WordPress ウェブサイトに Facebook イベントカレンダーを表示する方法
公開: 2024-03-01Web サイトに Facebook イベント カレンダーを表示する簡単な方法をお探しですか?
Facebook ページのイベント カレンダーを WordPress サイトに表示することは、製品の発売や今後のプロモーションなどの重要な日付を訪問者に知らせる優れた方法です。
ただし、Web サイトに Facebook イベント カレンダーを埋め込むのは複雑になる場合があります。
この記事では、次の方法を使用して、WordPress で Facebook イベント カレンダーを表示する方法を段階的に説明します。
- Facebookページプラグインウィジェットでイベントを表示する
- WordPress プラグインを使用して Facebook イベントを埋め込む
まずは、Web サイトに Facebook イベント カレンダーを埋め込むことがなぜ重要なのかについて話しましょう。
または、ここをクリックして、WordPress サイトに Facebook イベント ページを追加する最も簡単な方法に進んでください。
Facebook イベントをウェブサイトに埋め込む理由
Web サイトに Facebook イベントを埋め込む最大の理由は、サイト訪問者に今後のイベントについて知らせ、参加してもらうことです。
実際、Web サイトに Facebook イベントを埋め込む素晴らしい理由が他にもいくつかあります。
- Web サイトの訪問者に興味深いイベントを見せることで、Facebook ページをフォローしてもらうことができます。
- 関連する Facebook コンテンツをサイトに追加すると、コミュニティと積極的に関わっていることが訪問者に示されます。
- Facebook イベントを WordPress に表示すると、ユーザーがサイトに長く留まるため、サイトの SEO に効果的です。
- Facebook ページのエンゲージメントを高め、コンテンツがニュース フィードの上位に表示されるようにすることで、認知度が高まり、ページへのトラフィックが増加します。
Facebook ページプラグインウィジェットを使用してイベントを表示する
1 番目の方法では、Facebook の公式開発者ツールを使用して、Facebook ページの要素を Web サイトに埋め込みます。
欠点は、この方法ではコード スニペットをコピーして WordPress に貼り付ける必要があることです。 さらに、あなたを助けてくれる専任のサポートチームもいません。
コーディングに取り組みたくない場合は、この記事の他のテクニックを試してください。
ステップ 1: Facebook ページプラグインコード生成ツールを使用する
Facebook イベント カレンダー ウィジェットを Web サイトに追加する最初のステップは、こちらのページ プラグイン コード生成ツールにアクセスすることです。
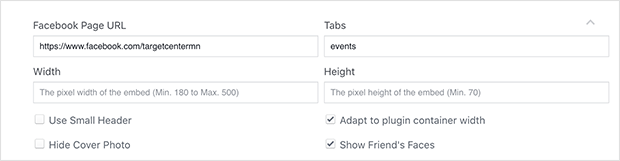
次に、Facebook ページの URL を入力し、以下に示すように [タブ]フィールドで「タイムライン」を削除し、「イベント」と入力します。

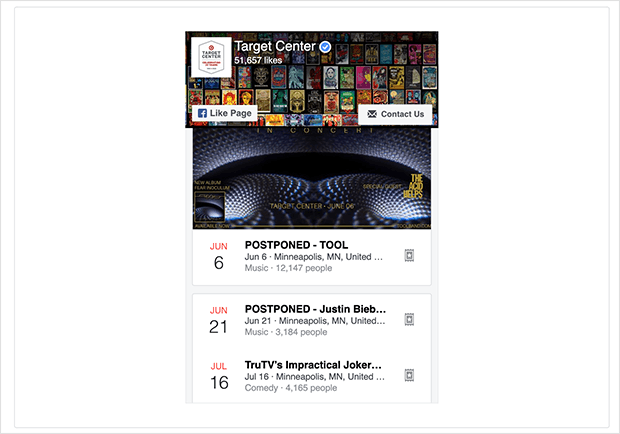
ページのイベントのプレビューが下のボックスに表示され、Web サイト上で実際にどのように表示されるかを確認できます。

ページの詳細を入力したら、 「コードを取得」ボタンをクリックします。
ステップ 2: Facebook イベント コードを生成する
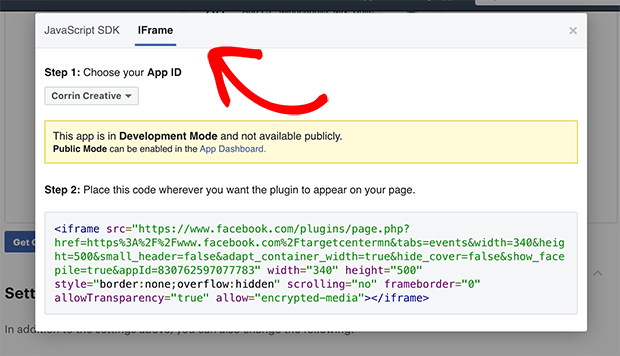
コード ボックスの上部に沿って、JavaScript または iFrame を選択できます。
この例では、 iFrame オプションを選択し、ボックス内のすべてのコードをコピーします。

コードを失わないように、コンピュータ上の空のテキスト ファイルまたはメモ帳にコードを貼り付けるとよいでしょう。
ステップ 3: Facebook イベント コードを Web サイトに貼り付けます
次のステップは、Web サイトに Facebook イベント コードを埋め込むことです。
WordPress で、管理エリアに移動し、Facebook イベントカレンダーを表示する場所を決定します。
このチュートリアルでは、サイトのサイドバーのウィジェットにカレンダーを追加します。
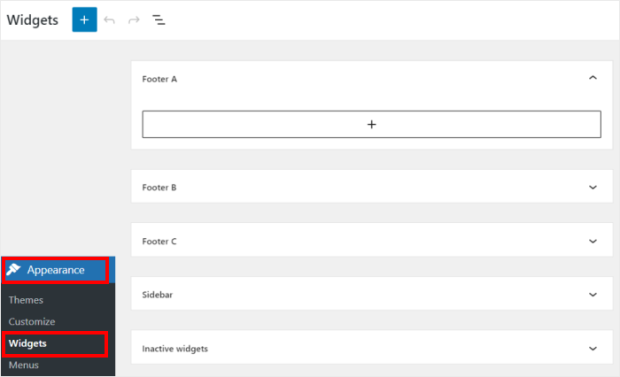
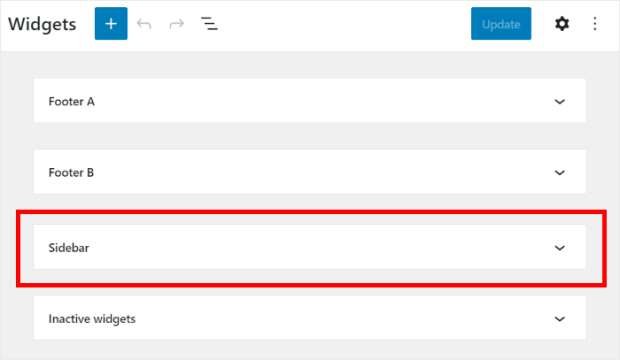
まず、WordPress 管理エリアから[外観] » [ウィジェット]メニューに移動します。

次に、新しい WordPress イベント カレンダーのサイドバーまたはフッターを選択できます。
このチュートリアルではサイドバーを使用します。

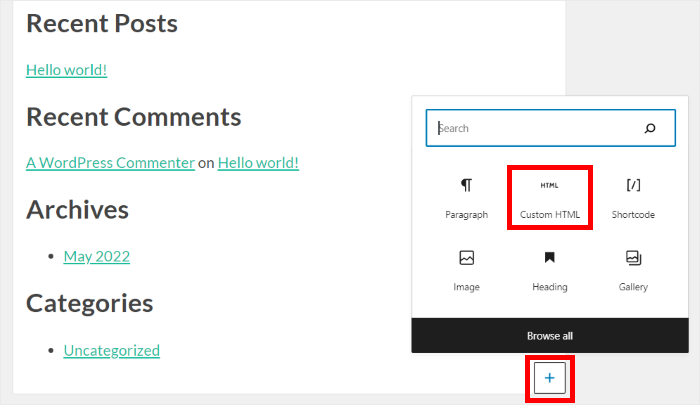
その後、プラス (+) アイコンをクリックして、Web サイトに新しいウィジェットを追加します。
次に、オプションからカスタム HTMLウィジェットを選択します。

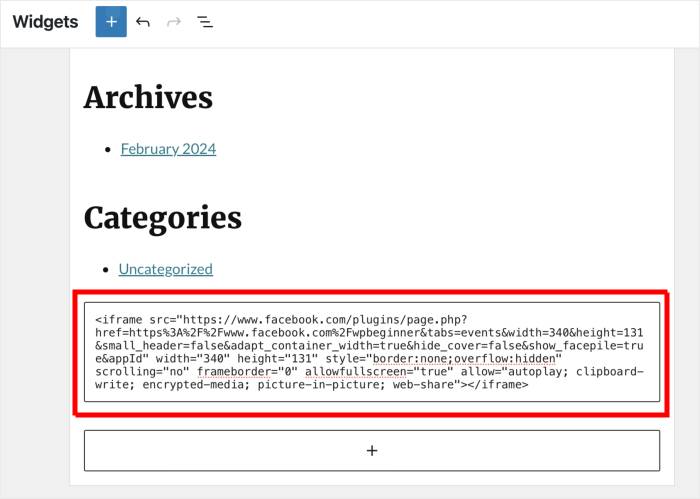
最後に、先ほどの iFrame コードを新しいウィジェットに貼り付けます。

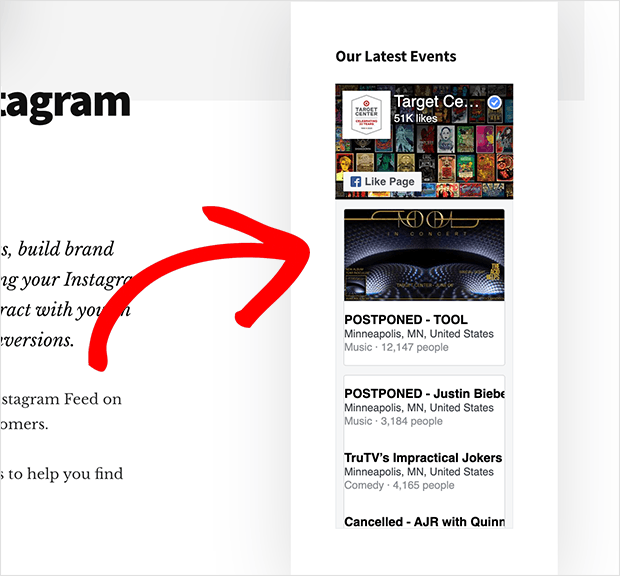
メイン Web サイトに移動すると、Facebook イベントがサイドバーに表示されます。

この例では、Facebook ページ プラグインの iFrame コードの幅を変更して、ウィジェットがサイドバーによりよくフィットするようにしました。
WordPress プラグインを使用して Facebook イベントを表示する [最良の方法]
次の方法では、Facebook フィード プラグインを使用して、Web サイトに Facebook イベントを表示します。
こうすることで、プラグインがイベントを自動的に取得し、美しいフィードで Web サイトに追加できるようになります。Facebook 開発者を雇ったり、コーディングをしたりする必要はありません。
そして、あなたが使用できる賭けのオプションは、Facebook Feed Pro プラグインです。

WordPress に最適な Facebook フィード プラグインとして、わずか数分で Facebook コンテンツを WordPress とシームレスに統合できます。
サイトに Facebook イベントを表示する以外に、この Facebook フィード WordPress プラグインには次の機能があります。
- Facebook の投稿、写真、ビデオ フィードなど、複数の Facebook フィード タイプをサイトに表示します。
- ヘッダー、日付、説明など、フィードに表示される情報を制御します。
- 単一の Web サイトで複数の Facebook アカウント フィードを簡単に管理および表示します。
- Facebook スライダーやスタイル オプションなどのレイアウト テンプレートを使用して、Web サイトのブランディングに合わせてフィードの外観と操作性を完全にカスタマイズします。
- 多くのフィード タイプをサポートしているため、アルバム フィード、ビデオ フィード、Facebook グループ フィードなどを作成できます。
- モバイルフレンドリーなデザインでモバイルデバイスにフィードを美しく表示します
- Web サイトに Facebook レビューを表示して、社会的証明を確立し、ビジネスの売上を増やします。
- さらにもっと!
さらに良いことに、コードを 1 行も記述することなくこれらすべてを実行できるため、初心者にとって非常に簡単に始めることができます。
こちらのビデオチュートリアルでは、Facebook イベントを WordPress に埋め込む最も簡単な方法を説明しています。
代わりにテキストガイドが必要ですか? 以下では、Facebook イベントの埋め込みに関するステップバイステップのガイドを説明します。
ステップ 1: Facebook フィード Pro をダウンロードしてインストールする
Facebook Feed Pro のコピーを入手し、プラグインをインストールしてアクティブ化して開始してください。
サポートが必要な場合は、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
ステップ 2: Facebook イベント カレンダーを作成する
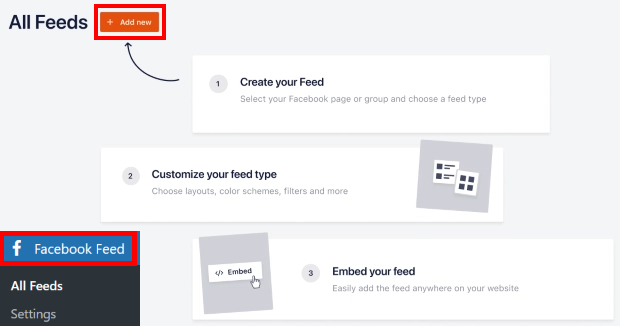
サイトにプラグインをインストールして有効化したら、ダッシュボードからFacebook フィード » すべてのフィードメニューに移動します。
Facebook イベント カレンダーの作成を開始するには、 [新規追加]をクリックします。

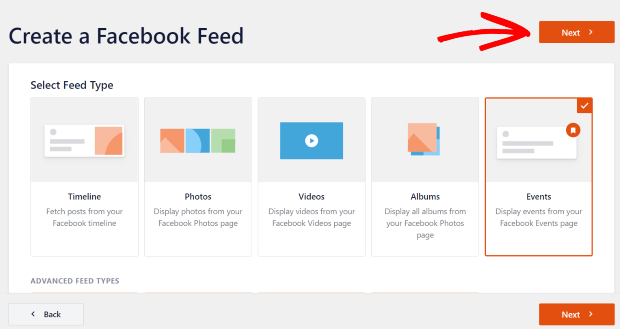
その後、タイムライン フィード、写真フィード、ビデオ フィード、イベント フィード、Facebook グループ フィード、レビュー フィードなど、9 種類のフィードがここで利用できることがわかります。
オプションのリストから「イベント」を選択し、 「次へ」ボタンをクリックして続行します。

ステップ 3: Facebook ページまたはグループに接続する
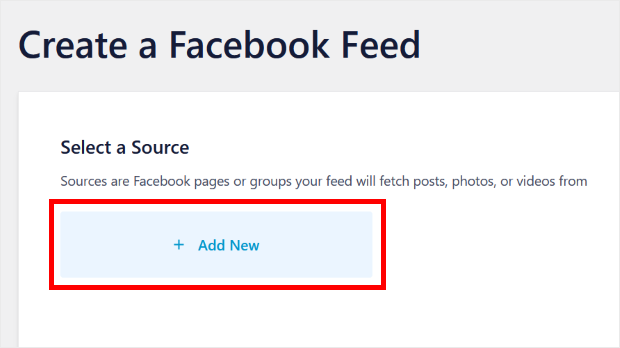
フィードを作成したら、イベントのソースを選択できます。 それは、イベントを計画した Facebook ページまたはグループです。
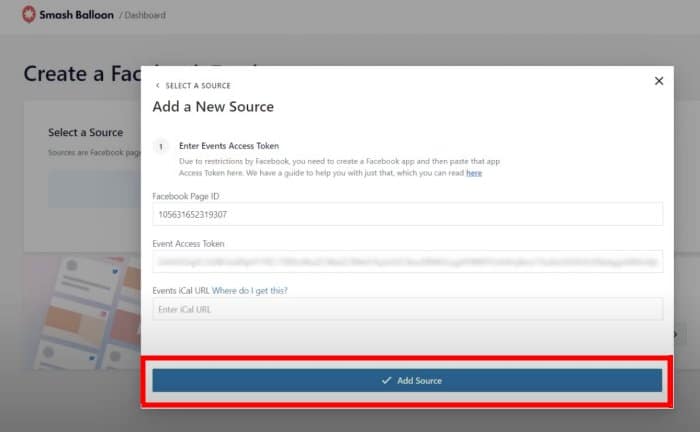
これを行うには、 「新規追加」ボタンをクリックします。

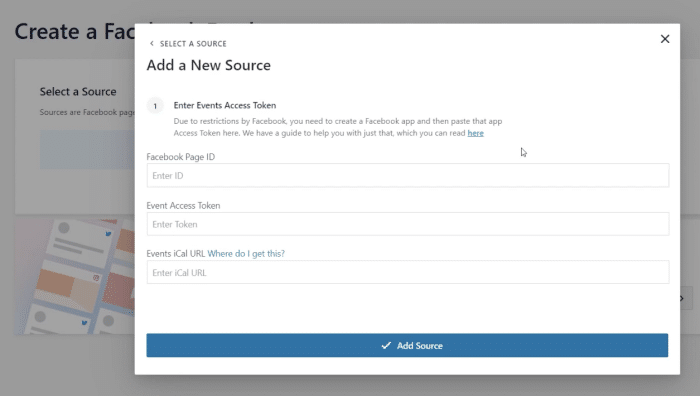
新しいポップアップが表示され、 Facebook ページ IDとイベント アクセス トークンを追加する必要があります。
これら3つをすべて入手する方法を以下で説明します。

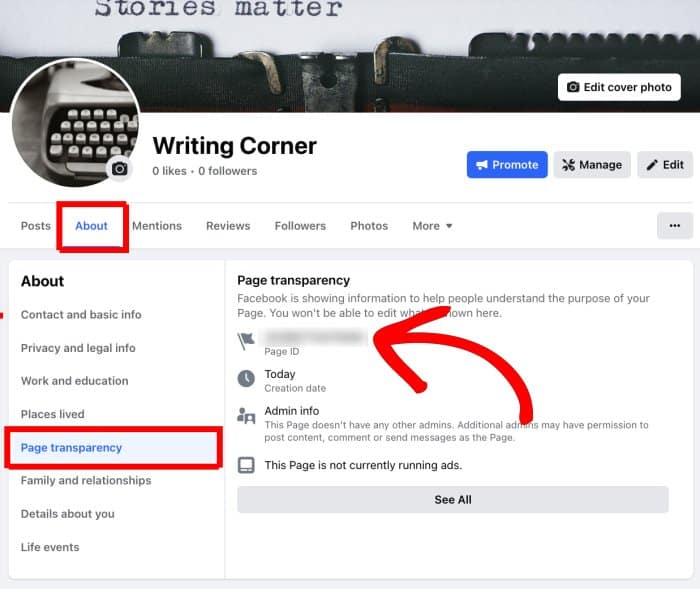
ページを取得するには、Facebook ページを開いて、上部の[About]タブをクリックします。
その後、 「ページの透明性」オプションをクリックすると、右側にページ IDが表示されます。

ページ ID を取得したので、続行する前に必ず安全な場所に保存してください。
次のステップは、イベント アクセス トークンを取得することです。
まだお持ちでない場合は、Facebook イベント アクセス トークンの作成方法に関するステップバイステップ ガイドをご覧ください。
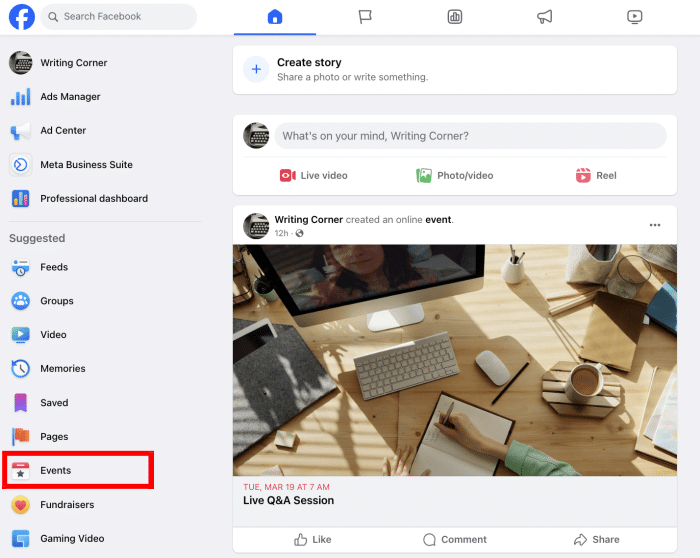
iCal URL を取得するには、Facebook ホームページを開き、Facebook ページとしてログインしていることを確認してください。
次に、左側の「イベント」オプションをクリックして続行します。

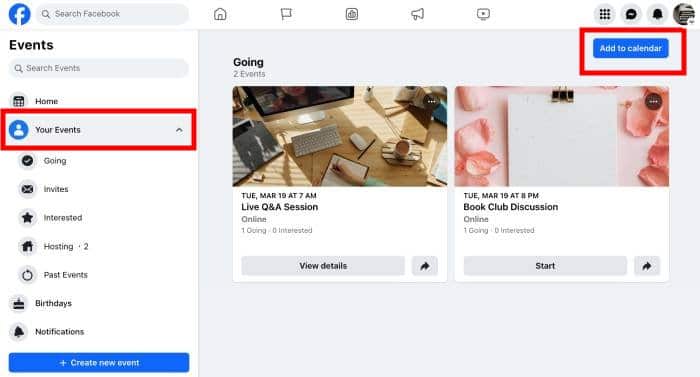
次に、左側の「イベント」オプションをクリックして、計画したアクティブなイベントを表示します。
あとは右上の「カレンダーに追加」ボタンのURLをコピーするだけです。

それが完了したら、Web サイトに戻り、ページ ID、イベント アクセス トークン、およびiCal URL を入力します。
最後に、下の「ソースを追加」ボタンをクリックします。

このソースを接続したので、必要に応じて、今後の Facebook フィードに自由に再利用できます。
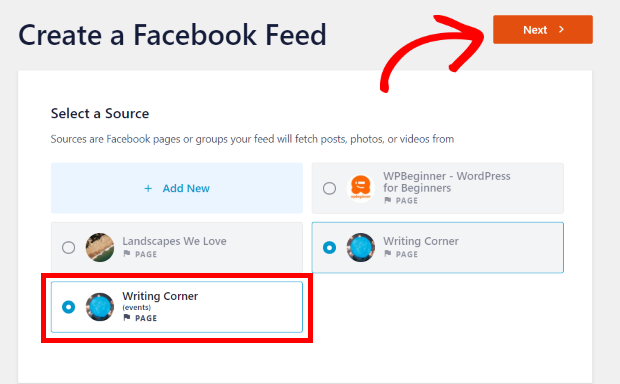
続行するには、新しく追加したソースを選択し、 「次へ」をクリックするだけです。

ステップ 4: Facebook イベント カレンダーをカスタマイズする
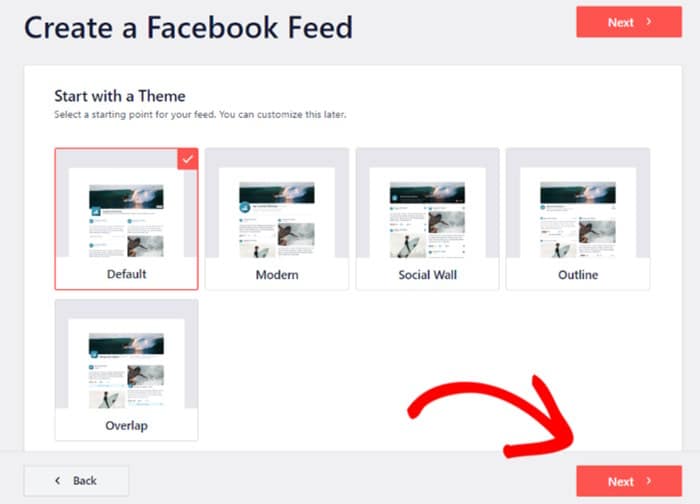
これで、次に進んでイベント カレンダーをカスタマイズできます。 まず、新しい Facebook フィードのテーマを選択します。
5 つの異なる Facebook テーマから選択できます。
- デフォルト
- モダンな
- ソーシャルウォール
- 概要
- オーバーラップ
テーマを選択し、 「次へ」をクリックして続行するだけです。

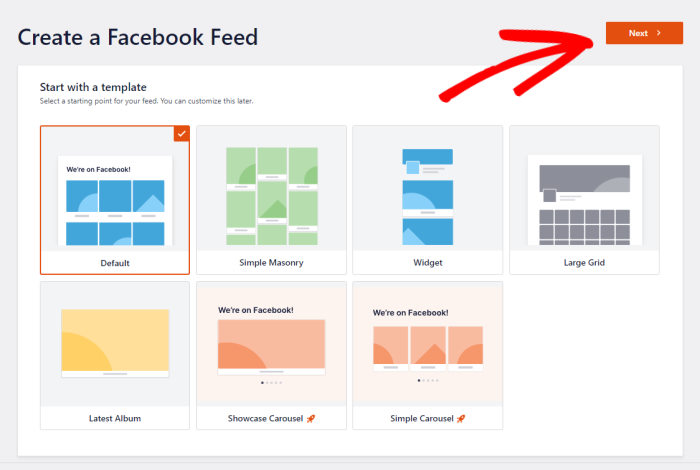
次に、プラグインを使用すると、7 つの異なるフィード テンプレートから選択できます。 これらの各テンプレートには、インポートできる独自のレイアウトがあります。
- デフォルト
- 単一石積み
- ウィジェット
- 大きなグリッド
- 最新アルバム
- ショーケースカルーセル
- シンプルなカルーセル
テンプレートを選択して、 「次へ」ボタンをクリックするだけです。

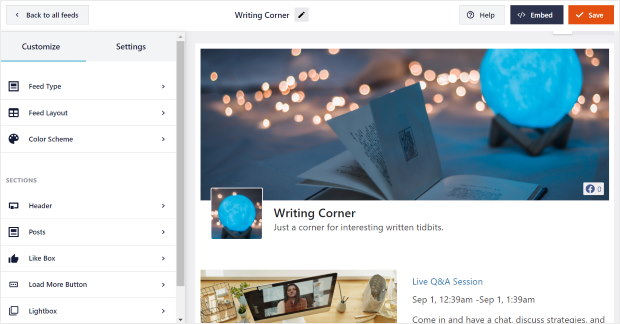
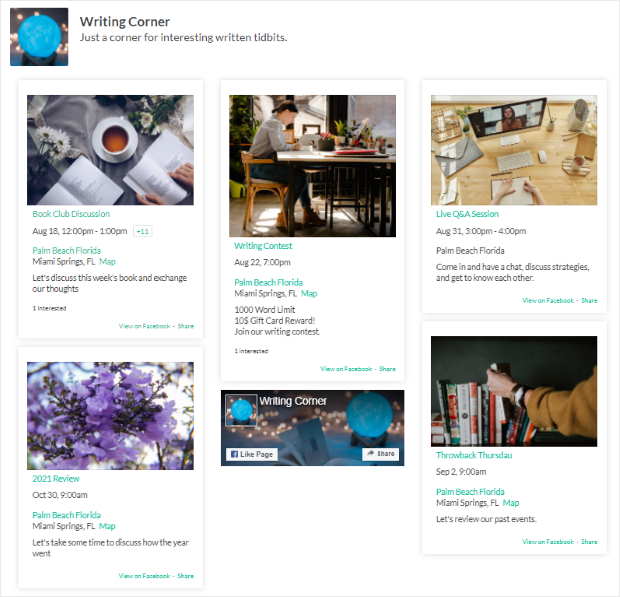
右側にフィードのライブ プレビューが表示され、左側にカスタマイズ オプションが表示されます。

これらのオプションを使用すると、フィードのタイプ、レイアウト、色、ヘッダーのデザイン、投稿のデザインなどをカスタマイズできます。
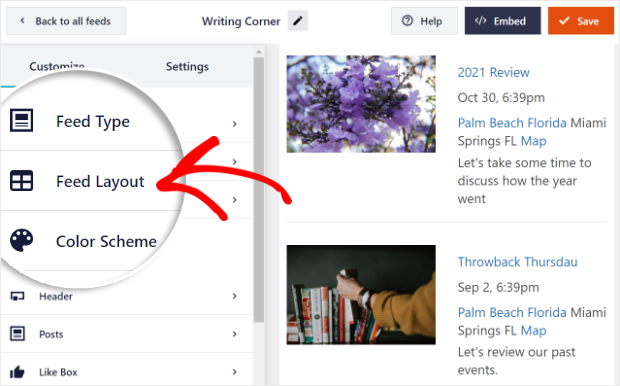
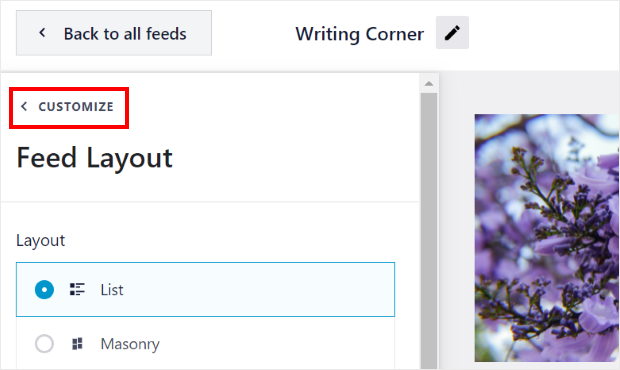
まず、左側にある[フィード レイアウト]オプションを選択します。

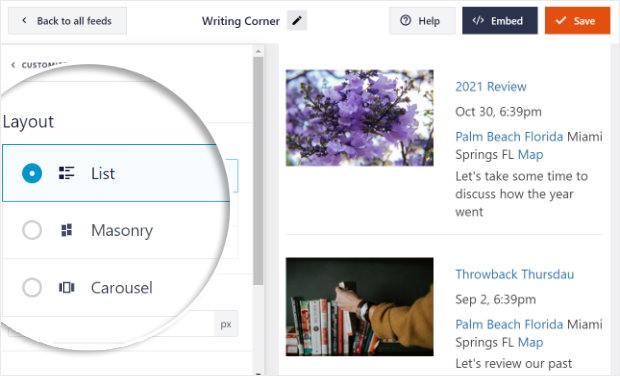
イベント カレンダーには、 List、Masonry、 Carouselの 3 つの異なるレイアウトがあります。

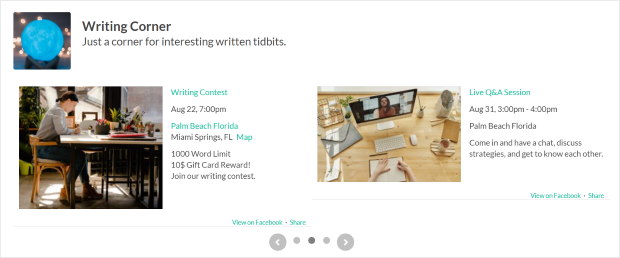
イベントを次々にリスト表示したい場合は、リストレイアウトを選択できます。

Facebook イベントを列で表示するには、代わりに石積みレイアウトを試すことができます。

また、美しいカルーセル スライダーにイベントを表示できるカルーセルレイアウトもあります。

フィード レイアウトを選択したら、上部の[カスタマイズ]オプションをクリックして、前のカスタマイズ オプションに戻ります。


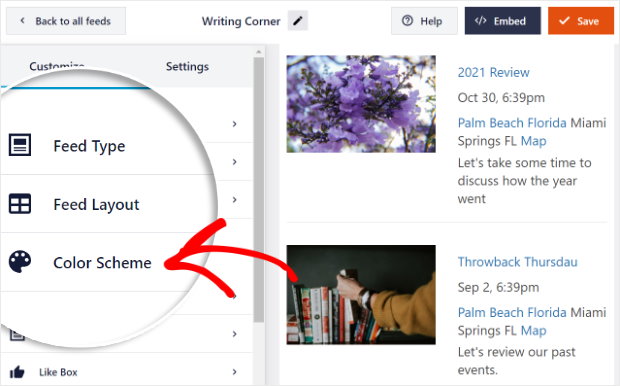
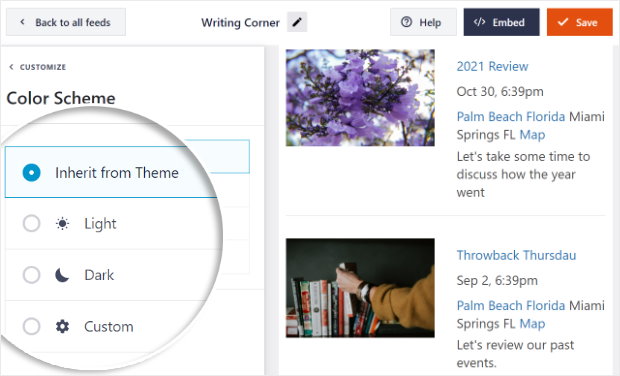
次に、Facebook フィードの配色を選択できます。 これを行うには、左側の[配色]オプションを選択します。

フィードの色を 4 つの異なるオプションから選択できるようになりました。

- テーマから継承: Web サイトの配色をコピーします。
- ライト:明るい背景に暗い色のテキストを使用します。
- ダーク:背景を暗くし、明るい色のテキストを表示します。
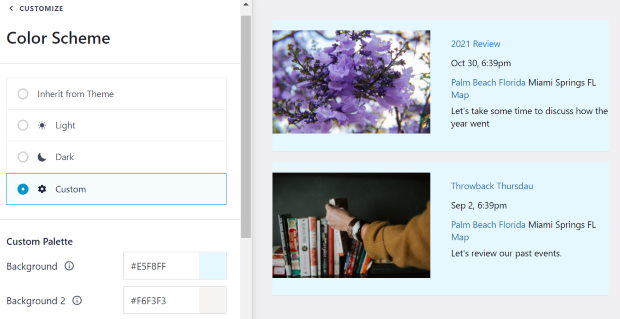
- カスタム:すべての色を自分で入力します

その後、ヘッダーのデザイン、フィード サイズ、余白など、イベント カレンダーの他の部分をカスタマイズできます。
Facebook イベント カレンダーのデザインに満足したら、 [保存]ボタンをクリックします。
次に、Web サイトのページ、サイドバー、またはフッターに Facebook イベントを埋め込む方法を示す最後のステップに進むことができます。
ステップ 5: Facebook イベントカレンダーを表示する
カスタマイズが完了したら、Web サイトに Facebook イベント カレンダーを表示できるようになります。 クリックするだけで 2 つの異なる方法で実行できるようになりました。ショートコードを扱う必要はありません。
Facebook イベント カレンダーをページに埋め込む
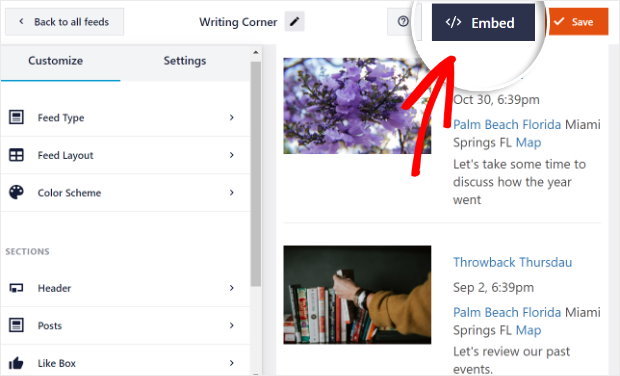
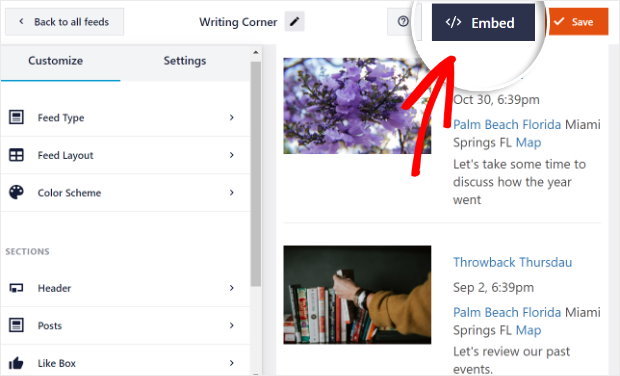
Facebook イベントを WordPress に埋め込むにはどうすればよいですか? Facebook イベント カレンダーを WordPress ページに投稿するには、まず、ライブ エディターの右上隅にある[埋め込み]ボタンをクリックします。

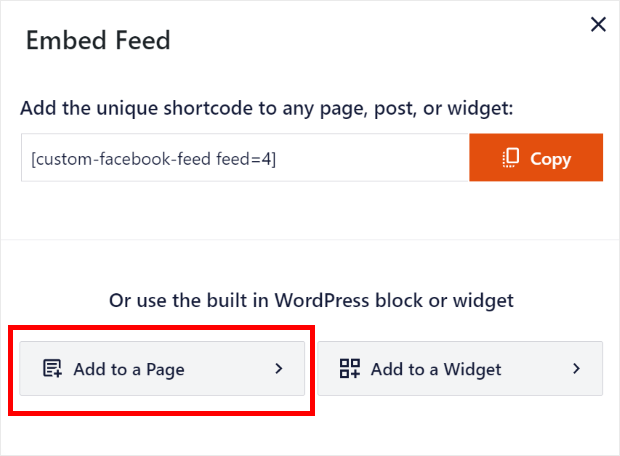
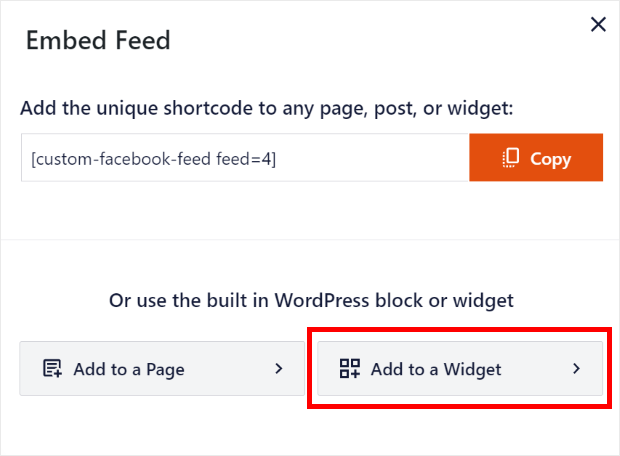
新しいポップアップが表示され、Facebook イベント カレンダーを投稿する場所を選択できます。 そこで、 「ページに追加」ボタンをクリックして続行します。

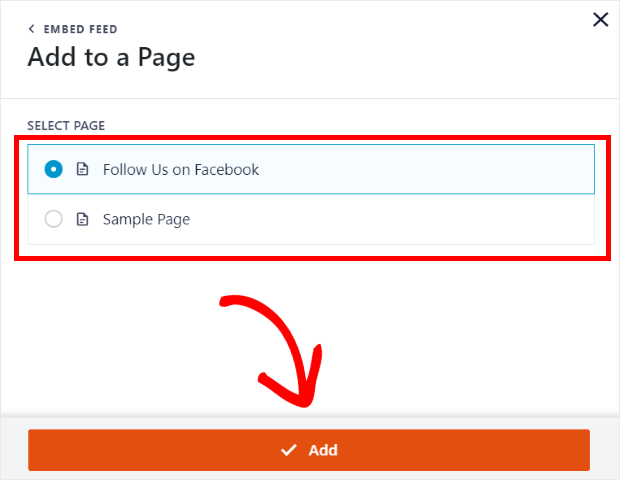
これを完了すると、ページのリストから選択できるようになります。 Facebook イベントカレンダーを投稿したい場所を選択し、 [追加]をクリックするだけです。

これで、プラグインは選択したページに移動します。
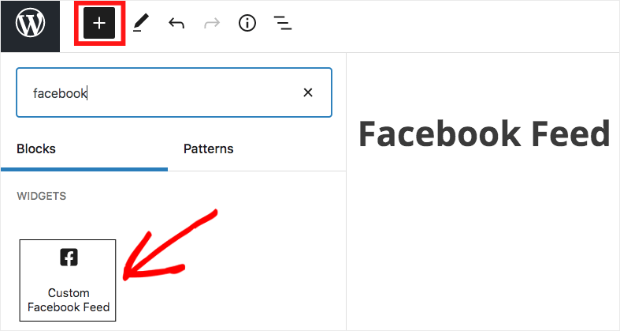
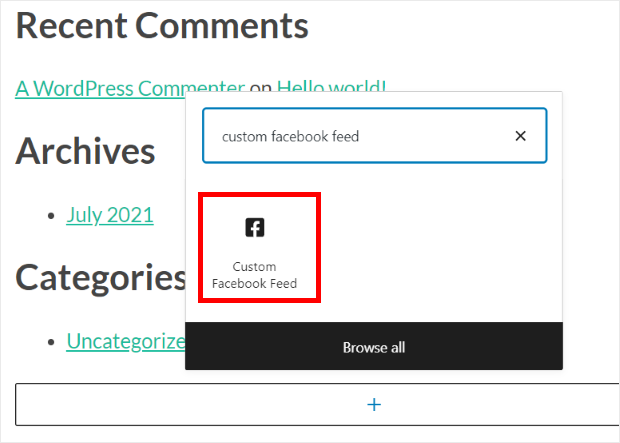
このページで、小さなプラス アイコン (+)をクリックし、ドロップダウン メニューからカスタム Facebook フィードウィジェットを選択して、Facebook イベント カレンダーを追加します。

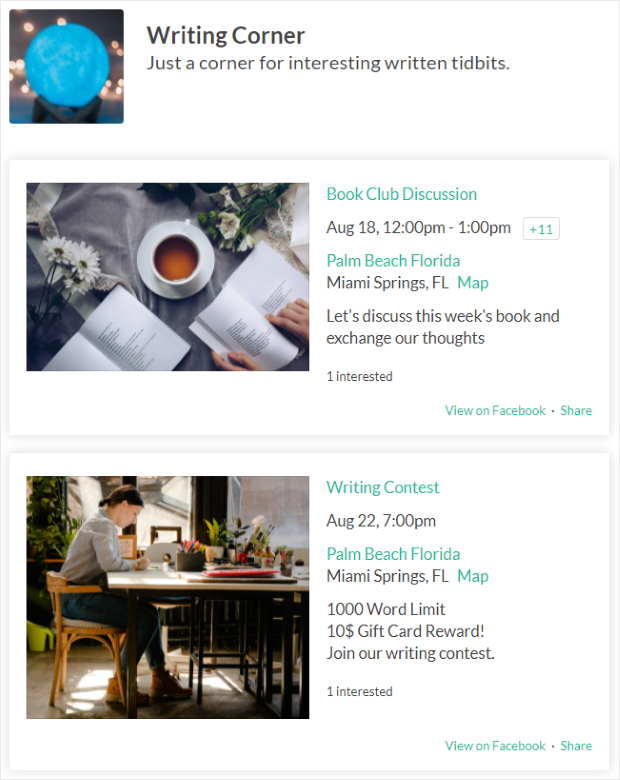
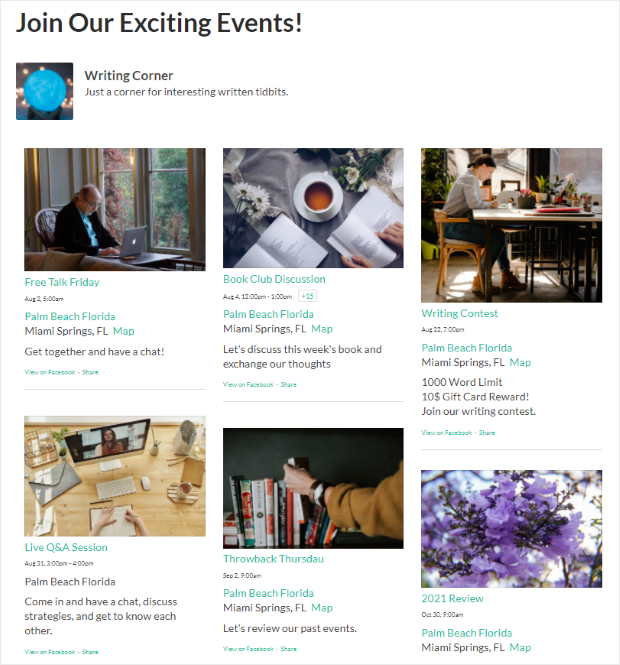
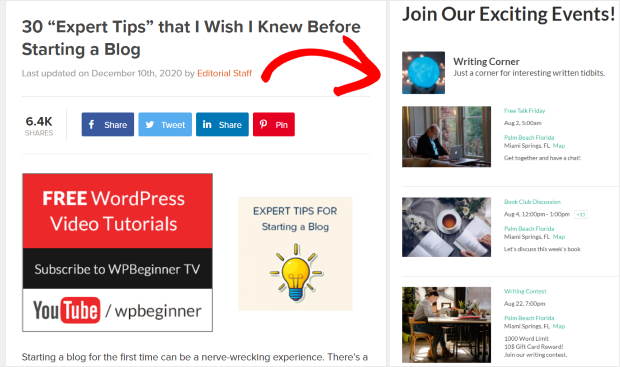
これで、Facebook イベント カレンダーが Web サイトに追加されました。 ウェブサイトをチェックするだけで、全体がどのように見えるかを確認できます。

次に、このプラグインを使用して、Web サイトのサイドバーまたはフッターに Facebook イベント フィードを埋め込む方法を説明します。
次に、Web サイトに Facebook イベント ウィジェットを表示する方法を見てみましょう。
Facebook イベントカレンダーをサイドバーまたはフッターに表示します
2 番目の方法は、サイドバーやフッターなどの Web サイトのウィジェット対応領域に Facebook イベントを埋め込むことです。
始めるには、まずライブ エディターでフィードを開く必要があります。
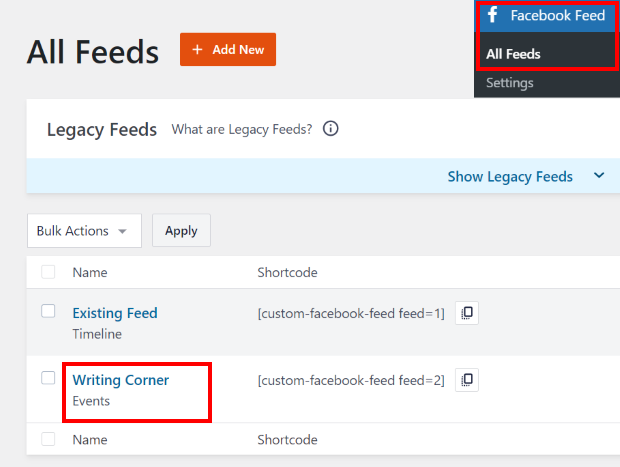
WordPress ダッシュボードからFacebook フィード メニューに移動すると、すべての Facebook フィードがリスト表示されます。
そのリストから、Facebook イベント フィードをクリックします。

これで、ライブエディターに戻ります。 ここでは、上部にある「埋め込み」ボタンをクリックするだけです。

これで、プラグインは Facebook イベント ウィジェットの場所を選択できるポップアップを表示します。 [ウィジェットに追加]ボタンをクリックして続行できます。

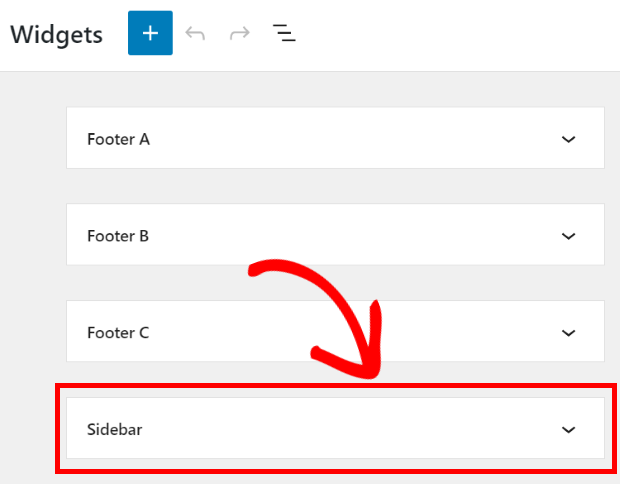
これを実行すると、プラグインによって自動的にウィジェット ページが表示されます。 ここで、Facebook カレンダー ウィジェットをサイドバーまたはフッターに追加できます。
すべてのオプションのリストから、 「サイドバー」をクリックするだけです。

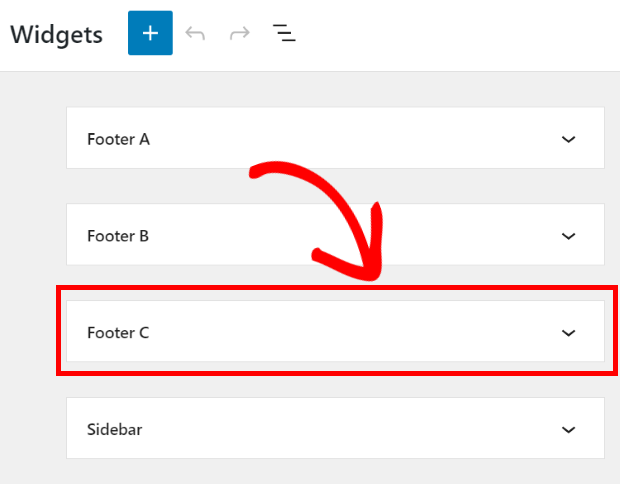
Facebook イベント カレンダー ウィジェットをフッターに表示するには、代わりに[フッター]オプションをクリックします。

現時点では、Facebook イベント ウィジェットをサイドバーに投稿します。
サイドバーまたはフッターをクリックすると、ドロップダウン メニューにアクティブなウィジェットがすべて表示されます。
そこでプラスアイコン (+)をクリックして新しいウィジェットを追加できます。
オプションからカスタム Facebook フィードウィジェットを選択して、Web サイトのサイドバーに Facebook カレンダー ウィジェットを表示できます。

これで完了です。 Web サイトにアクセスして、Facebook イベント カレンダー ウィジェットがどのように表示されるかを確認してください。

以上です!
この記事が、Web サイトに Facebook イベント カレンダーを表示する方法を学ぶのに役立つことを願っています。 Facebook Feed Pro を使用すると、数回クリックするだけでサイトのイベント カレンダーを作成できます。
わずか数分で、Facebook イベントを強化したり、フォロワーを増やしたり、Web サイト訪問者を引きつけたり、その他さまざまなことができます。
イベント カレンダーを埋め込む準備はできましたか? 今すぐカスタム Facebook フィード Pro を始めましょう!
Facebook マーケティングに関するヒントをもっと知りたいですか? Facebook ページでより多くの「いいね!」を獲得する方法に関する次の記事をご覧ください。
ここにいる間、Elementor に YouTube チャンネルを埋め込む方法に関するこの投稿もご覧ください。

こんにちは。しばらくしてから問題が発生しました。更新したところ、今後のイベントが戻ってきました。しかし、過去のイベントが表示されません?? 変更する必要があるのはショートコードですか?? 助けてください、それが必要です。
ありがとうミンナ・ワリン
https://reimersholmehotel.se/evenemang/
過去のイベントのショートコード 私はこれを使用します。
[custom-facebook-feed type=events pastevents=true]
こんにちは、ミンナさん
すでに弊社チームを通じてご連絡いただき、サポートを受けていただいているようですね。
他に対処したい懸念がある場合は、お気軽にサポート チームまでご連絡ください。
Smash Balloon ライセンスをお持ちの場合は、優先メール サポートにアクセスできるため、ここからサポート チケットを送信してください: https://smashballoon.com/custom-facebook-feed/support/
それ以外の場合は、Smash Balloon ソーシャル投稿フィード フォーラムで無料サポートを提供します: https://wordpress.org/support/plugin/custom-facebook-feed/
お役に立てれば!
こんにちは。複数のグループからフィードしたい場合、これは機能しますか? 私はすべてのグループを所有しています。 これらは位置ベースなので、これらすべてのグループのイベントを 1 つの Web サイトにフィードしたいと考えています。 ありがとう!
コード ジェネレーターにイベントが表示されません…どうすればよいですか? iframe と JavaScript メソッドを試してみました。godaddy を使用しています。 iframe の方が良い選択のようですが、イベントは表示されません。 タイムラインが表示されます。 助けてください。 他の人も助けるためにここに返信してください。
こんにちは、ビリーさん
ご連絡いただきありがとうございます! ご返答が大幅に遅れてしまい申し訳ございません。 あなたのコメントは私たちのレーダーから外れました。 これは、イベントのアクセス トークンが正しく構成されていない場合に発生する可能性があります。その場合は、このガイドに従う必要があります。 その他ご不明な点がございましたら、こちらのサポートフォームよりお気軽にお問い合わせください https://smashballoon.com/support/
ありがとう!