كيفية إضافة عرض شرائح إلى ووردبريس بسهولة
نشرت: 2023-12-12يمكن تحقيق تعزيز المظهر المرئي لموقع WordPress الخاص بك بشكل فعال من خلال دمج عرض الشرائح.
يتيح لك عرض الشرائح عرض صور متعددة أو أنواع محتوى متنوعة بشكل ديناميكي وجذاب، مما يساهم في مشاركة الزائرين لفترة طويلة على موقعك.
والخبر السار هو أن دمج عرض الشرائح في موقع WordPress الخاص بك هو عملية مباشرة، ويمكن الوصول إليها حتى بالنسبة لأولئك الذين ليس لديهم مهارات تقنية متقدمة.
تم تصميم هذه المقالة لإرشادك خلال إضافة عرض شرائح إلى موقع WordPress الخاص بك بسلاسة، مما يتيح لك تقديم المحتوى الخاص بك بشكل جمالي.
لذلك، دون أي مزيد من اللغط، دعونا نبدأ.
جدول المحتويات
- لماذا تضيف عرض شرائح إلى مواقع WordPress الخاصة بك؟
- كيفية إضافة عرض شرائح إلى موقع ووردبريس الخاص بك
- إضافة عرض شرائح في WordPress باستخدام Slideshare
- قم بإنشاء عرض شرائح في WordPress باستخدام مكون إضافي
- أضف عرض شرائح باستخدام البرنامج المساعد Jetpack
- إضافة عرض شرائح باستخدام البرنامج المساعد Depicter
- أسئلة مكررة
- خاتمة
1 لماذا تضيف عرض شرائح إلى مواقع WordPress الخاصة بك؟
لقد أدرجنا بعض الأسباب لإضافة عرض شرائح إلى موقع WordPress الخاص بك.
زيادة المشاركة وجذب انتباه المستخدمين
يعد عرض الشرائح أداة قيمة لعرض المحتوى أو المنتجات أو مقاطع الفيديو الأساسية الخاصة بك، مما يتيح لك إنشاء تأثير أولي إيجابي.
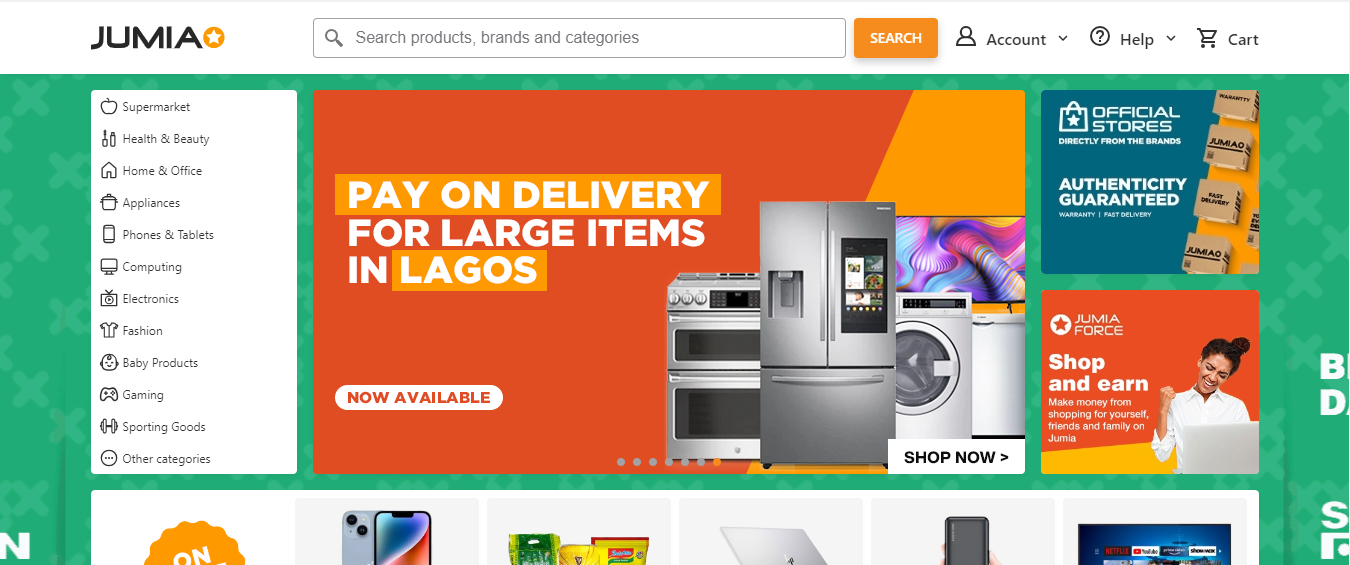
عند تصفح المتاجر عبر الإنترنت، وخاصة تلك التي تبيع الإلكترونيات أو البقالة أو الأدوات أو الأزياء، من المحتمل أن تصادف عروض شرائح تعرض العناصر الأكثر مبيعًا، والتي يمكن أن تكون جذابة للغاية.

يمكنك تعزيز التفاعل، وهو أمر بالغ الأهمية لتحقيق أهداف موقع الويب الخاص بك، من خلال تشجيع الزوار على البقاء على صفحتك لفترة أطول من خلال عرض عروض الشرائح.
زيادة التحويلات
يمكن أن يؤدي دمج عروض الشرائح لعرض منتجاتك أو خدماتك إلى تحفيز زوار موقع الويب على المشاركة في إجراءات محددة، مثل الشراء.
إذا كنت، كما ذكرنا سابقًا، تتابع عروض الشرائح عبر الإنترنت وواجهت منتجًا استحوذ على اهتمامك، فمن المرجح أن تستمر في عملية الشراء.
علاوة على ذلك، يمكنك دمج الروابط الموجودة في ملفات تعريف الوسائط الاجتماعية الخاصة بك ضمن عروض الشرائح الخاصة بك، مما يعزز معدلات التحويل.
تسليط الضوء على الشهادات والمراجعات
تعد عروض الشرائح ذات قيمة لعرض التعليقات والشهادات الإيجابية للعملاء الراضين. خاصة إذا كان لديك عدد كبير من المراجعات، فإن عرض حجم التعليقات التي تلقيتها يعد مفيدًا.
يعمل هذا النهج على تحسين المصداقية ويساعد على بناء الثقة مع العملاء المحتملين. من خلال تقديم مجموعة من الشهادات الإيجابية بشكل مرئي، يمكنك إنشاء قصة مقنعة تلقى صدى لدى جمهورك وتعزز ثقتهم في منتجاتك أو خدماتك.
عرض الترقيات والأحداث
من خلال دمج صور نابضة بالحياة وانتقالات سلسة، تساعد عروض الشرائح في جذب انتباه جمهورك وتوصيل المعلومات الأساسية بكفاءة.
على سبيل المثال، يمكن أن يتضمن عرض شرائح الصفحة الرئيسية صورًا تسلط الضوء على الصفقات الحصرية، أو العروض الترويجية لفترة محدودة، أو الأحداث القادمة، مما يخلق تأثيرًا مرئيًا فوريًا.
يؤدي استخدام العد التنازلي ضمن عروض الشرائح إلى بناء الترقب للعروض الترويجية الحساسة للوقت، مما يخلق إحساسًا بالإلحاح.
2 كيفية إضافة عرض شرائح إلى موقع ووردبريس الخاص بك
الآن بعد أن عرفت لماذا يجب عليك إضافة عرض شرائح، دعنا نلقي نظرة على الطرق المختلفة لإضافته إلى موقع WordPress الخاص بك.
2.1 إضافة عرض شرائح في WordPress باستخدام Slideshare
يمكنك دمج عروض شرائح Slideshare بسلاسة في موقع WordPress الخاص بك عن طريق إنشاء حساب Slideshare وتحميل العرض التقديمي الخاص بك.
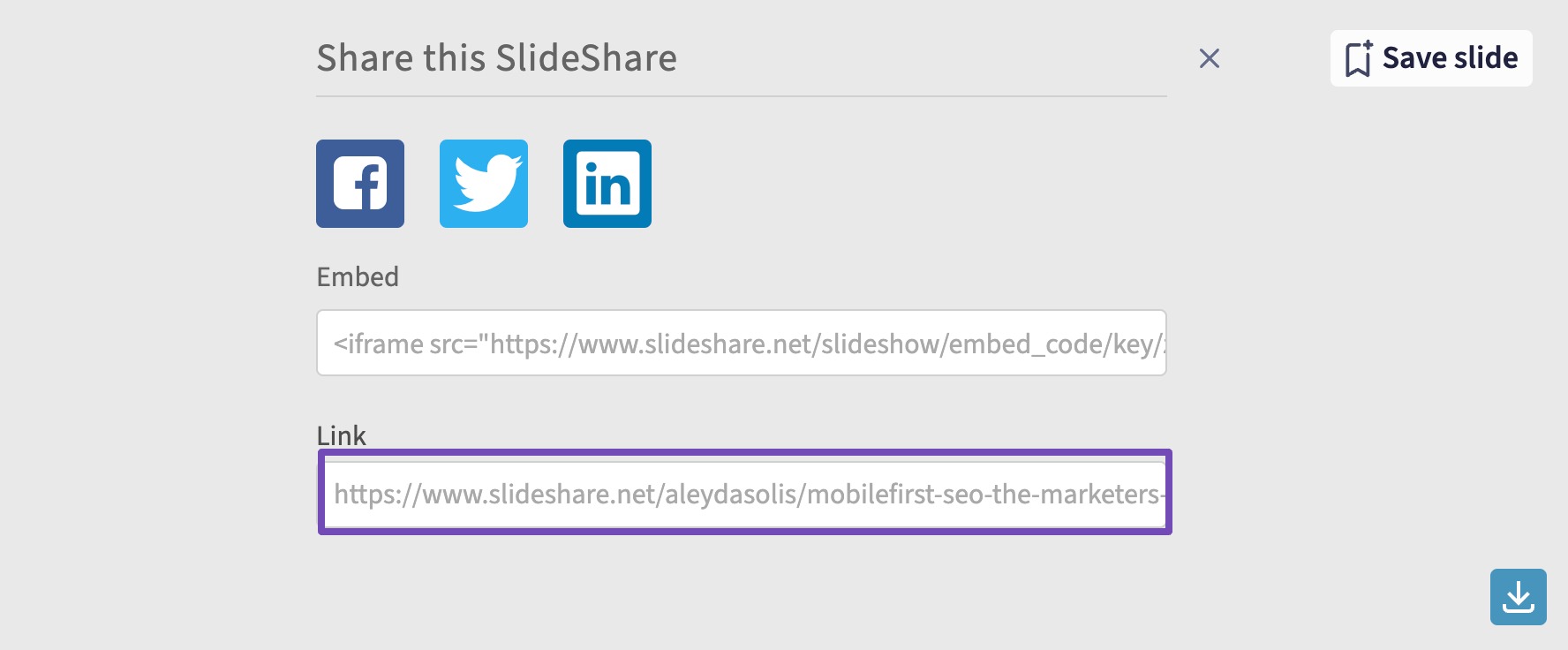
بعد التحميل بنجاح، قم بتسجيل الدخول إلى حساب Slideshare الخاص بك، وحدد موقع العرض التقديمي المطلوب، وانقر فوق النقاط الثلاث الموجودة أسفله، واختر خيار المشاركة لتضمينه في موقع WordPress الخاص بك.

سيتم الآن عرض عنوان URL للعرض التقديمي. انسخ هذا الرابط لمزيد من الاستخدام.

قم بالوصول إلى لوحة تحكم WordPress الخاصة بك وحدد المنشور أو الصفحة التي ستدمج فيها عرض الشرائح.
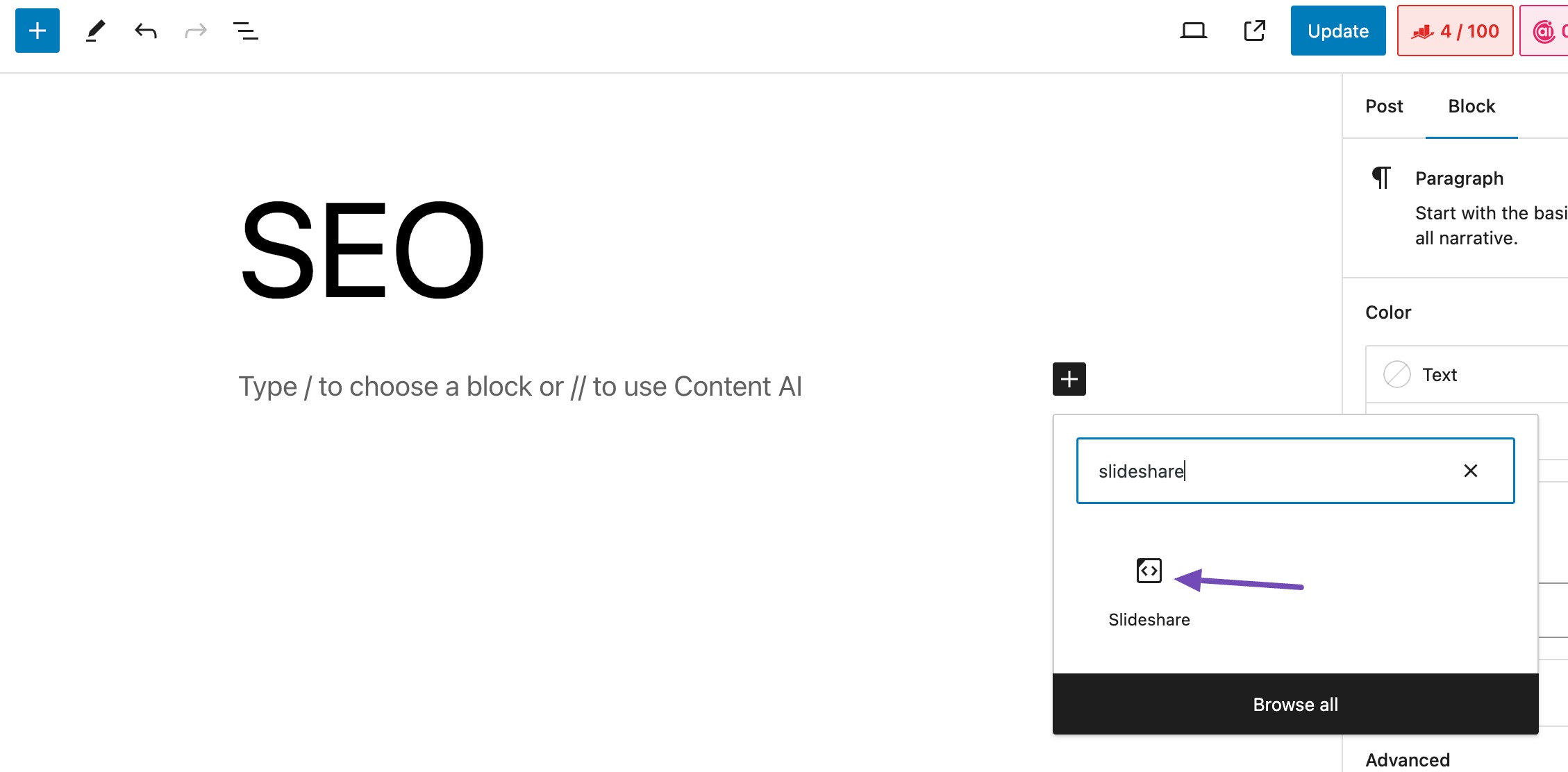
ابحث عن كتلة Slideshare في شاشة تحرير المنشور أو الصفحة وأضفها إلى منشورك/صفحتك.

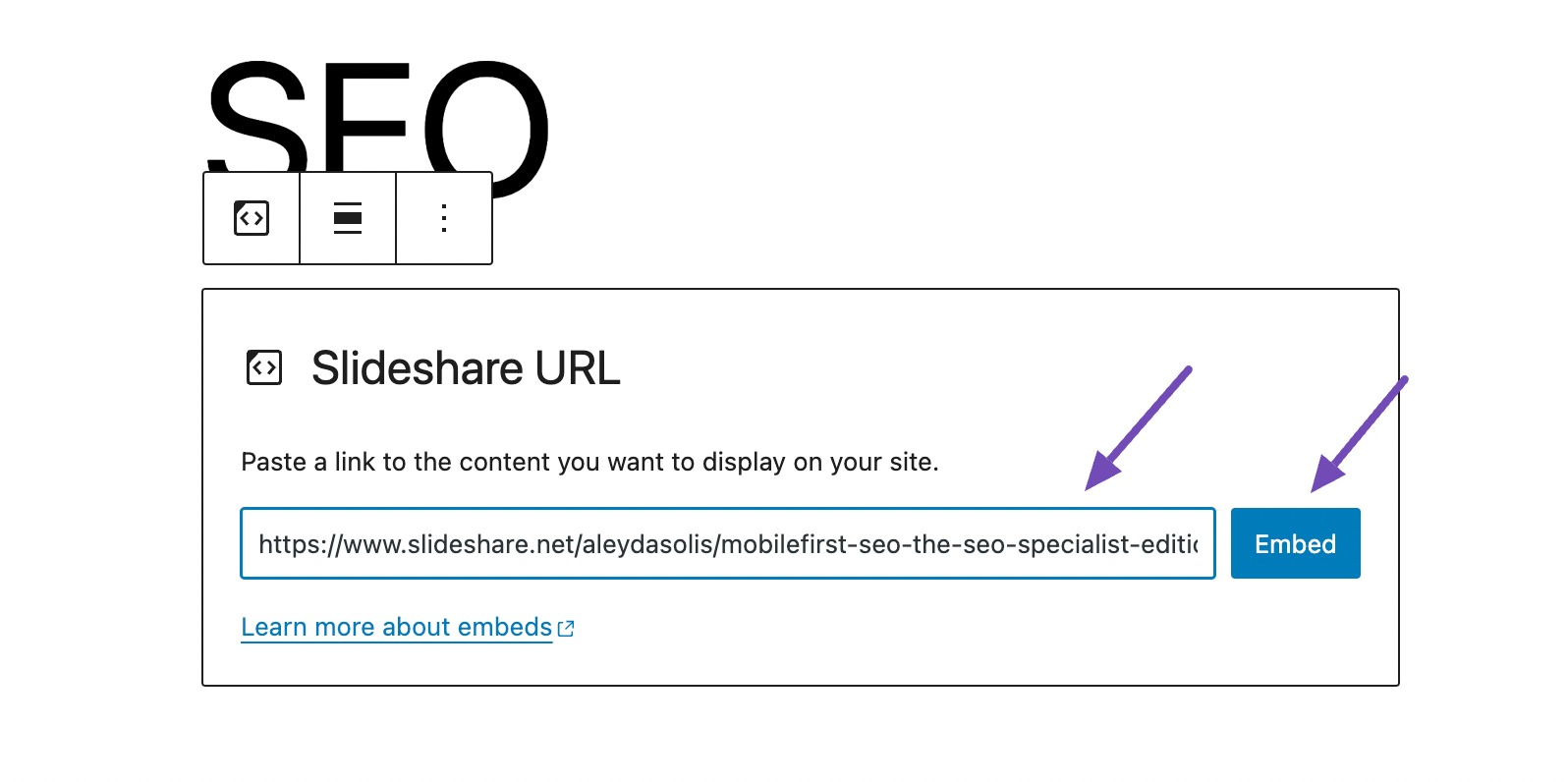
بعد ذلك، قم بلصق رابط Slideshare في الحقل المقدم وانقر فوق الزر Embed ، كما هو موضح أدناه.

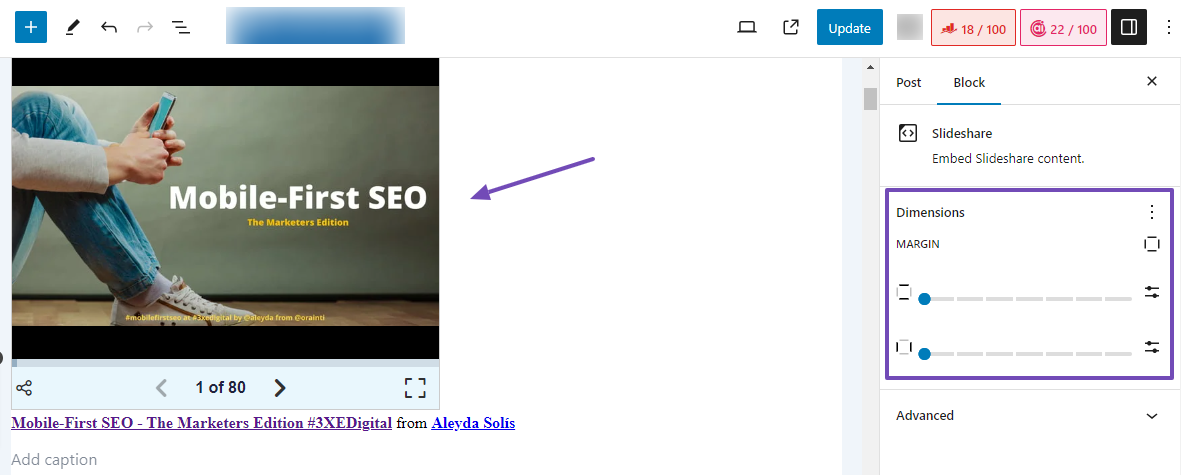
بعد النقر على زر التضمين، سيظهر عرض الشرائح على الفور.
قم بتخصيص الهامش ليناسب تفضيلاتك من خلال النقر على عرض الشرائح والانتقال إلى علامة التبويب "حظر" ، كما هو موضح أدناه.

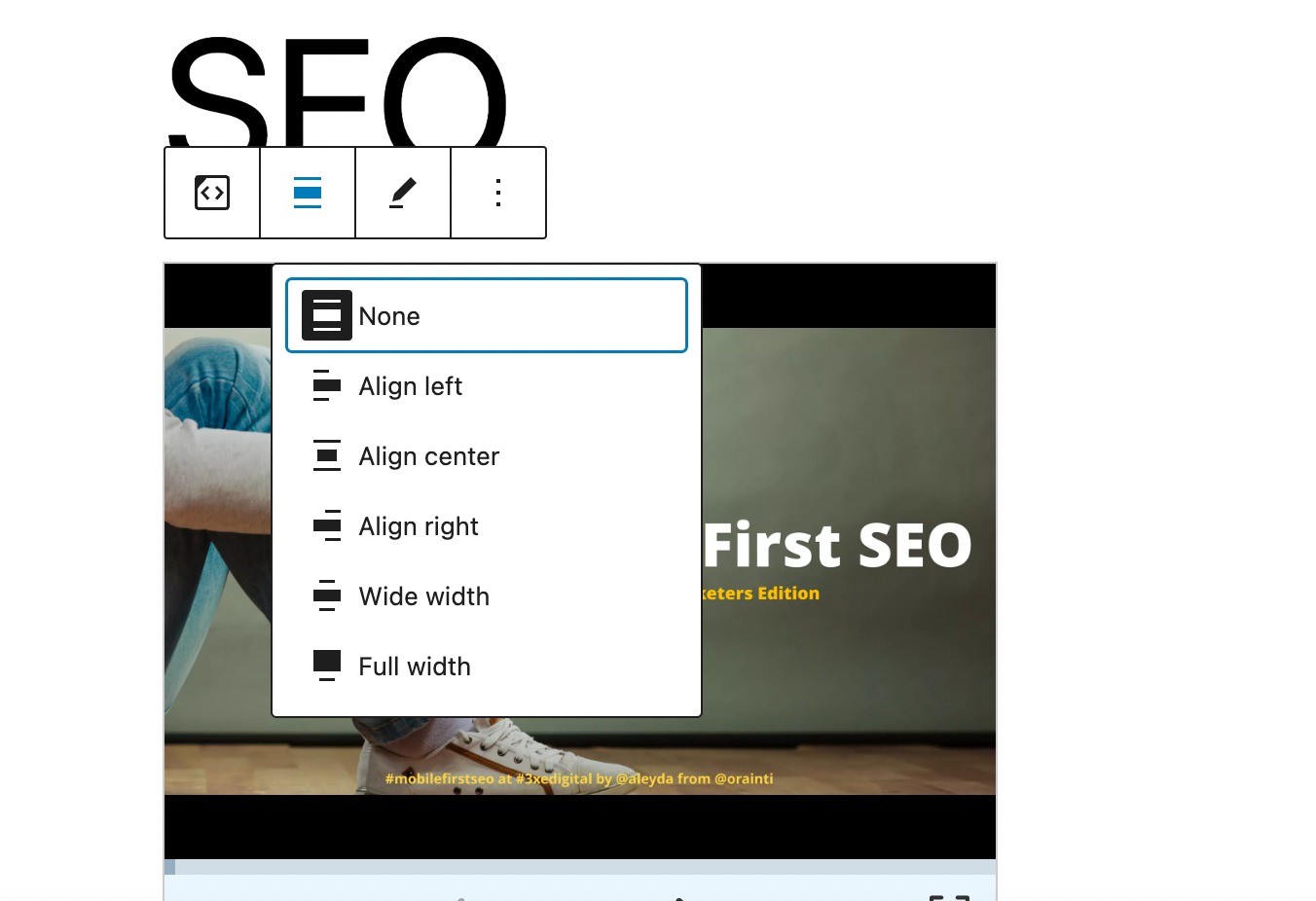
يمكنك أيضًا تعديل محاذاة عرض الشرائح، كما هو موضح أدناه.

بمجرد رضاك عن التعديلات، انقر فوق الزر نشر/تحديث لحفظ التغييرات.
2.2 إنشاء عرض شرائح في WordPress باستخدام مكون إضافي
إذا كنت ترغب في إنشاء عروض شرائح جذابة وسريعة الاستجابة على أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف المحمولة، فإننا نوصي بهذين المكونين الإضافيين لـ WordPress.
- Jetpack (أسرع)
- Depicter Slider (ميزات أكبر)
أضف عرض شرائح باستخدام البرنامج المساعد Jetpack
يعمل المكون الإضافي Jetpack على تبسيط عملية إنشاء عروض شرائح سريعة الاستجابة على صفحات أو منشورات موقع الويب الخاص بك على الرغم من عدم تصميمه في الأصل لهذا الغرض.
لإنشاء عروض شرائح باستخدام Jetpack، اتبع دليلنا حول تثبيت وتنشيط مكونات WordPress الإضافية.
يقوم Jetpack الآن بدمج وظيفة عرض الشرائح مباشرة في كتل WordPress داخل محرر المنشورات الخاص بك. بمجرد تثبيت Jetpack، انتقل إلى المنشور الذي تريد إضافة عرض شرائح إليه.
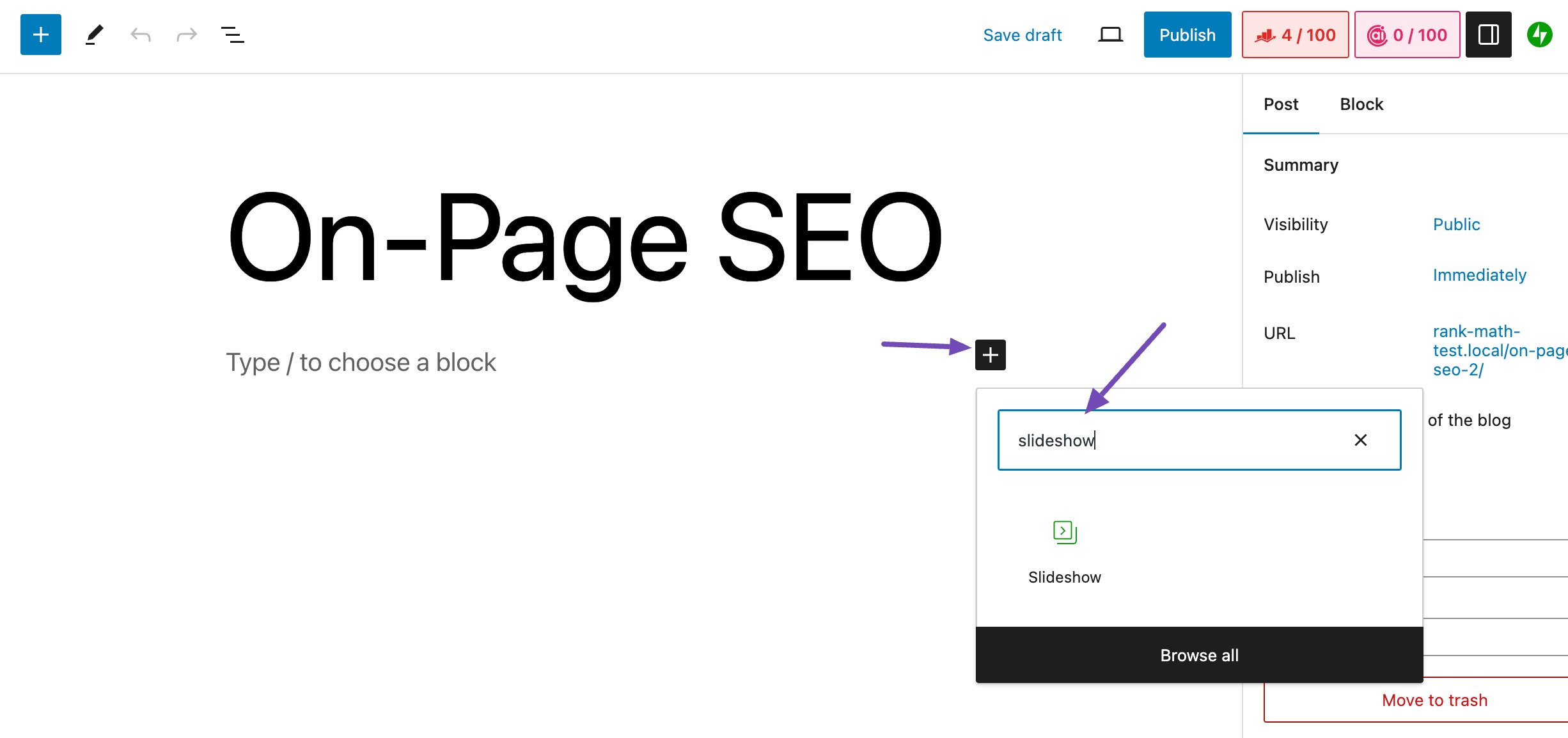
لاستخدام عرض شرائح Jetpack، في شاشة التحرير اللاحق، ابحث عن عرض الشرائح ، كما هو موضح أدناه.
ستجد قالب عرض شرائح Jetpack، قم بسحبه وإسقاطه في مشاركتك.

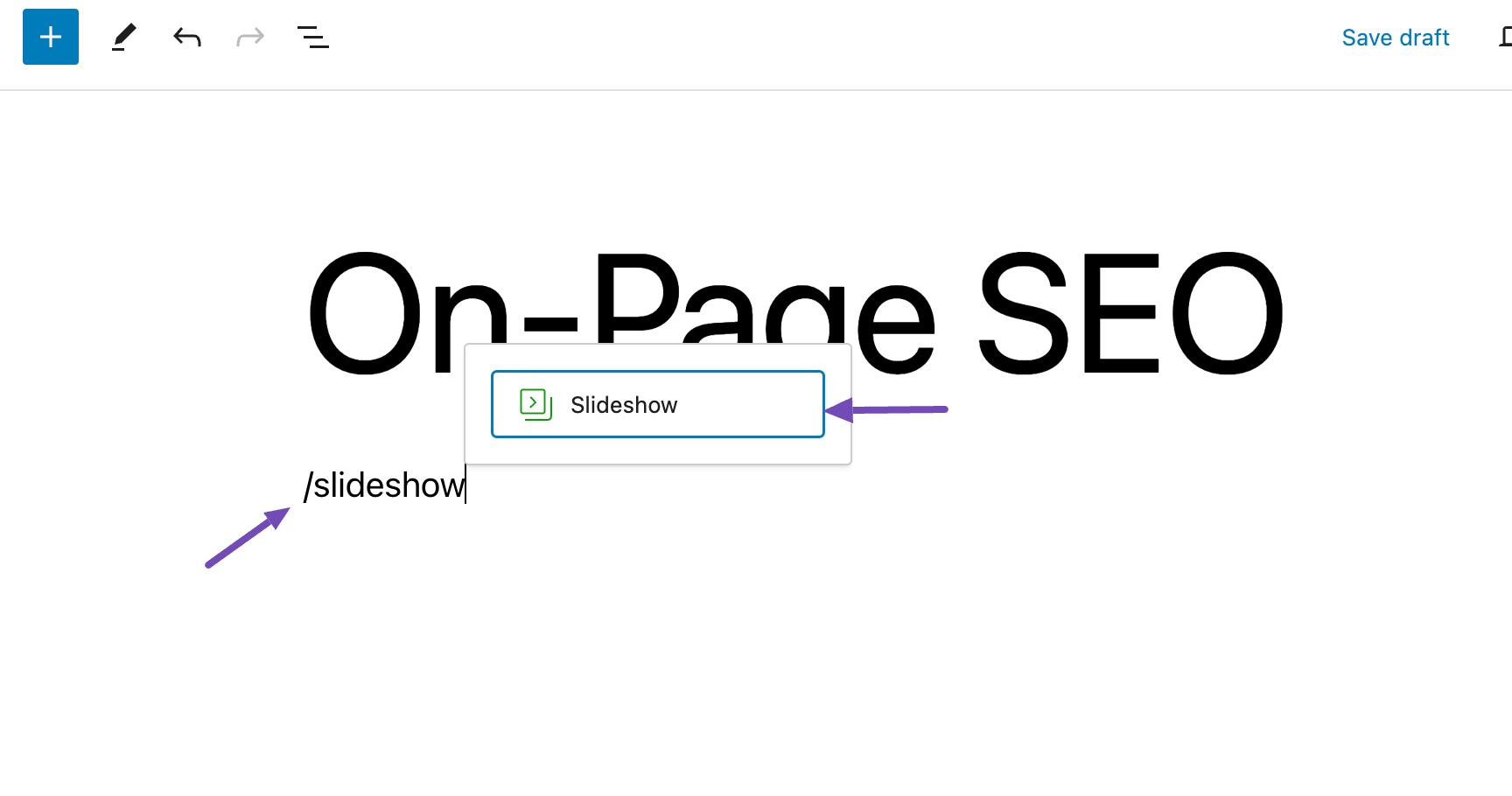
وبدلاً من ذلك، يمكنك كتابة "/ عرض الشرائح" في محرر المشاركات الخاص بك، وستظهر كتلة عرض الشرائح على الفور. وبعد ذلك قم بالضغط عليه كما هو موضح أدناه.

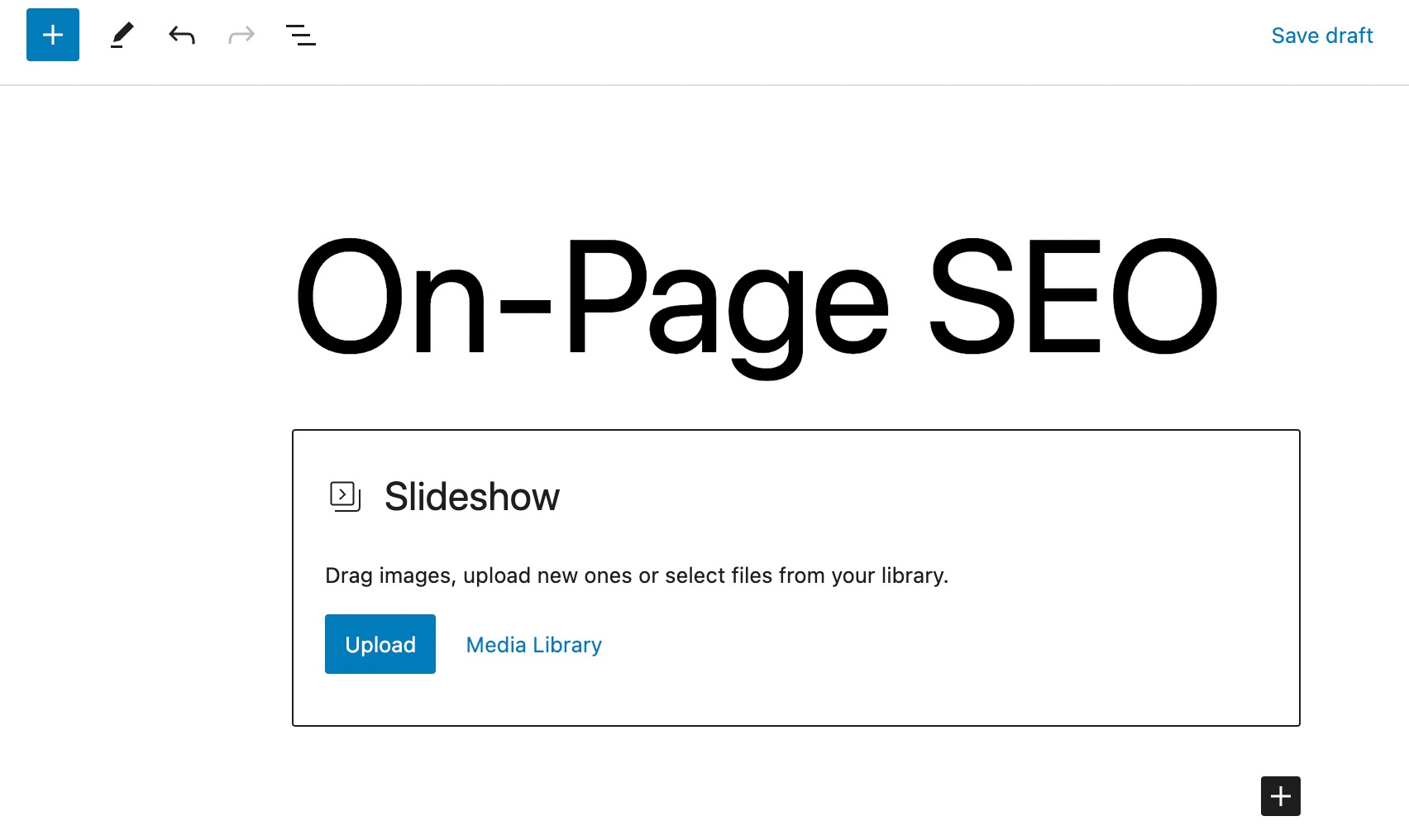
يمكنك إضافة صور إلى عرض الشرائح عن طريق تحديد زر التحميل للوصول إلى ملفاتك المحلية الموجودة على الكمبيوتر.

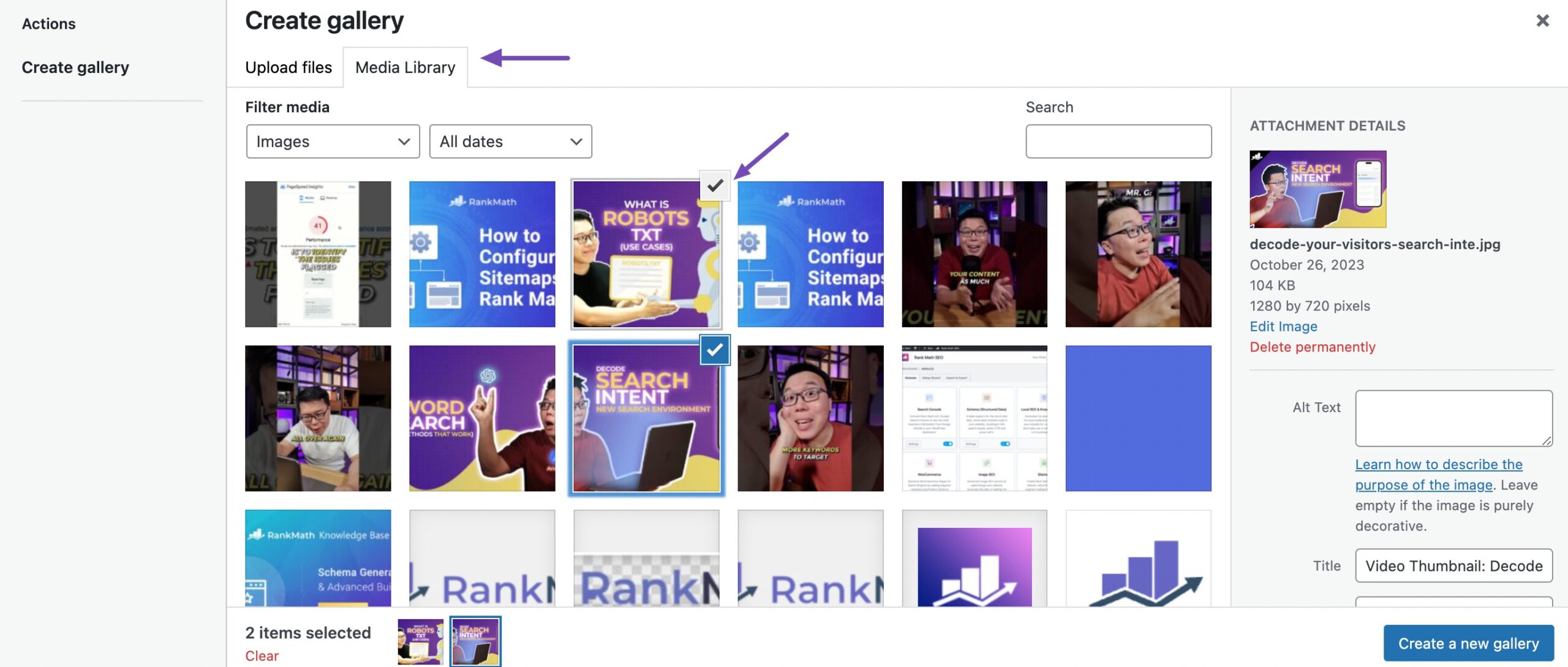
إذا قمت بالفعل بتحميل الصور، فحددها من خيار مكتبة الوسائط .

ستظهر أيقونة التحقق فوق ملفات الصور التي اخترتها، ويمكنك النقر فوق الأيقونة لإلغاء تحديد أي صورة.
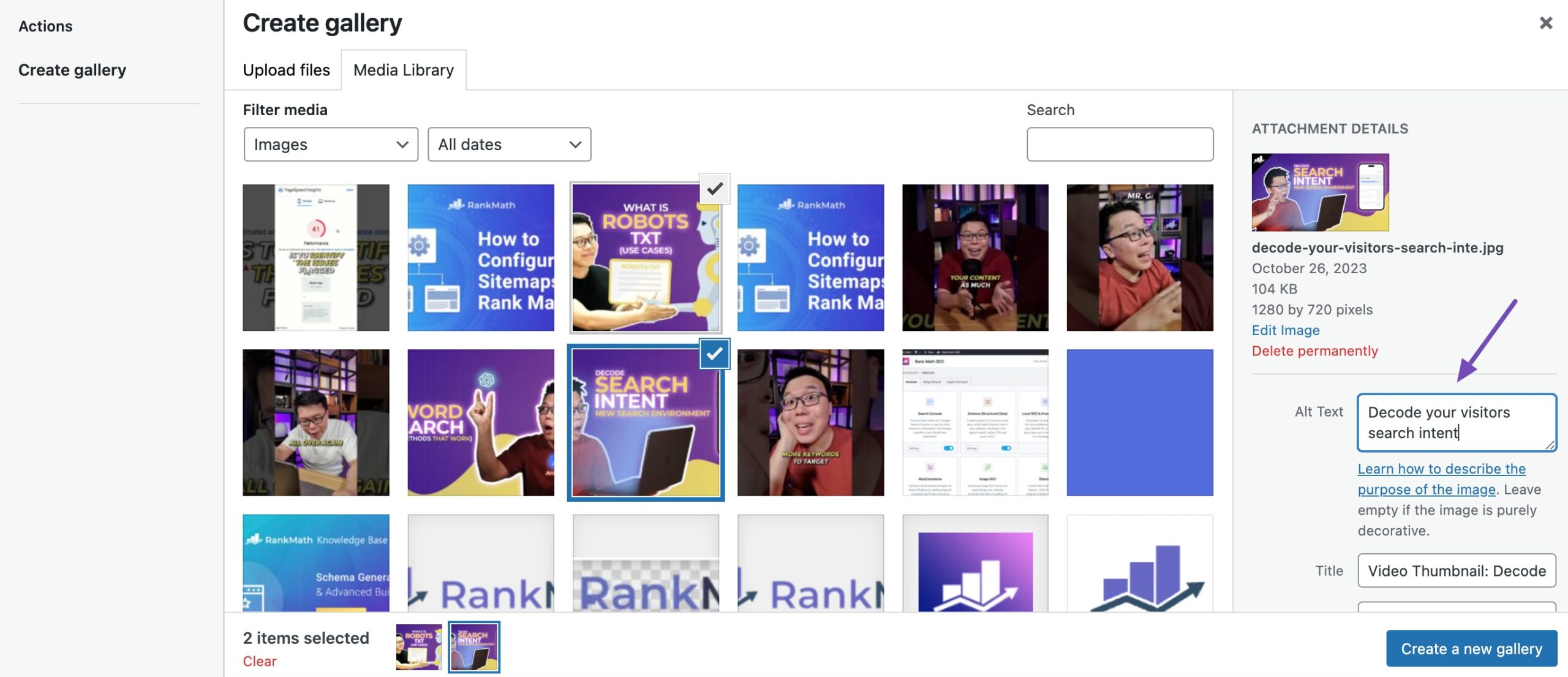
ومع ذلك، قم بتحسين النص البديل والعنوان والتسمية التوضيحية والوصف لكل صورة لتحسين محرك البحث، كما هو موضح أدناه.

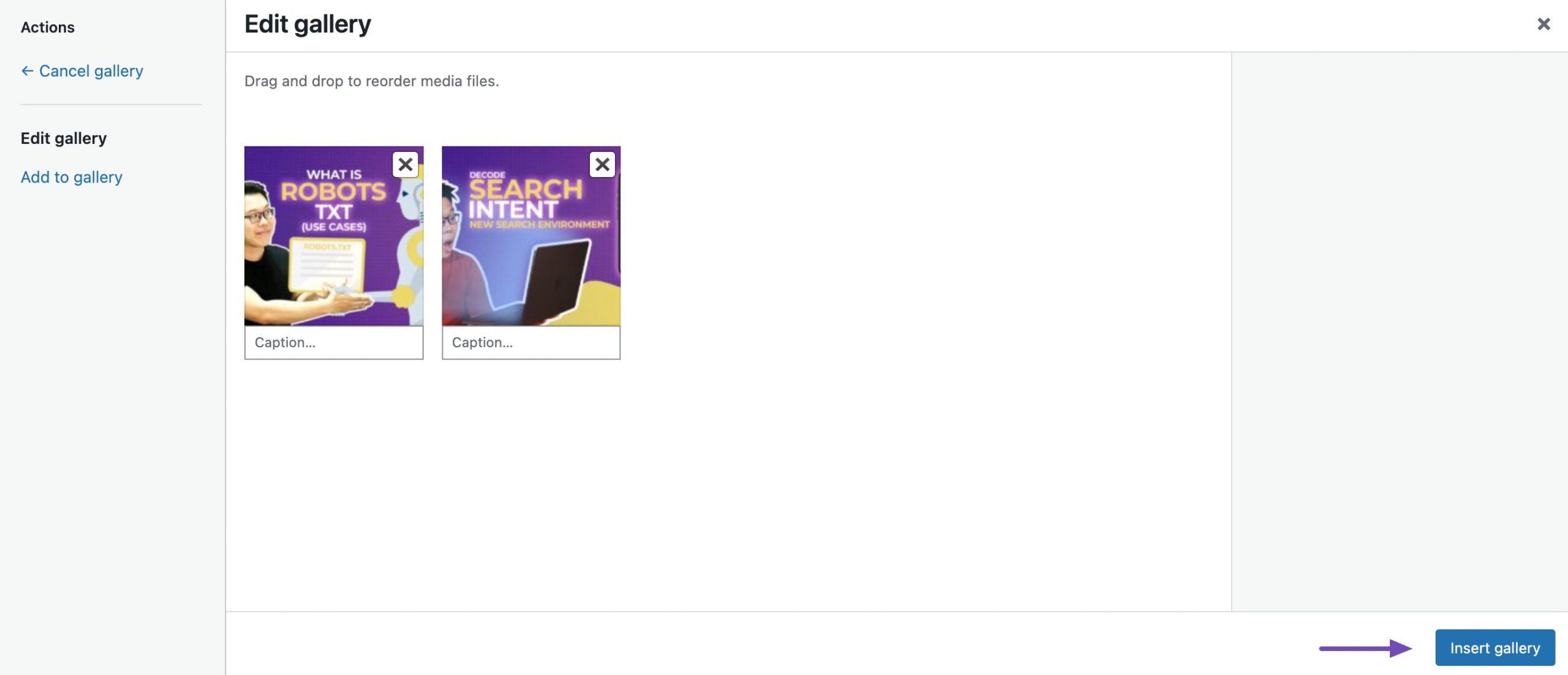
بعد الانتهاء من تحديداتك، قم بمعاينة تعديلاتك بالنقر فوق الزر إنشاء معرض جديد. في صفحة المعاينة، يمكنك تحسين المعرض المحدد بشكل أكبر قبل النقر فوق الزر "إدراج المعرض" لدمج عرض الشرائح في منشورك.

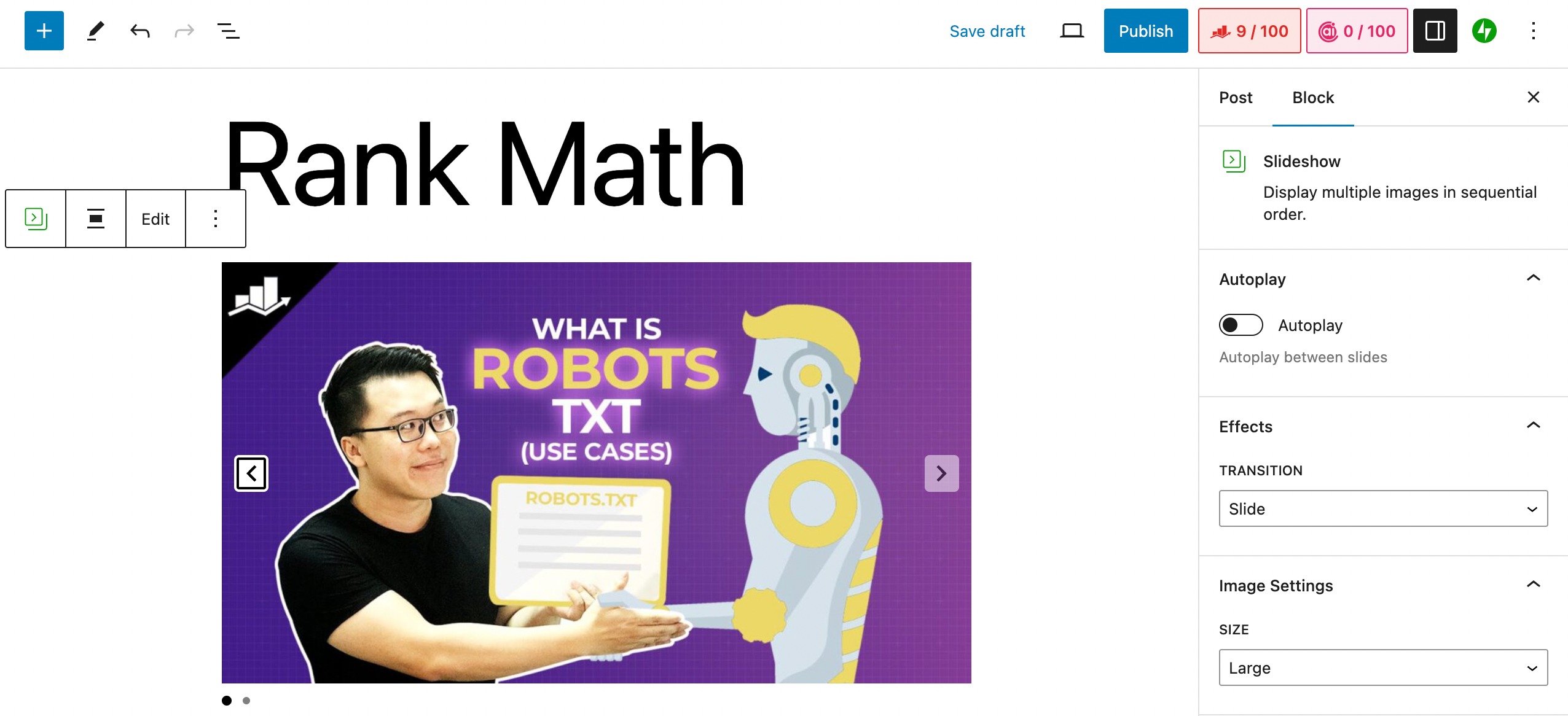
بمجرد إضافته إلى مشاركتك، يتبنى عرض الشرائح المظهر الذي تحدده الصور التي حددتها.


لإجراء تعديلات إضافية على عرض الشرائح، ما عليك سوى النقر عليه والوصول إلى لوحة الإعدادات ، كما هو موضح أدناه.
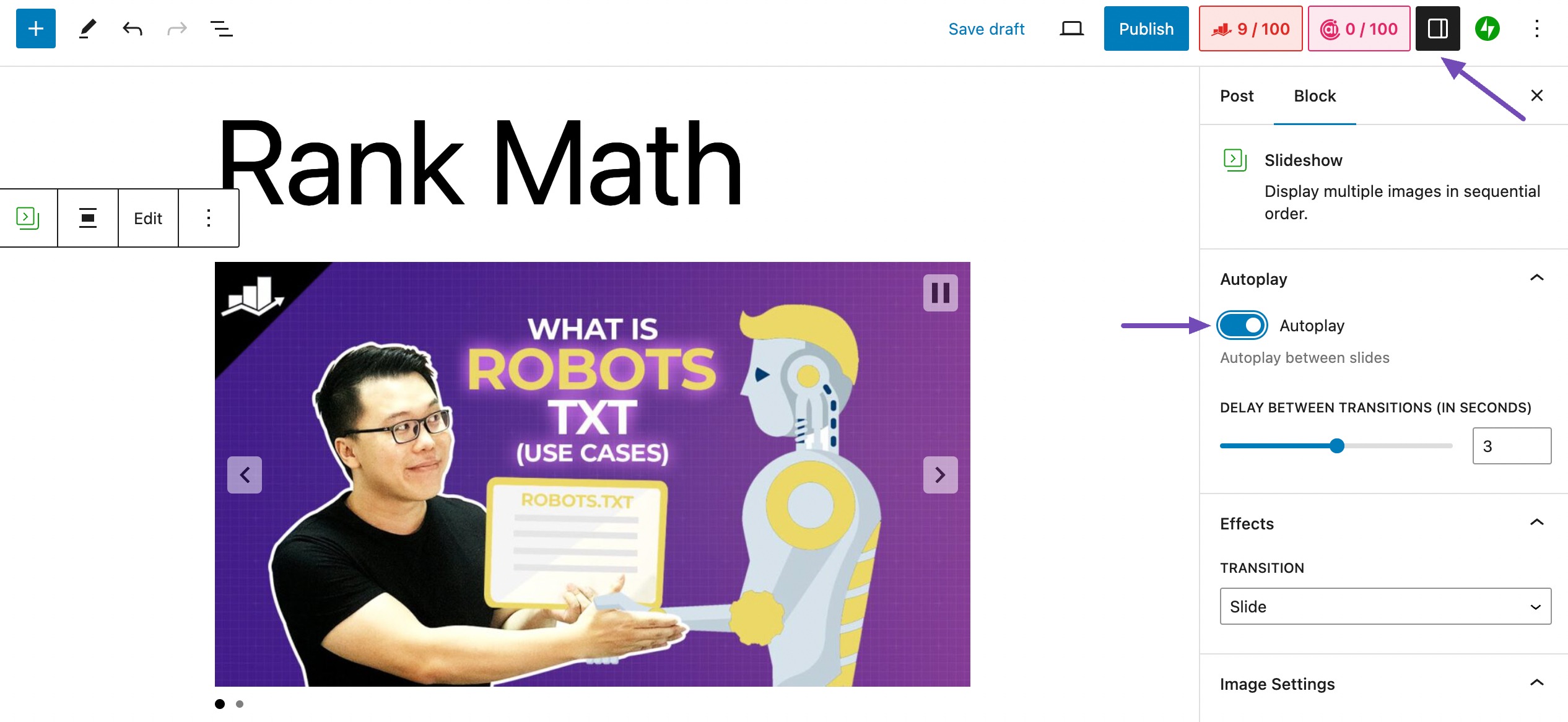
لتمكين التشغيل التلقائي بين الشرائح، انتقل إلى علامة التبويب "حظر" في لوحة الإعدادات وحدد التشغيل التلقائي .

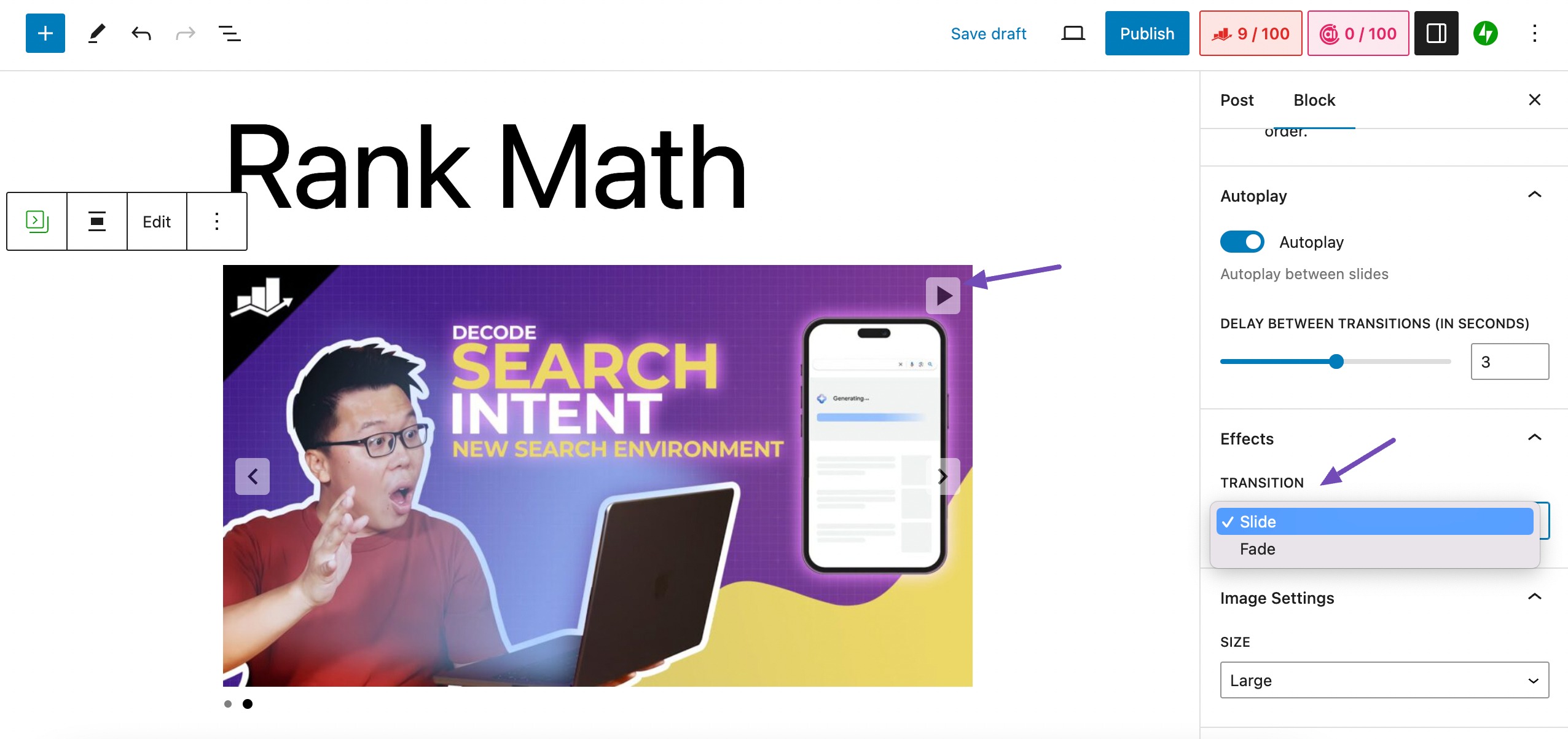
في لوحة الإعدادات، يمكنك ضبط حجم الصورة والاختيار بين الانتقال بين الشريحة أو التلاشي. قم بمعاينة ميزة التشغيل التلقائي بالضغط على زر التشغيل الموجود أعلى عرض الشرائح، كما هو موضح في الصورة.

بمجرد الانتهاء، انقر فوق نشر لعرض مقالتك مع عرض الشرائح الجذاب، كما هو موضح أدناه.

يقوم Jetpack عادةً بإنشاء عروض شرائح محمولة مناسبة للتضمين المباشر في مقالات المدونة ومفيدة بشكل خاص لمراجعة المنتجات.
وبدلاً من ذلك، يقدم MetaSlider ، وهو مكون إضافي مجاني آخر، تنسيقًا مشابهًا لإنشاء عروض الشرائح. ومع ذلك، فكر في استخدام المكوّن الإضافي الموصى به التالي للحصول على عروض شرائح أكثر شمولاً ومصممة لأغراض متنوعة.
إضافة عرض شرائح باستخدام البرنامج المساعد Depicter
يقوم المكون الإضافي Depicter Slider بإنشاء عروض شرائح متعددة الاستخدامات لمتاجر WooCommerce، بما في ذلك مراجعات المنتجات والشهادات ومقاطع الفيديو والمحافظ.
بفضل الميزات المتقدمة لتخصيص 404 صفحة، فإنه يتكامل بسلاسة مع منشئي الصفحات المشهورين مثل Elementor وGutenberg.
إذا كنت لا تستخدم أداة إنشاء الصفحات، فيمكنك استخدام رمز قصير لوضع عرض الشرائح في أي مكان على موقع الويب.
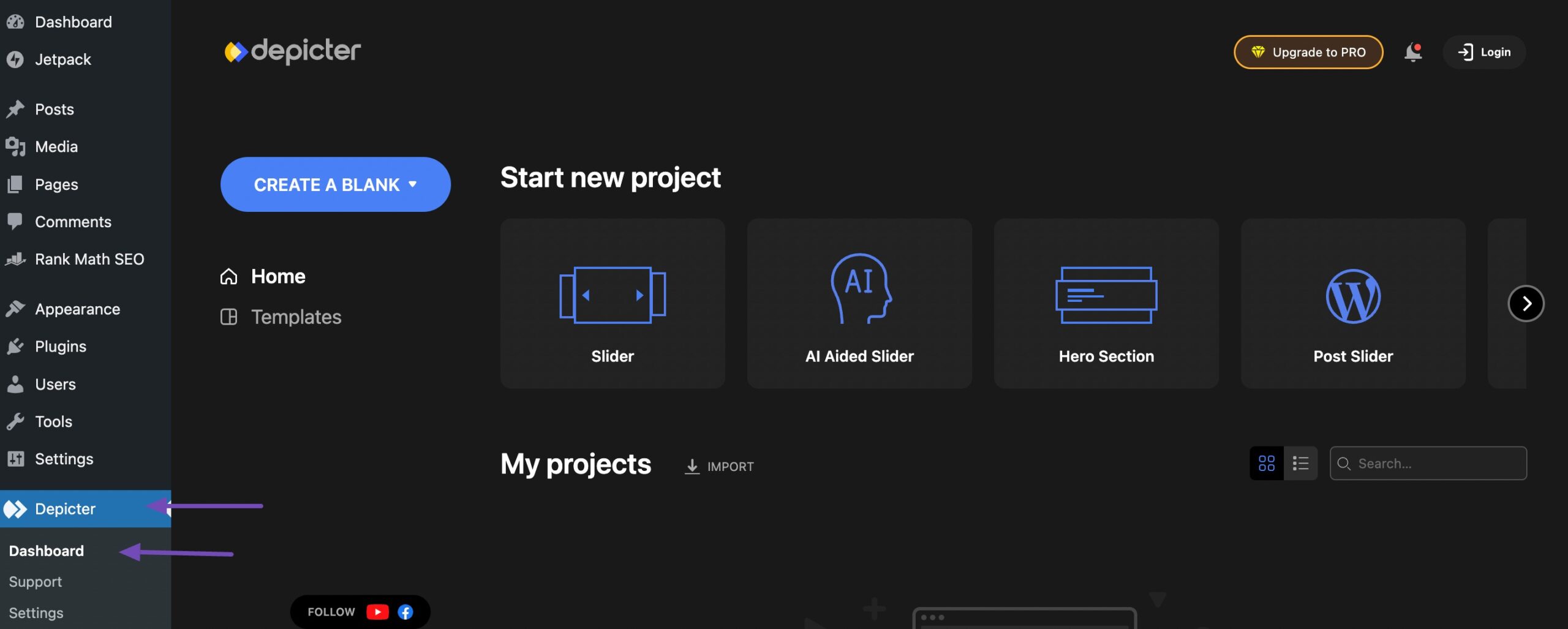
لاستخدام مكون Depicter الإضافي، قم بتثبيته وتنشيطه على لوحة تحكم WordPress الخاصة بك وانتقل إلى Depicter → Dashboard ، كما هو موضح أدناه.

ستجد خيارات متنوعة لبدء مشروعك على صفحة البرنامج المساعد Depicter.
ابدأ مشروعك على صفحة البرنامج الإضافي Depicter مع خيارات مثل الإنشاء من البداية أو الاختيار من القوالب المعدة مسبقًا.
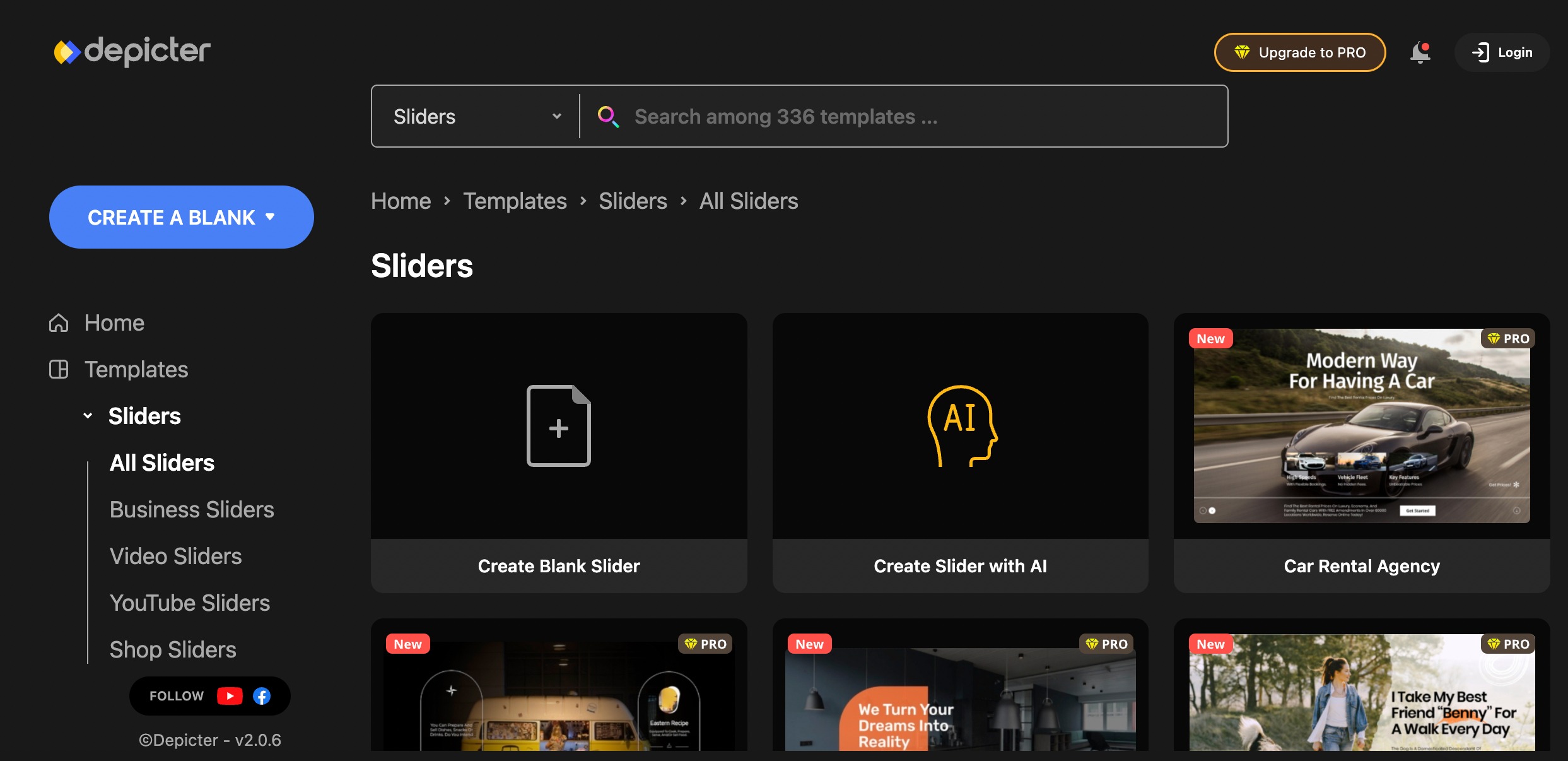
يتم تصنيف هذه القوالب بشكل ملائم على أنها Slider وAI-Aided Slider وHero section وغيرها. ما عليك سوى تحديد فئة، وسيتم إعادة توجيهك إلى صفحة تحتوي على النماذج ذات الصلة.
على سبيل المثال، يؤدي اختيار فئة شريط التمرير إلى توجيهك إلى القوالب المناسبة.

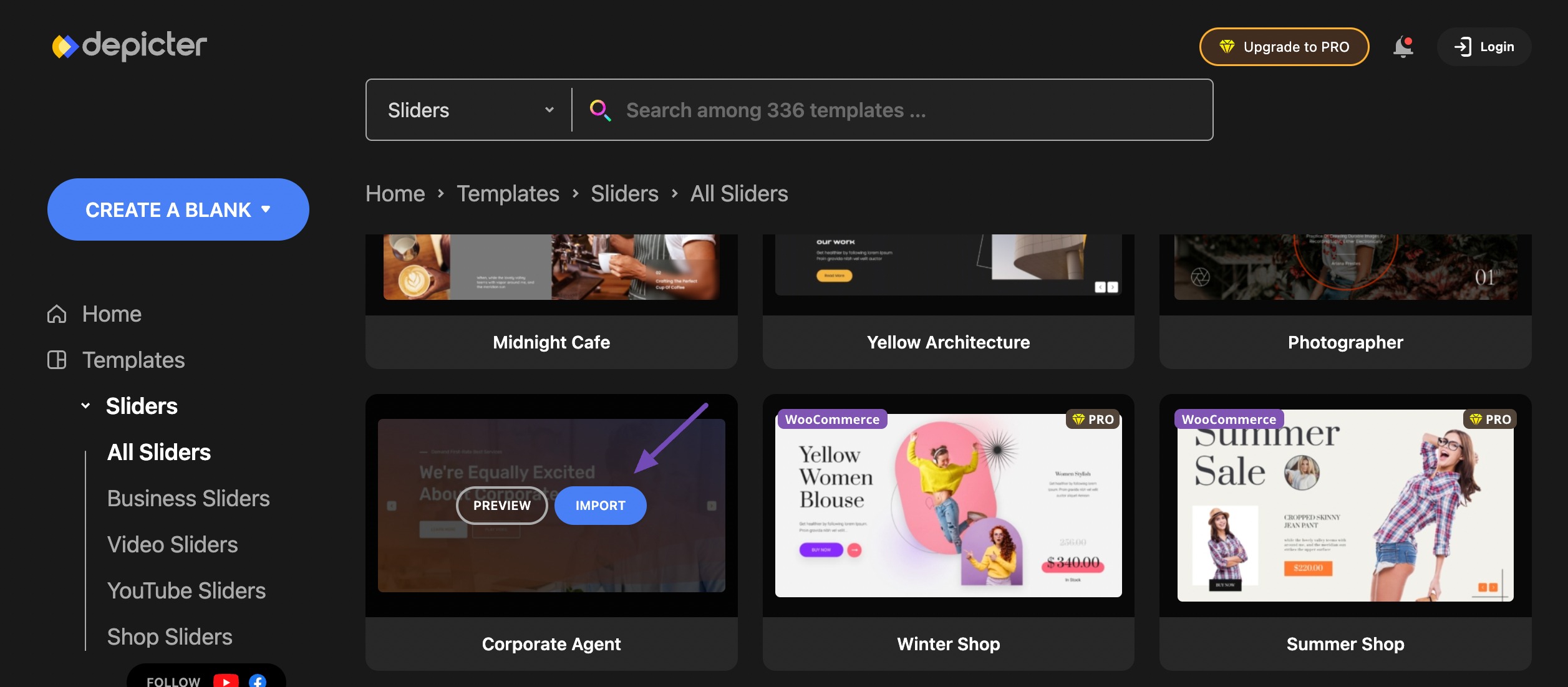
يتم تصنيف قسم أشرطة التمرير إلى فئة فرعية لتسهيل التنقل. اختر قالب متجر لمتجر WooCommerce الخاص بك، أو قالب فيديو YouTube لعرض مقاطع الفيديو، أو استكشف خيارات أخرى.
لتخصيص قالب، قم بالتمرير فوقه وانقر فوق الزر "استيراد" ، والذي سيعيد توجيهك إلى صفحة التخصيص.

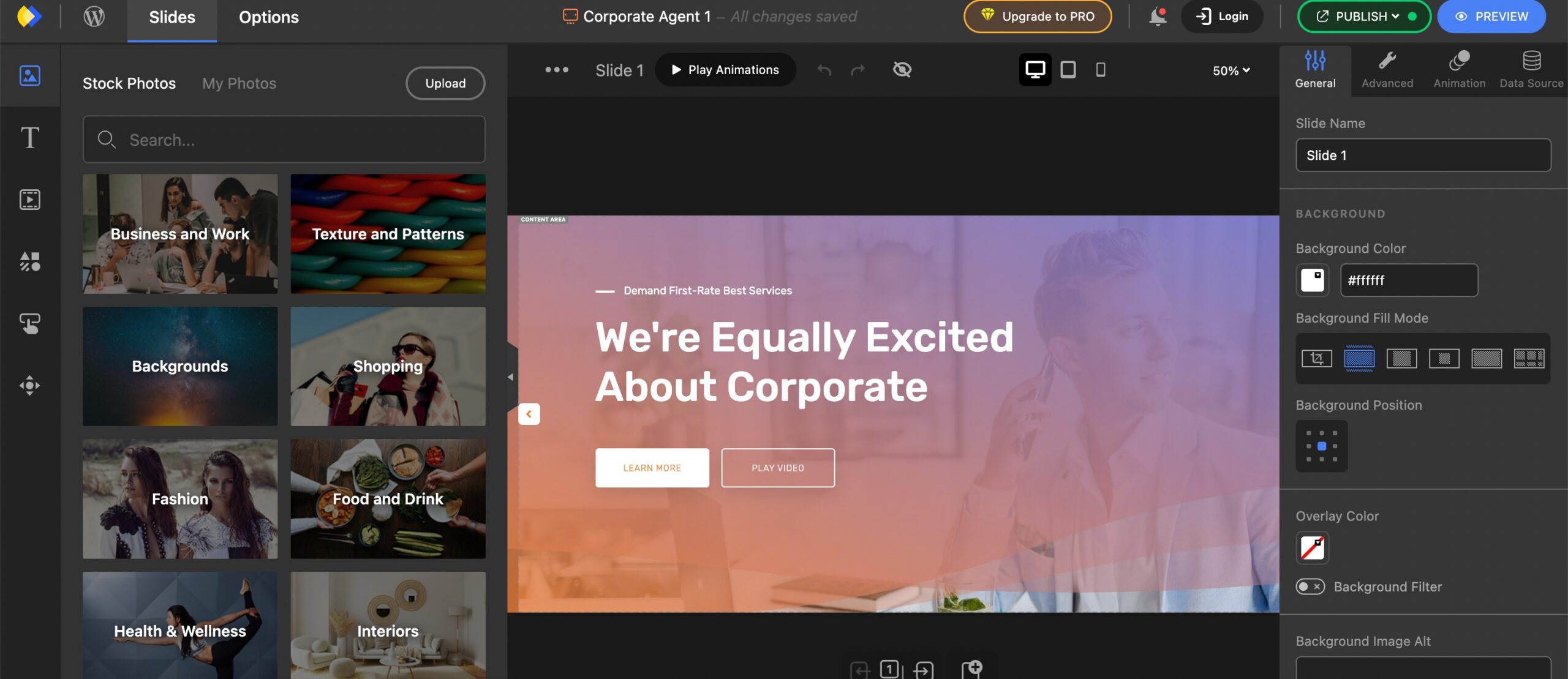
استخدم لوحة معلومات التخصيص الغنية بالميزات لتخصيص قالب عرض الشرائح الخاص بك. قم بتخصيص عرض الشرائح الخاص بك على لوحة المعلومات عن طريق إضافة العناصر الأساسية مثل النص والصور والشرائح والأشكال والرسوم المتحركة.

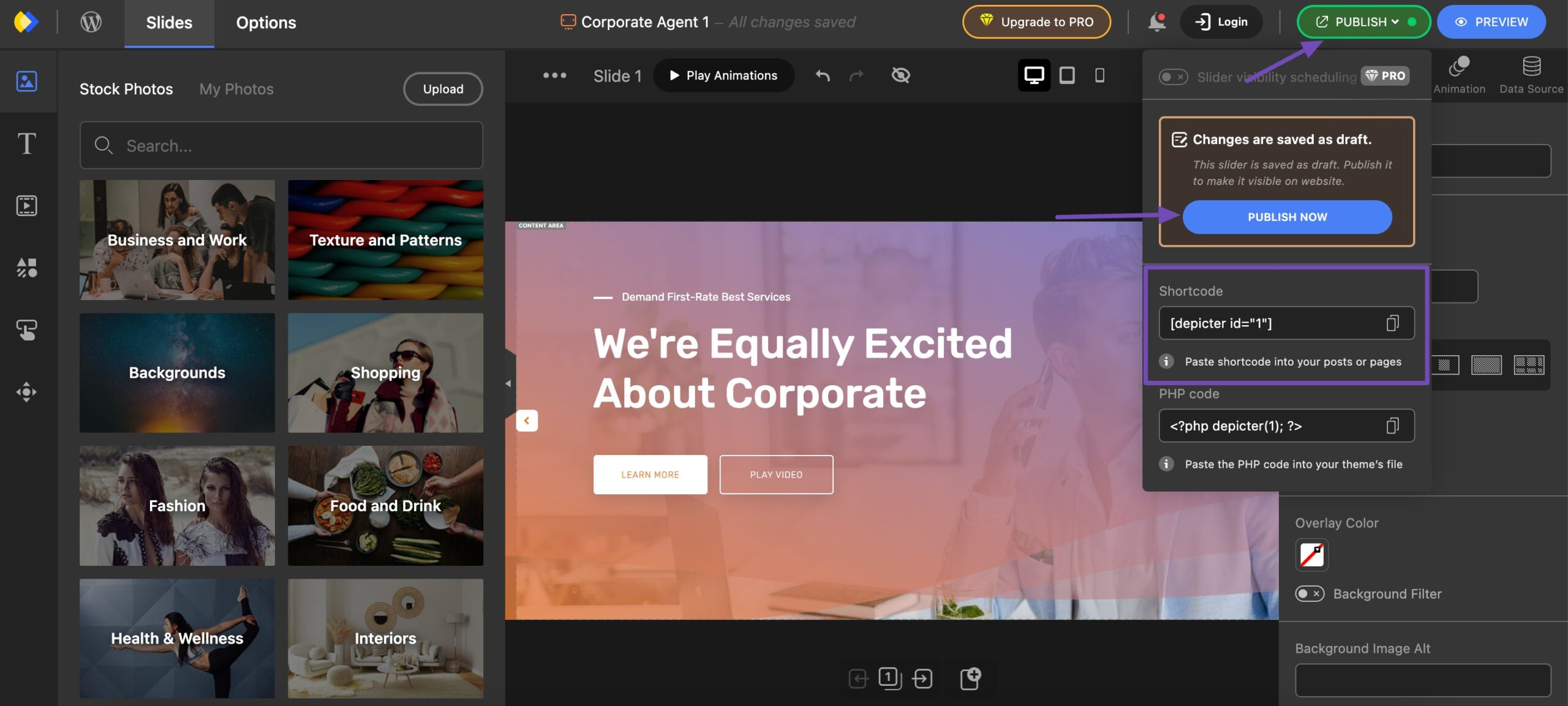
بمجرد الانتهاء، انقر فوق الزر نشر في الزاوية اليمنى العليا من الصفحة.
انسخ الرمز القصير لعرض الشرائح الذي تم إنشاؤه واضغط على زر النشر الآن لبدء عرض الشرائح.

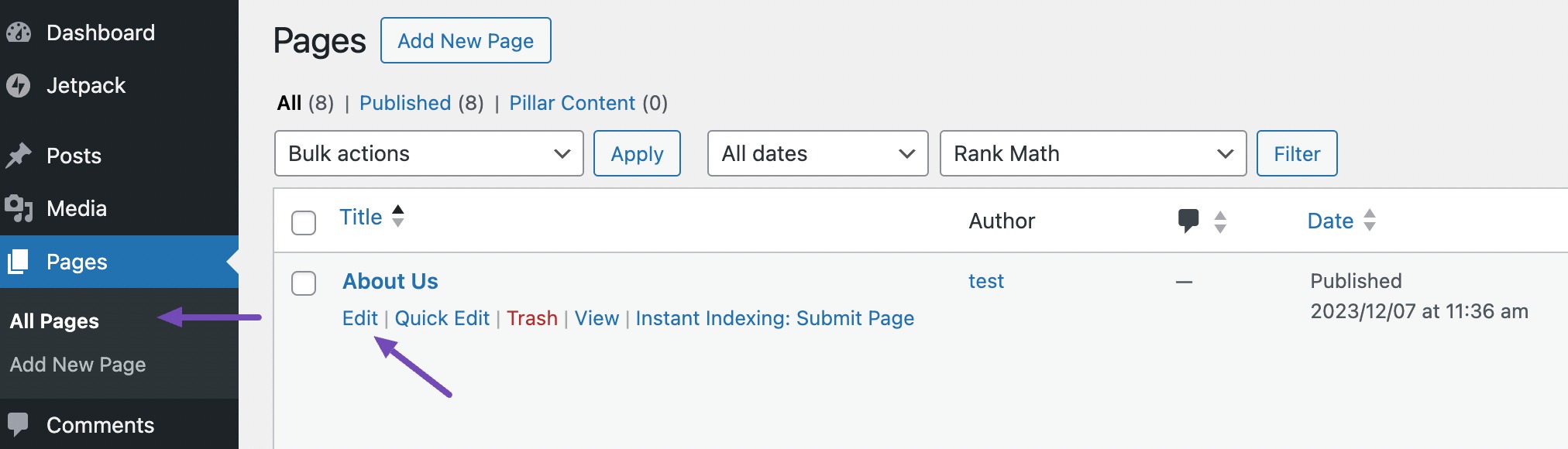
لإضافة عرض شرائح على صفحة موقع ويب معينة، انتقل إلى قسم الصفحات → جميع الصفحات من لوحة تحكم WordPress الخاصة بك.
اختر الصفحة التي تريد إضافة عرض الشرائح إليها بالنقر فوق "تحرير" ، كما هو موضح أدناه. وبدلاً من ذلك، انقر فوق "إضافة صفحة جديدة" لإنشاء صفحة جديدة.

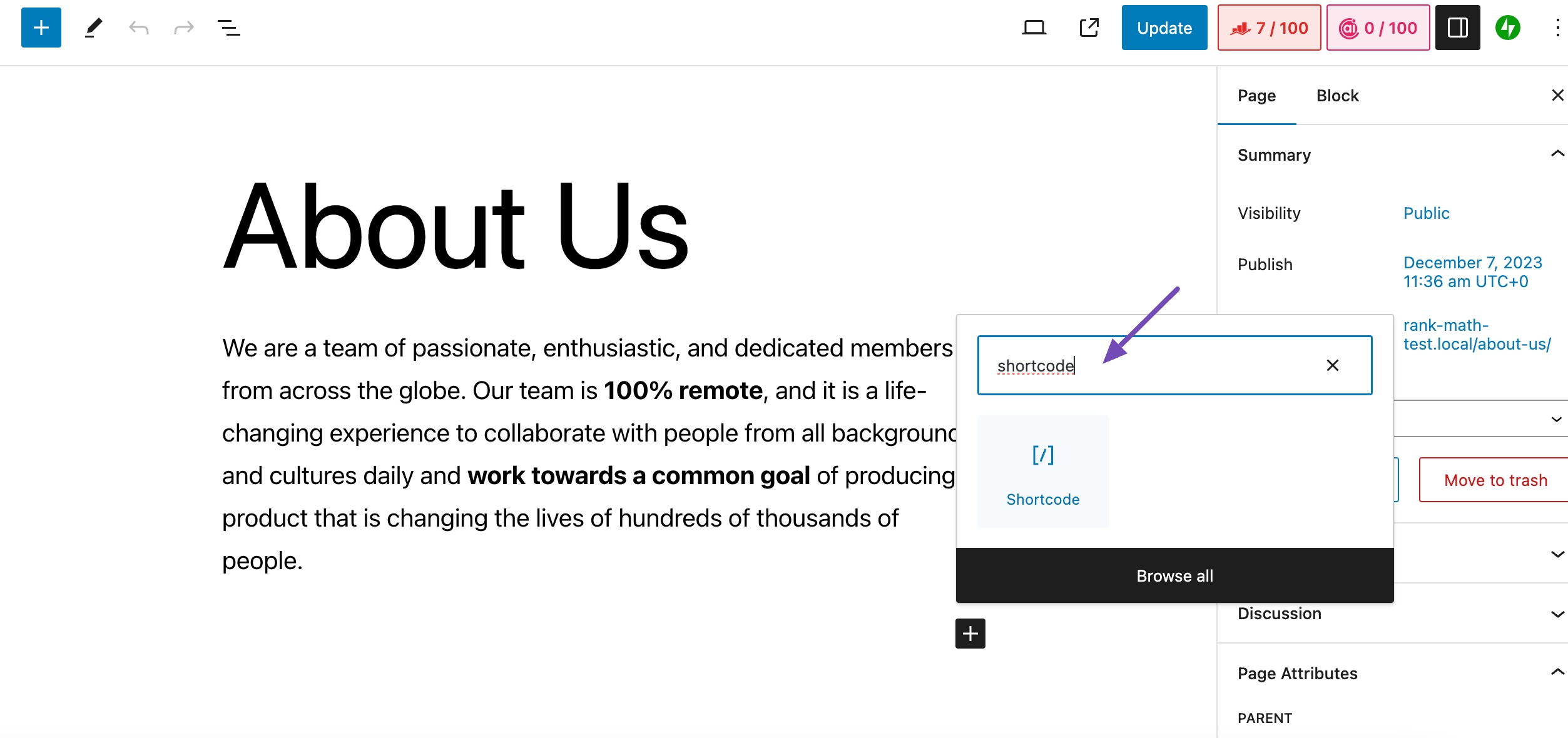
بمجرد نسخ الرمز القصير لعرض الشرائح، حدد موقع كتلة الرمز القصير ، كما هو موضح أدناه.

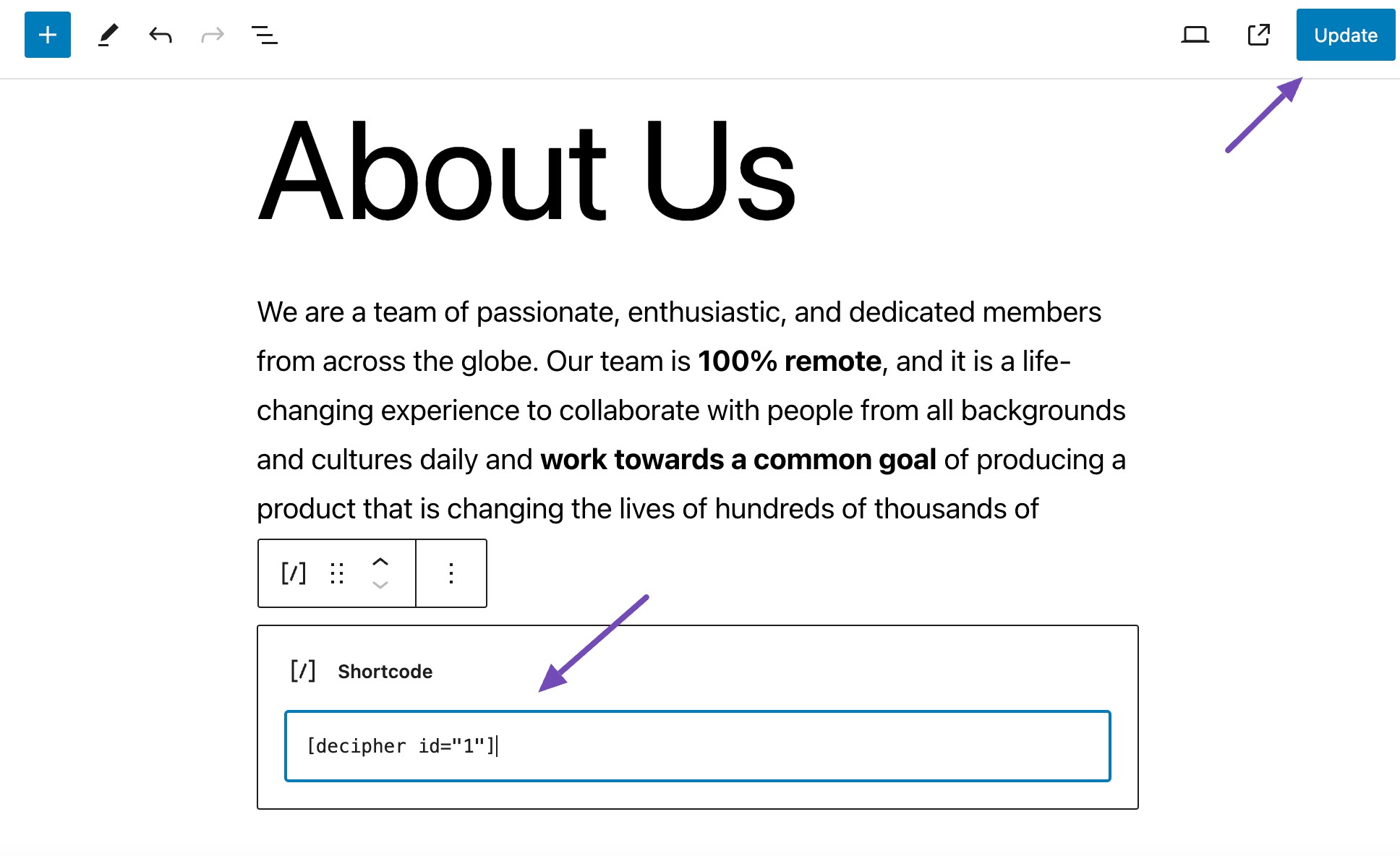
الصق الرمز القصير المنسوخ وانقر على زر التحديث ، كما هو موضح أدناه.

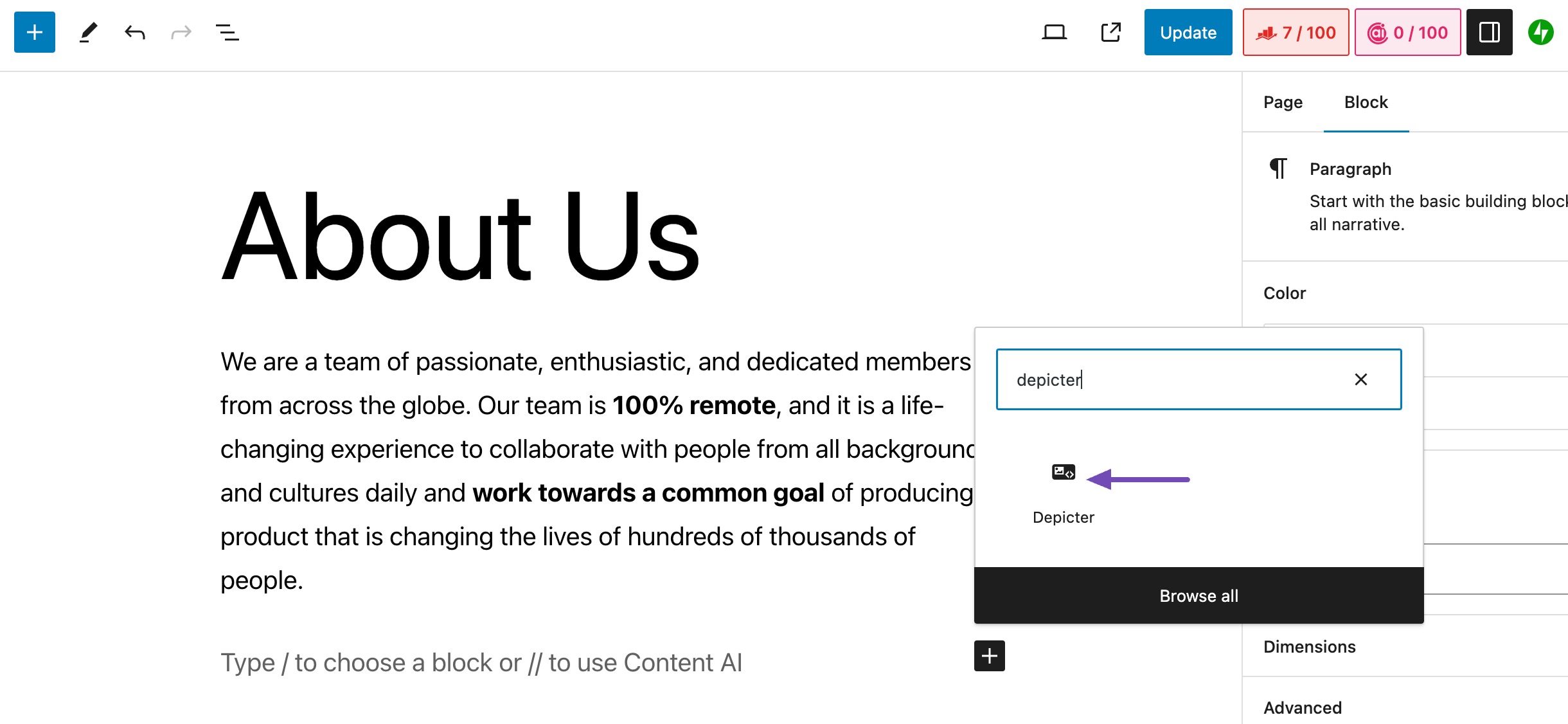
يمكنك أيضًا استخدام أداة المكون الإضافي من خلال البحث عن Depicter في أداة إدراج الكتلة. بعد تحديد موقعه، حدده كما هو موضح أدناه.

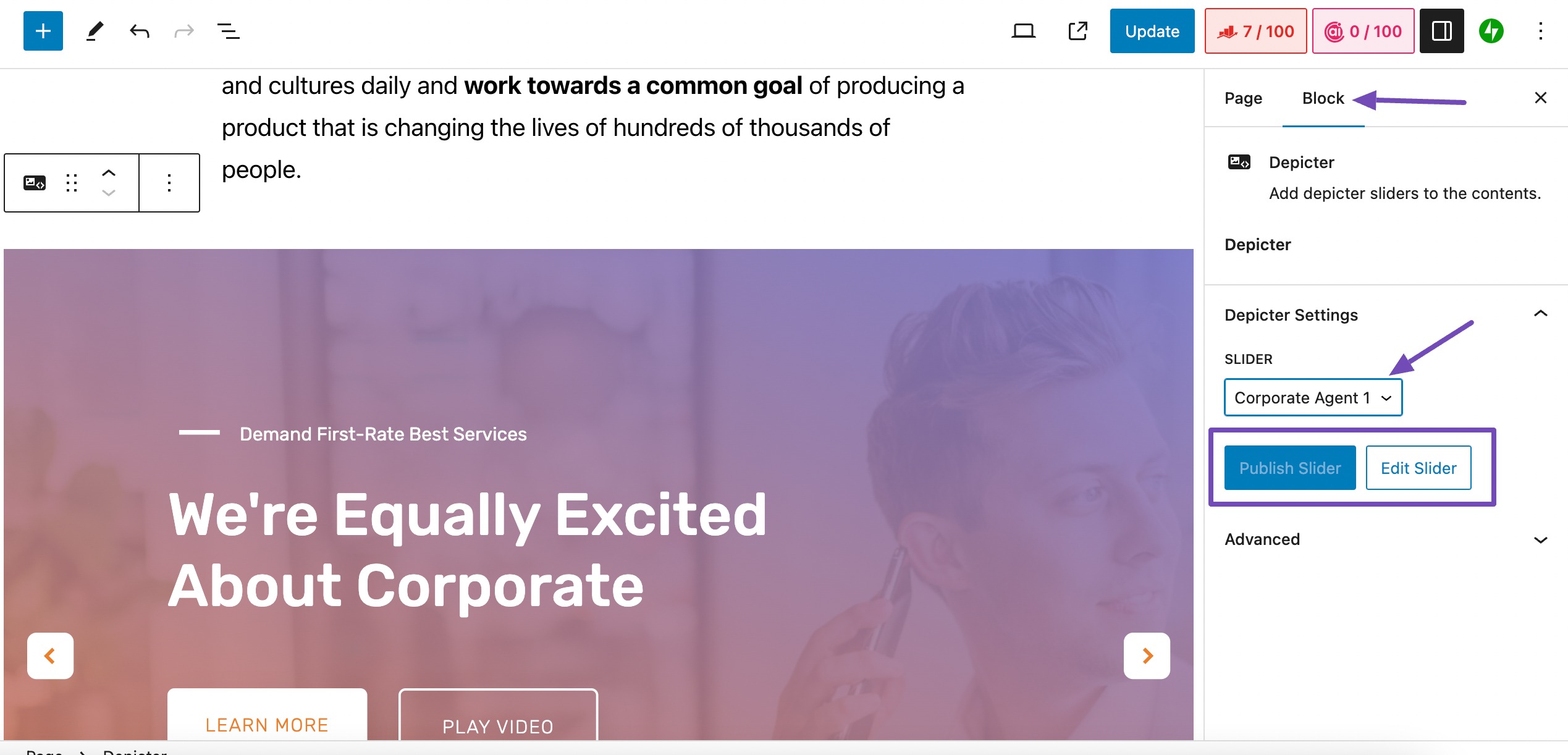
انتقل إلى قسم إعدادات Depicter في علامة التبويب Block وحدد عرض الشرائح المطلوب، كما هو موضح أدناه.

سيظهر لك زر نشر شريط التمرير إذا لم يتم نشر عرض الشرائح المحدد. إذا تم نشره بالفعل، فسيكون زر نشر شريط التمرير غير نشط، كما هو موضح أعلاه.
لإجراء تعديلات إضافية على شريط التمرير، انقر فوق الزر "تحرير شريط التمرير" .
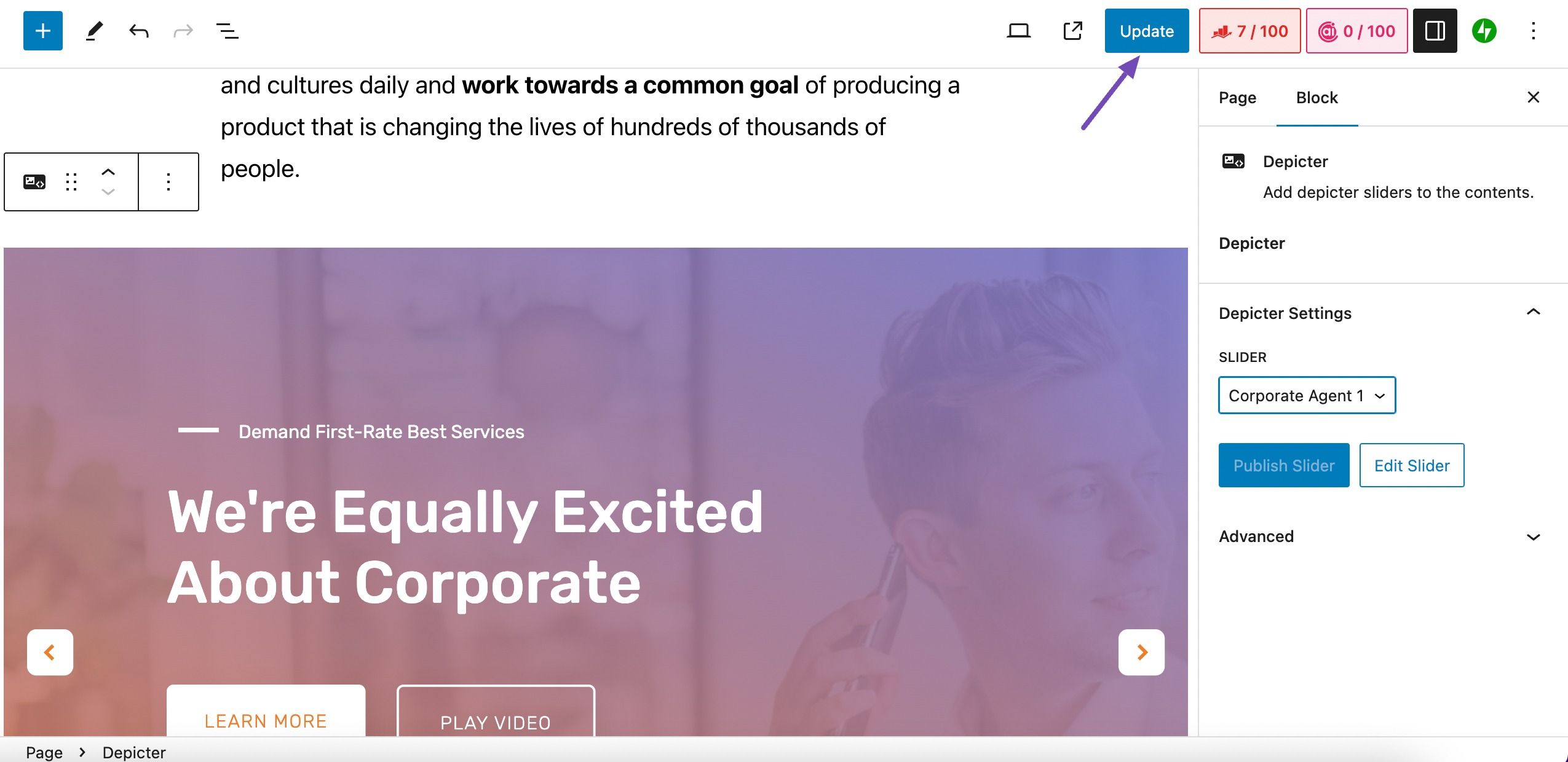
بمجرد إجراء التغييرات، انقر فوق نشر/تحديث ، كما هو موضح أدناه.

3 أسئلة متكررة
هل يمكنني استخدام أكثر من عرض شرائح واحد على صفحة WordPress واحدة؟
نعم، يمكنك استخدام أي عدد تريده من عروض الشرائح على صفحة WordPress. ومع ذلك، من الضروري استخدامها بشكل استراتيجي وتجنب زيادة تحميل الصفحة بكمية كبيرة من المحتوى المرئي.
ما هي أفضل الممارسات لاستخدام عروض الشرائح على مواقع WordPress؟
حدد كل عرض شرائح بـ 10 شرائح.
استخدم صورًا واضحة وذات صلة وجذابة بصريًا وعالية الجودة.
قم بصياغة تسميات توضيحية قصيرة وغنية بالمعلومات وجذابة.
تحسين انتقالات الشرائح لتحقيق السلاسة.
اضبط التوقيت المناسب لوتيرة مشاهدة مريحة.
ضمان استجابة المحمول.
اختبار وتحسين الأداء الأمثل على مختلف المتصفحات والأجهزة.
ما هي بعض الإضافات الشائعة لعرض الشرائح في WordPress؟
تتضمن بعض ملحقات WordPress Slideshow الشائعة Jetpack وMetaSlider وDepicter وSlider Revolution.
4. الخلاصة
أصبحت عروض الشرائح عنصرًا مهمًا في مواقع WordPress الناجحة.
يمكنك إضافة عرض شرائح بشكل استراتيجي يمكنه الارتقاء بموقعك على الويب، وبالتالي جذب الزوار وتحسين تجربة المستخدم ونقل قصة علامتك التجارية بشكل فعال.
مع توفر العديد من المكونات الإضافية، مثل Depicter، يصبح إنشاء عروض تقديمية ديناميكية تجربة سلسة.
يمكنك تحسين المظهر المرئي لموقع الويب الخاص بك بسهولة عن طريق تحديد القوالب وتخصيص الإعدادات ودمج العناصر الأساسية. تضيف القدرة على عرض العروض الترويجية أو الشهادات أو أي محتوى جذاب آخر من خلال عرض الشرائح طبقة من التفاعل تأسر جمهورك.
يمكّنك هذا الدليل المفصّل خطوة بخطوة من إضافة عرض شرائح والارتقاء بموقع WordPress الخاص بك من خلال صور جذابة وملفتة للنظر. عادةً، يمكنك استخدام رمز قصير أو أداة إنشاء الصفحات لإضافة عرض شرائح إلى منشورات أو صفحات WordPress الخاصة بك.
إذا تمكنت بنجاح من إضافة عرض شرائح إلى موقع WordPress الخاص بك بمساعدة هذه المقالة، فيرجى إخبارنا بذلك عبر التغريد على @rankmathseo.
