新しいウェブサイトの計画: 絶対に必要な手順、ツール、およびアイデア
公開: 2023-03-30オンラインの世界では、Web サイトはすべてのビジネスにとって最も重要なマーケティング ツールであり、世界の 51 億 6000 万人のインターネット ユーザーで構成される市場で競争することができます。 ただし、ウェブサイトがノイズを遮断して視聴者に届くようにするには、ウェブサイトの計画を真剣に検討する必要があります.
あなたが Web サイトの作成に慣れていない場合でも、ベテランの Web 開発者でも、この記事は役に立つものを見つけるでしょう。 ウェブサイトの計画段階と実装段階の両方を容易にし、さらにより良い結果につながる AI を活用したハックを紹介しますので、最後までお読みください。
また、新しい Web サイトの計画を検討する際に多くの人が持っている書き込みに関する FAQ への回答も見つけることができます。 さらに、新しいオンライン ベンチャーの構築を開始する前に、すべてがカバーされていることを確認するための便利なチェックリスト.
個人用からビジネス用まで、あなたの夢のサイトを作りましょう。
記事上で
- ウェブサイトを計画するための 17 の重要なステップ
- 新しいウェブサイトの土台を整える
- 目標を定義する
- あなたのユーザーは誰ですか?
- 市場および競合他社の調査を実施する
- ウェブサイト構造の計画
- ウェブサイトの構造を計画するためのヒント
- ウェブサイト構造を計画するためのアイデア
- ウェブサイトの構造を計画するためのツール
- ウェブサイトのデザインの計画
- ウェブサイトのデザイン例
- ウェブサイトのデザインを計画するためのヒント
- ウェブサイトのデザインを計画するためのツール
- ウェブサイトのコンテンツの計画
- ウェブサイトを計画および構築する最速の方法
- 結論
- よくある質問
ウェブサイトを計画するための 17 の重要なステップ
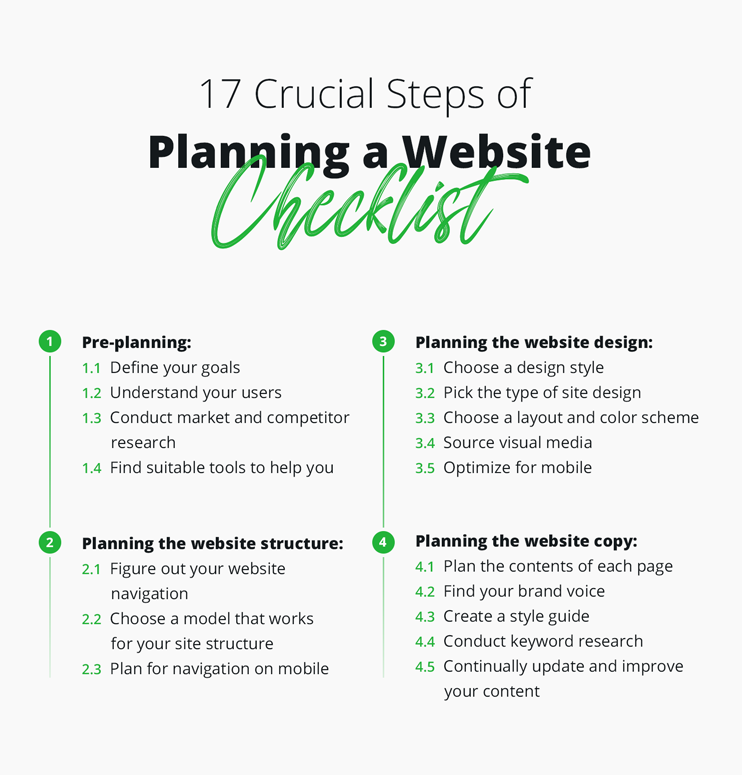
以下は、ウェブサイトの計画段階で見落としがないことを確認するのに役立つ、簡単なウェブサイト計画のチェックリストです。

新しいウェブサイトの土台を整える
ウェブサイトを計画する方法に入る前に、実際にウェブサイトを計画する前に、最初に確立する必要があることがいくつかあります。 これらは、目標指向のWebサイト構築プロジェクトを真に開始する前に、答える必要があるいくつかの基本的な質問です. これにより、高品質で実用的で機能的な Web サイトを構築できるだけでなく、目標の達成にも役立ちます。
これにより、適切なオーディエンスを引き付け、望ましいアクションを実行させ、SEO 向けに最適化し、ビジネス機能をサポートすることを意味します。
そのことを念頭に置いて、Web サイトの計画を開始する前に回答する必要がある予備的な質問を次に示します。
1. 目標を定義する
これは本当にあなたのウェブサイトで何を達成したいですか? あなたは、この質問に対する答えをすでに持っていると思うかもしれません。 しかし、Web サイトは今日の個人およびビジネスの成長にとってなくてはならないツールですが、Web サイトを持つためだけに Web サイトを構築するべきではありません。
あなたのウェブサイトの主な目的に注意することから始めるべきです。 例えば、
- 視聴者を増やすためですか?
- 既存の視聴者と交流したり、頻繁に更新したりしますか?
- あなたの製品やサービスをオンラインで販売したいですか?
- それとも、特定の地域の人々に役立つリソースを提供したいだけですか?
これを明確にしたら、Web サイトを通じてこれらの目標を実現する方法を考えることができます。 たとえば、検索エンジン向けに最適化したり、サイトのソーシャル メディア マーケティングを行ったりすることで、視聴者を増やすことができます。 また、メール ニュースレターのリストを作成し、ウェブサイトでサインアップを促して、フォロワーと連絡を取り合うこともできます。
製品やサービスを販売している場合は、ストアを Web サイトに直接統合できます。 または、訪問者に見積もりを依頼したり、販売予定を設定したりするために使用できます。
2. あなたのユーザーは誰ですか?
オーディエンスを理解することは、あらゆるマーケティング キャンペーンの重要な原則の 1 つです。 これにより、使用する言語からルックアンドフィールに至るまで、あなたが行うすべてのことが、あなたが引き付けて関与したい人々に確実に伝わるようになります.
これを効果的に行うには、ユーザーが誰であるかを理解する必要があります。
- 彼らは何を望んでいる/必要としていますか?
- 彼らの弱点は何ですか?
- そもそも彼らがあなたのウェブサイトにたどり着いた理由は何ですか?
- 彼らの人口統計は何ですか?
- 彼らの興味は何ですか、またはどのようなアイデアに共感する可能性がありますか?
これらの質問に答えることで、あなたのウェブサイトが彼らのニーズと期待に確実に応えることができます.
3. 市場および競合他社の調査を実施する
あなたのウェブサイトは、インターネット上でホストされている他のサイトと生き、共有し、競合するため、どのような条件でプレイするかを知る必要があります。幸いなことに、インターネットは無料で公開されている情報の宝庫です。
簡単な Google 検索を行うことで、競合他社を簡単に見つけることができます。 最初のステップは、彼らのウェブサイトをチェックして、彼らのアプローチがどのようなものかを確認することです. 他の人よりも目立つ、または差別化できる機会を探してください。 これにより、市場向けにウェブサイトを計画する方法の手がかりが得られます.
競合他社が間違っていることだけでなく、彼らが正しく行っていることも調べてください。 それらを直接コピーするべきではありませんが、それらを活用する方法を見つけることができます。 結局のところ、彼らがこれらの教訓を苦労して学んだことは間違いありません。 新しいプレーヤーとして、既存の競合他社をよく理解することで優位に立つことができます。
また、業界を形成する一般的な傾向を特定して理解するよう努める必要があります。 これにより、ビジネスを最大限に活用できるようになります。
例えば、
- 消費者の嗜好は最近どのように変化し、将来どのように変化するのでしょうか?
- 消費者が他のブランドよりも特定のブランドを好むようにする具体的なことはありますか?
- 今人気の商品やサービスは?
- 競合他社によって現在満たされていないユーザーのニーズはありますか?
- 業界は大きな変化を遂げていますか (規制、技術など)?
ウェブサイト構造の計画
Web サイトの構造を計画することは、サイトのページをどのように編成するか、および個々のページと Web サイトのコンテンツのレイアウトを決定することを指します。 これには、Web サイトのナビゲーション、メニュー、およびコンテンツの全体的な階層の設計が含まれます。
Web サイトのナビゲーションは、論理的で直感的で、Web サイトの目的に沿っている必要があることは言うまでもありません。 Web サイト全体の設計図であり、すべてをまとめる足場となる構造は、最初に計画する要素の 1 つです。
Web サイトの構造は、ユーザー エクスペリエンスに影響を与えるだけでなく、SEO にも影響を与えます。

関連記事
WordPress SEO 監査チェックリスト: 検査すべき 11 の重要な領域
ウェブサイトの構造を計画するためのヒント
Web サイトのレイアウトと構造を計画する方法に関する便利なヒントを次に示します。
すべてのナビゲーション要素を覚えておいてください:メイン メニューは、最新の Web サイトの唯一のナビゲーション要素ではありません。ユーザーが Web サイトを横断して探しているものを見つけるためのさまざまな方法を提供することは、UX のベスト プラクティスです。 覚えておくべきことはすべて次のとおりです。
- 個々のウェブサイトのページ
- ナビゲーション メニュー (ヘッダー、ハンバーガー
- ブログのカテゴリとサブカテゴリ
- ページネーションとブログ/e コマースのパンくずリスト
- フッター ナビゲーション
- サイドバー
- 検索およびフィルター機能
- メガメニュー・ティアードメニュー

複数のナビゲーション方法 (検索、メイン メニュー、サイド バー) を使用する良い例です。
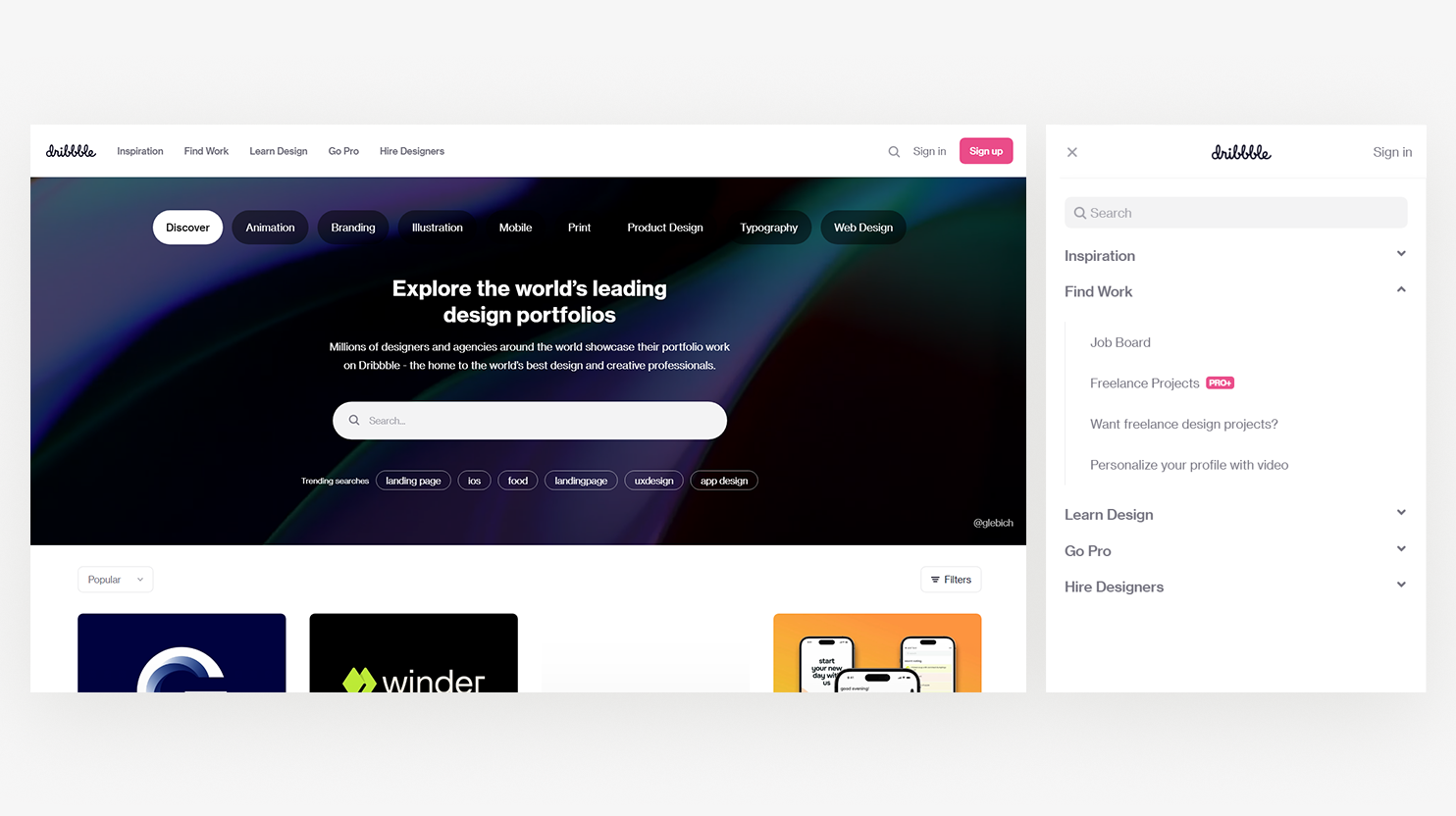
モバイルについても忘れないでください。モバイルでのナビゲーションはデスクトップとは大きく異なります。ユーザーは指を使ってクリックではなくスワイプとタップを行い、画面ははるかに小さく、レイアウトは横ではなく縦になっています。 Web サイト全体の階層は同じままでもかまいませんが、モバイルでのナビゲーションがどのように意味をなすかを必ず検討する必要があります。 たとえば、デスクトップの複雑なドロップダウン メガ メニューを、モバイルのフルスクリーン レイアウトのハンバーガー メニューに置き換えることができます。

デスクトップでの Dribbble のフラットなナビゲーションと、モバイルでの階層化されたハンバーガー メニューを比較してください。
可能な限りシンプルに保ちます:ユーザーが求めているものをウェブサイトで見つけることができないことほど、ユーザーを苛立たせるものはありません。先に進む方法がわからない場合は、単に次の Web サイトに移動し、二度と戻ってこないでしょう。 ナビゲーションの深さは 3 ~ 4 レベル以下にすることをお勧めします。 また、メニュー名から URL まで、すべてがどこに行くのかを明確に説明する必要があります。
ウェブサイト構造を計画するためのアイデア
初めてウェブサイトの構造を計画するのは大変なことです。 どこから始めるのが最適なのか、Web サイトのさまざまな要素を論理的に配置し、まとまりのある全体に接続する方法を決定するのは難しい場合があります。
そのための 1 つの方法は、確立された概念モデルをフレームワークとして使用することです。 以下では、これらのモデルのいくつかと、サイト構造を計画するための他の方法を紹介します。
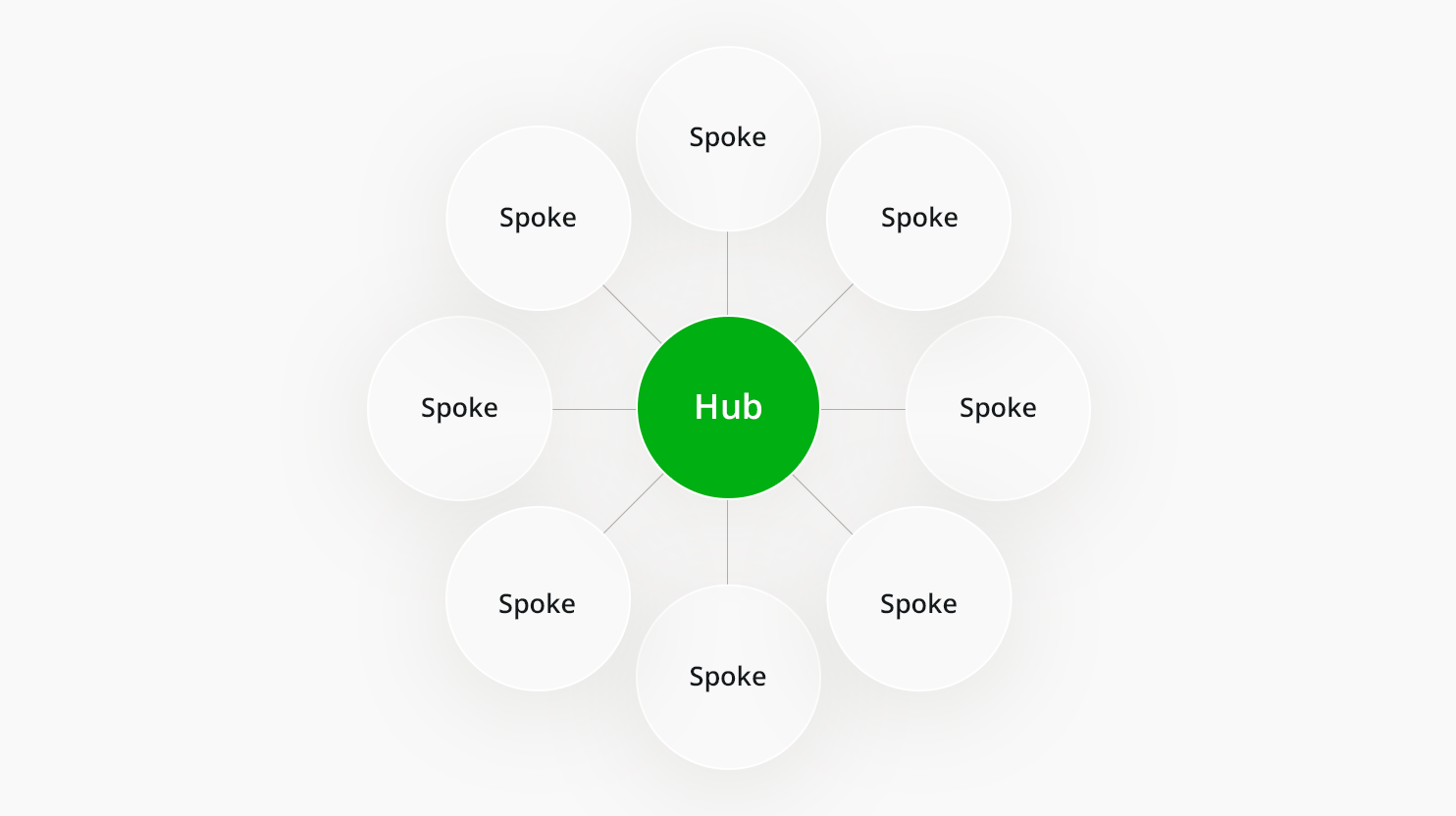
ハブ&スポークモデル
この Web サイト構造は、中央のハブ ページを中心に編成されており、他のページはそこからリンクしています。 このモデルは、ユーザーが関連するコンテンツを簡単に見つけることができるため、多くのコンテンツを持つ Web サイトに役立ちます。 ほとんどの Web サイトでは、ホームページをハブとし、ビジネス ページ (概要、連絡先、サービス、ブログなど) をスポークとして、この概念を既に使用しています。 ただし、この概念をブログのアイデアやカテゴリに適用することもできます。

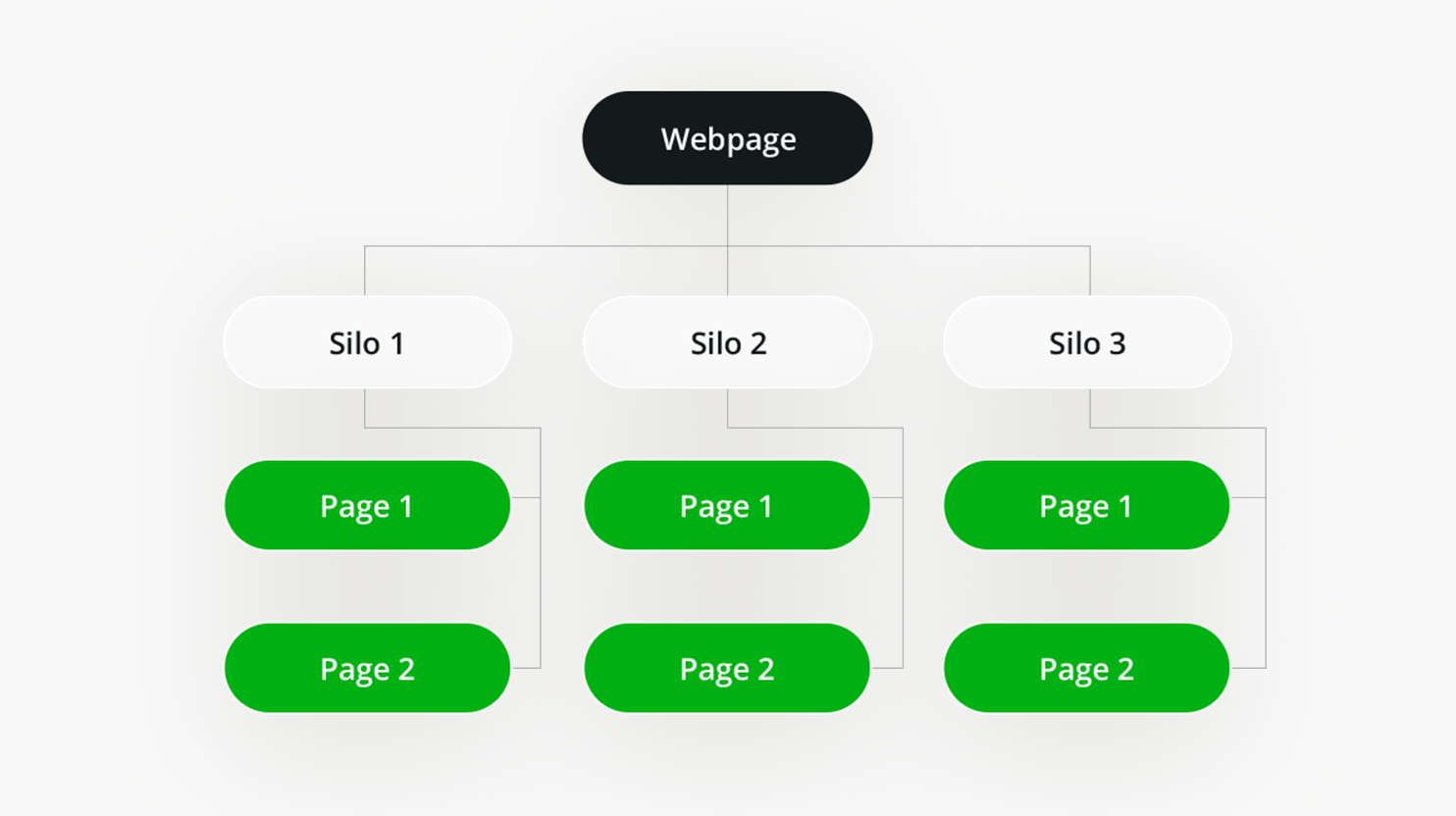
サイロ構造
この Web サイト構造は、1 つのテーマまたはトピックを中心に構成されています。 この構造は、ユーザーが探している情報をすばやく見つけることができるため、対象が狭い Web サイトに役立ちます。 ただし、ブログや Web サイトのコンテンツのさまざまな部分をサイロ化することもできます。 これを行うには、関連するトピックを密接に結び付け、ビジネスのさまざまな領域や側面を結び付けることはめったにありません。 この戦略はSEOに非常に効果的です。

複数のランディング ページ
ランディング ページは、訪問者を顧客に変えるように設計されたスタンドアロンのページです。 多くの場合、マーケティング キャンペーンに使用され、特定の目標に基づいて Web サイトのコンテンツを構成する効果的な方法となります。 たとえば、さまざまな訪問者に表示されるさまざまなランディング ページを作成できます。 有料広告または特定のアフィリエイト リンクを使用して、ユーザー向けのランディング ページにユーザーを誘導できます。
トピックごとにコンテンツをグループ化する
これは、Web サイトのコンテンツを整理するための便利で直感的で簡単な方法です。 これは、Web サイトのコンテンツに基づいたカテゴリとサブカテゴリを作成することで実現できます。 たとえば、コンサルティング会社の場合、金融、製造、農業、消費財など、さまざまな業種ごとにコンテンツをグループ化できます。
ウェブサイトの構造を計画するためのツール
コツをつかみ、何を考慮すべきかがわかれば、ウェブサイトの構造を計画することは第二の性質になります。 ただし、作業を開始するのに役立つ便利なツールが多数あります。
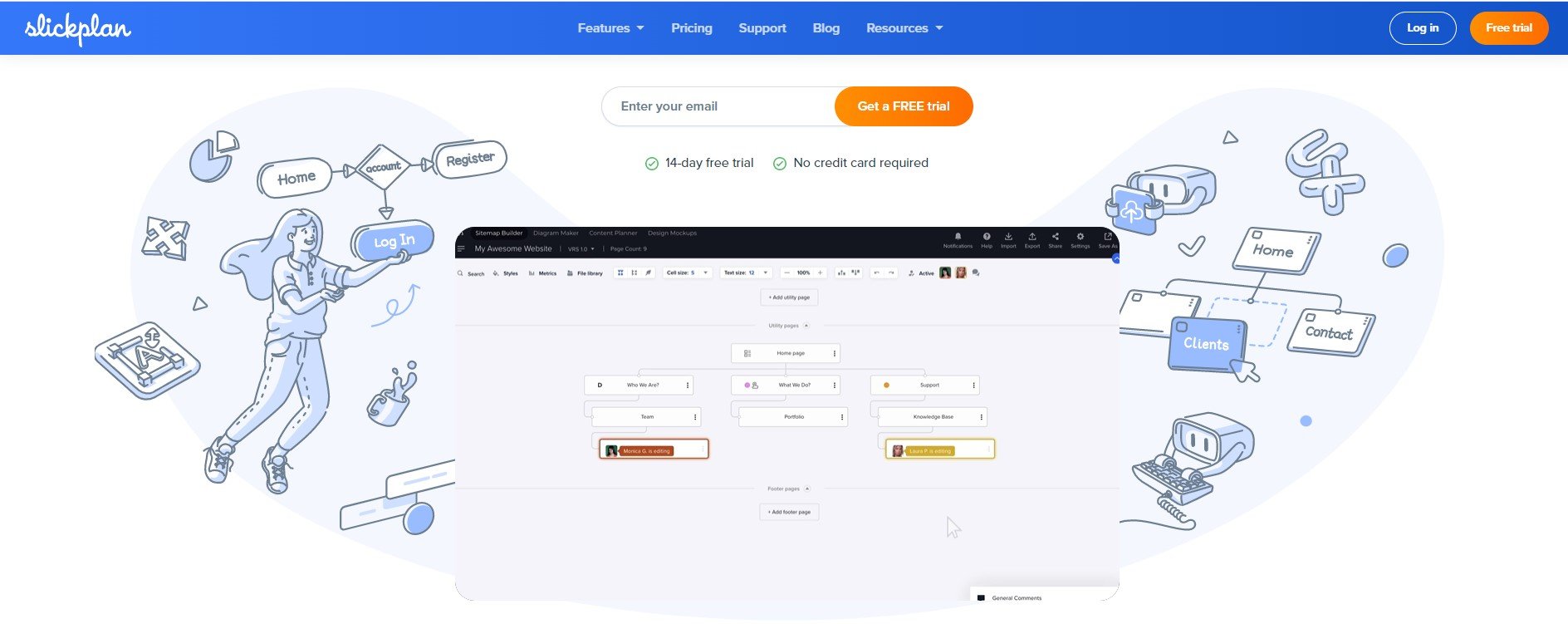
スリックプラン
Slickplan は、サイト マップとワイヤーフレームを作成できる Web サイト プランニング ツールです。 また、チーム メンバーやクライアントと計画を共有できるコラボレーション ツールも含まれています。
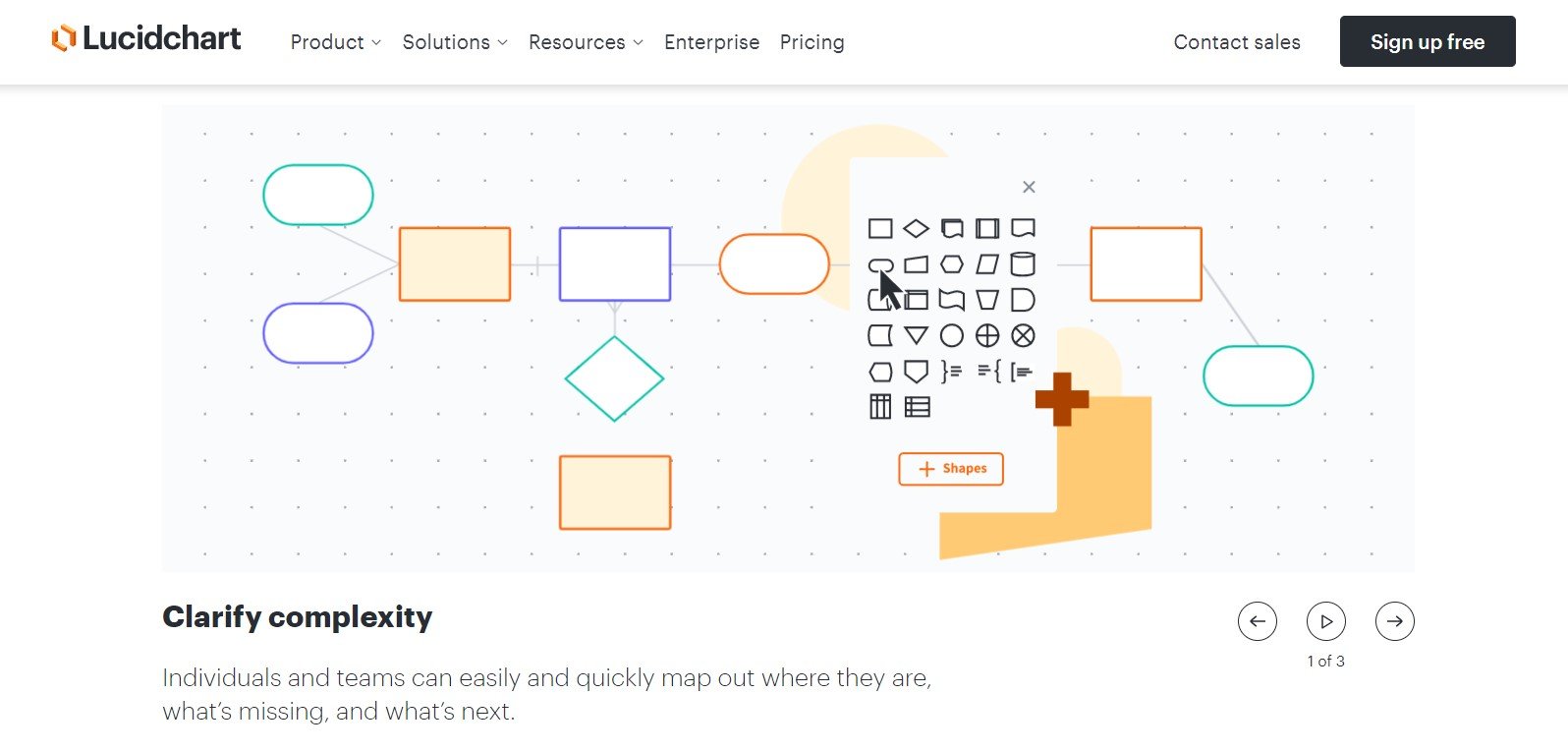
ルシッドチャート

Web サイトの構造を計画するときに、サイト マップ、フローチャート、およびその他の視覚的表現を作成するために使用できる作図ツール。 他のユーザーとリアルタイムで作業できるコラボレーション ツールが含まれています。
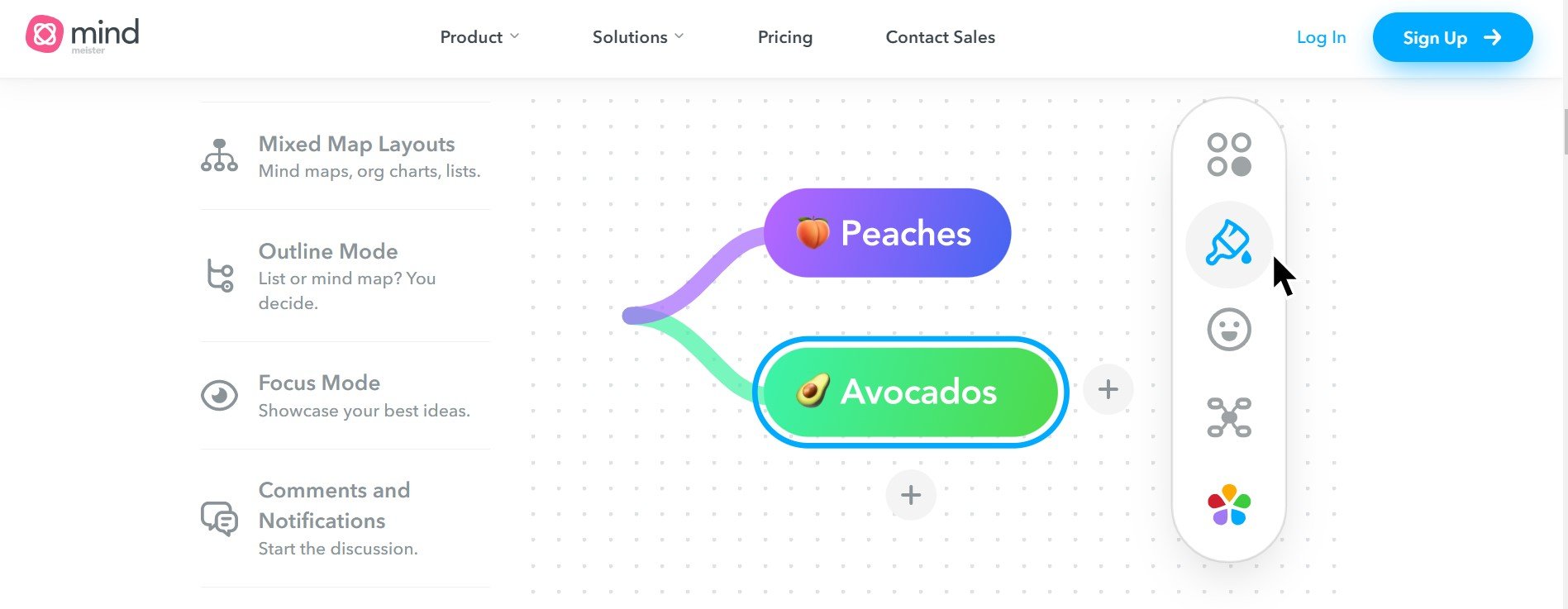
マインドマイスター 
MindMeister は、Web サイトの構造計画に使用できるマインド マッピング ツールです。 Web サイトのコンテンツと階層の視覚的表現を作成でき、チームで簡単に作業できるコラボレーション ツールが含まれています。
ウェブサイトのデザインの計画
今日考えられることなら何でも専門のウェブサイトがたくさんあります。 それでも、各 Web サイトには、繁栄できる独自のデザインが必要です。 これを行うには、ブランド、ターゲットオーディエンス、およびWebサイトの目的をもう一度見て、デザインの決定を導く必要があります.
もちろん、最初に自分のウェブサイトをどのように説明するかを考える必要があります。 企業、小規模なクラフト ビジネス、写真ポートフォリオ、または旅行ブログの Web サイトには、別のルック アンド フィールを使用します。 同様に、ブランド、好み、視聴者の共感を呼ぶものに基づいて、理想的なデザインをさらに絞り込みます。
以下に、ウェブサイトのデザイン計画に役立ついくつかの例、ヒント、およびツールを提供します。
ウェブサイトのデザイン例
そのタイプに典型的なデザインを備えたさまざまなタイプのウェブサイトをいくつか見てみましょう.
まず、静的な Web サイトがあります。 これらは、ユーザー インタラクションがあまりない Web サイトです。 基本的に、Web ページのコンテンツはstaticです。 これらの Web サイトは、複雑な機能を必要とせず、主に情報を表示するために使用したい場合に適しています。 それらは非常に単純であるため、軽量で高速で、エラーが発生しにくいです。

ARM Creative の素晴らしい例を次に示します。

動的またはインタラクティブなページは完全に反対です。 ユーザーがページを操作すると、レイアウトとコンテンツが大幅に変更される場合があります。 これには、スクロールからマウスの移動、クリック、フォームへの入力まで、あらゆる操作が含まれます。 ピエール・エルメ・ニコラ・ビュフの次のような完全な没入型体験を提供できるものもあります。

これらは、創造的または教育的な Web ページに最適です。
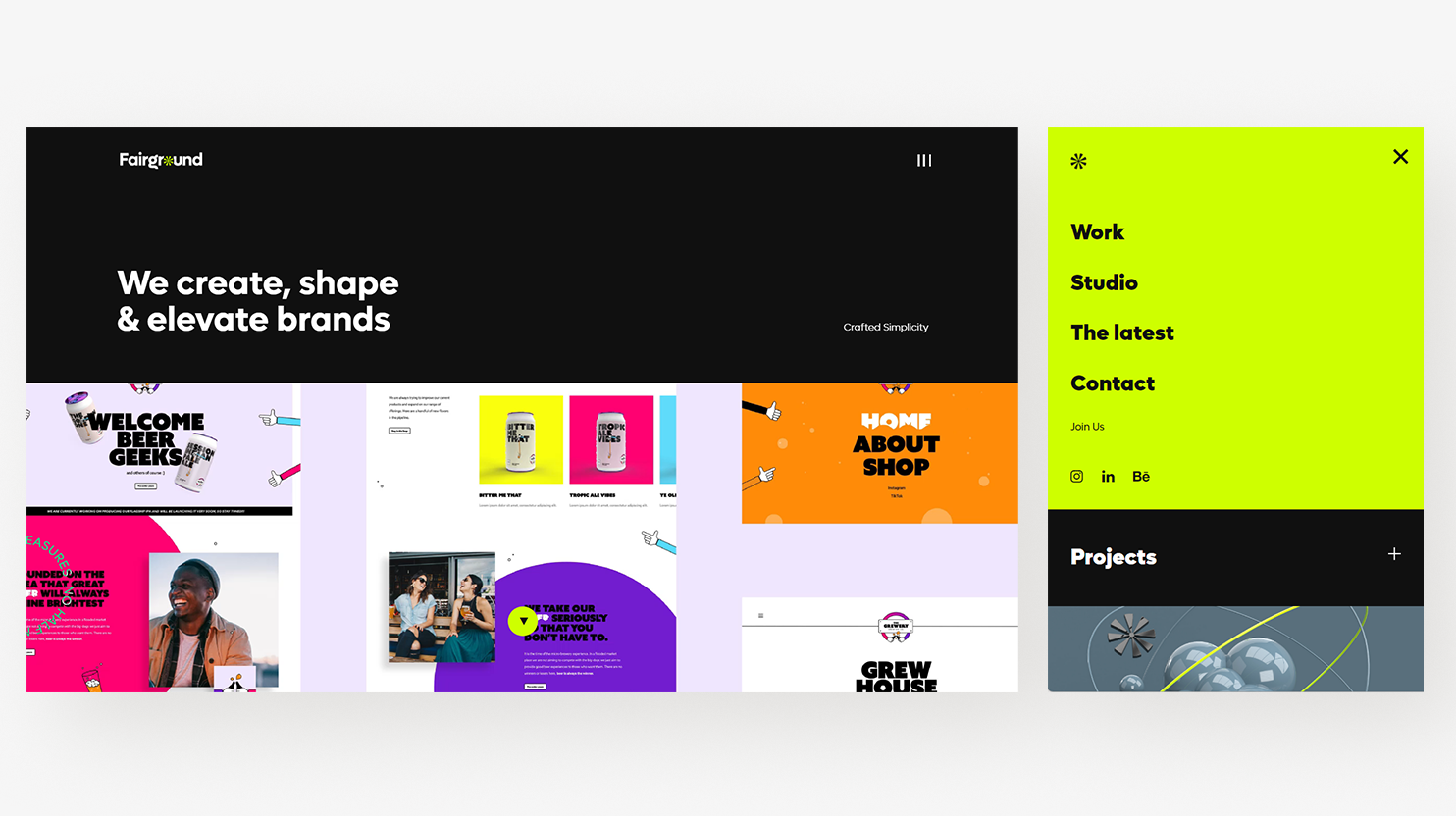
また、携帯電話やタブレットなどの他のフォーム ファクターでのデザインの外観と機能についても考慮する必要があります。 たとえば、Awwward の最高のレスポンシブ デザインにノミネートされたものの 1 つである、Fairground のデスクトップおよびモバイル向け Web サイトは次のとおりです。

レスポンシブについて言えば、液体、固定、レスポンシブのいずれのデザインを使用するかを決定する必要があります。 固定サイトは、すべての画面サイズで同じままです。 そのため、モバイル ユーザーはデスクトップ サイトを縦横にスクロールする必要があります。 レスポンシブデザインは、さまざまな画面サイズに合わせて自動的に調整されます。 一方、リキッド デザインは、レイアウトやコンテンツ要素を調整することなく、デザイン全体を拡大または縮小するだけです。
レスポンシブ デザインは、審美的および UX の観点からは断然最良の選択肢ですが、適切に実装するのは最も困難です。
ウェブサイトのデザインを計画するためのヒント
多くの人にとって、デザイン フェーズは、Web サイトの計画と作成で最も困難な部分です。 これは、正式なデザインのバックグラウンドがない場合に特に当てはまります。 次の手順に従って、Web サイト計画プロセスのこの部分をガイドしてください。
- レイアウトと配色を選択する: Web サイト全体でほぼ同じレイアウトと配色を使用します。これにより一貫性が生まれ、ユーザーはより快適に感じることができます。 個々のページが直感的でナビゲートしやすいものであることを確認してください。
- 高品質の画像とグラフィックを使用する:高品質の画像とグラフィックを使用すると、Web サイトの全体的なルック アンド フィールを向上させることができます。人は読んだものよりも見たものをよく覚えています。 動画や画像もエンゲージメントの向上につながります。 でも無理しないで! これにより、Web サイトの速度が低下し、インターフェースが乱雑になります。 それらを適切に使用しますが、提供する価値がある場合、またはデザイン全体を実際に持ち上げる場合にのみ使用してください。
- モバイル デバイス向けに最適化する:世界のインターネット トラフィックとユーザーの最大のシェアはモバイルです。つまり、ほとんどの場合、実際にはモバイル サイトの品質を優先する必要があります。 さらに、画面が小さく、外出中のユーザーがいるモバイルでは、デザインの問題がさらにイライラする傾向があります。
- Web サイト デザイン ツールを使用する: Web デザインは集中的なプロセスです。ブランド、オーディエンス、および目標にとって意味のあるビジュアル言語を見つけ出す必要があります。 次に、マーケティングおよびデザイン資料を作成および管理する必要があります。 さらに、デザインが一貫していることを確認してください。 プロのデザイナーでなくても、これを行うのに役立つツールがたくさんあります。 今日、AI ツールは非常に高度になり、プロフェッショナルでユニークでクリエイティブなデザインをすぐに作成できます。
ツール
次の Web サイトのデザインを計画する際にチェックすべき便利なツールをいくつか紹介します。
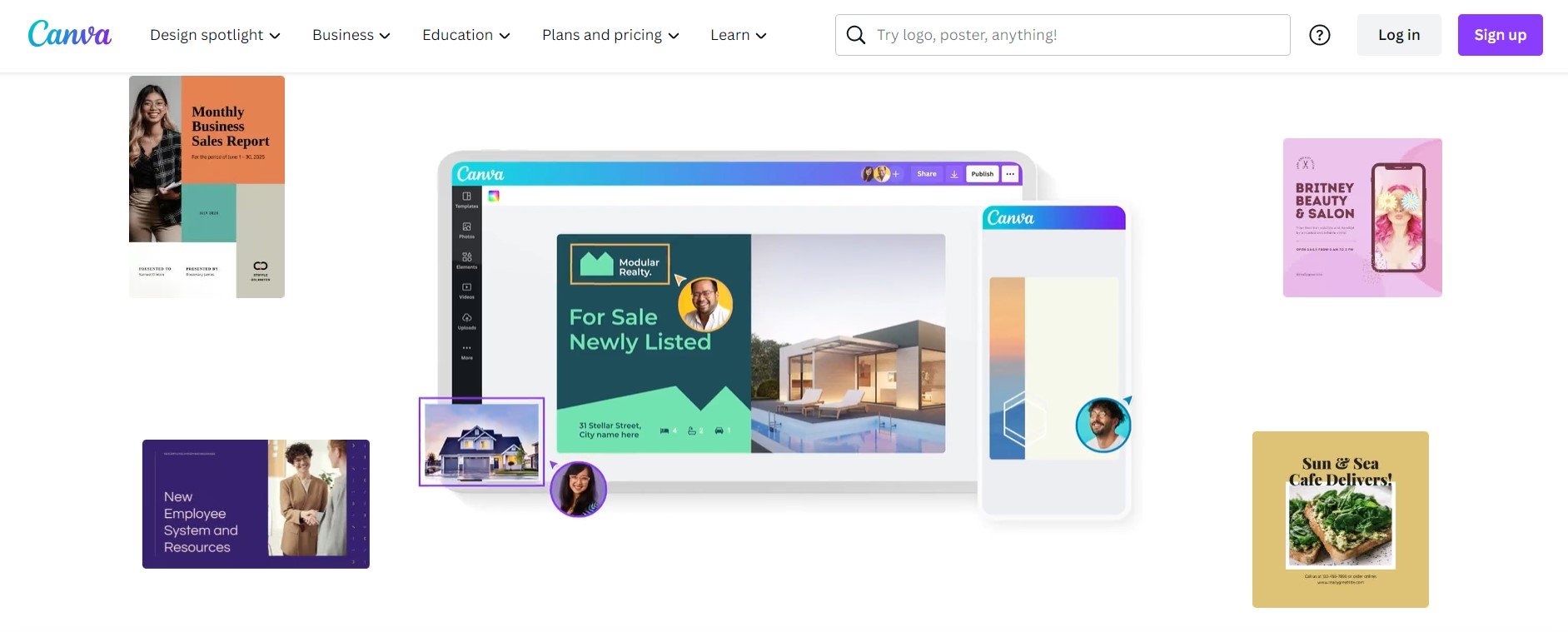
カンバ

Canva は、デザイナー志望者向けの素晴らしいオンライン リソースです。 配色やデザインのモックアップを作成するのに役立つツールを提供します。 Web デザインのベースとなる既製のテンプレートもあります。 Adobe Photoshop と Sketch は確実な代替手段です。
ストック画像・動画サイト
Unsplash、Pexels、Pixabay などのサイトでは、Web サイトで使用できる無料の高品質のストック画像を提供しています。 より多くの選択肢が必要で、支払いを気にしない場合は、Shutterstock をチェックしてください。
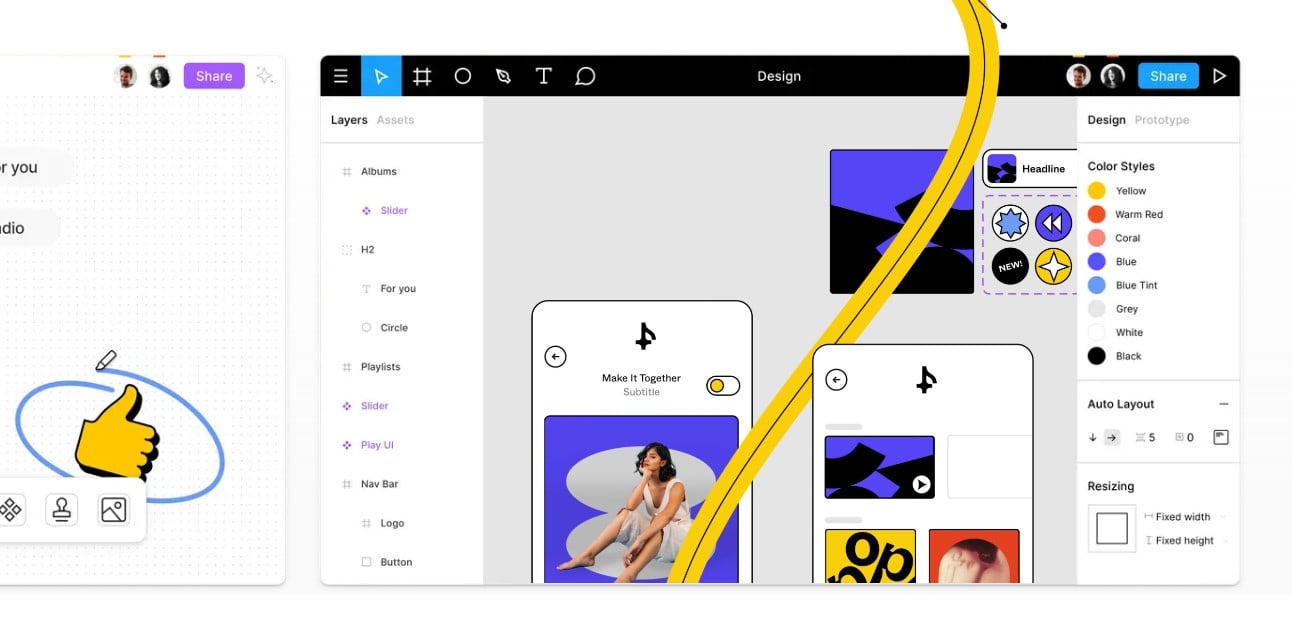
フィグマ

Figma は、真面目なデザイナーやチームを対象としています。 Web サイトなどのデザイン プロジェクトを簡単に作成して共同作業することができます。 また、すべてのデザイン アセットとバージョンの管理に役立つツールも提供します。 InVision、AdobeXD、および Lucidchart はすべて堅実な代替手段です。
ウェブサイトビルダー
10Web AI Web サイト ビルダー、WordPress、Webflow、Squarespace などのプラットフォームを使用すると、コーディングの経験がなくても機能的な Web サイトを簡単に構築できます。 ゼロからデザインを考え出すことも、プラグインや事前にデザインされたテーマを使用して、最終的なデザインのベースとなる「スターター」サイトを提供することもできます.

関連記事
レスポンシブ ウェブサイト ビルダー ベスト 16: モバイル フレンドリーにしよう
夢のウェブサイトを作成するためのトップ 18 のノーコード ウェブサイト ビルダー
中小企業が時間と予算を節約するための12の最高のウェブサイトビルダー
ウェブサイトのコンテンツの計画
Web サイトを計画する方法を知ることに加えて、Web サイトのページを埋めるコンテンツの計画も必要です。 これは、サイトへの訪問者と通信する主な方法であるため、正しく理解することが重要です。 Web サイトのコピーの効果を最大化するためのヒントをいくつか紹介します。
- ブランドの声を確立する:これは、Web サイトのコピーで使用する言語とトーンです。たとえば、真面目、陽気、インフォーマル、フォーマル、またはその他の感情の組み合わせのどれに聞こえますか? あなたの声は、ユーザーがあなたのコピーにどれだけ共感できるかを左右する重要な役割を果たします。そのため、ユーザーの好みや期待に応えることが重要です。
- スタイル ガイドを作成する: Web サイトのコピーに関しては、一貫性が重要です。スタイルガイドには、コンテンツを書くためのすべての「ルール」が明確に記載されています。 これには、ブランド ボイスだけでなく、文法規則 (オックスフォード コンマなど) やその他の規則も含まれます。
- キーワード調査を行う: SEO の結果を最大化するには、コンテンツが業界で最も関連性が高く関心の高いキーワードとトピックに焦点を合わせていることを確認する必要があります。これは、Web サイト ページとブログ記事の両方にとって重要です。 特定の「メイン」キーワードに優先順位を付けたいと思う一方で、ロングテール キーワードや LSI を組み込んで最大限のカバレッジを得たいと思うでしょう。
- 継続的な改善を目指す:コンテンツを頻繁に評価し、それがビジネス目標に沿っているかどうかを確認する必要があります。目標が同じであっても、オーディエンスと市場の傾向によって、異なるメッセージを使用するとより効果的である可能性があります。 また、関連する最新のイベント、変化、トレンドに応じて、コンテンツを最新の状態に保つ必要があります。
- 個々のページのコンテンツを計画する: Web サイトの構造から、どのページを作成し、どのようなコンテンツを配置するかについて、すでに十分なアイデアが得られているはずです。ただし、各ページは個別のコンテンツ要素を持つレイアウトでも構成されます。 1 ページあたり 600 ~ 700 語が SEO にとって理想的であると考えられていますが、300 語以下では有害である可能性があります。 これは、慎重な計画が必要な単語のかなりの数です。 コンテンツの順序が理にかなっていて、あるアイデアから次のアイデアへの論理的な流れを提供していることを確認してください。 ホーム、アバウト、連絡先、サービス、その他のページのいずれであっても、各ページは首尾一貫したストーリーを伝えることができる必要があります。

関連記事
高価値コンテンツの作成: 23 ステップのブログ投稿 SEO チェックリスト
コンテンツ マーケティングにおける AI: 利点、リスク、ツール、ベスト プラクティス
ウェブサイトを計画および構築する最速の方法
前述のように、今日の Web サイト作成者はツールを活用して、プロの Web デザインや開発経験を必要とせずに、より短い時間でより良い Web サイトを構築できるようにする必要があります。 AI ツールは、純粋な設計ツールとハンズオン開発の間のギャップを埋めることができるため、特に便利です。
10Web は、新しい Web サイトを計画および構築する際の摩擦の最も激しいポイントをすべて排除するプラットフォームです。 AIを活用したテクノロジーを使用して、設計から実装、コンテンツの作成、Webサイトのアップグレードと拡張まで、Webサイト構築プロセスを自動化します.
すべては 10Web AI ウェブサイト ビルダーから始まります。 このツールを使用すると、ビジネス、ブランド、デザインの好みに関する簡単なアンケートに答えることができます。 次に、ユーザーの入力とインテリジェントな Web サイト プランニング エンジンを使用して、ユニークでモダンな、プロフェッショナルな外観の Web サイト デザインを生成します。 デザインには、画像などの視覚要素を含む、必要なすべての重要なページとコンテンツが含まれています. これらはすべて、一度作成すると自分の所有物になります。
ノーコードの WordPress プラットフォームを使用して、デザインやコンテンツを簡単に編集し、ページや投稿を追加/編集/削除し続けることができます。 また、Elementor ページ ビルダーと互換性があり、デザインを詳細に制御できます。 提案されたページの URL を提供するか、事前に設計されたテンプレートを選択するだけで、AI を使用して新しいページを生成するようにビルダーに依頼することもできます。
そこから、10Web AI アシスタントは、ビジネス目標の達成に役立つコンテンツをウェブサイトに掲載するようにします。 ビジネス ページやブログ投稿用の新しい Web サイト コンテンツを自動的に生成できます。 コンテンツは、すぐに使える SEO 用に最適化されています。 また、SEO、読みやすさ、受動態、文/段落の長さ、または小見出しのエラーに関して、より良いコピーを作成するのに役立つ動的な提案も提供します.
結論
ウェブサイトの計画は困難な作業になる可能性がありますが、必要な手順に従い、適切なツールを利用し、創造的なアイデアを実装することは、やりがいのある経験になる可能性があります.
ターゲット ユーザーと目的の定義、コンテンツの整理、検索エンジン向けの最適化、コンテンツ カレンダーの作成はすべて、成功する Web サイトを計画するための重要な要素です。
さらに、ビジュアル メディアを組み合わせてコンテンツを定期的に更新することで、視聴者の関心を維持し、Web サイトのパフォーマンスを向上させることができます。 適切な計画と実行により、新しい Web サイトはメッセージを効果的に伝え、ビジネス目標を達成し、視聴者に価値を提供し、90 以上のページ スピード スコアを持つことができます。
AIを活用したWebサイト制作を有利にスタート
10Web AI Web サイト ビルダーを使用すると、ビジネス ニーズに合わせたカスタム Web サイトを 10 倍速く作成できます。
AIを活用したWebサイト制作を有利にスタート
10Web AI Web サイト ビルダーを使用すると、ビジネス ニーズに合わせたカスタム Web サイトを 10 倍速く作成できます。
よくある質問
ウェブサイトの計画にはどれくらいの時間がかかりますか?
実際に Web サイトを設計して構築するのと同じように、計画にかかる時間は、作成する Web サイトの種類、実装する機能、業界、プロジェクトの範囲によって大きく異なります。 ただし、見積もりは、単純なビジネスまたは個人の Web サイトの場合は数日から、エンタープライズ規模、e コマース、または技術的に洗練された Web サイトの場合は数週間です。
計画フェーズに費やす時間と労力が多いほど、実装はよりスムーズかつ迅速になります。 計画を立てたり、物事を考えたりするのにあまり時間をかけたくないという人もいます。 ただし、Web サイトで物理的な作業を行う前に、少なくとも事前計画段階を完了することを強くお勧めします。
AI は私のために Web サイトを計画できますか?
はい! AI は、自然言語処理、機械学習、ユーザー行動分析などのさまざまなツールや手法を使用して、Web サイトを計画できます。 一部の AI ツールは十分に洗練されているため、ユーザー フレンドリーなデザインの生成、コンテンツの最適化、Web サイトの機能の改善をわずか数回のプロンプトで行うことができます。
ただし、高度な設計や機能の中には、実装するのに人間の手を必要とするものがあります。 それでも、AI は、人間の直感と創造性の導きの下で、次の Web サイト計画プロジェクトを導く強力なツールになる可能性があります。
同様のウェブサイトを見つけて、それを自分のビジネスに適応させることはできますか?
似たような Web サイトを見つけてビジネスに合わせたくなるかもしれませんが、これは推奨される方法ではありません。 Web サイトは、独自のブランドとビジネス ニーズに合わせて調整する必要があります。他人の Web サイトをコピーすると、法的な問題や独創性の欠如につながる可能性があります。 代わりに、ブランドを反映し、ターゲット ユーザーにポジティブなユーザー エクスペリエンスを提供する Web サイトを計画することに集中してください。
圧倒されたり、刺激を受けないと感じたりした場合は、ツールを使用して助けてください。 AI ツールは特に強力で、多くのことを単独で行うことができます。 これにより、Web サイトの計画中に作業を開始する際の出発点と方向性が得られます。
