So zeigen Sie den Facebook-Veranstaltungskalender auf Ihrer WordPress-Website an
Veröffentlicht: 2024-03-01Suchen Sie nach einfachen Möglichkeiten, einen Facebook-Veranstaltungskalender auf Ihrer Website anzuzeigen?
Die Anzeige des Veranstaltungskalenders Ihrer Facebook-Seite auf Ihrer WordPress-Site ist eine großartige Möglichkeit, Besucher über wichtige Termine wie Produkteinführungen oder bevorstehende Werbeaktionen zu informieren.
Das Einbetten eines Facebook-Veranstaltungskalenders in Ihre Website kann jedoch kompliziert sein.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie mit den folgenden Methoden einen Facebook-Veranstaltungskalender in WordPress anzeigen:
- Zeigen Sie Ereignisse mit dem Facebook-Seiten-Plugin-Widget an
- Betten Sie Facebook-Events mit einem WordPress-Plugin ein
Lassen Sie uns zunächst darüber sprechen, warum es wichtig ist, einen Facebook-Veranstaltungskalender in Ihre Website einzubetten.
Oder klicken Sie hier, um zum einfachsten Weg zum Hinzufügen einer Facebook-Veranstaltungsseite zu Ihrer WordPress-Site zu gelangen.
Warum sollten Sie Facebook-Events auf Ihrer Website einbetten?
Der wichtigste Grund für die Einbettung von Facebook-Events auf Ihrer Website besteht darin, Website-Besucher über bevorstehende Events zu informieren, damit sie daran teilnehmen können.
Tatsächlich gibt es hier noch einige weitere gute Gründe, Facebook-Events in Ihre Website einzubetten.
- Sie können Ihre Website-Besucher dazu bringen, Ihrer Facebook-Seite zu folgen, indem Sie ihnen interessante Veranstaltungen zeigen.
- Durch das Hinzufügen relevanter Facebook-Inhalte auf Ihrer Website zeigen Sie den Besuchern, dass Sie aktiv mit Ihrer Community interagieren.
- Durch die Anzeige von Facebook-Events in WordPress bleiben die Leute länger auf Ihrer Website, was sich positiv auf die SEO Ihrer Website auswirkt.
- Sie können das Engagement Ihrer Facebook-Seite steigern und dafür sorgen, dass Ihre Inhalte weiter oben im Newsfeed erscheinen, wodurch die Bekanntheit gesteigert und der Verkehr auf Ihrer Seite erhöht wird.
Zeigen Sie Ereignisse mit dem Facebook-Seiten-Plugin-Widget an
Die erste Methode nutzt das offizielle Entwicklertool von Facebook zum Einbetten von Aspekten Ihrer Facebook-Seite in Ihre Website.
Der Nachteil besteht darin, dass bei dieser Methode Codefragmente kopiert und in WordPress eingefügt werden müssen. Außerdem haben Sie kein engagiertes Support-Team, das Ihnen hilft.
Wenn Sie sich nicht mit dem Codieren befassen möchten, probieren Sie einfach die anderen Techniken in diesem Artikel aus.
Schritt 1: Verwenden Sie das Code-Generator-Tool für das Facebook-Seiten-Plugin
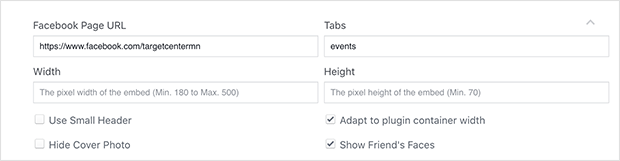
Der erste Schritt beim Hinzufügen eines Facebook-Veranstaltungskalender-Widgets zu Ihrer Website besteht darin, das Seiten-Plugin-Code-Generator-Tool hier zu besuchen.
Geben Sie als Nächstes die URL Ihrer Facebook-Seite ein, löschen Sie im Feld „ Tabs “ „Zeitleiste“ und geben Sie „Ereignisse“ ein, wie Sie unten sehen können:

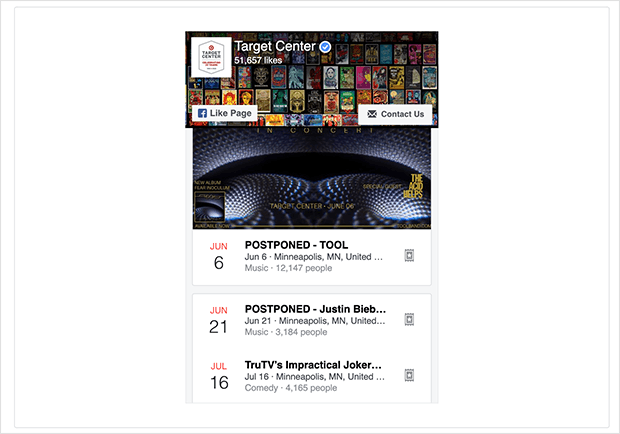
Im Feld unten wird eine Vorschau der Ereignisse Ihrer Seite angezeigt, um Ihnen eine Vorstellung davon zu geben, wie diese live auf Ihrer Website aussehen wird.

Nachdem Sie Ihre Seitendetails eingegeben haben, klicken Sie auf die Schaltfläche „Code abrufen“ .
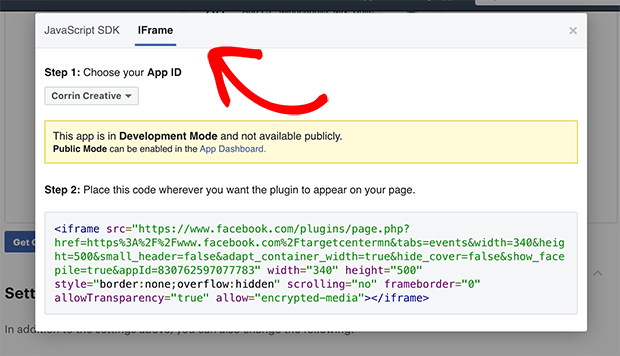
Schritt 2: Generieren Sie den Facebook-Ereigniscode
Oben im Codefeld können Sie JavaScript oder iFrame auswählen.
Wählen Sie für dieses Beispiel die Option „iFrame“ und kopieren Sie den gesamten Code im Feld.

Möglicherweise möchten Sie den Code in eine leere Textdatei oder einen Notizblock auf Ihrem Computer einfügen, damit Sie ihn nicht verlieren.
Schritt 3: Fügen Sie den Facebook-Ereigniscode auf Ihrer Website ein
Der nächste Schritt besteht darin, den Facebook-Eventcode auf Ihrer Website einzubetten.
Gehen Sie in WordPress zu Ihrem Admin-Bereich und entscheiden Sie, wo Sie Ihren Facebook-Veranstaltungskalender anzeigen möchten.
Für dieses Tutorial fügen wir unseren Kalender einem Widget in der Seitenleiste unserer Website hinzu.
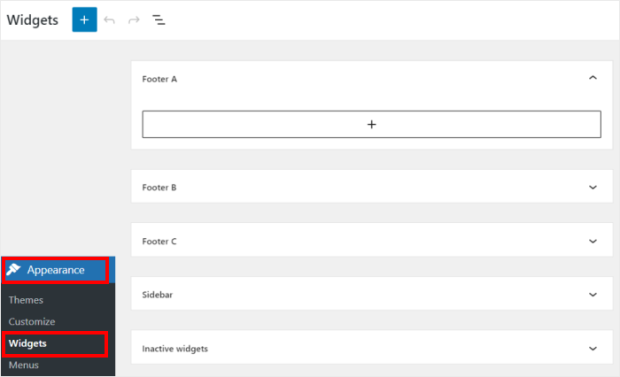
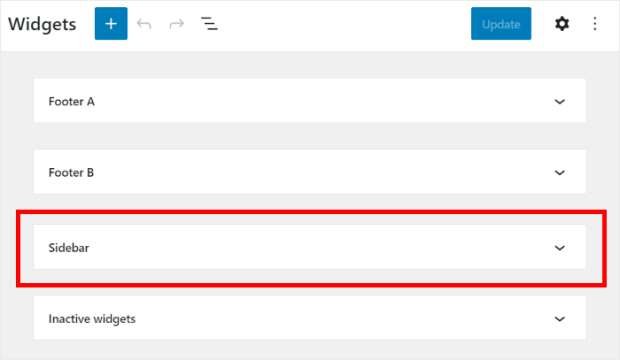
Gehen Sie zunächst zum Menü „Darstellung“ » Widgets in Ihrem WordPress-Administrationsbereich.

Als nächstes können Sie zwischen der Seitenleiste oder der Fußzeile für Ihren neuen WordPress-Veranstaltungskalender wählen.
Für dieses Tutorial verwenden wir die Seitenleiste.

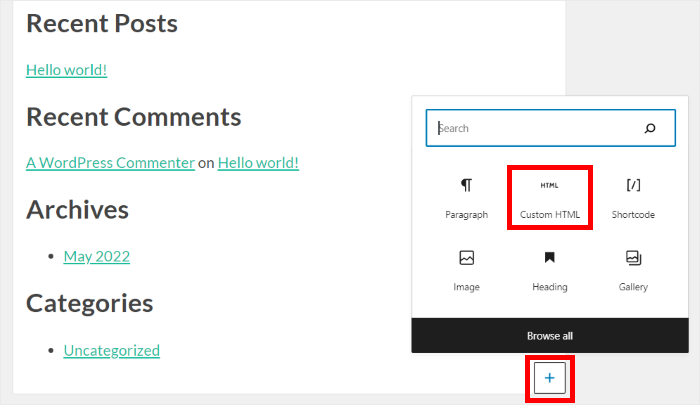
Klicken Sie anschließend auf das Pluszeichen (+) , um ein neues Widget zu Ihrer Website hinzuzufügen.
Wählen Sie dann das benutzerdefinierte HTML- Widget aus den Optionen aus.

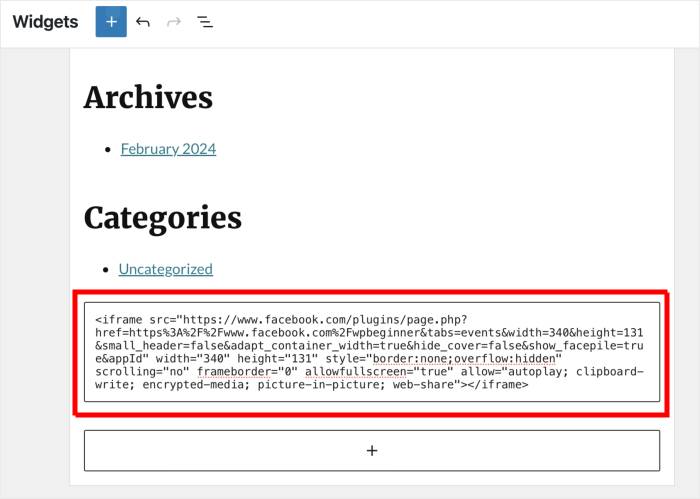
Fügen Sie abschließend Ihren iFrame-Code von zuvor in das neue Widget ein.

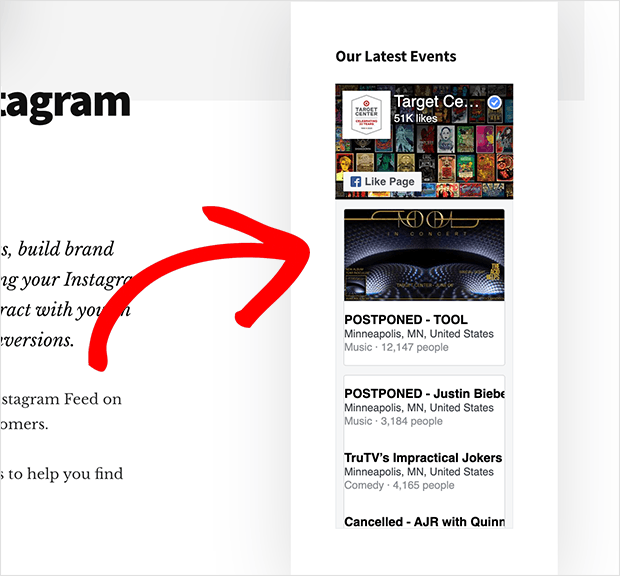
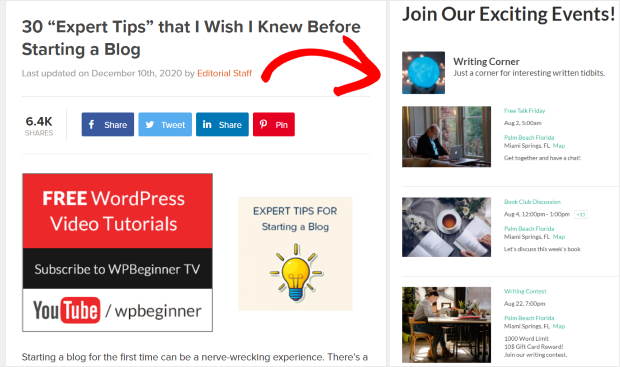
Wenn Sie zu Ihrer Hauptwebsite navigieren, werden Ihre Facebook-Events in Ihrer Seitenleiste angezeigt.

In unserem Beispiel haben wir die Breite des iFrame-Codes im Facebook-Seiten-Plugin geändert, damit das Widget besser in unsere Seitenleiste passt.
Facebook-Events mit einem WordPress-Plugin anzeigen [Best Way]
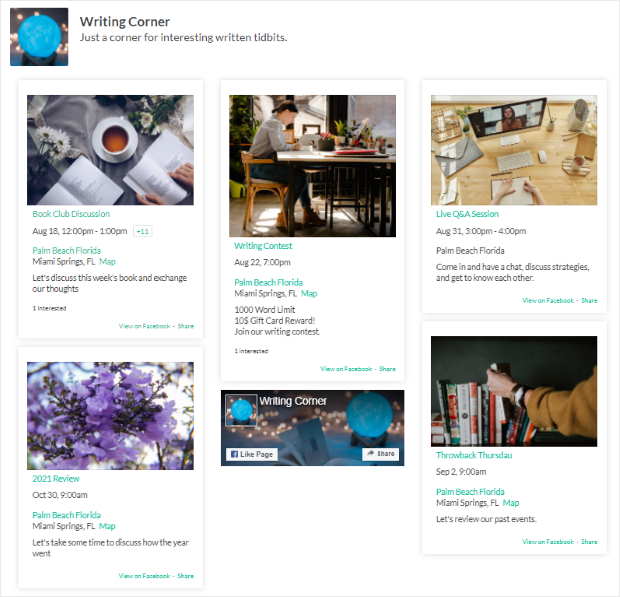
Für die nächste Methode verwenden wir ein Facebook-Feed-Plugin, um Facebook-Ereignisse auf einer Website anzuzeigen.
Auf diese Weise können Sie das Plugin automatisch die Ereignisse abrufen lassen und sie in einem schönen Feed zu Ihrer Website hinzufügen – Sie müssen keinen Facebook-Entwickler engagieren oder sich mit der Programmierung befassen!
Und die Wettoption, die Sie verwenden können, ist das Facebook Feed Pro-Plugin.

Als bestes Facebook-Feed-Plugin für WordPress kann es Ihnen helfen, Ihre Facebook-Inhalte in nur wenigen Minuten nahtlos in WordPress zu integrieren.
Neben der Anzeige von Facebook-Ereignissen auf Ihrer Website bietet dieses Facebook-Feed-WordPress-Plugin die folgenden Funktionen:
- Zeigen Sie auf Ihrer Website mehrere Facebook-Feed-Typen an, darunter Facebook-Beiträge, Fotos, Video-Feeds und mehr.
- Steuern Sie die in Ihren Feeds angezeigten Informationen, z. B. Überschriften, Daten, Beschreibungen und mehr.
- Verwalten und zeigen Sie problemlos mehrere Facebook-Konto-Feeds auf einer einzigen Website an.
- Passen Sie das Erscheinungsbild Ihres Feeds mit Layoutvorlagen wie dem Facebook-Slider und Styling-Optionen vollständig an das Branding Ihrer Website an.
- Unterstützt viele Feed-Typen, sodass Sie einen Album-Feed, einen Video-Feed, einen Facebook-Gruppen-Feed und vieles mehr erstellen können.
- Zeigen Sie Ihre Feeds mit dem mobilfreundlichen Design wunderschön auf Mobilgeräten an
- Zeigen Sie Facebook-Bewertungen auf Ihrer Website an, um soziale Beweise zu schaffen und den Umsatz Ihres Unternehmens zu steigern .
- Und vieles mehr!
Noch besser: Sie können all das tun , ohne eine einzige Codezeile schreiben zu müssen , was den Einstieg für Anfänger sehr einfach macht.
Hier ist unser Video-Tutorial, das Ihnen zeigt, wie Sie Ihre Facebook-Events am einfachsten in WordPress einbetten können.
Möchten Sie stattdessen einen Textführer? Nachfolgend gehen wir die Schritt-für-Schritt-Anleitung zum Einbetten von Facebook-Events durch!
Schritt 1: Laden Sie Facebook Feed Pro herunter und installieren Sie es
Holen Sie sich Ihr Exemplar von Facebook Feed Pro und installieren und aktivieren Sie dann das Plugin, um loszulegen.
Wenn Sie dabei Hilfe benötigen, schauen Sie sich einfach unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins an.
Schritt 2: Erstellen Sie Ihren Facebook-Veranstaltungskalender
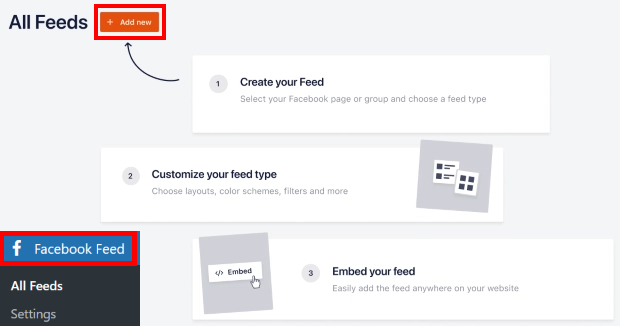
Sobald Sie das Plugin auf Ihrer Website installiert und aktiviert haben, gehen Sie in Ihrem Dashboard zum Menü Facebook-Feed » Alle Feeds .
Um mit der Erstellung Ihres Facebook-Veranstaltungskalenders zu beginnen, klicken Sie auf „Neu hinzufügen“ .

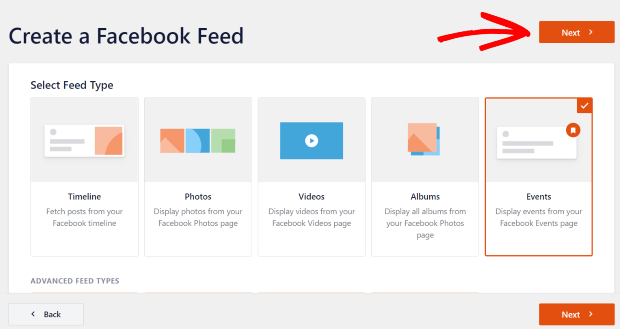
Danach können Sie sehen, dass hier 9 verschiedene Arten von Feeds verfügbar sind, darunter ein Timeline-Feed, ein Foto-Feed, ein Video-Feed, ein Ereignis-Feed, ein Facebook-Gruppen-Feed, ein Bewertungs-Feed und vieles mehr.
Wählen Sie einfach „Ereignisse“ aus einer Liste von Optionen aus und klicken Sie dann auf die Schaltfläche „Weiter“ , um fortzufahren.

Schritt 3: Stellen Sie eine Verbindung zu Ihrer Facebook-Seite oder -Gruppe her
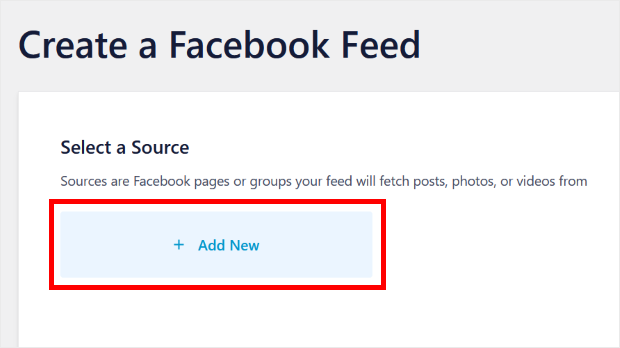
Sobald Sie Ihren Feed erstellt haben, können Sie die Quelle für Ihre Ereignisse auswählen. Das kann eine Facebook-Seite oder eine Gruppe sein, in der Sie Ihre Veranstaltungen geplant haben.
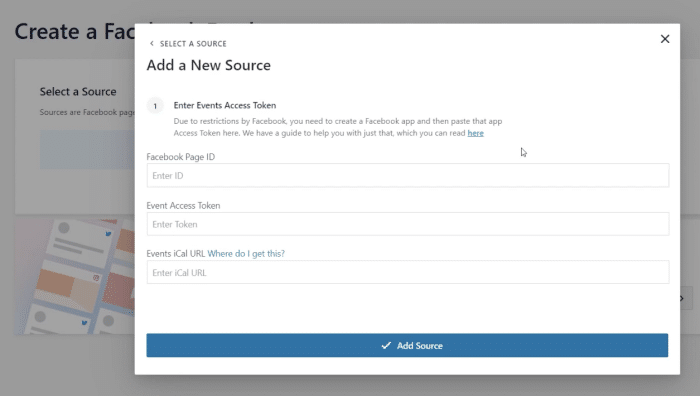
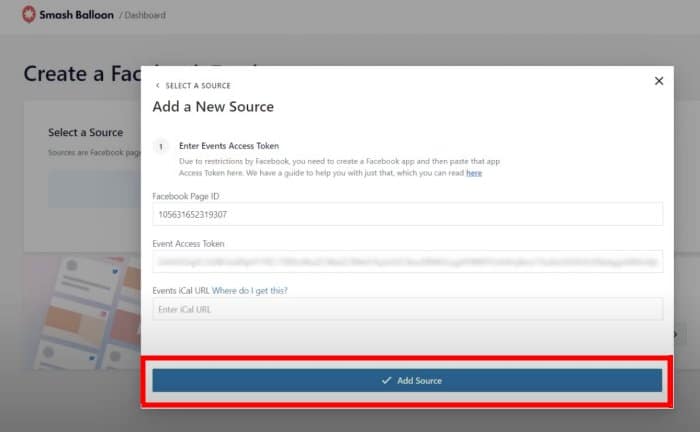
Klicken Sie dazu auf die Schaltfläche „Neu hinzufügen“ .

Sie sehen jetzt ein neues Popup, in dem Sie Ihre Facebook-Seiten-ID und Ihr Event-Zugriffstoken hinzufügen müssen.
Im Folgenden zeigen wir Ihnen, wie Sie alle drei davon erhalten.

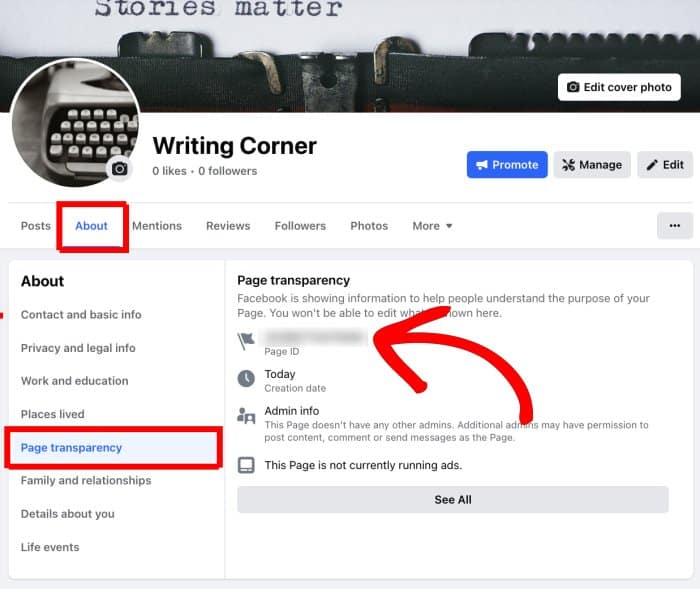
Um Ihre Seite zu erhalten, öffnen Sie Ihre Facebook-Seite und klicken Sie dann oben auf die Registerkarte „Info“ .
Klicken Sie anschließend auf die Option „Seitentransparenz“ . Rechts finden Sie die Seiten-ID .

Nachdem Sie nun Ihre Seiten-ID haben, denken Sie daran, sie an einem sicheren Ort zu speichern, bevor Sie fortfahren.
Der nächste Schritt besteht darin, Ihr Event-Zugriffs-Token zu erhalten.
Falls Sie noch keins haben, lesen Sie unsere Schritt-für-Schritt-Anleitung zum Erstellen eines Facebook Events Access Token.
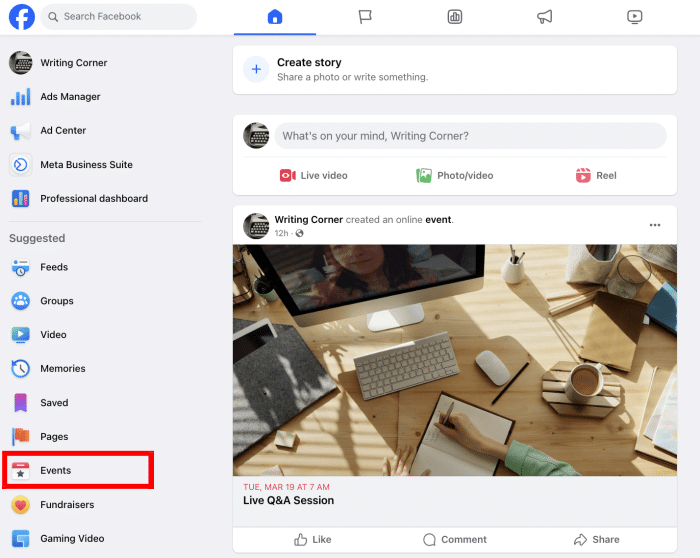
Um die iCal-URL zu erhalten, öffnen Sie Ihre Facebook-Startseite und stellen Sie sicher, dass Sie sich als Ihre Facebook-Seite angemeldet haben.
Klicken Sie dann links auf die Option „Ereignisse“ , um fortzufahren.

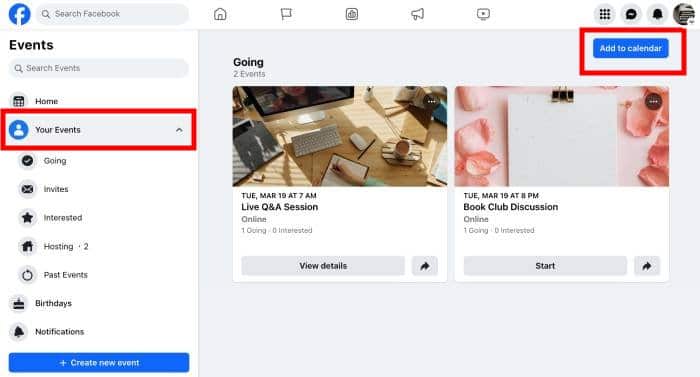
Klicken Sie nun links auf die Option „Ihre Veranstaltungen“, um die von Ihnen geplanten aktiven Veranstaltungen anzuzeigen.
Jetzt müssen Sie nur noch die URL der Schaltfläche „Zum Kalender hinzufügen“ oben rechts kopieren.

Sobald Sie das getan haben, kehren Sie zu Ihrer Website zurück und geben Sie Ihre Seiten-ID, Ihr Event-Zugriffstoken und Ihre iCal-URL ein.
Klicken Sie abschließend unten auf die Schaltfläche „Quelle hinzufügen“ .

Nachdem Sie diese Quelle nun verbunden haben, können Sie sie bei Bedarf für alle Ihre zukünftigen Facebook-Feeds wiederverwenden.
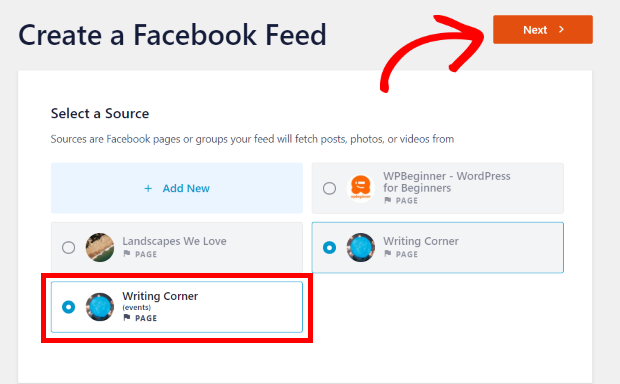
Um fortzufahren, können Sie einfach die neu hinzugefügte Quelle auswählen und auf Weiter klicken.

Schritt 4: Passen Sie Ihren Facebook-Veranstaltungskalender an
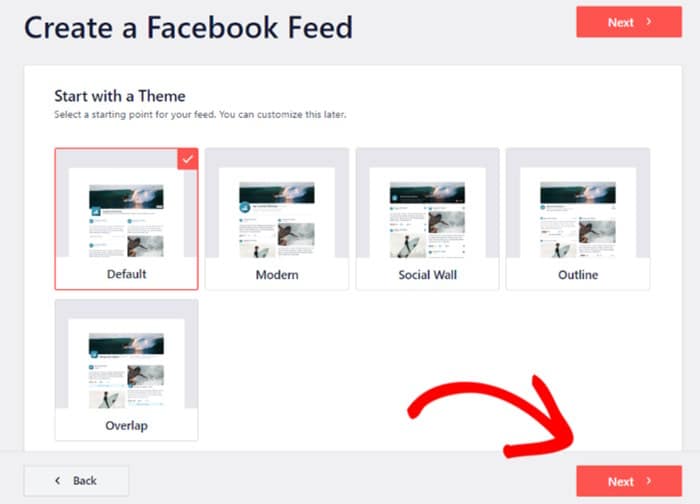
Damit können Sie fortfahren und Ihren Veranstaltungskalender anpassen. Zunächst können Sie ein Thema für Ihren neuen Facebook-Feed auswählen.
Sie haben 5 verschiedene Facebook-Themen zur Auswahl:
- Standard
- Modern
- Soziale Mauer
- Gliederung
- Überlappung
Wählen Sie einfach das Thema aus und klicken Sie auf „Weiter“ , um fortzufahren.

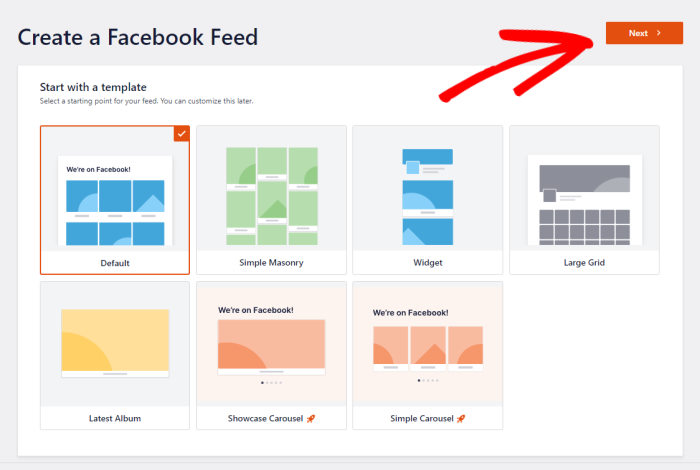
Als nächstes können Sie mit dem Plugin zwischen 7 verschiedenen Feed-Vorlagen wählen. Jede dieser Vorlagen verfügt über ein einzigartiges Layout, das Sie importieren können:
- Standard
- Einzelmauerwerk
- Widget
- Großes Gitter
- Neustes Album
- Schaufensterkarussell
- Einfaches Karussell
Wählen Sie einfach Ihre Vorlage aus und klicken Sie dann auf die Schaltfläche „Weiter“ .

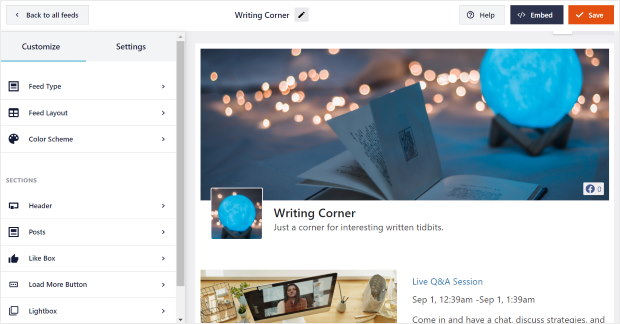
Rechts sehen Sie nun eine Live-Vorschau Ihres Feeds und links die Anpassungsoptionen.

Mit diesen Optionen können Sie Feed-Typ, Layout, Farbe, Header-Design, Beitragsdesign und vieles mehr anpassen.
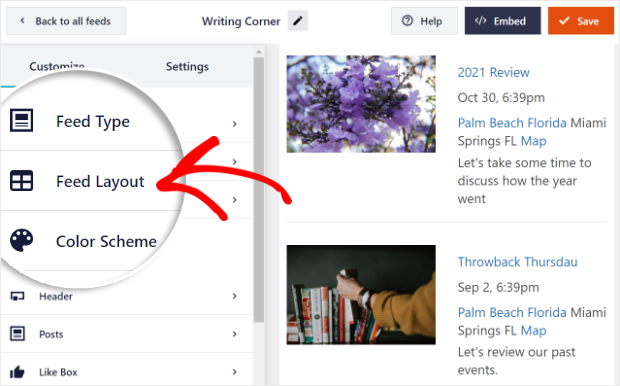
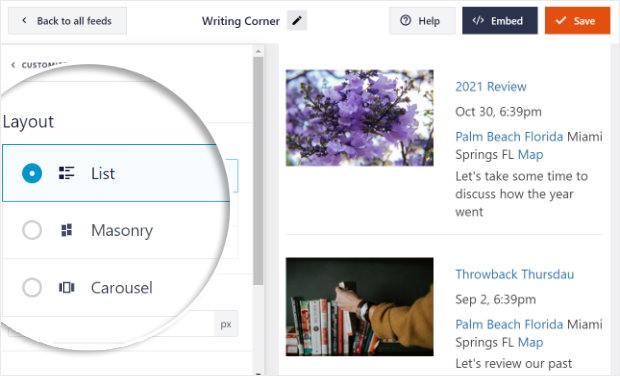
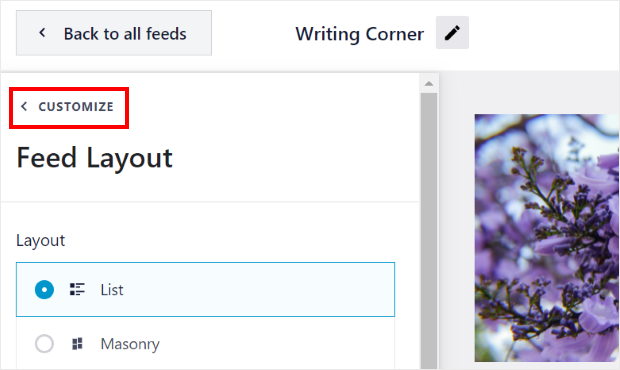
Wählen Sie zunächst links die Option „Feed-Layout“ .

Für Ihren Veranstaltungskalender stehen Ihnen drei verschiedene Layouts zur Verfügung: Liste, Mauerwerk und Karussell .

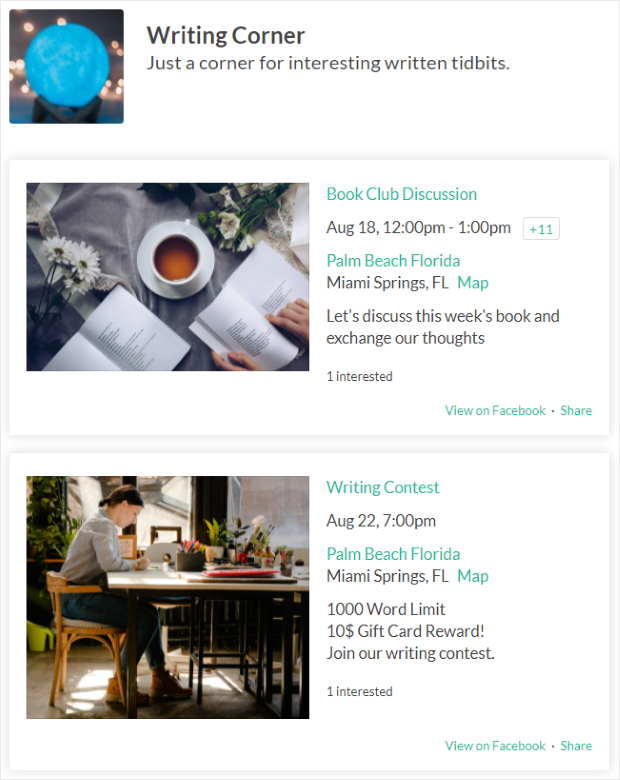
Wenn Sie möchten, dass Ihre Ereignisse nacheinander aufgelistet werden, können Sie sich für das Listenlayout entscheiden.

Um Ihre Facebook-Events stattdessen in Spalten anzuzeigen, können Sie stattdessen das Mauerwerkslayout ausprobieren.


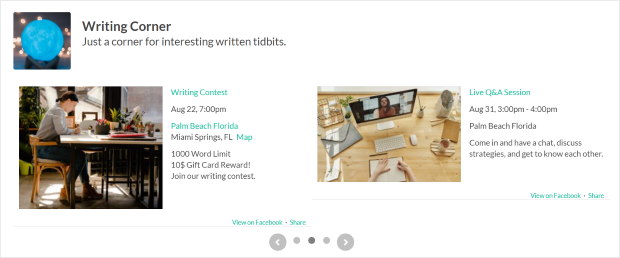
Und es gibt auch ein Karussell- Layout, in dem Sie Ereignisse in einem schönen Karussell-Slider anzeigen können.

Nachdem Sie das Feed-Layout ausgewählt haben, klicken Sie oben auf die Option „Anpassen“ , um zu den vorherigen Anpassungsoptionen zurückzukehren.

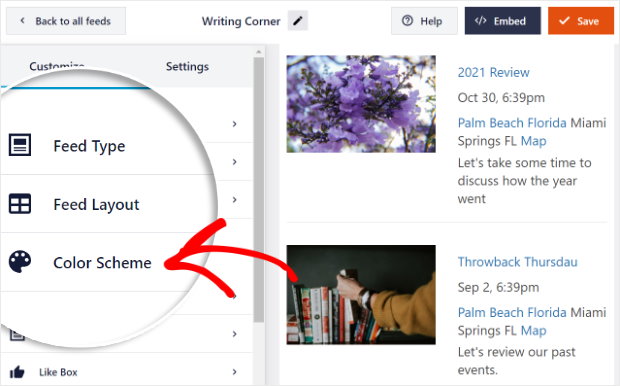
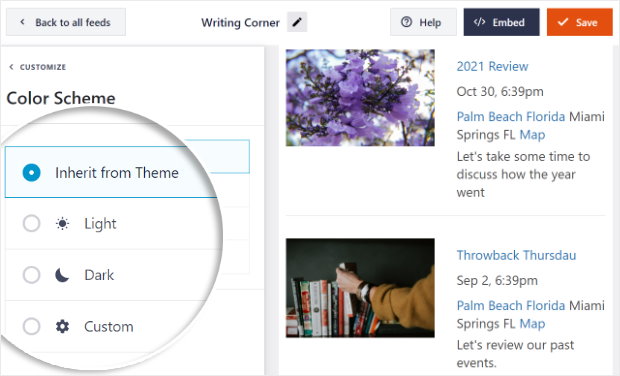
Anschließend können Sie das Farbschema für Ihren Facebook-Feed auswählen. Wählen Sie dazu links die Option Farbschema .

Jetzt können Sie zwischen 4 verschiedenen Optionen für Ihre Feedfarbe wählen.

- Von Theme übernehmen: Kopieren Sie das Farbschema Ihrer Website
- Hell: Heller Hintergrund mit dunklem Text
- Dunkel: Verdunkeln Sie den Hintergrund mit hellem Text
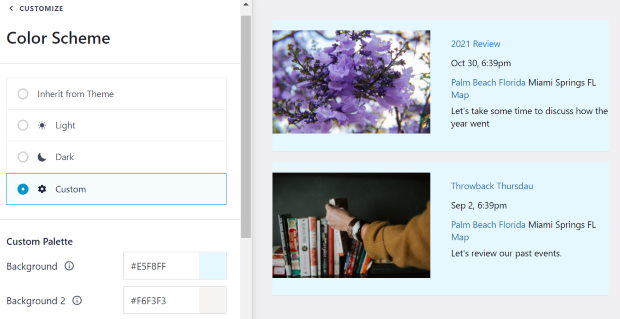
- Benutzerdefiniert: Geben Sie alle Farben selbst ein

Anschließend können Sie andere Teile Ihres Veranstaltungskalenders anpassen, z. B. das Header-Design, die Feed-Größe, die Ränder und vieles mehr.
Wenn Sie mit dem Design Ihres Facebook-Veranstaltungskalenders zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“ .
Anschließend können Sie mit dem letzten Schritt fortfahren, in dem wir Ihnen zeigen, wie Sie Facebook-Ereignisse in die Seite, Seitenleiste oder Fußzeile einer Website einbetten.
Schritt 5: Zeigen Sie Ihren Facebook-Veranstaltungskalender an
Nachdem Sie mit der Anpassung fertig sind, können Sie nun Ihren Facebook-Veranstaltungskalender auf Ihrer Website anzeigen. Jetzt können Sie dies auf zwei verschiedene Arten tun, indem Sie einfach klicken – Sie müssen sich nicht mit einem Shortcode herumschlagen.
Betten Sie den Facebook-Veranstaltungskalender in Ihre Seiten ein
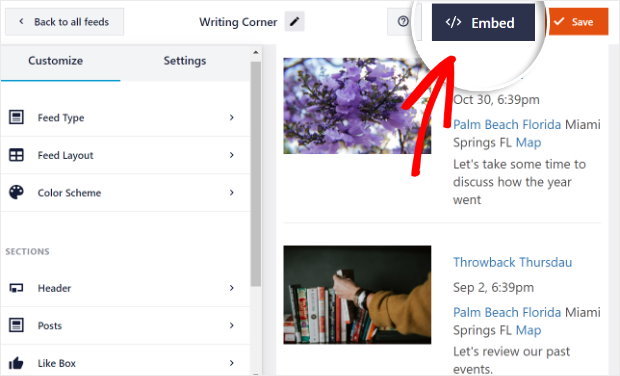
Wie kann man Facebook-Events in WordPress einbetten? Um Ihren Facebook-Veranstaltungskalender auf Ihrer WordPress-Seite zu veröffentlichen, klicken Sie zunächst auf die Schaltfläche „Einbetten“ in der oberen rechten Ecke Ihres Live-Editors.

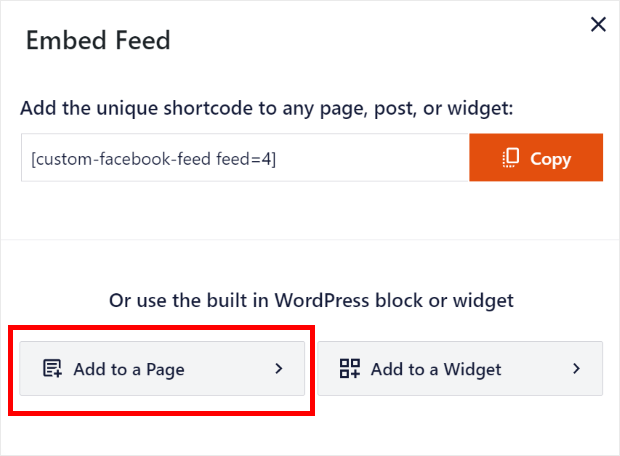
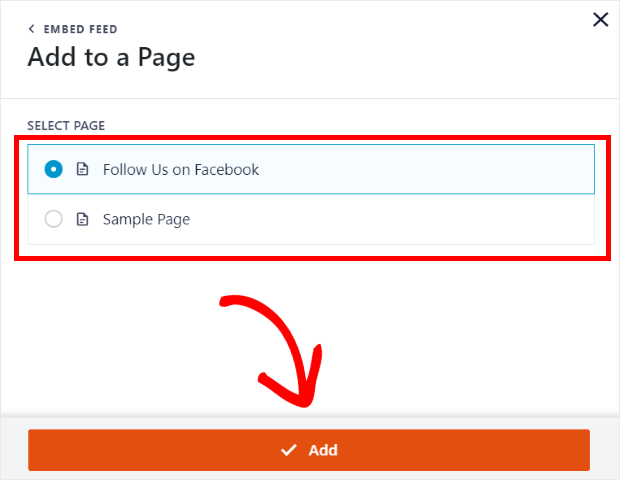
Sie können ein neues Popup sehen, in dem Sie auswählen können, wo Sie Ihren Facebook-Veranstaltungskalender veröffentlichen möchten. Klicken Sie dort einfach auf die Schaltfläche „Zu einer Seite hinzufügen“, um fortzufahren.

Nachdem Sie dies getan haben, können Sie nun aus Ihrer Seitenliste auswählen. Wählen Sie einfach diejenige aus, in der Sie Ihren Facebook-Veranstaltungskalender veröffentlichen möchten, und klicken Sie auf „Hinzufügen“ .

Das Plugin leitet Sie nun zu der Seite weiter, die Sie gerade ausgewählt haben.
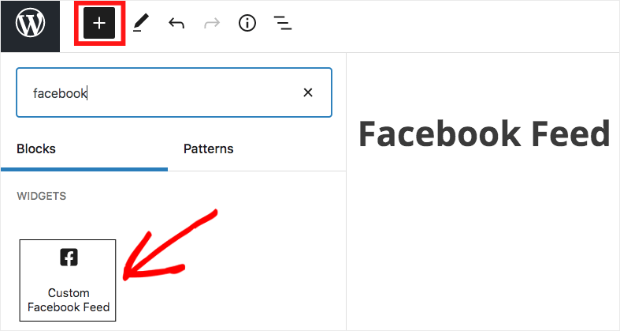
Klicken Sie auf dieser Seite auf das kleine Pluszeichen (+) und wählen Sie im Dropdown-Menü das Widget „Benutzerdefinierter Facebook-Feed“ aus, um Ihren Facebook-Veranstaltungskalender hinzuzufügen.

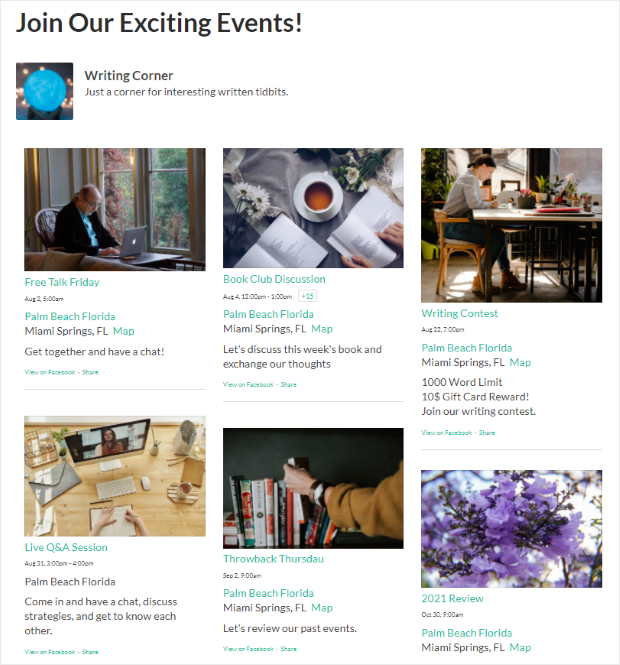
Und Sie haben jetzt Ihren Facebook-Veranstaltungskalender zu Ihrer Website hinzugefügt! Sie können einfach Ihre Website überprüfen und sehen, wie alles aussieht.

Als Nächstes zeigen wir Ihnen, wie Sie mit diesem Plugin Facebook-Event-Feeds in die Seitenleiste oder Fußzeile Ihrer Website einbetten.
Schauen wir uns nun an, wie Sie das Facebook-Ereignis-Widget auf Ihrer Website anzeigen können.
Zeigen Sie den Facebook-Veranstaltungskalender in Ihrer Seitenleiste oder Fußzeile an
Die zweite Möglichkeit besteht darin, Facebook-Ereignisse in die Widget-bereiten Bereiche Ihrer Website wie die Seitenleiste oder die Fußzeile einzubetten
Um zu beginnen, müssen Sie zunächst Ihren Feed im Live-Editor öffnen.
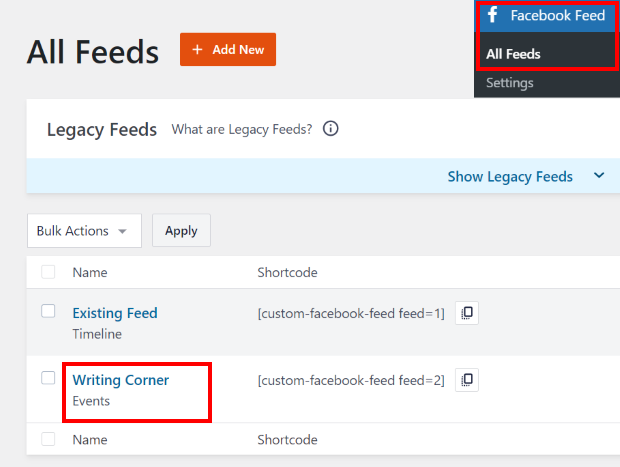
Gehen Sie in Ihrem WordPress-Dashboard zum Facebook-Feed-Menü und Sie können alle Ihre Facebook-Feeds aufgelistet sehen.
Klicken Sie in dieser Liste auf Ihren Facebook-Event-Feed.

Jetzt sind Sie wieder im Live-Editor. Klicken Sie hier einfach oben auf die Schaltfläche „Einbetten“ .

Das Plugin zeigt Ihnen nun ein Popup an, in dem Sie den Speicherort Ihres Facebook-Ereignis-Widgets auswählen können. Sie können einfach auf die Schaltfläche „Zu einem Widget hinzufügen“ klicken, um fortzufahren.

Nachdem Sie dies getan haben, leitet Sie das Plugin automatisch zur Widgets-Seite weiter. Hier können Sie das Facebook-Kalender-Widget zu Ihrer Seitenleiste oder Fußzeile hinzufügen.
Klicken Sie in der Liste aller Optionen einfach auf Seitenleiste .

Um Ihr Facebook-Veranstaltungskalender-Widget in Ihrer Fußzeile anzuzeigen, können Sie stattdessen auf die Option „Fußzeile“ klicken.

Vorerst veröffentlichen wir das Facebook-Ereignis-Widget in der Seitenleiste.
Sobald Sie entweder auf die Seitenleiste oder die Fußzeile klicken, werden alle aktiven Widgets in einem Dropdown-Menü angezeigt.
Dort können Sie auf das Plus-Symbol (+) klicken, um ein neues Widget hinzuzufügen.
Sie können das benutzerdefinierte Facebook-Feed- Widget aus den Optionen auswählen, um Ihr Facebook-Kalender-Widget in der Seitenleiste Ihrer Website anzuzeigen.

Und du bist fertig! Besuchen Sie einfach Ihre Website und sehen Sie, wie Ihr Facebook-Veranstaltungskalender-Widget aussieht.

Und das ist es!
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie einen Facebook-Veranstaltungskalender auf Ihrer Website anzeigen. Mit Facebook Feed Pro können Sie mit nur wenigen Klicks einen Veranstaltungskalender für Ihre Website erstellen.
In nur wenigen Minuten können Sie Ihre Facebook-Events steigern, mehr Follower gewinnen, Ihre Website-Besucher einbeziehen und vieles mehr.
Sind Sie bereit, Ihren Veranstaltungskalender einzubetten? Beginnen Sie jetzt mit Custom Facebook Feed Pro!
Interessiert an weiteren Tipps zum Facebook-Marketing? In unserem nächsten Artikel erfahren Sie, wie Sie mehr Likes auf Ihrer Facebook-Seite erhalten.
Während Sie hier sind, können Sie sich auch diesen Beitrag zum Einbetten Ihres YouTube-Kanals auf Elementor ansehen.

Hallo, ich habe seit kurzer Zeit ein Problem. Ich habe aktualisiert und die kommenden Ereignisse sind zurückgekommen. Aber die vergangenen Ereignisse werden nicht angezeigt?? Ist es der Funktionscode, den ich ändern sollte, oder was?? Bitte helfen Sie, wir brauchen es.
DANKE Minna Wallin
https://reimersholmehotel.se/evenemang/
Shortcode für vergangene Veranstaltungen Ich verwende diesen.
[custom-facebook-feed type=events pastevents=true]
Hallo Minna,
Ich sehe, dass Sie sich bereits an unser Team gewandt und Unterstützung erhalten haben.
Wenn Sie weitere Bedenken haben, die geklärt werden sollen, wenden Sie sich bitte an unser Support-Team.
Wenn Sie über eine Smash Balloon-Lizenz verfügen, haben Sie Zugriff auf unseren bevorzugten E-Mail-Support. Reichen Sie daher bitte hier ein Support-Ticket ein: https://smashballoon.com/custom-facebook-feed/support/
Ansonsten bieten wir kostenlosen Support im Smash Balloon Social Post Feed-Forum: https://wordpress.org/support/plugin/custom-facebook-feed/
Hoffe das hilft!
Hallo, funktioniert das, wenn ich aus mehreren Gruppen füttern möchte? Ich besitze alle Gruppen. Sie sind standortbezogen, daher möchte ich die Ereignisse aller dieser Gruppen auf einer einzigen Website zusammenfassen. Danke schön!
Ihre Codegeneratoren zeigen meine Ereignisse nicht an... Was muss ich tun? Ich habe sowohl Iframe als auch die Javascript-Methode ausprobiert. Ich verwende Godaddy. Iframe scheint die bessere Wahl zu sein, aber die Ereignisse werden nicht angezeigt! Die Zeitleiste wird angezeigt. Bitte helfen Sie. Antworten Sie hier, um bitte auch anderen zu helfen.
Hallo Billy,
Danke, dass Sie uns kontaktiert haben! Es tut mir leid, dass unsere Antwort so lange verspätet ist. Ihr Kommentar ist von unserem Radar verschwunden. Dies kann passieren, wenn das Zugriffstoken Ihres Ereignisses nicht richtig konfiguriert ist. Dazu müssen Sie dieser Anleitung folgen. Wenn Sie weitere Fragen haben, können Sie uns gerne über das Support-Formular hier https://smashballoon.com/support/ kontaktieren.
Danke!