새 웹 사이트 계획: 절대적으로 필요한 단계, 도구 및 아이디어
게시 됨: 2023-03-30온라인 세계에서 웹사이트는 모든 비즈니스의 가장 중요한 마케팅 도구이며, 이를 통해 전 세계 51억 6천만 명의 인터넷 사용자 로 구성된 시장에서 경쟁할 수 있습니다 . 그러나 웹 사이트가 소음을 차단하고 잠재 고객에게 도달할 수 있도록 웹 사이트 계획을 진지하게 고려해야 합니다.
웹 사이트 구축이 처음이든 노련한 웹 개발자이든 관계없이 이 기사에서 유용한 정보를 찾을 수 있습니다. 웹 사이트 계획 및 구현 단계를 더 쉽게 만들고 더 나은 결과를 가져오는 데 도움이 되는 AI 기반 해킹을 소개하므로 끝까지 읽으십시오.
또한 새 웹 사이트를 계획할 때 많은 사람들이 가지고 있는 불타는 FAQ에 대한 답변을 찾을 수 있습니다. 또한 새로운 온라인 사업을 시작하기 전에 모든 사항을 확인하기 위한 편리한 체크리스트입니다.
개인용이든 업무용이든 꿈에 그리던 사이트를 만들어 봅시다.
이 기사에서
- 웹사이트 계획의 17가지 중요한 단계
- 새 웹사이트를 위한 기초 작업 준비
- 목표 정의
- 사용자는 누구입니까?
- 시장 및 경쟁사 조사 수행
- 웹사이트 구조 계획
- 웹 사이트 구조 계획을 위한 팁
- 웹사이트 구조 계획을 위한 아이디어
- 웹사이트 구조 계획을 위한 도구
- 웹사이트 디자인 계획
- 웹사이트 디자인의 예
- 웹사이트 디자인 계획을 위한 팁
- 웹사이트 디자인 계획을 위한 도구
- 웹사이트 콘텐츠 계획
- 웹사이트를 계획하고 구축하는 가장 빠른 방법
- 결론
- 자주하는 질문
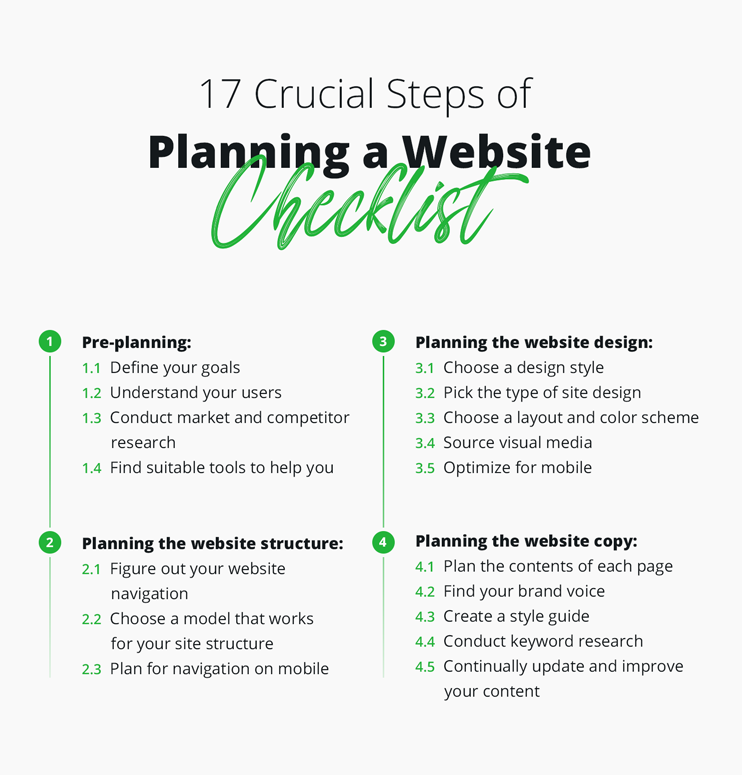
웹사이트 계획의 17가지 중요한 단계
다음은 웹사이트 계획 단계에서 어떤 것도 놓치지 않도록 도와주는 빠른 웹사이트 계획 체크리스트입니다.

새 웹사이트를 위한 기초 작업 준비
웹사이트를 계획하는 방법에 대해 알아보기 전에 실제로 웹사이트를 계획하기 전에 먼저 설정해야 할 몇 가지 사항이 있습니다. 다음은 목표 지향적인 웹 사이트 구축 프로젝트를 진정으로 시작하기 전에 대답해야 하는 몇 가지 기본 질문입니다. 이렇게 하면 고품질의 실용적이고 기능적인 웹사이트를 구축할 뿐만 아니라 목표를 달성하는 데 도움이 됩니다.
즉, 적절한 청중을 유치하고 원하는 행동을 취하게 하고 SEO에 최적화되고 비즈니스 기능을 지원하는 것을 의미합니다.
이를 염두에 두고 웹 사이트 계획 여정을 시작하기 전에 답해야 할 예비 질문은 다음과 같습니다.
1. 목표 정의
이것은 실제로 귀하의 웹 사이트에서 달성하려는 것이 무엇입니까? 이 질문에 대한 답을 이미 알고 있다고 생각할 수도 있습니다. 그러나 오늘날 웹사이트는 개인 및 비즈니스 성장을 위한 필수 도구이지만 웹사이트를 소유하기 위해 웹사이트를 구축해서는 안 됩니다.
웹사이트의 주요 목적을 기록하는 것부터 시작해야 합니다. 예를 들어,
- 청중을 늘리기 위한 것입니까?
- 기존 청중과 교류하거나 자주 업데이트합니까?
- 제품이나 서비스를 온라인으로 판매하고 싶습니까?
- 아니면 단순히 특정 분야의 사람들에게 유용한 리소스를 제공하고 싶습니까?
이것을 정했으면 웹 사이트를 통해 이러한 목표를 실현할 수 있는 방법을 생각할 수 있습니다. 예를 들어 검색 엔진에 최적화하고 사이트에 대한 소셜 미디어 마케팅을 수행하여 청중을 늘릴 수 있습니다. 또한 이메일 뉴스레터 목록을 만들고 팔로워들과 연락을 유지하기 위해 웹사이트에 가입하도록 권장할 수 있습니다.
제품이나 서비스를 판매하는 경우 매장을 웹사이트에 직접 통합할 수 있습니다. 또는 방문자가 견적을 요청하거나 판매 약속을 설정하도록 할 수 있습니다.
2. 사용자는 누구입니까?
청중을 이해하는 것은 모든 마케팅 캠페인의 핵심 원칙 중 하나입니다. 이렇게 하면 사용하는 언어에서 모양과 느낌에 이르기까지 귀하가 하는 모든 일이 관심을 끌고 참여하려는 사람들에게 전달될 수 있습니다.
이를 효과적으로 수행하려면 사용자가 누구인지 이해해야 합니다.
- 그들이 원하는/필요한 것은 무엇입니까?
- 그들의 문제점은 무엇입니까?
- 처음에 그들을 귀하의 웹사이트로 이끈 이유는 무엇입니까?
- 그들의 인구 통계는 무엇입니까?
- 그들의 관심사는 무엇이며 어떤 아이디어와 동일시할 가능성이 있습니까?
이러한 질문에 답함으로써 귀하의 웹사이트가 고객의 요구와 기대를 충족하는지 확인할 수 있습니다.
3. 시장 및 경쟁사 조사 수행
귀하의 웹사이트는 인터넷에서 호스팅되는 다른 웹사이트와 공유 및 경쟁하므로 귀하는 귀하가 플레이하게 될 조건을 알아야 합니다. 다행스럽게도 인터넷은 무료로 공개된 정보의 보고입니다.
빠른 Google 검색을 수행하여 경쟁자를 쉽게 찾을 수 있습니다. 첫 번째 단계는 웹사이트를 확인하고 접근 방식이 어떤지 확인하는 것입니다. 다른 사람보다 자신을 돋보이게 하거나 차별화할 수 있는 모든 기회를 찾으십시오. 이렇게 하면 시장에 맞게 웹사이트를 계획하는 방법에 대한 단서를 얻을 수 있습니다.
경쟁업체가 잘못하고 있는 것뿐만 아니라 잘하고 있는 것도 찾으십시오. 직접 복사해서는 안 되지만 이를 활용하여 이익을 얻을 수 있는 방법을 찾을 수 있습니다. 결국, 그들이 이러한 교훈을 힘들게 배웠을 것이라고 확신할 수 있습니다. 새로운 플레이어로서 기존 경쟁자를 잘 이해하면 우위를 점할 수 있습니다.
또한 업계를 형성하는 일반적인 추세를 식별하고 이해하려고 노력해야 합니다. 이를 통해 비즈니스를 최대한 활용할 수 있습니다.
예를 들어,
- 소비자 선호도는 최근에 어떻게 바뀌었고, 미래에는 어떤 모습일까요?
- 소비자가 다른 브랜드보다 특정 브랜드를 선호하게 만드는 특별한 것이 있습니까?
- 현재 어떤 제품이나 서비스가 인기가 있습니까?
- 현재 경쟁사에서 만족하지 못하는 사용자 요구 사항이 있습니까?
- 업계가 주요 변화(규제, 기술 등)를 겪고 있습니까?
웹사이트 구조 계획
웹사이트 구조를 계획한다는 것은 사이트의 페이지가 구성되는 방식과 개별 페이지 및 웹사이트 콘텐츠의 레이아웃을 결정하는 것을 말합니다. 여기에는 웹 사이트의 탐색, 메뉴 및 전체 콘텐츠 계층 구조의 디자인이 포함됩니다.
웹사이트의 탐색이 논리적이고 직관적이며 웹사이트의 목표와 일치해야 한다는 것은 말할 필요도 없습니다. 전체 웹사이트의 청사진이자 모든 것을 하나로 묶는 비계로서 구조는 계획하는 첫 번째 요소 중 하나여야 합니다.
웹사이트 구조는 사용자 경험에 영향을 미칠 뿐만 아니라 SEO에도 중요한 역할을 합니다.

관련 기사
WordPress SEO 감사 체크리스트: 검사해야 할 11가지 필수 영역
웹 사이트 구조 계획을 위한 팁
다음은 웹 사이트 레이아웃 및 구조를 계획하는 방법에 대한 유용한 팁입니다.
모든 탐색 요소 기억: 기본 메뉴는 최신 웹 사이트의 유일한 탐색 요소가 아닙니다.사용자가 웹 사이트를 탐색하고 원하는 것을 찾을 수 있는 다양한 방법을 제공하는 것이 최고의 UX 사례입니다. 명심해야 할 모든 사항은 다음과 같습니다.
- 개별 웹사이트 페이지
- 탐색 메뉴(헤더, 햄버거
- 블로그 카테고리 및 하위 카테고리
- 페이지 매김 및 블로그/전자상거래 이동 경로 추적
- 바닥글 탐색
- 사이드바
- 검색 및 필터 기능
- 메가 메뉴/계층 메뉴

검색, 기본 메뉴 및 사이드바와 같은 여러 탐색 방법을 사용하는 좋은 예입니다.
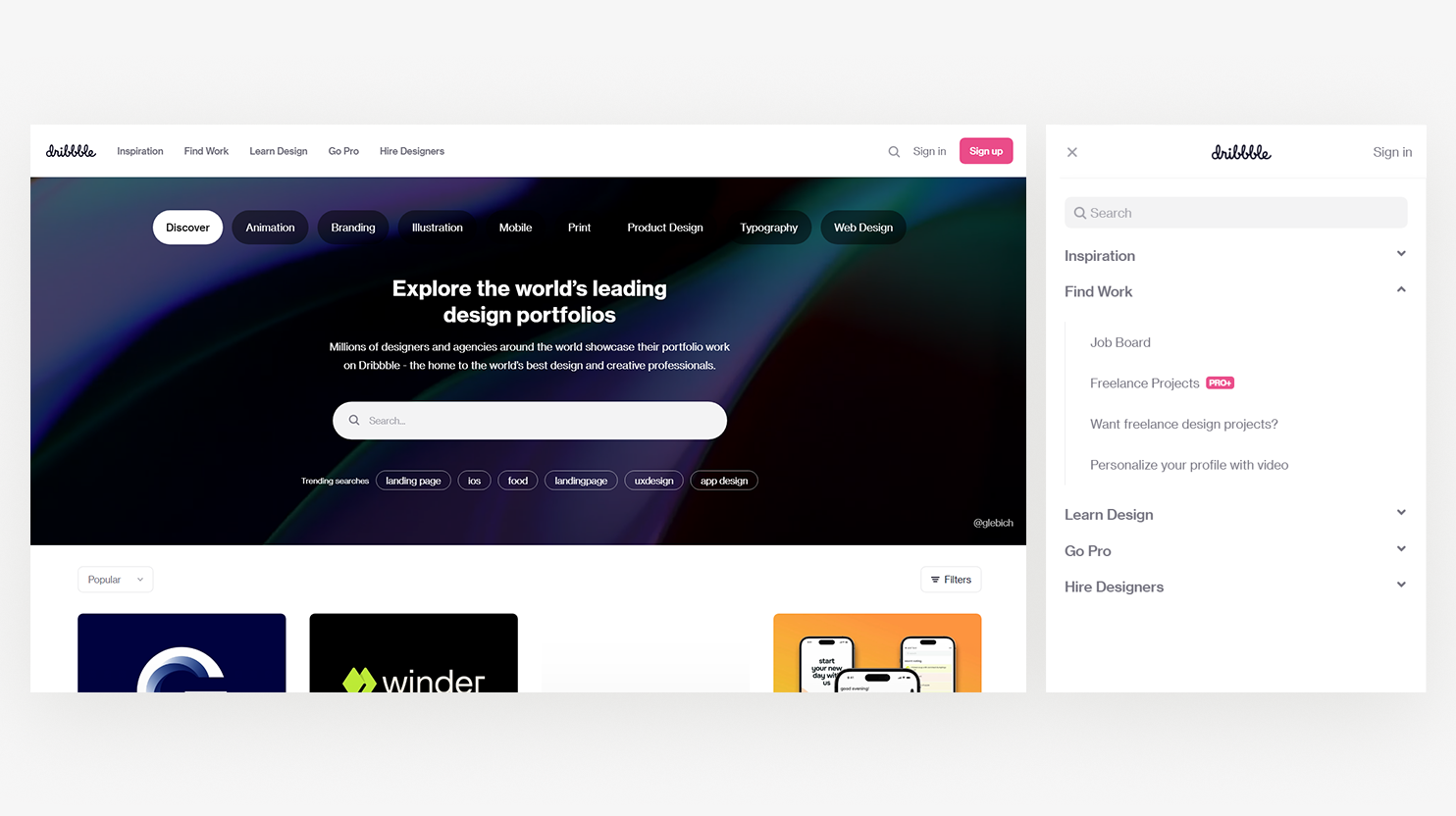
모바일을 잊지 마세요. 모바일 탐색은 데스크톱 탐색과 매우 다릅니다.사용자는 클릭하는 대신 손가락을 사용하여 스와이프하고 탭합니다. 화면은 훨씬 더 작으며 레이아웃은 가로가 아닌 세로입니다. 전체 웹 사이트 계층 구조는 동일하게 유지될 수 있지만 탐색이 모바일에서 어떻게 더 이해하기 쉬운지 고려해야 합니다. 예를 들어 데스크톱의 복잡한 드롭다운 메가 메뉴를 모바일의 전체 화면 레이아웃이 있는 햄버거 메뉴로 바꿀 수 있습니다.

Dribbble의 모바일용 계층화된 햄버거 메뉴와 데스크탑의 평면 탐색을 비교하십시오.
가능한 한 간단하게 유지하십시오. 웹 사이트에서 원하는 것을 찾을 수 없는 것보다 사용자를 좌절시키는 것은 없습니다.진행 방법을 모르면 다음 웹 사이트로 이동하고 다시는 돌아오지 않습니다. 내비게이션의 깊이는 3~4단계를 넘지 않는 것이 좋습니다. 그리고 메뉴 이름에서 URL에 이르기까지 모든 것이 어디로 가는지 명확하게 설명해야 합니다.
웹사이트 구조 계획을 위한 아이디어
처음으로 웹 사이트 구조를 계획하는 것은 어려울 수 있습니다. 어디에서 시작하는 것이 가장 좋은지, 웹 사이트의 다양한 요소를 논리적으로 배열하고 결합된 전체로 연결하는 방법을 결정하는 것은 어려울 수 있습니다.
이를 수행하는 한 가지 방법은 확립된 개념 모델을 프레임워크로 사용하는 것입니다. 아래에서 이러한 모델 중 일부와 사이트 구조를 계획하는 다른 방법을 소개합니다.
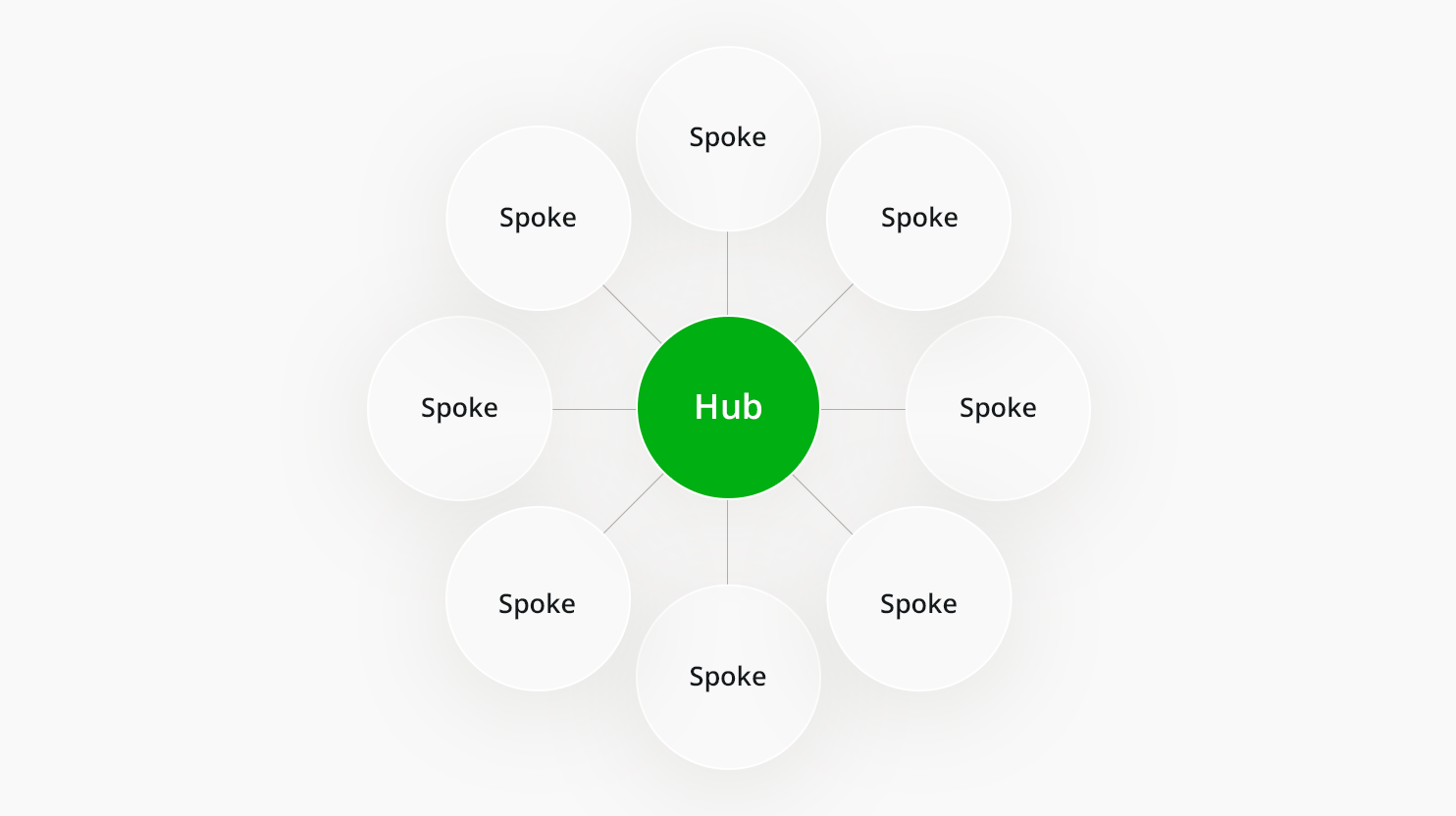
허브 및 스포크 모델
이 웹 사이트 구조는 중앙 허브 페이지를 중심으로 구성되며 여기에서 다른 페이지가 연결됩니다. 이 모델은 사용자가 관련 콘텐츠를 쉽게 찾을 수 있으므로 콘텐츠가 많은 웹사이트에 유용합니다. 대부분의 웹사이트는 이미 홈페이지를 허브로, 비즈니스 페이지(정보, 연락처, 서비스, 블로그 등)를 스포크로 이 개념을 사용하고 있습니다. 하지만 이 개념을 블로그의 아이디어나 카테고리에 적용할 수도 있습니다.

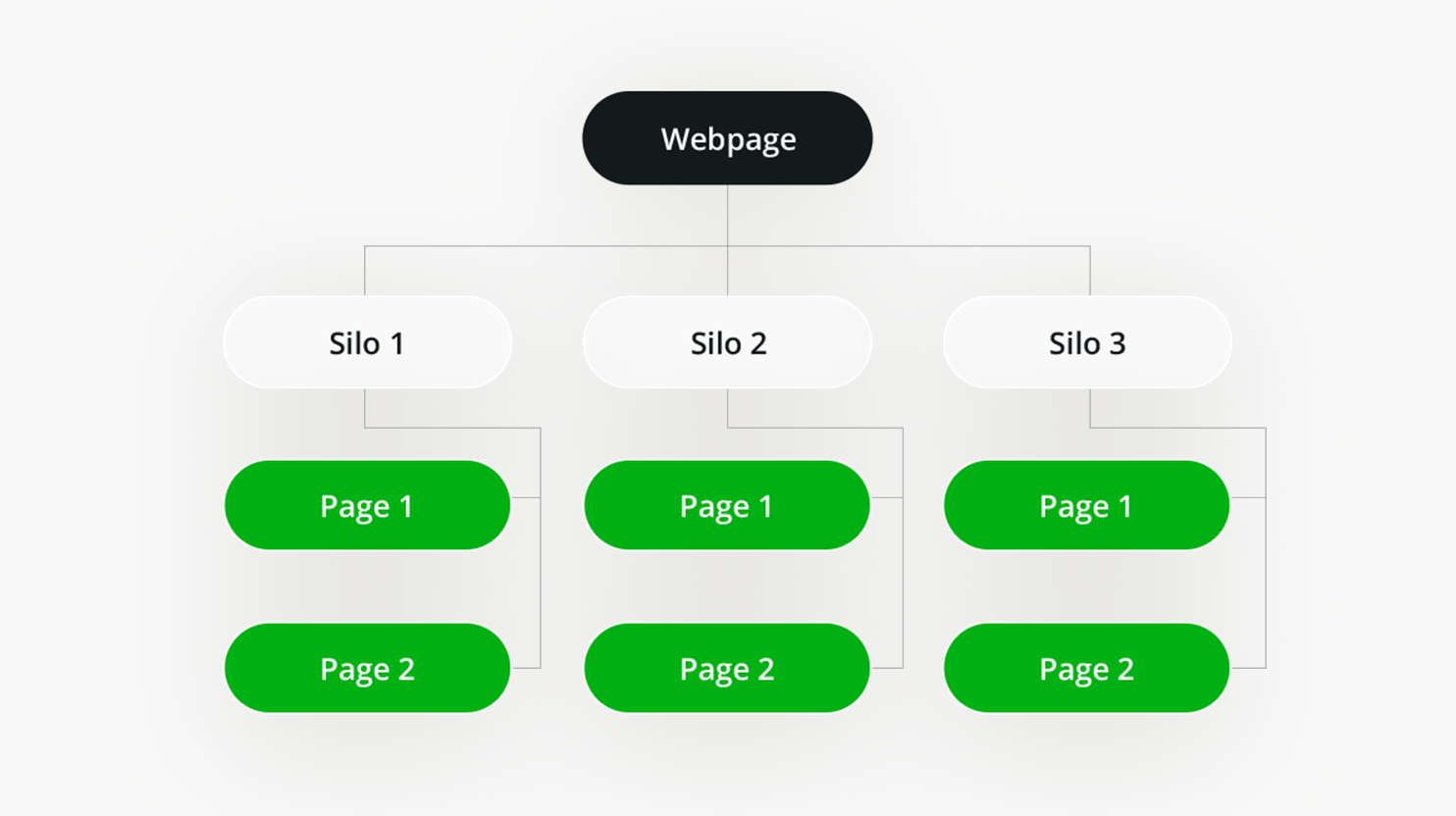
사일로 구조
이 웹 사이트 구조는 단일 테마 또는 주제를 중심으로 구성됩니다. 이 구조는 사용자가 원하는 정보를 빠르게 찾을 수 있도록 하므로 초점이 좁은 웹사이트에 유용합니다. 그러나 블로그 또는 웹 사이트 콘텐츠의 다른 부분을 격리할 수도 있습니다. 이를 위해 관련 주제를 밀접하게 연결하고 비즈니스의 서로 다른 영역이나 측면을 거의 연결하지 않습니다. 이 전략은 SEO에 매우 효과적입니다.

여러 랜딩 페이지
랜딩 페이지는 방문자를 고객으로 전환하도록 설계된 독립 실행형 페이지입니다. 마케팅 캠페인에 자주 사용되며 특정 목표를 중심으로 웹 사이트의 콘텐츠를 구성하는 효과적인 방법이 될 수 있습니다. 예를 들어 방문자마다 표시되는 방문 페이지가 다를 수 있습니다. 유료 광고 또는 특정 제휴 링크를 사용하여 사용자에게 맞는 랜딩 페이지로 안내할 수 있습니다.
주제별로 콘텐츠 그룹화
이것은 웹 사이트의 콘텐츠를 구성하는 유용하고 직관적이며 간단한 방법입니다. 이는 웹 사이트의 콘텐츠를 기반으로 하는 범주 및 하위 범주를 생성하여 달성할 수 있습니다. 예를 들어 컨설팅의 경우 금융, 제조, 농업, 소비재 등과 같은 다양한 비즈니스 카테고리별로 콘텐츠를 그룹화할 수 있습니다.
웹사이트 구조 계획을 위한 도구
요령을 터득하고 무엇을 고려해야 할지 알게 되면 웹 사이트 구조를 계획하는 것이 제2의 천성이 될 수 있습니다. 그러나 시작하는 데 도움이 되는 유용한 도구가 많이 있습니다.
슬릭플랜
Slickplan은 사이트 맵과 와이어프레임을 만들 수 있는 웹사이트 계획 도구입니다. 또한 팀 구성원 및 고객과 계획을 공유할 수 있는 협업 도구도 포함되어 있습니다.
Lucidchart

웹 사이트 구조를 계획할 때 사이트 맵, 순서도 및 기타 시각적 표현을 만드는 데 사용할 수 있는 다이어그램 작성 도구입니다. 다른 사람과 실시간으로 작업할 수 있는 공동 작업 도구가 포함되어 있습니다.
마인드마이스터 
MindMeister는 웹사이트 구조 계획에 사용할 수 있는 마인드 매핑 도구입니다. 이를 통해 웹 사이트 콘텐츠 및 계층 구조를 시각적으로 표현할 수 있으며 팀에서 쉽게 작업할 수 있는 공동 작업 도구가 포함되어 있습니다.
웹사이트 디자인 계획
오늘날 생각할 수 있는 거의 모든 것에 전념하는 웹사이트가 많이 있습니다. 그럼에도 불구하고 각 웹사이트는 번창할 수 있는 고유한 디자인이 필요합니다. 이렇게 하려면 디자인 결정을 안내하기 위해 브랜드, 대상 고객 및 웹 사이트의 목적을 다시 한 번 살펴봐야 합니다.
물론 먼저 웹사이트를 어떻게 설명할지 생각해야 합니다. 기업, 소규모 공예 사업, 사진 포트폴리오 또는 여행 블로그 웹사이트에 대해 다른 모양과 느낌을 가지고 갈 것입니다. 마찬가지로 브랜드, 선호도 및 잠재 고객의 공감을 얻을 수 있는 항목을 기반으로 이상적인 디자인에 더욱 집중할 수 있습니다.
아래에서 웹 사이트 디자인 계획에 도움이 되는 몇 가지 예, 팁 및 도구를 제공합니다.
웹사이트 디자인의 예
해당 유형에 대한 일반적인 디자인이 있는 다양한 유형의 웹사이트를 살펴보겠습니다.
우선 정적 웹 사이트가 있습니다. 이들은 사용자 상호작용이 많지 않은 웹사이트입니다. 기본적으로 웹 페이지 콘텐츠는 정적입니다 . 이러한 웹사이트는 복잡한 기능이 필요하지 않고 주로 정보를 제공하는 데 사용하려는 경우에 유용합니다. 매우 간단하기 때문에 가볍고 빠르며 오류가 발생하기 쉽지 않습니다.

다음은 ARM Creative의 좋은 예입니다 .

동적 또는 대화형 페이지는 완전히 반대입니다. 레이아웃과 콘텐츠는 사용자가 페이지와 상호 작용함에 따라 크게 변경될 수 있습니다. 여기에는 스크롤에서 마우스 이동, 클릭, 양식 작성에 이르기까지 모든 것이 포함될 수 있습니다. 일부는 Pierre Herme Nicolas Buffe의 다음과 같은 완전한 몰입형 경험을 제공할 수 있습니다 .

창의적이거나 교육적인 웹 페이지에 적합합니다.
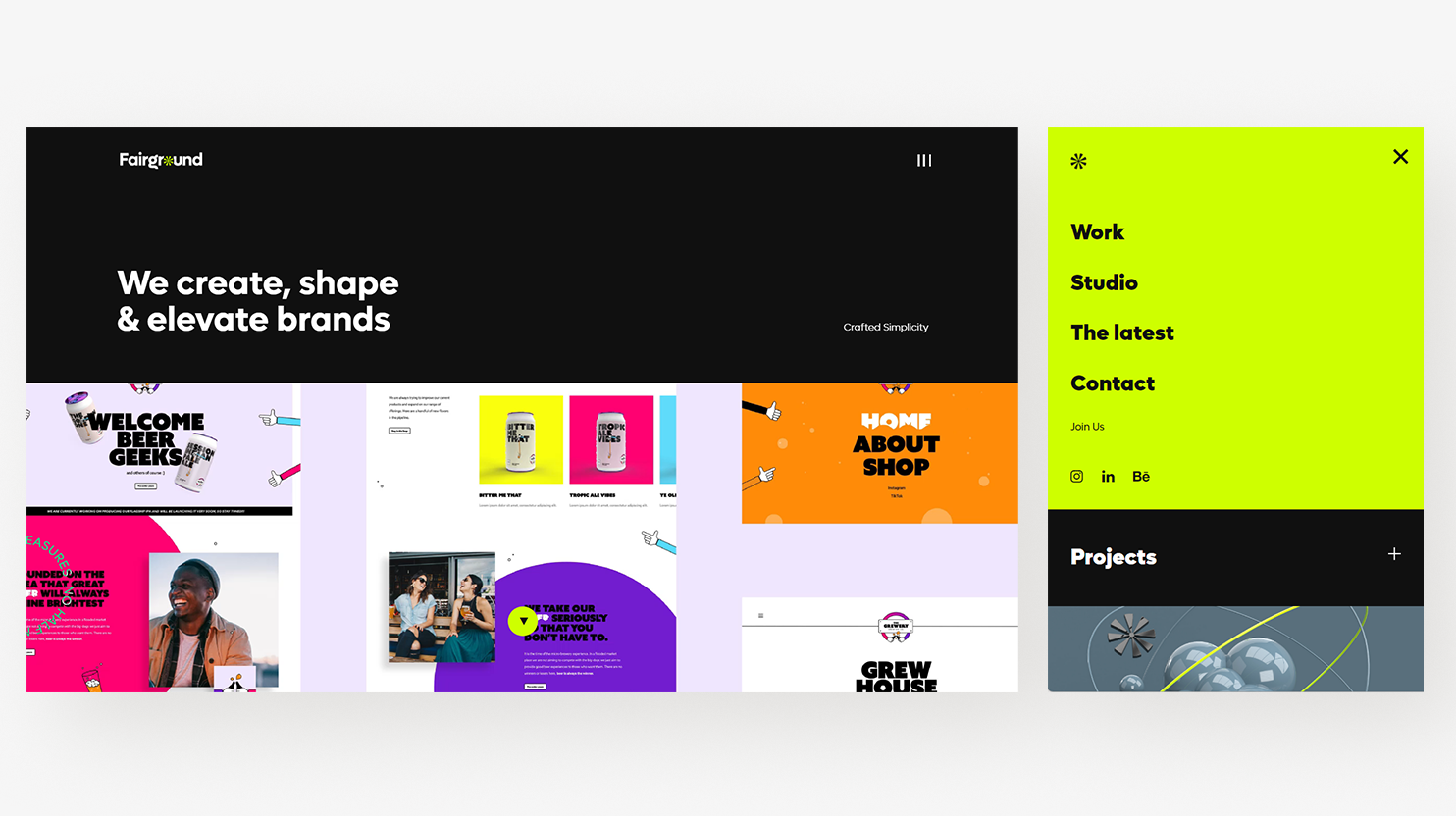
또한 휴대폰이나 태블릿과 같은 다른 폼 팩터에서 디자인이 어떻게 보이고 작동하는지 고려해야 합니다. 예를 들어 Awwward의 최고의 반응형 디자인 후보 중 하나인 Fairground의 데스크톱 및 모바일 웹사이트는 다음과 같습니다.

반응형에 대해 말하자면 유동적, 고정형 또는 반응형 디자인을 사용할지 여부를 결정해야 합니다. 고정 사이트는 모든 화면 크기에서 동일하게 유지됩니다. 따라서 모바일 사용자는 데스크톱 사이트를 세로 및 가로로 스크롤해야 합니다. 반응형 디자인은 다양한 화면 크기에 맞게 자동으로 조정됩니다. 반면 리퀴드 디자인은 레이아웃이나 콘텐츠 요소를 조정하지 않고 전체 디자인의 크기를 늘리거나 줄입니다.
반응형 디자인은 미적 및 UX 관점에서 단연 최고의 옵션이지만 잘 구현하기가 가장 어렵습니다.
웹사이트 디자인 계획을 위한 팁
많은 사람들에게 디자인 단계는 웹 사이트를 계획하고 만드는 데 있어 가장 두려운 부분일 수 있습니다. 공식적인 디자인 배경이 없는 경우 특히 그렇습니다. 웹 사이트 계획 프로세스의 이 부분을 안내하려면 다음 단계를 따르십시오.
- 레이아웃 및 색 구성표 선택: 웹 사이트 전체에서 거의 동일한 레이아웃과 색 구성표를 사용합니다.이것은 일관성을 만들어 사용자가 더 편안하게 느끼게 합니다. 개별 페이지가 직관적이고 탐색하기 쉬운지 확인하십시오.
- 고품질 이미지 및 그래픽 사용: 고품질 이미지 및 그래픽을 사용하면 웹 사이트의 전반적인 모양과 느낌을 향상시킬 수 있습니다.사람들은 읽은 것보다 본 것을 더 잘 기억합니다 . 동영상과 이미지도 참여도를 높입니다. 그러나 그것을 과장하지 마십시오! 이렇게 하면 웹 사이트 속도가 느려지고 인터페이스가 복잡해집니다. 그것들을 잘 사용하되 그들이 제공할 가치가 있거나 전체 디자인을 실제로 향상시킬 수 있는 경우에만 사용하십시오.
- 모바일 장치에 최적화: 전 세계 인터넷 트래픽 및 사용자 의 가장 큰 비중은 모바일입니다.즉, 대부분의 상황에서 실제로 모바일 사이트의 품질을 우선시해야 합니다. 또한 디자인 문제는 작은 화면과 이동 중인 사용자가 있는 모바일에서 훨씬 더 짜증나는 경향이 있습니다.
- 웹사이트 디자인 도구 사용: 웹 디자인은 집약적인 프로세스입니다.브랜드, 대상 및 목표에 맞는 시각적 언어를 파악해야 합니다. 그런 다음 마케팅 및 디자인 자료를 만들고 관리해야 합니다. 또한 디자인이 전반적으로 일관성이 있는지 확인하십시오. 전문 디자이너가 아니어도 이 작업을 수행하는 데 도움이 되는 많은 도구가 있습니다. 오늘날 AI 도구는 매우 발전하고 있으며 전문적이고 독특하며 창의적인 디자인을 즉시 만들 수 있습니다.
도구
다음 웹 사이트 디자인을 계획할 때 확인해야 할 몇 가지 유용한 도구는 다음과 같습니다.
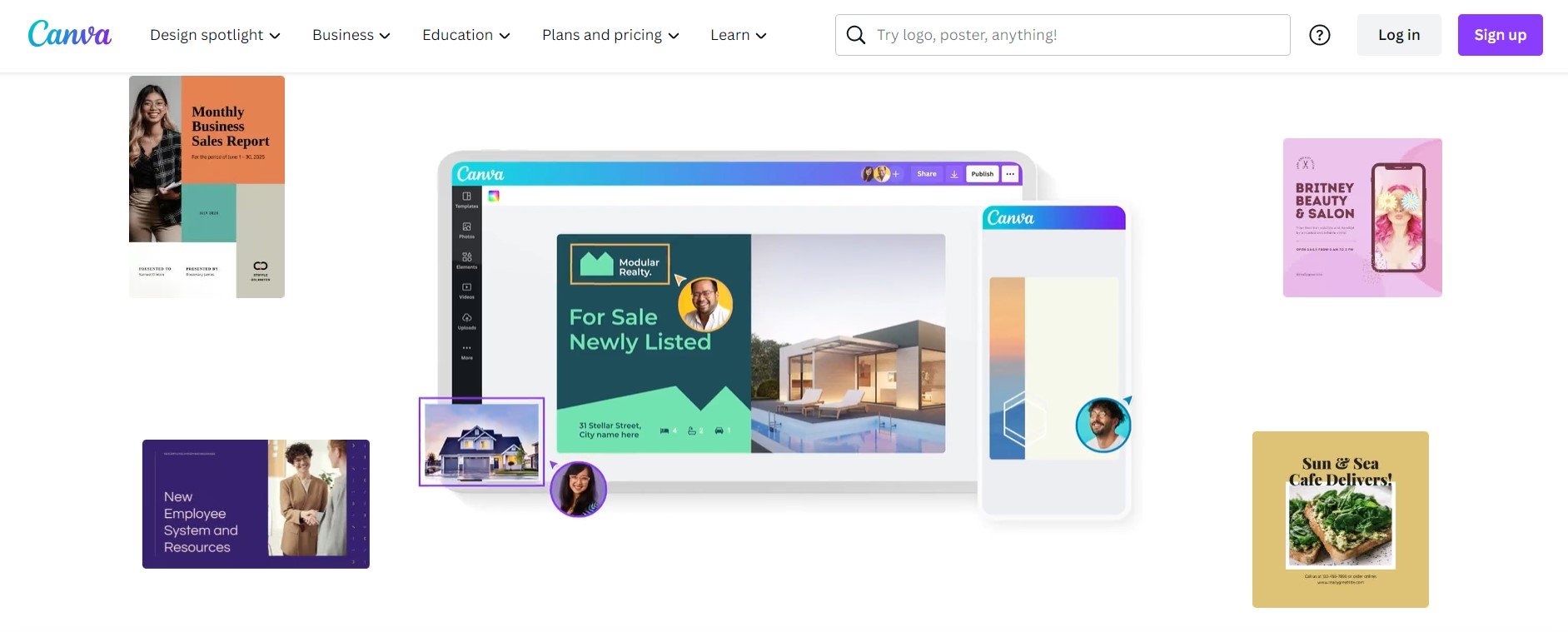
칸바

Canva는 예비 디자이너를 위한 환상적인 온라인 리소스입니다. 색 구성표를 만들거나 목업을 디자인하는 데 도움이 되는 도구를 제공합니다. 웹 디자인의 기반이 되는 미리 만들어진 템플릿도 있습니다. Adobe Photoshop과 Sketch는 확실한 대안입니다.
스톡 이미지/비디오 사이트
Unsplash, Pexels 및 Pixabay와 같은 사이트는 귀하의 웹사이트에서 사용할 수 있는 무료 고품질 스톡 이미지를 제공합니다. 더 많은 선택을 원하고 비용을 지불해도 괜찮다면 Shutterstock을 확인하세요.
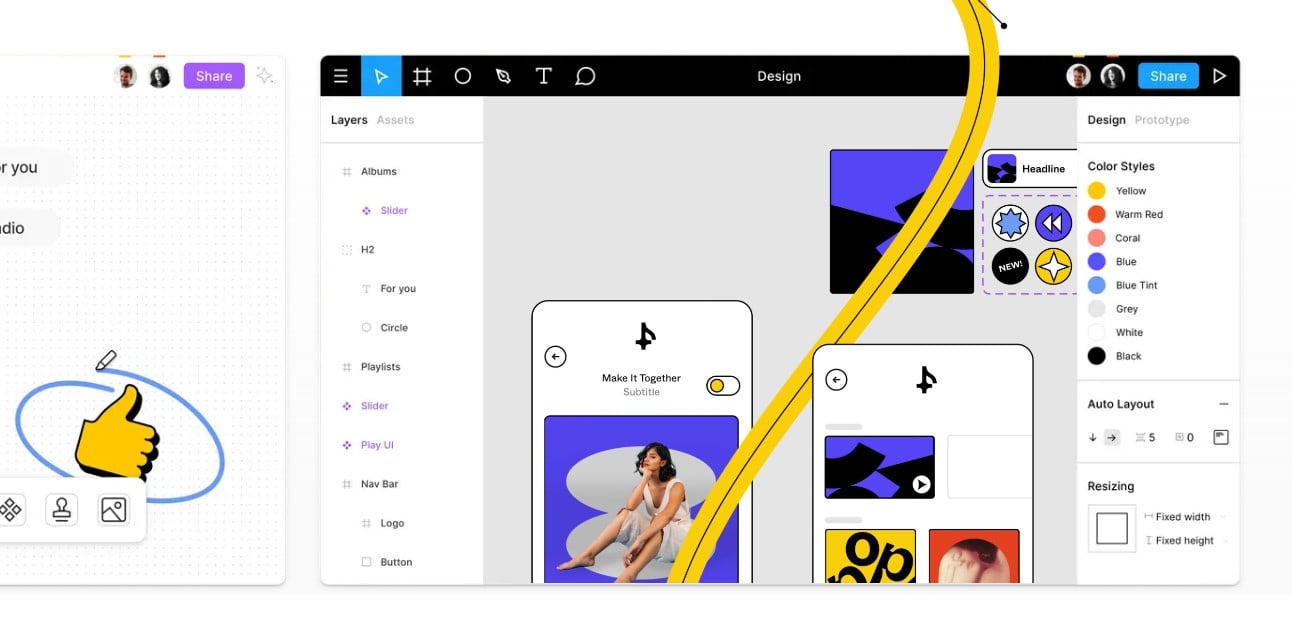
피그마

Figma는 진지한 디자이너와 팀을 지향합니다. 웹 사이트를 포함한 디자인 프로젝트를 쉽게 만들고 협업할 수 있습니다. 또한 모든 디자인 자산 및 버전을 관리하는 데 도움이 되는 도구를 제공합니다. InVision, AdobeXD 및 Lucidchart는 모두 확실한 대안입니다.
웹사이트 빌더
10Web AI Website Builder, WordPress, Webflow 및 Squarespace와 같은 플랫폼을 사용하면 코딩 경험 없이 기능적인 웹 사이트를 쉽게 구축할 수 있습니다. 처음부터 디자인을 생각해 내거나 플러그인과 미리 디자인된 테마를 사용하여 최종 디자인의 기반이 되는 "스타터" 사이트를 제공할 수 있습니다.

관련 기사
16 최고의 반응형 웹사이트 빌더: 모바일 친화적으로 갑시다
꿈의 웹사이트를 만드는 최고의 18가지 코드 없는 웹사이트 빌더
소기업이 시간과 예산을 절약할 수 있는 최고의 웹사이트 빌더 12개
웹사이트 콘텐츠 계획
웹사이트를 계획하는 방법을 아는 것 외에도 웹사이트 페이지를 채울 콘텐츠에 대한 계획도 있어야 합니다. 이것은 사이트 방문자와 소통하는 주요 방법이므로 제대로 하는 것이 중요합니다. 다음은 웹사이트 카피의 효과를 극대화하기 위한 몇 가지 팁입니다.
- 브랜드 보이스 설정: 웹 사이트 카피에서 사용할 언어와 어조입니다.예를 들어, 진지함, 명랑함, 비공식, 격식 또는 기타 감정의 조합을 원하십니까? 귀하의 목소리는 사용자가 귀하의 사본을 얼마나 잘 식별하는지에 중요한 역할을 하므로 그들의 선호도와 기대치를 충족시키는 것이 중요합니다.
- 스타일 가이드 작성: 웹 사이트 카피와 관련하여 일관성이 핵심입니다.스타일 가이드는 콘텐츠 작성에 대한 모든 "규칙"을 명확하게 설명합니다. 여기에는 브랜드 보이스뿐만 아니라 문법 규칙(예: 옥스포드 쉼표) 및 기타 규칙도 포함됩니다.
- 키워드 연구 수행: SEO 결과를 극대화하려면 콘텐츠가 업계에서 가장 관련성이 높고 관심도가 높은 키워드 및 주제에 집중되어 있는지 확인해야 합니다.이는 웹 사이트 페이지와 블로그 기사 모두에 중요합니다. 특정 "주요" 키워드에 우선순위를 두는 동시에 최대한의 범위를 확보하기 위해 롱테일 키워드와 LSI를 통합할 수도 있습니다.
- 지속적인 개선 목표: 콘텐츠를 자주 평가하고 비즈니스 목표와 일치하는지 확인해야 합니다.목표가 동일하게 유지되더라도 고객 및 시장 추세에 따라 다른 메시지를 사용하는 것이 더 효과적일 수 있습니다. 또한 최신 관련 이벤트, 변경 사항 및 추세에 따라 콘텐츠를 최신 상태로 유지해야 합니다.
- 개별 페이지에 대한 콘텐츠 계획: 웹사이트 구조는 이미 어떤 페이지가 있고 어떤 콘텐츠가 있을 것인지에 대한 좋은 아이디어를 제공해야 합니다.그러나 각 페이지는 별도의 콘텐츠 요소가 있는 레이아웃으로도 구성됩니다. 페이지당 600~700단어가 SEO에 이상적이며 300단어 이하는 해로울 수 있습니다. 이것은 신중한 계획이 필요한 상당한 수의 단어입니다. 내용의 순서가 타당하고 한 아이디어에서 다음 아이디어로 논리적 흐름을 제공하는지 확인하십시오. 각 페이지는 귀하의 집, 정보, 연락처, 서비스 또는 기타 페이지에 관계없이 일관된 이야기를 전달할 수 있어야 합니다.

관련 기사
가치 높은 콘텐츠 만들기: 23단계 블로그 게시물 SEO 체크리스트
콘텐츠 마케팅의 AI: 이점, 위험, 도구 및 모범 사례
웹사이트를 계획하고 구축하는 가장 빠른 방법
언급한 바와 같이 오늘날 웹사이트 제작자는 도구를 활용하여 전문적인 웹 디자인이나 개발 경험이 없어도 더 짧은 시간에 더 나은 웹사이트를 구축할 수 있어야 합니다. AI 도구는 순수한 디자인 도구와 실습 개발 간의 격차를 해소할 수 있기 때문에 특히 유용합니다.
10Web은 새로운 웹 사이트를 계획하고 구축할 때 가장 치열한 마찰 지점을 모두 제거하는 플랫폼입니다. AI 기반 기술을 사용하여 디자인에서 구현, 콘텐츠 생성, 시간 경과에 따른 웹 사이트 업그레이드 및 확장에 이르기까지 웹 사이트 구축 프로세스를 자동화합니다.
모든 것은 10Web AI Website Builder에서 시작됩니다. 이 도구는 비즈니스, 브랜드 및 디자인 선호도에 대한 간단한 설문지를 안내합니다. 그런 다음 귀하의 입력과 지능형 웹 사이트 계획 엔진을 사용하여 독특하고 현대적이며 전문적인 웹 사이트 디자인을 생성합니다. 디자인은 이미지와 같은 시각적 요소를 포함하여 필요한 모든 필수 페이지와 콘텐츠로 완성됩니다. 이 모든 것은 일단 생성되면 자신의 재산이 됩니다.
코드가 없는 WordPress 플랫폼을 사용하여 계속해서 쉽게 디자인이나 콘텐츠를 편집하고 페이지나 게시물을 추가/편집/제거할 수 있습니다. 또한 Elementor 페이지 빌더와 호환되어 디자인을 심층적으로 제어할 수 있습니다. 제안된 페이지 URL을 제공하거나 미리 디자인된 템플릿을 선택하여 빌더에게 AI를 사용하여 새 페이지를 생성하도록 요청할 수도 있습니다.
거기에서 10Web AI Assistant는 귀하의 웹 사이트가 비즈니스 목표를 달성하는 데 도움이 되는 콘텐츠를 제공하도록 합니다. 비즈니스 페이지 또는 블로그 게시물을 위한 새로운 웹사이트 콘텐츠를 자동으로 생성할 수 있습니다. 콘텐츠는 즉시 사용 가능한 SEO에 최적화되어 제공됩니다. 또한 SEO, 가독성, 수동태, 문장/단락 길이 또는 소제목 오류와 관련하여 더 나은 카피를 작성하는 데 도움이 되는 동적 제안을 제공합니다.
결론
웹 사이트 계획은 어려운 작업일 수 있지만 필요한 단계를 따르고 올바른 도구를 활용하고 창의적인 아이디어를 구현하는 것은 보람 있는 경험이 될 수 있습니다.
대상 고객과 목적을 정의하고, 콘텐츠를 구성하고, 검색 엔진에 최적화하고, 콘텐츠 일정을 만드는 것은 모두 성공적인 웹 사이트 계획의 필수 구성 요소입니다.
또한 시각적 미디어를 혼합하고 콘텐츠를 정기적으로 업데이트하면 청중의 참여를 유지하고 웹 사이트 성능을 향상시킬 수 있습니다. 올바른 계획과 실행을 통해 새 웹 사이트는 효과적으로 메시지를 전달하고 비즈니스 목표를 달성하며 고객에게 가치를 제공할 수 있으며 페이지 속도 점수는 90+ 이상입니다.
AI로 웹사이트 제작을 시작하세요
10Web AI 웹사이트 빌더를 사용하여 비즈니스 요구 사항에 맞는 맞춤형 웹사이트를 10배 더 빠르게 만드세요!
AI로 웹사이트 제작을 시작하세요
10Web AI 웹사이트 빌더를 사용하여 비즈니스 요구 사항에 맞는 맞춤형 웹사이트를 10배 더 빠르게 만드세요!
자주하는 질문
웹 사이트를 계획하는 데 얼마나 걸립니까?
실제로 웹사이트를 디자인하고 구축하는 것과 마찬가지로 계획에 걸리는 시간은 만들고자 하는 웹사이트 유형, 구현하려는 기능, 산업 및 프로젝트 범위에 따라 크게 달라집니다. 그러나 간단한 비즈니스 또는 개인 웹 사이트의 경우 며칠에서 엔터프라이즈 규모, 전자 상거래 또는 기술적으로 정교한 웹 사이트의 경우 몇 주까지 예상 범위가 다양합니다.
계획 단계에 더 많은 시간과 노력을 들일수록 구현이 더 원활하고 빨라집니다. 어떤 사람들은 일을 계획하고 파악하는 데 너무 많은 시간을 들이지 않는 것을 선호합니다. 그러나 웹 사이트에서 실제 작업을 수행하기 전에 최소한 사전 계획 단계를 완료하는 것이 좋습니다.
AI가 나를 위해 웹사이트를 계획할 수 있습니까?
예! AI는 자연어 처리, 기계 학습, 사용자 행동 분석과 같은 다양한 도구와 기술을 사용하여 웹 사이트를 계획할 수 있습니다. 일부 AI 도구는 몇 가지 프롬프트만으로 사용자 친화적인 디자인을 생성하고, 콘텐츠를 최적화하고, 웹사이트 기능을 개선할 수 있을 정도로 정교합니다.
그러나 일부 고급 디자인이나 기능을 구현하려면 여전히 사람의 손길이 필요합니다. 그래도 AI는 인간의 직관과 창의성에 따라 다음 웹사이트 계획 프로젝트를 안내하는 강력한 도구가 될 수 있습니다.
비슷한 웹사이트를 찾아 내 비즈니스에 적용할 수 있습니까?
유사한 웹 사이트를 찾아 귀하의 비즈니스에 맞게 조정하고 싶을 수도 있지만 권장되는 접근 방식은 아닙니다. 귀하의 웹사이트는 귀하의 고유한 브랜드 및 비즈니스 요구에 맞게 조정되어야 하며 다른 사람의 웹사이트를 복사하면 법적 문제 및 독창성 부족이 발생할 수 있습니다. 대신 브랜드를 반영하고 대상 고객에게 긍정적인 사용자 경험을 제공하는 웹사이트를 계획하는 데 집중하세요.
압도당하거나 영감을 얻지 못했다면 도움이 되는 도구를 사용하십시오. AI 도구는 특히 강력하며 자체적으로 많은 작업을 수행할 수 있습니다. 이렇게 하면 웹사이트를 계획하는 동안 시작점과 방향을 제시할 수 있습니다.
