علامات Open Graph هي سرّك للحصول على نسبة نقر إلى ظهور جيدة على الشبكات الاجتماعية
نشرت: 2023-03-07يمكن أن تحسن علامات Open Graph بشكل كبير من نسبة النقر إلى الظهور على وسائل التواصل الاجتماعي. تعرف على ما تحتاج إلى معرفته لبدء تنفيذها بنجاح على موقع الويب الخاص بك.
- ما هو Open Graph؟
- لماذا نستخدم Open Graph؟
- كيفية تنفيذ علامات Open Graph على WordPress
- ما هي علامات Open Graph التي يجب عليك تنفيذها؟
- أدوات لتحسين علامات Open Graph
ما هو Open Graph؟
Open Graph هو بروتوكول تستخدمه الشبكات الاجتماعية لتحديد كيفية عرض عنوان URL عند مشاركته على وسائل التواصل الاجتماعي. تحدد المقتطفات الخاصة من التعليمات البرمجية التي تسمى علامات OG كيفية عرض عناصر مثل العنوان والوصف وصورة المعاينة في الخلاصات الاجتماعية.
تم تقديم بروتوكول Open Graph لأول مرة بواسطة Facebook في عام 2010 ، ليحل محل "Facebook Connect" الذي تم استخدامه سابقًا للتحقق من ملفات تعريف مواقع الويب على Facebook. يستخدم Facebook و LinkedIn و Pinterest حاليًا Open Graph.
لدى Twitter علامات وصفية خاصة به تسمى بطاقات Twitter. وهي تعمل بشكل مشابه لـ Open Graph ولكنها تستخدم البادئة "twitter" بدلاً من "og".
توجد كل من علامات Open Graph وبطاقات Twitter في القسم الرئيسي لموقع الويب.
لماذا نستخدم Open Graph؟
هل تستخدم بالفعل العلامات الوصفية مثل عناوين التعريف والأوصاف التعريفية للمساعدة في تحسين ظهورك في SERPs؟ * إذا لم يكن الأمر كذلك ، فيجب أن تكون كذلك ، إذا كان الأمر كذلك ، فيمكنك التفكير في Open Graph بطريقة مماثلة. ستساعد المعاينة المحسّنة والمستهدفة لعنوان URL الخاص بك بشكل كبير في تحسين نسبة النقر إلى الظهور لمشاركتك على وسائل التواصل الاجتماعي. كما يشير سايروس شيبارد في مقالته عن العلامات الوصفية الاجتماعية الضرورية ، فكر في الأمر على أنه تحسين معدل التحويل للتعرض الاجتماعي.
كيفية تنفيذ علامات Open Graph على WordPress
يجعل المكون الإضافي Yoast SEO WordPress من السهل جدًا تنفيذ Open Graph على صفحات WordPress الخاصة بك.
- افتح WordPress وانقر على "Yoast SEO" في شريط التنقل ، ثم "اجتماعي".
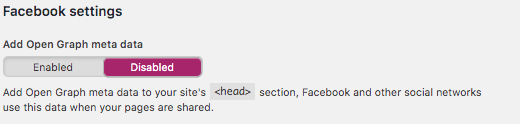
- اختر أحد مواقع التواصل الاجتماعي. مرر شريط "إضافة البيانات الوصفية لـ Open Graph" من "معطل" إلى "ممكّن" وتابع لتخصيص علامات Open Graph الافتراضية الخاصة بك.
- قم بتحرير بطاقة Open Graph أو Twitter لصفحة فردية عبر الزر "اجتماعي" في Yoast SEO Metabox.

الشكل 1: انقر على "تمكين" لتنفيذ البيانات الوصفية لـ Open Graph بسهولة في WordPress باستخدام Yoast SEO.
ما هي علامات Open Graph التي يجب عليك تنفيذها؟
فيما يلي قائمة بعلامات Open Graph الأكثر شيوعًا والأساسية لتطبيقها على عناوين URL الخاصة بك.
og: العنوان
og: العنوان يحدد عنوان الصفحة. هذه واحدة من أهم علامات og ، حيث يتم غالبًا عرض عنوان الصفحة بشكل بارز بجوار صورة منشور على Facebook ويؤثر بشدة على نسبة النقر إلى الظهور للمنشور.
لضمان عرض العنوان الخاص بك دائمًا بشكل صحيح ، يجب ألا يزيد طوله عن 65 حرفًا.
<meta property = ”og: title” content = "تعد علامات Open Graph هي سرك للحصول على نسبة نقر إلى ظهور جيدة على الشبكات الاجتماعية" />
الشكل 2: مثال على og: title في الكود المصدري
og: الوصف
og: الوصف يحدد وصف الصفحة ، تمامًا مثل وصف HTML التعريفي. عند تنفيذ وصف og: ، يجب أن تركز على إنشاء وصف يشجع المستخدمين على النقر من خلال إعطائهم إشارة إلى ما يمكنهم توقعه من الرابط الخاص بك. سيساعد الوصف الجيد أيضًا في تجنب خيبة أمل المستخدم ومنع معدل الارتداد المرتفع. يوصي Facebook بجمل إلى أربع جمل للوصف. لذلك من الأفضل الاحتفاظ بطول الحرف لعلامة Description Open Graph عند حوالي 200 حرف.
<meta property = ”og: description” content = ”يمكن أن تحسن علامات Open Graph بشكل كبير من نسبة النقر إلى الظهور على الشبكات الاجتماعية. تعرف على كيفية تنفيذها بنجاح على موقع الويب الخاص بك. “/>
الشكل 3: مثال على og: الوصف في الكود المصدري
og: صورة
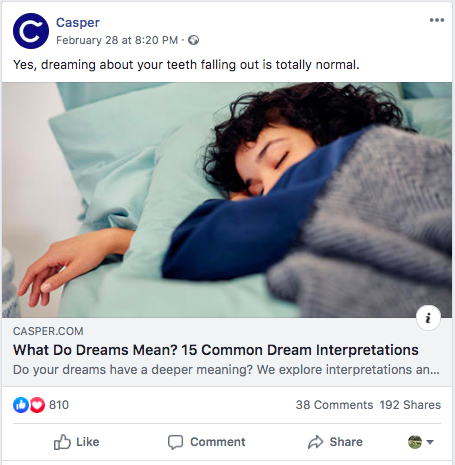
og: image هي واحدة من أهم علامات الرسم البياني المفتوحة ، وليس من المستغرب أن الصور لها تأثير كبير في قرار المشاهد بالتفاعل مع منشور على وسائل التواصل الاجتماعي. بالنسبة لمعظم عناوين URL على مواقع التواصل الاجتماعي ، يجب أن تتأكد من أنك تقوم بتعيين صورة og: مخصصة. إذا لم يكن الأمر كذلك ، فمن المحتمل أن تظهر صورتك الافتراضية العامة ، مما سيؤثر على أداء منشورك الاجتماعي.


الشكل 4: في هذا المثال ، تم تعيين الصورة المعروضة على أنها og: صورة لشركة المراتب ، Casper.
التنسيق الصحيح لصور Open Graph على Facebook
من أجل تقديم علامة og: image في Facebook على النحو الأمثل قدر الإمكان ، يجب أيضًا مراعاة التنسيقات والأحجام المستخدمة. يستخدم Facebook حاليًا تنسيق 1.91: 1 لصور موجز الأخبار. فيما يلي بعض اعتبارات الحجم:
- الأمثل: الحجم الأمثل للصورة هو 1200 × 630 بكسل بتنسيق 1.91: 1. سيضمن ذلك أن تكون الصورة كبيرة بدرجة كافية في ملفات الأخبار ، حتى على الأجهزة عالية الدقة.
- حسنًا: إذا كانت الصورة 600 × 315 بكسل ، فستكون كبيرة بدرجة كافية في ملفات الأخبار ولكنها ليست مثالية على الأجهزة عالية الدقة. هذا الخيار مناسب إذا كانت الصورة غير متوفرة بدقة أعلى.
- الحد الأدنى: إذا كانت الصورة 200 × 200 بكسل ، فسيتم عرضها على شكل مربع صغير. لا ينصح بهذا.
- تأكد من إبقاء حجم الملف أقل من 8 ميغا بايت.

الشكل 5: og: تنسيقات تحجيم الصور على Facebook
og: url
og: url يحدد عنوان URL الأساسي (يجب أن يكون عنوان URL بدون أي معلمات تتبع أو عدادات إضافية). يعتبر بعض الأشخاص أن قائمة og: url زائدة عن الحاجة بسبب العلامة الأساسية ، ولكن لا يزال من المفيد تحديد og: url حيث ستجمع مقاييس المشاركة الاجتماعية (إبداءات الإعجاب والمشاركات) على عنوان URL هذا. يساعد تحديد og: URL أيضًا على تزويد الشبكات الاجتماعية بأدلة لحساب Edge Rank. نظرًا لأن الشبكات الاجتماعية تعمل أيضًا مع أدلة بديلة (مثل عنوان URL الأساسي) ، يوصى بالمواقع الاجتماعية ذات الصلة بإدراج og: url في الكود المصدري قبل العلامة الأساسية.
<meta property = ”og: url” content = ”https://en.ryte.com/magazine/open-graph” />
الشكل 6: مثال على og: url في التعليمات البرمجية المصدر
og: اكتب
og: type يحدد نوع المحتوى الذي تشاركه. في معظم الحالات ، يمكنك استخدام "موقع ويب" أو "مدونة" أو "مقالة" لـ og: type. ومع ذلك ، إذا كنت تعمل أيضًا مع وسائط أخرى ، مثل الموسيقى ومقاطع الفيديو والكتب وما إلى ذلك ، فيجب أن تكون على دراية جيدة بالقائمة الكاملة لخصائص og: type. سيؤثر تحديد og: type على كيفية عرض المحتوى الخاص بك في ملف الأخبار. إذا لم تحدد نوعًا معينًا ، فسيكون الإعداد الافتراضي هو "موقع الويب".
<meta property = ”og: type” content = ”article” />
الشكل 7: مثال على og: اكتب الكود المصدري
أدوات لتحسين علامات Open Graph
احصل على نظرة مفصلة على علامات Open Graph باستخدام Facebook Debugger
Facebook Debugger هي أداة مفيدة للغاية يمكنها مساعدتك في تحسين عناصر Open Graph الخاصة بك. يعرض لك المعلومات المحفوظة على Facebook لعنوان URL محدد بالإضافة إلى كيفية عرض عنوان URL على Facebook.

الشكل 8: يساعدك Facebook Debugger على التحقق من علامات Open Graph على عنوان URL.
تحقق بسرعة من علامات Open Graph باستخدام Ryte
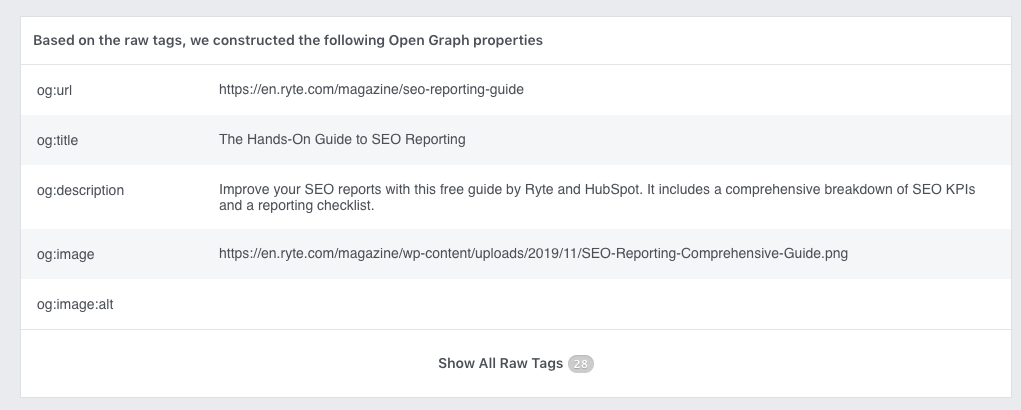
يمكنك أيضًا تحليل علامات Open Graph الخاصة بك في Ryte. للقيام بذلك ، انتقل إلى Single Page Analysis> Social.

الشكل 9: استخدم تحليل صفحة واحدة من Ryte لمراجعة علامات الرسم البياني المفتوحة
ابدأ في تحليل موقع الويب الخاص بك مع Ryte
احجز عرضًا تجريبيًا مجانيًا
نُشر هذا المنشور في الأصل في مارس 2020 وتم تحديثه في مارس 2023.
