Теги Open Graph — ваш секрет хорошего CTR в социальных сетях
Опубликовано: 2023-03-07Теги Open Graph могут значительно повысить рейтинг кликов в социальных сетях. Узнайте, что вам нужно знать, чтобы успешно начать внедрять их на своем веб-сайте.
- Что такое открытый график?
- Зачем использовать Open Graph?
- Как внедрить теги Open Graph в WordPress
- Какие теги Open Graph следует использовать?
- Инструменты для оптимизации тегов Open Graph
Что такое открытый график?
Open Graph — это протокол, который социальные сети используют для определения того, как должен отображаться URL-адрес при публикации в социальных сетях. Специальные фрагменты кода, называемые тегами OG, определяют, как такие элементы, как заголовок, описание и изображение для предварительного просмотра, должны отображаться в социальных сетях.
Протокол Open Graph был впервые представлен Facebook в 2010 году, заменив «Facebook Connect», который ранее использовался для проверки профилей Facebook на веб-сайтах. Facebook, LinkedIn и Pinterest в настоящее время используют Open Graph.
В Твиттере есть собственные метатеги, называемые Twitter Cards. Они работают аналогично Open Graph, но используют префикс «twitter» вместо «og».
И теги Open Graph, и Twitter Cards расположены в разделе заголовка веб-сайта.
Зачем использовать Open Graph?
Используете ли вы уже метатеги, такие как мета-заголовки и мета-описания, чтобы помочь улучшить вашу видимость в поисковой выдаче?* Если нет, вы должны это сделать, если да, вы можете думать об Open Graph аналогичным образом. Хорошо оптимизированный и целенаправленный предварительный просмотр вашего URL поможет значительно улучшить CTR вашего поста в социальных сетях. Как отмечает Сайрус Шепард в своей статье «Обязательные социальные метатеги», думайте об этом как об оптимизации коэффициента конверсии для социального воздействия.
Как внедрить теги Open Graph в WordPress
Плагин Yoast SEO WordPress упрощает внедрение Open Graph на ваших страницах WordPress.
- Откройте WordPress и нажмите «Yoast SEO» на панели навигации, затем «Социальные сети».
- Выберите одну из социальных сетей. Переместите панель «Добавить метаданные Open Graph» с «Отключено» на «Включено» и перейдите к настройке тегов Open Graph по умолчанию.
- Отредактируйте открытку Open Graph или Twitter для отдельной страницы с помощью кнопки «Социальные сети» в метабоксе Yoast SEO.

Рисунок 1: Нажмите «Включить», чтобы легко внедрить метаданные Open Graph в WordPress с помощью Yoast SEO.
Какие теги Open Graph следует использовать?
Ниже приведен список наиболее распространенных и важных тегов Open Graph для использования в ваших URL-адресах.
ОГ:название
og:title указывает заголовок страницы. Это один из самых важных тегов og, так как заголовок страницы часто отображается на видном месте рядом с изображением поста в Facebook и сильно влияет на CTR поста.
Чтобы ваш заголовок всегда отображался правильно, он не должен быть длиннее 65 символов.
<meta property=”og:title” content="Теги Open Graph — ваш секрет хорошего CTR в социальных сетях"/>
Рисунок 2: Пример og:title в исходном коде
о:описание
og:description указывает описание страницы, как и мета-описание HTML. При реализации og:description вы должны сосредоточиться на создании описания, которое побуждает пользователей щелкать, давая им указание на то, что они могут ожидать от вашей ссылки. Хорошее описание также поможет избежать разочарования пользователей и предотвратит высокий показатель отказов. Facebook рекомендует от двух до четырех предложений для описания. Поэтому лучше всего поддерживать длину символа для тега Description Open Graph на уровне около 200 символов.
<meta property=”og:description” content=”Теги Open Graph могут значительно повысить рейтинг кликов в социальных сетях. Узнайте, как успешно внедрить их на свой сайт. «/>
Рисунок 3: Пример og:description в исходном коде
ОГ: изображение
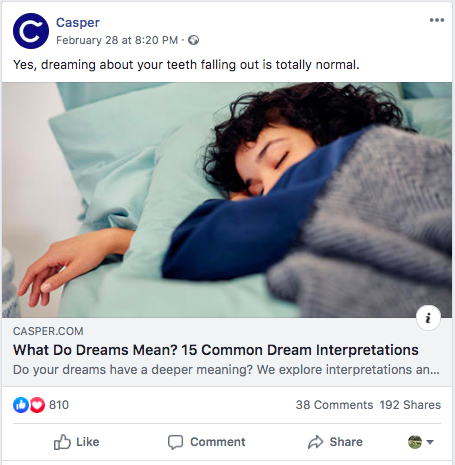
og:image — один из самых важных тегов Open Graph, поскольку неудивительно, что изображения очень сильно влияют на решение зрителя взаимодействовать с публикацией в социальных сетях. Для большинства фрагментов URL-адресов в социальных сетях вы должны убедиться, что вы устанавливаете собственный og:image. Если нет, вполне вероятно, что будет отображаться ваше стандартное изображение по умолчанию, что повлияет на эффективность вашего поста в социальной сети.


Рисунок 4: В этом примере отображаемое изображение было установлено как og:image компанией Casper, производящей матрасы.
Правильный формат изображений Open Graph на Facebook
Для максимально оптимального представления тега og:image в Facebook следует также учитывать используемые форматы и размеры. В настоящее время Facebook использует формат 1,91:1 для изображений новостной ленты. Ниже приведены некоторые соображения по размеру:
- Оптимальный: оптимальный размер изображения — 1200 x 630 пикселей в формате 1,91:1. Это гарантирует, что изображение будет достаточно большим в новостных лентах даже на устройствах с высоким разрешением.
- ОК: если изображение имеет размер 600 x 315 пикселей, оно будет достаточно большим для новостных лент, но не идеальным для устройств с высоким разрешением. Этот вариант подходит, если изображение недоступно в более высоком разрешении.
- Минимум: если изображение размером 200 x 200 пикселей, оно будет отображаться в виде маленького квадрата. Это не рекомендуется.
- Убедитесь, что размер файла не превышает 8 МБ.

Рисунок 5: Форматы размеров изображений og:image для Facebook
ОГ: URL
og:url указывает канонический URL-адрес (это должен быть URL-адрес без каких-либо дополнительных параметров отслеживания или счетчиков). Некоторые люди считают список og:url излишним из-за канонического тега, но все же полезно указать og:url, так как показатели социальной активности (лайки и репосты) будут собираться по этому URL-адресу. Указание og:URL также помогает предоставить социальным сетям подсказки для расчета Edge Rank. Поскольку социальные сети также работают с альтернативными подсказками (например, каноническим URL-адресом), для сайтов, имеющих отношение к социальным сетям, рекомендуется указывать og:url в исходном коде перед каноническим тегом.
<meta property="og:url" content="https://en.ryte.com/magazine/open-graph"/>
Рисунок 6: Пример og:url в исходном коде
ог: тип
og:type указывает тип контента, которым вы делитесь. В большинстве случаев вы можете использовать «веб-сайт», «блог» или «статья» для og:type. Однако, если вы также работаете с другими медиафайлами, такими как музыка, видео, книги и т. д., вам, безусловно, следует хорошо ознакомиться с полным списком свойств og:type. Указание og:type повлияет на то, как ваш контент будет отображаться в ленте новостей. Если вы не укажете конкретный тип, по умолчанию используется «веб-сайт».
<meta property="og:type" content="article"/>
Рисунок 7: Пример og:type в исходном коде
Инструменты для оптимизации тегов Open Graph
Получите подробный обзор тегов Open Graph с помощью Facebook Debugger
Facebook Debugger — очень полезный инструмент, который может помочь вам оптимизировать ваши элементы Open Graph. Он показывает вам информацию, которая сохраняется на Facebook для определенного URL-адреса, а также то, как URL-адрес отображается на Facebook.

Рис. 8. Отладчик Facebook помогает проверить теги Open Graph в URL-адресе.
Быстро проверяйте теги Open Graph с помощью Ryte
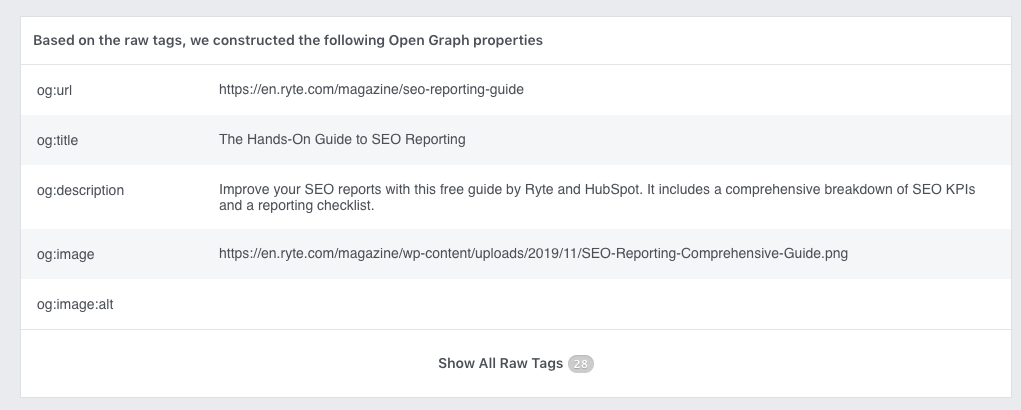
Вы также можете анализировать свои теги Open Graph в Ryte. Для этого перейдите в «Анализ одной страницы» > «Социальные сети».

Рисунок 9. Используйте анализ одной страницы Ryte для проверки тегов Open Graph.
Начните анализировать свой сайт с помощью Ryte
Закажите бесплатную демоверсию
Этот пост был первоначально опубликован в марте 2020 года и обновлен в марте 2023 года.
