コンバージョン率を向上させるための商品ページ最適化の 15 のヒント
公開: 2023-03-27製品ページは単なる Web サイトのページではありません。 これらは、訪問者に購入を促すページです。 ホーム ページとは異なり、ユーザーはページをスキップすることはなく、製品ページに直接アクセスします。
このブログでは、それらが何が重要なのか、そしてそれらがコンバージョン率の向上にどのように役立つのかについて取り上げます。 また、ストアのコンバージョンと成長の機会を増やすためにページをより適切に最適化するための役立つヒントもリストします。
商品ページとは何ですか?
製品ページは、仕様、機能、ブランドやメーカーに関する情報など、製品とその情報に関する Web サイトのページです。 これらのページには通常、情報がテキストで表示されますが、事実を紹介してコンバージョン率を向上させるために、ビデオやデモなどの他の要素も含まれる場合があります。
商品ページは、訪問者や買い物客が購入するかどうかを決定するのに役立ちます。 これが主な目的であるため、これらのページには適切な行動喚起 (CTA) 要素と詳細情報が含まれている必要があります。
これとは別に、商品ページをマイクロサイトとして考えることもできます。 1 つの製品ページには、製品に関連する詳細情報を含むサブページがさらに含まれる場合があります。 例えば、製品の使用方法やヒント、製品の製造方法などに関する情報が含まれる場合があります。
最適化された商品ページでコンバージョン率を向上
CM Commerce の調査によると、調査対象の 2,687 店舗のうち、商品ページの平均コンバージョン率はわずか 7.91% です。 これは、この率を改善するには商品ページをさらに最適化する必要があることを示しています。
製品ページは、訪問者の潜在的な購入決定に影響を与えます。 このため、商品ページを最適化して e コマース ストアのコンバージョン率を高めることが重要です。 コンバージョン率が高いほど、販売と収益を獲得できる可能性が高くなります。
コンバージョン率を向上させるためのヒント
適格なトラフィックからのコンバージョン率は少なくとも約 2.5% である必要があります。 これは、ストアの訪問者 100 人ごとに、そのうち 2 人 1/2 人が購入する必要があることを意味します。
ストア ページと商品ページのコンバージョンがあまり高くない場合は、コンバージョン率を向上させるための役立つヒントをいくつか紹介します。
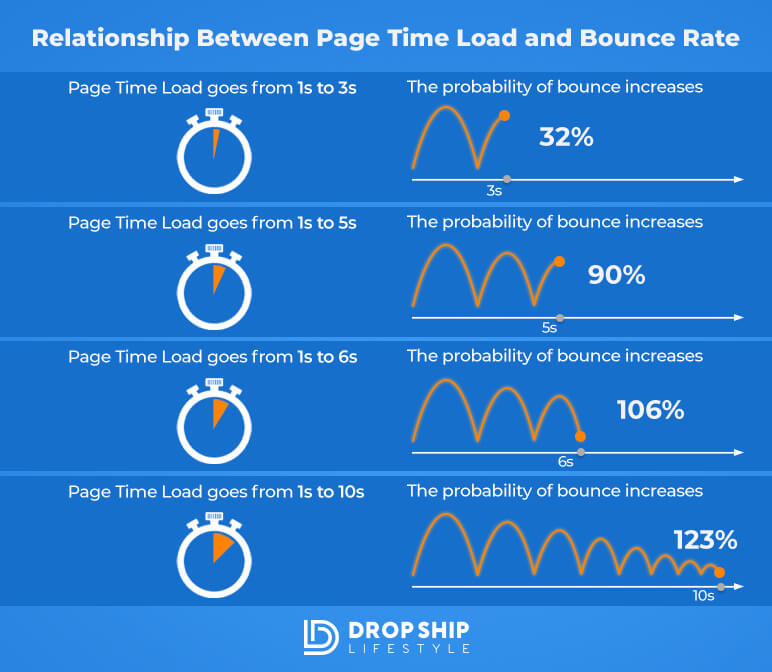
1. スピードが重要
訪問者があなたのページをクリックして、回転する読み込みロゴや白い画面が表示されるかどうかは、製品ページのコンテンツには関係ありません。 彼らはあなたのサイトが壊れていると考えて続行しないでしょう。 だからこそスピードが重要なのです。
Google は Web サイトをランク付けするときに Web サイトの速度を考慮し、読み込みが遅いサイトは非常に低いランクにランクされます。 彼らによると、モバイル サイト訪問者の約 53% は、読み込みに 3 秒以上かかるとサイトから離れてしまいます。

サイトの読み込み時間が 3 秒を超えると、潜在的なコンバージョン率が妨げられます。 訪問者がどこにいても、接続がどれほど悪くても、サイトが高速に読み込まれるようにしたいと考えています。 PageSpeed Insights と呼ばれる Google の無料ツールを使用して、現在の速度を確認できます。 そこに URL を貼り付けるだけで、サイトのスコアと速度が低下する理由が表示されます。
私たちがいつも推奨しているように、あなたのストアが Shopify に掲載されている場合は、心配する必要はありません。 Shopify は非常に高速なホスティング サービスです。 サイトが遅くなるのは、インストールされている Shopify アプリが多すぎる、遅いサイト テーマを使用している、アプリのコーディングが不十分であるなど、考えられる理由が考えられます。
それでも、サイトの速度を改善するには、次の方法を試すことができます。
2. 固定ヘッダーバーを用意する

スティッキー ヘッダー、または固定ヘッダーまたはメニューは、サイト訪問者がページをスクロールしても表示され、その位置に留まる静的なナビゲーション バーです。 いつでもアクセスできるので、訪問者はサイト内を簡単に素早く移動できます。
これについては、Drop Ship Lifestyle Web サイトで確認できます。 訪問者にメッセージを表示し、どの製品ページにいてもメッセージを見てもらいたいため、これを好んで使用します。 通常、10% オフのクーポン コードに「__ クーポン コードを使用するとすべての注文で 10% 割引になります」などのメッセージを表示するなど、有効期限のあるオファーを掲載します。 有効期限を設けることも、訪問者に緊迫感を与えるために重要です。
このようなメッセージと使いやすくアクセスしやすいヘッダー バーにより、訪問者はより多くのコンテンツを簡単に確認して購入することができます。
3. 小さくてきれいなロゴを使用する
Apple、Nike、Chanel などの世界最大の企業のいくつかは、無地でシンプルで小さなロゴを使用していることに気づくかもしれません。 これは、実際には、訪問者はロゴをまったく気にしておらず、購入の意思決定を促すものではないからです。
たくさんの店舗を建て、見てきた人間として、私は商品ページにキャッチフレーズとともにこのような巨大な円のロゴが表示されている店舗やウェブサイトを多く見てきました。 店名や店のイメージが何をしているかというと、理由もなく訪問者を惹きつけ、注目を集めているだけです。 彼らはまた、製品ページの他のすべてをプッシュダウンします。 重要なものがページのかなり下の方に配置されてしまうと、訪問者の注意が失われてしまいます。
このため、訪問者の注意をそらさないように、ロゴをシンプル、クリーン、そして小さくすることが重要です。 コンバージョン率が高くなる可能性が高くなるように、重要なコンテンツがページの下に移動しないように注意してください。
4. 電話番号を含める
ページに電話番号を追加します。 好み、テーマ、ストアのレイアウトに応じて、ヘッダー、フッター、またはその他の場所に配置することを選択できます。 DSL では、訪問者が来たときにすぐにわかるように、ヘッダーに電話番号を表示することを常にお勧めします。 大したものはありませんが、そこにあります。
電話がかかってくることはめったにありませんが、特に当社には巨大で人気のあるブランド名がないため、既存の電話番号は信頼を築くのに役立ちます。 ウェブサイトの訪問者は、あなたのビジネスを信頼できるかどうか疑問に思うかもしれません。 あなたの電話番号をすぐに利用できるようにしておくと、特に購入を決定する際に、必要な場合にあなたに連絡できるという安心感を顧客に与えることができます。
5. ナビゲーション メニューを簡素化する
もう 1 つ、多くの店舗でよく見かけるのが、ナビゲーション バーに邪魔なリンクを置くことを好むことです。 たとえば、Facebook や Instagram ページ、Twitter アカウント、YouTube チャンネルへのリンクなどです。
訪問者はこれから購入しようとしている人だと考える必要があるので、ヘッダーに Facebook をチェックするように指示するリンクを含める理由がないことに留意してください。 コンバージョン率を向上させて購入してもらいたいと考えています。

私がお勧めするのは、「ネストされたメニュー」を使用し、見せたいものが簡単に見えるようにメニューをできるだけシンプルにすることです。 たとえば、「ショップ」というリンクを追加します。このリンクをクリックすると、訪問者はすべてのコレクションに移動しますが、カーソルを置くと、ストア内のさまざまなコレクションがすべて表示されます。 これがネストされているという意味です。ユーザーがその上にカーソルを置くまで、すべてが表示されません。
画面全体に約 50 個のリンクを表示する必要はないことに注意してください。 それらは人々が購入を決定するのには役立ちません。 訪問者にとって何が重要かを判断し、何が購入を促し、導くことができるかを判断して、それらのリンクをメニューに追加します。

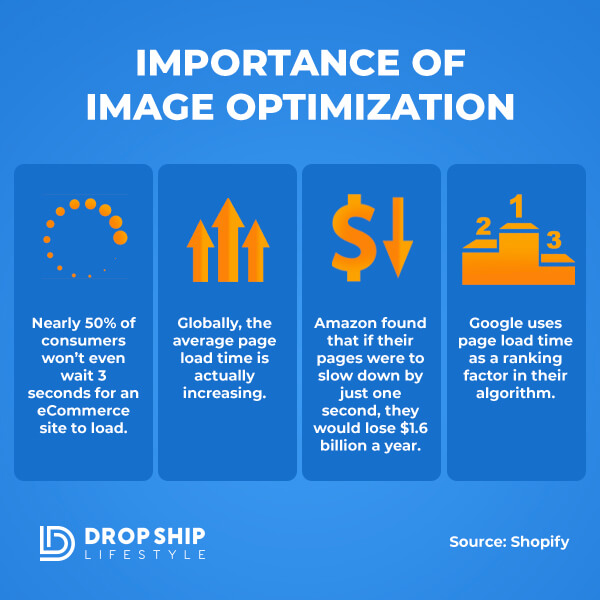
6. 商品画像の最適化
販売者としては、顧客が実際に何を購入するのかを確認できるようにする必要があります。 彼らは、あなたにお金を渡す前に、自分たちが検討しているものが自分たちにとって正しいものであると確信したいと思うでしょう。

これを行う 1 つの方法は、商品画像を最適化することです。 そのために実行できるいくつかのヒントを次に示します。
-
さらに、サイトに大量のファイルをアップロードしていないことを確認してください。 これにより、ウェブサイトの速度が低下することになりますが、これも避けたいものです。
7. 取り消し線価格を使用する
おそらく、ほとんどの e コマース ストアでこの戦略を見たことがあるでしょう。 製品の実際の価格があり、その横に取り消し線の価格があります。 これにより、元の価格を取り消しているため、購入者はより安い価格で製品を購入できるという認識が生まれ、訪問者や顧客に良い印象を与えます。
サプライヤーから承認を受けると、メーカー希望小売価格 (MSRP) と最低広告価格 (MAP) が提示されます。 MSRP を取り消し線価格として使用し、MAP を製品を販売する実際の価格として使用したいとします。
8. 在庫が限られている場合はよく売れます
これは、よく売れていて在庫が限られている商品に対してのみ行うべきです。 在庫の残り数を商品ページに追加して表示します。 ベストセラー商品が残り 4 つだけの場合は、その商品ページに表示する必要があります。
これにより、製品の希少性がさらに高まり、在庫がわずかしか残っていないため、訪問者はすぐに製品を購入するよう説得されます。
9.「カートに追加」ボタンを最適化する
ほとんどのサイトの「カートに追加」ボタンに共通する特徴の 1 つは、ボタンが明るい灰色で表示されているため、訪問者や顧客にとってボタン自体が見えにくいことです。 そのため、背景色と対照的な色、さらには適切なフォントであることを確認する必要があります。
ページ上で目立つようにし、人が画面から遠く離れていても見えるようにする必要があります。 注目を集めてコンバージョンにつながるように、非常に目立つようにする必要があります。
10. 到着予定日を自慢する
注文プロセスを完了する前に人々が最初に考えることの 1 つは、商品が実際に家に届くまでにどのくらい時間がかかるか、いつ届くかということです。 そのため、商品の到着予定日をアピールすることが重要です。
サプライヤーに基づいてこれらの見積もりがある場合は、カスタム コードを使用して、訪問者が製品が自宅に到着するまでの推定期間をリアルタイムで確認できるようにすることができます。 そうすれば、彼らはあなたに尋ねる必要がなく、いつ届くかについて心配する必要もありません。
DSL トレーニング プログラムでこのコードを提供できるので、メンバーであれば確認してみてください。 メンバーでない場合は、代わりにドロップシップ ウェビナーに参加できます。
この知識があれば、訪問者や顧客はカートに追加して購入を完了する可能性が高くなります。 コンバージョン率を向上させる良い方法は、e コマース スタイルです。
11. カスタマーレビュー

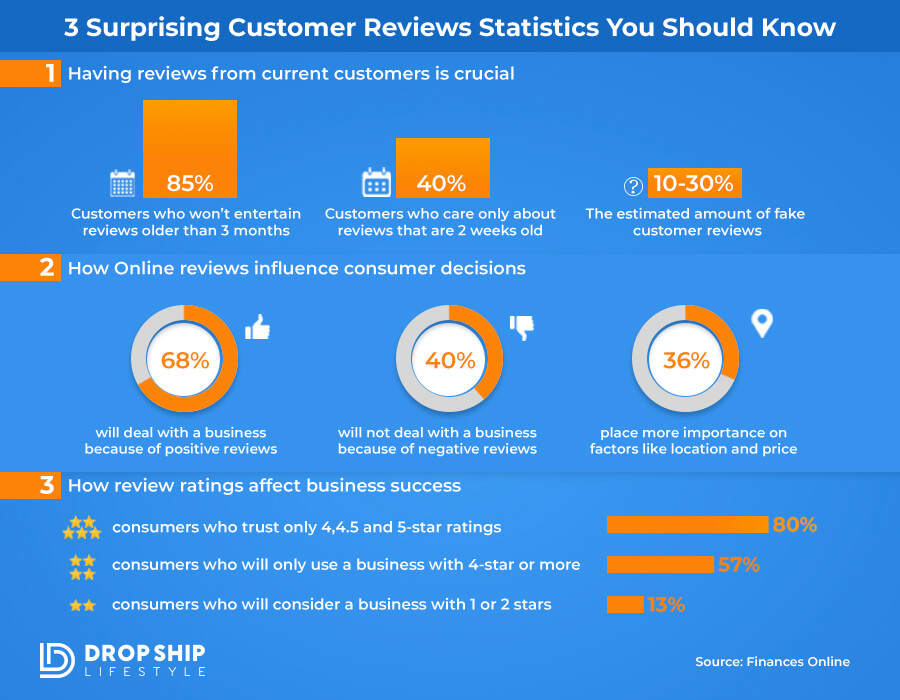
e コマース消費者の約 61% は、製品を購入するかどうかを決める前に、まずオンライン レビューを読んでいます。 レビューはコンバージョンをもたらし、売上を促進することが知られており、顧客の購入決定に大きな影響を与える可能性があります。
製品ページを作成するときは、1 つから 5 つ星までの星レビューと、購入した製品の気に入った点と気に入らなかった点に関するメッセージを誇示したいと考えます。 ただし、最初はまだ売上がない可能性が高いため、ある程度の準備を整えて、これを開始する必要があります。
肯定的なレビューはコンバージョン率の向上に大きな役割を果たすため、商品に多くのレビューを掲載することが重要です。 あなたができることは、サプライヤーに連絡して、ストアや商品ページで使用できる既存のレビューがあるかどうか尋ねることです。 提供している場合は、それらを関連する製品ページに追加してください。
販売が開始され始めると、電子メールによるフォローアップ シーケンスを含むレビューを引き続き取得できます。 過去の顧客に購入、体験、製品自体を評価してもらいます。 DSL 内でこのための電子メール テンプレートを提供できるので、確認してください。
12. タブによる説明
これが言いたいのは、誰かがあなたの店に行って、価格、カートに追加ボタン、残りの在庫、到着予定日を見た後です。これらすべての情報を単にテキストの壁に押しつけるのではなく、製品説明ではタブを使用できます。 こうすることで、ユーザーは製品ページから離れることなく必要な情報をすべて入手できるため、コンバージョン率の向上に役立ちます。
最初のタブは実際の製品説明となり、サプライヤーから送信された在庫説明の修正版を含めます。 必ず書き直して、再び売上につながるような形で機能をメリットに変えてください。
次のタブでは、配送の側面に焦点を当てます。 返品を希望する人がいる場合に備えて、注文の発送までにどれくらいかかるか、返品の仕組みなどの配送ポリシーを含めます。 繰り返しますが、これにより、潜在的な購入者がサイトの別のページに移動してこの情報を確認することができなくなります。 これにより、購入の意思決定をより迅速に行うことができます。
価格一致ポリシーがある場合は、次のタブをお勧めします。 そこに追加すると、簡単に見て安心できるようになります。 最後に、保証がある場合、またはサプライヤーが保証を提供している場合は、その特定のブランドのタブも追加します。
13. ボーナスオファーの組み込み
最も売れている製品を特定し、無料のボーナス ギフトをバンドルする方法を考え出します。 これにより、より多くの人があなたから購入するようになり、コンバージョン率が向上します。
たとえば、3D プリンターを 2,500 ドルで販売する場合、印刷材料のコストを計算します。たとえば、50 ドルとします。 この例では、製品ページで「当社から XYZ プリンタを購入すると、約 150 ドルまたはそれに相当する印刷材料の無料スプールもプレゼントします。」のようなボーナスを提供できます。
14. 製品 Q&A の組み込み
これは、製品ページ上の製品に関するディスカッション掲示板と考えることができます。 これらの Q&A により、顧客は QA と書かれたボックスを実際に見ることができ、製品に関連する質問がある場合はそこで質問することができます。 サイト所有者としてこのことが通知され、その質問に回答します。
質問と回答は製品ページに公開され、時間の経過とともに蓄積されます。 時間が経つにつれて、より多くの質問が表示され、より多くの質問に回答できるようになります。そのページで回答に簡単にアクセスできるため、同じ質問を持つ可能性のある将来の訪問者が役立ちます。
特にこれらの Q&A は、固有の質問と固有の回答という固有のコンテンツになる可能性があるため、これによりオーガニック トラフィックが増加する可能性もあります。 これらは、Google があなたのストアをリストの上位に掲載するのに役立ち、コンバージョン率を向上させる良い方法となります。
顧客が製品について知りたいことを考えて、Q&A セクションが空白になるのを避けます。 自分自身に問い、自分自身にも答えてください。 また、メールをチェックして、メールでの質問を確認したり、製品ページの Q&A セクションに移動して質問すると、その質問が実際に表示されるようになります。
15. ライブチャットを使用する

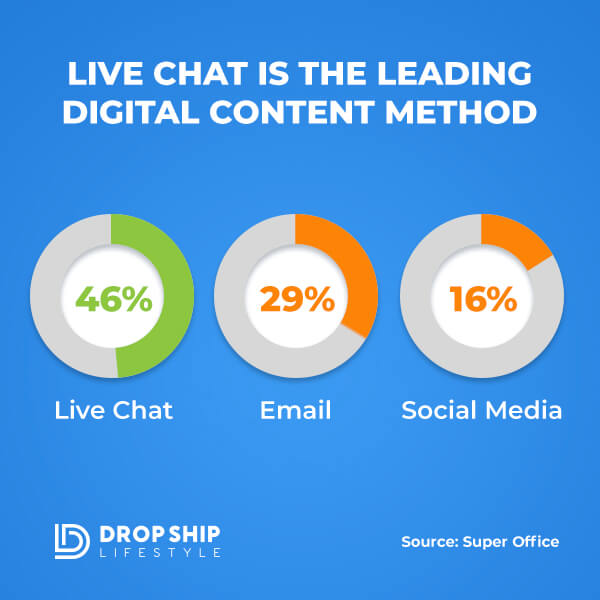
おそらく、訪問者が質問や問題がある場合にクリックできる、製品ページの下部にある小さなライブ チャット ボタンに精通しているでしょう。 このライブ チャットを使用すると、リアルタイムで質問し、リアルタイムで回答を得ることができ、訪問者を顧客に変える可能性が高まります。
DSL コミュニティのメンバーの 1 人が、これが e コマース スタイルでのコンバージョン率の向上にどのように貢献し、貢献したかを実際に共有してくれました。 彼らは、テレビを見ていたときに携帯電話にライブチャットの通知が届いたと言い、彼女はそれに応答し、24,000ドルのセールを成立させたという。
これはそれだけの価値があることを示しています。 ページ上にライブ チャットがなかったら、訪問者は次の Web サイトに移動して、他の誰かにその膨大な注文をしていた可能性があります。
コンバージョン率の向上 - 結論
商品ページは e コマース Web サイトの中心です。 これらは主に訪問者に購入を促し、売上を生み出すものです。 最適なチェックアウト プロセスや Facebook 広告を導入することはできますが、商品ページを最適化しないと、訪問者のカートは空のままになる可能性が高くなります。 そのため、コンバージョン率と収益を向上させるために商品ページを最適化する必要があるのは通常のことです。
ストアのコンバージョン率を高めるために、上記のヒントに従うことを忘れないでください。 高いコンバージョン率により、ビジネスから多くの売上と収益も得られます。
