이메일 디자인 모범 사례: 디자인이 변환됩니까?
게시 됨: 2023-10-25귀하의 이메일 마케팅 캠페인은 얼마나 잘 수행되고 있습니까? Constant Contact에 따르면 2023년에는 2억 개의 이메일에 대해 평균 이메일 오픈률 34.51%, 클릭률 1.33%가 일반적입니다.
이러한 지표가 업계에 따라 다르다는 점을 고려하면 귀하의 지표가 평균 미만인 경우 고려해야 할 한 가지 요소는 이메일 디자인입니다. 잘 디자인된 이메일은 이메일을 받는 청중의 관심을 끌 수 있습니다. 귀하의 이메일은 반응형이어야 하고 대화형이어야 하며 확실히 모바일에 최적화되어 있어야 합니다.
캠페인에 대한 영감과 유용한 팁을 찾고 있다면 이 블로그 게시물의 이메일 디자인 모범 사례가 도움이 될 것입니다.
목차
아름다운 캠페인을 위한 이메일 디자인 모범 사례
최고의 이메일 마케팅 담당자에게 효과가 있는 것으로 입증된 몇 가지 팁을 살펴보겠습니다.
1. 모든 것을 A/B 테스트
이메일 기술과 디자인이 얼마나 발전하는지는 중요하지 않습니다. 분할 테스트는 항상 필요합니다.
이메일 콘텐츠를 A/B 테스트하는 방법이 그 어느 때보다 다양해졌습니다. 많은 이메일 마케팅 도구에는 수동으로 비교할 필요 없이 이메일을 비교할 수 있는 자동화 또는 AI가 내장되어 있습니다. 이러한 도구를 사용하면 최상의 이미지, CTA 배치, 제목 줄, 이메일 길이는 물론 전송 시기까지 식별할 수 있습니다.
분할 테스트를 통해 메시지가 관련성이 있고 성과 지향적이며 출시 준비가 되었는지 확인합니다.
2. 바닥글에 올바른 정보를 포함하세요

이미지 제공: 브레보
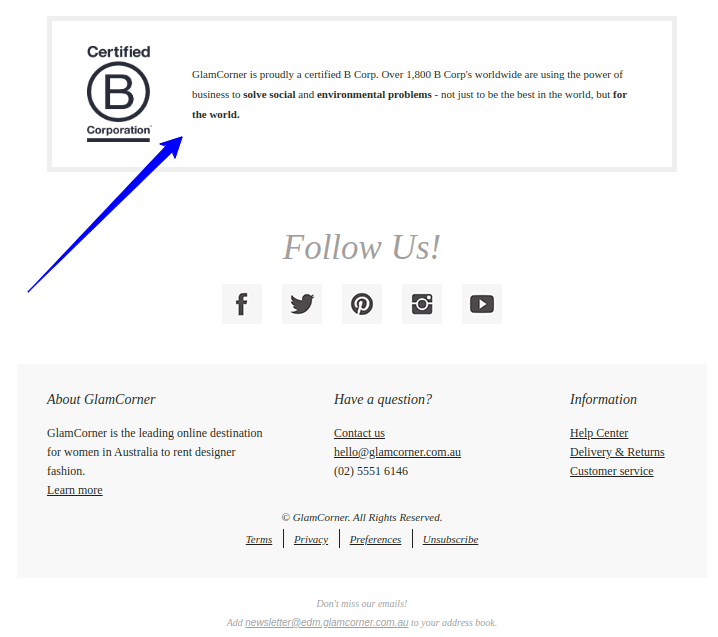
이메일 바닥글이나 서명 블록은 스크롤 없이 볼 수 있는 부분에 있지 않더라도 메시지에서 가장 중요한 부분 중 하나입니다. 일부 마케팅 담당자는 자신에게 유리하지 않은 일반 바닥글을 사용합니다.
그렇다면 이메일 바닥글에 무엇을 포함해야 할까요? 다음은 몇 가지 아이디어입니다.
- 지원 링크: 이 섹션을 사용하여 이메일에 대한 피드백을 요청하거나(응답 없는 이메일 주소에서 보내는 경우 제외) 고객이나 리드가 질문에 대한 답변을 얻을 수 있도록 지원 링크를 제공할 수 있습니다.
- 추천 링크: 이메일 바닥글은 추천 링크를 위한 이상적인 장소입니다. 특히 추천 프로그램이 새롭고 인지도를 확산시키는 경우라면 더욱 그렇습니다.
- 앱 링크: 이메일 바닥글에 Google Play Store 및 Apple App Store의 앱 링크를 포함하여 더 많은 앱 다운로드와 참여를 유도하세요.
- 소셜 미디어 링크: Facebook, LinkedIn, Twitter, Instagram, YouTube 등 주요 플랫폼에 대한 소셜 미디어 버튼을 만듭니다. 각 버튼에 하이퍼링크를 추가합니다.
- 웹사이트 링크: 바닥글에 웹사이트에 대한 추가 링크를 추가해도 문제가 되지 않습니다. 그러나 바닥글에 이미 링크가 많은 경우에는 이 바닥글을 생략할 수 있습니다.
- 법적 정보: 개인 정보를 공유하지 않을 것임을 명시하는 구독 취소 링크를 포함하여 간결하면서도 철저한 법적 진술을 포함해야 합니다. 이 법적 진술서에 귀하의 이용 약관을 명시하고 검토를 위해 변호사와 상담하는 것을 고려하십시오.
3. 미니멀한 디자인이 좋다

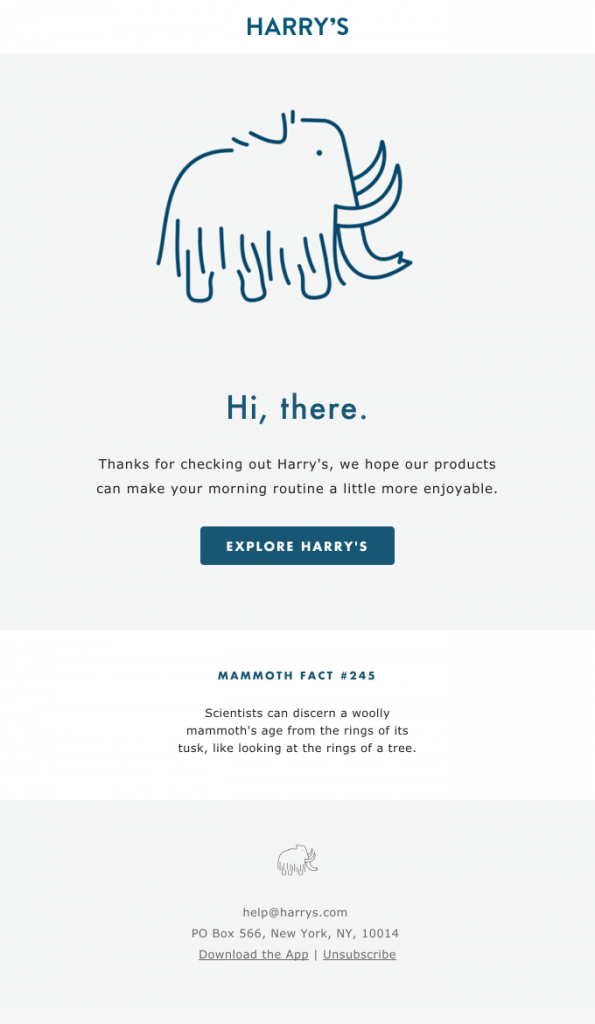
이미지 제공: Uplers
이메일은 어떤 모습이어야 합니까? 그것은 백만 달러짜리 질문이고 정답은 없습니다.
이메일 디자인은 홍보하는 제품이나 서비스와 청중에 따라 달라집니다. 그러나 디자인에 관계없이 미니멀리즘의 느낌이 있으면 확실히 이점을 얻을 수 있습니다. 많은 신규 이메일 마케터들은 높은 오픈률과 클릭률을 유도하기 위해 이메일에 시각적 기능이 모두 갖춰져 있어야 한다고 생각합니다.
실제로는 정반대의 현상이 발생합니다. 복잡한 메시지는 스팸처럼 보이고 휴지통에 들어갈 수 있기 때문입니다. 공백을 두려워하지 마십시오. 이메일의 시각적 요소를 더욱 인상적으로 만들고 이러한 요소에 숨을 쉴 수 있는 공간을 제공합니다.
또한 시각적 요소가 서로 겹쳐지거나 잘못 로드되지 않도록 보장하여 모바일 최적화에도 도움이 될 수 있습니다.
또한 읽어 보세요: 매력처럼 작동하는 15가지 소개 이메일 템플릿
4. 동적 콘텐츠를 사용하세요
동적 콘텐츠는 이메일 마케팅에서 큰 인기를 얻고 있으며 당연히 그렇습니다.
이름에서 알 수 있듯이 동적 콘텐츠는 청중에 따라 변경됩니다. 이러한 유형의 이메일을 사용하면 하루에 수천 통의 이메일을 보내지 않고도 청중 그룹을 위한 개인화된 콘텐츠를 만들 수 있습니다.
좋은 이메일 마케팅 도구는 자동으로 청중을 분류하고 점수를 매기기 때문에 동적 콘텐츠를 최대한 활용하는 데 도움이 됩니다. 또한 고객 설문조사, 버려진 장바구니 메시지, 제품 또는 서비스 제안, 권장 사항과 같은 동적 콘텐츠 요소의 포함을 자동화할 수도 있습니다.
5. 문법 및 철자 오류를 다시 확인하세요.
이메일을 직접 작성했든 이메일 마케팅 도구를 사용했든 상관없이 "보내기" 버튼(또는 마케팅 자동화 도구를 사용하는 경우 "일정")을 누르기 전에 항상 적어도 다른 사람이 콘텐츠를 읽어야 합니다. .
문법과 철자 오류는 당혹스럽고 신뢰성을 떨어뜨립니다. Grammarly 확장 프로그램이나 ChatGPT를 사용하여 사본에서 오류를 찾을 수 있습니다. 요즘에는 이러한 실수를 발견하기가 너무 쉽기 때문에 완벽하지 않은 사본으로 이메일을 보내는 것에 대한 변명의 여지가 없습니다.
6. 모바일 최적화의 우선순위를 정하세요
FluentCRM은 이메일 보기의 41%가 모바일 장치에서 발생한다고 보고합니다. 스마트폰과 태블릿에서 올바르게 표시하려면 이메일이 모바일에 최적화되어 있어야 합니다.
모바일 반응형 이메일 템플릿은 일반적이지만 메시지를 보내기 전에 템플릿이 최적화되었는지 다시 확인하세요. 웹사이트와 랜딩 페이지를 포함하여 이메일 마케팅 캠페인의 모든 요소는 모바일에 최적화되어 있어야 합니다.
읽어보기: 신규 고객 및 직원을 위한 온보딩 이메일 템플릿
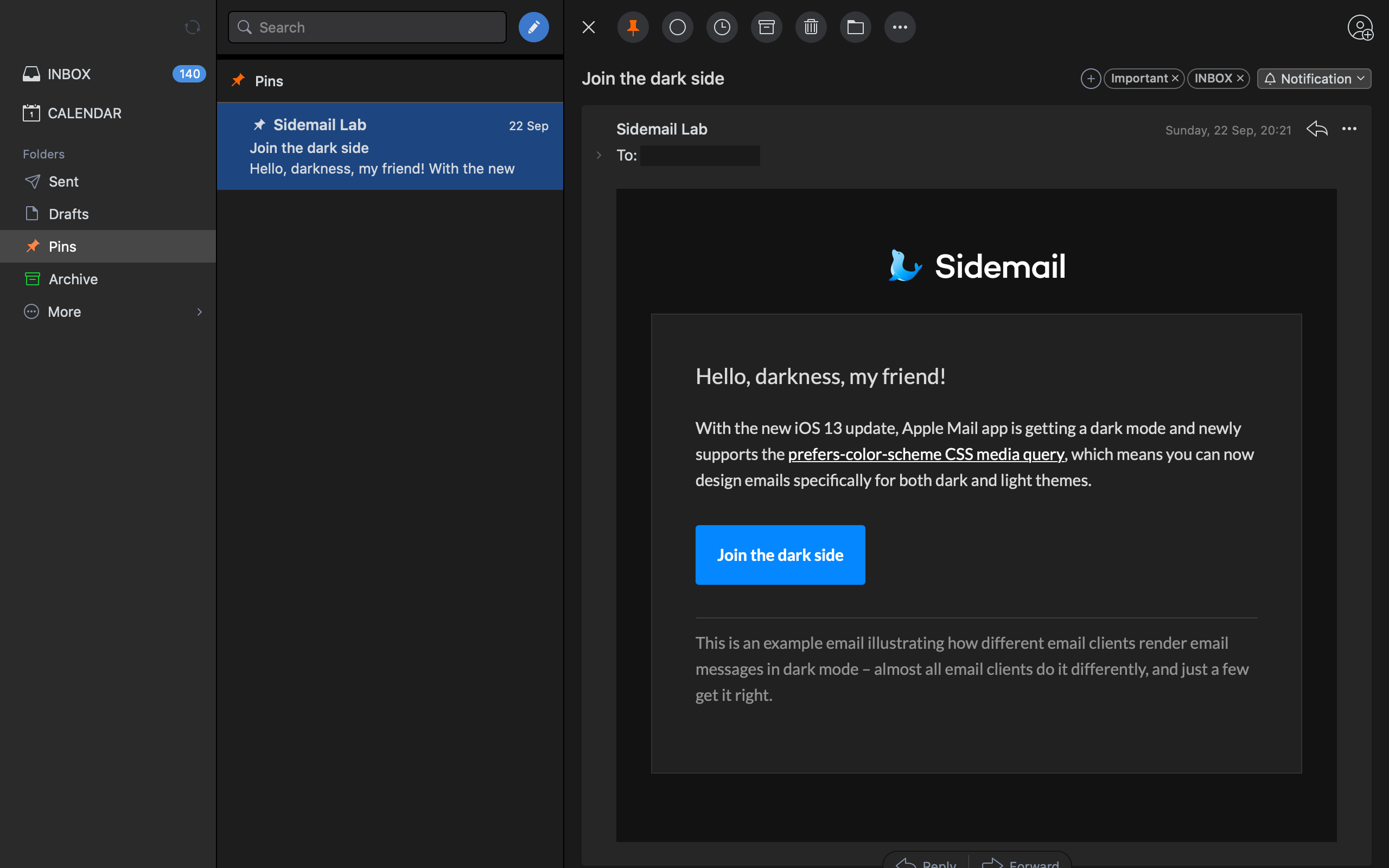
7. 다크 모드에 적합한 메시지를 만드세요
EarthWeb에 따르면 다크 모드는 모바일 사용자의 81.9%가 선호할 정도로 그 어느 때보다 인기가 높습니다. 흰색 배경보다 눈이 편하고 모바일 기기 배터리도 많이 소모하지 않습니다.

대부분의 이메일 클라이언트는 부분 색상 반전을 제공하든 전체 색상 반전을 제공하든 다크 모드를 지원합니다. 다음은 어두운 모드에 맞게 이메일을 최적화하기 위한 몇 가지 지침입니다.
- 아이콘과 CTA 버튼을 다크 모드 친화적으로 만드세요
- 시각적으로 거친 느낌을 피하기 위해 채도가 높은 색상을 제한하고 더 옅고 차분한 색상을 선호합니다.
- 로고 및 기타 그래픽을 투명 PNG로 저장하세요.
- 투명한 PNG의 모든 어두운 텍스트 주위에 반투명 윤곽선 만들기
- 이메일 테스트
8. 말투를 조심하세요
귀하의 톤은 브랜드의 한 요소입니다. 청중은 귀하의 이메일이 귀하의 웹사이트와 소셜 미디어에서 사용되는 것과 동일한 톤을 유지하기를 기대합니다.
즉, 청중에 따라 톤을 바꿀 수 있습니다. 예를 들어, 젊은 청중은 비공식적인 어조를 좋아하는 반면, 나이가 많은 청중은 좀 더 격식을 갖춘 메시지를 좋아할 것입니다.
9. 이메일 레이아웃을 생각해 보세요
기존의 이메일 디자인을 따르면 캠페인 성과가 가장 좋습니다. 옵션에는 지그재그, 역피라미드 또는 1열 디자인이 포함됩니다.
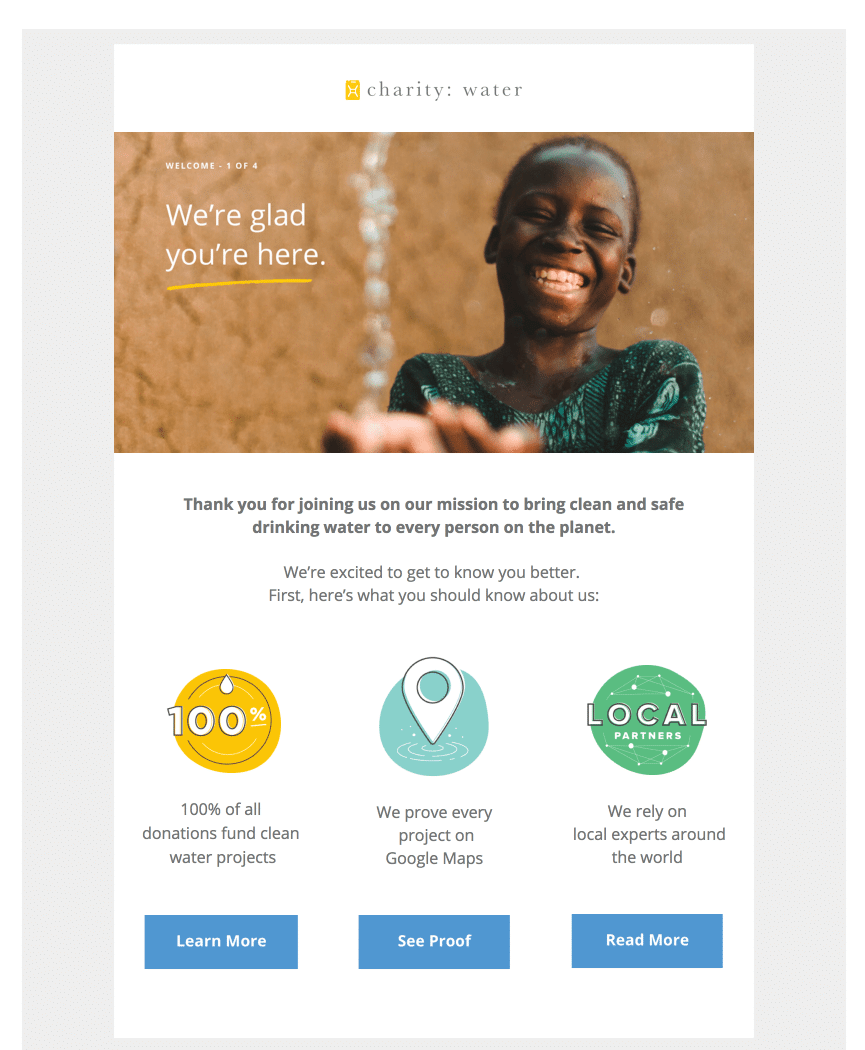
각 디자인 스타일의 개요는 다음과 같습니다.
- 지그재그: 번갈아 나타나는 이미지와 텍스트가 지그재그 패턴으로 시선을 끌기 때문에 이름이 붙여졌습니다. 정보를 소비할 때 눈이 어떻게 자연스럽게 움직이는지 따라갈 수 있도록 정보를 왼쪽에서 오른쪽으로 제시합니다.
- 역피라미드: 역피라미드는 메시지에 신제품 소개와 같은 하나의 목표가 있는 경우 탁월한 선택입니다. 먼저 큰 이미지를 제시한 다음 이메일 본문과 CTA 버튼을 제시하여 거꾸로 된 피라미드 모양을 만듭니다.
- 1열: 1열 디자인은 이미지와 텍스트의 균형이 잘 잡힌 만능 디자인입니다. 모바일 친화적이고 이메일 요소의 간격이 적절하며 쉽고 빠르게 읽을 수 있습니다.
또한 읽어 보세요: 18가지 인기 이메일 마케팅 캠페인 아이디어 [+ 템플릿]

10. GIF를 찾아보세요

이미지 제공: Giphy
요즘 GIF는 어디에나 있습니다. 소셜 미디어 답글에 게시하고, 서로 문자로 보내고, 이메일에 포함할 수 있습니다. 비디오 대신 GIF를 선택하면 이메일이 커지거나 로드 속도가 느려지지 않으면서도 애니메이션 요소가 추가됩니다.
즉, GIF 크기를 제어해야 합니다. 1MB가 넘는 파일을 보내지 마세요.
11. 비디오 삽입
Thunderbird에서 Outlook, Gmail까지, 우리는 이메일 클라이언트가 자동으로 이메일에 포함된 비디오를 재생할 날을 고대하고 있습니다. 그 시대에 살기 전까지는 적어도 대부분의 이메일 클라이언트에서는 항상 HTML5를 사용할 수 있습니다.
HTML5를 사용하면 메시지에 동영상을 삽입할 수 있습니다. 동영상은 재생 버튼과 함께 이미지로 표시됩니다. 독자가 버튼을 클릭하면 비디오 시청을 시작할 수 있습니다. 비디오 링크는 이메일 클라이언트가 아닌 웹사이트나 서버에서 호스팅됩니다.
특히 새로운 제품이나 서비스를 선보일 때 GIF로는 메시지를 전달할 수 없는 경우가 있습니다. 그럴 때 비디오 삽입이 유용합니다.
12. 사용자 생성 콘텐츠 추가
브랜드에 대한 신뢰를 구축하는 가장 좋은 방법 중 하나는 사회적 증거를 이용하는 것입니다. 얼굴이 파랗게 질 때까지 브랜드를 선전할 수 있지만 이는 항상 고객으로부터 더 많은 것을 얻을 수 있다는 것을 의미합니다.
사용자 제작 콘텐츠(UGC)는 시청자가 제공하는 콘텐츠입니다. 당신은 그들에게 그것을 생산하라고 요구하지 않습니다. 그들은 귀하의 제품이나 서비스에 진심으로 열광하고 자신의 긍정적인 경험을 다른 사람들과 공유하기를 원하기 때문에 그렇게 합니다.
UGC의 예로는 소셜 미디어 게시물, 비디오, 이미지, 피드백, 고객 블로그와 같은 제3자 웹사이트에 게시된 리뷰 등이 있습니다. 귀하의 브랜드에 대한 UGC를 찾으면 콘텐츠 제작자에게 연락하여 이메일로 공유할 수 있는지 문의하세요.
더 읽어 보세요: 2023년에 훌륭한 이메일 뉴스레터를 만드는 방법 [7개의 무료 템플릿 포함]
13. 링크를 확인하세요
이메일에 링크가 2개든 20개든 관계없이 청중에게 보내기 전에 확인해야 합니다.
각 링크를 클릭하여 올바른 페이지로 이동하는지 확인하세요. 클릭 시 오류가 발생할 수 있는 오타가 있는 링크를 수정하고, 작동하지 않는 링크는 삭제하세요.
14. 텍스트 대 이미지 비율을 살펴보세요.
이메일 디자인을 작성할 때 고려해야 할 또 다른 사항은 이미지 대 텍스트 비율입니다. 잘 디자인된 이메일에는 둘 중 어느 것도 너무 많이 포함되어서는 안 됩니다. 비율에는 텍스트 60%, 이미지 40%가 필요합니다.
불안정한 텍스트 대 이미지 비율로 이메일을 보내는 것은 디자인 관점에서만 캠페인에 해를 끼치는 것이 아닙니다. 대부분의 인터넷 서비스 제공업체는 귀하의 이메일을 스팸으로 생각할 가능성이 높습니다.
15. CTA 배치의 우선순위를 정하세요

이미지 제공: 캠페인 모니터
메시지가 성공하려면 CTA 버튼이 튀어나와야 합니다. 버튼에는 충분한 공백이 있어야 합니다. 시청자는 이메일의 다른 시각적 요소와 버튼을 쉽게 구분할 수 있습니다.
색상은 뚜렷하고 대비가 뚜렷해야 하지만 밝은 모드에서 보든 어두운 모드에서 보든 눈에 거슬리지 않아야 합니다. CTA 버튼은 폴더 위에 있을수록 좋습니다. 버튼을 삽입하기에 좋은 위치는 이메일 헤더입니다. 하지만 거기서 멈추지 마세요.
특히 메시지가 길거나 스크롤이 필요한 시각적 요소가 많은 경우 바닥글 근처에 두 번째 버튼을 추가할 수도 있습니다.
더 읽어보기: 영감을 주는 인기 브랜드의 이메일 폭발 사례
16. 대화형 콘텐츠 추가
또 다른 훌륭한 모범 사례는 대화형 이메일 콘텐츠를 사용하는 것입니다. 비디오는 대화형 콘텐츠의 한 예이지만 모두가 이를 기대합니다. 다음 이메일 캠페인에 포함된 설문 조사나 여론 조사를 포함해 보는 것은 어떨까요?
또한 장바구니에 추가 버튼, 아코디언 기능을 사용하여 메시지를 확장 및 축소하고 공개, 롤오버 효과, 제품 캐러셀, 검색 옵션 및 애니메이션(예: 애니메이션 CTA 버튼)을 제공할 수 있습니다.
이러한 요소는 메시지를 전달하는 데 더 많은 시간과 노력이 필요하지만 긍정적인 효과를 가져옵니다.
17. 이메일에는 항상 텍스트 카피를 넣어두세요
이미지만 있는 이메일은 청중의 입에 나쁜 맛을 남길 수 있습니다. 사람들이 모바일 장치에서 이메일에 액세스하는 빈도를 고려할 때 항상 안정적인 인터넷 연결에 액세스할 수는 없을 것이라고 생각해야 합니다.
이미지가 로드되지 않으면 어떻게 되나요? 메시지에 비디오 및 텍스트와 같은 다른 요소가 포함되어 있다고 해서 세상이 끝나는 것은 아닙니다. 그러나 이미지만 있는 이메일은 이상하게도 비어 보입니다. 귀하의 리드나 고객은 귀하가 실수로 이메일을 보냈다고 생각할 수도 있습니다.
이러한 습관은 구독 취소 및 스팸 불만으로 이어질 수 있으므로 위험을 감수하지 마십시오.
18. 좋은 CTA 작성하기
CTA 버튼을 사용하면 많은 카피가 필요하지 않지만 모든 단어는 간결하고 의미가 있어야 합니다. 혜택에 초점을 맞춘 클릭 유도 문구를 구체적으로 작성하세요. CTA 버튼은 사용자가 클릭하면 어디로 이동하게 되는지도 나타내야 합니다.
"여기를 클릭하세요"라고 말할 수는 없습니다. 이는 충분히 구체적이지 않기 때문입니다. 대신 "[제품 이름]에 대해 자세히 알아보려면 여기를 클릭하세요." 또는 "오늘 주문하세요."라고 쓸 수 있습니다.
독자들은 두 경우 모두 당신이 그들을 어디로 인도하고 있는지 알고 있습니다. 첫 번째 예에서는 랜딩 페이지로 이동하고, 두 번째 예에서는 제품 페이지로 이동합니다.
또한 읽어 보세요: 사용자 정의하고 보내기를 클릭할 수 있는 12가지 이메일 송장 템플릿
19. CTA 크기를 고려하세요
CTA 버튼의 공백과 색상의 가치에 대해 논의했지만 크기는 어떻습니까? CTA 버튼의 적절한 크기는 50픽셀입니다. 독자가 놓칠 수 없을 만큼 크지만 이메일의 다른 요소를 손상시킬 정도로 압도적으로 크지는 않습니다.
20. 병합 태그 사용
여기 당신을 위한 개인화 팁이 있습니다. 메일링 리스트 데이터를 메시지로 가져오는 병합 태그를 사용하세요. 이름, 닉네임, 사용자 이름을 포함하여 더 많은 고객 및 리드 데이터를 갖게 됩니다.
서신을 개인화하고 메시지를 더욱 맞춤화하는 것이 더 쉬울 것입니다.
21. 어떤 모바일 이메일 코딩을 사용할지 알아두세요
모바일에 최적화된 이메일에 대해 하이브리드 또는 반응형의 두 가지 코딩 옵션 중에서 선택할 수 있습니다.
하이브리드 코딩은 디스플레이 크기에 따라 레이아웃이 유동적으로 변경되는 방식입니다. 사용자가 iPad에서 이메일을 열면 iPhone에서와 마찬가지로 보기 좋게 보입니다. 반응형 이메일은 CSS와 미디어 쿼리를 활용하여 스타일을 수정하므로 이메일이 더 작은 화면에서도 보기 좋게 보입니다.
또한 읽어 보세요: 고객 만족을 위한 27가지 확인 이메일 예시
22. 이메일 이미지에 대체 텍스트 작성
이미지를 사용할 때마다 대체 텍스트도 포함해야 합니다. 이미지 콘텐츠에 대한 이 짧은 설명은 이미지가 로드되지 않는 경우 상황을 제공하고 이메일 수신자가 구독을 취소하는 것을 방지할 수 있습니다.
23. 글꼴을 신중하게 선택하세요
이메일 디자인의 다양한 측면을 화려하게 꾸밀 수 있지만 글꼴은 그중 하나가 아닙니다. 이메일 클라이언트에는 Outlook용 Times New Roman, Gmail용 Arial, Apple Mail용 Helvetica와 같이 선호하는 글꼴이 있습니다.
다음을 포함한 다른 글꼴은 대부분의 이메일 클라이언트에 안전합니다.
- 영향
- 베르다나
- 트레뷰셋 MS
- 타호마
- 팔라티노 리노타입
- 루시다 그란데
- 루시다 산스 유니코드
- 루시다 콘솔
- 헬베티카
- 그루지야
- 택배 신규
- 코믹 산스 MS
- 아리알 블랙
그러나 원래 옵션을 표시할 수 없는 경우 이메일 클라이언트에 사용할 보조 글꼴을 알려주는 글꼴 대체를 활용하는 것이 좋습니다.
읽어보기: 이메일 마케팅 캠페인의 모든 주요 유형을 마스터하세요
24. 스톡 이미지를 피하세요
스톡 이미지는 긴급 상황에서는 괜찮지만 이메일 마케팅 캠페인의 원본이 아니라는 점을 기억하세요. 경쟁사를 포함해 누구나 라이센스 비용을 지불하면 이를 얻을 수 있습니다.
소비자는 능숙하며 이전에 어디선가 본 스톡 이미지를 기억할 수도 있습니다. 스톡 이미지를 사용하면 신뢰도가 떨어지므로 가능하면 원본 이미지를 우선시하세요. 원본 이미지는 청중의 참여를 유지하고 브랜드의 확장입니다.
25. 이메일 이미지 크기를 확인하세요
이메일의 이미지처럼 클수록 항상 좋은 것은 아닙니다. 큰 이미지는 특히 고해상도인 경우 로드 속도가 더 느립니다. 이미지는 PNG로 1MB를 초과할 수 없으며(JPG와 같은 다른 형식에서는 더 작아야 함) 1200px을 초과할 수 없습니다.
26. 헤더로 시선을 사로잡으세요
이메일 헤더는 이메일을 열 때 기대할 수 있는 첫 번째 표시이므로 잘 작성해야 합니다. 헤더는 이미지, 텍스트 또는 두 가지 모두를 활용할 수 있으며, 독자의 감정을 감동시키지만 오해를 불러일으키지는 않는 기억에 남는 헤드라인을 포함합니다.
헤드라인 뒤의 설명은 독자가 모든 것을 포기하지 않고 계속 읽을 때 무엇을 원하는지 알려야 합니다. 목표는 정보를 제공하고 인센티브를 제공하는 것입니다.
또한 읽어 보세요: 재참여 이메일 101: 가이드 [템플릿 포함]
27. 이메일 폭을 조심하세요
이메일이 페이지 밖으로 확장되는 것을 원하지 않을 것입니다. 이로 인해 렌더링 문제가 발생하고 이메일이 보기에 좋지 않게 보일 수 있습니다. 대부분의 이메일 클라이언트는 640픽셀의 이메일 너비를 지원하므로 보다 안전한 전송을 위해 해당 한도 내에서 유지하세요.
28. 상황별 마케팅을 활용하라
상황별 마케팅은 이메일에 인간적 요소와 개인화 기능을 부여합니다. 이러한 형태의 마케팅은 일대일 요소를 활용하여 브랜드와 독자 간의 참여를 높입니다.
이러한 이메일의 개인화된 요소는 거부하기 어렵게 만들고, 청중은 콘텐츠가 얼마나 맞춤화되었는지 높이 평가할 것입니다.
29. 프리헤더 추가
이메일 내용의 미리보기 텍스트인 프리헤더를 잊지 마세요. 지금 이메일을 확인하면 받은편지함에서 업무용 이메일의 여러 단어로 구성된 프리헤더 텍스트를 볼 수 있습니다.
프리헤더 텍스트는 청중이 메시지를 열도록 독려할 수 있는 기회입니다. 다시 한번 말씀드리지만, 오해의 소지가 있는 스팸성 텍스트를 사용하지 마십시오. 이는 반대 효과를 가져올 수 있습니다.
더 읽어 보세요: 완벽한 알림 이메일을 위한 비밀 및 템플릿
결론
이메일 디자인은 소비자 선호도에 따라 지속적으로 발전하지만 몇 가지 모범 사례가 남아 있습니다.
여기에는 적절한 양의 화이트 밸런스 사용, 이미지 대 텍스트 비율 준수, 좋은 CTA 디자인 및 적절한 배치, 글꼴을 통한 가독성 우선 순위 지정 및 분할 테스트가 포함됩니다.
이제 이메일 마케팅 캠페인에 필요한 것이 무엇인지 알았으므로 더 나은 이메일을 작성할 준비가 되었습니다! 무료 통합 CRM과 함께 제공되는 멋진 이메일 마케팅 솔루션을 원한다면 EngageBay에 가입하세요.
