電子メールのデザインのベスト プラクティス: デザインは変換されますか?
公開: 2023-10-25電子メール マーケティング キャンペーンはどの程度うまく機能していますか? Constant Contact によると、2023 年には 2 億通のメールに対する平均メール開封率 34.51 パーセント、クリックスルー率 1.33 パーセントが一般的です。
これらの指標が業界によって異なることを考慮すると、指標が平均を下回っている場合、考慮すべき要素の 1 つは電子メールのデザインです。 適切にデザインされた電子メールは、それを受け取る視聴者セグメントにアピールします。 メールは応答性が高く、おそらくインタラクティブで、確実にモバイルに最適化されている必要があります。
このブログ投稿にある電子メール デザインのベスト プラクティスは、キャンペーンのインスピレーションや役立つヒントを探している場合に役立ちます。
目次
美しいキャンペーンのためのメールデザインのベストプラクティス
優秀なメールマーケティング担当者にとって効果があることが証明されているヒントをいくつか見てみましょう。
1. すべてを A/B テストする
電子メールのテクノロジーとデザインがどれほど進歩しても、分割テストは常に必要です。
電子メールのコンテンツの A/B テストを行う方法がこれまで以上に増えています。 多くの電子メール マーケティング ツールには、手動で行うことなく電子メールを比較できる自動化または AI が組み込まれています。 これらのツールは、最適な画像、CTA の配置、件名、メールの長さ、送信時期などを特定するのに役立ちます。
分割テストにより、メッセージが関連性があり、パフォーマンス指向であり、すぐに開始できることを確認します。
2. フッターに適切な情報を含める

画像提供:Brevo
電子メールのフッターまたは署名ブロックは、スクロールしなければ見えない部分であっても、メッセージの最も重要な部分の 1 つです。 マーケティング担当者の中には、自分に利益を与えずに汎用のフッターを使用する人もいます。
では、メールのフッターには何を含めるべきでしょうか? 以下にいくつかのアイデアを示します。
- サポート リンク:このセクションを使用して、電子メールに関するフィードバックを求めたり (返信不可の電子メール アドレスから送信した場合を除く)、顧客またはリードが質問に対する回答を得られるようにサポート リンクを提供したりできます。
- 紹介リンク:電子メールのフッターは、特に紹介プログラムが新しく、認知度を広めている場合には、紹介リンクを配置するのに最適な場所です。
- アプリのリンク: Google Play ストアと Apple App Store のアプリへのリンクをメールのフッターに含めることで、より多くのアプリのダウンロードとエンゲージメントを促進します。
- ソーシャル メディア リンク: Facebook、LinkedIn、Twitter、Instagram、YouTube などの主要なプラットフォームのソーシャル メディア ボタンを作成します。 各ボタンにハイパーリンクを追加します。
- ウェブサイトへのリンク:フッターにウェブサイトへのリンクを追加しても問題はありません。 ただし、フッターにすでにリンクが多く含まれている場合は、これを省略できます。
- 法的情報:個人情報を共有しないことを示す、購読解除リンクを含む、簡潔かつ徹底的な法的声明を含める必要があります。 この法的声明に契約条件を詳しく記載し、検討のために弁護士に相談することを検討してください。
3. ミニマルなデザインが良い

画像提供:ウプラーズ
メールはどのようなものにすべきでしょうか? それは100万ドルの質問であり、唯一の正解はありません。
電子メールのデザインは、宣伝する製品やサービス、対象読者によって異なります。 ただし、どんなデザインであっても、ミニマリズムのタッチから恩恵を受けることは間違いありません。 多くの新人電子メール マーケティング担当者は、高い開封率とクリックスルー率を獲得するには、電子メールに視覚的な付加機能がすべて備わっている必要があると考えています。
実際にはその逆が起こり、乱雑なメッセージはスパムのように見え、ゴミ箱に捨てられてしまう可能性があります。 空白を恐れないでください。 これにより、メール内の視覚的な要素がよりインパクトのあるものになり、それらの要素に余裕が生まれます。
また、モバイルの最適化にも役立ち、視覚要素が互いに重なり合ったり、誤って読み込まれたりすることがなくなります。
こちらもお読みください: 魔法のように機能する 15 の紹介メール テンプレート
4. 動的コンテンツを使用する
動的コンテンツは電子メール マーケティングに大きな影響を与えていますが、それは当然のことです。
名前が示すように、動的コンテンツは視聴者に基づいて変化します。 このタイプのメールを使用すると、1 日に何千通ものメールを送信しなくても、対象者グループ向けにパーソナライズされたコンテンツを作成できます。
優れた電子メール マーケティング ツールは、視聴者を自動的にセグメント化してスコア付けするため、動的コンテンツを最大限に活用するのに役立ちます。 また、顧客アンケート、放棄されたカート メッセージ、製品やサービスのオファー、推奨事項などの動的なコンテンツ要素の組み込みを自動化することもできます。
5. 文法とスペルの間違いを再確認する
自分でメールを書いた場合でも、メール マーケティング ツールを使用した場合でも、「送信」ボタン (マーケティング オートメーション ツールを使用している場合は「スケジュール」) を押す前に、常に少なくとも別の目でコンテンツを読む必要があります。 。
文法やスペルの間違いは恥ずかしいことですし、信頼性も低下します。 Grammarly 拡張機能や ChatGPT を使用して、コピー内のエラーを見つけることができます。 最近では、こうした間違いが非常に簡単に見つかるため、完璧とは言えないコピーを電子メールで送信する言い訳はできません。
6. モバイルの最適化を優先する
FluentCRM の報告によると、電子メールの閲覧の 41% はモバイル デバイスからのものです。 スマートフォンやタブレットで正しく表示されるように、メールはモバイルに最適化されている必要があります。
モバイル対応の電子メール テンプレートは一般的ですが、メッセージを送信する前にテンプレートが最適化されていることを再確認してください。 Web サイトやランディング ページなど、電子メール マーケティング キャンペーンのすべての要素がモバイルに最適化されている必要があります。
こちらもお読みください: 新規顧客および従業員向けのオンボーディング電子メール テンプレート
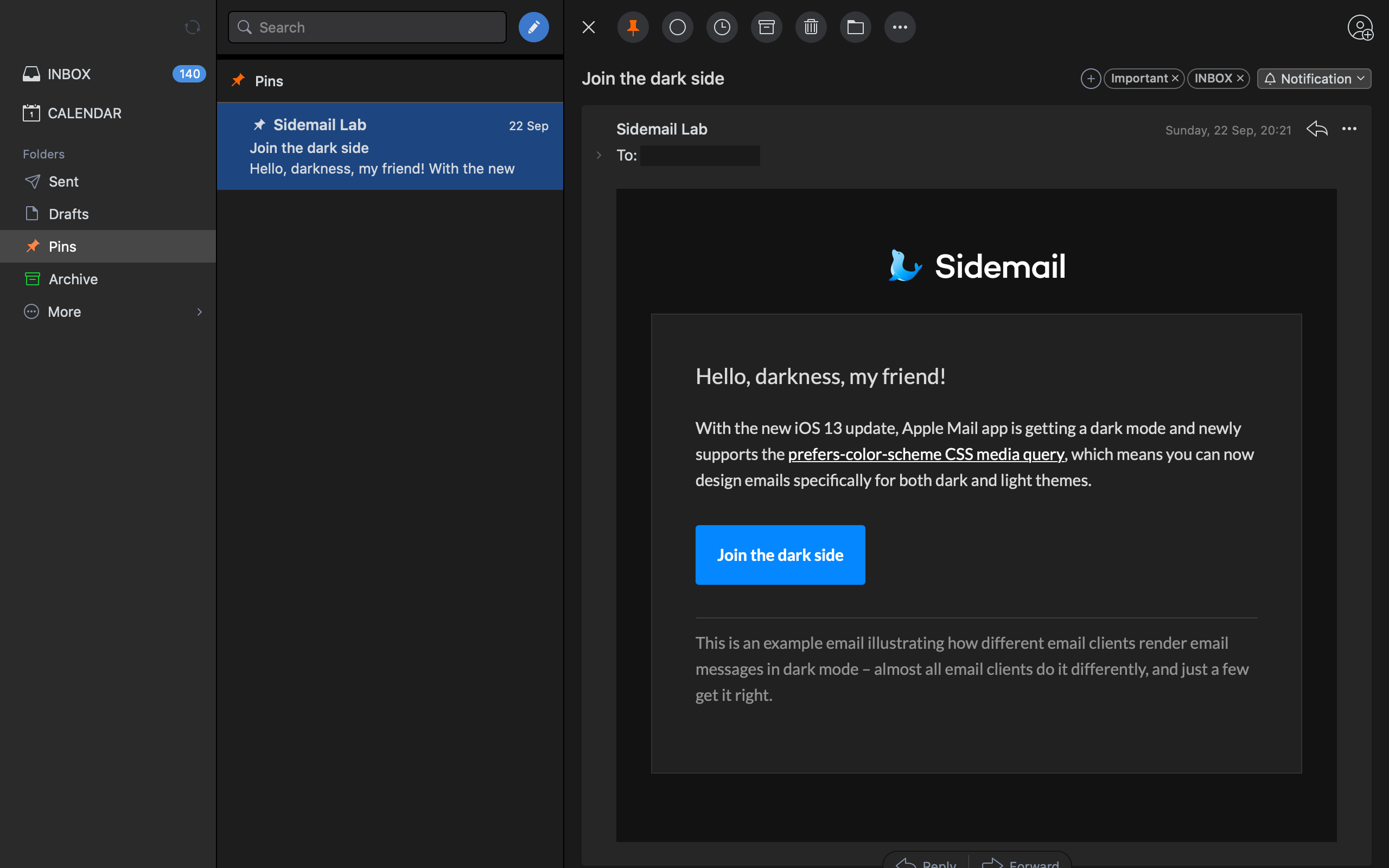
7. メッセージをダークモード対応にする
EarthWeb によると、ダーク モードはこれまで以上に人気があり、モバイル ユーザーの 81.9 パーセントがダーク モードを支持しているとのことです。 白い背景よりも目に優しく、モバイルデバイスのバッテリーをそれほど消費しません。

ほとんどの電子メール クライアントは、部分色反転またはフルカラー反転を提供するかどうかに関係なく、ダーク モードをサポートしています。 ダーク モード向けにメールを最適化するためのヒントをいくつか示します。
- アイコンとCTAボタンをダークモード対応にする
- 飽和した色を制限し、視覚的な粗さを避けるために、より淡く落ち着いた色合いを優先します。
- ロゴやその他のグラフィックを透明な PNG として保存します
- 透明 PNG 内のすべての暗いテキストの周囲に半透明のアウトラインを作成します
- メールをテストする
8. 口調に注意する
あなたのトーンはあなたのブランドの要素の 1 つです。 視聴者は、電子メールが Web サイトやソーシャル メディアで使用されているのと同じトーンを維持することを期待します。
つまり、聴衆に応じてトーンを切り替えることができます。 たとえば、若い聴衆はカジュアルな口調を好むでしょうが、年配の聴衆はよりフォーマルに書かれたメッセージを好む可能性があります。
9. メールのレイアウトを考える
従来のメール設計に従うことで、キャンペーンのパフォーマンスを最大限に高めることができます。 オプションには、ジグザグ、逆ピラミッド、または 1 列のデザインが含まれます。
ここでは、各デザイン スタイルの概要を説明します。
- ジグザグ:画像とテキストが交互に表示されるため、目がジグザグ パターンに描かれます。そのため、この名前が付けられました。 情報を消費するときに目が自然にどのように動くかを追跡するために、情報を左から右に提示します。
- 逆ピラミッド:逆ピラミッドは、新製品の紹介など、メッセージの目的が 1 つある場合に最適です。 最初に大きな画像を表示し、次にメール本文、CTA ボタンを表示して、逆さまのピラミッドの形状を作成します。
- 1 列: 1 列のデザインは、画像とテキストのバランスが取れた万能型です。 モバイルに適しており、メール要素の間隔が適切に配置されており、簡単かつ迅速に読むことができます。
こちらもお読みください: 18 のトレンド電子メール マーケティング キャンペーンのアイデア [+ テンプレート]

10. GIF を使う

画像提供:Giphy
GIF は最近どこにでもあります。 ソーシャル メディアの返信に投稿したり、お互いにテキスト メッセージを送信したり、電子メールに含めたりすることができます。 ビデオではなく GIF を選択すると、メールのサイズが大きくなり、読み込みが遅くなることなく、アニメーション要素がメールに追加されます。
つまり、GIF サイズを制御する必要があります。 1 MB を超えるファイルは送信しないでください。
11.ビデオを埋め込む
Thunderbird から Outlook、Gmail に至るまで、私たちは電子メール クライアントが電子メール内のビデオを自動的に再生する日を心待ちにしています。 私たちがその時代に生きるまでは、少なくともほとんどの電子メール クライアントでは、常に HTML5 を使用できます。
HTML5 を使用すると、メッセージにビデオを埋め込むことができます。 ビデオは再生ボタン付きの画像として表示されます。 読者がボタンをクリックすると、ビデオの視聴を開始できます。 ビデオ リンクは、電子メール クライアントではなく、Web サイトまたはサーバーでホストされます。
特に新しい製品やサービスを発表する場合、GIF ではメッセージを伝えることができない場合があります。 そんなときはビデオ埋め込みが役に立ちます。
12. ユーザー作成コンテンツを追加する
ブランドへの信頼を築く最良の方法の 1 つは、社会的証明を行うことです。 顔が真っ青になるまでブランドを宣伝することはできますが、それは常に顧客からより多くのものを得るということを意味します。
ユーザー生成コンテンツ (UGC) は、視聴者からのものです。 あなたは彼らにそれを作るように頼みません。 彼らがそうするのは、あなたの製品やサービスに心から熱狂しており、自分のポジティブな経験を他の人と共有したいからです。
UGC の例には、顧客のブログなどのサードパーティ Web サイトに投稿されたソーシャル メディアの投稿、ビデオ、画像、フィードバック、レビューが含まれます。 あなたのブランドのUGCを見つけたら、コンテンツ作成者に連絡して、それをメールで共有できるかどうか尋ねてください。
こちらもお読みください: 2023 年に優れたメール ニュースレターを作成する方法 [7 つの無料テンプレート付き]
13. リンクを確認する
メールに 2 つのリンクが含まれている場合でも、20 のリンクが含まれている場合でも、受信者に送信する前にそれらを確認する必要があります。
各リンクをクリックして、正しいページに移動するようにしてください。 クリック時にエラーが発生する可能性のあるタイプミスのあるリンクを修正し、無効なリンクを削除します。
14. テキストと画像の比率に注意する
電子メールのデザインを構築する際のもう 1 つの考慮事項は、画像とテキストの比率です。 適切に設計されたメールには、どちらも多すぎてはいけません。 この比率には、60 パーセントのテキストと 40 パーセントの画像が必要です。
テキストと画像の比率が不安定なメールを送信すると、デザインの観点からキャンペーンに悪影響を及ぼすだけではありません。 ほとんどのインターネット サービス プロバイダーは、あなたの電子メールがスパムであると考える可能性があります。
15. CTA の配置に優先順位を付ける

画像提供:キャンペーンモニター
メッセージを成功させるには、CTA ボタンが突き出ている必要があります。 ボタンには十分な空白が必要です。 閲覧者は、メール内のボタンを他の視覚要素と簡単に区別できます。
色は明瞭でコントラストがあり、明るいモードで見ても暗いモードで見ても、目に負担をかけないようにする必要があります。 CTA ボタンがフォルダーの上にあるほど良いです。 ボタンを挿入するのに適した場所は電子メールのヘッダーですが、そこで停止しないでください。
特に長いメッセージやスクロールが必要な視覚要素が多いメッセージの場合は、フッターの近くに 2 番目のボタンを追加することもできます。
こちらもお読みください: インスピレーションを与える人気ブランドの電子メール ブラストの例
16. インタラクティブなコンテンツを追加する
もう 1 つの優れたベスト プラクティスは、インタラクティブな電子メール コンテンツを使用することです。 ビデオはインタラクティブ コンテンツの一例ですが、誰もがそれを期待しています。 次回の電子メール キャンペーンに埋め込みアンケートや投票を組み込んでみてはいかがでしょうか?
また、「カートに追加」ボタン、メッセージの展開と取り消しのためのアコーディオン機能、オファーの公開、ロールオーバー効果、製品カルーセル、検索オプション、およびアニメーション CTA ボタンなどのアニメーションを使用することもできます。
これらの要素をメッセージに織り込むには、より多くの時間と労力がかかりますが、プラスの効果が得られるはずです。
17. メールには必ずテキストコピーを含める
画像のみのメールは、視聴者の口に不快感を与える可能性があります。 人々がモバイル デバイスで電子メールにアクセスする頻度を考えると、信頼できるインターネット接続に常にアクセスできるとは限らないと考えなければなりません。
画像が読み込まれない場合はどうすればよいですか? メッセージにビデオやテキストなどの他の要素が含まれていても、世界の終わりではありません。 ただし、画像のみのメールは奇妙に空っぽに見えます。 リードや顧客は、誤って送信したと考えるかもしれません。
この習慣は購読解除やスパムの苦情につながる可能性があるため、危険を冒さないでください。
18. 良いCTAを書く
CTA ボタンを使用すれば多くのコピーは必要ありませんが、すべての単語は気密で意味のあるものでなければなりません。 利益に焦点を当てた行動喚起のフレーズを具体的に書きます。 CTA ボタンには、ユーザーがクリックした場合にどこに移動するのかも示す必要があります。
具体的ではないため、「ここをクリック」とは言えません。 代わりに、「[製品名] の詳細については、ここをクリックしてください」または「今すぐ注文してください」と書くこともできます。
どちらの場合でも、読者はあなたがどこに誘導しているのかを知っています。 最初の例では、ユーザーをランディング ページに誘導し、2 番目の例では製品ページに誘導します。
こちらもお読みください: カスタマイズして「送信」をクリックするための 12 の電子メール請求書テンプレート
19. CTAのサイズを考慮する
CTA ボタンの空白と色の値については説明しましたが、そのサイズについてはどうでしょうか? CTA ボタンの適切なサイズは 50 ピクセルです。 読者が見逃せないほど十分な大きさですが、メール内の他の要素が損なわれるほど圧倒的に大きいわけではありません。
20. 差し込みタグを使用する
ここではパーソナライゼーションのヒントを紹介します。 メーリング リスト データをメッセージに取り込むマージ タグを使用します。 氏名、ニックネーム、ユーザー名など、より多くの顧客とリードのデータが得られます。
通信内容をパーソナライズし、メッセージをよりカスタマイズしたものにすることが容易になります。
21. どのモバイルメールコーディングを使用するかを知る
モバイルに最適化されたメールの 2 つのコーディング オプション (ハイブリッドまたはレスポンシブ) から選択できます。
ハイブリッドコーディングでは、ディスプレイサイズに応じてレイアウトが流動的に変化します。 ユーザーが iPad で電子メールを開いた場合、iPhone と同じように表示されます。 レスポンシブ電子メールでは、CSS とメディア クエリを利用してスタイルを変更し、小さなディスプレイでも電子メールが適切に表示されるようにします。
こちらもお読みください: 顧客を喜ばせるための 27 の確認メールの例
22. 電子メールの画像に代替テキストを書き込む
画像を使用する場合は、代替テキストも含める必要があります。 画像コンテンツのこの短い記述子は、画像が読み込まれない場合にコンテキストを提供し、電子メールの受信者が購読を解除するのを防ぐことができます。
23. フォントは慎重に選んでください
電子メールのデザインをさまざまな面で華やかにすることができますが、フォントはその 1 つではありません。 電子メール クライアントには、Outlook の Times New Roman、Gmail の Arial、Apple Mail の Helvetica など、好みのフォントがあります。
次のような他のフォントは、ほとんどの電子メール クライアントにとって安全です。
- インパクト
- ヴェルダナ
- トレビュシェットMS
- タホマ
- パラティーノ リノタイプ
- ルシーダ・グランデ
- Lucida Sans Unicode
- Lucida コンソール
- ヘルベチカ
- ジョージア
- 宅配便 新品
- コミックサンズMS
- エリアルブラック
ただし、元のオプションを表示できない場合に使用する 2 番目のフォントを電子メール クライアントに指示するフォント フォールバックを利用することをお勧めします。
関連記事: 電子メール マーケティング キャンペーンの主要なタイプをすべてマスターする
24. ストック画像を避ける
ストック画像はいざというときには問題ありませんが、電子メール マーケティング キャンペーンのオリジナルではないことに注意してください。 競合他社を含む誰でも、ライセンス料を支払えばそれらを入手できます。
消費者は知識が豊富なので、以前にどこかでストック画像を見たことを覚えているかもしれません。 ストック画像を使用すると信頼性が低下するため、できる限りオリジナルの画像を優先してください。 オリジナルの画像は視聴者の関心を引きつけ、ブランドの延長として機能します。
25. メールの画像サイズに注意する
メール内の画像など、大きいほど良いとは限りません。 大きな画像は、特に高解像度の場合、読み込みが遅くなります。 画像は PNG として 1 MB を超えてはならず (JPG などの他の形式ではそれより小さくなる必要があります)、1200 ピクセルを超えてはなりません。
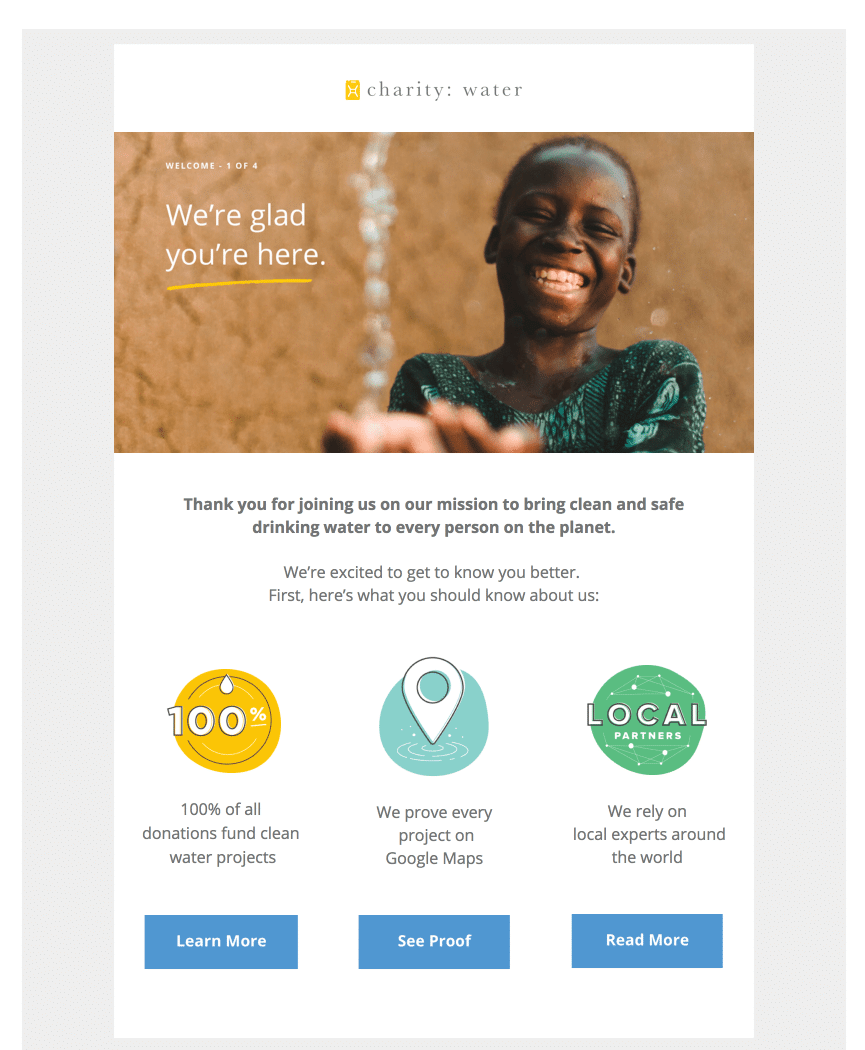
26. ヘッダーで注目を集める
電子メールのヘッダーは、電子メールを開いたときに何を期待するかを最初に示すものであるため、適切なものにする必要があります。 ヘッダーには画像、テキスト、またはその両方を使用でき、読者の感情に触れながらも誤解を招くことのない、印象に残る見出しが含まれます。
見出しの後の説明は、読者がすべてを明かすことなく、読み続けるときに何が起こるかを伝える必要があります。 目的は情報を提供し、奨励することです。
こちらもお読みください: 再エンゲージメントメール 101: ガイド [テンプレート付き]
27. メールの幅に注意する
メールがページを超えて表示されると、レンダリングの問題が発生し、メールの見栄えが悪くなります。 ほとんどの電子メール クライアントは 640 ピクセルの電子メール幅をサポートしているため、より安全に送信するためにその制限内に収めてください。
28. コンテキストマーケティングを活用する
コンテキスト マーケティングでは、電子メールに人間的な要素とパーソナライズを加えます。 この形式のマーケティングでは、1 対 1 の要素を利用して、ブランドと読者の間のエンゲージメントを高めます。
これらのメールにはパーソナライズされた要素が含まれているため、抵抗するのが難しく、コンテンツがどのようにカスタマイズされているかを視聴者が理解するでしょう。
29. プリヘッダーを追加する
メールの内容のプレビュー テキストであるプリヘッダーを忘れないでください。 今すぐメールをチェックすると、受信箱に仕事用のメールのプリヘッダー テキストがいくつか表示されるでしょう。
プリヘッダー テキストは、視聴者にメッセージを開くよう促すチャンスです。 繰り返しになりますが、誤解を招くスパムテキストは使用しないでください。逆効果になります。
こちらもお読みください: 完璧な優しいリマインダーメールの秘密とテンプレート
結論
電子メールのデザインは消費者の好みに応じて常に進化していますが、いくつかのベスト プラクティスが残っています。
これには、適切な量のホワイト バランスの使用、画像とテキストの比率の遵守、適切な CTA の設計と適切な配置、フォントによる読みやすさの優先順位、分割テストなどが含まれます。
電子メール マーケティング キャンペーンに何が必要かがわかったので、より良い電子メールの作成を開始する準備が整いました。 無料の統合 CRM が付属するクールな電子メール マーケティング ソリューションが必要な場合は、EngageBay にサインアップしてください。
