تخطيط موقع الويب الجديد: الخطوات والأدوات والأفكار الضرورية المطلقة
نشرت: 2023-03-30في عالم الإنترنت ، يعد موقع الويب أهم أداة تسويقية لكل شركة ، مما يسمح لك بالمنافسة في سوق يتكون من 5.16 مليار مستخدم للإنترنت في العالم . ومع ذلك ، يجب أن تأخذ تخطيط موقع الويب على محمل الجد للتأكد من أن موقع الويب الخاص بك يتخطى الضوضاء ويصل إلى جمهورك.
سواء كنت مبتدئًا في إنشاء مواقع الويب ، أو مطور ويب متمرسًا ، ستجد شيئًا مفيدًا في هذه المقالة. اقرأ على طول الطريق حيث سنقدم لك اختراقًا مدعومًا بالذكاء الاصطناعي سيساعد في تسهيل كل من تخطيط موقع الويب ومراحل التنفيذ ، بالإضافة إلى تحقيق نتيجة أفضل.
ستجد أيضًا إجابات عن الأسئلة الشائعة المنسوخة التي لدى الكثير عند البحث عن تخطيط موقع الويب الجديد الخاص بهم. بالإضافة إلى ذلك ، قائمة مرجعية سهلة للتأكد من تغطية كل شيء قبل البدء في بناء مشروعك الجديد عبر الإنترنت.
لنقم بإنشاء موقع أحلامك ، سواء كان للاستخدام الشخصي أو التجاري.
في هذه المادة
- 17 خطوات حاسمة في التخطيط لموقع على شبكة الإنترنت
- تحضير الأساس لموقع جديد
- حدد أهدافك
- من هم المستخدمون لديك؟
- إجراء أبحاث السوق والمنافسين
- تخطيط هيكل الموقع
- نصائح لتخطيط هيكل الموقع
- أفكار لتخطيط هيكل الموقع
- أدوات لتخطيط هيكل الموقع
- تخطيط تصميم الموقع
- أمثلة على تصميمات مواقع الويب
- نصائح لتخطيط تصميم الموقع
- أدوات لتخطيط تصميم الموقع
- تخطيط محتوى الموقع
- أسرع طريقة لتخطيط وبناء موقع على شبكة الإنترنت
- خاتمة
- التعليمات
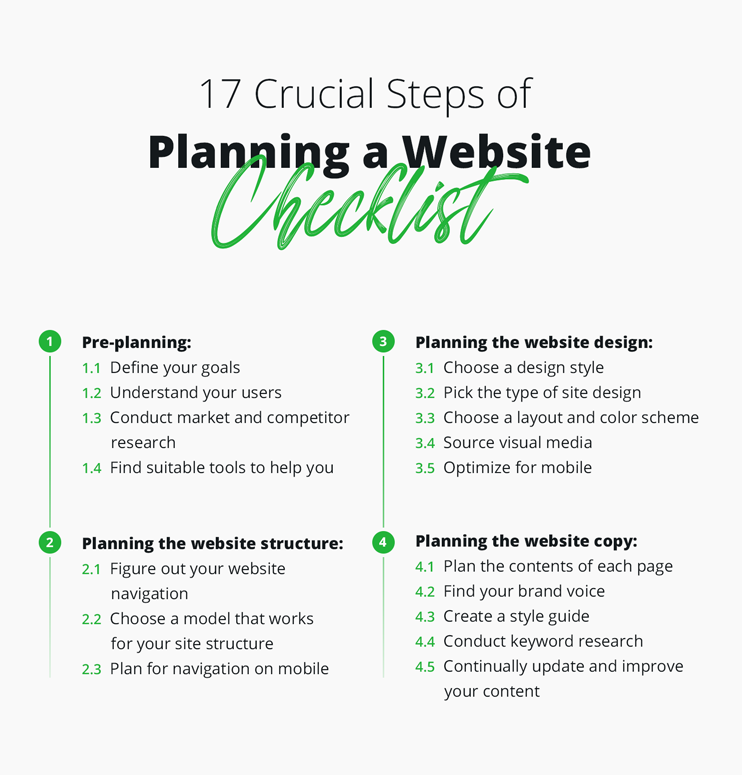
17 خطوات حاسمة في التخطيط لموقع على شبكة الإنترنت
فيما يلي قائمة مراجعة سريعة لتخطيط موقع الويب لمساعدتك على التأكد من عدم تفويت أي شيء أثناء مرحلة التخطيط لموقع الويب الخاص بك:

تحضير الأساس لموقع جديد
قبل أن ندخل في كيفية التخطيط لموقع ويب ، هناك بعض الأشياء التي تحتاج إلى إنشائها أولاً قبل التخطيط الفعلي لموقع ويب. هذه بعض الأسئلة الأساسية التي تحتاج إلى الإجابة عليها قبل أن تتمكن حقًا من بدء مشروع بناء موقع ويب موجه نحو الهدف. سيضمن ذلك ليس فقط إنشاء موقع ويب عالي الجودة وعملي وعملي ولكن أيضًا يساعدك على تحقيق أهدافك.
من خلال هذا ، فإننا نعني جذب الجمهور المناسب ، وحملهم على اتخاذ الإجراءات المطلوبة ، والتحسين من أجل تحسين محركات البحث ، ودعم وظائف عملك.
مع وضع ذلك في الاعتبار ، إليك الأسئلة الأولية التي يجب عليك الإجابة عليها قبل بدء رحلة التخطيط لموقع الويب الخاص بك:
1. تحديد أهدافك
هذا يعود حقًا إلى ما تريد تحقيقه من خلال موقع الويب الخاص بك؟ قد تعتقد أن لديك بالفعل إجابة على هذا السؤال. ولكن ، في حين أن موقع الويب هو أداة لا غنى عنها للنمو الشخصي والتجاري اليوم ، فلا يجب عليك فقط إنشاء موقع ويب من أجل امتلاك واحد.
يجب أن تبدأ بملاحظة الغرض الرئيسي من موقع الويب الخاص بك. على سبيل المثال،
- هل هو لتنمية جمهورك؟
- الانخراط مع جمهورك الحالي أو تحديثه بشكل متكرر؟
- هل تريد بيع منتجاتك أو خدماتك عبر الإنترنت؟
- أو هل تريد ببساطة تقديم مورد مفيد للأشخاص في منطقة معينة؟
بمجرد الانتهاء من ذلك ، يمكنك التفكير في طرق يمكنك من خلالها تحقيق هذه الأهداف من خلال موقع ويب. على سبيل المثال ، يمكنك زيادة عدد الجمهور عن طريق تحسين محركات البحث والقيام بالتسويق عبر وسائل التواصل الاجتماعي لموقعك. يمكنك أيضًا إنشاء قائمة رسائل إخبارية بالبريد الإلكتروني وتشجيع عمليات الاشتراك على موقع الويب الخاص بك للبقاء على اتصال مع متابعيك.
إذا كنت تبيع منتجات أو خدمات ، فيمكنك دمج متجر مباشرةً في موقع الويب الخاص بك. أو يمكنك استخدامه لجعل الزوار يطلبون عروض أسعار أو تعيين مواعيد مبيعات.
2. من هم المستخدمون لديك؟
يعد فهم جمهورك أحد المبادئ الأساسية لأي حملة تسويقية. سيضمن ذلك أن كل ما تفعله ، من اللغة التي تستخدمها إلى الشكل والمظهر ، يتحدث إلى الأشخاص الذين تريد جذبهم والمشاركة.
للقيام بذلك بشكل فعال ، تحتاج إلى فهم من هم المستخدمون لديك.
- ماذا يريدون / يحتاجون؟
- ما هي نقاط الألم لديهم؟
- ما الذي قادهم إلى موقع الويب الخاص بك في المقام الأول؟
- ما هي التركيبة السكانية الخاصة بهم؟
- ما هي اهتماماتهم ، أو ما هي الأفكار التي من المحتمل أن يتماثلوا معها؟
من خلال الإجابة على هذه الأسئلة ، يمكنك التأكد من أن موقع الويب الخاص بك يلبي احتياجاتهم وتوقعاتهم.
3. إجراء أبحاث السوق والمنافسين
نظرًا لأن موقع الويب الخاص بك سيعيش ويشارك ويتنافس مع الآخرين المستضافين على الإنترنت ، فأنت بحاجة إلى معرفة الظروف التي ستلعب فيها. لحسن الحظ ، يعد الإنترنت كنزًا من المعلومات المجانية المتاحة للجمهور.
يمكنك بسهولة العثور على منافسيك عن طريق إجراء بحث سريع على Google. تتمثل الخطوة الأولى في التحقق من مواقع الويب الخاصة بهم ومعرفة ما هو نهجهم. ابحث عن أي فرص يمكنك أن تتفوق فيها أو تميز نفسك عن الآخرين. سيعطيك هذا أدلة حول كيفية تخطيط موقع الويب الخاص بك للسوق.
لا تبحث فقط عن الأشياء التي يرتكبها منافسوك بشكل خاطئ ولكن أيضًا عن الأشياء الصحيحة التي يقومون بها. بينما لا يجب عليك نسخها مباشرة ، يمكنك إيجاد طرق للاستفادة منها لصالحك. بعد كل شيء ، يمكنك التأكد من أنهم ربما تعلموا هذه الدروس بالطريقة الصعبة. كلاعب جديد ، امتلاك فهم جيد للمنافسين الحاليين يمكن أن يمنحك الأفضلية.
يجب عليك أيضًا محاولة تحديد وفهم الاتجاهات السائدة التي تشكل مجال عملك. سيساعدك هذا في وضع عملك التجاري لتحقيق أقصى استفادة.
على سبيل المثال،
- كيف تغيرت تفضيلات المستهلك مؤخرًا ، وكيف ستبدو في المستقبل؟
- هل هناك أي شيء محدد يجعل المستهلكين يفضلون علامات تجارية معينة على غيرها؟
- ما هي المنتجات أو الخدمات الشائعة الآن؟
- هل هناك أي احتياجات للمستخدم لا يرضيها المنافسون حاليًا؟
- هل تخضع الصناعة لأية تغييرات كبيرة (تنظيمية ، تكنولوجية ، إلخ)؟
تخطيط هيكل الموقع
يشير تخطيط بنية موقع الويب إلى تحديد كيفية تنظيم صفحات الموقع وتخطيطات الصفحات الفردية ومحتويات موقع الويب. يتضمن تصميم التنقل في موقع الويب والقوائم والتسلسل الهرمي العام للمحتوى.
وغني عن القول أن التنقل في موقع الويب يجب أن يكون منطقيًا وبديهيًا ومتماشيًا مع أهداف موقع الويب الخاص بك. كمخطط لموقع الويب الخاص بك بالكامل والسقالات التي ستجمع كل شيء معًا ، يجب أن يكون الهيكل أحد العناصر الأولى التي تخطط لها.
لا تؤثر بنية موقع الويب على تجربة المستخدم فحسب ، بل تلعب دورًا في تحسين محركات البحث أيضًا.

مقالات لها صلة
قائمة مراجعة تدقيق تحسين محركات البحث في WordPress: 11 منطقة حيوية يجب فحصها
نصائح لتخطيط هيكل الموقع
فيما يلي بعض النصائح المفيدة حول كيفية تخطيط تخطيط وهيكل موقع الويب:
تذكر جميع عناصر التنقل: القائمة الرئيسية ليست عنصر التنقل الوحيد في موقع ويب حديث.من أفضل ممارسات تجربة المستخدم تقديم مجموعة متنوعة من الطرق للمستخدمين لاجتياز موقع الويب الخاص بك والعثور على ما يبحثون عنه. إليك كل شيء يجب أن تضعه في اعتبارك:
- صفحات الموقع الفردية
- القوائم الملاحية (رأس ، همبرغر
- فئات المدونة والفئات الفرعية
- ترقيم الصفحات ومسار تنقل مدونة / تجارة إلكترونية
- التنقل في التذييل
- الشريط الجانبي
- وظيفة البحث والتصفية
- القائمة الضخمة / القائمة المتدرجة

مثال جيد على استخدام طرق تنقل متعددة - البحث والقائمة الرئيسية والشريط الجانبي.
لا تنسَ أمر الهاتف المحمول: التنقل على الهاتف المحمول مختلف تمامًا عنه على سطح المكتب.يستخدم المستخدمون أصابعهم للتمرير والنقر بدلاً من النقر ، وتكون الشاشات أصغر كثيرًا ، والتخطيطات رأسية بدلاً من أفقية. بينما يمكن أن يظل التسلسل الهرمي العام لموقع الويب كما هو ، يجب أن تتأكد من التفكير في كيفية جعل التنقل أكثر منطقية على الهاتف المحمول. على سبيل المثال ، يمكنك تبديل القوائم الضخمة المعقدة المنسدلة على أجهزة سطح المكتب لقوائم الهامبرغر مع تخطيطات ملء الشاشة على الهاتف المحمول.

قارن التنقل المسطح في Dribbble على سطح المكتب بقائمة الهامبرغر المتدرجة للجوال.
اجعل الأمر بسيطًا قدر الإمكان: لا شيء يحبط المستخدم أكثر من عدم قدرته على العثور على ما يبحث عنه على موقع ويب يجب أن يكون لديه.إذا كانوا لا يعرفون كيفية المتابعة ، فسوف ينتقلون ببساطة إلى موقع الويب التالي ولن يعودوا أبدًا. من المستحسن ألا يزيد عمق التنقل عن 3 إلى 4 مستويات. وكل شيء بدءًا من أسماء القوائم إلى عناوين URL يجب أن يصف بوضوح إلى أين يتجه.
أفكار لتخطيط هيكل الموقع
قد يكون التخطيط لهيكل موقع الويب لأول مرة أمرًا شاقًا. قد يكون من الصعب تحديد أفضل مكان للبدء وكيفية الترتيب المنطقي للعناصر المختلفة لموقع الويب وربطها في كل متماسك.
تتمثل إحدى طرق القيام بذلك في استخدام النماذج المفاهيمية الراسخة كإطار عمل. أدناه ، سوف نقدم بعضًا من هذه النماذج بالإضافة إلى طرق أخرى للتخطيط لهيكل الموقع:
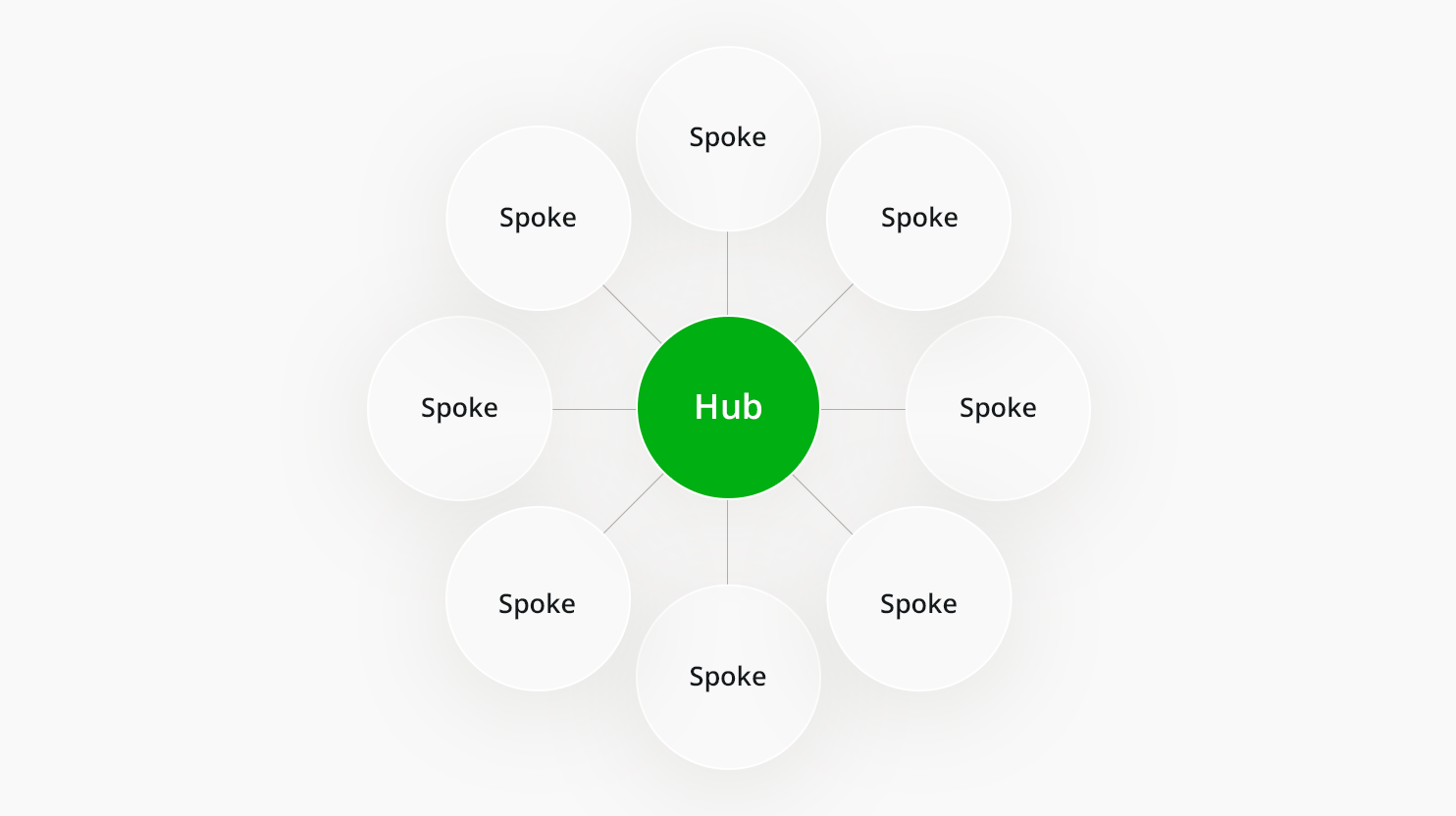
نموذج المحور والتحدث
يتم تنظيم هيكل موقع الويب هذا حول صفحة مركزية مركزية ، مع ارتباط صفحات أخرى بها. هذا النموذج مفيد لمواقع الويب التي تحتوي على الكثير من المحتوى ، حيث يتيح للمستخدمين العثور بسهولة على المحتوى ذي الصلة. تستخدم معظم مواقع الويب هذا المفهوم بالفعل مع الصفحة الرئيسية كمحور وصفحات الأعمال (حول ، جهة اتصال ، خدمات ، مدونة ، إلخ) كمتحدث. ولكن يمكنك أيضًا تطبيق هذا المفهوم على الأفكار أو الفئات في مدونتك.

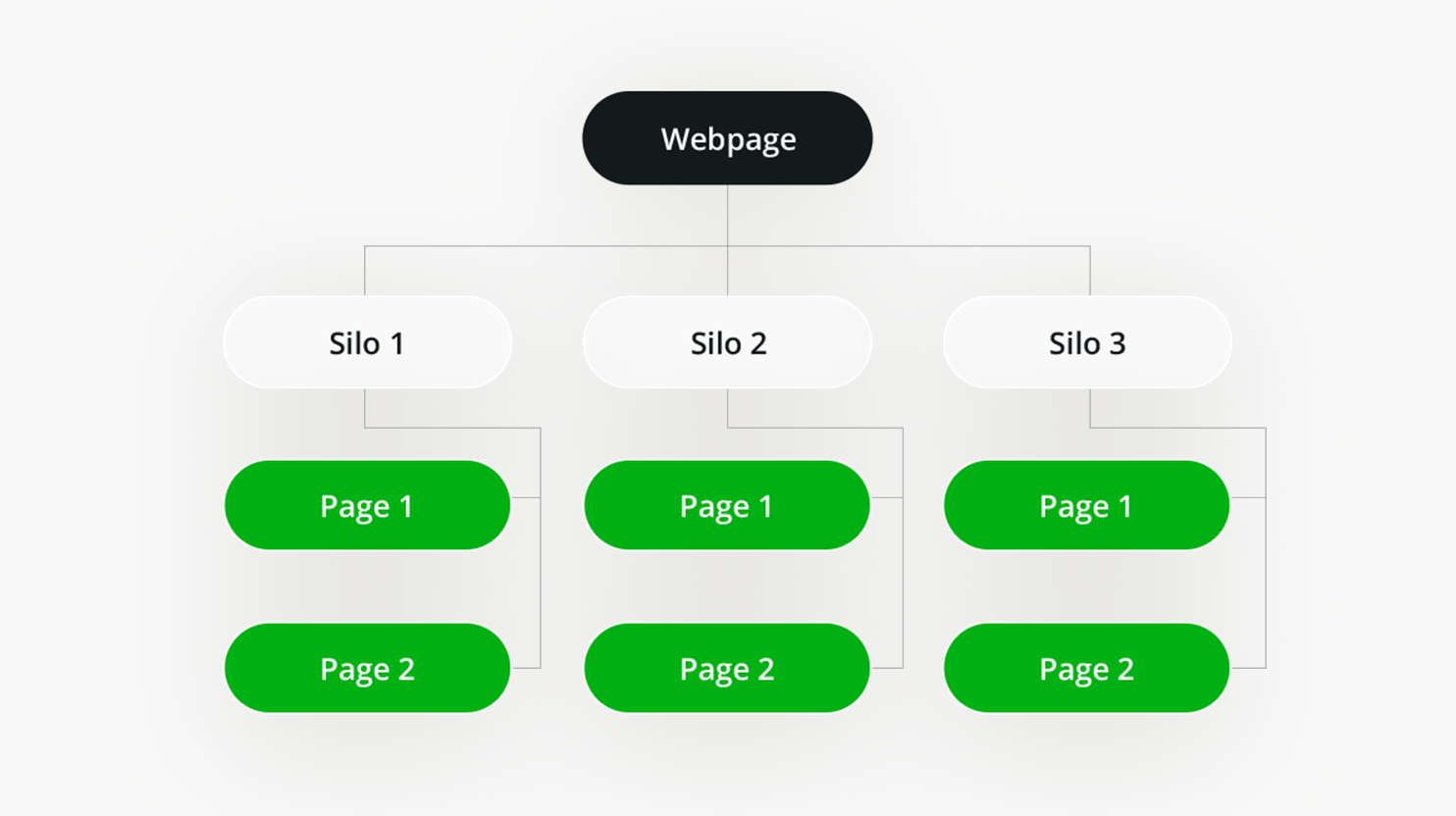
هيكل الصومعة
يتم تنظيم هيكل موقع الويب هذا حول موضوع أو موضوع واحد. هذه البنية مفيدة لمواقع الويب ذات التركيز الضيق ، حيث تتيح للمستخدمين العثور بسرعة على المعلومات التي يبحثون عنها. ومع ذلك ، يمكنك أيضًا إنشاء أجزاء مختلفة من مدونتك أو محتوى موقع الويب الخاص بك. للقيام بذلك ، تقوم بربط الموضوعات ذات الصلة بشكل وثيق ، ونادرًا ما تربط بين مجالات أو جوانب مختلفة من العمل. هذه الإستراتيجية فعالة للغاية لتحسين محركات البحث.

صفحات مقصودة متعددة
الصفحات المقصودة هي صفحات قائمة بذاتها مصممة لتحويل الزوار إلى عملاء. غالبًا ما يتم استخدامها للحملات التسويقية ويمكن أن تكون طريقة فعالة لهيكلة محتوى موقع الويب الخاص بك حول أهداف محددة. على سبيل المثال ، يمكن أن يكون لديك صفحات مقصودة مختلفة سيراها زوار مختلفون. يمكنك استخدام الإعلانات المدفوعة أو روابط تابعة محددة لتوجيه المستخدمين إلى الصفحات المقصودة الموجهة لهم.
تجميع المحتوى حسب الموضوع
هذه طريقة مفيدة وبديهية وبسيطة لتنظيم محتوى موقع الويب الخاص بك. يمكن تحقيق ذلك عن طريق إنشاء فئات وفئات فرعية تستند إلى محتوى موقع الويب الخاص بك. على سبيل المثال ، للاستشارات ، يمكنك تجميع المحتوى حسب قطاعات الأعمال المختلفة ، مثل التمويل والتصنيع والزراعة والسلع الاستهلاكية وما إلى ذلك.
أدوات لتخطيط هيكل الموقع
بمجرد أن تتعود على الأمر وتعرف ما يجب مراعاته ، يمكن أن يصبح التخطيط لهيكل موقع الويب طبيعة ثانية. ومع ذلك ، هناك العديد من الأدوات المفيدة التي يمكن أن تساعدك في البدء:
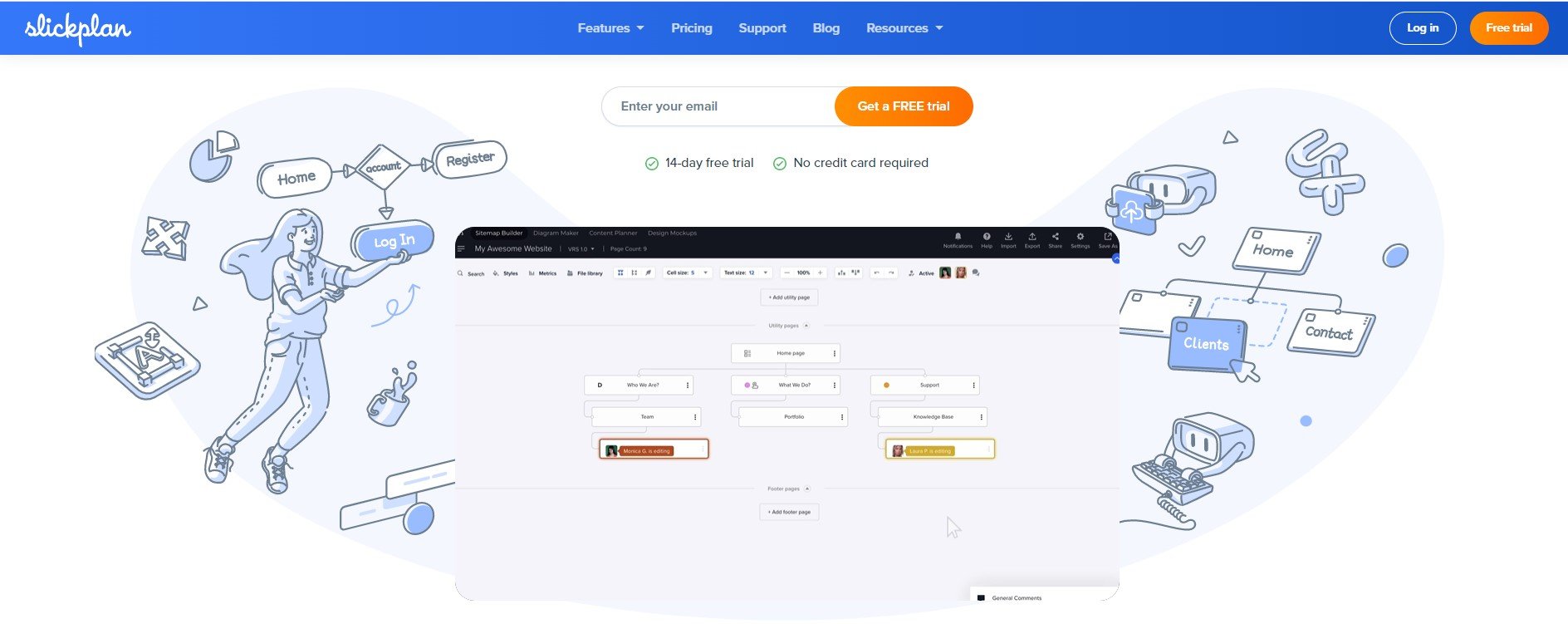
سليك بلان
Slickplan هي أداة تخطيط مواقع الويب التي تتيح لك إنشاء خرائط مواقع وإطارات سلكية. يتضمن أيضًا أدوات التعاون التي تتيح لك مشاركة خططك مع أعضاء الفريق والعملاء.
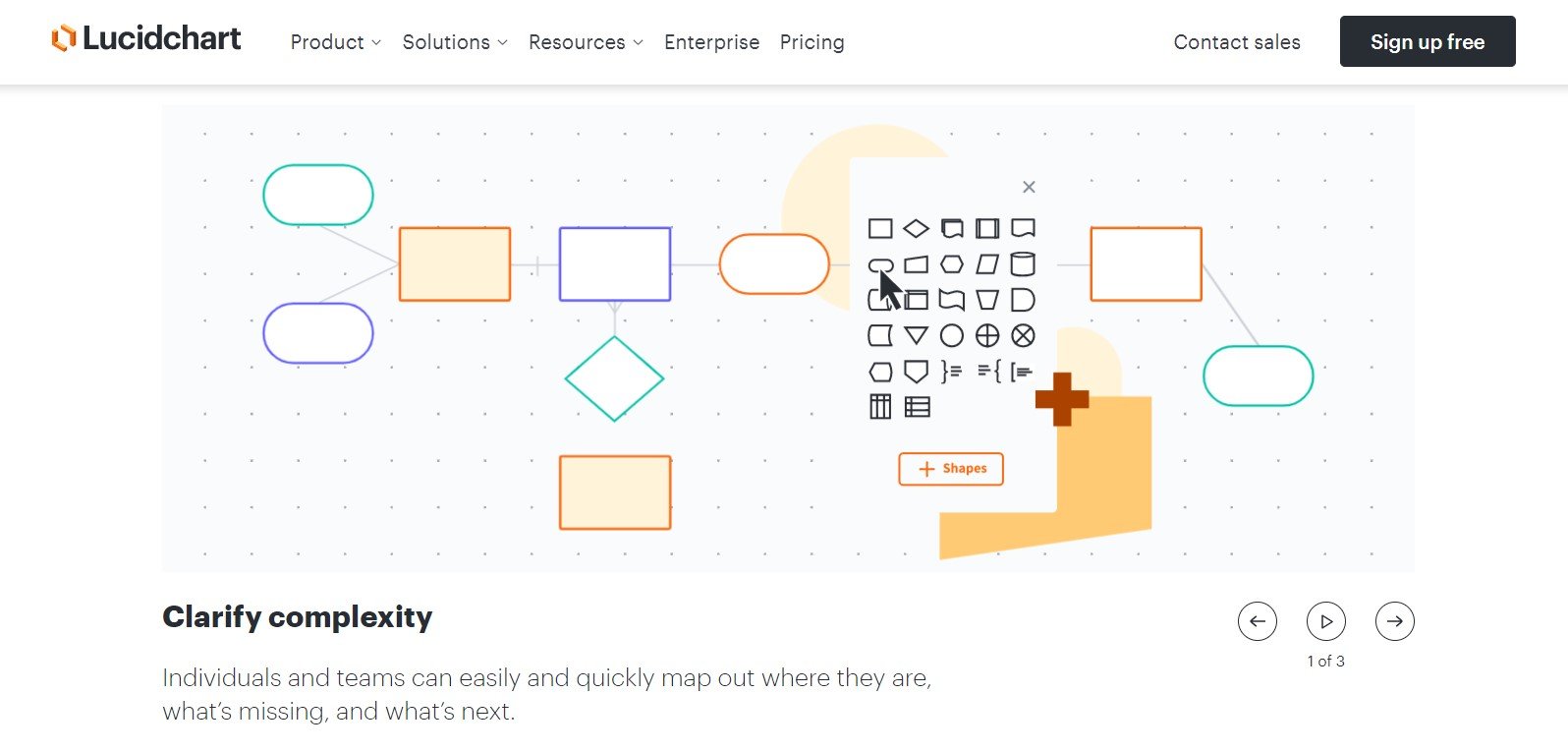
لوسيدتشارت

أداة رسم تخطيطي يمكن استخدامها لإنشاء خرائط الموقع والمخططات الانسيابية والتمثيلات المرئية الأخرى عند التخطيط لهيكل موقع ويب. يتضمن أدوات تعاون تتيح لك العمل مع الآخرين في الوقت الفعلي.
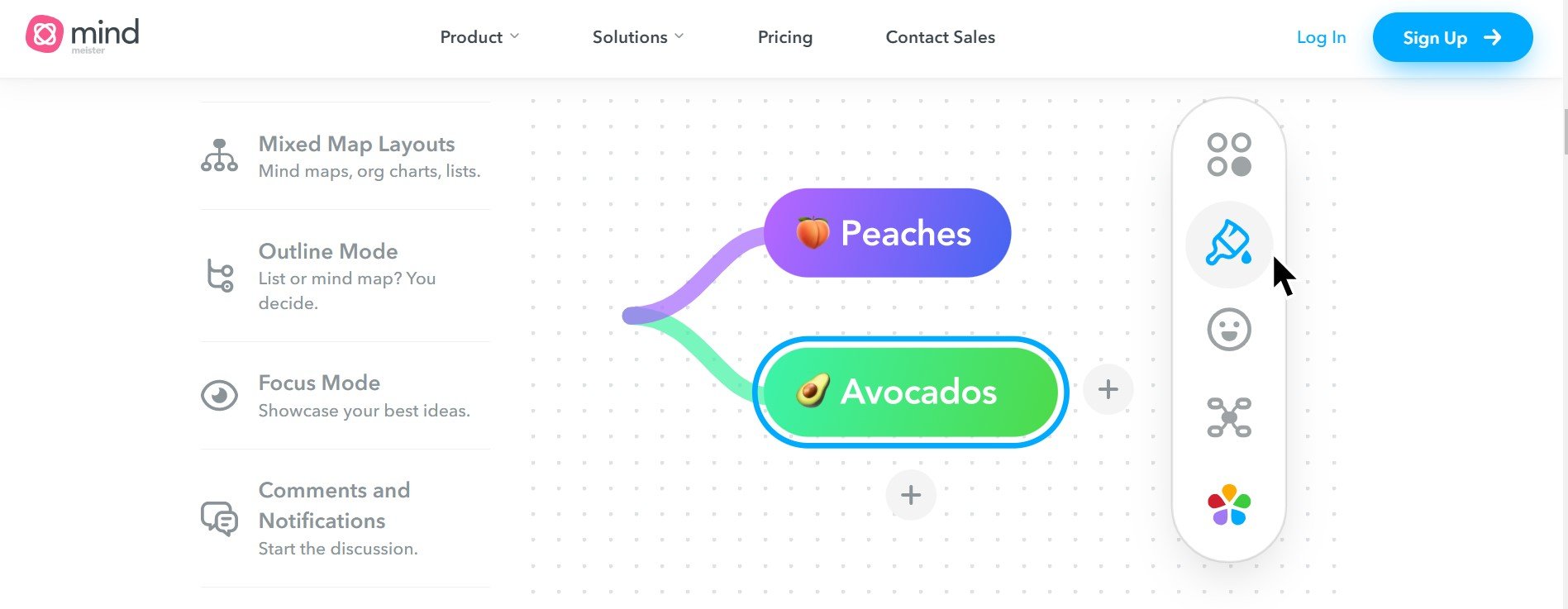
MindMeister 
MindMeister هي أداة لرسم الخرائط الذهنية يمكن استخدامها لتخطيط هيكل موقع الويب. يتيح لك إنشاء تمثيلات مرئية لمحتوى موقع الويب الخاص بك والتسلسل الهرمي ويتضمن أدوات تعاون تتيح لك العمل في فرق بسهولة.
تخطيط تصميم الموقع
هناك العديد من المواقع الإلكترونية المخصصة لأي شيء يمكن أن يخطر ببالك اليوم. ومع ذلك ، يحتاج كل موقع إلى تصميم فريد يسمح له بالازدهار. للقيام بذلك ، تحتاج إلى إلقاء نظرة مرة أخرى على علامتك التجارية والجمهور المستهدف والغرض من موقع الويب الخاص بك لتوجيه قرارات التصميم الخاصة بك.
بالطبع ، ستحتاج أولاً إلى التفكير في كيفية وصف موقع الويب الخاص بك. ستذهب بمظهر ومظهر مختلفين لشركة أو أعمال حرفية صغيرة أو محفظة تصوير أو موقع ويب لمدونة السفر. وبالمثل ، يمكنك التركيز بشكل أكبر على تصميمك المثالي بناءً على علامتك التجارية وتفضيلاتك وما قد يتردد صداها مع جمهورك.

أدناه ، سنقدم بعض الأمثلة والنصائح والأدوات للمساعدة في تخطيط تصميم مواقع الويب.
أمثلة على تصميمات مواقع الويب
لنلقِ نظرة على بعض الأنواع المختلفة من مواقع الويب المتوفرة مع تصميمات نموذجية لهذا النوع.
بادئ ذي بدء ، لديك موقع ويب ثابت. هذه هي مواقع الويب التي لا تتميز بتفاعل كبير من المستخدم. في الأساس ، محتوى صفحة الويب ثابت. تكون مواقع الويب هذه جيدة عندما لا تحتاج إلى ميزات معقدة وتريد في الغالب استخدامها لتقديم المعلومات. لأنها بسيطة للغاية ، فهي خفيفة الوزن وسريعة وليست عرضة للخطأ.
إليك مثال رائع من ARM Creative :

الصفحات الديناميكية أو التفاعلية هي عكس ذلك تمامًا. قد تتغير تخطيطاتهم ومحتوياتهم بشكل ملحوظ عندما يتفاعل المستخدمون مع الصفحة. يمكن أن يشمل ذلك أي شيء ، من التمرير إلى تحريك الماوس إلى النقر لاستكمال النماذج. يمكن للبعض أن يقدم تجارب كاملة وغامرة ، مثل هذه من بيير هيرم نيكولاس بوف :

هذه رائعة لصفحات الويب الإبداعية أو التعليمية.
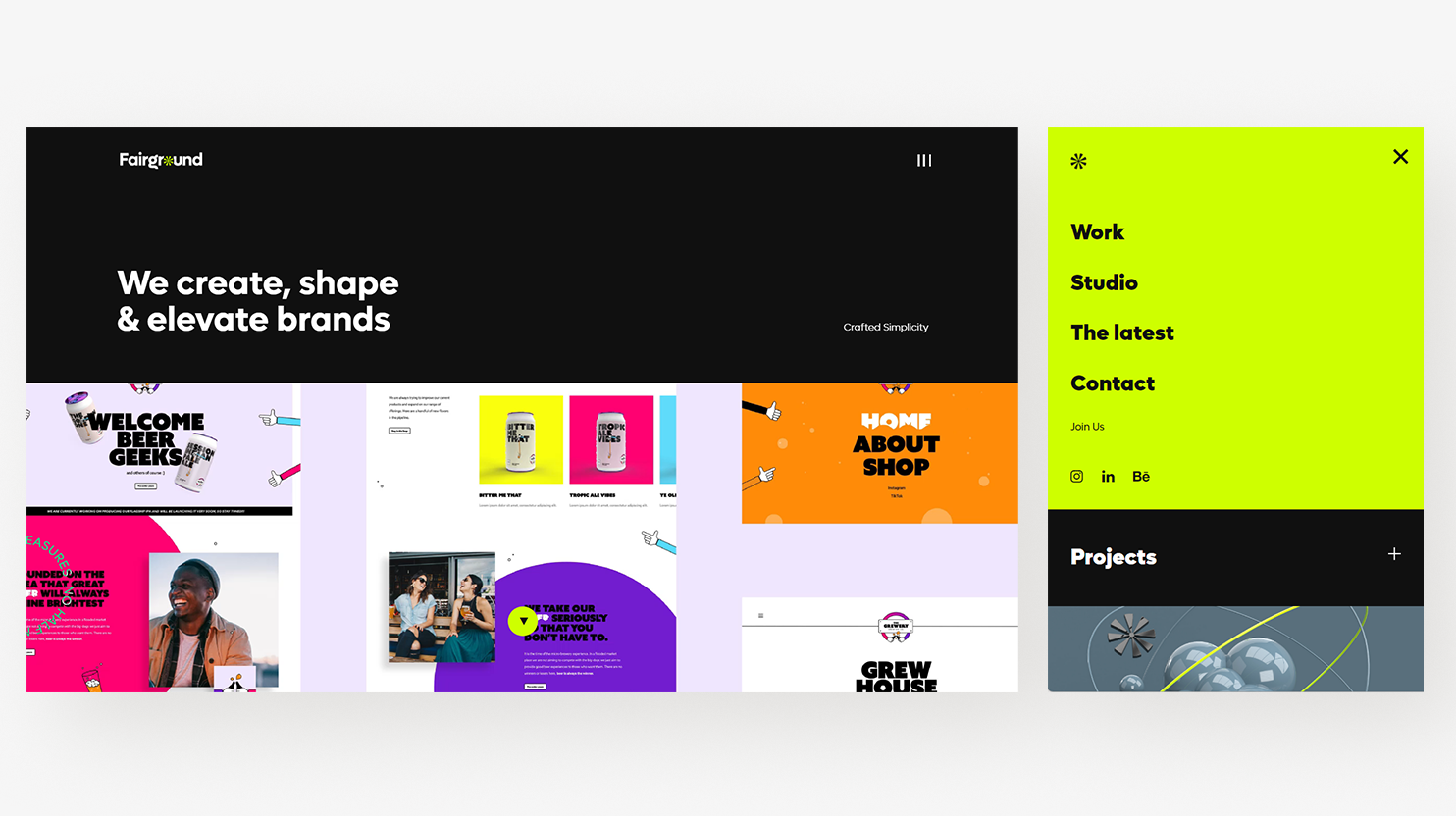
تحتاج أيضًا إلى التفكير في كيفية ظهور التصميم وعمله على عوامل الشكل الأخرى ، مثل الهواتف المحمولة أو الأجهزة اللوحية. على سبيل المثال ، إليك أحد المرشحين لأفضل تصميم متجاوب في Awwward ، موقع Fairground لسطح المكتب والجوّال:

عند الحديث عن الاستجابة ، عليك أن تقرر ما إذا كنت تريد استخدام تصميم سائل أو ثابت أو سريع الاستجابة. يبقى الموقع الثابت كما هو على جميع أحجام الشاشات. لذلك ، سيحتاج مستخدمو الأجهزة المحمولة إلى التمرير في موقع سطح المكتب عموديًا وأفقيًا. يتم ضبط التصميم سريع الاستجابة تلقائيًا ليناسب أحجام الشاشات المختلفة. من ناحية أخرى ، يقوم التصميم السائل ببساطة بقياس التصميم بأكمله لأعلى أو لأسفل دون تعديل التخطيط أو عناصر المحتوى.
يعد التصميم سريع الاستجابة أفضل خيار من منظور جمالي وتجربة المستخدم ولكنه الأصعب في التنفيذ بشكل جيد.
نصائح لتخطيط تصميم الموقع
بالنسبة للكثيرين ، يمكن أن تكون مرحلة التصميم هي الجزء الأكثر ترويعًا في التخطيط وإنشاء موقع ويب. هذا صحيح بشكل خاص إذا لم يكن لديك خلفية تصميم رسمية. اتبع هذه الخطوات للمساعدة في إرشادك خلال هذا الجزء من عملية تخطيط موقع الويب:
- اختر مخططًا ولونًا: ستستخدم نفس التخطيط ونظام الألوان تقريبًا في جميع أنحاء موقع الويب الخاص بك.هذا يخلق إحساسًا بالاتساق ، مما يجعل المستخدم يشعر براحة أكبر. تأكد من أن الصفحات الفردية بديهية وسهلة التصفح.
- استخدم صورًا ورسومات عالية الجودة: يمكن أن يؤدي استخدام صور ورسومات عالية الجودة إلى تحسين المظهر العام والمظهر لموقعك على الويب.يتذكر الناس ما يرونه أفضل مما يقرؤون. تؤدي مقاطع الفيديو والصور أيضًا إلى تفاعل أكبر. لكن لا تطرف! سيؤدي ذلك إلى إبطاء موقع الويب الخاص بك وفوضى واجهتك. استخدمها جيدًا ، ولكن فقط عندما يكون لها قيمة لتقديم التصميم العام أو رفعه حقًا.
- التحسين للأجهزة المحمولة: أكبر حصة من حركة الإنترنت العالمية والمستخدمون هم من الأجهزة المحمولة.هذا يعني أنه يجب عليك في الواقع إعطاء الأولوية لجودة موقع الجوال الخاص بك في معظم المواقف. بالإضافة إلى ذلك ، تميل مشكلات التصميم إلى أن تكون أكثر إحباطًا على الهاتف المحمول ، مع وجود شاشات أصغر ومستخدمين أثناء التنقل.
- استخدم أدوات تصميم مواقع الويب: تصميم الويب عملية مكثفة.عليك أن تكتشف لغة مرئية تكون منطقية لعلامتك التجارية وجمهورك وأهدافك. عليك بعد ذلك إنشاء وإدارة التسويق والتصميم الضمانات. بالإضافة إلى ذلك ، تأكد من أن التصميم الخاص بك متسق طوال الوقت. هناك العديد من الأدوات التي يمكن أن تساعدك على القيام بذلك دون أن تكون مصممًا محترفًا. اليوم ، أصبحت أدوات الذكاء الاصطناعي متقدمة للغاية وقادرة على إنشاء تصميمات احترافية وفريدة من نوعها ومبتكرة في أي وقت من الأوقات.
أدوات
فيما يلي بعض الأدوات المفيدة التي يجب عليك التحقق منها عند التخطيط لتصميم موقع الويب التالي:
كانفا

Canva هو مورد رائع عبر الإنترنت للمصممين المحتملين. يوفر أدوات لمساعدتك في إنشاء مخطط ألوان أو تصميم نماذج بالحجم الطبيعي. حتى أنه يحتوي على قوالب معدة مسبقًا لتبني عليها تصميم الويب الخاص بك. يعد Adobe Photoshop و Sketch بدائل قوية.
مواقع الصور / الفيديو
تقدم مواقع مثل Unsplash و Pexels و Pixabay صورًا مجانية عالية الجودة يمكن استخدامها على موقع الويب الخاص بك. إذا كنت تريد مجموعة أكبر ولا تمانع في الدفع ، يمكنك التحقق من Shutterstock.
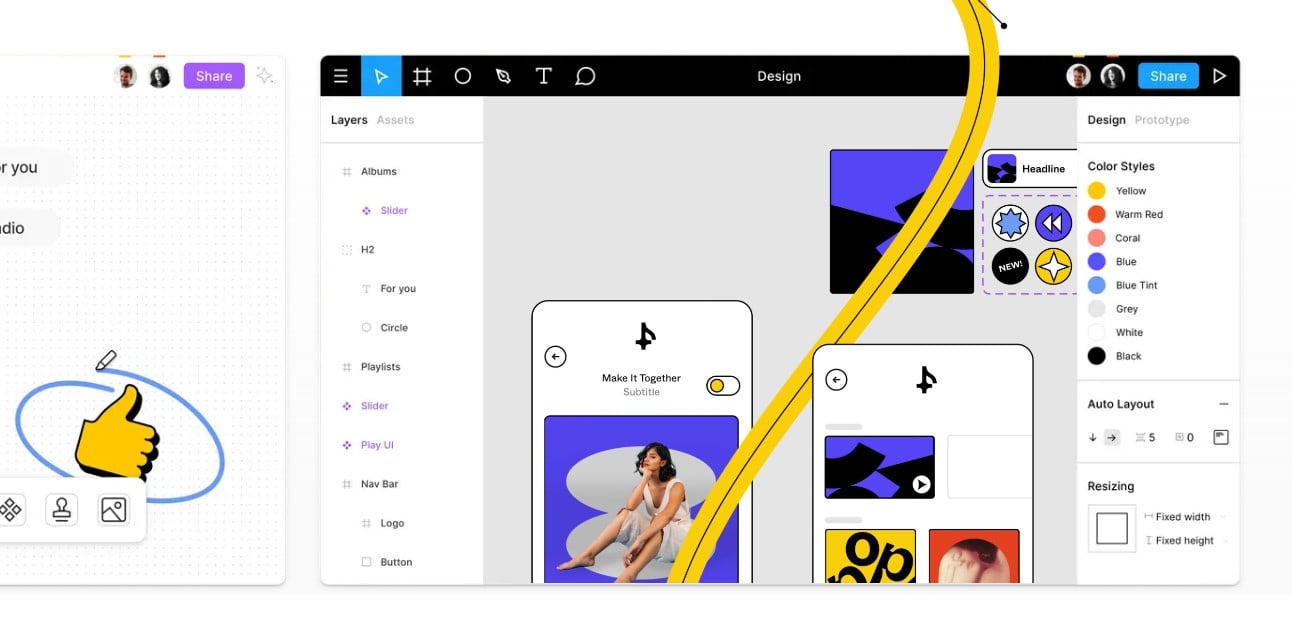
فيجما

فيجما أكثر توجهاً نحو فرق المصممين الجادين. يتيح لك إنشاء مشاريع التصميم والتعاون فيها بسهولة ، بما في ذلك مواقع الويب. كما يوفر أدوات للمساعدة في إدارة جميع أصول وإصدارات التصميم الخاصة بك. تعد كل من InVision و AdobeXD و Lucidchart بدائل قوية.
بناة الموقع
تسمح لك المنصات مثل 10Web AI Website Builder و WordPress و Webflow و Squarespace ببناء موقع ويب وظيفي بسهولة بدون خبرة في البرمجة. يمكنك ابتكار تصميم من البداية أو استخدام المكونات الإضافية والسمات المصممة مسبقًا لمنحك موقعًا "مبتدئًا" لبناء تصميمك النهائي عليه.

مقالات ذات صلة
16 من أفضل منشئي مواقع الويب سريعة الاستجابة: لنصبح متوافقين مع الجوّال
أفضل 18 موقع ويب لا يحتوي على كود لإنشاء موقع أحلامك
أفضل 12 منشئ مواقع ويب للشركات الصغيرة لتوفير الوقت والميزانية
تخطيط محتوى الموقع
علاوة على معرفة كيفية التخطيط لموقع ويب ، تحتاج أيضًا إلى أن يكون لديك خطة للمحتوى الذي سيملأ صفحات موقع الويب الخاص بك. هذه هي الطريقة الرئيسية التي ستتواصل بها مع زوار موقعك ، لذلك من المهم أن تقوم بذلك بشكل صحيح. فيما يلي بعض النصائح لزيادة فعالية نسخة موقع الويب الخاص بك:
- إنشاء صوت علامتك التجارية: هذه هي اللغة والنبرة التي ستستخدمها في نسخة موقع الويب الخاص بك.على سبيل المثال ، هل تريد أن تبدو جادًا أو مرحًا أو غير رسمي أو رسمي أو أي مزيج آخر من المشاعر؟ سيلعب صوتك دورًا مهمًا في كيفية تعامل المستخدمين مع نسختك ، لذلك من المهم تلبية تفضيلاتهم وتوقعاتهم.
- إنشاء دليل نمط: الاتساق هو المفتاح عندما يتعلق الأمر بنسخ موقع الويب.يوضح دليل الأسلوب بوضوح جميع "القواعد" لكتابة المحتوى الخاص بك. يتضمن ذلك صوت العلامة التجارية وكذلك القواعد النحوية (فاصلة أكسفورد ، على سبيل المثال) ، وغيرها من الاصطلاحات.
- قم بالبحث عن الكلمات الرئيسية: للحصول على أقصى نتائج لتحسين محركات البحث ، فأنت تريد التأكد من أن المحتوى الخاص بك يركز على الكلمات الرئيسية والموضوعات الأكثر صلة وذات الأهمية في مجال عملك.هذا مهم لكل من صفحات موقع الويب ومقالات المدونة الخاصة بك. بينما سترغب في تحديد أولويات بعض الكلمات الرئيسية "الرئيسية" ، فإنك تريد أيضًا دمج كلمات رئيسية طويلة الذيل و LSI للحصول على أقصى تغطية.
- تهدف إلى التحسين المستمر: يجب عليك تقييم المحتوى الخاص بك بشكل متكرر ومعرفة ما إذا كان يتماشى مع أهداف عملك.حتى إذا ظلت أهدافك كما هي ، فقد تعني اتجاهات الجمهور والسوق أن استخدام رسائل مختلفة سيكون أكثر فاعلية. يجب عليك أيضًا تحديث المحتوى الخاص بك وفقًا لأحدث الأحداث والتغييرات والاتجاهات ذات الصلة.
- خطة المحتوى للصفحات الفردية: يجب أن يمنحك هيكل موقع الويب الخاص بك بالفعل فكرة جيدة عن الصفحات التي ستحصل عليها والمحتوى الذي سيكون عليها.ومع ذلك ، ستتألف كل صفحة أيضًا من تخطيط مع عناصر محتوى منفصلة. تعتبر 600-700 كلمة لكل صفحة مثالية لتحسين محركات البحث ، في حين أن 300 كلمة أو أقل قد تكون ضارة. لا يزال هذا عددًا كبيرًا من الكلمات التي تتطلب تخطيطًا دقيقًا. تأكد من أن ترتيب المحتوى منطقي ويوفر تدفقًا منطقيًا من فكرة إلى أخرى. يجب أن تكون كل صفحة قادرة على سرد قصة متماسكة ، سواء كان ذلك في منزلك ، أو حول ، أو جهة الاتصال ، أو الخدمات ، أو أي صفحة أخرى.

مقالات ذات صلة
إنشاء محتوى عالي القيمة: قائمة مراجعة تحسين محركات البحث (SEO) المكونة من 23 خطوة
الذكاء الاصطناعي في تسويق المحتوى: الفوائد والمخاطر والأدوات وأفضل الممارسات
أسرع طريقة لتخطيط وبناء موقع على شبكة الإنترنت
كما ذكرنا ، يجب على منشئي مواقع الويب اليوم الاستفادة من الأدوات لمساعدتهم على إنشاء مواقع ويب أفضل في وقت أقل ودون الحاجة إلى تصميم ويب احترافي أو خبرة تطوير. تعتبر أدوات الذكاء الاصطناعي مفيدة بشكل خاص حيث يمكنها سد الفجوة بين أدوات التصميم الخالصة والتطوير العملي.
10Web هي عبارة عن نظام أساسي يقضي على جميع نقاط الاحتكاك الأكثر حدة عند التخطيط وإنشاء موقع ويب جديد. يستخدم تقنيات مدعومة بالذكاء الاصطناعي لأتمتة عملية بناء موقع الويب ، من التصميم إلى التنفيذ إلى إنشاء المحتوى لترقية موقع الويب وتوسيعه بمرور الوقت.
كل شيء يبدأ مع 10Web AI Website Builder. تأخذك هذه الأداة من خلال استبيان قصير حول عملك وعلامتك التجارية وتفضيلاتك في التصميم. ثم يستخدم مدخلاتك ومحرك تخطيط موقع الويب الذكي الخاص به لإنشاء تصميم موقع ويب فريد وحديث واحترافي المظهر. يأتي التصميم كاملاً مع جميع الصفحات الأساسية والمحتوى الذي تحتاجه ، بما في ذلك العناصر المرئية مثل الصور. تصبح كل هذه الممتلكات الخاصة بك بمجرد إنشائها.
يمكنك الاستمرار في تعديل التصميم أو المحتوى بسهولة وإضافة / تحرير / إزالة الصفحات أو المنشورات باستخدام منصة WordPress الخالية من التعليمات البرمجية. كما أنه متوافق مع أداة إنشاء الصفحات Elementor للتحكم العميق في التصميم. يمكنك أيضًا أن تطلب من المنشئ إنشاء صفحات جديدة باستخدام الذكاء الاصطناعي ببساطة عن طريق إعطائها عنوان URL للصفحة المقترحة أو عن طريق اختيار قالب مصمم مسبقًا.
من هناك ، سيضمن 10Web AI Assistant أن يتميز موقع الويب الخاص بك بمحتوى يساعدك على تحقيق أهداف عملك. يمكنه إنشاء محتوى موقع ويب جديد تلقائيًا لصفحات الأعمال أو منشورات المدونة. يأتي المحتوى محسّنًا من أجل تحسين محركات البحث (SEO) خارج الصندوق. سيقدم أيضًا اقتراحات ديناميكية لمساعدتك في كتابة نسخة أفضل فيما يتعلق بـ SEO أو قابلية القراءة أو الصوت المبني للمجهول أو طول الجملة / الفقرة أو أخطاء العناوين الفرعية.
خاتمة
يمكن أن يكون تخطيط موقع الويب مهمة شاقة ، ولكن اتباع الخطوات اللازمة ، واستخدام الأدوات المناسبة ، وتنفيذ الأفكار الإبداعية ، يمكن أن يكون تجربة مجزية.
يعد تحديد جمهورك المستهدف والغرض منه ، وتنظيم المحتوى الخاص بك ، وتحسين محركات البحث ، وإنشاء تقويم محتوى ، كلها مكونات أساسية للتخطيط لموقع ويب ناجح.
بالإضافة إلى ذلك ، فإن دمج مزيج من الوسائط المرئية وتحديث المحتوى الخاص بك بانتظام يمكن أن يحافظ على تفاعل جمهورك ويحسن أداء موقع الويب الخاص بك. من خلال التخطيط والتنفيذ الصحيحين ، يمكن لموقع الويب الجديد الخاص بك توصيل رسالتك بشكل فعال ، وتحقيق أهداف عملك ، وتوفير قيمة لجمهورك ، وستحصل على نتيجة سرعة صفحة تزيد عن 90.
احصل على السبق في إنشاء موقع الويب باستخدام AI
قم بإنشاء موقع ويب مخصص مصمم خصيصًا لاحتياجات عملك أسرع بعشر مرات باستخدام أداة إنشاء مواقع الويب 10Web AI!
احصل على السبق في إنشاء موقع الويب باستخدام AI
قم بإنشاء موقع ويب مخصص مصمم خصيصًا لاحتياجات عملك أسرع بعشر مرات باستخدام أداة إنشاء مواقع الويب 10Web AI!
التعليمات
كم من الوقت يستغرق التخطيط لموقع على شبكة الإنترنت؟
تمامًا مثل تصميم وبناء موقع ويب فعليًا ، يعتمد الوقت الذي يستغرقه التخطيط بشكل كبير على نوع موقع الويب الذي تريد إنشاءه ، والميزات التي تريد تنفيذها ، ومجال عملك ، ونطاق المشروع. ومع ذلك ، تتراوح التقديرات في أي مكان من بضعة أيام لموقع عمل بسيط أو موقع شخصي إلى أسابيع لمقياس المؤسسة أو التجارة الإلكترونية أو موقع ويب متطور تقنيًا.
كلما زاد الوقت والجهد الذي تبذله في مرحلة التخطيط ، سيكون التنفيذ أكثر سلاسة وأسرع. يفضل البعض عدم قضاء الكثير من الوقت فقط في التخطيط واكتشاف الأشياء أثناء تقدمهم. ومع ذلك ، نوصي بشدة باستكمال مرحلة التخطيط المسبق على الأقل قبل القيام بأي عمل مادي على الموقع.
هل يمكن لمنظمة العفو الدولية التخطيط لموقع على شبكة الإنترنت بالنسبة لي؟
نعم! يمكن أن يخطط الذكاء الاصطناعي لموقع ويب لك باستخدام أدوات وتقنيات متنوعة مثل معالجة اللغة الطبيعية والتعلم الآلي وتحليل سلوك المستخدم. بعض أدوات الذكاء الاصطناعي متطورة بدرجة كافية بحيث يمكنها إنشاء تصميم سهل الاستخدام ، وتحسين المحتوى ، وتحسين وظائف موقع الويب ببضع مطالبات فقط.
ومع ذلك ، لا تزال بعض التصميمات أو الوظائف المتقدمة تتطلب اللمسة البشرية للتنفيذ. ومع ذلك ، يمكن أن يكون الذكاء الاصطناعي أداة قوية لتوجيه مشروعك التالي لتخطيط موقع الويب بتوجيه من الحدس البشري والإبداع.
هل يمكنني فقط العثور على موقع ويب مشابه وتكييفه مع عملي؟
في حين أنه قد يكون من المغري العثور على موقع ويب مشابه وتكييفه مع عملك ، إلا أنه ليس نهجًا موصى به. يجب أن يكون موقع الويب الخاص بك مُخصصًا لعلامتك التجارية الفريدة واحتياجات عملك ، وقد يؤدي نسخ موقع الويب الخاص بشخص آخر إلى مشكلات قانونية ونقص في الأصالة. بدلاً من ذلك ، ركز على التخطيط لموقع ويب يعكس علامتك التجارية ويقدم تجربة مستخدم إيجابية لجمهورك المستهدف.
إذا شعرت بالإرهاق أو عدم الإلهام ، فاستخدم الأدوات للمساعدة ، فابدأ. أدوات الذكاء الاصطناعي قوية بشكل خاص ويمكن أن تنجز الكثير بمفردها. سيعطيك هذا نقطة بداية واتجاهًا للعمل من خلال تخطيط موقع الويب الخاص بك.
