Open Graph 标签是您在社交媒体上获得良好点击率的秘诀
已发表: 2023-03-07Open Graph 标签可以显着提高您在社交媒体上的点击率。 了解在您的网站上成功开始实施它们所需的知识。
- 什么是开放图谱?
- 为什么使用开放图谱?
- 如何在 WordPress 上实现 Open Graph 标签
- 您应该实施哪些 Open Graph 标签?
- 优化 Open Graph 标签的工具
什么是开放图谱?
Open Graph 是一种社交网络协议,用于定义在社交媒体上共享 URL 时应如何显示。 称为 OG 标签的特殊代码片段指定标题、描述和预览图像等元素应如何在社交源上显示。
Open Graph Protocol 于 2010 年由 Facebook 首次推出,取代了之前用于验证 Facebook 网站配置文件的“Facebook Connect”。 Facebook、LinkedIn 和 Pinterest 目前使用 Open Graph。
Twitter 有自己的元标签,称为 Twitter Cards。 它们的工作方式类似于 Open Graph,但使用前缀“twitter”而不是“og”。
Open Graph 标签和 Twitter 卡片都位于网站的头部。
为什么使用开放图谱?
您是否已经使用元标签(如元标题和元描述)来帮助提高您在 SERP 中的可见性?*如果没有,您应该这样做,如果是的话,您可以以类似的方式考虑 Open Graph。 对您的 URL 进行良好优化和有针对性的预览将有助于显着提高您的帖子在社交媒体上的点击率。 正如 Cyrus Shephard 在他关于必备社交元标签的文章中指出的那样,将其视为社交曝光的转化率优化。
如何在 WordPress 上实现 Open Graph 标签
Yoast SEO WordPress 插件使在您的 WordPress 页面上实施 Open Graph 变得超级容易。
- 打开 WordPress 并点击导航栏中的“Yoast SEO”,然后点击“社交”。
- 选择其中一个社交网站。 将“添加 Open Graph 元数据”栏从“禁用”滑动到“启用”并继续自定义您的默认 Open Graph 标签。
- 通过 Yoast SEO Metabox 中的“社交”按钮编辑单个页面的开放图谱或 Twitter 卡片。

图 1:单击“启用”以使用 Yoast SEO 在 WordPress 中轻松实现 Open Graph 元数据。
您应该实施哪些 Open Graph 标签?
以下是要在您的 URL 上实施的最常见和最基本的 Open Graph 标签列表。
og:标题
og:title 指定页面的标题。 这是最重要的 og 标签之一,因为页面标题通常显眼地显示在 Facebook 帖子的图像旁边,并强烈影响帖子的点击率。
为确保您的标题始终正确显示,其长度不应超过 65 个字符。
<meta property=”og:title” content="Open Graph 标签是您在社交媒体上获得良好点击率的秘诀"/>
图 2:源代码中的 og:title 示例
og:描述
og:description 指定页面的描述,就像 HTML 元描述一样。 在实施 og:description 时,您应该专注于创建一个描述,通过向用户表明他们可以从您的链接获得什么来鼓励他们点击。 一个好的描述也将有助于避免用户失望并防止高跳出率。 Facebook 推荐两到四句话的描述。 因此,最好将 Description Open Graph 标签的字符长度保持在 200 个字符左右。
<meta property=”og:description” content=”Open Graph 标签可以显着提高您在社交媒体上的点击率。 了解如何在您的网站上成功实施它们。 “/>
图 3:源代码中的 og:description 示例
og:图像
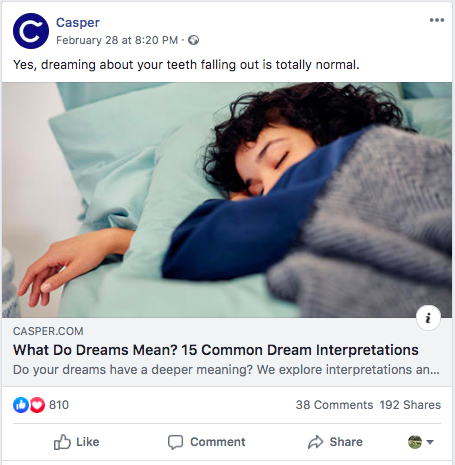
og:image 是最重要的开放图标签之一,不出所料,图像对观众决定是否参与社交媒体上的帖子影响很大。 对于社交上的大多数 URL 分片,您应该确保设置自定义 og:image。 如果没有,您的通用默认图像可能会显示,这将影响您的社交帖子的表现。


图 4:在此示例中,显示的图像已被床垫公司 Casper 设置为 og:image。
Facebook 上 Open Graph 图片的正确格式
为了尽可能优化地在 Facebook 中呈现 og:image 标签,还应考虑使用的格式和大小。 Facebook 目前使用 1.91:1 的新闻源图像格式。 以下是一些尺寸注意事项:
- 最佳:最佳图像大小为 1200 x 630 像素,格式为 1.91:1。 这将确保图像在新闻源中足够大,即使在高分辨率设备上也是如此。
- OK:如果图像是 600 x 315 像素,它在新闻源中足够大,但在高分辨率设备上并不理想。 如果图像没有更高分辨率,则此选项很好。
- 最小值:如果图像为 200 x 200 像素,它将显示为一个小方块。 不推荐这样做。
- 确保将文件大小保持在 8 MB 以下。

图 5: Facebook 的 og:image 大小调整格式
og:网址
og:url 指定规范 URL(这应该是没有任何其他跟踪参数或计数器的 URL)。 由于规范标签,有些人认为 og:url 列表是多余的,但指定 og:url 仍然有用,因为社交参与指标(喜欢和分享)将收集到此 URL。 指定 og:URL 还有助于为社交网络提供边缘排名计算的线索。 由于社交网络也使用替代线索(例如规范 URL),因此建议社交相关站点在规范标签之前的源代码中列出 og:url。
<meta property=”og:url” content=” https://en.ryte.com/magazine/open-graph”/>
图 6:源代码中的 og:url 示例
og:类型
og:type 指定您共享的内容类型。 在大多数情况下,您可以使用“网站”、“博客”或“文章”作为 og:type。 但是,如果您还使用其他媒体,例如音乐、视频、书籍等,您当然应该熟悉 og:type 属性的完整列表。 指定 og:type 将影响您的内容在新闻源中的显示方式。 如果您未指定特定类型,则默认为“网站”。
<meta property=”og:type” content=”article”/>
图 7:源代码中的 og:type 示例
优化 Open Graph 标签的工具
使用 Facebook Debugger 详细了解 Open Graph 标签
Facebook Debugger 是一个非常有用的工具,可以帮助您优化 Open Graph 元素。 它向您显示为特定 URL 保存在 Facebook 上的信息以及该 URL 在 Facebook 上的显示方式。

图 8: Facebook Debugger 帮助您检查 URL 上的 Open Graph 标签。
使用 Ryte 快速检查 Open Graph 标签
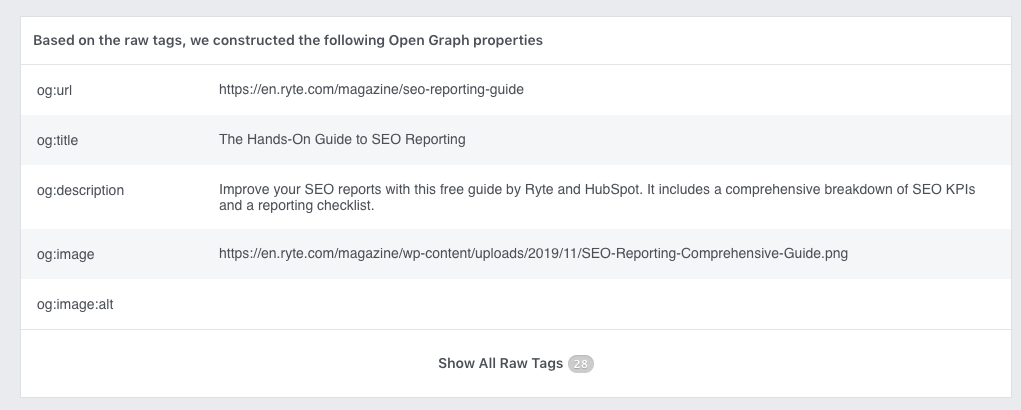
您还可以在 Ryte 中分析您的 Open Graph 标签。 为此,请转到单页分析 > 社交。

图 9:使用 Ryte 单页分析来查看您的开放图标签
开始使用 Ryte 分析您的网站
预约免费演示
这篇文章最初发布于 2020 年 3 月,并于 2023 年 3 月更新。
