如何在 WordPress 網站上顯示 Facebook 活動行事曆
已發表: 2024-03-01您是否正在尋找在您的網站上顯示 Facebook 活動日曆的簡單方法?
在 WordPress 網站上顯示 Facebook 頁面的活動日曆是向訪客通知重要日期(例如產品發布或即將舉行的促銷活動)的好方法。
但是,在您的網站上嵌入 Facebook 活動日曆可能會很複雜。
在本文中,我們將向您展示如何使用以下方法逐步在 WordPress 中顯示 Facebook 活動日曆:
- 使用 Facebook 頁面外掛程式小工具顯示事件
- 使用 WordPress 外掛程式嵌入 Facebook 活動
首先,讓我們來談談為什麼在您的網站上嵌入 Facebook 活動日曆很重要。
或者,點擊此處跳至將 Facebook 活動頁面新增至您的 WordPress 網站的最簡單方法。
為什麼要在您的網站上嵌入 Facebook 活動?
在您的網站上嵌入 Facebook 活動的最大原因是告訴網站訪客即將舉行的活動,以便他們可以參加。
事實上,還有其他一些在您的網站上嵌入 Facebook 活動的重要理由。
- 您可以透過向網站訪客展示有趣的活動來吸引他們關注您的 Facebook 頁面。
- 在您的網站上新增相關的 Facebook 內容可以向訪客表明您正在積極參與社群活動。
- 在 WordPress 上顯示 Facebook 活動可以讓人們在您的網站上停留更長時間,這對您網站的 SEO 更有好處。
- 您可以提高 Facebook 頁面參與度並幫助您的內容在動態消息中出現在更高的位置,從而提高知名度並增加頁面的流量。
使用 Facebook 頁面外掛程式小工具顯示事件
第一種方法是使用 Facebook 的官方開發人員工具將 Facebook 頁面的各個部分嵌入到您的網站上。
缺點是此方法涉及將程式碼片段複製並貼上到 WordPress。 另外,您沒有專門的支援團隊來幫助您。
如果您不想處理編碼,只需嘗試本文中的其他技術即可。
第 1 步:使用 Facebook 頁面外掛程式碼產生器工具
將 Facebook 事件日曆小工具新增到您的網站的第一步是訪問此處的頁面插件程式碼產生器工具。
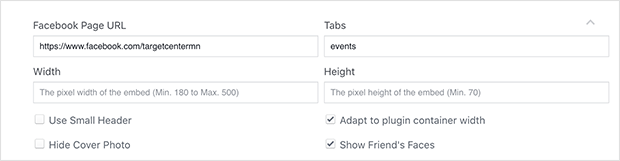
接下來,輸入您的 Facebook 頁面 URL,然後在選項卡欄位中刪除“時間軸”並輸入“事件”,如下所示:

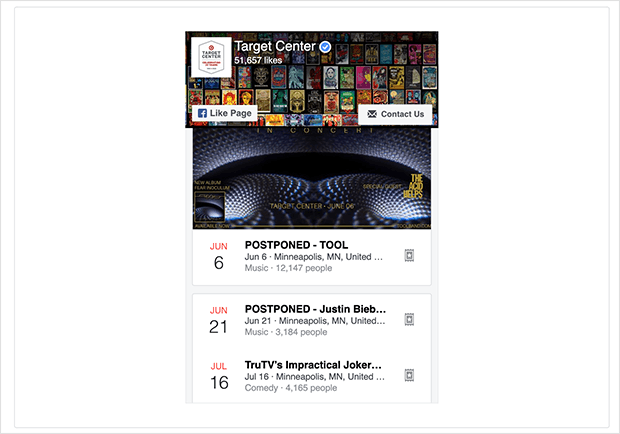
您的頁面事件的預覽將顯示在下面的框中,讓您了解它在您的網站上的即時顯示效果。

輸入頁面詳細資料後,按一下「取得代碼」按鈕。
第 2 步:產生 Facebook 事件代碼
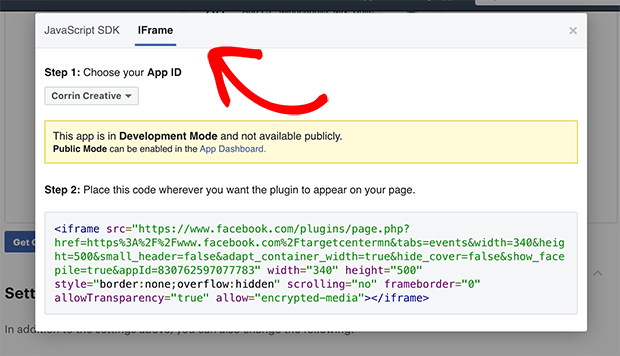
在程式碼框的頂部,您可以選擇 JavaScript 或 iFrame。
對於本範例,選擇 iFrame 選項並複製方塊中的所有程式碼。

您可能希望將程式碼貼到電腦上的空白文字檔案或記事本中,以免遺失。
步驟 3:將 Facebook 活動代碼貼到您的網站上
下一步是將 Facebook 活動程式碼嵌入您的網站。
在 WordPress 中,前往您的管理區域並決定您要在何處顯示 Facebook 活動日曆。
在本教學中,我們將把日曆加入到我們網站側邊欄中的小工具中。
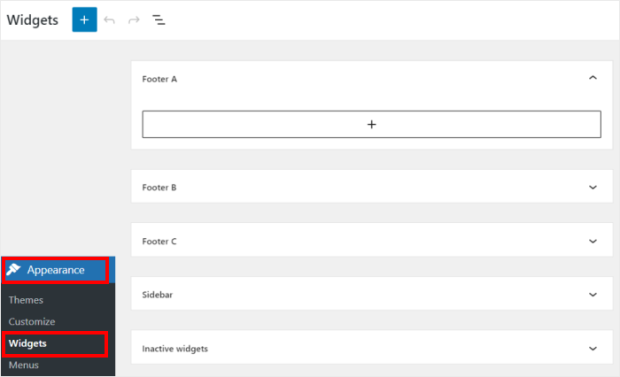
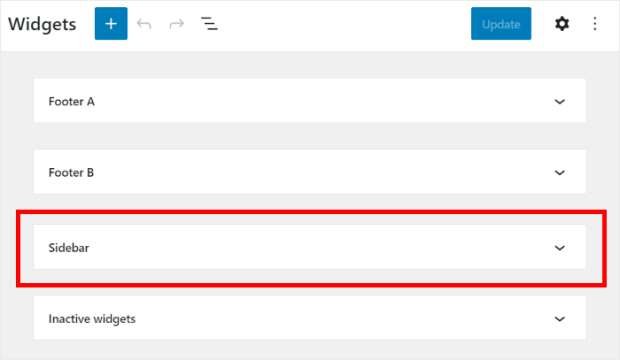
首先,從 WordPress 管理區域前往外觀 » 小工具選單。

接下來,您可以為新的 WordPress 活動日曆選擇側邊欄或頁腳。
我們將在本教程中使用側邊欄。

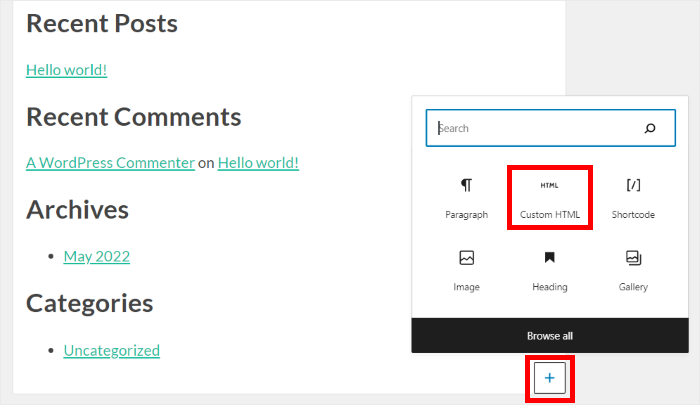
之後,點擊加號 (+) 圖示將新的小工具新增到您的網站。
然後,從選項中選擇自訂 HTML小工具。

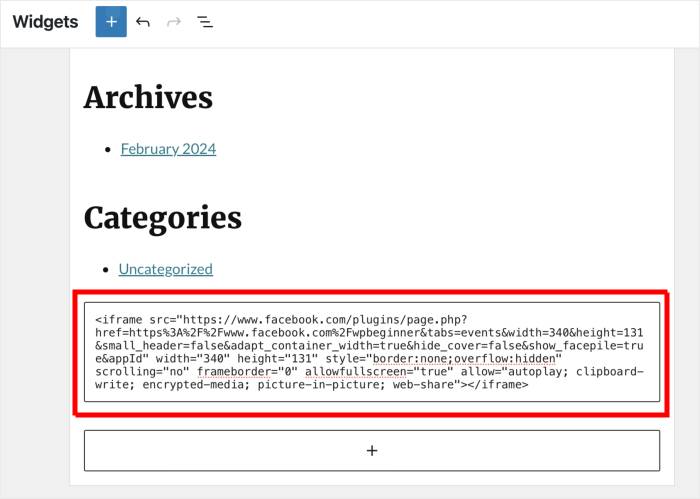
最後,將先前的 iFrame 程式碼貼到新小工具中。

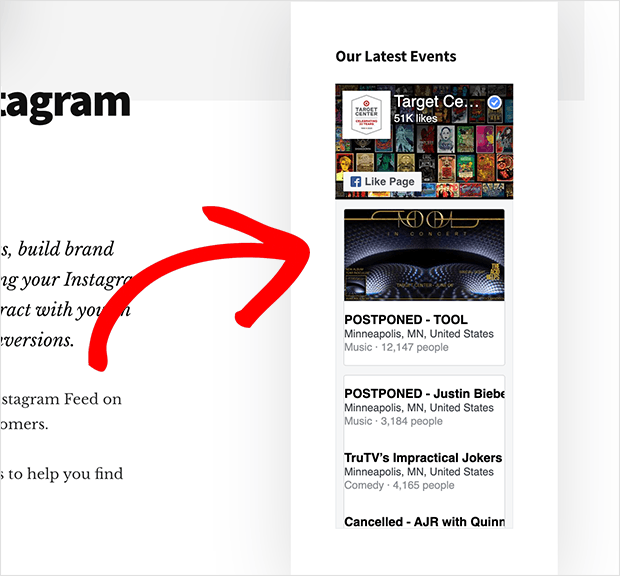
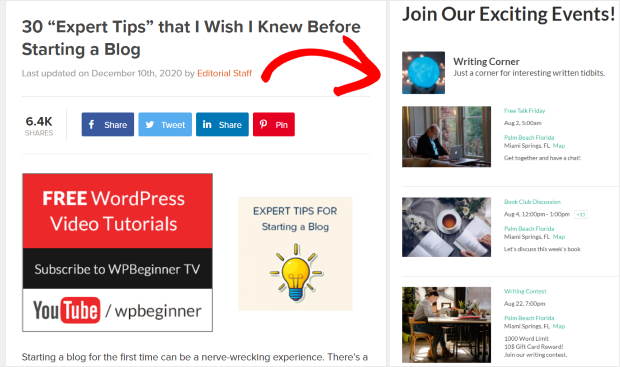
當您導覽至主網站時,您會看到側邊欄中顯示您的 Facebook 活動。

在我們的範例中,我們更改了 Facebook 頁面外掛程式中 iFrame 程式碼的寬度,以便該小部件更好地適合我們的側邊欄。
使用 WordPress 外掛程式顯示 Facebook 活動 [最佳方式]
對於下一個方法,我們將使用 Facebook feed 外掛程式在網站上顯示 Facebook 事件。
這樣,您就可以讓外掛程式自動獲取事件並將它們以漂亮的提要形式添加到您的網站 - 無需僱用 Facebook 開發人員或處理編碼!
您可以使用的投注選項是 Facebook Feed Pro 外掛程式。

作為WordPress 最好的 Facebook feed 插件,它可以幫助您在短短幾分鐘內將 Facebook 內容與 WordPress 無縫整合。
除了在您的網站上顯示 Facebook 活動外,此 Facebook feed WordPress 外掛還具有以下功能:
- 在您的網站上顯示多種 Facebook feed 類型,包括 Facebook 貼文、照片、影片 feed 等。
- 控制來源中顯示的信息,例如標題、日期、描述等。
- 在單一網站上輕鬆管理和顯示多個 Facebook 帳戶來源。
- 使用 Facebook 滑桿和樣式選項等佈局範本完全自訂您的 Feed 的外觀,以配合您的網站品牌。
- 支援多種提要類型,因此您可以建立相簿提要、影片提要、Facebook 群組提要等等。
- 透過適合行動裝置的設計在行動裝置上精美地顯示您的提要
- 在您的網站上顯示 Facebook 評論,以建立社會認同並增加您的企業銷售額。
- 還有更多!
更好的是,您無需編寫一行程式碼即可完成所有這些操作,這對於初學者來說非常容易上手。
這是我們的影片教程,它將向您展示在 WordPress 中嵌入 Facebook 活動的最簡單方法。
想要文字指南嗎? 我們將在下面詳細介紹嵌入 Facebook 活動的分步指南!
第 1 步:下載並安裝 Facebook Feed Pro
取得 Facebook Feed Pro 的副本,然後安裝並啟用該外掛程式以開始使用。
如果您需要這方面的協助,只需查看我們有關如何安裝 WordPress 外掛程式的逐步指南。
第 2 步:建立您的 Facebook 活動日曆
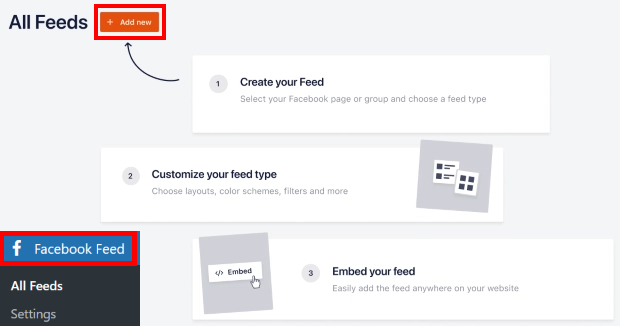
在您的網站上安裝並啟用該外掛程式後,請從儀表板前往Facebook Feed » All Feeds選單。
若要開始建立 Facebook 活動日曆,請點選新增日曆。

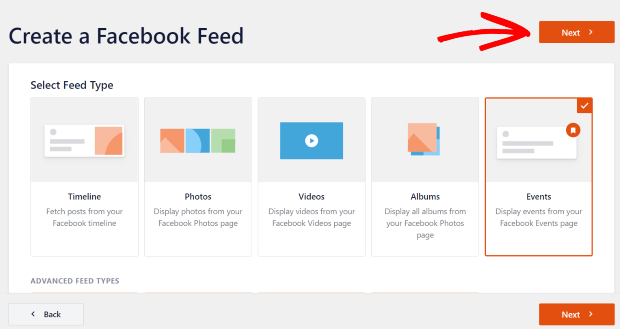
之後,您可以看到這裡有 9 種不同類型的提要,包括時間軸提要、照片提要、視訊提要、事件提要、Facebook 群組提要、評論提要等等。
只需從選項清單中選擇“事件” ,然後按一下“下一步”按鈕即可繼續。

步驟 3:連結到您的 Facebook 頁面或群組
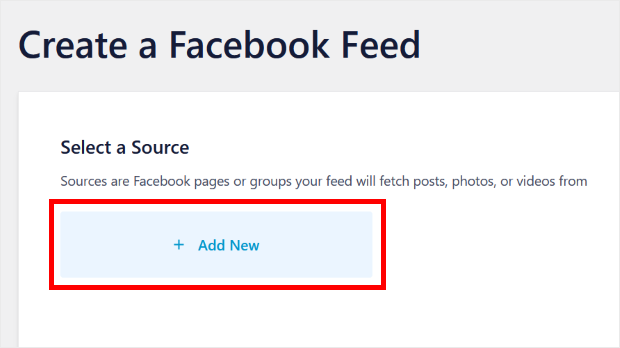
建立 Feed 後,您可以選擇事件的來源。 這可以是 Facebook 頁面或您計劃活動的群組。
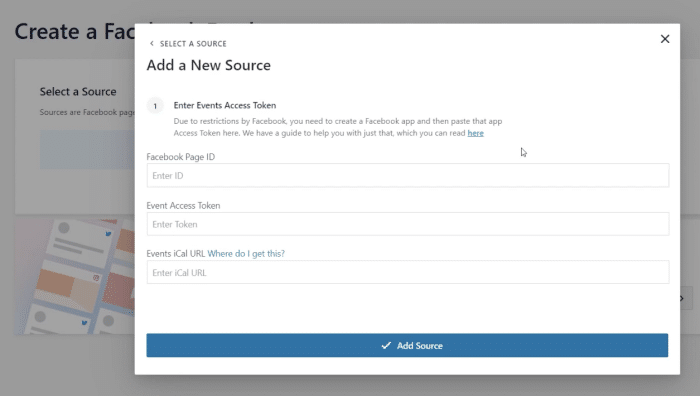
為此,請點擊新增按鈕。

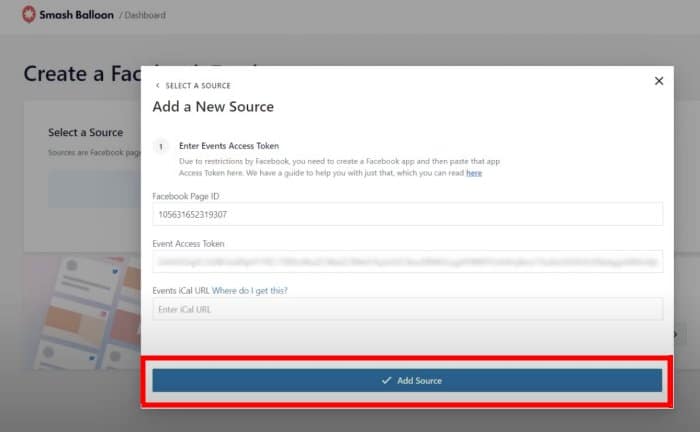
現在您可以看到一個新的彈出窗口,您必須在其中添加您的Facebook 頁面 ID和事件訪問令牌。
我們將向您展示如何獲得以下所有 3 個內容。

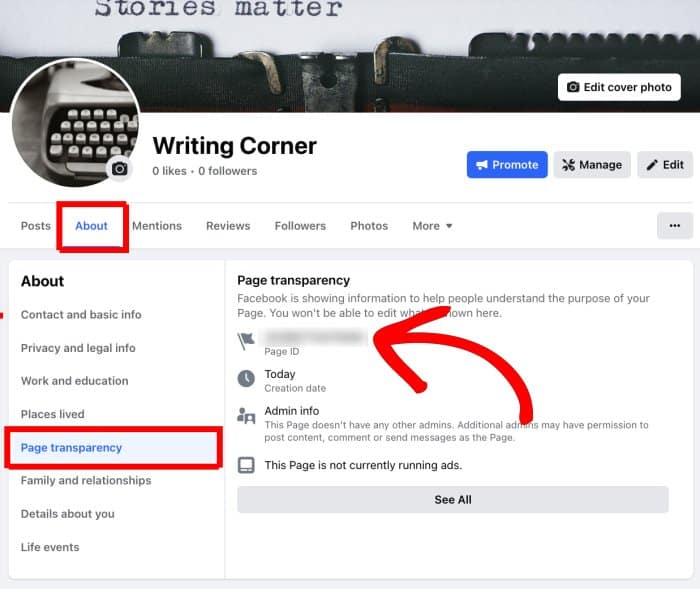
要取得您的頁面,請開啟您的 Facebook 頁面,然後點擊頂部的「關於」標籤。
之後,點擊頁面透明度選項,您可以在右側找到頁面ID 。

現在您已經有了主頁 ID,請記住在繼續之前將其保存在安全的地方。
下一步是獲取您的活動訪問令牌。
如果您還沒有,請查看我們有關如何建立 Facebook 活動存取權杖的逐步指南。
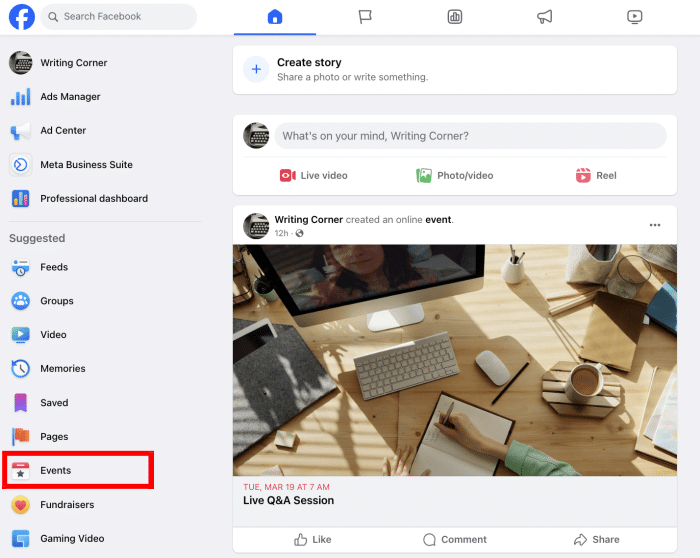
若要取得 iCal URL,請開啟您的 Facebook 專頁並確保您已登入 Facebook 頁面。
然後,點擊左側的“事件”選項繼續。

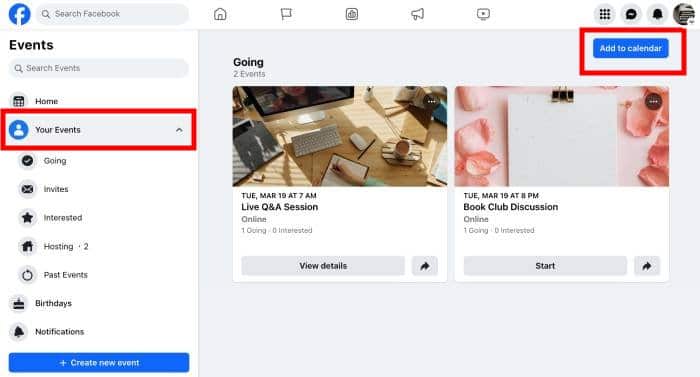
現在,點擊左側的「您的活動」選項以顯示您計劃的活動活動。
現在您要做的就是複製右上角「新增到日曆」按鈕的URL 。

完成此操作後,返回您的網站並輸入您的頁面 ID、活動存取權杖和iCal URL。
最後,點擊下面的“新增來源”按鈕。

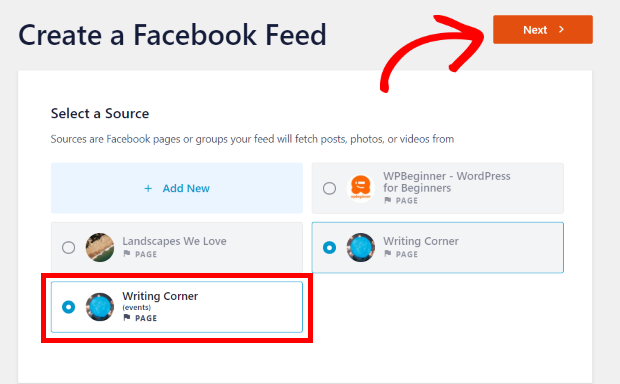
現在您已連接此來源,如果您願意,您可以將其自由地重用於您未來的任何 Facebook feed。
要繼續,您只需選擇新新增的來源並按一下下一步。

步驟 4:自訂您的 Facebook 活動日曆
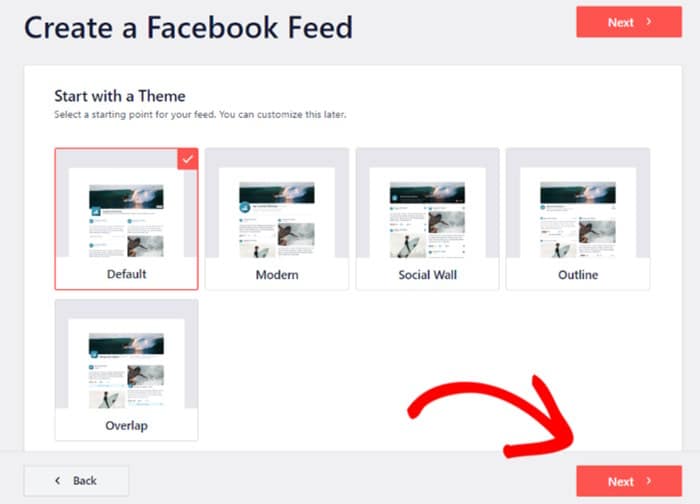
這樣,您就可以繼續並自訂您的活動日曆。 首先,您可以為新的 Facebook feed 選擇一個主題。
您有 5 種不同的 Facebook 主題可供選擇:
- 預設
- 現代的
- 社交牆
- 大綱
- 重疊
只需選擇主題並點擊“下一步”即可繼續。

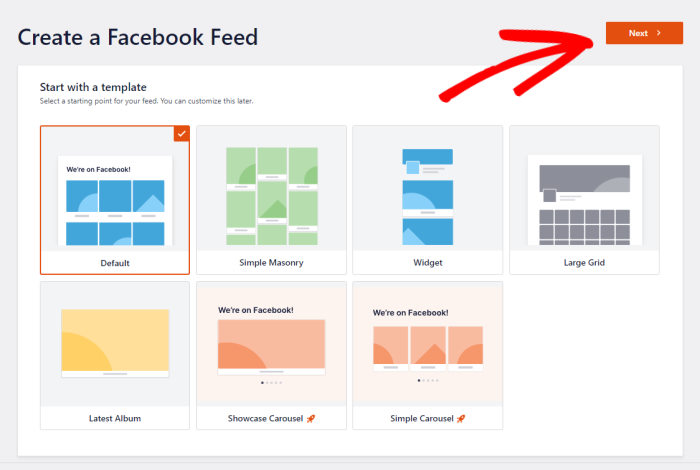
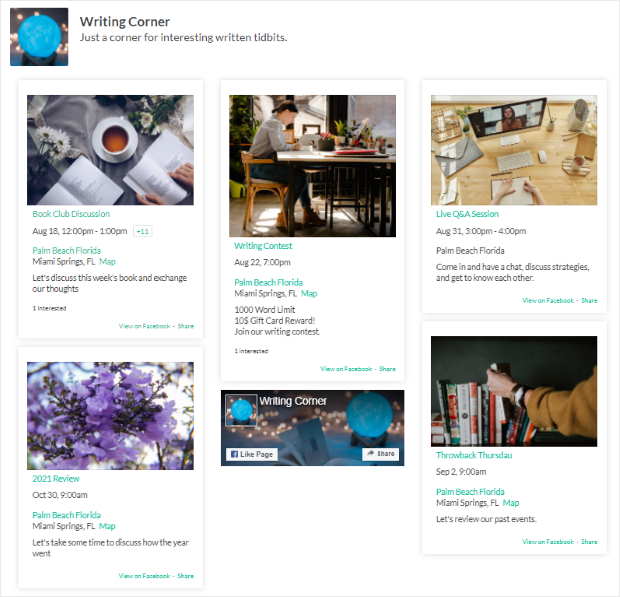
接下來,該外掛程式將允許您在 7 種不同的 feed 模板之間進行選擇。 每個模板都有一個可以匯入的獨特佈局:
- 預設
- 單砌體
- 小工具
- 大網格
- 最新專輯
- 展示輪播
- 簡單的輪播
只需選擇您的模板,然後按一下“下一步”按鈕。

現在,您可以在右側看到來源的即時預覽,而自訂選項位於左側。

透過這些選項,您可以自訂提要類型、佈局、顏色、標題設計、貼文設計等等。
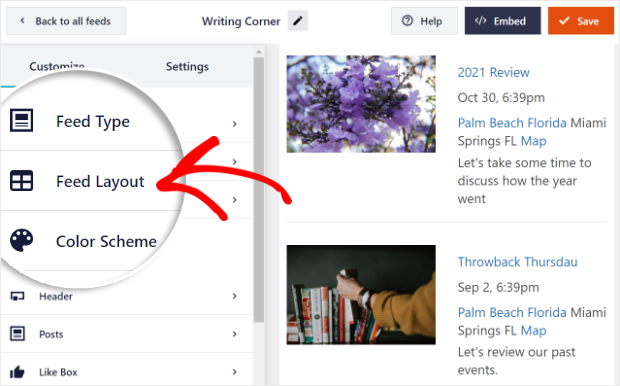
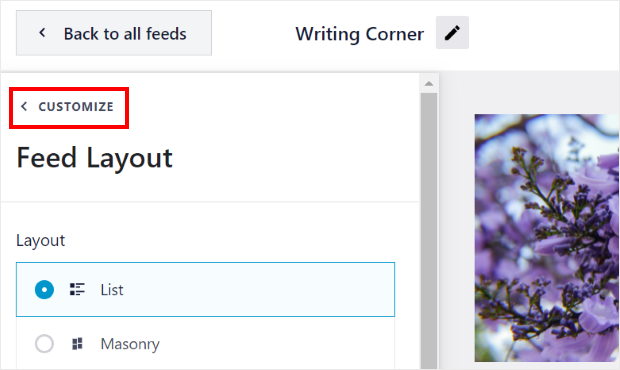
首先,選擇左側的「Feed Layout」選項。

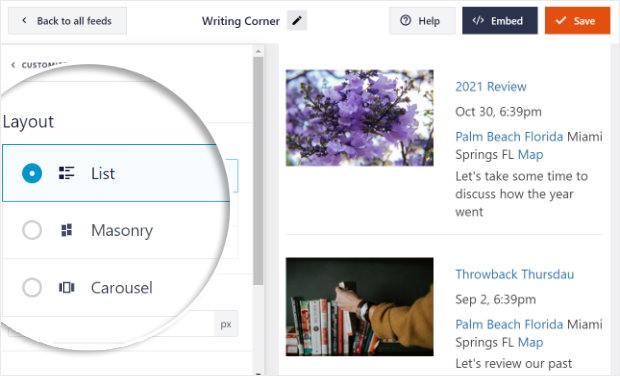
對於您的活動日曆,您有 3 種不同的佈局:清單、磚石和輪播。

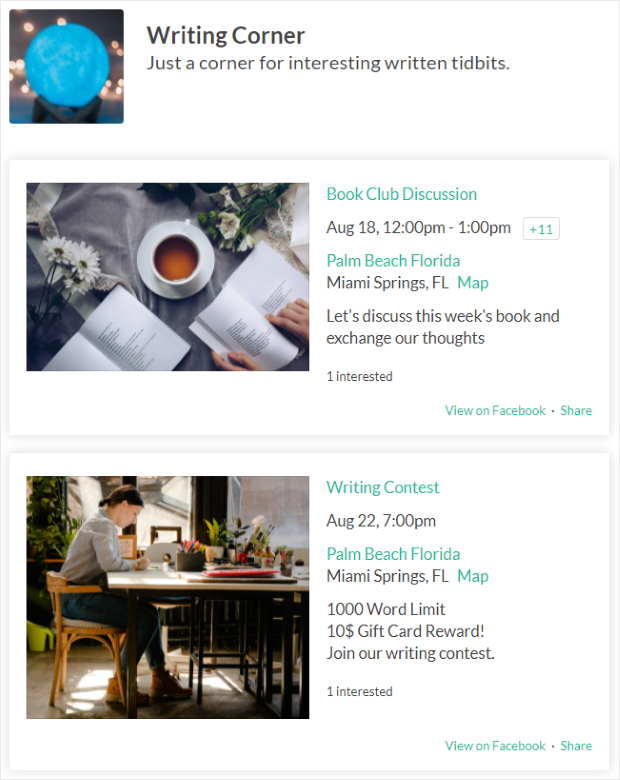
如果您希望一個接一個地列出您的事件,您可以選擇清單佈局。

若要改為在欄位中顯示 Facebook 事件,您可以嘗試使用磚石佈局。

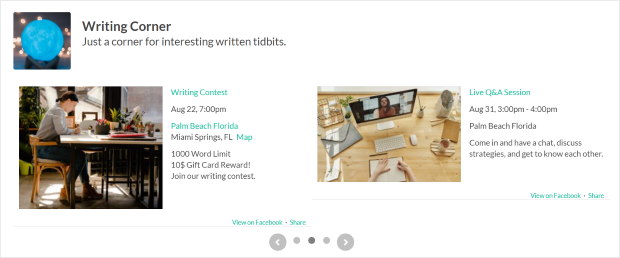
還有一個輪播佈局,您可以在漂亮的輪播滑桿中顯示事件。

選擇提要佈局後,按一下頂部的「自訂」選項可返回到先前的自訂選項。

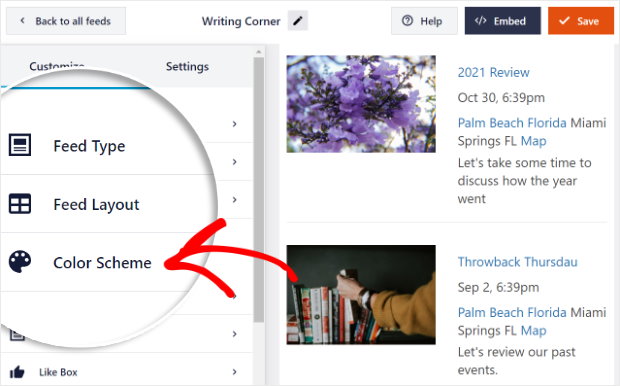
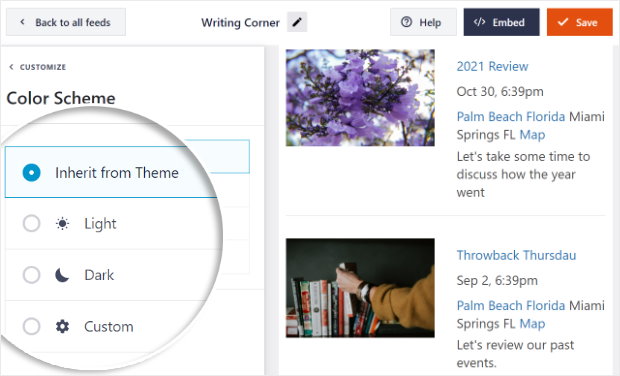
然後,您可以為 Facebook feed 選擇配色方案。 為此,請選擇左側的“配色方案”選項。


現在,您可以為 Feed 顏色選擇 4 種不同的選項。

- 繼承主題:複製您網站的配色方案
- 淺色:淺色背景和深色文本
- 深色:將背景變暗並使用淺色文本
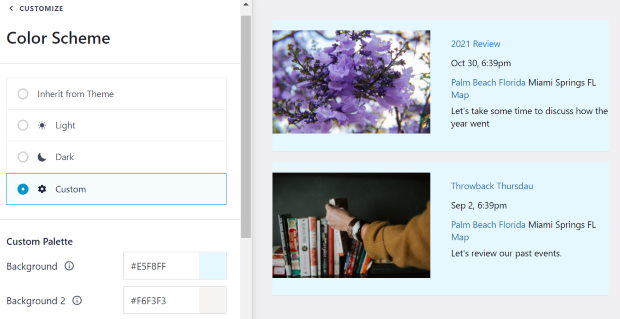
- 自訂:自己輸入所有顏色

然後,您可以自訂活動日曆的其他部分,例如標題設計、提要大小、邊距等等。
一旦您對 Facebook 活動日曆的設計感到滿意,請點擊「儲存」按鈕。
然後,您可以轉到最後一步,我們將向您展示如何將 Facebook 活動嵌入網站的頁面、側邊欄或頁腳。
第 5 步:顯示您的 Facebook 活動日曆
完成自訂後,現在可以在網站上顯示 Facebook 活動日曆。 現在,您只需單擊即可以兩種不同的方式完成此操作 - 無需處理任何短代碼。
在您的頁面上嵌入 Facebook 活動日曆
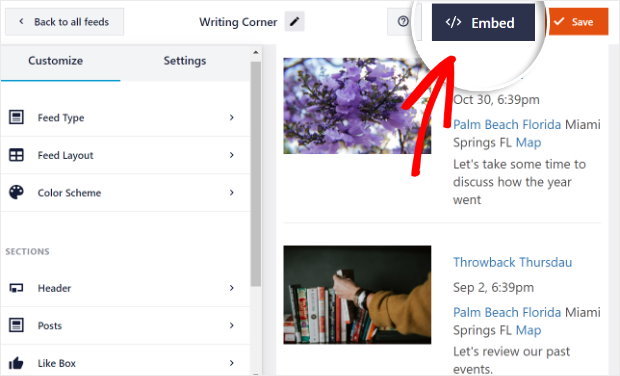
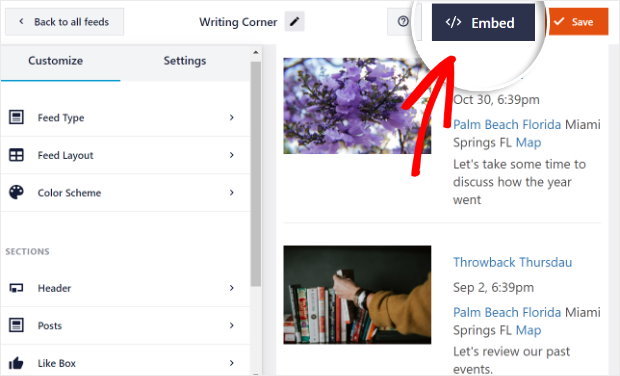
如何在 WordPress 中嵌入 Facebook 活動? 要將 Facebook 活動日曆發佈到 WordPress 頁面上,首先,請點擊即時編輯器右上角的「嵌入」按鈕。

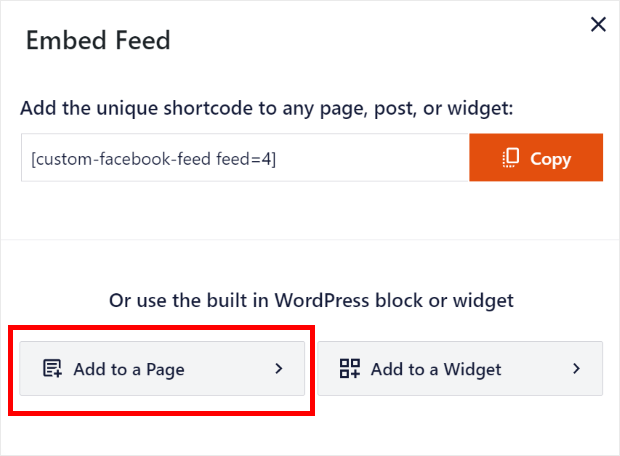
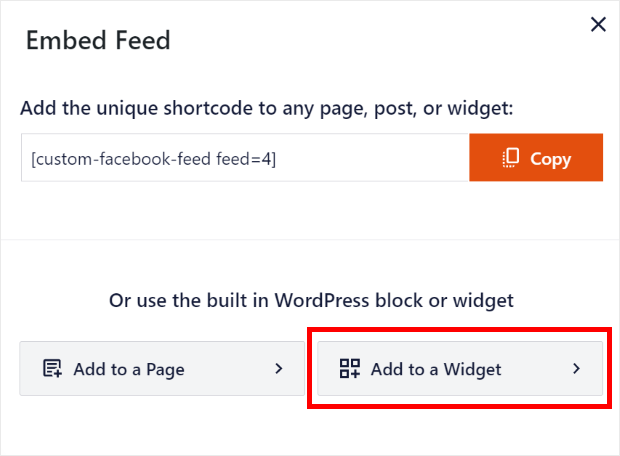
您可以看到一個新的彈出窗口,讓您選擇在何處發布 Facebook 活動日曆。 在那裡,只需單擊“添加到頁面”按鈕即可繼續。

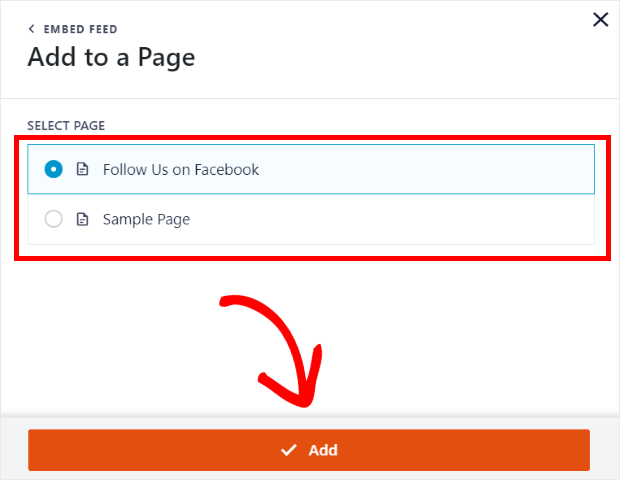
完成此操作後,現在可以從頁面清單中進行選擇。 只需選擇您想要發佈 Facebook 活動日曆的位置,然後點擊「新增」即可。

現在,該外掛程式會將您傳送到您剛剛選擇的頁面。
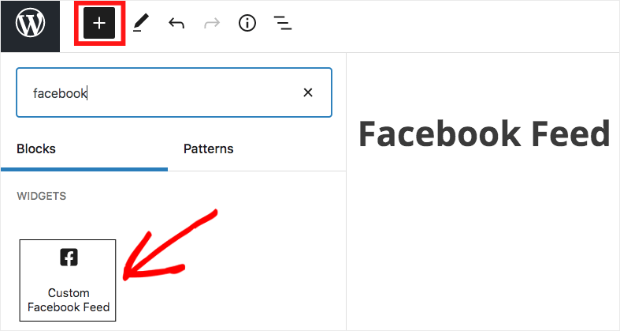
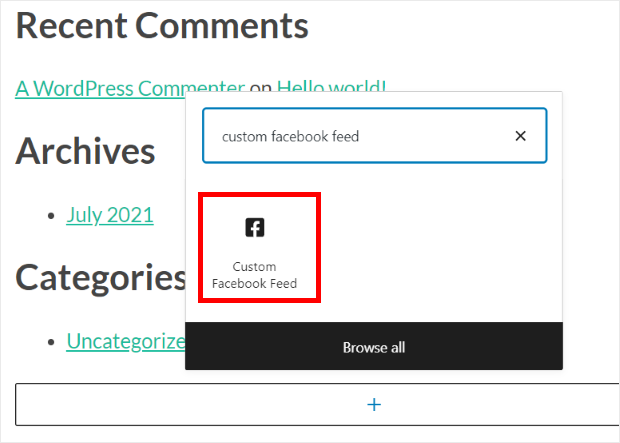
在此頁面上,按一下小加號圖示 (+) ,然後在下拉式選單中選擇自訂 Facebook Feed小工具以新增 Facebook 活動日曆。

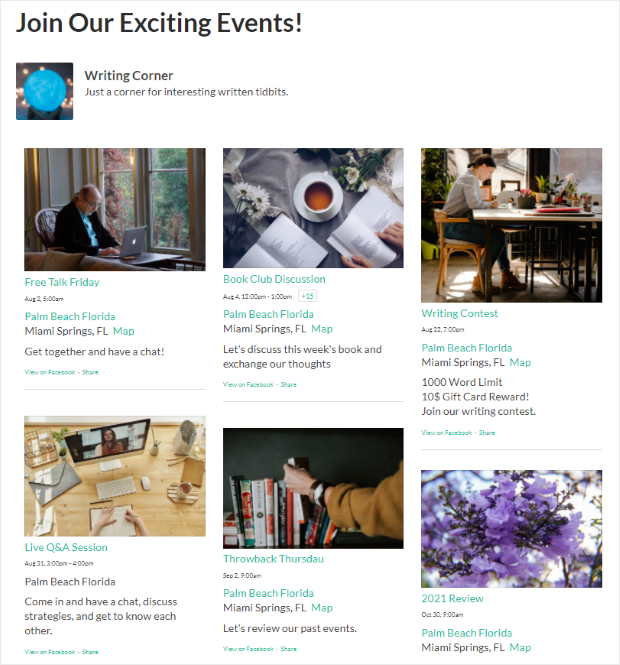
您現在已將 Facebook 活動日曆新增至您的網站! 您只需檢查您的網站即可查看其外觀。

接下來,我們將向您展示如何使用此外掛程式將 Facebook 活動源嵌入到您網站的側邊欄或頁腳上。
現在讓我們看看如何在您的網站上顯示 Facebook 活動小工具。
在側邊欄或頁腳顯示 Facebook 活動日曆
第二種方法是將 Facebook 活動嵌入網站的小工具就緒區域,例如側邊欄或頁腳
首先,您必須在即時編輯器中開啟您的提要。
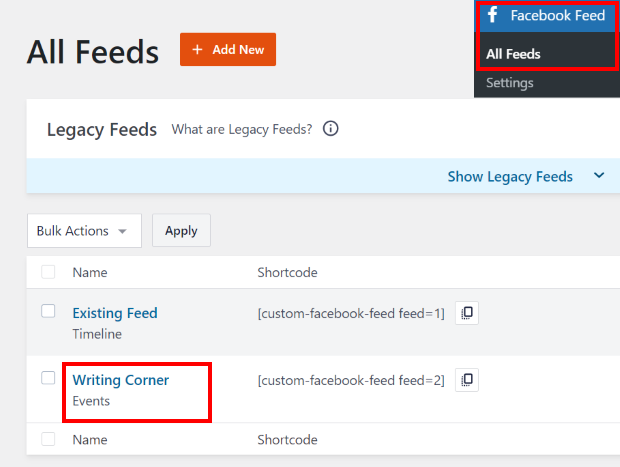
從 WordPress 儀表板前往Facebook Feed 選單,您可以看到列出的所有 Facebook feed。
從該清單中,按一下您的 Facebook 活動來源。

現在,您將返回即時編輯器。 在這裡,只需單擊頂部的嵌入按鈕即可。

現在,該插件將向您顯示一個彈出窗口,您可以在其中選擇 Facebook 事件小部件的位置。 您只需單擊“添加到小部件”按鈕即可繼續。

完成此操作後,外掛程式將自動將您傳送到小部件頁面。 在這裡,您可以將 Facebook 日曆小工具新增到側邊欄或頁腳。
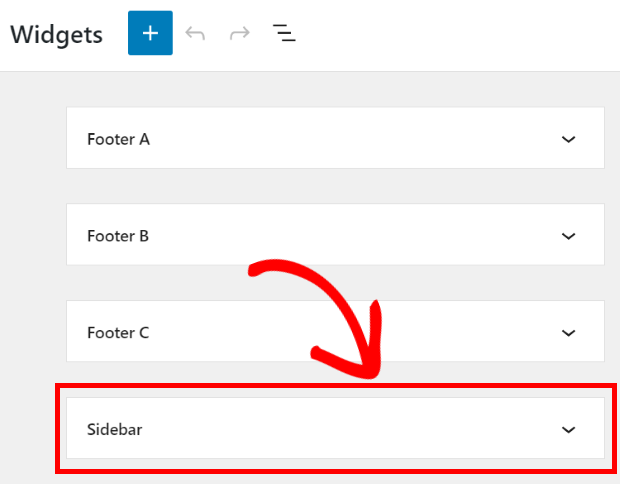
從所有選項清單中,只需點擊側邊欄。

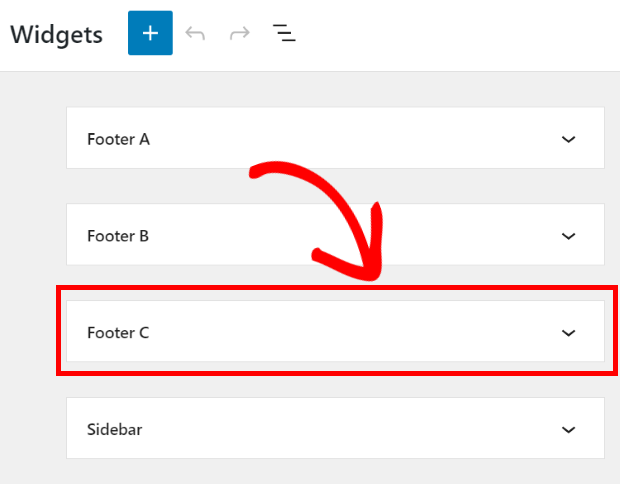
若要在頁腳上顯示 Facebook 活動日曆小工具,您可以點選頁尾選項。

現在,我們將在側邊欄上發布 Facebook 活動小工具。
點擊側邊欄或頁腳後,您可以在下拉式選單中看到所有活動的小工具。
在那裡,您可以點擊加號圖示 (+)來新增新的小工具。
您可以從選項中選擇自訂 Facebook Feed小工具,以在網站側邊欄上顯示 Facebook 日曆小工具。

你就完成了! 只需去檢查您的網站,看看您的 Facebook 活動日曆小部件的外觀即可。

就是這樣!
我們希望這篇文章能幫助您了解如何在您的網站上顯示 Facebook 活動日曆。 使用 Facebook Feed Pro,只需點擊幾下即可為您的網站建立活動日曆。
只需幾分鐘,您就可以提升 Facebook 活動、吸引更多追蹤者、吸引網站訪客等等。
準備好嵌入您的活動日曆了嗎? 立即開始使用自訂 Facebook Feed Pro!
對 Facebook 行銷的更多技巧有興趣嗎? 您可以查看我們的下一篇文章,以了解如何在 Facebook 頁面上獲得更多讚。
在這裡時,您還可以查看這篇關於如何在 Elementor 上嵌入您的 YouTube 頻道的文章。

您好,我遇到了一個問題.. 很短一段時間後.. 我更新了,即將發生的事件回來了.. 但過去的事件沒有顯示? 我應該更改短代碼還是什麼? 請幫忙,我們需要它。
謝謝米娜·沃林
https://reimersholmehotel.se/evenemang/
過去事件的簡碼我用這個..
[custom-facebook-feed type=事件 Pastevents=true]
嗨,米娜,
我看到您已經聯繫我們並透過我們的團隊獲得了支持。
如果您有任何其他問題想要解決,請隨時聯絡我們的支援團隊。
如果您擁有 Smash Balloon 許可證,則可以訪問我們的優先電子郵件支持,因此請在此處提交支持票:https://smashballoon.com/custom-facebook-feed/support/
否則,我們將在 Smash Balloon 社交貼文提要論壇中提供免費支援:https://wordpress.org/support/plugin/custom-facebook-feed/
希望這可以幫助!
您好,如果我想從多個群組中取得數據,這可行嗎? 我擁有所有的團體。 它們是基於位置的,因此我想將所有這些組的活動提供到一個網站中。 謝謝你!
您的程式碼產生器未顯示我的事件...我需要做什麼? 我嘗試過 iframe 以及 javascript 方法..我使用 godaddy。 看來 iframe 是更好的選擇,但事件不會顯示! 將顯示時間軸。 請幫忙。 請在此回复,以幫助其他人。
嗨比利,
感謝您與我們聯繫! 對於我們這麼長時間才回覆您深表歉意; 你的評論沒有被我們注意到。 如果您的事件存取令牌配置不正確,則可能會發生這種情況,為此,您需要遵循本指南。 如果您有任何其他問題,請隨時使用此處的支援表格與我們聯絡 https://smashballoon.com/support/
謝謝!