Les balises Open Graph sont votre secret pour un bon CTR sur les réseaux sociaux
Publié: 2023-03-07Les balises Open Graph peuvent améliorer considérablement votre taux de clics sur les réseaux sociaux. Découvrez ce que vous devez savoir pour commencer à les mettre en œuvre avec succès sur votre site Web.
- Qu'est-ce qu'Open Graph ?
- Pourquoi utiliser Open Graph ?
- Comment implémenter les balises Open Graph sur WordPress
- Quelles balises Open Graph devez-vous implémenter ?
- Outils pour optimiser les balises Open Graph
Qu'est-ce qu'Open Graph ?
Open Graph est un protocole utilisé par les réseaux sociaux pour définir comment une URL doit être affichée lorsqu'elle est partagée sur les réseaux sociaux. Des extraits de code spéciaux appelés balises OG spécifient comment des éléments tels que le titre, la description et l'image d'aperçu doivent être affichés sur les flux sociaux.
Le protocole Open Graph a été introduit pour la première fois par Facebook en 2010, remplaçant "Facebook Connect" qui était auparavant utilisé pour vérifier les profils Facebook des sites Web. Facebook, LinkedIn et Pinterest utilisent actuellement Open Graph.
Twitter a ses propres balises méta appelées Twitter Cards. Ils fonctionnent de la même manière qu'Open Graph mais utilisent le préfixe "twitter" au lieu de "og".
Les balises Open Graph et les cartes Twitter sont situées dans la section principale d'un site Web.
Pourquoi utiliser Open Graph ?
Utilisez-vous déjà des balises méta comme les méta-titres et les méta-descriptions pour améliorer votre visibilité dans les SERP ?* Si ce n'est pas le cas, vous devriez l'être, si oui, vous pouvez penser à Open Graph de la même manière. Un aperçu bien optimisé et ciblé de votre URL contribuera à améliorer considérablement le CTR de votre publication sur les réseaux sociaux. Comme le note Cyrus Shephard dans son article sur les balises Meta sociales indispensables, considérez-le comme une optimisation du taux de conversion pour une exposition sociale.
Comment implémenter les balises Open Graph sur WordPress
Le plugin WordPress Yoast SEO facilite la mise en œuvre d'Open Graph sur vos pages WordPress.
- Ouvrez WordPress et cliquez sur "Yoast SEO" dans la barre de navigation, puis sur "Social".
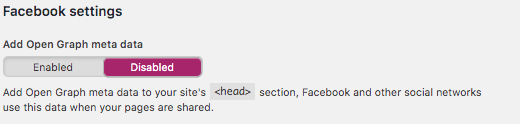
- Choisissez l'un des sites de réseautage social. Faites glisser la barre "Ajouter des métadonnées Open Graph" de "Désactivé" à "Activé" et procédez à la personnalisation de vos balises Open Graph par défaut.
- Modifiez l'Open Graph ou la carte Twitter d'une page individuelle via le bouton "Social" dans la Yoast SEO Metabox.

Figure 1 : Cliquez sur "Activer" pour implémenter facilement les métadonnées Open Graph dans WordPress à l'aide de Yoast SEO.
Quelles balises Open Graph devez-vous implémenter ?
Voici une liste des balises Open Graph les plus courantes et essentielles à implémenter sur vos URL.
og:titre
og:title spécifie le titre d'une page. C'est l'une des balises og les plus importantes, car le titre d'une page est souvent affiché bien en vue à côté de l'image d'une publication Facebook et influence fortement le CTR d'une publication.
Pour garantir que votre titre s'affiche toujours correctement, il ne doit pas dépasser 65 caractères.
<meta property=”og:title” content="Les balises Open Graph sont votre secret pour un bon CTR sur les réseaux sociaux"/>
Figure 2 : Exemple de og:title dans le code source
og :description
og:description spécifie la description d'une page, tout comme la méta description HTML. Lors de la mise en œuvre d'un og:description, vous devez vous concentrer sur la création d'une description qui encourage les utilisateurs à cliquer en leur donnant une indication de ce qu'ils peuvent attendre de votre lien. Une bonne description aidera également à éviter la déception des utilisateurs et à éviter un taux de rebond élevé. Facebook recommande deux à quatre phrases pour la description. Il est donc préférable de conserver la longueur de caractères pour la balise Description Open Graph à environ 200 caractères.
<meta property=”og:description” content=”Les balises Open Graph peuvent considérablement améliorer votre taux de clics sur les réseaux sociaux. Découvrez comment les mettre en œuvre avec succès sur votre site Web. "/>
Figure 3 : Exemple de og:description dans le code source
og:image
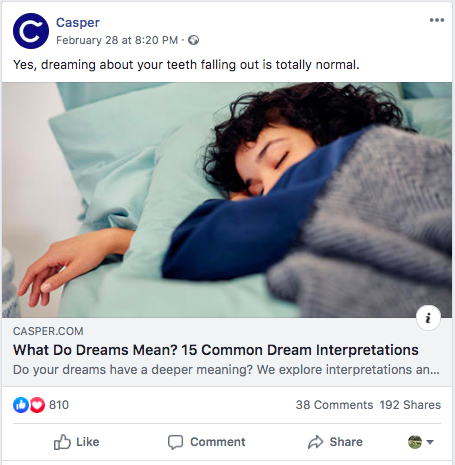
og:image est l'une des balises open graph les plus importantes car, sans surprise, les images sont très influentes dans la décision d'un spectateur de s'engager avec une publication sur les réseaux sociaux. Pour la plupart des fragments d'URL sur les réseaux sociaux, vous devez vous assurer que vous définissez un og:image personnalisé. Si ce n'est pas le cas, il est probable que votre image générique par défaut s'affichera, ce qui aura un impact sur les performances de votre publication sur les réseaux sociaux.


Figure 4 : Dans cet exemple, l'image affichée a été définie comme og:image par la société de matelas Casper.
Le format correct des images Open Graph sur Facebook
Afin de présenter le tag og:image dans Facebook de la manière la plus optimale possible, les formats et tailles utilisés doivent également être pris en compte. Facebook utilise actuellement un format 1.91:1 pour les images de fil d'actualité. Voici quelques considérations de taille :
- Optimal : La taille d'image optimale est de 1200 x 630 pixels avec un format 1.91:1. Cela garantira que l'image est suffisamment grande dans les flux d'actualités, même sur les appareils haute résolution.
- OK : si l'image est de 600 x 315 pixels, elle sera suffisamment grande dans les fils d'actualité, mais pas idéale sur les appareils haute résolution. Cette option convient si l'image n'est pas disponible dans une résolution supérieure.
- Minimum : Si l'image fait 200 x 200 pixels, elle sera affichée sous la forme d'un petit carré. Ceci n'est pas recommandé.
- Assurez-vous de conserver une taille de fichier inférieure à 8 Mo.

Figure 5 : og:formats de dimensionnement des images pour Facebook
og:url
og:url spécifie l'URL canonique (il doit s'agir d'une URL sans paramètres de suivi ni compteurs supplémentaires). Certaines personnes considèrent que la liste og:url est redondante en raison de la balise canonique, mais il est toujours utile de spécifier un og:url car les mesures d'engagement social (j'aime et partages) seront collectées sur cette URL. La spécification de l'og:URL permet également de fournir aux réseaux sociaux des indices pour le calcul du Edge Rank. Étant donné que les réseaux sociaux fonctionnent également avec des indices alternatifs (par exemple, une URL canonique), il est recommandé pour les sites sociaux pertinents de lister og:url dans le code source avant la balise canonique.
<meta property=”og:url” content=” https://en.ryte.com/magazine/open-graph”/>
Figure 6 : Exemple de og:url dans le code source
og:type
og:type spécifie le type de contenu que vous partagez. Dans la plupart des cas, vous pouvez utiliser "site Web", "blog" ou "article" pour og:type. Cependant, si vous travaillez également avec d'autres médias, tels que de la musique, des vidéos, des livres, etc., vous devriez certainement bien connaître la liste complète des propriétés og:type. La spécification de og:type affectera la façon dont votre contenu est affiché dans le fil d'actualité. Si vous ne spécifiez pas de type spécifique, la valeur par défaut est "site Web".
<meta property="og:type" content="article"/>
Figure 7 : Exemple de og:type dans le code source
Outils pour optimiser les balises Open Graph
Obtenez un aperçu détaillé des balises Open Graph avec Facebook Debugger
Facebook Debugger est un outil très utile qui peut vous aider à optimiser vos éléments Open Graph. Il vous montre les informations enregistrées sur Facebook pour une URL spécifique ainsi que la façon dont l'URL est affichée sur Facebook.

Figure 8 : Le débogueur Facebook vous aide à vérifier les balises Open Graph sur une URL.
Vérifiez rapidement les balises Open Graph avec Ryte
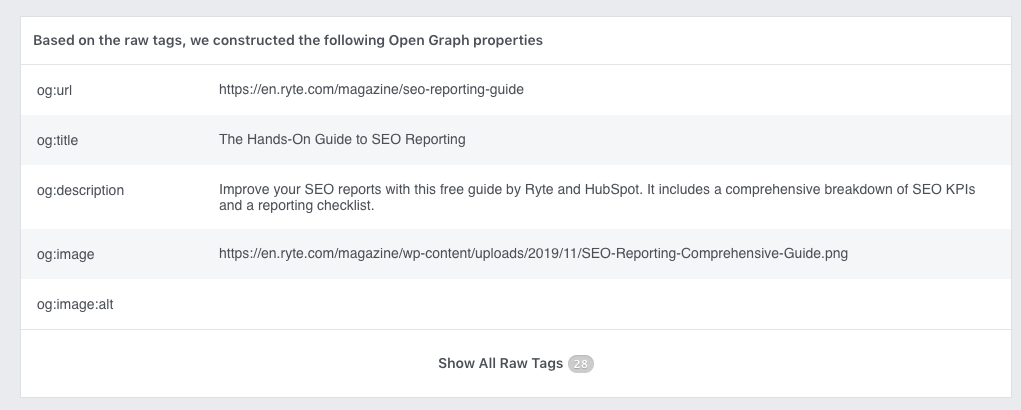
Vous pouvez également analyser vos balises Open Graph dans Ryte. Pour ce faire, accédez à Analyse de page unique > Social.

Figure 9 : Utilisez l'analyse de page unique de Ryte pour examiner vos balises de graphique ouvert
Commencez à analyser votre site Web avec Ryte
Réservez une démo gratuite
Cet article a été initialement publié en mars 2020 et a été mis à jour en mars 2023.
