Skeuomorfism în designul de produs digital
Publicat: 2022-07-06Designul bun al produsului este intuitiv - nu necesită nicio explicație, iar un utilizator complet începător ar trebui să fie capabil să stăpânească produsul doar pe baza instinctului. Produsele care au un design familiar sunt mai ușor de utilizat, deoarece utilizatorii se pot baza pe experiența lor anterioară atunci când interacționează cu aceste produse. Designerii folosesc o tehnică numită skeuomorfism pentru a face interfețele intuitive pentru utilizatori.
În acest articol, ne vom uita la ce este cu adevărat designul skeuomorf și dacă este încă relevant în designul modern.
Înregistrați-vă pentru Shopify Unite 2021
Alăturați-vă nouă la Shopify Unite marți, 29 iunie, la ora 13:00 EDT, pentru a obține o primă privire asupra celei mai recente infrastructuri, instrumente și tehnologii care alimentează următoarea generație de antreprenori comerciali. Alăturați-vă nouă pentru a codifica viitorul comerțului, împreună.
Înregistrează-te acum
Ce este skeuomorfismul?
Un skeuomorfism este o imitație a unui obiect destinat să reprezinte originalul. Termenul skeuomorf este compus din cuvintele grecești skeuos (însemnând „recipient sau unealtă”) și morphḗ (însemnând „formă”). Inițial, acest termen a fost folosit în contextul tranzițiilor materiale. Când grecii antici au trecut de la construcția din lemn la cea din zidărie, au recreat unele dintre caracteristicile funcționale ale templelor timpurii din lemn în piatră.
„Un skeuomorfism este o imitație a unui obiect destinat să reprezinte originalul.”

Skeuomorfismul există în proiectarea obiectelor fizice din jurul nostru. O puteți observa în mobilier, veselă, bijuterii și multe alte obiecte fizice. 
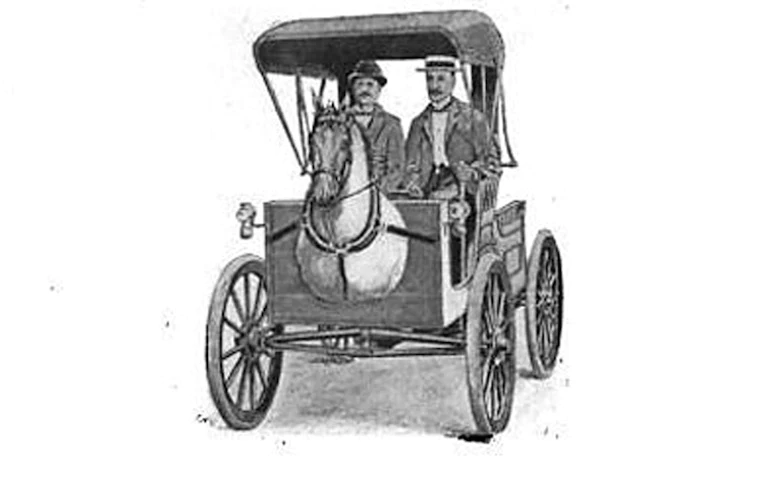
Designul auto a fost istoric plin de skeuomorfism fizic. Faptul că încă folosim termenul „cai putere” ca unitate de măsură pentru puterea automobilelor este un omagiu adus a ceea ce a venit înaintea mașinii: trăsurile de cai.
În acest sens, skeuomorfismul a ajutat oamenii să treacă de la cai la automobile. În 1899, Uriah Smith a introdus conceptul de Horsey Horseless, care este practic o replică în mărime naturală a unui cap de cal, până la umeri, atașat de partea din față a trăsurii. Când conceptul de mașină a fost introdus pentru prima dată, vehiculele au fost descurajante pentru mulți oameni, iar această decizie de design a ajutat să-l facă mai puțin terifiant. 
Skeuomorfism în designul grafic și vizual
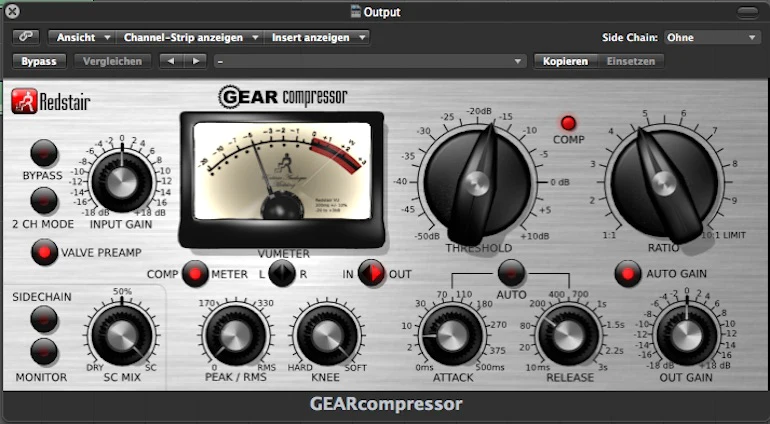
Skeuomorfismul este folosit într-o interfață grafică cu utilizatorul (GUI) pentru a crea obiecte care imită precedentele lor din lumea reală. Din punct de vedere psihologic, crearea de obiecte skeuomorfe în interfețele digitale are foarte mult sens. Această tehnică îi ajută pe designeri să creeze avantaje vizuale - indicii vizuale care oferă utilizatorilor indicii despre cum pot interacționa cu anumite obiecte. 
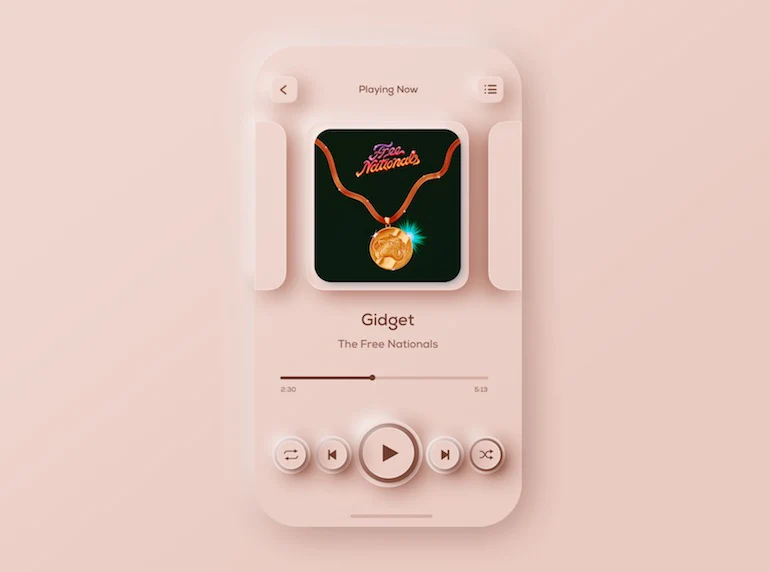
Când vine vorba de design vizual, designerii creează obiecte skeuomorfe folosind umbre, gradienți excesivi și reflexii. Aceste atribute de design vizual ajută la crearea iluziei de adâncime, iar acest lucru îi ajută pe utilizatori să înțeleagă scopul obiectelor individuale dintr-o privire. În termenii cei mai simpli, elementele care apar ridicate arată ca ar putea fi apăsate în jos (de exemplu, butoanele), în timp ce elementele care par scufundate par a fi completate (de exemplu, câmpurile de introducere). 
Istoria skeuomorfismului în designul digital
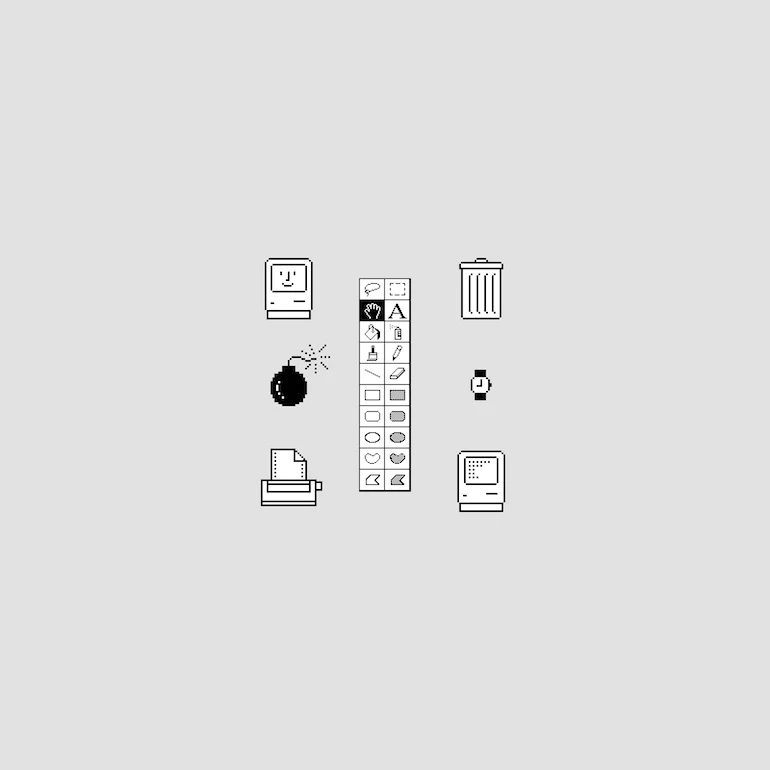
În proiectarea software-ului, skeuomorfismul a început să capete popularitate în anii 80, în zorii computerului personal. Ascensiunea computerelor personale a fost una dintre cele mai semnificative tranziții tehnologice pe care civilizația noastră le-a întâlnit vreodată. La acea vreme, un computer era un concept nou pentru aproape toată lumea. Interacțiunile cu computerele sunt în mare parte învățate, iar companiile mari precum Apple au încercat să minimizeze efortul necesar pentru a învăța cum să le folosească.
S-ar putea să vă placă și: Cele mai bune 10 cărți de design de produs.
Skeuomorfismul a permis oamenilor să treacă cu ușurință la utilizarea computerelor personale, deoarece elementele de pe ecrane le păreau familiare. Luați un coș de gunoi ca exemplu. Pictograma coșului de gunoi este poate cel mai faimos obiect skeuomorf din acea epocă care există și astăzi. Ideea acestui obiect este destul de simplă – în viața reală, când punem ceva în coșul de gunoi, practic îl ștergem. Utilizatorii pot trage lucrurile pe care nu le doresc pe computerele lor într-un coș real.
„Skeuomorfismul a permis oamenilor să treacă cu ușurință la utilizarea computerelor personale, deoarece elementele de pe ecrane le păreau familiare.”

Când utilizarea dispozitivelor mobile a început să crească, lumea digitală s-a bazat din nou pe skeuomorfism pentru a educa utilizatorii despre cum să interacționeze cu aceste noi dispozitive. iPhone-ul original a fost primul telefon fără butoane care a apărut pe piață – telefonul nu avea niciun fel de butoane tactile – și era esențial să facem interfața intuitivă pentru persoanele care nu mai folosiseră niciodată un telefon mobil cu ecran tactil. Dacă verificați primele versiuni de iOS, veți observa că multe elemente de UI au un design skeuomorf. 
Ceasurile digitale reprezintă cea mai recentă încercare de a folosi skeuomorfismul în designul digital. Încă o dată, skeuomorfismul ajută utilizatorii să interacționeze cu noi tipuri de dispozitive, permițându-le să-și folosească experiența anterioară. De exemplu, oamenii sunt obișnuiți să se uite la ceasuri pentru a vedea ora. Ceasurile digitale imită cu succes această interacțiune prin afișarea unui cadran de ceas, astfel încât utilizatorii să aibă o experiență familiară. 
Skeuomorfism vs. neomorfism
Neomorfismul (sau neo-skeuomorfismul) este una dintre cele mai recente tendințe în design grafic. Acest stil vizual folosește elemente de design și texturi care imită lumea fizică. Designerul de marcă și interfață David Ofiare a rezumat principalele caracteristici vizuale ale neomorfismului:
- Culori cu croma scăzută și observabile aproape de alb
- Forme care permit crearea de forme repetitive
- Efecte foarte ușoare și subtile

Neomorfismul are o diferență cheie față de skeuomorfism: designerii care aplică neomorfismul imită lumea fizică în scopuri pur estetice. În timp ce neomorfismul face ca interfețele să pară proaspete și la modă, acest stil vizual nu are un impact prea mare asupra gradului de utilizare a unui produs. De fapt, poate avea un efect negativ asupra accesibilității, deoarece poate fi greu să găsești un raport de contrast adecvat pentru conținutul textual și iconografie.
Similar cu skeuomorfismul, neomorfismul face dificilă scalarea unui design. Deci, dacă doriți să urmați acest stil vizual, trebuie să vă gândiți dacă doriți sau nu să vă scalați designul pe mai multe platforme.
Dezavantajele skeuomorfismului
În ciuda unor avantaje semnificative, skeuomorfismul este adesea criticat pentru utilizarea excesivă a elementelor pur decorative. Prin natura sa, skeuomorfismul se bazează pe stiluri vizuale decorative, iar aceste stiluri introduc zgomot vizual și fac interfețele să pară grele. Acest zgomot creează o distragere a atenției și îndepărtează atenția utilizatorului de conținutul și funcționalitatea unui produs.
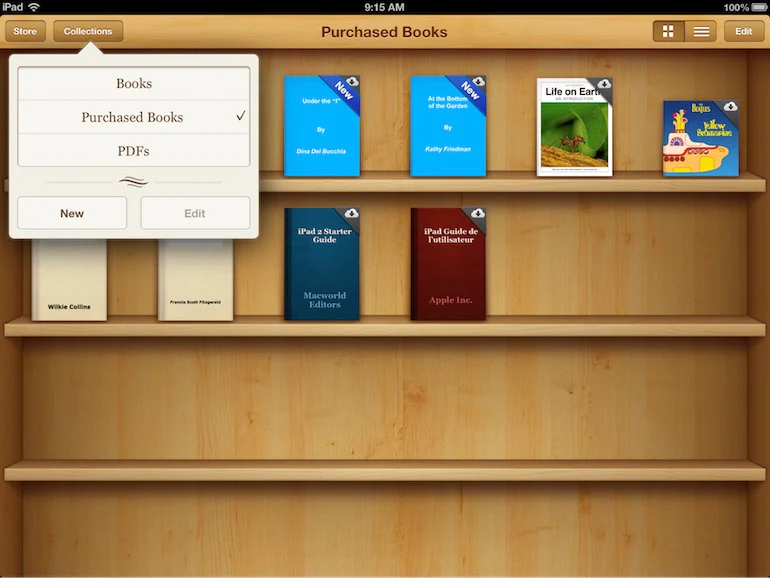
O altă problemă este că nu toate obiectele din lumea fizică pot (și ar trebui) să fie transferate în lumea digitală. De exemplu, un raft de lemn care poate fi găsit în Apple Books (Apple iOS 6) pare absolut inutil în această aplicație digitală. 
Nu în ultimul rând, skeuomorfismul face dificilă scalarea unui design, deoarece este construit pe proporții și rapoarte specifice. Echipele de produse încearcă adesea să lanseze un produs pe diverse platforme (cum ar fi telefoane mobile, computere desktop și televizoare), iar faptul că trebuie să-și adapteze designul pentru fiecare platformă introduce un efort suplimentar și crește timpul necesar pentru pregătirea machetelor.
Căderea skeuomorfismului și ascensiunea designului plat
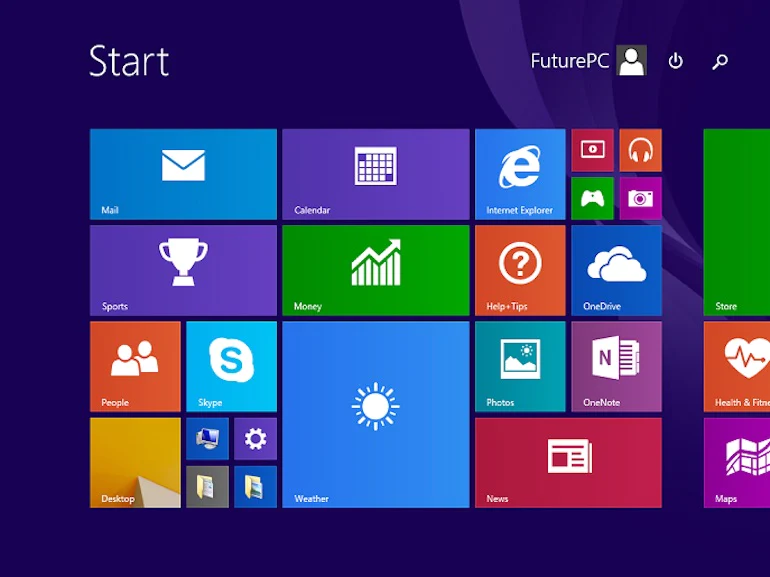
În 2006, Microsoft a lansat primul său produs (Microsoft Zune) care a fost construit cu un nou limbaj vizual numit Microsoft Metro. Microsoft Metro a fost opusul skeuomorfismului – s-a inspirat din designul grafic elvețian (inclusiv minimalism, atenție la tipografie și dorința puternică de a elimina toate elementele decorative inutile) și a rămas pur utilitarist. Metroul a fost unul dintre primele exemple de design plat. Acest limbaj a fost folosit în multe produse Microsoft, inclusiv Windows 8. 
Microsoft a început o tendință de a se îndepărta de la skeuomorfism la design pur digital. Designul plat a apărut în lumea designului digital ca răspuns la utilizarea excesivă a skeuomorfismului.
A fost văzută ca o modalitate de a crea un limbaj vizual care se potrivește mai bine cu mediul digital, deoarece nu încearcă să reproducă aspectul lumii fizice, dar oferă totuși toată funcționalitatea.
Unii designeri cred că designul plat a fost o revoluție în lumea designului, dar trecerea la un design plat reprezintă modul în care evoluează designul. Când oamenii s-au familiarizat cu anumite interacțiuni cu dispozitivele lor, designerii au putut să reducă pur și simplu toate atributele vizuale inutile.
S-ar putea să vă placă și: Reproiectarea procesului de proiectare: Cum să lucrați mai eficient anul acesta.
Cu toate acestea, când designul plat a început să câștige acțiune, unii designeri au mers prea departe și au făcut interfețele complet plate. Interfețele adevărate plate nu au efecte vizuale 3D în elementele grafice de pe o pagină sau ecran. După cum menționează Kate Moran în articolul său, Flat Design: Its Origins, Its Problems, and Why Flat 2.0 Is Better for Users, designul plat adevărat a creat o mulțime de probleme pentru utilizatori. Când designerii reduc toate detaliile vizuale la minimum absolut, ei elimină, de asemenea, indicii vizuale esențiale care ajută utilizatorii să înțeleagă cum să interacționeze cu interfața de utilizare.
Cea mai frecventă problemă a designului plat adevărat este lipsa semnificanților pe elementele interactive, iar această problemă are un impact negativ semnificativ asupra gradului de utilizare a unui produs. Atunci când utilizatorii nu pot spune ce obiecte sunt interactive și ce nu sunt, ei au o experiență proastă de utilizator.
„Atunci când utilizatorii nu pot spune ce obiecte sunt interactive și ce nu sunt, ei au o experiență de utilizator proastă.”
În încercarea de a rezolva această problemă, designerii au introdus un concept rafinat de design plat - aproape plat sau plat 2.0. Limbajul Google Material Design este un exemplu excelent de Flat 2.0. Material Design este o interpretare mai echilibrată a designului plat, în care designerii au adoptat unele elemente de design skeuomorf, cum ar fi iluminarea și umbrele subtile. Umbrele subtile creează o anumită profunzime în interfața de utilizare și îmbunătățesc capacitatea de descoperire a elementelor interactive.
Is skeuomorphism not used anymore?
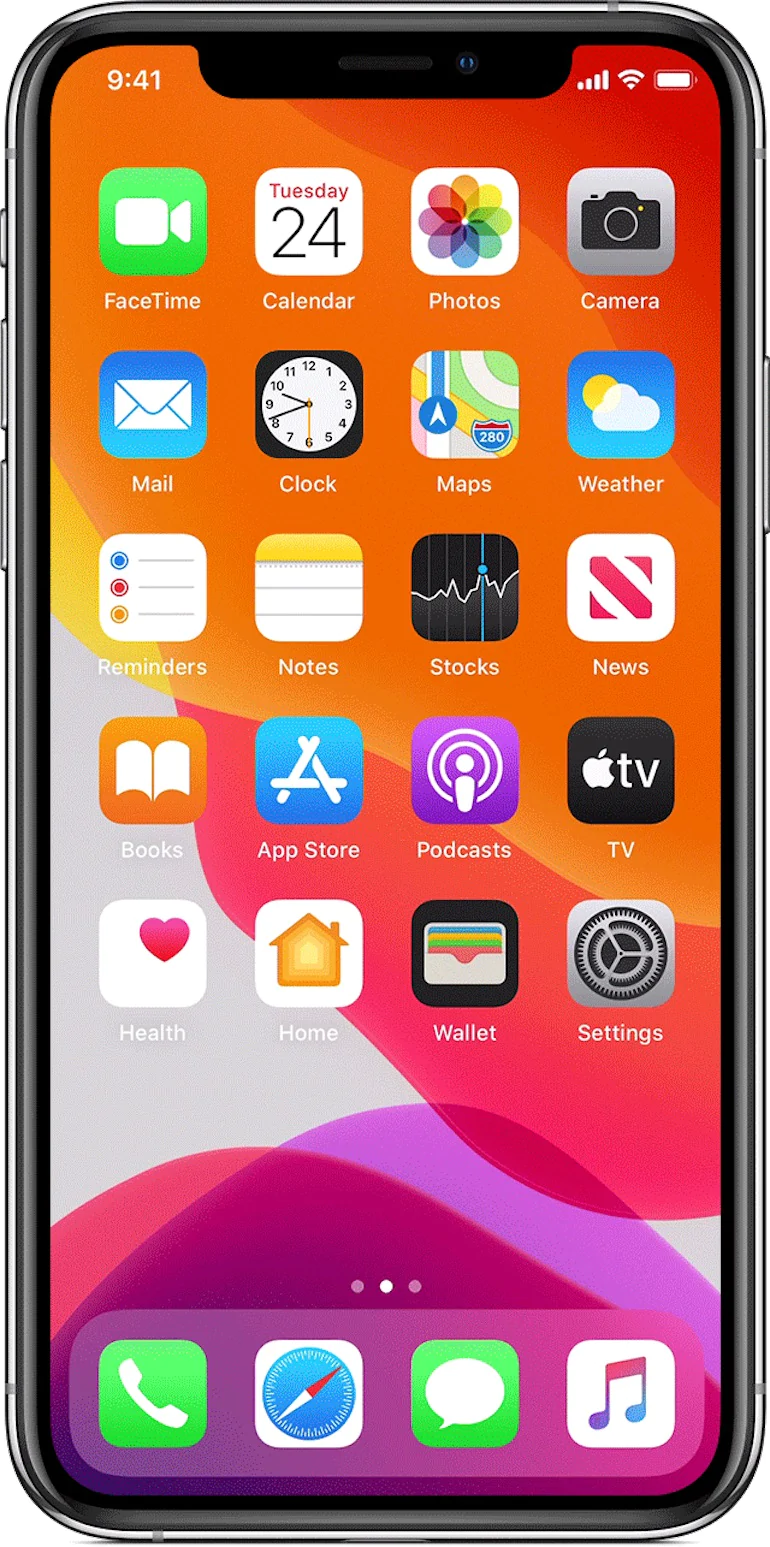
Skeuomorphism still exists in the small details within digital products we interact with daily. If you look at the screen of any modern smartphone, you will notice an icon of a classic telephone receiver that is used to launch a phone app. You can also notice a paper envelope icon that is used to launch email apps. Both the classic telephone receiver and paper envelope are analog elements that do not have much connection to the digital world. Yet, designers use them to make the interface familiar for people because users have learned the meaning of these icons.
Don Norman, co-founder and principal of the Nielsen Norman Group, described this phenomenon as cultural constraints— interactions with a product that are learned only through culture. Decisions that the first generation of designers made had an impact on all later generations of designers and users. In other words, while designers can use any other icons for phone and email apps, when they do so, they will make it harder for users to decode the meaning of the app icons.
You might also like: Data Visualization: Interpreting Uncertainty in Product Design.

Skeuomorfismul a fost una dintre cele mai importante tehnici de proiectare pentru designerii de interfețe. A fost deosebit de util în timpul celor trei valuri de evoluție a lumii digitale - în timpul ascensiunii computerelor personale în anii 80, revoluției mobile din anii 2010 și ascensiunii ceasurilor inteligente în 201x. A ajutat creatorii de produse să minimizeze efortul necesar pentru a învăța cum să folosească produsele. Elemente de skeuomorfism există încă în produsele pe care le folosim astăzi. Flat 2.0, care este standardul de facto pentru designerii de produse, utilizează unele aspecte ale designului skeuomorf, cum ar fi umbrele și elevațiile.
Ca și în cazul oricărei noi tendințe de design, este esențial să o evaluezi în conformitate cu nevoile utilizatorilor tăi. Dacă echipa dvs. de proiectare dorește să treacă la o estetică neo-skeuomorfism, ar trebui să țineți întotdeauna cont de nevoile utilizatorilor dvs. Nu sacrifica niciodată experiența utilizatorului de dragul esteticii la modă și, de fiecare dată când vrei să introduci un nou stil vizual, asigură-te întotdeauna că funcționează pentru utilizatorii tăi.
V-ați gândit la skeuomorfism atunci când vă proiectați propriile produse? Anunțați-ne în comentariile de mai jos.
