WordPress 웹사이트에 Facebook 이벤트 캘린더를 표시하는 방법
게시 됨: 2024-03-01귀하의 웹사이트에 Facebook 이벤트 캘린더를 표시하는 쉬운 방법을 찾고 계십니까?
WordPress 사이트에 Facebook 페이지의 이벤트 캘린더를 표시하는 것은 방문자에게 제품 출시 또는 예정된 프로모션과 같은 중요한 날짜를 알리는 좋은 방법입니다.
하지만 웹사이트에 Facebook 이벤트 캘린더를 삽입하는 것은 복잡할 수 있습니다.
이 문서에서는 다음 방법을 사용하여 WordPress에서 Facebook 이벤트 캘린더를 단계별로 표시하는 방법을 보여줍니다.
- Facebook 페이지 플러그인 위젯으로 이벤트 표시
- WordPress 플러그인으로 Facebook 이벤트 삽입
시작하려면 웹사이트에 Facebook 이벤트 캘린더를 삽입하는 것이 왜 중요한지 이야기해 보겠습니다.
또는 WordPress 사이트에 Facebook 이벤트 페이지를 추가하는 가장 쉬운 방법으로 건너뛰려면 여기를 클릭하세요.
웹사이트에 Facebook 이벤트를 삽입하는 이유는 무엇인가요?
웹사이트에 Facebook 이벤트를 삽입하는 가장 큰 이유는 사이트 방문자에게 다가오는 이벤트에 대해 알리고 참여할 수 있도록 하기 위한 것입니다.
실제로 웹사이트에 Facebook 이벤트를 삽입해야 하는 또 다른 이유가 있습니다.
- 웹사이트 방문자에게 흥미로운 이벤트를 보여줌으로써 귀하의 Facebook 페이지를 팔로우하게 할 수 있습니다.
- 사이트에 관련 Facebook 콘텐츠를 추가하면 방문자에게 귀하가 커뮤니티에 적극적으로 참여하고 있음을 보여줄 수 있습니다.
- WordPress에 Facebook 이벤트를 표시하면 사람들이 사이트에 더 오랫동안 머무를 수 있어 사이트 SEO에 더 좋습니다.
- Facebook 페이지 참여도를 높이고 콘텐츠가 뉴스피드에서 더 높은 곳에 표시되도록 하여 인지도를 높이고 페이지 트래픽을 늘릴 수 있습니다.
Facebook 페이지 플러그인 위젯으로 이벤트 표시
첫 번째 방법은 Facebook의 공식 개발자 도구를 사용하여 Facebook 페이지의 측면을 웹사이트에 삽입하는 것입니다.
단점은 이 방법에는 코드 조각을 복사하여 WordPress에 붙여넣는 작업이 포함된다는 것입니다. 게다가 귀하를 도와줄 전담 지원팀도 없습니다.
코딩을 다루고 싶지 않다면 이 문서의 다른 기술을 시도해 보세요.
1단계: Facebook 페이지 플러그인 코드 생성 도구 사용
웹사이트에 Facebook 이벤트 캘린더 위젯을 추가하는 첫 번째 단계는 여기에서 페이지 플러그인 코드 생성 도구를 방문하는 것입니다.
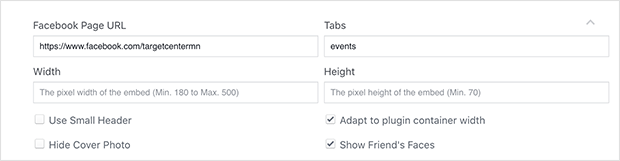
다음으로 Facebook 페이지 URL을 입력하고 탭 필드에서 아래와 같이 "타임라인"을 삭제하고 "이벤트"를 입력합니다.

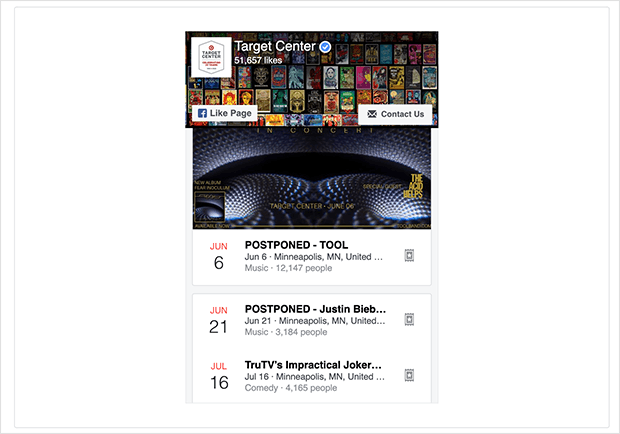
페이지 이벤트의 미리보기가 아래 상자에 표시되어 해당 이벤트가 웹사이트에 어떻게 표시될지 알 수 있습니다.

페이지 세부정보를 입력한 후 코드 받기 버튼을 클릭하세요.
2단계: Facebook 이벤트 코드 생성
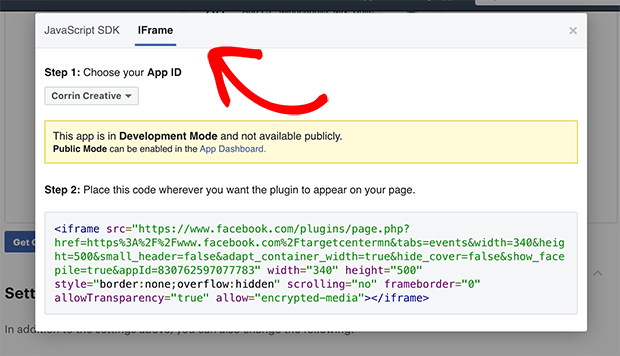
코드 상자 상단에서 JavaScript 또는 iFrame을 선택할 수 있습니다.
이 예에서는 iFrame 옵션을 선택 하고 상자의 모든 코드를 복사합니다 .

코드를 잃어버리지 않도록 컴퓨터의 빈 텍스트 파일이나 메모장에 붙여넣는 것이 좋습니다.
3단계: 웹사이트에 Facebook 이벤트 코드 붙여넣기
다음 단계는 웹사이트에 Facebook 이벤트 코드를 삽입하는 것입니다.
WordPress에서 관리 영역으로 이동하여 Facebook 이벤트 캘린더를 표시할 위치를 결정하세요.
이 튜토리얼에서는 사이트 사이드바에 있는 위젯에 달력을 추가하겠습니다.
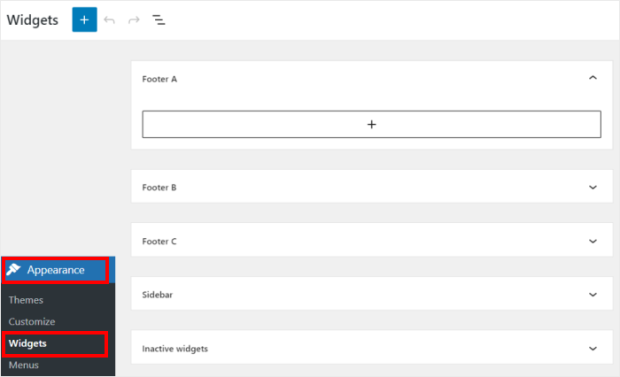
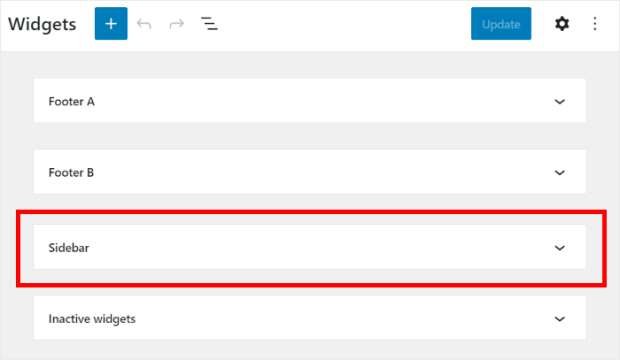
시작하려면 WordPress 관리 영역에서 모양 » 위젯 메뉴로 이동하세요.

다음으로, 새로운 WordPress 이벤트 캘린더의 사이드바 또는 바닥글 중에서 선택할 수 있습니다.
이 튜토리얼에서는 사이드바를 사용하겠습니다.

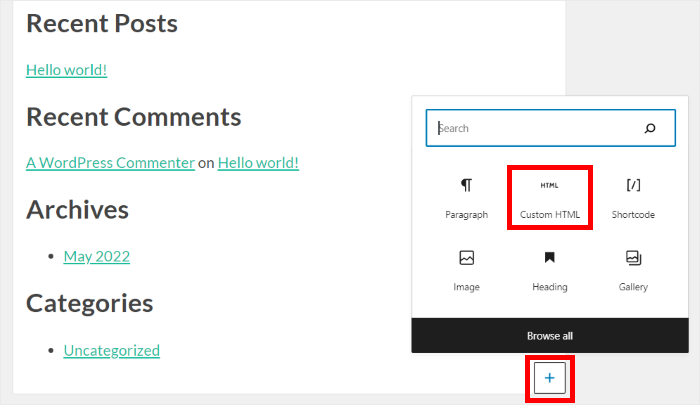
그런 다음 더하기(+) 아이콘을 클릭하여 웹사이트에 새 위젯을 추가하세요.
그런 다음 옵션에서 사용자 정의 HTML 위젯을 선택하세요.

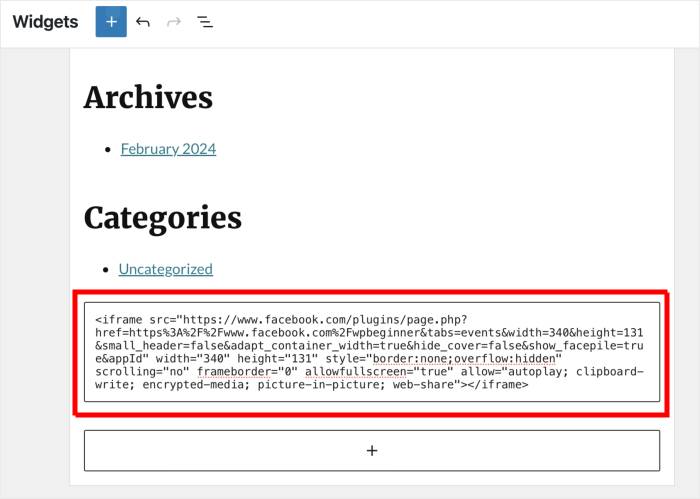
마지막으로 이전의 iFrame 코드를 새 위젯에 붙여넣습니다 .

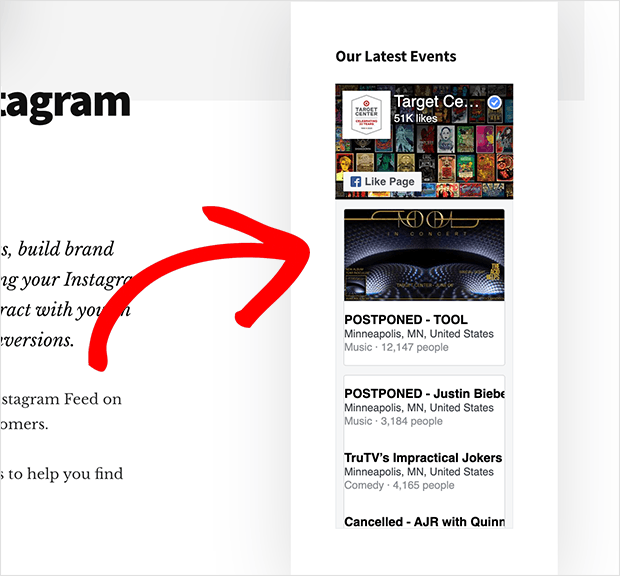
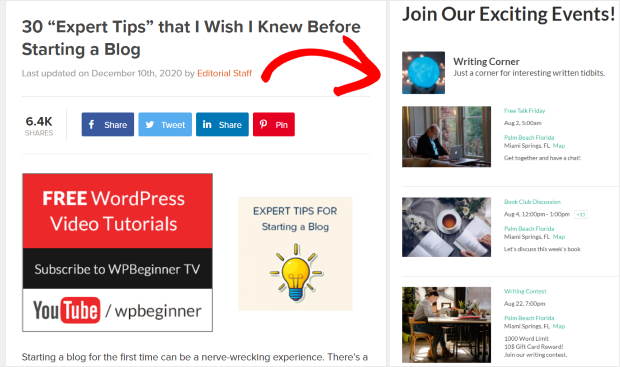
기본 웹사이트로 이동하면 사이드바에 Facebook 이벤트가 표시됩니다.

이 예에서는 위젯이 사이드바에 더 잘 맞도록 Facebook 페이지 플러그인의 iFrame 코드 너비를 변경했습니다.
WordPress 플러그인을 사용하여 Facebook 이벤트 표시 [가장 좋은 방법]
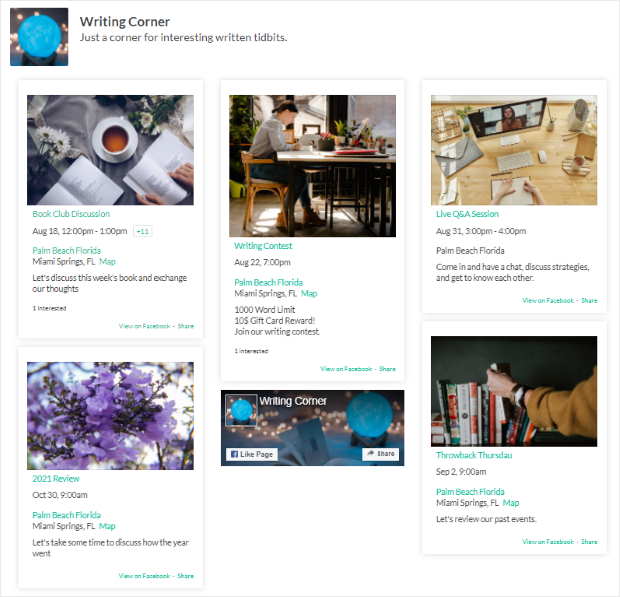
다음 방법에서는 Facebook 피드 플러그인을 사용하여 웹사이트에 Facebook 이벤트를 표시하겠습니다.
이렇게 하면 플러그인이 자동으로 이벤트를 가져와 아름다운 피드로 웹사이트에 추가할 수 있습니다. Facebook 개발자를 고용하거나 코딩을 다룰 필요가 없습니다!
그리고 사용할 수 있는 베팅 옵션은 Facebook Feed Pro 플러그인입니다.

WordPress를 위한 최고의 Facebook 피드 플러그인 으로 단 몇 분 만에 Facebook 콘텐츠를 WordPress와 원활하게 통합할 수 있습니다.
사이트에 Facebook 이벤트를 표시하는 것 외에도 이 Facebook 피드 WordPress 플러그인에는 다음과 같은 기능이 있습니다.
- Facebook 게시물, 사진, 비디오 피드 등을 포함하여 사이트에 다양한 Facebook 피드 유형을 표시합니다.
- 헤더, 날짜, 설명 등과 같이 피드에 표시되는 정보를 제어하세요.
- 단일 웹사이트에서 여러 Facebook 계정 피드를 쉽게 관리하고 표시할 수 있습니다.
- 웹사이트 브랜딩에 맞게 Facebook 슬라이더 및 스타일 옵션과 같은 레이아웃 템플릿을 사용하여 피드의 모양과 느낌을 완전히 사용자 정의하세요.
- 다양한 피드 유형을 지원하므로 앨범 피드, 비디오 피드, Facebook 그룹 피드 등을 만들 수 있습니다.
- 모바일 친화적인 디자인으로 모바일 기기에서도 피드를 아름답게 표시하세요
- 웹사이트에 Facebook 리뷰를 표시하여 사회적 증거를 확립하고 비즈니스 매출을 늘리세요 .
- 그리고 훨씬 더!
더 좋은 점은 단 한 줄의 코드도 작성하지 않고도 이 모든 작업을 수행할 수 있으므로 초보자도 매우 쉽게 시작할 수 있다는 것입니다.
다음은 WordPress에 Facebook 이벤트를 삽입할 수 있는 가장 간단한 방법을 보여주는 비디오 튜토리얼입니다.
대신 텍스트 가이드를 원하시나요? 아래에서 Facebook 이벤트 삽입에 대한 단계별 가이드를 살펴보겠습니다!
1단계: Facebook Feed Pro 다운로드 및 설치
Facebook Feed Pro를 다운로드한 후 플러그인을 설치하고 활성화하여 시작해 보세요.
도움이 필요하다면 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 살펴보세요.
2단계: Facebook 이벤트 캘린더 만들기
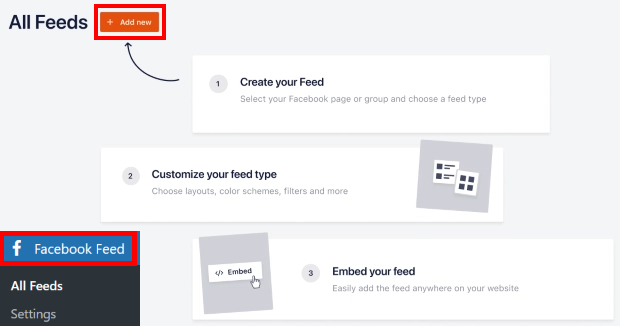
사이트에 플러그인을 설치하고 활성화한 후 대시보드에서 Facebook 피드 » 모든 피드 메뉴로 이동하세요 .
Facebook 이벤트 캘린더 생성을 시작하려면 새로 추가 를 클릭하세요.

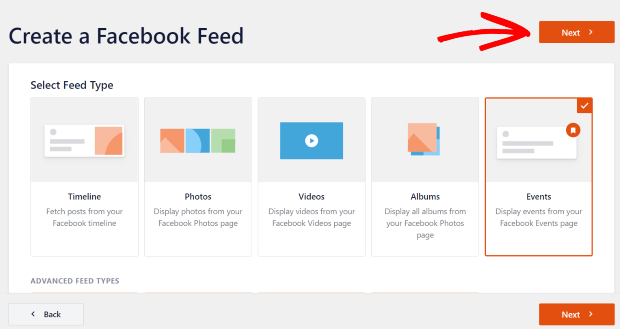
그 후에는 타임라인 피드, 사진 피드, 비디오 피드, 이벤트 피드, Facebook 그룹 피드, 리뷰 피드 등을 포함하여 9가지 유형의 피드를 사용할 수 있음을 알 수 있습니다.
옵션 목록에서 이벤트를 선택한 후 다음 버튼을 클릭하여 계속 진행하세요.

3단계: Facebook 페이지 또는 그룹에 연결
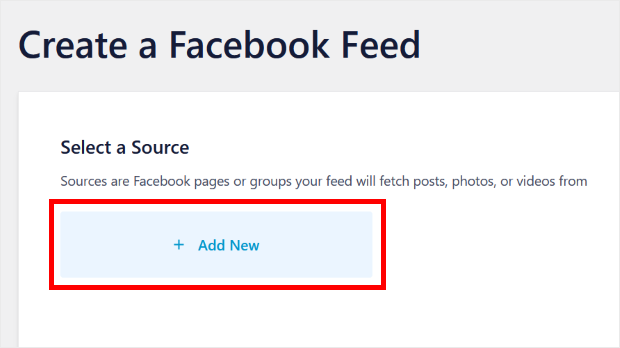
피드를 만든 후에는 이벤트 소스를 선택할 수 있습니다. Facebook 페이지일 수도 있고 이벤트를 계획한 그룹일 수도 있습니다.
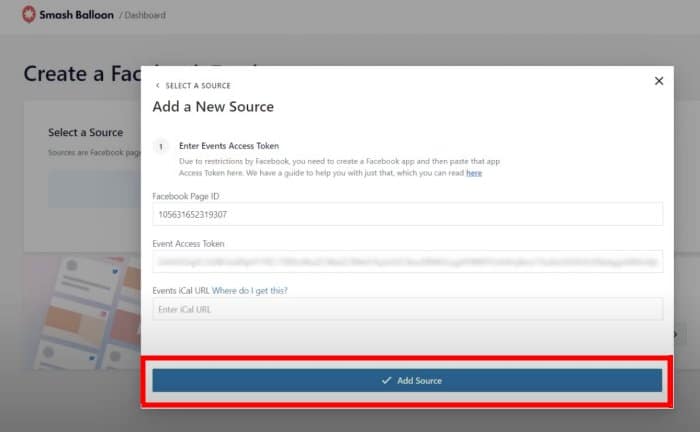
그렇게 하려면 새로 추가 버튼을 클릭하세요.

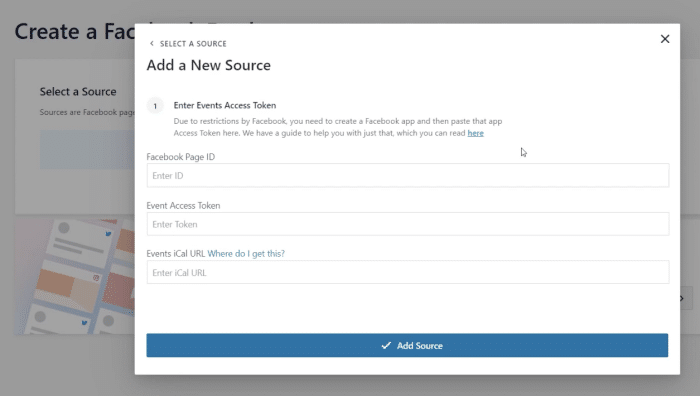
이제 Facebook 페이지 ID 와 이벤트 액세스 토큰을 추가해야 하는 새 팝업이 표시됩니다.
아래에서 이 3가지를 모두 얻는 방법을 보여드리겠습니다.

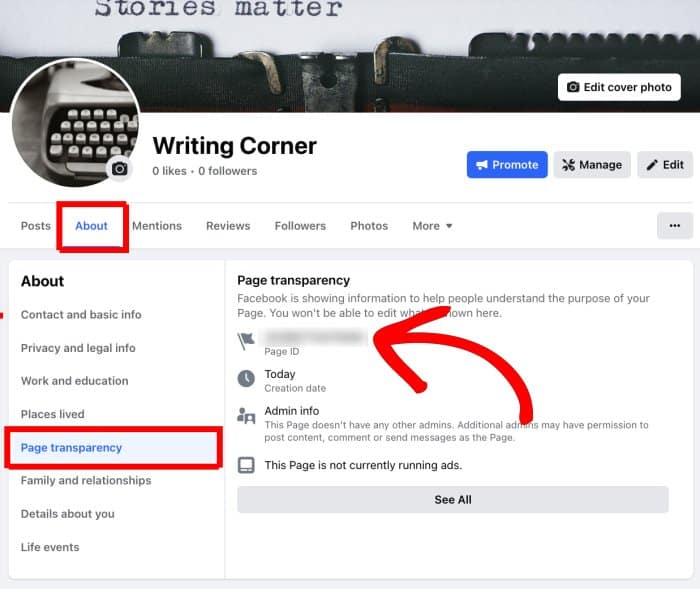
페이지를 얻으려면 Facebook 페이지를 열고 상단의 정보 탭을 클릭하세요.
그런 다음 페이지 투명성 옵션을 클릭하면 오른쪽에서 페이지 ID를 찾을 수 있습니다.

이제 페이지 ID가 있으므로 계속하기 전에 안전한 곳에 저장하는 것을 잊지 마세요.
다음 단계는 이벤트 액세스 토큰을 얻는 것입니다.
아직 토큰이 없다면 Facebook 이벤트 액세스 토큰을 생성하는 방법에 대한 단계별 가이드를 확인하세요.
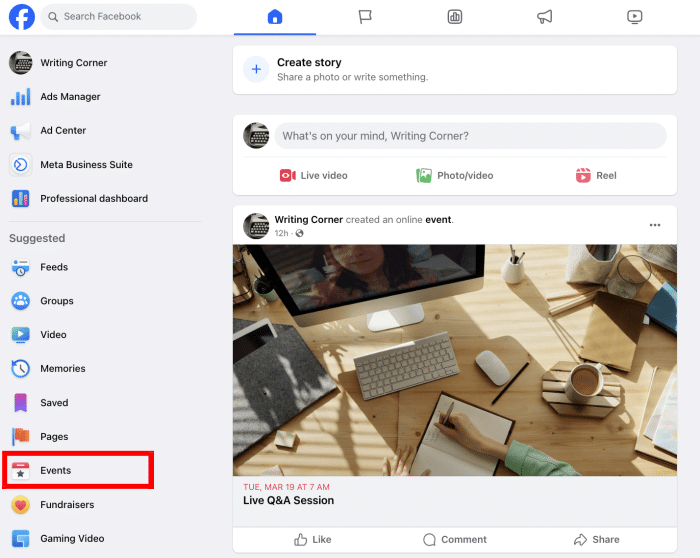
iCal URL을 얻으려면 Facebook 홈페이지를 열고 Facebook 페이지로 로그인했는지 확인하세요.
그런 다음 왼쪽의 이벤트 옵션을 클릭하여 계속하세요.

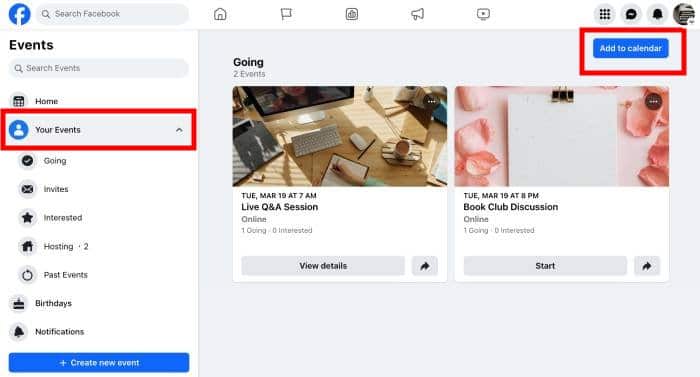
이제 왼쪽의 이벤트 옵션을 클릭하여 계획한 활성 이벤트를 불러오세요.
이제 오른쪽 상단에 있는 캘린더에 추가 버튼의 URL을 복사하기만 하면 됩니다.

그런 다음 웹사이트로 돌아가서 페이지 ID, 이벤트 액세스 토큰 및 iCal URL을 입력하세요.
마지막으로 아래 소스 추가 버튼을 클릭하세요.

이제 이 소스를 연결했으므로 원할 경우 향후 Facebook 피드에 자유롭게 재사용할 수 있습니다.
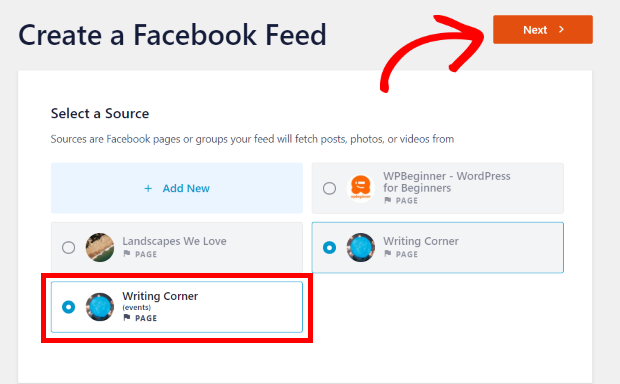
계속하려면 새로 추가된 소스를 선택하고 다음을 클릭하면 됩니다.

4단계: Facebook 이벤트 캘린더 사용자 지정
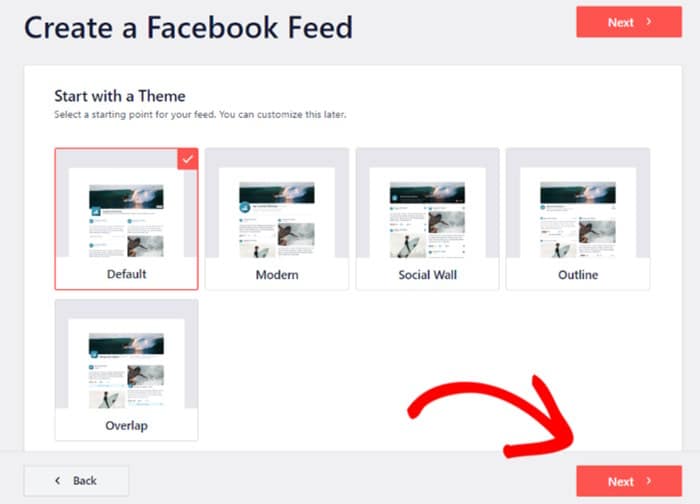
이를 통해 계속해서 이벤트 캘린더를 맞춤 설정할 수 있습니다. 먼저, 새로운 Facebook 피드의 테마를 선택할 수 있습니다.
선택할 수 있는 5가지 Facebook 테마가 있습니다.
- 기본
- 현대의
- 소셜 월
- 개요
- 중복
테마를 선택하고 다음을 클릭하여 계속하세요.

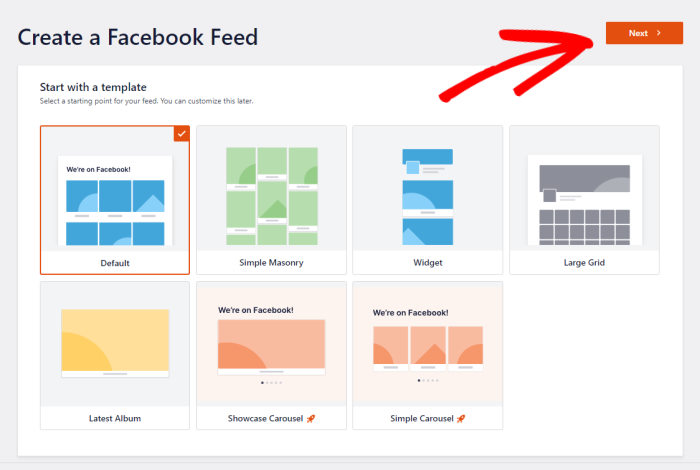
다음으로, 플러그인을 사용하면 7개의 다양한 피드 템플릿 중에서 선택할 수 있습니다. 이러한 각 템플릿에는 가져올 수 있는 고유한 레이아웃이 있습니다.
- 기본
- 단일 벽돌
- 위젯
- 대형 그리드
- 최신 앨범
- 쇼케이스 회전목마
- 간단한 캐러셀
템플릿을 선택한 후 다음 버튼을 클릭하세요.

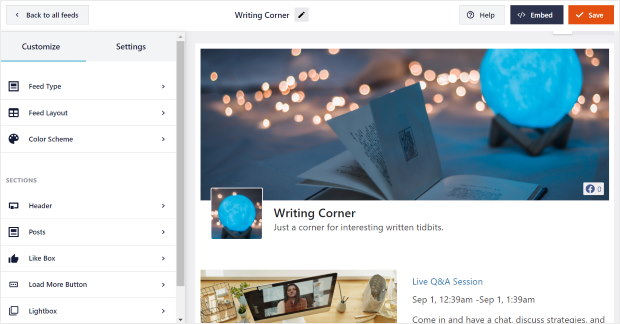
이제 오른쪽에서 피드의 실시간 미리보기를 볼 수 있고, 왼쪽에는 사용자 정의 옵션이 있습니다.

이러한 옵션을 사용하면 피드 유형, 레이아웃, 색상, 헤더 디자인, 게시물 디자인 등을 맞춤설정할 수 있습니다.
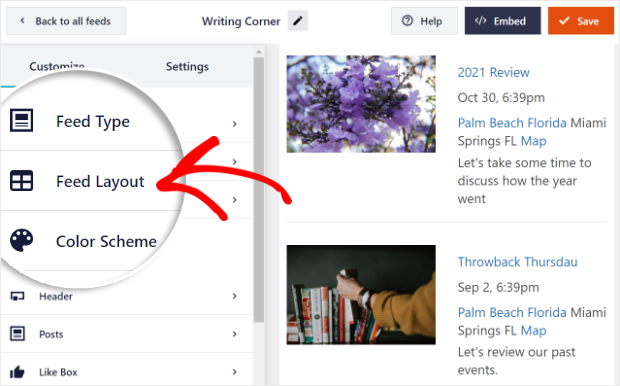
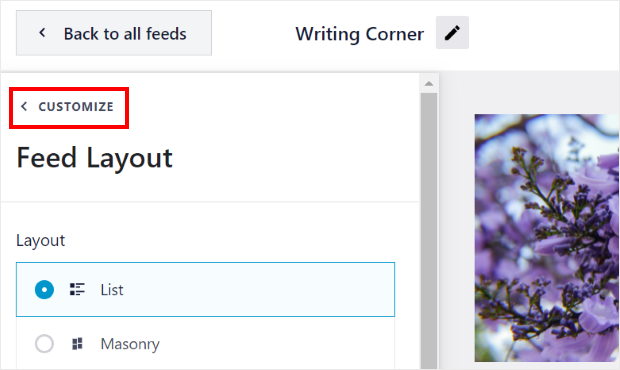
먼저 왼쪽에서 피드 레이아웃 옵션을 선택합니다.

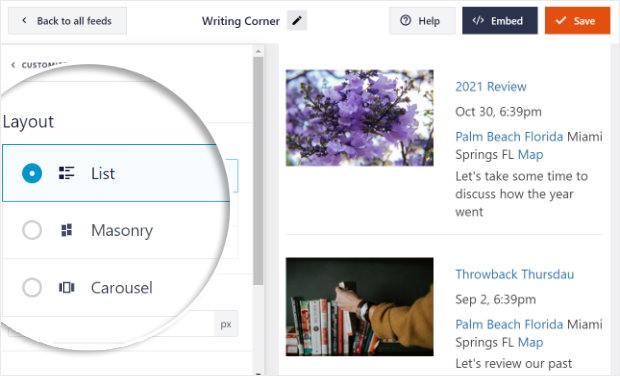
이벤트 달력에는 목록, 벽돌, 회전판 등 3가지 레이아웃이 있습니다.

이벤트를 차례로 나열하려면 목록 레이아웃을 사용할 수 있습니다.

대신 Facebook 이벤트를 열로 표시하려면 석조 레이아웃을 사용해 보세요.

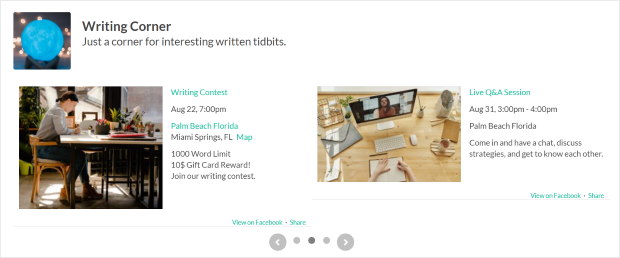
또한 아름다운 회전식 슬라이더에 이벤트를 표시할 수 있는 회전식 레이아웃도 있습니다.

피드 레이아웃을 선택한 후 상단의 사용자 정의 옵션을 클릭하여 이전 사용자 정의 옵션으로 돌아갑니다.


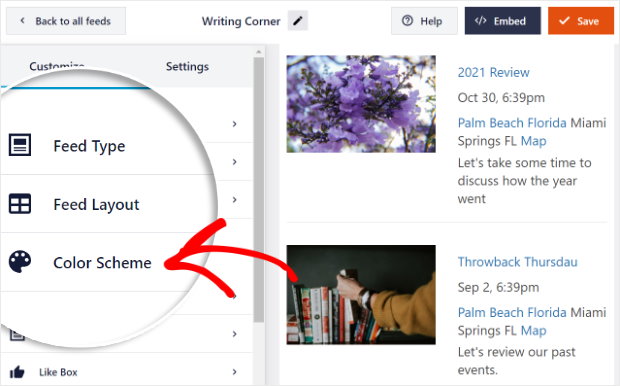
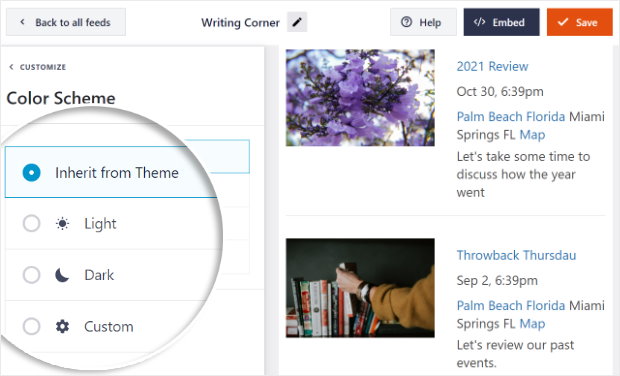
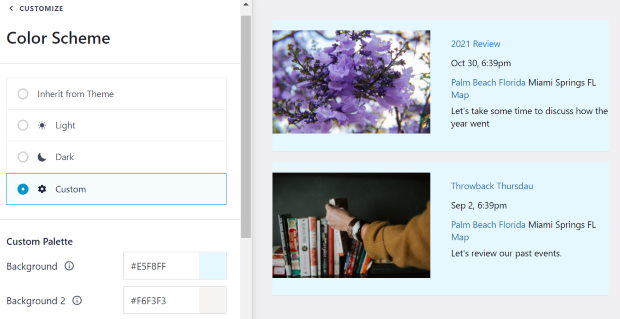
그런 다음 Facebook 피드의 색 구성표를 선택할 수 있습니다. 그렇게 하려면 왼쪽에서 색 구성표 옵션을 선택하세요.

이제 피드 색상에 대해 4가지 옵션 중에서 선택할 수 있습니다.

- 테마에서 상속: 웹 사이트의 색 구성표를 복사합니다.
- 밝음: 어두운 색상의 텍스트와 밝은 배경을 사용합니다.
- 어둡게: 밝은 색상의 텍스트로 배경을 어둡게 만듭니다.
- 사용자 정의: 모든 색상을 직접 입력하세요.

그런 다음 헤더 디자인, 피드 크기, 여백 등과 같은 이벤트 캘린더의 다른 부분을 사용자 정의할 수 있습니다.
Facebook 이벤트 캘린더 디자인이 만족스러우면 저장 버튼을 클릭하세요.
그런 다음 웹사이트 페이지, 사이드바 또는 바닥글에 Facebook 이벤트를 삽입하는 방법을 보여주는 마지막 단계로 이동할 수 있습니다.
5단계: Facebook 이벤트 캘린더 표시
사용자 정의를 완료한 후에는 이제 웹사이트에 Facebook 이벤트 캘린더를 표시할 수 있습니다. 이제 클릭만으로 2가지 다른 방법으로 이를 수행할 수 있습니다. 단축 코드를 다룰 필요가 없습니다.
페이지에 Facebook 이벤트 캘린더 삽입
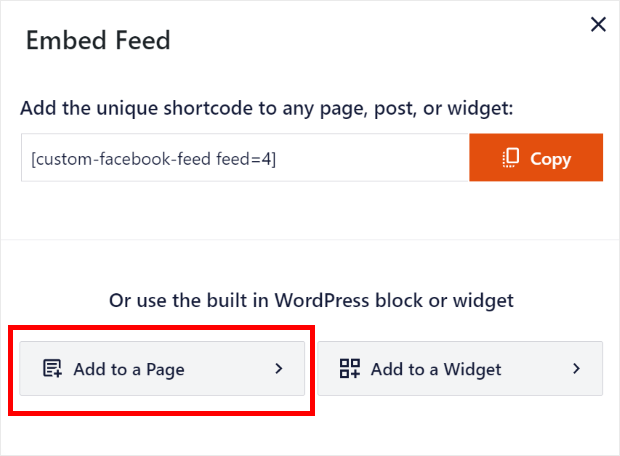
WordPress에 Facebook 이벤트를 어떻게 삽입할 수 있나요? WordPress 페이지에 Facebook 이벤트 캘린더를 게시하려면 먼저 라이브 편집기 오른쪽 상단에 있는 삽입 버튼을 클릭하세요.

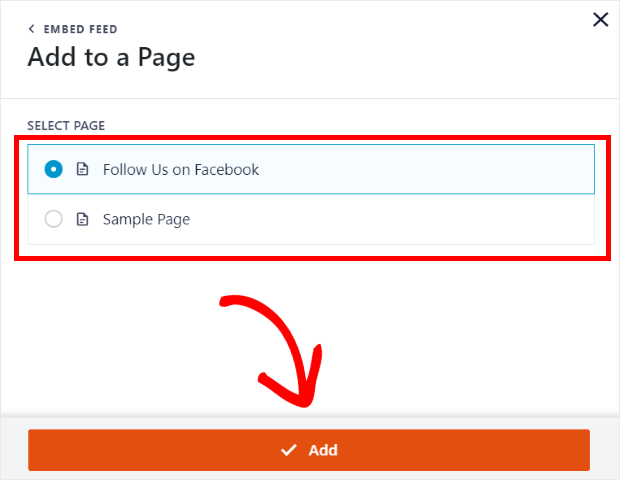
Facebook 이벤트 캘린더를 게시할 위치를 선택할 수 있는 새로운 팝업이 표시됩니다. 계속 진행하려면 페이지에 추가 버튼을 클릭하세요.

그런 다음 이제 페이지 목록에서 선택할 수 있습니다. Facebook 이벤트 캘린더를 게시하려는 캘린더를 선택하고 추가를 클릭하세요.

이제 플러그인이 귀하가 방금 선택한 페이지로 귀하를 보낼 것입니다.
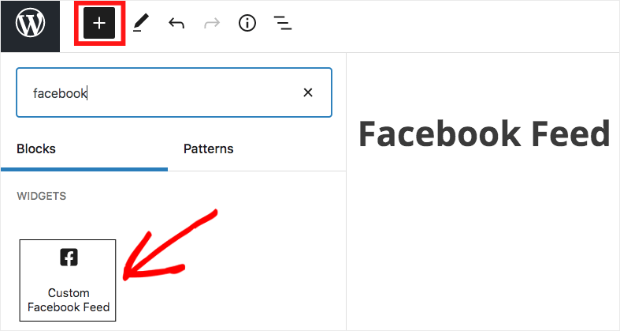
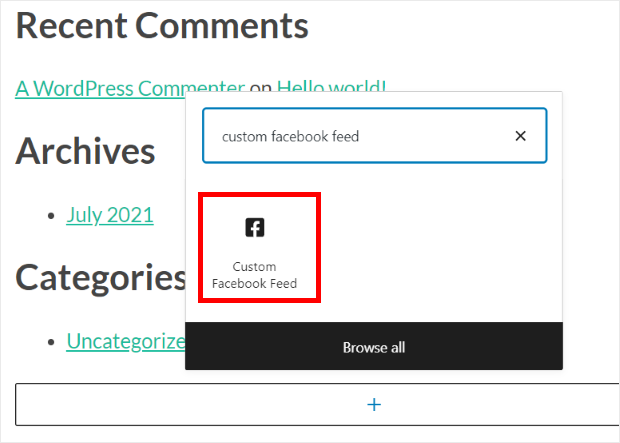
이 페이지에서 작은 더하기 아이콘(+)을 클릭하고 드롭다운 메뉴에서 사용자 정의 Facebook 피드 위젯을 선택하여 Facebook 이벤트 캘린더를 추가하세요.

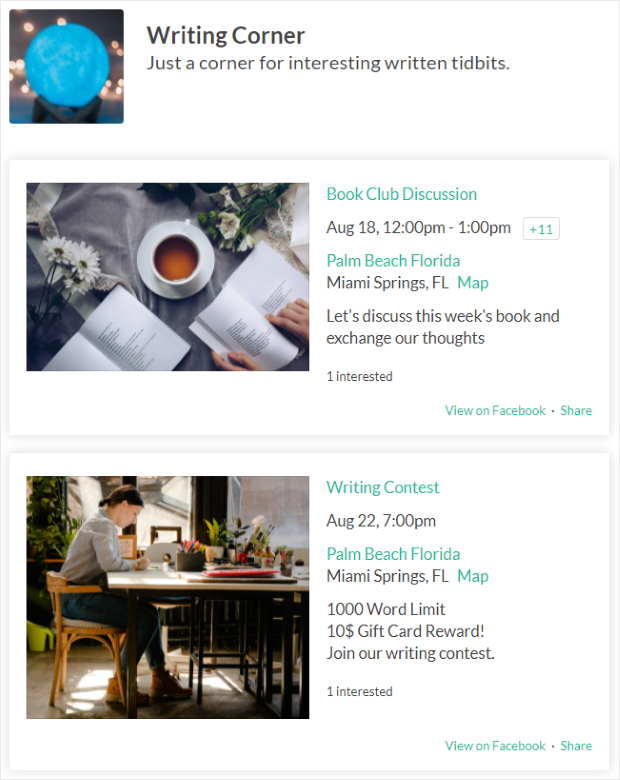
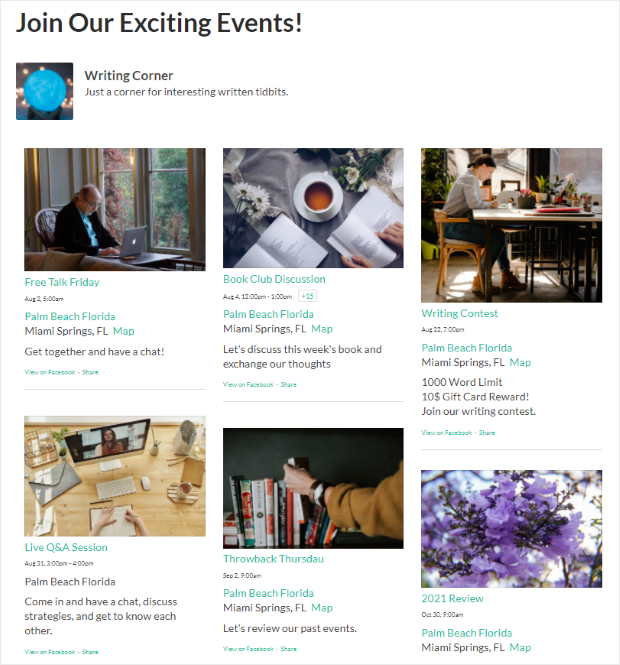
이제 웹사이트에 Facebook 이벤트 캘린더가 추가되었습니다! 웹 사이트를 확인하고 모든 것이 어떻게 보이는지 확인할 수 있습니다.

다음으로, 이 플러그인을 사용하여 웹사이트의 사이드바 또는 바닥글에 Facebook 이벤트 피드를 삽입하는 방법을 보여드리겠습니다.
이제 귀하의 웹사이트에 페이스북 이벤트 위젯을 표시하는 방법을 살펴보겠습니다.
사이드바 또는 바닥글에 Facebook 이벤트 캘린더 표시
두 번째 방법은 사이드바나 바닥글과 같이 웹사이트의 위젯 지원 영역에 Facebook 이벤트를 삽입하는 것입니다.
시작하려면 먼저 라이브 편집기에서 피드를 열어야 합니다.
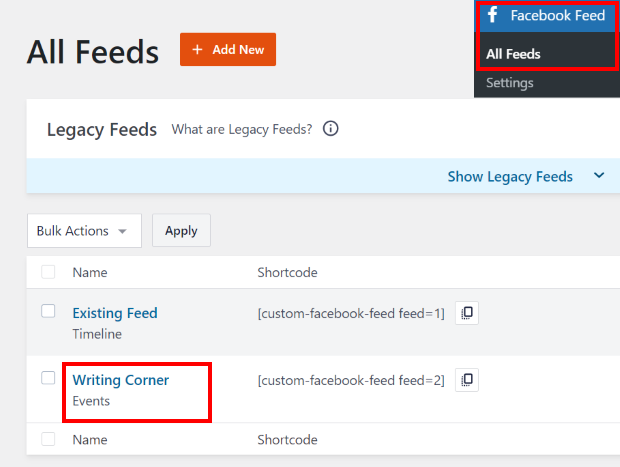
WordPress 대시보드에서 Facebook 피드 메뉴 로 이동하면 나열된 모든 Facebook 피드를 볼 수 있습니다.
해당 목록에서 Facebook 이벤트 피드를 클릭하세요.

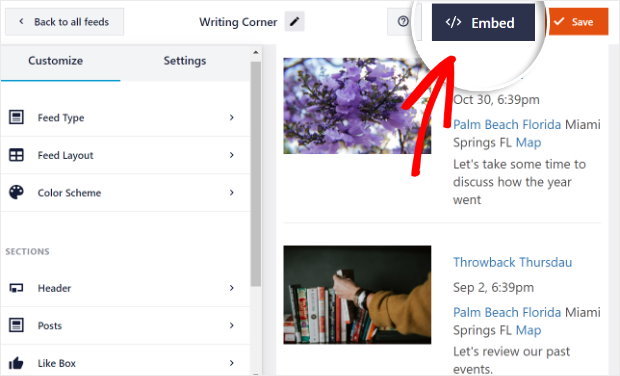
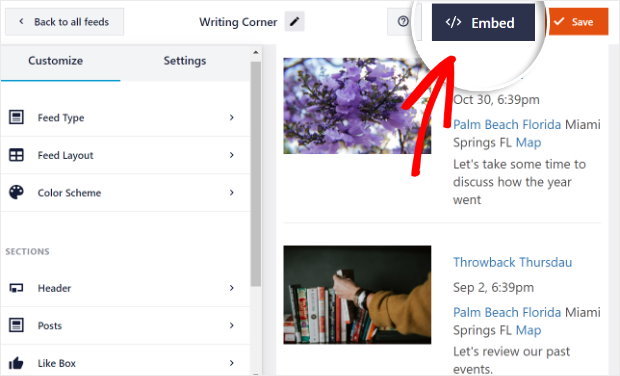
이제 라이브 편집기로 돌아갑니다. 여기서 상단의 Embed 버튼을 클릭하세요.

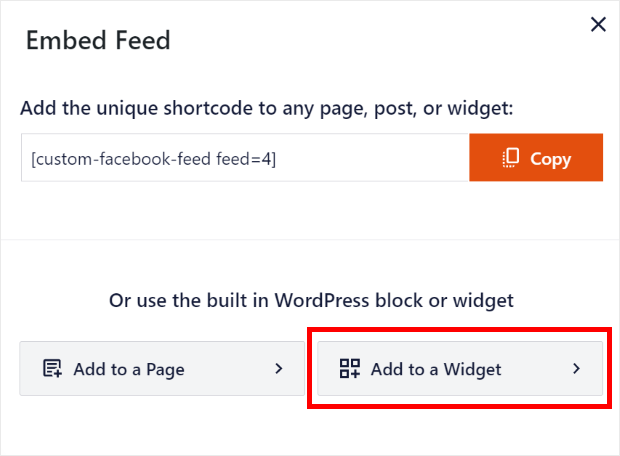
이제 플러그인은 Facebook 이벤트 위젯의 위치를 선택할 수 있는 팝업을 표시합니다. 계속하려면 위젯에 추가 버튼을 클릭하기만 하면 됩니다.

그렇게 하면 플러그인이 자동으로 위젯 페이지로 이동합니다. 여기에서 사이드바나 바닥글에 Facebook 캘린더 위젯을 추가할 수 있습니다.
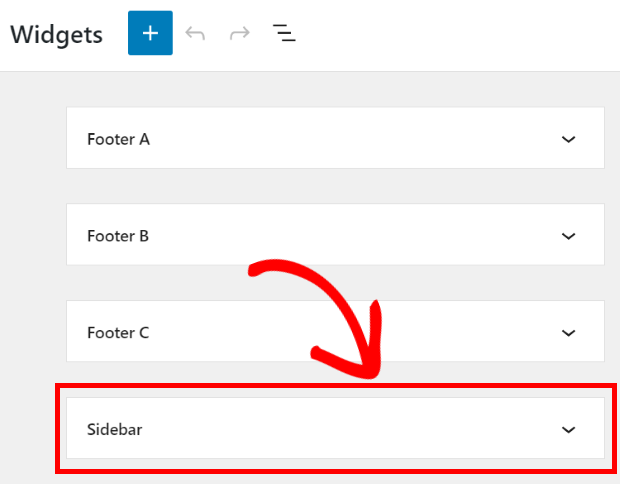
모든 옵션 목록에서 사이드바 를 클릭하세요.

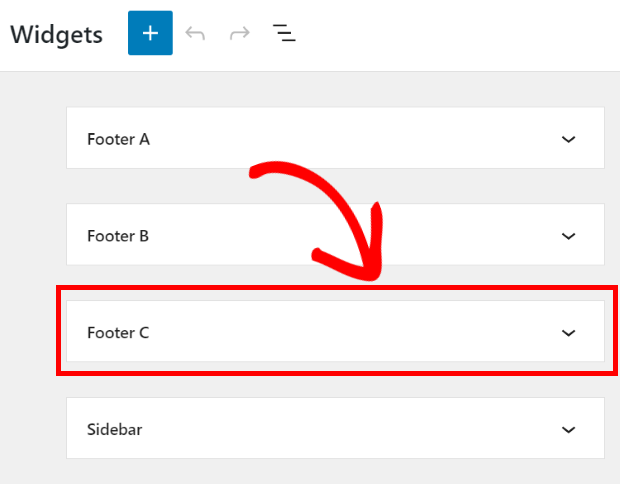
바닥글에 Facebook 이벤트 캘린더 위젯을 표시하려면 대신 바닥글 옵션을 클릭하세요.

지금은 사이드바에 Facebook 이벤트 위젯을 게시하겠습니다.
사이드바나 바닥글을 클릭하면 드롭다운 메뉴에서 모든 활성 위젯을 볼 수 있습니다.
여기에서 더하기 아이콘(+)을 클릭하여 새 위젯을 추가할 수 있습니다.
옵션에서 사용자 정의 Facebook 피드 위젯을 선택하여 웹사이트 사이드바에 Facebook 캘린더 위젯을 표시할 수 있습니다.

이제 끝났습니다! 웹사이트에 가서 Facebook 이벤트 캘린더 위젯이 어떻게 보이는지 확인해 보세요.

그리고 그게 다야!
이 기사가 귀하의 웹사이트에 Facebook 이벤트 캘린더를 표시하는 방법을 배우는 데 도움이 되었기를 바랍니다. Facebook Feed Pro를 사용하면 단 몇 번의 클릭만으로 귀하의 사이트에 대한 이벤트 캘린더를 가질 수 있습니다.
단 몇 분만에 Facebook 이벤트를 활성화하고, 더 많은 팔로워를 확보하고, 웹사이트 방문자의 참여를 유도하는 등 훨씬 더 많은 일을 할 수 있습니다.
이벤트 캘린더를 삽입할 준비가 되셨나요? 지금 맞춤형 Facebook 피드 프로를 시작해보세요!
Facebook 마케팅에 대한 더 많은 팁이 궁금하신가요? Facebook 페이지에서 더 많은 좋아요를 얻는 방법에 대한 다음 기사를 확인하세요.
여기 있는 동안 Elementor에 YouTube 채널을 삽입하는 방법에 대한 이 게시물도 볼 수 있습니다.

안녕하세요 문제가 생겼습니다..오랜만에..업데이트했는데 앞으로의 이벤트가 다시 왔는데..과거의 이벤트가 안뜨네요?? 내가 바꿔야 할 단축 코드인가요, 아니면 무엇인가요?? 제발 도와주세요, 우리는 그것이 필요합니다.
민나 월린에게 감사드립니다
https://reimersholmehotel.se/evenemang/
지난 이벤트 단축코드 이거 사용해요..
[custom-facebook-feed type=이벤트 페이스트이벤트=true]
안녕하세요 민나님,
귀하는 이미 우리 팀을 통해 연락하여 지원을 받으신 것으로 확인됩니다.
해결하고 싶은 다른 문제가 있는 경우 언제든지 지원팀에 문의해 주세요.
Smash Balloon 라이센스가 있는 경우 우선 이메일 지원을 받을 수 있으므로 여기에서 지원 티켓을 제출하십시오: https://smashballoon.com/custom-facebook-feed/support/
그렇지 않은 경우 Smash Balloon 소셜 게시물 피드 포럼(https://wordpress.org/support/plugin/custom-facebook-feed/)에서 무료 지원을 제공합니다.
도움이 되었기를 바랍니다!
안녕하세요. 여러 그룹에서 피드를 제공하려는 경우 이 방법이 작동하나요? 나는 모든 그룹을 소유하고 있습니다. 위치 기반이므로 이 모든 그룹의 이벤트를 단일 웹사이트에 제공하고 싶습니다. 감사합니다!
귀하의 코드 생성기가 내 이벤트를 표시하지 않습니다… 어떻게 해야 합니까? 나는 iframe과 javascript 방법을 시도했습니다. 나는 godaddy를 사용합니다. iframe이 더 나은 선택인 것 같지만 이벤트가 표시되지 않습니다! 타임라인이 표시됩니다. 도와주세요. 다른 사람들에게도 도움이 되도록 여기에 답장을 보내주세요.
안녕 빌리,
저희에게 연락해 줘서 고마워요! 답변이 오랫동안 지연되어 죄송합니다. 귀하의 의견이 우리의 레이더에서 벗어났습니다. 이벤트 액세스 토큰이 올바르게 구성되지 않은 경우 이런 일이 발생할 수 있습니다. 이 경우 이 가이드를 따라야 합니다. 다른 질문이 있는 경우 https://smashballoon.com/support/에 있는 지원 양식을 사용하여 언제든지 문의해 주세요.
감사해요!