Как отобразить календарь событий Facebook на вашем веб-сайте WordPress
Опубликовано: 2024-03-01Вы ищете простые способы отобразить календарь событий Facebook на своем веб-сайте?
Показ календаря событий вашей страницы Facebook на вашем сайте WordPress — отличный способ информировать посетителей о важных датах, таких как запуск продуктов или предстоящие рекламные акции.
Но встроить календарь событий Facebook на свой сайт может быть сложно.
В этой статье мы покажем вам, как шаг за шагом отобразить календарь событий Facebook в WordPress, используя следующие методы:
- Отображение событий с помощью виджета плагина страницы Facebook
- Встраивайте события Facebook с помощью плагина WordPress
Для начала давайте поговорим о том, почему важно встроить календарь событий Facebook на свой сайт.
Или нажмите здесь, чтобы перейти к самому простому способу добавления страницы событий Facebook на свой сайт WordPress.
Зачем встраивать события Facebook на свой сайт?
Самая главная причина встраивать мероприятия Facebook на ваш сайт — это рассказать посетителям сайта о предстоящих событиях, чтобы они могли присоединиться.
На самом деле, вот еще несколько веских причин встроить события Facebook на свой сайт.
- Вы можете заставить посетителей вашего сайта подписаться на вашу страницу в Facebook, показывая им интересные события.
- Добавление релевантного контента Facebook на ваш сайт покажет посетителям, что вы активно взаимодействуете со своим сообществом.
- Отображение событий Facebook в WordPress удерживает людей на вашем сайте дольше, что лучше для SEO вашего сайта.
- Вы можете повысить вовлеченность страницы Facebook и помочь вашему контенту появиться выше в ленте новостей, повышая осведомленность и увеличивая трафик на вашу страницу.
Отображение событий с помощью виджета плагина страницы Facebook
Первый метод использует официальный инструмент разработчика Facebook для встраивания аспектов вашей страницы Facebook на ваш веб-сайт.
Недостатком является то, что этот метод предполагает копирование и вставку фрагментов кода в WordPress. Кроме того, у вас нет специальной группы поддержки, которая вам поможет.
Если вы не хотите заниматься программированием, просто попробуйте другие методы из этой статьи.
Шаг 1. Используйте инструмент генератора кода плагина страницы Facebook.
Первым шагом в добавлении виджета календаря событий Facebook на ваш веб-сайт является посещение инструмента генератора кода плагина страницы здесь.
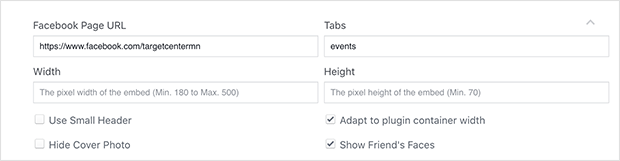
Затем введите URL-адрес своей страницы Facebook и в поле «Вкладки » удалите «хронику» и введите «события», как вы можете видеть ниже:

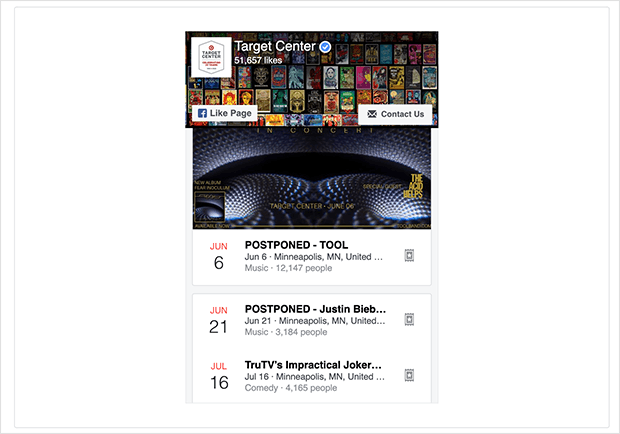
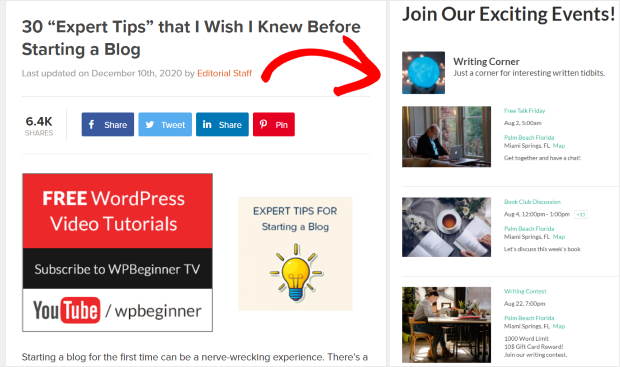
В поле ниже отображается предварительный просмотр событий вашей страницы, чтобы дать вам представление о том, как они будут выглядеть на вашем веб-сайте в реальном времени.

После того, как вы ввели данные своей страницы, нажмите кнопку «Получить код» .
Шаг 2. Создайте код события Facebook
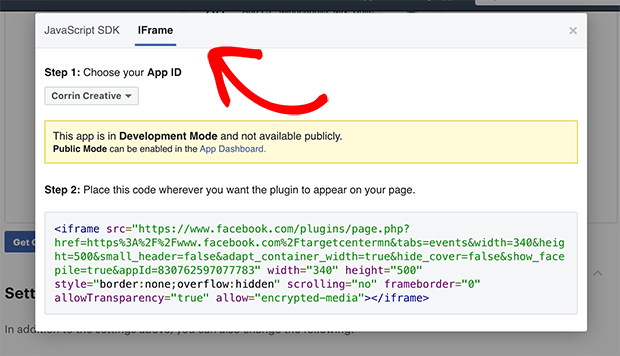
В верхней части поля кода вы можете выбрать JavaScript или iFrame.
В этом примере выберите параметр iFrame и скопируйте весь код в поле.

Возможно, вы захотите вставить код в пустой текстовый файл или в блокнот на своем компьютере, чтобы не потерять его.
Шаг 3. Вставьте код события Facebook на свой сайт.
Следующий шаг — встроить код события Facebook на свой сайт.
В WordPress зайдите в свою административную область и решите, где вы хотите отображать календарь событий Facebook.
Для этого урока мы добавим наш календарь в виджет на боковой панели нашего сайта.
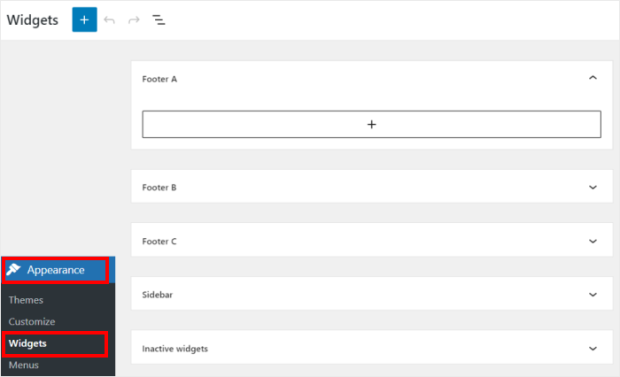
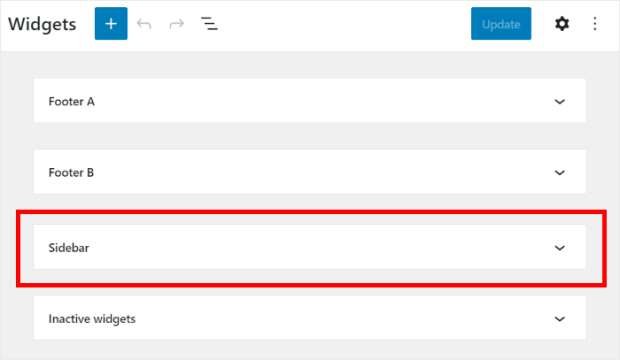
Для начала перейдите в меню «Внешний вид» — «Виджеты» в панели администратора WordPress.

Далее вы можете выбрать боковую панель или нижний колонтитул для вашего нового календаря событий WordPress.
В этом уроке мы воспользуемся боковой панелью.

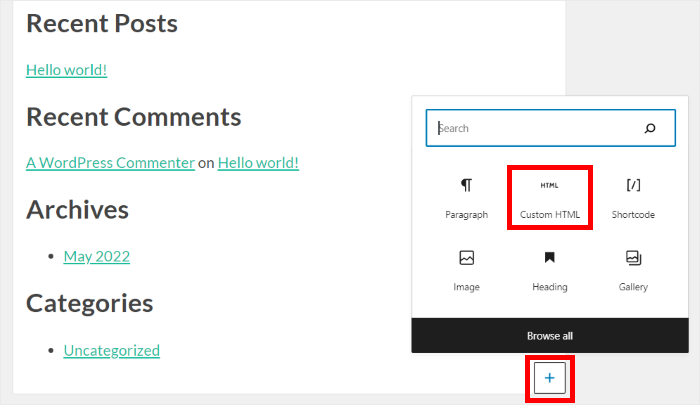
После этого нажмите значок плюса (+) , чтобы добавить новый виджет на свой сайт.
Затем выберите виджет «Пользовательский HTML» из вариантов.

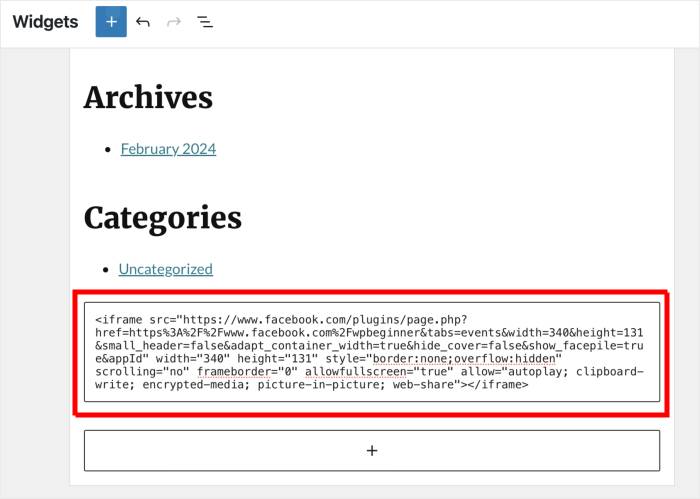
Наконец, вставьте ранее полученный код iFrame в новый виджет.

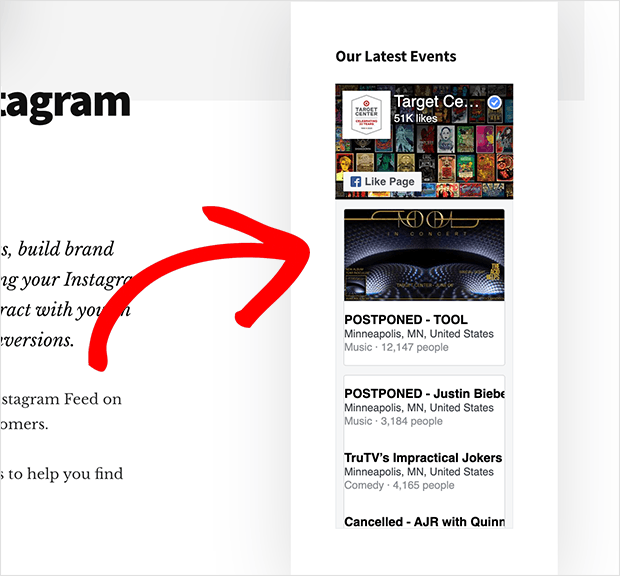
Вы увидите свои события Facebook, отображаемые на боковой панели, когда перейдете на основной веб-сайт.

В нашем примере мы изменили ширину кода iFrame в плагине страницы Facebook, чтобы виджет лучше соответствовал нашей боковой панели.
Отображение событий Facebook с помощью плагина WordPress [Лучший способ]
В следующем методе мы будем использовать плагин ленты Facebook для отображения событий Facebook на веб-сайте.
Таким образом, вы можете позволить плагину автоматически получать события и добавлять их на ваш сайт в виде красивой ленты — не нужно нанимать разработчика Facebook или заниматься кодированием!
И вариант ставки, который вы можете использовать, — это плагин Facebook Feed Pro.

Как лучший плагин ленты Facebook для WordPress , он поможет вам легко интегрировать контент Facebook с WordPress за считанные минуты.
Помимо отображения событий Facebook на вашем сайте, этот плагин WordPress для ленты Facebook имеет следующие функции:
- Отображайте на своем сайте несколько типов каналов Facebook, включая публикации Facebook, фотографии, видеоканалы и многое другое.
- Управляйте информацией, отображаемой в ваших лентах, например заголовками, датами, описаниями и т. д.
- Легко управляйте и отображайте несколько каналов учетных записей Facebook на одном веб-сайте.
- Полностью настройте внешний вид своего канала с помощью шаблонов макетов, таких как слайдер Facebook и параметры стиля, соответствующие брендингу вашего веб-сайта.
- Поддерживает множество типов каналов, поэтому вы можете создать канал альбома, видеоканал, канал группы Facebook и многое другое.
- Красиво отображайте свои каналы на мобильных устройствах благодаря удобному для мобильных устройств дизайну.
- Покажите отзывы Facebook на своем веб-сайте, чтобы создать социальное доказательство и увеличить продажи вашего бизнеса.
- И многое другое!
Более того, вы можете сделать все это , не написав ни единой строки кода , что упрощает начало работы новичкам.
Вот наш видеоурок, который покажет вам самый простой способ встроить события Facebook в WordPress.
Хотите вместо этого текстовое руководство? Ниже мы рассмотрим пошаговое руководство по встраиванию событий Facebook!
Шаг 1. Загрузите и установите Facebook Feed Pro
Получите копию Facebook Feed Pro, а затем установите и активируйте плагин, чтобы начать работу.
Если вам нужна помощь в этом, просто посмотрите наше пошаговое руководство по установке плагина WordPress.
Шаг 2. Создайте календарь событий Facebook
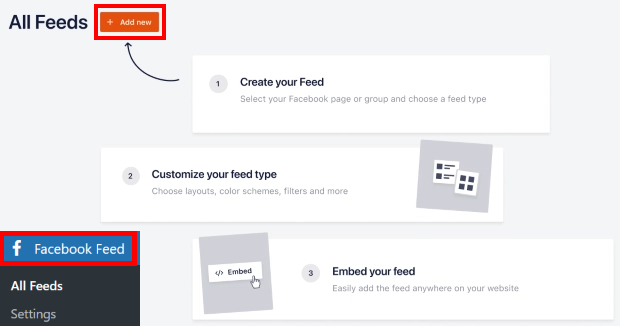
После того как вы установили и активировали плагин на своем сайте, перейдите в меню «Лента Facebook » Все каналы» на панели управления .
Чтобы начать создавать календарь событий Facebook, нажмите «Добавить новый» .

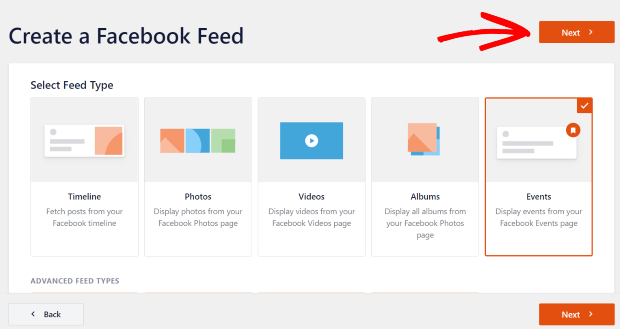
После этого вы увидите, что здесь доступны 9 различных типов каналов, включая ленту временной шкалы, ленту фотографий, ленту видео, ленту событий, ленту групп Facebook, ленту отзывов и многое другое.
Просто выберите «События» из списка опций и нажмите кнопку «Далее» , чтобы продолжить.

Шаг 3. Подключитесь к своей странице или группе в Facebook.
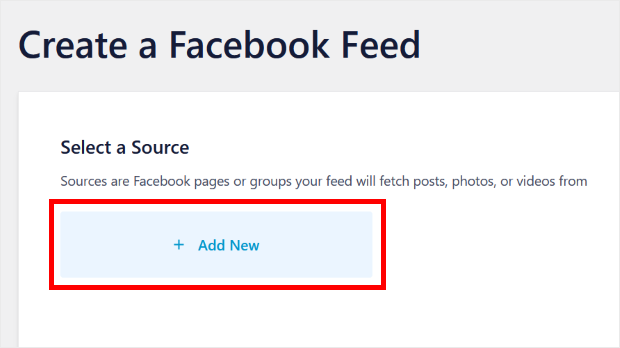
Создав канал, вы можете выбрать источник для своих событий. Это может быть страница Facebook или группа, в которой вы планировали свои мероприятия.
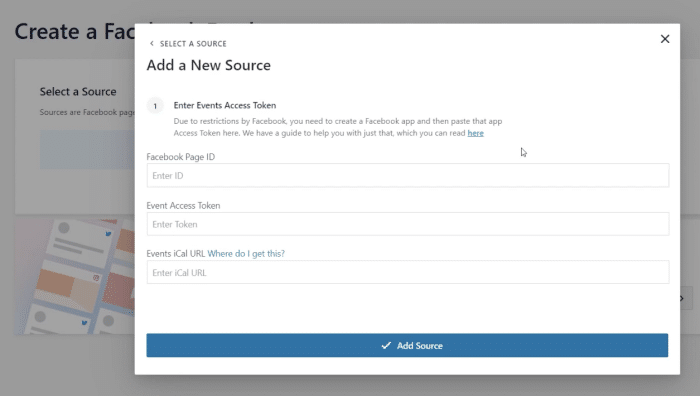
Для этого нажмите кнопку «Добавить новый» .

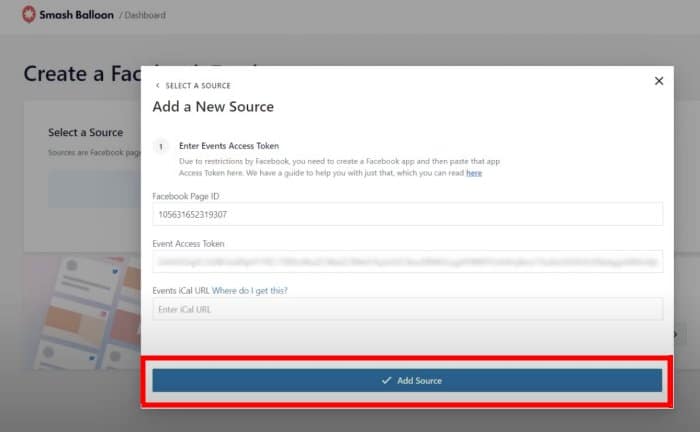
Теперь вы можете увидеть новое всплывающее окно, в котором вам нужно будет добавить идентификатор страницы Facebook и токен доступа к событиям .
Ниже мы покажем вам, как получить все три из них.

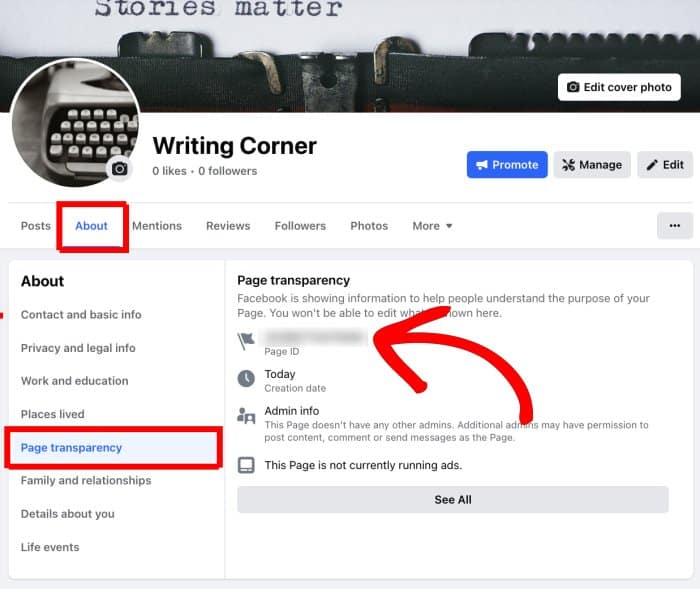
Чтобы получить свою страницу, откройте страницу Facebook и затем нажмите вкладку «О программе» вверху.
После этого нажмите на опцию «Прозрачность страницы» , и вы сможете найти идентификатор страницы справа.

Теперь, когда у вас есть идентификатор страницы, не забудьте сохранить его в безопасном месте, прежде чем продолжить.
Следующий шаг — получить токен доступа к событиям .
Если у вас его еще нет, ознакомьтесь с нашим пошаговым руководством по созданию токена доступа к событиям Facebook.
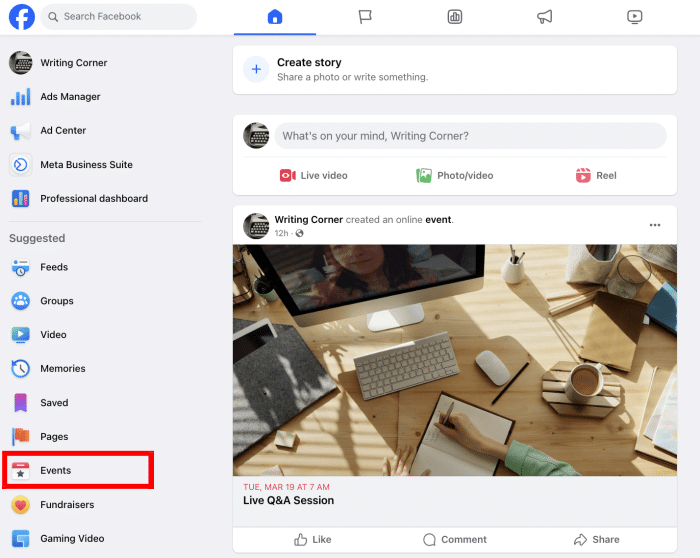
Чтобы получить URL-адрес iCal, откройте свою домашнюю страницу Facebook и убедитесь, что вы вошли в систему под своей страницей Facebook.
Затем нажмите кнопку «События» слева, чтобы продолжить.

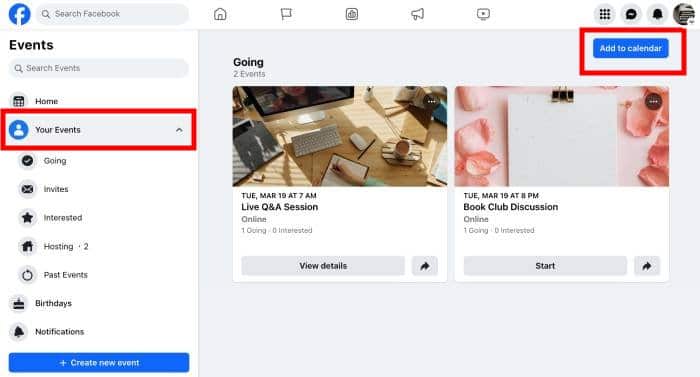
Теперь нажмите кнопку «Ваши события» слева, чтобы отобразить запланированные вами активные мероприятия.
Все, что вам нужно сделать сейчас, это скопировать URL-адрес кнопки «Добавить в календарь» в правом верхнем углу.

После этого вернитесь на свой веб-сайт и введите идентификатор своей страницы, токен доступа к событиям и URL-адрес iCal.
Наконец, нажмите кнопку «Добавить источник» ниже.

Теперь, когда вы подключили этот источник, вы можете свободно использовать его для любого из своих будущих каналов Facebook, если захотите.
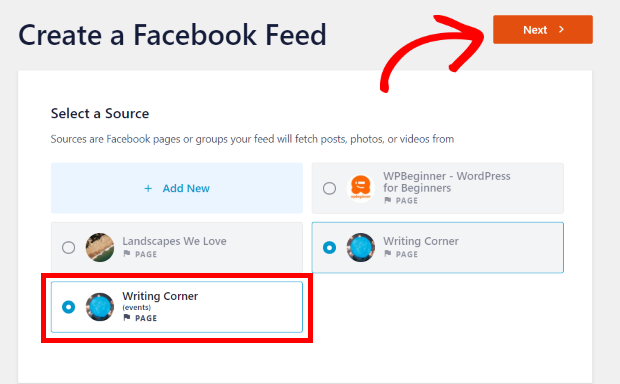
Чтобы продолжить, вы можете просто выбрать вновь добавленный источник и нажать «Далее».

Шаг 4. Настройте календарь событий Facebook
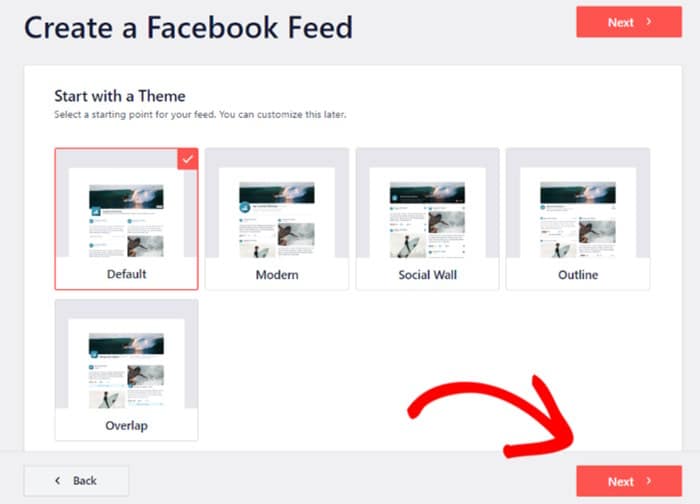
Благодаря этому вы можете двигаться дальше и настраивать свой календарь событий. Сначала вы можете выбрать тему для своей новой ленты Facebook.
У вас есть 5 различных тем Facebook на выбор:
- По умолчанию
- Современный
- Социальная стена
- Контур
- Перекрывать
Просто выберите тему и нажмите «Далее» , чтобы продолжить.

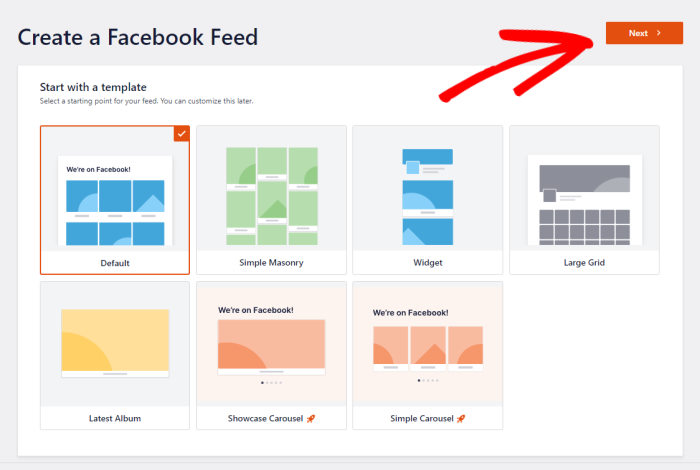
Далее плагин позволит вам выбирать между 7 различными шаблонами каналов. Каждый из этих шаблонов имеет уникальный макет, который вы можете импортировать:
- По умолчанию
- Одиночная кладка
- Виджет
- Большая сетка
- Последний альбом
- Витрина-карусель
- Простая карусель
Просто выберите шаблон и нажмите кнопку «Далее» .

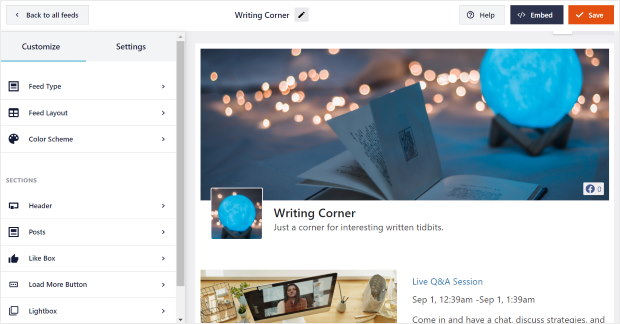
Теперь вы можете увидеть предварительный просмотр вашего канала справа, а параметры настройки — слева.

С помощью этих параметров вы можете настроить тип канала, макет, цвет, дизайн заголовка, дизайн публикации и многое другое.
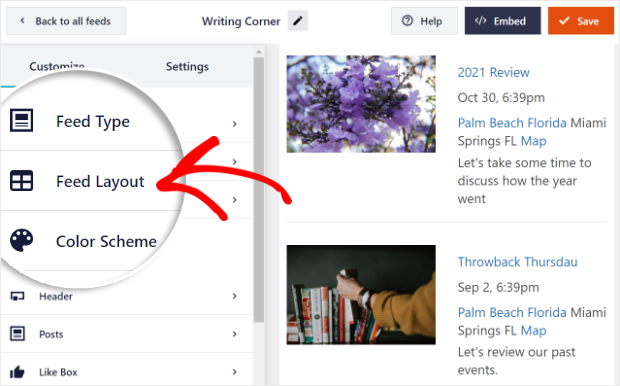
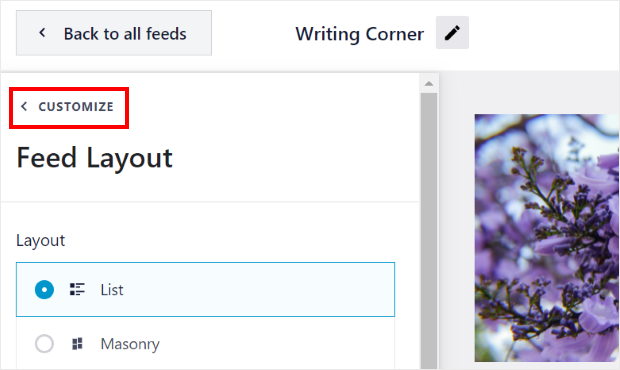
Сначала выберите параметр «Макет ленты» слева.

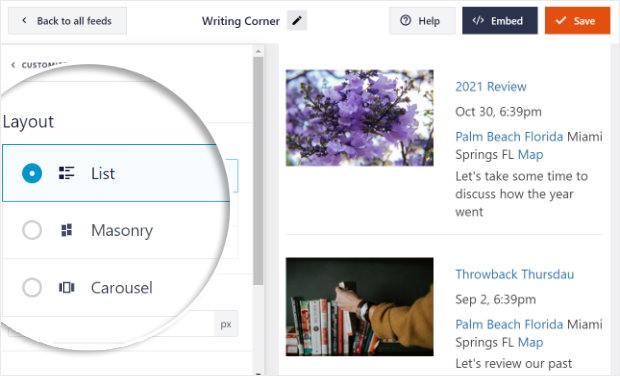
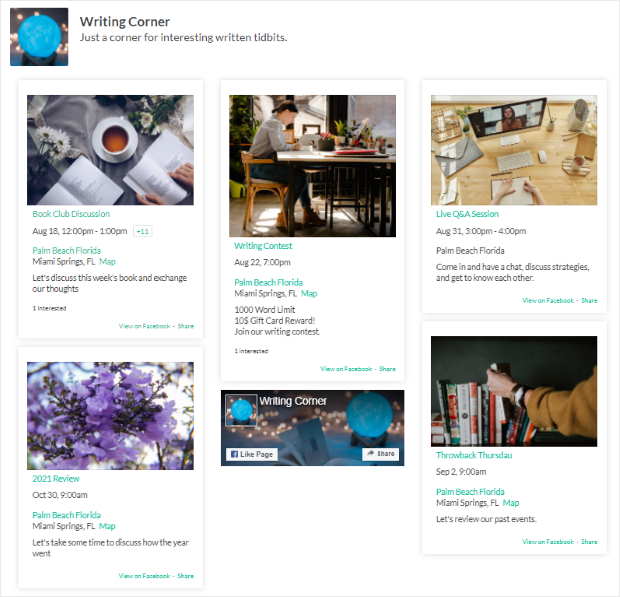
Для календаря событий у вас есть три разных макета: список, кладка и карусель .

Если вы хотите, чтобы ваши события перечислялись одно за другим, вы можете выбрать макет списка .

Чтобы вместо этого отображать события Facebook в столбцах, вы можете попробовать макет каменной кладки.


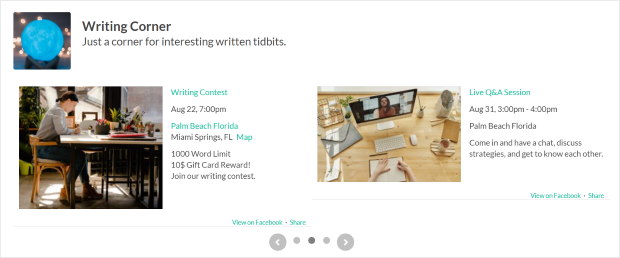
А еще есть макет карусели , где вы можете показывать события в красивом слайдере-карусели.

После того, как вы выбрали макет канала, нажмите кнопку «Настроить» вверху, чтобы вернуться к предыдущим параметрам настройки.

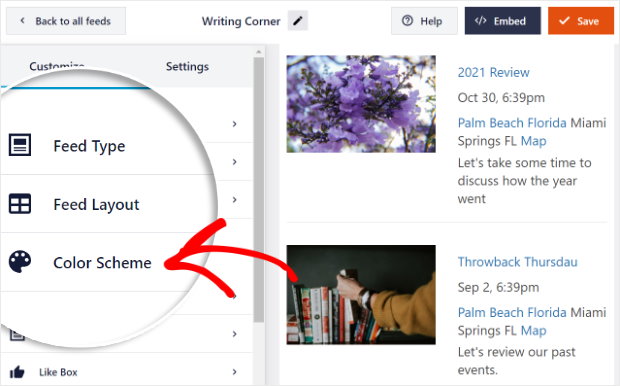
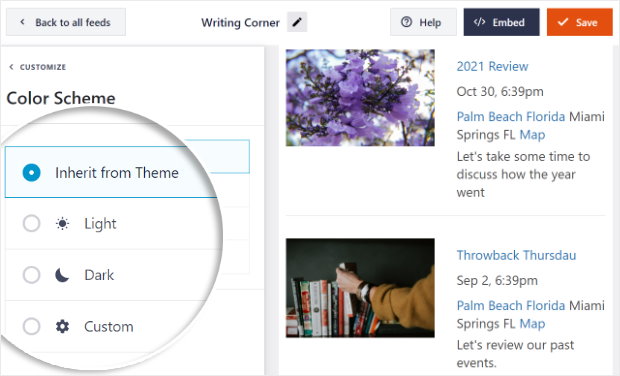
Затем вы можете выбрать цветовую схему для своей ленты Facebook. Для этого выберите опцию «Цветовая схема» слева.

Теперь вы можете выбрать один из 4 различных вариантов цвета ленты.

- Наследовать от темы: скопируйте цветовую схему вашего сайта.
- Светлый: используйте светлый фон с темным текстом.
- Темный: сделайте фон темным, добавив светлый текст.
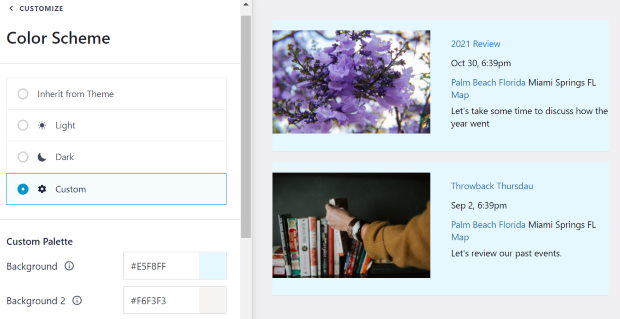
- Пользовательский: введите все цвета самостоятельно.

Затем вы можете настроить другие части своего календаря событий, такие как дизайн заголовка, размер канала, поля и многое другое.
Если вы довольны дизайном календаря событий Facebook, нажмите кнопку «Сохранить» .
Затем вы можете перейти к последнему шагу, где мы покажем вам, как встроить события Facebook на страницу, боковую панель или нижний колонтитул веб-сайта.
Шаг 5. Отобразите календарь событий Facebook
После завершения настройки вы можете отображать календарь событий Facebook на своем веб-сайте. Теперь вы можете сделать это двумя разными способами, просто щелкнув мышью — не нужно иметь дело с каким-либо шорткодом.
Вставьте календарь событий Facebook на свои страницы
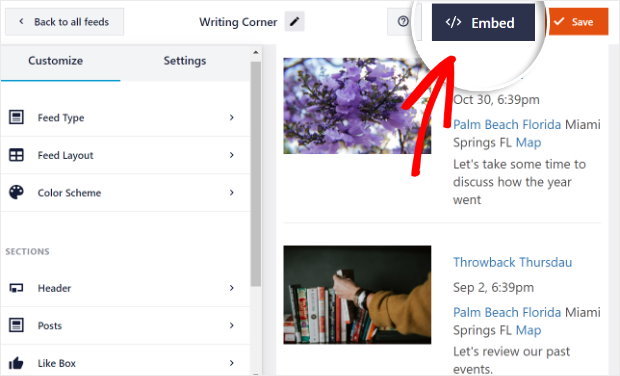
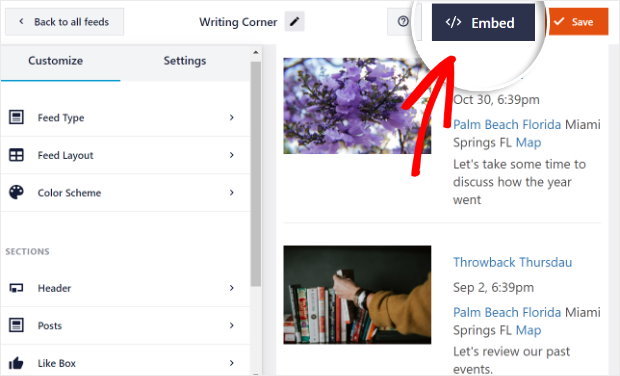
Как встроить события Facebook в WordPress? Чтобы опубликовать календарь событий Facebook на своей странице WordPress, сначала нажмите кнопку «Встроить» в правом верхнем углу живого редактора.

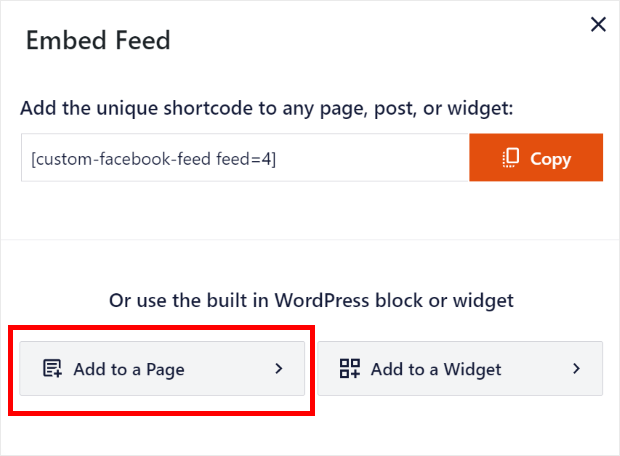
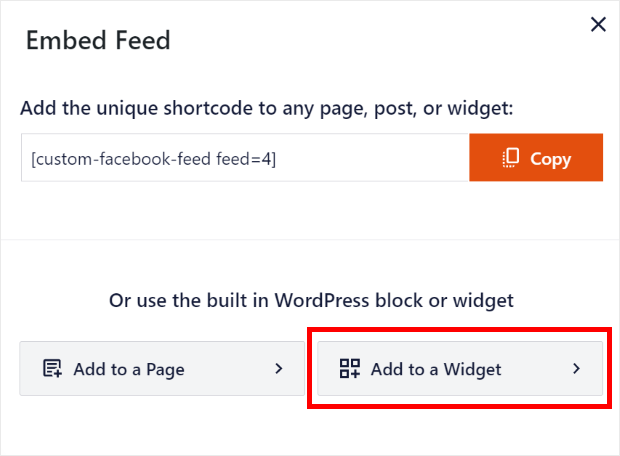
Вы увидите новое всплывающее окно, позволяющее выбрать, где разместить календарь событий Facebook. Там просто нажмите кнопку «Добавить на страницу» , чтобы продолжить.

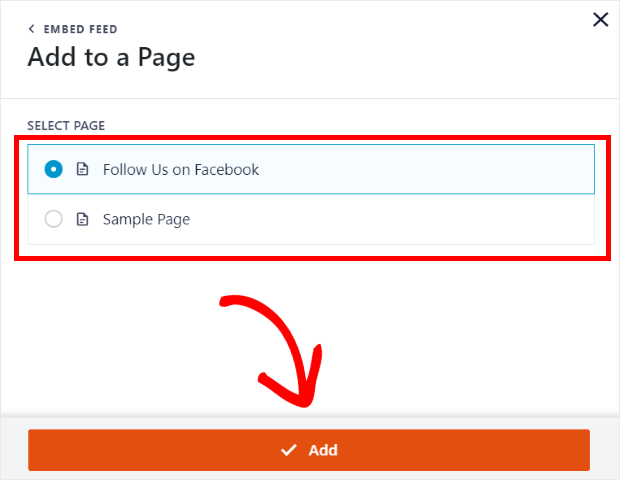
После этого вы можете выбирать страницы из своего списка. Просто выберите тот, в котором вы хотите разместить календарь событий Facebook, и нажмите «Добавить» .

Теперь плагин отправит вас на страницу, которую вы только что выбрали.
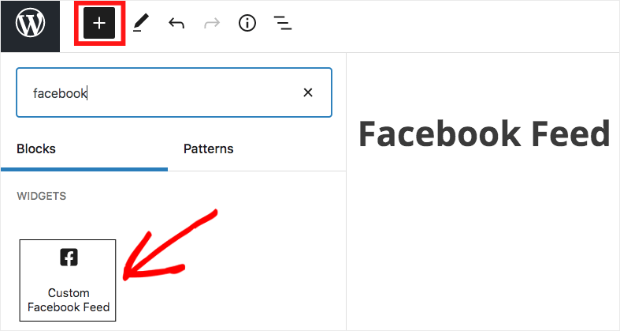
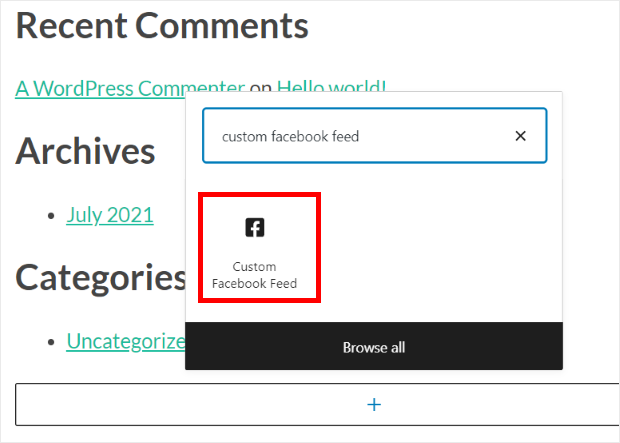
На этой странице нажмите маленький значок плюса (+) и выберите виджет «Пользовательская лента Facebook» в раскрывающемся меню, чтобы добавить календарь событий Facebook.

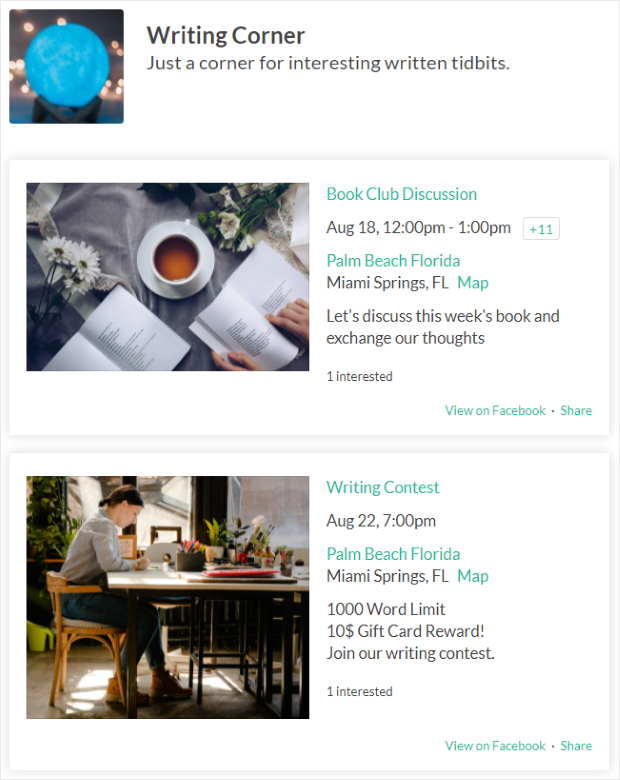
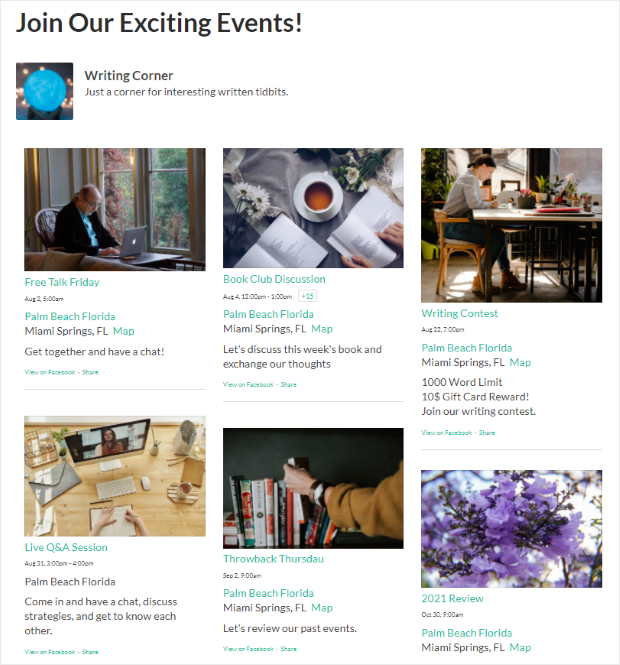
И теперь вы добавили календарь событий Facebook на свой сайт! Вы можете просто проверить свой сайт и посмотреть, как все это выглядит.

Далее мы покажем вам, как встроить ленту событий Facebook в боковую панель или нижний колонтитул вашего сайта с помощью этого плагина.
Теперь давайте посмотрим, как можно разместить виджет событий Facebook на своем веб-сайте.
Отображение календаря событий Facebook на боковой панели или в нижнем колонтитуле
Второй способ — встроить события Facebook в области вашего сайта, готовые для виджетов, такие как боковая панель или нижний колонтитул.
Чтобы начать, вам сначала нужно открыть свой канал в живом редакторе.
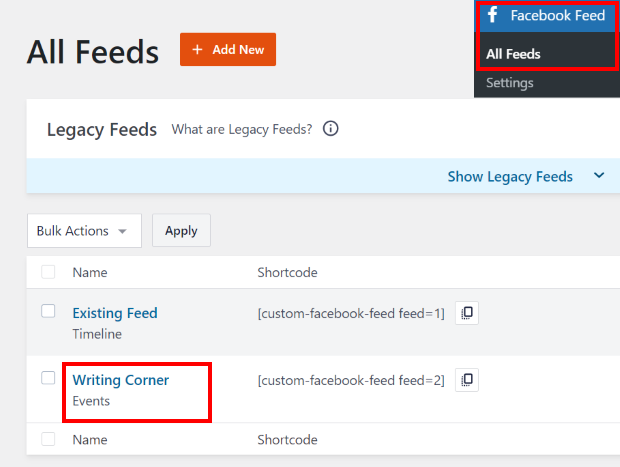
Перейдите в меню «Лента Facebook» на панели управления WordPress, и вы увидите список всех своих каналов Facebook.
В этом списке нажмите на ленту событий Facebook.

Теперь вы вернетесь в живой редактор. Здесь просто нажмите кнопку «Встроить» вверху.

Теперь плагин покажет вам всплывающее окно, в котором вы сможете выбрать расположение виджета событий Facebook. Вы можете просто нажать кнопку «Добавить в виджет» , чтобы продолжить.

После этого плагин автоматически отправит вас на страницу виджетов. Здесь вы можете добавить виджет календаря Facebook на боковую панель или в нижний колонтитул.
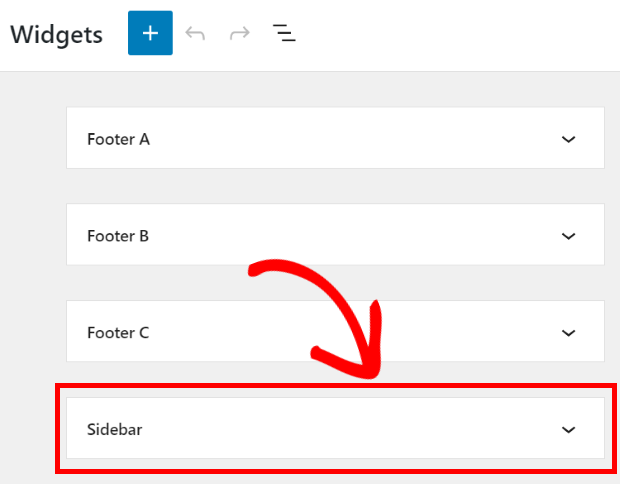
В списке всех опций просто нажмите «Боковая панель» .

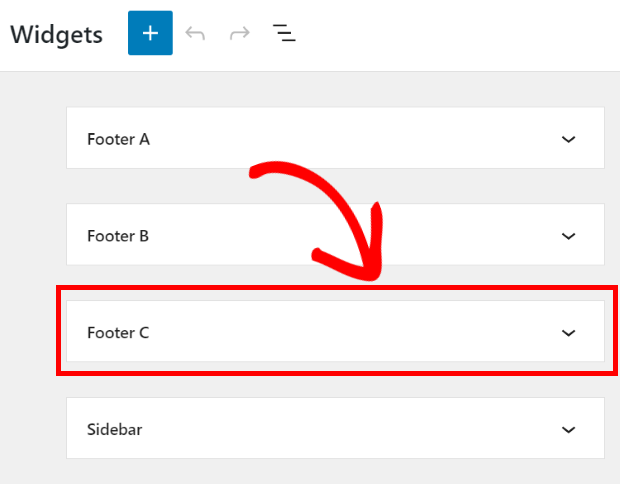
Чтобы отобразить виджет календаря событий Facebook в нижнем колонтитуле, вместо этого вы можете нажать на опцию «Нижний колонтитул» .

На данный момент мы разместим виджет событий Facebook на боковой панели.
Щелкнув боковую панель или нижний колонтитул, вы увидите все активные виджеты в раскрывающемся меню.
Там вы можете нажать на значок плюса (+) , чтобы добавить новый виджет.
Вы можете выбрать виджет «Пользовательская лента Facebook» из вариантов отображения виджета календаря Facebook на боковой панели вашего веб-сайта.

И вы сделали! Просто зайдите на свой веб-сайт и посмотрите, как выглядит виджет календаря событий Facebook.

Вот и все!
Мы надеемся, что эта статья помогла вам научиться отображать календарь событий Facebook на вашем веб-сайте. Используя Facebook Feed Pro, вы можете создать календарь событий для своего сайта всего за несколько кликов.
Всего за несколько минут вы можете увеличить количество своих событий в Facebook, привлечь больше подписчиков, привлечь посетителей вашего сайта и многое другое.
Готовы встроить календарь событий? Начните работу с Custom Facebook Feed Pro прямо сейчас!
Хотите получить больше советов по маркетингу в Facebook? Вы можете прочитать нашу следующую статью о том, как получить больше лайков на своей странице в Facebook.
Пока вы здесь, вы также можете просмотреть этот пост о том, как встроить свой канал YouTube в Elementor.

Здравствуйте, у меня возникла проблема... с недавнего времени... Я обновил, и предстоящие события вернулись... но прошлые события не отображаются?? это короткий код, который мне следует изменить или что?? пожалуйста помогите, нам это нужно.
СПАСИБО Минна Валлин
https://reimersholmehotel.se/evenemang/
шорткод для прошлых событий, я использую это..
[custom-facebook-feed type=events Pastevents=true]
Привет Минна,
Я вижу, что вы уже обратились и получили поддержку через нашу команду.
Если у вас есть какие-либо другие проблемы, которые вы хотели бы решить, пожалуйста, свяжитесь с нашей службой поддержки.
Если у вас есть лицензия Smash Balloon, у вас есть доступ к нашей приоритетной поддержке по электронной почте, поэтому отправьте заявку в службу поддержки здесь: https://smashballoon.com/custom-facebook-feed/support/
В противном случае мы предоставляем бесплатную поддержку на форуме ленты социальных сообщений Smash Balloon: https://wordpress.org/support/plugin/custom-facebook-feed/
Надеюсь это поможет!
Привет, это сработает, если я хочу кормить из нескольких групп? Я владелец всех групп. Они привязаны к местоположению, поэтому я хотел бы объединить события всех этих групп на одном веб-сайте. Спасибо!
Ваши генераторы кода не отображают мои события… Что мне нужно делать? Я пробовал iframe, а также метод javascript. Я использую godaddy. Кажется, iframe — лучший выбор, но события не отображаются! Отобразится временная шкала. Пожалуйста помоги. Ответьте здесь, чтобы помочь другим тоже, пожалуйста.
Привет, Билли,
Благодарим Вас за обращение к нам! Извините за длительную задержку с нашим ответом; ваш комментарий пропал из нашего поля зрения. Это может произойти, если ваш токен доступа к событиям настроен неправильно. Для этого вам необходимо следовать этому руководству. Если у вас есть другие вопросы, свяжитесь с нами, используя форму поддержки здесь https://smashballoon.com/support/.
Спасибо!