Skeuomorphisme dans la conception de produits numériques
Publié: 2022-07-06Une bonne conception de produit est intuitive - elle ne nécessite aucune explication et un utilisateur novice complet devrait être capable de maîtriser le produit en se basant uniquement sur son instinct. Les produits au design familier sont plus faciles à utiliser car les utilisateurs peuvent se fier à leur expérience antérieure lorsqu'ils interagissent avec ces produits. Les concepteurs utilisent une technique appelée skeuomorphisme pour rendre les interfaces intuitives pour les utilisateurs.
Dans cet article, nous verrons ce qu'est réellement le design skeuomorphe et s'il est toujours pertinent dans le design moderne.
Inscrivez-vous à Shopify Unite 2021
Rejoignez-nous à Shopify Unite le mardi 29 juin à 13 h 00 HAE pour avoir un premier aperçu des dernières infrastructures, outils et technologies qui alimentent la prochaine génération d'entrepreneurs du commerce. Rejoignez-nous pour coder ensemble l'avenir du commerce.
S'inscrire maintenant
Qu'est-ce que le skeuomorphisme ?
Un skeuomorphisme est une imitation d'un objet destiné à représenter l'original. Le terme skeuomorph est composé des mots grecs skeuos (signifiant « récipient ou outil ») et morphḗ (signifiant « forme »). À l'origine, ce terme était utilisé dans le contexte des transitions matérielles. Lorsque les Grecs de l'Antiquité sont passés de la construction en bois à la construction en maçonnerie, ils ont recréé certaines des caractéristiques fonctionnelles des premiers temples en bois dans la pierre.
"Un skeuomorphisme est une imitation d'un objet destiné à représenter l'original."

Le skeuomorphisme existe dans la conception des objets physiques qui nous entourent. Vous pouvez le remarquer dans les meubles, la vaisselle, les bijoux et de nombreux autres objets physiques. 
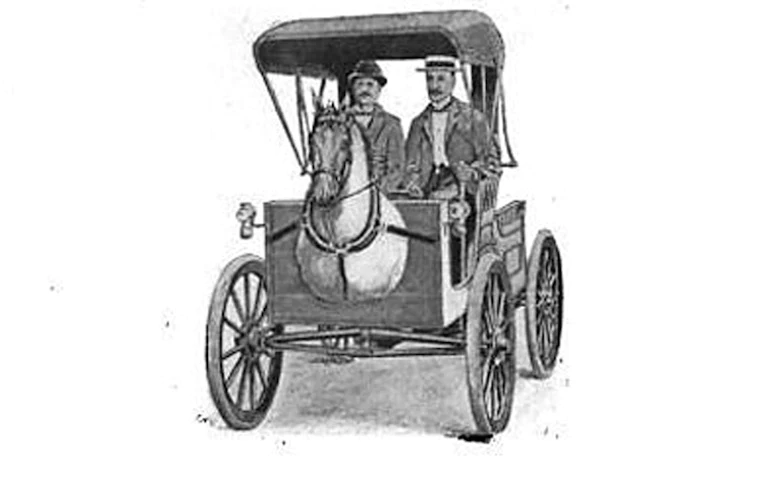
La conception automobile a toujours été pleine de skeuomorphisme physique. Le fait que nous utilisions encore le terme « cheval-vapeur » comme unité de mesure de la puissance des automobiles est un hommage à ce qui a précédé la voiture : les calèches.
En ce sens, le skeuomorphisme a aidé les gens à passer des chevaux aux automobiles. En 1899, Uriah Smith a introduit le concept de Horsey Horseless, qui est essentiellement une réplique grandeur nature d'une tête de cheval, jusqu'aux épaules, attachée à l'avant d'un chariot. Lorsque le concept de la voiture a été introduit pour la première fois, les véhicules étaient intimidants pour de nombreuses personnes, et cette décision de conception a contribué à le rendre moins terrifiant. 
Skeuomorphisme dans la conception graphique et visuelle
Le skeuomorphisme est utilisé dans une conception d'interface utilisateur graphique (GUI) pour créer des objets qui imitent leurs précédents dans le monde réel. D'un point de vue psychologique, créer des objets skeuomorphes dans des interfaces numériques a beaucoup de sens. Cette technique aide les concepteurs à créer des affordances visuelles, des repères visuels qui donnent aux utilisateurs des indications sur la façon dont ils peuvent interagir avec certains objets. 
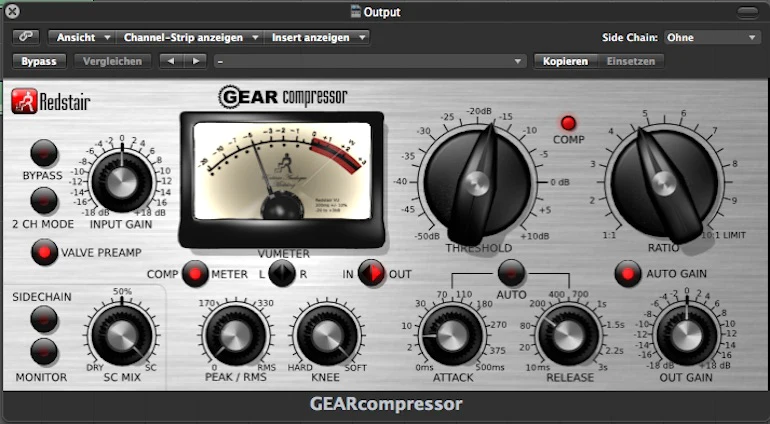
En matière de conception visuelle, les concepteurs créent des objets skeuomorphes en utilisant des ombres, des dégradés excessifs et des reflets. Ces attributs de conception visuelle contribuent à créer l'illusion de profondeur, ce qui aide les utilisateurs à comprendre d'un coup d'œil le but des objets individuels. Dans les termes les plus élémentaires, les éléments qui apparaissent en relief semblent pouvoir être enfoncés (par exemple, les boutons), tandis que les éléments qui apparaissent enfoncés semblent pouvoir être remplis (par exemple, les champs de saisie). 
L'histoire du skeuomorphisme dans la conception numérique
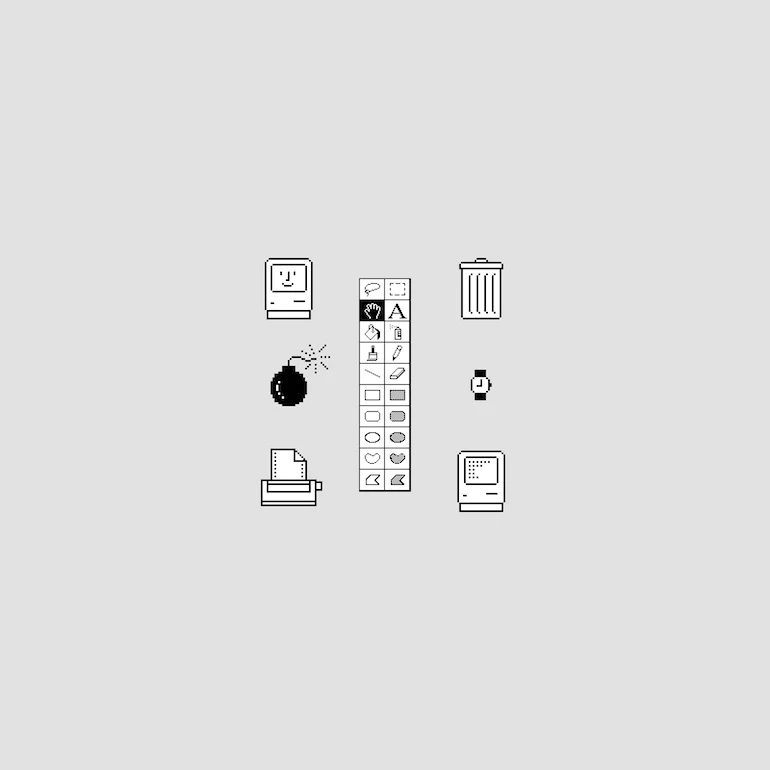
Dans la conception de logiciels, le skeuomorphisme a commencé à gagner du terrain dans les années 80, à l'aube de l'informatique personnelle. L'essor des ordinateurs personnels a été l'une des transitions technologiques les plus importantes que notre civilisation ait jamais connues. À cette époque, un ordinateur était un nouveau concept pour presque tout le monde. Les interactions avec les ordinateurs sont pour la plupart apprises, et les grandes entreprises comme Apple ont essayé de minimiser l'effort requis pour apprendre à s'en servir.
Vous aimerez peut-être aussi : Les 10 meilleurs livres de conception de produits.
Le skeuomorphisme a permis aux gens de passer facilement à l'utilisation d'ordinateurs personnels, car les éléments sur les écrans leur semblaient familiers. Prenons une poubelle comme exemple. L'icône de la poubelle est peut-être l'objet skeuomorphe le plus célèbre de cette époque qui existe encore aujourd'hui. L'idée de cet objet est assez simple - dans la vraie vie, lorsque nous mettons quelque chose à la poubelle, nous le supprimons essentiellement. Les utilisateurs peuvent faire glisser des éléments qu'ils ne veulent pas sur leurs ordinateurs dans une corbeille réelle.
"Le skeuomorphisme a permis aux gens de passer facilement à l'utilisation d'ordinateurs personnels, car les éléments sur les écrans leur semblaient familiers."

Lorsque l'utilisation des appareils mobiles a commencé à augmenter, le monde numérique s'est à nouveau appuyé sur le skeuomorphisme pour éduquer les utilisateurs sur la façon d'interagir avec ces nouveaux appareils. L'iPhone d'origine était le premier téléphone sans bouton à arriver sur le marché - le téléphone n'avait aucune sorte de boutons tactiles - et il était essentiel de rendre l'interface intuitive pour les personnes qui n'avaient jamais utilisé de téléphone portable avec un écran tactile auparavant. Si vous consultez les premières versions d'iOS, vous remarquerez que de nombreux éléments de l'interface utilisateur ont un design skeuomorphe. 
Les montres numériques représentent la dernière tentative d'utilisation du skeuomorphisme dans la conception numérique. Encore une fois, le skeuomorphisme aide les utilisateurs à interagir avec de nouveaux types d'appareils en leur permettant d'utiliser leur expérience antérieure. Par exemple, les gens ont l'habitude de regarder les montres pour voir l'heure. Les montres numériques imitent avec succès cette interaction en affichant un cadran d'horloge, afin que les utilisateurs aient une expérience familière. 
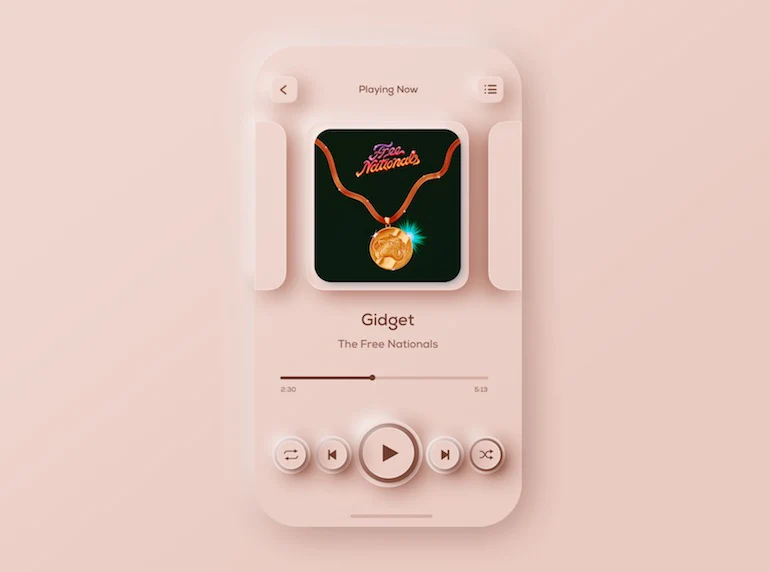
Skeuomorphisme vs néomorphisme
Le néomorphisme (ou néo-skeuomorphisme) est l'une des dernières tendances du design graphique. Ce style visuel utilise des éléments de conception et des textures qui imitent le monde physique. Le designer de marque et d'interface David Ofiare a résumé les principales caractéristiques visuelles du néomorphisme :
- Couleurs à faible saturation et observables proches des blancs
- Des formes qui permettent la création de formes répétitives
- Effets très doux et subtils

Le néomorphisme a une différence clé avec le skeuomorphisme : les concepteurs qui appliquent le néomorphisme imitent le monde physique à des fins purement esthétiques. Alors que le néomorphisme donne aux interfaces un aspect frais et tendance, ce style visuel n'a pas beaucoup d'impact sur la convivialité d'un produit. En fait, cela peut avoir un effet négatif sur l'accessibilité car il peut être difficile de trouver un rapport de contraste approprié pour le contenu textuel et l'iconographie.
Semblable au skeuomorphisme, le néomorphisme rend difficile la mise à l'échelle d'une conception. Donc, si vous souhaitez suivre ce style visuel, vous devez déterminer si vous souhaitez ou non faire évoluer votre conception sur plusieurs plates-formes.
Les inconvénients du skeuomorphisme
Malgré des avantages significatifs, le skeuomorphisme est souvent critiqué pour sa surutilisation d'éléments purement décoratifs. De par sa nature, le skeuomorphisme repose sur des styles visuels décoratifs, et ces styles introduisent du bruit visuel et rendent les interfaces lourdes. Ce bruit crée une distraction et détourne l'attention de l'utilisateur du contenu et de la fonctionnalité d'un produit.
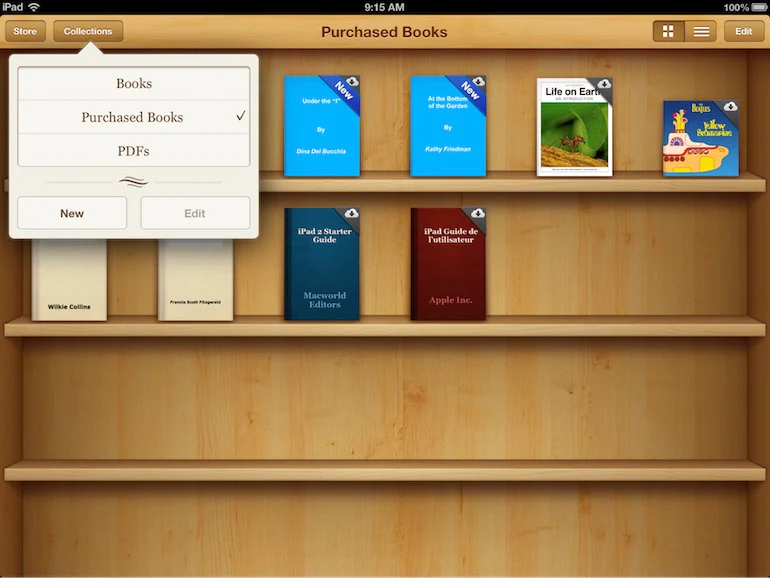
Un autre problème est que tous les objets du monde physique ne peuvent (et ne doivent) pas être transférés dans le monde numérique. Par exemple, une étagère en bois que l'on trouve dans Apple Books (Apple iOS 6) semble absolument inutile dans cette application numérique. 
Enfin, le skeuomorphisme rend difficile la mise à l'échelle d'un design car il est construit sur des proportions et des rapports spécifiques. Les équipes produit essaient souvent de lancer un produit sur différentes plates-formes (telles que les téléphones mobiles, les ordinateurs de bureau et les téléviseurs), et le fait qu'elles doivent adapter leur conception pour chaque plate-forme introduit des efforts supplémentaires et augmente le temps nécessaire pour préparer les mises en page.
La chute du skeuomorphisme et l'essor du flat design
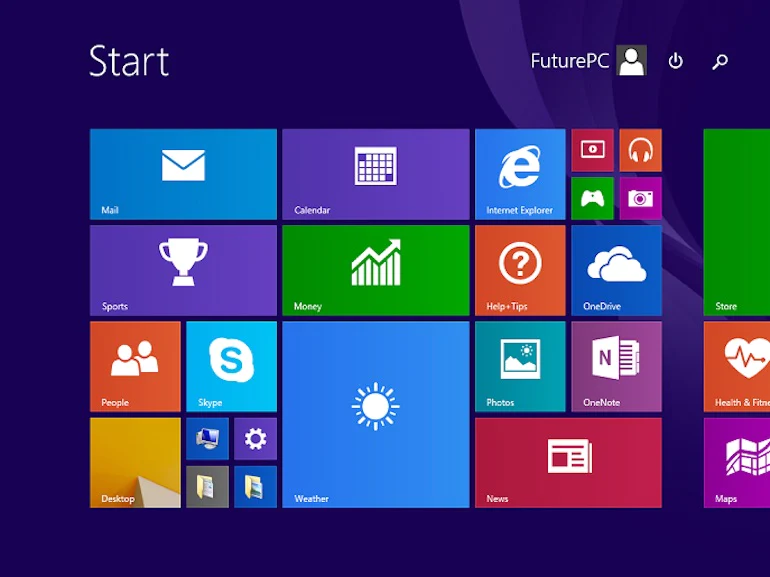
En 2006, Microsoft a lancé son premier produit (Microsoft Zune) construit avec un nouveau langage visuel appelé Microsoft Metro. Microsoft Metro était à l'opposé du skeuomorphisme - il s'inspirait du graphisme suisse (y compris le minimalisme, l'attention portée à la typographie et la forte volonté de supprimer tous les éléments décoratifs inutiles) et restait purement utilitaire. Metro a été l'un des premiers exemples de design plat. Ce langage était utilisé dans de nombreux produits Microsoft, dont Windows 8. 
Microsoft a lancé une tendance à s'éloigner du skeuomorphisme vers une conception purement numérique. Le flat design est entré dans le monde du design numérique en réponse à la surutilisation du skeuomorphisme.
Il a été considéré comme un moyen de créer un langage visuel qui correspond mieux au support numérique car il n'essaie pas de reproduire l'apparence du monde physique, mais fournit toujours toutes les fonctionnalités.
Certains designers pensent que le design plat a été une révolution dans le monde du design, mais le passage au design plat représente l'évolution du design. Lorsque les gens se sont familiarisés avec certaines interactions avec leurs appareils, les concepteurs ont alors pu simplement supprimer tous les attributs visuels inutiles.
Vous aimerez peut-être aussi : Repenser le processus de conception : comment travailler plus efficacement cette année.
Cependant, lorsque la conception plate a commencé à gagner du terrain, certains concepteurs sont allés trop loin et ont rendu les interfaces complètement plates. Les véritables interfaces plates n'ont aucun effet visuel 3D dans les éléments graphiques d'une page ou d'un écran. Comme le mentionne Kate Moran dans son article, Flat Design : Its Origins, Its Problems, and Why Flat 2.0 Is Better for Users, le vrai flat design a créé beaucoup de problèmes pour les utilisateurs. Lorsque les concepteurs réduisent tous les détails visuels au minimum absolu, ils suppriment également les repères visuels essentiels qui aident les utilisateurs à comprendre comment interagir avec l'interface utilisateur.
Le problème le plus courant du véritable design plat est le manque de signifiants sur les éléments interactifs, et ce problème a un impact négatif significatif sur la convivialité d'un produit. Lorsque les utilisateurs ne peuvent pas dire quels objets sont interactifs et quels objets ne le sont pas, ils ont une mauvaise expérience utilisateur.
"Lorsque les utilisateurs ne peuvent pas dire quels objets sont interactifs et quels objets ne le sont pas, ils ont une mauvaise expérience utilisateur."
Pour tenter de résoudre ce problème, les concepteurs ont introduit un concept raffiné de design plat - presque plat ou plat 2.0. Le langage Material Design de Google est un excellent exemple de Flat 2.0. Material Design est une interprétation plus équilibrée du design plat dans laquelle les designers ont adopté certains éléments du design skeuomorphique, tels que l'éclairage et les ombres subtiles. Les ombres subtiles créent une certaine profondeur dans l'interface utilisateur et améliorent la découvrabilité des éléments interactifs.
Is skeuomorphism not used anymore?
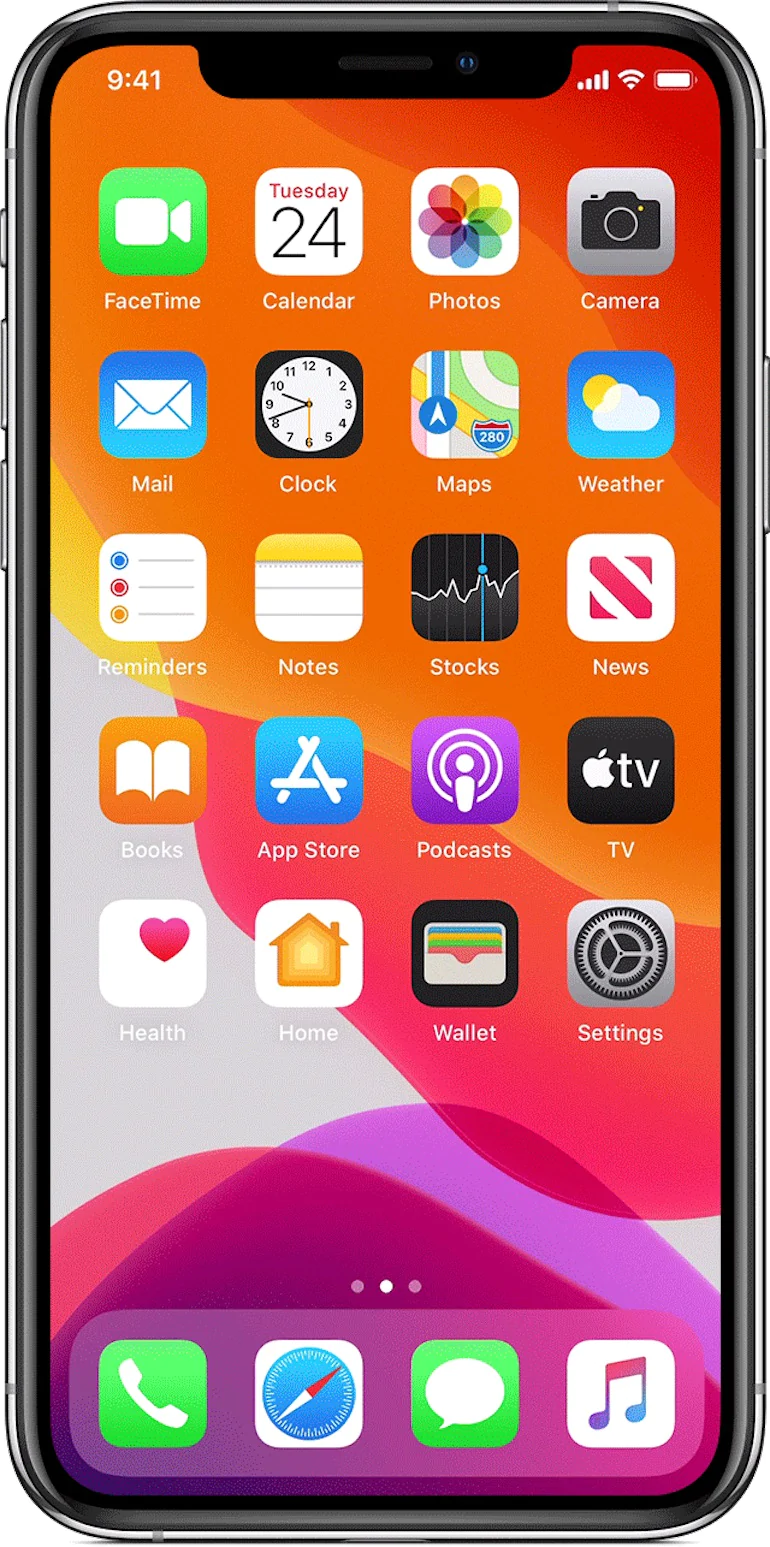
Skeuomorphism still exists in the small details within digital products we interact with daily. If you look at the screen of any modern smartphone, you will notice an icon of a classic telephone receiver that is used to launch a phone app. You can also notice a paper envelope icon that is used to launch email apps. Both the classic telephone receiver and paper envelope are analog elements that do not have much connection to the digital world. Yet, designers use them to make the interface familiar for people because users have learned the meaning of these icons.
Don Norman, co-founder and principal of the Nielsen Norman Group, described this phenomenon as cultural constraints— interactions with a product that are learned only through culture. Decisions that the first generation of designers made had an impact on all later generations of designers and users. In other words, while designers can use any other icons for phone and email apps, when they do so, they will make it harder for users to decode the meaning of the app icons.
You might also like: Data Visualization: Interpreting Uncertainty in Product Design.

Le skeuomorphisme était l'une des techniques de conception les plus importantes pour les concepteurs d'interfaces. Il a été particulièrement utile au cours des trois vagues d'évolution du monde numérique - lors de l'essor des ordinateurs personnels dans les années 80, de la révolution mobile des années 2010 et de l'essor des montres intelligentes en 201x. Il a aidé les créateurs de produits à minimiser l'effort requis pour apprendre à utiliser les produits. Des éléments de skeuomorphisme existent toujours dans les produits que nous utilisons aujourd'hui. Flat 2.0, qui est la norme de facto pour les concepteurs de produits, utilise certains aspects de la conception skeuomorphique tels que les ombres et les élévations.
Comme pour toute nouvelle tendance design, il est essentiel de l'évaluer en fonction des besoins de vos utilisateurs. Si votre équipe de conception souhaite passer à une esthétique néo-skeuomorphisme, vous devez toujours tenir compte des besoins de vos utilisateurs. Ne sacrifiez jamais l'expérience utilisateur au profit d'une esthétique tendance, et chaque fois que vous souhaitez introduire un nouveau style visuel, assurez-vous toujours qu'il fonctionne pour vos utilisateurs.
Avez-vous pensé au skeuomorphisme lors de la conception de vos propres produits ? Faites-le nous savoir dans les commentaires ci-dessous.
