Nuova pianificazione del sito Web: passaggi, strumenti e idee assolutamente necessari
Pubblicato: 2023-03-30In un mondo online, un sito Web è lo strumento di marketing più importante di ogni azienda, che consente di competere in un mercato costituito dai 5,16 miliardi di utenti Internet del mondo . Tuttavia, devi prendere sul serio la pianificazione del sito web per assicurarti che il tuo sito web elimini il rumore e raggiunga il tuo pubblico.
Che tu sia nuovo nella creazione di siti Web o uno sviluppatore web esperto, troverai qualcosa di utile in questo articolo. Leggi fino in fondo mentre ti presenteremo un hack basato sull'intelligenza artificiale che contribuirà a semplificare sia la pianificazione del sito Web che le fasi di implementazione, oltre a portare a un risultato migliore.
Troverai anche le risposte alle domande frequenti che molti hanno quando cercano di pianificare il loro nuovo sito web. Inoltre, una pratica lista di controllo per assicurarti di avere tutto coperto prima di iniziare a costruire la tua nuova avventura online.
Creiamo il sito dei tuoi sogni, sia per uso personale che aziendale.
In questo articolo
- 17 passaggi cruciali della pianificazione di un sito web
- Preparare le basi per un nuovo sito web
- Definisci i tuoi obiettivi
- Chi sono i tuoi utenti?
- Condurre ricerche di mercato e sulla concorrenza
- Pianificazione della struttura del sito web
- Suggerimenti per la pianificazione della struttura del sito web
- Idee per progettare la struttura del sito web
- Strumenti per la progettazione della struttura del sito web
- Pianificazione del design del sito web
- Esempi di design di siti web
- Suggerimenti per la pianificazione del design del sito web
- Strumenti per la pianificazione del design del sito web
- Pianificazione del contenuto del sito web
- Il modo più veloce per pianificare e costruire un sito web
- Conclusione
- FAQ
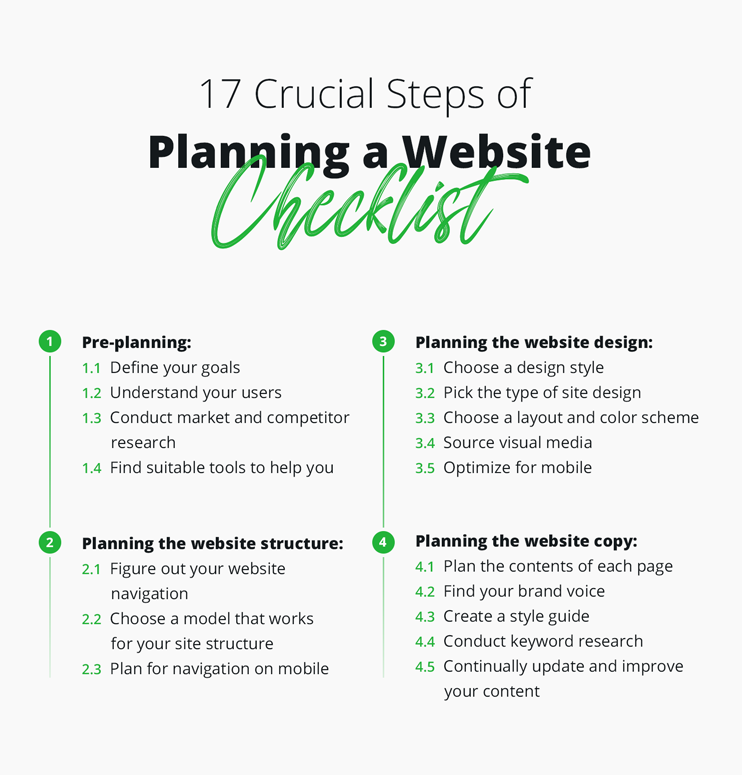
17 passaggi cruciali della pianificazione di un sito web
Ecco una rapida lista di controllo per la pianificazione del sito Web per aiutarti a non perdere nulla durante la fase di pianificazione del sito Web:

Preparare le basi per un nuovo sito web
Prima di iniziare a pianificare un sito Web, ci sono alcune cose che devi stabilire prima di pianificare effettivamente un sito Web. Queste sono alcune domande di base a cui devi rispondere prima di poter davvero iniziare un progetto di creazione di siti Web orientato agli obiettivi. Ciò garantirà non solo la creazione di un sito Web di alta qualità, pratico e funzionale, ma anche che ti aiuti a raggiungere i tuoi obiettivi.
Con questo intendiamo attirare il pubblico giusto, convincerlo a intraprendere le azioni desiderate, essere ottimizzato per il SEO e supportare le tue funzioni aziendali.
Con questo in mente, ecco le domande preliminari a cui dovresti rispondere prima di iniziare il tuo viaggio di pianificazione del sito web:
1. Definisci i tuoi obiettivi
Questo dipende davvero da cosa vuoi ottenere con il tuo sito web? Potresti pensare di avere già la risposta a questa domanda. Ma, mentre un sito Web è uno strumento indispensabile per la crescita personale e aziendale oggi, non dovresti creare un sito Web solo per il gusto di averne uno.
Dovresti iniziare notando lo scopo principale del tuo sito web. Per esempio,
- È per far crescere il tuo pubblico?
- Interagire o aggiornare frequentemente il tuo pubblico esistente?
- Vuoi vendere i tuoi prodotti o servizi online?
- O vuoi semplicemente offrire una risorsa utile alle persone in una determinata area?
Una volta che hai inchiodato questo, puoi pensare a modi in cui puoi realizzare quegli obiettivi attraverso un sito web. Ad esempio, puoi far crescere un pubblico ottimizzando per i motori di ricerca e facendo social media marketing per il tuo sito. Puoi anche creare un elenco di newsletter via e-mail e incoraggiare le iscrizioni sul tuo sito Web per rimanere in contatto con i tuoi follower.
Se vendi prodotti o servizi, puoi integrare direttamente un negozio nel tuo sito web. Oppure puoi usarlo per chiedere ai visitatori preventivi o fissare appuntamenti di vendita.
2. Chi sono i tuoi utenti?
Comprendere il tuo pubblico è uno dei principi chiave di qualsiasi campagna di marketing. Ciò garantirà che tutto ciò che fai, dalla lingua che usi all'aspetto grafico, parli alle persone che vuoi attrarre e coinvolgere.
Per farlo in modo efficace, devi capire chi sono i tuoi utenti.
- Cosa vogliono/bisogno?
- Quali sono i loro punti dolenti?
- Cosa li ha portati al tuo sito web in primo luogo?
- Quali sono i loro dati demografici?
- Quali sono i loro interessi o con quali idee è probabile che si identifichino?
Rispondendo a queste domande, puoi assicurarti che il tuo sito web soddisfi le loro esigenze e aspettative.
3. Condurre ricerche di mercato e sulla concorrenza
Dal momento che il tuo sito web vivrà, condividerà e competerà con altri ospitati su Internet, devi conoscere le condizioni in cui giocherai. Fortunatamente, Internet è un tesoro di informazioni gratuite e disponibili al pubblico.
Puoi facilmente trovare i tuoi concorrenti facendo una rapida ricerca su Google. Il primo passo è controllare i loro siti web e vedere com'è il loro approccio. Cerca qualsiasi opportunità in cui puoi eclissare o differenziarti dalla massa. Questo ti darà indizi su come pianificare il tuo sito web per il mercato.
Non cercare solo le cose che i tuoi concorrenti stanno sbagliando, ma anche quelle che stanno facendo bene. Anche se non dovresti copiarli direttamente, puoi trovare modi per sfruttarli a tuo vantaggio. Dopotutto, puoi star certo che probabilmente hanno imparato queste lezioni nel modo più duro. Come nuovo giocatore, avere una buona conoscenza dei concorrenti esistenti può darti un vantaggio.
Dovresti anche cercare di identificare e comprendere le tendenze prevalenti che modellano il tuo settore. Questo ti aiuterà a posizionare la tua attività in modo da trarne il massimo vantaggio.
Per esempio,
- Come sono cambiate le preferenze dei consumatori di recente e come potrebbero essere in futuro?
- C'è qualcosa di specifico che spinge i consumatori a preferire determinati marchi rispetto ad altri?
- Quali prodotti o servizi sono popolari in questo momento?
- Ci sono esigenze degli utenti attualmente insoddisfatte dalla concorrenza?
- Il settore sta subendo cambiamenti importanti (normativi, tecnologici, ecc.)?
Pianificazione della struttura del sito web
Pianificare la struttura di un sito web significa decidere come sono organizzate le pagine del sito e i layout delle singole pagine e dei contenuti del sito web. Implica la progettazione della navigazione, dei menu e della gerarchia generale dei contenuti del sito Web.
Va da sé che la navigazione del sito web deve essere logica, intuitiva e in linea con gli obiettivi del tuo sito web. Come progetto per il tuo intero sito web e l'impalcatura che terrà tutto insieme, la struttura dovrebbe essere uno dei primi elementi che pianifichi.
La struttura del sito Web non influisce solo sull'esperienza dell'utente, ma svolge anche un ruolo nella SEO.

Articolo correlato
Lista di controllo SEO per WordPress: 11 aree vitali da ispezionare
Suggerimenti per la pianificazione della struttura del sito web
Ecco alcuni consigli pratici su come pianificare il layout e la struttura di un sito web:
Ricorda tutti gli elementi di navigazione: il menu principale non è l'unico elemento di navigazione su un sito Web moderno.È la migliore pratica UX offrire agli utenti una varietà di modi per attraversare il tuo sito Web e trovare ciò che stanno cercando. Ecco tutto ciò che dovresti tenere a mente:
- Singole pagine del sito web
- Menu di navigazione (intestazione, hamburger
- Categorie e sottocategorie del blog
- Impaginazione e percorso breadcrumb blog/e-commerce
- Navigazione a piè di pagina
- Barra laterale
- Funzionalità di ricerca e filtro
- Mega menu/menu a più livelli

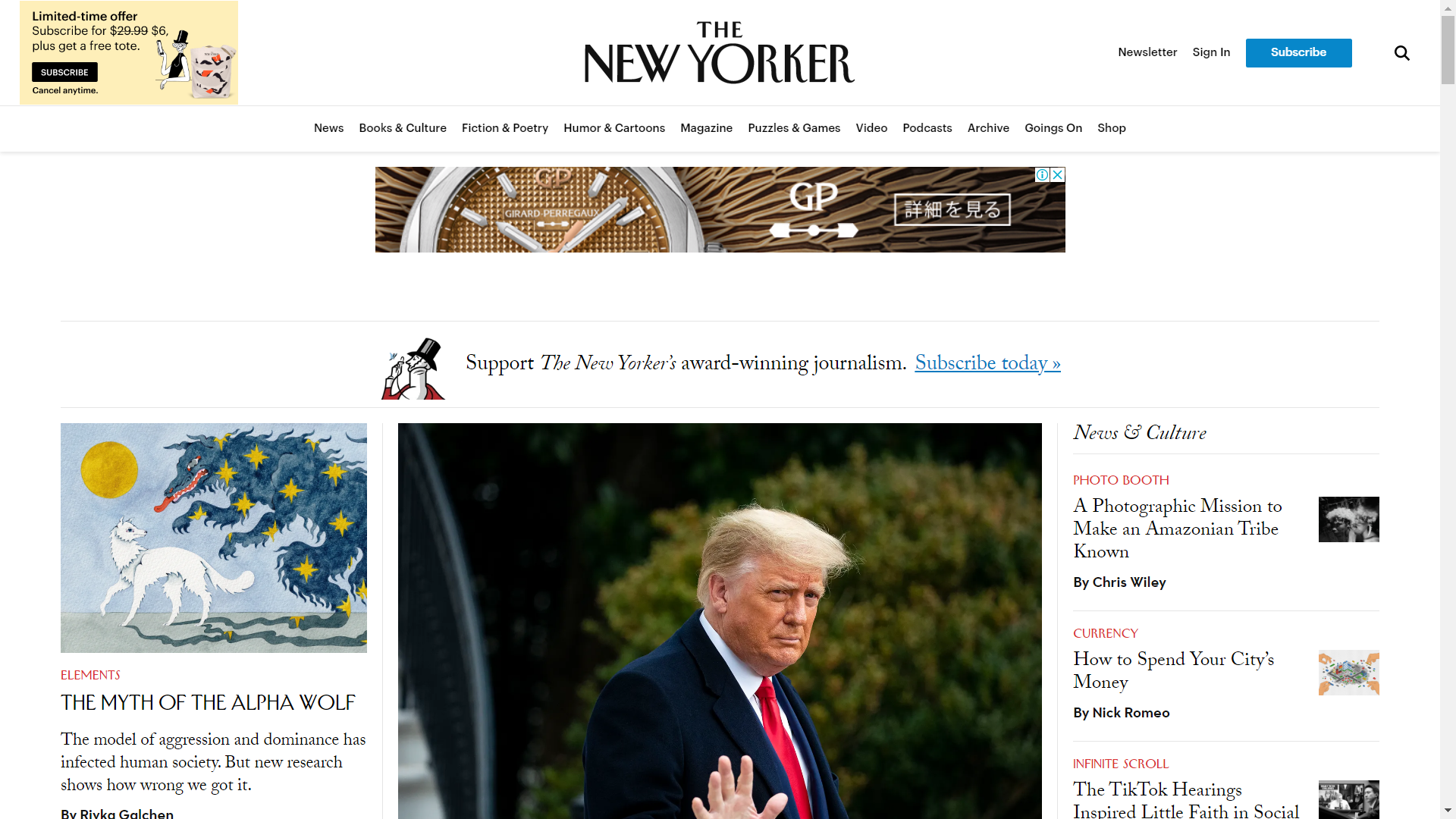
Un buon esempio di utilizzo di più metodi di navigazione: ricerca, un menu principale e una barra laterale.
Non dimenticare il cellulare: la navigazione su cellulare è molto diversa da quella su desktop.Gli utenti usano le dita per scorrere e toccare invece di fare clic, gli schermi sono molto più piccoli e i layout sono verticali anziché orizzontali. Sebbene la gerarchia complessiva del sito Web possa rimanere la stessa, dovresti assicurarti di considerare come la navigazione avrebbe più senso sui dispositivi mobili. Ad esempio, puoi scambiare complessi mega menu a discesa sui desktop con menu hamburger con layout a schermo intero sui dispositivi mobili.

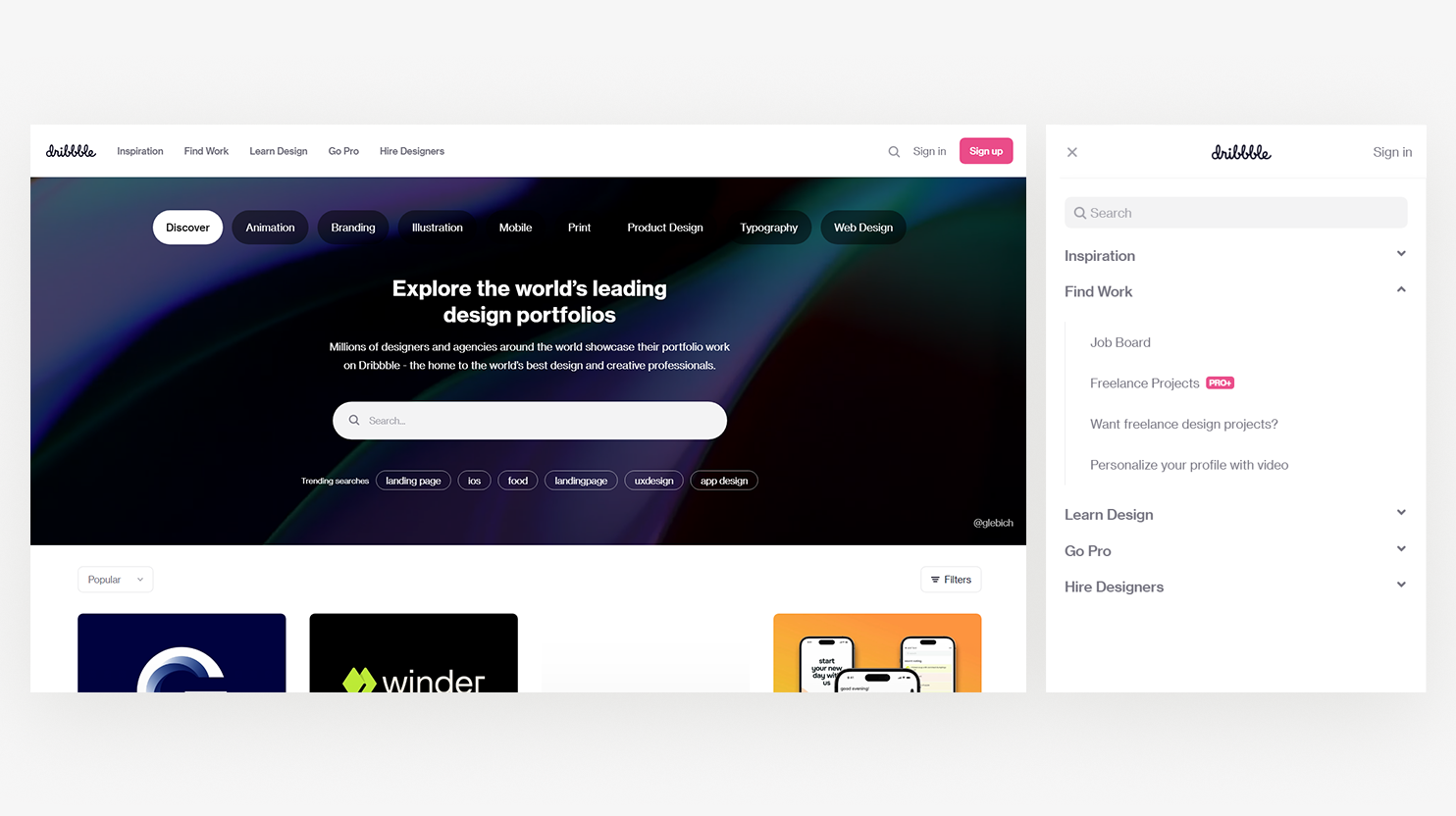
Confronta la navigazione piatta di Dribbble su desktop con il suo menu hamburger a più livelli per dispositivi mobili.
Rendilo il più semplice possibile: niente frustra un utente più del non essere in grado di trovare ciò che sta cercando su un sito Web che dovrebbe averlo.Se non sanno come procedere, passeranno semplicemente al sito Web successivo e non torneranno mai più. Si consiglia di non superare i 3 o 4 livelli di profondità della navigazione. E tutto, dai nomi dei menu agli URL, dovrebbe descrivere chiaramente dove sta andando.
Idee per progettare la struttura del sito web
Pianificare la struttura di un sito web per la prima volta può essere scoraggiante. Può essere difficile decidere da dove iniziare e come organizzare e collegare logicamente i vari elementi di un sito Web in un insieme coeso.
Un modo per farlo è utilizzare modelli concettuali consolidati come struttura. Di seguito, introdurremo alcuni di questi modelli e altri modi per pianificare la struttura di un sito:
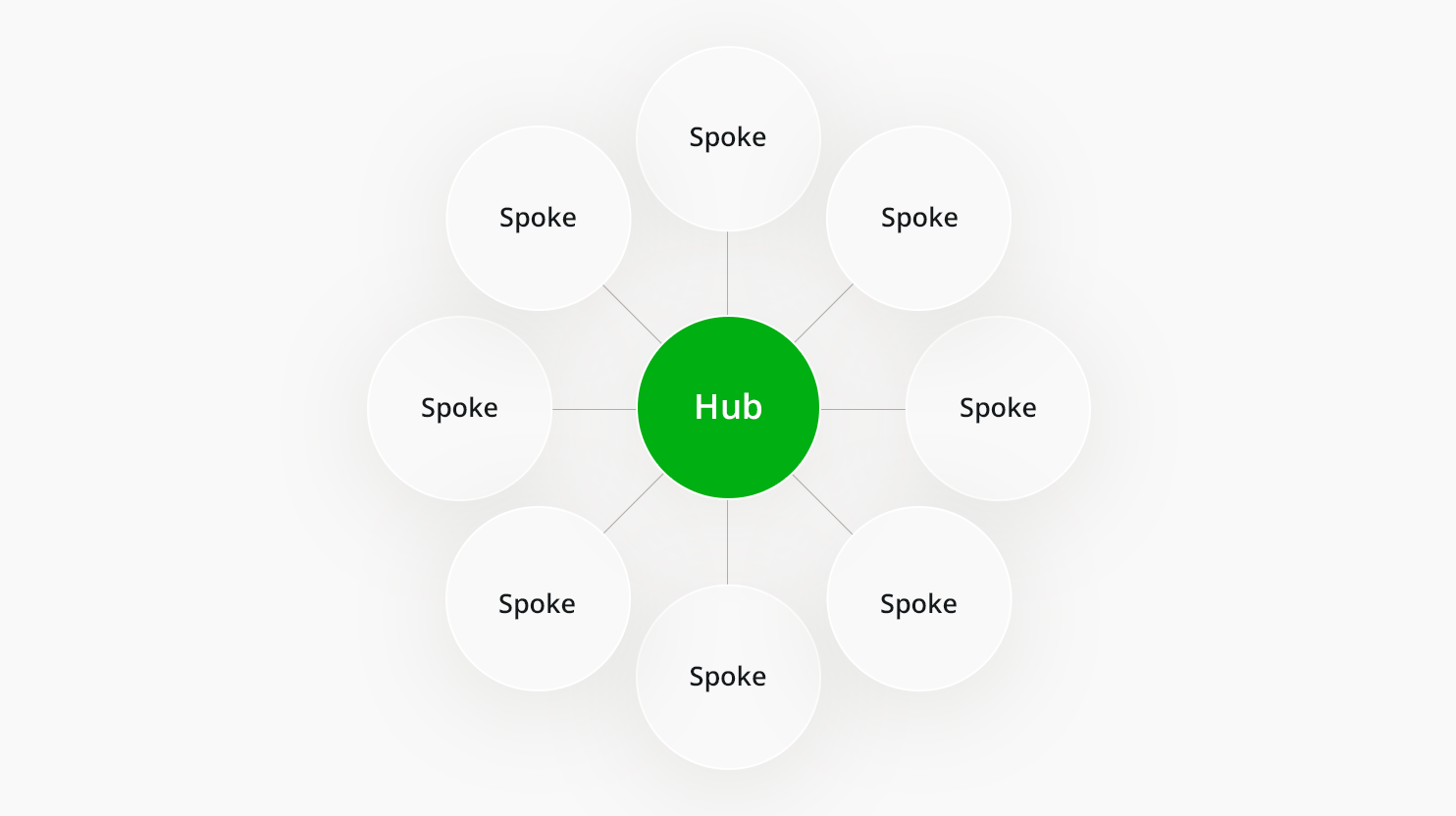
Modello mozzo e raggio
La struttura di questo sito Web è organizzata attorno a una pagina hub centrale, con altre pagine che si collegano da essa. Questo modello è utile per i siti Web con molti contenuti, in quanto consente agli utenti di trovare facilmente i contenuti correlati. La maggior parte dei siti Web utilizza già questo concetto con la home page come hub e le pagine aziendali (informazioni, contatti, servizi, blog, ecc.) come portavoce. Ma puoi anche applicare questo concetto a idee o categorie nel tuo blog.

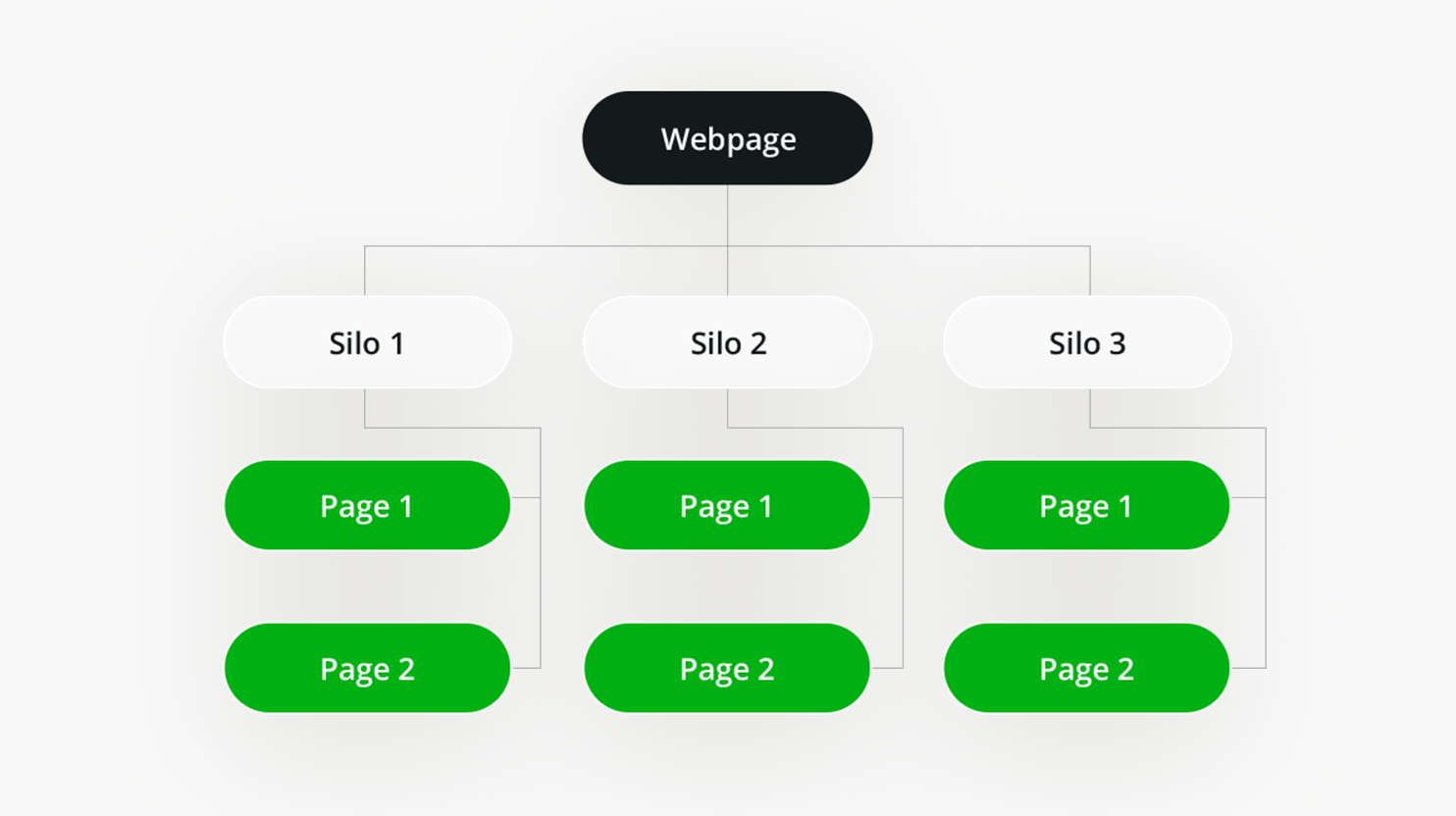
Struttura del silo
La struttura di questo sito Web è organizzata attorno a un singolo tema o argomento. Questa struttura è utile per i siti Web che hanno un focus ristretto, in quanto consente agli utenti di trovare rapidamente le informazioni che stanno cercando. Tuttavia, puoi anche isolare parti diverse del contenuto del tuo blog o sito web. Per fare ciò, colleghi strettamente argomenti correlati, raramente collegando tra diverse aree o aspetti dell'attività. Questa strategia è molto efficace per la SEO.

Più pagine di destinazione
Le pagine di destinazione sono pagine autonome progettate per convertire i visitatori in clienti. Sono spesso utilizzati per le campagne di marketing e possono essere un modo efficace per strutturare il contenuto del tuo sito Web attorno a obiettivi specifici. Ad esempio, puoi avere pagine di destinazione diverse che verranno visualizzate da visitatori diversi. Puoi utilizzare annunci a pagamento o link di affiliazione specifici per guidare gli utenti verso pagine di destinazione orientate verso di loro.
Raggruppa contenuto per argomento
Questo è un modo utile, intuitivo e semplice per organizzare i contenuti del tuo sito web. Ciò può essere ottenuto creando categorie e sottocategorie basate sul contenuto del tuo sito web. Ad esempio, per una consulenza, puoi raggruppare i contenuti per diversi verticali aziendali, come finanza, produzione, agricoltura, beni di consumo e così via.
Strumenti per la progettazione della struttura del sito web
Una volta che hai capito come funziona e sai cosa considerare, pianificare la struttura di un sito web può diventare una seconda natura. Tuttavia, ci sono molti strumenti utili che possono aiutarti a iniziare:
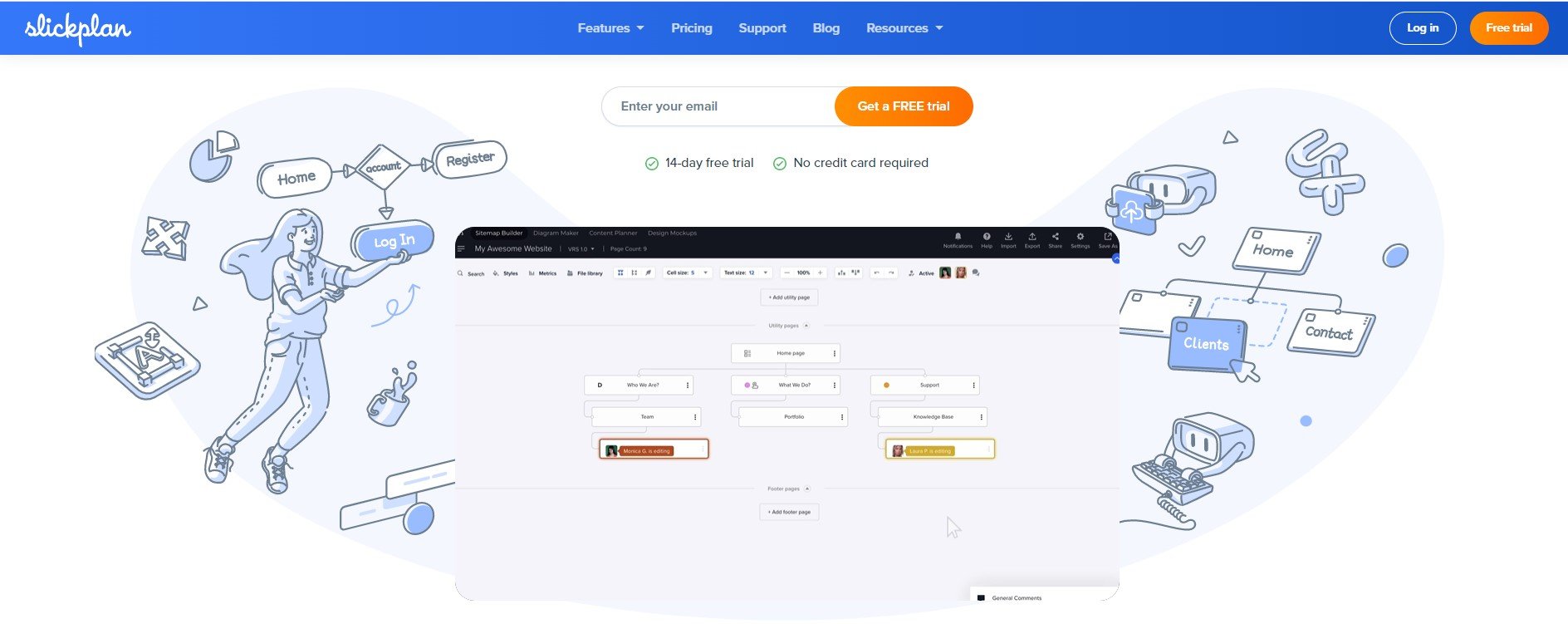
Slickplan
Slickplan è uno strumento di pianificazione del sito Web che consente di creare mappe del sito e wireframe. Include anche strumenti di collaborazione che ti consentono di condividere i tuoi piani con membri del team e clienti.
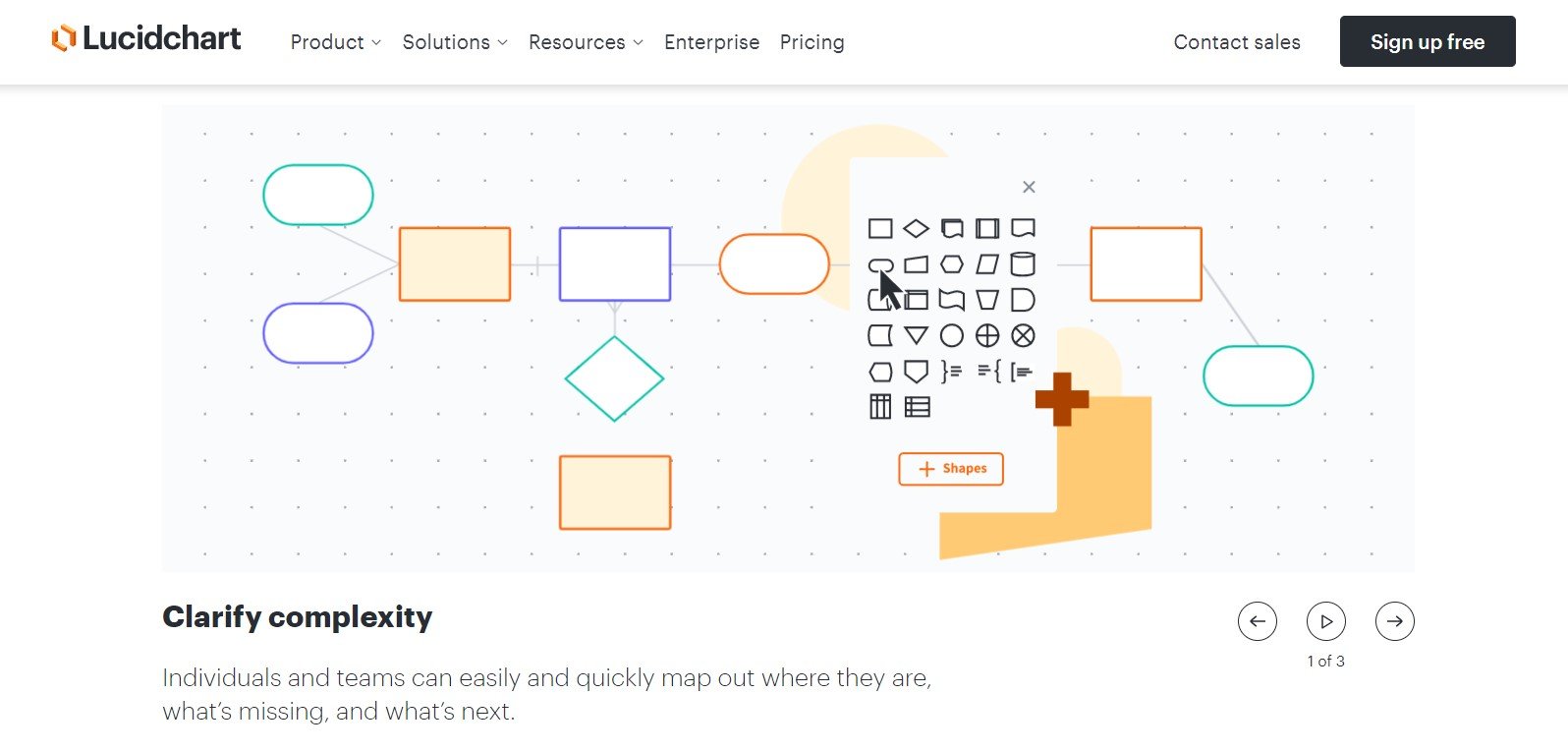
Lucidchart

Uno strumento di creazione di diagrammi che può essere utilizzato per creare mappe del sito, diagrammi di flusso e altre rappresentazioni visive durante la pianificazione della struttura di un sito web. Include strumenti di collaborazione che ti consentono di lavorare con altri in tempo reale.
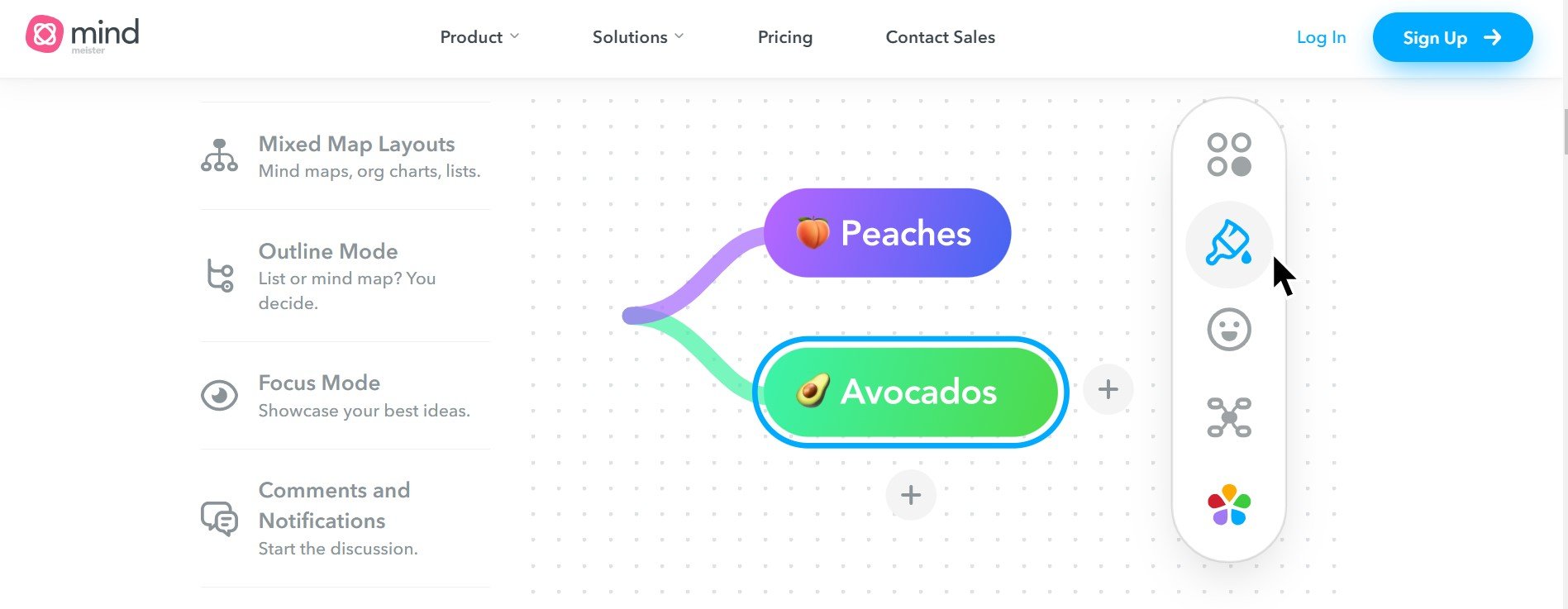
Mind Meister 
MindMeister è uno strumento di mappatura mentale che può essere utilizzato per la pianificazione della struttura del sito web. Ti consente di creare rappresentazioni visive del contenuto e della gerarchia del tuo sito Web e include strumenti di collaborazione che ti consentono di lavorare facilmente in team.
Pianificazione del design del sito web
Ci sono molti siti web dedicati a qualsiasi cosa tu possa pensare oggi. Tuttavia, ogni sito Web ha bisogno di un design unico che gli permetta di prosperare. Per fare ciò, devi guardare ancora una volta al tuo marchio, al tuo pubblico di destinazione e allo scopo del tuo sito Web per guidare le tue decisioni di progettazione.
Naturalmente, dovrai prima pensare a come descriveresti il tuo sito web. Andresti con un aspetto diverso per un'azienda, una piccola impresa artigianale, un portfolio fotografico o un sito web di blog di viaggio. Allo stesso modo, ti concentreresti ulteriormente sul tuo design ideale in base al tuo marchio, alle tue preferenze e a ciò che risuonerebbe con il tuo pubblico.
Di seguito, forniremo alcuni esempi, suggerimenti e strumenti per aiutare nella pianificazione del design del sito web.
Esempi di design di siti web
Diamo un'occhiata ad alcuni dei diversi tipi di siti Web là fuori con design tipici per quel tipo.
Prima di tutto, hai un sito web statico. Questi sono siti Web che non presentano molta interazione con l'utente. Fondamentalmente, il contenuto della pagina Web è statico. Questi siti Web sono utili quando non hai bisogno di funzionalità complesse e desideri utilizzarli principalmente per presentare informazioni. Poiché sono così semplici, sono leggeri, veloci e non soggetti a errori.

Ecco un ottimo esempio di ARM Creative :

Le pagine dinamiche o interattive sono l'esatto contrario. I loro layout e contenuti possono cambiare in modo significativo mentre gli utenti interagiscono con la pagina. Ciò può comportare qualsiasi cosa, dallo scorrimento al movimento del mouse, dal clic al completamento dei moduli. Alcuni possono offrire esperienze complete e coinvolgenti, come questa di Pierre Herme Nicolas Buffe :

Questi sono ottimi per pagine web creative o educative.
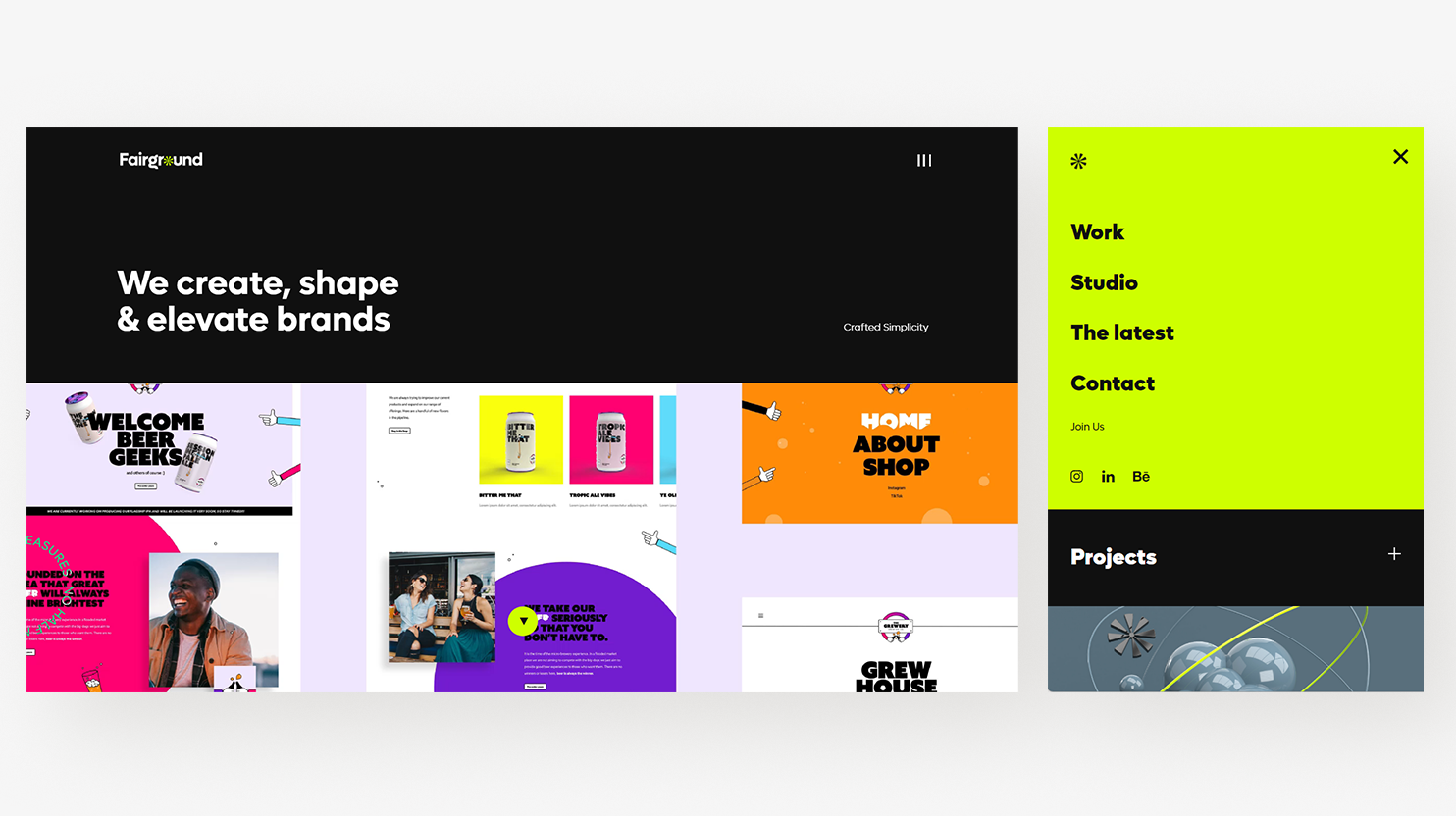
È inoltre necessario considerare l'aspetto e il funzionamento del design su altri fattori di forma, come telefoni cellulari o tablet. Ad esempio, ecco uno dei candidati per il miglior design reattivo di Awwward, il sito Web di Fairground per desktop e dispositivi mobili:

Parlando di reattivo, devi decidere se vuoi andare con un design liquido, fisso o reattivo. Un sito fisso rimane lo stesso su tutte le dimensioni dello schermo. Pertanto, gli utenti mobili dovranno scorrere il sito desktop verticalmente e orizzontalmente. Un design reattivo si adatta automaticamente alle diverse dimensioni dello schermo. Un design liquido, d'altra parte, ridimensiona semplicemente l'intero design verso l'alto o verso il basso senza modificare il layout o gli elementi del contenuto.
Il responsive design è di gran lunga l'opzione migliore dal punto di vista estetico e UX, ma è la più difficile da implementare bene.
Suggerimenti per la pianificazione del design del sito web
Per molti, la fase di progettazione può essere la parte più intimidatoria della pianificazione e della creazione di un sito web. Ciò è particolarmente vero se non si dispone di un background di design formale. Segui questi passaggi per guidarti attraverso questa parte del processo di pianificazione del sito web:
- Scegli un layout e una combinazione di colori: utilizzerai all'incirca lo stesso layout e la stessa combinazione di colori in tutto il tuo sito web.Questo crea un senso di coerenza, facendo sentire l'utente più a suo agio. Assicurati che le singole pagine siano intuitive e facili da navigare.
- Usa immagini e grafica di alta qualità: l'utilizzo di immagini e grafica di alta qualità può migliorare l'aspetto generale del tuo sito web.Le persone ricordano ciò che vedono meglio di ciò che leggono. Video e immagini si traducono anche in un maggiore coinvolgimento. Ma non esagerare! Questo rallenterà il tuo sito web e ingombrerà la tua interfaccia. Usali bene, ma solo dove hanno valore da offrire o migliorano davvero il design generale.
- Ottimizza per i dispositivi mobili: la maggior parte del traffico Internet globale e degli utenti è mobile.Ciò significa che dovresti effettivamente dare la priorità alla qualità del tuo sito mobile nella maggior parte delle situazioni. Inoltre, i problemi di progettazione tendono a essere ancora più frustranti sui dispositivi mobili, con schermi più piccoli e utenti in movimento.
- Utilizzare strumenti di progettazione di siti Web: il Web design è un processo intensivo.Devi capire un linguaggio visivo che abbia senso per il tuo marchio, pubblico e obiettivi. Devi quindi creare e gestire il materiale di marketing e di progettazione. Inoltre, assicurati che il tuo design sia coerente in tutto. Ci sono molti strumenti che possono aiutarti a farlo senza essere un designer professionista. Oggi, gli strumenti di intelligenza artificiale stanno diventando super avanzati e sono in grado di creare progetti professionali, unici e creativi in pochissimo tempo.
Utensili
Ecco alcuni strumenti utili che dovresti controllare quando pianifichi il tuo prossimo progetto di sito web:
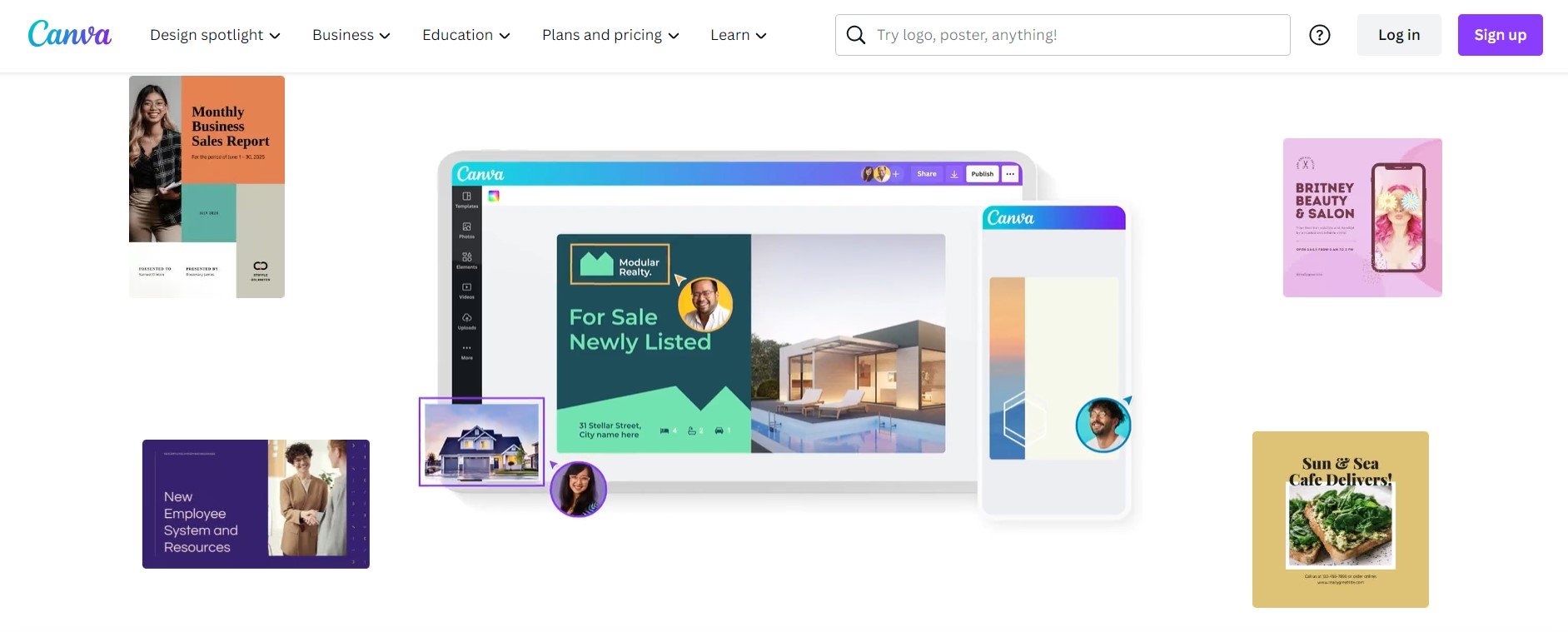
Canva

Canva è una fantastica risorsa online per aspiranti designer. Offre strumenti per aiutarti a creare una combinazione di colori o modelli di design. Ha persino modelli predefiniti su cui basare il tuo web design. Adobe Photoshop e Sketch sono solide alternative.
Siti di immagini/video stock
Siti come Unsplash, Pexels e Pixabay offrono immagini stock gratuite e di alta qualità che possono essere utilizzate sul tuo sito web. Se desideri una selezione più ampia e non ti dispiace pagare, puoi dare un'occhiata a Shutterstock.
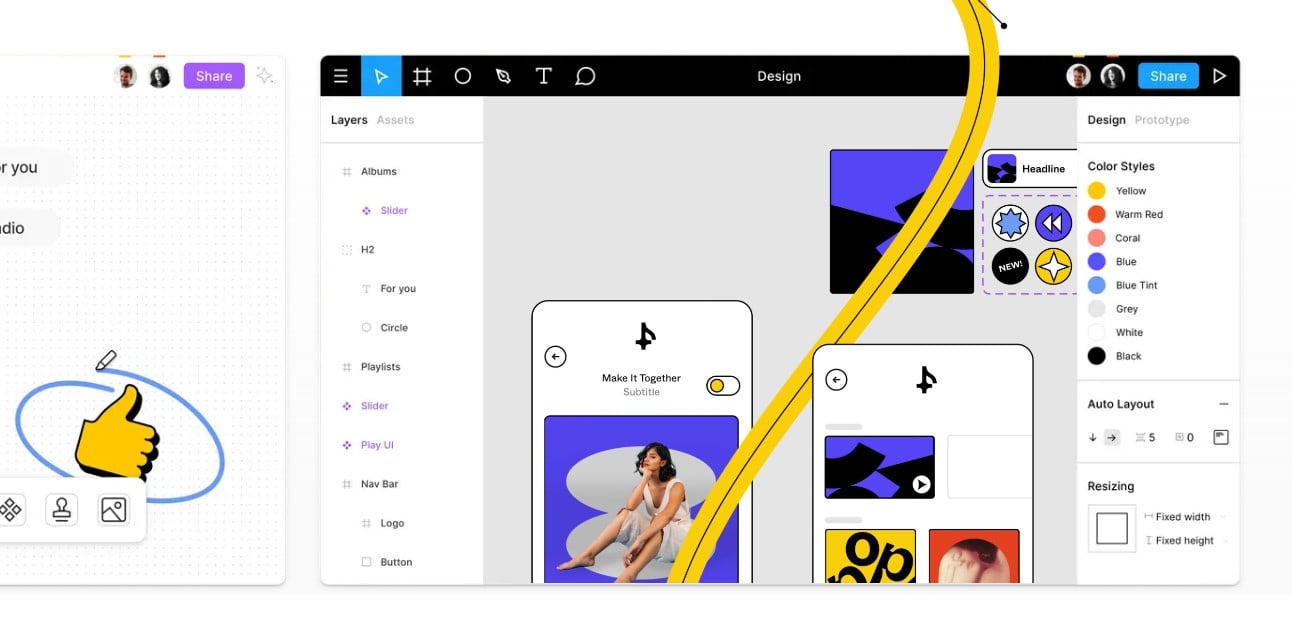
Figma

Figma è più orientato verso designer e team seri. Ti consente di creare e collaborare facilmente a progetti di design, inclusi i siti Web. Offre inoltre strumenti per aiutare a gestire tutte le risorse e le versioni di progettazione. InVision, AdobeXD e Lucidchart sono tutte solide alternative.
Costruttori di siti web
Piattaforme come 10Web AI Website Builder, WordPress, Webflow e Squarespace ti consentono di creare facilmente un sito web funzionale senza esperienza di programmazione. Puoi creare un design da zero o utilizzare plug-in e temi pre-progettati per darti un sito "iniziale" su cui basare il tuo design finale.

articoli Correlati
16 migliori costruttori di siti Web reattivi: diventiamo ottimizzati per i dispositivi mobili
I 18 migliori costruttori di siti Web senza codice per creare il sito Web dei tuoi sogni
12 migliori costruttori di siti web per piccole imprese per risparmiare tempo e budget
Pianificazione del contenuto del sito web
Oltre a sapere come pianificare un sito web, devi anche avere un piano per il contenuto che riempirà le pagine del tuo sito web. Questo è il modo principale in cui comunicherai con i visitatori del tuo sito, quindi è importante che lo faccia bene. Ecco alcuni suggerimenti per massimizzare l'efficacia della copia del tuo sito web:
- Stabilisci la voce del tuo marchio: questa è la lingua e il tono che utilizzerai nella copia del tuo sito web.Ad esempio, vuoi sembrare serio, allegro, informale, formale o qualsiasi altra combinazione di emozioni? La tua voce giocherà un ruolo significativo nel modo in cui gli utenti si identificano con la tua copia, quindi è importante soddisfare le loro preferenze e aspettative.
- Crea una guida di stile: la coerenza è fondamentale quando si tratta di copiare un sito web.Una guida di stile indica chiaramente tutte le "regole" per scrivere i tuoi contenuti. Ciò include la voce del marchio ma anche le regole grammaticali (virgola di Oxford, ad esempio) e altre convenzioni.
- Fai ricerche per parole chiave: per ottenere i massimi risultati SEO, assicurati che i tuoi contenuti siano focalizzati sulle parole chiave e sugli argomenti più pertinenti e di alto interesse nel tuo settore.Questo è importante sia per le pagine del tuo sito Web che per gli articoli del blog. Mentre vorrai dare la priorità ad alcune parole chiave "principali", vorrai anche incorporare parole chiave a coda lunga e LSI per ottenere la massima copertura.
- Puntare al miglioramento continuo: dovresti valutare frequentemente i tuoi contenuti e vedere se sono in linea con i tuoi obiettivi aziendali.Anche se i tuoi obiettivi rimangono gli stessi, il pubblico e le tendenze del mercato possono significare che l'utilizzo di messaggi diversi sarebbe più efficace. Dovresti anche mantenere i tuoi contenuti aggiornati in base agli ultimi eventi, cambiamenti e tendenze rilevanti.
- Pianifica il contenuto per le singole pagine: la struttura del tuo sito web dovrebbe già darti una buona idea di quali pagine avrai e quale contenuto sarà su di esse.Tuttavia, ogni pagina sarà composta anche da un layout con elementi di contenuto separati. 600-700 parole per pagina sono considerate ideali per la SEO, mentre 300 parole o meno potrebbero essere dannose. Questo è ancora un numero significativo di parole che richiedono un'attenta pianificazione. Assicurati che l'ordine dei contenuti abbia un senso e fornisca un flusso logico da un'idea all'altra. Ogni pagina dovrebbe essere in grado di raccontare una storia coerente, che si tratti della tua casa, informazioni, contatti, servizi o qualsiasi altra pagina.

articoli Correlati
Creazione di contenuti di alto valore: elenco di controllo SEO in 23 passaggi per post sul blog
AI nel Content Marketing: vantaggi, rischi, strumenti e best practice
Il modo più veloce per pianificare e costruire un sito web
Come accennato, i creatori di siti Web oggi dovrebbero sfruttare gli strumenti per aiutarli a creare siti Web migliori in meno tempo e senza bisogno di esperienza di web design o sviluppo professionale. Gli strumenti di intelligenza artificiale sono particolarmente utili in quanto possono colmare il divario tra strumenti di progettazione pura e sviluppo pratico.
10Web è una piattaforma che elimina tutti i punti di attrito più intensi durante la progettazione e la realizzazione di un nuovo sito web. Utilizza tecnologie basate sull'intelligenza artificiale per automatizzare il processo di creazione del sito Web, dalla progettazione all'implementazione, dalla creazione di contenuti all'aggiornamento e all'espansione del sito Web nel tempo.
Tutto inizia con 10Web AI Website Builder. Questo strumento ti guida attraverso un breve questionario sulla tua attività, sul marchio e sulle preferenze di design. Quindi utilizza il tuo input e il suo motore di pianificazione del sito Web intelligente per generare un design del sito Web unico, moderno e dall'aspetto professionale. Il design viene fornito completo di tutte le pagine e i contenuti essenziali di cui hai bisogno, inclusi elementi visivi come le immagini. Tutti questi diventano di tua proprietà una volta creati.
Puoi continuare a modificare facilmente il design o il contenuto e aggiungere/modificare/rimuovere pagine o post utilizzando la piattaforma WordPress senza codice. Ed è anche compatibile con il generatore di pagine Elementor per un controllo approfondito sul design. Puoi anche chiedere al costruttore di generare nuove pagine utilizzando l'intelligenza artificiale semplicemente fornendogli l'URL della pagina proposto o scegliendo un modello predefinito.
Da lì, 10Web AI Assistant assicurerà che il tuo sito web presenti contenuti che ti aiutino a raggiungere i tuoi obiettivi di business. Può generare automaticamente nuovi contenuti del sito Web per pagine aziendali o post di blog. Il contenuto è ottimizzato per SEO out-of-the-box. Offrirà anche suggerimenti dinamici per aiutarti a scrivere una copia migliore per quanto riguarda SEO, leggibilità, voce passiva, lunghezza della frase/paragrafo o errori di sottotitoli.
Conclusione
La pianificazione del sito web può essere un compito arduo, ma seguire i passaggi necessari, utilizzare gli strumenti giusti e implementare idee creative può essere un'esperienza gratificante.
Definire il pubblico di destinazione e lo scopo, organizzare i contenuti, ottimizzare per i motori di ricerca e creare un calendario dei contenuti sono tutti componenti essenziali per pianificare un sito Web di successo.
Inoltre, incorporare un mix di media visivi e aggiornare regolarmente i tuoi contenuti può mantenere il tuo pubblico coinvolto e migliorare le prestazioni del tuo sito web. Con la giusta pianificazione ed esecuzione, il tuo nuovo sito web può comunicare efficacemente il tuo messaggio, raggiungere i tuoi obiettivi di business, fornire valore al tuo pubblico e avrà un punteggio di velocità della pagina di 90+.
Ottieni un vantaggio nella creazione di siti Web con l'intelligenza artificiale
Crea un sito Web personalizzato su misura per le tue esigenze aziendali 10 volte più velocemente con 10Web AI Website Builder!
Ottieni un vantaggio nella creazione di siti Web con l'intelligenza artificiale
Crea un sito Web personalizzato su misura per le tue esigenze aziendali 10 volte più velocemente con 10Web AI Website Builder!
FAQ
Quanto tempo ci vuole per progettare un sito web?
Proprio come la progettazione e la realizzazione di un sito Web, il tempo necessario per la pianificazione dipende in gran parte dal tipo di sito Web che si desidera creare, dalle funzionalità che si desidera implementare, dal settore e dall'ambito del progetto. Tuttavia, le stime vanno da pochi giorni per un semplice sito Web aziendale o personale a settimane per un sito Web di livello aziendale, di e-commerce o tecnicamente sofisticato.
Maggiore è il tempo e l'impegno che dedichi alla fase di pianificazione, più agevole e rapida sarà l'implementazione. Alcuni preferiscono non impiegare troppo tempo solo a pianificare e capire le cose mentre vanno. Tuttavia, consigliamo vivamente di completare almeno la fase di pre-pianificazione prima di eseguire qualsiasi lavoro fisico sul sito web.
AI può pianificare un sito web per me?
SÌ! L'intelligenza artificiale può pianificare un sito Web per te utilizzando vari strumenti e tecniche come l'elaborazione del linguaggio naturale, l'apprendimento automatico e l'analisi del comportamento degli utenti. Alcuni strumenti di intelligenza artificiale sono abbastanza sofisticati da poter generare un design intuitivo, ottimizzare i contenuti e migliorare la funzionalità del sito Web con pochi suggerimenti.
Tuttavia, alcuni design o funzionalità avanzati richiedono ancora il tocco umano per essere implementati. Tuttavia, l'intelligenza artificiale può essere uno strumento potente per guidare il tuo prossimo progetto di pianificazione del sito Web sotto la guida dell'intuizione e della creatività umana.
Posso semplicemente trovare un sito web simile e adattarlo alla mia attività?
Anche se potresti essere tentato di trovare un sito web simile e adattarlo alla tua attività, non è un approccio consigliato. Il tuo sito Web dovrebbe essere adattato al tuo marchio unico e alle esigenze aziendali e la copia del sito Web di qualcun altro può portare a problemi legali e mancanza di originalità. Invece, concentrati sulla pianificazione di un sito Web che rifletta il tuo marchio e offra un'esperienza utente positiva per il tuo pubblico di destinazione.
Se ti senti sopraffatto o privo di ispirazione, usa gli strumenti per aiutarti, vai avanti. Gli strumenti di intelligenza artificiale sono particolarmente potenti e possono fare molto da soli. Questo ti darà un punto di partenza e una direzione su cui lavorare durante la pianificazione del tuo sito web.
