การวางแผนเว็บไซต์แบบใหม่: ขั้นตอน เครื่องมือ และแนวคิดที่จำเป็นอย่างแท้จริง
เผยแพร่แล้ว: 2023-03-30ในโลกออนไลน์ เว็บไซต์คือเครื่องมือทางการ ตลาด ที่สำคัญที่สุดของทุกธุรกิจ ช่วยให้คุณแข่งขันในตลาดที่มี ผู้ใช้อินเทอร์เน็ต 5.16 พันล้านคน ทั่วโลก อย่างไรก็ตาม คุณต้องใช้การวางแผนเว็บไซต์อย่างจริงจังเพื่อให้แน่ใจว่าเว็บไซต์ของคุณตัดเสียงรบกวนและเข้าถึงผู้ชมของคุณ
ไม่ว่าคุณจะเพิ่งเริ่มสร้างเว็บไซต์หรือเป็นนักพัฒนาเว็บที่ช่ำชอง คุณจะพบสิ่งที่มีประโยชน์ในบทความนี้ อ่านให้จบ เราจะแนะนำคุณให้รู้จักกับแฮ็คที่ขับเคลื่อนด้วย AI ซึ่งจะช่วยให้ทั้งขั้นตอนการวางแผนเว็บไซต์และการใช้งานง่ายขึ้น แถมยังนำไปสู่ผลลัพธ์ที่ดีขึ้นอีกด้วย
คุณจะพบคำตอบสำหรับการเบิร์นคำถามที่พบบ่อยที่หลายคนมีเมื่อต้องการวางแผนเว็บไซต์ใหม่ นอกจากนี้ รายการตรวจสอบที่มีประโยชน์เพื่อให้แน่ใจว่าคุณมีทุกอย่างครอบคลุมก่อนที่จะเริ่มสร้างธุรกิจออนไลน์ใหม่ของคุณ
มาสร้างเว็บไซต์ในฝันของคุณกันเถอะ ไม่ว่าจะเป็นการใช้งานส่วนตัวหรือเพื่อธุรกิจ
ในบทความนี้
- 17 ขั้นตอนสำคัญในการวางแผนเว็บไซต์
- การเตรียมรากฐานสำหรับเว็บไซต์ใหม่
- กำหนดเป้าหมายของคุณ
- ใครคือผู้ใช้ของคุณ?
- ดำเนินการวิจัยตลาดและคู่แข่ง
- การวางแผนโครงสร้างเว็บไซต์
- เคล็ดลับในการวางแผนโครงสร้างเว็บไซต์
- แนวคิดในการวางแผนโครงสร้างเว็บไซต์
- เครื่องมือสำหรับการวางแผนโครงสร้างเว็บไซต์
- การวางแผนการออกแบบเว็บไซต์
- ตัวอย่างการออกแบบเว็บไซต์
- เคล็ดลับในการวางแผนการออกแบบเว็บไซต์
- เครื่องมือสำหรับการวางแผนการออกแบบเว็บไซต์
- การวางแผนเนื้อหาเว็บไซต์
- วิธีที่เร็วที่สุดในการวางแผนและสร้างเว็บไซต์
- บทสรุป
- คำถามที่พบบ่อย
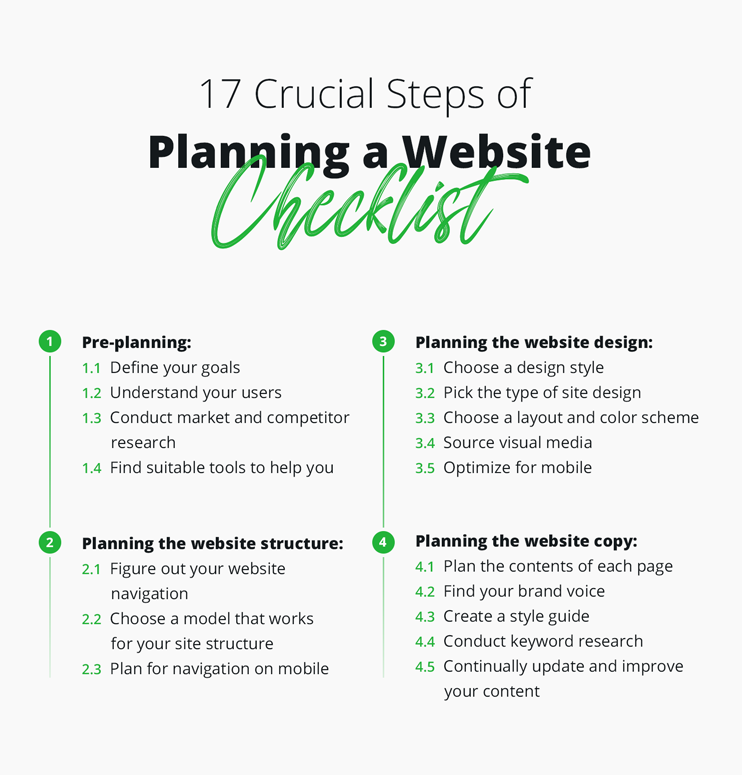
17 ขั้นตอนสำคัญในการวางแผนเว็บไซต์
นี่คือรายการตรวจสอบการวางแผนเว็บไซต์ที่รวดเร็วเพื่อช่วยให้คุณแน่ใจว่าคุณจะไม่พลาดสิ่งใดในระหว่างขั้นตอนการวางแผนเว็บไซต์:

การเตรียมรากฐานสำหรับเว็บไซต์ใหม่
ก่อนที่เราจะพูดถึงวิธีการวางแผนเว็บไซต์ มีบางสิ่งที่คุณต้องสร้างก่อนที่จะวางแผนเว็บไซต์จริง นี่เป็นคำถามพื้นฐานบางข้อที่คุณต้องตอบก่อนที่จะเริ่มโครงการสร้างเว็บไซต์ที่มีเป้าหมายอย่างแท้จริง สิ่งนี้จะช่วยให้แน่ใจว่าคุณไม่เพียงแค่สร้างเว็บไซต์คุณภาพสูง ใช้งานได้จริง และใช้งานได้จริงเท่านั้น แต่ยังช่วยให้คุณบรรลุเป้าหมายอีกด้วย
โดยวิธีนี้ เราหมายถึงการดึงดูดผู้ชมที่เหมาะสม ทำให้พวกเขาดำเนินการตามที่ต้องการ ได้รับการปรับให้เหมาะสมสำหรับ SEO และสนับสนุนการทำงานทางธุรกิจของคุณ
ด้วยเหตุนี้ ต่อไปนี้เป็น คำถามเบื้องต้นที่คุณควรตอบ ก่อนเริ่มเส้นทางการวางแผนเว็บไซต์:
1. กำหนดเป้าหมายของคุณ
สิ่งนี้มาจากสิ่งที่คุณต้องการบรรลุกับเว็บไซต์ของคุณจริง ๆ ? คุณอาจคิดว่าคุณมีคำตอบสำหรับคำถามนี้แล้ว แต่ในขณะที่เว็บไซต์เป็นเครื่องมือที่จำเป็นสำหรับการเติบโตส่วนบุคคลและธุรกิจในปัจจุบัน คุณไม่ควรสร้างเว็บไซต์เพียงเพื่อการมีเว็บไซต์
คุณควรเริ่มต้นด้วยการสังเกตวัตถุประสงค์หลักของเว็บไซต์ของคุณ ตัวอย่างเช่น,
- เป็นการเพิ่มจำนวนผู้ชมของคุณหรือไม่?
- มีส่วนร่วมหรืออัปเดตผู้ชมที่มีอยู่ของคุณบ่อยๆ ไหม
- คุณต้องการขายผลิตภัณฑ์หรือบริการของคุณทางออนไลน์หรือไม่?
- หรือคุณเพียงต้องการเสนอแหล่งข้อมูลที่เป็นประโยชน์แก่ผู้คนในบางพื้นที่
เมื่อคุณเข้าใจสิ่งนี้แล้ว คุณสามารถคิดหาวิธีที่จะทำให้เป้าหมายเหล่านั้นเป็นจริงได้ผ่านทางเว็บไซต์ ตัวอย่างเช่น คุณสามารถเพิ่มจำนวนผู้ชมได้โดยการเพิ่มประสิทธิภาพสำหรับเครื่องมือค้นหาและทำการตลาดผ่านโซเชียลมีเดียสำหรับไซต์ของคุณ คุณยังสามารถสร้างรายการจดหมายข่าวทางอีเมลและกระตุ้นให้สมัครบนเว็บไซต์ของคุณเพื่อติดต่อกับผู้ติดตามของคุณ
หากคุณกำลังขายผลิตภัณฑ์หรือบริการ คุณสามารถรวมร้านค้าเข้ากับเว็บไซต์ของคุณได้โดยตรง หรือคุณสามารถใช้เพื่อให้ผู้เข้าชมขอใบเสนอราคาหรือนัดหมายการขาย
2. ใครคือผู้ใช้ของคุณ?
การทำความเข้าใจผู้ชมของคุณเป็นหนึ่งในหลักการสำคัญของแคมเปญการตลาดใดๆ สิ่งนี้จะช่วยให้แน่ใจว่าทุกสิ่งที่คุณทำ ตั้งแต่ภาษาที่คุณใช้ไปจนถึงรูปลักษณ์และความรู้สึก พูดกับผู้คนที่คุณต้องการดึงดูดและมีส่วนร่วม
ในการทำเช่นนี้อย่างมีประสิทธิภาพ คุณต้องเข้าใจว่าผู้ใช้ของคุณคือใคร
- พวกเขาต้องการอะไร / ต้องการอะไร?
- อะไรคือจุดปวดของพวกเขา?
- อะไรทำให้พวกเขามาที่เว็บไซต์ของคุณตั้งแต่แรก?
- ข้อมูลประชากรของพวกเขาคืออะไร?
- พวกเขาสนใจอะไร หรือแนวคิดใดที่พวกเขาน่าจะระบุด้วย
เมื่อตอบคำถามเหล่านี้ คุณจะมั่นใจได้ว่าเว็บไซต์ของคุณตอบสนองความต้องการและความคาดหวังของพวกเขา
3. ดำเนินการวิจัยตลาดและคู่แข่ง
เนื่องจากเว็บไซต์ของคุณจะมีชีวิตอยู่ แบ่งปัน และแข่งขันกับผู้อื่นที่โฮสต์บนอินเทอร์เน็ต คุณจึงจำเป็นต้องทราบเงื่อนไขที่คุณจะเล่น โชคดีที่อินเทอร์เน็ตเป็นขุมสมบัติของข้อมูลฟรีที่เปิดเผยต่อสาธารณะ
คุณสามารถค้นหาคู่แข่งของคุณได้อย่างง่ายดายด้วยการค้นหาโดย Google อย่างรวดเร็ว ขั้นตอนแรกคือการตรวจสอบเว็บไซต์ของพวกเขาและดูว่าแนวทางของพวกเขาเป็นอย่างไร มองหาโอกาสที่คุณสามารถโดดเด่นกว่าหรือทำให้ตัวเองแตกต่างจากคนอื่นๆ สิ่งนี้จะให้เบาะแสเกี่ยวกับวิธีการวางแผนเว็บไซต์ของคุณสำหรับตลาด
อย่ามองหาแต่สิ่งที่คู่แข่งของคุณทำผิด แต่มองหาสิ่งที่พวกเขากำลังทำถูกด้วยเช่นกัน แม้ว่าคุณจะไม่ควรคัดลอกโดยตรง แต่คุณก็สามารถหาวิธีใช้ประโยชน์จากพวกเขาได้ ท้ายที่สุด คุณมั่นใจได้ว่าพวกเขาอาจเรียนรู้บทเรียนเหล่านี้มาอย่างหนัก ในฐานะผู้เล่นใหม่ การมีความเข้าใจที่ดีเกี่ยวกับคู่แข่งที่มีอยู่จะทำให้คุณได้เปรียบ
คุณควรพยายามระบุและทำความเข้าใจกับแนวโน้มที่เกิดขึ้นในอุตสาหกรรมของคุณ สิ่งนี้จะช่วยให้คุณวางตำแหน่งธุรกิจของคุณเพื่อใช้ประโยชน์อย่างเต็มที่
ตัวอย่างเช่น,
- ความชอบของผู้บริโภคเปลี่ยนแปลงไปอย่างไรเมื่อเร็วๆ นี้ และพวกเขาอาจมีลักษณะอย่างไรในอนาคต
- มีอะไรที่เฉพาะเจาะจงที่ทำให้ผู้บริโภคชอบแบรนด์บางแบรนด์มากกว่าแบรนด์อื่นหรือไม่?
- สินค้าหรือบริการใดที่ได้รับความนิยมในขณะนี้?
- ความต้องการของผู้ใช้ใดที่คู่แข่งไม่พอใจหรือไม่?
- อุตสาหกรรมมีการเปลี่ยนแปลงครั้งใหญ่ (กฎระเบียบ เทคโนโลยี ฯลฯ) หรือไม่?
การวางแผนโครงสร้างเว็บไซต์
การวางแผนโครงสร้างเว็บไซต์หมายถึงการตัดสินใจ ว่าหน้าต่างๆ ของไซต์ถูกจัดระเบียบอย่างไร และเค้าโครงของแต่ละหน้าและเนื้อหาของเว็บไซต์ ซึ่งเกี่ยวข้องกับการออกแบบการนำทาง เมนู และลำดับชั้นของเนื้อหาโดยรวมของเว็บไซต์
ไม่ต้องบอกว่าการนำทางของเว็บไซต์ควรมีเหตุผล ใช้งานง่าย และสอดคล้องกับวัตถุประสงค์ของเว็บไซต์ของคุณ ในฐานะที่เป็นพิมพ์เขียวสำหรับเว็บไซต์ทั้งหมดของคุณและโครงสร้างที่จะยึดทุกอย่างไว้ด้วยกัน โครงสร้างควรเป็นหนึ่งในองค์ประกอบแรกที่คุณวางแผน
โครงสร้างเว็บไซต์ไม่เพียงส่งผลต่อประสบการณ์ของผู้ใช้เท่านั้น แต่ยังมีบทบาทใน SEO อีกด้วย

บทความที่เกี่ยวข้อง
รายการตรวจสอบการตรวจสอบ WordPress SEO: 11 พื้นที่สำคัญที่ต้องตรวจสอบ
เคล็ดลับในการวางแผนโครงสร้างเว็บไซต์
ต่อไปนี้คือเคล็ดลับที่มีประโยชน์บางประการเกี่ยวกับการวางแผนเค้าโครงและโครงสร้างเว็บไซต์:
จดจำองค์ประกอบการนำทางทั้งหมด: เมนูหลักไม่ใช่องค์ประกอบการนำทางเดียวในเว็บไซต์สมัยใหม่แนวทางปฏิบัติที่ดีที่สุดสำหรับ UX คือการนำเสนอวิธีต่างๆ สำหรับผู้ใช้ในการสำรวจเว็บไซต์ของคุณและค้นหาสิ่งที่พวกเขากำลังมองหา นี่คือทุกสิ่งที่คุณควรจำไว้:
- หน้าเว็บไซต์ส่วนบุคคล
- เมนูการนำทาง (ส่วนหัว, แฮมเบอร์เกอร์
- หมวดหมู่บล็อกและหมวดหมู่ย่อย
- การแบ่งหน้าและเส้นทางเบรดครัมบ์ของบล็อก/อีคอมเมิร์ซ
- การนำทางส่วนท้าย
- แถบด้านข้าง
- ค้นหาและกรองฟังก์ชัน
- เมนูเมกะ/เมนูระดับชั้น

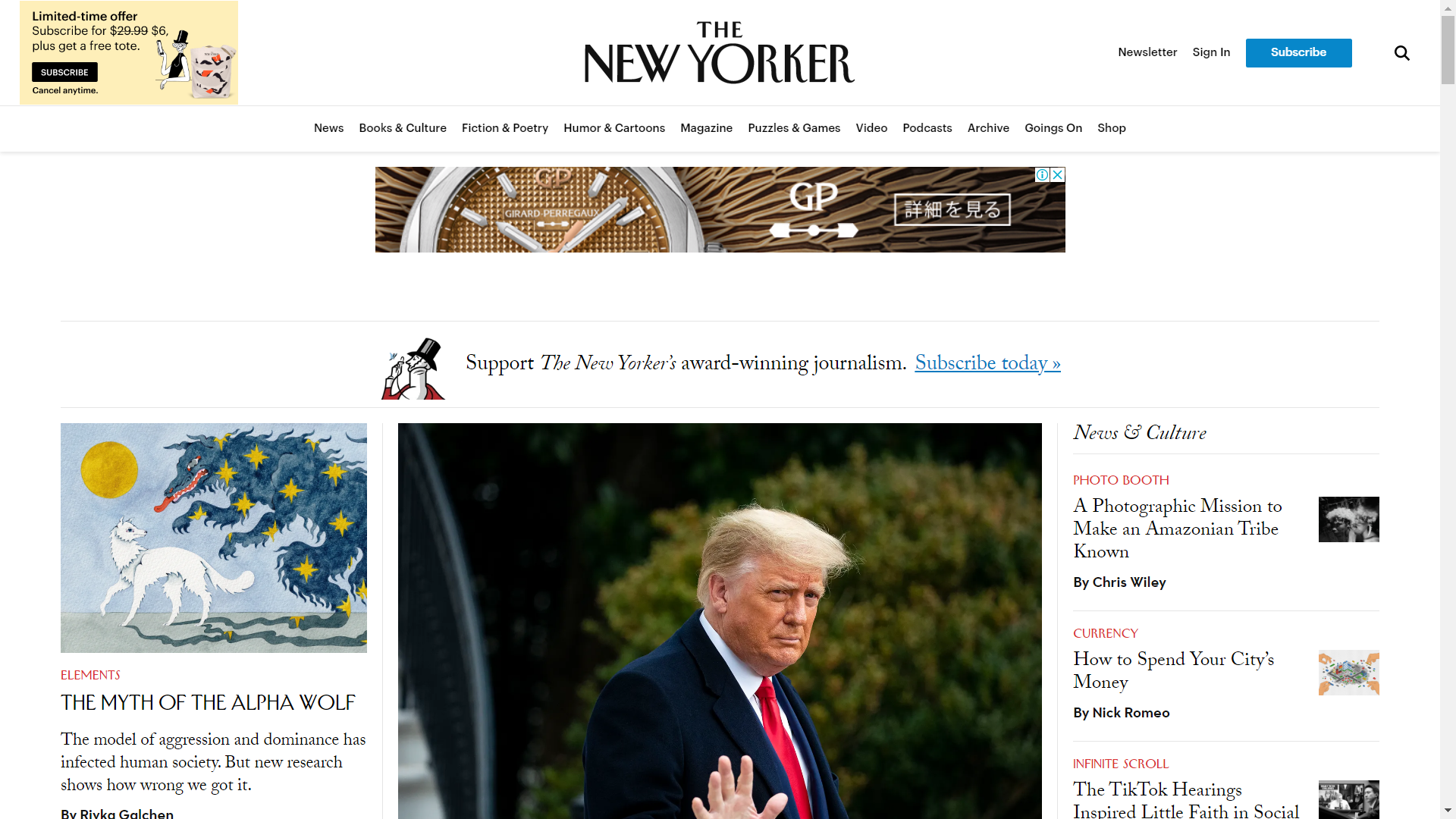
ตัวอย่างที่ดีของการใช้วิธีการนำทางต่างๆ เช่น การค้นหา เมนูหลัก และแถบด้านข้าง
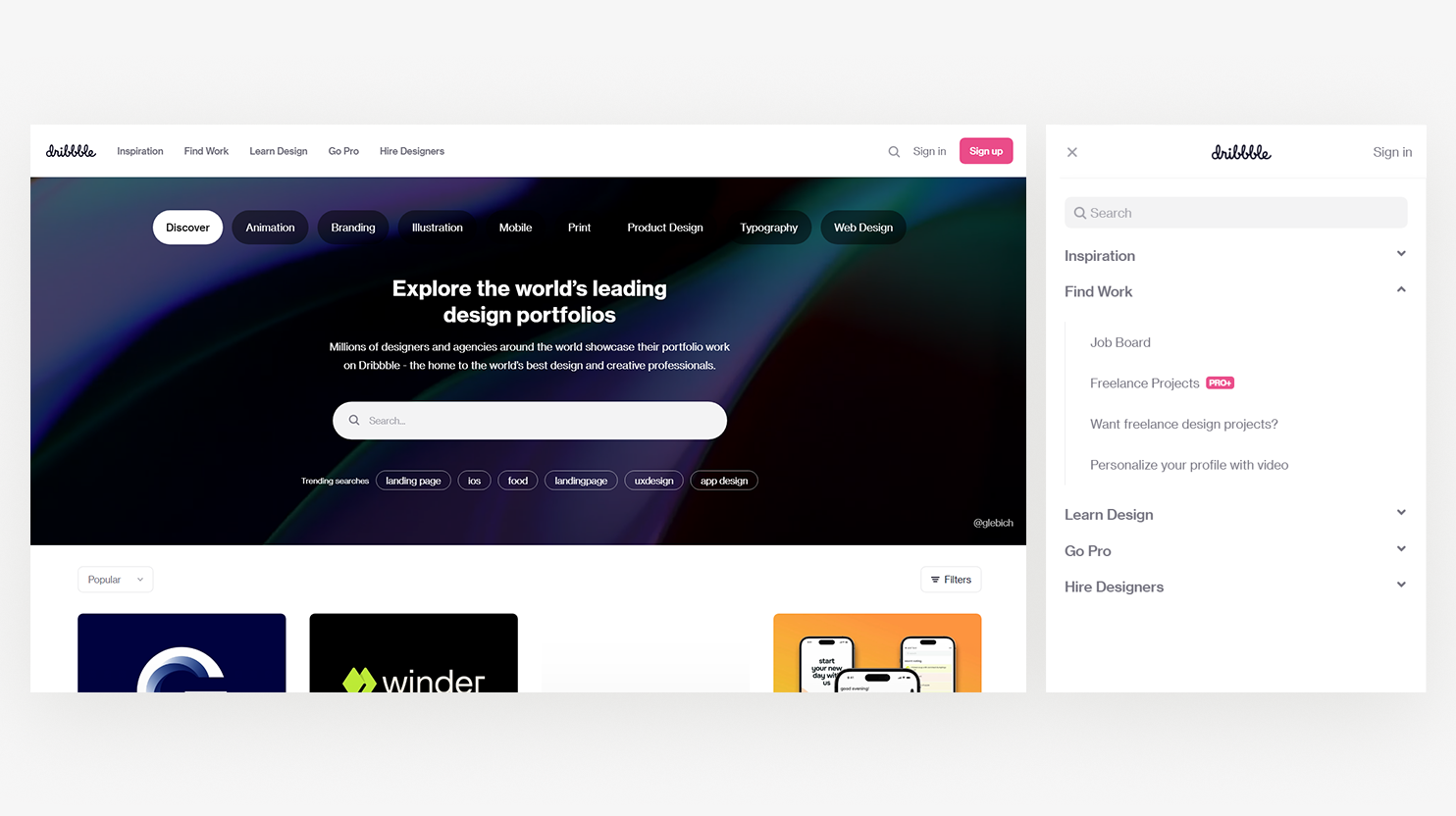
อย่าลืมเกี่ยวกับมือถือ: การนำทางบนมือถือแตกต่างจากบนเดสก์ท็อปอย่างมากผู้ใช้ใช้นิ้วปัดและแตะแทนการคลิก หน้าจอมีขนาดเล็กลงมาก และเค้าโครงเป็นแบบแนวตั้งแทนที่จะเป็นแนวนอน แม้ว่าลำดับชั้นของเว็บไซต์โดยรวมจะยังคงเหมือนเดิม แต่คุณควรพิจารณาว่าการนำทางจะเหมาะสมกว่าบนมือถืออย่างไร ตัวอย่างเช่น คุณสามารถสลับเมนูขนาดใหญ่แบบเลื่อนลงที่ซับซ้อนบนเดสก์ท็อปเป็นเมนูแฮมเบอร์เกอร์ด้วยเค้าโครงแบบเต็มหน้าจอบนมือถือ

เปรียบเทียบการนำทางแบบแบนของ Dribbble บนเดสก์ท็อปกับเมนูแฮมเบอร์เกอร์แบบแยกชั้นสำหรับมือถือ
ทำให้ง่ายที่สุดเท่าที่จะเป็นไปได้: ไม่มีอะไรทำให้ผู้ใช้ผิดหวังได้มากไปกว่าการไม่พบสิ่งที่ต้องการในเว็บไซต์ที่ควรจะมีหากพวกเขาไม่รู้วิธีดำเนินการ พวกเขาก็จะไปยังเว็บไซต์ถัดไปและไม่กลับมาอีก ขอแนะนำว่าการนำทางของคุณมีความลึกไม่เกิน 3 ถึง 4 ระดับ และทุกอย่างตั้งแต่ชื่อเมนูไปจนถึง URL ควรอธิบายอย่างชัดเจนถึงที่มาที่ไป
แนวคิดในการวางแผนโครงสร้างเว็บไซต์
การวางแผนโครงสร้างเว็บไซต์ในครั้งแรกอาจเป็นเรื่องที่น่าหวาดหวั่น อาจเป็นเรื่องยากที่จะตัดสินใจว่าสถานที่ที่ดีที่สุดที่จะเริ่มต้นและวิธีการจัดเรียงและเชื่อมโยงองค์ประกอบต่างๆ ของเว็บไซต์เข้าด้วยกันอย่างมีเหตุผล
วิธีหนึ่งในการทำเช่นนั้นคือการใช้แบบจำลองแนวคิดที่กำหนดขึ้นเป็นกรอบ ด้านล่าง เราจะแนะนำโมเดลเหล่านี้บางส่วน ตลอดจนวิธีอื่นๆ ในการวางแผนโครงสร้างไซต์:
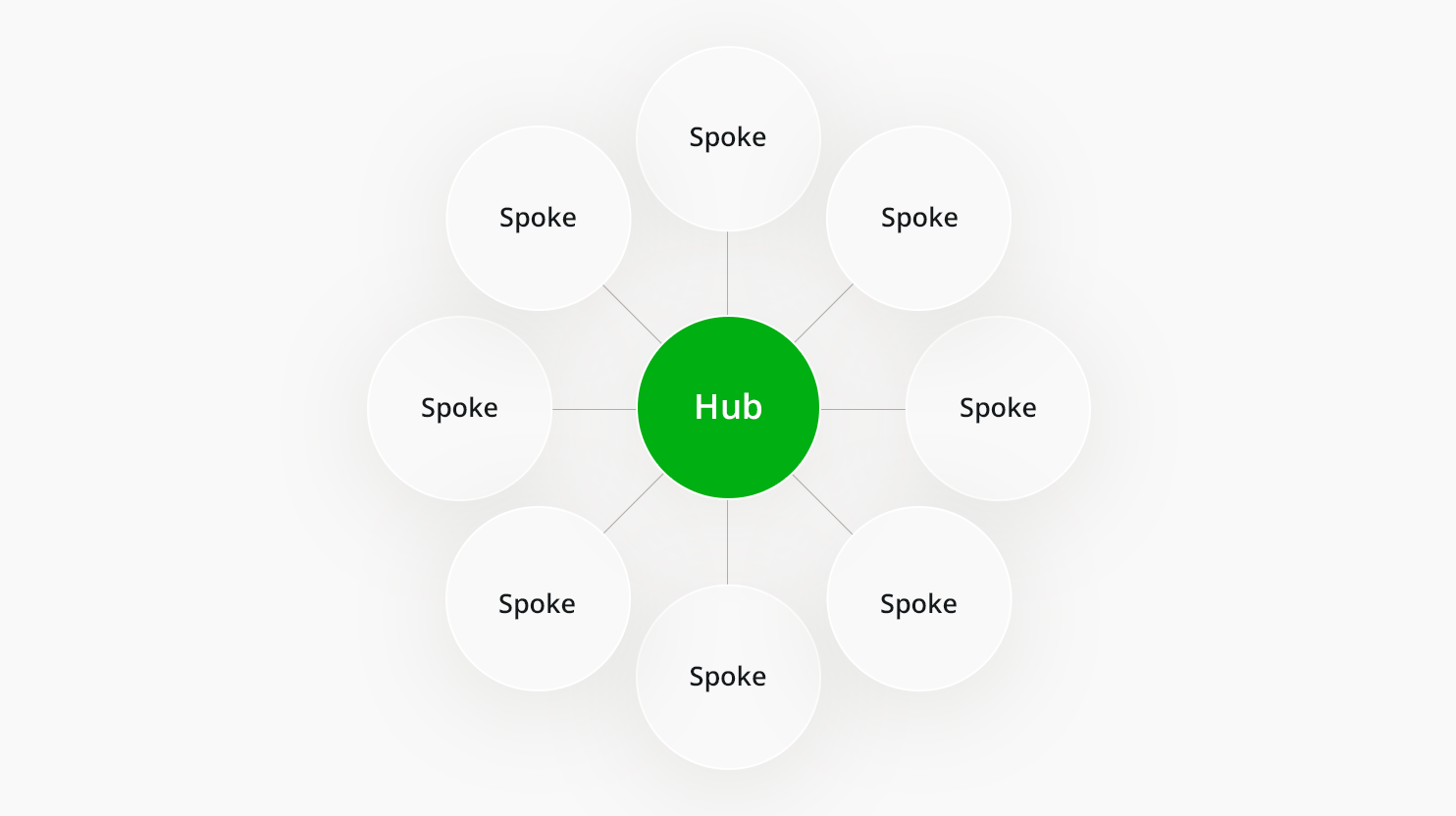
รุ่นฮับและซี่ล้อ
โครงสร้างเว็บไซต์นี้จัดอยู่ในศูนย์กลางของเพจ โดยมีเพจอื่นๆ เชื่อมโยงออกมาจากเพจ โมเดลนี้มีประโยชน์สำหรับเว็บไซต์ที่มีเนื้อหาจำนวนมาก เนื่องจากช่วยให้ผู้ใช้สามารถค้นหาเนื้อหาที่เกี่ยวข้องได้ง่าย เว็บไซต์ส่วนใหญ่ใช้แนวคิดนี้อยู่แล้วโดยมีหน้าแรกเป็นฮับและหน้าธุรกิจ (เกี่ยวกับ ติดต่อ บริการ บล็อก ฯลฯ) เป็นโฆษก แต่คุณสามารถใช้แนวคิดนี้กับแนวคิดหรือหมวดหมู่ในบล็อกของคุณได้

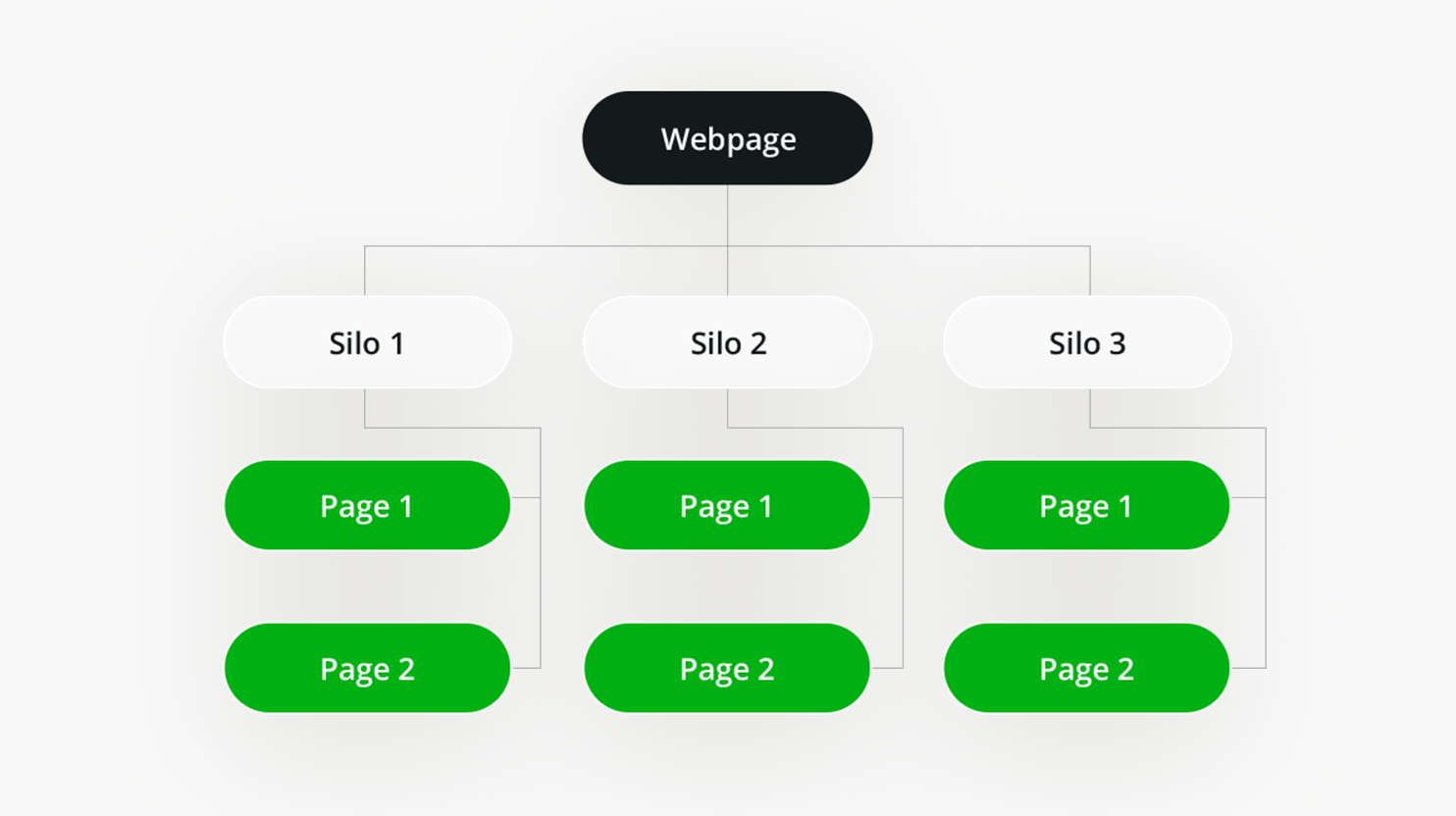
โครงสร้างไซโล
โครงสร้างเว็บไซต์นี้ได้รับการจัดระเบียบตามธีมหรือหัวข้อเดียว โครงสร้างนี้มีประโยชน์สำหรับเว็บไซต์ที่มีการโฟกัสที่แคบ เนื่องจากช่วยให้ผู้ใช้สามารถค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็ว อย่างไรก็ตาม คุณยังสามารถแยกส่วนต่าง ๆ ของบล็อกหรือเนื้อหาเว็บไซต์ของคุณ ในการทำเช่นนี้ คุณต้องเชื่อมโยงหัวข้อที่เกี่ยวข้องกันอย่างใกล้ชิด โดยแทบจะไม่เชื่อมโยงระหว่างพื้นที่หรือแง่มุมต่างๆ ของธุรกิจ กลยุทธ์นี้มีประสิทธิภาพสูงสำหรับ SEO

หน้า Landing Page หลายหน้า
หน้า Landing Page เป็นหน้าสแตนด์อโลนที่ออกแบบมาเพื่อเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้า มักใช้สำหรับแคมเปญการตลาดและเป็นวิธีที่มีประสิทธิภาพในการจัดโครงสร้างเนื้อหาเว็บไซต์ของคุณตามเป้าหมายที่เฉพาะเจาะจง ตัวอย่างเช่น คุณสามารถมีหน้า Landing Page ที่แตกต่างกันซึ่งผู้เข้าชมแต่ละรายจะเห็น คุณสามารถใช้โฆษณาที่เสียค่าใช้จ่ายหรือลิงก์พันธมิตรเฉพาะเพื่อแนะนำผู้ใช้ไปยังหน้า Landing Page ที่มุ่งไปที่พวกเขา
จัดกลุ่มเนื้อหาตามหัวข้อ
นี่เป็นวิธีที่มีประโยชน์ ใช้งานง่าย และเรียบง่ายในการจัดระเบียบเนื้อหาเว็บไซต์ของคุณ ซึ่งสามารถทำได้โดยการสร้างหมวดหมู่และหมวดหมู่ย่อยที่อิงตามเนื้อหาของเว็บไซต์ของคุณ ตัวอย่างเช่น สำหรับการให้คำปรึกษา คุณสามารถจัดกลุ่มเนื้อหาตามประเภทธุรกิจต่างๆ เช่น การเงิน การผลิต การเกษตร สินค้าอุปโภคบริโภค เป็นต้น
เครื่องมือสำหรับการวางแผนโครงสร้างเว็บไซต์
เมื่อคุณเข้าใจและรู้ว่าต้องพิจารณาอะไรบ้าง การวางแผนโครงสร้างเว็บไซต์อาจกลายเป็นเรื่องปกติ อย่างไรก็ตาม มีเครื่องมือที่มีประโยชน์มากมายที่สามารถช่วยให้คุณเริ่มต้นได้:
สลิคแพลน
Slickplan เป็นเครื่องมือวางแผนเว็บไซต์ที่ให้คุณสร้างแผนผังเว็บไซต์และโครงลวด นอกจากนี้ยังมีเครื่องมือการทำงานร่วมกันที่ช่วยให้คุณสามารถแบ่งปันแผนของคุณกับสมาชิกในทีมและลูกค้า
ลูซิดชาร์ท

เครื่องมือสร้างไดอะแกรมที่สามารถใช้สร้างแผนผังเว็บไซต์ ผังงาน และการแสดงภาพอื่นๆ เมื่อวางแผนโครงสร้างเว็บไซต์ ประกอบด้วยเครื่องมือการทำงานร่วมกันที่ช่วยให้คุณทำงานร่วมกับผู้อื่นได้แบบเรียลไทม์
มายด์ไมสเตอร์ 
MindMeister เป็นเครื่องมือสร้างแผนที่ความคิดที่สามารถใช้สำหรับการวางแผนโครงสร้างเว็บไซต์ ช่วยให้คุณสร้างการแสดงเนื้อหาและลำดับชั้นของเว็บไซต์คุณได้อย่างเห็นภาพ รวมถึงมีเครื่องมือการทำงานร่วมกันที่ช่วยให้คุณทำงานเป็นทีมได้อย่างง่ายดาย
การวางแผนการออกแบบเว็บไซต์
มีเว็บไซต์จำนวนมากที่ทุ่มเทให้กับทุกสิ่งที่คุณนึกถึงในปัจจุบัน ถึงกระนั้นแต่ละเว็บไซต์ก็ต้องการการออกแบบที่ไม่เหมือนใครซึ่งช่วยให้สามารถเติบโตได้ ในการทำเช่นนี้ คุณต้องดูแบรนด์ ผู้ชมเป้าหมาย และวัตถุประสงค์ของเว็บไซต์ของคุณอีกครั้งเพื่อเป็นแนวทางในการตัดสินใจออกแบบ
แน่นอน อันดับแรกคุณต้องคิดว่าจะอธิบายเว็บไซต์ของคุณอย่างไร คุณจะเลือกรูปลักษณ์ที่แตกต่างสำหรับบริษัท ธุรกิจหัตถกรรมขนาดเล็ก ผลงานภาพถ่าย หรือเว็บไซต์บล็อกท่องเที่ยว ในทำนองเดียวกัน คุณจะแบ่งส่วนการออกแบบในอุดมคติของคุณเพิ่มเติมตามแบรนด์ ความชอบ และสิ่งที่จะสะท้อนกับผู้ชมของคุณ
ด้านล่างนี้ เราจะแสดงตัวอย่าง เคล็ดลับ และเครื่องมือเพื่อช่วยในการวางแผนการออกแบบเว็บไซต์
ตัวอย่างการออกแบบเว็บไซต์
มาดูเว็บไซต์ประเภทต่างๆ ที่มีการออกแบบทั่วไปสำหรับประเภทนั้นกัน
ก่อนอื่น คุณมีเว็บไซต์คงที่ เว็บไซต์เหล่านี้ไม่มีการโต้ตอบกับผู้ใช้มากนัก โดยพื้นฐานแล้ว เนื้อหาของหน้าเว็บเป็น แบบคงที่ เว็บไซต์เหล่านี้ดีเมื่อคุณไม่ต้องการคุณสมบัติที่ซับซ้อนและส่วนใหญ่ต้องการใช้เพื่อนำเสนอข้อมูล เนื่องจากมีความเรียบง่ายมาก จึงมีน้ำหนักเบา รวดเร็ว และไม่เกิดข้อผิดพลาดได้ง่าย

นี่คือตัวอย่างที่ยอดเยี่ยมจาก ARM Creative :

หน้าไดนามิกหรือหน้าโต้ตอบเป็นสิ่งที่ตรงกันข้าม เลย์เอาต์และเนื้อหาอาจเปลี่ยนแปลงอย่างมากเมื่อผู้ใช้โต้ตอบกับเพจ สิ่งนี้สามารถเกี่ยวข้องกับอะไรก็ได้ตั้งแต่การเลื่อนไปจนถึงการเลื่อนเมาส์ไปจนถึงการคลิกเพื่อกรอกแบบฟอร์ม บางคนสามารถมอบประสบการณ์ที่เต็มอิ่มและเต็มอิ่มได้ เช่นจาก Pierre Herme Nicolas Buffe :

สิ่งเหล่านี้ยอดเยี่ยมสำหรับหน้าเว็บที่สร้างสรรค์หรือเพื่อการศึกษา
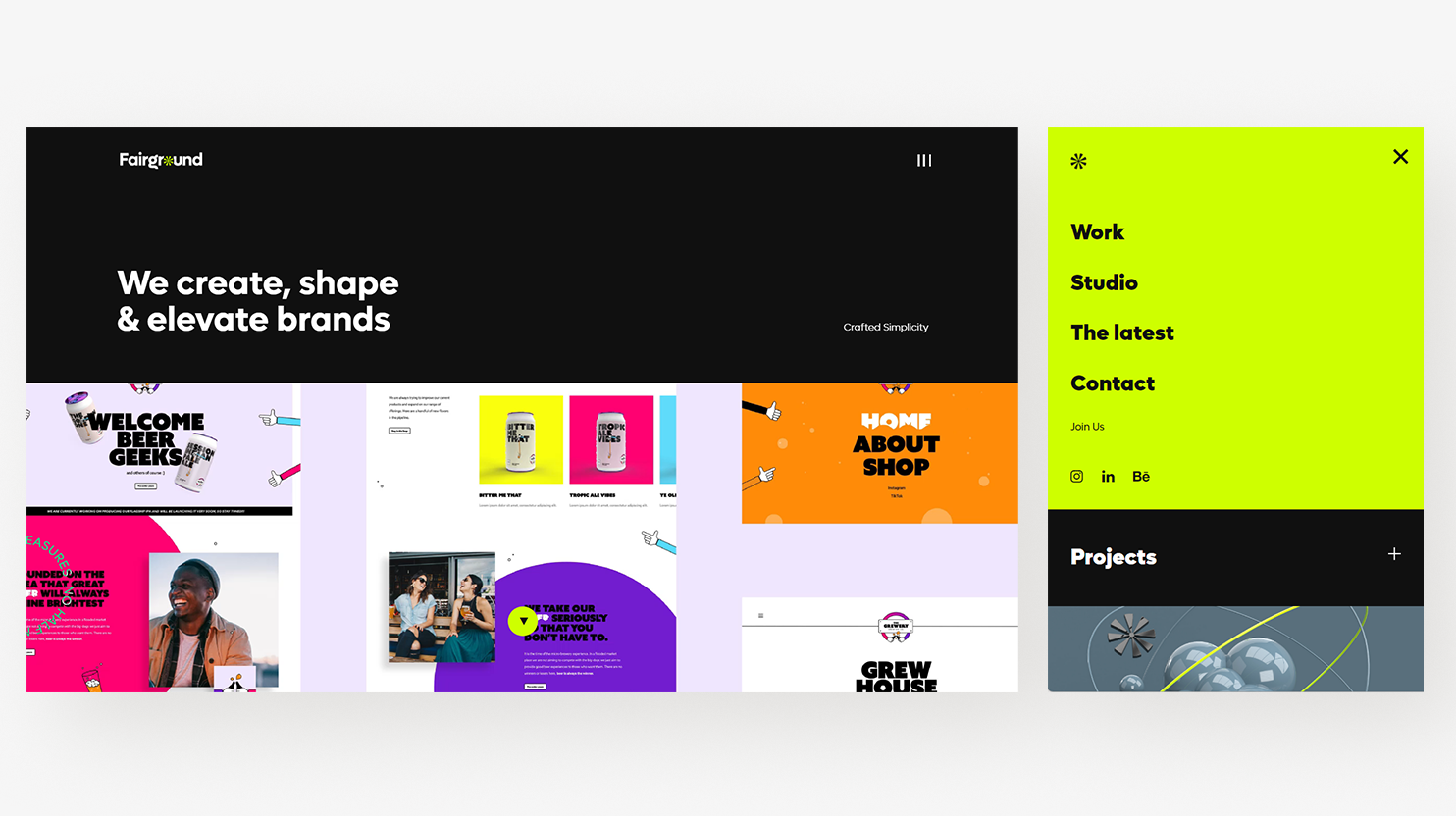
คุณยังต้องพิจารณาว่าการออกแบบจะมีรูปลักษณ์และการทำงานอย่างไรบนฟอร์มแฟกเตอร์อื่นๆ เช่น โทรศัพท์มือถือหรือแท็บเล็ต ตัวอย่างเช่น นี่คือหนึ่งในผู้เข้าชิงรางวัลการออกแบบที่ตอบสนองได้ดีที่สุดของ Awwward ซึ่งเป็น เว็บไซต์ของ Fairground สำหรับเดสก์ท็อปและอุปกรณ์เคลื่อนที่:

เมื่อพูดถึงการตอบสนอง คุณต้องตัดสินใจว่าคุณต้องการใช้การออกแบบที่ลื่นไหล ตายตัว หรือตอบสนอง ไซต์ คง ที่จะเหมือนกันในทุกขนาดหน้าจอ ดังนั้น ผู้ใช้มือถือจะต้องเลื่อนไซต์เดสก์ท็อปในแนวตั้งและแนวนอน การออกแบบ ที่ตอบสนอง จะปรับให้พอดีกับขนาดหน้าจอต่างๆ โดยอัตโนมัติ ในทางกลับกัน การออกแบบของเหลวจะปรับขนาดการออกแบบทั้งหมดขึ้นหรือลงโดยไม่ต้องปรับเค้าโครงหรือองค์ประกอบเนื้อหา
การออกแบบที่ตอบสนองได้นั้นเป็นตัวเลือกที่ดีที่สุดในแง่ของความสวยงามและมุมมองของ UX แต่เป็นวิธีที่ยากที่สุดในการนำไปใช้ให้ดี
เคล็ดลับในการวางแผนการออกแบบเว็บไซต์
สำหรับหลาย ๆ คน ขั้นตอนการออกแบบอาจเป็นส่วนที่น่ากลัวที่สุดในการวางแผนและสร้างเว็บไซต์ โดยเฉพาะอย่างยิ่งถ้าคุณไม่มีพื้นฐานด้านการออกแบบที่เป็นทางการ ทำตามขั้นตอนเหล่านี้เพื่อช่วยแนะนำคุณตลอดขั้นตอนการวางแผนเว็บไซต์ส่วนนี้:
- เลือกรูปแบบและรูปแบบสี: คุณจะใช้รูปแบบและรูปแบบสีเดียวกันโดยประมาณทั่วทั้งเว็บไซต์ของคุณสิ่งนี้สร้างความรู้สึกสอดคล้องทำให้ผู้ใช้รู้สึกสบายขึ้น ตรวจสอบให้แน่ใจว่าแต่ละหน้าใช้งานง่ายและใช้งานง่าย
- ใช้รูปภาพและกราฟิกคุณภาพสูง: การใช้รูปภาพและกราฟิกคุณภาพสูงสามารถปรับปรุงรูปลักษณ์โดยรวมของเว็บไซต์ของคุณได้ผู้คน จำสิ่งที่พวกเขาเห็น ได้ดีกว่าสิ่งที่พวกเขาอ่าน วิดีโอและรูปภาพยังส่งผลให้การมีส่วนร่วมสูงขึ้นอีกด้วย แต่อย่าหักโหม! สิ่งนี้จะทำให้เว็บไซต์ของคุณช้าลงและทำให้อินเทอร์เฟซของคุณรกรุงรัง ใช้งานได้ดี แต่เฉพาะเมื่อมีคุณค่าที่จะนำเสนอหรือยกระดับการออกแบบโดยรวมจริงๆ
- เพิ่มประสิทธิภาพสำหรับอุปกรณ์พกพา: ส่วนแบ่งที่ใหญ่ที่สุดของ ปริมาณการใช้อินเทอร์เน็ตทั่วโลก และ ผู้ใช้ คือมือถือซึ่งหมายความว่าคุณควรจัดลำดับความสำคัญของคุณภาพของไซต์บนอุปกรณ์เคลื่อนที่ในสถานการณ์ส่วนใหญ่ นอกจากนี้ ปัญหาด้านการออกแบบมักจะสร้างความหงุดหงิดให้กับอุปกรณ์เคลื่อนที่มากขึ้น ด้วยหน้าจอที่เล็กลงและผู้ใช้ที่ต้องเดินทาง
- ใช้เครื่องมือออกแบบเว็บไซต์: การออกแบบเว็บไซต์เป็นกระบวนการที่เข้มข้นคุณต้องคิดหาภาษาภาพที่เหมาะสมกับแบรนด์ ผู้ชม และเป้าหมายของคุณ จากนั้นคุณต้องสร้างและจัดการหลักประกันด้านการตลาดและการออกแบบ นอกจากนี้ ตรวจสอบให้แน่ใจว่าการออกแบบของคุณสอดคล้องกันตลอด มีเครื่องมือมากมายที่สามารถช่วยคุณทำได้โดยไม่ต้องเป็นนักออกแบบมืออาชีพ ทุกวันนี้ เครื่องมือ AI นั้นล้ำหน้าไปมาก และสามารถสร้างงานออกแบบระดับมืออาชีพ มีเอกลักษณ์ และสร้างสรรค์ได้ในเวลาไม่นาน
เครื่องมือ
ต่อไปนี้คือเครื่องมือที่มีประโยชน์บางอย่างที่คุณควรลองใช้เมื่อวางแผนการออกแบบเว็บไซต์ครั้งต่อไป:
แคนวา

Canva เป็นแหล่งข้อมูลออนไลน์ที่ยอดเยี่ยมสำหรับนักออกแบบที่อยากเป็น มันมีเครื่องมือที่จะช่วยคุณสร้างชุดสีหรือออกแบบม็อคอัพ มันยังมีเทมเพลตที่สร้างไว้ล่วงหน้าเพื่อใช้ในการออกแบบเว็บของคุณ Adobe Photoshop และ Sketch เป็นทางเลือกที่ดี
ไซต์ภาพสต็อก/วิดีโอ
ไซต์ต่างๆ เช่น Unsplash, Pexels และ Pixabay ให้บริการภาพสต็อกคุณภาพสูงฟรีที่สามารถใช้บนเว็บไซต์ของคุณได้ หากคุณต้องการตัวเลือกที่มากขึ้นและไม่คิดที่จะจ่ายเงิน คุณสามารถดู Shutterstock ได้
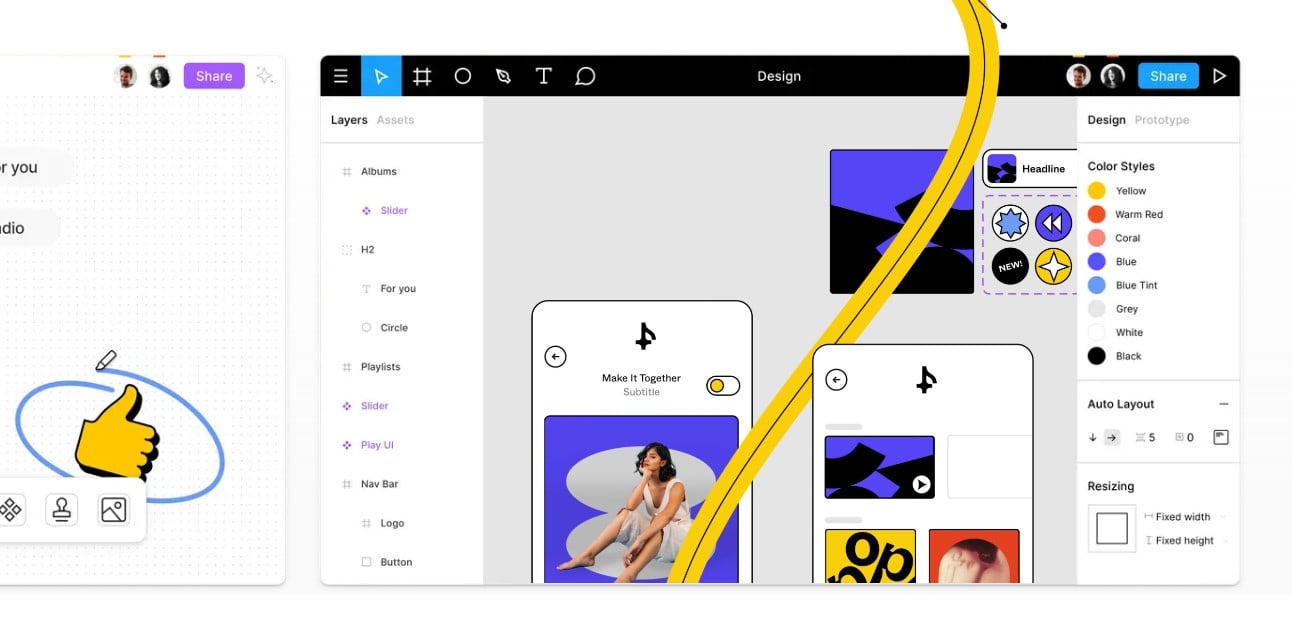
ฟิกม่า

Figma มุ่งเน้นไปที่นักออกแบบและทีมที่จริงจังมากขึ้น ช่วยให้คุณสร้างและทำงานร่วมกันในโครงการออกแบบ รวมถึงเว็บไซต์ได้อย่างง่ายดาย นอกจากนี้ยังมีเครื่องมือที่จะช่วยจัดการเนื้อหาการออกแบบและเวอร์ชันทั้งหมดของคุณ InVision, AdobeXD และ Lucidchart ล้วนเป็นทางเลือกที่ดี
ผู้สร้างเว็บไซต์
แพลตฟอร์มเช่น 10Web AI Website Builder, WordPress, Webflow และ Squarespace ช่วยให้คุณสร้างเว็บไซต์ที่ใช้งานได้จริงโดยไม่ต้องมีประสบการณ์ในการเขียนโค้ด คุณสามารถออกแบบตั้งแต่เริ่มต้นหรือใช้ปลั๊กอินและธีมที่ออกแบบไว้ล่วงหน้าเพื่อให้ไซต์ "เริ่มต้น" แก่คุณเพื่อใช้เป็นพื้นฐานในการออกแบบขั้นสุดท้ายของคุณ

บทความที่เกี่ยวข้อง
ผู้สร้างเว็บไซต์ที่ตอบสนองได้ดีที่สุด 16 อันดับ: มาทำมือถือให้เป็นมิตรกันเถอะ
ผู้สร้างเว็บไซต์แบบไม่ใช้โค้ด 18 อันดับแรกเพื่อสร้างเว็บไซต์ในฝันของคุณ
12 ผู้สร้างเว็บไซต์ที่ดีที่สุดสำหรับธุรกิจขนาดเล็กเพื่อประหยัดเวลาและงบประมาณ
การวางแผนเนื้อหาเว็บไซต์
นอกเหนือจากการรู้วิธีวางแผนเว็บไซต์แล้ว คุณยังต้องมีแผนสำหรับเนื้อหาที่จะเติมเต็มหน้าเว็บไซต์ของคุณด้วย นี่เป็นวิธีหลักที่คุณจะสื่อสารกับผู้เยี่ยมชมไซต์ของคุณ ดังนั้นคุณจึงต้องทำให้ถูกต้อง ต่อไปนี้เป็นเคล็ดลับในการเพิ่มประสิทธิภาพการคัดลอกเว็บไซต์ของคุณ:
- สร้างเสียงของแบรนด์ของคุณ: นี่คือภาษาและน้ำเสียงที่คุณจะใช้ในการคัดลอกเว็บไซต์ของคุณตัวอย่างเช่น คุณต้องการให้ฟังดูจริงจัง ร่าเริง ไม่เป็นทางการ เป็นทางการ หรืออารมณ์อื่นๆ ผสมกันหรือไม่? เสียงของคุณจะมีบทบาทสำคัญในการที่ผู้ใช้ระบุตัวตนของคุณได้ดีเพียงใด ดังนั้น การตอบสนองความต้องการและความคาดหวังของผู้ใช้จึงเป็นเรื่องสำคัญ
- สร้างแนวทางสไตล์: ความสอดคล้องเป็นกุญแจสำคัญเมื่อพูดถึงการคัดลอกเว็บไซต์คู่มือสไตล์ระบุ "กฎ" ทั้งหมดสำหรับการเขียนเนื้อหาของคุณอย่างชัดเจน ซึ่งรวมถึงเสียงของแบรนด์ แต่ยังรวมถึงกฎไวยากรณ์ (Oxford comma เช่น) และข้อตกลงอื่นๆ
- ทำการวิจัยคำหลัก: เพื่อให้ได้ผลลัพธ์ SEO สูงสุด คุณต้องการให้แน่ใจว่าเนื้อหาของคุณมุ่งเน้นไปที่คำหลักและหัวข้อที่เกี่ยวข้องและได้รับความสนใจสูงสุดในอุตสาหกรรมของคุณนี่เป็นสิ่งสำคัญสำหรับทั้งหน้าเว็บไซต์และบทความในบล็อกของคุณ แม้ว่าคุณจะต้องการจัดลำดับความสำคัญของคำหลัก "หลัก" บางคำ แต่คุณก็ต้องการรวมคำหลักแบบหางยาวและ LSI เข้าด้วยกันเพื่อให้ครอบคลุมสูงสุด
- มุ่งมั่นในการปรับปรุงอย่างต่อเนื่อง: คุณควรประเมินเนื้อหาของคุณบ่อยๆ และดูว่าสอดคล้องกับเป้าหมายทางธุรกิจของคุณหรือไม่แม้ว่าเป้าหมายของคุณจะยังคงเหมือนเดิม แต่แนวโน้มผู้ชมและตลาดอาจหมายความว่าการใช้ข้อความที่แตกต่างกันจะมีประสิทธิภาพมากกว่า คุณควรอัปเดตเนื้อหาของคุณตามเหตุการณ์ การเปลี่ยนแปลง และแนวโน้มที่เกี่ยวข้องล่าสุด
- วางแผนเนื้อหาสำหรับแต่ละหน้า: โครงสร้างเว็บไซต์ของคุณควรให้แนวคิดที่ดีอยู่แล้วว่าคุณจะมีหน้าใดและเนื้อหาใดบ้างในหน้าเหล่านั้นอย่างไรก็ตาม แต่ละหน้าจะประกอบด้วยเลย์เอาต์ที่มีองค์ประกอบเนื้อหาแยกต่างหาก 600-700 คำต่อหน้าถือว่าเหมาะสำหรับ SEO ในขณะที่ 300 คำหรือน้อยกว่านั้นอาจเป็นอันตราย นี่เป็นคำจำนวนมากที่ต้องมีการวางแผนอย่างรอบคอบ ตรวจสอบให้แน่ใจว่าลำดับของเนื้อหาเหมาะสมและให้ลำดับที่สมเหตุสมผลจากแนวคิดหนึ่งไปยังอีกแนวคิดหนึ่ง แต่ละหน้าควรสามารถบอกเล่าเรื่องราวที่สอดคล้องกัน ไม่ว่าจะเป็นหน้าแรก เกี่ยวกับ ติดต่อ บริการ หรือหน้าอื่นๆ ของคุณ

บทความที่เกี่ยวข้อง
การสร้างเนื้อหาที่มีมูลค่าสูง: รายการตรวจสอบ SEO สำหรับโพสต์บล็อก 23 ขั้นตอน
AI ในการตลาดเนื้อหา: ประโยชน์ ความเสี่ยง เครื่องมือ และแนวทางปฏิบัติที่ดีที่สุด
วิธีที่เร็วที่สุดในการวางแผนและสร้างเว็บไซต์
ดังที่ได้กล่าวไปแล้ว ผู้สร้างเว็บไซต์ในปัจจุบันควรใช้ประโยชน์จากเครื่องมือต่างๆ เพื่อช่วยให้พวกเขาสร้างเว็บไซต์ที่ดีขึ้นโดยใช้เวลาน้อยลงและไม่จำเป็นต้องมีประสบการณ์ในการออกแบบหรือพัฒนาเว็บไซต์อย่างมืออาชีพ เครื่องมือ AI มีประโยชน์อย่างยิ่งเนื่องจากสามารถเชื่อมช่องว่างระหว่างเครื่องมือออกแบบและการพัฒนาแบบลงมือปฏิบัติจริงได้
10Web เป็นแพลตฟอร์มที่กำจัดจุดขัดแย้งที่รุนแรงที่สุดทั้งหมดเมื่อวางแผนและสร้างเว็บไซต์ใหม่ ใช้เทคโนโลยีที่ขับเคลื่อนด้วย AI เพื่อทำให้กระบวนการสร้างเว็บไซต์เป็นไปโดยอัตโนมัติ ตั้งแต่การออกแบบไปจนถึงการใช้งาน การสร้างเนื้อหา ไปจนถึงการอัปเกรดและขยายเว็บไซต์เมื่อเวลาผ่านไป
ทุกอย่างเริ่มต้นด้วยเครื่องมือสร้างเว็บไซต์ 10Web AI เครื่องมือนี้จะนำคุณผ่านแบบสอบถามสั้นๆ เกี่ยวกับธุรกิจ แบรนด์ และการออกแบบของคุณ จากนั้นจะใช้ข้อมูลของคุณและกลไกการวางแผนเว็บไซต์อัจฉริยะเพื่อสร้างการออกแบบเว็บไซต์ที่ไม่ซ้ำใคร ทันสมัย และดูเป็นมืออาชีพ การออกแบบมาพร้อมกับหน้าและเนื้อหาสำคัญทั้งหมดที่คุณต้องการ รวมถึงองค์ประกอบภาพ เช่น รูปภาพ ทั้งหมดนี้กลายเป็นทรัพย์สินของคุณเองเมื่อสร้างขึ้น
คุณสามารถแก้ไขการออกแบบหรือเนื้อหาและเพิ่ม/แก้ไข/ลบหน้าหรือโพสต์ได้อย่างง่ายดายโดยใช้แพลตฟอร์ม WordPress แบบไม่ใช้โค้ด และยังเข้ากันได้กับตัวสร้างเพจ Elementor เพื่อการควบคุมการออกแบบอย่างลึกซึ้ง คุณยังสามารถขอให้ผู้สร้างสร้างเพจใหม่โดยใช้ AI เพียงแค่ให้ URL ของเพจที่เสนอหรือเลือกเทมเพลตที่ออกแบบไว้ล่วงหน้า
จากนั้น 10Web AI Assistant จะทำให้แน่ใจว่าเว็บไซต์ของคุณมีเนื้อหาที่ช่วยให้คุณบรรลุเป้าหมายทางธุรกิจ สามารถสร้างเนื้อหาเว็บไซต์ใหม่โดยอัตโนมัติสำหรับหน้าธุรกิจหรือบล็อกโพสต์ เนื้อหาได้รับการปรับให้เหมาะสมสำหรับ SEO นอกกรอบ นอกจากนี้ยังจะเสนอคำแนะนำแบบไดนามิกเพื่อช่วยให้คุณเขียนสำเนาที่ดีขึ้นเกี่ยวกับ SEO, ความสามารถในการอ่าน, เสียงแบบโต้ตอบ, ความยาวของประโยค/ย่อหน้า หรือข้อผิดพลาดของหัวข้อย่อย
บทสรุป
การวางแผนเว็บไซต์อาจเป็นงานที่น่าหวาดหวั่น แต่การทำตามขั้นตอนที่จำเป็น การใช้เครื่องมือที่เหมาะสม และนำความคิดสร้างสรรค์ไปใช้อาจเป็นประสบการณ์ที่คุ้มค่า
การกำหนดผู้ชมเป้าหมายและจุดประสงค์ จัดระเบียบเนื้อหาของคุณ เพิ่มประสิทธิภาพสำหรับเครื่องมือค้นหา และการสร้างปฏิทินเนื้อหาล้วนเป็นองค์ประกอบสำคัญในการวางแผนเว็บไซต์ที่ประสบความสำเร็จ
นอกจากนี้ การผสมผสานสื่อภาพและการอัปเดตเนื้อหาของคุณเป็นประจำจะทำให้ผู้ชมมีส่วนร่วมและปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ ด้วยการวางแผนและการดำเนินการที่เหมาะสม เว็บไซต์ใหม่ของคุณสามารถสื่อสารข้อความของคุณได้อย่างมีประสิทธิภาพ บรรลุเป้าหมายทางธุรกิจของคุณ ให้คุณค่าแก่ผู้ชมของคุณ และจะมีคะแนนความเร็วของหน้าเว็บที่ 90+
เริ่มต้นสร้างเว็บไซต์ด้วย AI
สร้างเว็บไซต์แบบกำหนดเองที่เหมาะกับความต้องการทางธุรกิจของคุณเร็วขึ้น 10 เท่าด้วยเครื่องมือสร้างเว็บไซต์ 10Web AI!
เริ่มต้นสร้างเว็บไซต์ด้วย AI
สร้างเว็บไซต์แบบกำหนดเองที่เหมาะกับความต้องการทางธุรกิจของคุณเร็วขึ้น 10 เท่าด้วยเครื่องมือสร้างเว็บไซต์ 10Web AI!
คำถามที่พบบ่อย
ใช้เวลานานแค่ไหนในการวางแผนเว็บไซต์?
เช่นเดียวกับการออกแบบและสร้างเว็บไซต์จริง ๆ ระยะเวลาการวางแผนจะขึ้นอยู่กับประเภทของเว็บไซต์ที่คุณต้องการสร้าง ฟีเจอร์ที่คุณต้องการนำไปใช้ อุตสาหกรรมของคุณ และขอบเขตของโครงการ อย่างไรก็ตาม ค่าประมาณมีตั้งแต่สองสามวันสำหรับธุรกิจทั่วไปหรือเว็บไซต์ส่วนตัวไปจนถึงหลายสัปดาห์สำหรับเว็บไซต์ระดับองค์กร อีคอมเมิร์ซ หรือเว็บไซต์ที่มีความซับซ้อนทางเทคนิค
ยิ่งคุณใช้เวลาและความพยายามมากขึ้นในขั้นตอนการวางแผน การดำเนินการก็จะราบรื่นและรวดเร็วยิ่งขึ้น บางคนไม่ต้องการใช้เวลามากเกินไปเพียงแค่วางแผนและค้นหาสิ่งต่างๆ อย่างไรก็ตาม เราขอแนะนำอย่างยิ่งให้ดำเนินการในขั้นตอนการวางแผนล่วงหน้าเป็นอย่างน้อยก่อนที่จะดำเนินการใดๆ บนเว็บไซต์
AI สามารถวางแผนเว็บไซต์ให้ฉันได้ไหม
ใช่! AI สามารถวางแผนเว็บไซต์ให้คุณโดยใช้เครื่องมือและเทคนิคต่างๆ เช่น การประมวลผลภาษาธรรมชาติ การเรียนรู้ของเครื่อง และการวิเคราะห์พฤติกรรมผู้ใช้ เครื่องมือ AI บางอย่างนั้นซับซ้อนพอที่จะสร้างการออกแบบที่เป็นมิตรต่อผู้ใช้ ปรับเนื้อหาให้เหมาะสม และปรับปรุงการทำงานของเว็บไซต์ด้วยการแจ้งเพียงไม่กี่ครั้ง
อย่างไรก็ตาม การออกแบบหรือการทำงานขั้นสูงบางอย่างยังคงต้องใช้การสัมผัสของมนุษย์ในการดำเนินการ ถึงกระนั้น AI ก็สามารถเป็นเครื่องมือที่มีประสิทธิภาพในการชี้นำโครงการวางแผนเว็บไซต์ครั้งต่อไปของคุณภายใต้การชี้นำของสัญชาตญาณและความคิดสร้างสรรค์ของมนุษย์
ฉันสามารถค้นหาเว็บไซต์ที่คล้ายกันและปรับให้เข้ากับธุรกิจของฉันได้หรือไม่
แม้ว่าการค้นหาเว็บไซต์ที่คล้ายกันและปรับให้เข้ากับธุรกิจของคุณอาจเป็นเรื่องดึงดูดใจ แต่นั่นไม่ใช่แนวทางที่แนะนำ เว็บไซต์ของคุณควรได้รับการปรับแต่งให้เหมาะกับแบรนด์และความต้องการทางธุรกิจของคุณ และการคัดลอกเว็บไซต์ของผู้อื่นอาจนำไปสู่ปัญหาทางกฎหมายและขาดความสร้างสรรค์ ให้มุ่งเน้นไปที่การวางแผนเว็บไซต์ที่สะท้อนถึงแบรนด์ของคุณและนำเสนอประสบการณ์การใช้งานที่ดีสำหรับกลุ่มเป้าหมายของคุณ
หากคุณรู้สึกหนักใจหรือไม่มีแรงบันดาลใจ ให้ใช้เครื่องมือช่วย แล้วไปต่อ เครื่องมือ AI มีประสิทธิภาพเป็นพิเศษและสามารถทำงานหลายอย่างได้ด้วยตัวเอง สิ่งนี้จะทำให้คุณมีจุดเริ่มต้นและทิศทางในการทำงานระหว่างการวางแผนเว็บไซต์ของคุณ
