Skeuomorfizm w cyfrowym projektowaniu produktów
Opublikowany: 2022-07-06Dobry projekt produktu jest intuicyjny – nie wymaga żadnych wyjaśnień, a zupełnie początkujący użytkownik powinien być w stanie opanować produkt wyłącznie na podstawie instynktu. Produkty o znajomym wyglądzie są łatwiejsze w użyciu, ponieważ użytkownicy mogą polegać na swoich wcześniejszych doświadczeniach podczas interakcji z tymi produktami. Projektanci używają techniki zwanej skeuomorfizmem, aby interfejsy były intuicyjne dla użytkowników.
W tym artykule przyjrzymy się, czym naprawdę jest projektowanie skeuomorficzne i czy nadal jest aktualne we współczesnym projektowaniu.
Zarejestruj się w Shopify Unite 2021
Dołącz do nas na Shopify Unite we wtorek, 29 czerwca o 13:00 EDT, aby po raz pierwszy zapoznać się z najnowszą infrastrukturą, narzędziami i technologiami napędzającymi następną generację przedsiębiorców handlowych. Dołącz do nas, aby wspólnie kodować przyszłość handlu.
Zarejestruj się teraz
Co to jest skeuomorfizm?
Skeuomorfizm to imitacja przedmiotu, który ma reprezentować oryginał. Termin skeuomorf składa się z greckich słów skeuos (co oznacza „pojemnik lub narzędzie”) i morphḗ (co oznacza „kształt”). Pierwotnie termin ten był używany w kontekście przemian materialnych. Kiedy starożytni Grecy przeszli od budownictwa drewnianego do murowanego, odtworzyli w kamieniu niektóre cechy funkcjonalne wczesnych drewnianych świątyń.
„Skeuomorfizm to imitacja obiektu, który ma reprezentować oryginał”.

Skeuomorfizm istnieje w projektowaniu obiektów fizycznych wokół nas. Można to zauważyć w meblach, zastawie stołowej, biżuterii i wielu innych obiektach fizycznych. 
Historycznie projektowanie samochodów było pełne fizycznego skeuomorfizmu. Fakt, że nadal używamy terminu „moc” jako jednostki miary mocy samochodów, jest hołdem dla tego, co było przed samochodem: powozów konnych.
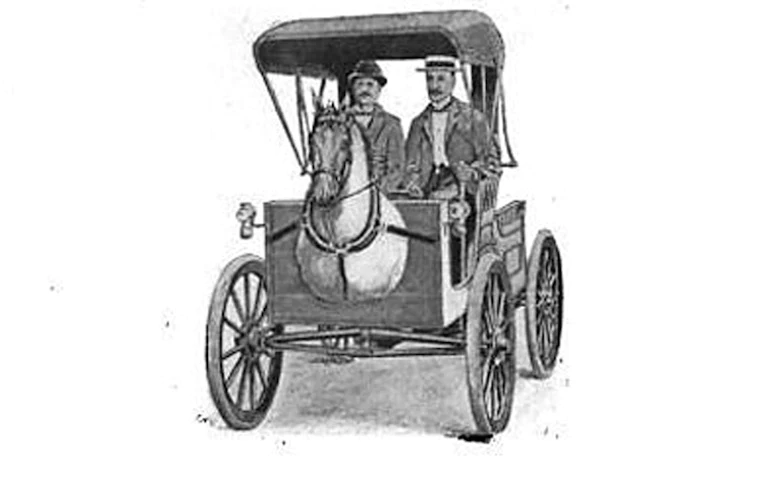
W tym sensie skeuomorfizm pomógł ludziom przejść od koni do samochodów. W 1899 roku Uriah Smith przedstawił koncepcję Horsey Horseless, która jest w zasadzie repliką naturalnej wielkości głowy konia, sięgającą do ramion, przymocowaną z przodu powozu. Kiedy po raz pierwszy wprowadzono koncepcję samochodu, pojazdy były zniechęcające dla wielu osób, a ta decyzja projektowa pomogła uczynić go mniej przerażającym. 
Skeuomorfizm w projektowaniu graficznym i wizualnym
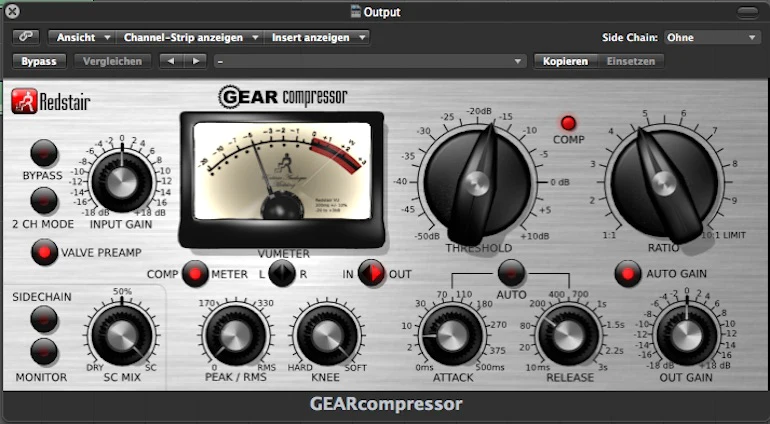
Skeuomorfizm jest używany w projektowaniu graficznego interfejsu użytkownika (GUI) do tworzenia obiektów, które naśladują ich rzeczywiste precedensy. Z psychologicznego punktu widzenia tworzenie obiektów skeuomorficznych w interfejsach cyfrowych ma duży sens. Ta technika pomaga projektantom tworzyć afordancje wizualne — wizualne wskazówki, które dają użytkownikom wskazówki, w jaki sposób mogą wchodzić w interakcje z określonymi obiektami. 
Jeśli chodzi o projektowanie wizualne, projektanci tworzą obiekty skeuomorficzne, używając cieni, nadmiernych gradientów i odbić. Te wizualne atrybuty projektu pomagają stworzyć iluzję głębi, a to pomaga użytkownikom zrozumieć cel poszczególnych obiektów na pierwszy rzut oka. Mówiąc najprościej, elementy, które wyglądają na wypukłe, wyglądają tak, jakby można je było wcisnąć (np. przyciski), podczas gdy elementy, które wyglądają na zapadnięte, wyglądają, jakby można je było wypełnić (np. pola wprowadzania). 
Historia skeuomorfizmu w projektowaniu cyfrowym
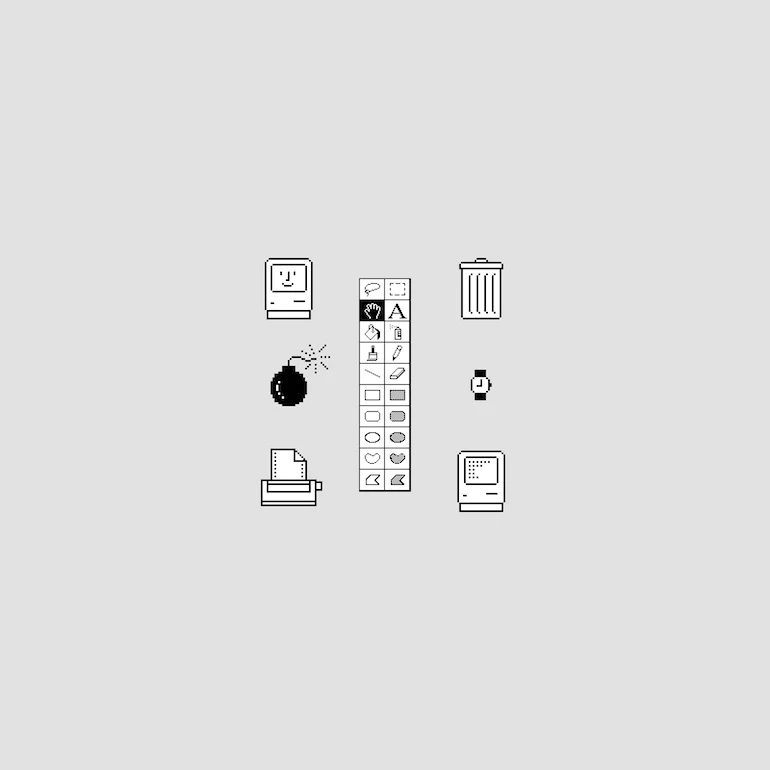
W projektowaniu oprogramowania skeuomorfizm zaczął zyskiwać na popularności w latach 80., u zarania komputerów osobistych. Powstanie komputerów osobistych było jedną z najważniejszych przemian technologicznych, jakie kiedykolwiek napotkała nasza cywilizacja. W tamtym czasie komputer był nowym pojęciem dla prawie wszystkich. Interakcje z komputerami są w większości wyuczone, a duże firmy, takie jak Apple, starały się zminimalizować wysiłek wymagany do nauczenia się, jak z niego korzystać.
Może Cię również zainteresować: 10 najlepszych książek o projektowaniu produktów.
Skeuomorfizm umożliwił ludziom łatwe przejście do korzystania z komputerów osobistych, ponieważ elementy na ekranach wyglądały dla nich znajomo. Weźmy jako przykład kosz na śmieci. Ikona kosza na śmieci jest prawdopodobnie najbardziej znanym obiektem skeuomorficznym z tamtej epoki, który istnieje do dziś. Idea tego obiektu jest dość prosta — w prawdziwym życiu, kiedy wrzucamy coś do kosza, po prostu to usuwamy. Użytkownicy mogą przeciągać rzeczy, których nie chcą mieć na swoich komputerach, do rzeczywistego kosza.
„Skeuomorfizm umożliwił ludziom łatwe przejście do korzystania z komputerów osobistych, ponieważ elementy na ekranach wyglądały dla nich znajomo”.

Kiedy korzystanie z urządzeń mobilnych zaczęło rosnąć, świat cyfrowy ponownie polegał na skeuomorfizmie, aby edukować użytkowników, jak wchodzić w interakcje z tymi nowymi urządzeniami. Oryginalny iPhone był pierwszym telefonem bez przycisków, który pojawił się na rynku — telefon nie miał żadnych dotykowych przycisków — i bardzo ważne było, aby interfejs był intuicyjny dla osób, które nigdy wcześniej nie korzystały z telefonu komórkowego z ekranem dotykowym. Jeśli sprawdzisz pierwsze wersje iOS, zauważysz, że wiele elementów interfejsu użytkownika ma wygląd skeuomorficzny. 
Zegarki cyfrowe to najnowsza próba wykorzystania skeuomorfizmu w projektowaniu cyfrowym. Po raz kolejny skeuomorfizm pomaga użytkownikom wchodzić w interakcje z nowymi typami urządzeń, umożliwiając im wykorzystanie ich wcześniejszego doświadczenia. Na przykład ludzie są przyzwyczajeni do spoglądania na zegarki, aby zobaczyć godzinę. Zegarki cyfrowe z powodzeniem naśladują tę interakcję, pokazując tarczę zegara, dzięki czemu użytkownicy mają znajome wrażenia. 
Skeuomorfizm a neomorfizm
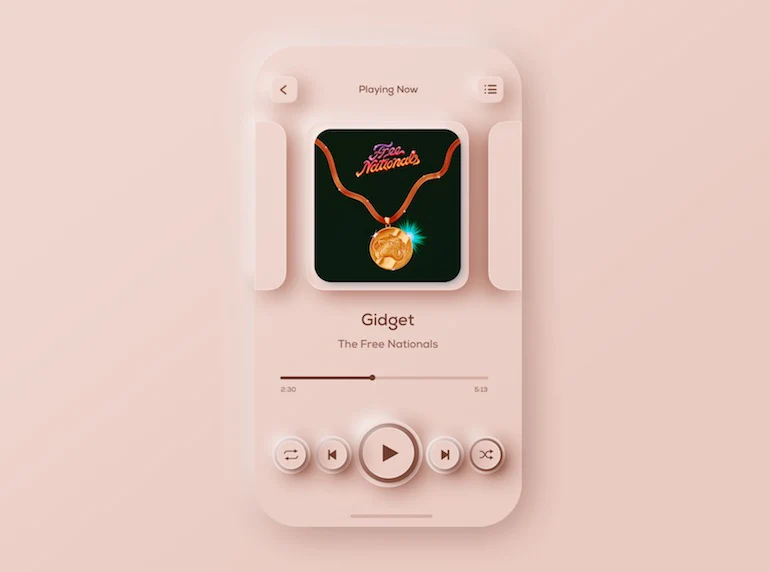
Neomorfizm (lub neo-skeuomorfizm) to jeden z najnowszych trendów w projektowaniu graficznym. Ten styl wizualny wykorzystuje elementy projektu i tekstury, które naśladują świat fizyczny. Projektant marki i interfejsu, David Ofiare, podsumował kluczowe cechy wizualne neomorfizmu:
- Kolory o niskim nasyceniu i obserwowalne zbliżone do bieli
- Kształty pozwalające na tworzenie powtarzalnych form
- Bardzo łagodne i subtelne efekty

Neomorfizm ma jedną kluczową różnicę w stosunku do skeuomorfizmu: projektanci stosujący neomorfizm naśladują świat fizyczny w celach czysto estetycznych. Podczas gdy neomorfizm sprawia, że interfejsy wyglądają świeżo i modnie, ten styl wizualny nie ma większego wpływu na użyteczność produktu. W rzeczywistości może to mieć negatywny wpływ na dostępność, ponieważ znalezienie odpowiedniego współczynnika kontrastu dla treści tekstowych i ikonografii może być trudne.
Podobnie jak skeuomorfizm, neomorfizm utrudnia skalowanie projektu. Więc jeśli chcesz podążać za tym stylem wizualnym, musisz rozważyć, czy chcesz skalować swój projekt na wiele platform.
Wady skeuomorfizmu
Pomimo znacznych zalet skeuomorfizm jest często krytykowany za nadużywanie elementów czysto dekoracyjnych. Z natury skeuomorfizm opiera się na dekoracyjnych stylach wizualnych, które wprowadzają wizualny szum i sprawiają, że interfejsy wyglądają na ciężkie. Hałas ten rozprasza uwagę i odwraca uwagę użytkownika od zawartości i funkcjonalności produktu.
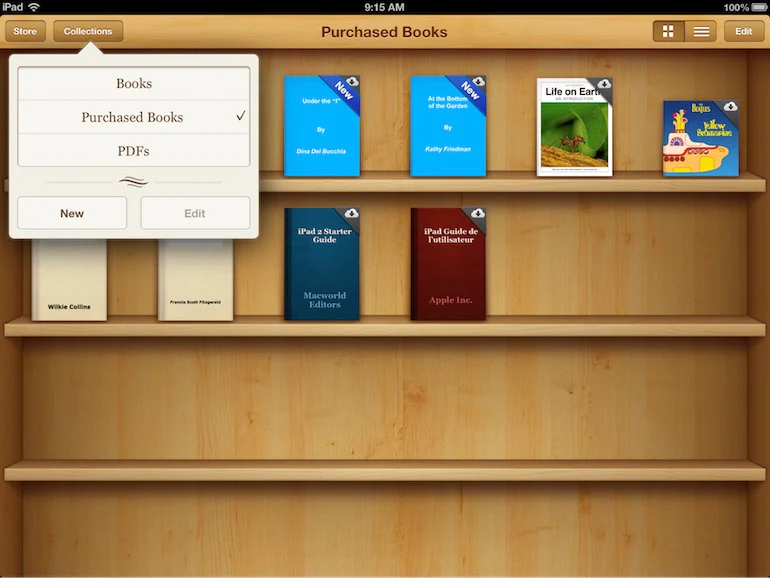
Innym problemem jest to, że nie wszystkie obiekty ze świata fizycznego można (i należy) przenosić do świata cyfrowego. Na przykład drewniana półka, którą można znaleźć w Apple Books (Apple iOS 6) wygląda w tej cyfrowej aplikacji zupełnie niepotrzebnie. 
Wreszcie, skeuomorfizm utrudnia skalowanie projektu, ponieważ jest zbudowany na określonych proporcjach i proporcjach. Zespoły produktowe często próbują wypuścić produkt na różne platformy (takie jak telefony komórkowe, komputery stacjonarne i telewizory), a fakt, że muszą dostosować swój projekt do każdej platformy, wymaga dodatkowego wysiłku i wydłuża czas potrzebny na przygotowanie layoutów.
Upadek skeuomorfizmu i wzrost flat designu
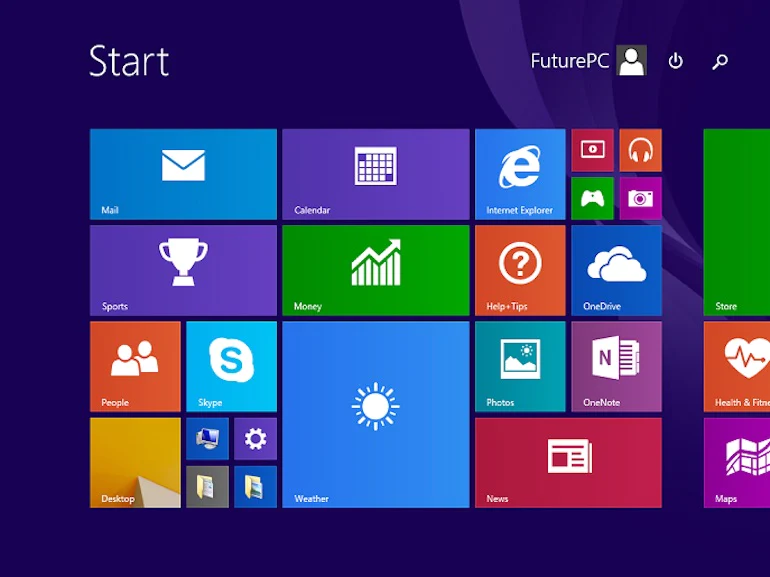
W 2006 roku firma Microsoft wydała swój pierwszy produkt (Microsoft Zune), który został zbudowany przy użyciu nowego języka wizualnego o nazwie Microsoft Metro. Microsoft Metro był przeciwieństwem skeuomorfizmu – czerpał inspirację ze szwajcarskiego projektowania graficznego (m.in. Metro było jednym z pierwszych przykładów płaskiej konstrukcji. Ten język był używany w wielu produktach firmy Microsoft, w tym w systemie Windows 8. 
Microsoft zapoczątkował trend odchodzenia od skeuomorfizmu do czysto cyfrowego projektowania. Płaska konstrukcja pojawiła się w świecie projektowania cyfrowego w odpowiedzi na nadużywanie skeuomorfizmu.
Był postrzegany jako sposób na stworzenie języka wizualnego, który lepiej pasuje do medium cyfrowego, ponieważ nie próbuje odtworzyć wyglądu świata fizycznego, ale nadal zapewnia wszystkie funkcje.
Niektórzy projektanci uważają, że płaska konstrukcja była rewolucją w świecie projektowania, ale przejście do płaskiej konstrukcji odzwierciedla ewolucję wzornictwa. Kiedy ludzie zapoznali się z pewnymi interakcjami ze swoimi urządzeniami, projektanci mogli po prostu przyciąć wszystkie niepotrzebne atrybuty wizualne.
Może Cię również zainteresować: Przeprojektowanie procesu projektowania: jak pracować wydajniej w tym roku.
Jednak gdy płaska konstrukcja zaczęła zyskiwać na popularności, niektórzy projektanci posunęli się za daleko i całkowicie spłaszczyli interfejsy. Prawdziwie płaskie interfejsy nie mają żadnych efektów wizualnych 3D w elementach graficznych na stronie lub ekranie. Jak wspomina Kate Moran w swoim artykule Flat Design: Its Origins, Its Problems, and Why Flat 2.0 Is Better for Users, prawdziwie płaska konstrukcja stwarzała wiele problemów użytkownikom. Kiedy projektanci redukują wszystkie szczegóły wizualne do absolutnego minimum, usuwają również istotne wskazówki wizualne, które pomagają użytkownikom zrozumieć, jak korzystać z interfejsu użytkownika.
Najczęstszym problemem prawdziwie płaskiej konstrukcji jest brak oznaczeń na elementach interaktywnych, a problem ten ma znaczący negatywny wpływ na użyteczność produktu. Gdy użytkownicy nie mogą powiedzieć, które obiekty są interaktywne, a które nie, mają złe doświadczenia użytkownika.
„Kiedy użytkownicy nie mogą powiedzieć, które obiekty są interaktywne, a które nie, mają złe doświadczenia użytkownika”.
Próbując rozwiązać ten problem, projektanci wprowadzili udoskonaloną koncepcję płaskiej konstrukcji — prawie płaską lub płaską 2.0. Język Material Design firmy Google jest doskonałym przykładem Flat 2.0. Material Design to bardziej wyważona interpretacja płaskiego projektu, w której projektanci przyjęli pewne elementy projektu skeuomorficznego, takie jak oświetlenie i subtelne cienie. Subtelne cienie dodają głębi interfejsowi i poprawiają wykrywalność elementów interaktywnych.
Is skeuomorphism not used anymore?
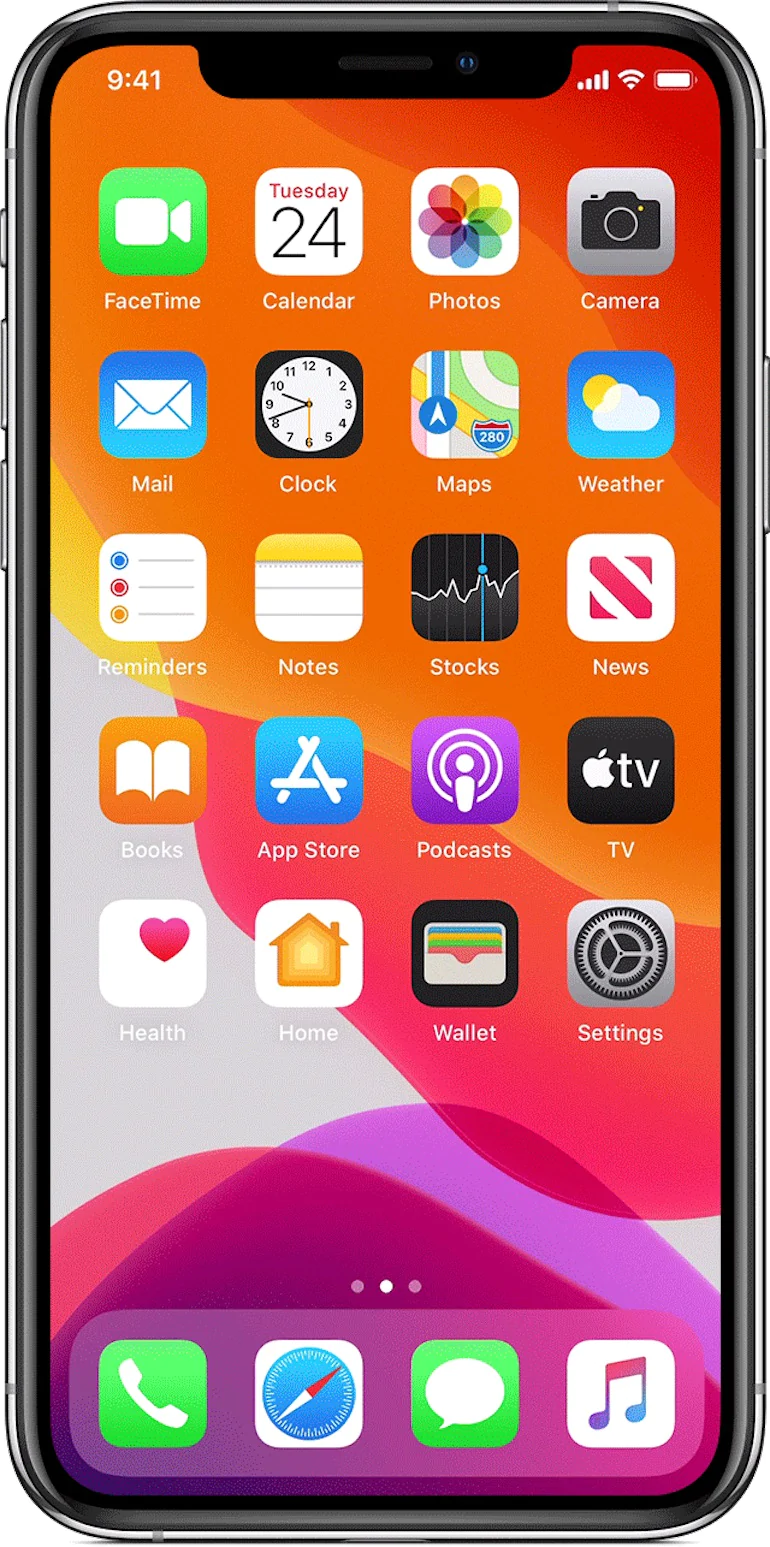
Skeuomorphism still exists in the small details within digital products we interact with daily. If you look at the screen of any modern smartphone, you will notice an icon of a classic telephone receiver that is used to launch a phone app. You can also notice a paper envelope icon that is used to launch email apps. Both the classic telephone receiver and paper envelope are analog elements that do not have much connection to the digital world. Yet, designers use them to make the interface familiar for people because users have learned the meaning of these icons.
Don Norman, co-founder and principal of the Nielsen Norman Group, described this phenomenon as cultural constraints— interactions with a product that are learned only through culture. Decisions that the first generation of designers made had an impact on all later generations of designers and users. In other words, while designers can use any other icons for phone and email apps, when they do so, they will make it harder for users to decode the meaning of the app icons.
You might also like: Data Visualization: Interpreting Uncertainty in Product Design.

Skeuomorfizm był jedną z najważniejszych technik projektowania interfejsów. Było to szczególnie przydatne podczas trzech fal ewolucji świata cyfrowego — podczas rozkwitu komputerów osobistych w latach 80., mobilnej rewolucji w 2010 r. i rozwoju inteligentnych zegarków w 201x. Pomogło twórcom produktów zminimalizować wysiłek wymagany do nauki korzystania z produktów. Elementy skeuomorfizmu nadal istnieją w produktach, których używamy dzisiaj. Flat 2.0, który jest de facto standardem dla projektantów produktów, wykorzystuje niektóre aspekty projektowania skeuomorficznego, takie jak cienie i elewacje.
Podobnie jak w przypadku każdego nowego trendu w projektowaniu, należy go ocenić zgodnie z potrzebami użytkowników. Jeśli Twój zespół projektowy chce przejść na estetykę neo-skeuomorfizmu, zawsze powinieneś brać pod uwagę potrzeby użytkowników. Nigdy nie poświęcaj doświadczenia użytkownika ze względu na modną estetykę i za każdym razem, gdy chcesz wprowadzić nowy styl wizualny, zawsze upewnij się, że działa on dla użytkowników.
Czy podczas projektowania własnych produktów myślałeś o skeuomorfizmie? Daj nam znać w komentarzach poniżej.
