Yeni Web Sitesi Planlaması: Mutlak Gerekli Adımlar, Araçlar ve Fikirler
Yayınlanan: 2023-03-30Çevrimiçi bir dünyada, bir web sitesi her işletmenin en önemli pazarlama aracıdır ve dünyanın 5,16 milyar internet kullanıcısından oluşan bir pazarda rekabet etmenizi sağlar . Ancak, web sitenizin gürültüyü kesip hedef kitlenize ulaşmasını sağlamak için web sitesi planlamasını ciddiye almanız gerekir.
İster web sitesi oluşturma konusunda yeni olun, ister deneyimli bir web geliştiricisi olun, bu makalede yararlı bir şeyler bulacaksınız. Size hem web sitesi planlamasını hem de uygulama aşamalarını kolaylaştırmaya ve daha iyi bir sonuca götürmeye yardımcı olacak yapay zeka destekli bir saldırıyı tanıtacağımız için sonuna kadar okuyun.
Ayrıca, yeni web sitelerini planlamak isteyen pek çok kişinin sahip olduğu, yazmayla ilgili SSS'lerin yanıtlarını da bulacaksınız. Ayrıca, yeni çevrimiçi girişiminizi oluşturmaya başlamadan önce her şeyi kapsadığınızdan emin olmak için kullanışlı bir kontrol listesi.
Kişisel veya ticari kullanım için hayalinizdeki siteyi birlikte oluşturalım.
Bu makalede
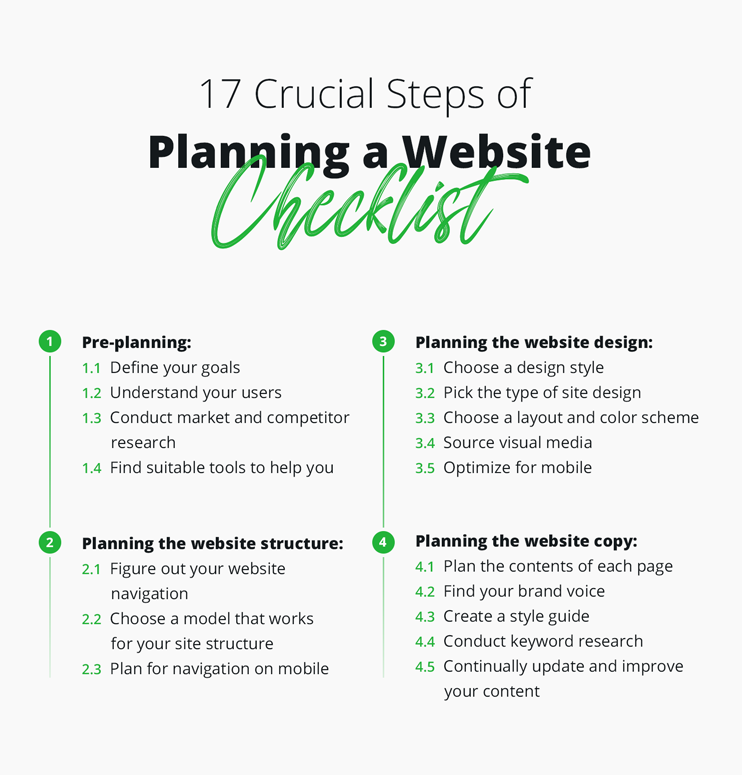
- Web Sitesi Planlamanın 17 Önemli Adımı
- Yeni Bir Web Sitesinin Temelini Hazırlamak
- Hedeflerinizi Tanımlayın
- Kullanıcılarınız Kimler?
- Pazar ve Rakip Araştırması Yürütmek
- Web Sitesi Yapısını Planlama
- Web Sitesi Yapısını Planlamaya İlişkin İpuçları
- Web Sitesi Yapısını Planlama Fikirleri
- Web Sitesi Yapısını Planlama Araçları
- Web Sitesi Tasarımını Planlama
- Web Sitesi Tasarımlarına Örnekler
- Web Sitesi Tasarımını Planlamak İçin İpuçları
- Web Sitesi Tasarımını Planlama Araçları
- Web Sitesi İçeriğinin Planlanması
- Web Sitesi Planlamanın ve Oluşturmanın En Hızlı Yolu
- Çözüm
- SSS
Web Sitesi Planlamanın 17 Önemli Adımı
İşte web sitesi planlama aşamasında hiçbir şeyi kaçırmadığınızdan emin olmanıza yardımcı olacak hızlı bir web sitesi planlama kontrol listesi:

Yeni Bir Web Sitesinin Temelini Hazırlamak
Bir web sitesinin nasıl planlanacağına geçmeden önce, gerçekten bir web sitesi planlamadan önce oluşturmanız gereken bazı şeyler vardır. Bunlar, hedef odaklı bir web sitesi oluşturma projesine gerçekten başlamadan önce yanıtlamanız gereken bazı temel sorulardır. Bu, yalnızca yüksek kaliteli, pratik ve işlevsel bir web sitesi oluşturmanızı sağlamakla kalmayacak, aynı zamanda hedeflerinize ulaşmanıza da yardımcı olacaktır.
Bununla doğru kitleyi çekmek, onların istenilen aksiyonları almalarını sağlamak, SEO için optimize edilmek ve iş fonksiyonlarınızı desteklemekten bahsediyoruz.
Bunu göz önünde bulundurarak, web sitesi planlama yolculuğunuza başlamadan önce yanıtlamanız gereken ön sorular şunlardır:
1. Hedeflerinizi Tanımlayın
Bu gerçekten web sitenizle neyi başarmak istediğinize bağlı? Bu sorunun cevabını zaten bildiğinizi düşünebilirsiniz. Ancak, günümüzde bir web sitesi kişisel ve ticari büyüme için sahip olunması gereken bir araç olsa da, sadece bir web sitesine sahip olmak için bir web sitesi oluşturmamalısınız.
Web sitenizin ana amacını belirterek başlamalısınız. Örneğin,
- Hedef kitlenizi büyütmek mi?
- Mevcut kitlenizle etkileşim kuruyor veya sık sık güncelliyor musunuz?
- Ürünlerinizi veya hizmetlerinizi çevrimiçi olarak satmak mı istiyorsunuz?
- Yoksa belirli bir alandaki insanlara faydalı bir kaynak mı sunmak istiyorsunuz?
Bunu belirledikten sonra, bir web sitesi aracılığıyla bu hedefleri gerçekleştirmenin yollarını düşünebilirsiniz. Örneğin, arama motorları için optimizasyon yaparak ve siteniz için sosyal medya pazarlaması yaparak bir kitle oluşturabilirsiniz. Ayrıca bir e-posta haber bülteni listesi oluşturabilir ve web sitenize kaydolanları takipçilerinizle iletişim halinde olmaya teşvik edebilirsiniz.
Ürün veya hizmet satıyorsanız, bir mağazayı doğrudan web sitenize entegre edebilirsiniz. Ya da ziyaretçilerin teklif istemesi veya satış randevuları ayarlaması için kullanabilirsiniz.
2. Kullanıcılarınız kimlerdir?
Kitlenizi anlamak, herhangi bir pazarlama kampanyasının temel ilkelerinden biridir. Bu, kullandığınız dilden görünüm ve hisse kadar yaptığınız her şeyin, çekmek ve etkileşim kurmak istediğiniz insanlara hitap etmesini sağlayacaktır.
Bunu etkili bir şekilde yapmak için, kullanıcılarınızın kim olduğunu anlamanız gerekir.
- Ne istiyorlar/ihtiyaç duyuyorlar?
- Ağrı noktaları nelerdir?
- İlk etapta onları web sitenize yönlendiren nedir?
- Demografileri nelerdir?
- İlgi alanları nelerdir veya kendilerini hangi fikirlerle özdeşleştirmeleri muhtemeldir?
Bu soruları yanıtlayarak, web sitenizin onların ihtiyaç ve beklentilerine hitap ettiğinden emin olabilirsiniz.
3. Pazar ve Rakip Araştırması Yapın
Web siteniz yaşayacak, paylaşacak ve internette barındırılan başkalarıyla rekabet edeceğinden, oynayacağınız koşulları bilmeniz gerekir. Neyse ki, internet ücretsiz, halka açık bilgilerin hazinesidir.
Hızlı bir Google araması yaparak rakiplerinizi kolayca bulabilirsiniz. İlk adım, web sitelerini kontrol etmek ve yaklaşımlarının nasıl olduğunu görmek. Kendinizi kalabalığın arasından sıyırabileceğiniz veya farklılaştırabileceğiniz tüm fırsatları arayın. Bu, web sitenizi pazar için nasıl planlayacağınız konusunda size ipuçları verecektir.
Sadece rakiplerinizin yanlış yaptığı şeyleri değil, doğru yaptıkları şeyleri de arayın. Bunları doğrudan kopyalamamanız gerekse de, bunları kendi yararınıza kullanmanın yollarını bulabilirsiniz. Ne de olsa, bu dersleri muhtemelen zor yoldan öğrendiklerinden emin olabilirsiniz. Yeni bir oyuncu olarak, mevcut rakipleri iyi anlamak size avantaj sağlayabilir.
Ayrıca sektörünüzü şekillendiren hakim trendleri belirlemeye ve anlamaya çalışmalısınız. Bu, işinizi tam olarak yararlanacak şekilde konumlandırmanıza yardımcı olacaktır.
Örneğin,
- Son zamanlarda tüketici tercihleri nasıl değişti ve gelecekte nasıl görünebilirler?
- Tüketicilerin belirli markaları diğerlerine tercih etmesini sağlayan özel bir şey var mı?
- Şu anda hangi ürün veya hizmetler popüler?
- Şu anda rakipler tarafından karşılanmayan herhangi bir kullanıcı ihtiyacı var mı?
- Sektörde herhangi bir büyük değişiklik (düzenleyici, teknolojik vb.) yaşanıyor mu?
Web Sitesi Yapısını Planlama
Bir web sitesi yapısının planlanması , sitenin sayfalarının nasıl organize edileceğine ve tek tek sayfaların ve web sitesi içeriklerinin düzenlerine karar verilmesi anlamına gelir. Web sitesinin navigasyonunun, menülerinin ve genel içerik hiyerarşisinin tasarımını içerir.
Web sitesinin gezinmesinin mantıklı, sezgisel ve web sitenizin hedefleri doğrultusunda olması gerektiğini söylemeye gerek yok. Tüm web sitenizin planı ve her şeyi bir arada tutacak yapı iskelesi olarak yapı, planladığınız ilk unsurlardan biri olmalıdır.
Web sitesi yapısı yalnızca kullanıcı deneyimini etkilemez, aynı zamanda SEO'da da rol oynar.

İlgili Makale
WordPress SEO Denetim Kontrol Listesi: İncelenecek 11 Hayati Alan
Web Sitesi Yapısını Planlamaya İlişkin İpuçları
Bir web sitesi düzeninin ve yapısının nasıl planlanacağına dair bazı kullanışlı ipuçları:
Tüm gezinme öğelerini unutmayın: Ana menü, modern bir web sitesindeki tek gezinme öğesi değildir.Kullanıcıların web sitenizde gezinmeleri ve aradıklarını bulmaları için çeşitli yollar sunmak en iyi kullanıcı deneyimi uygulamasıdır. Aklınızda bulundurmanız gereken her şey burada:
- Bireysel web sitesi sayfaları
- Gezinme menüleri (başlık, hamburger
- Blog kategorileri ve alt kategorileri
- Sayfalandırma ve bir blog/e-ticaret içerik haritası izi
- Alt bilgi gezintisi
- kenar çubuğu
- Arama ve filtreleme işlevi
- Mega menü/katmanlı menü

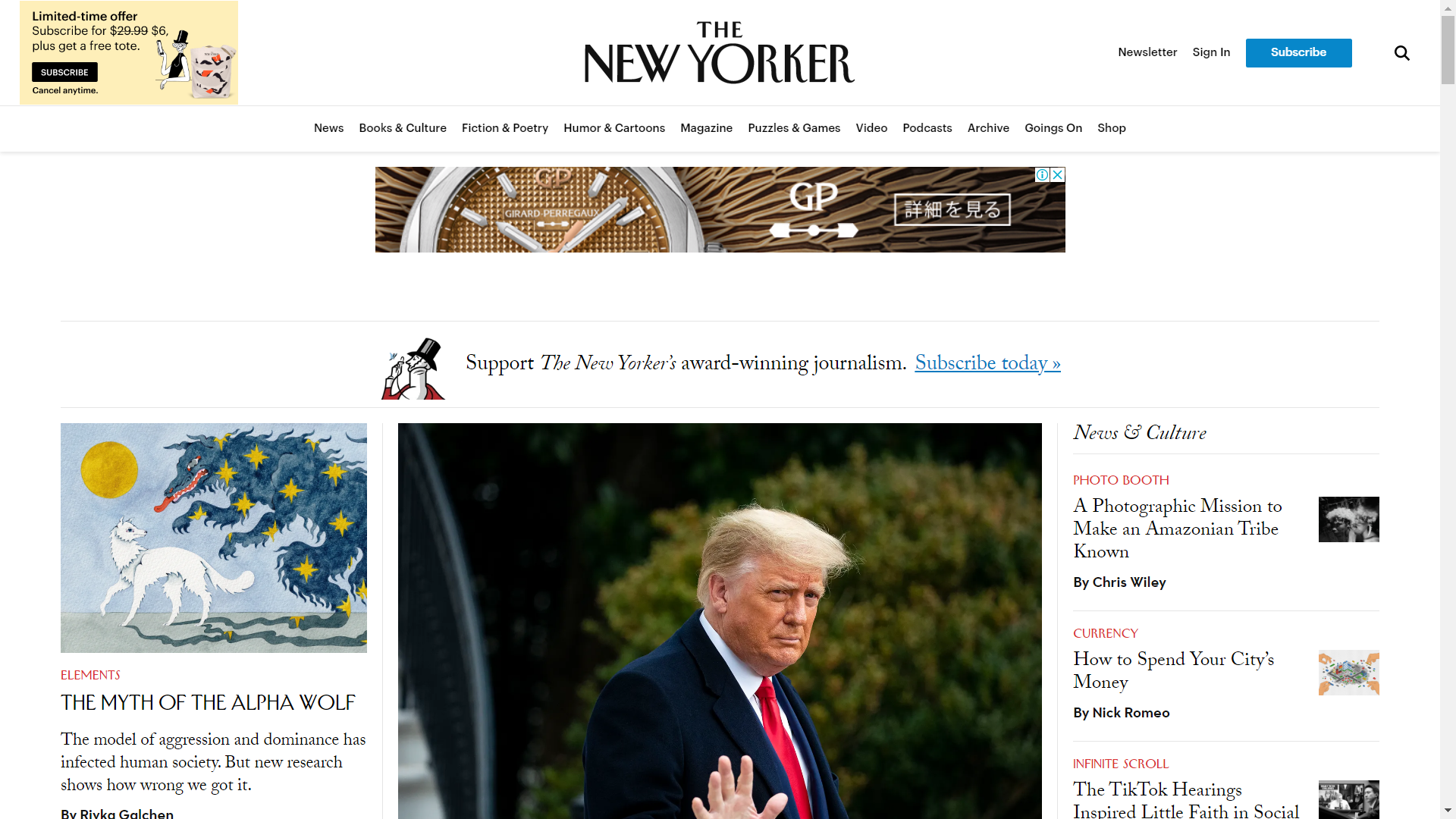
Arama, ana menü ve kenar çubuğu gibi birden çok gezinme yöntemini kullanmanın iyi bir örneği.
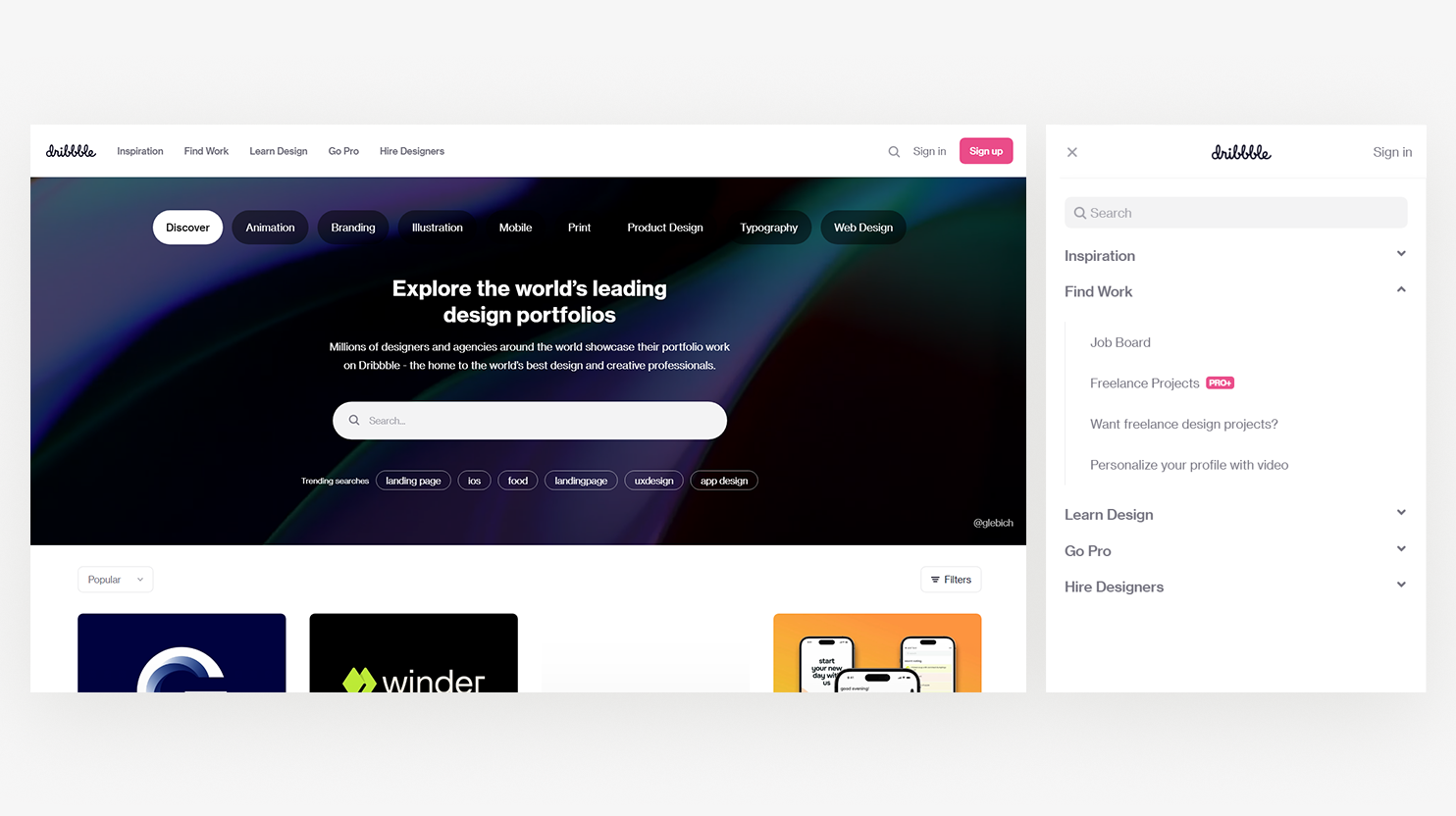
Cep telefonunu unutmayın: Mobil cihazda gezinme, masaüstünden çok farklıdır.Kullanıcılar kaydırmak ve tıklamak yerine dokunmak için parmaklarını kullanır, ekranlar çok daha küçüktür ve düzenler yatay yerine dikeydir. Genel web sitesi hiyerarşisi aynı kalsa da, mobil cihazlarda gezinmenin nasıl daha anlamlı olacağını düşündüğünüzden emin olmalısınız. Örneğin, mobil cihazlarda tam ekran düzenleri olan hamburger menüleri için masaüstlerindeki karmaşık açılır mega menüleri değiştirebilirsiniz.

Dribbble'ın masaüstündeki düz gezinme özelliğini mobil cihazlar için katmanlı hamburger menüsüyle karşılaştırın.
Mümkün olduğu kadar basit tutun: Hiçbir şey, bir kullanıcıyı, aradığını olması gereken bir web sitesinde bulamamaktan daha fazla hayal kırıklığına uğratmaz.Nasıl ilerleyeceklerini bilmiyorlarsa, bir sonraki web sitesine geçecekler ve bir daha geri dönmeyecekler. Navigasyonunuzun 3 ila 4 seviyeden daha derin olmaması önerilir. Ve menü isimlerinizden URL'lere kadar her şey, nereye gittiğini açıkça tanımlamalıdır.
Web Sitesi Yapısını Planlama Fikirleri
Bir web sitesi yapısını ilk kez planlamak göz korkutucu olabilir. En iyi yerin nereden başlayacağına ve bir web sitesinin çeşitli öğelerini tutarlı bir bütün halinde mantıksal olarak nasıl düzenleyeceğine ve birleştireceğine karar vermek zor olabilir.
Bunu yapmanın bir yolu, yerleşik kavramsal modelleri bir çerçeve olarak kullanmaktır. Aşağıda, bu modellerden bazılarının yanı sıra bir site yapısını planlamanın diğer yollarını tanıtacağız:
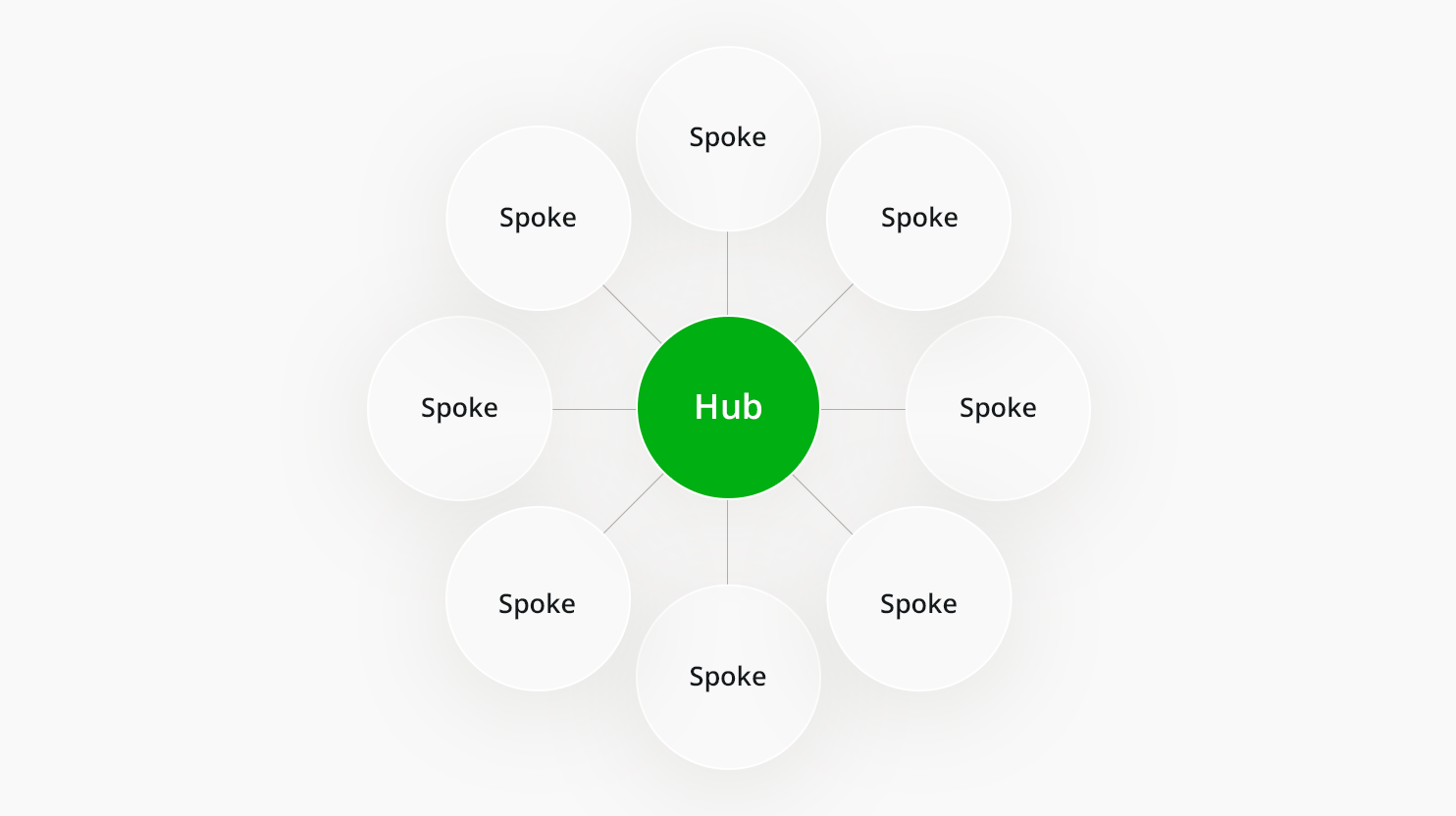
Göbek ve Konuşma Modeli
Bu web sitesi yapısı, diğer sayfaların buradan bağlantı verdiği merkezi bir merkez sayfası etrafında düzenlenmiştir. Bu model, kullanıcıların ilgili içeriği kolayca bulmasını sağladığından, çok fazla içeriğe sahip web siteleri için kullanışlıdır. Çoğu web sitesi zaten bu kavramı, merkez olarak ana sayfa ve konuşmacı olarak iş sayfaları (hakkında, iletişim, hizmetler, blog vb.) ile kullanır. Ancak bu konsepti blogunuzdaki fikirlere veya kategorilere de uygulayabilirsiniz.

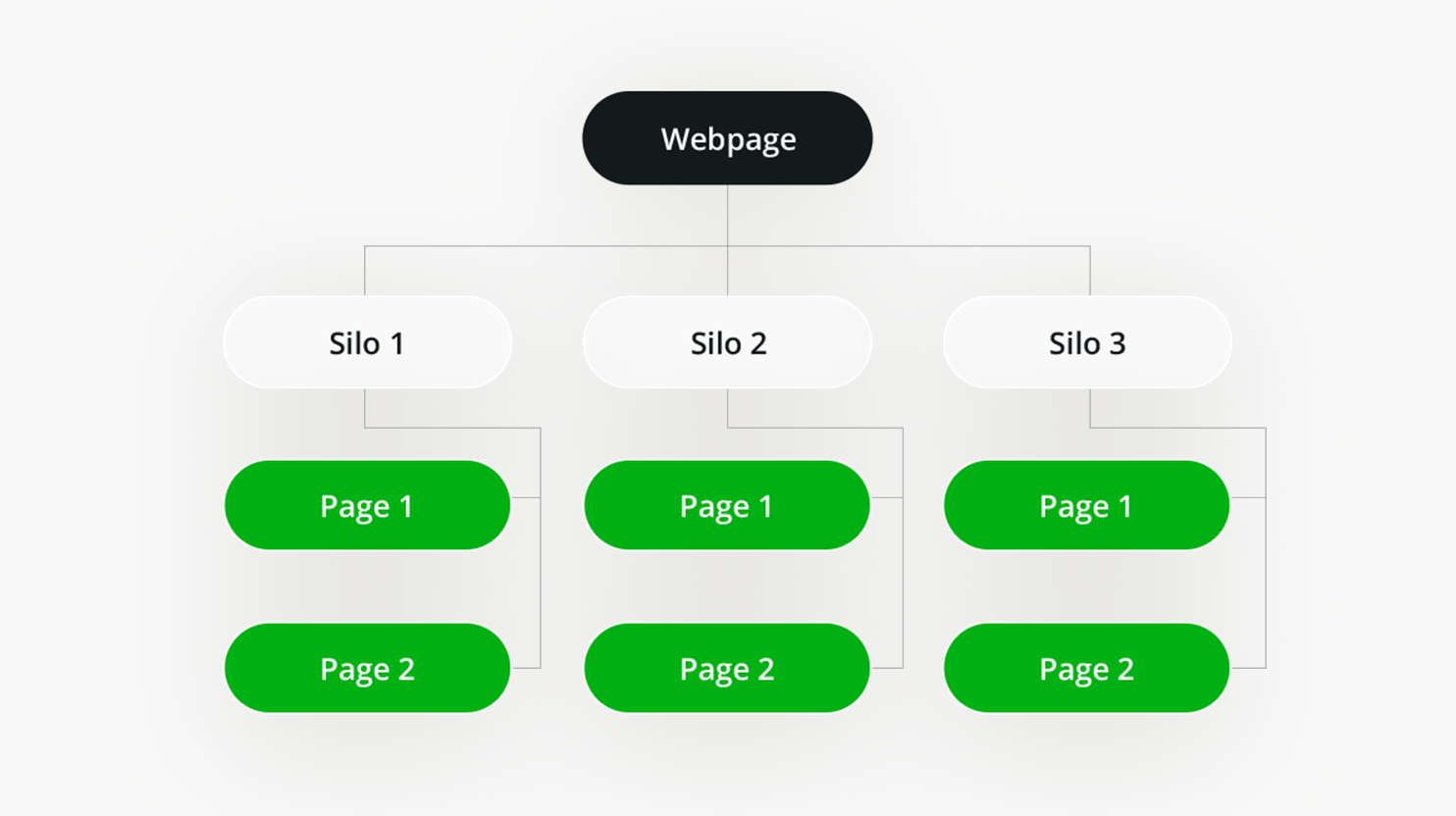
Silo Yapısı
Bu web sitesi yapısı, tek bir tema veya konu etrafında düzenlenmiştir. Bu yapı, kullanıcıların aradıkları bilgileri hızlı bir şekilde bulmalarını sağladığından, dar bir odağa sahip web siteleri için kullanışlıdır. Bununla birlikte, blogunuzun veya web sitesi içeriğinizin farklı bölümlerini de silebilirsiniz. Bunu yapmak için, işin farklı alanları veya yönleri arasında nadiren bağlantı kurarak ilgili konuları yakından birbirine bağlarsınız. Bu strateji SEO için oldukça etkilidir.

Birden Çok Açılış Sayfası
Açılış sayfaları, ziyaretçileri müşterilere dönüştürmek için tasarlanmış bağımsız sayfalardır. Genellikle pazarlama kampanyaları için kullanılırlar ve web sitenizin içeriğini belirli hedefler etrafında yapılandırmanın etkili bir yolu olabilirler. Örneğin, farklı ziyaretçiler tarafından görülecek farklı açılış sayfalarınız olabilir. Kullanıcıları kendilerine yönelik açılış sayfalarına yönlendirmek için ücretli reklamlar veya belirli satış ortağı bağlantıları kullanabilirsiniz.
İçeriği Konuya Göre Gruplandırın
Bu, web sitenizin içeriğini düzenlemenin kullanışlı, sezgisel ve basit bir yoludur. Bu, web sitenizin içeriğine dayalı kategoriler ve alt kategoriler oluşturarak elde edilebilir. Örneğin, bir danışmanlık için içeriği finans, imalat, tarım, tüketim malları vb. farklı iş sektörlerine göre gruplandırabilirsiniz.
Web Sitesi Yapısını Planlama Araçları
Bir kez alıştıktan ve neleri dikkate alacağınızı öğrendikten sonra, bir web sitesi yapısı planlamak ikinci doğanız olabilir. Ancak, başlamanıza yardımcı olabilecek birçok yararlı araç vardır:
kaygan plan
Slickplan, site haritaları ve tel çerçeveler oluşturmanıza izin veren bir web sitesi planlama aracıdır. Ayrıca, planlarınızı ekip üyeleri ve müşterilerinizle paylaşmanıza olanak tanıyan işbirliği araçları da içerir.
Lucidchart

Bir web sitesi yapısı planlanırken site haritaları, akış şemaları ve diğer görsel temsiller oluşturmak için kullanılabilen bir diyagram oluşturma aracı. Başkalarıyla gerçek zamanlı olarak çalışmanıza olanak tanıyan işbirliği araçlarını içerir.
MindMeister 
MindMeister, web sitesi yapı planlaması için kullanılabilen bir zihin haritalama aracıdır. Web sitenizin içeriğinin ve hiyerarşisinin görsel temsillerini oluşturmanıza olanak tanır ve ekipler halinde kolayca çalışmanıza olanak tanıyan işbirliği araçlarını içerir.
Web Sitesi Tasarımını Planlama
Bugün aklınıza gelebilecek hemen hemen her şeye adanmış birçok web sitesi var. Yine de, her web sitesinin gelişmesine izin veren benzersiz bir tasarıma ihtiyacı vardır. Bunu yapmak için markanıza, hedef kitlenize ve web sitenizin tasarım kararlarınıza yön verecek amacına bir kez daha bakmanız gerekir.
Tabii ki, önce web sitenizi nasıl tanımlayacağınızı düşünmeniz gerekecek. Kurumsal, küçük zanaat işletmesi, fotoğraf portföyü veya seyahat blogu web sitesi için farklı bir görünüm ve his ile gidersiniz. Benzer şekilde, markanıza, tercihinize ve kitlenizde neyin yankı uyandıracağına bağlı olarak ideal tasarımınıza daha fazla odaklanacaksınız.
Aşağıda, web sitesi tasarım planlamasına yardımcı olacak bazı örnekler, ipuçları ve araçlar sağlayacağız.
Web Sitesi Tasarımlarına Örnekler
Bu tür için tipik tasarımlara sahip farklı web sitesi türlerinden bazılarına bakalım.
Öncelikle statik bir web siteniz var. Bunlar, fazla kullanıcı etkileşimi içermeyen web siteleridir. Temel olarak, web sayfası içeriği statiktir. Bu web siteleri, karmaşık özelliklere ihtiyacınız olmadığında ve bunları çoğunlukla bilgi sunmak için kullanmak istediğinizde iyidir. Çok basit oldukları için hafif, hızlı ve hataya açık değiller.

İşte ARM Creative'den harika bir örnek :

Dinamik veya etkileşimli sayfalar tam tersidir. Düzenleri ve içerikleri, kullanıcılar sayfayla etkileşime girdikçe önemli ölçüde değişebilir. Bu, kaydırmadan fareyi hareket ettirmeye, tıklamaya ve formları tamamlamaya kadar her şeyi içerebilir. Bazıları tam kapsamlı, sürükleyici deneyimler sunabilir, örneğin Pierre Herme Nicolas Buffe'den :

Bunlar, yaratıcı veya eğitici web sayfaları için harikadır.
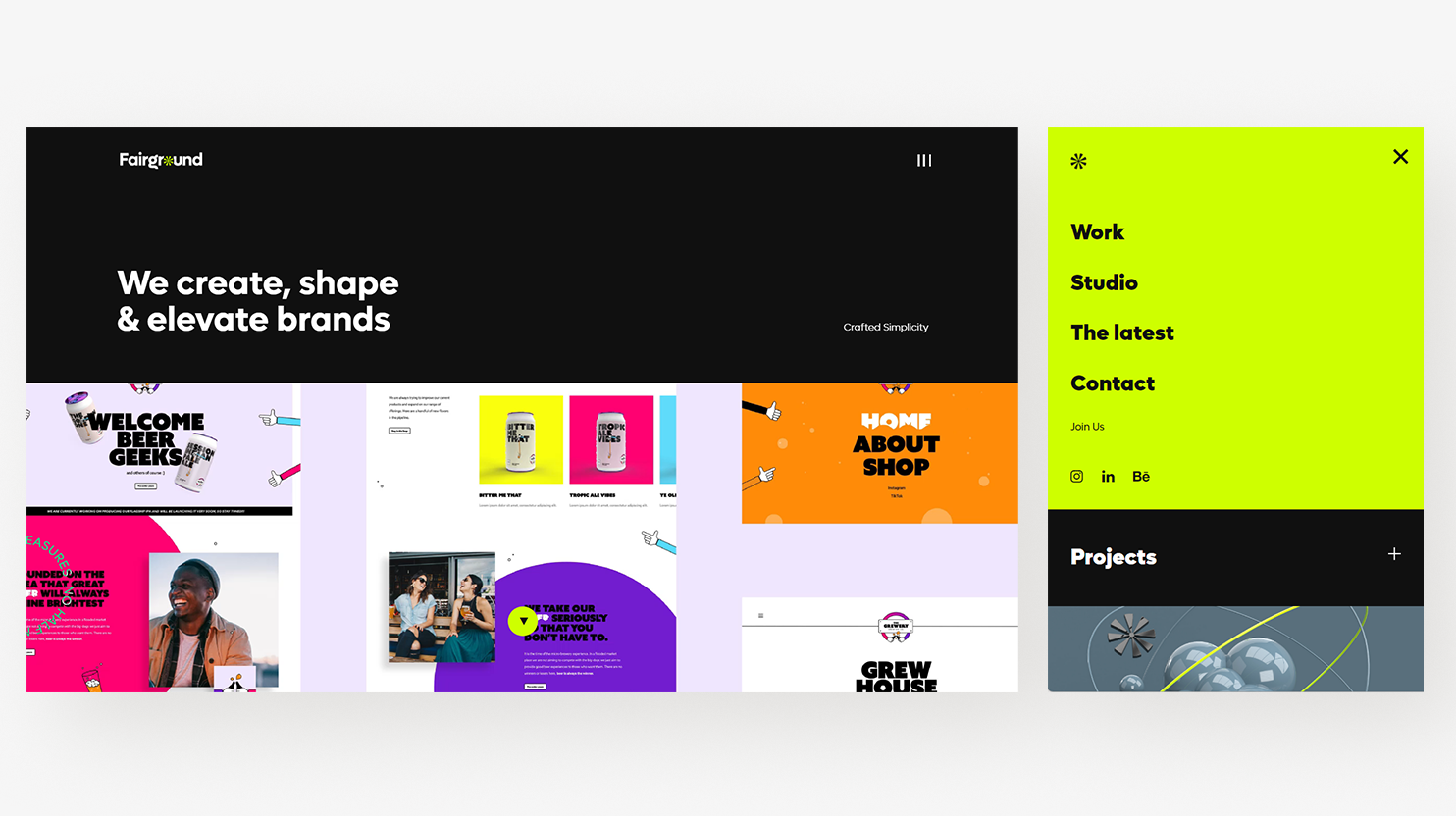
Ayrıca tasarımın cep telefonları veya tabletler gibi diğer form faktörlerinde nasıl görüneceğini ve çalışacağını da düşünmeniz gerekir. Örneğin, Awwward'ın en iyi duyarlı tasarım adaylarından biri olan Fairground'un masaüstü ve mobil web sitesi:

Duyarlılıktan bahsetmişken, sıvı, sabit veya duyarlı bir tasarımla devam etmek isteyip istemediğinize karar vermeniz gerekir. Sabit bir site tüm ekran boyutlarında aynı kalır. Bu nedenle, mobil kullanıcıların masaüstü sitesini dikey ve yatay olarak kaydırması gerekecektir. Duyarlı tasarım, farklı ekran boyutlarına uyacak şekilde otomatik olarak ayarlanır. Öte yandan bir sıvı tasarım, düzeni veya içerik öğelerini ayarlamadan tüm tasarımı basitçe yukarı veya aşağı ölçeklendirir.
Duyarlı tasarım, estetik ve kullanıcı deneyimi açısından açık ara en iyi seçenektir, ancak iyi uygulanması en zor olanıdır.
Web Sitesi Tasarımını Planlamak İçin İpuçları
Birçoğu için tasarım aşaması, bir web sitesi planlamanın ve oluşturmanın en göz korkutucu kısmı olabilir. Resmi bir tasarım geçmişiniz yoksa bu özellikle doğrudur. Web sitesi planlama sürecinin bu bölümünde size rehberlik etmesi için şu adımları izleyin:
- Bir düzen ve renk şeması seçin: Web sitenizin tamamında kabaca aynı düzeni ve renk şemasını kullanacaksınız.Bu, kullanıcıyı daha rahat hissettiren bir tutarlılık duygusu yaratır. Tek tek sayfaların sezgisel ve gezinmesi kolay olduğundan emin olun.
- Yüksek kaliteli resimler ve grafikler kullanın: Yüksek kaliteli resimler ve grafikler kullanmak, web sitenizin genel görünümünü ve hissini iyileştirebilir.İnsanlar gördüklerini okuduklarından daha iyi hatırlar. Video ve resimler de daha yüksek etkileşim sağlar. Ama aşırıya kaçmayın! Bu, web sitenizi yavaşlatır ve arayüzünüzü karıştırır. Bunları iyi kullanın, ancak yalnızca sunacak değere sahip oldukları veya genel tasarımı gerçekten yükselttikleri yerlerde kullanın.
- Mobil cihazlar için optimize edin: Küresel internet trafiğinin ve kullanıcıların en büyük payı mobildir.Bu, çoğu durumda mobil sitenizin kalitesine gerçekten öncelik vermeniz gerektiği anlamına gelir. Ayrıca tasarım sorunları, daha küçük ekranlar ve hareket halindeki kullanıcılarla mobil cihazlarda daha da can sıkıcı olabiliyor.
- Web sitesi tasarım araçlarını kullanın: Web tasarımı yoğun bir süreçtir.Markanız, hedef kitleniz ve hedefleriniz için anlam ifade eden görsel bir dil bulmalısınız. Daha sonra pazarlama ve tasarım teminatı oluşturmanız ve yönetmeniz gerekir. Ayrıca, tasarımınızın baştan sona tutarlı olduğundan emin olun. Profesyonel bir tasarımcı olmadan bunu yapmanıza yardımcı olabilecek birçok araç var. Bugün, AI araçları süper gelişmiş hale geliyor ve kısa sürede profesyonel, benzersiz ve yaratıcı tasarımlar oluşturabiliyor.
Aletler
Bir sonraki web sitesi tasarımınızı planlarken göz atmanız gereken bazı yararlı araçlar şunlardır:
Canva

Canva, tasarımcı olmak isteyenler için harika bir çevrimiçi kaynaktır. Bir renk şeması oluşturmanıza veya maketler tasarlamanıza yardımcı olacak araçlar sunar. Web tasarımınızı temel almak için önceden hazırlanmış şablonlara bile sahiptir. Adobe Photoshop ve Sketch sağlam alternatiflerdir.
Stok görsel/video siteleri
Unsplash, Pexels ve Pixabay gibi siteler, web sitenizde kullanılabilecek ücretsiz, yüksek kaliteli stok görseller sunar. Daha fazla seçenek istiyorsanız ve ödeme yapmaktan çekinmiyorsanız, Shutterstock'a göz atabilirsiniz.
figma

Figma daha çok ciddi tasarımcılara ve ekiplere yöneliktir. Web siteleri de dahil olmak üzere tasarım projelerini kolayca oluşturmanıza ve üzerinde işbirliği yapmanıza olanak tanır. Ayrıca, tüm tasarım varlıklarınızı ve sürümlerinizi yönetmenize yardımcı olacak araçlar sunar. InVision, AdobeXD ve Lucidchart sağlam alternatiflerdir.
Web sitesi oluşturucuları
10Web AI Web Sitesi Oluşturucu, WordPress, Webflow ve Squarespace gibi platformlar, kodlama deneyimi olmadan kolayca işlevsel bir web sitesi oluşturmanıza olanak tanır. Sıfırdan bir tasarım bulabilir veya son tasarımınızı dayandırabileceğiniz bir "başlangıç" sitesi sağlamak için eklentileri ve önceden tasarlanmış temaları kullanabilirsiniz.

İlgili Makaleler
En İyi Duyarlı 16 Web Sitesi Kurucusu: Haydi Mobil Uyumlu Olalım
Hayalinizdeki Web Sitesini Oluşturmak için En İyi 18 Kodsuz Web Sitesi Kurucusu
Küçük İşletmeler İçin Zamandan ve Bütçeden Tasarruf Sağlayacak En İyi 12 Web Sitesi Kurucusu
Web Sitesi İçeriğinin Planlanması
Bir web sitesini nasıl planlayacağınızı bilmenin yanı sıra, web sitenizin sayfalarını dolduracak içerik için de bir planınızın olması gerekir. Bu, sitenizin ziyaretçileriyle iletişim kuracağınız ana yoldur, bu yüzden doğru anlamanız önemlidir. Web sitesi kopyanızın etkinliğini en üst düzeye çıkarmak için bazı ipuçları:
- Marka sesinizi oluşturun: Bu, web sitenizin kopyasında kullanacağınız dil ve tondur.Örneğin, ciddi, Neşeli, Resmi Olmayan, Resmi veya başka bir duygu kombinasyonu gibi görünmek ister misiniz? Sesiniz, kullanıcıların metninizle ne kadar özdeşleştiği konusunda önemli bir rol oynayacaktır, bu nedenle onların tercihlerini ve beklentilerini karşılamak önemlidir.
- Bir stil kılavuzu oluşturun: Web sitesi kopyası söz konusu olduğunda tutarlılık çok önemlidir.Bir stil kılavuzu, içeriğinizi yazmak için tüm "kuralları" açıkça belirtir. Buna marka sesinin yanı sıra gramer kuralları (Oxford virgülü, ör.) ve diğer kurallar da dahildir.
- Anahtar kelime araştırması yapın: Maksimum SEO sonuçları için, içeriğinizin sektörünüzdeki en alakalı ve yüksek ilgi çeken anahtar kelimelere ve konulara odaklandığından emin olmak istersiniz.Bu, hem web sitenizin sayfaları hem de blog makaleleri için önemlidir. Belirli "ana" anahtar kelimelere öncelik vermek isteyeceksiniz, aynı zamanda maksimum kapsam elde etmek için uzun kuyruklu anahtar kelimeleri ve LSI'ları dahil etmek isteyeceksiniz.
- Sürekli iyileştirmeyi hedefleyin: İçeriğinizi sık sık değerlendirmeli ve iş hedeflerinizle uyumlu olup olmadığını görmelisiniz.Hedefleriniz aynı kalsa bile hedef kitle ve pazar eğilimleri, farklı mesajlar kullanmanın daha etkili olacağı anlamına gelebilir. Ayrıca içeriğinizi en son ilgili olaylara, değişikliklere ve trendlere göre güncel tutmalısınız.
- Tek tek sayfalar için içerik planlayın: Web sitenizin yapısı, hangi sayfalara sahip olacağınız ve bu sayfalarda hangi içeriğin olacağı konusunda size iyi bir fikir vermelidir.Ancak her sayfa, ayrı içerik öğelerine sahip bir düzenden de oluşacaktır. Sayfa başına 600-700 kelime SEO için ideal kabul edilirken, 300 kelime veya daha azı zararlı olabilir. Bu, dikkatli bir planlama gerektiren önemli sayıda kelimedir. İçerik sırasının anlamlı olduğundan ve bir fikirden diğerine mantıklı bir akış sağladığından emin olun. İster eviniz, ister hakkımızda, iletişim, hizmetler veya başka herhangi bir sayfa olsun, her sayfa tutarlı bir hikaye anlatabilmelidir.

İlgili Makaleler
Yüksek Değerli İçerik Oluşturma: 23 Adımlı Blog Gönderisi SEO Kontrol Listesi
İçerik Pazarlamasında Yapay Zeka: Faydalar, Riskler, Araçlar ve En İyi Uygulamalar
Web Sitesi Planlamanın ve Oluşturmanın En Hızlı Yolu
Belirtildiği gibi, günümüzde web sitesi oluşturucuları, daha kısa sürede ve profesyonel web tasarımı veya geliştirme deneyimine ihtiyaç duymadan daha iyi web siteleri oluşturmalarına yardımcı olacak araçlardan yararlanmalıdır. Yapay zeka araçları, saf tasarım araçları ile uygulamalı geliştirme arasındaki boşluğu kapatabilecekleri için özellikle yararlıdır.
10Web, yeni bir web sitesi planlarken ve oluştururken en yoğun sürtüşme noktalarını ortadan kaldıran bir platformdur. Tasarımdan uygulamaya, içerik oluşturmaya, web sitesini zaman içinde yükseltmeye ve genişletmeye kadar web sitesi oluşturma sürecini otomatikleştirmek için AI destekli teknolojileri kullanır.
Her şey 10Web AI Web Sitesi Oluşturucu ile başlar. Bu araç sizi işiniz, markanız ve tasarım tercihleriniz hakkında kısa bir ankete götürür. Ardından benzersiz, modern ve profesyonel görünümlü bir web sitesi tasarımı oluşturmak için girdilerinizi ve akıllı web sitesi planlama motorunu kullanır. Tasarım, resimler gibi görsel öğeler de dahil olmak üzere ihtiyacınız olan tüm temel sayfalar ve içerikle birlikte gelir. Tüm bunlar bir kez yaratıldığında kendi mülkünüz olur.
Kodsuz WordPress platformunu kullanarak tasarımı veya içeriği kolayca düzenlemeye ve sayfa veya gönderi ekleme/düzenleme/kaldırmaya devam edebilirsiniz. Ayrıca, tasarım üzerinde derinlemesine kontrol için Elementor sayfa oluşturucuyla da uyumludur. Oluşturucudan yalnızca önerilen sayfa URL'sini vererek veya önceden tasarlanmış bir şablon seçerek AI kullanarak yeni sayfalar oluşturmasını da isteyebilirsiniz.
Oradan, 10Web AI Assistant, web sitenizin iş hedeflerinize ulaşmanıza yardımcı olacak içeriğe sahip olmasını sağlayacaktır. İş sayfaları veya blog gönderileri için otomatik olarak yeni web sitesi içeriği oluşturabilir. İçerik, kullanıma hazır SEO için optimize edilmiş olarak gelir. Ayrıca SEO, okunabilirlik, pasif ses, cümle/paragraf uzunluğu veya alt başlık hataları ile ilgili olarak daha iyi metin yazmanıza yardımcı olacak dinamik öneriler sunacaktır.
Çözüm
Web sitesi planlama göz korkutucu bir görev olabilir, ancak gerekli adımları takip etmek, doğru araçları kullanmak ve yaratıcı fikirleri hayata geçirmek ödüllendirici bir deneyim olabilir.
Hedef kitlenizi ve amacınızı belirlemek, içeriğinizi düzenlemek, arama motorları için optimize etmek ve içerik takvimi oluşturmak, başarılı bir web sitesi planlamanın temel bileşenleridir.
Ek olarak, bir görsel medya karışımı eklemek ve içeriğinizi düzenli olarak güncellemek, hedef kitlenizin ilgisini canlı tutabilir ve web sitenizin performansını artırabilir. Doğru planlama ve yürütme ile yeni web siteniz mesajınızı etkili bir şekilde iletebilir, iş hedeflerinizi karşılayabilir, hedef kitlenize değer sağlayabilir ve 90+ sayfa hızı puanına sahip olacaktır.
AI ile web sitesi oluşturmaya avantajlı bir başlangıç yapın
10Web AI Web Sitesi Oluşturucu ile işletmenizin ihtiyaçlarına göre 10 kat daha hızlı özel bir web sitesi oluşturun!
AI ile web sitesi oluşturmaya avantajlı bir başlangıç yapın
10Web AI Web Sitesi Oluşturucu ile işletmenizin ihtiyaçlarına göre 10 kat daha hızlı özel bir web sitesi oluşturun!
SSS
Bir web sitesi planlamak ne kadar sürer?
Tıpkı gerçekte bir web sitesi tasarlamak ve inşa etmek gibi, planlamanın ne kadar süreceği büyük ölçüde ne tür bir web sitesi oluşturmak istediğinize, hangi özellikleri uygulamak istediğinize, sektörünüze ve projenin kapsamına bağlıdır. Bununla birlikte, tahminler, basit bir işletme veya kişisel web sitesi için birkaç gün ile kurumsal ölçekli, e-ticaret veya teknik olarak gelişmiş bir web sitesi için haftalar arasında değişir.
Planlama aşamasına ne kadar çok zaman ve çaba harcarsanız, uygulama o kadar sorunsuz ve hızlı olacaktır. Bazıları sadece planlamak ve işleri ilerledikçe çözmek için çok fazla zaman ayırmamayı tercih ediyor. Ancak web sitesinde herhangi bir fiziksel çalışma yapmadan önce en azından ön planlama aşamasını tamamlamanızı önemle tavsiye ederiz.
AI benim için bir web sitesi planlayabilir mi?
Evet! AI, doğal dil işleme, makine öğrenimi ve kullanıcı davranışı analizi gibi çeşitli araç ve teknikleri kullanarak sizin için bir web sitesi planlayabilir. Bazı AI araçları, yalnızca birkaç istemle kullanıcı dostu bir tasarım oluşturabilecek, içeriği optimize edebilecek ve web sitesi işlevselliğini geliştirebilecek kadar karmaşıktır.
Bununla birlikte, bazı gelişmiş tasarımlar veya işlevlerin uygulanması için hâlâ insan dokunuşu gerekir. Yine de yapay zeka, insan sezgisi ve yaratıcılığının rehberliğinde bir sonraki web sitesi planlama projenize rehberlik edecek güçlü bir araç olabilir.
Benzer bir web sitesi bulup işime uyarlayabilir miyim?
Benzer bir web sitesi bulup işletmenize uyarlamak cazip gelse de bu önerilen bir yaklaşım değildir. Web siteniz, benzersiz markanıza ve iş ihtiyaçlarınıza göre uyarlanmalıdır ve başka birinin web sitesini kopyalamak, yasal sorunlara ve özgünlük eksikliğine yol açabilir. Bunun yerine, markanızı yansıtan ve hedef kitleniz için olumlu bir kullanıcı deneyimi sunan bir web sitesi planlamaya odaklanın.
Bunalmış veya ilhamsız hissediyorsanız, yardımcı olacak araçları kullanın, başlayın. AI araçları özellikle güçlüdür ve kendi başlarına çok şey yapabilir. Bu, web sitesi planlamanız sırasında çalışmanız için size bir başlangıç noktası ve yön verecektir.
