ランディングページのコンバージョンを高めるために感情的なイメージを使用する方法は?
公開: 2021-10-22「百聞は一見に如かず。
ランディングページのデザインに関して言えば、原則はより大きく、より影響力があります。 ランディング ページは、リードを変換するために、より迅速に注目を集める必要があります。 このため、適切な画像を使用することが非常に重要であることがわかります。
ランディング ページの画像を選択するための定評のある原則は何ですか?
ここでは、コンバージョン中心のランディング ページを作成する際に留意する必要がある、最も重要なヒントとプラクティスをいくつか紹介します。
また、ランディング ページの画像を Web サイトで効果的に使用することを検討する必要があります。
さらに、ランディング ページの主要な統計とベンチマークのいくつかを簡単に見てみましょう。
主なランディング ページの統計とベンチマーク
ランディング ページを最適化する場合、最も重要なことは、業界のベンチマークと関連する統計を知ることです。 それらのいくつかを提供しましょう。
- Unbounce の調査によると、すべてのニッチでのランディング ページの平均コンバージョン率は9.7%です。
- HubSpot の調査によると、より多くのランディング ページに依存している企業では、リードの生成が少なくとも55% 増加していることが報告されています。
- Nifty マーケティングによると、パフォーマンスの高いランディング ページの86%は、モバイル ビューとインタラクション向けに最適化されています。
これらのいくつかの統計とベンチマークは、ランディング ページがビジネス コンバージョンにとって重要であることを示しています。 モバイルの最適化がランディング ページのリードジェネレーションにとって重要である場合、画像が重要な役割を果たす可能性があります。
ランディングページを目立たせるために、ユーザーフレンドリーなウェブサイトを開発する必要があることに注意することが重要です!
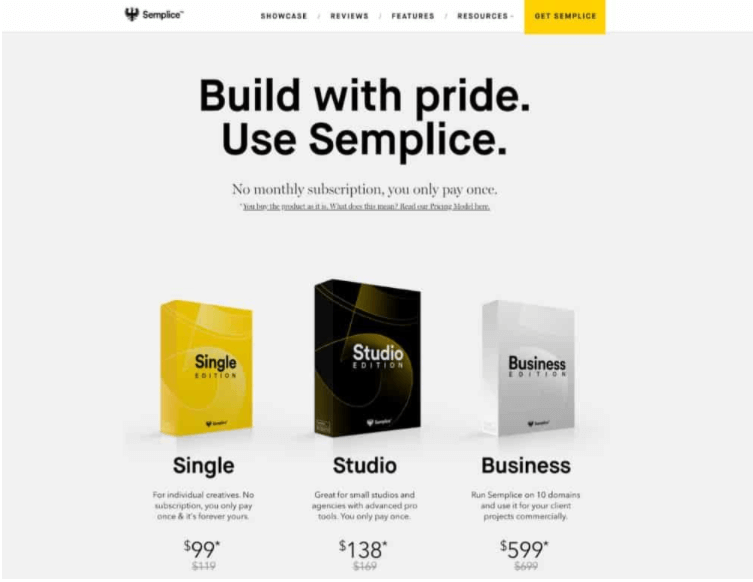
ランディングページは多種多様

ソース: www.semplice.com
ランディング ページの重要性と、テキストを減らして視覚的な手掛かりを増やすことでランディング ページをモバイルに最適化する方法を理解したところで、ランディング ページは大きく異なることを理解することが重要です。 それらは、業界のニッチ、対象者、およびそれぞれのビジネス目標によって異なります。
ターゲット ユーザーを特定のランディング ページに誘導することが、マーケターにとって成功の鍵です。 これを効果的に行うためのアプローチはほとんどありません。 適切なランディング ページでターゲティングできる 5 つの異なるグループの人々があります。 それらを簡単に説明しましょう。
- 認識していない:問題に気付いていないユーザー。
- 痛みを意識している:問題を認識しているにもかかわらず、人々は問題に対する利用可能な解決策があるとは考えていません。
- 解決策を認識している:人々は利用可能な解決策を認識していますが、提供できる解決策を知りません。
- 製品認識:ソリューションを既に認識しており、ソリューションを実行可能なオプションと見なしている人々。
- 最もよく知っている:あなたのソリューションに納得しているにもかかわらず、市場で他の選択肢を探している人々。
ランディング ページでは、上記の説明は、適切なランディング ページ コンテンツで適切なオーディエンスをターゲットにするのに役立ちます。
たとえば、ランディング ページが問題と解決策を知らない主なタイプの人々をターゲットにしている場合、問題が解決しないシナリオと比較して痛みを感じさせる必要があります。
対照的に、オーディエンスが最後のカテゴリに属している場合、ランディング ページで製品とその使用例について知らせる必要がなくなります。 自信と顧客の信頼を得るには、感情を喚起する必要があります。 彼らが正しい選択をしたことを彼らに納得させる必要があるだけです。
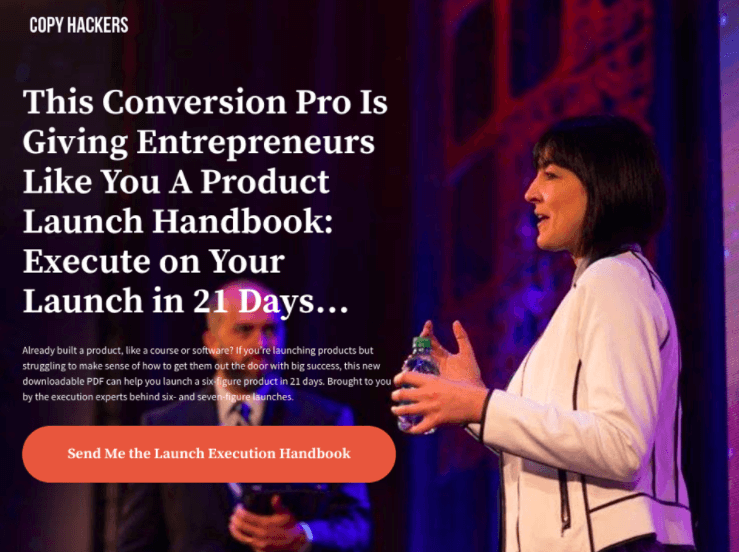
切迫感を呼び起こすテクニック
マーケティング担当者は、切迫感を生み出すこの手法を多くの場面で使用しています。 このテクニックは、聴衆に永続的な問題と解決策について思い出させるのに非常に効果的です.
画像の使用に行き着くときは、痛みや問題への感情的な関与を呼び起こすことができる視覚的なオプションと、それらを解決するための利用可能な方法について考えてください。
秘訣は、画像の感情的なコンテンツを通じてユーザーを引き付け、下にスクロールさせて、テキスト コンテンツで書かれた解決策を見つけるようにすることです。
この画像を見た後、訪問者は下にスクロールして、機能、アプリ、およびソリューションのその他の技術要素に関する詳細情報を見つけます。 すでに同様の状況を経験した対象者は、解決策が展開されていることを即座に理解し、知ることができます。
緊急マーケティングについてさらに詳しく…
ここを読む
手描きのグラフィックを使用する
Web を閲覧している人々は、一般的に大量の画像を消費しており、実際の顔やオブジェクトの画像で過剰に処理されています。 これにより、ユーザーの認識に一種の認知疲労が生じ、エンゲージメントが低下します。 ユニークで注目を集める何かでこの課題を克服するにはどうすればよいでしょうか?

ソース: Freepik.com
手描きのグラフィック ビジュアルを使用することをお勧めします。 コンテキストを失うことなく、ランディング ページのデザインに新鮮な魅力をもたらします。 デザインにおける絵文字やアニメーション フィギュアの人気が高まっていることは、人々がいかに面白くて風変わりな表現に自然に惹きつけられるかを説明しています。 同じ原則により、手描きのグラフィックもより魅力的になります。
ランディング ページのデザインに手描きのグラフィックを使用する場合は、以下で説明するいくつかの基本原則を覚えておいてください。
- デザイン要素をやり過ぎず、ミニマルですっきりとしたものにしましょう。
- 全体的なランディング ページのデザインとレイアウトとの視覚的な一貫性と一貫性を維持します。
- 手描きのスケッチやデジタル アートが適切なメッセージを即座に伝えるようにします。
- グラフィックが多くの視覚的な注意散漫や認知的負荷を生み出さないようにしてください。
- グラフィックの「色の心理」を維持し、適切な色合いを使用します。
- 抽象化やシュールな要素を使用しないでください。 メッセージを伝えながら、適切な感情を直感的に表示するグラフィックを使用します。
満たされた期待を示すテクニック
問題とその解決策を紹介する以前の手法とは異なります。 この手法は、主に、顧客が望む結果または満たされた期待を示すことに基づいています。 ここで機能する原則は、望ましい結果を示すことによって聴衆にプラスの影響を与えることに焦点を当てています。
ほぼすべての装飾品、旅行会社、アート製品、建築業者、建築家、家具、インテリア デザインのブランドが、ランディング ページでこの手法を使用しています。 これらのブランドは、ビジネスの提供物をターゲット オーディエンスにポジティブな光で示す、美しく魅力的な画像を紹介します。
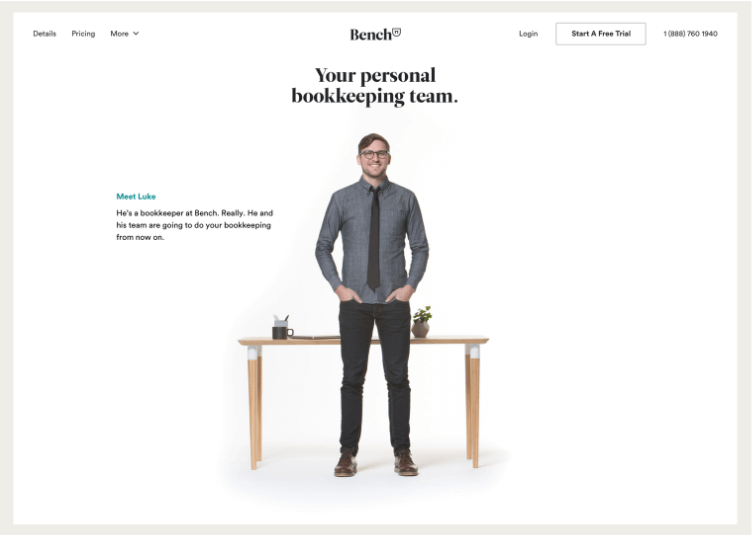
イメージを信頼の確立に活かす

出典:カイルサッカー
製品やサービスをオンラインで販売するブランドにとって最も大きな障害は、信頼の欠如です。 オンラインの買い物客が実店舗にアクセスできないという理由だけで、オンライン ビジネスの正当性と信頼性は、既に確立されたブランドでない限り疑問視され続けています。
特定の手法は、ビジネスがユーザーの信頼を生み出し、確立するのに役立ちます。 ユーザー生成コンテンツ (UGC) は、ブランドに対する信頼を生み出す最も効果的な方法としてよく挙げられます。 実際の状況で製品を使用している他のユーザーを紹介する画像を使用すると、非常に説得力があります。
また読む: WordPress Webサイト用に画像を最適化する方法?
まさに信頼を呼び起こす目的で、実際の人物の画像をランディング ページに使用する傾向が高まっています。 さて、従来のメディア広告はすべてこの手法を使用しています。 実際の顧客や会社員の画像を使用してこの方法をどのように利用できるかは、対象者、ニッチ、戦略によって異なります。

通常、B2B のシナリオでは、会社の人々のイメージの方がうまく機能します。 しかし、消費者向けの製品やサービスの場合は、会社員のイメージの方が効果的です。
方向性キューでビジュアルを使用する

ソース: mdirector
ランディング ページのデザインのポイントは、訪問者を惹きつけ、行動を促すことです。 これは、視覚的な合図を伴う特定の画像が非常に効果的な場合があります。 これらの画像は、ウェブ訪問者が見るべき場所を導きます。
暗黙的な方向指示を含むビジュアルは、誰かがページの CTA ボタンを見つめている画像にすぎません。 または、明示的な視覚的合図は、CTA ボタンを指す矢印だけにすることもできます。 ビジュアル キューの各タイプには、それぞれの特徴と特定の重要な詳細があります。
暗示的な視覚的手がかりは、マイクロ表現として使用され、感情を完全に解釈しながら、指示的な視線または小さな表情が即座に方向を伝えます。
目の動きの影響に関する科学的研究によると、人は目の動きや表情に影響を受けやすいことがわかっています。 ある画像で、ポジティブな魅力を持った商品を見つめている人物が描かれているとします。 その場合、同じことが、訪問者が描写された製品について肯定的な意見を形成することに影響を与える可能性があります。
ランディング ページに魅力的な CTA を追加する
もっと詳しく知る
顔の表情や凝視によって視聴者の注意をアクション可能なボタンに向ける微妙で表現力豊かなイメージは、エンゲージメントを促進するのに非常に効果的です。 このような暗黙的な視覚的手がかりにより、ユーザーはボタンのクリックをアクションの過程における自然なステップとして感じることができます。
明示的な方向指示を使用する場合、それらはより単純であり、控えめに使用するか、適切なコンテキストでのみ使用する必要があることに注意してください。 アクション可能なボタンに注意を向けさせる矢印やグラフィック イラストは、ユーザーがボタンをクリックする可能性が非常に高い場合にのみ使用できます。
視覚的な合図は、アクションを加速するために少し押すだけです。 多くの場合、アニメーション化された視覚的な合図は、ユーザーがボタンを見つけたり、パイプラインの次のアクションについて情報を得たりするのに役立つマイクロインタラクションとして二重に機能します。
インフォグラフィックで感情を表現
インフォグラフィックは、視覚的に魅力的な方法でユーザーに情報を提示し、メッセージを即座に配信できるため、人気があります。 説得力のあるメッセージを伝えることができれば、ランディングページでのインフォグラフィックの使用は依然として人気があります.
適切な感情を喚起する適切な視覚要素を追加することほど、インフォグラフィックを作成する方法はありません。 多くのデザイナーは、インフォグラフィック ツールを使用して、感情的なイメージを使った素晴らしいランディング ページをデザインしています。
インフォグラフィックス デザインの基本原則は常に変わりませんが、データのプレゼンテーションは、適切な色といくつかのグラフィック図を使用して強化し、関連する情報と感情的な魅力を適切に組み合わせて提供できます。
たとえば、従来のロジスティクス ソリューションとスマート ロジスティクス ソリューションの比較を示すインフォグラフィックでは、満足できないジェスチャーをしている人物は従来のシステムの短所を指し、明るい表情の同じ人物はスマート ロジスティクス ソリューションのメリットを指し示すことができます。物流ソリューション。
このようなインフォグラフィックでは、メリットとデメリットに対応する生データを提示しながら、グラフィック図形の対照的な表現が適切な認識を作成し、違いをユーザーに明確に伝えるのに役立ちます。
ストックフォトの使用を避ける
ウェブサイトに関するいくつかの調査によると、訪問者はビジュアルやその他の資産に注意を払い、ウェブサイトの資産とデザイン属性に費やしたお金によってブランドを評価します。 これにより、ユーザーの信頼も簡単にオンになります。 これが、ランディング ページの質の高い画像に投資することが重要である理由です。
Web サイトの設計が不十分であることの重要な兆候は、オンライン プラットフォームで頻繁に目にするストック フォトの存在です。 これはまた、ビジネスブランドの評判と信頼性を低下させます。
ウェブサイトとランディング ページ専用の高品質の写真に投資できませんか? その場合、プラットフォーム間でよく見られる画像の使用は常に避けてください。 あまりにも一般的なビジュアルを使用していないことを確認できるように、Google 画像を使用して画像のバックグラウンド監査を実行することをお勧めします。
人々の感情を表示する
人間は、他の物や素材よりも人間の感情に積極的に惹かれます。
人間は、他の物や素材よりも人間の感情に積極的に惹かれます。 これが、ランディングページに人物の画像を組み込むことが非常に効果的である理由です. しかし、感情表現は伝染性があり、訪問者に影響を与えやすいため、人間の顔を見せながら、感情を画像を通して表現する必要があります。
多くの優れた Web ランディング ページはこれらの手法を利用しており、非常に明確でユーザー中心のエクスペリエンスを提供しています。 開発者の話では、実際の職場環境で社内の Web 開発チームを紹介している企業もあれば、配達員の話では、通勤や仕事の道具を持った配達員の実際の画像が示されています。
人々のイメージが感情を呼び起こすことしかできないという確固たるルールはありません。 訪問者に感情的な満足感を与える方法は他にもあります。 画像に示されているすべての利点の内訳を使用して製品を簡単に視覚的に表現することも、テクニックとして非常に効果的です。
色の感情的な影響を忘れないでください

出典:フリーピック
デザインに色の心理的効果を利用して、ビジネスのコンバージョンとインターネット上でのユーザー エンゲージメントを支援するためのガイドは不足していません。 各色の影響がすべての個人に同じであると考えるという単純化された概念があります. しかし、そうではありません。
色は、ランディング ページの画像と適切に組み合わせて使用すると、常に感情に大きな影響を与えます。 ただし、3 つの異なる要素がこの影響を可能にします。 それぞれを個別に説明しましょう。
- 感情:特定の色合いの色の空気の認識は、以前の経験や私たちの中に残っている感情的な残留物にも依存する場合があります。 たとえば、多くの人にとって「赤」はエネルギーを意味し、他の多くの人にとっては「暴力」のみを意味します。
- 象徴的:特定の色は、特定のオブジェクトに象徴的に関連付けられているため、それらを使用すると、これらのオブジェクトから生じる心理的効果を即座に呼び出すことができます。 たとえば、緑は草を表し、青は空や海を表します。
- 文化:最後に、すべての色には特定の文化的意義があり、地域や民族によって異なります。 たとえば、「白」は、西洋文化における純粋さと清潔さの色です。 同じ色は、死、終焉、そしてそれによる悲しみを表しています。
このため、色を適切に使用して視聴者に適切な心理的影響を与えるには、対象視聴者、その文化的背景、人口統計学的属性、伝統などを包括的に理解することが重要です。
結論
したがって、いわゆる画像は単なる画像ではなく、適切なメッセージを伝え、リードを一貫して変換する上で非常に重要であることがわかりました. すべてのビジネスは、顧客との永続的な関係を確立するために感情を呼び起こすことに重点を置いているため、ランディング ページに適した適切な画像を慎重に選択する必要があります。

