Skeuomorphism Dalam Desain Produk Digital
Diterbitkan: 2022-07-06Desain produk yang baik adalah intuitif—tidak memerlukan penjelasan apa pun dan pengguna pemula yang lengkap harus dapat menguasai produk hanya berdasarkan insting. Produk yang memiliki desain familiar lebih mudah digunakan karena pengguna dapat mengandalkan pengalaman mereka sebelumnya saat berinteraksi dengan produk tersebut. Desainer menggunakan teknik yang disebut skeuomorphism untuk membuat antarmuka menjadi intuitif bagi pengguna.
Pada artikel ini, kita akan melihat apa sebenarnya desain skeuomorphic dan apakah masih relevan dalam desain modern.
Daftar untuk Shopify Unite 2021
Bergabunglah dengan kami di Shopify Unite pada hari Selasa, 29 Juni pukul 13:00 EDT untuk melihat pertama kali infrastruktur, perkakas, dan teknologi terbaru yang mendukung generasi pengusaha perdagangan berikutnya. Bergabunglah dengan kami untuk membuat kode masa depan perdagangan, bersama-sama.
Daftar sekarang
Apa itu skeuomorfisme?
Sebuah skeuomorphism adalah tiruan dari objek yang dimaksudkan untuk mewakili aslinya. Istilah skeuomorph digabungkan dari kata Yunani skeuos (berarti “wadah atau alat”), dan morphḗ (berarti “bentuk”). Awalnya, istilah ini digunakan dalam konteks transisi material. Ketika orang Yunani Kuno beralih dari kayu ke konstruksi batu, mereka menciptakan kembali beberapa fitur fungsional dari kuil kayu awal di atas batu.
"Sebuah skeuomorphism adalah tiruan dari objek yang dimaksudkan untuk mewakili aslinya."

Skeuomorphism ada dalam desain objek fisik di sekitar kita. Anda bisa melihatnya di furnitur, peralatan makan, perhiasan, dan banyak benda fisik lainnya. 
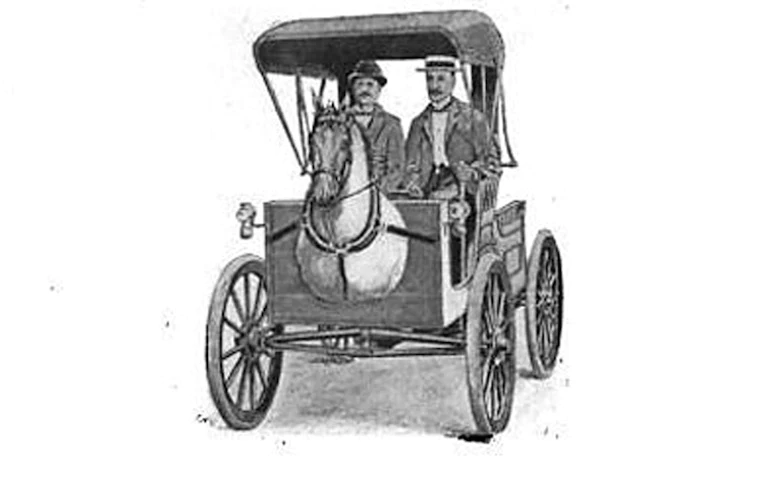
Desain otomotif secara historis penuh dengan skeuomorphism fisik. Fakta bahwa kita masih menggunakan istilah "tenaga kuda" sebagai satuan ukuran untuk kekuatan mobil adalah penghormatan kepada apa yang ada sebelum mobil: kereta kuda.
Dalam pengertian ini, skeuomorphism membantu orang bertransisi dari kuda ke mobil. Pada tahun 1899, Uriah Smith memperkenalkan konsep Horsey Horseless, yang pada dasarnya adalah replika kepala kuda seukuran aslinya, hingga bahu, yang dipasang di bagian depan gerbong. Saat konsep mobil pertama kali diperkenalkan, kendaraan tersebut menakutkan bagi banyak orang, dan keputusan desain ini membantu membuatnya tidak terlalu menakutkan. 
Skeuomorphism dalam desain grafis dan visual
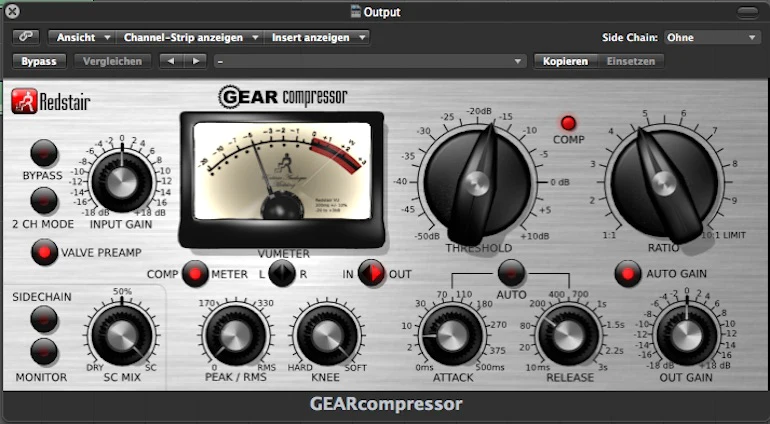
Skeuomorphism digunakan dalam desain antarmuka pengguna grafis (GUI) untuk membuat objek yang meniru preseden dunia nyata mereka. Dari perspektif psikologis, membuat objek skeuomorphic dalam antarmuka digital sangat masuk akal. Teknik ini membantu desainer menciptakan kemampuan visual—isyarat visual yang memberikan petunjuk kepada pengguna tentang bagaimana mereka dapat berinteraksi dengan objek tertentu. 
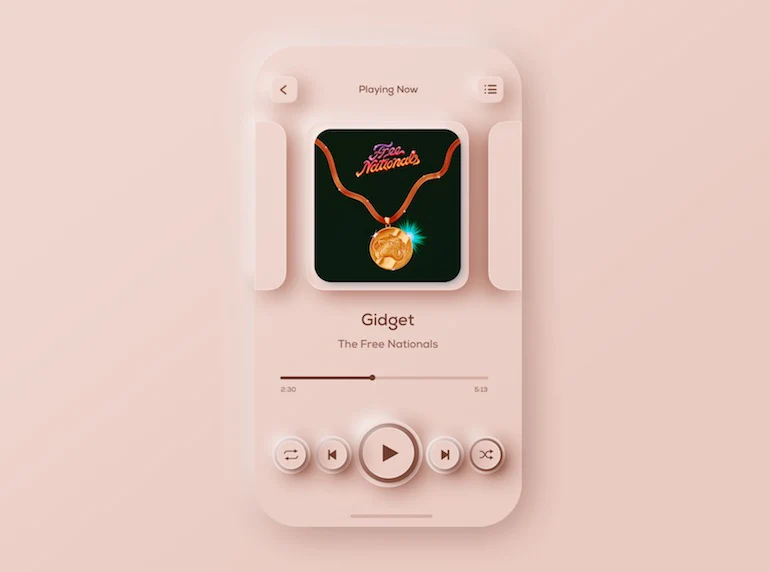
Dalam hal desain visual, desainer membuat objek skeuomorphic menggunakan bayangan, gradien berlebihan, dan pantulan. Atribut desain visual ini membantu menciptakan ilusi kedalaman, dan ini membantu pengguna memahami tujuan masing-masing objek secara sekilas. Pada istilah yang paling dasar, elemen yang tampak terangkat terlihat seperti dapat ditekan (mis. tombol), sedangkan elemen yang tampak cekung terlihat seperti dapat diisi (mis. kolom input). 
Sejarah skeuomorphism dalam desain digital
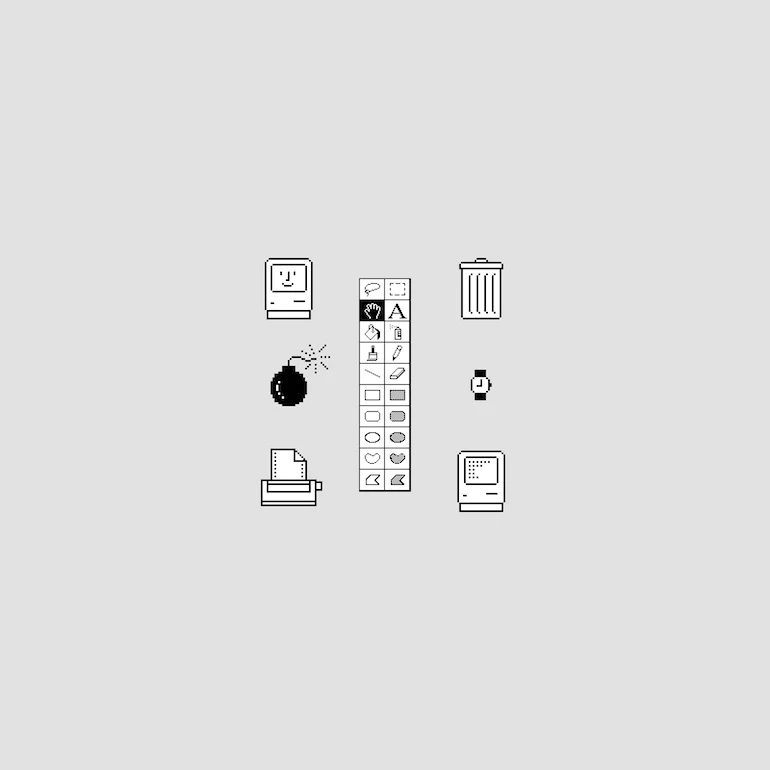
Dalam desain perangkat lunak, skeuomorphism mulai mendapatkan daya tarik di tahun 80-an selama fajar komputasi personal. Munculnya komputer pribadi adalah salah satu transisi teknologi paling signifikan yang pernah dihadapi peradaban kita. Saat itu, komputer merupakan konsep baru bagi hampir semua orang. Interaksi dengan komputer sebagian besar dipelajari, dan perusahaan besar seperti Apple berusaha meminimalkan upaya yang diperlukan untuk mempelajari cara menggunakannya.
Anda mungkin juga menyukai: 10 Buku Desain Produk Terbaik.
Skeuomorphism memungkinkan orang untuk dengan mudah beralih menggunakan komputer pribadi karena elemen di layar terlihat familiar bagi mereka. Ambil tempat sampah sebagai contoh. Ikon tempat sampah mungkin merupakan objek skeuomorphic paling terkenal dari zaman itu yang masih ada sampai sekarang. Ide objek ini cukup mudah—dalam kehidupan nyata, saat kita memasukkan sesuatu ke tempat sampah, pada dasarnya kita menghapusnya. Pengguna dapat menyeret hal-hal yang tidak mereka inginkan di komputer mereka ke tempat sampah yang sebenarnya.
“Skeuomorphism memungkinkan orang untuk dengan mudah beralih menggunakan komputer pribadi karena elemen di layar tampak familier bagi mereka.”

Ketika penggunaan perangkat seluler mulai meningkat, dunia digital kembali mengandalkan skeuomorfisme untuk mengedukasi pengguna tentang cara berinteraksi dengan perangkat baru tersebut. IPhone asli adalah ponsel tanpa tombol pertama yang memasuki pasar — ponsel tidak memiliki tombol sentuh apa pun — dan sangat penting untuk membuat antarmuka intuitif bagi orang yang belum pernah menggunakan ponsel dengan layar sentuh sebelumnya. Jika Anda memeriksa versi pertama iOS, Anda akan melihat bahwa banyak elemen UI memiliki desain skeuomorphic. 
Jam tangan digital mewakili upaya terbaru untuk menggunakan skeuomorphism dalam desain digital. Sekali lagi, skeuomorphism membantu pengguna berinteraksi dengan jenis perangkat baru dengan memungkinkan mereka menggunakan pengalaman sebelumnya. Misalnya, orang terbiasa melirik jam tangan untuk melihat waktu. Jam tangan digital berhasil meniru interaksi ini dengan menampilkan tampilan jam, sehingga pengguna memiliki pengalaman yang familiar. 
Skeuomorphism vs. neomorphism
Neomorphism (atau neo-skeuomorphism) adalah salah satu tren terbaru dalam desain grafis. Gaya visual ini menggunakan elemen desain dan tekstur yang meniru dunia fisik. Desainer merek dan antarmuka David Ofiare merangkum karakteristik visual utama neomorfisme:
- Warna dengan kroma rendah dan dapat diamati mendekati warna putih
- Bentuk yang memungkinkan pembuatan bentuk berulang
- Efek yang sangat ringan dan halus

Neomorfisme memiliki satu perbedaan utama dari skeuomorfisme: desainer yang menerapkan neomorfisme meniru dunia fisik untuk tujuan estetika murni. Meskipun neomorfisme membuat antarmuka terlihat segar dan trendi, gaya visual ini tidak banyak berdampak pada kegunaan suatu produk. Faktanya, ini dapat berdampak negatif pada aksesibilitas karena sulit menemukan rasio kontras yang tepat untuk konten tekstual dan ikonografi.
Mirip dengan skeuomorphism, neomorphism membuat skala desain menjadi sulit. Jadi jika Anda ingin mengikuti gaya visual ini, Anda perlu mempertimbangkan apakah Anda ingin menskalakan desain Anda di berbagai platform atau tidak.
Kelemahan dari skeuomorphism
Meskipun memiliki keuntungan yang signifikan, skeuomorphism sering dikritik karena terlalu sering menggunakan elemen dekoratif murni. Sesuai sifatnya, skeuomorphism bergantung pada gaya visual dekoratif, dan gaya ini menimbulkan kebisingan visual dan membuat antarmuka terlihat berat. Kebisingan ini menciptakan gangguan dan mengalihkan fokus pengguna dari konten dan fungsionalitas suatu produk.
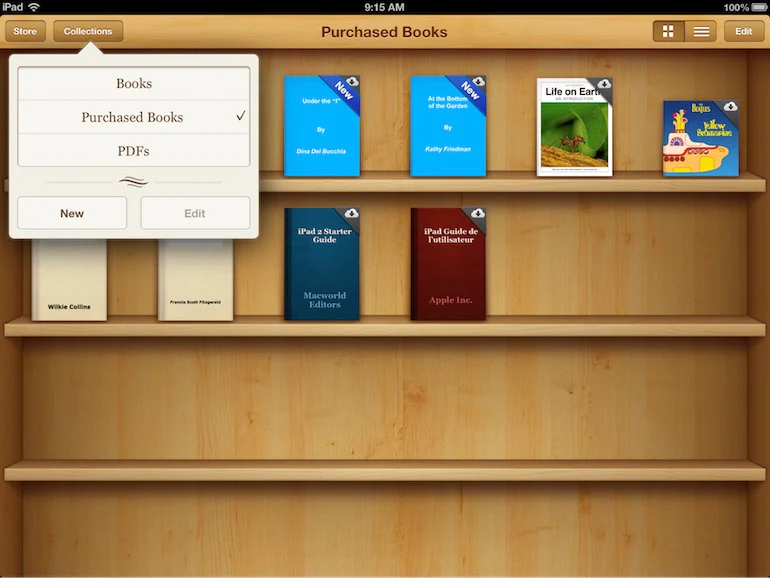
Masalah lainnya adalah tidak semua objek dari dunia fisik dapat (dan harus) dipindahkan ke dunia digital. Misalnya, rak kayu yang dapat ditemukan di Apple Books (Apple iOS 6) terlihat sangat tidak diperlukan di aplikasi digital ini. 
Last but not least, skeuomorphism membuat sulit untuk menskalakan desain karena dibangun di atas proporsi dan rasio tertentu. Tim produk sering kali mencoba merilis produk di berbagai platform (seperti ponsel, komputer desktop, dan TV), dan fakta bahwa mereka perlu menyesuaikan desain mereka untuk setiap platform memerlukan upaya ekstra dan meningkatkan waktu yang diperlukan untuk menyiapkan tata letak.
Jatuhnya skeuomorphism dan munculnya desain datar
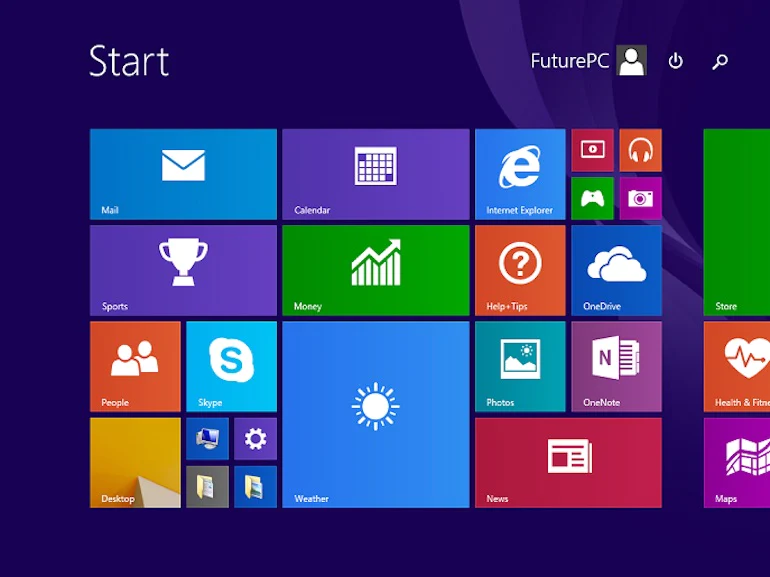
Pada tahun 2006, Microsoft merilis produk pertamanya (Microsoft Zune) yang dibangun dengan bahasa visual baru bernama Microsoft Metro. Microsoft Metro adalah kebalikan dari skeuomorphism—mengambil inspirasi dari desain grafis Swiss (termasuk minimalis, perhatian pada tipografi, dan keinginan kuat untuk menghapus semua elemen dekoratif yang tidak perlu) dan tetap murni utilitarian. Metro adalah salah satu contoh pertama dari desain datar. Bahasa ini digunakan di banyak produk Microsoft, termasuk Windows 8. 
Microsoft memulai tren beralih dari skeuomorphism ke desain digital murni. Desain datar masuk ke dunia desain digital sebagai tanggapan atas penggunaan skeuomorfisme yang berlebihan.
Itu dilihat sebagai cara untuk membuat bahasa visual yang lebih cocok dengan media digital karena tidak mencoba mereproduksi tampilan dunia fisik, tetapi tetap menyediakan semua fungsi.
Beberapa desainer berpikir bahwa flat design adalah sebuah revolusi dalam dunia desain, tetapi peralihan ke flat design menunjukkan bagaimana desain berkembang. Ketika orang menjadi terbiasa dengan interaksi tertentu dengan perangkat mereka, desainer kemudian dapat memangkas semua atribut visual yang tidak perlu.
Anda mungkin juga menyukai: Mendesain Ulang Proses Desain: Cara Bekerja Lebih Efisien Tahun Ini.
Namun, ketika desain datar mulai mendapatkan daya tarik, beberapa desainer melangkah terlalu jauh dan membuat antarmuka benar-benar datar. Antarmuka datar sejati tidak memiliki efek visual 3D apa pun dalam elemen grafik pada halaman atau layar. Seperti yang disebutkan Kate Moran dalam artikelnya, Flat Design: Its Origins, Its Problems, and Why Flat 2.0 Is Better for Users, desain datar yang sebenarnya menimbulkan banyak masalah bagi pengguna. Saat desainer mengurangi semua detail visual hingga seminimal mungkin, mereka juga menghapus isyarat visual penting yang membantu pengguna memahami cara berinteraksi dengan UI.
Masalah paling umum dari desain datar yang sebenarnya adalah kurangnya penanda pada elemen interaktif, dan masalah ini memiliki dampak negatif yang signifikan terhadap kegunaan suatu produk. Saat pengguna tidak dapat mengetahui objek mana yang interaktif dan objek mana yang tidak, mereka memiliki pengalaman pengguna yang buruk.
“Saat pengguna tidak dapat mengetahui objek mana yang interaktif dan objek mana yang tidak, mereka memiliki pengalaman pengguna yang buruk.”
Dalam upaya untuk mengatasi masalah ini, para desainer memperkenalkan konsep desain datar yang disempurnakan—hampir datar atau datar 2.0. Bahasa Desain Material Google adalah contoh yang sangat baik dari Flat 2.0. Desain Material adalah interpretasi desain datar yang lebih seimbang di mana desainer telah mengadopsi beberapa elemen desain skeuomorphic, seperti pencahayaan dan bayangan halus. Bayangan halus menciptakan kedalaman pada UI dan meningkatkan kemampuan elemen interaktif untuk ditemukan.
Is skeuomorphism not used anymore?
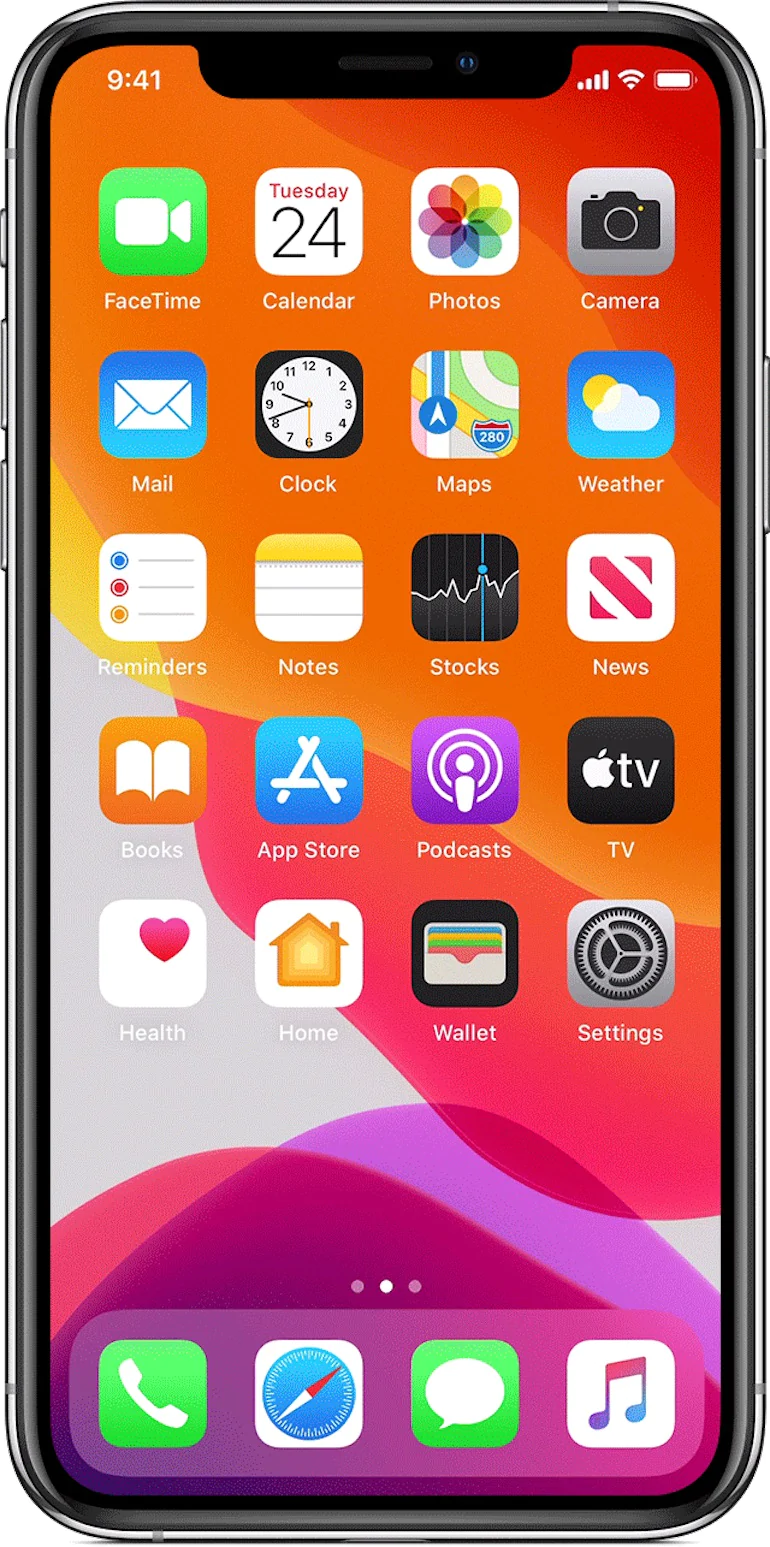
Skeuomorphism still exists in the small details within digital products we interact with daily. If you look at the screen of any modern smartphone, you will notice an icon of a classic telephone receiver that is used to launch a phone app. You can also notice a paper envelope icon that is used to launch email apps. Both the classic telephone receiver and paper envelope are analog elements that do not have much connection to the digital world. Yet, designers use them to make the interface familiar for people because users have learned the meaning of these icons.
Don Norman, co-founder and principal of the Nielsen Norman Group, described this phenomenon as cultural constraints— interactions with a product that are learned only through culture. Decisions that the first generation of designers made had an impact on all later generations of designers and users. In other words, while designers can use any other icons for phone and email apps, when they do so, they will make it harder for users to decode the meaning of the app icons.
You might also like: Data Visualization: Interpreting Uncertainty in Product Design.

Skeuomorphism adalah salah satu teknik desain terpenting untuk desainer antarmuka. Ini sangat membantu selama tiga gelombang evolusi dunia digital — selama kebangkitan komputer pribadi di tahun 80-an, revolusi seluler tahun 2010-an, dan kebangkitan jam tangan pintar di tahun 201x. Ini membantu pembuat produk meminimalkan upaya yang diperlukan untuk mempelajari cara menggunakan produk. Unsur skeuomorphism masih ada pada produk yang kita gunakan saat ini. Flat 2.0, yang merupakan standar de-facto untuk desainer produk, menggunakan beberapa aspek desain skeuomorphic seperti bayangan dan elevasi.
Seperti halnya tren desain baru, penting untuk mengevaluasinya sesuai dengan kebutuhan pengguna Anda. Jika tim desain Anda ingin beralih ke estetika neo-skeuomorfisme, Anda harus selalu mempertimbangkan kebutuhan pengguna. Jangan pernah mengorbankan pengalaman pengguna demi estetika trendi, dan setiap kali Anda ingin memperkenalkan gaya visual baru, selalu pastikan itu berfungsi untuk pengguna Anda.
Pernahkah Anda berpikir tentang skeuomorphism saat mendesain produk Anda sendiri? Beri tahu kami di komentar di bawah.
