วิธีเพิ่มสไลด์โชว์บน WordPress ได้อย่างง่ายดาย
เผยแพร่แล้ว: 2023-12-12การเพิ่มความดึงดูดสายตาให้กับเว็บไซต์ WordPress ของคุณสามารถทำได้อย่างมีประสิทธิภาพด้วยการผสมผสานสไลด์โชว์
สไลด์โชว์ช่วยให้คุณสามารถแสดงภาพหลายภาพหรือประเภทเนื้อหาที่หลากหลายแบบไดนามิกและน่าดึงดูด ส่งผลให้ผู้เยี่ยมชมมีส่วนร่วมกับไซต์ของคุณเป็นเวลานาน
ข่าวดีก็คือการรวมสไลด์โชว์เข้ากับไซต์ WordPress ของคุณเป็นกระบวนการที่ไม่ซับซ้อน ซึ่งสามารถเข้าถึงได้แม้สำหรับผู้ที่ไม่มีทักษะด้านเทคนิคขั้นสูงก็ตาม
บทความนี้ออกแบบมาเพื่อแนะนำคุณในการเพิ่มสไลด์โชว์ลงในไซต์ WordPress ของคุณอย่างราบรื่น ช่วยให้คุณสามารถนำเสนอเนื้อหาได้อย่างสุนทรีย์
ดังนั้นเพื่อเป็นการไม่ให้เสียเวลา มาเริ่มกันเลย
สารบัญ
- เหตุใดจึงต้องเพิ่มสไลด์โชว์บนเว็บไซต์ WordPress ของคุณ?
- วิธีเพิ่มสไลด์โชว์บนเว็บไซต์ WordPress ของคุณ
- เพิ่มสไลด์โชว์ใน WordPress โดยใช้ Slideshare
- สร้างสไลด์โชว์ใน WordPress โดยใช้ปลั๊กอิน
- เพิ่มสไลด์โชว์โดยใช้ปลั๊กอิน Jetpack
- เพิ่มสไลด์โชว์โดยใช้ Depicter Plugin
- คำถามที่พบบ่อย
- บทสรุป
1 เหตุใดจึงเพิ่มสไลด์โชว์ไปยังเว็บไซต์ WordPress ของคุณ
เราได้ระบุเหตุผลบางประการในการเพิ่มสไลด์โชว์ลงในเว็บไซต์ WordPress ของคุณ
เพิ่มการมีส่วนร่วมและดึงดูดความสนใจของผู้ใช้
สไลด์โชว์เป็นเครื่องมืออันทรงคุณค่าในการแสดงเนื้อหา ผลิตภัณฑ์ หรือวิดีโอที่สำคัญของคุณ ซึ่งช่วยให้คุณสร้างผลกระทบที่ดีในช่วงแรกได้
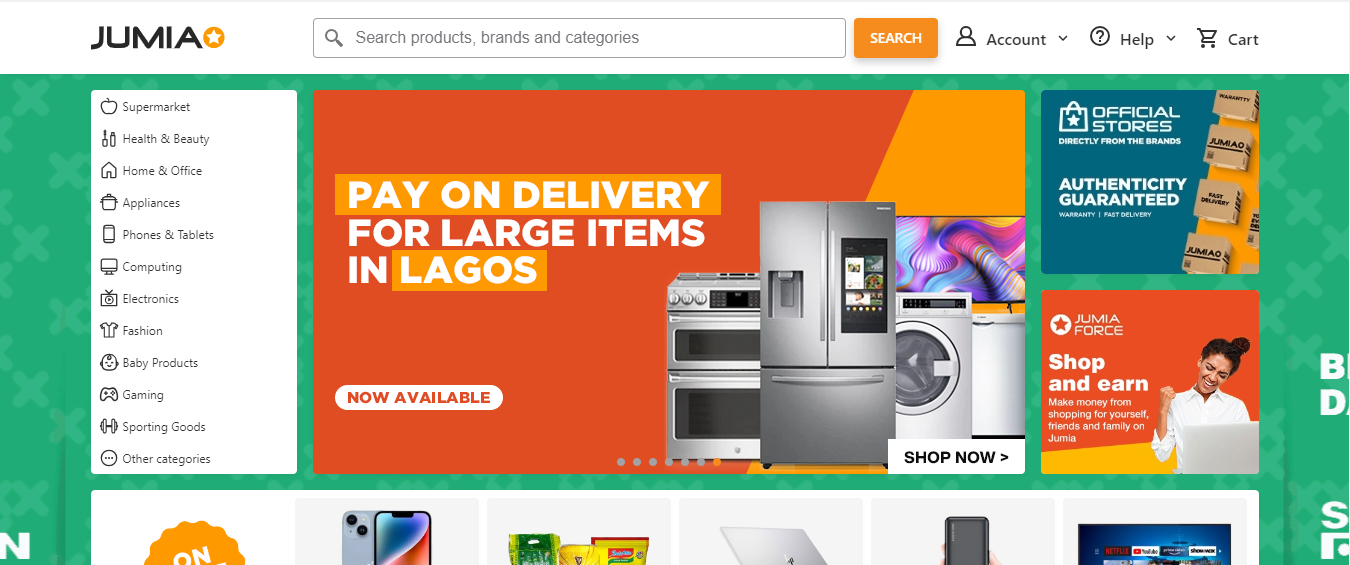
เมื่อเรียกดูร้านค้าออนไลน์ ซึ่งส่วนใหญ่เป็นร้านขายอุปกรณ์อิเล็กทรอนิกส์ ของชำ อุปกรณ์อิเล็กทรอนิกส์ หรือแฟชั่น คุณจะพบสไลด์โชว์ที่มีสินค้าขายดีซึ่งค่อนข้างน่าหลงใหล

คุณสามารถเพิ่มการมีส่วนร่วม ซึ่งเป็นสิ่งสำคัญสำหรับการบรรลุวัตถุประสงค์ของเว็บไซต์ของคุณ โดยกระตุ้นให้ผู้เยี่ยมชมอยู่ในเพจของคุณนานขึ้นโดยการแสดงสไลด์โชว์
เพิ่มการแปลง
การรวมสไลด์โชว์เพื่อแสดงผลิตภัณฑ์หรือบริการของคุณสามารถจูงใจผู้เยี่ยมชมเว็บไซต์ให้มีส่วนร่วมในการกระทำบางอย่าง เช่น การซื้อ
ดังที่กล่าวไว้ข้างต้น หากคุณกำลังดูสไลด์โชว์ออนไลน์และพบผลิตภัณฑ์ที่ดึงดูดความสนใจของคุณ คุณก็มีแนวโน้มที่จะดำเนินการซื้อต่อไป
นอกจากนี้ คุณยังสามารถรวมลิงก์ในโปรไฟล์โซเชียลมีเดียของคุณภายในสไลด์โชว์ของคุณได้ เพื่อเพิ่มอัตราการแปลง
เน้นคำรับรองและบทวิจารณ์
ภาพสไลด์มีคุณค่าในการแสดงรีวิวและคำรับรองเชิงบวกของลูกค้าที่พึงพอใจ โดยเฉพาะอย่างยิ่งหากคุณมีบทวิจารณ์จำนวนมาก การแสดงผลตอบรับที่คุณได้รับในปริมาณมากจะเป็นประโยชน์
แนวทางนี้ช่วยเพิ่มความน่าเชื่อถือและช่วยสร้างความไว้วางใจกับผู้มีโอกาสเป็นลูกค้า ด้วยการนำเสนอคอลเลกชันคำรับรองที่ดีด้วยภาพ คุณจะสร้างเรื่องราวที่น่าสนใจซึ่งโดนใจผู้ชม และเพิ่มความมั่นใจในผลิตภัณฑ์หรือบริการของคุณ
จัดแสดงโปรโมชั่นและกิจกรรมต่างๆ
สไลด์โชว์ช่วยดึงดูดความสนใจของผู้ชมและสื่อสารข้อมูลสำคัญได้อย่างมีประสิทธิภาพด้วยการผสมผสานภาพที่สดใสและการเปลี่ยนผ่านที่ราบรื่น
ตัวอย่างเช่น การแสดงภาพสไลด์ในหน้าแรกสามารถนำเสนอภาพที่เน้นข้อเสนอพิเศษ โปรโมชั่นแบบจำกัดเวลา หรือกิจกรรมที่กำลังจะเกิดขึ้น เพื่อสร้างผลกระทบต่อภาพทันที
การใช้การนับถอยหลังภายในการแสดงภาพสไลด์ช่วยสร้างความคาดหวังสำหรับการส่งเสริมการขายที่ต้องคำนึงถึงเวลา ทำให้เกิดความรู้สึกเร่งด่วน
2 วิธีเพิ่มสไลด์โชว์ไปยังเว็บไซต์ WordPress ของคุณ
ตอนนี้คุณรู้แล้วว่าทำไมคุณจึงควรเพิ่มสไลด์โชว์ มาดูวิธีการต่างๆ ในการเพิ่มลงในเว็บไซต์ WordPress ของคุณกัน
2.1 เพิ่มสไลด์โชว์ใน WordPress โดยใช้ Slideshare
คุณสามารถรวมสไลด์โชว์ Slideshare เข้ากับเว็บไซต์ WordPress ของคุณได้อย่างราบรื่นโดยการสร้างบัญชี Slideshare และอัพโหลดงานนำเสนอของคุณ
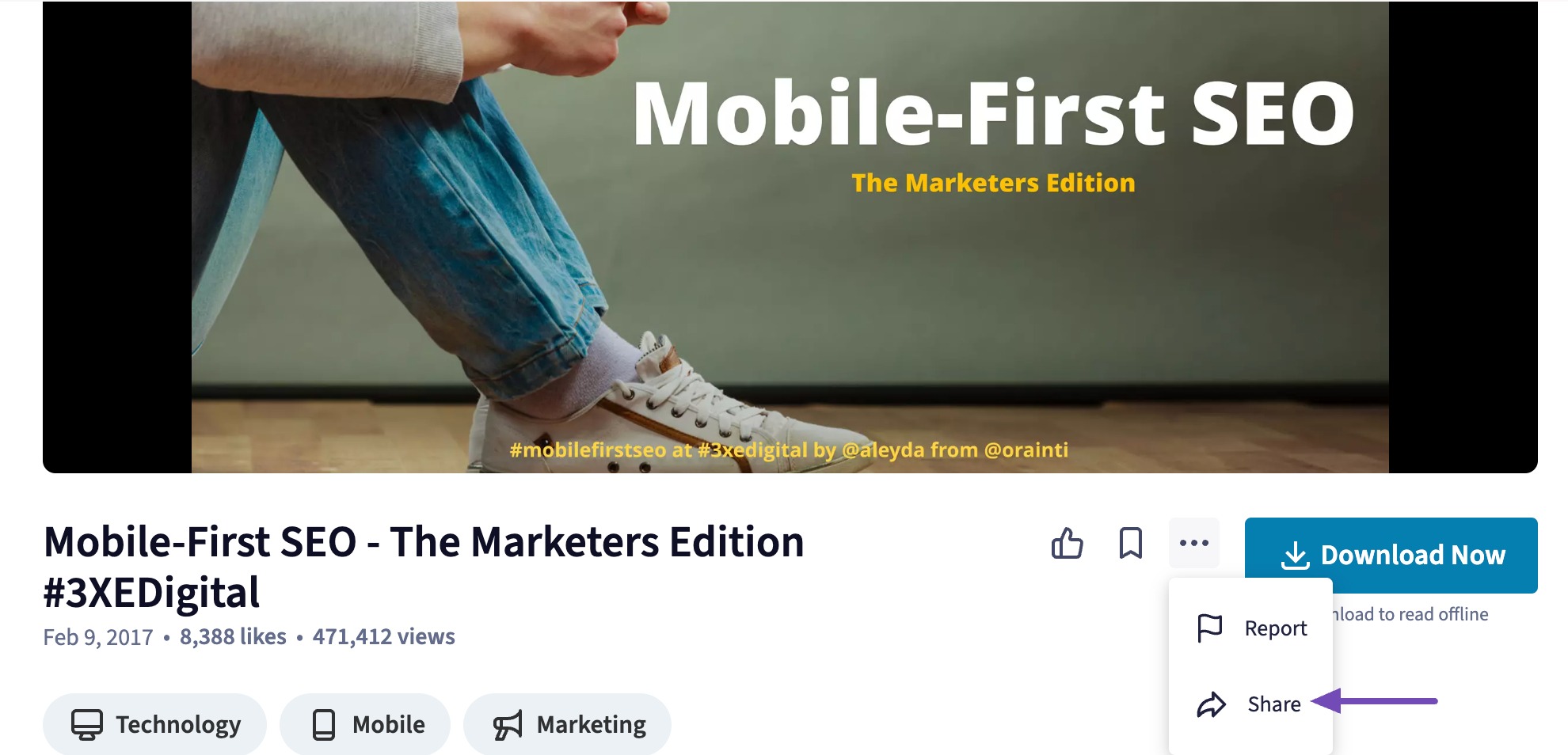
หลังจากอัปโหลดสำเร็จ ให้เข้าสู่ระบบบัญชี Slideshare ของคุณ ค้นหางานนำเสนอที่ต้องการ คลิกจุดสามจุดด้านล่าง แล้วเลือกตัวเลือก แบ่งปัน เพื่อฝังไว้บนเว็บไซต์ WordPress ของคุณ

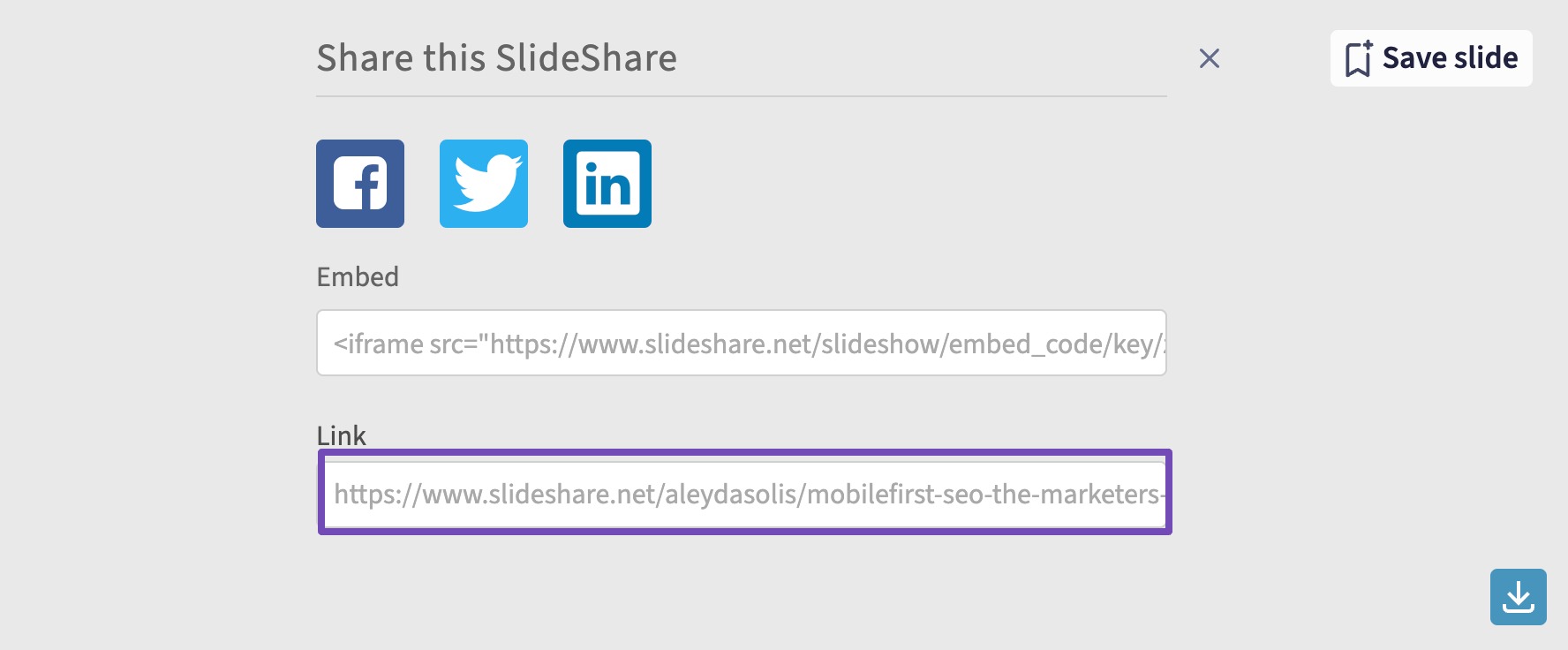
URL ของงานนำเสนอจะปรากฏขึ้น คัดลอกลิงค์นี้เพื่อใช้ต่อไป

เข้าถึงแดชบอร์ด WordPress ของคุณและค้นหาโพสต์หรือเพจที่คุณจะรวมสไลด์โชว์
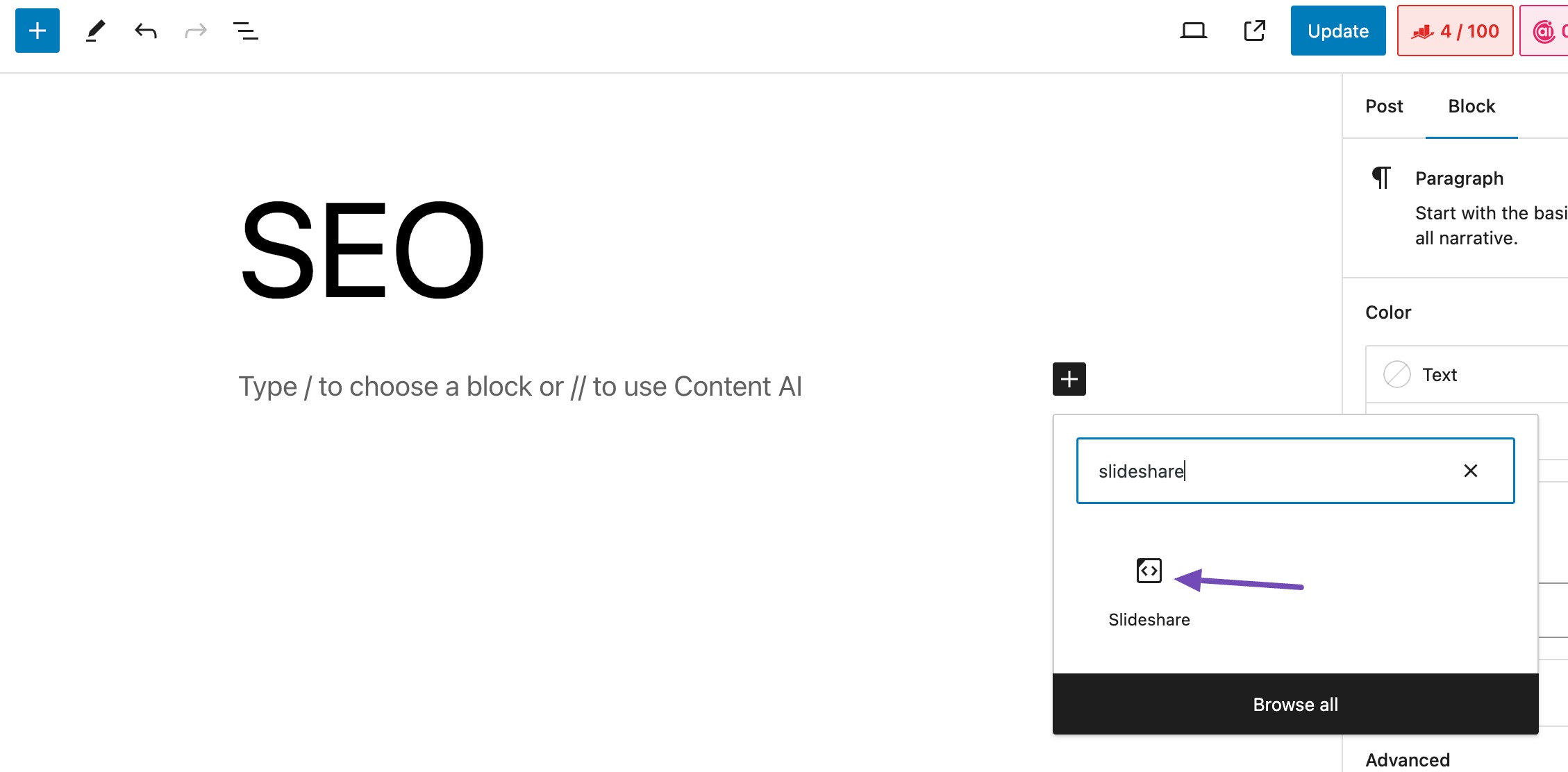
ค้นหาบล็อก Slideshare ในโพสต์หรือหน้าจอแก้ไขเพจ และเพิ่มลงในโพสต์/เพจของคุณ

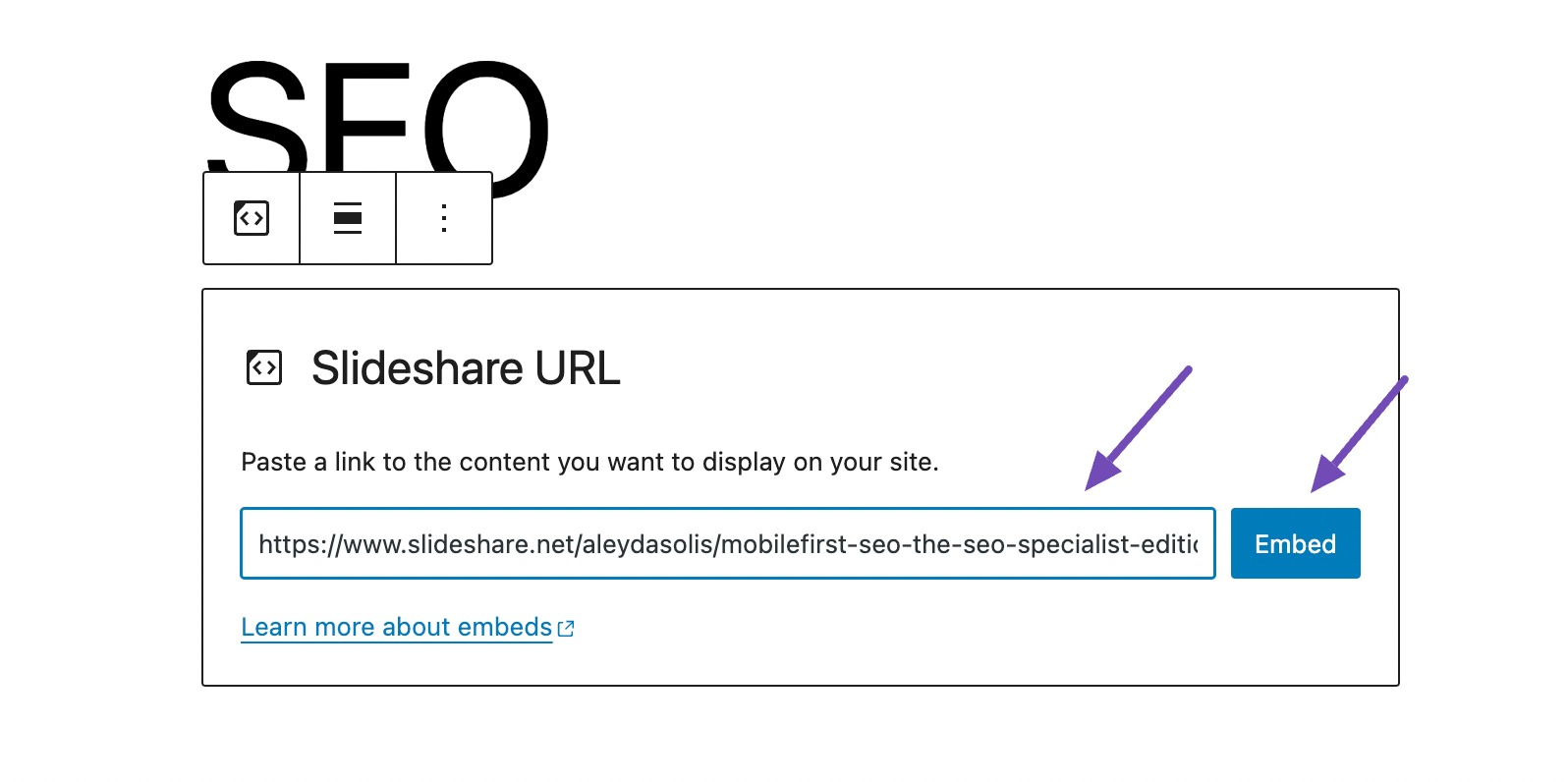
จากนั้นวางลิงก์ Slideshare ลงในช่องที่ให้ไว้แล้วคลิกปุ่ม ฝัง ดังที่แสดงด้านล่าง

หลังจากคลิกปุ่มฝัง สไลด์โชว์จะปรากฏขึ้นทันที
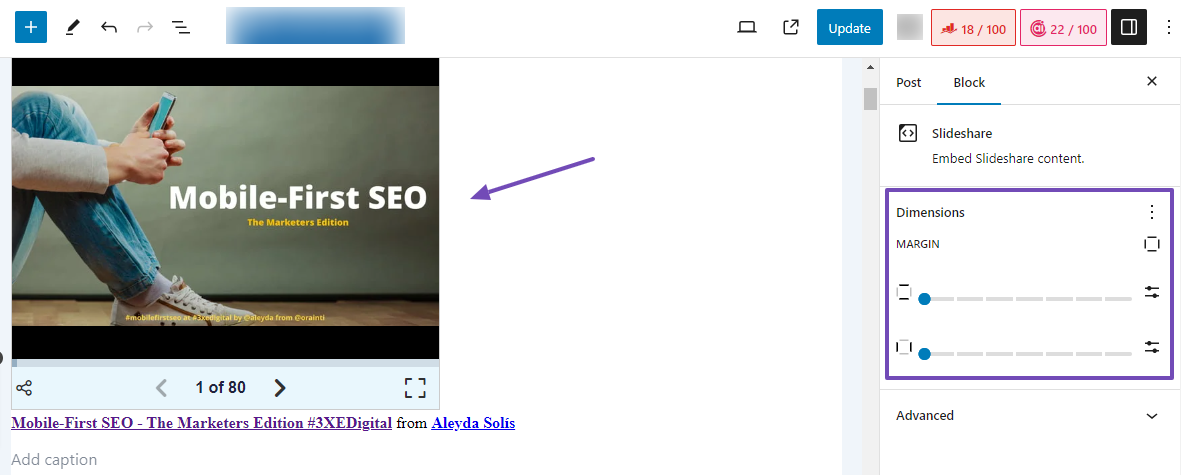
ปรับแต่งระยะขอบให้เหมาะกับความต้องการของคุณโดยคลิกที่สไลด์โชว์และไปที่แท็บ บล็อก ดังที่แสดงด้านล่าง

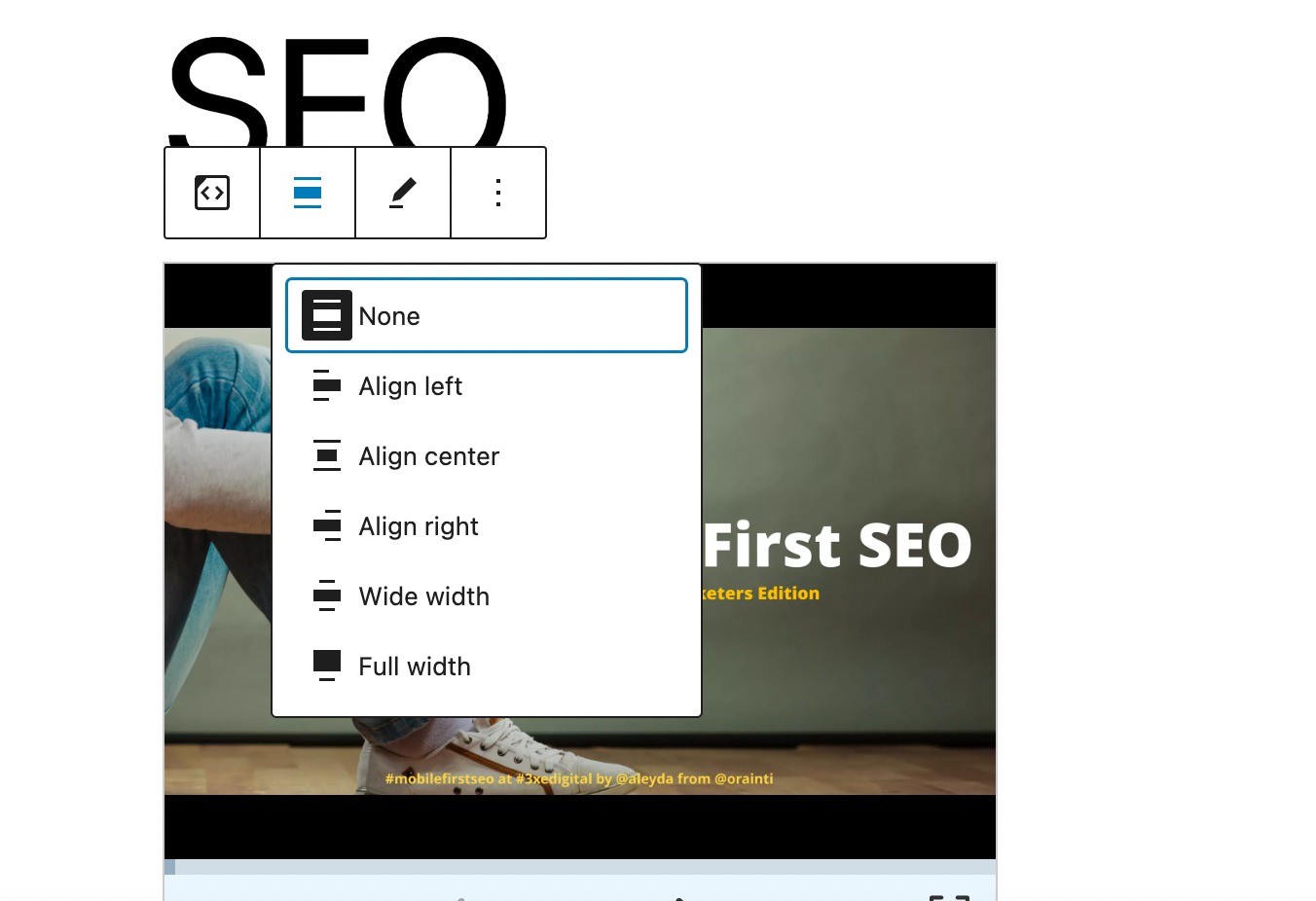
คุณยังสามารถแก้ไขการจัดตำแหน่งของสไลด์โชว์ได้ดังที่แสดงด้านล่าง

เมื่อพอใจกับการแก้ไขแล้ว ให้คลิกปุ่ม เผยแพร่/อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ
2.2 สร้างสไลด์โชว์ใน WordPress โดยใช้ปลั๊กอิน
หากคุณต้องการสร้างสไลด์โชว์ที่น่าดึงดูดและตอบสนองบนเดสก์ท็อป แท็บเล็ต และโทรศัพท์มือถือ เราขอแนะนำปลั๊กอิน WordPress สองตัวนี้
- Jetpack (เร็วกว่า)
- Depicter Slider (คุณสมบัติที่มากขึ้น)
เพิ่มสไลด์โชว์โดยใช้ปลั๊กอิน Jetpack
ปลั๊กอิน Jetpack ช่วยลดความยุ่งยากในการสร้างสไลด์โชว์แบบตอบสนองบนหน้าหรือโพสต์ของเว็บไซต์ของคุณ แม้ว่าจะไม่ได้ออกแบบมาเพื่อจุดประสงค์นี้แต่แรกก็ตาม
หากต้องการสร้างสไลด์โชว์โดยใช้ Jetpack ให้ทำตามคำแนะนำในการติดตั้งและเปิดใช้งานปลั๊กอิน WordPress
ขณะนี้ Jetpack รวมฟังก์ชันการแสดงภาพสไลด์เข้ากับบล็อก WordPress ภายในเครื่องมือแก้ไขโพสต์ของคุณโดยตรง เมื่อติดตั้ง Jetpack แล้ว ให้ไปที่โพสต์ที่คุณต้องการเพิ่มสไลด์โชว์
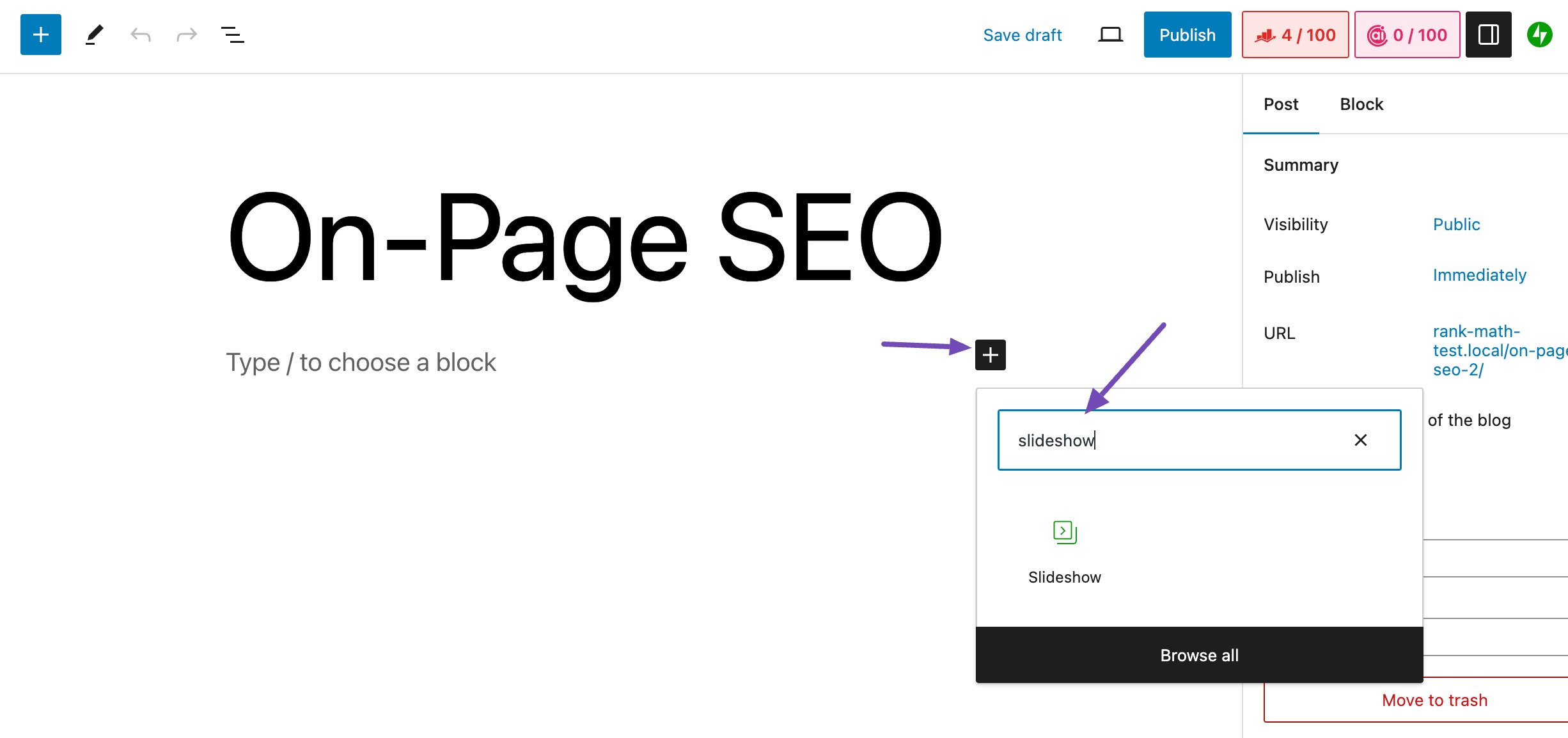
หากต้องการใช้สไลด์โชว์ Jetpack ในหน้าจอหลังการแก้ไข ให้ค้นหา Slideshow ดังที่แสดงด้านล่าง
คุณจะพบบล็อก Jetpack Slideshow ลากและวางลงในโพสต์ของคุณ

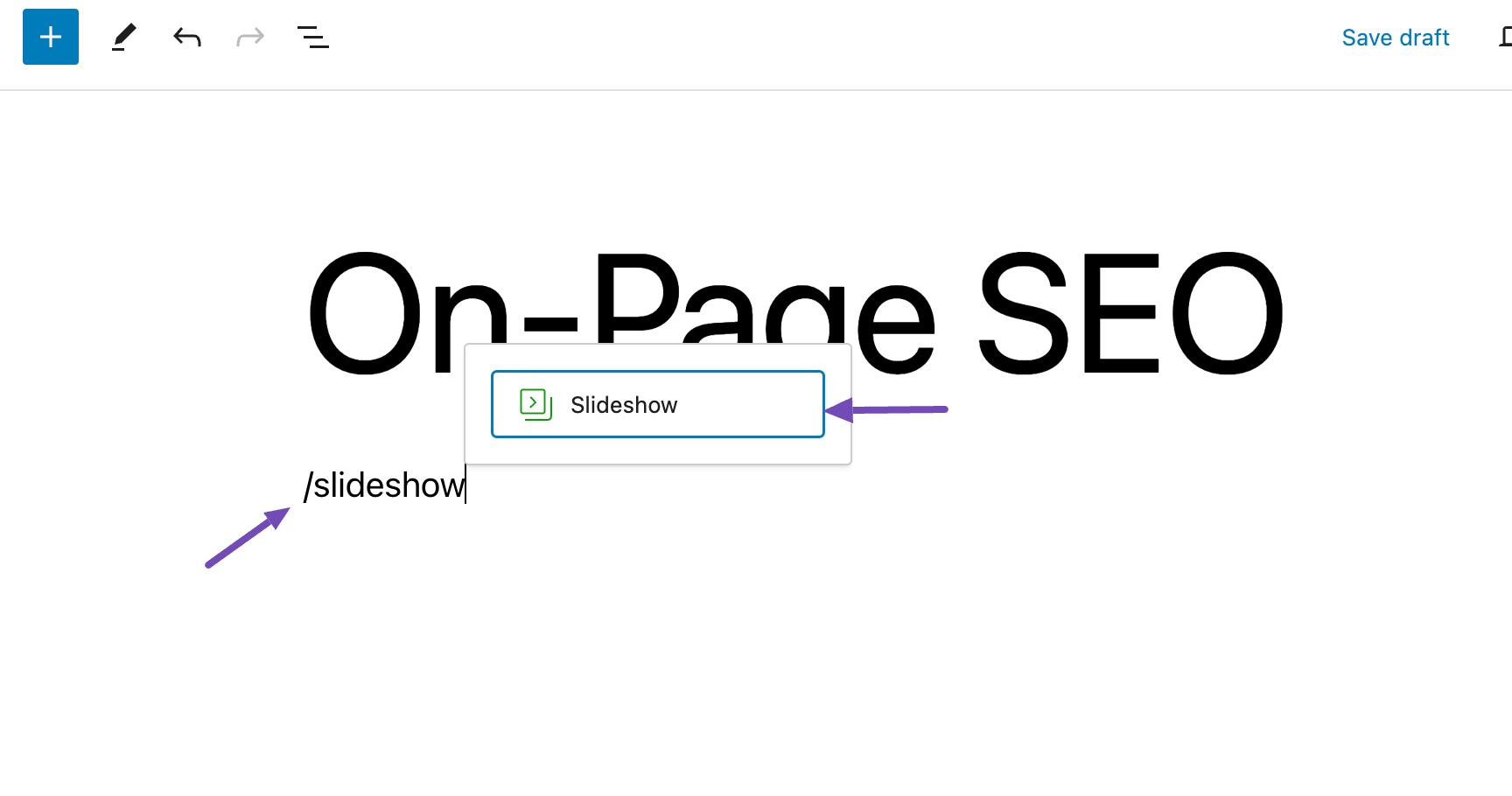
หรือคุณสามารถพิมพ์ “/สไลด์โชว์” ในตัวแก้ไขโพสต์ของคุณ จากนั้นบล็อกสไลด์โชว์จะปรากฏขึ้นทันที จากนั้นคลิกที่มันดังที่แสดงด้านล่าง

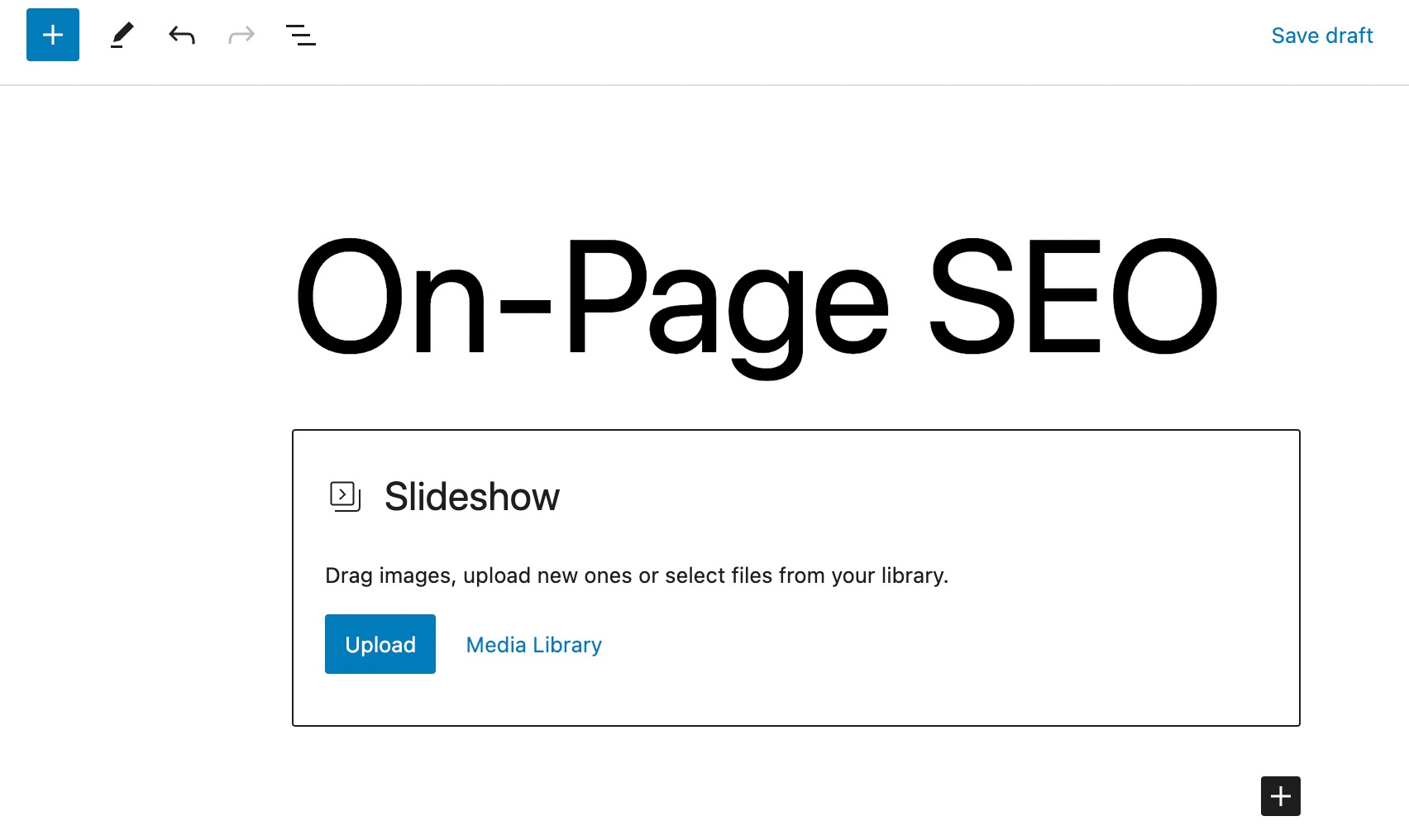
คุณสามารถเพิ่มรูปภาพลงในสไลด์โชว์ได้โดยเลือกปุ่ม อัปโหลด เพื่อเข้าถึงไฟล์ในเครื่องของคุณบนคอมพิวเตอร์

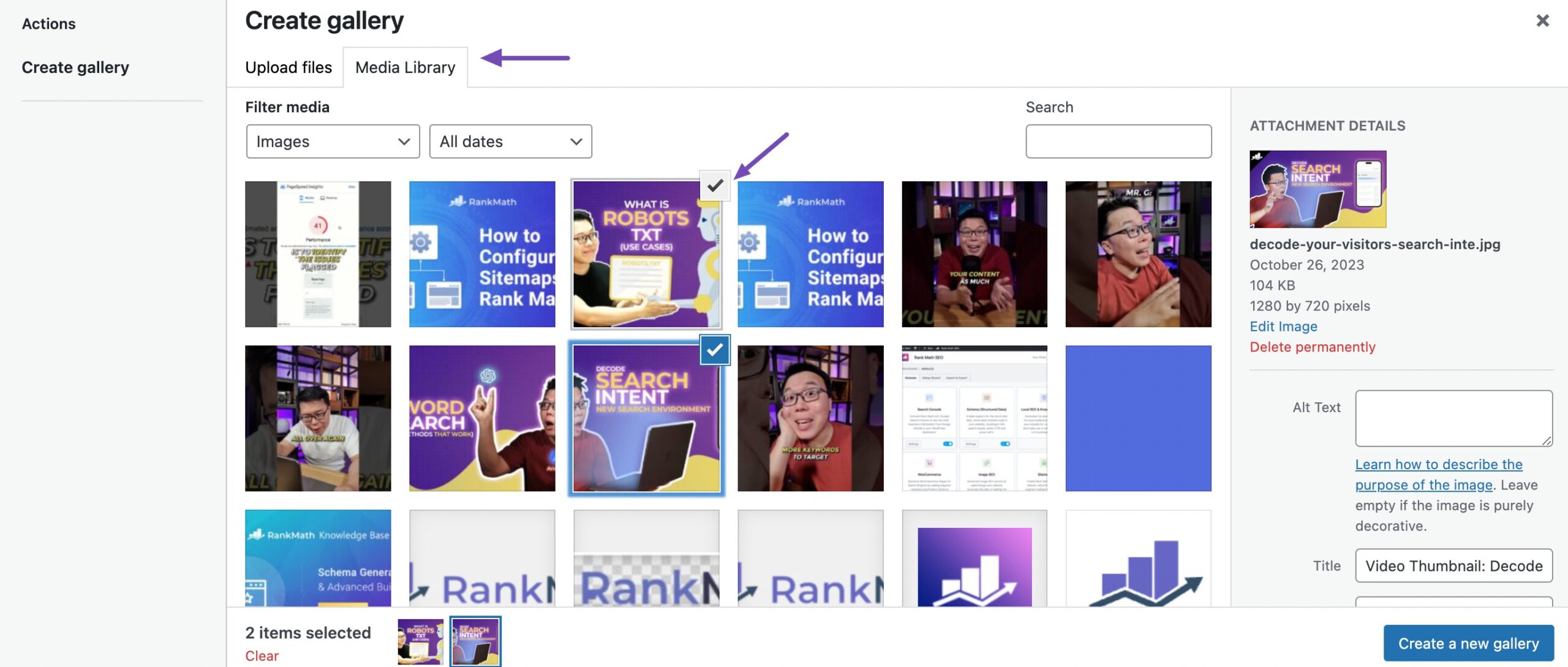
หากคุณได้อัปโหลดรูปภาพแล้ว ให้เลือกรูปภาพเหล่านั้นจากตัวเลือก ไลบรารีสื่อ

ไอคอนเครื่องหมายถูกจะปรากฏเหนือไฟล์รูปภาพที่คุณเลือก และคุณสามารถคลิกที่ไอคอนนั้นเพื่อยกเลิกการเลือกรูปภาพใดก็ได้
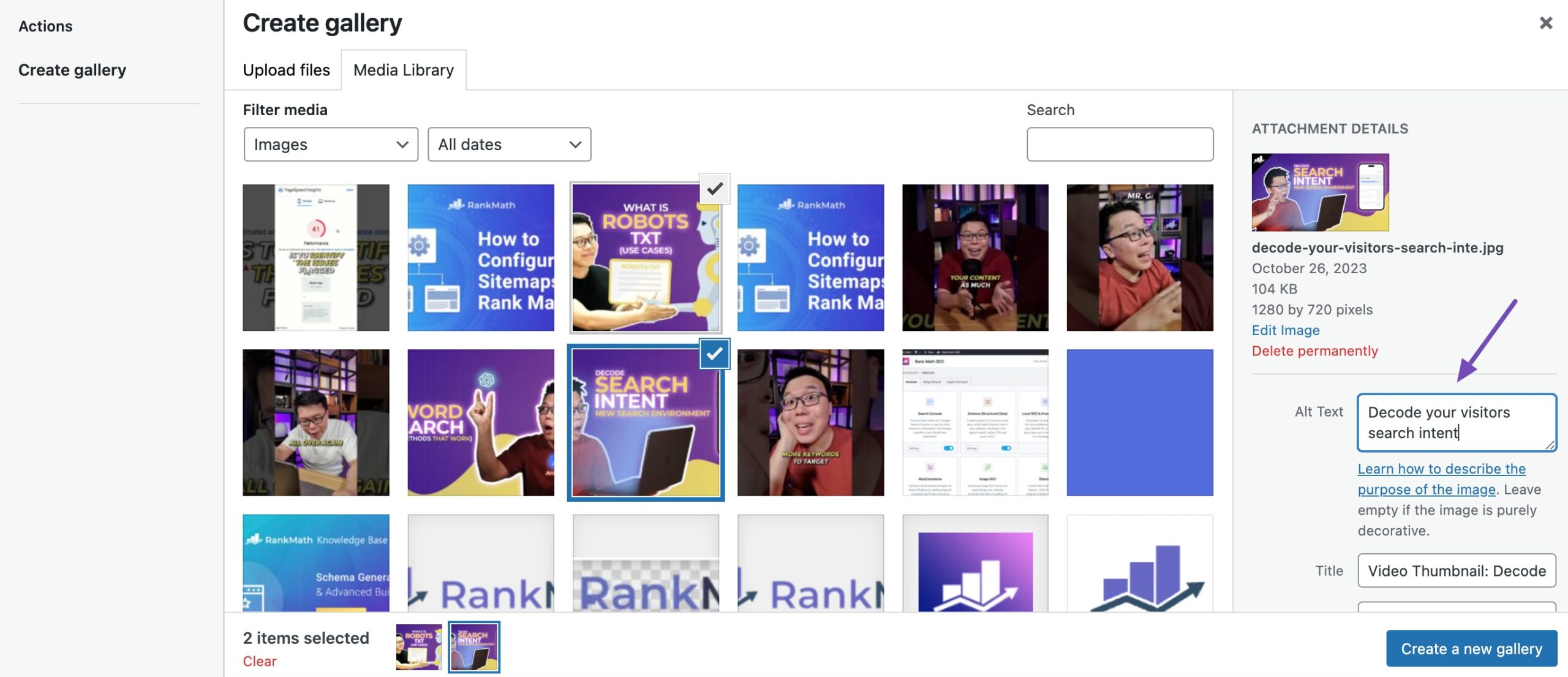
อย่างไรก็ตาม ให้ปรับข้อความแสดงแทน ชื่อ คำอธิบาย และคำอธิบายของแต่ละภาพให้เหมาะสมเพื่อการเพิ่มประสิทธิภาพกลไกค้นหา ดังที่แสดงด้านล่าง

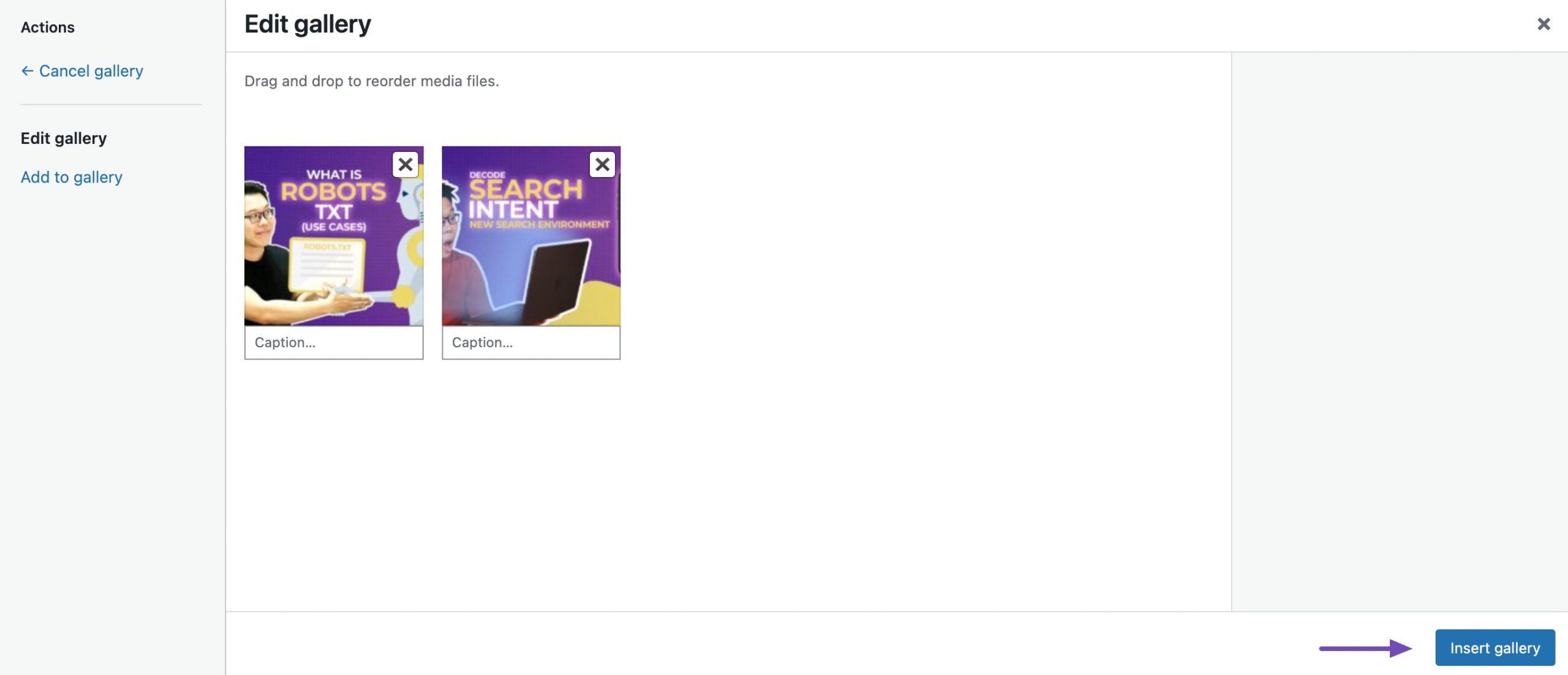
หลังจากเสร็จสิ้นการเลือกของคุณแล้ว ดูตัวอย่างการแก้ไขของคุณโดยคลิก ปุ่มสร้างแกลเลอรีใหม่ ในหน้าแสดงตัวอย่าง คุณสามารถปรับแต่งแกลเลอรีที่เลือกเพิ่มเติมได้ก่อนที่จะคลิกปุ่ม แทรกแกลเลอ รี เพื่อรวมสไลด์โชว์ลงในโพสต์ของคุณ

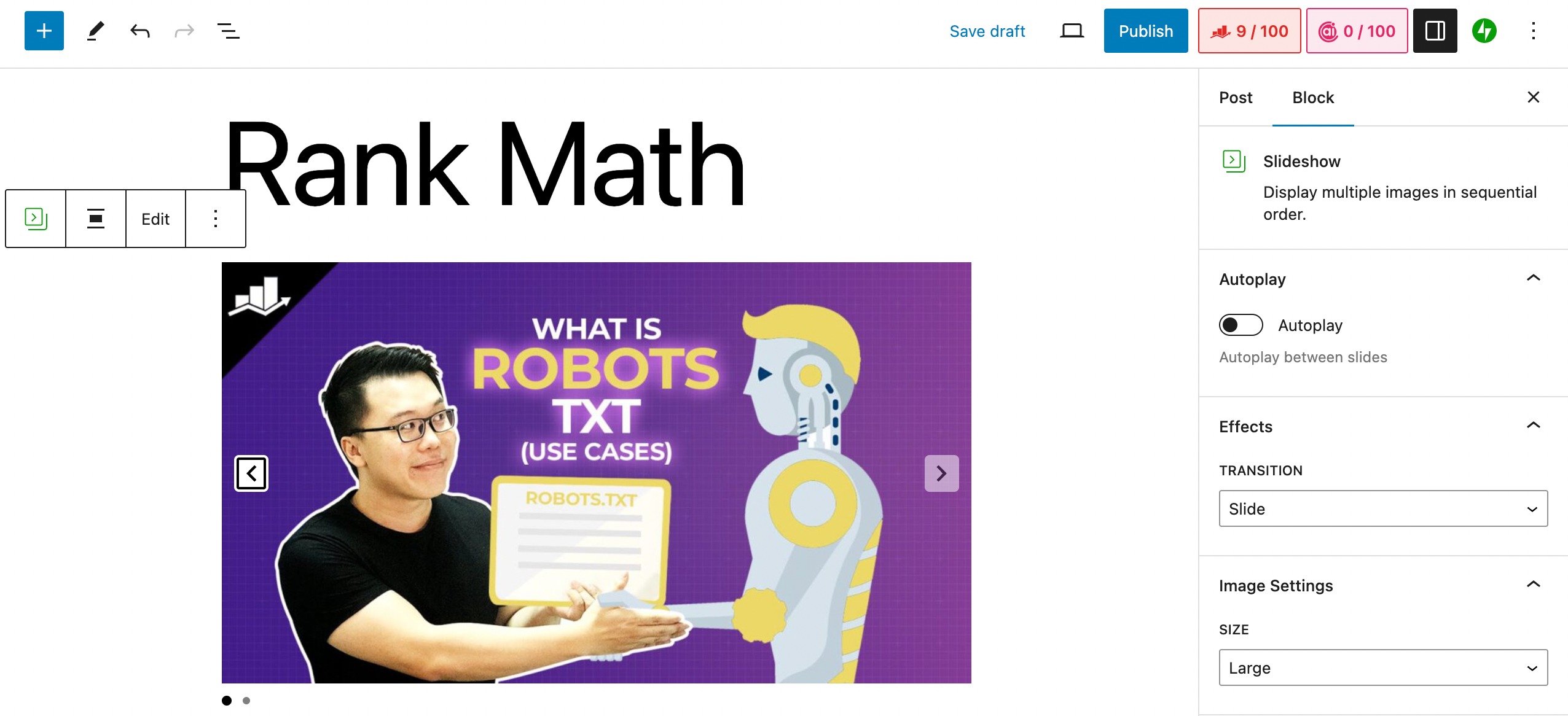
เมื่อเพิ่มลงในโพสต์ของคุณแล้ว สไลด์โชว์จะใช้ลักษณะที่ปรากฏตามภาพที่คุณเลือก

หากต้องการแก้ไขสไลด์โชว์เพิ่มเติม เพียงคลิกและเข้าถึงแผง การตั้งค่า ดังที่แสดงด้านล่าง

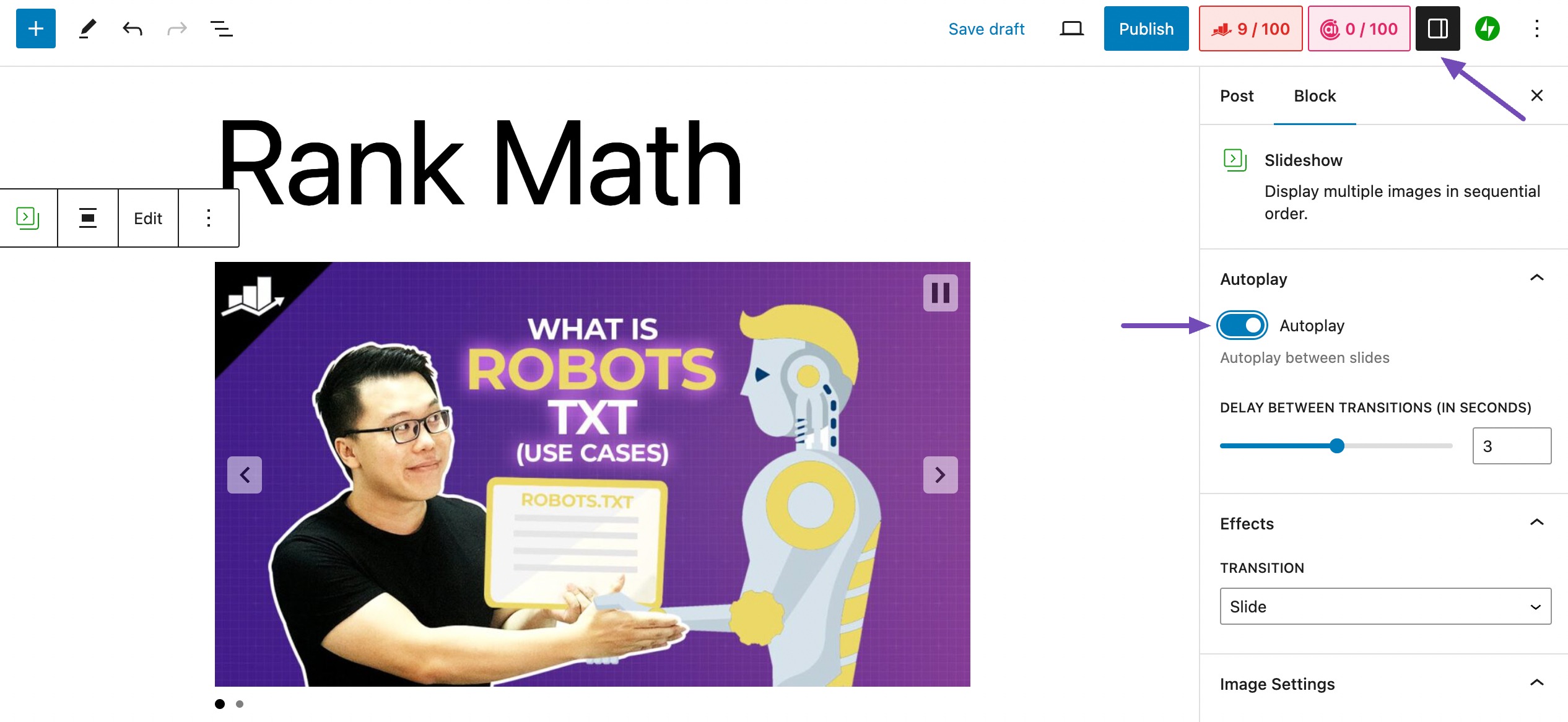
หากต้องการเปิดใช้งานการเล่นอัตโนมัติระหว่างสไลด์ ให้ไปที่แท็บ บล็อก ในแผงการตั้งค่า และเลือก เล่นอัตโนมัติ

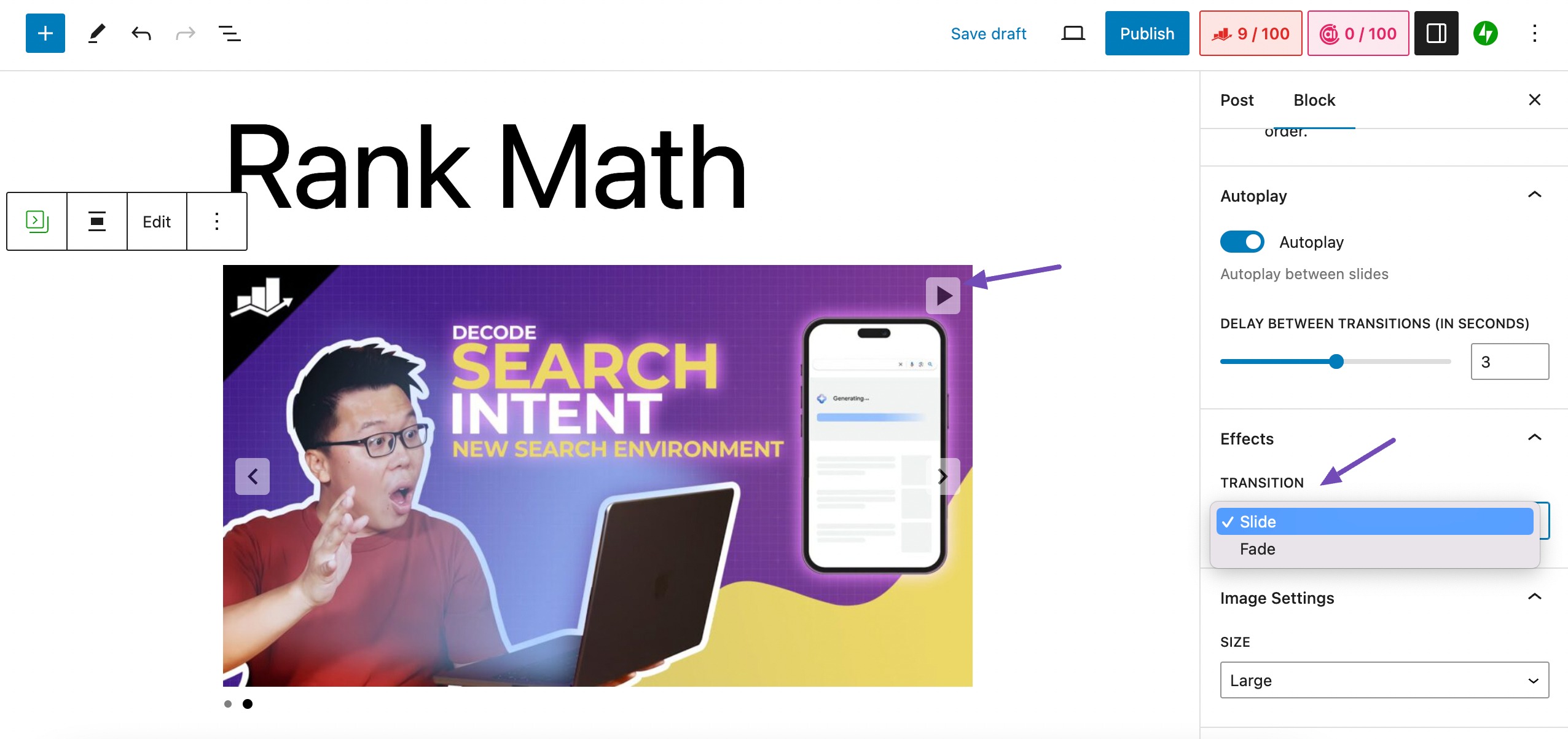
ในแผงการตั้งค่า คุณสามารถปรับขนาดรูปภาพและเลือกระหว่างการเปลี่ยนสไลด์หรือค่อยๆ จางลงได้ ดูตัวอย่างคุณสมบัติเล่นอัตโนมัติโดยคลิกปุ่ม เล่น ที่ด้านบนของสไลด์โชว์ ดังที่แสดงในภาพ

เมื่อเสร็จแล้ว คลิก เผยแพร่ เพื่อแสดงบทความของคุณด้วยสไลด์โชว์ที่ดึงดูดสายตา ดังที่แสดงด้านล่าง

โดยทั่วไปแล้ว Jetpack จะสร้างสไลด์โชว์แบบพกพาที่เหมาะสำหรับการฝังโดยตรงในบทความในบล็อก และมีประโยชน์อย่างยิ่งสำหรับบทวิจารณ์ผลิตภัณฑ์
หรืออีกทางหนึ่ง MetaSlider ซึ่งเป็นปลั๊กอินฟรีอีกตัวหนึ่งมีรูปแบบที่คล้ายกันสำหรับการสร้างสไลด์โชว์ อย่างไรก็ตาม ให้พิจารณาใช้ปลั๊กอินที่แนะนำถัดไปสำหรับการแสดงภาพสไลด์ที่ครอบคลุมมากขึ้นซึ่งปรับให้เหมาะกับวัตถุประสงค์ที่หลากหลาย
เพิ่มสไลด์โชว์โดยใช้ Depicter Plugin
ปลั๊กอิน Depicter Slider สร้างสไลด์โชว์อเนกประสงค์สำหรับร้านค้า WooCommerce รวมถึงการรีวิวผลิตภัณฑ์ คำรับรอง วิดีโอ และพอร์ตโฟลิโอ
ด้วยคุณสมบัติขั้นสูงสำหรับการปรับแต่งหน้า 404 มันผสานรวมกับเครื่องมือสร้างเพจยอดนิยมเช่น Elementor และ Gutenberg ได้อย่างราบรื่น
หากคุณไม่ได้ใช้เครื่องมือสร้างเพจ คุณสามารถใช้รหัสย่อเพื่อวางสไลด์โชว์ไว้ที่ใดก็ได้บนเว็บไซต์
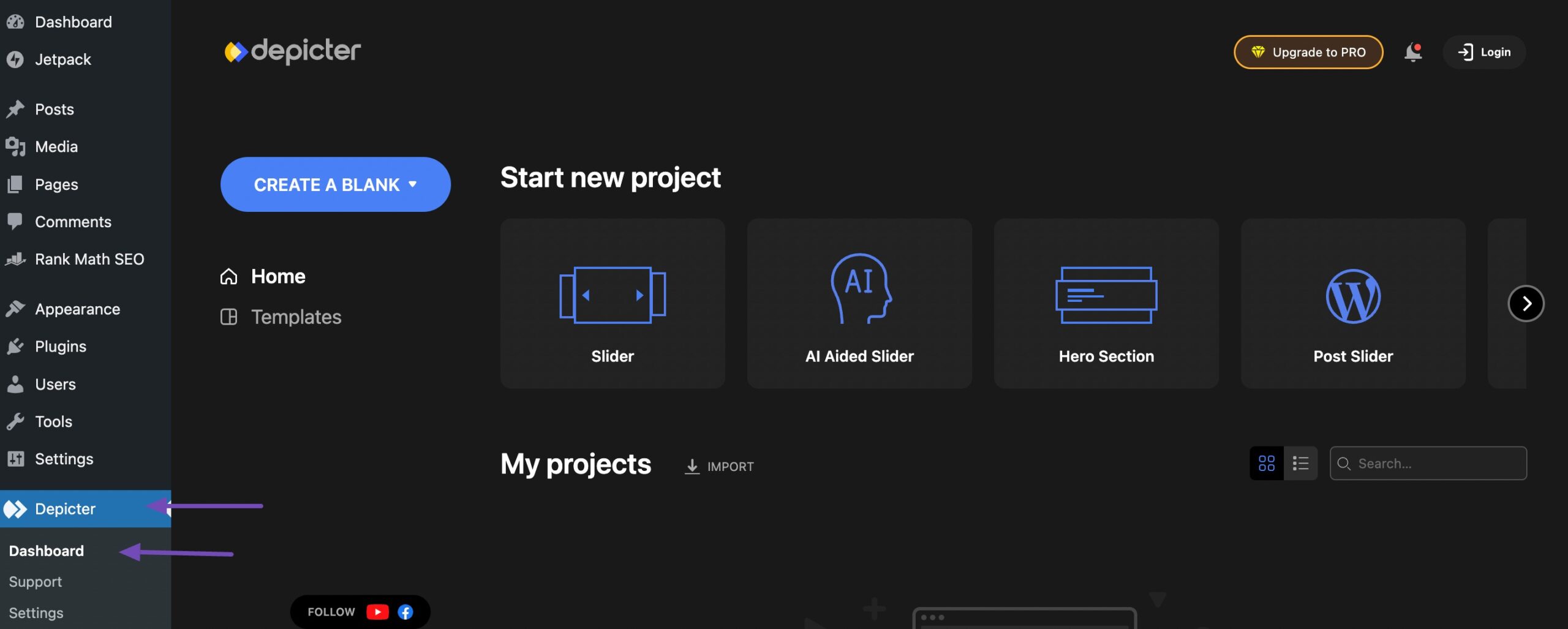
หากต้องการใช้ปลั๊กอิน Depicter ให้ติดตั้งและเปิดใช้งานบนแดชบอร์ด WordPress ของคุณ และไปที่ Depicter → Dashboard ดังที่แสดงด้านล่าง

คุณจะพบตัวเลือกต่างๆ เพื่อเริ่มต้นโครงการของคุณในหน้าปลั๊กอิน Depicter
เริ่มต้นโปรเจ็กต์ของคุณบนหน้าปลั๊กอิน Depicter ด้วยตัวเลือกต่างๆ เช่น การสร้างตั้งแต่ต้นหรือเลือกจากเทมเพลตที่สร้างไว้ล่วงหน้า
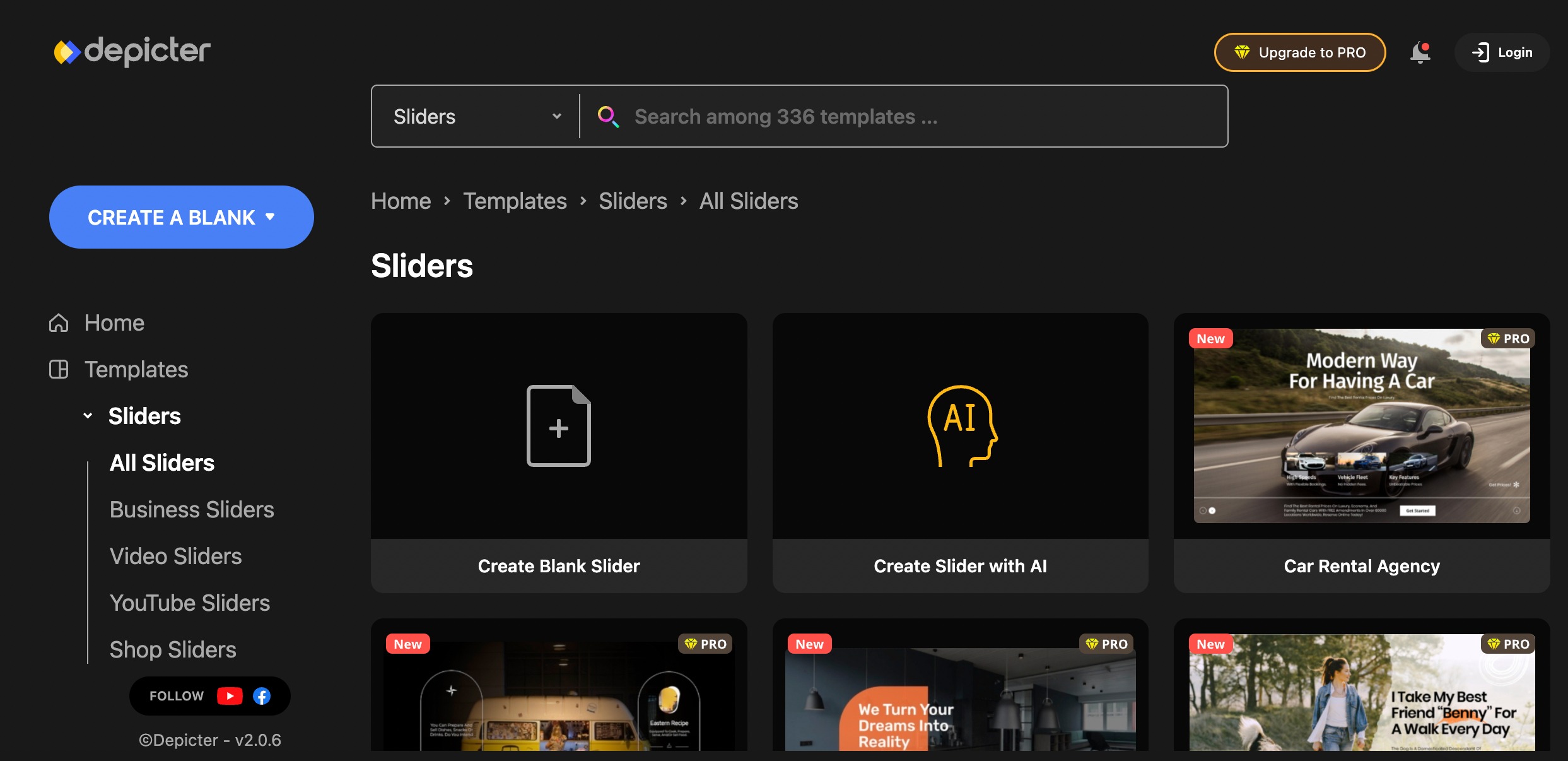
เทมเพลตเหล่านี้จัดหมวดหมู่ได้อย่างสะดวกเป็น Slider, AI-Aided Slider, Hero Section และอื่นๆ เพียงเลือกหมวดหมู่ แล้วคุณจะถูกเปลี่ยนเส้นทางไปยังหน้าที่มีเทมเพลตที่เกี่ยวข้อง
ตัวอย่างเช่น การเลือกหมวดหมู่ตัวเลื่อนจะนำคุณไปยังเทมเพลตที่เหมาะสม

ส่วนแถบเลื่อนมีการจัดหมวดหมู่ย่อยเพื่อให้การนำทางง่ายขึ้น เลือกเทมเพลตร้านค้าสำหรับร้านค้า WooCommerce ของคุณ เทมเพลตวิดีโอ YouTube สำหรับจัดแสดงวิดีโอ หรือสำรวจตัวเลือกอื่นๆ
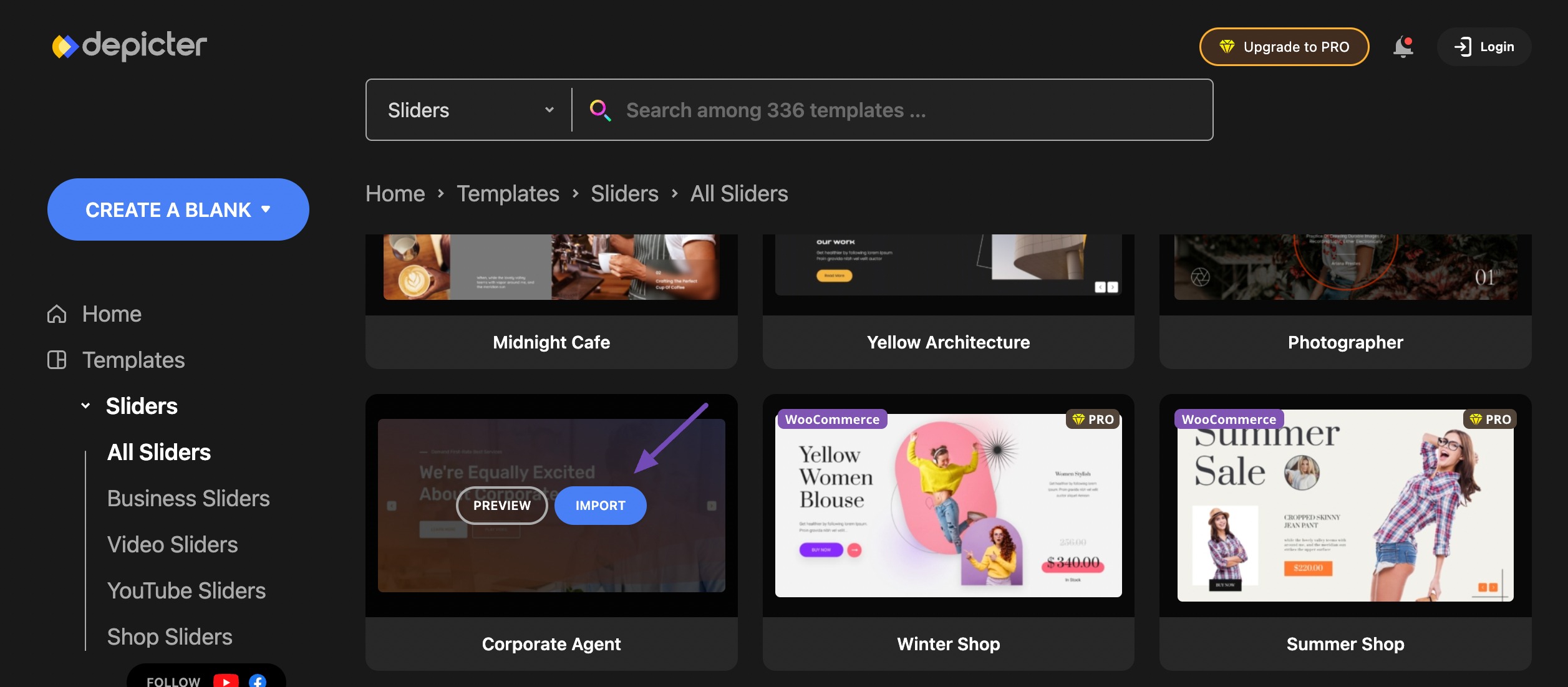
หากต้องการปรับแต่งเทมเพลต ให้วางเมาส์เหนือเทมเพลตแล้วคลิกปุ่ม นำเข้า ซึ่งจะนำคุณไปยังหน้าการปรับแต่ง

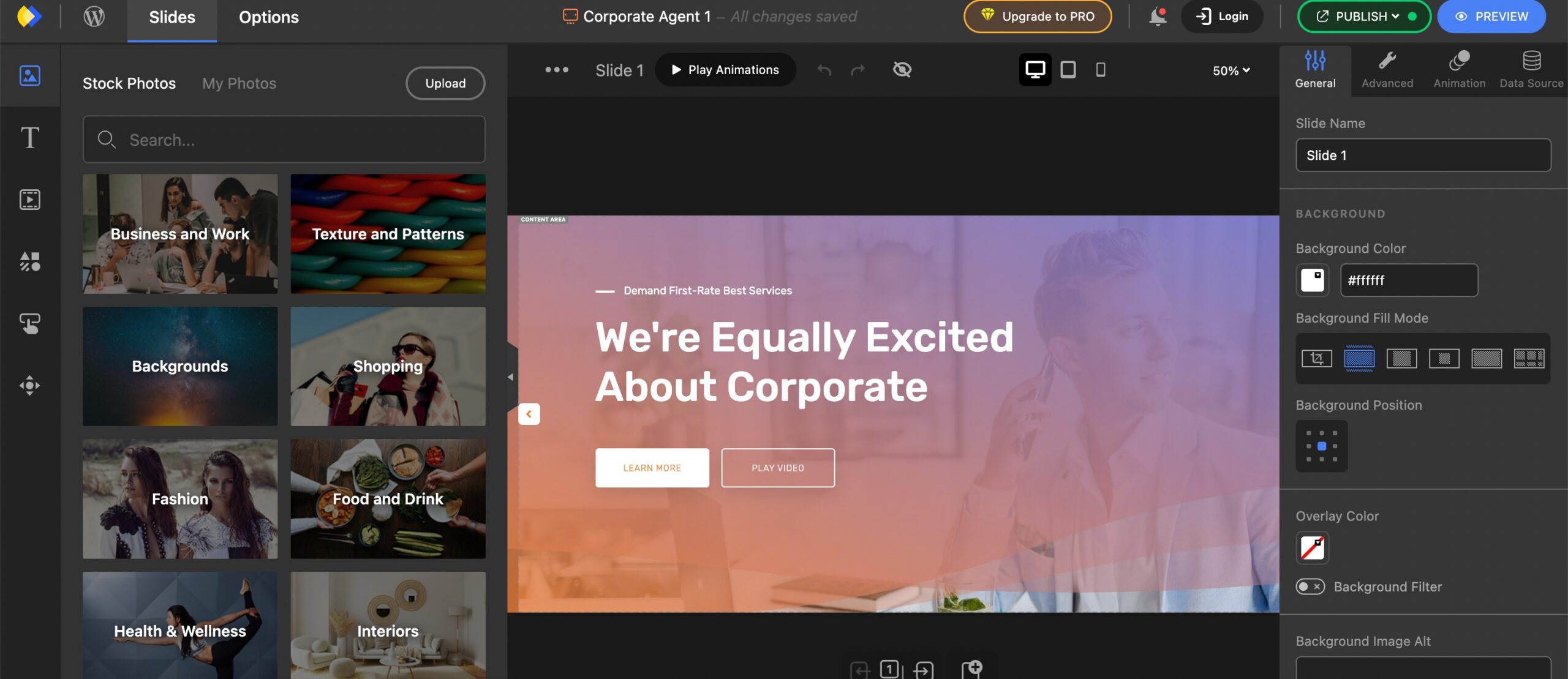
ใช้แดชบอร์ดการปรับแต่งที่มีฟีเจอร์หลากหลายเพื่อปรับแต่งเทมเพลตสไลด์โชว์ของคุณ ปรับแต่งสไลด์โชว์ของคุณบนแดชบอร์ดโดยการเพิ่มองค์ประกอบที่จำเป็น เช่น ข้อความ รูปภาพ สไลด์ รูปร่าง และภาพเคลื่อนไหว

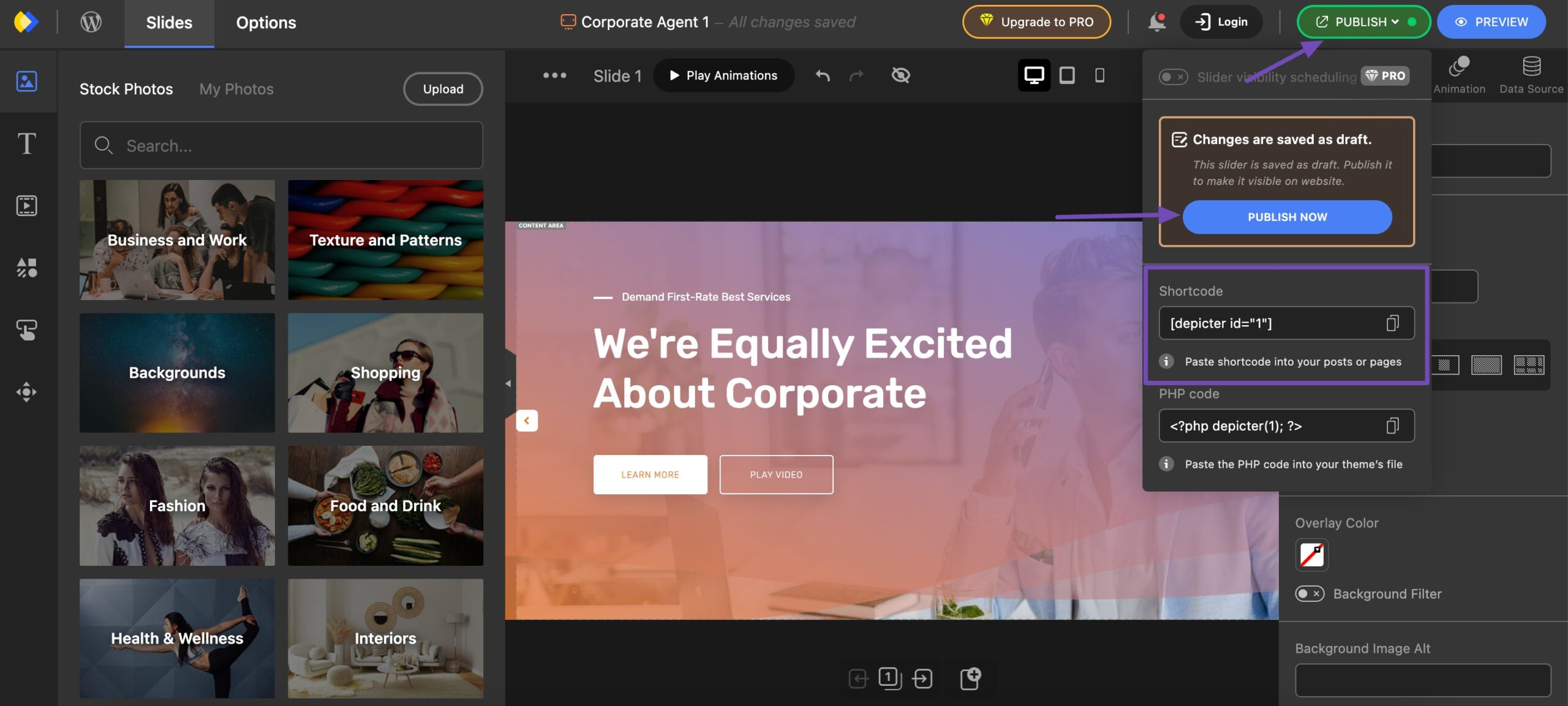
เมื่อเสร็จแล้วให้คลิกปุ่ม เผยแพร่ ที่มุมขวาบนของหน้า
คัดลอกรหัสย่อของสไลด์โชว์ที่สร้างขึ้นแล้วกดปุ่ม เผยแพร่ทันที เพื่อเปิดสไลด์โชว์

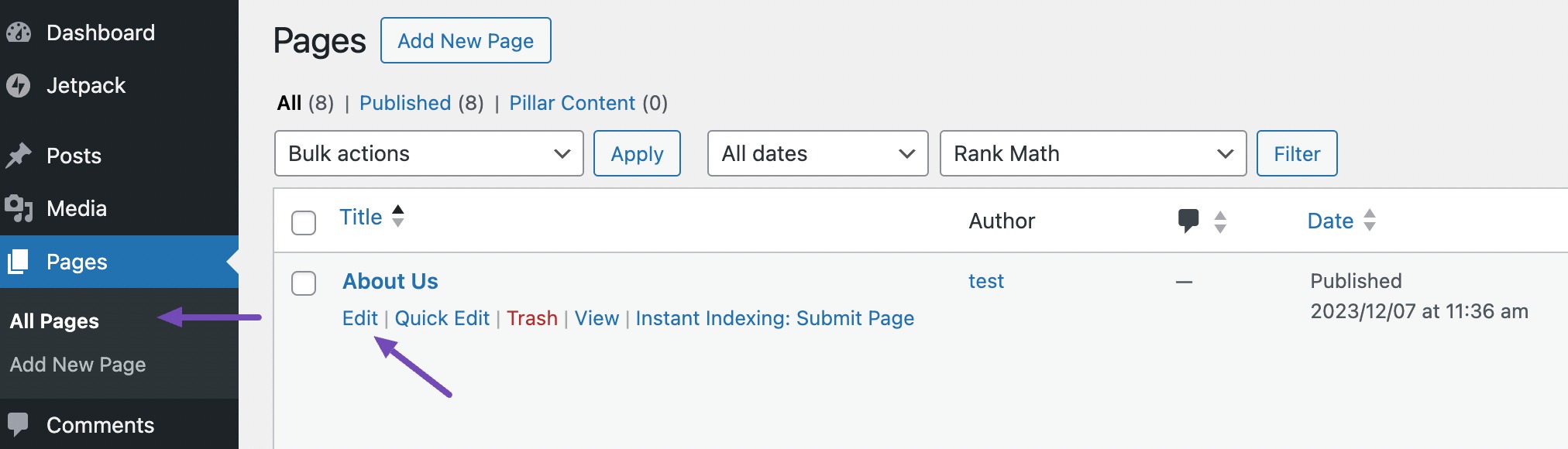
ในการเพิ่มสไลด์โชว์บนหน้าเว็บไซต์เฉพาะ ให้ไปที่ ส่วน หน้า → หน้าทั้งหมด จากแดชบอร์ด WordPress ของคุณ
เลือกหน้าที่คุณต้องการเพิ่มสไลด์โชว์โดยคลิก แก้ไข ดังที่แสดงด้านล่าง หรือคลิก เพิ่มเพจใหม่ เพื่อสร้างเพจใหม่

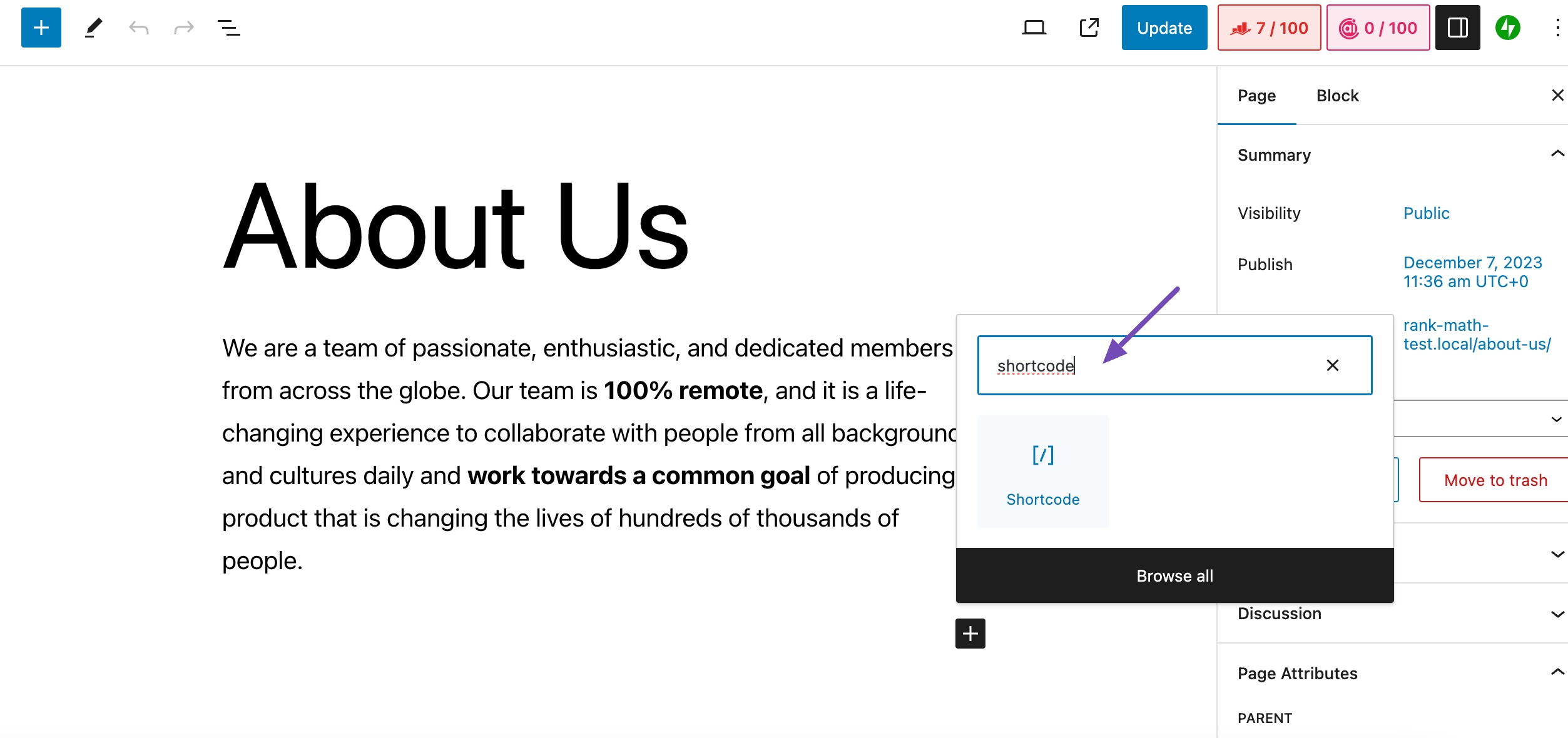
เมื่อคุณคัดลอกรหัสย่อของสไลด์โชว์แล้ว ให้ค้นหาบล็อก รหัสย่อ ดังที่แสดงด้านล่าง

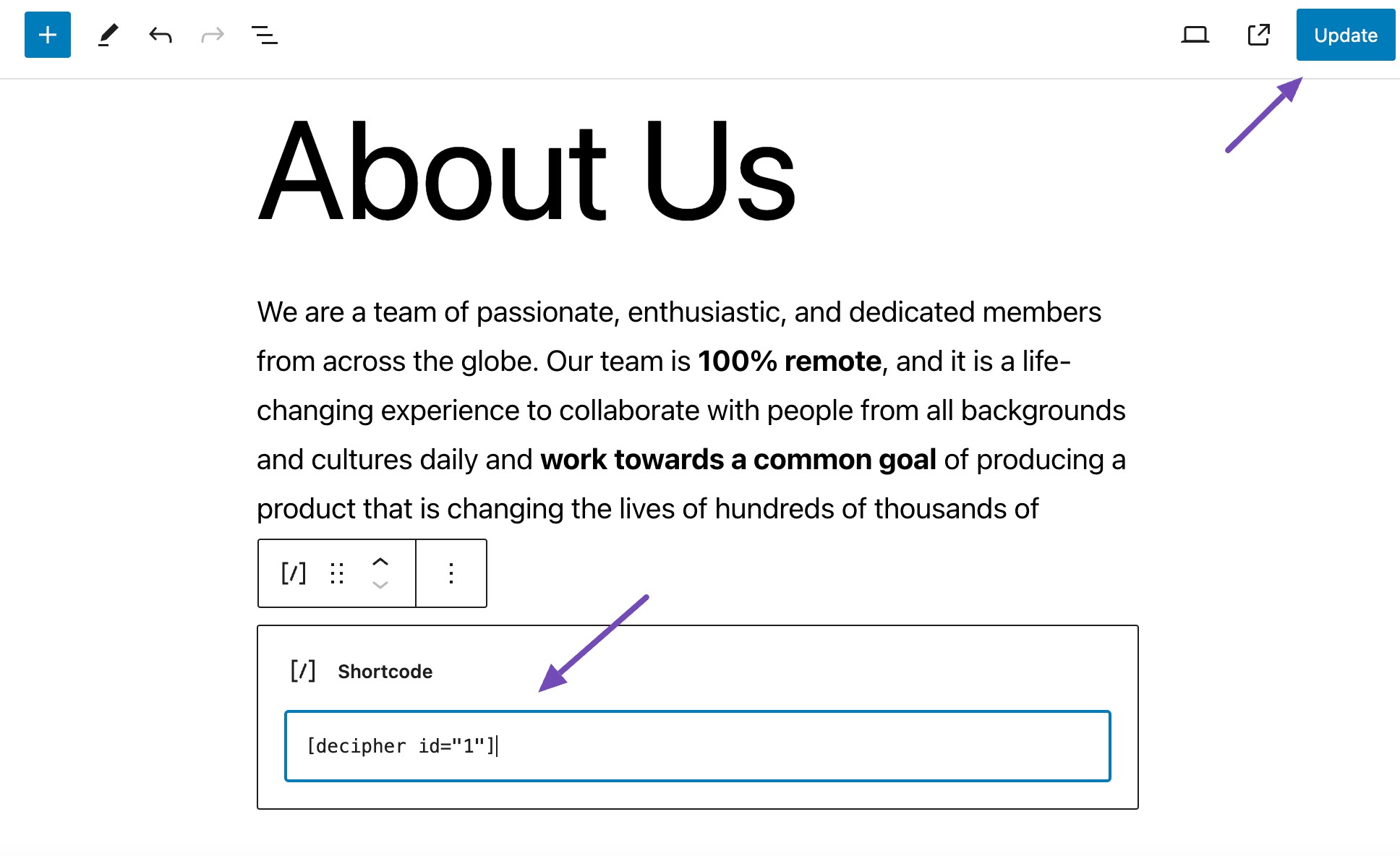
วางรหัสย่อที่คัดลอกไว้แล้วคลิกที่ปุ่ม อัปเดต ดังที่แสดงด้านล่าง

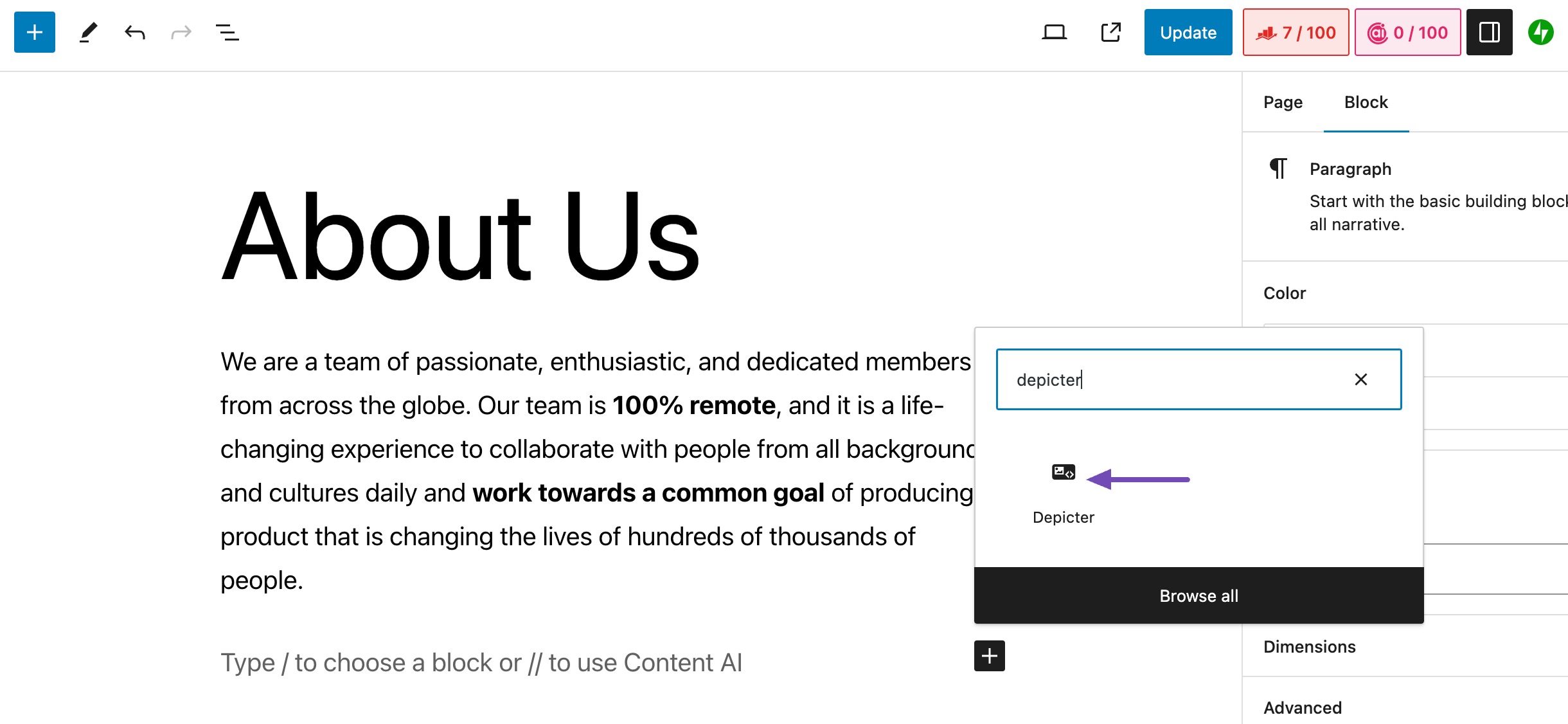
คุณยังสามารถใช้วิดเจ็ตปลั๊กอินได้โดยค้นหา Depicter ในตัวแทรกบล็อก เมื่อพบแล้วให้เลือกตามที่แสดงด้านล่าง

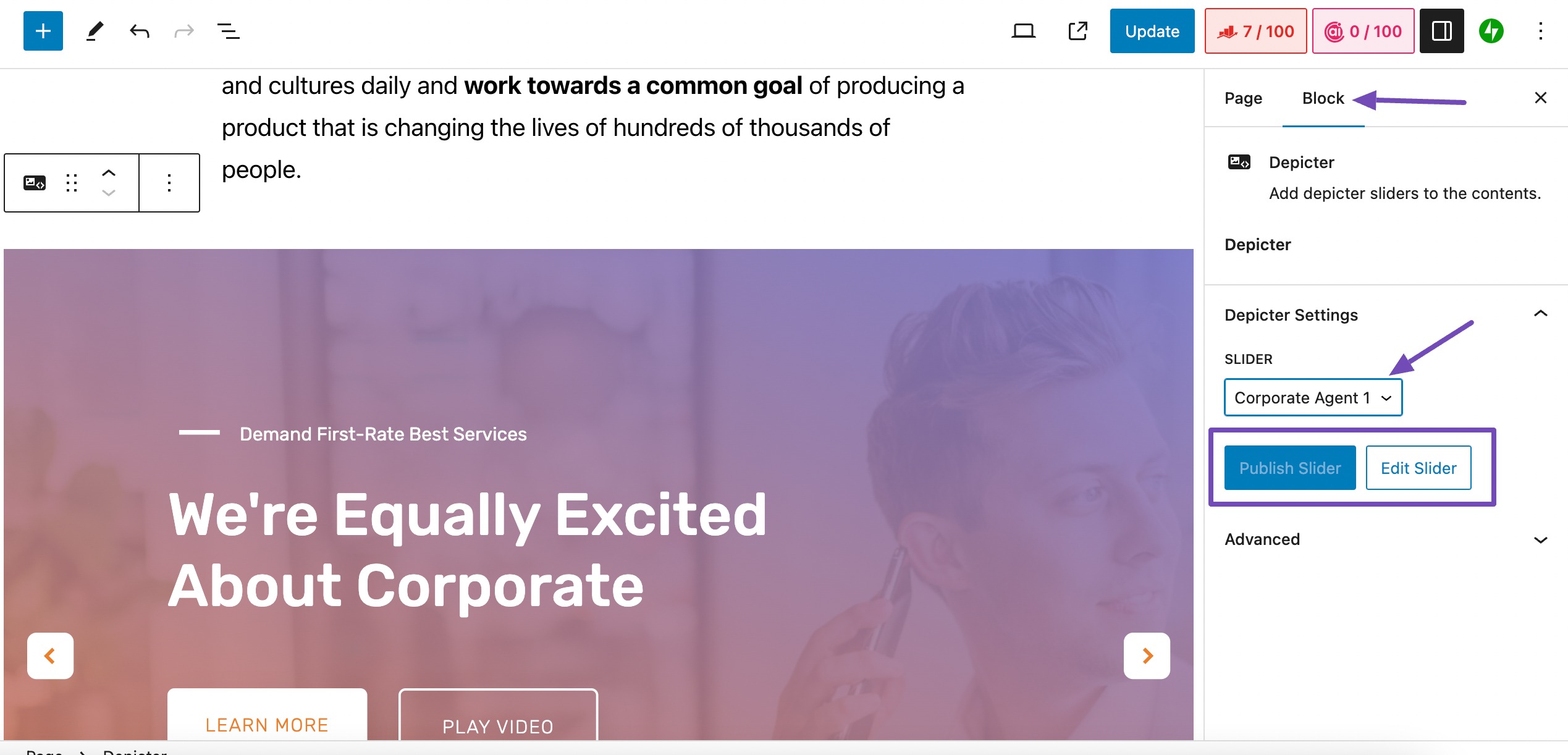
ไปที่ส่วน การตั้งค่า Depicter ในแท็บ Block และเลือกสไลด์โชว์ที่ต้องการ ดังที่แสดงด้านล่าง

คุณจะเห็นปุ่ม เผยแพร่แถบเลื่อน หากสไลด์โชว์ที่เลือกไม่ได้รับการเผยแพร่ หากมีการเผยแพร่แล้ว ปุ่มเผยแพร่แถบเลื่อนจะไม่ทำงานดังที่แสดงไว้ด้านบน
หากต้องการแก้ไขแถบเลื่อนเพิ่มเติม ให้คลิกปุ่ม แก้ไขแถบเลื่อน
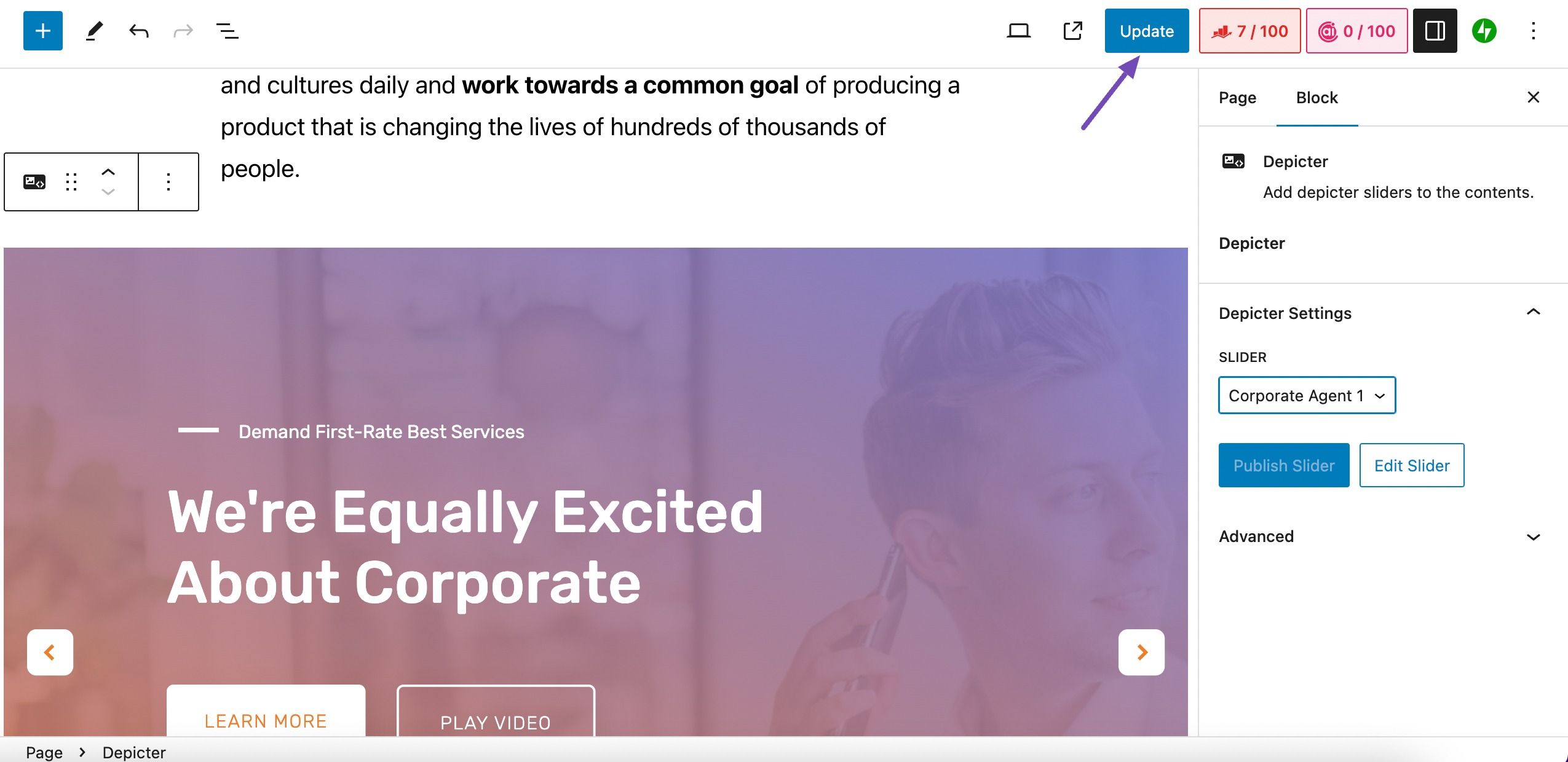
เมื่อคุณทำการเปลี่ยนแปลงแล้ว ให้คลิก เผยแพร่/อัปเดต ดังที่แสดงด้านล่าง

3 คำถามที่ถูกถามบ่อย
ฉันสามารถใช้สไลด์โชว์มากกว่าหนึ่งรายการในหน้า WordPress เดียวได้หรือไม่
ใช่ คุณสามารถใช้สไลด์โชว์ได้มากเท่าที่คุณต้องการบนหน้า WordPress อย่างไรก็ตาม จำเป็นต้องใช้อย่างมีกลยุทธ์และหลีกเลี่ยงการทำให้หน้ามีเนื้อหาภาพมากเกินไป
แนวทางปฏิบัติที่ดีที่สุดในการใช้สไลด์โชว์บนเว็บไซต์ WordPress คืออะไร?
จำกัดการแสดงภาพสไลด์แต่ละรายการไว้ที่ 10 สไลด์
ใช้รูปภาพที่ชัดเจน ตรงประเด็น ดึงดูดสายตา และมีคุณภาพสูง
จัดทำคำบรรยายสั้น ๆ ให้ข้อมูลและน่าดึงดูด
ปรับการเปลี่ยนสไลด์ให้เหมาะสมเพื่อความราบรื่น
กำหนดเวลาที่เหมาะสมเพื่อการรับชมที่สะดวกสบาย
รับประกันการตอบสนองบนมือถือ
ทดสอบและปรับแต่งเพื่อประสิทธิภาพสูงสุดบนเบราว์เซอร์และอุปกรณ์ต่างๆ
ปลั๊กอินสไลด์โชว์ WordPress ยอดนิยมมีอะไรบ้าง?
ปลั๊กอิน WordPress Slideshow ยอดนิยมบางตัว ได้แก่ Jetpack, MetaSlider, Depicter และ Slider Revolution
4 บทสรุป
สไลด์โชว์ได้กลายเป็นองค์ประกอบสำคัญของเว็บไซต์ WordPress ที่ประสบความสำเร็จ
คุณสามารถเพิ่มสไลด์โชว์อย่างมีกลยุทธ์ที่สามารถยกระดับเว็บไซต์ของคุณได้ ซึ่งจะช่วยดึงดูดผู้เยี่ยมชม ปรับปรุงประสบการณ์ผู้ใช้ และถ่ายทอดเรื่องราวของแบรนด์ของคุณได้อย่างมีประสิทธิภาพ
ด้วยปลั๊กอินมากมาย เช่น Depicter การสร้างงานนำเสนอแบบไดนามิกจึงกลายเป็นประสบการณ์ที่ราบรื่น
คุณสามารถปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณได้อย่างง่ายดายโดยการเลือกเทมเพลต ปรับแต่งการตั้งค่า และผสมผสานองค์ประกอบที่จำเป็น ความสามารถในการแสดงการส่งเสริมการขาย คำรับรอง หรือเนื้อหาที่น่าสนใจอื่นๆ ผ่านสไลด์โชว์จะช่วยเพิ่มระดับของการโต้ตอบที่ดึงดูดผู้ชมของคุณ
คำแนะนำทีละขั้นตอนนี้ช่วยให้คุณสามารถเพิ่มสไลด์โชว์และยกระดับไซต์ WordPress ของคุณด้วยภาพที่น่าสนใจและสะดุดตา โดยทั่วไป คุณสามารถใช้รหัสย่อหรือวิดเจ็ตตัวสร้างเพจเพื่อเพิ่มสไลด์โชว์ลงในบทความหรือหน้า WordPress ของคุณได้
หากคุณสามารถเพิ่มสไลด์โชว์บนเว็บไซต์ WordPress ของคุณได้สำเร็จด้วยความช่วยเหลือของบทความนี้ โปรดแจ้งให้เราทราบโดยทวีต @rankmathseo
