Skeuomorphism في تصميم المنتجات الرقمية
نشرت: 2022-07-06يعتبر التصميم الجيد للمنتج أمرًا بديهيًا - ولا يتطلب أي تفسير ويجب أن يكون المستخدم المبتدئ قادرًا على إتقان المنتج بناءً على الغريزة وحدها. المنتجات التي لها تصميم مألوف أسهل في الاستخدام لأن المستخدمين يمكنهم الاعتماد على خبرتهم السابقة عندما يتفاعلون مع هذه المنتجات. يستخدم المصممون تقنية تسمى skeuomorphism لجعل الواجهات بديهية للمستخدمين.
في هذه المقالة ، سنلقي نظرة على ماهية تصميم skeuomorphic حقًا وما إذا كان لا يزال مناسبًا للتصميم الحديث.
سجل في Shopify Unite 2021
انضم إلينا في Shopify Unite يوم الثلاثاء 29 يونيو في تمام الساعة 1:00 مساءً بتوقيت شرق الولايات المتحدة لإلقاء نظرة أولى على أحدث البنية التحتية والأدوات والتقنيات التي تدعم الجيل القادم من رواد الأعمال في مجال التجارة. انضم إلينا لترميز مستقبل التجارة معًا.
سجل الان
ما هو شكلي؟
إن skeuomorphism هو تقليد لشيء يهدف إلى تمثيل الأصل. يتكون مصطلح skeuomorph من الكلمات اليونانية skeuos (التي تعني "الحاوية أو الأداة") ، و morphḗ (بمعنى "الشكل"). في الأصل ، تم استخدام هذا المصطلح في سياق التحولات المادية. عندما انتقل الإغريق القدماء من الخشب إلى البناء الحجري ، أعادوا إنشاء بعض السمات الوظيفية للمعابد الخشبية المبكرة في الحجر.
"التشكل هو تقليد لشيء يهدف إلى تمثيل الأصل."

توجد Skeuomorphism في تصميم الأشياء المادية من حولنا. يمكنك ملاحظة ذلك في الأثاث وأدوات المائدة والمجوهرات والعديد من الأشياء المادية الأخرى. 
تاريخياً ، كان تصميم السيارات مليئًا بالتشكيل المادي. إن حقيقة أننا ما زلنا نستخدم مصطلح "القدرة الحصانية" كوحدة قياس لقوة السيارات هي تكريم لما جاء قبل السيارة: عربات الخيول.
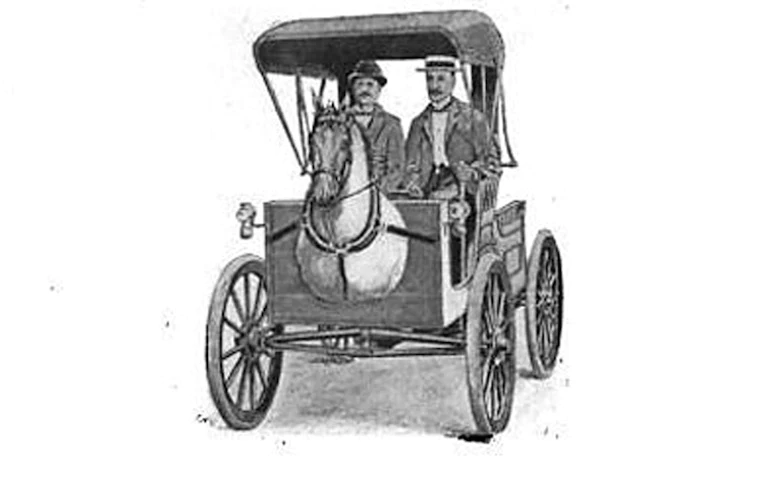
وبهذا المعنى ، ساعد التشكل الهزلي الناس على الانتقال من الخيول إلى السيارات. في عام 1899 ، قدم أوريا سميث مفهوم Horsey Horseless ، وهو في الأساس نسخة طبق الأصل بالحجم الطبيعي لرأس حصان ، وصولاً إلى الكتفين ، مثبتة في مقدمة عربة. عندما تم تقديم مفهوم السيارة لأول مرة ، كانت المركبات شاقة للعديد من الأشخاص ، وساعد قرار التصميم هذا في جعلها أقل رعباً. 
Skeuomorphism في التصميم الجرافيكي والمرئي
يتم استخدام Skeuomorphism في تصميم واجهة المستخدم الرسومية (GUI) لإنشاء كائنات تحاكي سوابقها في العالم الحقيقي. من منظور نفسي ، فإن إنشاء كائنات متشابهة في الواجهات الرقمية أمر منطقي للغاية. تساعد هذه التقنية المصممين على إنشاء عروض مرئية - إشارات مرئية تعطي المستخدمين تلميحات حول كيفية تفاعلهم مع كائنات معينة. 
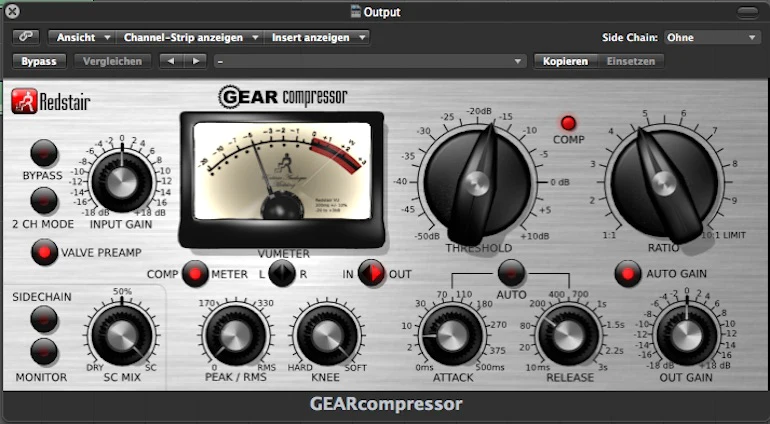
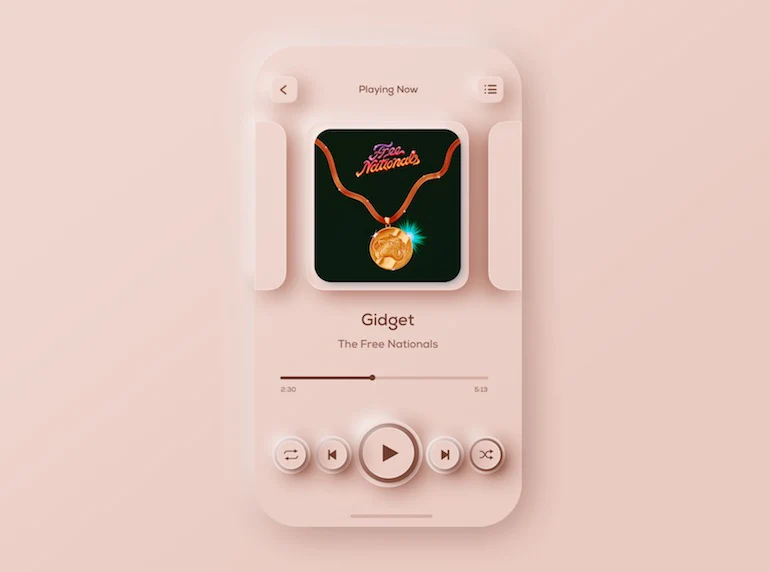
عندما يتعلق الأمر بالتصميم المرئي ، يقوم المصممون بإنشاء كائنات سكيومورفيك باستخدام الظلال والتدرجات المفرطة والانعكاسات. تساعد سمات التصميم المرئي هذه في خلق وهم العمق ، وهذا يساعد المستخدمين على فهم الغرض من الكائنات الفردية في لمحة. في أبسط المصطلحات ، تبدو العناصر التي تظهر مرتفعة وكأنها يمكن الضغط عليها لأسفل (مثل الأزرار) ، بينما تبدو العناصر التي تظهر غارقة وكأنها يمكن ملؤها (مثل حقول الإدخال). 
تاريخ skeuomorphism في التصميم الرقمي
في تصميم البرمجيات ، بدأ التشكل في الثمانينيات من القرن الماضي خلال فجر الحوسبة الشخصية. كان ظهور أجهزة الكمبيوتر الشخصية أحد أهم التحولات التكنولوجية التي واجهتها حضارتنا على الإطلاق. في ذلك الوقت ، كان الكمبيوتر مفهومًا جديدًا للجميع تقريبًا. يتم تعلم التفاعلات مع أجهزة الكمبيوتر في الغالب ، وحاولت الشركات الكبيرة مثل Apple تقليل الجهد المطلوب لتعلم كيفية استخدامه.
قد يعجبك أيضًا: أفضل 10 كتب لتصميم المنتجات.
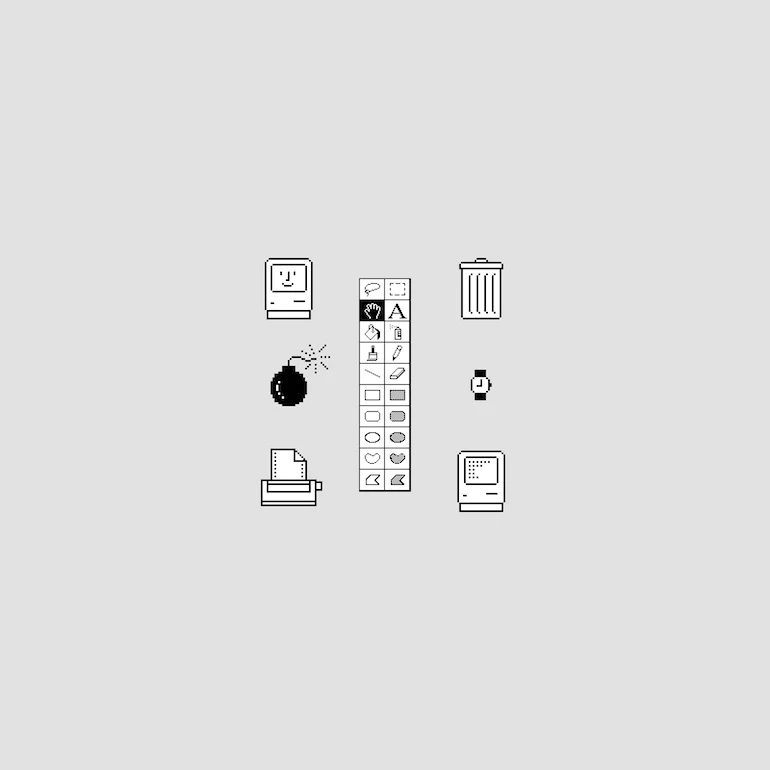
سمح Skeuomorphism للأشخاص بالانتقال بسهولة إلى استخدام أجهزة الكمبيوتر الشخصية لأن العناصر الموجودة على الشاشات تبدو مألوفة لهم. خذ سلة المهملات كمثال. ربما تكون أيقونة سلة المهملات هي أشهر كائن من تلك الحقبة التي لا تزال موجودة حتى اليوم. فكرة هذا الكائن واضحة ومباشرة - في الحياة الواقعية ، عندما نضع شيئًا في سلة المهملات ، نحذفه أساسًا. يمكن للمستخدمين سحب الأشياء التي لا يريدونها على أجهزة الكمبيوتر الخاصة بهم إلى سلة فعلية.
"سمح Skeuomorphism للأشخاص بالانتقال بسهولة إلى استخدام أجهزة الكمبيوتر الشخصية لأن العناصر الموجودة على الشاشات تبدو مألوفة لهم."

عندما بدأ استخدام الأجهزة المحمولة في الارتفاع ، اعتمد العالم الرقمي مرة أخرى على skeuomorphism لتثقيف المستخدمين حول كيفية التفاعل مع هذه الأجهزة الجديدة. كان iPhone الأصلي هو أول هاتف بدون أزرار يتم طرحه في السوق - لم يكن لدى الهاتف أي نوع من الأزرار اللمسية - وكان من الضروري جعل الواجهة بديهية للأشخاص الذين لم يستخدموا هاتفًا محمولًا بشاشة تعمل باللمس من قبل. إذا قمت بالتحقق من الإصدارات الأولى من نظام التشغيل iOS ، فستلاحظ أن العديد من عناصر واجهة المستخدم لها تصميم skeuomorphic. 
تمثل الساعات الرقمية أحدث محاولة لاستخدام skeuomorphism في التصميم الرقمي. مرة أخرى ، تساعد skeuomorphism المستخدمين على التفاعل مع أنواع جديدة من الأجهزة من خلال السماح لهم باستخدام خبرتهم السابقة. على سبيل المثال ، اعتاد الناس على إلقاء نظرة خاطفة على الساعات لمعرفة الوقت. تحاكي الساعات الرقمية هذا التفاعل بنجاح من خلال إظهار وجه الساعة ، بحيث يتمتع المستخدمون بتجربة مألوفة. 
Skeuomorphism مقابل neomorphism
تعد Neomorphism (أو neo-skeuomorphism) أحد أحدث الاتجاهات في تصميم الجرافيك. يستخدم هذا النمط المرئي عناصر وأنسجة تصميم تحاكي العالم المادي. لخص مصمم العلامة التجارية وواجهة المستخدم David Ofiare الخصائص المرئية الرئيسية للتشكيل الجديد:
- الألوان ذات صفاء منخفض ويمكن ملاحظتها بالقرب من اللون الأبيض
- الأشكال التي تسمح بإنشاء أشكال متكررة
- تأثيرات خفيفة جدا وخفية

يوجد اختلاف رئيسي واحد عن التشكل: المصممون الذين يطبقون الحداثة يقلدون العالم المادي لأغراض جمالية بحتة. بينما تجعل الأشكال الجديدة الواجهات تبدو جديدة وعصرية ، فإن هذا النمط المرئي ليس له تأثير كبير على قابلية استخدام المنتج. في الواقع ، يمكن أن يكون له تأثير سلبي على إمكانية الوصول لأنه قد يكون من الصعب العثور على نسبة تباين مناسبة للمحتوى النصي والأيقونات.
على غرار skeuomorphism ، فإن neomorphism يجعل من الصعب توسيع نطاق التصميم. لذلك إذا كنت ترغب في اتباع هذا النمط المرئي ، فعليك التفكير فيما إذا كنت تريد توسيع نطاق تصميمك عبر منصات متعددة أم لا.
سلبيات skeuomorphism
على الرغم من وجود مزايا كبيرة ، غالبًا ما يتم انتقاد skeuomorphism بسبب الإفراط في استخدام العناصر الزخرفية البحتة. بحكم طبيعتها ، تعتمد skeuomorphism على أنماط بصرية زخرفية ، وهذه الأنماط تقدم ضوضاء بصرية وتجعل الواجهات تبدو ثقيلة. تؤدي هذه الضوضاء إلى تشتيت الانتباه وتصرف تركيز المستخدم بعيدًا عن محتوى ووظيفة المنتج.
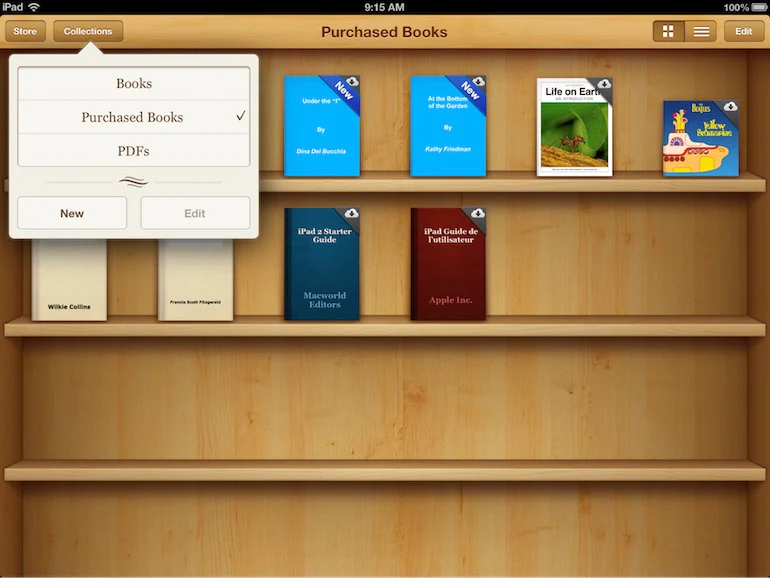
مشكلة أخرى هي أنه لا يمكن (ويجب) نقل جميع الكائنات من العالم المادي إلى العالم الرقمي. على سبيل المثال ، يبدو الرف الخشبي الذي يمكن العثور عليه في Apple Books (Apple iOS 6) غير ضروري على الإطلاق في هذا التطبيق الرقمي. 
أخيرًا وليس آخرًا ، يجعل skeuomorphism من الصعب توسيع نطاق التصميم لأنه مبني على نسب ونسب محددة. تحاول فرق المنتج غالبًا إصدار منتج على منصات مختلفة (مثل الهواتف المحمولة وأجهزة الكمبيوتر المكتبية وأجهزة التلفزيون) ، وحقيقة أنهم بحاجة إلى تكييف تصميمهم لكل منصة تقدم مجهودًا إضافيًا وتزيد من الوقت المطلوب لإعداد التخطيطات.
سقوط skeuomorphism وظهور التصميم المسطح
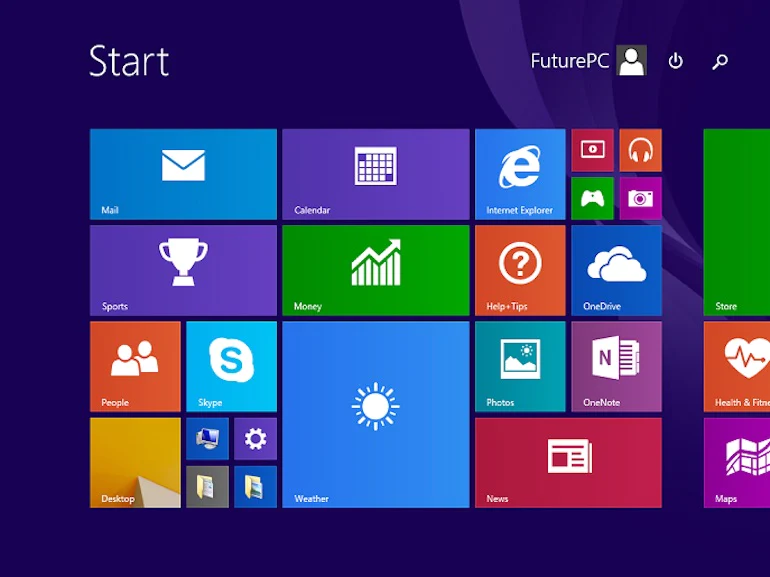
في عام 2006 ، أصدرت Microsoft منتجها الأول (Microsoft Zune) الذي تم إنشاؤه بلغة مرئية جديدة تسمى Microsoft Metro. كان Microsoft Metro على عكس التشابهات - فقد استوحى الإلهام من التصميم الجرافيكي السويسري (بما في ذلك البساطة ، والاهتمام بالطباعة ، والرغبة القوية في إزالة جميع العناصر الزخرفية غير الضرورية) وبقيت نفعية بحتة. كان المترو أحد الأمثلة الأولى للتصميم المسطح. تم استخدام هذه اللغة في العديد من منتجات Microsoft ، بما في ذلك Windows 8. 
بدأت Microsoft اتجاهًا للابتعاد عن skeuomorphism إلى التصميم الرقمي البحت. جاء التصميم المسطح إلى عالم التصميم الرقمي استجابة للإفراط في استخدام skeuomorphism.
كان يُنظر إليه على أنه طريقة لإنشاء لغة مرئية تناسب الوسيط الرقمي بشكل أفضل لأنها لا تحاول إعادة إنتاج مظهر العالم المادي ، ولكنها لا تزال توفر جميع الوظائف.
يعتقد بعض المصممين أن التصميم المسطح كان ثورة في عالم التصميم ، لكن الانتقال إلى التصميم المسطح يمثل كيفية تطور التصميم. عندما أصبح الناس على دراية بتفاعلات معينة مع أجهزتهم ، تمكن المصممون بعد ذلك من قص جميع السمات المرئية غير الضرورية.
قد يعجبك أيضًا: إعادة تصميم عملية التصميم: كيفية العمل بكفاءة أكبر هذا العام.
ومع ذلك ، عندما بدأ التصميم المسطح يكتسب قوة دفع ، ذهب بعض المصممين بعيدًا جدًا وجعلوا الواجهات مسطحة تمامًا. لا تحتوي الواجهات المسطحة الحقيقية على أي تأثيرات مرئية ثلاثية الأبعاد في العناصر الرسومية على الصفحة أو الشاشة. كما ذكرت كيت موران في مقالتها ، التصميم المسطح: أصوله ، مشاكله ، ولماذا Flat 2.0 أفضل للمستخدمين ، خلق التصميم المسطح الحقيقي الكثير من المشاكل للمستخدمين. عندما يقوم المصممون بتقليل جميع التفاصيل المرئية إلى الحد الأدنى المطلق ، فإنهم يزيلون أيضًا الإشارات المرئية الأساسية التي تساعد المستخدمين على فهم كيفية التفاعل مع واجهة المستخدم.
المشكلة الأكثر شيوعًا للتصميم المسطح الحقيقي هي عدم وجود دلالات على العناصر التفاعلية ، وهذه المشكلة لها تأثير سلبي كبير على قابلية استخدام المنتج. عندما يتعذر على المستخدمين معرفة الكائنات التفاعلية وما هي الكائنات غير التفاعلية ، فإن تجربة المستخدم لديهم سيئة.
"عندما يتعذر على المستخدمين معرفة الكائنات التفاعلية وما هي الكائنات غير التفاعلية ، يكون لديهم تجربة مستخدم سيئة."
في محاولة لحل هذه المشكلة ، قدم المصممون مفهومًا مصقولًا للتصميم المسطح - شبه مسطح أو مسطح 2.0. تعد لغة تصميم المواد من Google مثالاً ممتازًا على Flat 2.0. يعد التصميم متعدد الأبعاد تفسيرًا أكثر توازناً للتصميم المسطح حيث تبنى المصممون بعض عناصر التصميم الهيكلي ، مثل الإضاءة والظلال الدقيقة. تخلق الظلال الرقيقة بعض العمق في واجهة المستخدم وتحسن إمكانية اكتشاف العناصر التفاعلية.
Is skeuomorphism not used anymore?
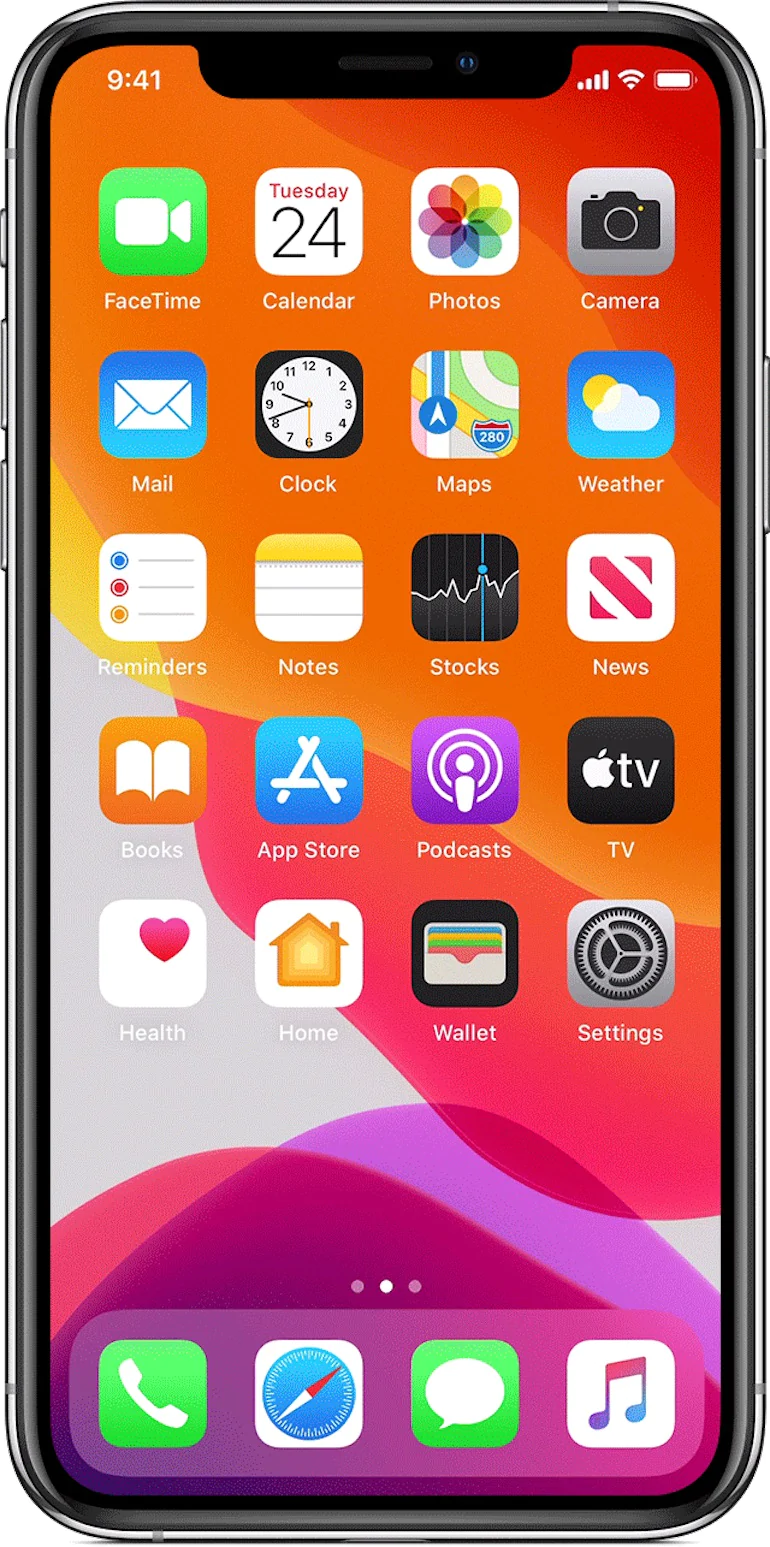
Skeuomorphism still exists in the small details within digital products we interact with daily. If you look at the screen of any modern smartphone, you will notice an icon of a classic telephone receiver that is used to launch a phone app. You can also notice a paper envelope icon that is used to launch email apps. Both the classic telephone receiver and paper envelope are analog elements that do not have much connection to the digital world. Yet, designers use them to make the interface familiar for people because users have learned the meaning of these icons.
Don Norman, co-founder and principal of the Nielsen Norman Group, described this phenomenon as cultural constraints— interactions with a product that are learned only through culture. Decisions that the first generation of designers made had an impact on all later generations of designers and users. In other words, while designers can use any other icons for phone and email apps, when they do so, they will make it harder for users to decode the meaning of the app icons.
You might also like: Data Visualization: Interpreting Uncertainty in Product Design.

كانت Skeuomorphism واحدة من أهم تقنيات التصميم لمصممي الواجهة. كان مفيدًا بشكل خاص خلال الموجات الثلاث لتطور العالم الرقمي - أثناء صعود أجهزة الكمبيوتر الشخصية في الثمانينيات ، وثورة الأجهزة المحمولة في عام 2010 ، وظهور الساعات الذكية في 201 مرة. ساعدت منشئي المنتجات على تقليل الجهد المطلوب لتعلم كيفية استخدام المنتجات. لا تزال عناصر التشكل الشكلية موجودة في المنتجات التي نستخدمها اليوم. يستخدم Flat 2.0 ، وهو المعيار الواقعي لمصممي المنتجات ، بعض جوانب تصميم skeuomorphic مثل الظلال والارتفاعات.
كما هو الحال مع أي اتجاه تصميم جديد ، من الضروري تقييمه وفقًا لاحتياجات المستخدمين. إذا أراد فريق التصميم الخاص بك الانتقال إلى الشكل الجمالي الجديد ، فيجب عليك دائمًا مراعاة احتياجات المستخدمين لديك. لا تضحي أبدًا بتجربة المستخدم من أجل جماليات عصرية ، وفي كل مرة تريد فيها تقديم نمط مرئي جديد ، تأكد دائمًا من أنه يعمل لمستخدميك.
هل فكرت في skeuomorphism عند تصميم المنتجات الخاصة بك؟ اسمحوا لنا أن نعرف في التعليقات أدناه.
