كيفية عرض تقويم أحداث الفيسبوك على موقع ووردبريس الخاص بك
نشرت: 2024-03-01هل تبحث عن طرق سهلة لعرض تقويم أحداث الفيسبوك على موقع الويب الخاص بك؟
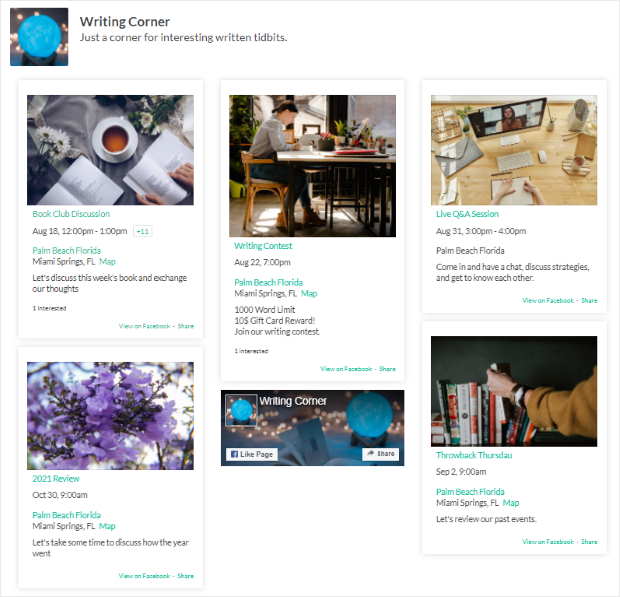
يعد عرض تقويم أحداث صفحتك على Facebook على موقع WordPress الخاص بك طريقة رائعة لإعلام الزائرين بالتواريخ المهمة، مثل إطلاق المنتجات أو العروض الترويجية القادمة.
ولكن قد يكون تضمين تقويم أحداث Facebook على موقع الويب الخاص بك أمرًا معقدًا.
نوضح لك في هذه المقالة كيفية عرض تقويم أحداث فيسبوك في ووردبريس خطوة بخطوة باستخدام الطرق التالية:
- عرض الأحداث باستخدام أداة البرنامج الإضافي لصفحة Facebook
- قم بتضمين أحداث Facebook باستخدام مكون WordPress الإضافي
للبدء، دعنا نتحدث عن سبب أهمية تضمين تقويم أحداث فيسبوك في موقعك على الويب.
أو انقر هنا للانتقال إلى أسهل طريقة لإضافة صفحة أحداث Facebook إلى موقع WordPress الخاص بك.
لماذا تقوم بتضمين أحداث الفيسبوك على موقع الويب الخاص بك؟
السبب الأكبر لتضمين أحداث Facebook على موقع الويب الخاص بك هو إخبار زوار الموقع بالأحداث القادمة حتى يتمكنوا من الانضمام.
في الواقع، إليك بعض الأسباب الرائعة الأخرى لتضمين أحداث فيسبوك على موقع الويب الخاص بك.
- يمكنك حث زوار موقع الويب الخاص بك على متابعة صفحتك على Facebook من خلال عرض الأحداث المثيرة للاهتمام لهم.
- إن إضافة محتوى فيسبوك ذي صلة على موقعك يُظهر للزائرين أنك تتفاعل بشكل نشط مع مجتمعك.
- يؤدي عرض أحداث Facebook على WordPress إلى إبقاء الأشخاص على موقعك لفترة أطول، وهو ما يعد أفضل لتحسين محركات البحث لموقعك.
- يمكنك تعزيز التفاعل مع صفحة الفيسبوك ومساعدة المحتوى الخاص بك على الظهور بشكل أعلى في موجز الأخبار، مما يؤدي إلى زيادة الوعي وزيادة عدد الزيارات إلى صفحتك.
عرض الأحداث باستخدام أداة البرنامج الإضافي لصفحة فيسبوك
تستخدم الطريقة الأولى أداة المطور الرسمية لفيسبوك لتضمين جوانب صفحتك على فيسبوك على موقع الويب الخاص بك.
الجانب السلبي هو أن هذه الطريقة تتضمن نسخ ولصق مقتطفات التعليمات البرمجية في WordPress. بالإضافة إلى ذلك، ليس لديك فريق دعم مخصص لمساعدتك.
إذا كنت لا ترغب في التعامل مع البرمجة، فما عليك سوى تجربة الأساليب الأخرى الواردة في هذه المقالة.
الخطوة 1: استخدم أداة إنشاء الأكواد الإضافية لصفحة فيسبوك
الخطوة الأولى في إضافة أداة تقويم أحداث Facebook إلى موقع الويب الخاص بك هي زيارة أداة إنشاء رمز البرنامج المساعد للصفحة هنا.
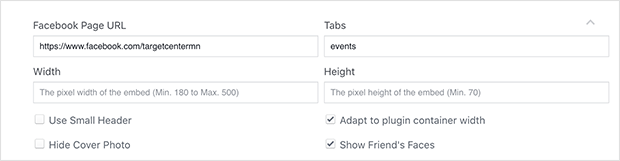
بعد ذلك، أدخل عنوان URL لصفحتك على Facebook، وفي حقل علامات التبويب ، احذف "المخطط الزمني" وأدخل "الأحداث" كما ترون أدناه:

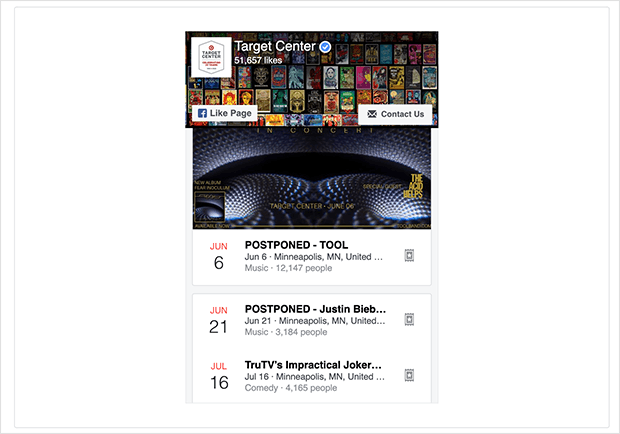
تظهر معاينة لأحداث صفحتك في المربع أدناه لإعطائك فكرة عن الشكل الذي ستبدو عليه مباشرة على موقع الويب الخاص بك.

بمجرد إدخال تفاصيل صفحتك، انقر فوق زر الحصول على الرمز .
الخطوة 2: إنشاء رمز حدث Facebook
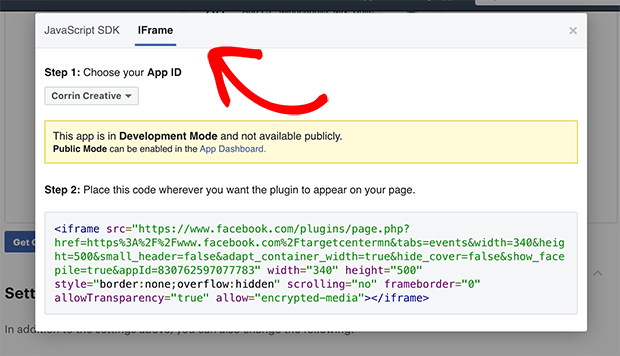
على طول الجزء العلوي من مربع التعليمات البرمجية، يمكنك اختيار JavaScript أو iFrame.
في هذا المثال، حدد خيار iFrame وانسخ كل التعليمات البرمجية الموجودة في المربع.

قد ترغب في لصق الرمز في ملف نصي فارغ أو مفكرة على جهاز الكمبيوتر الخاص بك حتى لا تفقده.
الخطوة 3: الصق رمز حدث Facebook على موقع الويب الخاص بك
الخطوة التالية هي تضمين رمز حدث Facebook على موقع الويب الخاص بك.
في WordPress، توجه إلى منطقة الإدارة الخاصة بك وحدد المكان الذي تريد عرض تقويم أحداث Facebook فيه.
سنضيف تقويمنا إلى عنصر واجهة المستخدم في الشريط الجانبي لموقعنا لهذا البرنامج التعليمي.
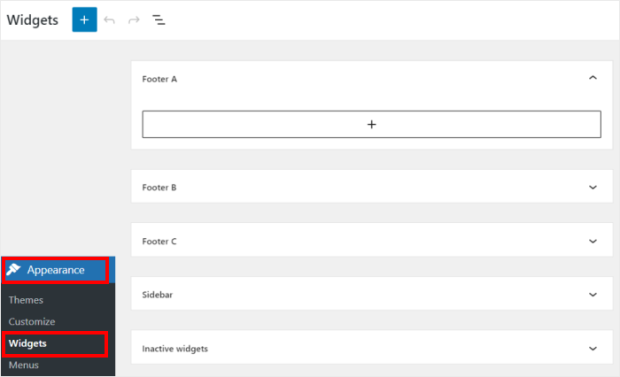
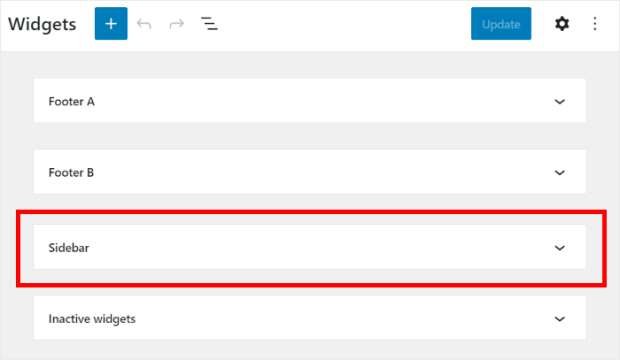
للبدء، توجه إلى قائمة المظهر »الأدوات من منطقة إدارة WordPress الخاصة بك.

بعد ذلك، يمكنك الاختيار بين الشريط الجانبي أو التذييل لتقويم أحداث WordPress الجديد الخاص بك.
سنذهب مع الشريط الجانبي لهذا البرنامج التعليمي.

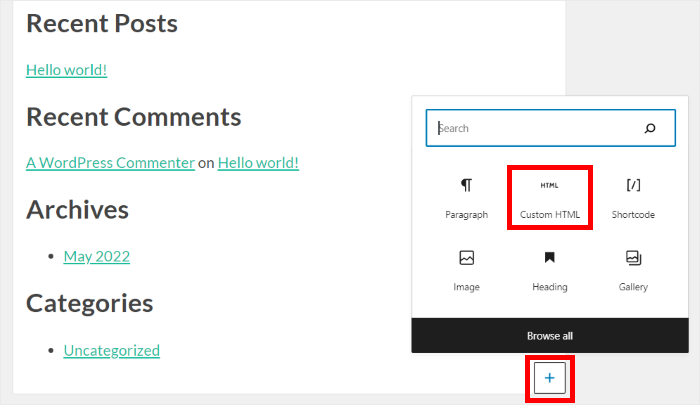
بعد ذلك، انقر على أيقونة الزائد (+) لإضافة أداة جديدة إلى موقع الويب الخاص بك.
ثم حدد عنصر واجهة مستخدم HTML المخصص من الخيارات.

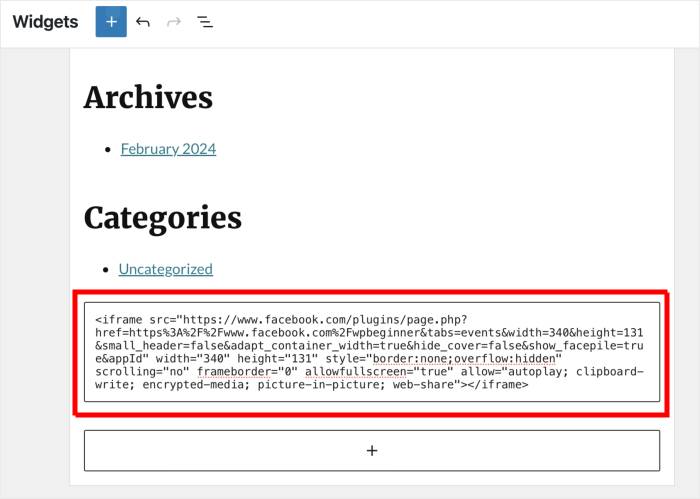
وأخيرًا، الصق كود iFrame الخاص بك من وقت سابق في الأداة الجديدة.

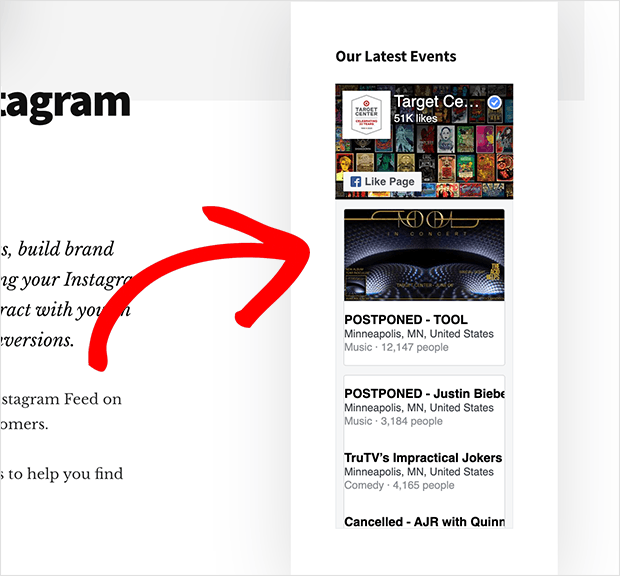
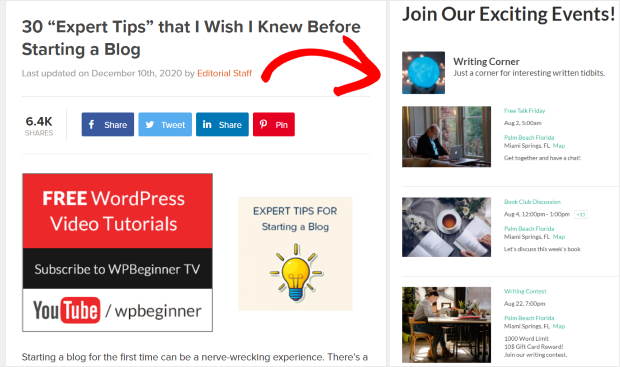
سترى أحداث Facebook الخاصة بك معروضة في الشريط الجانبي الخاص بك عندما تنتقل إلى موقع الويب الرئيسي الخاص بك.

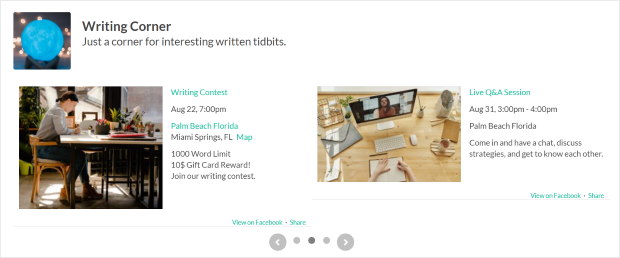
في مثالنا، قمنا بتغيير عرض كود iFrame في المكون الإضافي لصفحة Facebook بحيث تتناسب الأداة مع الشريط الجانبي لدينا بشكل أفضل.
عرض أحداث Facebook باستخدام مكون WordPress الإضافي [أفضل طريقة]
بالنسبة للطريقة التالية، سنستخدم مكونًا إضافيًا لخلاصة Facebook لعرض أحداث Facebook على موقع الويب.
وبهذه الطريقة، يمكنك السماح للمكون الإضافي بإحضار الأحداث تلقائيًا وإضافتها إلى موقع الويب الخاص بك في موجز جميل - لا داعي لتوظيف مطور فيسبوك أو التعامل مع البرمجة!
وخيار الرهان الذي يمكنك استخدامه هو المكون الإضافي Facebook Feed Pro.

باعتباره أفضل مكون إضافي لخلاصة Facebook لـ WordPress ، يمكنه مساعدتك على دمج محتوى Facebook الخاص بك مع WordPress بسلاسة في دقائق معدودة فقط.
إلى جانب عرض أحداث Facebook على موقعك، يحتوي هذا المكون الإضافي لخلاصة Facebook على WordPress على الميزات التالية:
- عرض أنواع متعددة من خلاصات Facebook على موقعك، بما في ذلك منشورات Facebook والصور وخلاصات الفيديو والمزيد.
- التحكم في المعلومات المعروضة في خلاصاتك، مثل الرؤوس والتواريخ والأوصاف والمزيد.
- يمكنك إدارة وعرض خلاصات حسابات Facebook المتعددة بسهولة على موقع ويب واحد.
- قم بتخصيص شكل ومظهر خلاصتك بالكامل باستخدام قوالب التخطيط مثل شريط تمرير Facebook وخيارات التصميم لتتناسب مع العلامة التجارية لموقعك على الويب.
- يدعم الكثير من أنواع الخلاصات، حتى تتمكن من إنشاء خلاصة الألبوم، وخلاصة الفيديو، وخلاصة مجموعة Facebook، وغير ذلك الكثير.
- اعرض خلاصاتك بشكل جميل على الأجهزة المحمولة من خلال التصميم الملائم للجوال
- اعرض مراجعات Facebook على موقع الويب الخاص بك لإنشاء دليل اجتماعي وزيادة مبيعات عملك.
- وأكثر بكثير!
والأفضل من ذلك، أنه يمكنك القيام بكل ذلك دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية ، مما يجعل من السهل جدًا على المبتدئين البدء به.
إليك مقطع الفيديو التعليمي الذي سيوضح لك أبسط طريقة يمكنك من خلالها تضمين أحداث Facebook الخاصة بك في WordPress.
هل تريد دليلاً نصيًا بدلاً من ذلك؟ سنستعرض الدليل التفصيلي خطوة بخطوة حول تضمين أحداث Facebook أدناه!
الخطوة 1: تنزيل وتثبيت Facebook Feed Pro
احصل على نسختك من Facebook Feed Pro، ثم قم بتثبيت المكون الإضافي وتنشيطه للبدء.
إذا كنت بحاجة إلى مساعدة في ذلك، فما عليك سوى إلقاء نظرة على دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
الخطوة 2: إنشاء تقويم أحداث الفيسبوك الخاص بك
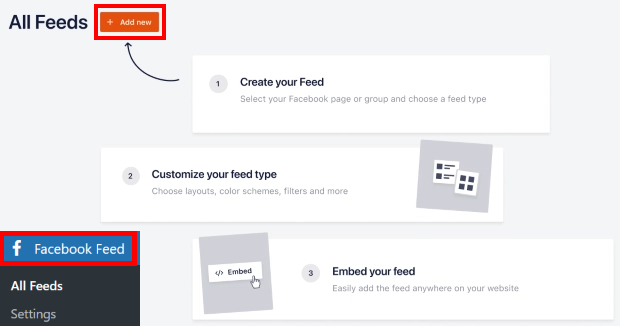
بمجرد تثبيت المكون الإضافي وتنشيطه على موقعك، انتقل إلى موجز Facebook » قائمة جميع الخلاصات من لوحة التحكم .
لبدء إنشاء تقويم أحداث فيسبوك الخاص بك، انقر فوق "إضافة جديد" .

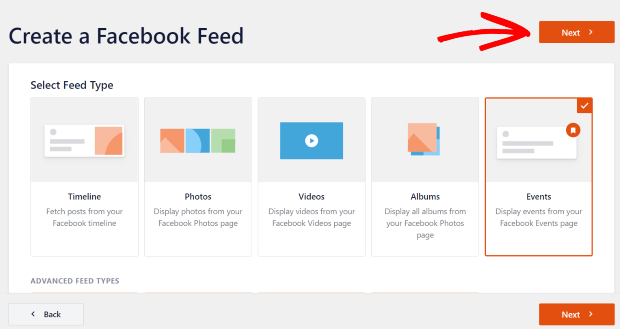
بعد ذلك، يمكنك أن ترى أن 9 أنواع مختلفة من الخلاصات متاحة هنا، بما في ذلك خلاصة الجدول الزمني، وخلاصة الصور، وخلاصة مقاطع الفيديو، وخلاصة الأحداث، وخلاصة مجموعة Facebook، وخلاصة المراجعات، وغير ذلك الكثير.
ما عليك سوى تحديد الأحداث من قائمة الخيارات ثم النقر فوق الزر التالي للمتابعة.

الخطوة 3: اتصل بصفحتك أو مجموعتك على Facebook
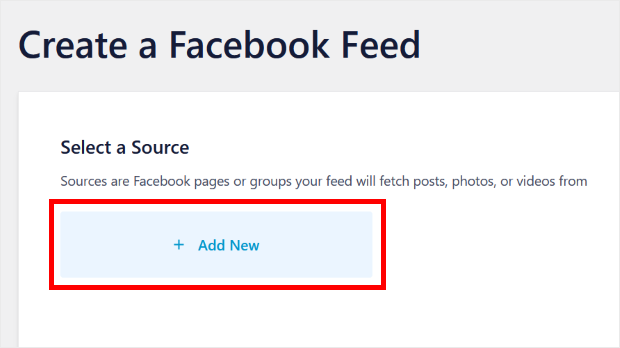
بمجرد إنشاء خلاصتك، يمكنك اختيار مصدر الأحداث الخاصة بك. يمكن أن تكون هذه صفحة على Facebook أو مجموعة خططت فيها لأحداثك.
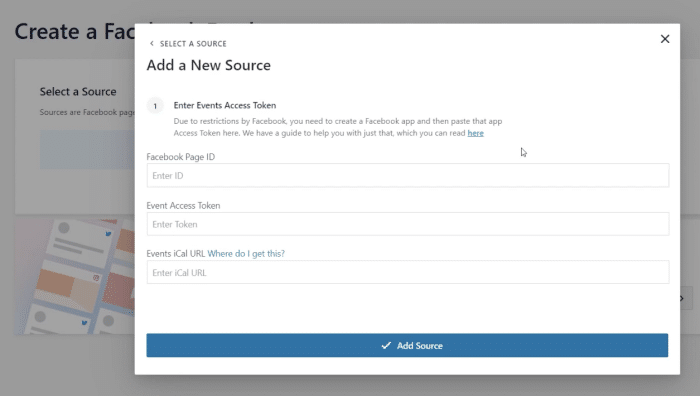
للقيام بذلك، انقر فوق الزر "إضافة جديد" .

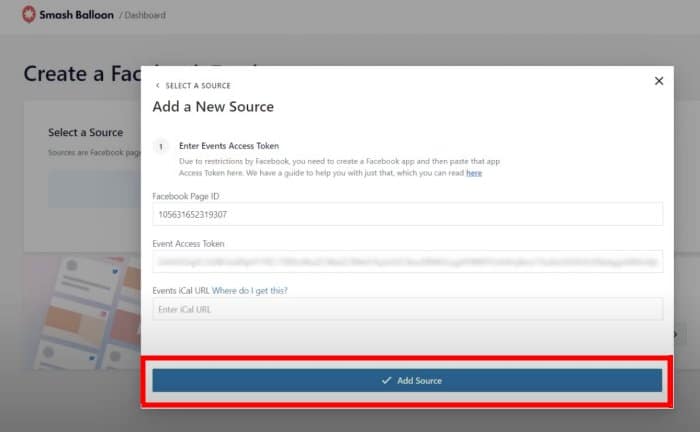
يمكنك الآن رؤية نافذة منبثقة جديدة حيث يتعين عليك إضافة معرف صفحة Facebook ورمز الوصول إلى الحدث .
سنوضح لك كيفية الحصول على كل هذه العناصر الثلاثة أدناه.

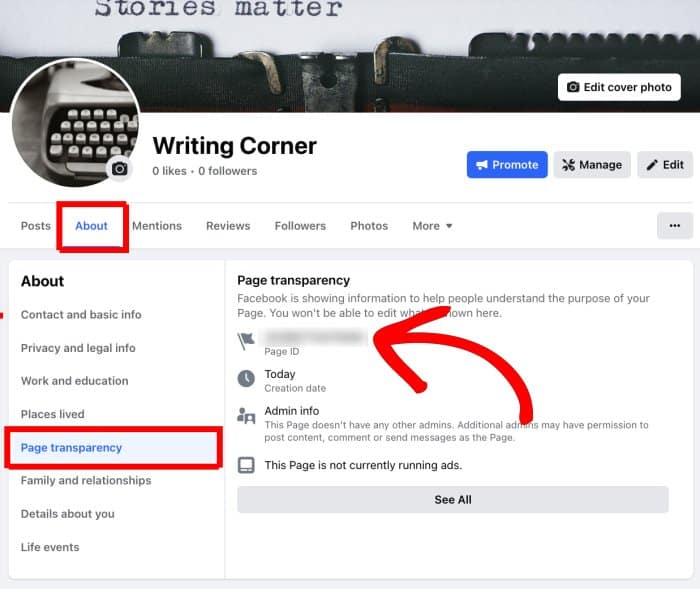
للحصول على صفحتك، افتح صفحتك على فيسبوك ثم اضغط على علامة التبويب "حول" في الأعلى.
بعد ذلك، قم بالضغط على خيار Page Transparency ، ويمكنك العثور على معرف الصفحة على اليمين.

الآن بعد أن حصلت على معرف الصفحة الخاص بك، تذكر حفظه في مكان آمن قبل المتابعة.
الخطوة التالية هي الحصول على رمز الوصول إلى الأحداث الخاصة بك.
إذا لم يكن لديك رمز حتى الآن، فاطلع على دليلنا خطوة بخطوة حول كيفية إنشاء رمز وصول لأحداث فيسبوك.
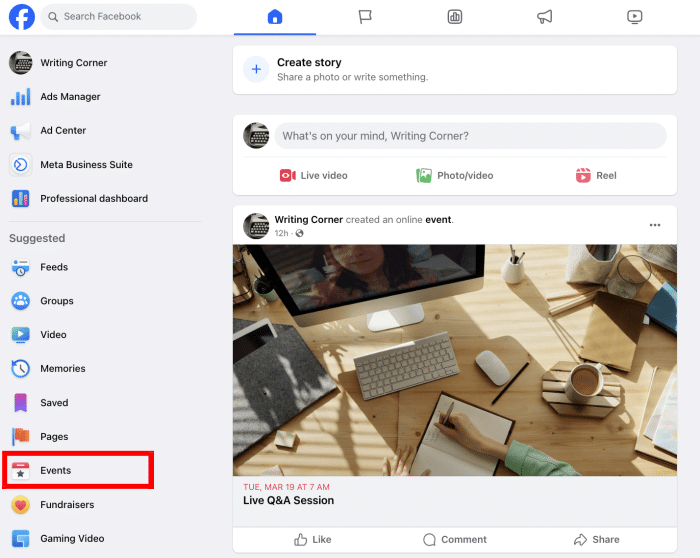
للحصول على عنوان URL لـ iCal، افتح صفحتك الرئيسية على Facebook وتأكد من تسجيل الدخول كصفحة Facebook الخاصة بك.
ثم اضغط على خيار الأحداث الموجود على اليسار للمتابعة.

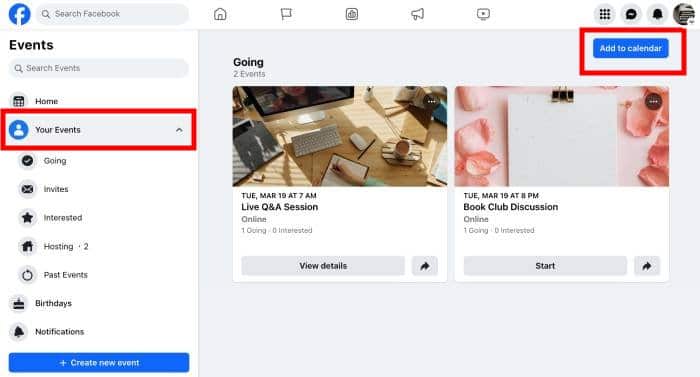
الآن، انقر فوق خيار Your Events الموجود على اليسار لإظهار الأحداث النشطة التي خططت لها.
كل ما عليك فعله الآن هو نسخ عنوان URL الخاص بالزر "إضافة إلى التقويم" في أعلى اليمين.

بمجرد الانتهاء من ذلك، ارجع إلى موقع الويب الخاص بك وأدخل معرف الصفحة ورمز الوصول إلى الأحداث وعنوان URL لـ iCal.
وأخيرا، انقر على زر إضافة المصدر أدناه.

الآن بعد أن قمت بتوصيل هذا المصدر، يمكنك إعادة استخدامه بحرية لأي من خلاصات Facebook المستقبلية الخاصة بك إذا أردت.
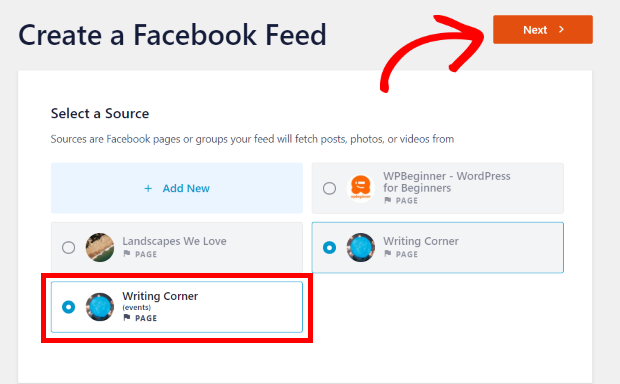
للمتابعة، يمكنك فقط تحديد المصدر المضاف حديثًا والنقر فوق "التالي".

الخطوة 4: تخصيص تقويم أحداث الفيسبوك الخاص بك
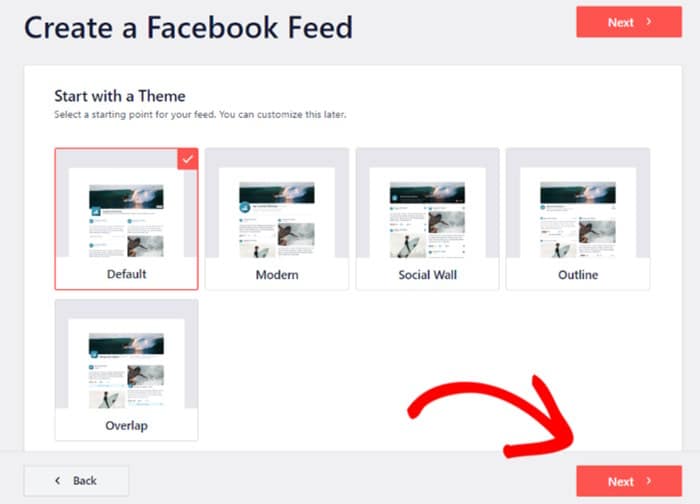
وبهذا، يمكنك المضي قدمًا وتخصيص تقويم الأحداث الخاصة بك. أولاً، يمكنك تحديد سمة لموجز Facebook الجديد الخاص بك.
لديك 5 سمات فيسبوك مختلفة للاختيار من بينها:
- تقصير
- حديث
- الجدار الاجتماعي
- الخطوط العريضة
- تداخل
ما عليك سوى اختيار الموضوع والنقر على "التالي" للمتابعة.

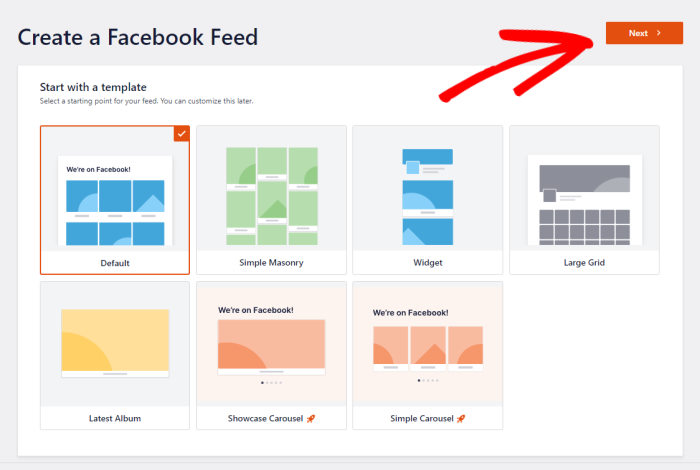
بعد ذلك، سيتيح لك المكون الإضافي الاختيار بين 7 قوالب موجزة مختلفة. يحتوي كل من هذه القوالب على تخطيط فريد يمكنك استيراده:
- تقصير
- الماسونية المنفردة
- القطعة
- شبكة كبيرة
- أحدث الألبوم
- عرض دائري
- دائري بسيط
ما عليك سوى اختيار القالب الخاص بك ثم النقر على زر التالي .

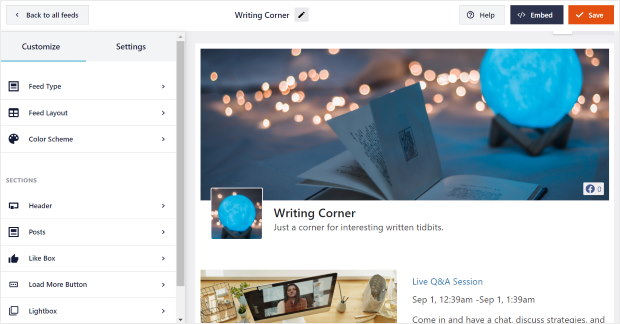
يمكنك الآن رؤية معاينة مباشرة لخلاصتك على اليمين، وخيارات التخصيص على اليسار.

باستخدام هذه الخيارات، يمكنك تخصيص نوع الموجز والتخطيط واللون وتصميم الرأس وتصميم المنشور وغير ذلك الكثير.
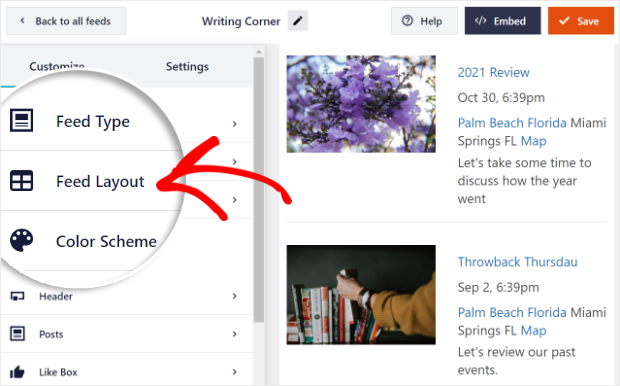
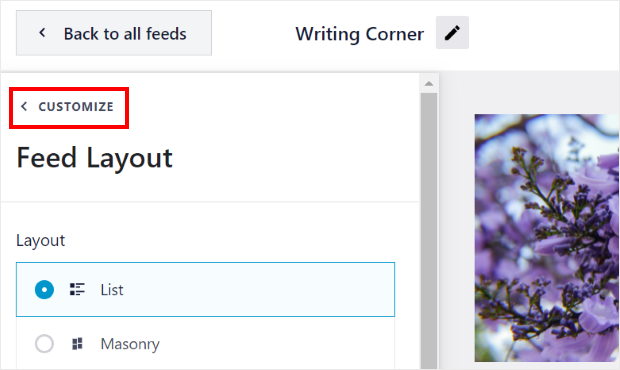
أولاً، حدد خيار Feed Layout الموجود على اليسار.

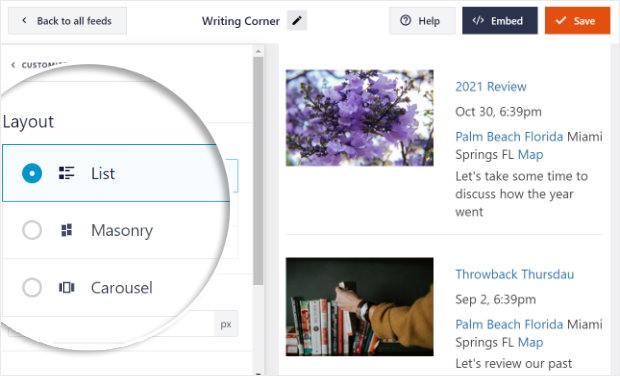
بالنسبة لتقويم الأحداث الخاصة بك، لديك 3 تخطيطات مختلفة: القائمة، والماسونية، والكاروسيل .

إذا كنت تريد أن يتم إدراج الأحداث الخاصة بك واحدة تلو الأخرى، فيمكنك الانتقال إلى تخطيط القائمة .

لإظهار أحداث فيسبوك الخاصة بك في أعمدة بدلاً من ذلك، يمكنك تجربة تخطيط البناء بدلاً من ذلك.


وهناك أيضًا تخطيط دائري حيث يمكنك عرض الأحداث في شريط تمرير دائري جميل.

بعد اختيار تخطيط الموجز، انقر فوق خيار التخصيص في الجزء العلوي للرجوع إلى خيارات التخصيص السابقة.

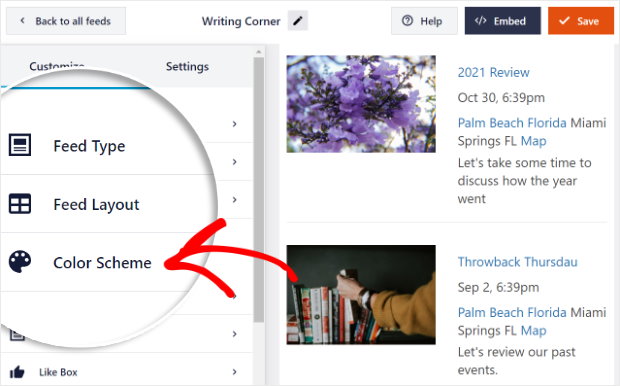
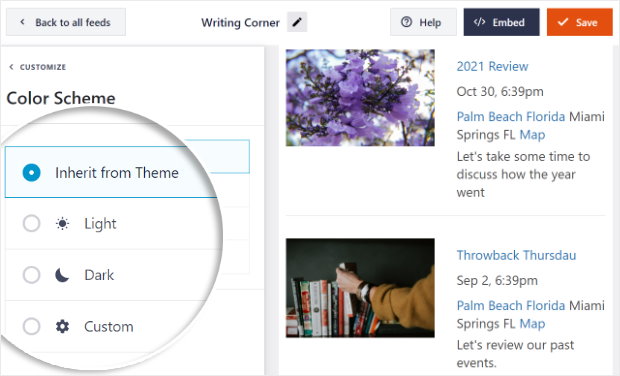
يمكنك بعد ذلك اختيار نظام الألوان لخلاصة Facebook الخاصة بك. للقيام بذلك، حدد خيار نظام الألوان على اليسار.

الآن، يمكنك الاختيار من بين 4 خيارات مختلفة للون خلاصتك.

- وراثة من السمة: انسخ نظام الألوان لموقع الويب الخاص بك
- فاتح: احصل على خلفية فاتحة مع نص داكن اللون
- داكن: قم بتحويل الخلفية إلى اللون الداكن باستخدام نص فاتح اللون
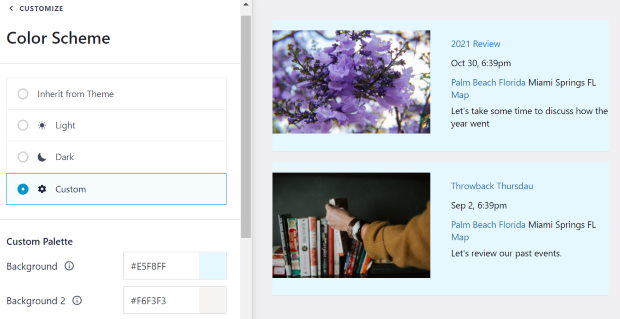
- مخصص: أدخل جميع الألوان بنفسك

وبعد ذلك، يمكنك تخصيص أجزاء أخرى من تقويم الأحداث الخاصة بك، مثل تصميم الرأس وحجم الخلاصة والهوامش وغير ذلك الكثير.
بمجرد أن تصبح راضيًا عن تصميم تقويم أحداث الفيسبوك الخاص بك، انقر فوق الزر "حفظ" .
يمكنك بعد ذلك الانتقال إلى الخطوة الأخيرة حيث نوضح لك كيفية تضمين أحداث Facebook في صفحة موقع الويب أو الشريط الجانبي أو التذييل.
الخطوة 5: عرض تقويم أحداث الفيسبوك الخاص بك
بعد الانتهاء من التخصيص، يمكنك الآن عرض تقويم أحداث Facebook على موقع الويب الخاص بك. الآن، يمكنك القيام بذلك بطريقتين مختلفتين فقط عن طريق النقر - لا داعي للتعامل مع أي رمز قصير.
تضمين تقويم أحداث الفيسبوك على صفحاتك
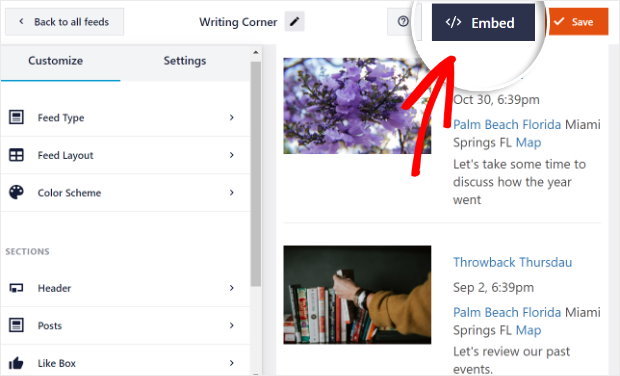
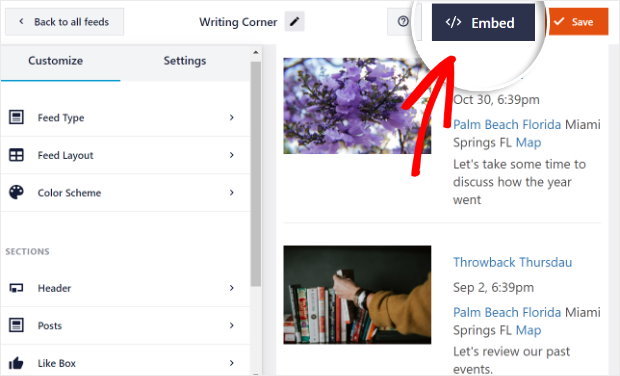
كيف يمكنك تضمين أحداث الفيسبوك في ووردبريس؟ لنشر تقويم أحداث Facebook الخاص بك على صفحة WordPress الخاصة بك، أولاً، انقر فوق الزر Embed الموجود في الزاوية اليمنى العليا من المحرر المباشر الخاص بك.

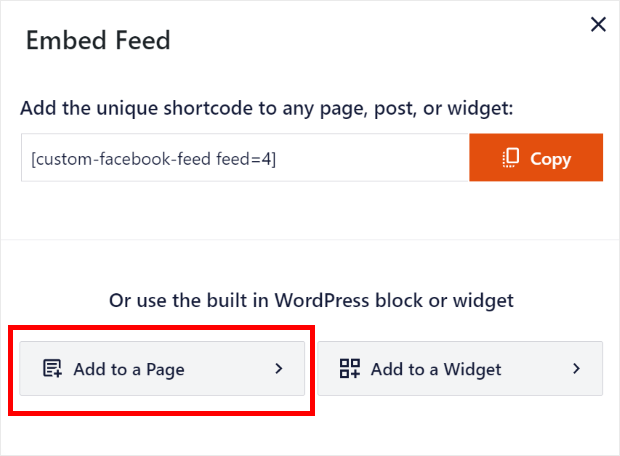
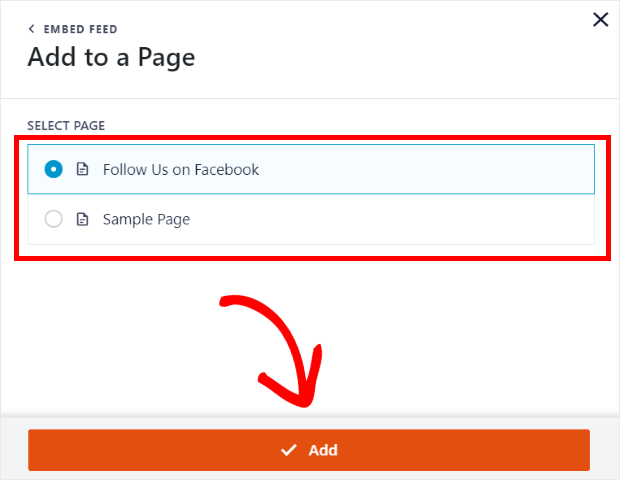
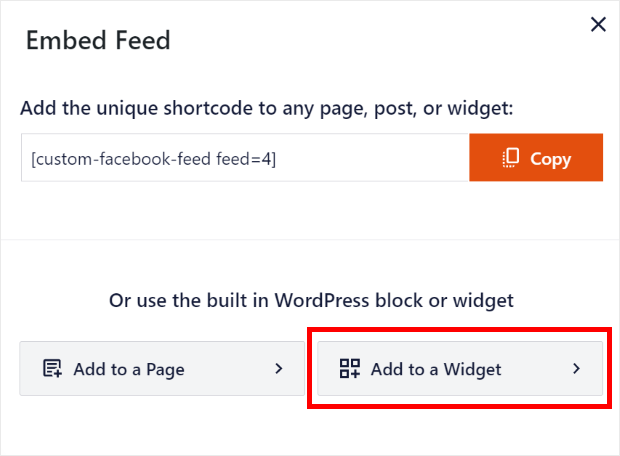
يمكنك رؤية نافذة منبثقة جديدة تتيح لك اختيار مكان نشر تقويم أحداث Facebook الخاص بك. هناك، ما عليك سوى النقر فوق الزر "إضافة إلى صفحة" للمتابعة.

بعد القيام بذلك، يمكنك الآن الاختيار من قائمة الصفحات الخاصة بك. ما عليك سوى اختيار المكان الذي تريد نشر تقويم أحداث Facebook فيه والنقر فوق "إضافة" .

الآن، سوف يرسلك البرنامج المساعد إلى الصفحة التي اخترتها للتو.
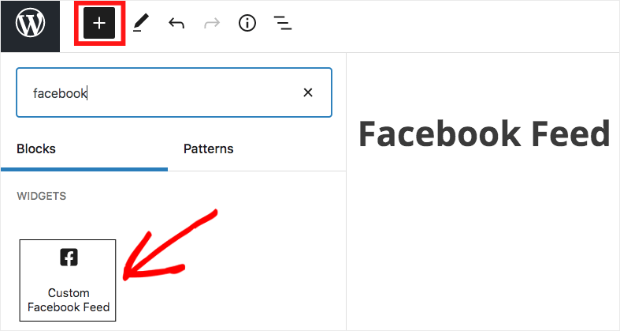
في هذه الصفحة، انقر على أيقونة علامة الجمع الصغيرة (+) وحدد عنصر واجهة مستخدم Facebook Feed المخصص في القائمة المنسدلة لإضافة تقويم أحداث Facebook الخاص بك.

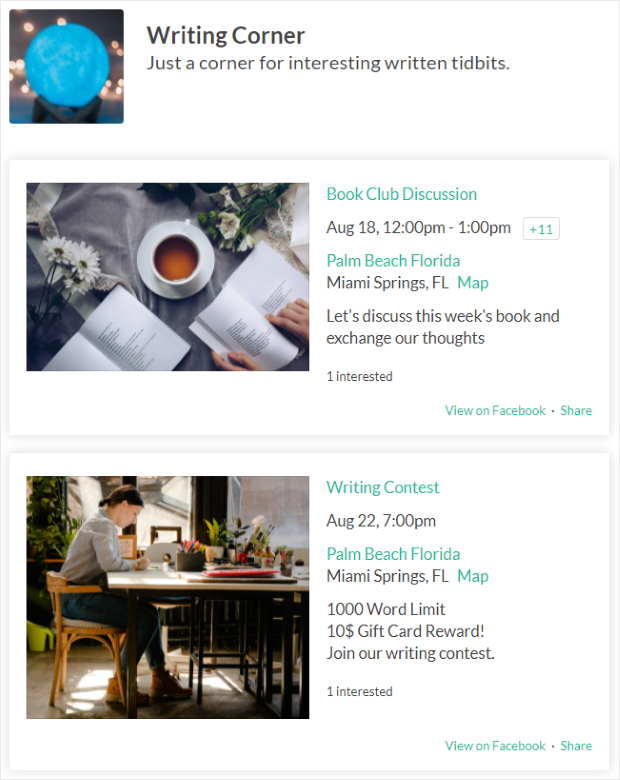
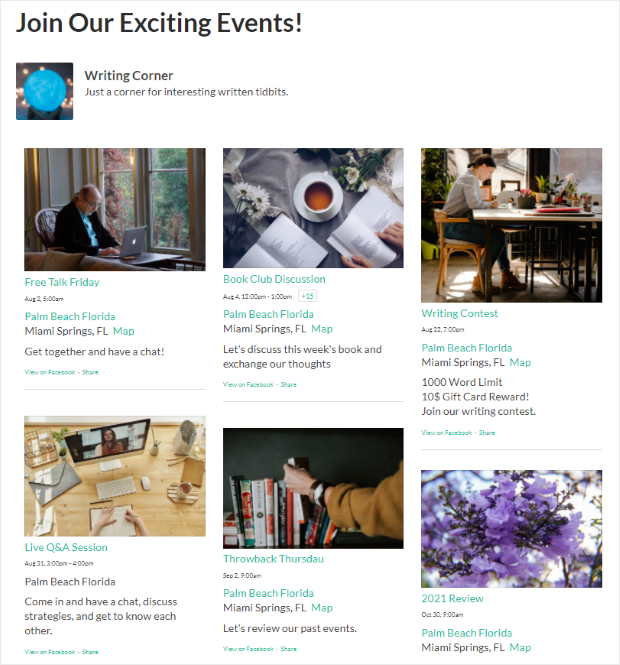
لقد قمت الآن بإضافة تقويم أحداث الفيسبوك الخاص بك إلى موقع الويب الخاص بك! يمكنك فقط التحقق من موقع الويب الخاص بك ومعرفة كيف يبدو كل شيء.

بعد ذلك، سنوضح لك كيفية تضمين خلاصات أحداث Facebook في الشريط الجانبي أو التذييل لموقع الويب الخاص بك باستخدام هذا المكون الإضافي.
الآن دعونا نلقي نظرة على كيفية عرض أداة أحداث الفيسبوك على موقع الويب الخاص بك.
اعرض تقويم أحداث Facebook على الشريط الجانبي أو التذييل
الطريقة الثانية هي تضمين أحداث Facebook في المناطق الجاهزة لعناصر واجهة المستخدم بموقعك مثل الشريط الجانبي أو التذييل
للبدء، سيتعين عليك أولاً فتح الموجز الخاص بك في المحرر المباشر.
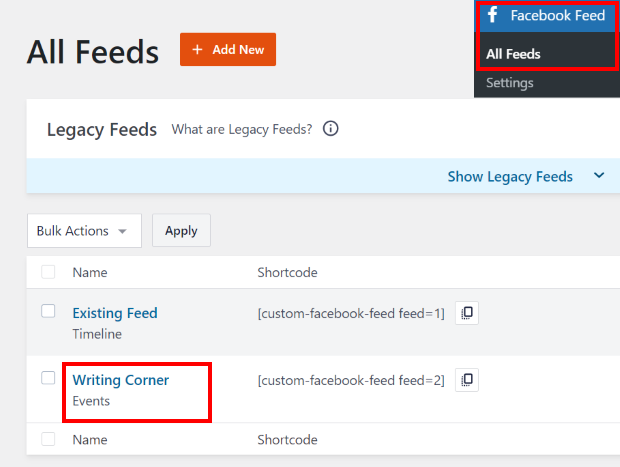
انتقل إلى قائمة Facebook Feed من لوحة تحكم WordPress الخاصة بك، ويمكنك رؤية جميع خلاصات Facebook الخاصة بك مدرجة.
من تلك القائمة، انقر فوق موجز أحداث Facebook الخاص بك.

الآن، ستعود إلى المحرر المباشر. هنا، فقط انقر على زر التضمين في الأعلى.

الآن، سيُظهر لك المكون الإضافي نافذة منبثقة يمكنك من خلالها اختيار موقع أداة أحداث Facebook الخاصة بك. يمكنك فقط النقر فوق الزر "إضافة إلى عنصر واجهة المستخدم" للمتابعة.

بعد القيام بذلك، سيرسلك البرنامج الإضافي تلقائيًا إلى صفحة الأدوات. هنا، يمكنك إضافة أداة تقويم Facebook إلى الشريط الجانبي أو التذييل.
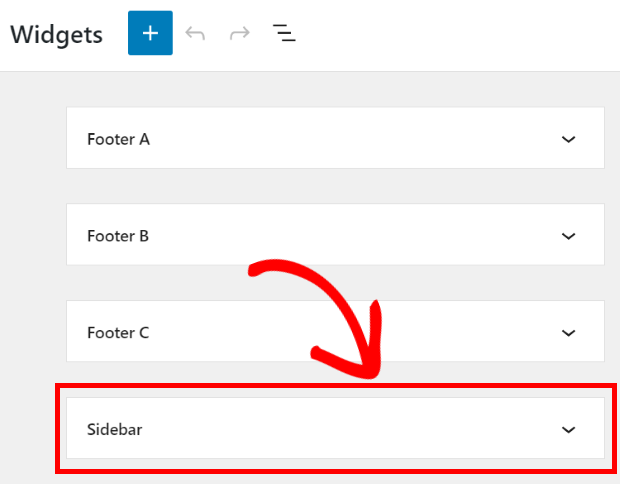
من قائمة جميع الخيارات، ما عليك سوى النقر على الشريط الجانبي .

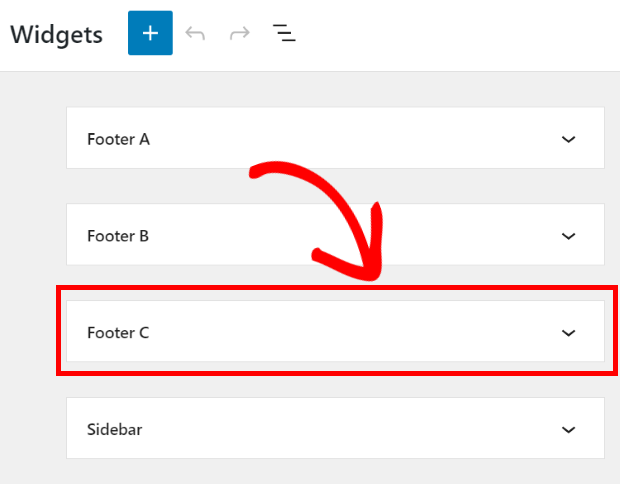
لإظهار أداة تقويم أحداث Facebook الخاصة بك على تذييل الصفحة، يمكنك النقر فوق خيار التذييل بدلاً من ذلك.

في الوقت الحالي، سنقوم بنشر أداة أحداث Facebook على الشريط الجانبي.
بمجرد النقر فوق الشريط الجانبي أو التذييل، يمكنك رؤية جميع الأدوات النشطة في القائمة المنسدلة.
هناك، يمكنك النقر على أيقونة الزائد (+) لإضافة عنصر واجهة مستخدم جديد.
يمكنك اختيار عنصر واجهة مستخدم Facebook Feed المخصص من الخيارات لعرض عنصر واجهة مستخدم تقويم Facebook الخاص بك على الشريط الجانبي لموقع الويب الخاص بك.

إنتهيت! ما عليك سوى الذهاب والتحقق من موقع الويب الخاص بك ومعرفة كيف تبدو أداة تقويم أحداث Facebook الخاصة بك.

وهذا كل شيء!
نأمل أن تساعدك هذه المقالة في تعلم كيفية عرض تقويم أحداث فيسبوك على موقع الويب الخاص بك. باستخدام Facebook Feed Pro، يمكنك الحصول على تقويم أحداث لموقعك ببضع نقرات فقط.
في دقائق معدودة، يمكنك تعزيز أحداث الفيسبوك الخاصة بك، والحصول على المزيد من المتابعين، وإشراك زوار موقع الويب الخاص بك، وغير ذلك الكثير.
هل أنت مستعد لتضمين تقويم الأحداث الخاصة بك؟ ابدأ باستخدام Custom Facebook Feed Pro الآن!
هل أنت مهتم بمزيد من النصائح حول التسويق عبر الفيسبوك؟ يمكنك الاطلاع على مقالتنا التالية حول كيفية الحصول على المزيد من الإعجابات على صفحتك على الفيسبوك.
أثناء وجودك هنا، يمكنك أيضًا الاطلاع على هذا المنشور حول كيفية تضمين قناتك على YouTube على Elementor.

مرحبا عندي مشكلة ظهرت.. منذ فترة قصيرة.. قمت بالتحديث ورجعت الأحداث القادمة.. لكن الأحداث الماضية لا تظهر؟؟ هل هو الرمز القصير الذي يجب أن أغيره أم ماذا؟؟ الرجاء المساعدة، ونحن في حاجة إليها.
شكرا مينا والين
https://reimersholmehotel.se/evenemang/
الرمز القصير للأحداث الماضية أستخدم هذا ..
[نوع تغذية الفيسبوك المخصص=أحداث Pastevents=صحيح]
مرحبًا مينا،
أرى أنك تواصلت بالفعل وحصلت على الدعم عبر فريقنا.
إذا كانت لديك أية مخاوف أخرى ترغب في معالجتها، فلا تتردد في الاتصال بفريق الدعم لدينا.
إذا كان لديك ترخيص Smash Balloon، فيمكنك الوصول إلى الدعم عبر البريد الإلكتروني ذي الأولوية لدينا، لذا يرجى إرسال تذكرة دعم هنا: https://smashballoon.com/custom-facebook-feed/support/
بخلاف ذلك، فإننا نقدم دعمًا مجانيًا في منتدى Smash Balloon Social Post Feed: https://wordpress.org/support/plugin/custom-facebook-feed/
أتمنى أن يساعدك هذا!
مرحبًا، هل يعمل هذا إذا أردت التغذية من مجموعات متعددة؟ أنا أملك كل المجموعات. إنها تعتمد على الموقع، لذا أود أن أقوم بإدراج الأحداث من كل هذه المجموعات في موقع ويب واحد. شكرًا لك!
مولدات الأكواد الخاصة بك لا تعرض الأحداث الخاصة بي... ماذا علي أن أفعل؟ لقد جربت iframe بالإضافة إلى طريقة جافا سكريبت.. أستخدم godaddy. يبدو أن iframe هو الخيار الأفضل، ولكن لن يتم عرض الأحداث! سيتم عرض الجدول الزمني. الرجاء المساعدة. قم بالرد هنا لمساعدة الآخرين أيضًا من فضلك.
مرحبًا بيلي،
أشكركم على الاتصال بنا! أنا آسف على التأخير الطويل في ردنا؛ تعليقك خرج عن رادارنا. يمكن أن يحدث هذا إذا لم يتم تكوين Access Token للأحداث الخاصة بك بشكل صحيح، ولهذا السبب، ستحتاج إلى اتباع هذا الدليل. إذا كانت لديك أي أسئلة أخرى، فلا تتردد في الاتصال بنا باستخدام نموذج الدعم هنا https://smashballoon.com/support/
شكرًا!