Dijital Ürün Tasarımında Skeuomorfizm
Yayınlanan: 2022-07-06İyi ürün tasarımı sezgiseldir—herhangi bir açıklama gerektirmez ve tam bir acemi kullanıcı yalnızca içgüdülerine dayanarak üründe ustalaşabilmelidir. Tanıdık bir tasarıma sahip ürünlerin kullanımı daha kolaydır çünkü kullanıcılar bu ürünlerle etkileşime girdiklerinde önceki deneyimlerine güvenebilirler. Tasarımcılar, arayüzleri kullanıcılar için sezgisel hale getirmek için skeuomorfizm adı verilen bir teknik kullanır.
Bu yazıda, skeuomorfik tasarımın gerçekte ne olduğuna ve modern tasarımda hâlâ geçerli olup olmadığına bakacağız.
Shopify Unite 2021'e kaydolun
Yeni nesil ticaret girişimcilerine güç veren en son altyapı, araç ve teknolojilere ilk kez göz atmak için 29 Haziran Salı günü saat 13:00 EDT'de Shopify Unite'ta bize katılın. Ticaretin geleceğini birlikte kodlamak için bize katılın.
Şimdi üye Ol
skeuomorfizm nedir?
Bir skeuomorfizm, orijinali temsil etmesi amaçlanan bir nesnenin taklididir. Skeuomorph terimi, Yunanca skeuos ("kap veya alet" anlamına gelir) ve morphḗ ("şekil" anlamına gelir) sözcüklerinden oluşur. Başlangıçta, bu terim malzeme geçişleri bağlamında kullanılmıştır. Eski Yunanlılar ahşaptan duvar yapımına geçtiklerinde, erken dönem ahşap tapınakların bazı işlevsel özelliklerini taştan yeniden yarattılar.
"Bir skeuomorfizm, orijinali temsil etmesi amaçlanan bir nesnenin taklididir."

Skeuomorfizm, etrafımızdaki fiziksel nesnelerin tasarımında mevcuttur. Bunu mobilyalarda, sofra takımlarında, mücevherlerde ve diğer birçok fiziksel nesnede fark edebilirsiniz. 
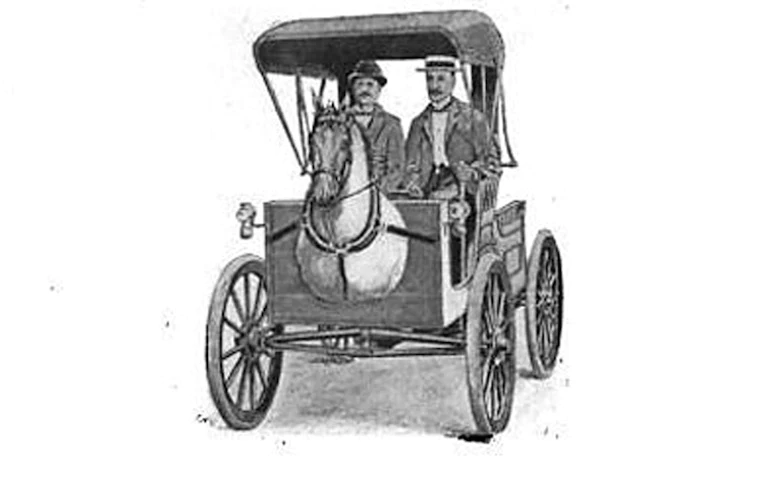
Otomotiv tasarımı tarihsel olarak fiziksel skeuomorfizmle doludur. Otomobillerin gücü için bir ölçü birimi olarak hala "beygir gücü" terimini kullanıyor olmamız, arabadan önce gelen şeye bir saygı duruşu niteliğindedir: at arabaları.
Bu anlamda skeuomorfizm, insanların atlardan otomobillere geçişine yardımcı oldu. 1899'da Uriah Smith, temelde bir at kafasının gerçek boyutlu bir kopyası olan, omuzlara kadar, bir arabanın önüne takılan Horsey Horseless konseptini tanıttı. Araba konsepti ilk tanıtıldığında araçlar birçok kişi için ürkütücüydü ve bu tasarım kararı onu daha az korkutucu hale getirmeye yardımcı oldu. 
Grafik ve görsel tasarımda Skeuomorfizm
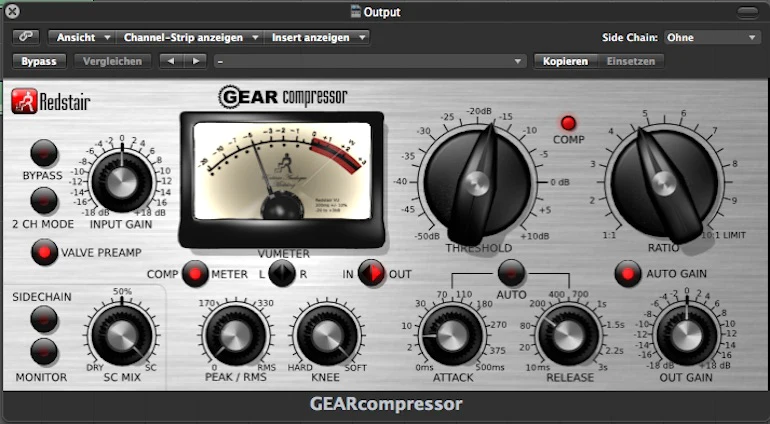
Skeuomorphism, gerçek dünyadaki emsallerini taklit eden nesneler oluşturmak için bir grafik kullanıcı arabirimi (GUI) tasarımında kullanılır. Psikolojik açıdan bakıldığında, dijital arayüzlerde skeuomorfik nesneler yaratmak çok mantıklı. Bu teknik, tasarımcıların görsel fırsatlar yaratmasına yardımcı olur; kullanıcılara belirli nesnelerle nasıl etkileşim kurabileceklerine dair ipuçları veren görsel ipuçları. 
Görsel tasarım söz konusu olduğunda, tasarımcılar gölgeler, aşırı gradyanlar ve yansımalar kullanarak skeuomorfik nesneler yaratırlar. Bu görsel tasarım özellikleri, derinlik yanılsaması yaratmaya yardımcı olur ve bu, kullanıcıların tek tek nesnelerin amacını bir bakışta anlamalarına yardımcı olur. En temel ifadeyle, yükseltilmiş görünen öğeler basılabilir gibi görünürken (örneğin düğmeler), çökük görünen öğeler doldurulabilir gibi görünür (örneğin giriş alanları). 
Dijital tasarımda skeuomorfizmin tarihi
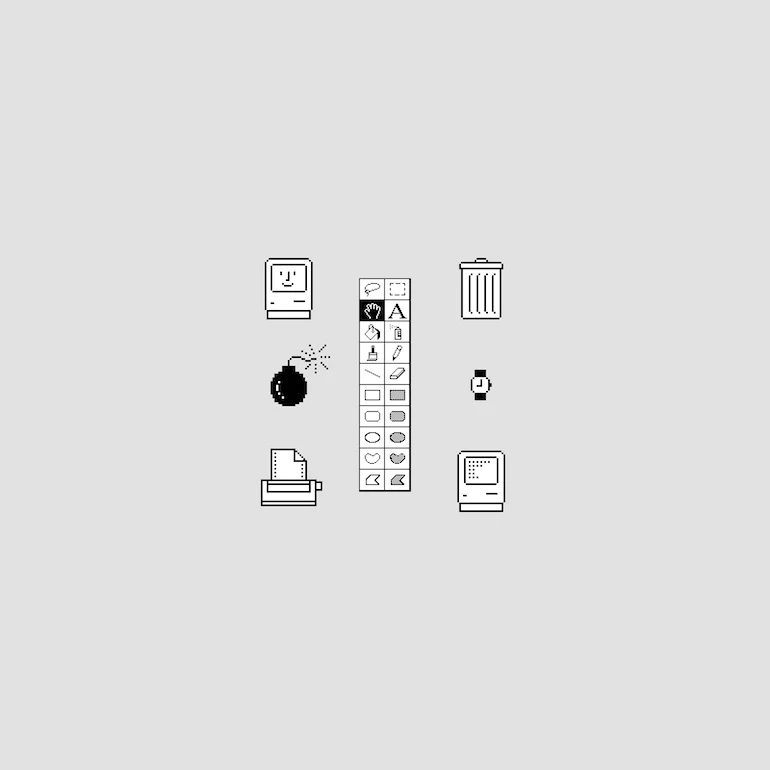
Yazılım tasarımında, skeuomorfizm, kişisel bilgi işlemin şafağında 80'lerde ilgi görmeye başladı. Kişisel bilgisayarların yükselişi, medeniyetimizin karşılaştığı en önemli teknolojik geçişlerden biriydi. O zamanlar bilgisayar neredeyse herkes için yeni bir kavramdı. Bilgisayarlarla etkileşimler çoğunlukla öğrenilir ve Apple gibi büyük şirketler, onu kullanmayı öğrenmek için gereken çabayı en aza indirmeye çalıştı.
Şunlar da ilginizi çekebilir: En İyi 10 Ürün Tasarım Kitabı.
Skeuomorfizm, insanların kişisel bilgisayarları kullanmaya kolayca geçiş yapmasına izin verdi çünkü ekranlardaki öğeler onlara tanıdık geliyordu. Örnek olarak bir çöp kutusunu ele alalım. Çöp tenekesi simgesi, o dönemin belki de bugün hala ortalıkta olan en ünlü skeuomorfik nesnesidir. Bu nesnenin fikri oldukça basit; gerçek hayatta, çöp kutusuna bir şey koyduğumuzda, temelde onu sileriz. Kullanıcılar, bilgisayarlarında istemedikleri şeyleri gerçek bir çöp kutusuna sürükleyebilirler.
"Skeuomorfizm, insanların kişisel bilgisayarları kullanmaya kolayca geçiş yapmalarını sağladı çünkü ekranlardaki öğeler onlara tanıdık geliyordu."

Mobil cihazların kullanımı artmaya başladığında, dijital dünya, kullanıcıları bu yeni cihazlarla nasıl etkileşim kuracakları konusunda eğitmek için yeniden skeuomorfizme güvendi. Orijinal iPhone, piyasaya çıkan ilk düğmesiz telefondu - telefonda herhangi bir dokunsal düğme yoktu - ve arayüzü daha önce hiç dokunmatik ekranlı bir cep telefonu kullanmamış kişiler için sezgisel hale getirmek çok önemliydi. iOS'un ilk sürümlerini kontrol ederseniz, birçok UI öğesinin skeuomorfik bir tasarıma sahip olduğunu fark edeceksiniz. 
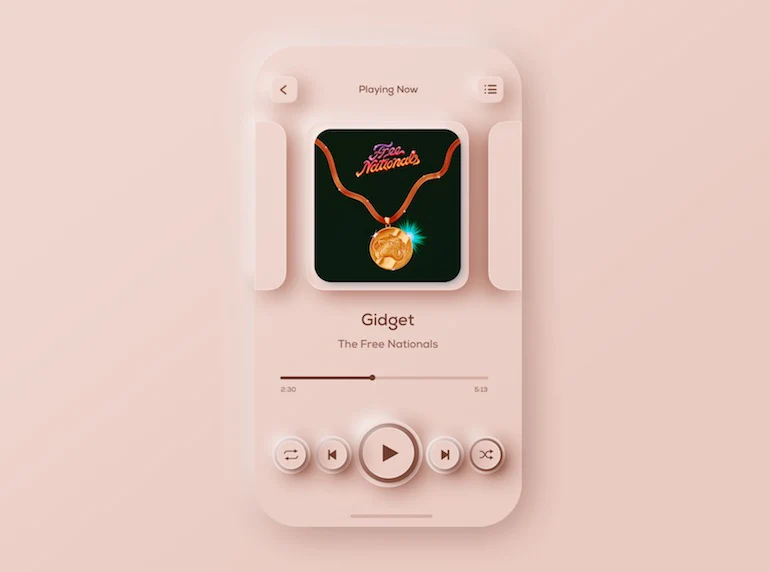
Dijital saatler, dijital tasarımda skeuomorfizmi kullanmaya yönelik en son girişimi temsil ediyor. Bir kez daha, skeuomorfizm, kullanıcıların önceki deneyimlerini kullanmalarına izin vererek yeni tür cihazlarla etkileşime girmelerine yardımcı olur. Örneğin, insanlar zamanı görmek için saatlere bakmaya alışkındır. Dijital saatler, kullanıcıların tanıdık bir deneyim yaşaması için bir saat yüzünü göstererek bu etkileşimi başarılı bir şekilde taklit eder. 
Skeuomorfizm ve neomorfizm
Neomorfizm (veya neo-skeuomorfizm), grafik tasarımdaki en son trendlerden biridir. Bu görsel stil, fiziksel dünyayı taklit eden tasarım öğelerini ve dokuları kullanır. Marka ve arayüz tasarımcısı David Ofiare, neomorfizmin temel görsel özelliklerini şöyle özetledi:
- Düşük kromalı ve beyaza yakın gözlenebilen renkler
- Tekrarlayan formların oluşturulmasına izin veren şekiller
- Çok hafif ve ince efektler

Neomorfizmin skeuomorfizmden önemli bir farkı vardır: neomorfizmi uygulayan tasarımcılar fiziksel dünyayı tamamen estetik amaçlarla taklit ederler. Neomorfizm, arayüzlerin taze ve modaya uygun görünmesini sağlarken, bu görsel stilin bir ürünün kullanılabilirliği üzerinde fazla bir etkisi yoktur. Aslında, metin içeriği ve ikonografi için uygun bir kontrast oranı bulmak zor olabileceğinden, erişilebilirlik üzerinde olumsuz bir etkisi olabilir.
Skeuomorfizme benzer şekilde, neomorfizm bir tasarımı ölçeklendirmeyi zorlaştırır. Dolayısıyla, bu görsel stili takip etmek istiyorsanız, tasarımınızı birden çok platformda ölçeklendirmek isteyip istemediğinizi düşünmeniz gerekir.
Skeuomorfizmin dezavantajları
Önemli avantajlara sahip olmasına rağmen, skeuomorfizm genellikle tamamen dekoratif unsurların aşırı kullanımı nedeniyle eleştirilir. Skeuomorfizm doğası gereği dekoratif görsel stillere dayanır ve bu stiller görsel gürültüye neden olur ve arayüzlerin ağır görünmesini sağlar. Bu gürültü dikkati dağıtır ve kullanıcının dikkatini ürünün içeriğinden ve işlevselliğinden uzaklaştırır.
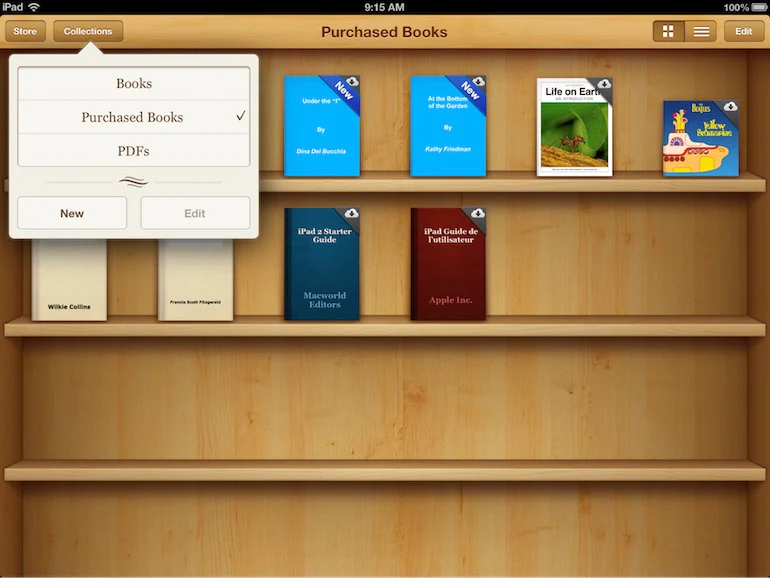
Diğer bir sorun da, fiziksel dünyadaki tüm nesnelerin dijital dünyaya aktarılamaması (ve aktarılmaması gerektiği). Örneğin, Apple Books'ta (Apple iOS 6) bulunan bir ahşap raf, bu dijital uygulamada kesinlikle gereksiz görünüyor. 
Son olarak, skeuomorfizm, belirli oranlar ve oranlar üzerine inşa edildiği için bir tasarımı ölçeklendirmeyi zorlaştırır. Ürün ekipleri genellikle bir ürünü çeşitli platformlarda (cep telefonları, masaüstü bilgisayarlar ve TV'ler gibi) piyasaya sürmeye çalışırlar ve tasarımlarını her platforma uyarlamaları gerektiği gerçeği, fazladan çaba gerektirir ve mizanpaj hazırlamak için gereken süreyi artırır.
Skeuomorfizmin düşüşü ve düz tasarımın yükselişi
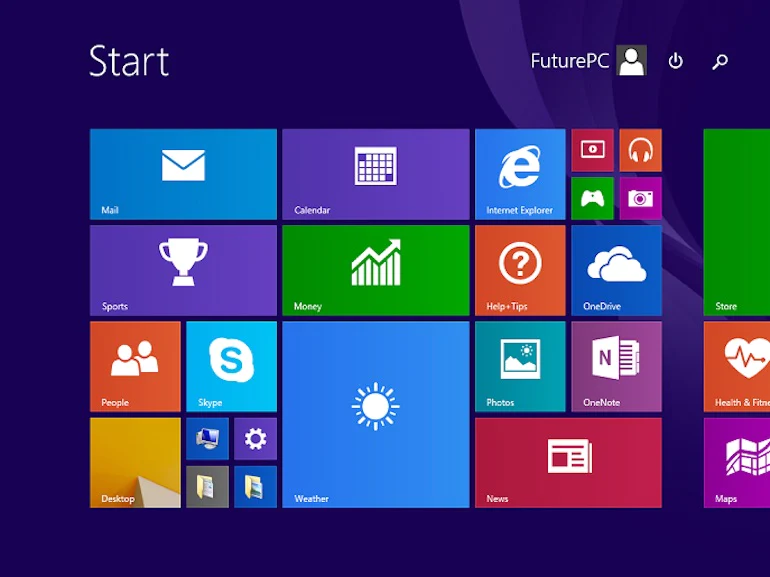
2006 yılında Microsoft, Microsoft Metro adlı yeni bir görsel dil ile oluşturulmuş ilk ürününü (Microsoft Zune) piyasaya sürdü. Microsoft Metro, skeuomorphism'in zıttıydı - ilhamını İsviçre grafik tasarımından aldı (minimalizm, tipografiye dikkat ve tüm gereksiz dekoratif unsurları kaldırmaya yönelik güçlü istek dahil) ve tamamen faydacı kaldı. Metro, düz tasarımın ilk örneklerinden biriydi. Bu dil, Windows 8 dahil birçok Microsoft ürününde kullanılmıştır. 
Microsoft, skeuomorfizmden tamamen dijital tasarıma geçme eğilimini başlattı. Düz tasarım, skeuomorfizmin aşırı kullanımına yanıt olarak dijital tasarım dünyasına geldi.
Fiziksel dünyanın görünümünü yeniden üretmeye çalışmadığı, ancak yine de tüm işlevselliği sağladığı için dijital ortama daha iyi uyan görsel bir dil yaratmanın bir yolu olarak görülüyordu.
Bazı tasarımcılar, düz tasarımın tasarım dünyasında bir devrim olduğunu düşünür, ancak düz bir tasarıma geçiş, tasarımın nasıl geliştiğini temsil eder. İnsanlar cihazlarıyla belirli etkileşimlere aşina olduklarında, tasarımcılar tüm gereksiz görsel nitelikleri basitçe kırpabildiler.
Şunlar da hoşunuza gidebilir: Tasarım Sürecini Yeniden Tasarlamak: Bu Yıl Nasıl Daha Verimli Çalışılır?
Bununla birlikte, düz tasarım ilgi görmeye başladığında, bazı tasarımcılar çok ileri gitti ve arayüzleri tamamen düz hale getirdi. Gerçek düz arayüzler, bir sayfa veya ekrandaki grafik öğelerde herhangi bir 3B görsel efekt içermez. Kate Moran'ın Flat Design: Its Origins, Its Problems, and Why Flat 2.0 Is Better for Users adlı makalesinde bahsettiği gibi, gerçek düz tasarım kullanıcılar için pek çok sorun yaratıyordu. Tasarımcılar tüm görsel detayları mutlak minimuma indirdiklerinde, kullanıcıların kullanıcı arayüzü ile nasıl etkileşim kuracaklarını anlamalarına yardımcı olan temel görsel ipuçlarını da ortadan kaldırmış olurlar.
Gerçek düz tasarımın en yaygın sorunu, etkileşimli öğeler üzerinde belirteçlerin olmamasıdır ve bu sorun, bir ürünün kullanılabilirliğini önemli ölçüde olumsuz etkiler. Kullanıcılar hangi nesnelerin etkileşimli olduğunu ve hangi nesnelerin olmadığını söyleyemediklerinde, kötü bir kullanıcı deneyimi yaşarlar.
"Kullanıcılar hangi nesnelerin etkileşimli olduğunu ve hangi nesnelerin olmadığını söyleyemediğinde, kötü bir kullanıcı deneyimi yaşarlar."
Bu sorunu çözme girişiminde, tasarımcılar rafine bir düz tasarım konsepti tanıttı - neredeyse düz veya düz 2.0. Google'ın Materyal Tasarımı dili, Flat 2.0'ın mükemmel bir örneğidir. Materyal Tasarımı, tasarımcıların aydınlatma ve ince gölgeler gibi skeuomorfik tasarımın bazı unsurlarını benimsediği düz tasarımın daha dengeli bir yorumudur. İnce gölgeler, kullanıcı arayüzünde biraz derinlik yaratır ve etkileşimli öğelerin keşfedilebilirliğini artırır.
Is skeuomorphism not used anymore?
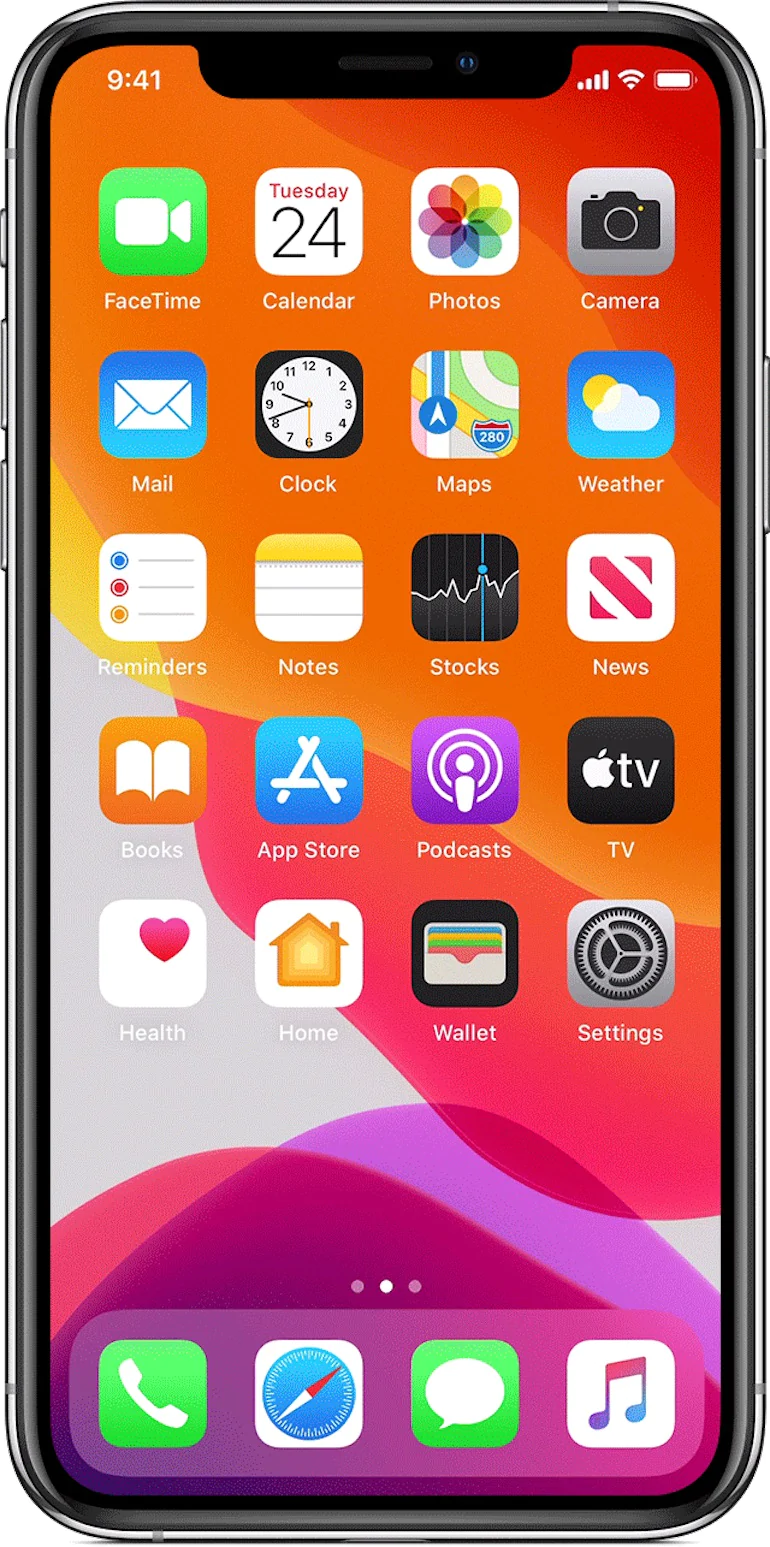
Skeuomorphism still exists in the small details within digital products we interact with daily. If you look at the screen of any modern smartphone, you will notice an icon of a classic telephone receiver that is used to launch a phone app. You can also notice a paper envelope icon that is used to launch email apps. Both the classic telephone receiver and paper envelope are analog elements that do not have much connection to the digital world. Yet, designers use them to make the interface familiar for people because users have learned the meaning of these icons.
Don Norman, co-founder and principal of the Nielsen Norman Group, described this phenomenon as cultural constraints— interactions with a product that are learned only through culture. Decisions that the first generation of designers made had an impact on all later generations of designers and users. In other words, while designers can use any other icons for phone and email apps, when they do so, they will make it harder for users to decode the meaning of the app icons.
You might also like: Data Visualization: Interpreting Uncertainty in Product Design.

Skeuomorphism, arayüz tasarımcıları için en önemli tasarım tekniklerinden biriydi. 80'lerde kişisel bilgisayarların yükselişi, 2010'ların mobil devrimi ve 201x'te akıllı saatlerin yükselişi sırasında, dijital dünyanın evriminin üç dalgası sırasında özellikle yardımcı oldu. Ürün yaratıcılarının, ürünleri nasıl kullanacaklarını öğrenmek için gereken çabayı en aza indirmelerine yardımcı oldu. Skeuomorfizm unsurları bugün kullandığımız ürünlerde hala mevcuttur. Ürün tasarımcıları için fiili standart olan Flat 2.0, gölgeler ve yükseklikler gibi skeuomorfik tasarımın bazı yönlerini kullanır.
Her yeni tasarım trendinde olduğu gibi, bunu kullanıcılarınızın ihtiyaçlarına göre değerlendirmek önemlidir. Tasarım ekibiniz neo-skeuomorfizm estetiğine geçmek istiyorsa, kullanıcılarınızın ihtiyaçlarını her zaman dikkate almalısınız. Modaya uygun estetik uğruna kullanıcı deneyiminden asla ödün vermeyin ve her yeni görsel stili tanıtmak istediğinizde, her zaman bunun kullanıcılarınız için çalıştığından emin olun.
Kendi ürünlerinizi tasarlarken skeuomorfizmi düşündünüz mü? Aşağıdaki yorumlarda bize bildirin.
