新网站规划:绝对必要的步骤、工具和想法
已发表: 2023-03-30在网络世界中,网站是每个企业最重要的营销工具,使您能够在由全球51.6 亿互联网用户组成的市场中竞争。 但是,您需要认真对待网站规划,以确保您的网站能够消除噪音并吸引您的受众。
无论您是构建网站的新手,还是经验丰富的 Web 开发人员,您都会在本文中找到有用的东西。 一路阅读,我们将向您介绍一个人工智能黑客,这将有助于简化网站规划和实施阶段,并带来更好的结果。
您还会找到很多人在计划新网站时遇到的常见问题解答。 此外,还有一个方便的清单,可确保您在开始建立新的在线企业之前已涵盖所有内容。
让我们创建您梦想中的网站,无论是用于个人还是商业用途。
在本文中
- 规划网站的 17 个关键步骤
- 为新网站做准备
- 定义你的目标
- 谁是您的用户?
- 进行市场和竞争对手研究
- 规划网站结构
- 规划网站结构的技巧
- 规划网站结构的想法
- 规划网站结构的工具
- 规划网站设计
- 网站设计示例
- 规划网站设计的技巧
- 规划网站设计的工具
- 规划网站内容
- 规划和建立网站的最快方法
- 结论
- 常问问题
规划网站的 17 个关键步骤
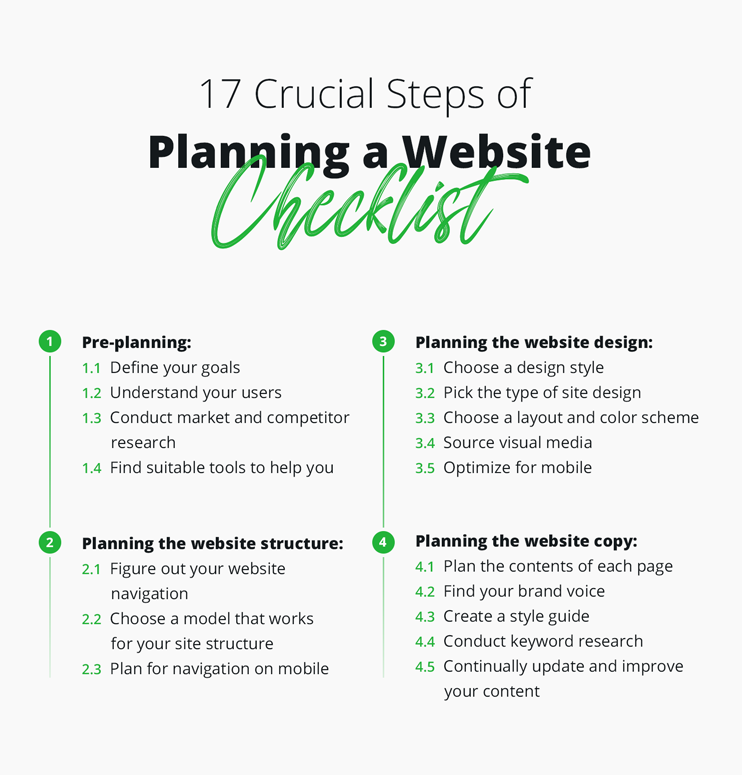
这是一个快速的网站规划清单,可帮助您确保在网站规划阶段不会遗漏任何内容:

为新网站做准备
在我们开始讨论如何规划网站之前,在实际规划网站之前,您需要先确定一些事项。 这些是您在真正开始以目标为导向的网站建设项目之前需要回答的一些基本问题。 这将确保您不仅构建了一个高质量、实用且功能强大的网站,而且还可以帮助您实现目标。
通过这种方式,我们的意思是吸引合适的受众,让他们采取所需的行动,针对 SEO 进行优化,并支持您的业务功能。
考虑到这一点,以下是您在开始网站规划之旅之前应该回答的初步问题:
1. 定义你的目标
这真的归结为您想通过您的网站实现什么? 您可能认为您已经有了这个问题的答案。 但是,虽然网站是当今个人和企业发展的必备工具,但您不应该仅仅为了拥有一个网站而建立一个网站。
您应该首先注意您网站的主要目的。 例如,
- 是为了增加你的观众吗?
- 与现有受众互动或经常更新?
- 您想在线销售您的产品或服务吗?
- 或者您只是想为某个地区的人们提供有用的资源?
一旦确定了这一点,您就可以想出通过网站实现这些目标的方法。 例如,您可以通过优化搜索引擎和为您的网站进行社交媒体营销来扩大受众群体。 您还可以创建电子邮件通讯列表并鼓励在您的网站上注册以与您的关注者保持联系。
如果您销售产品或服务,您可以直接将商店集成到您的网站中。 或者,您可以使用它让访问者请求报价或设置销售约会。
2. 你的用户是谁?
了解您的受众是任何营销活动的关键原则之一。 这将确保您所做的一切,从您使用的语言到外观和感觉,都能传达给您想要吸引和参与的人。
要有效地做到这一点,您需要了解您的用户是谁。
- 他们想要/需要什么?
- 他们的痛点是什么?
- 是什么让他们首先访问您的网站?
- 他们的人口统计数据是什么?
- 他们的兴趣是什么,或者他们可能认同什么想法?
通过回答这些问题,您可以确保您的网站满足他们的需求和期望。
3. 进行市场和竞争对手研究
由于您的网站将与 Internet 上托管的其他网站一起运行、共享和竞争,因此您需要了解您将在其中进行游戏的条件。幸运的是,Internet 是免费公开信息的宝库。
您可以通过快速 Google 搜索轻松找到您的竞争对手。 第一步是查看他们的网站,看看他们的方法是什么样的。 寻找任何可以让您脱颖而出或与众不同的机会。 这将为您提供有关如何针对市场规划网站的线索。
不要只寻找竞争对手做错的事情,还要寻找他们做对的事情。 虽然您不应该直接复制它们,但您可以找到利用它们为您带来好处的方法。 毕竟,您可以确定他们可能以艰难的方式吸取了这些教训。 作为新玩家,对现有竞争对手有很好的了解可以让您占据优势。
您还应该尝试识别和了解塑造您所在行业的主流趋势。 这将帮助您定位您的业务以充分利用。
例如,
- 最近消费者的偏好发生了怎样的变化,未来他们会是什么样子?
- 是否有任何具体因素使消费者更喜欢某些品牌而不是其他品牌?
- 哪些产品或服务现在很受欢迎?
- 目前是否有竞争对手未满足的用户需求?
- 该行业是否正在发生任何重大变化(监管、技术等)?
规划网站结构
规划网站结构是指决定网站页面的组织方式以及各个页面和网站内容的布局。 它涉及网站导航、菜单和内容的整体层次结构的设计。
不用说,网站的导航应该是合乎逻辑的、直观的,并且符合您网站的目标。 作为整个网站的蓝图和将所有内容组合在一起的脚手架,结构应该是您计划的首要元素之一。
网站结构不仅会影响用户体验,还会影响 SEO。

相关文章
WordPress SEO 审核清单:11 个要检查的重要领域
规划网站结构的技巧
以下是有关如何规划网站布局和结构的一些实用技巧:
记住所有导航元素:主菜单不是现代网站上唯一的导航元素。最好的 UX 做法是为用户提供多种方式来遍历您的网站并找到他们正在寻找的内容。 以下是您应该牢记的一切:
- 个人网站页面
- 导航菜单(标题、汉堡包
- 博客类别和子类别
- 分页和博客/电子商务面包屑路径
- 页脚导航
- 边栏
- 搜索和过滤功能
- 超级菜单/分层菜单

使用多种导航方法的一个很好的例子——搜索、主菜单和侧边栏。
不要忘记移动设备:移动设备上的导航与桌面上的导航有很大不同。用户使用手指滑动和点击而不是点击,屏幕小得多,布局是纵向而不是横向。 虽然整体网站层次结构可以保持不变,但您应该确保考虑导航如何在移动设备上更有意义。 例如,您可以将桌面上复杂的下拉菜单替换为移动设备上全屏布局的汉堡菜单。

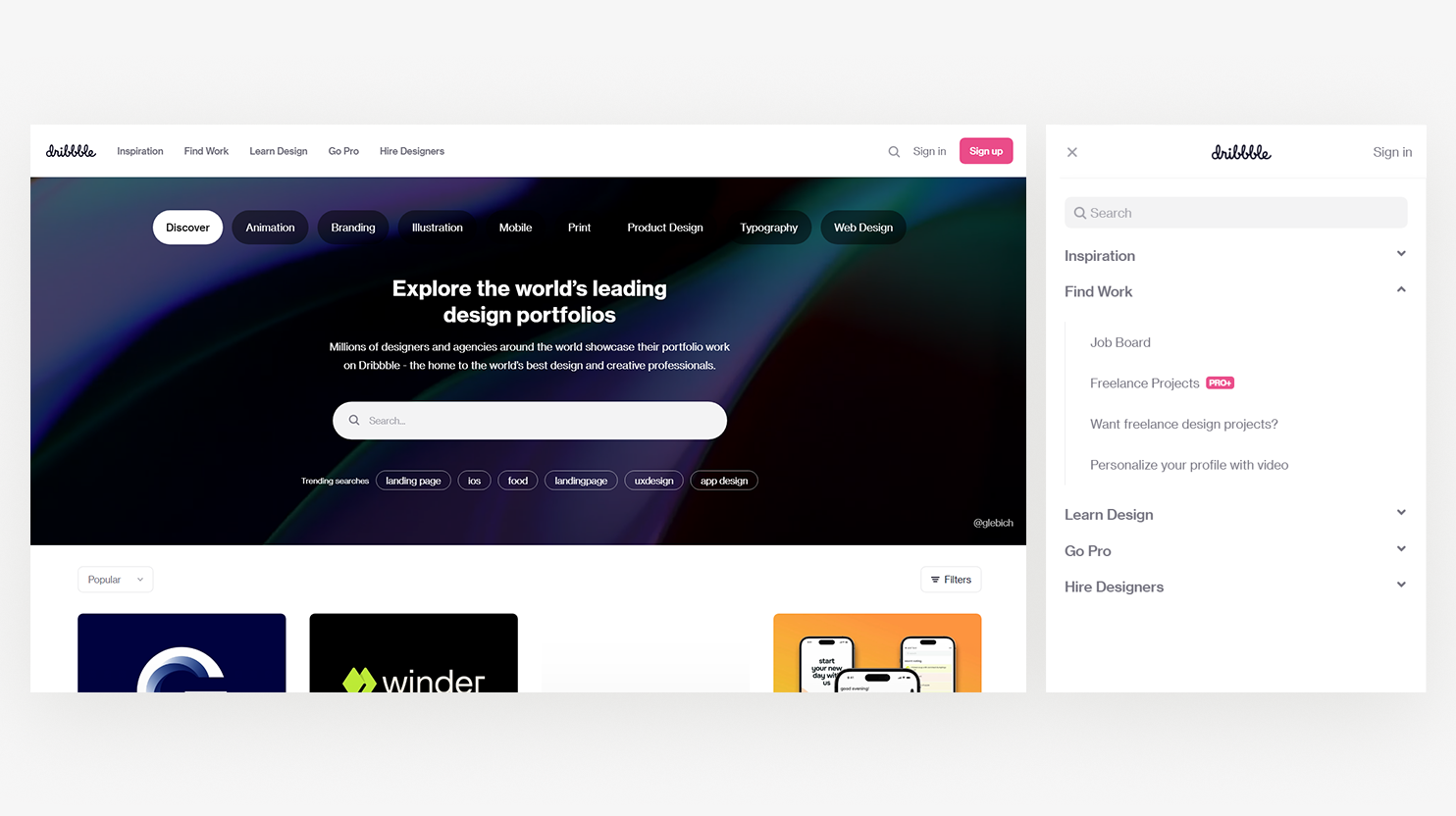
将 Dribbble 在桌面上的平面导航与其在移动设备上的分层汉堡菜单进行比较。
尽可能简单:没有什么比无法在本应拥有的网站上找到他们正在寻找的内容更让用户感到沮丧的了。如果他们不知道如何继续,他们将直接转到下一个网站,再也不会回来。 建议您的导航深度不超过 3 到 4 层。 而且,从您的菜单名称到 URL 的所有内容都应该清楚地描述它的去向。
规划网站结构的想法
第一次规划网站结构可能会让人望而生畏。 决定从哪里开始最好,以及如何逻辑地安排网站的各种元素并将其连接成一个有凝聚力的整体可能具有挑战性。
一种方法是使用已建立的概念模型作为框架。 下面,我们将介绍其中一些模型以及规划站点结构的其他方法:
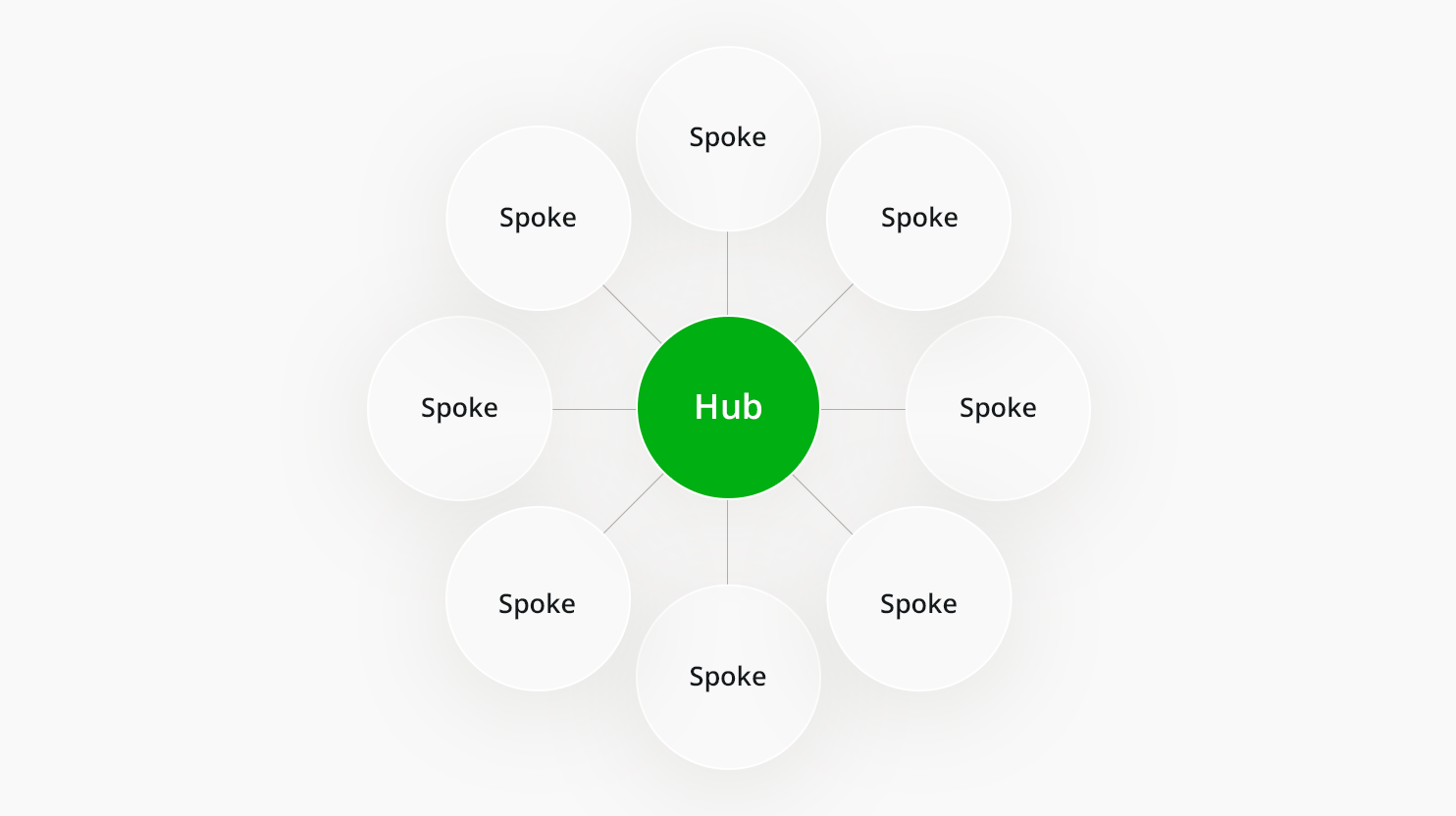
轮辐模型
这个网站结构是围绕一个中央枢纽页面组织的,其他页面从它链接出来。 这种模式对于内容很多的网站很有用,因为它可以让用户轻松找到相关内容。 大多数网站已经使用这个概念,主页作为中心,业务页面(关于、联系、服务、博客等)作为辐条。 但您也可以将此概念应用于博客中的想法或类别。

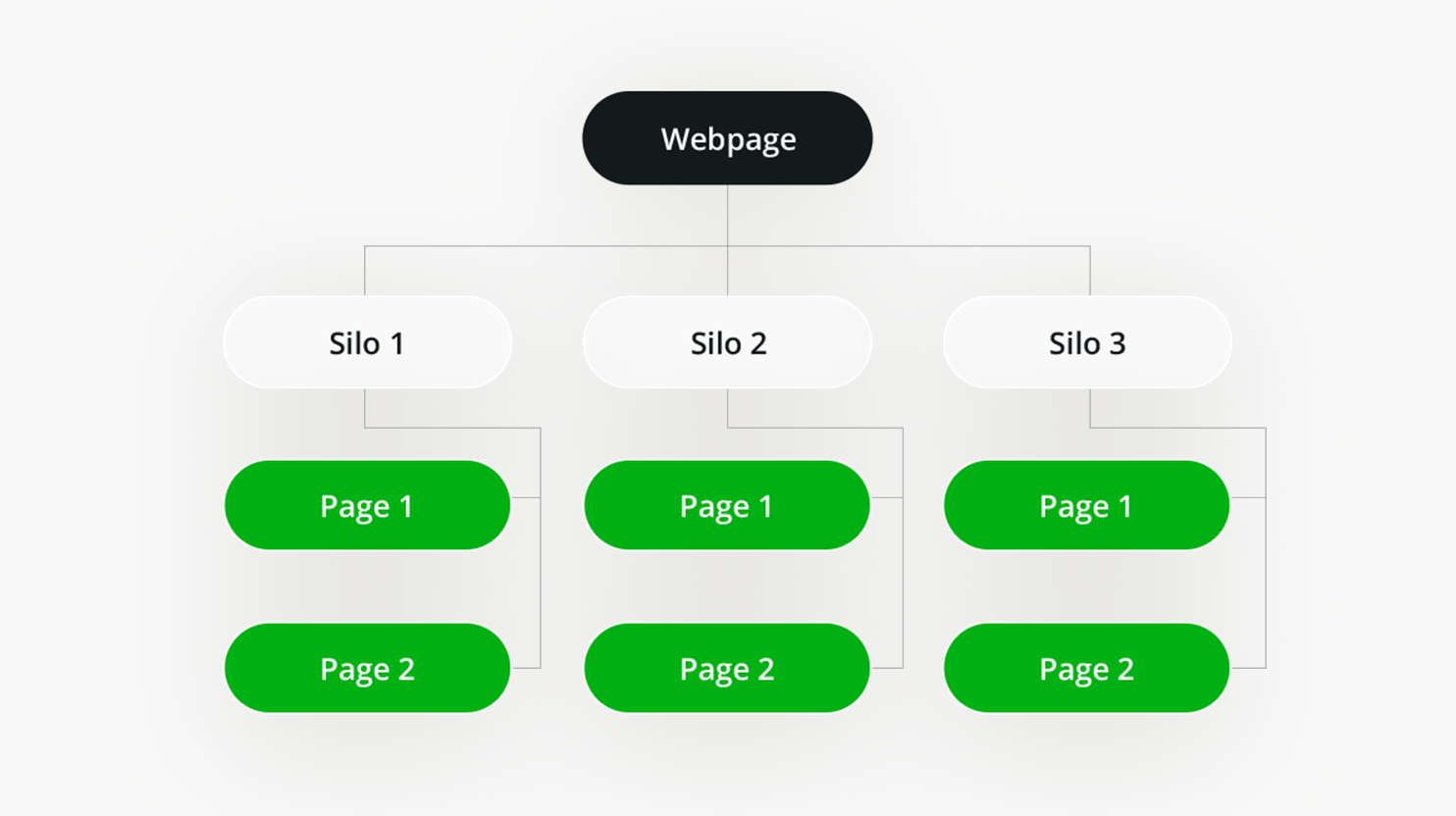
筒仓结构
该网站结构围绕单个主题或主题进行组织。 这种结构对于具有狭窄焦点的网站很有用,因为它允许用户快速找到他们正在寻找的信息。 但是,您也可以存储博客或网站内容的不同部分。 为此,您将相关主题紧密联系起来,很少在业务的不同领域或方面之间建立联系。 此策略对 SEO 非常有效。

多个着陆页
着陆页是独立的页面,旨在将访问者转化为客户。 它们通常用于营销活动,并且可以成为围绕特定目标构建网站内容的有效方式。 例如,您可以有不同的登陆页面,不同的访问者会看到这些页面。 您可以使用付费广告或特定的附属链接来引导用户访问适合他们的登录页面。
按主题分组内容
这是组织网站内容的一种有用、直观且简单的方法。 这可以通过创建基于您网站内容的类别和子类别来实现。 例如,对于咨询公司,您可以按不同的业务垂直领域对内容进行分组,例如金融、制造、农业、消费品等。
规划网站结构的工具
一旦掌握了它并知道要考虑什么,规划网站结构就会成为第二天性。 但是,有许多有用的工具可以帮助您入门:
光滑平面
Slickplan 是一种网站规划工具,可让您创建站点地图和线框。 它还包括协作工具,允许您与团队成员和客户分享您的计划。
清醒图

一种图表工具,可用于在规划网站结构时创建站点地图、流程图和其他可视化表示。 它包括允许您与他人实时协作的协作工具。
头脑大师 
MindMeister是一款思维导图工具,可用于网站结构规划。 它使您可以创建网站内容和层次结构的可视化表示,并包含可让您轻松团队合作的协作工具。
规划网站设计
有许多网站专门提供您今天能想到的任何内容。 尽管如此,每个网站都需要独特的设计才能蓬勃发展。 为此,您需要再次审视您的品牌、目标受众和网站的目的,以指导您的设计决策。
当然,您首先需要考虑如何描述您的网站。 对于公司、小型工艺品企业、摄影作品集或旅游博客网站,您会采用不同的外观和感觉。 同样,您会根据您的品牌、偏好以及会引起观众共鸣的内容进一步确定您的理想设计。
下面,我们将提供一些示例、提示和工具来帮助网站设计规划。
网站设计示例
让我们看一下一些不同类型的网站,这些网站具有该类型的典型设计。
首先,你有一个静态网站。 这些是没有太多用户交互的网站。 基本上,网页内容是静态的。 当您不需要复杂的功能并且主要想使用它们来呈现信息时,这些网站非常有用。 因为它们非常简单,所以它们轻巧、快速且不易出错。

这是 ARM Creative 的一个很好的例子:

动态或交互式页面则完全相反。 当用户与页面交互时,它们的布局和内容可能会发生显着变化。 这可以涉及任何事情,从滚动到移动鼠标到单击到完成表单。 有些可以提供全面的、身临其境的体验,比如 Pierre Herme Nicolas Buffe 的这个:

这些非常适合创意或教育网页。
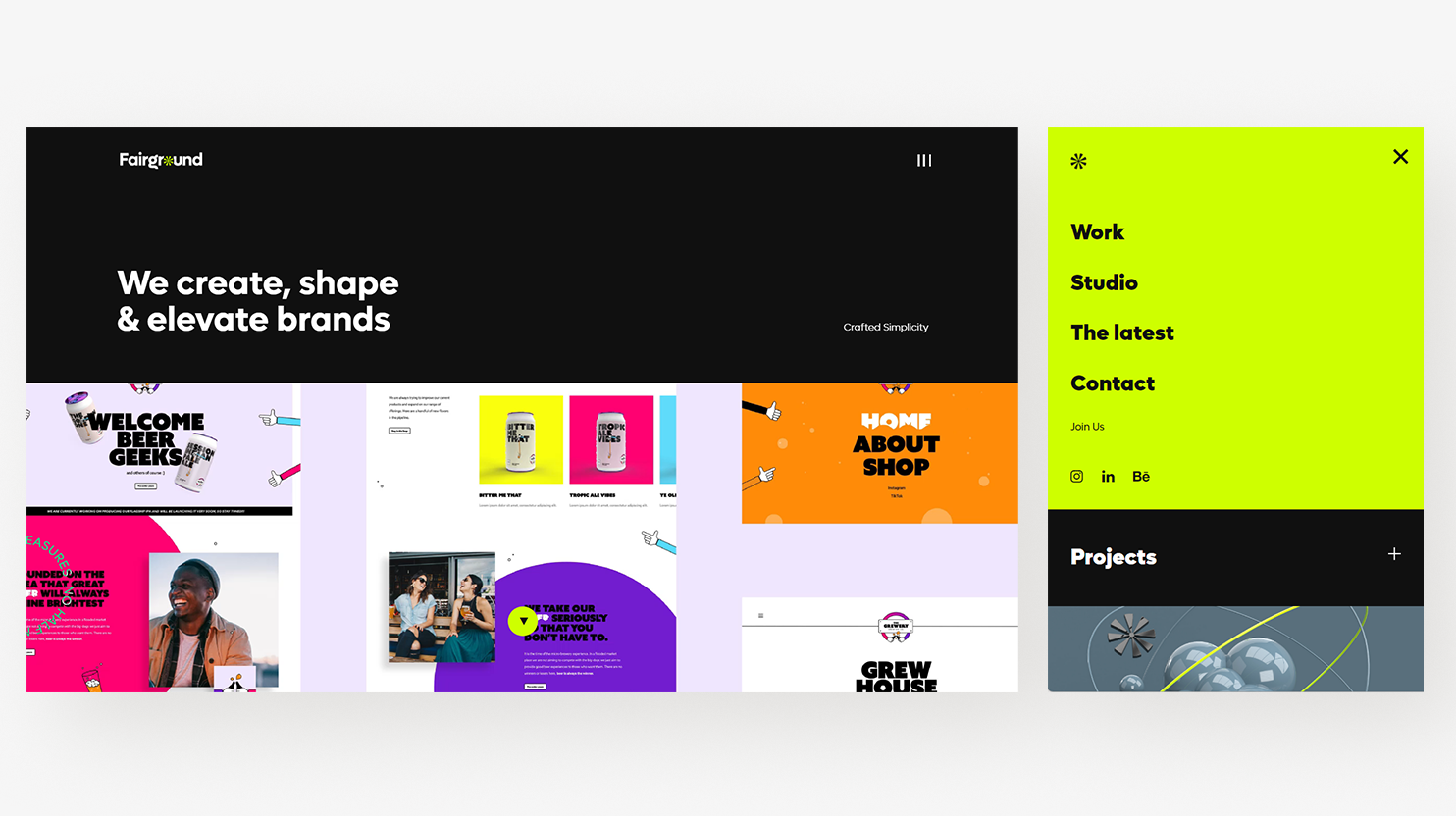
您还需要考虑设计在其他外形因素(如手机或平板电脑)上的外观和功能。 例如,这里是 Awwward 最佳响应式设计的提名者之一,Fairground 的桌面和移动网站:

说到响应式,您需要决定是要采用流动式、固定式还是响应式设计。 固定站点在所有屏幕尺寸上都保持不变。 因此,移动用户将需要垂直和水平滚动桌面站点。 响应式设计会自动调整以适应不同的屏幕尺寸。 另一方面,流式设计只是简单地放大或缩小整个设计,而不调整布局或内容元素。
从美学和用户体验的角度来看,响应式设计是迄今为止最好的选择,但也是最难实施的。
规划网站设计的技巧
对于许多人来说,设计阶段可能是规划和创建网站中最令人生畏的部分。 如果您没有正式的设计背景,则尤其如此。 请按照以下步骤帮助指导您完成网站规划过程的这一部分:
- 选择布局和配色方案:您将在整个网站中使用大致相同的布局和配色方案。这会产生一种一致性感,让用户感觉更舒适。 确保各个页面直观且易于浏览。
- 使用高质量的图像和图形:使用高质量的图像和图形可以增强网站的整体外观。人们记得他们看到的东西比他们读到的东西更容易记住。 视频和图像也会带来更高的参与度。 但不要过度! 这会减慢您的网站速度并使您的界面混乱。 好好使用它们,但只在它们有价值或真正提升整体设计的地方使用。
- 针对移动设备进行优化:移动设备占全球互联网流量和用户的最大份额。这意味着在大多数情况下,您实际上应该优先考虑移动网站的质量。 此外,设计问题在移动设备上往往更令人沮丧,因为屏幕较小且用户在旅途中。
- 使用网站设计工具:网页设计是一个密集的过程。您必须找出一种对您的品牌、受众和目标有意义的视觉语言。 然后,您必须创建和管理营销和设计抵押品。 另外,确保您的设计始终保持一致。 有许多工具可以帮助您做到这一点,而无需成为专业设计师。 今天,人工智能工具变得非常先进,能够立即创造出专业、独特和创造性的设计。
工具
以下是您在规划下一个网站设计时应该检查的一些有用工具:
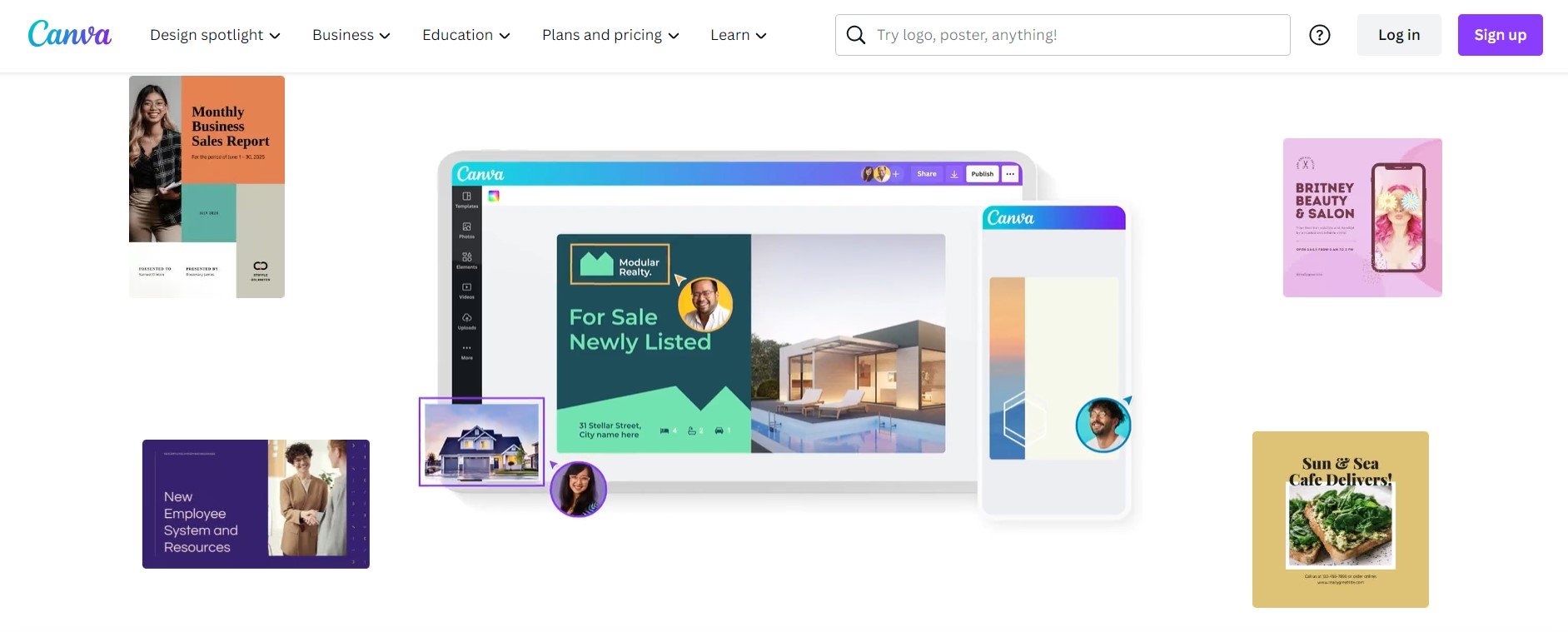
画布

Canva 是准设计师的绝佳在线资源。 它提供的工具可帮助您创建配色方案或设计模型。 它甚至有预制模板来作为您的网页设计的基础。 Adobe Photoshop 和 Sketch 是不错的选择。
图片/视频网站
Unsplash、Pexels 和 Pixabay 等网站提供可在您的网站上使用的免费、高质量的图片库。 如果您想要更多选择并且不介意付费,可以查看 Shutterstock。
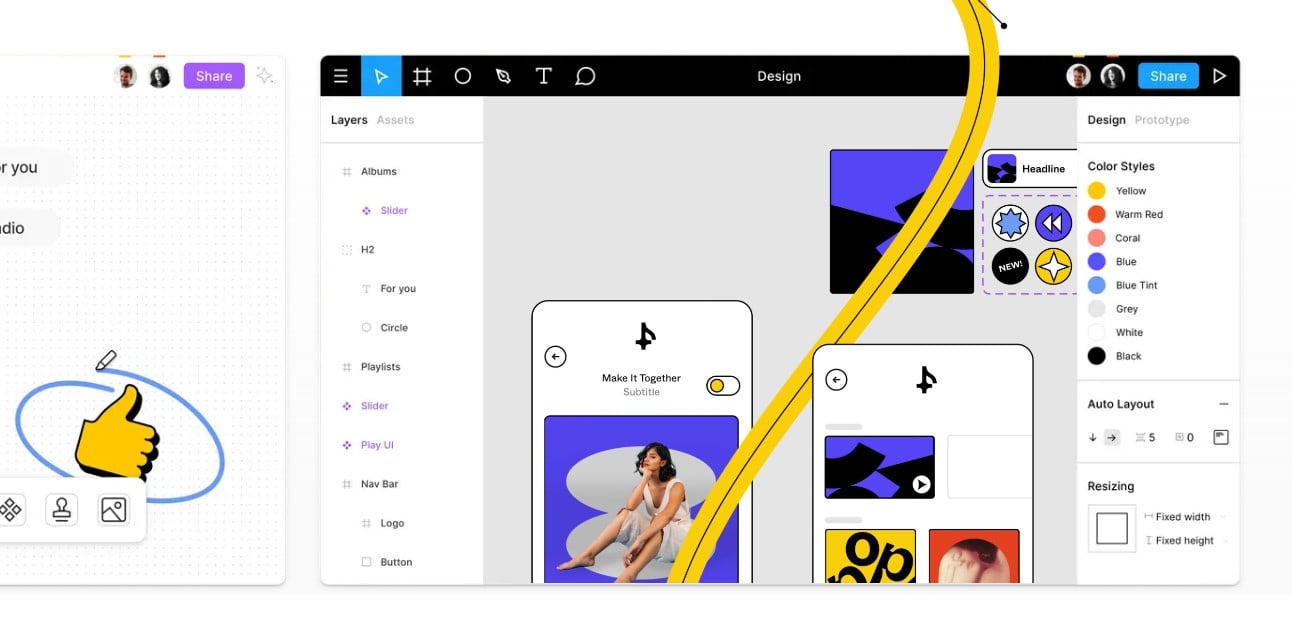
菲格玛

Figma 更面向严肃的设计师和团队。 它允许您轻松创建和协作设计项目,包括网站。 它还提供了一些工具来帮助管理您的所有设计资产和版本。 InVision、AdobeXD 和 Lucidchart 都是不错的选择。
网站建设者
10Web AI Website Builder、WordPress、Webflow 和 Squarespace 等平台让您无需编码经验即可轻松构建功能性网站。 您可以从头开始设计,也可以使用插件和预先设计的主题为您提供一个“入门”网站,作为您最终设计的基础。

相关文章
16 个最佳响应式网站建设者:让我们变得对移动设备友好
前 18 名无代码网站建设者创建您的梦想网站
为小型企业节省时间和预算的 12 个最佳网站建设者
规划网站内容
除了知道如何规划网站之外,您还需要为将填充您的网站页面的内容制定计划。 这是您与站点访问者交流的主要方式,因此正确使用它很重要。 这里有一些技巧可以最大限度地提高网站副本的有效性:
- 建立您的品牌声音:这是您将在网站副本中使用的语言和语气。例如,你想让声音听起来严肃、快乐、非正式、正式,还是任何其他情绪的组合? 您的声音将在用户对您的文案的认同度方面发挥重要作用,因此迎合他们的喜好和期望非常重要。
- 创建风格指南:在网站复制方面,一致性是关键。风格指南清楚地说明了编写内容的所有“规则”。 这包括品牌声音,还包括语法规则(例如牛津逗号)和其他约定。
- 进行关键字研究:为了获得最大的 SEO 结果,您需要确保您的内容专注于您所在行业中最相关和最感兴趣的关键字和主题。这对您的网站页面和博客文章都很重要。 虽然您希望优先考虑某些“主要”关键字,但您还希望合并长尾关键字和 LSI 以获得最大覆盖率。
- 以持续改进为目标:您应该经常评估您的内容,看看它是否符合您的业务目标。即使您的目标保持不变,受众和市场趋势也可能意味着使用不同的消息传递会更有效。 您还应该根据最新的相关事件、变化和趋势来更新您的内容。
- 规划各个页面的内容:您的网站结构应该已经让您清楚地知道您将拥有哪些页面以及这些页面上将包含哪些内容。但是,每个页面也将包含一个带有单独内容元素的布局。 每页 600-700 字被认为是 SEO 的理想选择,而 300 字或更少可能有害。 这仍然是需要仔细计划的大量单词。 确保内容的顺序合理,并提供从一个想法到下一个想法的逻辑流程。 每个页面都应该能够讲述一个连贯的故事,无论是您的主页、关于、联系、服务还是任何其他页面。

相关文章
创建高价值内容:23 步博客文章 SEO 检查清单
内容营销中的 AI:优势、风险、工具和最佳实践
规划和建立网站的最快方法
如前所述,今天的网站创建者应该利用工具来帮助他们在更短的时间内构建更好的网站,而无需专业的网页设计或开发经验。 人工智能工具特别有用,因为它们可以弥合纯设计工具和动手开发之间的差距。
10Web 是一个平台,可以消除规划和构建新网站时所有最激烈的摩擦点。 它使用人工智能技术来自动化网站构建过程,从设计到实施到创建内容,再到随着时间的推移升级和扩展网站。
这一切都始于 10Web AI Website Builder。 该工具将引导您完成一份关于您的业务、品牌和设计偏好的简短问卷。 然后,它会使用您的输入及其智能网站规划引擎来生成独特、现代且具有专业外观的网站设计。 该设计包含您需要的所有基本页面和内容,包括图像等视觉元素。 所有这些一旦创建就成为您自己的财产。
您可以继续使用无代码 WordPress 平台轻松编辑设计或内容并添加/编辑/删除页面或帖子。 它还与 Elementor 页面构建器兼容,可以深入控制设计。 您还可以要求构建器使用 AI 生成新页面,只需为其提供建议的页面 URL 或选择预先设计的模板即可。
从那里,10Web AI 助手将确保您的网站包含有助于您实现业务目标的内容。 它可以自动为业务页面或博客文章生成新的网站内容。 内容针对开箱即用的 SEO 进行了优化。 它还将提供动态建议,帮助您撰写有关 SEO、可读性、被动语态、句子/段落长度或副标题错误的更好副本。
结论
网站规划可能是一项艰巨的任务,但遵循必要的步骤、使用正确的工具并实施创意,可能是一种有益的体验。
定义目标受众和目的、组织内容、针对搜索引擎进行优化以及创建内容日历都是规划成功网站的重要组成部分。
此外,结合视觉媒体的组合并定期更新您的内容可以让您的观众参与并提高您网站的性能。 通过正确的规划和执行,您的新网站可以有效地传达您的信息,实现您的业务目标,为您的受众提供价值,并且页面速度得分将达到 90+。
借助 AI 抢先创建网站
使用 10Web AI Website Builder 以 10 倍的速度创建适合您业务需求的自定义网站!
借助 AI 抢先创建网站
使用 10Web AI Website Builder 以 10 倍的速度创建适合您业务需求的自定义网站!
常问问题
网站策划需要多长时间?
就像实际设计和构建网站一样,规划需要多长时间在很大程度上取决于您要创建的网站类型、要实现的功能、您的行业以及项目的范围。 然而,估计范围从简单的商业或个人网站的几天到企业规模、电子商务或技术复杂的网站的数周不等。
您在计划阶段投入的时间和精力越多,实施就会越顺利、越快。 有些人不喜欢花太多时间只是在计划和弄清楚事情的过程中。 但是,我们强烈建议在网站上进行任何实际工作之前至少完成预规划阶段。
AI可以帮我规划网站吗?
是的! AI可以利用自然语言处理、机器学习、用户行为分析等多种工具和技术为你规划网站。 一些 AI 工具非常复杂,只需几个提示,它们就可以生成用户友好的设计、优化内容并改进网站功能。
但是,一些高级设计或功能仍然需要人为操作才能实现。 尽管如此,人工智能仍然可以成为一个强大的工具,在人类直觉和创造力的指导下指导您的下一个网站规划项目。
我可以找到一个类似的网站并根据我的业务进行调整吗?
虽然找到类似的网站并使其适应您的业务可能很诱人,但这不是推荐的方法。 您的网站应根据您独特的品牌和业务需求量身定制,复制他人的网站可能会导致法律问题和缺乏原创性。 相反,专注于规划一个能反映您的品牌并为您的目标受众提供积极的用户体验的网站。
如果您感到不知所措或没有灵感,请使用工具来帮助您,您就可以开始了。 人工智能工具特别强大,可以自己完成很多工作。 这将为您在网站规划期间提供一个起点和工作方向。
