Neue Website-Planung: Die absolut notwendigen Schritte, Tools und Ideen
Veröffentlicht: 2023-03-30In einer Online-Welt ist eine Website das wichtigste Marketinginstrument jedes Unternehmens, mit dem Sie auf einem Markt bestehen können, der aus 5,16 Milliarden Internetnutzern besteht . Sie müssen die Website-Planung jedoch ernst nehmen, um sicherzustellen, dass Ihre Website den Lärm durchdringt und Ihr Publikum erreicht.
Egal, ob Sie neu in der Erstellung von Websites oder ein erfahrener Webentwickler sind, in diesem Artikel finden Sie etwas Nützliches. Lesen Sie den ganzen Weg, während wir Ihnen einen KI-gestützten Hack vorstellen, der sowohl die Planungs- als auch die Implementierungsphase der Website vereinfacht und zu einem besseren Ergebnis führt.
Sie finden auch Antworten auf häufig gestellte Fragen, die viele bei der Planung ihrer neuen Website haben. Außerdem eine praktische Checkliste, um sicherzustellen, dass Sie alles abgedeckt haben, bevor Sie mit dem Aufbau Ihres neuen Online-Unternehmens beginnen.
Lassen Sie uns Ihre Traum-Website erstellen, egal ob für den persönlichen oder geschäftlichen Gebrauch.
In diesem Artikel
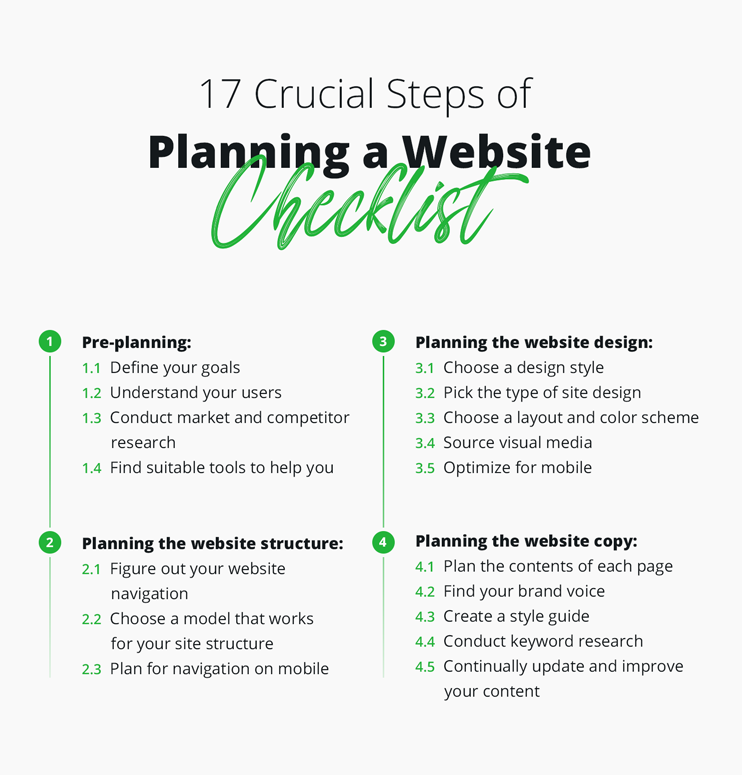
- 17 entscheidende Schritte bei der Planung einer Website
- Vorbereitung der Grundlagen für eine neue Website
- Definieren Sie Ihre Ziele
- Wer sind Ihre Benutzer?
- Führen Sie Markt- und Wettbewerbsforschung durch
- Planung der Website-Struktur
- Tipps zur Planung der Website-Struktur
- Ideen für die Planung der Website-Struktur
- Tools zur Planung der Website-Struktur
- Planung des Website-Designs
- Beispiele für Website-Designs
- Tipps zur Planung des Website-Designs
- Tools zur Planung des Website-Designs
- Planung der Website-Inhalte
- Der schnellste Weg, eine Website zu planen und zu erstellen
- Abschluss
- FAQ
17 entscheidende Schritte bei der Planung einer Website
Hier ist eine schnelle Website-Planungs-Checkliste, die Ihnen hilft, sicherzustellen, dass Sie während Ihrer Website-Planungsphase nichts verpassen:

Vorbereitung der Grundlagen für eine neue Website
Bevor wir uns mit der Planung einer Website befassen, gibt es einige Dinge, die Sie zuerst festlegen müssen, bevor Sie eine Website tatsächlich planen. Dies sind einige grundlegende Fragen, die Sie beantworten müssen, bevor Sie wirklich ein zielorientiertes Website-Erstellungsprojekt starten können. Dadurch stellen Sie sicher, dass Sie nicht nur eine qualitativ hochwertige, praktische und funktionale Website erstellen, sondern auch dabei helfen, Ihre Ziele zu erreichen.
Damit meinen wir, die richtige Zielgruppe anzuziehen, sie dazu zu bringen, die gewünschten Maßnahmen zu ergreifen, für SEO optimiert zu sein und Ihre Geschäftsfunktionen zu unterstützen.
Vor diesem Hintergrund sind hier die vorläufigen Fragen, die Sie beantworten sollten , bevor Sie mit der Planung Ihrer Website beginnen:
1. Definieren Sie Ihre Ziele
Das kommt wirklich darauf an, was Sie mit Ihrer Website erreichen wollen? Sie könnten denken, dass Sie die Antwort auf diese Frage bereits haben. Aber während eine Website heutzutage ein unverzichtbares Werkzeug für das persönliche und geschäftliche Wachstum ist, sollten Sie eine Website nicht nur erstellen, um eine zu haben.
Sie sollten damit beginnen, den Hauptzweck Ihrer Website zu notieren. Zum Beispiel,
- Ist es, um Ihr Publikum zu vergrößern?
- Interagieren Sie mit Ihrem bestehenden Publikum oder aktualisieren Sie es regelmäßig?
- Sie möchten Ihre Produkte oder Dienstleistungen online verkaufen?
- Oder möchten Sie einfach Menschen in einem bestimmten Bereich eine hilfreiche Ressource anbieten?
Sobald Sie dies auf den Punkt gebracht haben, können Sie sich Möglichkeiten vorstellen, wie Sie diese Ziele über eine Website verwirklichen können. Sie können beispielsweise ein Publikum vergrößern, indem Sie für Suchmaschinen optimieren und Social-Media-Marketing für Ihre Website betreiben. Sie können auch eine E-Mail-Newsletter-Liste erstellen und Anmeldungen auf Ihrer Website fördern, um mit Ihren Followern in Kontakt zu bleiben.
Wenn Sie Produkte oder Dienstleistungen verkaufen, können Sie einen Shop direkt in Ihre Website integrieren. Oder Sie können es verwenden, um Besucher Angebote anfordern oder Verkaufstermine vereinbaren zu lassen.
2. Wer sind Ihre Benutzer?
Das Verständnis Ihrer Zielgruppe ist einer der wichtigsten Grundsätze jeder Marketingkampagne. Dadurch wird sichergestellt, dass alles, was Sie tun, von der verwendeten Sprache bis zum Erscheinungsbild, die Menschen anspricht, die Sie anziehen und ansprechen möchten.
Um dies effektiv zu tun, müssen Sie verstehen, wer Ihre Benutzer sind.
- Was wollen/brauchen sie?
- Was sind ihre Schmerzpunkte?
- Was hat sie überhaupt auf Ihre Website geführt?
- Was sind ihre demografischen Daten?
- Was sind ihre Interessen oder mit welchen Ideen können sie sich wahrscheinlich identifizieren?
Indem Sie diese Fragen beantworten, können Sie sicherstellen, dass Ihre Website ihre Bedürfnisse und Erwartungen erfüllt.
3. Durchführung von Markt- und Wettbewerbsforschung
Da Ihre Website mit anderen, die im Internet gehostet werden, leben, teilen und mit ihnen konkurrieren wird, müssen Sie die Bedingungen kennen, unter denen Sie spielen werden. Glücklicherweise ist das Internet eine Fundgrube für kostenlose, öffentlich zugängliche Informationen.
Sie können Ihre Konkurrenten leicht finden, indem Sie eine schnelle Google-Suche durchführen. Der erste Schritt besteht darin, sich ihre Websites anzusehen und zu sehen, wie ihr Ansatz ist. Suchen Sie nach Gelegenheiten, bei denen Sie sich von der Masse abheben oder hervorheben können. Dies gibt Ihnen Hinweise, wie Sie Ihre Website für den Markt planen.
Achten Sie nicht nur darauf, was Ihre Konkurrenten falsch machen, sondern auch darauf, was sie richtig machen. Sie sollten sie zwar nicht direkt kopieren, aber Sie können Wege finden, sie zu Ihrem Vorteil zu nutzen. Schließlich können Sie sicher sein, dass sie diese Lektionen wahrscheinlich auf die harte Tour gelernt haben. Als neuer Spieler kann Ihnen ein gutes Verständnis der bestehenden Wettbewerber einen Vorteil verschaffen.
Sie sollten auch versuchen, die vorherrschenden Trends zu erkennen und zu verstehen, die Ihre Branche prägen. Dies wird Ihnen helfen, Ihr Unternehmen so zu positionieren, dass es die Vorteile voll ausschöpft.
Zum Beispiel,
- Wie haben sich die Verbraucherpräferenzen in letzter Zeit verändert und wie könnten sie in Zukunft aussehen?
- Gibt es etwas Bestimmtes, das Verbraucher dazu bringt, bestimmte Marken anderen vorzuziehen?
- Welche Produkte oder Dienstleistungen sind gerade beliebt?
- Gibt es Nutzerbedürfnisse, die derzeit von Wettbewerbern nicht befriedigt werden?
- Erfährt die Branche größere Veränderungen (regulatorisch, technologisch usw.)?
Planung der Website-Struktur
Die Planung einer Website-Struktur bezieht sich auf die Entscheidung , wie die Seiten der Website organisiert sind, und die Layouts der einzelnen Seiten und Website-Inhalte. Es umfasst das Design der Navigation, der Menüs und der gesamten Inhaltshierarchie der Website.
Es versteht sich von selbst, dass die Navigation der Website logisch, intuitiv und im Einklang mit den Zielen Ihrer Website sein sollte. Als Blaupause für Ihre gesamte Website und als Gerüst, das alles zusammenhält, sollte die Struktur eines der ersten Elemente sein, die Sie planen.
Die Website-Struktur beeinflusst nicht nur die Benutzererfahrung, sondern spielt auch eine Rolle bei der Suchmaschinenoptimierung.

Verwandter Artikel
SEO-Audit-Checkliste für WordPress: 11 wichtige Bereiche, die es zu prüfen gilt
Tipps zur Planung der Website-Struktur
Hier sind einige praktische Tipps zur Planung des Layouts und der Struktur einer Website:
Denken Sie an alle Navigationselemente: Das Hauptmenü ist nicht das einzige Navigationselement auf einer modernen Website.Es ist die beste UX-Praxis, Benutzern eine Vielzahl von Möglichkeiten anzubieten, Ihre Website zu durchqueren und zu finden, wonach sie suchen. Hier ist alles, was Sie beachten sollten:
- Einzelne Webseiten
- Navigationsmenüs (Kopfzeile, Hamburger
- Blog-Kategorien und Unterkategorien
- Paginierung und ein Blog/E-Commerce-Breadcrumb-Trail
- Footer-Navigation
- Seitenleiste
- Such- und Filterfunktion
- Mega-Menü/abgestuftes Menü

Ein gutes Beispiel für die Verwendung mehrerer Navigationsmethoden – Suche, Hauptmenü und Seitenleiste.
Vergessen Sie das Handy nicht: Die Navigation auf dem Handy ist ganz anders als auf dem Desktop.Benutzer verwenden ihre Finger zum Wischen und Tippen statt zum Klicken, die Bildschirme sind viel kleiner und die Layouts sind Hochformat statt Querformat. Während die gesamte Website-Hierarchie gleich bleiben kann, sollten Sie sich überlegen, wie die Navigation auf Mobilgeräten sinnvoller wäre. Sie können beispielsweise komplexe Dropdown-Mega-Menüs auf Desktops gegen Hamburger-Menüs mit Vollbild-Layouts auf Mobilgeräten austauschen.

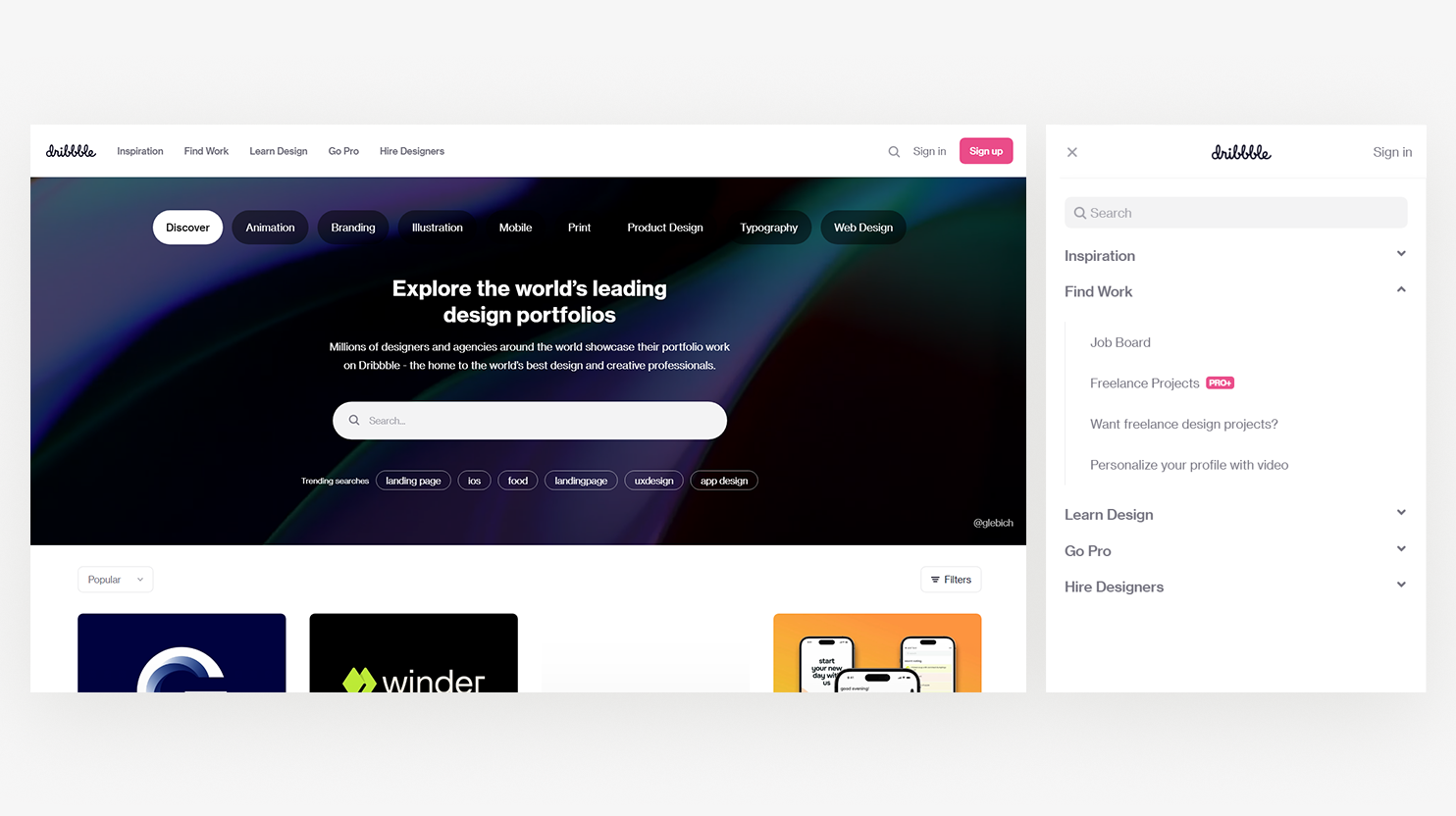
Vergleichen Sie die flache Navigation von Dribbble auf dem Desktop mit dem abgestuften Hamburger-Menü für Mobilgeräte.
Halten Sie es so einfach wie möglich: Nichts frustriert einen Benutzer mehr, als nicht in der Lage zu sein, das Gesuchte auf einer Website zu finden, die es haben sollte.Wenn sie nicht wissen, wie es weitergehen soll, wechseln sie einfach zur nächsten Website und kommen nie wieder zurück. Es wird empfohlen, dass Ihre Navigation nicht mehr als 3 bis 4 Ebenen tief ist. Und alles, von Ihren Menünamen bis hin zu URLs, sollte klar beschreiben, wohin es geht.
Ideen für die Planung der Website-Struktur
Die Planung einer Website-Struktur zum ersten Mal kann entmutigend sein. Es kann schwierig sein zu entscheiden, wo man am besten anfängt und wie man die verschiedenen Elemente einer Website logisch anordnet und zu einem zusammenhängenden Ganzen verbindet.
Eine Möglichkeit, dies zu tun, besteht darin, etablierte konzeptionelle Modelle als Rahmen zu verwenden. Im Folgenden stellen wir einige dieser Modelle sowie andere Möglichkeiten zur Planung einer Site-Struktur vor:
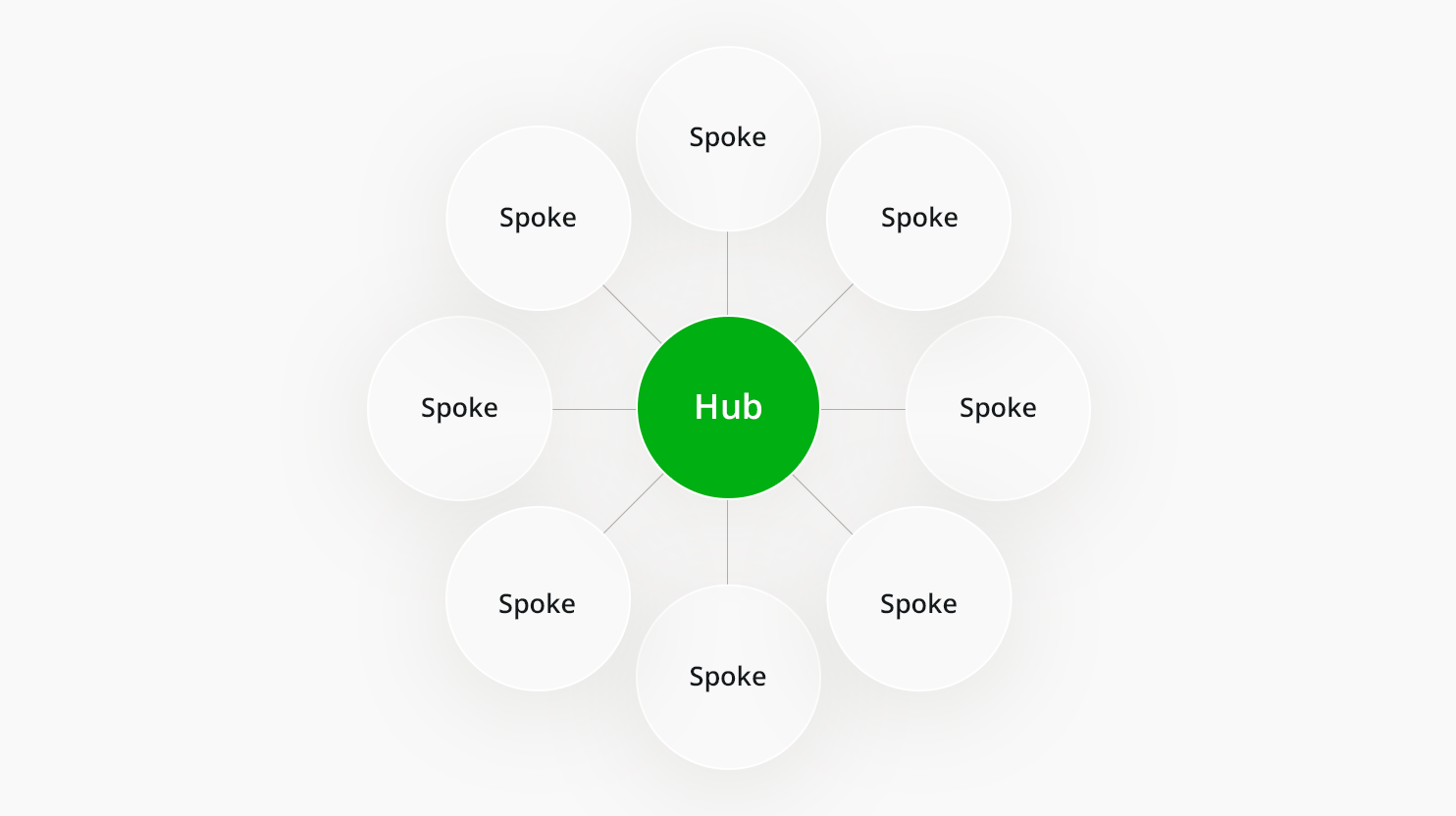
Naben- und Speichenmodell
Diese Website-Struktur ist um eine zentrale Hub-Seite herum organisiert, von der aus andere Seiten verlinkt sind. Dieses Modell ist nützlich für Websites mit vielen Inhalten, da es Benutzern ermöglicht, verwandte Inhalte leicht zu finden. Die meisten Websites nutzen dieses Konzept bereits mit der Startseite als Hub und den Business-Seiten (Über uns, Kontakt, Services, Blog usw.) als Speichen. Sie können dieses Konzept aber auch auf Ideen oder Kategorien in Ihrem Blog anwenden.

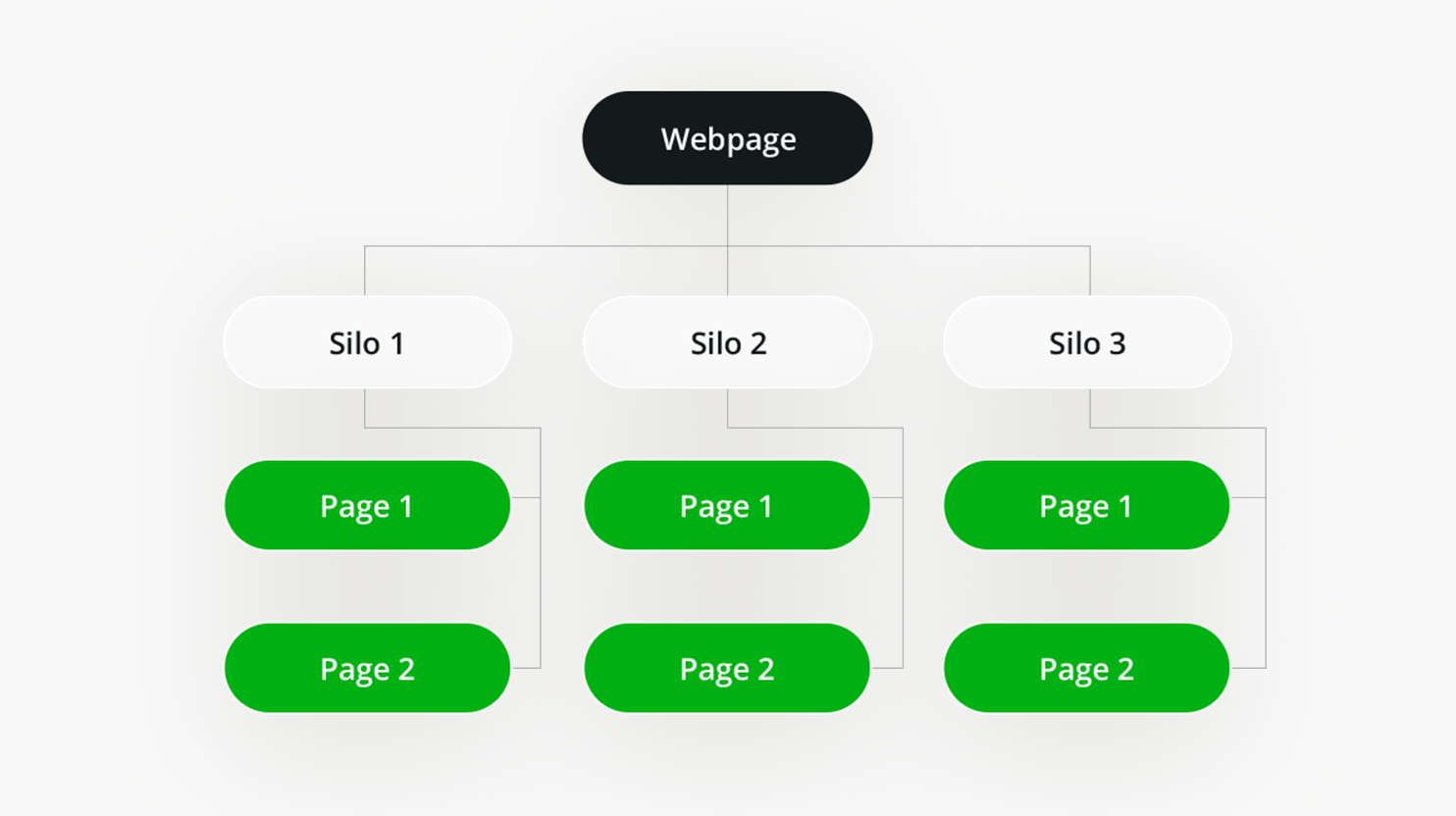
Silostruktur
Diese Website-Struktur ist um ein einzelnes Thema oder Thema herum organisiert. Diese Struktur ist nützlich für Websites, die einen engen Fokus haben, da sie es Benutzern ermöglicht, die gesuchten Informationen schnell zu finden. Sie können jedoch auch verschiedene Teile Ihres Blog- oder Website-Inhalts isolieren. Dazu verzahnen Sie verwandte Themen eng miteinander, selten zwischen verschiedenen Bereichen oder Facetten des Geschäfts. Diese Strategie ist sehr effektiv für SEO.

Mehrere Zielseiten
Landing Pages sind eigenständige Seiten, die Besucher in Kunden umwandeln sollen. Sie werden oft für Marketingkampagnen verwendet und können eine effektive Möglichkeit sein, den Inhalt Ihrer Website um bestimmte Ziele herum zu strukturieren. Beispielsweise können Sie unterschiedliche Zielseiten haben, die von unterschiedlichen Besuchern gesehen werden. Sie können bezahlte Anzeigen oder bestimmte Affiliate-Links verwenden, um Benutzer zu Zielseiten zu führen, die auf sie ausgerichtet sind.
Inhalte nach Thema gruppieren
Dies ist eine nützliche, intuitive und einfache Möglichkeit, den Inhalt Ihrer Website zu organisieren. Dies kann erreicht werden, indem Kategorien und Unterkategorien erstellt werden, die auf dem Inhalt Ihrer Website basieren. Beispielsweise können Sie für eine Beratung Inhalte nach verschiedenen Branchen wie Finanzen, Fertigung, Landwirtschaft, Konsumgüter usw. gruppieren.
Tools zur Planung der Website-Struktur
Sobald Sie den Dreh raus haben und wissen, was zu beachten ist, kann die Planung einer Website-Struktur zur zweiten Natur werden. Es gibt jedoch viele nützliche Tools, die Ihnen den Einstieg erleichtern können:
Slickplan
Slickplan ist ein Website-Planungstool, mit dem Sie Sitemaps und Wireframes erstellen können. Es enthält auch Tools für die Zusammenarbeit, mit denen Sie Ihre Pläne mit Teammitgliedern und Kunden teilen können.
Lucidchart

Ein Diagrammtool, das zum Erstellen von Sitemaps, Flussdiagrammen und anderen visuellen Darstellungen bei der Planung einer Website-Struktur verwendet werden kann. Es enthält Tools für die Zusammenarbeit, mit denen Sie in Echtzeit mit anderen zusammenarbeiten können.
MindMeister 
MindMeister ist ein Mind-Mapping-Tool, das für die Planung der Website-Struktur verwendet werden kann. Sie können damit visuelle Darstellungen des Inhalts und der Hierarchie Ihrer Website erstellen und Tools für die Zusammenarbeit enthalten, mit denen Sie problemlos in Teams arbeiten können.
Planung des Website-Designs
Es gibt viele Websites, die sich fast allem widmen, was Ihnen heute einfällt. Dennoch braucht jede Website ein einzigartiges Design, das sie gedeihen lässt. Dazu müssen Sie sich noch einmal Ihre Marke, Ihre Zielgruppe und den Zweck Ihrer Website ansehen, um Ihre Designentscheidungen zu leiten.
Natürlich müssen Sie zuerst darüber nachdenken, wie Sie Ihre Website beschreiben würden. Sie würden sich für ein Unternehmen, ein kleines Handwerksunternehmen, ein Fotoportfolio oder eine Reiseblog-Website für ein anderes Erscheinungsbild entscheiden. In ähnlicher Weise würden Sie Ihr ideales Design basierend auf Ihrer Marke, Ihren Vorlieben und dem, was bei Ihrem Publikum ankommen würde, weiter eingrenzen.
Im Folgenden stellen wir einige Beispiele, Tipps und Tools zur Verfügung, die bei der Planung des Website-Designs helfen.
Beispiele für Website-Designs
Schauen wir uns einige der verschiedenen Arten von Websites an, deren Designs für diese Art typisch sind.
Zunächst einmal haben Sie eine statische Website. Dies sind Websites, die nicht viel Benutzerinteraktion bieten. Grundsätzlich ist der Webseiteninhalt statisch. Diese Websites sind gut, wenn Sie keine komplexen Funktionen benötigen und sie hauptsächlich zur Präsentation von Informationen verwenden möchten. Weil sie so einfach sind, sind sie leicht, schnell und nicht fehleranfällig.

Hier ist ein großartiges Beispiel von ARM Creative :

Dynamische oder interaktive Seiten sind das genaue Gegenteil. Ihre Layouts und Inhalte können sich erheblich ändern, wenn Benutzer mit der Seite interagieren. Dies kann alles umfassen, vom Scrollen über das Bewegen der Maus bis hin zum Klicken und Ausfüllen von Formularen. Einige können umfassende, immersive Erfahrungen bieten, wie diese von Pierre Herme Nicolas Buffe :

Diese eignen sich hervorragend für kreative oder lehrreiche Webseiten.
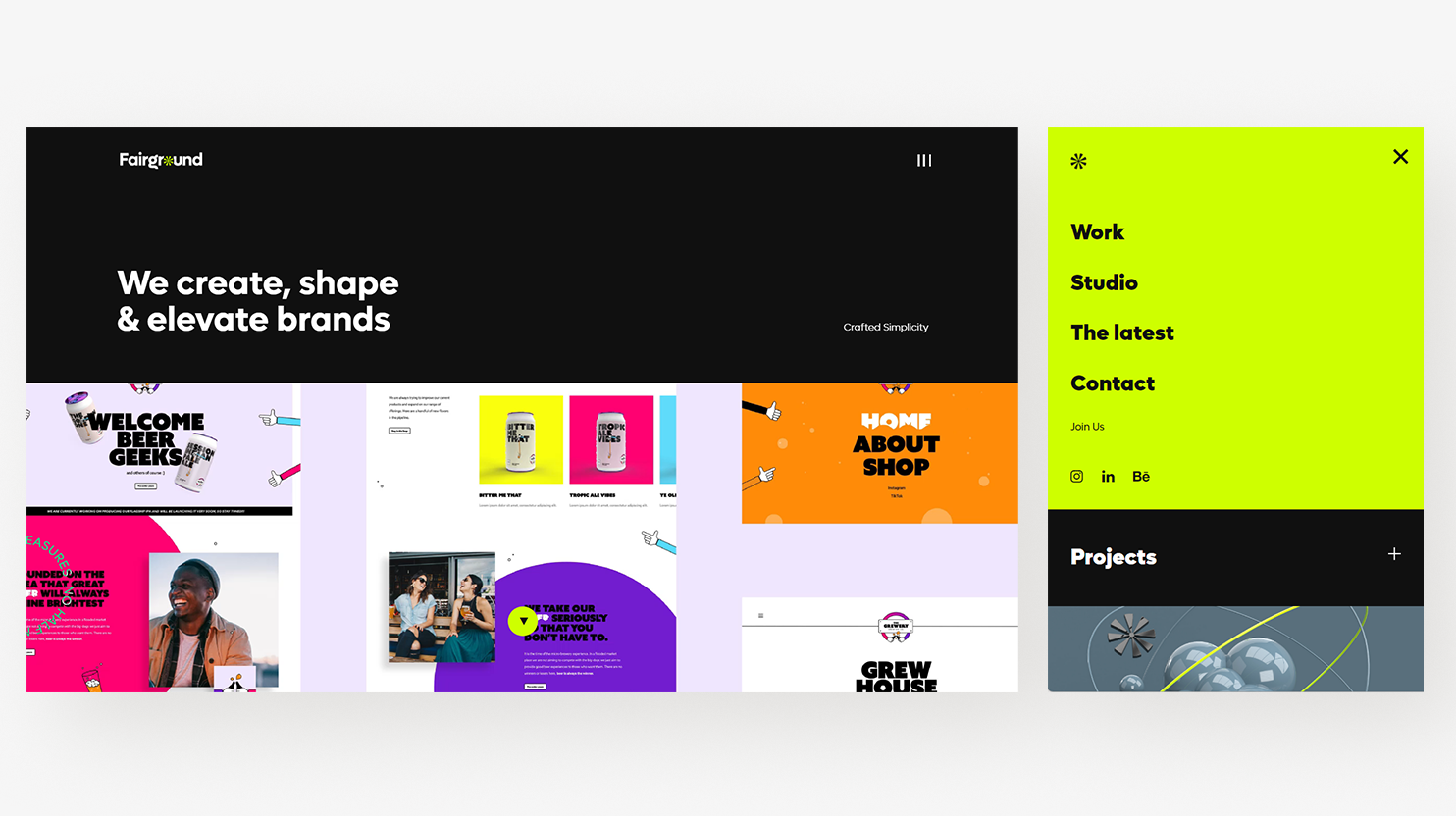
Sie müssen auch berücksichtigen, wie das Design auf anderen Formfaktoren wie Mobiltelefonen oder Tablets aussehen und funktionieren wird. Hier ist zum Beispiel einer der Nominierten für das beste responsive Design von Awwward, die Website von Fairground für Desktop und Handy:

Apropos Responsive: Sie müssen sich entscheiden, ob Sie ein flüssiges, festes oder responsives Design bevorzugen. Eine feste Site bleibt auf allen Bildschirmgrößen gleich. Daher müssen mobile Benutzer die Desktop-Site vertikal und horizontal scrollen. Ein responsives Design passt sich automatisch an unterschiedliche Bildschirmgrößen an. Ein flüssiges Design hingegen skaliert einfach das gesamte Design nach oben oder unten, ohne das Layout oder die Inhaltselemente anzupassen.
Responsive Design ist aus ästhetischer und UX-Sicht bei weitem die beste Option, aber am schwierigsten gut zu implementieren.
Tipps zur Planung des Website-Designs
Für viele kann die Designphase der einschüchterndste Teil der Planung und Erstellung einer Website sein. Dies gilt insbesondere, wenn Sie keinen formalen Designhintergrund haben. Befolgen Sie diese Schritte, um Sie durch diesen Teil des Website-Planungsprozesses zu führen:
- Wählen Sie ein Layout und Farbschema aus: Sie verwenden auf Ihrer gesamten Website ungefähr das gleiche Layout und Farbschema.Dies schafft ein Gefühl der Konsistenz, wodurch sich der Benutzer wohler fühlt. Stellen Sie sicher, dass einzelne Seiten intuitiv und einfach zu navigieren sind.
- Verwenden Sie hochwertige Bilder und Grafiken: Die Verwendung hochwertiger Bilder und Grafiken kann das allgemeine Erscheinungsbild Ihrer Website verbessern.Menschen erinnern sich besser an das, was sie sehen, als an das, was sie lesen. Videos und Bilder führen auch zu einem höheren Engagement. Aber übertreiben Sie es nicht! Dies wird Ihre Website verlangsamen und Ihre Benutzeroberfläche überladen. Verwenden Sie sie gut, aber nur dort, wo sie einen Mehrwert bieten oder das Gesamtdesign wirklich aufwerten.
- Für Mobilgeräte optimieren: Der größte Anteil des weltweiten Internetverkehrs und der Benutzer sind mobil.Das bedeutet, dass Sie in den meisten Situationen eigentlich der Qualität Ihrer mobilen Website Priorität einräumen sollten. Außerdem sind Designprobleme auf Mobilgeräten mit kleineren Bildschirmen und Benutzern, die unterwegs sind, in der Regel noch frustrierender.
- Verwenden Sie Website-Design-Tools: Webdesign ist ein intensiver Prozess.Sie müssen eine visuelle Sprache finden, die für Ihre Marke, Ihr Publikum und Ihre Ziele sinnvoll ist. Anschließend müssen Sie Marketing- und Designmaterialien erstellen und verwalten. Stellen Sie außerdem sicher, dass Ihr Design durchgehend konsistent ist. Es gibt viele Tools, die Ihnen dabei helfen können, ohne ein professioneller Designer zu sein. Heutzutage werden KI-Tools immer fortschrittlicher und sind in der Lage, im Handumdrehen professionelle, einzigartige und kreative Designs zu erstellen.
Werkzeug
Hier sind einige nützliche Tools, die Sie sich bei der Planung Ihres nächsten Website-Designs ansehen sollten:
Leinwand

Canva ist eine fantastische Online-Ressource für angehende Designer. Es bietet Tools, mit denen Sie ein Farbschema erstellen oder Mock-ups entwerfen können. Es hat sogar vorgefertigte Vorlagen, auf denen Sie Ihr Webdesign aufbauen können. Adobe Photoshop und Sketch sind solide Alternativen.
Bild-/Videoseiten
Websites wie Unsplash, Pexels und Pixabay bieten kostenlose, hochwertige Stock-Bilder, die auf Ihrer Website verwendet werden können. Wenn Sie eine größere Auswahl wünschen und nichts dagegen haben, zu bezahlen, können Sie sich Shutterstock ansehen.
Figma

Figma orientiert sich eher an ernsthaften Designern und Teams. Es ermöglicht Ihnen die einfache Erstellung von und die Zusammenarbeit an Designprojekten, einschließlich Websites. Es bietet auch Tools, mit denen Sie alle Ihre Design-Assets und -Versionen verwalten können. InVision, AdobeXD und Lucidchart sind solide Alternativen.
Website-Ersteller
Mit Plattformen wie 10Web AI Website Builder, WordPress, Webflow und Squarespace können Sie ganz einfach eine funktionale Website ohne Programmierkenntnisse erstellen. Sie können ein Design von Grund auf neu erstellen oder Plugins und vorgefertigte Themen verwenden, um Ihnen eine „Starter“-Site zu geben, auf der Sie Ihr endgültiges Design aufbauen können.

In Verbindung stehende Artikel
Die 16 besten Responsive Website Builder: Lassen Sie uns mobilfreundlich werden
Top 18 No-Code-Website-Builder zum Erstellen Ihrer Traum-Website
Die 12 besten Website-Builder für kleine Unternehmen, um Zeit und Budget zu sparen
Planung der Website-Inhalte
Zusätzlich zu dem Wissen, wie man eine Website plant, müssen Sie auch einen Plan für den Inhalt haben, der Ihre Website-Seiten füllen wird. Dies ist die Hauptmethode, mit der Sie mit den Besuchern Ihrer Website kommunizieren, daher ist es wichtig, dass Sie es richtig machen. Hier sind einige Tipps, um die Effektivität Ihrer Website-Kopie zu maximieren:
- Etablieren Sie Ihre Markenstimme: Dies ist die Sprache und der Ton, die Sie in Ihrer Website-Kopie verwenden werden.Möchten Sie zum Beispiel ernst, fröhlich, informell, formell oder eine andere Kombination von Emotionen klingen? Ihre Stimme spielt eine wichtige Rolle dabei, wie gut sich Benutzer mit Ihrer Kopie identifizieren, daher ist es wichtig, auf ihre Vorlieben und Erwartungen einzugehen.
- Erstellen Sie einen Styleguide: Konsistenz ist der Schlüssel, wenn es um Website-Texte geht.Ein Styleguide gibt alle „Regeln“ für das Schreiben Ihrer Inhalte klar an. Dazu gehören die Markenstimme, aber auch Grammatikregeln (z. B. Oxford-Komma) und andere Konventionen.
- Führen Sie eine Keyword-Recherche durch: Für maximale SEO-Ergebnisse sollten Sie sicherstellen, dass sich Ihre Inhalte auf die relevantesten und interessantesten Keywords und Themen Ihrer Branche konzentrieren.Dies ist sowohl für Ihre Website-Seiten als auch für Blog-Artikel wichtig. Während Sie bestimmte „Haupt“-Keywords priorisieren möchten, sollten Sie auch Long-Tail-Keywords und LSIs integrieren, um eine maximale Abdeckung zu erzielen.
- Ständige Verbesserung anstreben: Sie sollten Ihre Inhalte regelmäßig bewerten und prüfen, ob sie mit Ihren Geschäftszielen übereinstimmen.Selbst wenn Ihre Ziele dieselben bleiben, können Zielgruppen- und Markttrends bedeuten, dass die Verwendung unterschiedlicher Botschaften effektiver wäre. Sie sollten Ihre Inhalte auch entsprechend den neuesten relevanten Ereignissen, Änderungen und Trends auf dem neuesten Stand halten.
- Planen Sie Inhalte für einzelne Seiten: Ihre Website-Struktur sollte Ihnen bereits eine gute Vorstellung davon geben, welche Seiten Sie haben werden und welche Inhalte darauf sein werden.Jede Seite wird jedoch auch aus einem Layout mit separaten Inhaltselementen bestehen. 600-700 Wörter pro Seite gelten als ideal für SEO, während 300 Wörter oder weniger schädlich sein können. Dies ist immer noch eine beträchtliche Anzahl von Wörtern, die eine sorgfältige Planung erfordern. Stellen Sie sicher, dass die Reihenfolge der Inhalte sinnvoll ist und einen logischen Fluss von einer Idee zur nächsten bietet. Jede Seite sollte in der Lage sein, eine zusammenhängende Geschichte zu erzählen, egal ob es sich um Ihr Zuhause, Ihr Unternehmen, Kontakt, Dienstleistungen oder eine andere Seite handelt.

In Verbindung stehende Artikel
Hochwertige Inhalte erstellen: SEO-Checkliste für Blogbeiträge in 23 Schritten
KI im Content Marketing: Vorteile, Risiken, Tools und Best Practices
Der schnellste Weg, eine Website zu planen und zu erstellen
Wie bereits erwähnt, sollten Website-Ersteller heute Tools nutzen, die ihnen helfen, bessere Websites in kürzerer Zeit und ohne professionelle Webdesign- oder Entwicklungserfahrung zu erstellen. KI-Tools sind besonders nützlich, da sie die Lücke zwischen reinen Design-Tools und praktischer Entwicklung schließen können.
10Web ist eine Plattform, die die intensivsten Reibungspunkte bei der Planung und Erstellung einer neuen Website eliminiert. Es verwendet KI-gestützte Technologien, um den Website-Erstellungsprozess zu automatisieren, vom Design über die Implementierung und die Erstellung von Inhalten bis hin zur Aktualisierung und Erweiterung der Website im Laufe der Zeit.
Alles beginnt mit dem 10Web AI Website Builder. Dieses Tool führt Sie durch einen kurzen Fragebogen zu Ihren Geschäfts-, Marken- und Designpräferenzen. Anschließend verwendet es Ihre Eingaben und seine intelligente Website-Planungs-Engine, um ein einzigartiges, modernes und professionell aussehendes Website-Design zu erstellen. Das Design enthält alle wichtigen Seiten und Inhalte, die Sie benötigen, einschließlich visueller Elemente wie Bilder. All dies wird zu Ihrem eigenen Eigentum, sobald es erstellt wurde.
Sie können das Design oder den Inhalt weiterhin einfach bearbeiten und Seiten oder Beiträge mit der No-Code-WordPress-Plattform hinzufügen/bearbeiten/entfernen. Und es ist auch mit dem Elementor-Seitenersteller kompatibel, um eine umfassende Kontrolle über das Design zu erhalten. Sie können den Builder auch bitten, neue Seiten mit KI zu generieren, indem Sie ihm einfach die vorgeschlagene Seiten-URL geben oder eine vorgefertigte Vorlage auswählen.
Von dort aus stellt der 10Web AI Assistant sicher, dass Ihre Website Inhalte enthält, die Ihnen helfen, Ihre Geschäftsziele zu erreichen. Es kann automatisch neue Website-Inhalte für Geschäftsseiten oder Blog-Beiträge generieren. Die Inhalte sind out-of-the-box SEO-optimiert. Es bietet auch dynamische Vorschläge, die Ihnen helfen, bessere Texte in Bezug auf SEO, Lesbarkeit, Passiv, Satz-/Absatzlänge oder Untertitelfehler zu schreiben.
Abschluss
Die Planung einer Website kann eine entmutigende Aufgabe sein, aber das Befolgen der notwendigen Schritte, die Verwendung der richtigen Tools und die Umsetzung kreativer Ideen kann eine lohnende Erfahrung sein.
Die Definition Ihrer Zielgruppe und Ihres Zwecks, die Organisation Ihrer Inhalte, die Optimierung für Suchmaschinen und die Erstellung eines Inhaltskalenders sind wesentliche Bestandteile der Planung einer erfolgreichen Website.
Darüber hinaus kann die Einbindung einer Mischung aus visuellen Medien und die regelmäßige Aktualisierung Ihrer Inhalte Ihr Publikum binden und die Leistung Ihrer Website verbessern. Mit der richtigen Planung und Ausführung kann Ihre neue Website Ihre Botschaft effektiv kommunizieren, Ihre Geschäftsziele erreichen, Ihrem Publikum einen Mehrwert bieten und einen Seitengeschwindigkeitswert von 90+ erreichen.
Verschaffen Sie sich einen Vorsprung bei der Website-Erstellung mit KI
Erstellen Sie mit dem 10Web AI Website Builder 10-mal schneller eine benutzerdefinierte Website, die auf Ihre Geschäftsanforderungen zugeschnitten ist!
Verschaffen Sie sich einen Vorsprung bei der Website-Erstellung mit KI
Erstellen Sie mit dem 10Web AI Website Builder 10-mal schneller eine benutzerdefinierte Website, die auf Ihre Geschäftsanforderungen zugeschnitten ist!
FAQ
Wie lange dauert die Planung einer Website?
Genau wie beim eigentlichen Entwerfen und Erstellen einer Website hängt die Planungsdauer stark davon ab, welche Art von Website Sie erstellen möchten, welche Funktionen Sie implementieren möchten, von Ihrer Branche und vom Umfang des Projekts. Die Schätzungen reichen jedoch von einigen Tagen für eine einfache geschäftliche oder private Website bis hin zu Wochen für eine Unternehmens-, E-Commerce- oder technisch anspruchsvolle Website.
Je mehr Zeit und Aufwand Sie in die Planungsphase stecken, desto reibungsloser und schneller verläuft die Umsetzung. Einige ziehen es vor, sich nicht zu viel Zeit zu nehmen, um die Dinge zu planen und herauszufinden, während sie gehen. Wir empfehlen jedoch dringend, zumindest die Vorplanungsphase abzuschließen, bevor Sie physische Arbeiten an der Website durchführen.
Kann KI eine Website für mich planen?
Ja! KI kann mithilfe verschiedener Tools und Techniken wie der Verarbeitung natürlicher Sprache, maschinellem Lernen und der Analyse des Benutzerverhaltens eine Website für Sie planen. Einige KI-Tools sind so ausgereift, dass sie mit nur wenigen Eingabeaufforderungen ein benutzerfreundliches Design erstellen, Inhalte optimieren und die Website-Funktionalität verbessern können.
Einige fortschrittliche Designs oder Funktionen erfordern jedoch immer noch die menschliche Note, um sie zu implementieren. Dennoch kann KI ein leistungsstarkes Werkzeug sein, um Ihr nächstes Website-Planungsprojekt unter der Anleitung menschlicher Intuition und Kreativität zu steuern.
Kann ich einfach eine ähnliche Website finden und sie an mein Unternehmen anpassen?
Obwohl es verlockend sein mag, eine ähnliche Website zu finden und sie an Ihr Unternehmen anzupassen, ist dies kein empfehlenswerter Ansatz. Ihre Website sollte auf Ihre einzigartigen Marken- und Geschäftsanforderungen zugeschnitten sein, und das Kopieren der Website einer anderen Person kann zu rechtlichen Problemen und einem Mangel an Originalität führen. Konzentrieren Sie sich stattdessen auf die Planung einer Website, die Ihre Marke widerspiegelt und Ihrer Zielgruppe ein positives Nutzererlebnis bietet.
Wenn Sie sich überfordert oder uninspiriert fühlen, nutzen Sie Hilfsmittel, um loszulegen. KI-Tools sind besonders leistungsfähig und können selbst viel erledigen. Dies gibt Ihnen einen Ausgangspunkt und eine Richtung, von der aus Sie bei der Planung Ihrer Website arbeiten können.
