I tag Open Graph sono il tuo segreto per un buon CTR sui social
Pubblicato: 2023-03-07I tag Open Graph possono migliorare significativamente la percentuale di clic sui social media. Scopri cosa devi sapere per iniziare a implementarli con successo sul tuo sito web.
- Cos'è il grafico aperto?
- Perché usare Open Graph?
- Come implementare i tag Open Graph su WordPress
- Quali tag Open Graph dovresti implementare?
- Strumenti per ottimizzare i tag Open Graph
Cos'è il grafico aperto?
Open Graph è un protocollo utilizzato dai social network per definire come deve essere visualizzato un URL quando viene condiviso sui social media. Speciali frammenti di codice chiamati tag OG specificano come elementi come il titolo, la descrizione e l'immagine di anteprima devono essere mostrati sui feed social.
Il protocollo Open Graph è stato introdotto per la prima volta da Facebook nel 2010, sostituendo "Facebook Connect" precedentemente utilizzato per verificare i profili Facebook dei siti web. Facebook, LinkedIn e Pinterest attualmente utilizzano Open Graph.
Twitter ha i suoi meta tag chiamati Twitter Cards. Funzionano in modo simile a Open Graph ma usano il prefisso "twitter" invece di "og".
Sia i tag Open Graph che le Twitter Card si trovano nella sezione principale di un sito web.
Perché usare Open Graph?
Utilizzi già meta tag come meta titoli e meta descrizioni per migliorare la tua visibilità nelle SERP?* In caso contrario, dovresti esserlo, in tal caso, puoi pensare a Open Graph in modo simile. Un'anteprima ben ottimizzata e mirata del tuo URL contribuirà a migliorare significativamente il CTR del tuo post sui social media. Come osserva Cyrus Shephard nel suo articolo sui meta tag social indispensabili, pensalo come un'ottimizzazione del tasso di conversione per l'esposizione sociale.
Come implementare i tag Open Graph su WordPress
Il plugin Yoast SEO per WordPress semplifica l'implementazione di Open Graph sulle tue pagine WordPress.
- Apri WordPress e fai clic su "Yoast SEO" nella barra di navigazione, quindi su "Social".
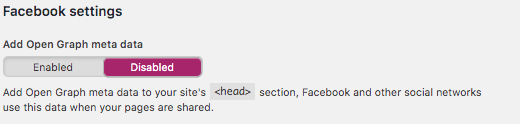
- Scegli uno dei siti di social networking. Fai scorrere la barra "Aggiungi metadati Open Graph" da "Disabilitato" a "Abilitato" e procedi alla personalizzazione dei tag Open Graph predefiniti.
- Modifica la scheda Open Graph o Twitter per una singola pagina tramite il pulsante "Social" nel Yoast SEO Metabox.

Figura 1: Fai clic su "Abilita" per implementare facilmente i metadati Open Graph in WordPress utilizzando Yoast SEO.
Quali tag Open Graph dovresti implementare?
Di seguito è riportato un elenco dei tag Open Graph più comuni ed essenziali da implementare nei tuoi URL.
og:titolo
og:title specifica il titolo di una pagina. Questo è uno dei tag og più importanti, poiché il titolo di una pagina viene spesso visualizzato in primo piano accanto all'immagine di un post di Facebook e influenza fortemente il CTR di un post.
Per assicurarti che il tuo titolo sia sempre visualizzato correttamente, non dovrebbe essere più lungo di 65 caratteri.
<meta property=”og:title” content="I tag Open Graph sono il tuo segreto per un buon CTR sui social"/>
Figura 2: Esempio di og:title nel codice sorgente
og: descrizione
og:description specifica la descrizione di una pagina, proprio come la meta descrizione HTML. Quando implementi un og:description, dovresti concentrarti sulla creazione di una descrizione che incoraggi gli utenti a fare clic dando loro un'indicazione di cosa possono aspettarsi dal tuo link. Una buona descrizione aiuterà anche a evitare la delusione dell'utente e prevenire un'alta frequenza di rimbalzo. Facebook consiglia da due a quattro frasi per la descrizione. Quindi è meglio mantenere la lunghezza del carattere per il tag Description Open Graph a circa 200 caratteri.
<meta property=”og:description” content=”I tag Open Graph possono migliorare significativamente la percentuale di clic sui social media. Scopri come implementarli con successo sul tuo sito web. “/>
Figura 3: Esempio di og:description nel codice sorgente
og:immagine
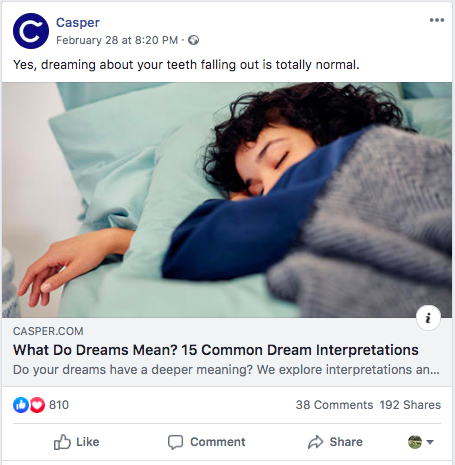
og:image è uno dei tag grafici aperti più importanti poiché, ovviamente, le immagini sono molto influenti nella decisione di uno spettatore di interagire con un post sui social media. Per la maggior parte degli URL condivisi sui social, assicurati di impostare un'immagine personalizzata og:image. In caso contrario, è probabile che venga visualizzata la tua immagine predefinita generica, il che influirà sulle prestazioni del tuo post sui social.


Figura 4: in questo esempio, l'immagine visualizzata è stata impostata come og:image dall'azienda produttrice di materassi, Casper.
Il formato corretto delle immagini Open Graph su Facebook
Per presentare il tag og:image su Facebook nel modo più ottimale possibile, è necessario tenere conto anche dei formati e delle dimensioni utilizzati. Facebook attualmente utilizza un formato 1.91:1 per le immagini dei feed di notizie. Di seguito sono riportate alcune considerazioni sulle dimensioni:
- Ottimale: la dimensione ottimale dell'immagine è 1200 x 630 pixel con un formato 1,91:1. Ciò assicurerà che l'immagine sia sufficientemente grande nei newsfeed, anche su dispositivi ad alta risoluzione.
- OK: se l'immagine è di 600 x 315 pixel, sarà sufficientemente grande nei newsfeed ma non ideale sui dispositivi ad alta risoluzione. Questa opzione va bene se l'immagine non è disponibile con una risoluzione maggiore.
- Minimo: se l'immagine è di 200 x 200 pixel, verrà visualizzata come un quadratino. Questo non è raccomandato.
- Assicurati di mantenere la dimensione del file inferiore a 8 MB.

Figura 5: og:formati di ridimensionamento delle immagini per Facebook
og:url
og:url specifica l'URL canonico (dovrebbe essere un URL senza parametri o contatori di tracciamento aggiuntivi). Alcune persone considerano l'elenco og:url ridondante a causa del tag canonical, ma è comunque utile specificare un og:url poiché le metriche di coinvolgimento sociale (Mi piace e condivisioni) verranno raccolte su questo URL. La specifica di og:URL aiuta anche a fornire ai social network indizi per il calcolo dell'Edge Rank. Poiché i social network funzionano anche con indizi alternativi (ad es. URL canonico), si consiglia ai siti rilevanti per i social di elencare og:url nel codice sorgente prima del tag canonico.
<meta property=”og:url” content=” https://en.ryte.com/magazine/open-graph”/>
Figura 6: Esempio di og:url nel codice sorgente
og:tipo
og:type specifica il tipo di contenuto che stai condividendo. Nella maggior parte dei casi, puoi utilizzare "website", "blog" o "article" per og:type. Tuttavia, se lavori anche con altri media, come musica, video, libri, ecc., dovresti sicuramente conoscere bene l'elenco completo delle proprietà og:type. La specifica di og:type influenzerà il modo in cui i tuoi contenuti vengono visualizzati nel newsfeed. Se non specifichi un tipo specifico, l'impostazione predefinita è "sito web".
<meta property=”og:type” content=”article”/>
Figura 7: esempio di og: digitare il codice sorgente
Strumenti per ottimizzare i tag Open Graph
Dai uno sguardo dettagliato ai tag Open Graph con Facebook Debugger
Facebook Debugger è uno strumento molto utile che può aiutarti a ottimizzare i tuoi elementi Open Graph. Ti mostra le informazioni salvate su Facebook per un URL specifico e come l'URL viene visualizzato su Facebook.

Figura 8: Facebook Debugger ti aiuta a controllare i tag Open Graph su un URL.
Controlla rapidamente i tag Open Graph con Ryte
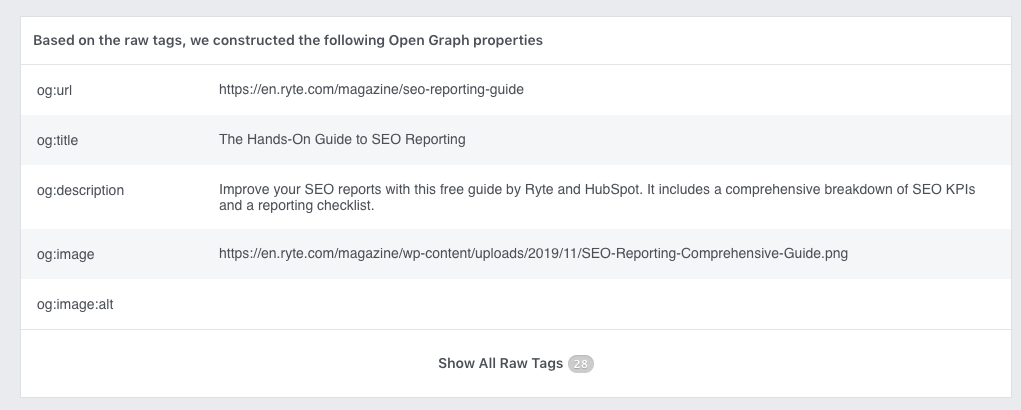
Puoi anche analizzare i tuoi tag Open Graph in Ryte. Per farlo, vai su Analisi pagina singola > Social.

Figura 9: utilizzare l'analisi della singola pagina di Ryte per esaminare i tag del grafico aperto
Inizia ad analizzare il tuo sito web con Ryte
Prenota una demo gratuita
Questo post è stato originariamente pubblicato a marzo 2020 ed è stato aggiornato a marzo 2023.
