Comment afficher le calendrier des événements Facebook sur votre site Web WordPress
Publié: 2024-03-01Cherchez-vous des moyens simples d’afficher un calendrier d’événements Facebook sur votre site Web ?
Afficher le calendrier des événements de votre page Facebook sur votre site WordPress est un excellent moyen d'informer les visiteurs des dates importantes, telles que les lancements de produits ou les promotions à venir.
Mais intégrer un calendrier d’événements Facebook sur votre site Web peut s’avérer compliqué.
Dans cet article, nous vous montrons comment afficher un calendrier d'événements Facebook dans WordPress, étape par étape, en utilisant ces méthodes :
- Afficher les événements avec le widget du plugin de page Facebook
- Intégrez des événements Facebook avec un plugin WordPress
Pour commencer, expliquons pourquoi il est important d'intégrer un calendrier d'événements Facebook sur votre site Web.
Ou cliquez ici pour passer au moyen le plus simple d’ajouter une page d’événements Facebook à votre site WordPress.
Pourquoi intégrer des événements Facebook sur votre site Web ?
La principale raison d'intégrer des événements Facebook sur votre site Web est d'informer les visiteurs du site des événements à venir afin qu'ils puissent y participer.
En fait, voici quelques autres bonnes raisons d’intégrer des événements Facebook sur votre site Web.
- Vous pouvez inciter les visiteurs de votre site Web à suivre votre page Facebook en leur montrant des événements intéressants.
- L'ajout de contenu Facebook pertinent sur votre site montre aux visiteurs que vous interagissez activement avec votre communauté.
- L'affichage des événements Facebook sur WordPress permet de garder les gens sur votre site plus longtemps, ce qui est meilleur pour le référencement de votre site.
- Vous pouvez augmenter l'engagement de votre page Facebook et aider votre contenu à apparaître plus haut dans le fil d'actualité, augmentant ainsi la notoriété et le trafic vers votre page.
Afficher les événements avec le widget du plugin de page Facebook
La première méthode utilise l'outil de développement officiel de Facebook pour intégrer des aspects de votre page Facebook sur votre site Web.
L’inconvénient est que cette méthode implique de copier et coller des extraits de code sur WordPress. De plus, vous ne disposez pas d’une équipe d’assistance dédiée qui vous aidera.
Si vous ne souhaitez pas vous occuper du codage, essayez simplement les autres techniques décrites dans cet article.
Étape 1 : Utilisez l'outil générateur de code de plugin de page Facebook
La première étape pour ajouter un widget de calendrier d'événements Facebook à votre site Web consiste à visiter l'outil générateur de code de plugin de page ici.
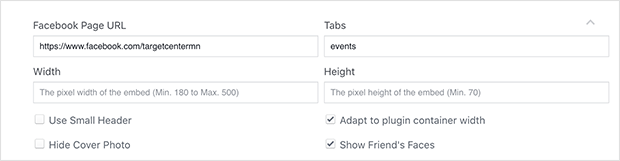
Ensuite, entrez l'URL de votre page Facebook, et dans le champ Onglets , supprimez « chronologie » et saisissez « événements » comme vous pouvez le voir ci-dessous :

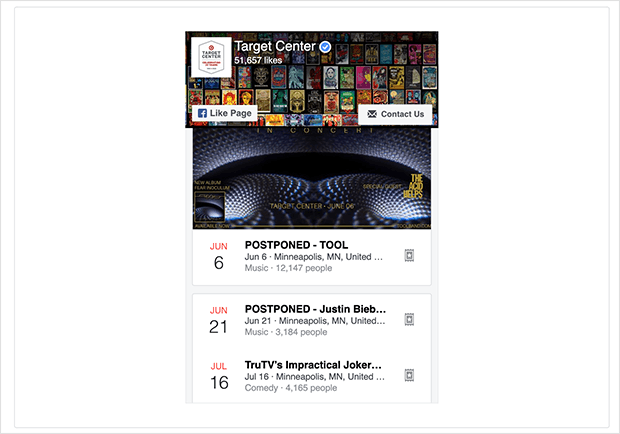
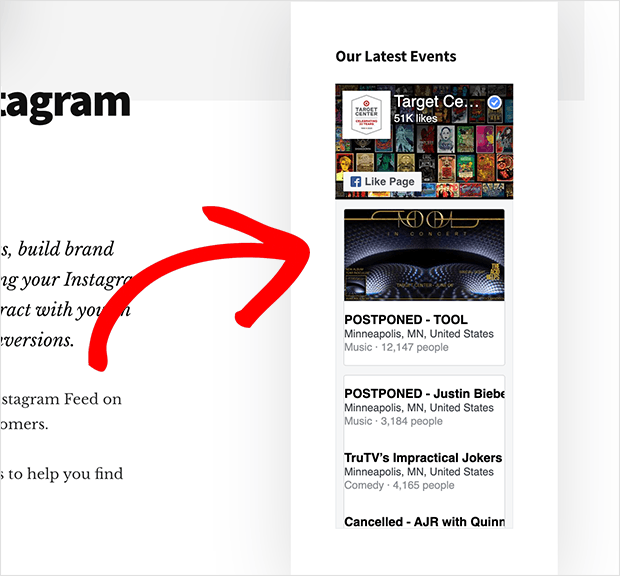
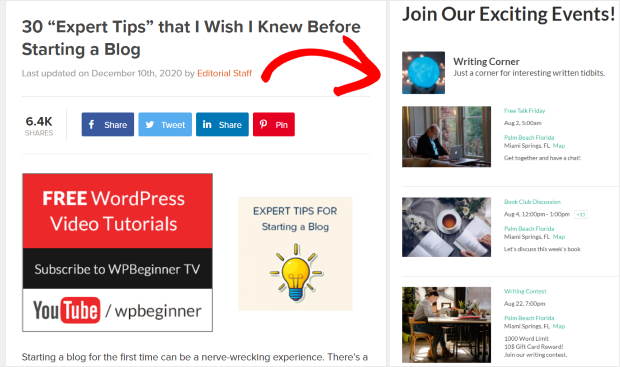
Un aperçu des événements de votre page apparaît dans l'encadré ci-dessous pour vous donner une idée de ce à quoi ils ressembleront en direct sur votre site Web.

Une fois que vous avez entré les détails de votre page, cliquez sur le bouton Obtenir le code .
Étape 2 : générer le code d'événement Facebook
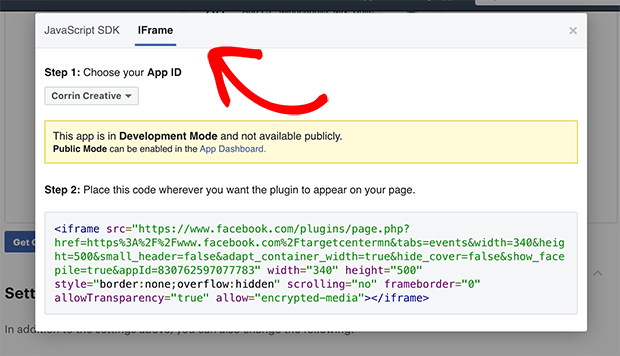
En haut de la zone de code, vous pouvez choisir JavaScript ou iFrame.
Pour cet exemple, sélectionnez l'option iFrame et copiez tout le code dans la zone.

Vous souhaiterez peut-être coller le code dans un fichier texte vierge ou dans un bloc-notes sur votre ordinateur afin de ne pas le perdre.
Étape 3 : Collez le code de l'événement Facebook sur votre site Web
L'étape suivante consiste à intégrer le code d'événement Facebook sur votre site Web.
Dans WordPress, accédez à votre zone d'administration et décidez où vous souhaitez afficher votre calendrier d'événements Facebook.
Nous ajouterons notre calendrier à un widget dans la barre latérale de notre site pour ce didacticiel.
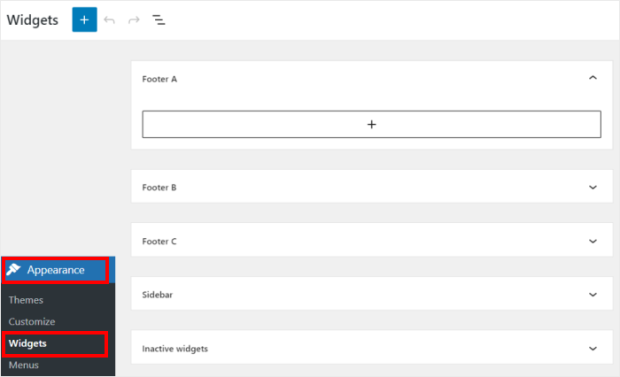
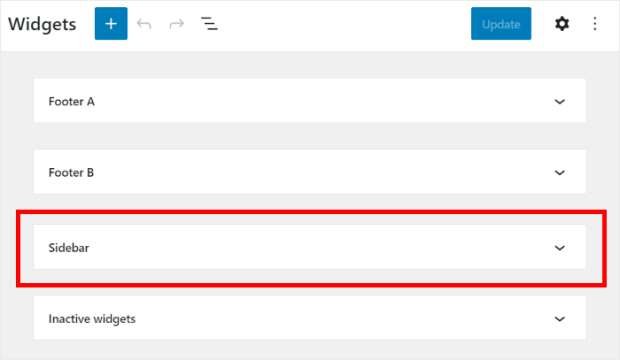
Pour commencer, rendez-vous dans le menu Apparence » Widgets depuis votre zone d’administration WordPress.

Ensuite, vous pouvez choisir entre la barre latérale ou le pied de page pour votre nouveau calendrier d'événements WordPress.
Nous utiliserons la barre latérale pour ce didacticiel.

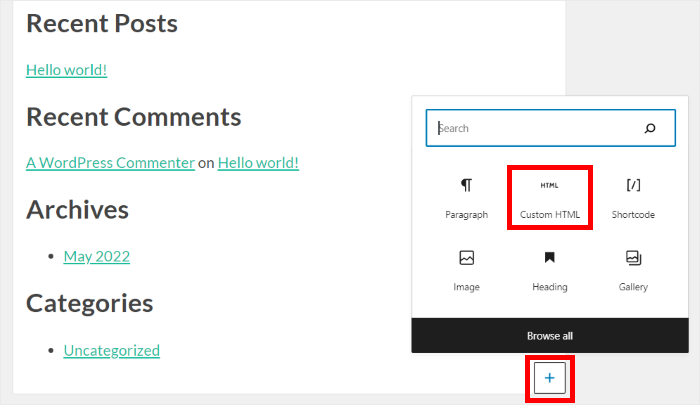
Après cela, cliquez sur l' icône plus (+) pour ajouter un nouveau widget à votre site Web.
Ensuite, sélectionnez le widget HTML personnalisé parmi les options.

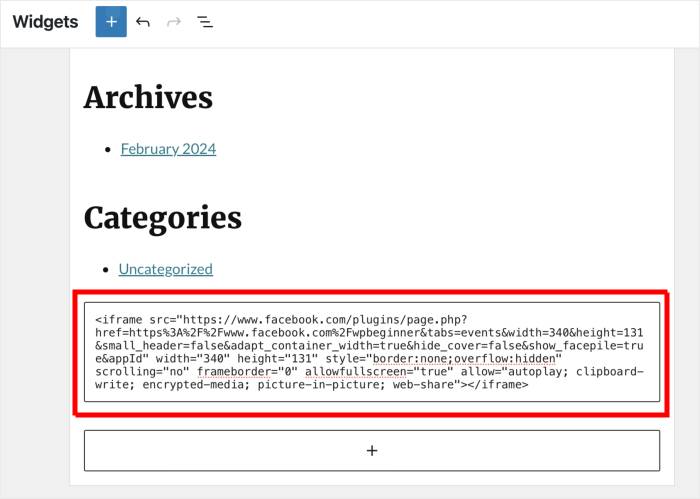
Enfin, collez votre code iFrame précédent dans le nouveau widget.

Vous verrez vos événements Facebook affichés dans votre barre latérale lorsque vous accédez à votre site Web principal.

Dans notre exemple, nous avons modifié la largeur du code iFrame dans le plugin de la page Facebook afin que le widget s'adapte mieux à notre barre latérale.
Afficher les événements Facebook avec un plugin WordPress [Meilleure façon]
Pour la méthode suivante, nous utiliserons un plugin de flux Facebook pour afficher les événements Facebook sur un site Web.
De cette façon, vous pouvez laisser le plugin récupérer automatiquement les événements et les ajouter à votre site Web dans un magnifique flux – pas besoin d'embaucher un développeur Facebook ni de vous occuper du codage !
Et l’option de pari que vous pouvez utiliser est le plugin Facebook Feed Pro.

En tant que meilleur plugin de flux Facebook pour WordPress , il peut vous aider à intégrer de manière transparente votre contenu Facebook avec WordPress en quelques minutes seulement.
En plus d'afficher les événements Facebook sur votre site, ce plugin WordPress de flux Facebook possède les fonctionnalités suivantes :
- Affichez plusieurs types de flux Facebook sur votre site, notamment des publications Facebook, des photos, des flux vidéo, etc.
- Contrôlez les informations affichées dans vos flux, telles que les en-têtes, les dates, les descriptions, etc.
- Gérez et affichez facilement plusieurs flux de comptes Facebook sur un seul site Web.
- Personnalisez entièrement l'apparence de votre flux avec des modèles de mise en page tels que le curseur Facebook et des options de style adaptées à l'image de marque de votre site Web.
- Prend en charge de nombreux types de flux, vous pouvez donc créer un flux d'album, un flux vidéo, un flux de groupe Facebook et bien plus encore.
- Affichez magnifiquement vos flux sur les appareils mobiles grâce à un design adapté aux mobiles
- Affichez les avis Facebook sur votre site Web pour établir une preuve sociale et augmenter les ventes de votre entreprise.
- Et beaucoup plus!
Mieux encore, vous pouvez faire tout cela sans avoir à écrire une seule ligne de code , ce qui facilite grandement la prise en main des débutants.
Voici notre didacticiel vidéo qui vous montrera la manière la plus simple d'intégrer vos événements Facebook dans WordPress.
Vous voulez plutôt un guide textuel ? Nous passerons en revue le guide étape par étape sur l'intégration d'événements Facebook ci-dessous !
Étape 1 : Téléchargez et installez Facebook Feed Pro
Obtenez votre copie de Facebook Feed Pro, puis installez et activez le plugin pour commencer.
Si vous avez besoin d'aide, consultez simplement notre guide étape par étape sur la façon d'installer un plugin WordPress.
Étape 2 : Créez votre calendrier d'événements Facebook
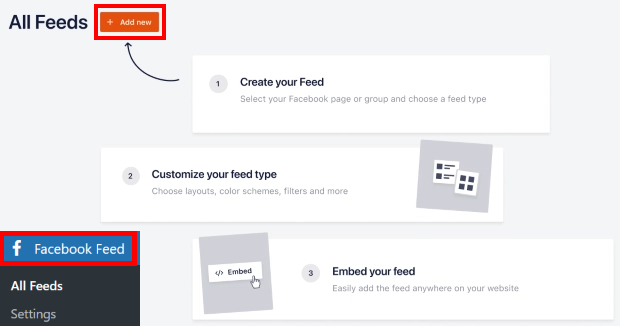
Une fois que vous avez installé et activé le plugin sur votre site, rendez-vous dans le menu Flux Facebook » Tous les flux depuis votre tableau de bord .
Pour commencer à créer votre calendrier d'événements Facebook, cliquez sur Ajouter nouveau .

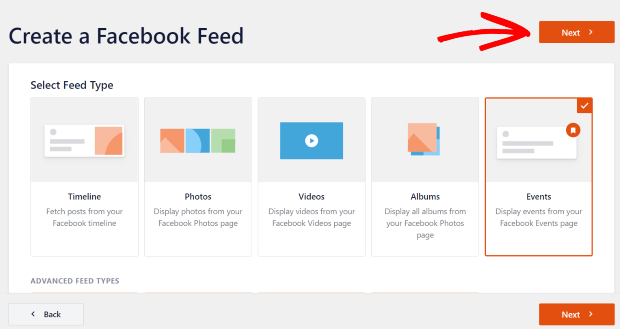
Après cela, vous pouvez voir que 9 types de flux différents sont disponibles ici, notamment un flux de chronologie, un flux de photos, un flux de vidéos, un flux d'événements, un flux de groupe Facebook, un flux de critiques et bien plus encore.
Sélectionnez simplement Événements dans une liste d’options, puis cliquez sur le bouton Suivant pour continuer.

Étape 3 : Connectez-vous à votre page ou groupe Facebook
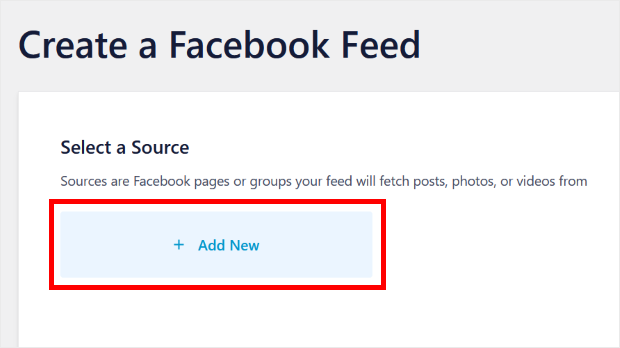
Une fois votre flux créé, vous pouvez choisir la source de vos événements. Cela peut être une page Facebook ou un groupe sur lequel vous avez planifié vos événements.
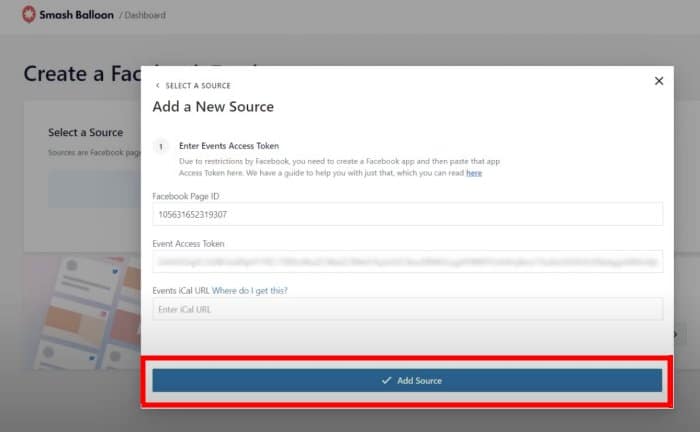
Pour ce faire, cliquez sur le bouton Ajouter un nouveau .

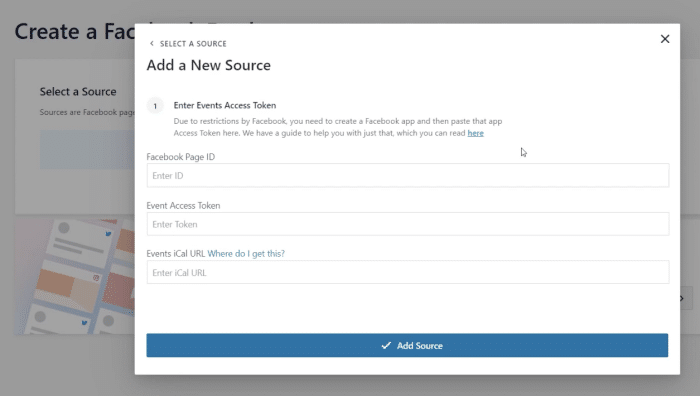
Vous pouvez maintenant voir une nouvelle fenêtre contextuelle dans laquelle vous devrez ajouter votre identifiant de page Facebook et votre jeton d'accès à l'événement .
Nous allons vous montrer comment obtenir ces trois éléments ci-dessous.

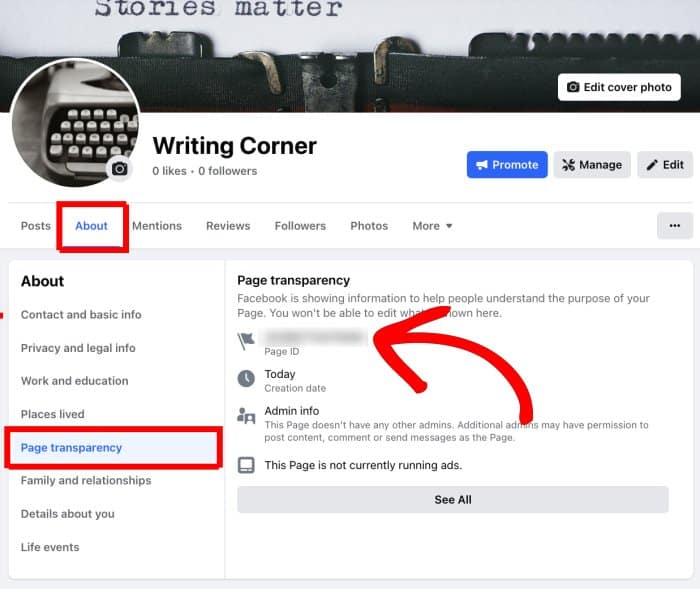
Pour obtenir votre page, ouvrez votre page Facebook puis cliquez sur l'onglet À propos en haut.
Après cela, cliquez sur l’option Transparence de la page et vous pourrez trouver l’ ID de la page sur la droite.

Maintenant que vous disposez de votre identifiant de page, n'oubliez pas de le sauvegarder dans un endroit sûr avant de continuer.
L'étape suivante consiste à obtenir votre jeton d'accès aux événements .
Si vous n'en avez pas encore, consultez notre guide étape par étape sur la façon de créer un jeton d'accès aux événements Facebook.
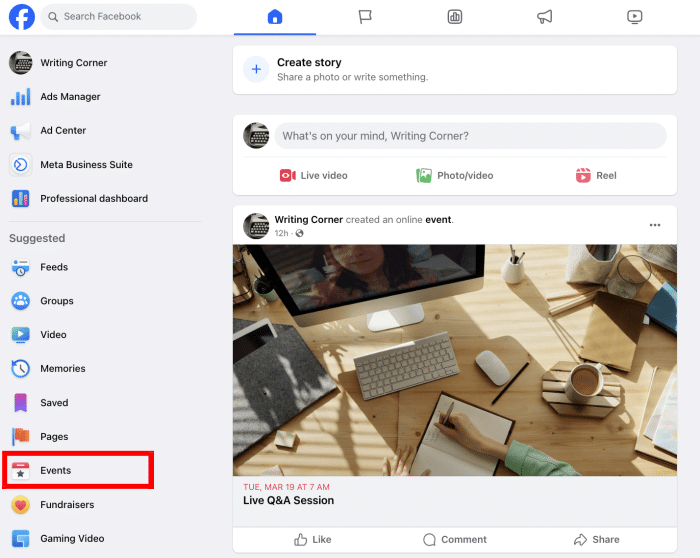
Pour obtenir l'URL iCal, ouvrez votre page d'accueil Facebook et assurez-vous que vous êtes connecté en tant que page Facebook.
Ensuite, cliquez sur l'option Événements à gauche pour continuer.

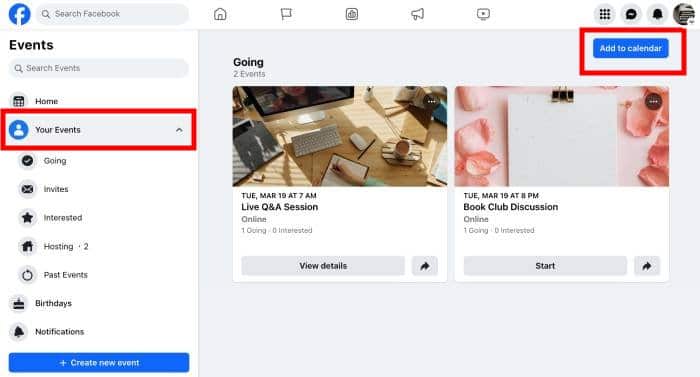
Maintenant, cliquez sur l'option Vos événements sur la gauche pour afficher les événements actifs que vous avez planifiés.
Il ne vous reste plus qu'à copier l'URL du bouton Ajouter au calendrier en haut à droite.

Une fois que vous avez fait cela, revenez sur votre site Web et entrez votre identifiant de page, votre jeton d'accès aux événements et votre URL iCal.
Enfin, cliquez sur le bouton Ajouter une source ci-dessous.

Maintenant que vous avez connecté cette source, vous pouvez la réutiliser librement pour n'importe lequel de vos futurs flux Facebook si vous le souhaitez.
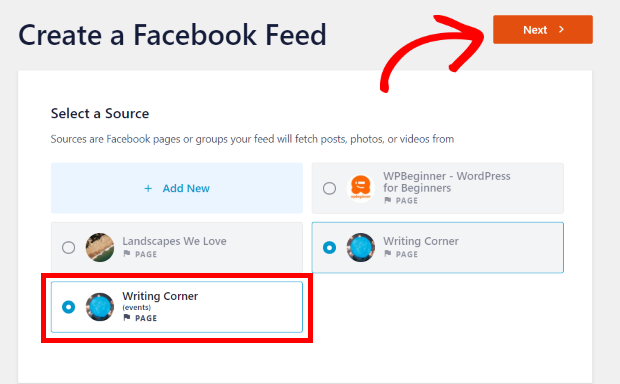
Pour continuer, vous pouvez simplement sélectionner la source nouvellement ajoutée et cliquer sur Suivant.

Étape 4 : Personnalisez votre calendrier d'événements Facebook
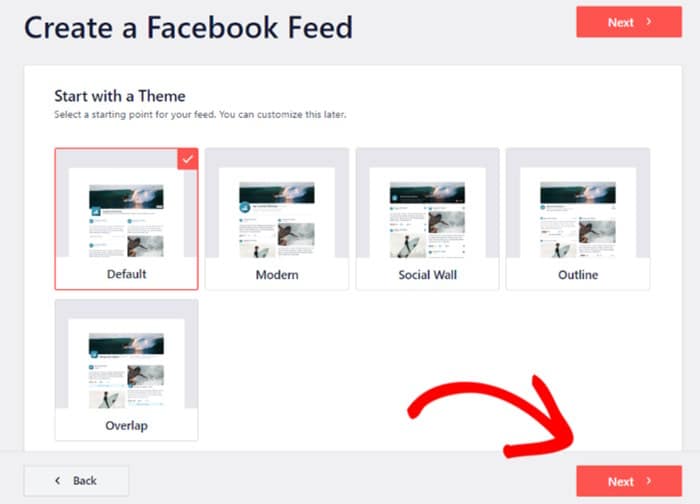
Avec cela, vous pouvez continuer et personnaliser votre calendrier d'événements. Tout d'abord, vous pouvez sélectionner un thème pour votre nouveau flux Facebook.
Vous avez le choix entre 5 thèmes Facebook différents :
- Défaut
- Moderne
- Mur social
- Contour
- Chevaucher
Sélectionnez simplement le thème et cliquez sur Suivant pour continuer.

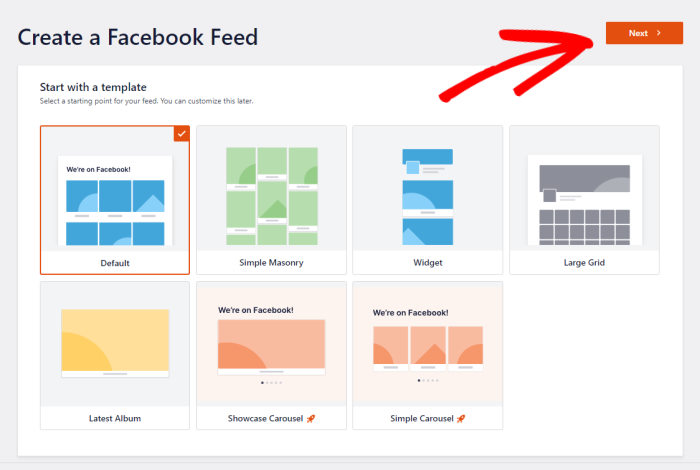
Ensuite, le plugin vous permettra de choisir entre 7 modèles de flux différents. Chacun de ces modèles possède une mise en page unique que vous pouvez importer :
- Défaut
- Maçonnerie Simple
- Widget
- Grande grille
- Dernier album
- Carrousel de vitrine
- Carrousel simple
Sélectionnez simplement votre modèle, puis cliquez sur le bouton Suivant .

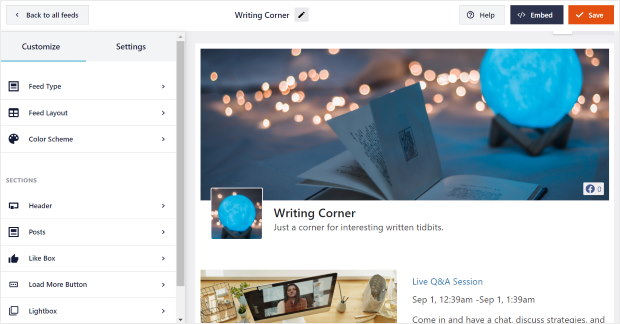
Vous pouvez maintenant voir un aperçu en direct de votre flux à droite et les options de personnalisation sont à gauche.

Avec ces options, vous pouvez personnaliser le type de flux, la mise en page, la couleur, la conception de l'en-tête, la conception de la publication et bien plus encore.
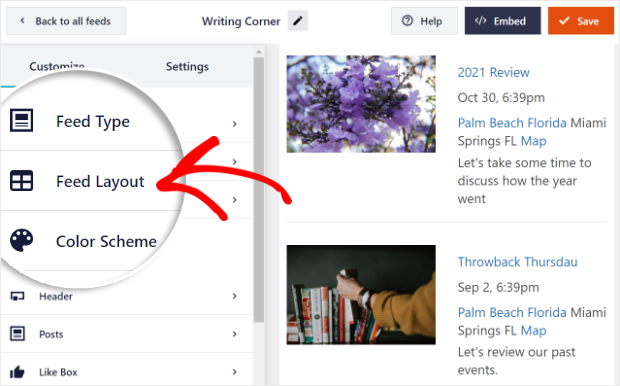
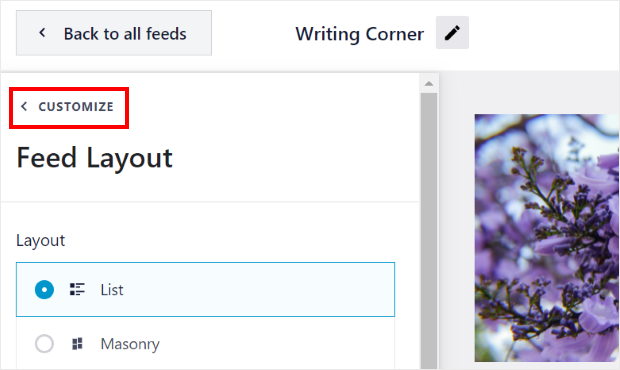
Tout d’abord, sélectionnez l’option Disposition du flux sur la gauche.

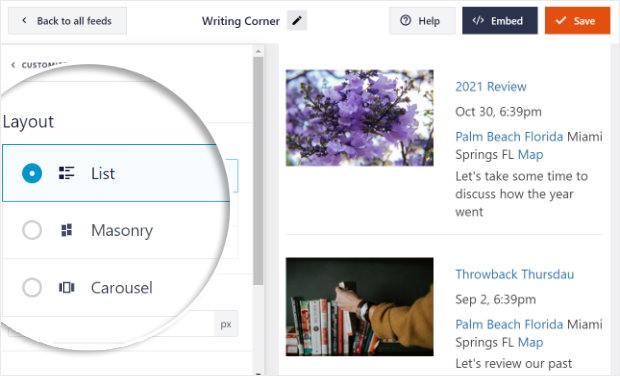
Pour votre calendrier d'événements, vous disposez de 3 mises en page différentes : Liste, Maçonnerie et Carrousel .

Si vous souhaitez que vos événements soient répertoriés les uns après les autres, vous pouvez opter pour la présentation en liste .

Pour afficher vos événements Facebook dans des colonnes, vous pouvez plutôt essayer la disposition en maçonnerie .


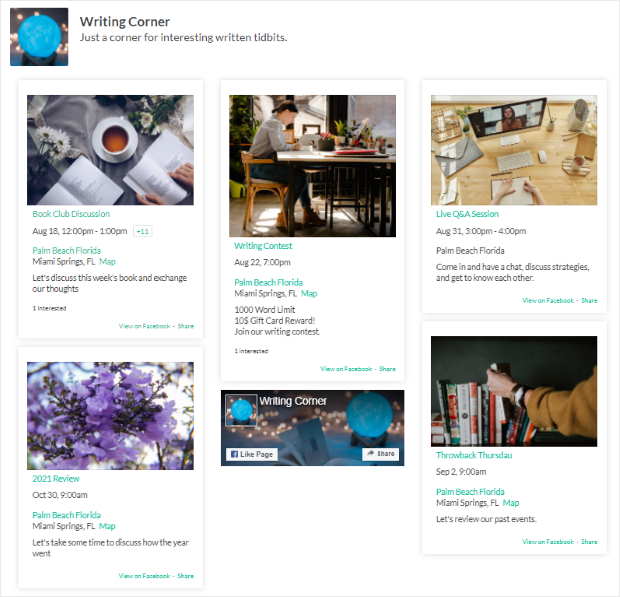
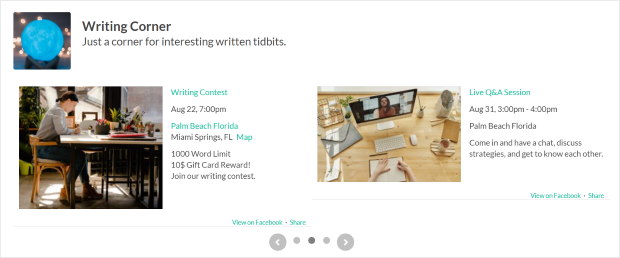
Et il existe également une disposition carrousel où vous pouvez afficher les événements dans un magnifique curseur de carrousel.

Après avoir choisi la présentation du flux, cliquez sur l'option Personnaliser en haut pour revenir aux options de personnalisation précédentes.

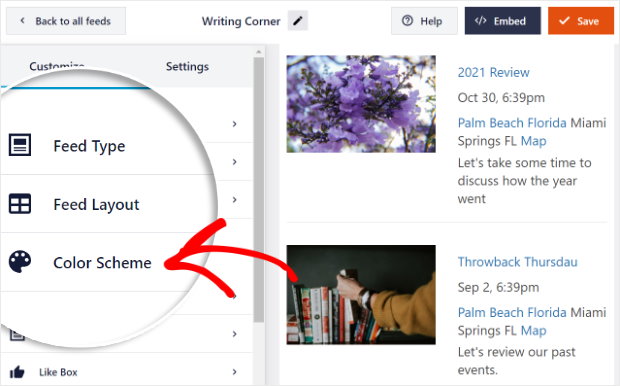
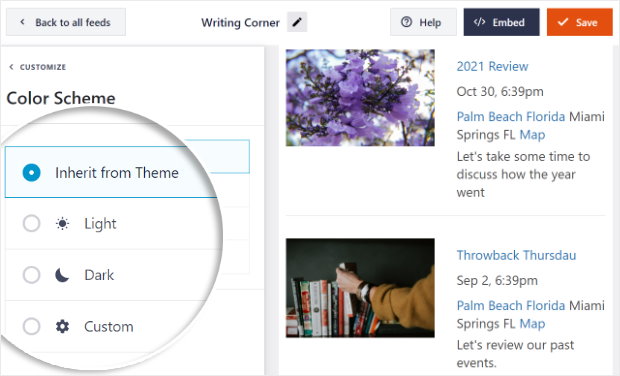
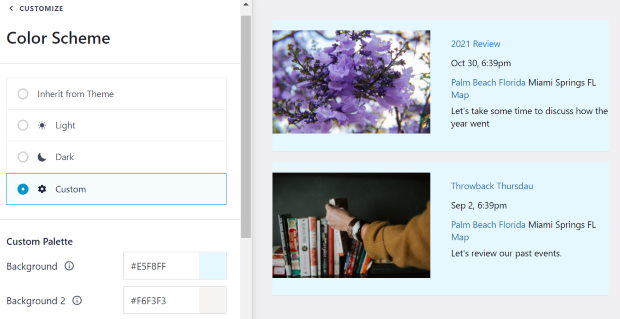
Vous pouvez ensuite choisir la palette de couleurs de votre flux Facebook. Pour ce faire, sélectionnez l’option Schéma de couleurs sur la gauche.

Désormais, vous pouvez choisir entre 4 options différentes pour la couleur de votre flux.

- Hériter du thème : copiez la palette de couleurs de votre site Web
- Clair : avoir un fond clair avec du texte de couleur foncée
- Sombre : assombrit l'arrière-plan avec du texte de couleur claire
- Personnalisé : saisissez vous-même toutes les couleurs

Vous pouvez ensuite personnaliser d'autres parties de votre calendrier d'événements, comme la conception de l'en-tête, la taille du flux, les marges et bien plus encore.
Une fois que vous êtes satisfait de la conception de votre calendrier d'événements Facebook, cliquez sur le bouton Enregistrer .
Vous pouvez ensuite passer à l'étape finale où nous vous montrons comment intégrer des événements Facebook dans la page, la barre latérale ou le pied de page d'un site Web.
Étape 5 : Affichez votre calendrier d'événements Facebook
Une fois la personnalisation terminée, vous pouvez désormais afficher votre calendrier d'événements Facebook sur votre site Web. Désormais, vous pouvez le faire de 2 manières différentes en cliquant simplement – pas besoin de gérer un shortcode.
Intégrez le calendrier des événements Facebook sur vos pages
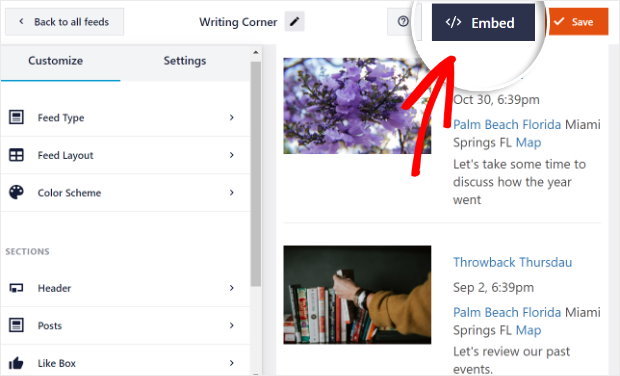
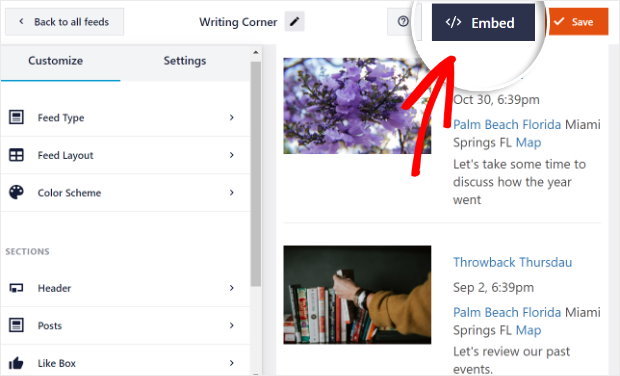
Comment intégrer des événements Facebook dans WordPress ? Pour publier votre calendrier d'événements Facebook sur votre page WordPress, cliquez d'abord sur le bouton Intégrer dans le coin supérieur droit de votre éditeur en direct.

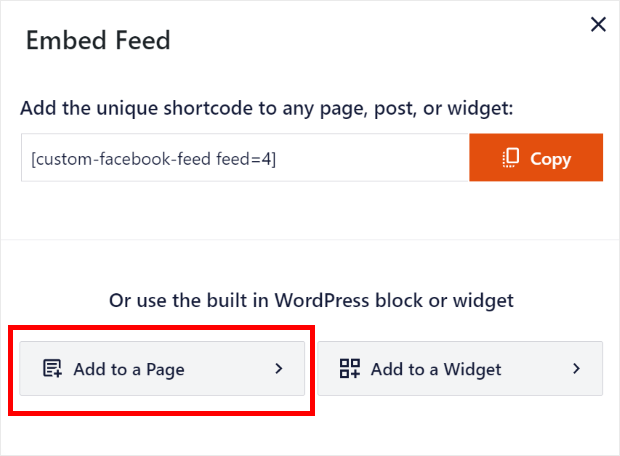
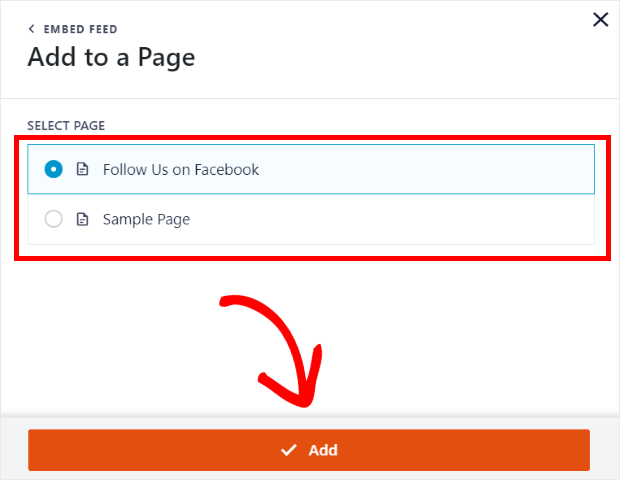
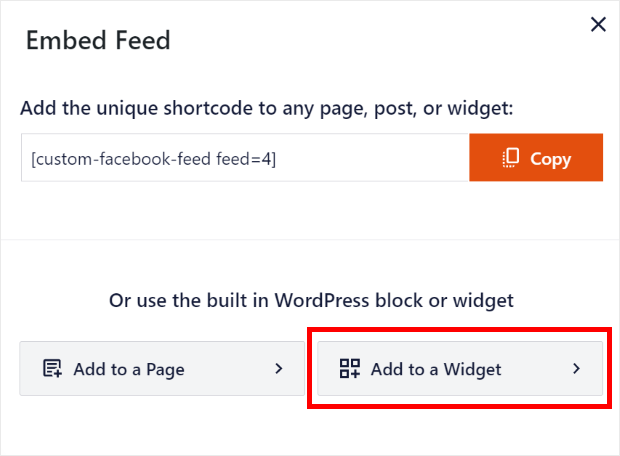
Vous pouvez voir une nouvelle fenêtre contextuelle pour vous permettre de choisir où publier votre calendrier d'événements Facebook. Là, cliquez simplement sur le bouton Ajouter à une page pour continuer.

Après cela, vous pouvez maintenant choisir dans votre liste de pages. Sélectionnez simplement celui sur lequel vous souhaitez publier votre calendrier d'événements Facebook et cliquez sur Ajouter .

Maintenant, le plugin vous enverra vers la page que vous venez de choisir.
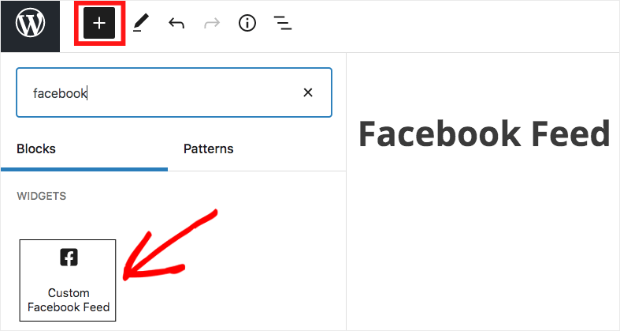
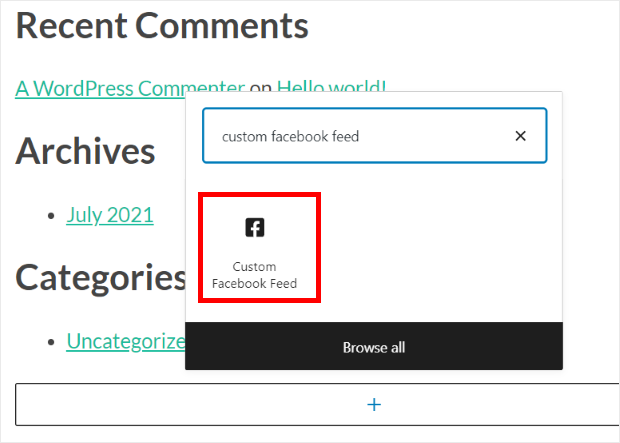
Sur cette page, cliquez sur la petite icône plus (+) et sélectionnez le widget Flux Facebook personnalisé dans le menu déroulant pour ajouter votre calendrier d'événements Facebook.

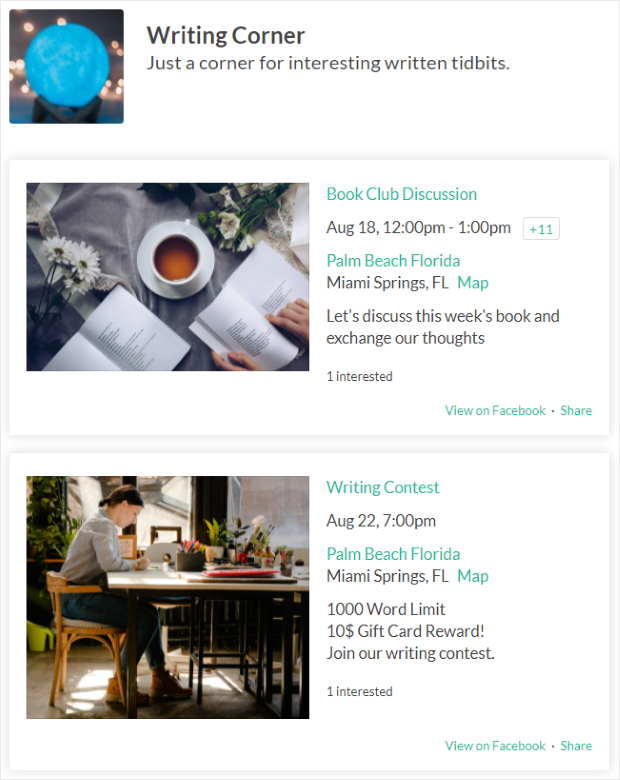
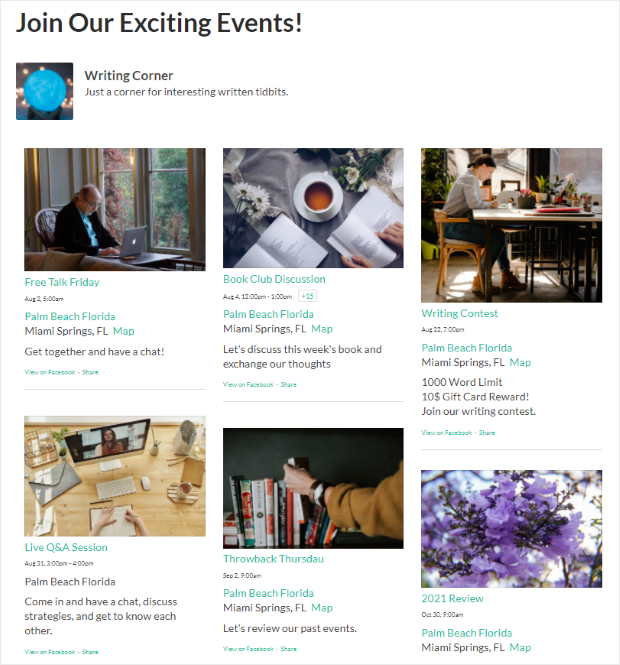
Et vous avez maintenant ajouté votre calendrier d'événements Facebook à votre site Web ! Vous pouvez simplement consulter votre site Web et voir à quoi tout cela ressemble.

Ensuite, nous vous montrerons comment intégrer des flux d'événements Facebook dans la barre latérale ou le pied de page de votre site Web à l'aide de ce plugin.
Voyons maintenant comment afficher le widget d'événements Facebook sur votre site Web.
Affichez le calendrier des événements Facebook sur votre barre latérale ou votre pied de page
La deuxième façon consiste à intégrer les événements Facebook dans les zones prêtes pour les widgets de votre site Web, comme la barre latérale ou le pied de page.
Pour commencer, vous devrez d'abord ouvrir votre flux dans l'éditeur en direct.
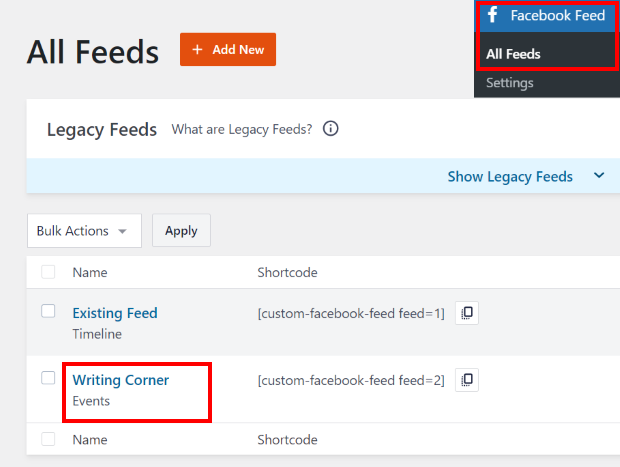
Accédez au menu Flux Facebook à partir de votre tableau de bord WordPress et vous pourrez voir tous vos flux Facebook répertoriés.
Dans cette liste, cliquez sur votre flux d'événements Facebook.

Vous serez maintenant de retour dans l'éditeur en direct. Ici, cliquez simplement sur le bouton Intégrer en haut.

Maintenant, le plugin vous montrera une fenêtre contextuelle dans laquelle vous pourrez choisir l'emplacement de votre widget d'événements Facebook. Vous pouvez simplement cliquer sur le bouton Ajouter à un widget pour continuer.

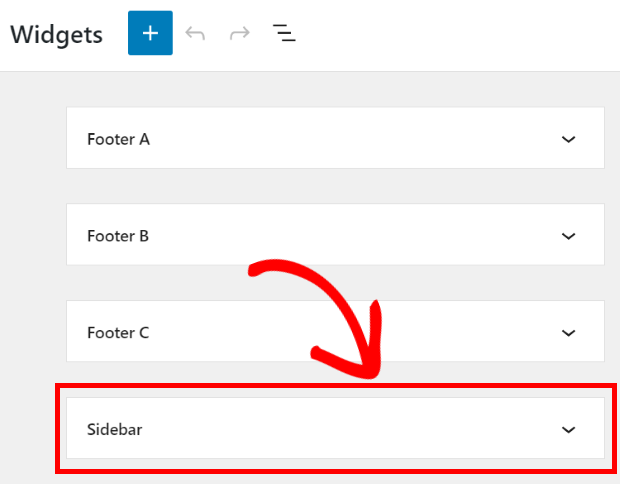
Après cela, le plugin vous enverra automatiquement à la page des widgets. Ici, vous pouvez ajouter le widget de calendrier Facebook à votre barre latérale ou pied de page.
Dans la liste de toutes les options, cliquez simplement sur Sidebar .

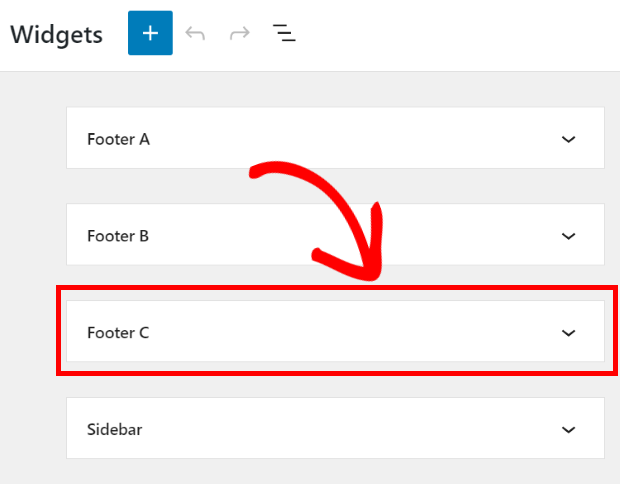
Pour afficher votre widget de calendrier d'événements Facebook sur votre pied de page, vous pouvez plutôt cliquer sur l'option Pied de page .

Pour l'instant, nous publierons le widget d'événements Facebook dans la barre latérale.
Une fois que vous avez cliqué sur la barre latérale ou sur le pied de page, vous pouvez voir tous les widgets actifs dans un menu déroulant.
Là, vous pouvez cliquer sur l' icône plus (+) pour ajouter un nouveau widget.
Vous pouvez choisir le widget Flux Facebook personnalisé parmi les options pour afficher votre widget de calendrier Facebook dans la barre latérale de votre site Web.

Et tu as fini! Allez simplement consulter votre site Web et voyez à quoi ressemble votre widget de calendrier d’événements Facebook.

Et c'est tout!
Nous espérons que cet article vous a aidé à apprendre comment afficher un calendrier d'événements Facebook sur votre site Web. Grâce à Facebook Feed Pro, vous pouvez créer un calendrier d'événements pour votre site en quelques clics.
En quelques minutes seulement, vous pouvez booster vos événements Facebook, obtenir plus de followers, engager les visiteurs de votre site Web et bien plus encore.
Prêt à intégrer votre calendrier d'événements ? Commencez dès maintenant avec Custom Facebook Feed Pro !
Intéressé par plus de conseils sur le marketing Facebook ? Vous pouvez consulter notre prochain article sur la façon d’obtenir plus de likes sur votre page Facebook.
Pendant que vous êtes ici, vous pouvez également consulter cet article expliquant comment intégrer votre chaîne YouTube sur Elementor.

Bonjour, j'ai un problème qui est survenu .. depuis peu de temps .. J'ai mis à jour et les événements à venir sont revenus .. mais les événements passés ne s'affichent pas ?? est-ce le short code que je dois changer ou quoi ?? s'il vous plaît, aidez-nous, nous en avons besoin.
MERCI Minna Wallin
https://reimersholmehotel.se/evenemang/
shortcode pour les événements passés, j'utilise ceci.
[custom-facebook-feed type=events pastevents=true]
Salut Minna,
Je vois que vous avez déjà contacté et obtenu de l'aide via notre équipe.
Si vous avez d'autres préoccupations que vous souhaiteriez voir résolues, n'hésitez pas à contacter notre équipe d'assistance.
Si vous disposez d'une licence Smash Balloon, vous avez accès à notre assistance prioritaire par e-mail, veuillez donc soumettre un ticket d'assistance ici : https://smashballoon.com/custom-facebook-feed/support/
Sinon, nous fournissons une assistance gratuite sur le forum Smash Balloon Social Post Feed : https://wordpress.org/support/plugin/custom-facebook-feed/
J'espère que cela t'aides!
Salut, est-ce que cela fonctionne si je veux alimenter plusieurs groupes ? Je suis propriétaire de tous les groupes. Ils sont basés sur la localisation, j'aimerais donc regrouper les événements de tous ces groupes sur un seul site Web. Merci!
Vos générateurs de code n'affichent pas mes événements… Que dois-je faire ? J'ai essayé iframe ainsi que la méthode javascript. J'utilise godaddy. Il semble que iframe soit le meilleur choix, mais les événements ne s'afficheront pas ! La chronologie s'affichera. S'il vous plaît, aidez-moi. Répondez ici pour aider les autres aussi s'il vous plaît.
Salut Billy,
Merci de nous contacter! Je suis désolé pour le long retard dans notre réponse ; votre commentaire est sorti de notre radar. Cela peut arriver si le jeton d'accès à vos événements n'est pas configuré correctement, pour cela, vous devrez suivre ce guide. Si vous avez d'autres questions, n'hésitez pas à nous contacter en utilisant le formulaire d'assistance ici https://smashballoon.com/support/
Merci!