新網站規劃:絕對必要的步驟、工具和想法
已發表: 2023-03-30在網絡世界中,網站是每個企業最重要的營銷工具,使您能夠在由全球51.6 億互聯網用戶組成的市場中競爭。 但是,您需要認真對待網站規劃,以確保您的網站能夠消除噪音並吸引您的受眾。
無論您是構建網站的新手,還是經驗豐富的 Web 開發人員,您都會在本文中找到有用的東西。 一路閱讀,我們將向您介紹一個人工智能黑客,這將有助於簡化網站規劃和實施階段,並帶來更好的結果。
您還會找到很多人在計劃新網站時遇到的常見問題解答。 此外,還有一個方便的清單,可確保您在開始建立新的在線企業之前已涵蓋所有內容。
讓我們創建您夢想中的網站,無論是用於個人還是商業用途。
在本文中
- 規劃網站的 17 個關鍵步驟
- 為新網站做準備
- 定義你的目標
- 誰是您的用戶?
- 進行市場和競爭對手研究
- 規劃網站結構
- 規劃網站結構的技巧
- 規劃網站結構的想法
- 規劃網站結構的工具
- 規劃網站設計
- 網站設計示例
- 規劃網站設計的技巧
- 規劃網站設計的工具
- 規劃網站內容
- 規劃和建立網站的最快方法
- 結論
- 常問問題
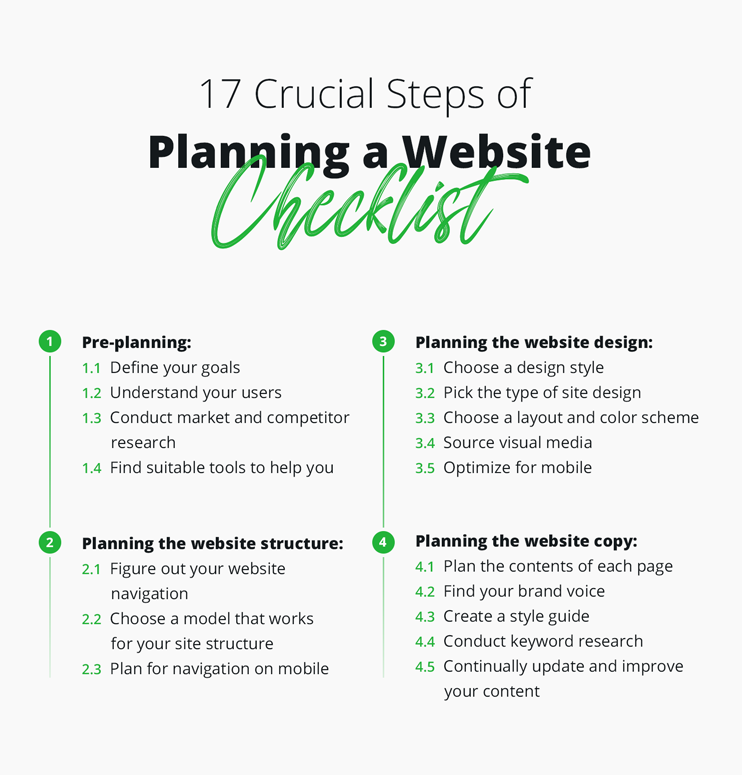
規劃網站的 17 個關鍵步驟
這是一個快速的網站規劃清單,可幫助您確保在網站規劃階段不會遺漏任何內容:

為新網站做準備
在我們開始討論如何規劃網站之前,在實際規劃網站之前,您需要先確定一些事項。 這些是您在真正開始以目標為導向的網站建設項目之前需要回答的一些基本問題。 這將確保您不僅構建了一個高質量、實用且功能強大的網站,而且還可以幫助您實現目標。
通過這種方式,我們的意思是吸引合適的受眾,讓他們採取所需的行動,針對 SEO 進行優化,並支持您的業務功能。
考慮到這一點,以下是您在開始網站規劃之旅之前應該回答的初步問題:
1. 定義你的目標
這真的歸結為您想通過您的網站實現什麼? 您可能認為您已經有了這個問題的答案。 但是,雖然網站是當今個人和企業發展的必備工具,但您不應該僅僅為了擁有一個網站而建立一個網站。
您應該首先註意您網站的主要目的。 例如,
- 是為了增加你的觀眾嗎?
- 與現有受眾互動或經常更新?
- 您想在線銷售您的產品或服務嗎?
- 或者您只是想為某個地區的人們提供有用的資源?
一旦確定了這一點,您就可以想出通過網站實現這些目標的方法。 例如,您可以通過優化搜索引擎和為您的網站進行社交媒體營銷來擴大受眾群體。 您還可以創建電子郵件通訊列表並鼓勵在您的網站上註冊以與您的關注者保持聯繫。
如果您銷售產品或服務,您可以直接將商店集成到您的網站中。 或者,您可以使用它讓訪問者請求報價或設置銷售約會。
2. 你的用戶是誰?
了解您的受眾是任何營銷活動的關鍵原則之一。 這將確保您所做的一切,從您使用的語言到外觀和感覺,都能傳達給您想要吸引和參與的人。
要有效地做到這一點,您需要了解您的用戶是誰。
- 他們想要/需要什麼?
- 他們的痛點是什麼?
- 是什麼讓他們首先訪問您的網站?
- 他們的人口統計數據是什麼?
- 他們的興趣是什麼,或者他們可能認同什麼想法?
通過回答這些問題,您可以確保您的網站滿足他們的需求和期望。
3. 進行市場和競爭對手研究
由於您的網站將與 Internet 上託管的其他網站一起運行、共享和競爭,因此您需要了解您將在其中進行遊戲的條件。幸運的是,Internet 是免費公開信息的寶庫。
您可以通過快速 Google 搜索輕鬆找到您的競爭對手。 第一步是查看他們的網站,看看他們的方法是什麼樣的。 尋找任何可以讓您脫穎而出或與眾不同的機會。 這將為您提供有關如何針對市場規劃網站的線索。
不要只尋找競爭對手做錯的事情,還要尋找他們做對的事情。 雖然您不應該直接複製它們,但您可以找到利用它們為您帶來好處的方法。 畢竟,您可以確定他們可能以艱難的方式吸取了這些教訓。 作為新玩家,對現有競爭對手有很好的了解可以讓您佔據優勢。
您還應該嘗試識別和了解塑造您所在行業的主流趨勢。 這將幫助您定位您的業務以充分利用。
例如,
- 最近消費者的偏好發生了怎樣的變化,未來他們會是什麼樣子?
- 是否有任何具體因素使消費者更喜歡某些品牌而不是其他品牌?
- 哪些產品或服務現在很受歡迎?
- 目前是否有競爭對手未滿足的用戶需求?
- 該行業是否正在發生任何重大變化(監管、技術等)?
規劃網站結構
規劃網站結構是指決定網站頁面的組織方式以及各個頁面和網站內容的佈局。 它涉及網站導航、菜單和內容的整體層次結構的設計。
不用說,網站的導航應該是合乎邏輯的、直觀的,並且符合您網站的目標。 作為整個網站的藍圖和將所有內容組合在一起的腳手架,結構應該是您計劃的首要元素之一。
網站結構不僅會影響用戶體驗,還會影響 SEO。

相關文章
WordPress SEO 審核清單:11 個要檢查的重要領域
規劃網站結構的技巧
以下是有關如何規劃網站佈局和結構的一些實用技巧:
記住所有導航元素:主菜單不是現代網站上唯一的導航元素。最好的 UX 做法是為用戶提供多種方式來遍歷您的網站並找到他們正在尋找的內容。 以下是您應該牢記的一切:
- 個人網站頁面
- 導航菜單(標題、漢堡包
- 博客類別和子類別
- 分頁和博客/電子商務麵包屑路徑
- 頁腳導航
- 邊欄
- 搜索和過濾功能
- 超級菜單/分層菜單

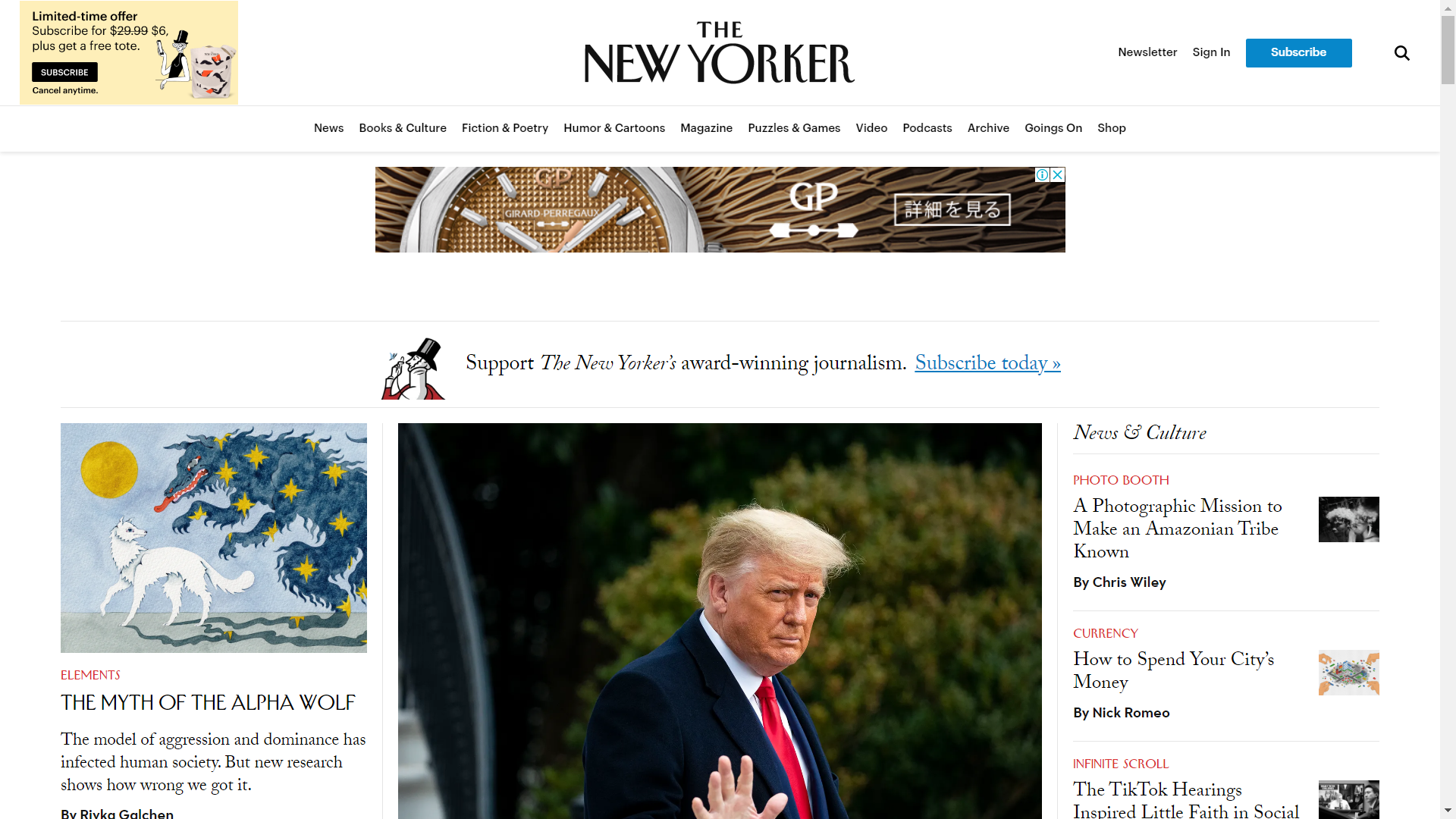
使用多種導航方法的一個很好的例子——搜索、主菜單和側邊欄。
不要忘記移動設備:移動設備上的導航與桌面上的導航有很大不同。用戶使用手指滑動和點擊而不是點擊,屏幕小得多,佈局是縱向而不是橫向。 雖然整體網站層次結構可以保持不變,但您應該確保考慮導航如何在移動設備上更有意義。 例如,您可以將桌面上複雜的下拉菜單替換為移動設備上全屏佈局的漢堡菜單。

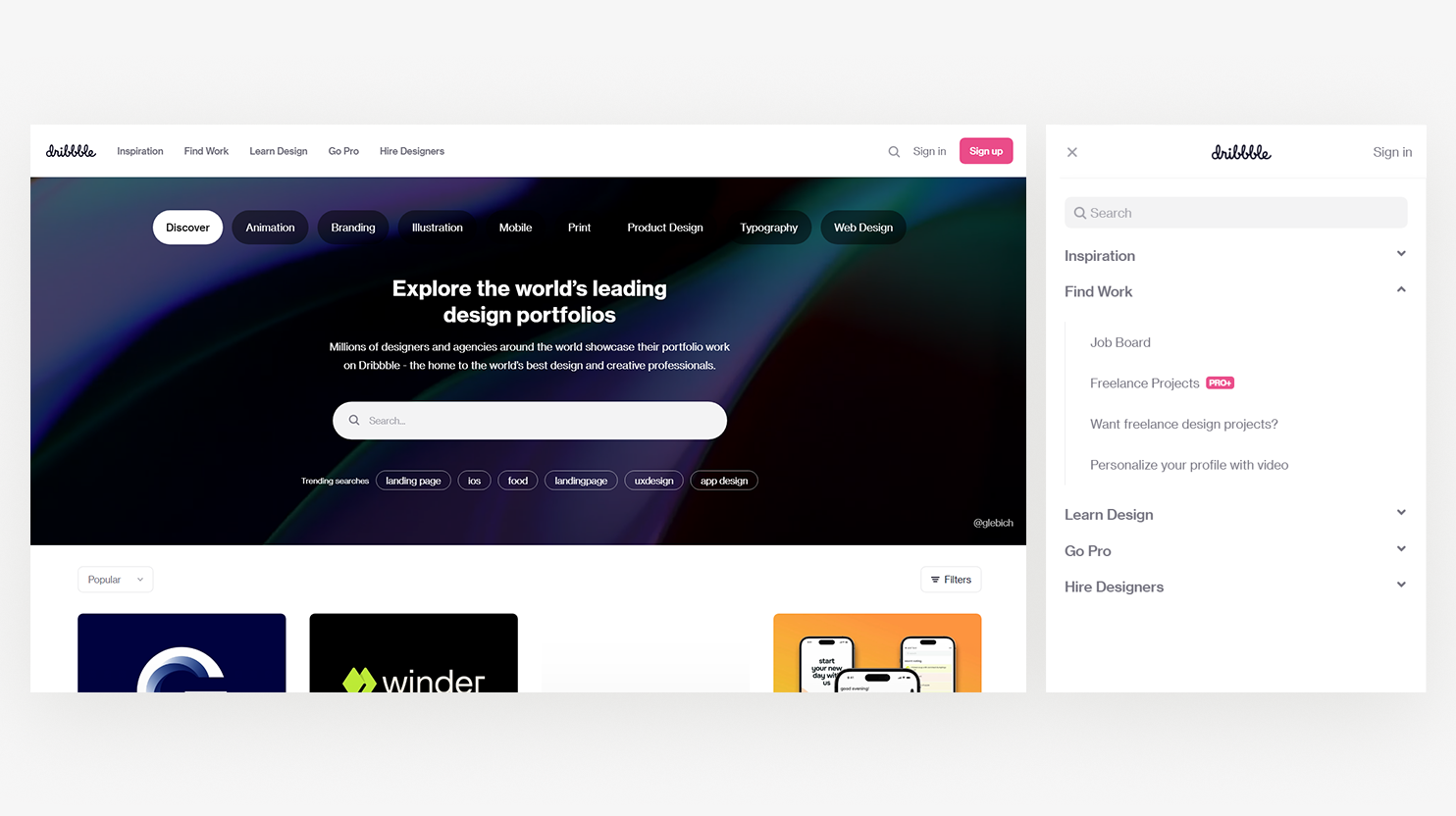
將 Dribbble 在桌面上的平面導航與其在移動設備上的分層漢堡菜單進行比較。
盡可能簡單:沒有什麼比無法在本應擁有的網站上找到他們正在尋找的內容更讓用戶感到沮喪的了。如果他們不知道如何繼續,他們將直接轉到下一個網站,再也不會回來。 建議您的導航深度不超過 3 到 4 層。 而且,從您的菜單名稱到 URL 的所有內容都應該清楚地描述它的去向。
規劃網站結構的想法
第一次規劃網站結構可能會讓人望而生畏。 決定從哪裡開始最好,以及如何邏輯地安排網站的各種元素並將其連接成一個有凝聚力的整體可能具有挑戰性。
一種方法是使用已建立的概念模型作為框架。 下面,我們將介紹其中一些模型以及規劃站點結構的其他方法:
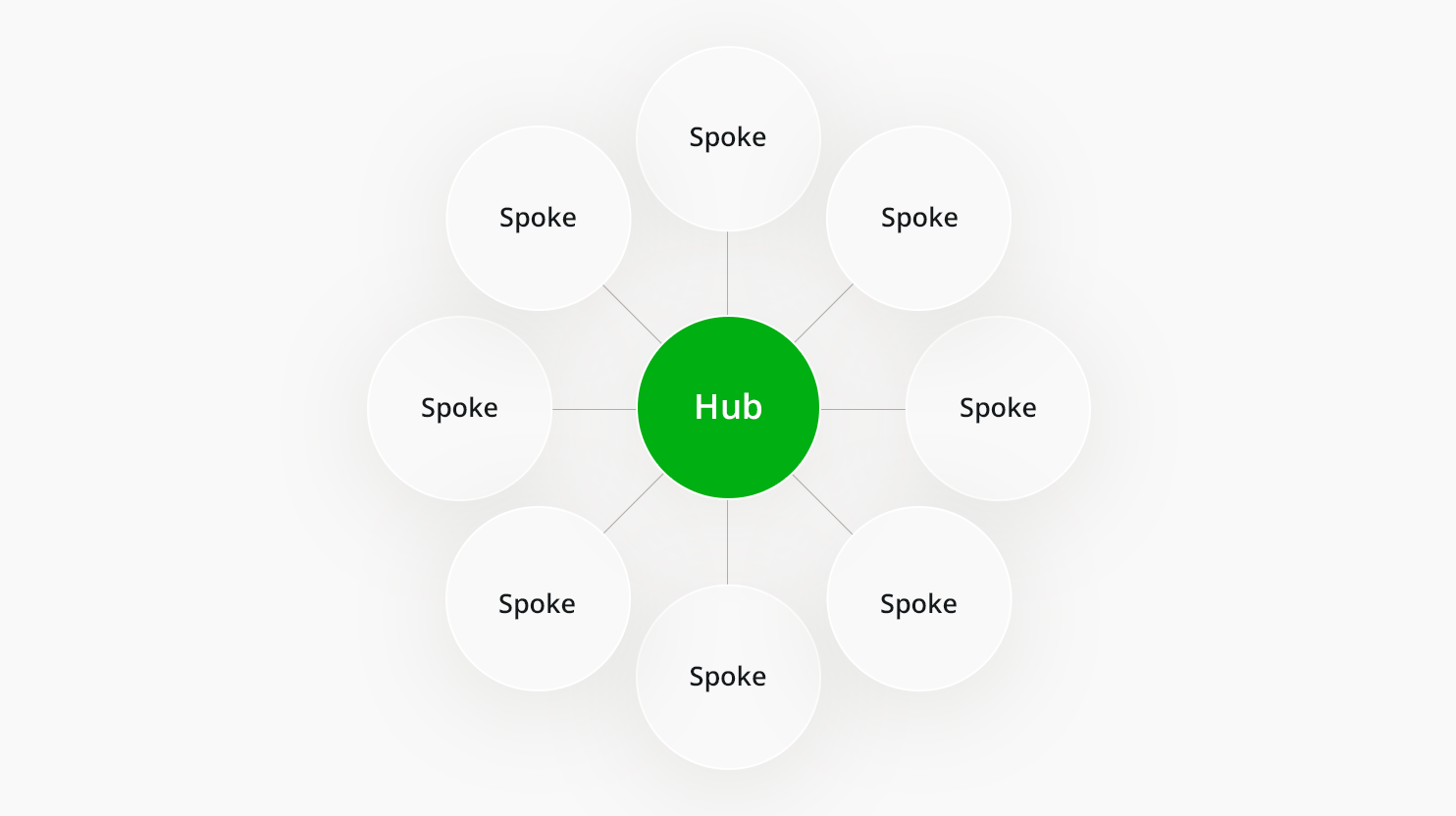
輪輻模型
這個網站結構是圍繞一個中央樞紐頁面組織的,其他頁面從它鏈接出來。 這種模式對於內容很多的網站很有用,因為它可以讓用戶輕鬆找到相關內容。 大多數網站已經使用這個概念,主頁作為中心,業務頁面(關於、聯繫、服務、博客等)作為輻條。 但您也可以將此概念應用於博客中的想法或類別。

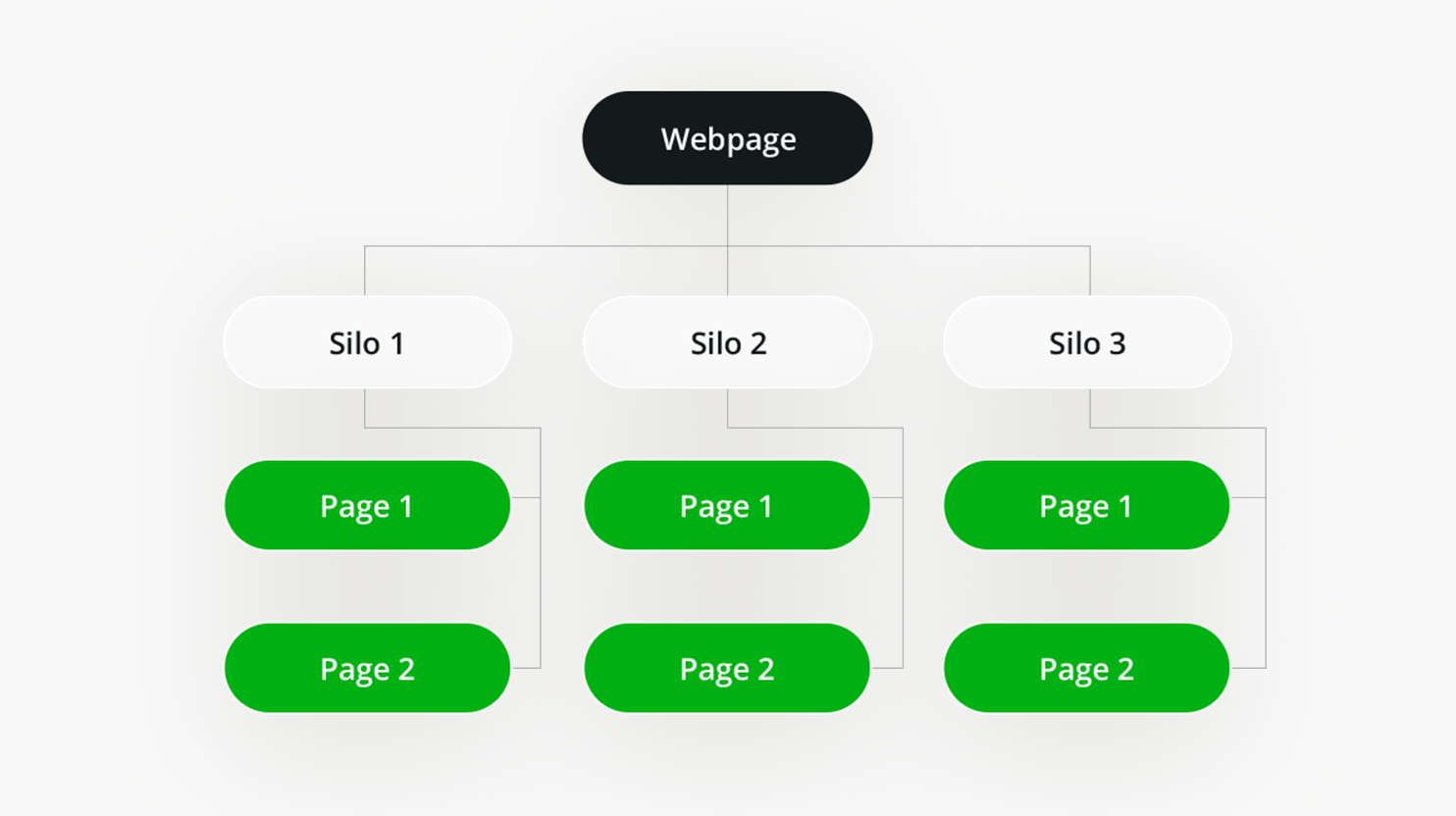
筒倉結構
該網站結構圍繞單個主題或主題進行組織。 這種結構對於具有狹窄焦點的網站很有用,因為它允許用戶快速找到他們正在尋找的信息。 但是,您也可以存儲博客或網站內容的不同部分。 為此,您將相關主題緊密聯繫起來,很少在業務的不同領域或方面之間建立聯繫。 此策略對 SEO 非常有效。

多個著陸頁
著陸頁是獨立的頁面,旨在將訪問者轉化為客戶。 它們通常用於營銷活動,並且可以成為圍繞特定目標構建網站內容的有效方式。 例如,您可以有不同的登陸頁面,不同的訪問者會看到這些頁面。 您可以使用付費廣告或特定的附屬鏈接來引導用戶訪問適合他們的登錄頁面。
按主題分組內容
這是組織網站內容的一種有用、直觀且簡單的方法。 這可以通過創建基於您網站內容的類別和子類別來實現。 例如,對於諮詢公司,您可以按不同的業務垂直領域對內容進行分組,例如金融、製造、農業、消費品等。
規劃網站結構的工具
一旦掌握了它並知道要考慮什麼,規劃網站結構就會成為第二天性。 但是,有許多有用的工具可以幫助您入門:
光滑平面
Slickplan 是一種網站規劃工具,可讓您創建站點地圖和線框。 它還包括協作工具,允許您與團隊成員和客戶分享您的計劃。
清醒圖

一種圖表工具,可用於在規劃網站結構時創建站點地圖、流程圖和其他可視化表示。 它包括允許您與他人實時協作的協作工具。
頭腦大師 
MindMeister是一款思維導圖工具,可用於網站結構規劃。 它使您可以創建網站內容和層次結構的可視化表示,並包含可讓您輕鬆團隊合作的協作工具。
規劃網站設計
有許多網站專門提供您今天能想到的任何東西。 儘管如此,每個網站都需要獨特的設計才能蓬勃發展。 為此,您需要再次審視您的品牌、目標受眾和網站的目的,以指導您的設計決策。
當然,您首先需要考慮如何描述您的網站。 對於公司、小型工藝品企業、攝影作品集或旅遊博客網站,您會採用不同的外觀和感覺。 同樣,您會根據您的品牌、偏好以及會引起觀眾共鳴的內容進一步確定您的理想設計。
下面,我們將提供一些示例、提示和工具來幫助網站設計規劃。
網站設計示例
讓我們看一下一些不同類型的網站,這些網站具有該類型的典型設計。
首先,你有一個靜態網站。 這些是沒有太多用戶交互的網站。 基本上,網頁內容是靜態的。 當您不需要復雜的功能並且主要想使用它們來呈現信息時,這些網站非常有用。 因為它們非常簡單,所以它們輕巧、快速且不易出錯。

這是 ARM Creative 的一個很好的例子:

動態或交互式頁面則完全相反。 當用戶與頁面交互時,它們的佈局和內容可能會發生顯著變化。 這可以涉及任何事情,從滾動到移動鼠標到單擊到完成表單。 有些可以提供全面的、身臨其境的體驗,比如 Pierre Herme Nicolas Buffe 的這個:

這些非常適合創意或教育網頁。
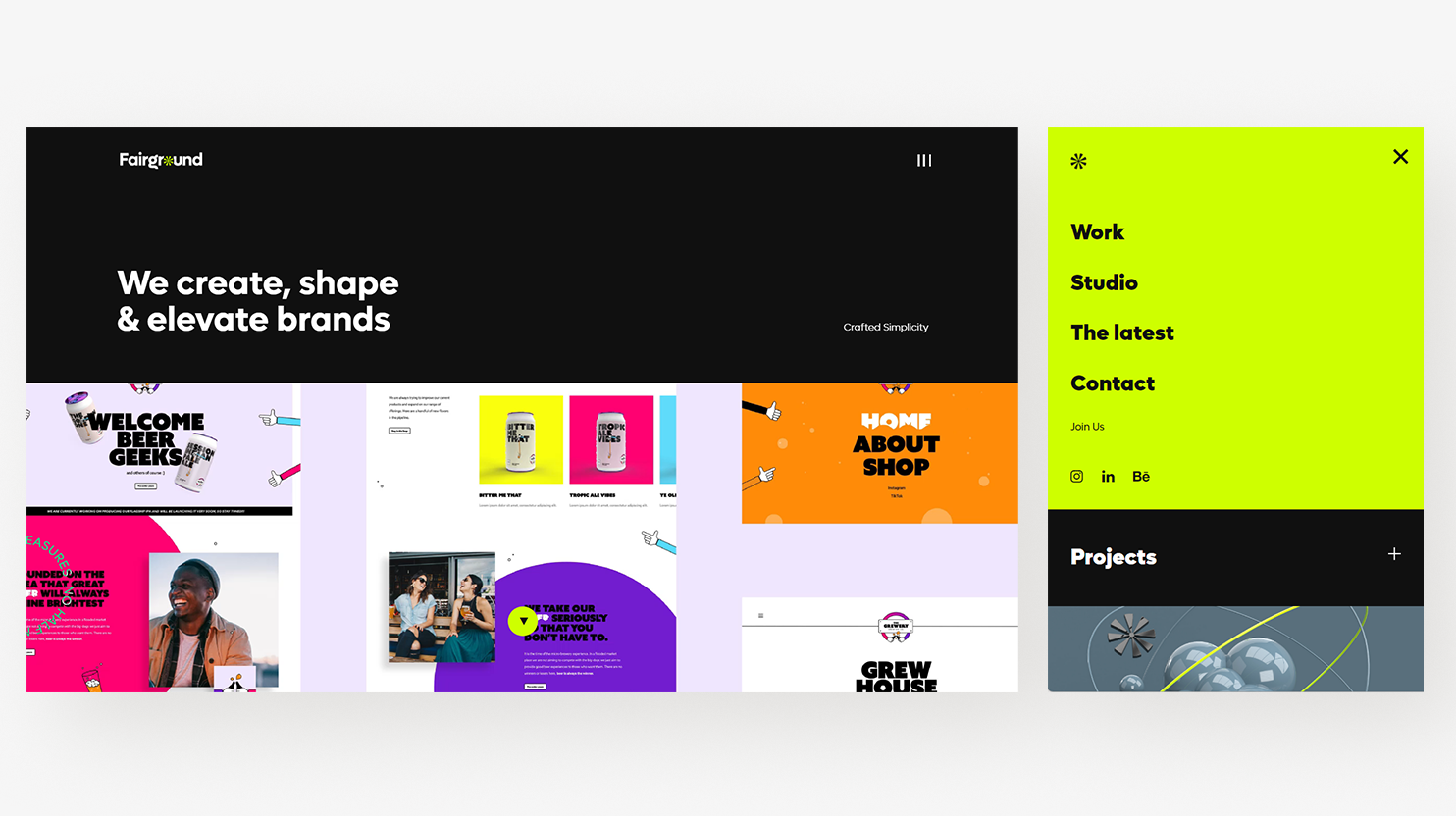
您還需要考慮設計在其他外形因素(如手機或平板電腦)上的外觀和功能。 例如,這裡是 Awwward 最佳響應式設計的提名者之一,Fairground 的桌面和移動網站:

說到響應式,您需要決定是要採用流動式、固定式還是響應式設計。 固定站點在所有屏幕尺寸上都保持不變。 因此,移動用戶將需要垂直和水平滾動桌面站點。 響應式設計會自動調整以適應不同的屏幕尺寸。 另一方面,流式設計只是簡單地放大或縮小整個設計,而不調整佈局或內容元素。
從美學和用戶體驗的角度來看,響應式設計是迄今為止最好的選擇,但也是最難實施的。
規劃網站設計的技巧
對於許多人來說,設計階段可能是規劃和創建網站中最令人生畏的部分。 如果您沒有正式的設計背景,則尤其如此。 請按照以下步驟幫助指導您完成網站規劃過程的這一部分:
- 選擇佈局和配色方案:您將在整個網站中使用大致相同的佈局和配色方案。這會產生一種一致性感,讓用戶感覺更舒適。 確保各個頁面直觀且易於瀏覽。
- 使用高質量的圖像和圖形:使用高質量的圖像和圖形可以增強網站的整體外觀。人們記得他們看到的東西比他們讀到的東西更容易記住。 視頻和圖像也會帶來更高的參與度。 但不要過度! 這會減慢您的網站速度並使您的界面混亂。 好好使用它們,但只在它們有價值或真正提升整體設計的地方使用。
- 針對移動設備進行優化:移動設備佔全球互聯網流量和用戶的最大份額。這意味著在大多數情況下,您實際上應該優先考慮移動網站的質量。 此外,設計問題在移動設備上往往更令人沮喪,因為屏幕較小且用戶在旅途中。
- 使用網站設計工具:網頁設計是一個密集的過程。您必須找出一種對您的品牌、受眾和目標有意義的視覺語言。 然後,您必須創建和管理營銷和設計抵押品。 另外,確保您的設計始終保持一致。 有許多工具可以幫助您做到這一點,而無需成為專業設計師。 今天,人工智能工具變得非常先進,能夠立即創造出專業、獨特和創造性的設計。
工具
以下是您在規劃下一個網站設計時應該檢查的一些有用工具:
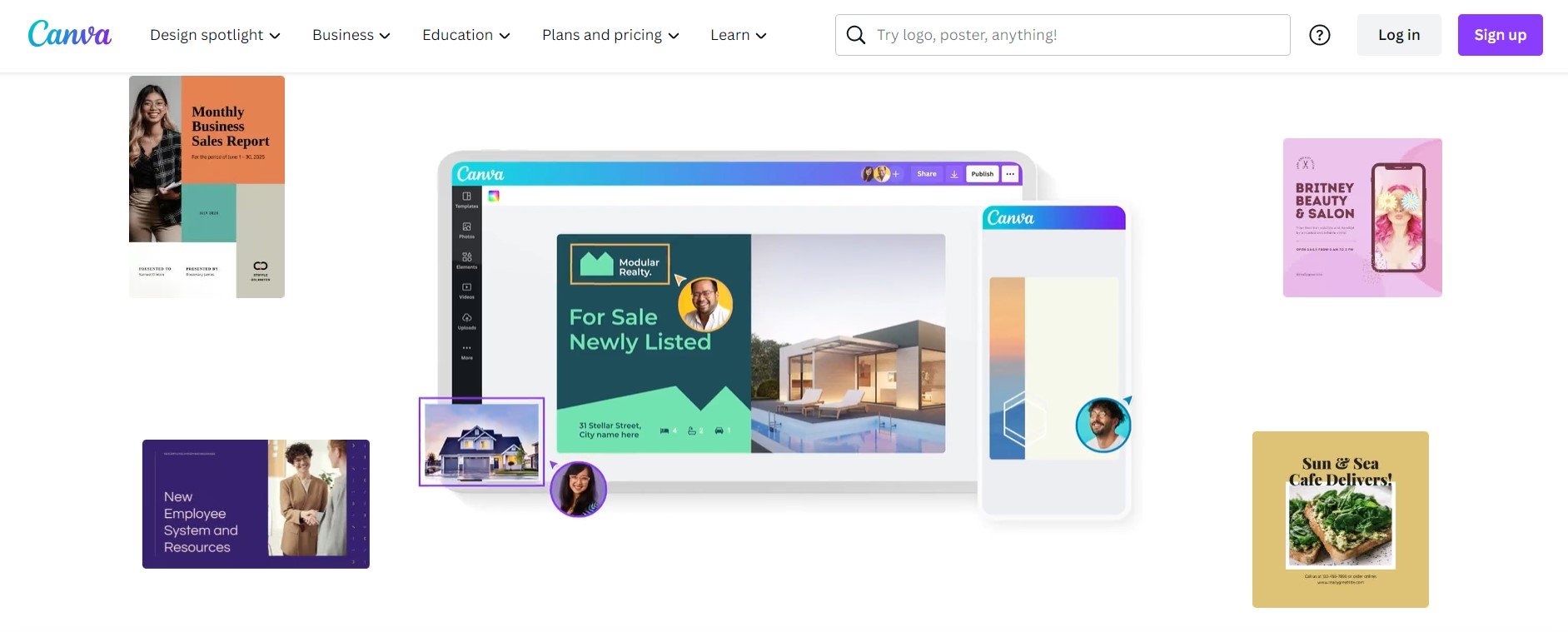
畫布

Canva 是准設計師的絕佳在線資源。 它提供的工具可幫助您創建配色方案或設計模型。 它甚至有預製模板來作為您的網頁設計的基礎。 Adobe Photoshop 和 Sketch 是不錯的選擇。
圖片/視頻網站
Unsplash、Pexels 和 Pixabay 等網站提供可在您的網站上使用的免費、高質量的圖片庫。 如果您想要更多選擇並且不介意付費,可以查看 Shutterstock。
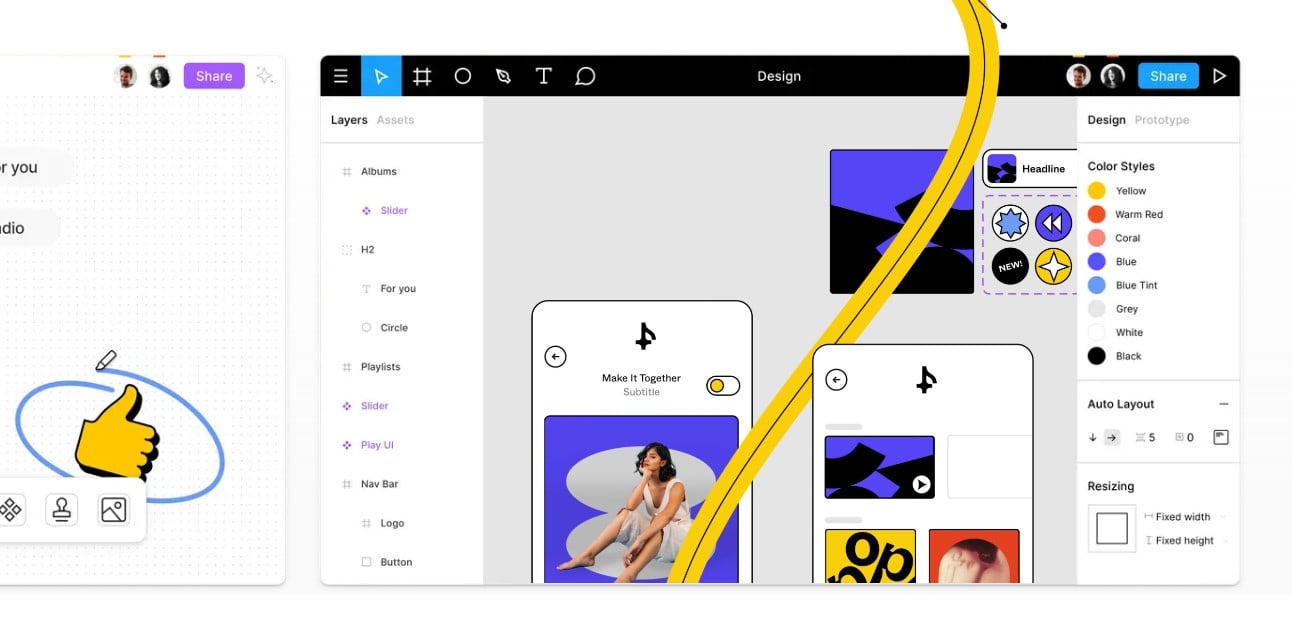
菲格瑪

Figma 更面向嚴肅的設計師和團隊。 它允許您輕鬆創建和協作設計項目,包括網站。 它還提供了一些工具來幫助管理您的所有設計資產和版本。 InVision、AdobeXD 和 Lucidchart 都是不錯的選擇。
網站建設者
10Web AI Website Builder、WordPress、Webflow 和 Squarespace 等平台讓您無需編碼經驗即可輕鬆構建功能性網站。 您可以從頭開始設計,也可以使用插件和預先設計的主題為您提供一個“入門”網站,作為您最終設計的基礎。

相關文章
16 個最佳響應式網站建設者:讓我們變得對移動設備友好
前 18 名無代碼網站建設者創建您的夢想網站
為小型企業節省時間和預算的 12 個最佳網站建設者
規劃網站內容
除了知道如何規劃網站之外,您還需要為將填充您的網站頁面的內容制定計劃。 這是您與站點訪問者交流的主要方式,因此正確使用它很重要。 這裡有一些技巧可以最大限度地提高網站副本的有效性:
- 建立您的品牌聲音:這是您將在網站副本中使用的語言和語氣。例如,你想讓聲音聽起來嚴肅、快樂、非正式、正式,還是任何其他情緒的組合? 您的聲音將在用戶對您的文案的認同度方面發揮重要作用,因此迎合他們的喜好和期望非常重要。
- 創建風格指南:在網站複製方面,一致性是關鍵。風格指南清楚地說明了編寫內容的所有“規則”。 這包括品牌聲音,還包括語法規則(例如牛津逗號)和其他約定。
- 進行關鍵字研究:為了獲得最大的 SEO 結果,您需要確保您的內容專注於您所在行業中最相關和最感興趣的關鍵字和主題。這對您的網站頁面和博客文章都很重要。 雖然您希望優先考慮某些“主要”關鍵字,但您還希望合併長尾關鍵字和 LSI 以獲得最大覆蓋率。
- 以持續改進為目標:您應該經常評估您的內容,看看它是否符合您的業務目標。即使您的目標保持不變,受眾和市場趨勢也可能意味著使用不同的消息傳遞會更有效。 您還應該根據最新的相關事件、變化和趨勢來更新您的內容。
- 規劃各個頁面的內容:您的網站結構應該已經讓您清楚地知道您將擁有哪些頁面以及這些頁面上將包含哪些內容。但是,每個頁面也將包含一個帶有單獨內容元素的佈局。 每頁 600-700 字被認為是 SEO 的理想選擇,而 300 字或更少可能有害。 這仍然是需要仔細計劃的大量單詞。 確保內容的順序合理,並提供從一個想法到下一個想法的邏輯流程。 每個頁面都應該能夠講述一個連貫的故事,無論是您的主頁、關於、聯繫、服務還是任何其他頁面。

相關文章
創建高價值內容:23 步博客文章 SEO 檢查清單
內容營銷中的 AI:優勢、風險、工具和最佳實踐
規劃和建立網站的最快方法
如前所述,今天的網站創建者應該利用工具來幫助他們在更短的時間內構建更好的網站,而無需專業的網頁設計或開發經驗。 人工智能工具特別有用,因為它們可以彌合純設計工具和動手開發之間的差距。
10Web 是一個平台,可以消除規劃和構建新網站時所有最激烈的摩擦點。 它使用人工智能技術來自動化網站構建過程,從設計到實施到創建內容,再到隨著時間的推移升級和擴展網站。
這一切都始於 10Web AI Website Builder。 該工具將引導您完成一份關於您的業務、品牌和設計偏好的簡短問卷。 然後,它會使用您的輸入及其智能網站規劃引擎來生成獨特、現代且具有專業外觀的網站設計。 該設計包含您需要的所有基本頁面和內容,包括圖像等視覺元素。 所有這些一旦創建就成為您自己的財產。
您可以繼續使用無代碼 WordPress 平台輕鬆編輯設計或內容並添加/編輯/刪除頁面或帖子。 它還與 Elementor 頁面構建器兼容,可以深入控制設計。 您還可以要求構建器使用 AI 生成新頁面,只需為其提供建議的頁面 URL 或選擇預先設計的模板即可。
從那裡,10Web AI 助手將確保您的網站包含有助於您實現業務目標的內容。 它可以自動為業務頁面或博客文章生成新的網站內容。 內容針對開箱即用的 SEO 進行了優化。 它還將提供動態建議,幫助您撰寫有關 SEO、可讀性、被動語態、句子/段落長度或副標題錯誤的更好副本。
結論
網站規劃可能是一項艱鉅的任務,但遵循必要的步驟、使用正確的工具並實施創意,可能是一種有益的體驗。
定義目標受眾和目的、組織內容、針對搜索引擎進行優化以及創建內容日曆都是規劃成功網站的重要組成部分。
此外,結合視覺媒體的組合併定期更新您的內容可以讓您的觀眾參與並提高您網站的性能。 通過正確的規劃和執行,您的新網站可以有效地傳達您的信息,實現您的業務目標,為您的受眾提供價值,並且頁面速度得分將達到 90+。
借助 AI 搶先創建網站
使用 10Web AI Website Builder 以 10 倍的速度創建適合您業務需求的自定義網站!
借助 AI 搶先創建網站
使用 10Web AI Website Builder 以 10 倍的速度創建適合您業務需求的自定義網站!
常問問題
網站策劃需要多長時間?
就像實際設計和構建網站一樣,規劃需要多長時間在很大程度上取決於您要創建的網站類型、要實現的功能、您的行業以及項目的範圍。 然而,估計範圍從簡單的商業或個人網站的幾天到企業規模、電子商務或技術複雜的網站的數週不等。
您在計劃階段投入的時間和精力越多,實施就會越順利、越快。 有些人不喜歡花太多時間只是在計劃和弄清楚事情的過程中。 但是,我們強烈建議在網站上進行任何實際工作之前至少完成預規劃階段。
AI可以幫我規劃網站嗎?
是的! AI可以利用自然語言處理、機器學習、用戶行為分析等多種工具和技術為你規劃網站。 一些 AI 工具非常複雜,只需幾個提示,它們就可以生成用戶友好的設計、優化內容並改進網站功能。
但是,一些高級設計或功能仍然需要人為操作才能實現。 儘管如此,人工智能仍然可以成為一個強大的工具,在人類直覺和創造力的指導下指導您的下一個網站規劃項目。
我可以找到一個類似的網站並根據我的業務進行調整嗎?
雖然找到類似的網站並使其適應您的業務可能很誘人,但這不是推薦的方法。 您的網站應根據您獨特的品牌和業務需求量身定制,複製他人的網站可能會導致法律問題和缺乏原創性。 相反,專注於規劃一個能反映您的品牌並為您的目標受眾提供積極的用戶體驗的網站。
如果您感到不知所措或沒有靈感,請使用工具來幫助您,您就可以開始了。 人工智能工具特別強大,可以自己完成很多工作。 這將為您在網站規劃期間提供一個起點和工作方向。
