Skeuomorphismus im digitalen Produktdesign
Veröffentlicht: 2022-07-06Gutes Produktdesign ist intuitiv – es bedarf keiner Erklärung, und ein absoluter Anfänger sollte das Produkt allein aufgrund seines Instinkts beherrschen können. Produkte mit einem vertrauten Design sind einfacher zu verwenden, da sich die Benutzer auf ihre bisherigen Erfahrungen verlassen können, wenn sie mit diesen Produkten interagieren. Designer verwenden eine Technik namens Skeuomorphismus, um Benutzeroberflächen intuitiv zu gestalten.
In diesem Artikel schauen wir uns an, was skeuomorphes Design wirklich ist und ob es im modernen Design noch relevant ist.
Registrieren Sie sich für Shopify Unite 2021
Besuchen Sie uns am Dienstag, den 29. Juni um 13:00 Uhr EDT auf der Shopify Unite, um einen ersten Blick auf die neueste Infrastruktur, Werkzeuge und Technologien zu werfen, die die nächste Generation von Handelsunternehmern antreiben. Schließen Sie sich uns an, um gemeinsam die Zukunft des Handels zu programmieren.
Jetzt registrieren
Was ist Skeuomorphismus?
Ein Skeuomorphismus ist eine Nachahmung eines Objekts, das das Original darstellen soll. Der Begriff Skeuomorph setzt sich aus den griechischen Wörtern skeuos (was „Behälter oder Werkzeug“ bedeutet) und morphḗ (was „Form“ bedeutet) zusammen. Ursprünglich wurde dieser Begriff im Zusammenhang mit Materialübergängen verwendet. Als die alten Griechen vom Holz- zum Mauerwerksbau übergingen, stellten sie einige der funktionalen Merkmale der frühen Holztempel in Stein nach.
„Ein Skeuomorphismus ist eine Nachahmung eines Objekts, das das Original darstellen soll.“

Skeuomorphismus existiert im Design von physischen Objekten um uns herum. Sie können es in Möbeln, Geschirr, Schmuck und vielen anderen physischen Objekten feststellen. 
Das Automobildesign war historisch gesehen voller physischer Skeuomorphie. Dass wir immer noch den Begriff „PS“ als Maßeinheit für die Leistung von Automobilen verwenden, ist eine Hommage an das, was vor dem Auto war: Pferdekutschen.
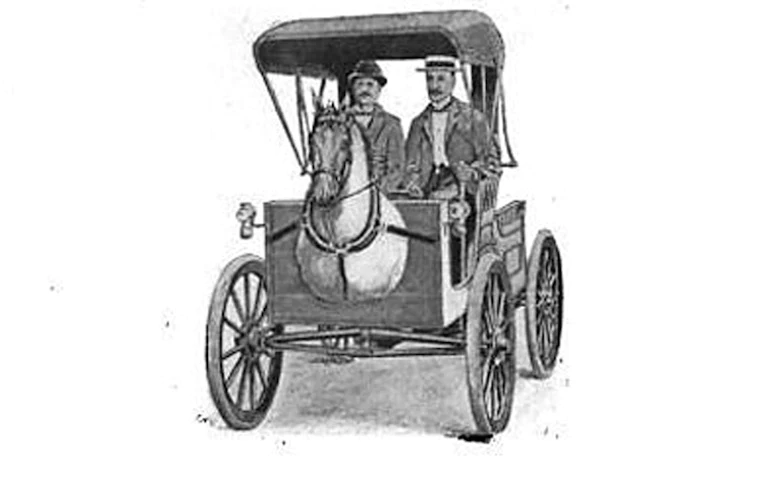
In diesem Sinne half der Skeuomorphismus den Menschen beim Übergang von Pferden zu Autos. Im Jahr 1899 führte Uriah Smith das Konzept von Horsey Horseless ein, das im Grunde eine lebensgroße Nachbildung eines Pferdekopfes bis zu den Schultern ist, die an der Vorderseite einer Kutsche befestigt ist. Als das Konzept des Autos zum ersten Mal vorgestellt wurde, waren die Fahrzeuge für viele Menschen entmutigend, und diese Designentscheidung trug dazu bei, es weniger furchteinflößend zu machen. 
Skeuomorphismus im grafischen und visuellen Design
Skeuomorphismus wird in einem grafischen Benutzeroberflächendesign (GUI) verwendet, um Objekte zu erstellen, die ihre realen Präzedenzfälle nachahmen. Aus psychologischer Sicht ist es sehr sinnvoll, skeuomorphe Objekte in digitalen Schnittstellen zu erstellen. Diese Technik hilft Designern, visuelle Angebote zu erstellen – visuelle Hinweise, die Benutzern Hinweise geben, wie sie mit bestimmten Objekten interagieren können. 
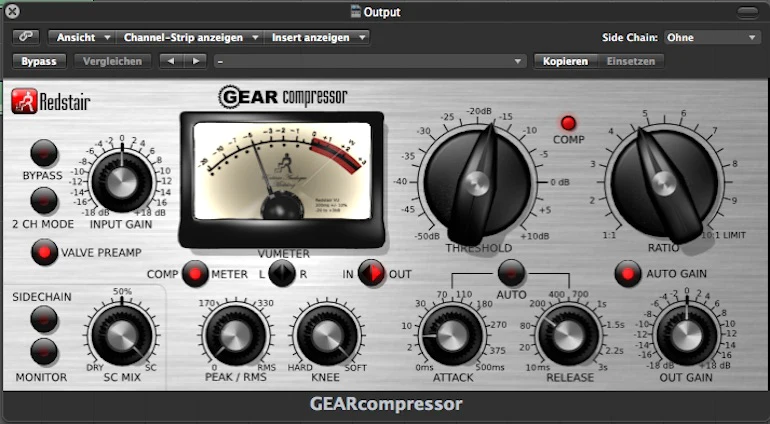
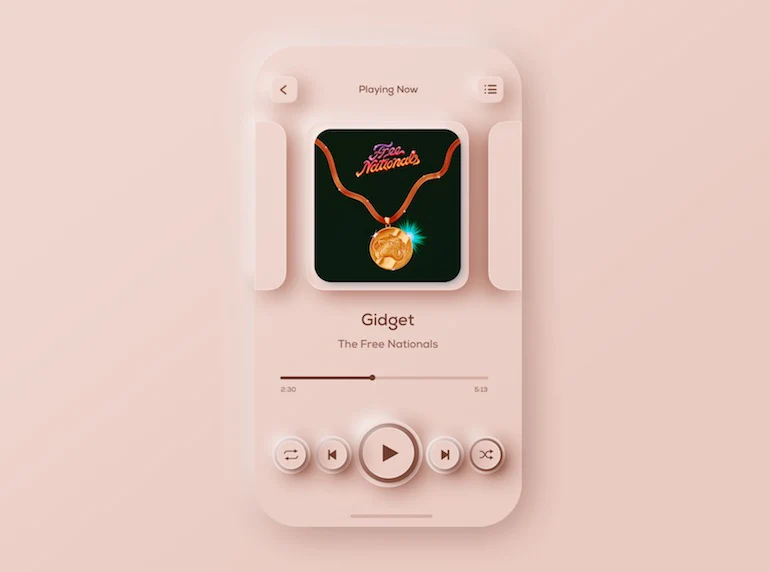
Wenn es um visuelles Design geht, erstellen Designer skeuomorphe Objekte mit Schatten, übermäßigen Farbverläufen und Reflexionen. Diese visuellen Designattribute tragen dazu bei, die Illusion von Tiefe zu erzeugen, und dies hilft Benutzern, den Zweck einzelner Objekte auf einen Blick zu verstehen. Im Grunde wirken erhaben erscheinende Elemente wie herunterdrückbar (z. B. Schaltflächen), während vertieft erscheinende Elemente wie ausfüllbar aussehen (z. B. Eingabefelder). 
Die Geschichte des Skeuomorphismus im digitalen Design
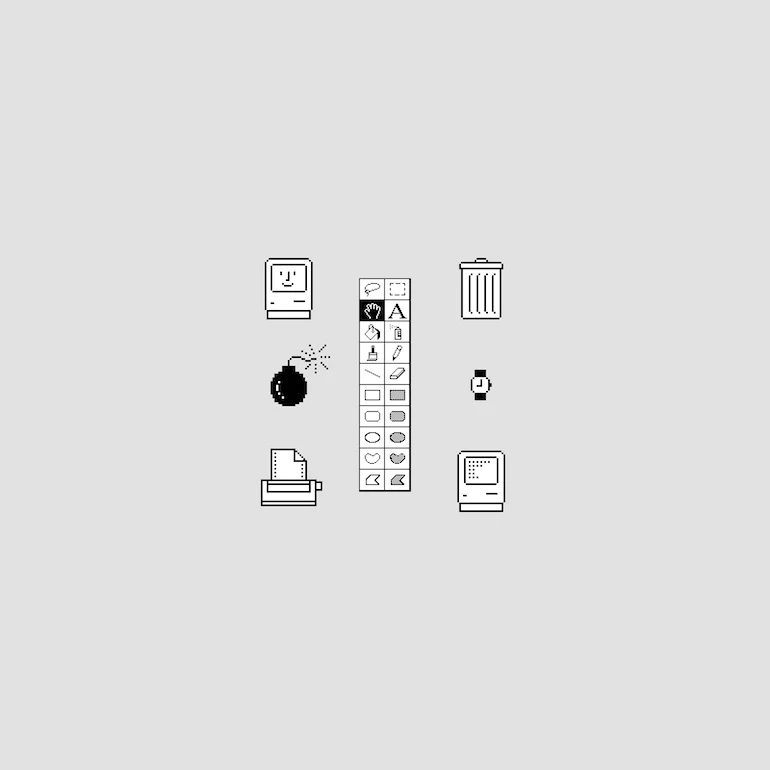
Im Softwaredesign begann der Skeuomorphismus in den 80er Jahren während der Anfänge des Personal Computing an Bedeutung zu gewinnen. Der Aufstieg von Personal Computern war einer der bedeutendsten technologischen Veränderungen, die unsere Zivilisation je erlebt hat. Damals war ein Computer für fast jeden ein neues Konzept. Interaktionen mit Computern werden größtenteils erlernt, und große Unternehmen wie Apple versuchten, den Aufwand für das Erlernen der Verwendung zu minimieren.
Das könnte Ihnen auch gefallen: Die 10 besten Bücher über Produktdesign.
Der Skeuomorphismus ermöglichte es den Menschen, leicht auf die Verwendung von Personalcomputern umzusteigen, da ihnen die Elemente auf den Bildschirmen vertraut vorkamen. Nehmen wir als Beispiel einen Mülleimer. Die Mülleimer-Ikone ist vielleicht das berühmteste skeuomorphe Objekt aus dieser Zeit, das es noch heute gibt. Die Idee hinter diesem Objekt ist ziemlich einfach – im wirklichen Leben löschen wir es im Grunde genommen, wenn wir etwas in den Papierkorb werfen. Benutzer können Dinge, die sie nicht auf ihren Computern haben möchten, in einen tatsächlichen Papierkorb ziehen.
„Der Skeuomorphismus ermöglichte es den Menschen, leicht auf PCs umzusteigen, weil ihnen Elemente auf den Bildschirmen vertraut vorkamen.“

Als die Nutzung mobiler Geräte zu steigen begann, verließ sich die digitale Welt erneut auf Skeuomorphismus, um Benutzern beizubringen, wie sie mit diesen neuen Geräten interagieren können. Das ursprüngliche iPhone war das erste tastenlose Telefon, das auf den Markt kam – das Telefon hatte keinerlei taktile Tasten – und es war entscheidend, die Benutzeroberfläche für Menschen intuitiv zu gestalten, die noch nie zuvor ein Mobiltelefon mit Touchscreen verwendet hatten. Wenn Sie die ersten Versionen von iOS überprüfen, werden Sie feststellen, dass viele UI-Elemente ein skeuomorphes Design haben. 
Digitaluhren stellen den neuesten Versuch dar, Skeuomorphismus im digitalen Design zu verwenden. Wieder einmal hilft Skeuomorphismus Benutzern, mit neuen Arten von Geräten zu interagieren, indem sie es ihnen ermöglichen, ihre bisherigen Erfahrungen zu nutzen. Menschen sind es zum Beispiel gewohnt, auf Uhren zu blicken, um die Zeit zu sehen. Digitaluhren ahmen diese Interaktion erfolgreich nach, indem sie ein Ziffernblatt anzeigen, sodass Benutzer ein vertrautes Erlebnis haben. 
Skeuomorphismus vs. Neomorphismus
Neomorphismus (oder Neo-Skeuomorphismus) ist einer der neuesten Trends im Grafikdesign. Dieser visuelle Stil verwendet Designelemente und Texturen, die die physische Welt nachahmen. Der Marken- und Schnittstellendesigner David Ofiare fasste die wichtigsten visuellen Merkmale des Neomorphismus zusammen:
- Farben mit niedrigem Chroma und beobachtbar in der Nähe von Weiß
- Formen, die die Erstellung sich wiederholender Formen ermöglichen
- Sehr milde und subtile Wirkung

Neomorphismus hat einen wesentlichen Unterschied zum Skeuomorphismus: Designer, die Neomorphismus anwenden, ahmen die physische Welt aus rein ästhetischen Gründen nach. Während Neomorphismus Oberflächen frisch und trendy aussehen lässt, hat dieser visuelle Stil keinen großen Einfluss auf die Benutzerfreundlichkeit eines Produkts. Tatsächlich kann es sich negativ auf die Zugänglichkeit auswirken, da es schwierig sein kann, ein angemessenes Kontrastverhältnis für Textinhalte und Ikonographie zu finden.
Ähnlich wie beim Skeuomorphismus erschwert der Neomorphismus die Skalierung eines Designs. Wenn Sie also diesem visuellen Stil folgen möchten, müssen Sie überlegen, ob Sie Ihr Design über mehrere Plattformen hinweg skalieren möchten oder nicht.
Die Nachteile des Skeuomorphismus
Trotz erheblicher Vorteile wird der Skeuomorphismus oft wegen seiner übermäßigen Verwendung rein dekorativer Elemente kritisiert. Skeuomorphismus stützt sich von Natur aus auf dekorative visuelle Stile, und diese Stile führen visuelles Rauschen ein und lassen Schnittstellen schwer erscheinen. Dieses Rauschen lenkt ab und lenkt den Fokus des Benutzers vom Inhalt und der Funktionalität eines Produkts ab.
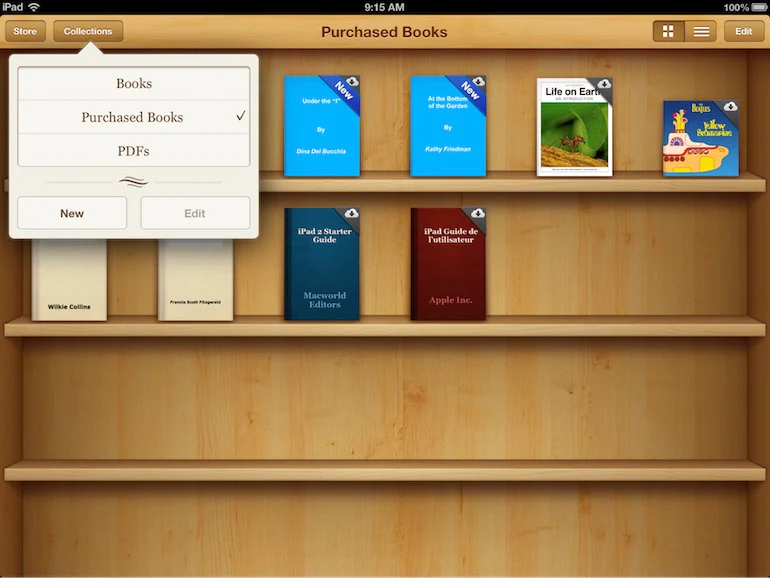
Ein weiteres Problem ist, dass nicht alle Objekte aus der physischen Welt in die digitale Welt übertragen werden können (und sollen). Zum Beispiel sieht ein Holzregal, das in Apple Books (Apple iOS 6) zu finden ist, in dieser digitalen App absolut unnötig aus. 
Nicht zuletzt erschwert der Skeuomorphismus die Skalierung eines Designs, da es auf bestimmten Proportionen und Verhältnissen aufbaut. Produktteams versuchen oft, ein Produkt auf verschiedenen Plattformen (z. B. Mobiltelefonen, Desktop-Computern und Fernsehern) herauszubringen, und die Tatsache, dass sie ihr Design für jede Plattform anpassen müssen, führt zu zusätzlichem Aufwand und erhöht den Zeitaufwand für die Vorbereitung von Layouts.
Der Niedergang des Skeuomorphismus und der Aufstieg des Flat Designs
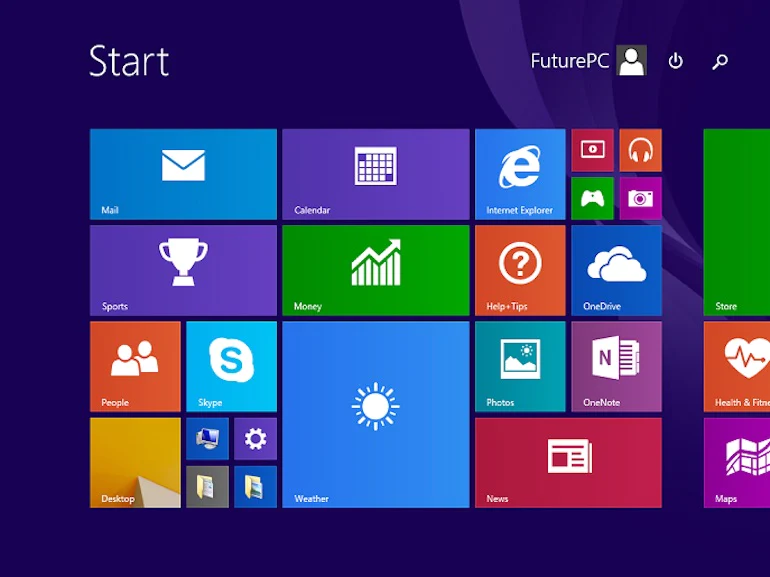
Im Jahr 2006 veröffentlichte Microsoft sein erstes Produkt (Microsoft Zune), das mit einer neuen visuellen Sprache namens Microsoft Metro erstellt wurde. Microsoft Metro war das Gegenteil von Skeuomorphismus – es ließ sich vom Schweizer Grafikdesign inspirieren (einschließlich Minimalismus, Aufmerksamkeit für Typografie und dem starken Wunsch, alle unnötigen dekorativen Elemente zu entfernen) und blieb rein utilitaristisch. Metro war eine der ersten Instanzen von Flat Design. Diese Sprache wurde in vielen Microsoft-Produkten verwendet, einschließlich Windows 8. 
Microsoft startete einen Trend weg vom Skeuomorphismus hin zu rein digitalem Design. Flat Design kam in die Welt des digitalen Designs als Reaktion auf den übermäßigen Gebrauch von Skeuomorphismus.
Es wurde als Möglichkeit gesehen, eine visuelle Sprache zu schaffen, die besser zum digitalen Medium passt, da sie nicht versucht, das Erscheinungsbild der physischen Welt zu reproduzieren, aber dennoch alle Funktionen bietet.
Einige Designer denken, dass Flat Design eine Revolution in der Designwelt war, aber der Wechsel zu einem Flat Design zeigt, wie sich Design entwickelt. Als die Leute mit bestimmten Interaktionen mit ihren Geräten vertraut wurden, konnten Designer einfach alle unnötigen visuellen Attribute kürzen.
Das könnte Ihnen auch gefallen: Neugestaltung des Designprozesses: So arbeiten Sie dieses Jahr effizienter.
Als jedoch Flat Design an Bedeutung gewann, gingen einige Designer zu weit und machten Schnittstellen komplett flach. True-Flat-Oberflächen haben keine visuellen 3D-Effekte in den grafischen Elementen auf einer Seite oder einem Bildschirm. Wie Kate Moran in ihrem Artikel „Flat Design: Its Origins, Its Problems, and Why Flat 2.0 Is Better for Users“ erwähnt, hat echtes Flat Design viele Probleme für Benutzer geschaffen. Wenn Designer alle visuellen Details auf das absolute Minimum reduzieren, entfernen sie auch wesentliche visuelle Hinweise, die den Benutzern helfen zu verstehen, wie sie mit der Benutzeroberfläche interagieren.
Das häufigste Problem von echtem Flat Design ist das Fehlen von Signifikanten auf interaktiven Elementen, und dieses Problem wirkt sich erheblich negativ auf die Benutzerfreundlichkeit eines Produkts aus. Wenn Benutzer nicht erkennen können, welche Objekte interaktiv sind und welche nicht, haben sie eine schlechte Benutzererfahrung.
„Wenn Benutzer nicht erkennen können, welche Objekte interaktiv sind und welche nicht, haben sie eine schlechte Benutzererfahrung.“
Um dieses Problem zu lösen, führten Designer ein verfeinertes Konzept des flachen Designs ein – fast flach oder flach 2.0. Die Material Design-Sprache von Google ist ein hervorragendes Beispiel für Flat 2.0. Material Design ist eine ausgewogenere Interpretation des Flat Designs, bei der Designer einige Elemente des skeuomorphen Designs, wie Beleuchtung und subtile Schatten, übernommen haben. Subtile Schatten erzeugen Tiefe in der Benutzeroberfläche und verbessern die Auffindbarkeit interaktiver Elemente.
Is skeuomorphism not used anymore?
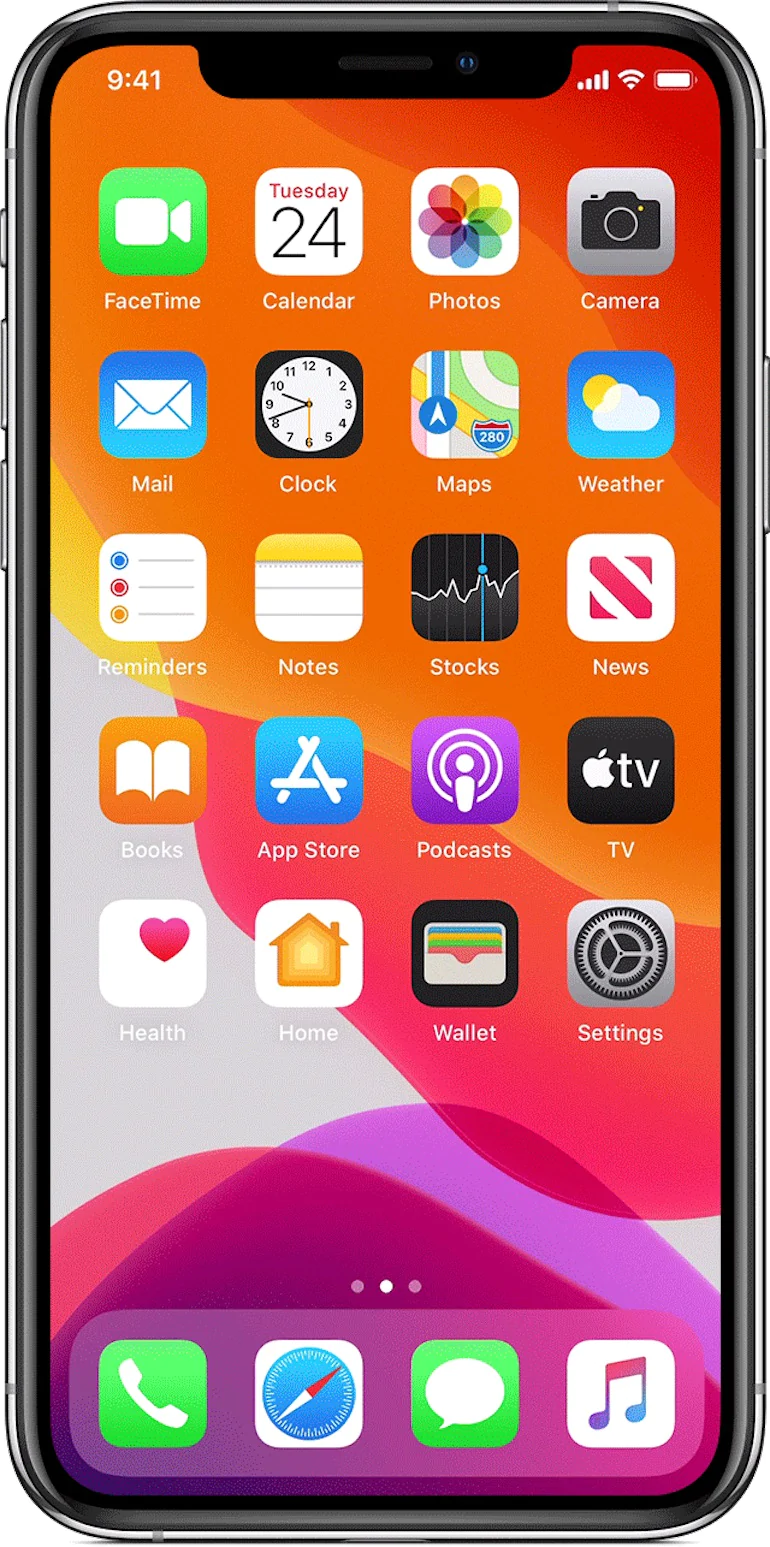
Skeuomorphism still exists in the small details within digital products we interact with daily. If you look at the screen of any modern smartphone, you will notice an icon of a classic telephone receiver that is used to launch a phone app. You can also notice a paper envelope icon that is used to launch email apps. Both the classic telephone receiver and paper envelope are analog elements that do not have much connection to the digital world. Yet, designers use them to make the interface familiar for people because users have learned the meaning of these icons.
Don Norman, co-founder and principal of the Nielsen Norman Group, described this phenomenon as cultural constraints— interactions with a product that are learned only through culture. Decisions that the first generation of designers made had an impact on all later generations of designers and users. In other words, while designers can use any other icons for phone and email apps, when they do so, they will make it harder for users to decode the meaning of the app icons.
You might also like: Data Visualization: Interpreting Uncertainty in Product Design.

Skeuomorphismus war eine der wichtigsten Designtechniken für Interface-Designer. Es war besonders hilfreich während der drei Wellen der Evolution der digitalen Welt – während des Aufstiegs von Personal Computern in den 80er Jahren, der mobilen Revolution in den 2010er Jahren und dem Aufstieg von Smart Watches im Jahr 201x. Es half Produktentwicklern, den Aufwand zu minimieren, der erforderlich war, um zu lernen, wie man Produkte verwendet. Elemente des Skeuomorphismus finden sich immer noch in den Produkten, die wir heute verwenden. Flat 2.0, der De-facto-Standard für Produktdesigner, verwendet einige Aspekte des skeuomorphen Designs wie Schatten und Erhebungen.
Wie bei jedem neuen Designtrend ist es wichtig, ihn in Übereinstimmung mit den Bedürfnissen Ihrer Benutzer zu bewerten. Wenn Ihr Designteam zu einer Neo-Skeuomorphismus-Ästhetik übergehen möchte, sollten Sie immer die Bedürfnisse Ihrer Benutzer berücksichtigen. Opfern Sie niemals die Benutzererfahrung zugunsten einer trendigen Ästhetik, und jedes Mal, wenn Sie einen neuen visuellen Stil einführen möchten, stellen Sie immer sicher, dass er für Ihre Benutzer funktioniert.
Haben Sie beim Entwerfen Ihrer eigenen Produkte an Skeuomorphismus gedacht? Lassen Sie es uns in den Kommentaren unten wissen.
