼續自定義您的默認 Open Graph 標籤。
- 通過 Yoast SEO Metabox 中的“社交”按鈕編輯單個頁面的開放圖譜或 Twitter 卡片。

圖 1:單擊“啟用”以使用 Yoast SEO 在 WordPress 中輕鬆實現 Open Graph 元數據。
您應該實施哪些 Open Graph 標籤?
以下是要在您的 URL 上實施的最常見和最基本的 Open Graph 標籤列表。
og:標題
og:title 指定頁面的標題。 這是最重要的 og 標籤之一,因為頁面標題通常顯眼地顯示在 Facebook 帖子的圖像旁邊,並強烈影響帖子的點擊率。
為確保您的標題始終正確顯示,其長度不應超過 65 個字符。
<meta property=”og:title” content="Open Graph 標籤是您在社交媒體上獲得良好點擊率的秘訣"/>
圖 2:源代碼中的 og:title 示例
og:描述
og:description 指定頁面的描述,就像 HTML 元描述一樣。 在實施 og:description 時,您應該專注於創建一個描述,通過向用戶表明他們可以從您的鏈接獲得什麼來鼓勵他們點擊。 一個好的描述也將有助於避免用戶失望並防止高跳出率。 Facebook 推薦兩到四句話的描述。 因此,最好將 Description Open Graph 標籤的字符長度保持在 200 個字符左右。
<meta property=”og:description” content=”Open Graph 標籤可以顯著提高您在社交媒體上的點擊率。 了解如何在您的網站上成功實施它們。 “/>
圖 3:源代碼中的 og:description 示例
og:圖像
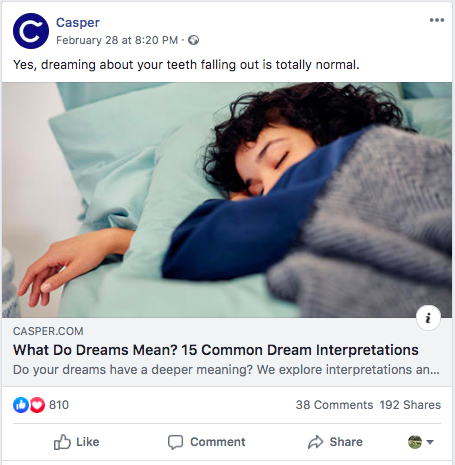
og:image 是最重要的開放圖標籤之一,不出所料,圖像對觀眾決定是否參與社交媒體上的帖子影響很大。 對於社交上的大多數 URL 分片,您應該確保設置自定義 og:image。 如果沒有,您的通用默認圖像可能會顯示,這將影響您的社交帖子的效果。


圖 4:在此示例中,顯示的圖像已被床墊公司 Casper 設置為 og:image。
Facebook 上 Open Graph 圖片的正確格式
為了盡可能優化地在 Facebook 中呈現 og:image 標籤,還應考慮使用的格式和大小。 Facebook 目前使用 1.91:1 的新聞源圖像格式。 以下是一些尺寸注意事項:
- 最佳:最佳圖像大小為 1200 x 630 像素,格式為 1.91:1。 這將確保圖像在新聞源中足夠大,即使在高分辨率設備上也是如此。
- OK:如果圖像是 600 x 315 像素,它在新聞源中足夠大,但在高分辨率設備上並不理想。 如果圖像沒有更高分辨率,則此選項很好。
- 最小值:如果圖像為 200 x 200 像素,它將顯示為一個小方塊。 不推薦這樣做。
- 確保將文件大小保持在 8 MB 以下。

圖 5: Facebook 的 og:image 大小調整格式
og:網址
og:url 指定規範 URL(這應該是沒有任何其他跟踪參數或計數器的 URL)。 由於規範標籤,有些人認為 og:url 列表是多餘的,但指定 og:url 仍然有用,因為社交參與指標(喜歡和分享)將收集到此 URL。 指定 og:URL 還有助於為社交網絡提供邊緣排名計算的線索。 由於社交網絡也使用替代線索(例如規範 URL),因此建議社交相關站點在規範標籤之前的源代碼中列出 og:url。
<meta property=”og:url” content=” https://en.ryte.com/magazine/open-graph”/>
圖 6:源代碼中的 og:url 示例
og:類型
og:type 指定您共享的內容類型。 在大多數情況下,您可以使用“網站”、“博客”或“文章”作為 og:type。 但是,如果您還使用其他媒體,例如音樂、視頻、書籍等,您當然應該熟悉 og:type 屬性的完整列表。 指定 og:type 將影響您的內容在新聞源中的顯示方式。 如果您未指定特定類型,則默認為“網站”。
<meta property=”og:type” content=”article”/>
圖 7:源代碼中的 og:type 示例
優化 Open Graph 標籤的工具
使用 Facebook Debugger 詳細了解 Open Graph 標籤
Facebook Debugger 是一個非常有用的工具,可以幫助您優化 Open Graph 元素。 它向您顯示為特定 URL 保存在 Facebook 上的信息以及該 URL 在 Facebook 上的顯示方式。

圖 8: Facebook Debugger 幫助您檢查 URL 上的 Open Graph 標籤。
使用 Ryte 快速檢查 Open Graph 標籤
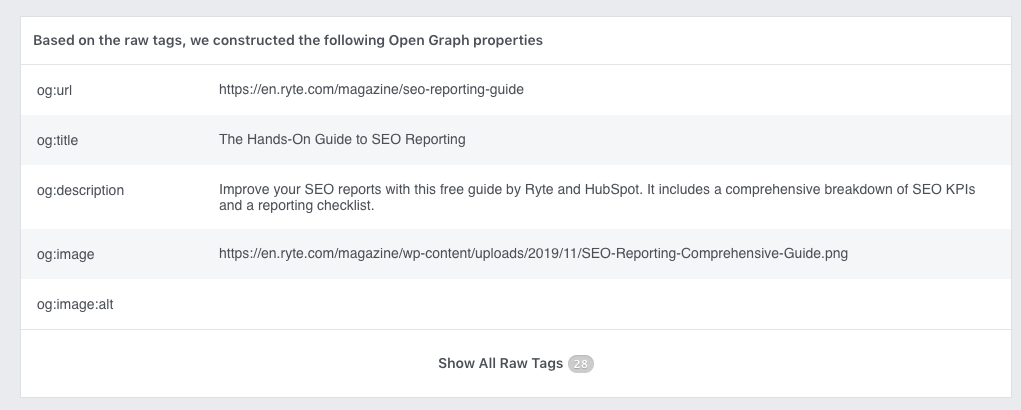
您還可以在 Ryte 中分析您的 Open Graph 標籤。 為此,請轉到單頁分析 > 社交。

圖 9:使用 Ryte 單頁分析來查看您的開放圖標籤
開始使用 Ryte 分析您的網站
預約免費演示
這篇文章最初發佈於 2020 年 3 月,並於 2023 年 3 月更新。
