As tags do Open Graph são o seu segredo para uma boa CTR nas redes sociais
Publicados: 2023-03-07As tags do Open Graph podem melhorar significativamente sua taxa de cliques nas mídias sociais. Saiba o que você precisa saber para começar a implementá-los com sucesso em seu site.
- O que é gráfico aberto?
- Por que usar Open Graph?
- Como implementar tags Open Graph no WordPress
- Quais tags do Open Graph você deve implementar?
- Ferramentas para otimizar tags Open Graph
O que é gráfico aberto?
Open Graph é um protocolo que as redes sociais usam para definir como uma URL deve ser exibida quando compartilhada nas mídias sociais. Trechos especiais de código chamados tags OG especificam como elementos como o título, a descrição e a imagem de visualização devem ser exibidos nos feeds sociais.
O Open Graph Protocol foi introduzido pela primeira vez pelo Facebook em 2010, substituindo o “Facebook Connect”, que era usado anteriormente para verificar perfis de sites do Facebook. Facebook, LinkedIn e Pinterest atualmente usam o Open Graph.
O Twitter tem suas próprias meta tags chamadas Twitter Cards. Eles funcionam de maneira semelhante ao Open Graph, mas usam o prefixo “twitter” em vez de “og”.
As tags Open Graph e Twitter Cards estão localizadas na seção principal de um site.
Por que usar Open Graph?
Você já usa meta tags como meta títulos e meta descrições para ajudar a melhorar sua visibilidade nas SERPs?* Se não, você deveria usar, se sim, você pode pensar no Open Graph de maneira semelhante. Uma visualização bem otimizada e direcionada de sua URL ajudará a melhorar significativamente a CTR de sua postagem nas mídias sociais. Como Cyrus Shephard observa em seu artigo sobre metatags sociais obrigatórias, pense nisso como uma otimização da taxa de conversão para exposição social.
Como implementar tags Open Graph no WordPress
O plug-in Yoast SEO WordPress facilita a implementação do Open Graph em suas páginas do WordPress.
- Abra o WordPress e clique em “Yoast SEO” na barra de navegação e depois em “Social”.
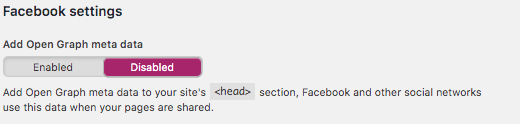
- Escolha um dos sites de redes sociais. Deslize a barra “Add Open Graph metadata” de “Disabled” para “Enabled” e prossiga para personalizar suas tags Open Graph padrão.
- Edite o Open Graph ou o cartão do Twitter para uma página individual através do botão “Social” no Yoast SEO Metabox.

Figura 1: Clique em "Ativar" para implementar facilmente os metadados do Open Graph no WordPress usando o Yoast SEO.
Quais tags do Open Graph você deve implementar?
A seguir está uma lista das tags Open Graph mais comuns e essenciais para implementar em suas URLs.
og: título
og:title especifica o título de uma página. Essa é uma das tags og mais importantes, pois o título de uma página geralmente é exibido com destaque ao lado da imagem de uma postagem no Facebook e influencia fortemente a CTR de uma postagem.
Para garantir que seu título seja sempre exibido corretamente, ele não deve ter mais de 65 caracteres.
<meta property=”og:title” content="Tags Open Graph são o seu segredo para uma boa CTR nas redes sociais"/>
Figura 2: Exemplo de og:title no código-fonte
og:descrição
og:description especifica a descrição de uma página, assim como a meta descrição HTML. Ao implementar uma og:description, você deve se concentrar em criar uma descrição que incentive os usuários a clicar, dando a eles uma indicação do que podem esperar do seu link. Uma boa descrição também ajudará a evitar a decepção do usuário e evitar uma alta taxa de rejeição. O Facebook recomenda de duas a quatro frases para a descrição. Portanto, é melhor manter o comprimento do caractere para a tag Description Open Graph em cerca de 200 caracteres.
<meta property=”og:description” content=”Tags Open Graph podem melhorar significativamente sua taxa de cliques nas mídias sociais. Aprenda como implementá-los com sucesso em seu site. “/>
Figura 3: Exemplo de og:description no código-fonte
og:imagem
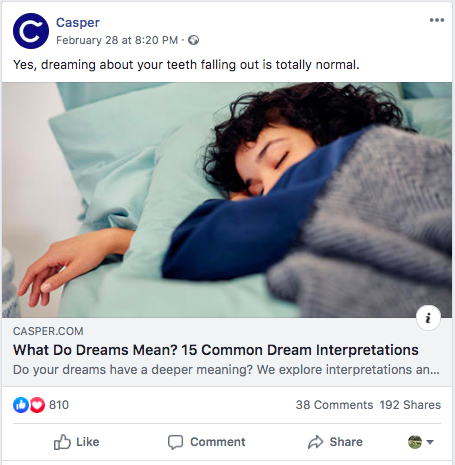
og:image é uma das tags de gráfico aberto mais importantes, pois, sem surpresa, as imagens são muito influentes na decisão de um visualizador de se envolver com uma postagem na mídia social. Para a maioria dos fragmentos de URLs nas redes sociais, você deve se certificar de que está definindo uma og:image personalizada. Caso contrário, é provável que sua imagem padrão genérica seja exibida, o que afetará o desempenho de sua postagem social.


Figura 4: Neste exemplo, a imagem exibida foi definida como og:image pela empresa de colchões Casper.
O formato correto das imagens do Open Graph no Facebook
Para apresentar a tag og:image no Facebook da maneira mais otimizada possível, os formatos e tamanhos usados também devem ser levados em consideração. O Facebook atualmente usa um formato 1,91:1 para imagens de feed de notícias. A seguir estão algumas considerações de tamanho:
- Ideal: O tamanho ideal da imagem é de 1200 x 630 pixels com formato 1,91:1. Isso garantirá que a imagem seja suficientemente grande nos feeds de notícias, mesmo em dispositivos de alta resolução.
- OK: Se a imagem tiver 600 x 315 pixels, será suficientemente grande nos feeds de notícias, mas não ideal em dispositivos de alta resolução. Essa opção é adequada se a imagem não estiver disponível em uma resolução mais alta.
- Mínimo: Se a imagem tiver 200 x 200 pixels, ela será exibida como um pequeno quadrado. Isso não é recomendado.
- Certifique-se de manter o tamanho do arquivo abaixo de 8 MB.

Figura 5: formatos de dimensionamento og:image para Facebook
og:url
og:url especifica o URL canônico (deve ser um URL sem parâmetros de rastreamento ou contadores adicionais). Algumas pessoas consideram a listagem og:url redundante por causa da tag canônica, mas ainda é útil especificar um og:url, pois as métricas de engajamento social (curtidas e compartilhamentos) serão coletadas nesse URL. Especificar o og:URL também ajuda a fornecer às redes sociais pistas para o cálculo do Edge Rank. Como as redes sociais também funcionam com pistas alternativas (por exemplo, URL canônica), é recomendável que sites sociais relevantes listem og:url no código-fonte antes da tag canônica.
<meta property=”og:url” content=” https://en.ryte.com/magazine/open-graph”/>
Figura 6: Exemplo de og:url no código-fonte
og:tipo
og:type especifica o tipo de conteúdo que você está compartilhando. Na maioria dos casos, você pode usar “site”, “blog” ou “artigo” para og:type. No entanto, se você também trabalha com outras mídias, como música, vídeos, livros, etc., certamente deve estar familiarizado com a lista completa de propriedades og:type. Especificar o og:type afetará como seu conteúdo é exibido no feed de notícias. Se você não especificar um tipo específico, o padrão é "website".
<meta property=”og:type” content=”artigo”/>
Figura 7: Exemplo de og:type no código-fonte
Ferramentas para otimizar tags Open Graph
Obtenha uma visão detalhada das tags do Open Graph com o Facebook Debugger
O Facebook Debugger é uma ferramenta muito útil que pode ajudá-lo a otimizar seus elementos Open Graph. Ele mostra as informações que são salvas no Facebook para uma URL específica, bem como a forma como a URL é exibida no Facebook.

Figura 8: o depurador do Facebook ajuda a verificar as tags do Open Graph em uma URL.
Verifique rapidamente as tags Open Graph com Ryte
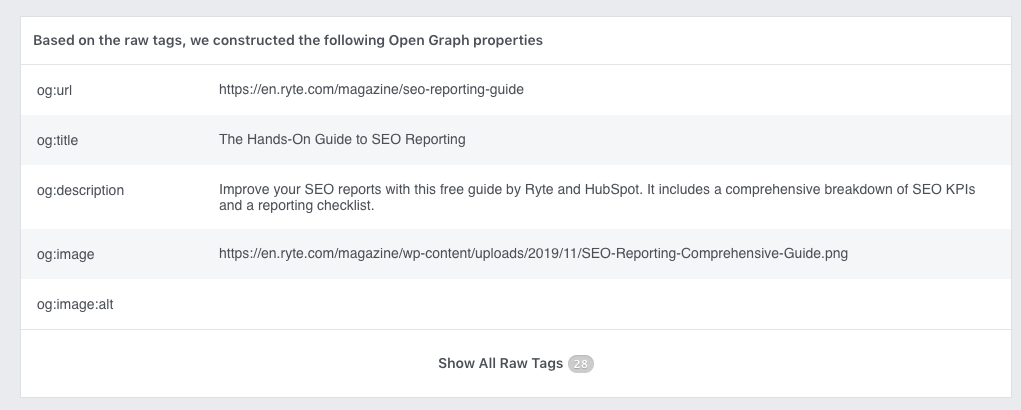
Você também pode analisar suas tags Open Graph no Ryte. Para fazer isso, vá para Análise de página única > Social.

Figura 9: Use a análise de página única do Ryte para revisar suas tags de gráfico aberto
Comece a analisar seu site com Ryte
Agende uma demonstração gratuita
Este post foi originalmente publicado em março de 2020 e atualizado em março de 2023.
