移動彈出窗口最佳實踐:設計可轉換的彈出窗口的 9 個技巧
已發表: 2023-03-18 這是一個不太秘密的提示,從一個自我識別的電話成癮者的嘴唇直接到你的耳朵:人們被粘在他們的電話上。 它基本上是一個重要的器官。 別說謊,你是我們中的一員。
這是一個不太秘密的提示,從一個自我識別的電話成癮者的嘴唇直接到你的耳朵:人們被粘在他們的電話上。 它基本上是一個重要的器官。 別說謊,你是我們中的一員。
如果您仍然認為移動設備僅用於社交媒體和 GPS 導航,請三思。 消費者在手機和平板電腦上購物。 到 2021 年,估計 54% 的電子商務將通過移動設備進行。 55% 的消費者在社交媒體上發現某物後會在線購買(請記住,您付費購買的那些 Instagram 廣告會直接轉到您的移動網站!)。
這會讓您大吃一驚:對於 Shopify 商家而言,在 2019 年的 BFCM 期間,移動設備佔銷售額的 69%。
每週 2 次在您的收件箱中獲取我們關於電子商務營銷的最佳內容
因此,您的移動網站有巨大的機會成為您未開發的最佳銷售人員。 許多電子商務商店對使用移動彈出窗口持謹慎態度,因為他們害怕違反谷歌關於侵入性插頁式廣告的規則(TLDR;谷歌通過在搜索排名中降級來懲罰具有侵入性移動彈出窗口的網站,除非彈出窗口是網站的必要部分,例如年齡驗證或 cookie 免責聲明)。
Google 只是想確保彈出窗口不會干擾用戶體驗。 有道理,對吧? 這是否意味著您不能在您的移動網站上部署彈出窗口? 絕對不。 您只需要以一種可以讓訪問者輕鬆查看他們想要的信息的方式進行操作即可。 基本上,您不希望彈出窗口是“侵入式的”,這意味著:
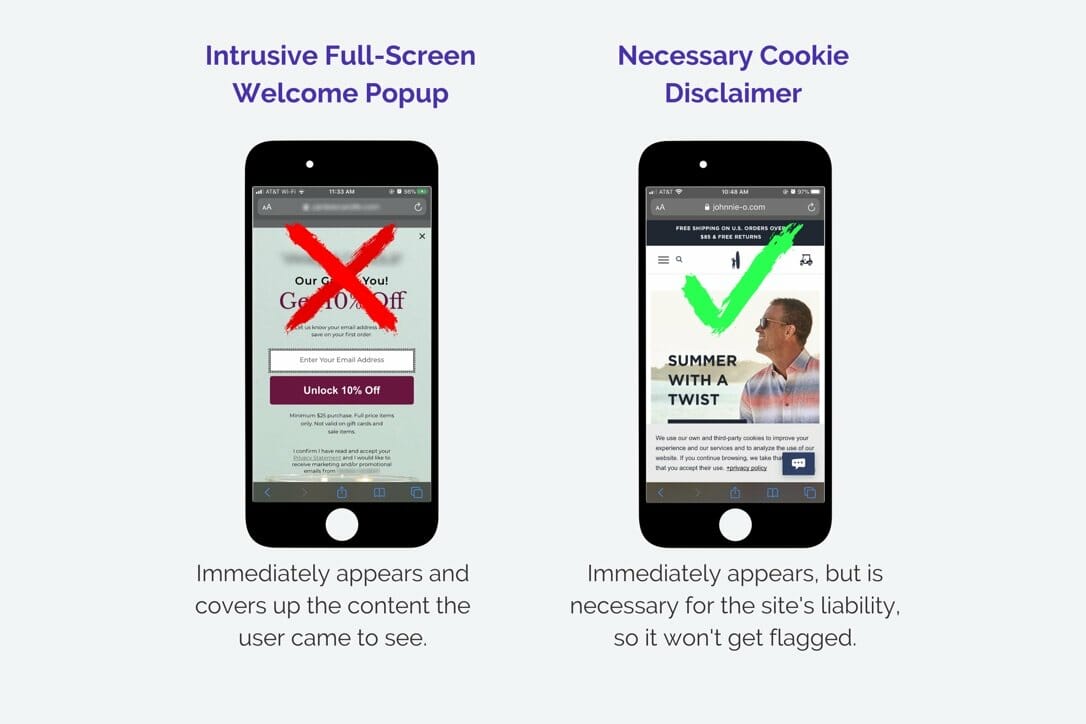
1.它不應該佔據整個屏幕,從而阻止用戶查看您網站上的內容,或者;
2.如果是全屏彈出窗口,則應僅在用戶向下滾動或訪問幾頁後出現,以表明他們對您的內容感興趣。
注意:如果您的網站運行有必要,例如 cookie 免責聲明、年齡驗證或國家/地區驗證,立即出現彈出窗口是可以的:

以下是創建高效移動彈出窗口的一些技巧,可將訪問者轉化為客戶。
1.選擇合規格式
如果您擔心 Google 警察會因為侵入性彈出窗口而將您的網站降級,您可以通過選擇一種在屏幕上佔用較少空間的格式(也稱為侵入性較小的選項)來解決這個問題。 例如,條形圖很容易在移動設備上查看,並且佔用的屏幕空間很小。 這些對於顯示您想要在多個頁面上展示的免費送貨或折扣特別有用,如下面來自 Mollyjogger 的示例:

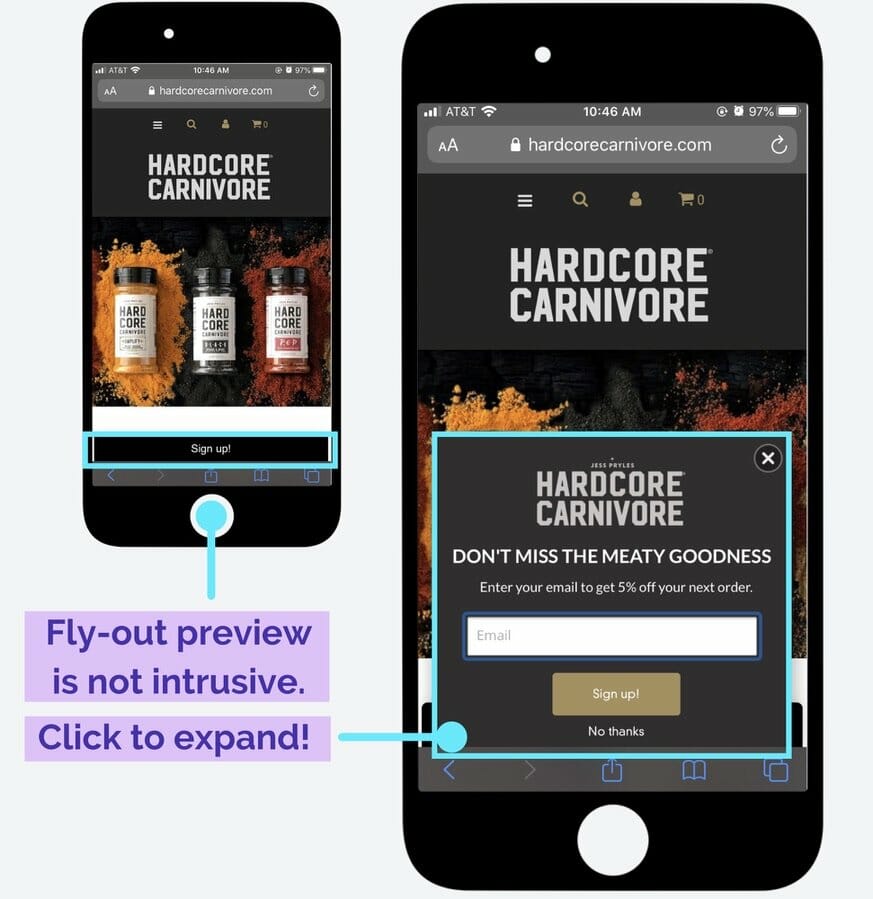
或者,如果您使用的是歡迎彈出窗口,則可以使用彈出窗口。 這些類型的彈出窗口以角落或屏幕底部的預告片開始,然後在用戶單擊時展開,例如來自 Hardcore Carnivore 的這個:

無論您選擇做什麼,只要確保通過縮放尺寸以最適合手機而不是計算機屏幕來使其適合移動設備即可。 在 Privy 的彈出式編輯器中,您可以選擇專門為移動設備優化的模板,所以這應該非常簡單! 將桌面彈出窗口復製到移動模板並從那裡進行修改也很容易。
2.或者做大,但要機智
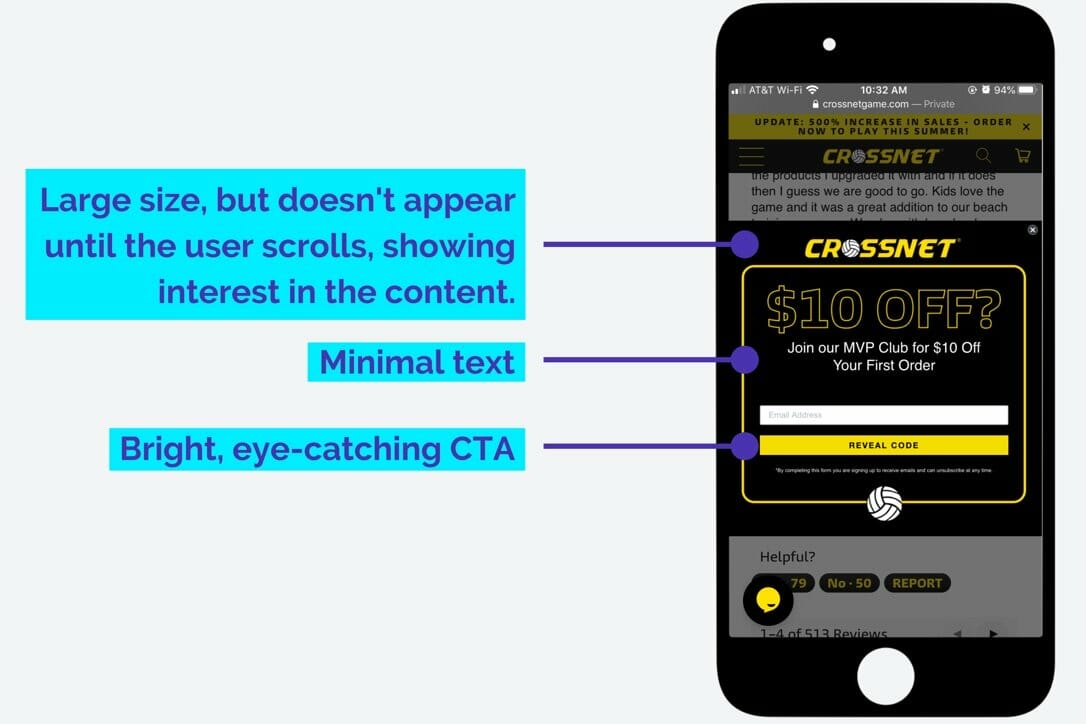
我得到它。 全屏彈出窗口看起來不錯。 如果您想使用它們,您可以通過僅在用戶對您的內容表示持續興趣後觸發更大的彈出窗口來保持符合 Google 的侵入性插頁式政策。 這可能意味著在主頁中途出現一個滾動觸發的彈出窗口,例如來自 CROSSNET 的彈出窗口:

這也可能意味著只有在客戶訪問了幾個網站頁面後才會觸發彈出窗口。
為了讓這些彈出窗口不顯眼,始終讓用戶很容易關閉,方法是讓 X 足夠大,讓人們可以輕鬆地在觸摸屏上點擊它。
3. 細分是你的朋友
您的消息越個性化,訪問者轉化的可能性就越高。 因此,請嘗試為您的不同受眾定制購物體驗,例如:
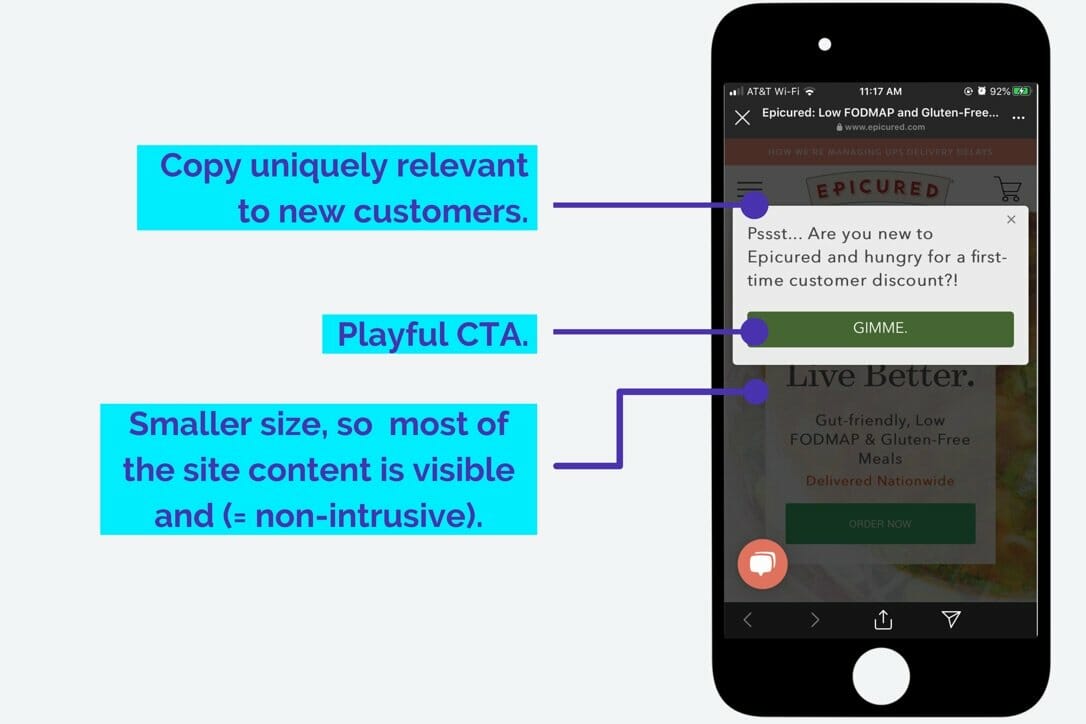
1.全新的網站訪問者(如下圖所示)
2、從未購買過的串口瀏覽器
3.放棄購物車的購物者
4.忠實顧客或常客
5.訪問者從社交媒體提到您的網站
6.位於特定地理區域

根據訪問者屬於哪個類別,您可以將您的移動顯示定制為最相關的類別。
4. 讓你的 CTA 直接清晰
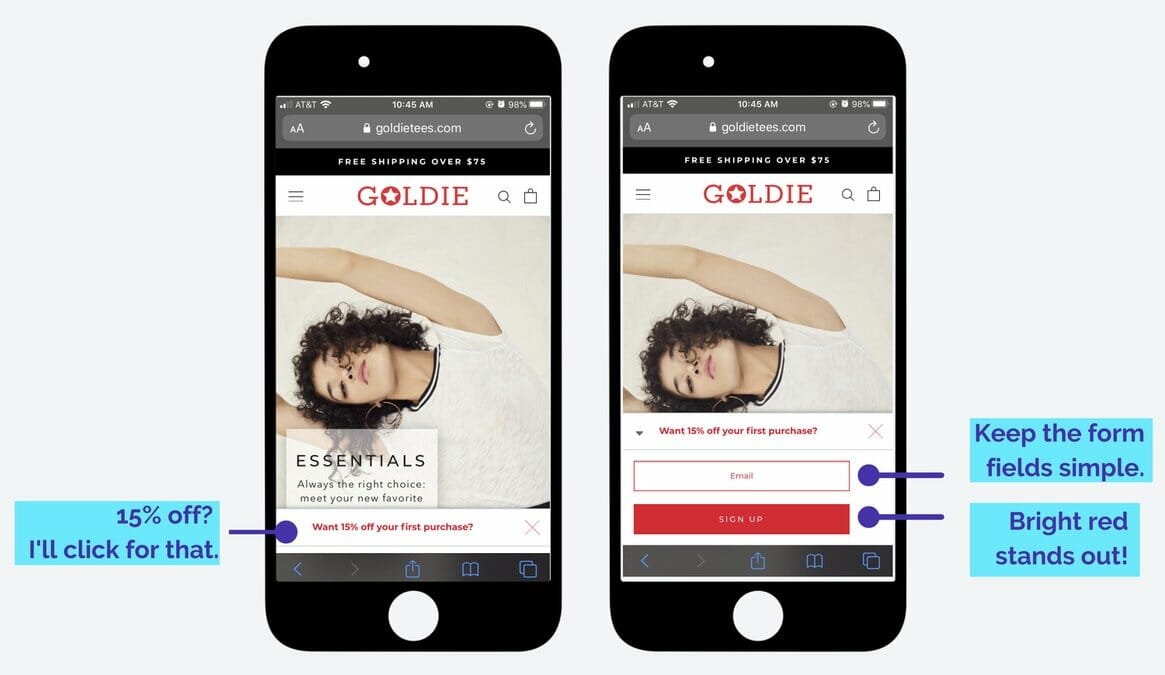
移動彈出窗口很小,因此它們需要有一個明確的目標,並且設計要有衝擊力。 CTA 應該是您希望客戶做什麼的明顯提示,例如 Goldie 的嚴肅飛出。 如果用戶感到困惑,他們只會輕掃而去,而不會轉換。

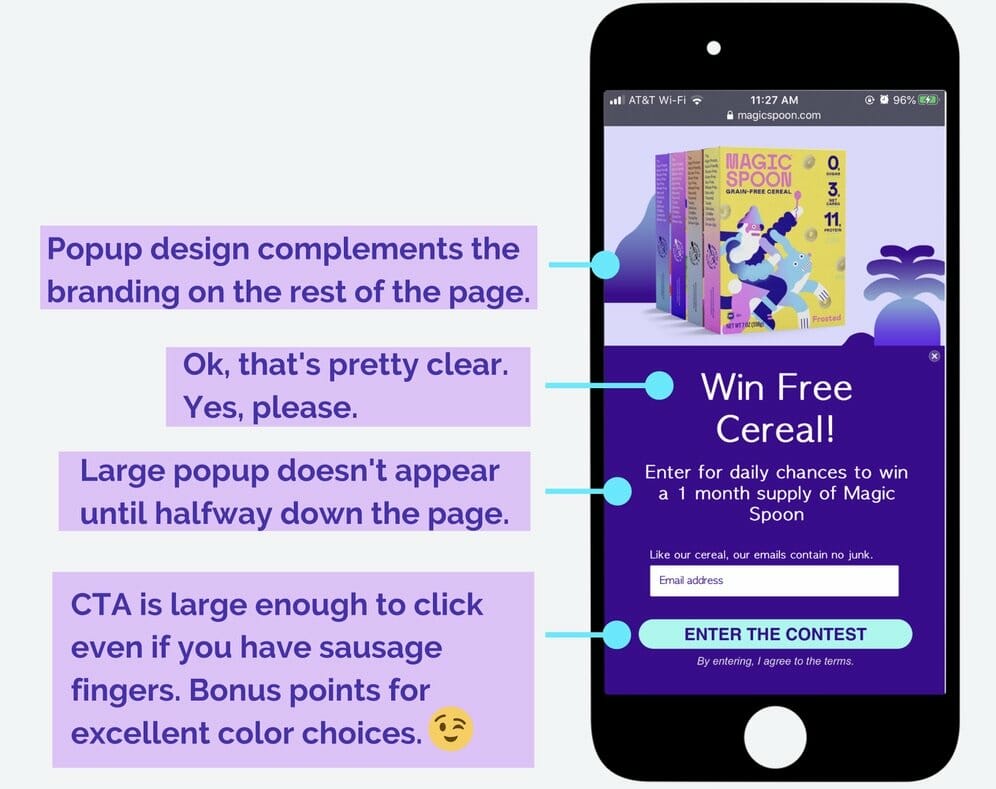
不僅文字應該清晰,CTA 也應該脫穎而出。 使用像 Magic Spoon 的電青色這樣的對比色,並使按鈕足夠大,以便在使用小觸摸屏時可以輕鬆點擊。
 5. 選擇你的話
5. 選擇你的話
手機是您的客戶可能注意力持續時間最短的設備,因此請保持移動彈出窗口短小精悍。 這一切都是關於仔細選擇你的話並讓它們有意義。
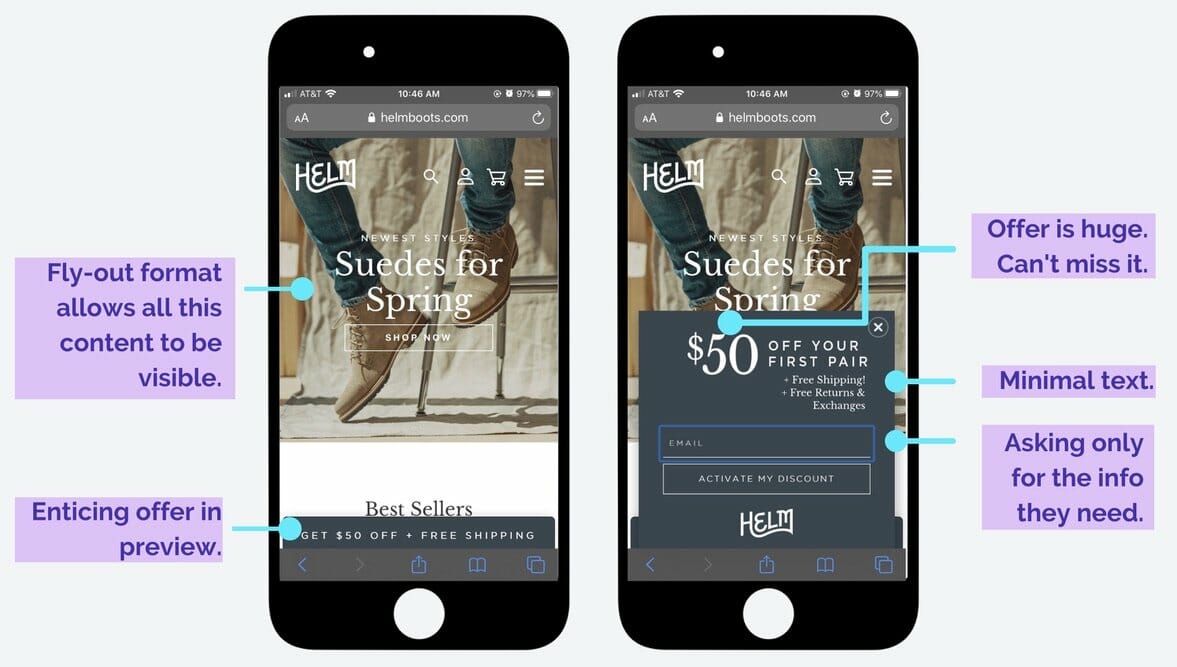
首先,請記住您沒有太多的物理空間可以使用,而且您的用戶的眼睛可能也不年輕。 更大、更簡潔的文字會產生最大的影響,比如 HELM Boots 的這個:
 6. 想想你的表單域
6. 想想你的表單域
沒有客戶希望在註冊您的營銷電子郵件時感覺他們正在寫一篇長篇文章,所以不要對他們提出太多要求。 智能手機通常用於快速、異步的通信和操作,因此您的用戶可能沒有耐心輸入大量信息。
仔細考慮營銷策略中最關鍵的表單字段,並花時間想像用戶體驗。 除了他們的電子郵件,您現在還需要什麼嗎? 詢問電話號碼是否有意義,以便您可以在幾分鐘內發送短信營銷信息,而客戶仍在使用他們的電話? 什麼對用戶更友好:單選按鈕或下拉菜單? 只問你需要什麼,讓你的客戶盡可能容易地為你提供你想要的信息。
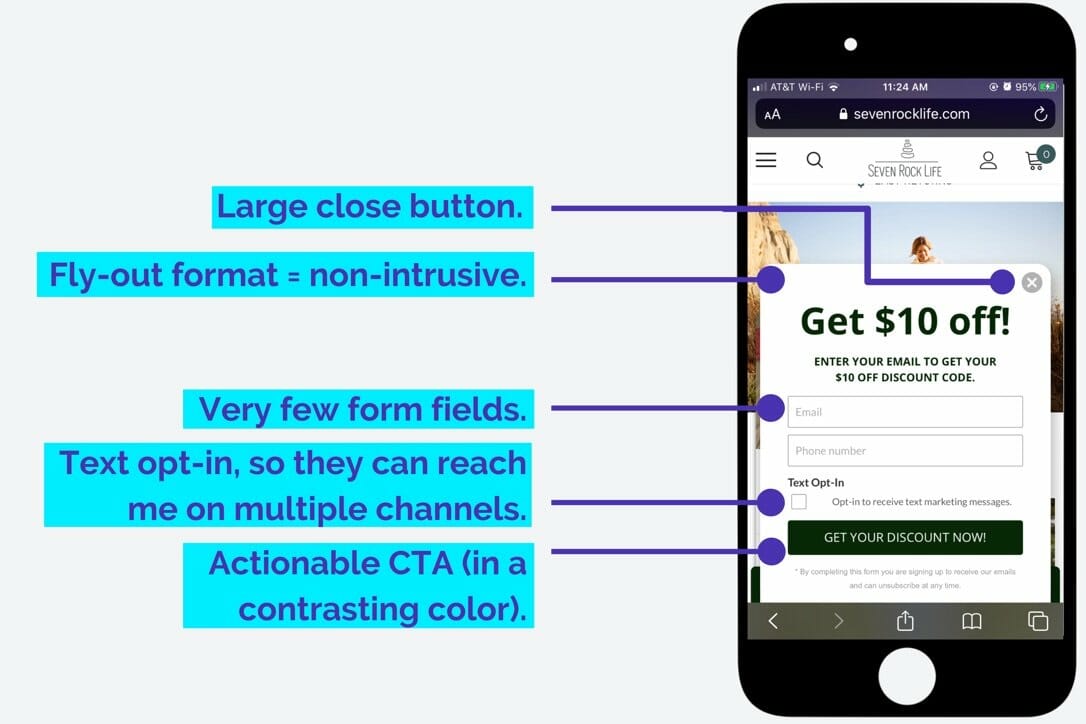
Seven Rock Life 通過僅詢問訪問者的電子郵件和電話號碼來減少他們的表單字段,這使他們有機會發起後續的文本營銷活動。

7.遊戲化
您現在可能想知道一些事情。 例如,您可以為移動彈出窗口做一些獨特的事情嗎? Rachel 是否將她所有的空閒時間都花在了互聯網上尋找很棒的彈出示例上? 兩者的答案都是肯定的(書呆子警報!!)。
要為您的移動廣告系列增添趣味,請嘗試雙贏模式來創建引人入勝的用戶體驗,模仿人們已經喜歡在手機上參與的遊戲化。 它可能不像 Candy Crush 那樣有趣,但它會起作用。 Ballwash 的這個彈出窗口與他們半開玩笑的品牌聲音完美搭配:
 8.使用退出意圖策略
8.使用退出意圖策略
您不希望您的移動訪問者在未轉換為聯繫人或未進行購買的情況下跳出。 一旦他們離開了,就很難讓他們回來。 因此,當他們在您的地盤上時,使用您的營銷策略與他們保持一致,方法是部署一個退出意圖彈出窗口,該彈出窗口會在用戶即將離開您的站點時觸發。 在這裡,您可以通過提供要約來換取他們的電子郵件地址來吸引他們,希望它能達成交易,或者至少您可以繼續保持聯繫以獲取未來的收入機會。
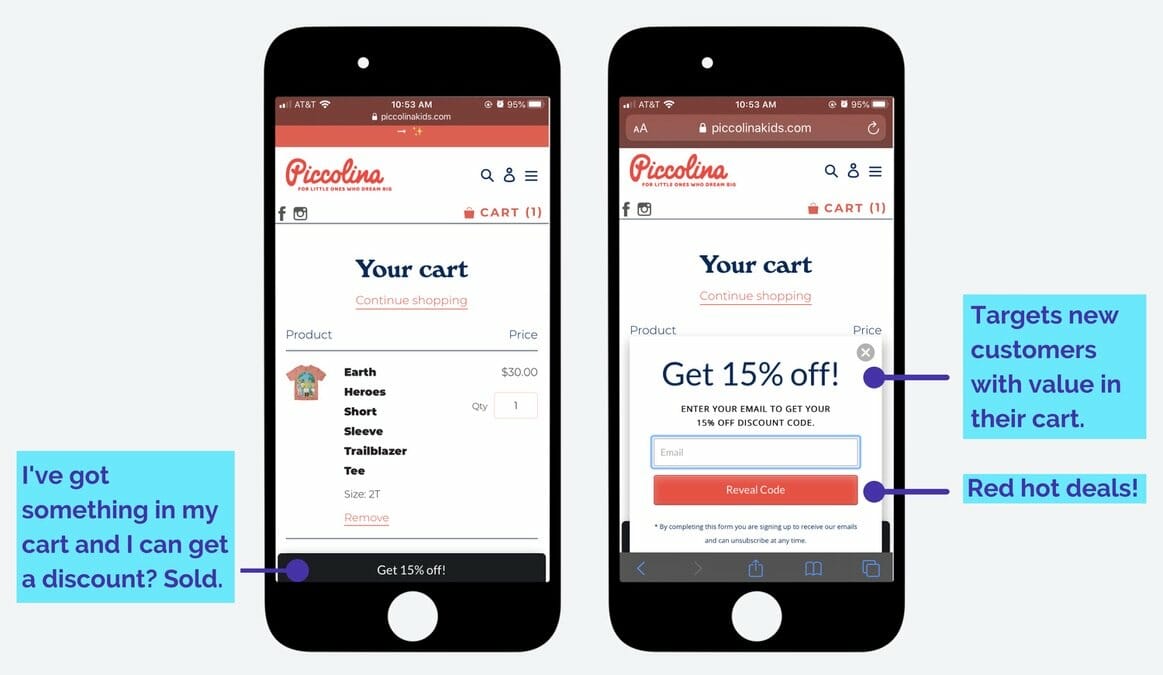
這個來自 Piccolina 的應用程序出現在結帳頁面上,當訪問者的購物車中有商品但即將退出時觸發。 這裡的目標是通過收件箱的折扣保存銷售:
 9.避免圖像
9.避免圖像
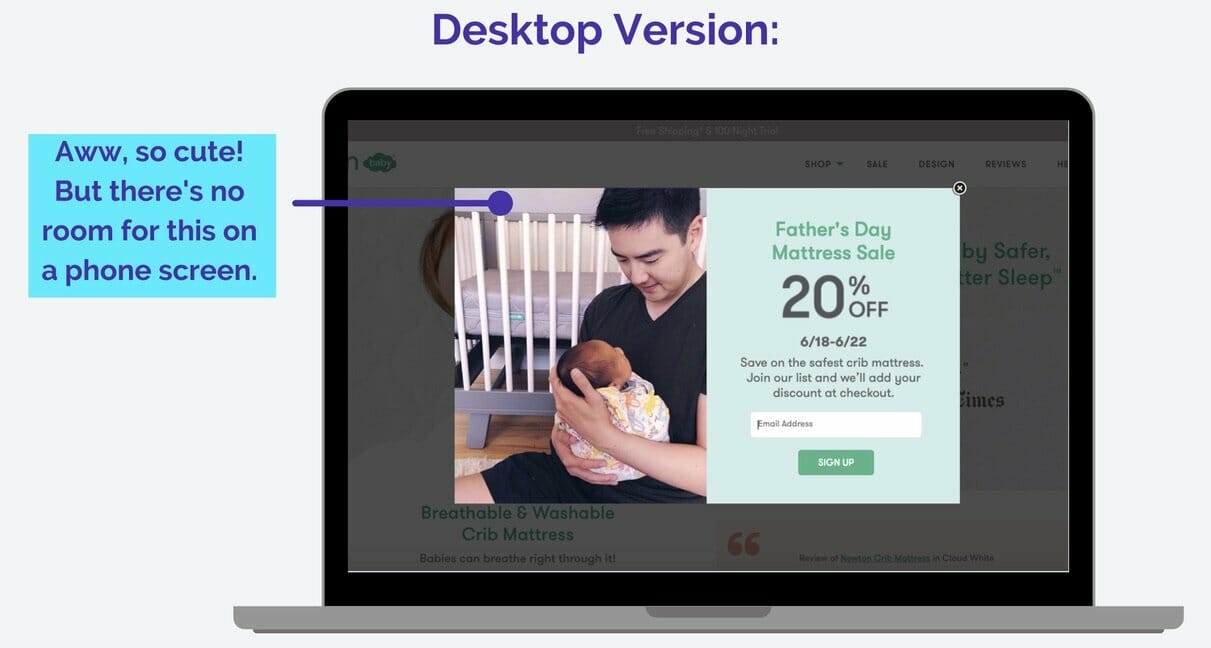
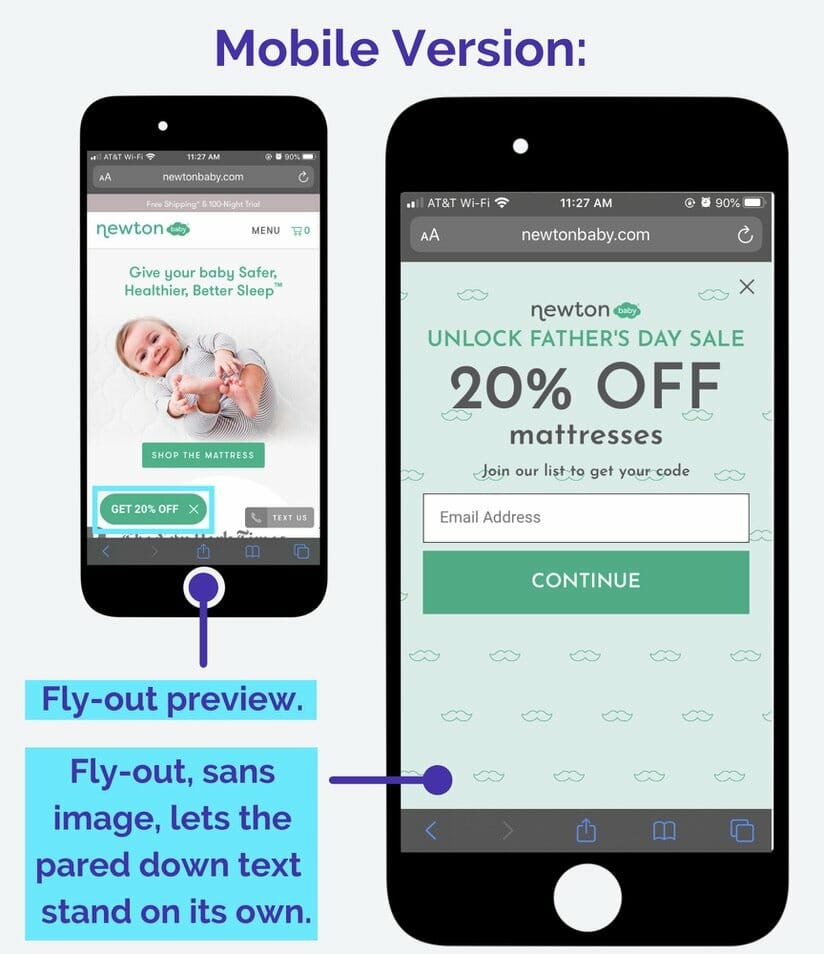
我知道我知道。 通常,我們會沉迷於帶有精美產品照片的彈出窗口。 但是在移動設備上,它看起來很忙(更不用說,照片會佔用很多空間,而您沒有)。 相反,選擇高對比度的簡單設計,讓您網站上的產品圖片不言而喻。 以下是 Newton Baby 如何對其彈出窗口的桌面版本進行微調,使其成為適合移動設備的飛出窗口:


要點:在客戶所在的地方
如果您沒有專門為移動設備設計的彈出窗口,那您就大錯特錯了。
既然您已經看到了品牌正確實施的大量示例,您應該真正了解最重要的是什麼。
如果您還需要更多靈感,請通過手機訪問一些您最喜歡的網站,看看它們的移動彈出窗口是什麼樣子的。
有了這 9 個技巧,您就可以創建人們實際參與的移動彈出窗口了。 因此,您可以向更多人推銷。 並推動更多的銷售。
主題:
電商品牌
電子商務營銷
網站轉換
這篇文章最初出現在 Privy 博客,並已獲得許可在此處發布。
