如何在 WordPress 网站上显示 Facebook 活动日历
已发表: 2024-03-01您是否正在寻找在您的网站上显示 Facebook 活动日历的简单方法?
在 WordPress 网站上显示 Facebook 页面的活动日历是向访问者通知重要日期(例如产品发布或即将举行的促销活动)的好方法。
但是,在您的网站上嵌入 Facebook 活动日历可能会很复杂。
在本文中,我们将向您展示如何使用以下方法逐步在 WordPress 中显示 Facebook 活动日历:
- 使用 Facebook 页面插件小部件显示事件
- 使用 WordPress 插件嵌入 Facebook 活动
首先,我们来谈谈为什么在您的网站上嵌入 Facebook 活动日历很重要。
或者,单击此处跳至将 Facebook 活动页面添加到您的 WordPress 网站的最简单方法。
为什么要在您的网站上嵌入 Facebook 活动?
在您的网站上嵌入 Facebook 活动的最大原因是告诉网站访问者即将举行的活动,以便他们可以参加。
事实上,还有其他一些在您的网站上嵌入 Facebook 活动的重要理由。
- 您可以通过向网站访问者展示有趣的活动来吸引他们关注您的 Facebook 页面。
- 在您的网站上添加相关的 Facebook 内容可以向访问者表明您正在积极参与社区活动。
- 在 WordPress 上显示 Facebook 活动可以让人们在您的网站上停留更长时间,这对您网站的 SEO 更有好处。
- 您可以提高 Facebook 页面参与度并帮助您的内容在新闻源中出现在更高的位置,从而提高知名度并增加页面的流量。
使用 Facebook 页面插件小部件显示事件
第一种方法使用 Facebook 的官方开发人员工具将 Facebook 页面的各个部分嵌入到您的网站上。
缺点是此方法涉及将代码片段复制并粘贴到 WordPress。 另外,您没有专门的支持团队来帮助您。
如果您不想处理编码,只需尝试本文中的其他技术即可。
第 1 步:使用 Facebook 页面插件代码生成器工具
将 Facebook 事件日历小部件添加到您的网站的第一步是访问此处的页面插件代码生成器工具。
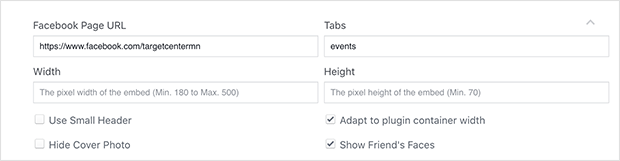
接下来,输入您的 Facebook 页面 URL,然后在选项卡字段中删除“时间线”并输入“事件”,如下所示:

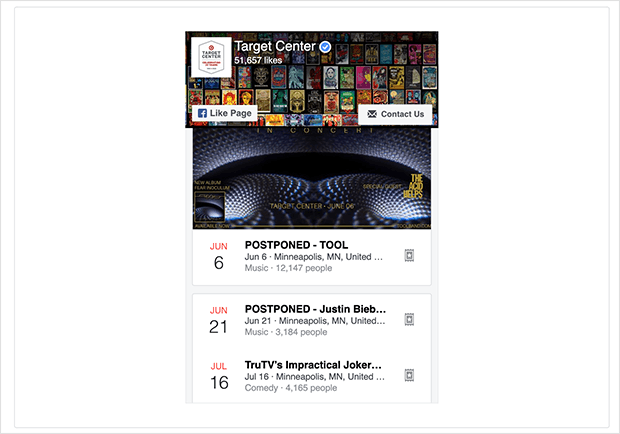
您的页面事件的预览将显示在下面的框中,让您了解它在您的网站上的实时显示效果。

输入页面详细信息后,单击“获取代码”按钮。
第 2 步:生成 Facebook 事件代码
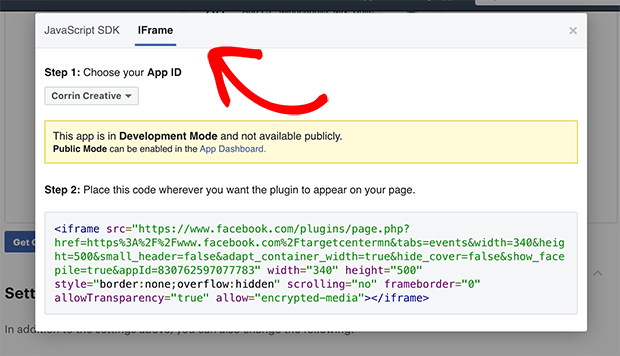
在代码框的顶部,您可以选择 JavaScript 或 iFrame。
对于本示例,选择 iFrame 选项并复制框中的所有代码。

您可能希望将代码粘贴到计算机上的空白文本文件或记事本中,以免丢失。
第 3 步:将 Facebook 活动代码粘贴到您的网站上
下一步是将 Facebook 活动代码嵌入您的网站。
在 WordPress 中,前往您的管理区域并决定您要在何处显示 Facebook 活动日历。
在本教程中,我们将把日历添加到我们网站侧边栏中的小部件中。
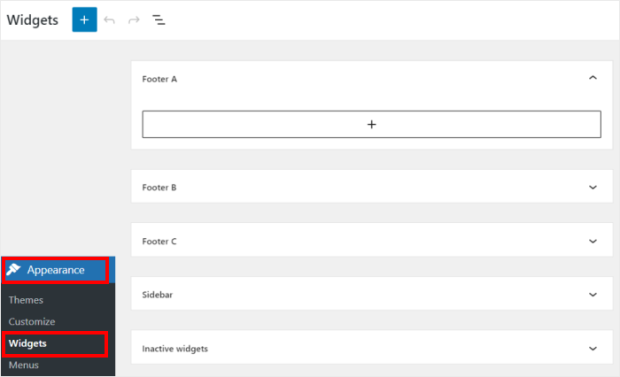
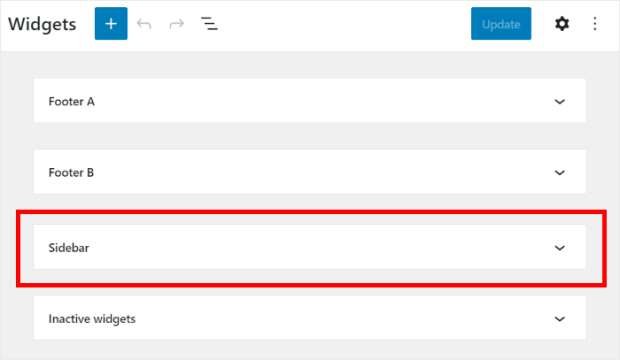
首先,从 WordPress 管理区域前往外观 » 小部件菜单。

接下来,您可以为新的 WordPress 活动日历选择侧边栏或页脚。
我们将在本教程中使用侧边栏。

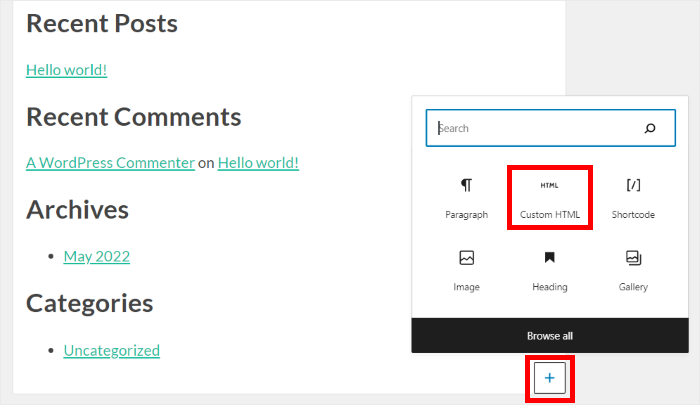
之后,单击加号 (+) 图标将新的小部件添加到您的网站。
然后,从选项中选择自定义 HTML小部件。

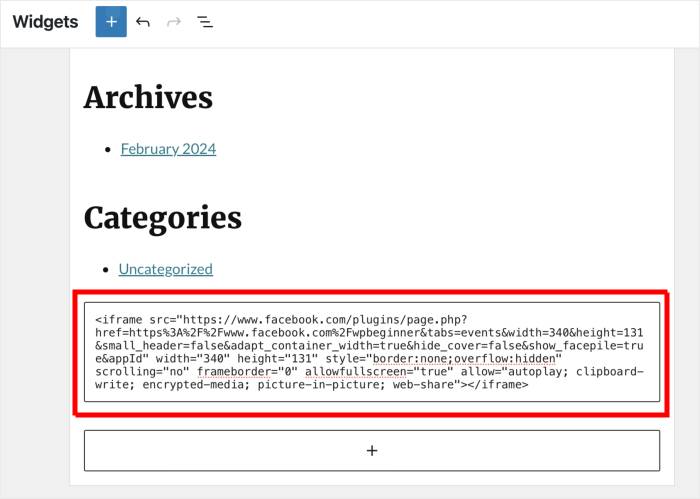
最后,将之前的 iFrame 代码粘贴到新小部件中。

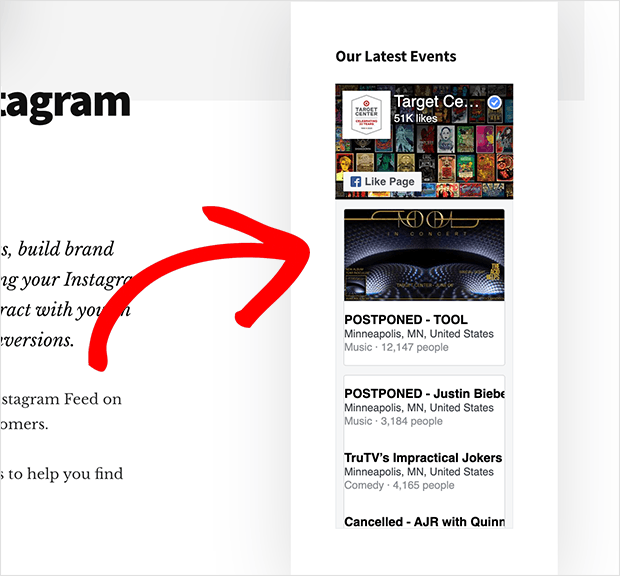
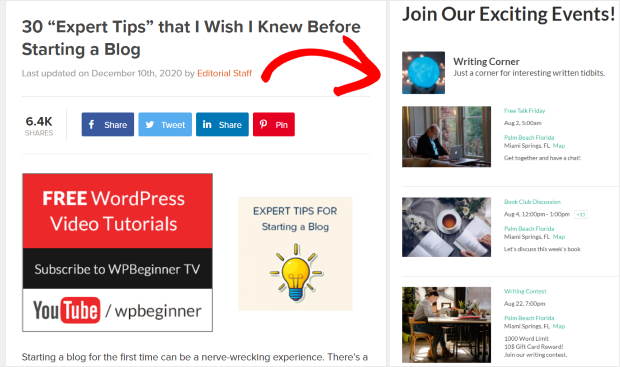
当您导航到主网站时,您会看到侧边栏中显示您的 Facebook 活动。

在我们的示例中,我们更改了 Facebook 页面插件中 iFrame 代码的宽度,以便该小部件更好地适合我们的侧边栏。
使用 WordPress 插件显示 Facebook 活动 [最佳方式]
对于下一个方法,我们将使用 Facebook feed 插件在网站上显示 Facebook 事件。
这样,您就可以让插件自动获取事件并将它们以漂亮的提要形式添加到您的网站 - 无需雇用 Facebook 开发人员或处理编码!
您可以使用的投注选项是 Facebook Feed Pro 插件。

作为WordPress 最好的 Facebook feed 插件,它可以帮助您在短短几分钟内将 Facebook 内容与 WordPress 无缝集成。
除了在您的网站上显示 Facebook 事件外,此 Facebook feed WordPress 插件还具有以下功能:
- 在您的网站上显示多种 Facebook feed 类型,包括 Facebook 帖子、照片、视频 feed 等。
- 控制源中显示的信息,例如标题、日期、描述等。
- 在单个网站上轻松管理和显示多个 Facebook 帐户源。
- 使用 Facebook 滑块和样式选项等布局模板完全自定义您的 Feed 的外观,以匹配您的网站品牌。
- 支持多种提要类型,因此您可以创建相册提要、视频提要、Facebook 群组提要等等。
- 通过适合移动设备的设计在移动设备上精美地显示您的提要
- 在您的网站上显示 Facebook 评论,以建立社会认同并增加您的企业销售额。
- 以及更多!
更好的是,您无需编写一行代码即可完成所有这些操作,这对于初学者来说非常容易上手。
这是我们的视频教程,它将向您展示在 WordPress 中嵌入 Facebook 活动的最简单方法。
想要文字指南吗? 我们将在下面详细介绍嵌入 Facebook 事件的分步指南!
第 1 步:下载并安装 Facebook Feed Pro
获取 Facebook Feed Pro 的副本,然后安装并激活该插件以开始使用。
如果您需要这方面的帮助,只需查看我们有关如何安装 WordPress 插件的分步指南。
第 2 步:创建您的 Facebook 活动日历
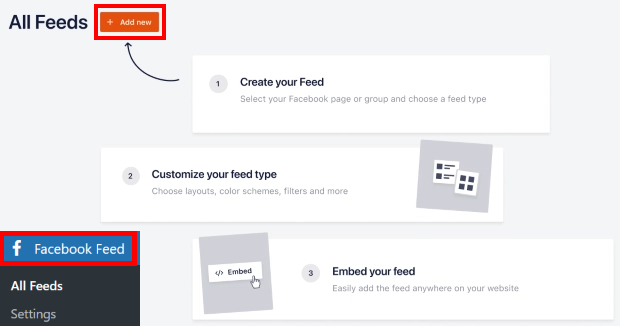
在您的网站上安装并激活该插件后,请从仪表板转到Facebook Feed » All Feeds菜单。
要开始创建 Facebook 活动日历,请点击添加新日历。

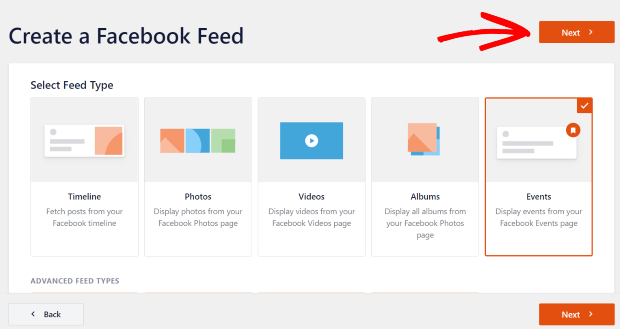
之后,您可以看到这里有 9 种不同类型的提要,包括时间线提要、照片提要、视频提要、事件提要、Facebook 群组提要、评论提要等等。
只需从选项列表中选择“事件” ,然后单击“下一步”按钮即可继续。

第 3 步:连接到您的 Facebook 页面或群组
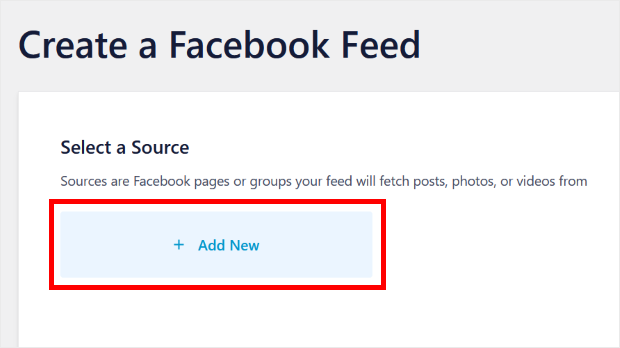
创建 Feed 后,您可以选择事件的来源。 这可以是 Facebook 页面或您计划活动的群组。
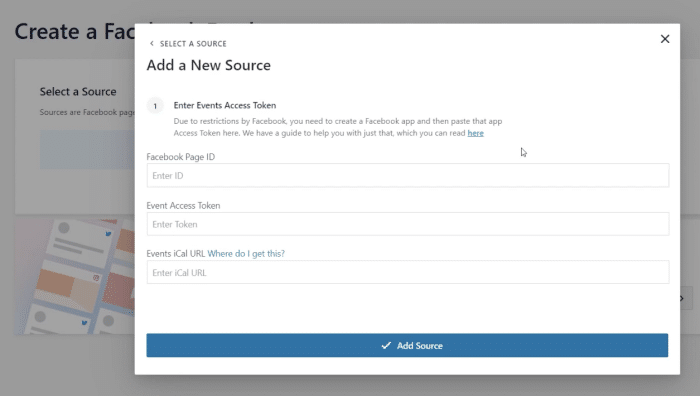
为此,请单击添加新按钮。

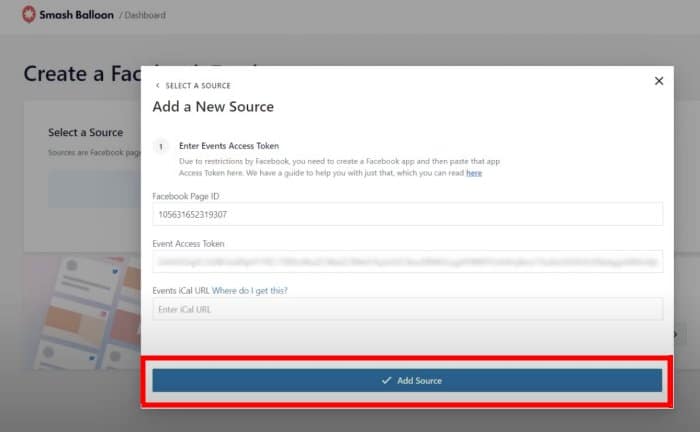
您现在可以看到一个新的弹出窗口,您必须在其中添加您的Facebook 页面 ID和事件访问令牌。
我们将向您展示如何获得以下所有 3 个内容。

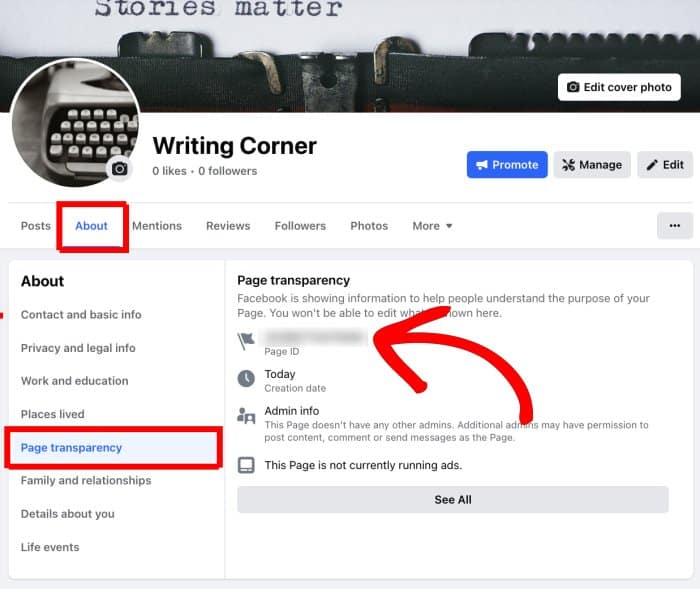
要获取您的页面,请打开您的 Facebook 页面,然后单击顶部的“关于”选项卡。
之后,点击页面透明度选项,您可以在右侧找到页面ID 。

现在您已经有了主页 ID,请记住在继续之前将其保存在安全的地方。
下一步是获取您的活动访问令牌。
如果您还没有,请查看我们有关如何创建 Facebook 活动访问令牌的分步指南。
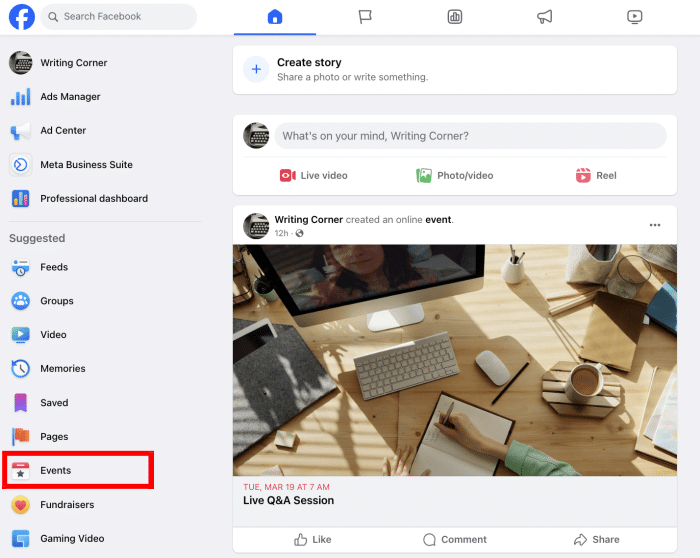
要获取 iCal URL,请打开您的 Facebook 主页并确保您已登录 Facebook 页面。
然后,单击左侧的“事件”选项继续。

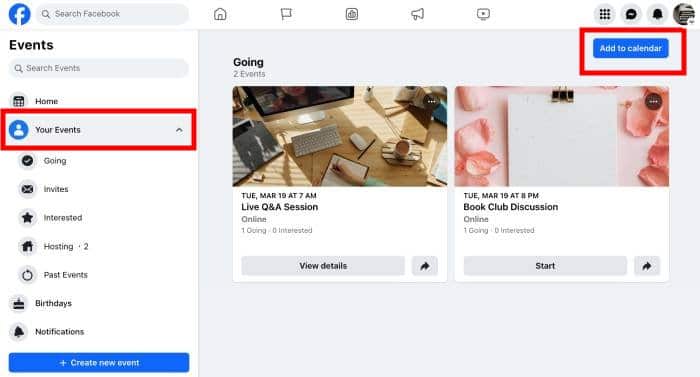
现在,单击左侧的“您的活动”选项以显示您计划的活动活动。
您现在所要做的就是复制右上角“添加到日历”按钮的URL 。

完成此操作后,返回您的网站并输入您的页面 ID、活动访问令牌和iCal URL。
最后,单击下面的“添加源”按钮。

现在您已连接此源,如果您愿意,您可以将其自由地重用于您未来的任何 Facebook feed。
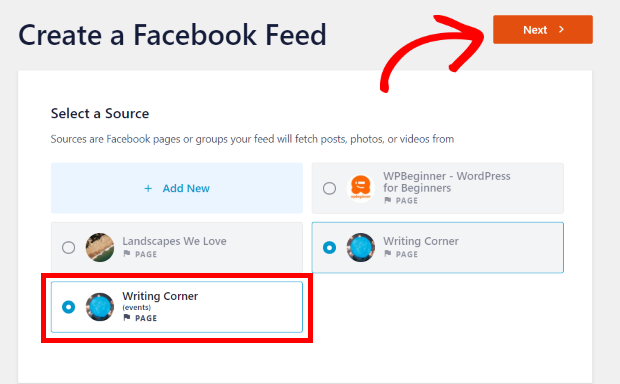
要继续,您只需选择新添加的源并单击下一步即可。

第 4 步:自定义您的 Facebook 活动日历
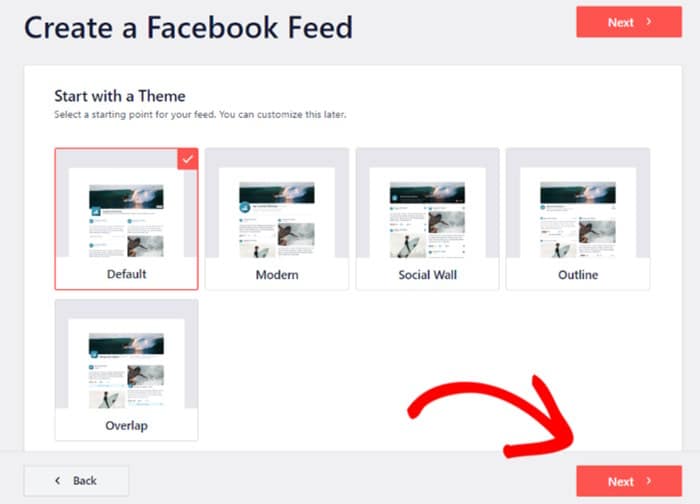
这样,您就可以继续并自定义您的活动日历。 首先,您可以为新的 Facebook feed 选择一个主题。
您有 5 种不同的 Facebook 主题可供选择:
- 默认
- 现代的
- 社交墙
- 大纲
- 重叠
只需选择主题并单击“下一步”即可继续。

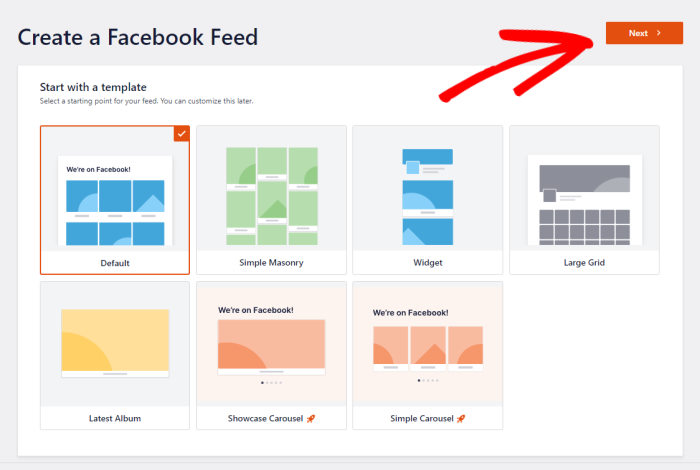
接下来,该插件将允许您在 7 种不同的 feed 模板之间进行选择。 每个模板都有一个可以导入的独特布局:
- 默认
- 单砌体
- 小工具
- 大网格
- 最新专辑
- 展示轮播
- 简单的轮播
只需选择您的模板,然后单击“下一步”按钮。

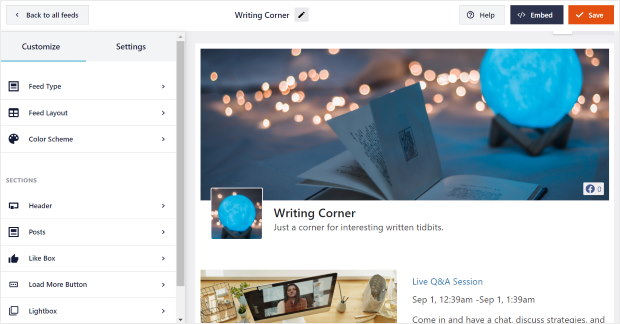
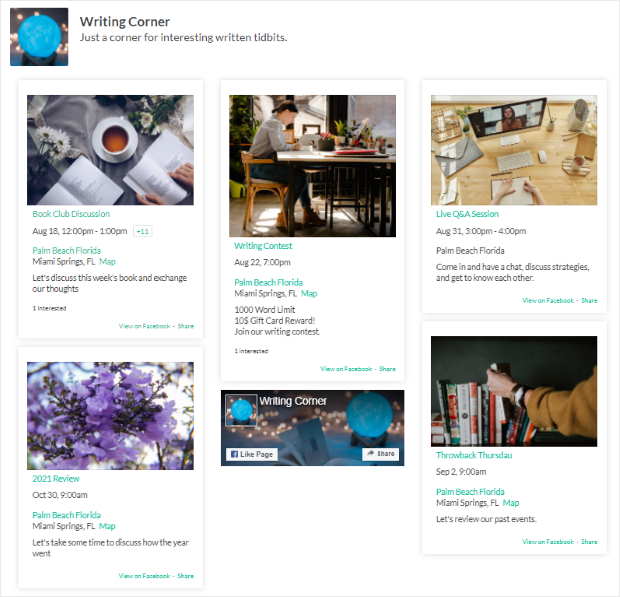
现在,您可以在右侧看到源的实时预览,而自定义选项位于左侧。

通过这些选项,您可以自定义提要类型、布局、颜色、标题设计、帖子设计等等。
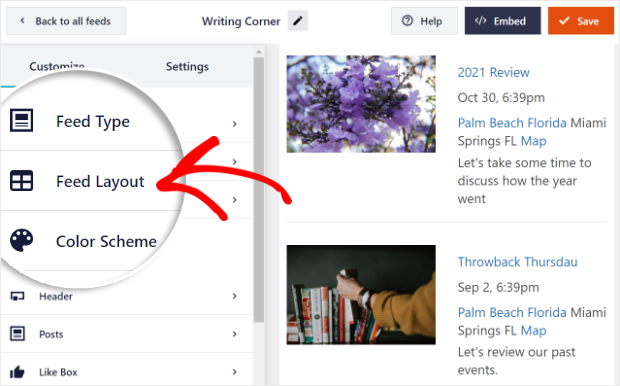
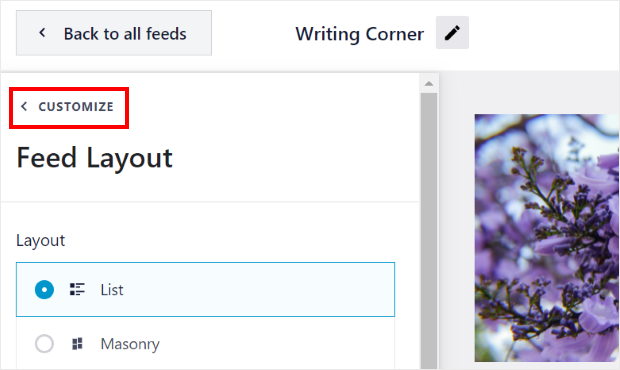
首先,选择左侧的“Feed Layout”选项。

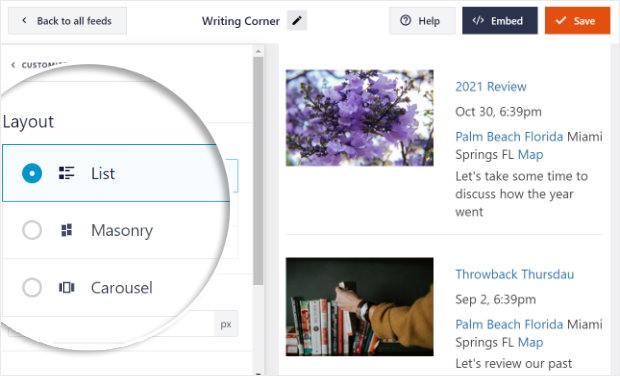
对于您的活动日历,您有 3 种不同的布局:列表、砖石和轮播。

如果您希望一个接一个地列出您的事件,您可以选择列表布局。

要改为在列中显示 Facebook 事件,您可以尝试使用砖石布局。

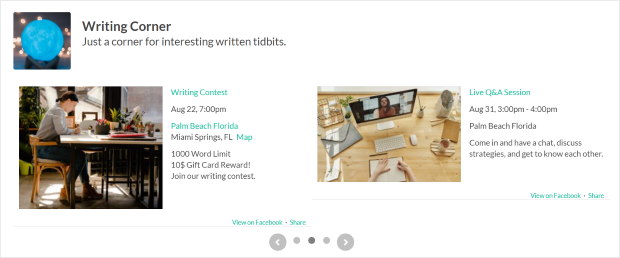
还有一个轮播布局,您可以在漂亮的轮播滑块中显示事件。

选择提要布局后,单击顶部的“自定义”选项可返回到之前的自定义选项。

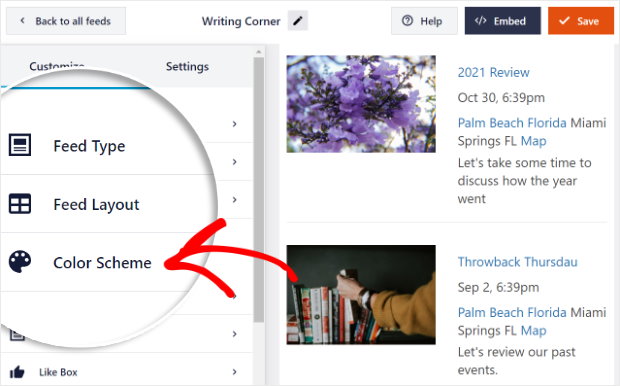
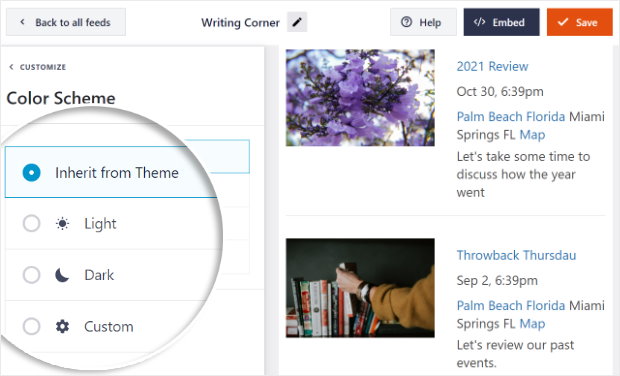
然后,您可以为 Facebook feed 选择配色方案。 为此,请选择左侧的“配色方案”选项。


现在,您可以为 Feed 颜色选择 4 种不同的选项。

- 继承主题:复制您网站的配色方案
- 浅色:浅色背景和深色文本
- 深色:将背景变暗并使用浅色文本
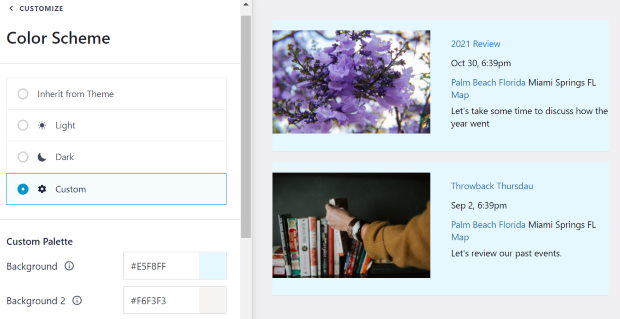
- 自定义:自己输入所有颜色

然后,您可以自定义活动日历的其他部分,例如标题设计、提要大小、边距等等。
一旦您对 Facebook 活动日历的设计感到满意,请单击“保存”按钮。
然后,您可以转到最后一步,我们将向您展示如何将 Facebook 事件嵌入网站的页面、侧边栏或页脚中。
第 5 步:显示您的 Facebook 活动日历
完成自定义后,您现在可以在网站上显示 Facebook 活动日历。 现在,您只需单击即可以两种不同的方式完成此操作 - 无需处理任何短代码。
在您的页面上嵌入 Facebook 活动日历
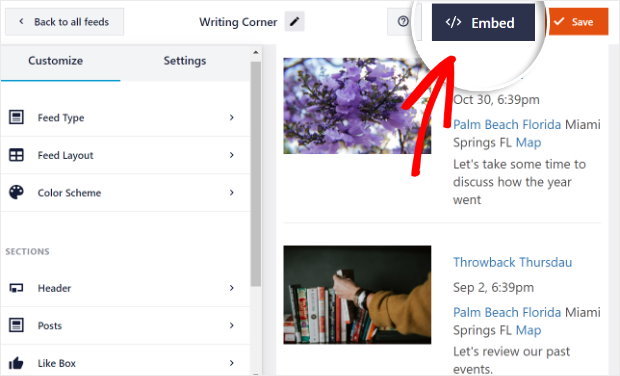
如何在 WordPress 中嵌入 Facebook 事件? 要将 Facebook 活动日历发布到 WordPress 页面上,首先,单击实时编辑器右上角的“嵌入”按钮。

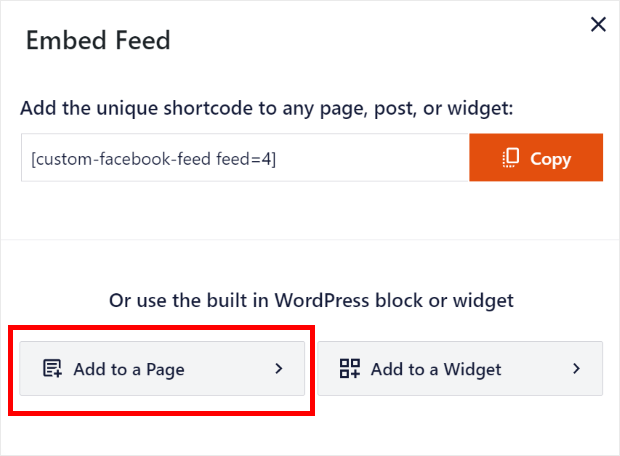
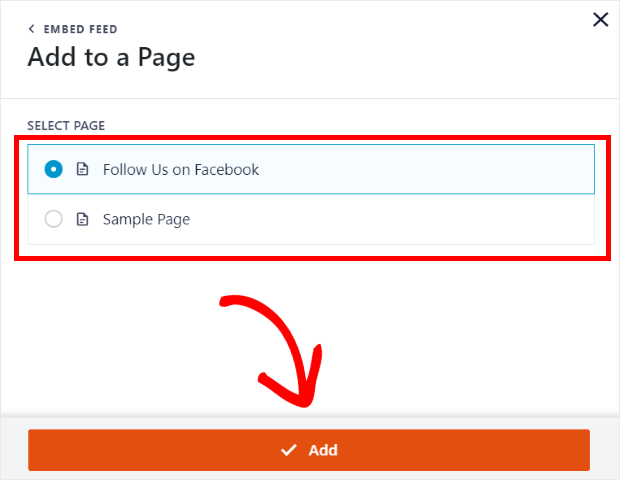
您可以看到一个新的弹出窗口,让您选择在何处发布 Facebook 活动日历。 在那里,只需单击“添加到页面”按钮即可继续。

完成此操作后,您现在可以从页面列表中进行选择。 只需选择您想要发布 Facebook 活动日历的位置,然后点击“添加”即可。

现在,该插件会将您发送到您刚刚选择的页面。
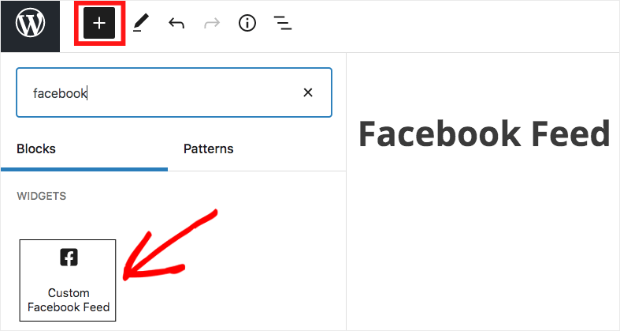
在此页面上,单击小加号图标 (+) ,然后在下拉菜单中选择自定义 Facebook Feed小部件以添加 Facebook 活动日历。

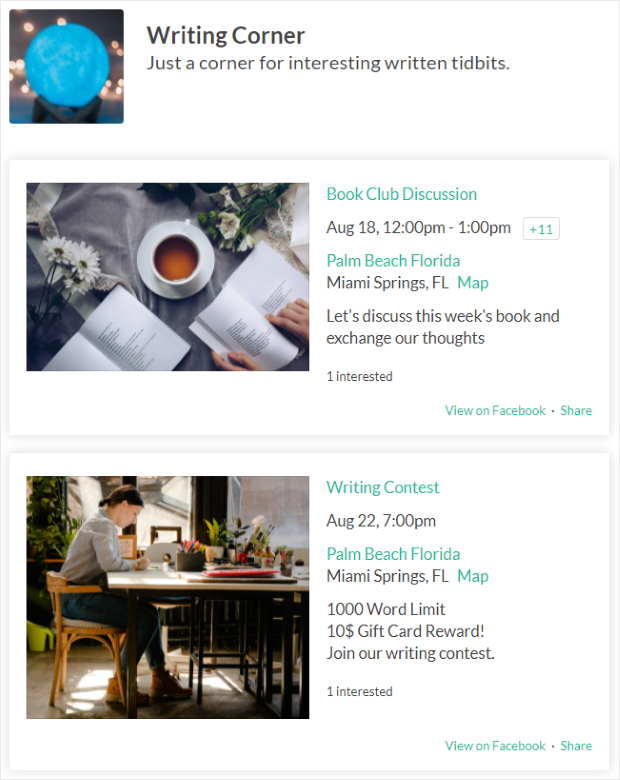
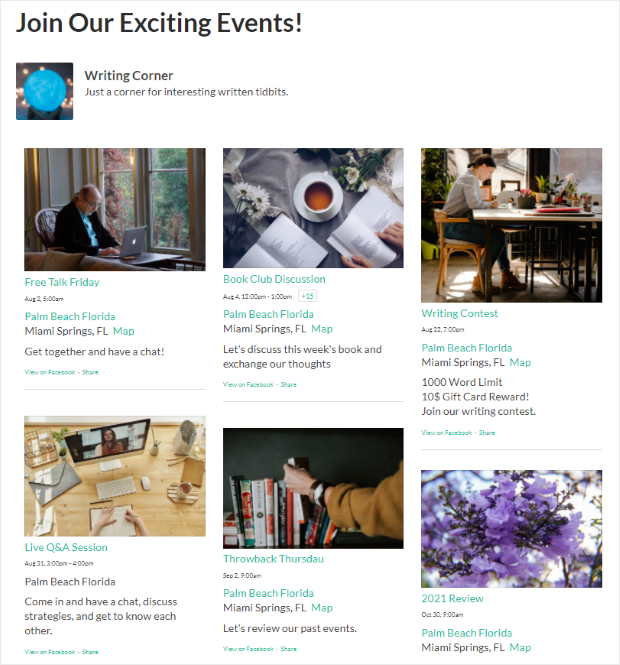
您现在已将 Facebook 活动日历添加到您的网站! 您只需检查您的网站即可查看其外观。

接下来,我们将向您展示如何使用此插件将 Facebook 事件源嵌入到您网站的侧边栏或页脚上。
现在让我们看看如何在您的网站上显示 Facebook 事件小部件。
在侧边栏或页脚上显示 Facebook 活动日历
第二种方法是将 Facebook 事件嵌入网站的小部件就绪区域,例如侧边栏或页脚
首先,您必须在实时编辑器中打开您的提要。
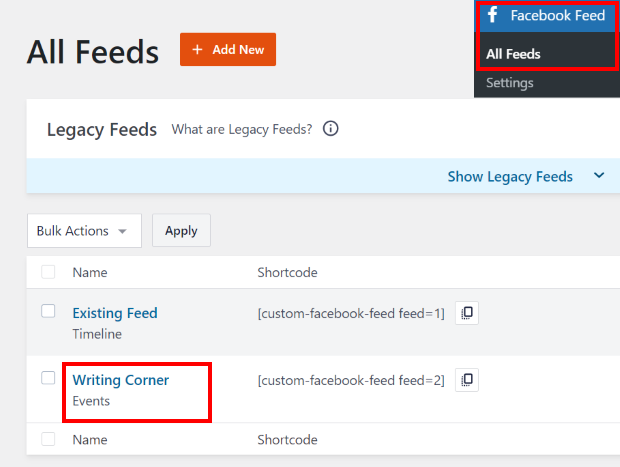
从 WordPress 仪表板转到Facebook Feed 菜单,您可以看到列出的所有 Facebook feed。
从该列表中,单击您的 Facebook 事件源。

现在,您将返回实时编辑器。 在这里,只需单击顶部的嵌入按钮即可。

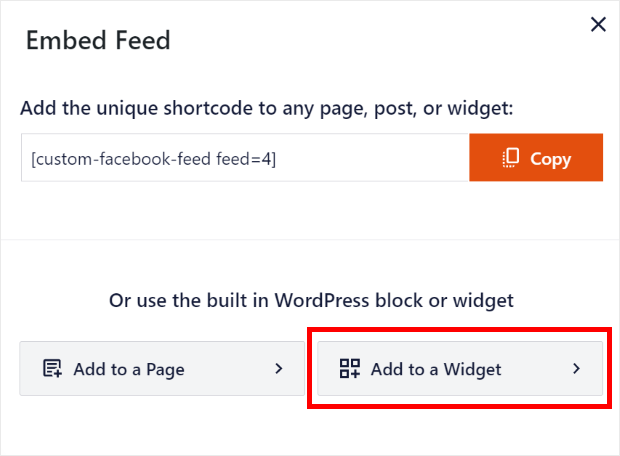
现在,该插件将向您显示一个弹出窗口,您可以在其中选择 Facebook 事件小部件的位置。 您只需单击“添加到小部件”按钮即可继续。

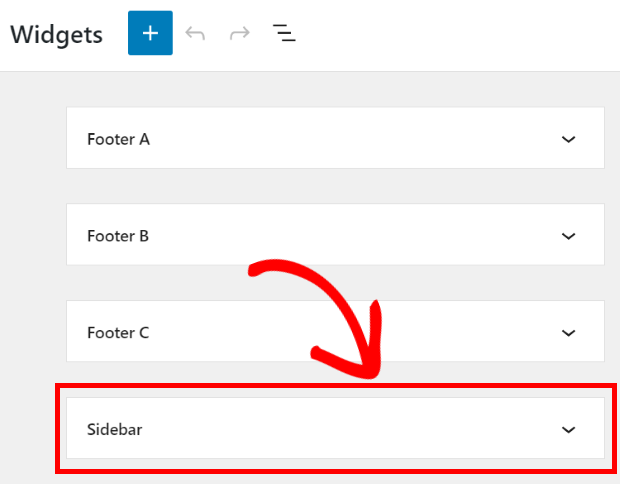
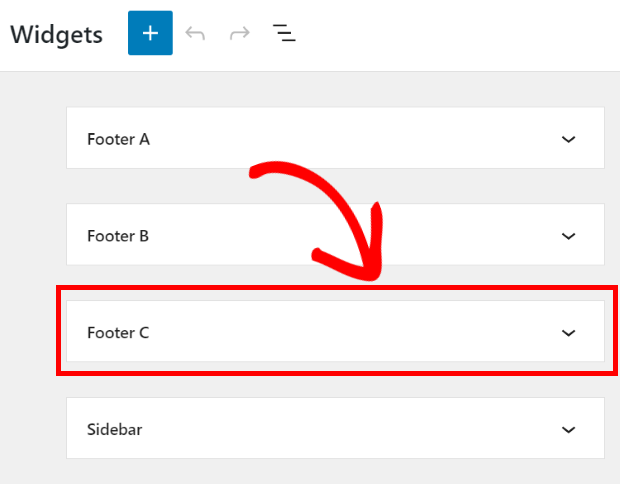
完成此操作后,插件将自动将您发送到小部件页面。 在这里,您可以将 Facebook 日历小部件添加到侧边栏或页脚。
从所有选项列表中,只需单击侧边栏。

要在页脚上显示 Facebook 活动日历小部件,您可以单击页脚选项。

现在,我们将在侧边栏上发布 Facebook 事件小部件。
单击侧边栏或页脚后,您可以在下拉菜单中看到所有活动的小部件。
在那里,您可以单击加号图标 (+)添加新的小部件。
您可以从选项中选择自定义 Facebook Feed小部件,以在网站侧边栏上显示 Facebook 日历小部件。

你就完成了! 只需去检查您的网站,看看您的 Facebook 活动日历小部件的外观即可。

就是这样!
我们希望本文能帮助您了解如何在您的网站上显示 Facebook 活动日历。 使用 Facebook Feed Pro,只需点击几下即可为您的网站创建活动日历。
只需几分钟,您就可以提升 Facebook 活动、吸引更多关注者、吸引网站访问者等等。
准备好嵌入您的活动日历了吗? 立即开始使用自定义 Facebook Feed Pro!
对 Facebook 营销的更多技巧感兴趣吗? 您可以查看我们的下一篇文章,了解如何在 Facebook 页面上获得更多点赞。
当您在这里时,您还可以查看这篇关于如何在 Elementor 上嵌入您的 YouTube 频道的文章。

您好,我遇到了一个问题.. 很短一段时间后.. 我更新了,即将发生的事件回来了.. 但过去的事件没有显示? 我应该更改短代码还是什么? 请帮忙,我们需要它。
谢谢米娜·沃林
https://reimersholmehotel.se/evenemang/
过去事件的简码我用这个..
[custom-facebook-feed type=事件 Pastevents=true]
嗨,米娜,
我看到您已经联系我们并通过我们的团队获得了支持。
如果您有任何其他问题想要解决,请随时联系我们的支持团队。
如果您拥有 Smash Balloon 许可证,则可以访问我们的优先电子邮件支持,因此请在此处提交支持票:https://smashballoon.com/custom-facebook-feed/support/
否则,我们会在 Smash Balloon 社交帖子提要论坛中提供免费支持:https://wordpress.org/support/plugin/custom-facebook-feed/
希望这可以帮助!
您好,如果我想从多个组中获取数据,这可行吗? 我拥有所有的团体。 它们是基于位置的,因此我想将所有这些组的活动提供到一个网站中。 谢谢你!
您的代码生成器未显示我的事件...我需要做什么? 我尝试过 iframe 以及 javascript 方法..我使用 godaddy。 看来 iframe 是更好的选择,但事件不会显示! 将显示时间线。 请帮忙。 请在此回复,以帮助其他人。
嗨比利,
感谢您与我们联系! 对于我们这么长时间才回复您深表歉意; 你的评论没有被我们注意到。 如果您的事件访问令牌配置不正确,则可能会发生这种情况,为此,您需要遵循本指南。 如果您有任何其他问题,请随时使用此处的支持表格与我们联系 https://smashballoon.com/support/
谢谢!