Planification d'un nouveau site Web : les étapes, les outils et les idées absolument nécessaires
Publié: 2023-03-30Dans un monde en ligne, un site Web est l'outil de marketing le plus important de toute entreprise, vous permettant d'être compétitif sur un marché composé de 5,16 milliards d'internautes dans le monde . Cependant, vous devez prendre au sérieux la planification de votre site Web pour vous assurer que votre site Web passe à travers le bruit et atteint votre public.
Que vous débutiez dans la création de sites Web ou que vous soyez un développeur Web chevronné, vous trouverez quelque chose d'utile dans cet article. Lisez tout le chemin pendant que nous vous présenterons un hack alimenté par l'IA qui aidera à faciliter les phases de planification et de mise en œuvre du site Web, et conduira à un meilleur résultat.
Vous trouverez également des réponses aux FAQ brûlantes que beaucoup ont lorsqu'ils cherchent à planifier leur nouveau site Web. De plus, une liste de contrôle pratique pour vous assurer que vous avez tout couvert avant de commencer à créer votre nouvelle entreprise en ligne.
Créons ensemble le site de vos rêves, que ce soit pour un usage personnel ou professionnel.
Dans cet article
- 17 étapes cruciales de la planification d'un site Web
- Préparer le terrain pour un nouveau site Web
- Définissez vos objectifs
- Qui sont vos utilisateurs ?
- Mener des études de marché et des concurrents
- Planification de la structure du site Web
- Conseils pour planifier la structure du site Web
- Idées pour planifier la structure du site Web
- Outils de planification de la structure du site Web
- Planification de la conception du site Web
- Exemples de conceptions de sites Web
- Conseils pour planifier la conception du site Web
- Outils de planification de la conception du site Web
- Planification du contenu du site Web
- Le moyen le plus rapide de planifier et de créer un site Web
- Conclusion
- FAQ
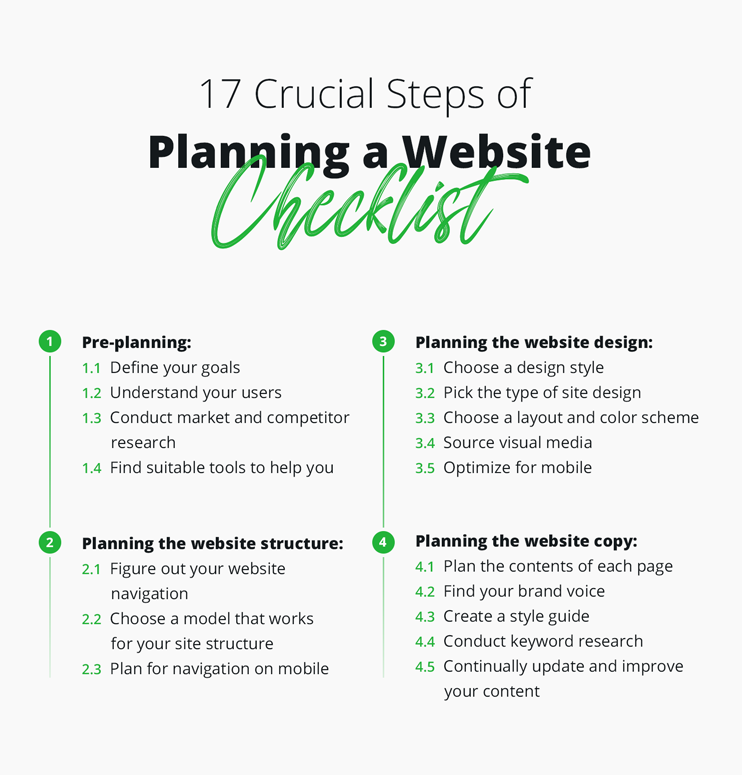
17 étapes cruciales de la planification d'un site Web
Voici une liste de contrôle de planification rapide de site Web pour vous aider à vous assurer que vous ne manquez rien pendant la phase de planification de votre site Web :

Préparer le terrain pour un nouveau site Web
Avant d'aborder la façon de planifier un site Web, il y a certaines choses que vous devez d'abord établir avant de réellement planifier un site Web. Voici quelques questions de base auxquelles vous devez répondre avant de pouvoir vraiment démarrer un projet de création de site Web axé sur les objectifs. Cela garantira non seulement que vous construisez un site Web de haute qualité, pratique et fonctionnel, mais également qu'il vous aide à atteindre vos objectifs.
Nous entendons par là attirer le bon public, l'amener à prendre les mesures souhaitées, être optimisé pour le référencement et soutenir les fonctions de votre entreprise.
Dans cet esprit, voici les questions préliminaires auxquelles vous devriez répondre avant de commencer votre parcours de planification de site Web :
1. Définissez vos objectifs
Cela revient vraiment à ce que vous voulez réaliser avec votre site Web ? Vous pourriez penser que vous avez déjà la réponse à cette question. Mais, bien qu'un site Web soit aujourd'hui un outil indispensable pour la croissance personnelle et professionnelle, vous ne devez pas simplement créer un site Web pour en avoir un.
Vous devriez commencer par noter l'objectif principal de votre site Web. Par exemple,
- Est-ce pour développer votre audience ?
- Interagissez avec votre public existant ou mettez-le fréquemment à jour ?
- Vous souhaitez vendre vos produits ou services en ligne ?
- Ou voulez-vous simplement offrir une ressource utile aux personnes d'un certain domaine ?
Une fois que vous avez compris cela, vous pouvez penser à des moyens d'atteindre ces objectifs via un site Web. Par exemple, vous pouvez développer une audience en optimisant les moteurs de recherche et en faisant du marketing sur les réseaux sociaux pour votre site. Vous pouvez également créer une liste de newsletter par e-mail et encourager les inscriptions sur votre site Web pour rester en contact avec vos abonnés.
Si vous vendez des produits ou des services, vous pouvez directement intégrer une boutique à votre site Web. Ou, vous pouvez l'utiliser pour que les visiteurs demandent des devis ou fixent des rendez-vous de vente.
2. Qui sont vos utilisateurs ?
Comprendre votre public est l'un des principes clés de toute campagne de marketing. Cela garantira que tout ce que vous faites, du langage que vous utilisez à l'apparence, parle aux personnes que vous souhaitez attirer et engager.
Pour le faire efficacement, vous devez comprendre qui sont vos utilisateurs.
- De quoi ont-ils envie/besoin ?
- Quels sont leurs points douloureux ?
- Qu'est-ce qui les a amenés à votre site Web en premier lieu ?
- Quelle est leur démographie ?
- Quels sont leurs intérêts ou à quelles idées sont-ils susceptibles de s'identifier ?
En répondant à ces questions, vous pouvez vous assurer que votre site Web répond à leurs besoins et à leurs attentes.
3. Mener des études de marché et des concurrents
Étant donné que votre site Web vivra, partagera et rivalisera avec d'autres hébergés sur Internet, vous devez connaître les conditions dans lesquelles vous jouerez. Heureusement, Internet est un trésor d'informations gratuites et accessibles au public.
Vous pouvez facilement trouver vos concurrents en faisant une recherche rapide sur Google. La première étape consiste à consulter leurs sites Web et à voir à quoi ressemble leur approche. Recherchez toutes les opportunités où vous pouvez surpasser ou vous différencier de la foule. Cela vous donnera des indices sur la façon de planifier votre site Web pour le marché.
Ne cherchez pas seulement les choses que vos concurrents font mal, mais aussi ce qu'ils font bien. Bien que vous ne devriez pas les copier directement, vous pouvez trouver des moyens de les exploiter à votre avantage. Après tout, vous pouvez être sûr qu'ils ont probablement appris ces leçons à la dure. En tant que nouveau joueur, avoir une bonne compréhension des concurrents existants peut vous donner l'avantage.
Vous devriez également essayer d'identifier et de comprendre les tendances dominantes qui façonnent votre industrie. Cela vous aidera à positionner votre entreprise pour en tirer pleinement parti.
Par exemple,
- Comment les préférences des consommateurs ont-elles changé récemment et à quoi pourraient-elles ressembler à l'avenir ?
- Y a-t-il quelque chose de spécifique qui fait que les consommateurs préfèrent certaines marques à d'autres ?
- Quels produits ou services sont populaires en ce moment ?
- Y a-t-il des besoins des utilisateurs actuellement non satisfaits par les concurrents ?
- L'industrie connaît-elle des changements majeurs (réglementaires, technologiques, etc.) ?
Planification de la structure du site Web
La planification d'une structure de site Web consiste à décider de l'organisation des pages du site et de la mise en page des pages individuelles et du contenu du site Web. Cela implique la conception de la navigation, des menus et de la hiérarchie globale du contenu du site Web.
Il va sans dire que la navigation sur le site doit être logique, intuitive et conforme aux objectifs de votre site. En tant que plan directeur de l'ensemble de votre site Web et de l'échafaudage qui maintiendra le tout ensemble, la structure devrait être l'un des premiers éléments que vous planifiez.
La structure du site Web n'affecte pas seulement l'expérience utilisateur, mais joue également un rôle dans le référencement.

Article associé
Liste de contrôle d'audit SEO WordPress : 11 domaines vitaux à inspecter
Conseils pour planifier la structure du site Web
Voici quelques conseils pratiques sur la façon de planifier la mise en page et la structure d'un site Web :
N'oubliez pas tous les éléments de navigation : le menu principal n'est pas le seul élément de navigation sur un site Web moderne.Il est préférable d'offrir aux utilisateurs une variété de façons de parcourir votre site Web et de trouver ce qu'ils recherchent. Voici tout ce que vous devez garder à l'esprit :
- Pages Web individuelles
- Menus de navigation (en-tête, hamburger
- Catégories et sous-catégories de blog
- Pagination et fil d'Ariane blog/e-commerce
- Navigation en pied de page
- Barre latérale
- Fonctionnalité de recherche et de filtrage
- Méga menu/menu à plusieurs niveaux

Un bon exemple d'utilisation de plusieurs méthodes de navigation - recherche, un menu principal et une barre latérale.
N'oubliez pas le mobile : la navigation sur mobile est très différente de celle sur ordinateur.Les utilisateurs utilisent leurs doigts pour glisser et appuyer au lieu de cliquer, les écrans sont beaucoup plus petits et les mises en page sont en mode portrait au lieu de paysage. Bien que la hiérarchie globale du site Web puisse rester la même, vous devez vous assurer de considérer comment la navigation aurait plus de sens sur mobile. Par exemple, vous pouvez échanger des méga-menus déroulants complexes sur les ordinateurs de bureau contre des menus hamburger avec des mises en page plein écran sur mobile.

Comparez la navigation plate de Dribbble sur ordinateur avec son menu hamburger à plusieurs niveaux pour mobile.
Gardez-le aussi simple que possible : rien ne frustre plus un utilisateur que de ne pas pouvoir trouver ce qu'il recherche sur un site Web qui devrait l'avoir.S'ils ne savent pas comment procéder, ils passeront simplement au site Web suivant et ne reviendront jamais. Il est recommandé que votre navigation ne dépasse pas 3 à 4 niveaux de profondeur. Et, tout, des noms de vos menus aux URL, doit clairement décrire où il va.
Idées pour planifier la structure du site Web
Planifier une structure de site Web pour la première fois peut être intimidant. Il peut être difficile de décider par où commencer et comment organiser et connecter logiquement les différents éléments d'un site Web en un tout cohérent.
Une façon d'y parvenir est d'utiliser des modèles conceptuels établis comme cadre. Ci-dessous, nous présenterons certains de ces modèles ainsi que d'autres façons de planifier la structure d'un site :
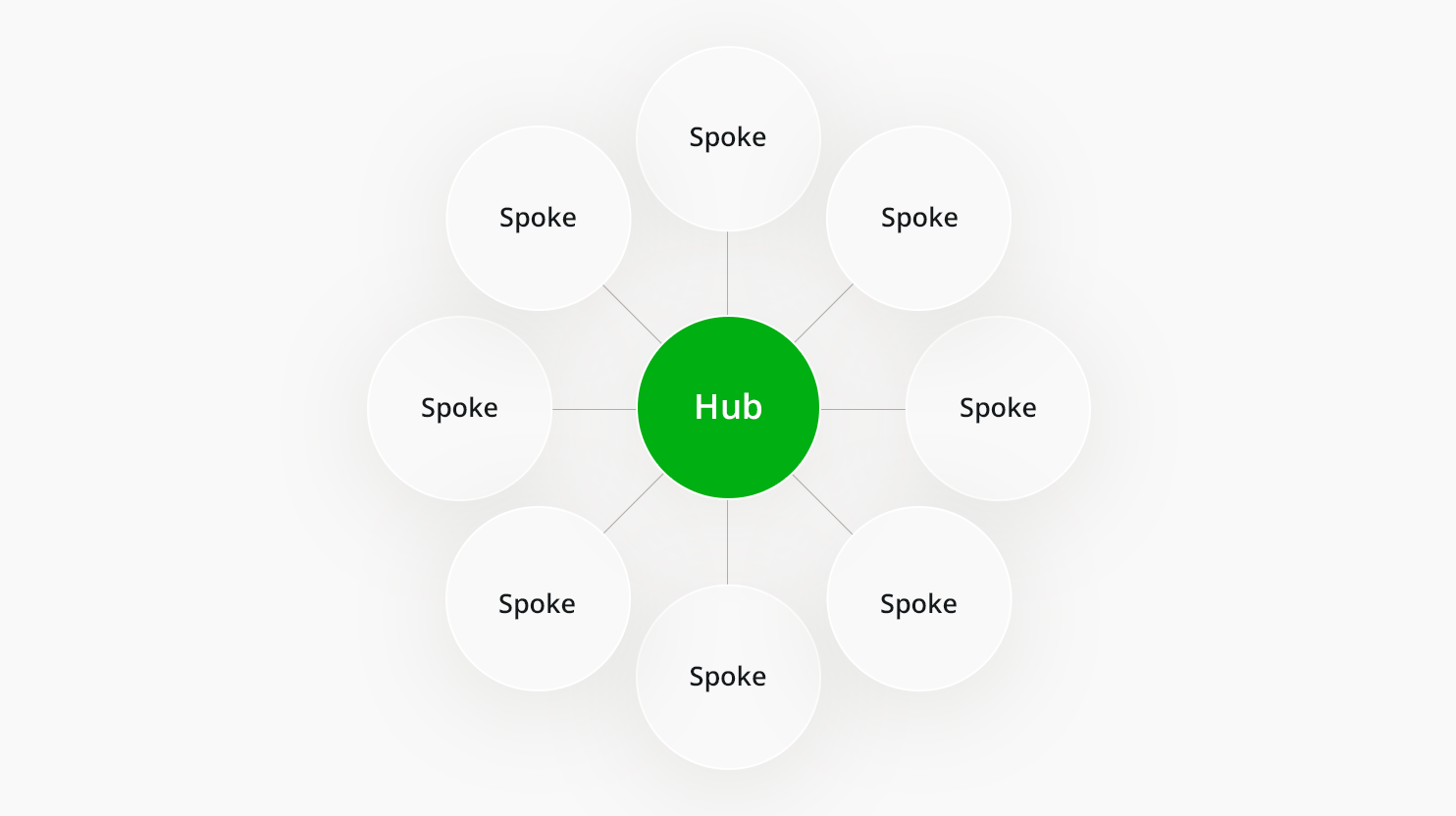
Modèle Hub and Spoke
Cette structure de site Web est organisée autour d'une page de hub centrale, avec d'autres pages liées à partir de celle-ci. Ce modèle est utile pour les sites Web qui ont beaucoup de contenu, car il permet aux utilisateurs de trouver facilement du contenu connexe. La plupart des sites Web utilisent déjà ce concept avec la page d'accueil comme hub et les pages commerciales (à propos, contact, services, blog, etc.) comme rayons. Mais vous pouvez également appliquer ce concept à des idées ou à des catégories de votre blog.

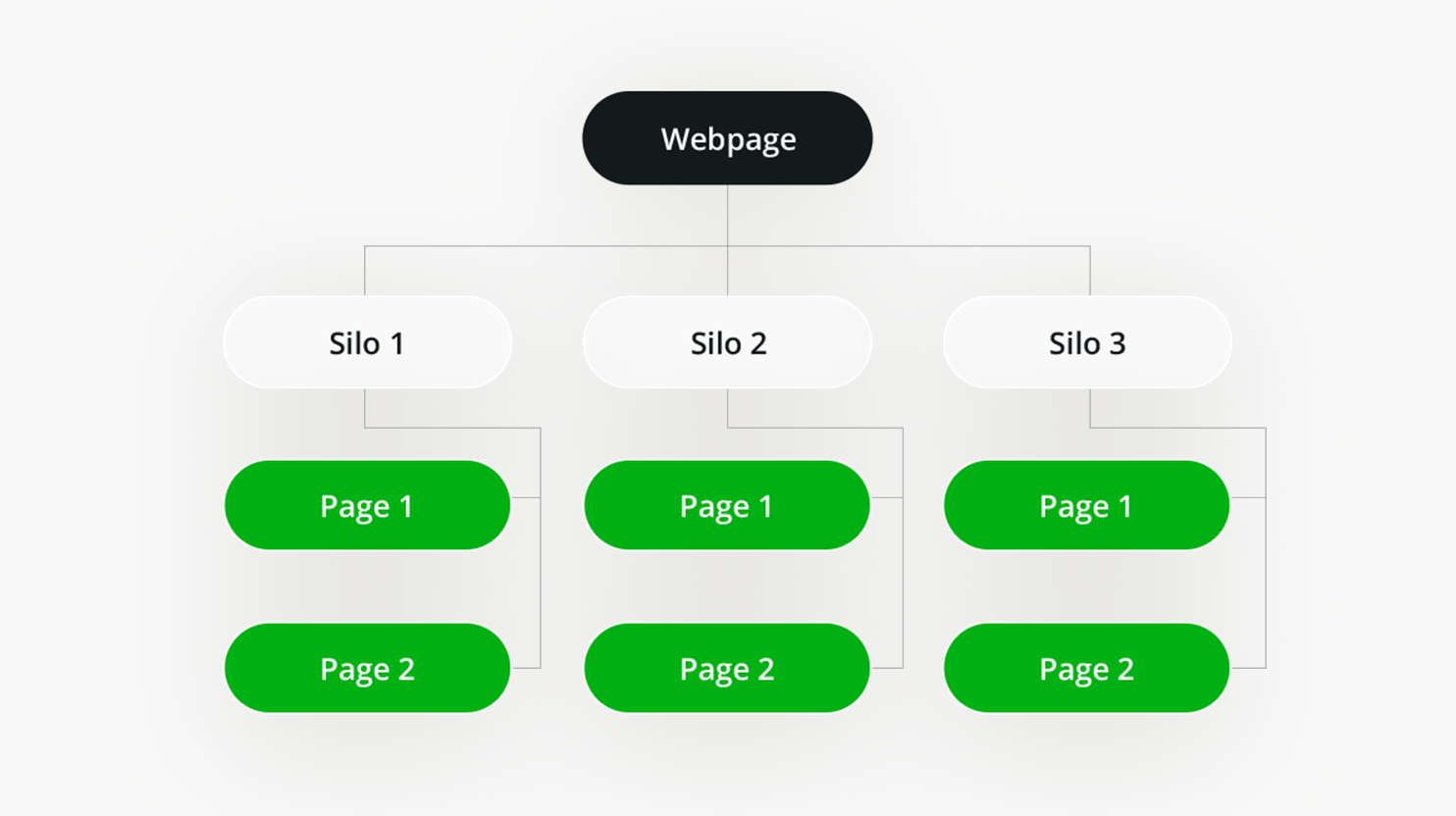
Structure des silos
Cette structure de site Web est organisée autour d'un thème ou d'un sujet unique. Cette structure est utile pour les sites Web qui ont une portée étroite, car elle permet aux utilisateurs de trouver rapidement les informations qu'ils recherchent. Cependant, vous pouvez également cloisonner différentes parties du contenu de votre blog ou de votre site Web. Pour ce faire, vous reliez étroitement des sujets connexes, reliant rarement différents domaines ou facettes de l'entreprise. Cette stratégie est très efficace pour le référencement.

Pages de destination multiples
Les pages de destination sont des pages autonomes conçues pour convertir les visiteurs en clients. Ils sont souvent utilisés pour des campagnes de marketing et peuvent constituer un moyen efficace de structurer le contenu de votre site Web autour d'objectifs spécifiques. Par exemple, vous pouvez avoir différentes pages de destination qui seront vues par différents visiteurs. Vous pouvez utiliser des publicités payantes ou des liens d'affiliation spécifiques pour guider les utilisateurs vers des pages de destination qui leur sont destinées.
Regrouper le contenu par sujet
Il s'agit d'un moyen utile, intuitif et simple d'organiser le contenu de votre site Web. Cela peut être réalisé en créant des catégories et des sous-catégories basées sur le contenu de votre site Web. Par exemple, pour un cabinet de conseil, vous pouvez regrouper le contenu par différents secteurs d'activité, tels que la finance, la fabrication, l'agriculture, les biens de consommation, etc.
Outils de planification de la structure du site Web
Une fois que vous avez compris et que vous savez ce qu'il faut prendre en compte, la planification d'une structure de site Web peut devenir une seconde nature. Cependant, il existe de nombreux outils utiles qui peuvent vous aider à démarrer :
Slickplan
Slickplan est un outil de planification de site Web qui vous permet de créer des plans de site et des structures filaires. Il comprend également des outils de collaboration qui vous permettent de partager vos plans avec les membres de l'équipe et les clients.
Lucidchart

Un outil de création de diagrammes qui peut être utilisé pour créer des plans de site, des organigrammes et d'autres représentations visuelles lors de la planification d'une structure de site Web. Il comprend des outils de collaboration qui vous permettent de travailler avec d'autres en temps réel.
MindMeister 
MindMeister est un outil de cartographie mentale qui peut être utilisé pour la planification de la structure du site Web. Il vous permet de créer des représentations visuelles du contenu et de la hiérarchie de votre site Web et comprend des outils de collaboration qui vous permettent de travailler facilement en équipe.
Planification de la conception du site Web
Il existe de nombreux sites Web dédiés à à peu près tout ce que vous pouvez penser aujourd'hui. Pourtant, chaque site Web a besoin d'un design unique qui lui permet de s'épanouir. Pour ce faire, vous devez à nouveau examiner votre marque, votre public cible et l'objectif de votre site Web pour guider vos décisions de conception.
Bien sûr, vous devrez d'abord réfléchir à la façon dont vous décririez votre site Web. Vous iriez avec une apparence différente pour une entreprise, une petite entreprise artisanale, un portefeuille de photographies ou un site Web de blog de voyage. De même, vous vous concentrerez davantage sur votre conception idéale en fonction de votre marque, de vos préférences et de ce qui résonnerait auprès de votre public.
Ci-dessous, nous fournirons quelques exemples, conseils et outils pour vous aider à planifier la conception de sites Web.
Exemples de conceptions de sites Web
Examinons quelques-uns des différents types de sites Web avec des conceptions typiques pour ce type.
Tout d'abord, vous avez un site Web statique. Ce sont des sites Web qui n'offrent pas beaucoup d'interaction avec les utilisateurs. Fondamentalement, le contenu de la page Web est statique. Ces sites Web sont utiles lorsque vous n'avez pas besoin de fonctionnalités complexes et que vous souhaitez principalement les utiliser pour présenter des informations. Parce qu'ils sont si simples, ils sont légers, rapides et non sujets aux erreurs.

Voici un excellent exemple d'ARM Creative :

Les pages dynamiques ou interactives sont tout le contraire. Leurs mises en page et leur contenu peuvent changer de manière significative au fur et à mesure que les utilisateurs interagissent avec la page. Cela peut impliquer n'importe quoi, du défilement au déplacement de la souris en passant par le clic pour remplir des formulaires. Certains peuvent proposer des expériences complètes et immersives, comme celle de Pierre Herme Nicolas Buffe :

Ils sont parfaits pour les pages Web créatives ou éducatives.
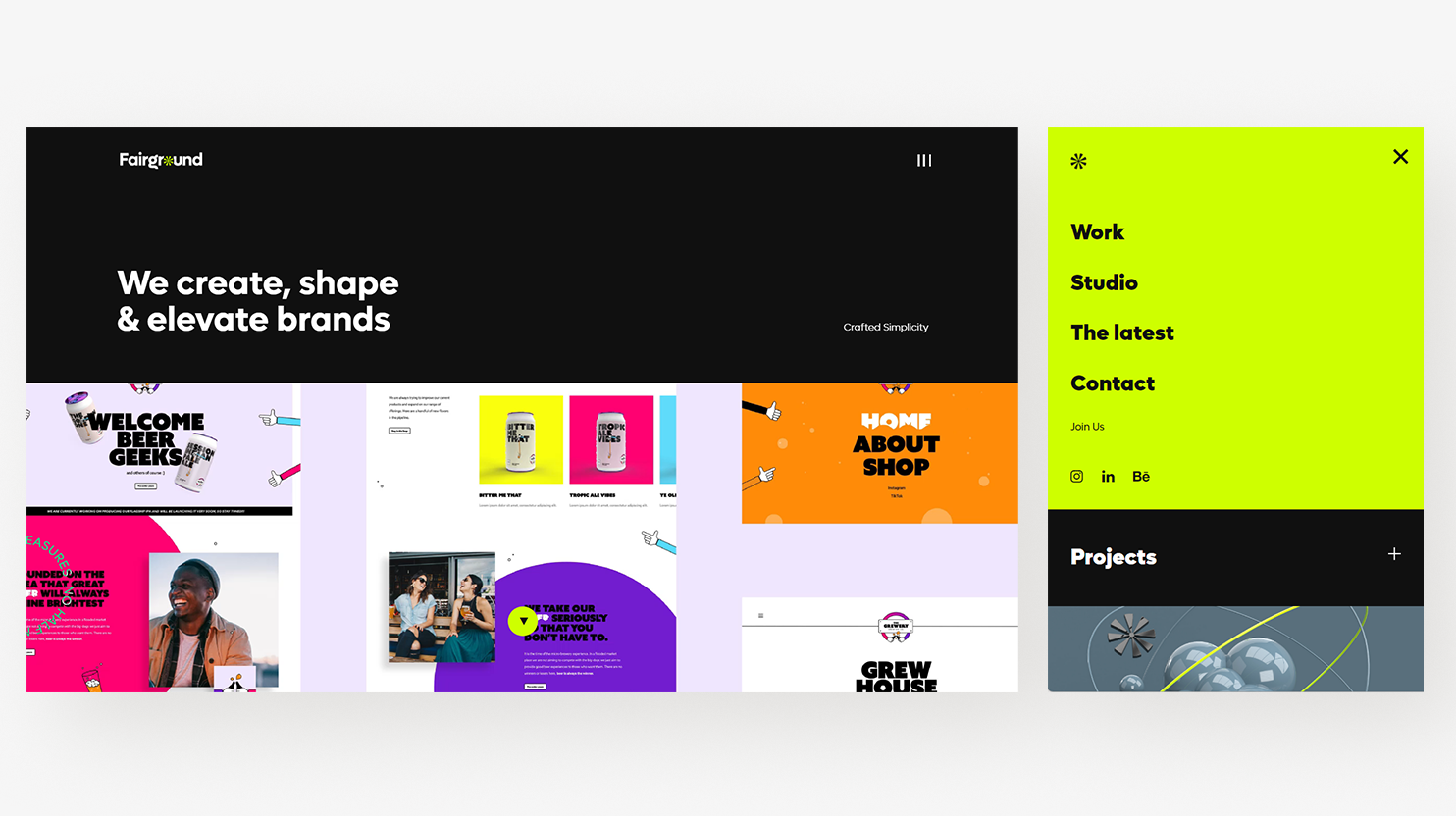
Vous devez également tenir compte de l'apparence et du fonctionnement du design sur d'autres facteurs de forme, comme les téléphones portables ou les tablettes. Par exemple, voici l'un des nominés pour le meilleur design réactif d'Awwward, le site Web de Fairground pour ordinateur et mobile :

En parlant de responsive, vous devez décider si vous souhaitez opter pour un design liquide, fixe ou responsive. Un site fixe reste le même sur toutes les tailles d'écran. Ainsi, les utilisateurs mobiles devront faire défiler le site de bureau verticalement et horizontalement. Une conception réactive s'ajuste automatiquement pour s'adapter à différentes tailles d'écran. Une conception liquide, en revanche, redimensionne simplement l'ensemble de la conception sans ajuster la mise en page ou les éléments de contenu.
Le design réactif est de loin la meilleure option d'un point de vue esthétique et UX, mais il est le plus difficile à bien mettre en œuvre.
Conseils pour planifier la conception du site Web
Pour beaucoup, la phase de conception peut être la partie la plus intimidante de la planification et de la création d'un site Web. Cela est particulièrement vrai si vous n'avez pas d'expérience en design formel. Suivez ces étapes pour vous guider dans cette partie du processus de planification de site Web :
- Choisissez une mise en page et un schéma de couleurs : vous utiliserez à peu près la même mise en page et le même schéma de couleurs sur l'ensemble de votre site Web.Cela crée un sentiment de cohérence, ce qui rend l'utilisateur plus à l'aise. Assurez-vous que les pages individuelles sont intuitives et faciles à naviguer.
- Utilisez des images et des graphiques de haute qualité : L'utilisation d'images et de graphiques de haute qualité peut améliorer l'apparence générale de votre site Web.Les gens se souviennent mieux de ce qu'ils voient que de ce qu'ils lisent. La vidéo et les images entraînent également un engagement plus élevé. Mais n'en faites pas trop ! Cela ralentira votre site Web et encombrera votre interface. Utilisez-les bien, mais seulement là où ils ont de la valeur à offrir ou améliorent vraiment la conception globale.
- Optimiser pour les appareils mobiles : la plus grande part du trafic Internet mondial et des utilisateurs sont mobiles.Cela signifie que vous devez donner la priorité à la qualité de votre site mobile dans la plupart des situations. De plus, les problèmes de conception ont tendance à être encore plus frustrants sur mobile, avec des écrans plus petits et des utilisateurs en déplacement.
- Utilisez des outils de conception de sites Web : La conception de sites Web est un processus intensif.Vous devez trouver un langage visuel qui a du sens pour votre marque, votre public et vos objectifs. Vous devez ensuite créer et gérer des supports marketing et de conception. De plus, assurez-vous que votre conception est cohérente tout au long. Il existe de nombreux outils qui peuvent vous aider à le faire sans être un designer professionnel. Aujourd'hui, les outils d'IA deviennent super avancés et sont capables de créer des conceptions professionnelles, uniques et créatives en un rien de temps.
Outils
Voici quelques outils utiles que vous devriez consulter lors de la planification de la conception de votre prochain site Web :
Toile

Canva est une ressource en ligne fantastique pour les futurs designers. Il propose des outils pour vous aider à créer un jeu de couleurs ou à concevoir des maquettes. Il a même des modèles prédéfinis sur lesquels baser votre conception Web. Adobe Photoshop et Sketch sont des alternatives solides.
Sites d'images/vidéos
Des sites comme Unsplash, Pexels et Pixabay offrent des images de stock gratuites de haute qualité qui peuvent être utilisées sur votre site Web. Si vous voulez une plus grande sélection et que cela ne vous dérange pas de payer, vous pouvez consulter Shutterstock.
Figma

Figma est plus orienté vers les designers sérieux que vers les équipes. Il vous permet de créer et de collaborer facilement sur des projets de conception, y compris des sites Web. Il propose également des outils pour vous aider à gérer tous vos actifs et versions de conception. InVision, AdobeXD et Lucidchart sont toutes des alternatives solides.
Constructeurs de sites Web
Des plates-formes telles que 10Web AI Website Builder, WordPress, Webflow et Squarespace vous permettent de créer facilement un site Web fonctionnel sans expérience de codage. Vous pouvez créer un design à partir de zéro ou utiliser des plugins et des thèmes préconçus pour vous donner un site "de démarrage" sur lequel baser votre design final.

Articles Liés
16 meilleurs constructeurs de sites Web réactifs : devenons compatibles avec les mobiles
Top 18 des constructeurs de sites Web sans code pour créer le site Web de vos rêves
12 meilleurs constructeurs de sites Web pour les petites entreprises pour gagner du temps et de l'argent
Planification du contenu du site Web
En plus de savoir comment planifier un site Web, vous devez également avoir un plan pour le contenu qui remplira les pages de votre site Web. C'est la principale façon dont vous communiquerez avec les visiteurs de votre site, il est donc important de bien faire les choses. Voici quelques conseils pour maximiser l'efficacité de la copie de votre site Web :
- Établissez la voix de votre marque : il s'agit du langage et du ton que vous utiliserez dans la copie de votre site Web.Par exemple, voulez-vous avoir l'air sérieux, joyeux, informel, formel ou toute autre combinaison d'émotions ? Votre voix jouera un rôle important dans la mesure dans laquelle les utilisateurs s'identifieront à votre copie, il est donc important de répondre à leurs préférences et à leurs attentes.
- Créez un guide de style : la cohérence est essentielle lorsqu'il s'agit de la copie d'un site Web.Un guide de style énonce clairement toutes les « règles » pour écrire votre contenu. Cela inclut la voix de la marque mais aussi les règles de grammaire (virgule Oxford, par exemple) et d'autres conventions.
- Effectuez une recherche de mots-clés : Pour des résultats de référencement maximaux, vous voulez vous assurer que votre contenu est axé sur les mots-clés et les sujets les plus pertinents et les plus intéressants de votre secteur.Ceci est important pour les pages de votre site Web et les articles de blog. Bien que vous souhaitiez donner la priorité à certains mots-clés «principaux», vous souhaitez également incorporer des mots-clés à longue traîne et des LSI pour obtenir une couverture maximale.
- Viser une amélioration continue : vous devez fréquemment évaluer votre contenu et voir s'il est aligné sur vos objectifs commerciaux.Même si vos objectifs restent les mêmes, les tendances de l'audience et du marché peuvent signifier que l'utilisation de messages différents serait plus efficace. Vous devez également maintenir votre contenu à jour en fonction des derniers événements, changements et tendances pertinents.
- Planifiez le contenu des pages individuelles : la structure de votre site Web devrait déjà vous donner une bonne idée des pages que vous aurez et du contenu qui y figurera.Cependant, chaque page consistera également en une mise en page avec des éléments de contenu distincts. 600 à 700 mots par page sont considérés comme idéaux pour le référencement, tandis que 300 mots ou moins peuvent être nuisibles. C'est encore un nombre important de mots qui nécessitent une planification minutieuse. Assurez-vous que l'ordre du contenu est logique et fournit un flux logique d'une idée à l'autre. Chaque page doit pouvoir raconter une histoire cohérente, qu'il s'agisse de votre page d'accueil, à propos, de contact, de services ou de toute autre page.

Articles Liés
Création de contenu de grande valeur : liste de contrôle SEO pour les articles de blog en 23 étapes
L'IA dans le marketing de contenu : avantages, risques, outils et meilleures pratiques
Le moyen le plus rapide de planifier et de créer un site Web
Comme mentionné, les créateurs de sites Web d'aujourd'hui devraient tirer parti des outils pour les aider à créer de meilleurs sites Web en moins de temps et sans avoir besoin d'une expérience professionnelle en conception ou en développement de sites Web. Les outils d'IA sont particulièrement utiles car ils peuvent combler le fossé entre les outils de conception purs et le développement pratique.
10Web est une plateforme qui élimine tous les points de friction les plus intenses lors de la planification et de la construction d'un nouveau site Web. Il utilise des technologies basées sur l'IA pour automatiser le processus de création de sites Web, de la conception à la mise en œuvre, en passant par la création de contenu, la mise à niveau et l'expansion du site Web au fil du temps.
Tout commence avec le constructeur de sites Web 10Web AI. Cet outil vous guide à travers un court questionnaire sur votre entreprise, votre marque et vos préférences en matière de design. Il utilise ensuite votre contribution et son moteur de planification de site Web intelligent pour générer une conception de site Web unique, moderne et d'aspect professionnel. La conception est complète avec toutes les pages et le contenu essentiels dont vous avez besoin, y compris des éléments visuels tels que des images. Tous ces éléments deviennent votre propriété une fois créés.
Vous pouvez continuer à modifier facilement la conception ou le contenu et ajouter/modifier/supprimer des pages ou des publications à l'aide de la plate-forme WordPress sans code. Et il est également compatible avec le constructeur de pages Elementor pour un contrôle approfondi de la conception. Vous pouvez également demander au constructeur de générer de nouvelles pages à l'aide de l'IA simplement en lui donnant l'URL de la page proposée ou en choisissant un modèle préconçu.
À partir de là, l'assistant 10Web AI veillera à ce que votre site Web présente un contenu qui vous aide à atteindre vos objectifs commerciaux. Il peut générer automatiquement un nouveau contenu de site Web pour les pages d'entreprise ou les articles de blog. Le contenu est optimisé pour le référencement prêt à l'emploi. Il offrira également des suggestions dynamiques pour vous aider à rédiger une meilleure copie concernant le référencement, la lisibilité, la voix passive, la longueur des phrases/paragraphes ou les erreurs de sous-titres.
Conclusion
La planification d'un site Web peut être une tâche ardue, mais suivre les étapes nécessaires, utiliser les bons outils et mettre en œuvre des idées créatives peut être une expérience enrichissante.
Définir votre public cible et votre objectif, organiser votre contenu, l'optimiser pour les moteurs de recherche et créer un calendrier de contenu sont tous des éléments essentiels de la planification d'un site Web réussi.
De plus, l'intégration d'un mélange de médias visuels et la mise à jour régulière de votre contenu peuvent maintenir l'intérêt de votre public et améliorer les performances de votre site Web. Avec une planification et une exécution appropriées, votre nouveau site Web peut communiquer efficacement votre message, atteindre vos objectifs commerciaux, apporter de la valeur à votre public et afficher un score de vitesse de page de 90+.
Prenez une longueur d'avance sur la création de sites Web avec l'IA
Créez un site Web personnalisé adapté aux besoins de votre entreprise 10 fois plus rapidement avec 10Web AI Website Builder !
Prenez une longueur d'avance sur la création de sites Web avec l'IA
Créez un site Web personnalisé adapté aux besoins de votre entreprise 10 fois plus rapidement avec 10Web AI Website Builder !
FAQ
Combien de temps faut-il pour planifier un site Web ?
Tout comme la conception et la création d'un site Web, la durée de la planification dépend fortement du type de site Web que vous souhaitez créer, des fonctionnalités que vous souhaitez mettre en œuvre, de votre secteur d'activité et de la portée du projet. Cependant, les estimations vont de quelques jours pour un simple site Web professionnel ou personnel à des semaines pour un site Web d'entreprise, de commerce électronique ou techniquement sophistiqué.
Plus vous consacrerez de temps et d'efforts à la phase de planification, plus la mise en œuvre sera fluide et rapide. Certains préfèrent ne pas prendre trop de temps à planifier et à comprendre les choses au fur et à mesure. Cependant, nous vous recommandons fortement de terminer au moins l'étape de pré-planification avant d'effectuer tout travail physique sur le site Web.
L'IA peut-elle planifier un site Web pour moi ?
Oui! L'IA peut planifier un site Web pour vous en utilisant divers outils et techniques tels que le traitement du langage naturel, l'apprentissage automatique et l'analyse du comportement des utilisateurs. Certains outils d'intelligence artificielle sont suffisamment sophistiqués pour générer une conception conviviale, optimiser le contenu et améliorer les fonctionnalités du site Web en quelques invites seulement.
Cependant, certaines conceptions ou fonctionnalités avancées nécessitent toujours une intervention humaine pour être mises en œuvre. Pourtant, l'IA peut être un outil puissant pour guider votre prochain projet de planification de site Web sous la direction de l'intuition et de la créativité humaines.
Puis-je simplement trouver un site Web similaire et l'adapter à mon entreprise ?
Bien qu'il puisse être tentant de trouver un site Web similaire et de l'adapter à votre entreprise, ce n'est pas une approche recommandée. Votre site Web doit être adapté à votre marque et à vos besoins commerciaux uniques, et copier le site Web de quelqu'un d'autre peut entraîner des problèmes juridiques et un manque d'originalité. Au lieu de cela, concentrez-vous sur la planification d'un site Web qui reflète votre marque et offre une expérience utilisateur positive à votre public cible.
Si vous vous sentez dépassé ou sans inspiration, utilisez des outils pour vous aider, vous y allez. Les outils d'IA sont particulièrement puissants et peuvent faire beaucoup de choses par eux-mêmes. Cela vous donnera un point de départ et une direction à suivre lors de la planification de votre site Web.
