Skeuomorfismo en el diseño de productos digitales
Publicado: 2022-07-06El buen diseño del producto es intuitivo: no requiere ninguna explicación y un usuario completamente novato debería poder dominar el producto basándose únicamente en el instinto. Los productos que tienen un diseño familiar son más fáciles de usar porque los usuarios pueden confiar en su experiencia previa cuando interactúan con estos productos. Los diseñadores usan una técnica llamada skeuomorphism para hacer que las interfaces sean intuitivas para los usuarios.
En este artículo, veremos qué es realmente el diseño skeuomorphic y si sigue siendo relevante en el diseño moderno.
Regístrese para Shopify Unite 2021
Únase a nosotros en Shopify Unite el martes 29 de junio a la 1:00 p. Únase a nosotros para codificar juntos el futuro del comercio.
Regístrate ahora
¿Qué es el esqueuomorfismo?
Un skeuomorphism es una imitación de un objeto destinado a representar el original. El término skeuomorph se compone de las palabras griegas skeuos (que significa "recipiente o herramienta") y morphḗ (que significa "forma"). Originalmente, este término se usó en el contexto de las transiciones materiales. Cuando los antiguos griegos pasaron de la construcción de madera a la de mampostería, recrearon en piedra algunas de las características funcionales de los primeros templos de madera.
“Un skeuomorphism es una imitación de un objeto destinado a representar el original”.

El skeuomorfismo existe en el diseño de los objetos físicos que nos rodean. Puede notarlo en muebles, vajillas, joyas y muchos otros objetos físicos. 
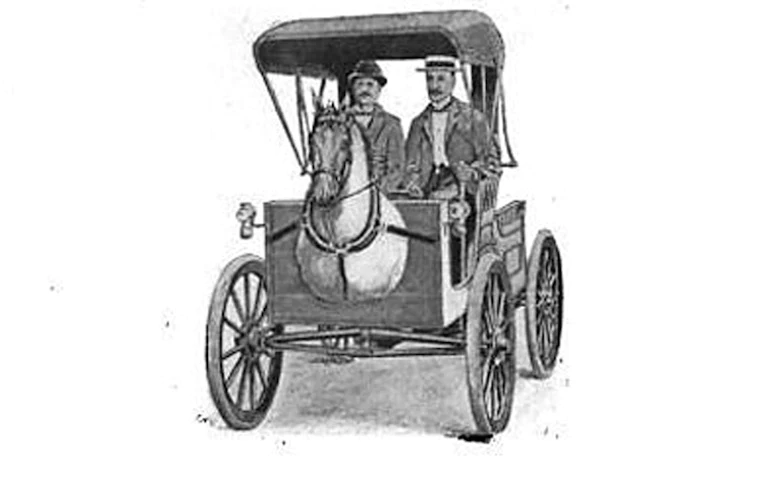
Históricamente, el diseño automotriz ha estado lleno de skeuomorfismo físico. El hecho de que todavía usemos el término "caballos de fuerza" como unidad de medida para la potencia de los automóviles es un homenaje a lo que vino antes del automóvil: los carruajes tirados por caballos.
En este sentido, el skeuomorphism ayudó a las personas a hacer la transición de los caballos a los automóviles. En 1899, Uriah Smith introdujo el concepto de Horsey Horseless, que es básicamente una réplica de tamaño natural de una cabeza de caballo, hasta los hombros, unida a la parte delantera de un carruaje. Cuando se presentó por primera vez el concepto del automóvil, los vehículos eran intimidantes para muchas personas, y esta decisión de diseño ayudó a hacerlo menos aterrador. 
Skeuomorfismo en diseño gráfico y visual.
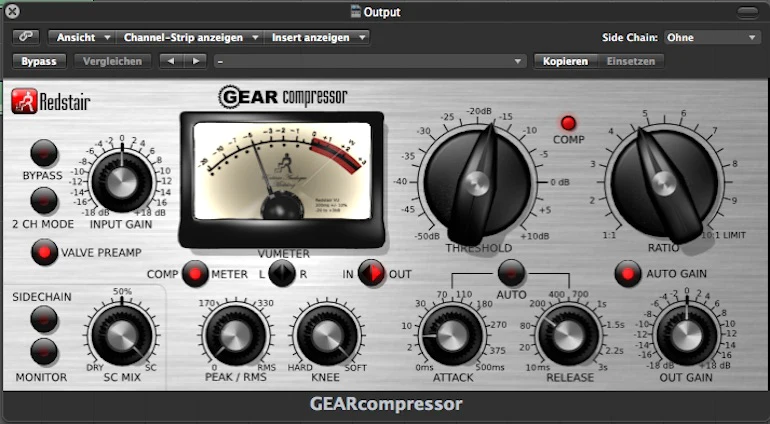
Skeuomorphism se utiliza en un diseño de interfaz gráfica de usuario (GUI) para crear objetos que imitan sus precedentes del mundo real. Desde una perspectiva psicológica, la creación de objetos esqueomórficos en interfaces digitales tiene mucho sentido. Esta técnica ayuda a los diseñadores a crear posibilidades visuales: señales visuales que brindan a los usuarios pistas sobre cómo pueden interactuar con ciertos objetos. 
Cuando se trata de diseño visual, los diseñadores crean objetos esqueumórficos utilizando sombras, degradados excesivos y reflejos. Estos atributos de diseño visual ayudan a crear la ilusión de profundidad, y esto ayuda a los usuarios a comprender el propósito de los objetos individuales de un vistazo. En los términos más básicos, los elementos que aparecen elevados parecen que se pueden presionar hacia abajo (p. ej., botones), mientras que los elementos que aparecen hundidos parecen que se pueden rellenar (p. ej., campos de entrada). 
La historia del skeuomorfismo en el diseño digital
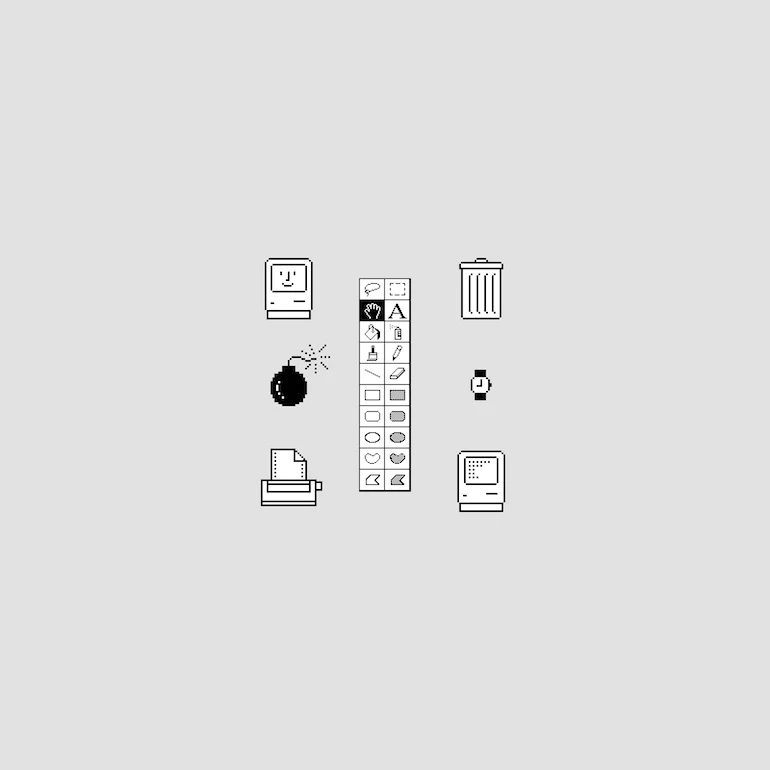
En el diseño de software, el skeuomorphism comenzó a cobrar fuerza en los años 80, durante los albores de la informática personal. El surgimiento de las computadoras personales fue una de las transiciones tecnológicas más significativas que nuestra civilización jamás haya enfrentado. En ese momento, una computadora era un concepto nuevo para casi todos. Las interacciones con las computadoras se aprenden en su mayoría, y las grandes empresas como Apple intentaron minimizar el esfuerzo requerido para aprender a usarlas.
También te puede interesar: Los 10 mejores libros de diseño de productos.
El skeuomorfismo permitió a las personas pasar fácilmente al uso de computadoras personales porque los elementos de las pantallas les resultaban familiares. Tome un bote de basura como ejemplo. El ícono del bote de basura es quizás el objeto esqueumórfico más famoso de esa época que aún existe en la actualidad. La idea de este objeto es bastante sencilla: en la vida real, cuando tiramos algo a la papelera, básicamente lo eliminamos. Los usuarios pueden arrastrar las cosas que no quieren en sus computadoras a un contenedor real.
"El skeuomorfismo permitió a las personas pasar fácilmente al uso de computadoras personales porque los elementos de las pantallas les resultaban familiares".

Cuando el uso de dispositivos móviles comenzó a aumentar, el mundo digital nuevamente se basó en el eskeuomorfismo para educar a los usuarios sobre cómo interactuar con estos nuevos dispositivos. El iPhone original fue el primer teléfono sin botones que salió al mercado (el teléfono no tenía ningún tipo de botones táctiles) y era fundamental hacer que la interfaz fuera intuitiva para las personas que nunca antes habían usado un teléfono móvil con pantalla táctil. Si revisa las primeras versiones de iOS, notará que muchos elementos de la interfaz de usuario tienen un diseño skeuomorphic. 
Los relojes digitales representan el último intento de utilizar el eskeuomorfismo en el diseño digital. Una vez más, el skeuomorphism ayuda a los usuarios a interactuar con nuevos tipos de dispositivos al permitirles usar su experiencia previa. Por ejemplo, la gente está acostumbrada a mirar los relojes para ver la hora. Los relojes digitales imitan con éxito esta interacción al mostrar una esfera de reloj, para que los usuarios tengan una experiencia familiar. 
Skeuomorfismo vs neomorfismo
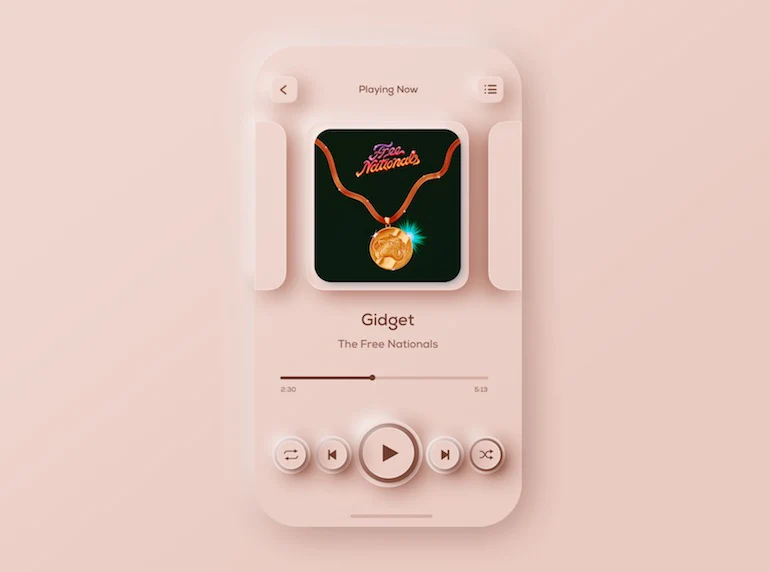
El neomorfismo (o neoesqueuomorfismo) es una de las últimas tendencias en diseño gráfico. Este estilo visual utiliza elementos de diseño y texturas que imitan el mundo físico. El diseñador de marca e interfaz David Ofiare resumió las características visuales clave del neomorfismo:
- Colores con croma bajo y observables cerca de los blancos.
- Formas que permiten la creación de formas repetitivas
- Efectos muy suaves y sutiles.

El neomorfismo tiene una diferencia clave con el esqueuomorfismo: los diseñadores que aplican el neomorfismo imitan el mundo físico con fines puramente estéticos. Si bien el neomorfismo hace que las interfaces se vean frescas y modernas, este estilo visual no tiene mucho impacto en la usabilidad de un producto. De hecho, puede tener un efecto negativo en la accesibilidad porque puede ser difícil encontrar una relación de contraste adecuada para el contenido textual y la iconografía.
Al igual que el skeuomorfismo, el neomorfismo dificulta escalar un diseño. Entonces, si desea seguir este estilo visual, debe considerar si desea o no escalar su diseño en múltiples plataformas.
Las desventajas del skeuomorphism
A pesar de tener ventajas significativas, el skeuomorphism a menudo es criticado por su uso excesivo de elementos puramente decorativos. Por su naturaleza, el skeuomorphism se basa en estilos visuales decorativos, y estos estilos introducen ruido visual y hacen que las interfaces parezcan pesadas. Este ruido crea una distracción y desvía la atención del usuario del contenido y la funcionalidad de un producto.
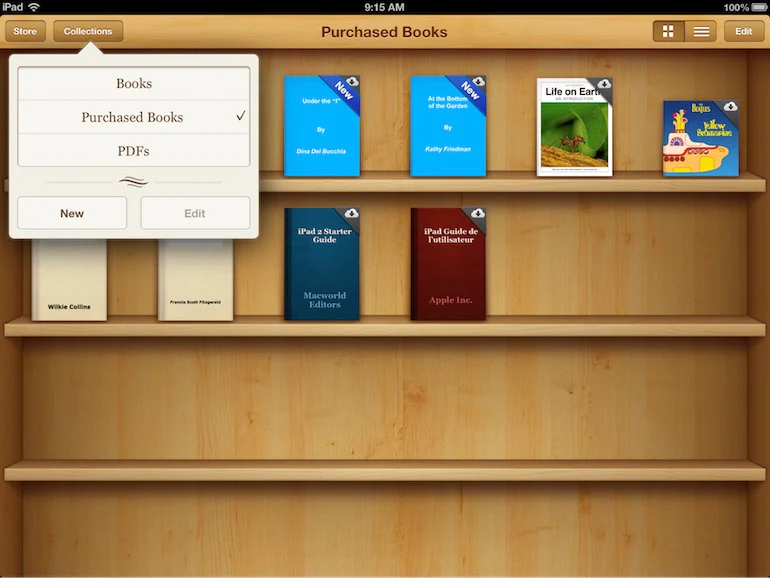
Otro problema es que no todos los objetos del mundo físico pueden (y deben) trasladarse al mundo digital. Por ejemplo, un estante de madera que se puede encontrar en Apple Books (Apple iOS 6) parece absolutamente innecesario en esta aplicación digital. 
Por último, pero no menos importante, el esqueuomorfismo dificulta escalar un diseño porque se basa en proporciones y proporciones específicas. Los equipos de productos a menudo intentan lanzar un producto en varias plataformas (como teléfonos móviles, computadoras de escritorio y televisores), y el hecho de que necesitan adaptar su diseño para cada plataforma genera un esfuerzo adicional y aumenta el tiempo necesario para preparar los diseños.
La caída del skeuomorfismo y el auge del diseño plano
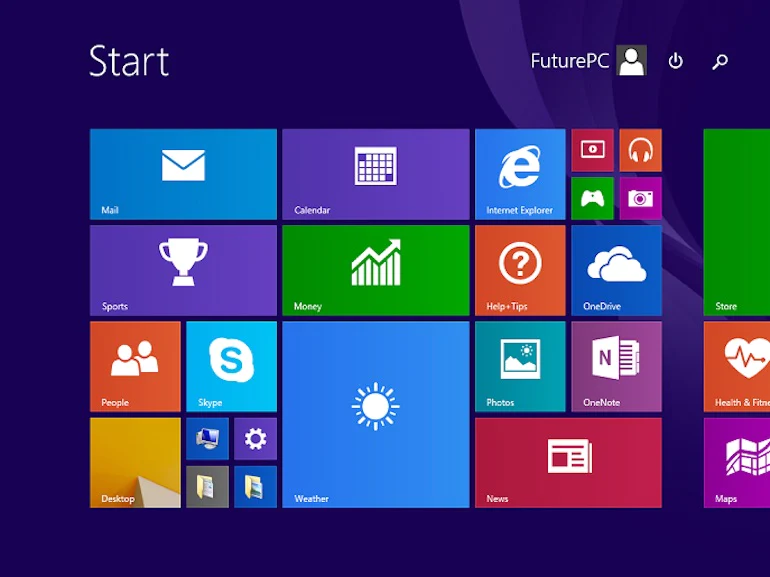
En 2006, Microsoft lanzó su primer producto (Microsoft Zune) que se creó con un nuevo lenguaje visual llamado Microsoft Metro. Microsoft Metro era lo opuesto al skeuomorfismo: se inspiró en el diseño gráfico suizo (incluido el minimalismo, la atención a la tipografía y el fuerte deseo de eliminar todos los elementos decorativos innecesarios) y se mantuvo puramente utilitario. Metro fue uno de los primeros ejemplos de diseño plano. Este lenguaje se usó en muchos productos de Microsoft, incluido Windows 8. 
Microsoft inició una tendencia de alejarse del skeuomorphism al diseño puramente digital. El diseño plano llegó al mundo del diseño digital en respuesta al uso excesivo del skeuomorfismo.
Se vio como una forma de crear un lenguaje visual que se adapte mejor al medio digital, ya que no trata de reproducir la apariencia del mundo físico, pero aún proporciona toda la funcionalidad.
Algunos diseñadores piensan que el diseño plano fue una revolución en el mundo del diseño, pero el paso a un diseño plano representa cómo evoluciona el diseño. Cuando las personas se familiarizaron con ciertas interacciones con sus dispositivos, los diseñadores pudieron simplemente recortar todos los atributos visuales innecesarios.
También te puede interesar: Rediseño del proceso de diseño: cómo trabajar de manera más eficiente este año.
Sin embargo, cuando el diseño plano comenzó a ganar terreno, algunos diseñadores fueron demasiado lejos e hicieron interfaces completamente planas. Las verdaderas interfaces planas no tienen ningún efecto visual 3D en los elementos gráficos de una página o pantalla. Como menciona Kate Moran en su artículo, Flat Design: sus orígenes, sus problemas y por qué Flat 2.0 es mejor para los usuarios, el verdadero diseño plano creó muchos problemas para los usuarios. Cuando los diseñadores reducen todos los detalles visuales al mínimo absoluto, también eliminan las señales visuales esenciales que ayudan a los usuarios a comprender cómo interactuar con la interfaz de usuario.
El problema más común del verdadero diseño plano es la falta de significantes en los elementos interactivos, y este problema tiene un impacto negativo significativo en la usabilidad de un producto. Cuando los usuarios no pueden distinguir qué objetos son interactivos y qué objetos no lo son, tienen una mala experiencia de usuario.
“Cuando los usuarios no pueden distinguir qué objetos son interactivos y cuáles no, tienen una mala experiencia de usuario”.
En un intento por resolver este problema, los diseñadores introdujeron un concepto refinado de diseño plano: casi plano o plano 2.0. El lenguaje Material Design de Google es un excelente ejemplo de Flat 2.0. Material Design es una interpretación más equilibrada del diseño plano en el que los diseñadores han adoptado algunos elementos del diseño esqueomórfico, como la iluminación y las sombras sutiles. Las sombras sutiles crean algo de profundidad en la interfaz de usuario y mejoran la visibilidad de los elementos interactivos.
Is skeuomorphism not used anymore?
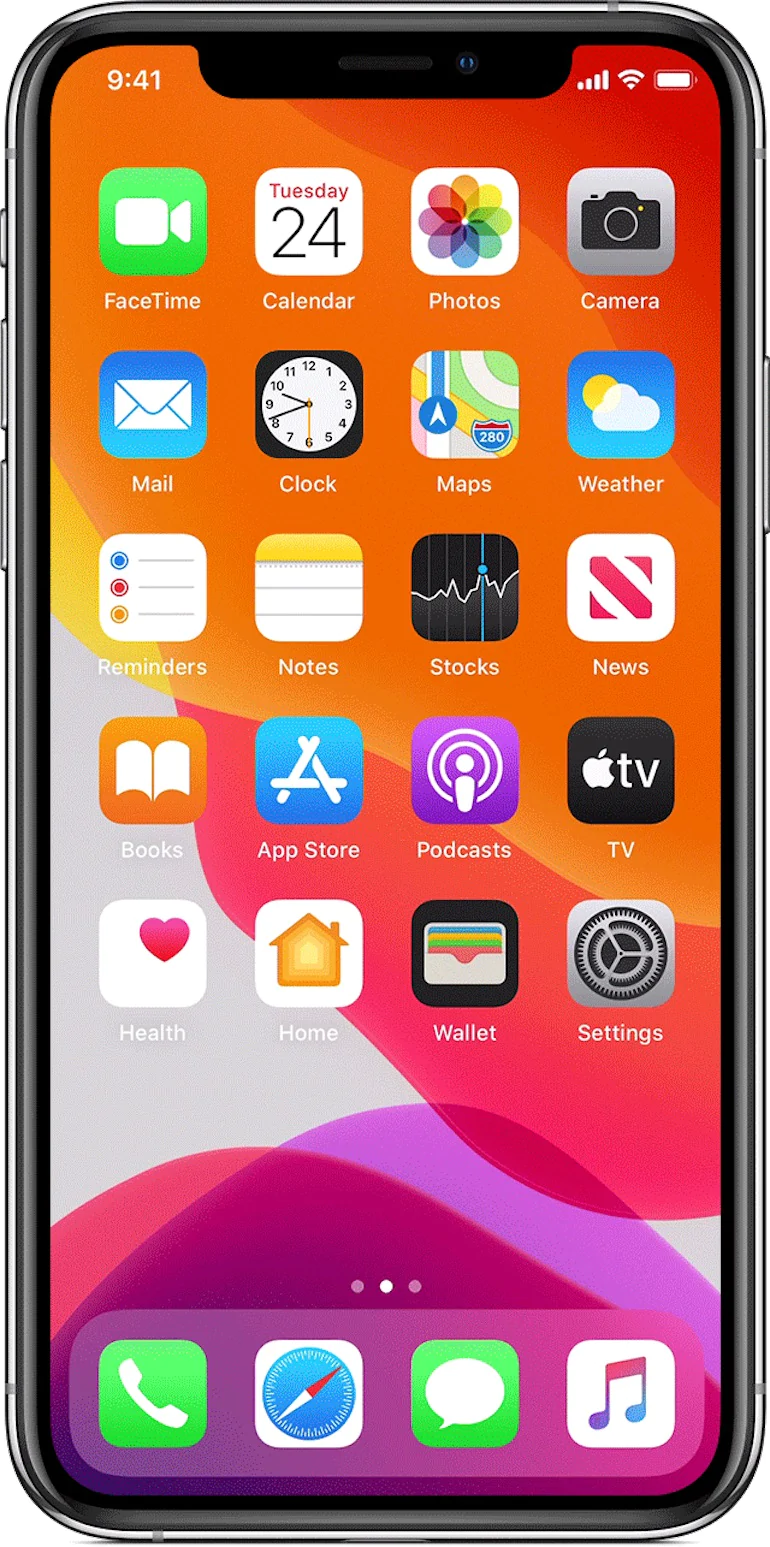
Skeuomorphism still exists in the small details within digital products we interact with daily. If you look at the screen of any modern smartphone, you will notice an icon of a classic telephone receiver that is used to launch a phone app. You can also notice a paper envelope icon that is used to launch email apps. Both the classic telephone receiver and paper envelope are analog elements that do not have much connection to the digital world. Yet, designers use them to make the interface familiar for people because users have learned the meaning of these icons.
Don Norman, co-founder and principal of the Nielsen Norman Group, described this phenomenon as cultural constraints— interactions with a product that are learned only through culture. Decisions that the first generation of designers made had an impact on all later generations of designers and users. In other words, while designers can use any other icons for phone and email apps, when they do so, they will make it harder for users to decode the meaning of the app icons.
You might also like: Data Visualization: Interpreting Uncertainty in Product Design.

Skeuomorphism fue una de las técnicas de diseño más importantes para los diseñadores de interfaces. Fue particularmente útil durante las tres oleadas de la evolución del mundo digital: durante el auge de las computadoras personales en la década de los 80, la revolución móvil de la década de 2010 y el auge de los relojes inteligentes en 201x. Ayudó a los creadores de productos a minimizar el esfuerzo necesario para aprender a usar los productos. Todavía existen elementos de skeuomorphism en los productos que usamos hoy. Flat 2.0, que es el estándar de facto para los diseñadores de productos, utiliza algunos aspectos del diseño esqueomórfico, como sombras y elevaciones.
Como con cualquier nueva tendencia de diseño, es esencial evaluarla de acuerdo con las necesidades de sus usuarios. Si su equipo de diseño quiere hacer la transición a una estética de neo-skeuomorfismo, siempre debe tener en cuenta las necesidades de sus usuarios. Nunca sacrifique la experiencia del usuario en aras de una estética moderna, y cada vez que desee introducir un nuevo estilo visual, siempre asegúrese de que funcione para sus usuarios.
¿Has pensado en el esqueuomorfismo al diseñar tus propios productos? Háganos saber en los comentarios a continuación.
