Планирование нового веб-сайта: абсолютно необходимые шаги, инструменты и идеи
Опубликовано: 2023-03-30В онлайн-мире веб-сайт является самым важным маркетинговым инструментом любого бизнеса, позволяющим вам конкурировать на рынке, состоящем из 5,16 миллиардов пользователей Интернета в мире . Тем не менее, вам нужно серьезно отнестись к планированию веб-сайта, чтобы убедиться, что ваш веб-сайт прорезает шум и достигает вашей аудитории.
Если вы новичок в создании веб-сайтов или опытный веб-разработчик, вы найдете что-то полезное в этой статье. Прочтите все, пока мы познакомим вас с хаком на основе ИИ, который поможет упростить этапы планирования и реализации веб-сайта, а также приведет к лучшему результату.
Вы также найдете ответы на часто задаваемые вопросы, которые возникают у многих при планировании нового веб-сайта. Кроме того, удобный контрольный список, чтобы убедиться, что вы все предусмотрели, прежде чем начать создавать свое новое онлайн-предприятие.
Давайте создадим сайт вашей мечты, будь то для личного или делового использования.
В этой статье
- 17 важных шагов планирования веб-сайта
- Подготовка основы для нового веб-сайта
- Определите свои цели
- Кто ваши пользователи?
- Проводить исследования рынка и конкурентов
- Планирование структуры веб-сайта
- Советы по планированию структуры веб-сайта
- Идеи для планирования структуры веб-сайта
- Инструменты для планирования структуры сайта
- Планирование дизайна веб-сайта
- Примеры дизайна веб-сайтов
- Советы по планированию дизайна веб-сайта
- Инструменты для планирования дизайна сайта
- Планирование содержимого веб-сайта
- Самый быстрый способ спланировать и создать веб-сайт
- Заключение
- Часто задаваемые вопросы
17 важных шагов планирования веб-сайта
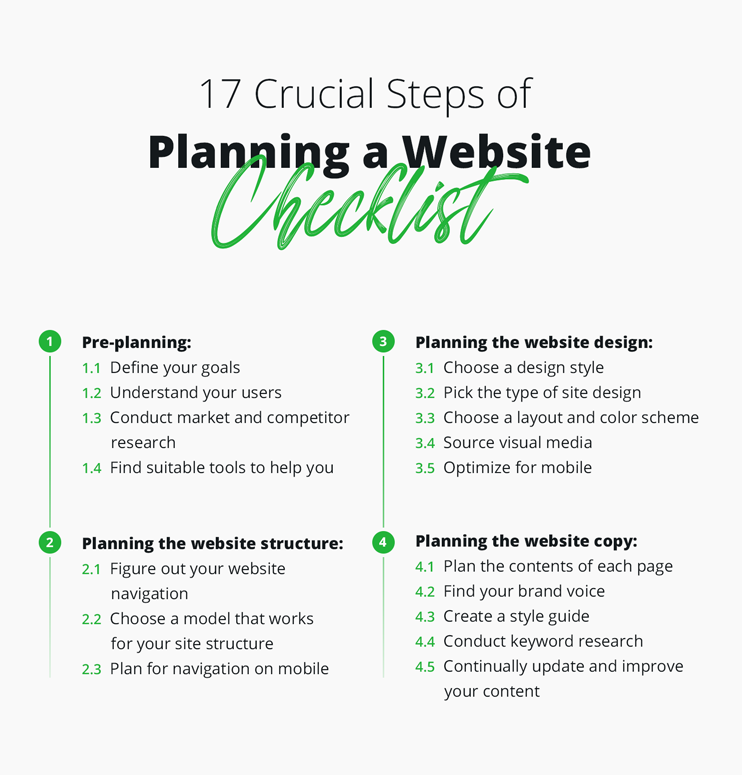
Вот краткий контрольный список планирования веб-сайта, который поможет вам убедиться, что вы ничего не пропустите на этапе планирования веб-сайта:

Подготовка основы для нового веб-сайта
Прежде чем мы перейдем к планированию веб-сайта, есть некоторые вещи, которые вам необходимо установить, прежде чем приступить к планированию веб-сайта. Вот несколько основных вопросов, на которые вам нужно ответить, прежде чем вы действительно сможете начать целенаправленный проект по созданию веб-сайта. Это гарантирует, что вы не только создадите высококачественный, практичный и функциональный веб-сайт, но и поможет вам достичь своих целей.
Под этим мы подразумеваем привлечение нужной аудитории, побуждение ее к желаемым действиям, оптимизацию для SEO и поддержку ваших бизнес-функций.
Имея это в виду, вот предварительные вопросы, на которые вы должны ответить , прежде чем приступить к планированию веб-сайта:
1. Определите свои цели
Это действительно сводится к тому, чего вы хотите достичь с помощью своего веб-сайта? Вы можете подумать, что у вас уже есть ответ на этот вопрос. Но, хотя сегодня веб-сайт является обязательным инструментом для личного и делового роста, вы не должны создавать веб-сайт только ради того, чтобы иметь его.
Вы должны начать, отметив основную цель вашего веб-сайта. Например,
- Это для увеличения вашей аудитории?
- Взаимодействуйте с существующей аудиторией или часто обновляйте ее?
- Вы хотите продавать свои товары или услуги в Интернете?
- Или вы просто хотите предложить полезный ресурс людям в определенной области?
После того, как вы добились этого, вы можете подумать о том, как вы можете реализовать эти цели с помощью веб-сайта. Например, вы можете увеличить аудиторию, оптимизировав свой сайт для поисковых систем и проведя маркетинг в социальных сетях. Вы также можете создать список рассылки по электронной почте и поощрять подписку на своем веб-сайте, чтобы поддерживать связь со своими подписчиками.
Если вы продаете товары или услуги, вы можете напрямую интегрировать магазин на свой веб-сайт. Или вы можете использовать его, чтобы посетители запрашивали котировки или назначали встречи для продажи.
2. Кто ваши пользователи?
Понимание вашей аудитории является одним из ключевых принципов любой маркетинговой кампании. Это гарантирует, что все, что вы делаете, от языка, который вы используете, до внешнего вида, говорит с людьми, которых вы хотите привлечь и вовлечь.
Чтобы сделать это эффективно, вам нужно понять, кто ваши пользователи.
- Что они хотят/нужно?
- Каковы их болевые точки?
- Что привело их на ваш сайт в первую очередь?
- Какова их демография?
- Каковы их интересы или какие идеи они могут идентифицировать?
Ответив на эти вопросы, вы сможете убедиться, что ваш сайт отвечает их потребностям и ожиданиям.
3. Проведите исследование рынка и конкурентов
Поскольку ваш веб-сайт будет жить, делиться и конкурировать с другими, размещенными в Интернете, вам необходимо знать условия, в которых вы будете играть. К счастью, Интернет является сокровищницей бесплатной общедоступной информации.
Вы можете легко найти своих конкурентов, выполнив быстрый поиск в Google. Первый шаг — проверить их веб-сайты и посмотреть, на что похож их подход. Ищите любые возможности, где вы можете затмить или выделиться из толпы. Это даст вам подсказки о том, как спланировать свой веб-сайт для рынка.
Ищите не только то, что ваши конкуренты делают неправильно, но и то, что они делают правильно. Хотя вам не следует копировать их напрямую, вы можете найти способы использовать их в своих интересах. В конце концов, вы можете быть уверены, что они, вероятно, усвоили эти уроки на собственном горьком опыте. Как новому игроку хорошее понимание существующих конкурентов может дать вам преимущество.
Вы также должны попытаться определить и понять преобладающие тенденции, формирующие вашу отрасль. Это поможет вам позиционировать свой бизнес в полной мере.
Например,
- Как изменились потребительские предпочтения в последнее время и как они могут выглядеть в будущем?
- Есть ли что-то конкретное, что заставляет потребителей предпочитать одни бренды другим?
- Какие товары или услуги сейчас популярны?
- Есть ли потребности пользователей, которые в настоящее время не удовлетворяются конкурентами?
- Претерпевают ли отрасль серьезные изменения (нормативные, технологические и т.д.)?
Планирование структуры веб-сайта
Планирование структуры веб-сайта означает принятие решения о том, как организованы страницы сайта, а также макеты отдельных страниц и содержимого веб-сайта. Он включает в себя дизайн навигации, меню и общей иерархии контента веб-сайта.
Само собой разумеется, что навигация по сайту должна быть логичной, интуитивно понятной и соответствовать целям вашего сайта. В качестве плана для всего вашего веб-сайта и каркаса, который будет скреплять все вместе, структура должна быть одним из первых элементов, которые вы планируете.
Структура веб-сайта не только влияет на взаимодействие с пользователем, но и играет роль в SEO.

Связанная статья
Контрольный список SEO-аудита WordPress: 11 жизненно важных областей для проверки
Советы по планированию структуры веб-сайта
Вот несколько полезных советов о том, как спланировать макет и структуру веб-сайта:
Помните обо всех навигационных элементах: главное меню — не единственный навигационный элемент на современном веб-сайте.Лучшей UX-практикой является предлагать пользователям различные способы просмотра вашего веб-сайта и поиска того, что они ищут. Вот все, что вы должны иметь в виду:
- Отдельные страницы сайта
- Навигационные меню (заголовок, гамбургер
- Категории и подкатегории блога
- Разбивка на страницы и навигационная цепочка блога/электронной коммерции
- Нижний колонтитул навигации
- Боковая панель
- Функционал поиска и фильтрации
- Мега меню/многоуровневое меню

Хороший пример использования нескольких способов навигации — поиск, главное меню и боковая панель.
Не забывайте о мобильных устройствах: навигация на мобильных устройствах сильно отличается от настольных.Пользователи используют свои пальцы, чтобы провести и коснуться, а не щелкнуть, экраны намного меньше, а макеты портретные, а не альбомные. Хотя общая иерархия веб-сайта может остаться прежней, вы должны убедиться, что навигация будет более удобной для мобильных устройств. Например, вы можете заменить сложные выпадающие мегаменю на настольных компьютерах на гамбургер-меню с полноэкранным макетом на мобильных устройствах.

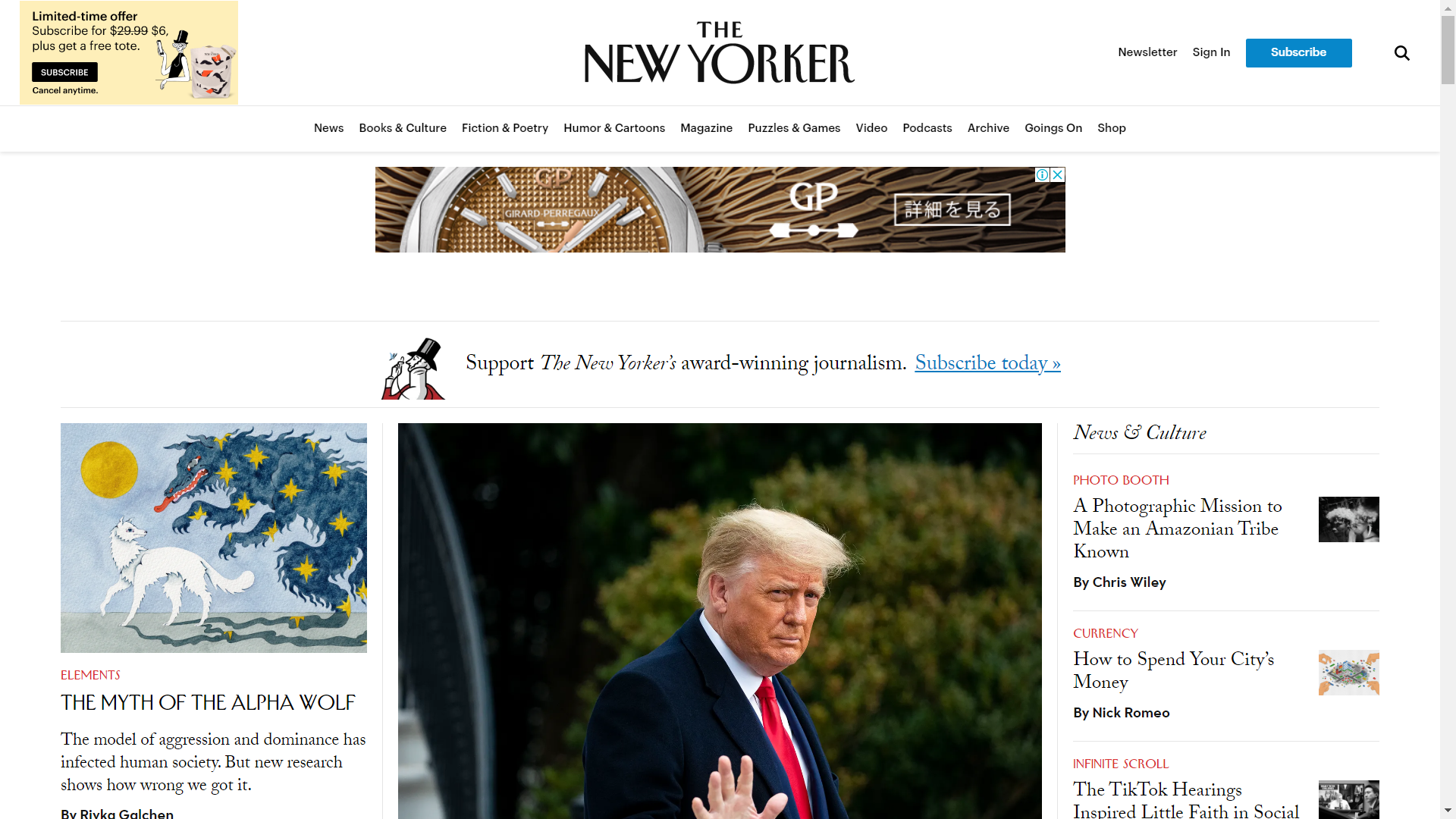
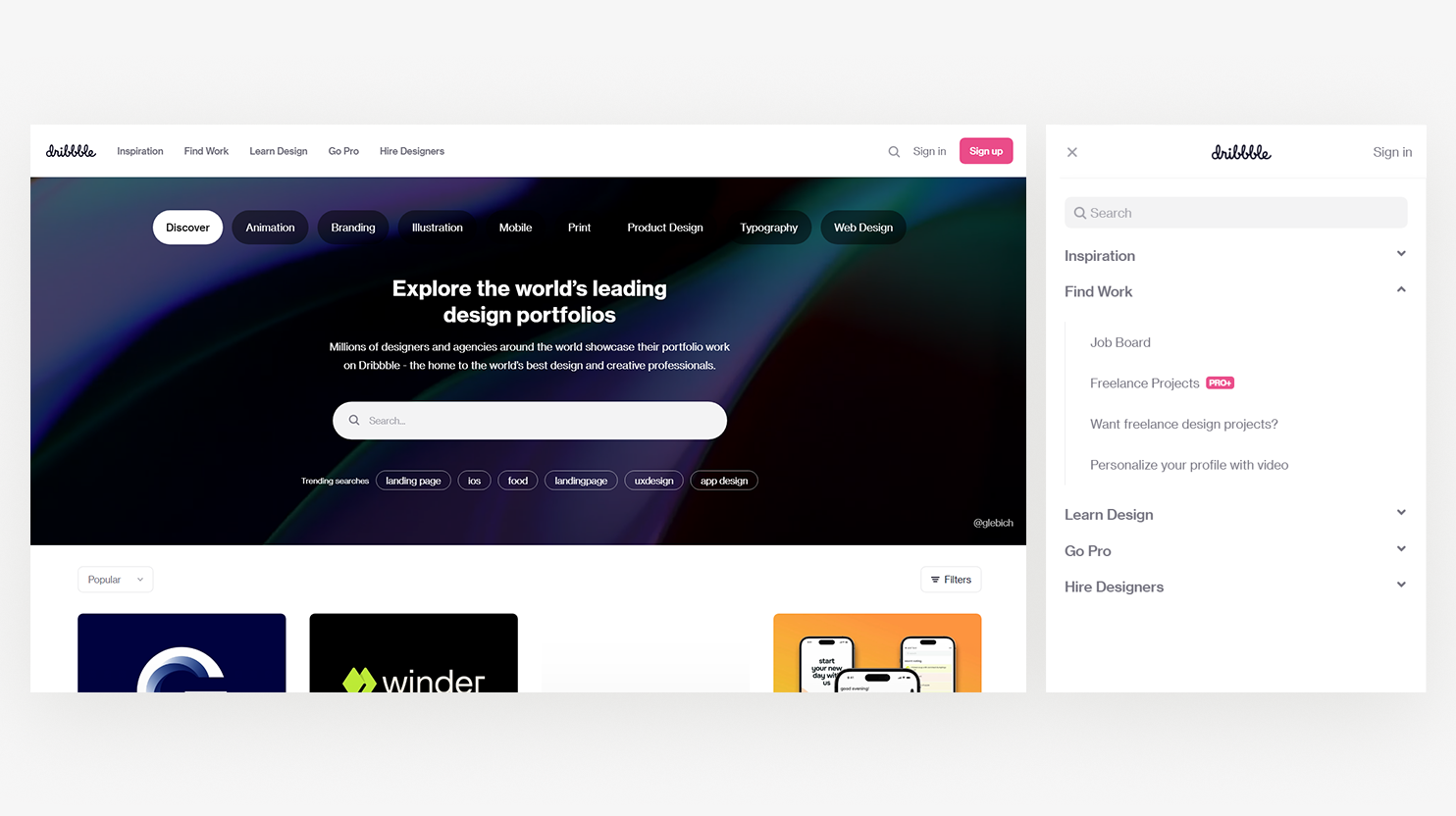
Сравните плоскую навигацию Dribbble на компьютере с многоуровневым меню-гамбургером для мобильных устройств.
Сделайте это максимально простым: ничто так не расстраивает пользователя, как невозможность найти то, что он ищет, на веб-сайте, на котором это должно быть.Если они не знают, что делать дальше, они просто перейдут на следующий веб-сайт и больше никогда не вернутся. Рекомендуется, чтобы ваша навигация была не более 3-4 уровней в глубину. И все, от названий вашего меню до URL-адресов, должно четко описывать, куда оно идет.
Идеи для планирования структуры веб-сайта
Планирование структуры веб-сайта в первый раз может быть сложной задачей. Может быть сложно решить, с чего лучше всего начать и как логически упорядочить и соединить различные элементы веб-сайта в единое целое.
Один из способов сделать это — использовать устоявшиеся концептуальные модели в качестве основы. Ниже мы представим некоторые из этих моделей, а также другие способы планирования структуры сайта:
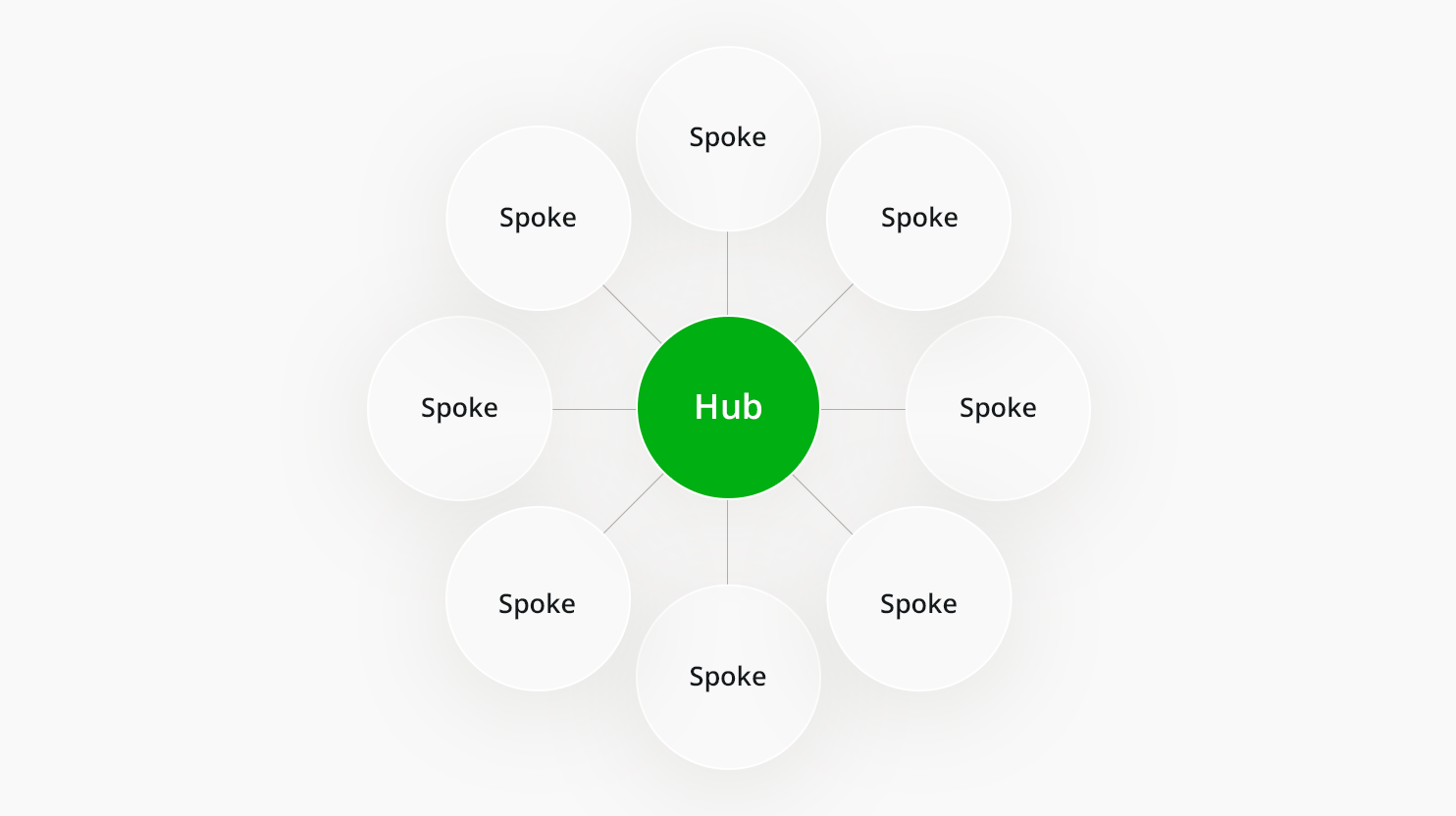
Модель ступицы и спицы
Эта структура веб-сайта организована вокруг центральной узловой страницы, с которой связаны другие страницы. Эта модель полезна для веб-сайтов с большим количеством контента, поскольку позволяет пользователям легко находить соответствующий контент. Большинство веб-сайтов уже используют эту концепцию с домашней страницей в качестве центра и бизнес-страницами (о, контакты, услуги, блог и т. д.) в качестве спиц. Но вы также можете применить эту концепцию к идеям или категориям в своем блоге.

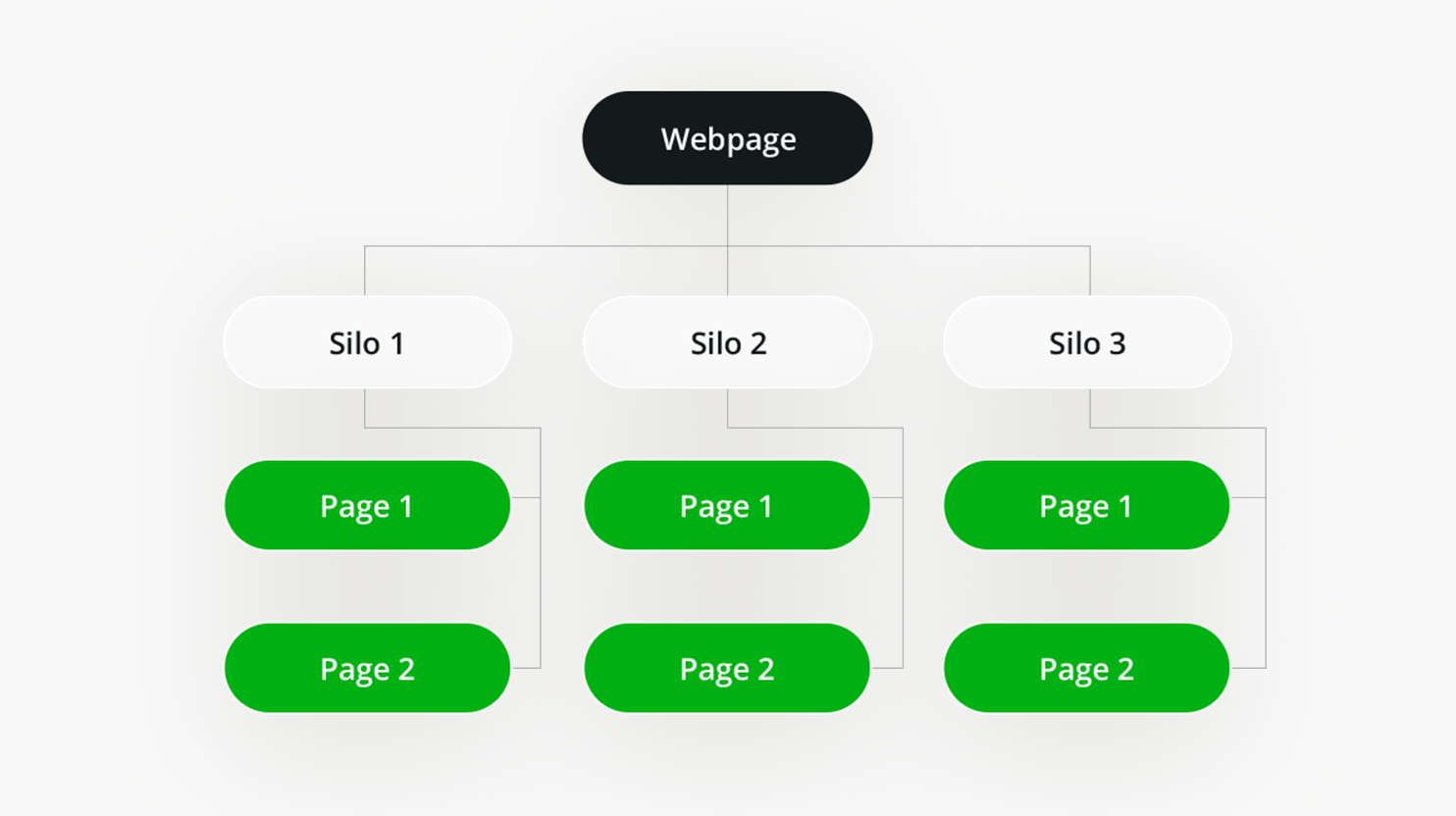
Структура силоса
Эта структура веб-сайта организована вокруг одной темы или темы. Такая структура удобна для веб-сайтов узкой направленности, так как позволяет пользователям быстро находить нужную им информацию. Тем не менее, вы также можете разделить различные части контента вашего блога или веб-сайта. Для этого вы тесно связываете связанные темы, редко связывая разные области или аспекты бизнеса. Эта стратегия очень эффективна для SEO.

Несколько целевых страниц
Целевые страницы — это отдельные страницы, предназначенные для превращения посетителей в клиентов. Они часто используются в маркетинговых кампаниях и могут быть эффективным способом структурирования контента вашего веб-сайта в соответствии с конкретными целями. Например, у вас могут быть разные целевые страницы, которые будут видеть разные посетители. Вы можете использовать платную рекламу или определенные партнерские ссылки, чтобы направлять пользователей на целевые страницы, которые ориентированы на них.
Группировать контент по темам
Это полезный, интуитивно понятный и простой способ организовать содержимое вашего веб-сайта. Этого можно достичь, создав категории и подкатегории, основанные на содержании вашего веб-сайта. Например, для консалтинга вы можете сгруппировать контент по разным бизнес-вертикалям, таким как финансы, производство, сельское хозяйство, потребительские товары и т. д.
Инструменты для планирования структуры сайта
Как только вы освоитесь и узнаете, что нужно учитывать, планирование структуры веб-сайта может стать вашей второй натурой. Тем не менее, есть много полезных инструментов, которые могут помочь вам начать работу:
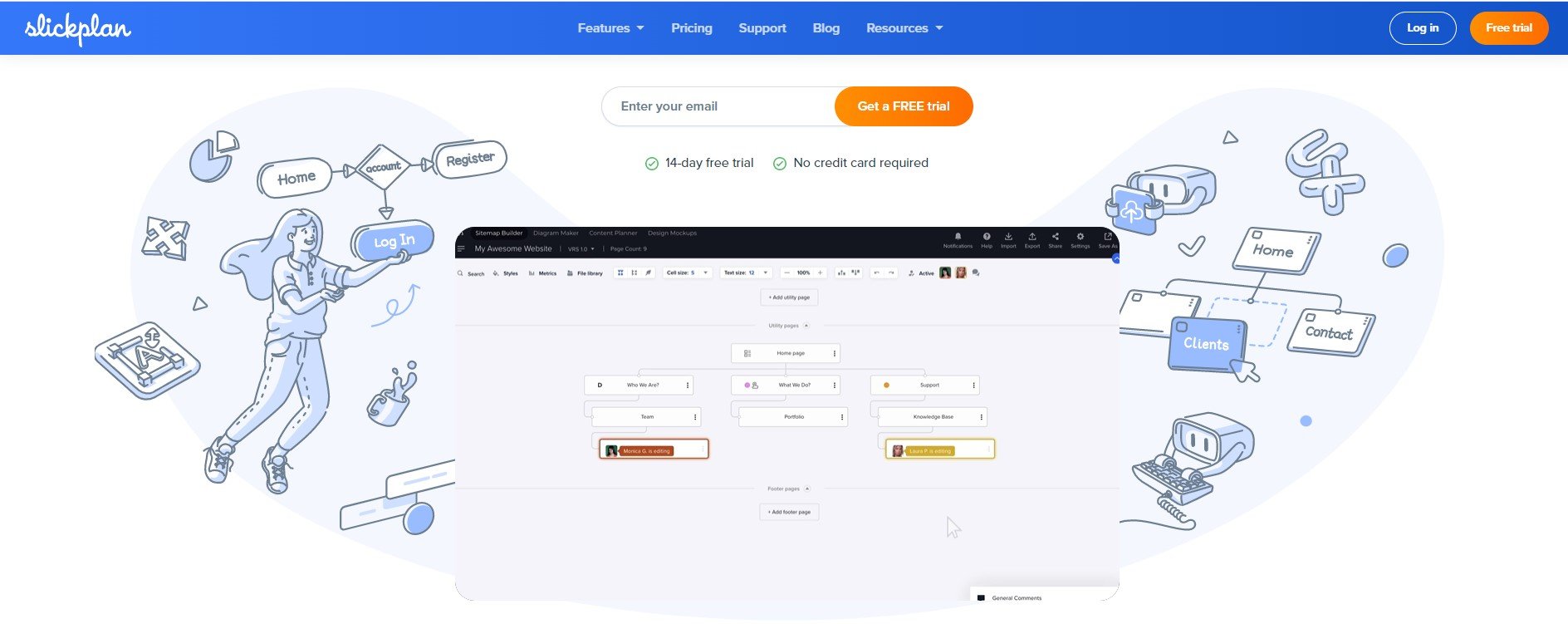
Сликплан
Slickplan — это инструмент планирования веб-сайта, который позволяет создавать карты сайта и каркасы. Он также включает инструменты для совместной работы, которые позволяют вам делиться своими планами с членами команды и клиентами.
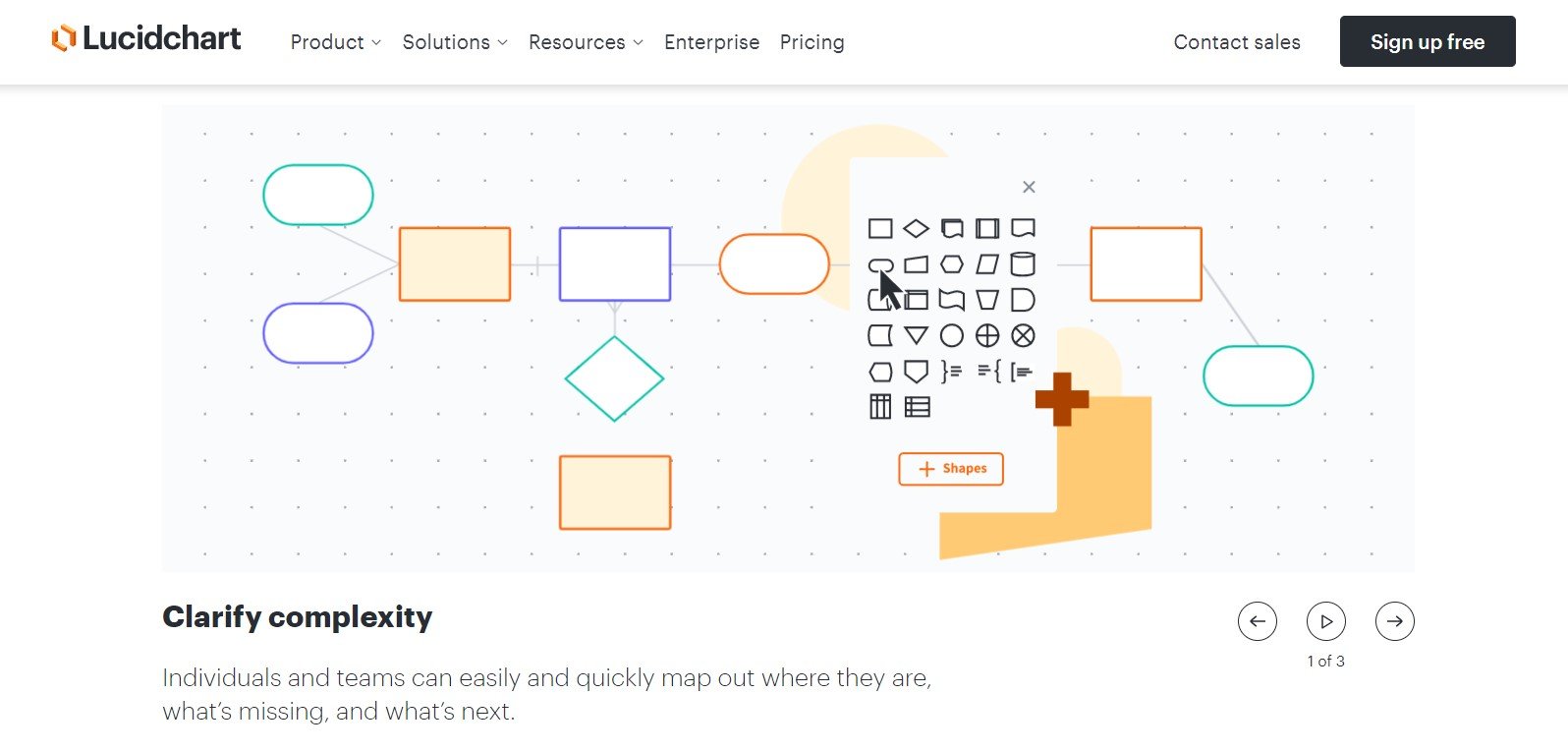
Люсидчарт

Инструмент построения диаграмм, который можно использовать для создания карт сайта, блок-схем и других визуальных представлений при планировании структуры веб-сайта. Он включает в себя инструменты для совместной работы, которые позволяют вам работать с другими в режиме реального времени.
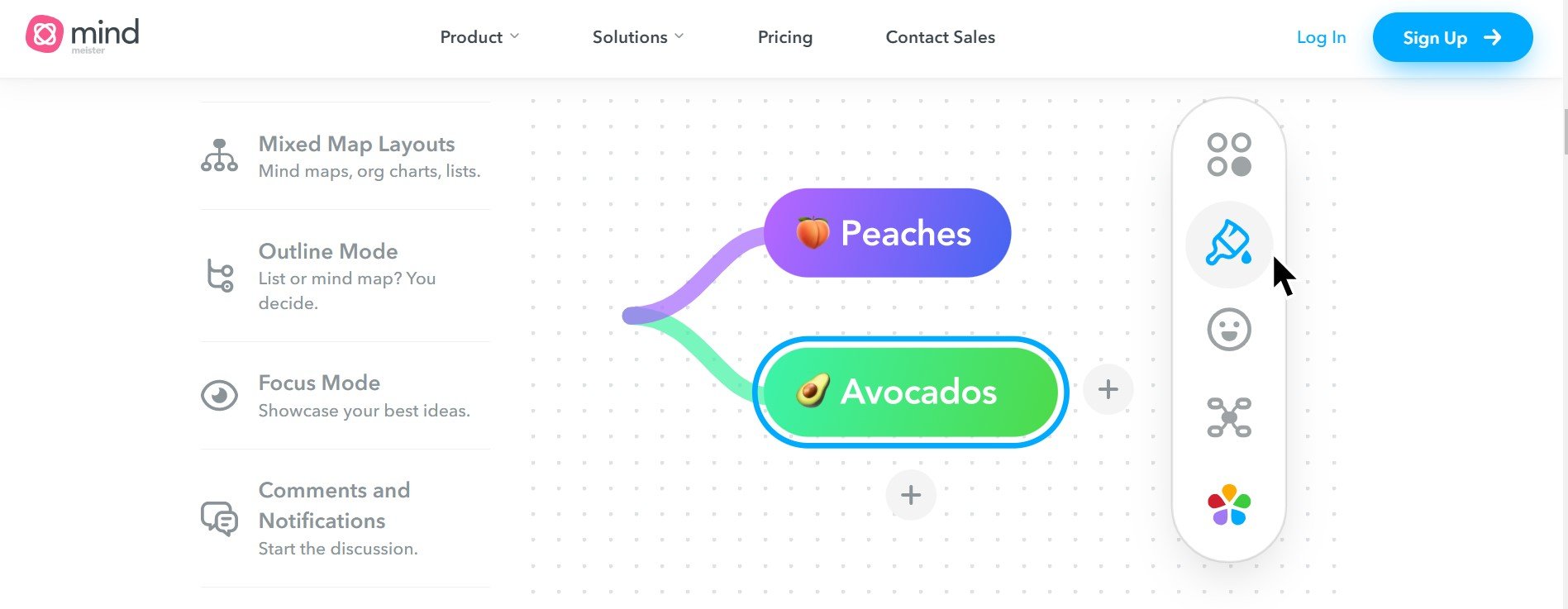
MindMeister 
MindMeister — это инструмент для составления карт разума, который можно использовать для планирования структуры веб-сайта. Он позволяет вам создавать визуальные представления контента и иерархии вашего веб-сайта и включает в себя инструменты для совместной работы, которые позволяют вам легко работать в команде.
Планирование дизайна веб-сайта
Есть много веб-сайтов, посвященных практически всему, что вы можете придумать сегодня. Тем не менее, каждому веб-сайту нужен уникальный дизайн, который позволит ему процветать. Для этого вам нужно еще раз взглянуть на свой бренд, свою целевую аудиторию и цель вашего веб-сайта, чтобы руководствоваться вашими дизайнерскими решениями.
Конечно, сначала вам нужно подумать о том, как бы вы описали свой веб-сайт. Вы бы выбрали другой внешний вид для корпоративного, малого ремесленного бизнеса, портфолио фотографии или веб-сайта блога о путешествиях. Точно так же вы могли бы дополнительно определить свой идеальный дизайн, основываясь на своем бренде, предпочтениях и том, что найдет отклик у вашей аудитории.
Ниже мы предоставим несколько примеров, советов и инструментов, которые помогут в планировании дизайна веб-сайта.
Примеры дизайна веб-сайтов
Давайте посмотрим на некоторые из различных типов веб-сайтов с типичным для этого типа дизайном.
Прежде всего, у вас есть статический сайт. Это веб-сайты, на которых мало взаимодействия с пользователем. По сути, содержимое веб-страницы статично. Эти веб-сайты хороши, когда вам не нужны сложные функции, и вы хотите использовать их в основном для представления информации. Поскольку они такие простые, они легкие, быстрые и не подвержены ошибкам.

Вот отличный пример от ARM Creative :

Динамические или интерактивные страницы — полная противоположность. Их макеты и содержимое могут значительно меняться по мере того, как пользователи взаимодействуют со страницей. Это может включать в себя что угодно, от прокрутки до перемещения мыши и нажатия до заполнения форм. Некоторые из них могут предложить полное погружение, например, этот от Pierre Herme Nicolas Buffe :

Они отлично подходят для творческих или образовательных веб-страниц.
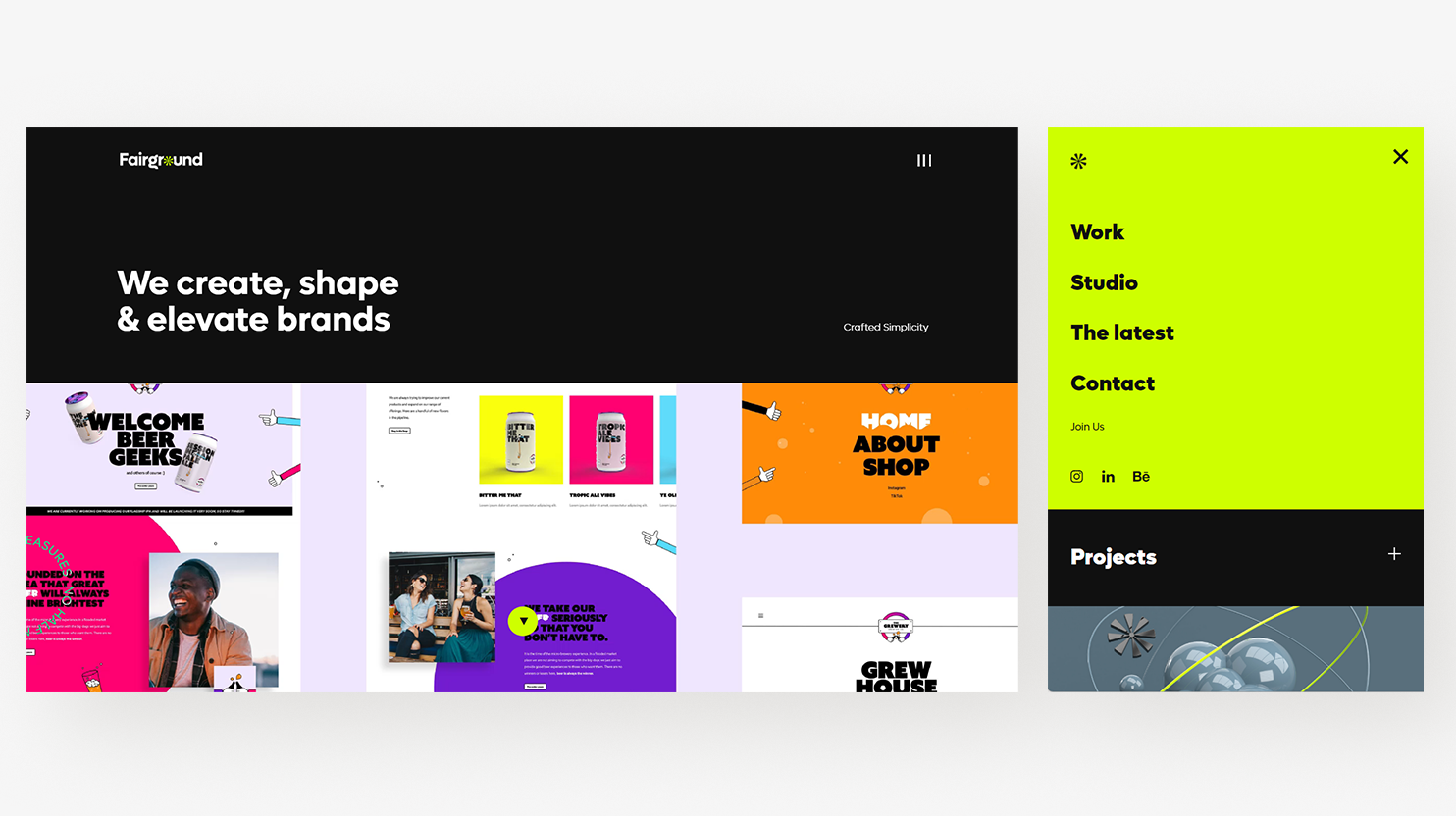
Вам также необходимо учитывать, как дизайн будет выглядеть и функционировать на других форм-факторах, таких как мобильные телефоны или планшеты. Например, вот один из номинантов на лучший адаптивный дизайн Awwward, веб-сайт Fairground для ПК и мобильных устройств:

Говоря об отзывчивости, вам нужно решить, хотите ли вы использовать гибкий, фиксированный или адаптивный дизайн. Фиксированный сайт остается одинаковым на всех размерах экрана. Таким образом, мобильным пользователям необходимо будет прокручивать десктопный сайт по вертикали и горизонтали. Адаптивный дизайн автоматически подстраивается под разные размеры экрана. Жидкий дизайн, с другой стороны, просто масштабирует весь дизайн вверх или вниз без корректировки макета или элементов контента.
Адаптивный дизайн на сегодняшний день является лучшим вариантом с точки зрения эстетики и UX, но его труднее всего реализовать.
Советы по планированию дизайна веб-сайта
Для многих этап проектирования может быть самой пугающей частью планирования и создания веб-сайта. Это особенно верно, если у вас нет формального опыта в дизайне. Выполните следующие шаги, чтобы помочь вам пройти эту часть процесса планирования веб-сайта:
- Выберите макет и цветовую схему. Вы будете использовать примерно одинаковый макет и цветовую схему на своем веб-сайте.Это создает ощущение согласованности, заставляя пользователя чувствовать себя более комфортно. Убедитесь, что отдельные страницы интуитивно понятны и на них легко ориентироваться.
- Используйте высококачественные изображения и графику. Использование высококачественных изображений и графики может улучшить общий внешний вид вашего веб-сайта.Люди лучше запоминают то, что видят , чем то, что читают. Видео и изображения также приводят к более высокой вовлеченности. Но не переусердствуйте! Это замедлит работу вашего сайта и загромождает интерфейс. Используйте их хорошо, но только там, где они имеют ценность или действительно улучшают общий дизайн.
- Оптимизация для мобильных устройств: наибольшая доля глобального интернет-трафика и пользователей приходится на мобильные устройства.Это означает, что в большинстве случаев вы должны отдавать приоритет качеству своего мобильного сайта. Кроме того, проблемы с дизайном, как правило, еще более неприятны на мобильных устройствах, с меньшими экранами и пользователями, которые находятся в пути.
- Используйте инструменты для дизайна веб-сайтов: веб-дизайн — это интенсивный процесс.Вы должны найти визуальный язык, который имеет смысл для вашего бренда, аудитории и целей. Затем вам нужно создать маркетинговые и дизайнерские материалы и управлять ими. Кроме того, убедитесь, что ваш дизайн последователен во всем. Есть много инструментов, которые могут помочь вам сделать это, не будучи профессиональным дизайнером. Сегодня инструменты искусственного интеллекта становятся суперпродвинутыми и способны в кратчайшие сроки создавать профессиональные, уникальные и креативные проекты.
Инструменты
Вот некоторые полезные инструменты, которые вы должны проверить при планировании дизайна вашего следующего веб-сайта:
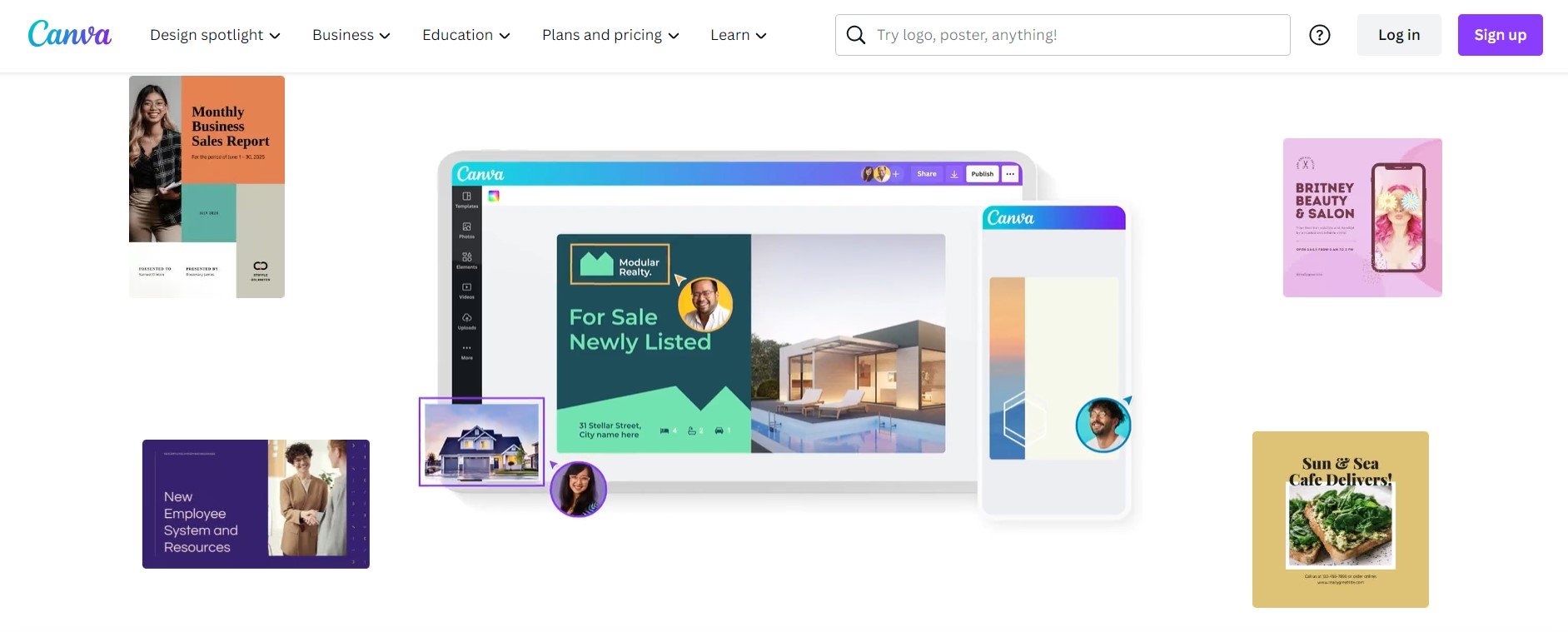
Канва

Canva — фантастический онлайн-ресурс для начинающих дизайнеров. Он предлагает инструменты, которые помогут вам создать цветовую схему или разработать макеты. У него даже есть готовые шаблоны, на которых можно основывать свой веб-дизайн. Adobe Photoshop и Sketch — надежная альтернатива.
Сайты со стоковыми изображениями/видео
Такие сайты, как Unsplash, Pexels и Pixabay, предлагают бесплатные высококачественные стоковые изображения, которые можно использовать на своем веб-сайте. Если вам нужен больший выбор и вы не против заплатить, вы можете проверить Shutterstock.
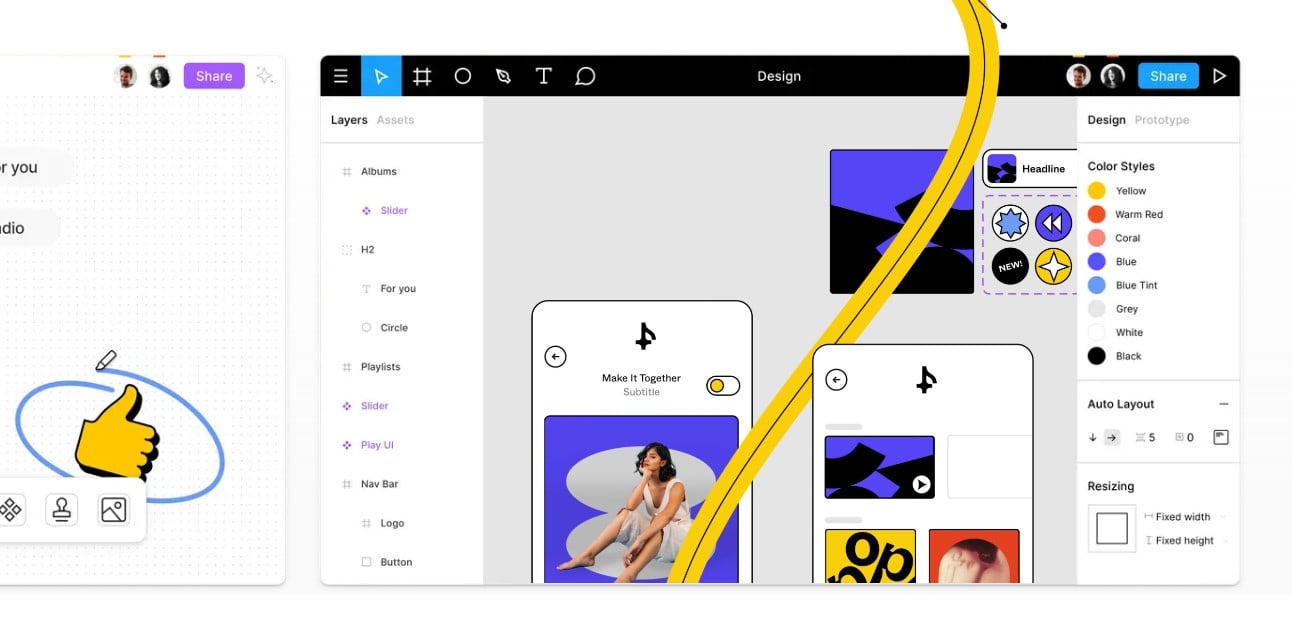
Фигма

Figma больше ориентирована на серьезных дизайнеров и команды. Это позволяет вам легко создавать и совместно работать над проектами дизайна, включая веб-сайты. Он также предлагает инструменты, помогающие управлять всеми вашими проектными активами и версиями. InVision, AdobeXD и Lucidchart — надежная альтернатива.
Создатели сайтов
Такие платформы, как 10Web AI Website Builder, WordPress, Webflow и Squarespace, позволяют легко создавать функциональные веб-сайты без опыта программирования. Вы можете придумать дизайн с нуля или использовать плагины и предварительно разработанные темы, чтобы получить «стартовый» сайт, на котором будет основываться ваш окончательный дизайн.

Статьи по Теме
16 лучших конструкторов адаптивных веб-сайтов: переходим на мобильные устройства
18 лучших конструкторов сайтов без кода для создания сайта вашей мечты
12 лучших конструкторов сайтов для малого бизнеса, чтобы сэкономить время и бюджет
Планирование содержимого веб-сайта
Помимо знания того, как спланировать веб-сайт, вам также необходимо иметь план контента, который будет заполнять страницы вашего веб-сайта. Это основной способ общения с посетителями вашего сайта, поэтому важно правильно его использовать. Вот несколько советов, которые помогут повысить эффективность копии вашего веб-сайта:
- Создайте голос своего бренда: это язык и тон, который вы будете использовать в тексте своего веб-сайта.Например, хотите ли вы, чтобы это звучало серьезно, весело, неформально, официально или с любой другой комбинацией эмоций? Ваш голос будет играть важную роль в том, насколько хорошо пользователи идентифицируют себя с вашим текстом, поэтому важно учитывать их предпочтения и ожидания.
- Создайте руководство по стилю: согласованность является ключевым моментом, когда речь идет о тексте веб-сайта.В руководстве по стилю четко указаны все «правила» написания вашего контента. Это включает в себя голос бренда, а также правила грамматики (например, оксфордская запятая) и другие соглашения.
- Проведите исследование ключевых слов: для достижения максимальных результатов SEO вы должны убедиться, что ваш контент ориентирован на наиболее релевантные и наиболее интересные ключевые слова и темы в вашей отрасли.Это важно как для страниц вашего сайта, так и для статей в блогах. Хотя вы захотите расставить приоритеты для определенных «основных» ключевых слов, вы также захотите включить ключевые слова с длинным хвостом и LSI, чтобы получить максимальный охват.
- Стремитесь к постоянному совершенствованию: вам следует часто оценивать свой контент и видеть, соответствует ли он вашим бизнес-целям.Даже если ваши цели останутся прежними, аудитория и рыночные тенденции могут означать, что использование другого обмена сообщениями будет более эффективным. Вы также должны обновлять свой контент в соответствии с последними актуальными событиями, изменениями и тенденциями.
- Планируйте контент для отдельных страниц: структура вашего веб-сайта уже должна дать вам хорошее представление о том, какие страницы у вас будут и какой контент будет на них.Однако каждая страница также будет состоять из макета с отдельными элементами контента. 600-700 слов на странице считаются идеальными для SEO, в то время как 300 слов или меньше могут быть вредными. Это по-прежнему значительное количество слов, требующих тщательного планирования. Убедитесь, что порядок содержания имеет смысл и обеспечивает логический переход от одной идеи к другой. Каждая страница должна быть в состоянии рассказать связную историю, будь то ваша домашняя страница, информация о вас, контакты, услуги или любая другая страница.

Статьи по Теме
Создание ценного контента: контрольный список SEO-оптимизации из 23 шагов
ИИ в контент-маркетинге: преимущества, риски, инструменты и лучшие практики
Самый быстрый способ спланировать и создать веб-сайт
Как уже упоминалось, создатели веб-сайтов сегодня должны использовать инструменты, которые помогут им создавать более качественные веб-сайты за меньшее время и без необходимости профессионального веб-дизайна или опыта разработки. Инструменты искусственного интеллекта особенно полезны, поскольку они могут преодолеть разрыв между чистыми инструментами проектирования и практической разработкой.
10Web — это платформа, которая устраняет все самые напряженные моменты при планировании и создании нового веб-сайта. Он использует технологии на базе искусственного интеллекта для автоматизации процесса создания веб-сайта, от проектирования до реализации, создания контента, обновления и расширения веб-сайта с течением времени.
Все начинается с конструктора веб-сайтов 10Web AI. Этот инструмент проведет вас через короткую анкету о вашем бизнесе, бренде и предпочтениях в дизайне. Затем он использует ваш вклад и свой интеллектуальный механизм планирования веб-сайта для создания уникального, современного и профессионального дизайна веб-сайта. Дизайн поставляется со всеми необходимыми страницами и контентом, которые вам нужны, включая визуальные элементы, такие как изображения. Все это становится вашей собственностью после создания.
Вы можете продолжать легко редактировать дизайн или контент, а также добавлять/редактировать/удалять страницы или записи, используя платформу WordPress без кода. И он также совместим с компоновщиком страниц Elementor для глубокого контроля над дизайном. Вы также можете попросить конструктора сгенерировать новые страницы с помощью ИИ, просто предоставив ему предлагаемый URL-адрес страницы или выбрав предварительно разработанный шаблон.
Оттуда 10Web AI Assistant позаботится о том, чтобы на вашем веб-сайте был контент, который поможет вам достичь ваших бизнес-целей. Он может автоматически генерировать новый контент веб-сайта для бизнес-страниц или сообщений в блогах. Контент поставляется оптимизированным для SEO из коробки. Он также будет предлагать динамические предложения, которые помогут вам написать лучший текст в отношении SEO, удобочитаемости, пассивного залога, длины предложения / абзаца или ошибок в подзаголовках.
Заключение
Планирование веб-сайта может быть сложной задачей, но выполнение необходимых шагов, использование правильных инструментов и реализация творческих идей могут быть полезным опытом.
Определение вашей целевой аудитории и цели, организация вашего контента, оптимизация для поисковых систем и создание календаря контента — все это важные компоненты планирования успешного веб-сайта.
Кроме того, сочетание визуальных средств массовой информации и регулярное обновление вашего контента может поддерживать интерес вашей аудитории и повышать производительность вашего веб-сайта. При правильном планировании и реализации ваш новый веб-сайт может эффективно передавать ваше сообщение, достигать ваших бизнес-целей, представлять ценность для вашей аудитории и иметь показатель скорости страницы 90+.
Получите преимущество при создании веб-сайтов с помощью ИИ
Создайте собственный веб-сайт, адаптированный к потребностям вашего бизнеса, в 10 раз быстрее с помощью 10Web AI Website Builder!
Получите преимущество при создании веб-сайтов с помощью ИИ
Создайте собственный веб-сайт, адаптированный к потребностям вашего бизнеса, в 10 раз быстрее с помощью 10Web AI Website Builder!
Часто задаваемые вопросы
Сколько времени занимает планирование сайта?
Точно так же, как и при разработке и создании веб-сайта, время планирования сильно зависит от типа веб-сайта, который вы хотите создать, какие функции вы хотите реализовать, вашей отрасли и масштаба проекта. Тем не менее, оценки варьируются от нескольких дней для простого делового или личного веб-сайта до недель для масштабного предприятия, электронной коммерции или технически сложного веб-сайта.
Чем больше времени и усилий вы потратите на этапе планирования, тем более гладкой и быстрой будет реализация. Некоторые предпочитают не тратить слишком много времени, просто планируя и выясняя, что происходит. Тем не менее, мы настоятельно рекомендуем хотя бы завершить этап предварительного планирования, прежде чем выполнять какие-либо физические работы на веб-сайте.
Может ли ИИ спланировать для меня веб-сайт?
Да! ИИ может спланировать для вас веб-сайт, используя различные инструменты и методы, такие как обработка естественного языка, машинное обучение и анализ поведения пользователей. Некоторые инструменты искусственного интеллекта достаточно сложны, чтобы создавать удобный дизайн, оптимизировать контент и улучшать функциональность веб-сайта с помощью всего нескольких подсказок.
Тем не менее, для реализации некоторых передовых проектов или функций по-прежнему требуется человеческое прикосновение. Тем не менее, искусственный интеллект может стать мощным инструментом для управления вашим следующим проектом планирования веб-сайта под руководством человеческой интуиции и творчества.
Могу ли я просто найти похожий сайт и адаптировать его под свой бизнес?
Хотя может показаться заманчивым найти похожий веб-сайт и адаптировать его к своему бизнесу, это не рекомендуемый подход. Ваш веб-сайт должен быть адаптирован к вашему уникальному бренду и бизнес-потребностям, а копирование чужого веб-сайта может привести к юридическим проблемам и отсутствию оригинальности. Вместо этого сосредоточьтесь на планировании веб-сайта, отражающего ваш бренд и предлагающего положительный пользовательский опыт для вашей целевой аудитории.
Если вы чувствуете себя подавленным или лишенным вдохновения, используйте инструменты, чтобы помочь, и вы приступите к работе. Инструменты ИИ особенно эффективны и могут многое сделать сами по себе. Это даст вам отправную точку и направление работы во время планирования вашего веб-сайта.
