Как легко добавить слайд-шоу в WordPress
Опубликовано: 2023-12-12Повышение визуальной привлекательности вашего веб-сайта WordPress может быть эффективно достигнуто путем включения слайд-шоу.
Слайд-шоу позволяет динамически и увлекательно демонстрировать несколько изображений или различные типы контента, способствуя более продолжительному участию посетителей на вашем сайте.
Хорошей новостью является то, что интеграция слайд-шоу на ваш сайт WordPress — это простой процесс, доступный даже для тех, у кого нет продвинутых технических навыков.
Эта статья предназначена для того, чтобы помочь вам легко добавить слайд-шоу на ваш сайт WordPress, что позволит вам представить ваш контент эстетически приятно.
Итак, без лишних слов, давайте начнем.
Оглавление
- Зачем добавлять слайд-шоу на ваши сайты WordPress?
- Как добавить слайд-шоу на ваш сайт WordPress
- Добавьте слайд-шоу в WordPress с помощью Slideshare
- Создайте слайд-шоу в WordPress с помощью плагина
- Добавьте слайд-шоу с помощью плагина Jetpack
- Добавьте слайд-шоу с помощью плагина Depicter
- Часто задаваемые вопросы
- Заключение
1 Зачем добавлять слайд-шоу на свои сайты WordPress?
Мы перечислили несколько причин добавить слайд-шоу на ваш сайт WordPress.
Повышайте вовлеченность и привлекайте внимание пользователей
Слайд-шоу — это ценный инструмент для демонстрации вашего основного контента, продуктов или видео, который позволяет вам произвести первоначальное благоприятное впечатление.
Просматривая интернет-магазины, в основном те, которые продают электронику, продукты, гаджеты или модную одежду, вы, скорее всего, встретите слайд-шоу с демонстрацией самых продаваемых товаров, что может быть весьма заманчивым.

Вы можете повысить вовлеченность, которая имеет решающее значение для достижения целей вашего веб-сайта, поощряя посетителей оставаться на вашей странице дольше, демонстрируя слайд-шоу.
Увеличение конверсий
Использование слайд-шоу для демонстрации ваших продуктов или услуг может мотивировать посетителей сайта совершать определенные действия, например совершать покупки.
Если, как упоминалось ранее, вы занимались онлайн-слайд-шоу и столкнулись с продуктом, который вас заинтересовал, вы, скорее всего, продолжите покупку.
Кроме того, вы можете интегрировать ссылки из своих профилей в социальных сетях в свои слайд-шоу, повышая коэффициент конверсии.
Выделение отзывов и обзоров
Слайд-шоу ценны для демонстрации положительных отзывов и отзывов довольных клиентов. Особенно если у вас большое количество отзывов, полезно продемонстрировать объем полученных отзывов.
Такой подход повышает доверие и помогает завоевать доверие потенциальных клиентов. Визуально представляя коллекцию положительных отзывов, вы создаете убедительное повествование, которое находит отклик у вашей аудитории и повышает ее доверие к вашим продуктам или услугам.
Демонстрация рекламных акций и событий
Благодаря ярким визуальным эффектам и плавным переходам слайд-шоу помогают привлечь внимание аудитории и эффективно передать ключевую информацию.
Например, слайд-шоу на главной странице может содержать изображения, освещающие эксклюзивные предложения, рекламные акции с ограниченным сроком действия или предстоящие события, создавая немедленный визуальный эффект.
Использование обратного отсчета в слайд-шоу вызывает ожидание срочных рекламных акций, создавая ощущение срочности.
2 Как добавить слайд-шоу на ваш сайт WordPress
Теперь, когда вы знаете, почему вам следует добавить слайд-шоу, давайте рассмотрим различные способы его добавления на ваш сайт WordPress.
2.1 Добавьте слайд-шоу в WordPress с помощью Slideshare
Вы можете легко интегрировать слайд-шоу Slideshare на свой веб-сайт WordPress, создав учетную запись Slideshare и загрузив свою презентацию.
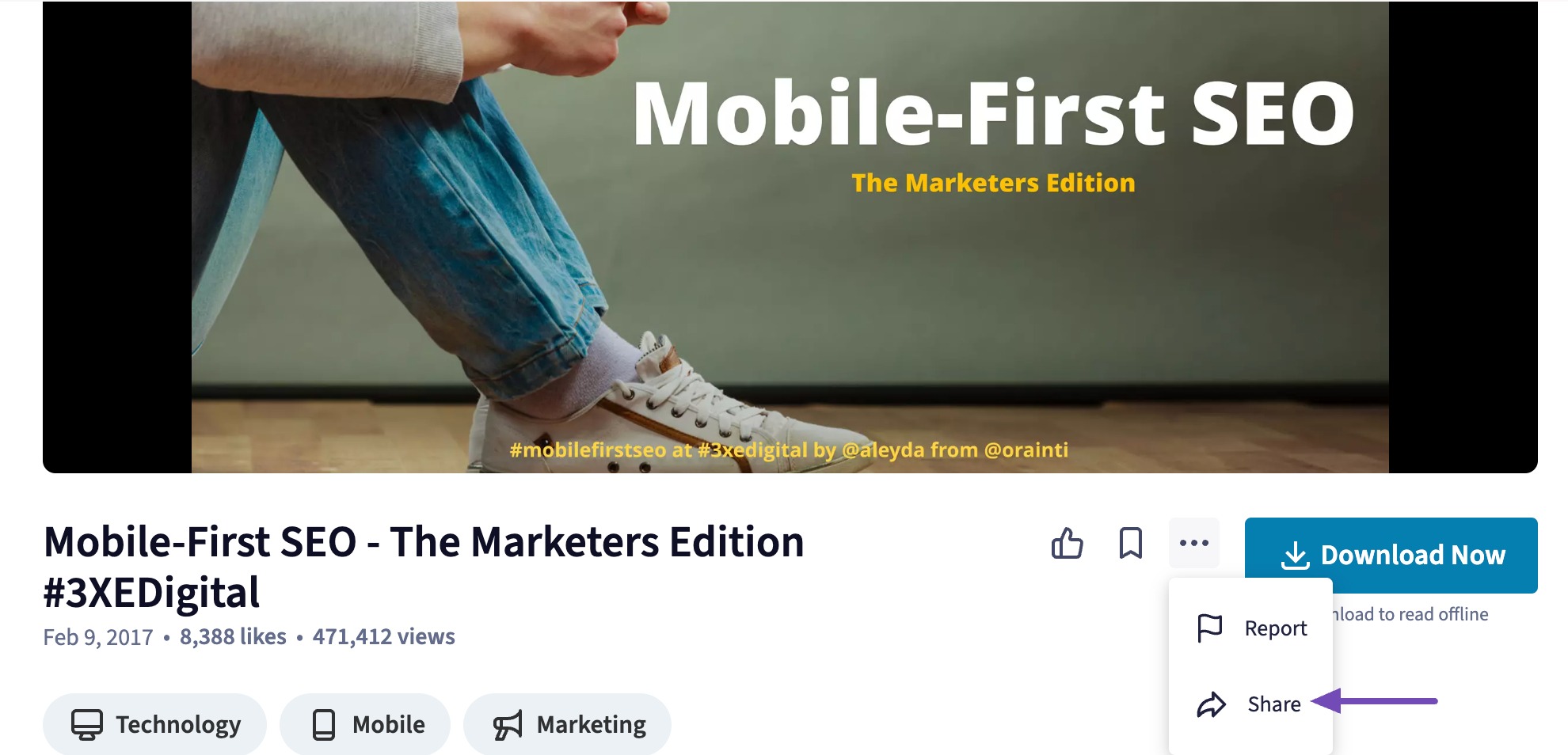
После успешной загрузки войдите в свою учетную запись Slideshare, найдите нужную презентацию, щелкните три точки под ней и выберите опцию «Поделиться» , чтобы встроить ее на свой сайт WordPress.

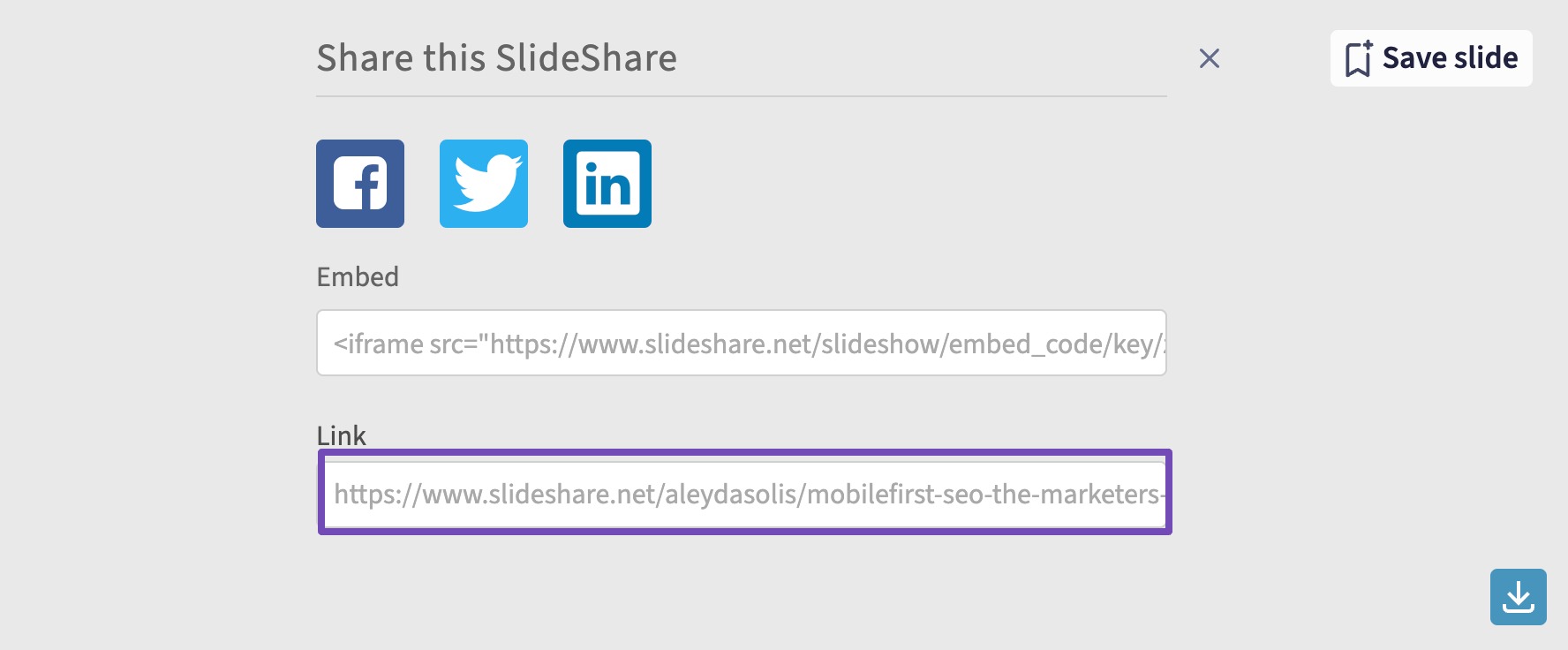
URL-адрес презентации теперь будет отображаться. Скопируйте эту ссылку для дальнейшего использования.

Откройте панель управления WordPress и найдите публикацию или страницу, на которую вы будете включать слайд-шоу.
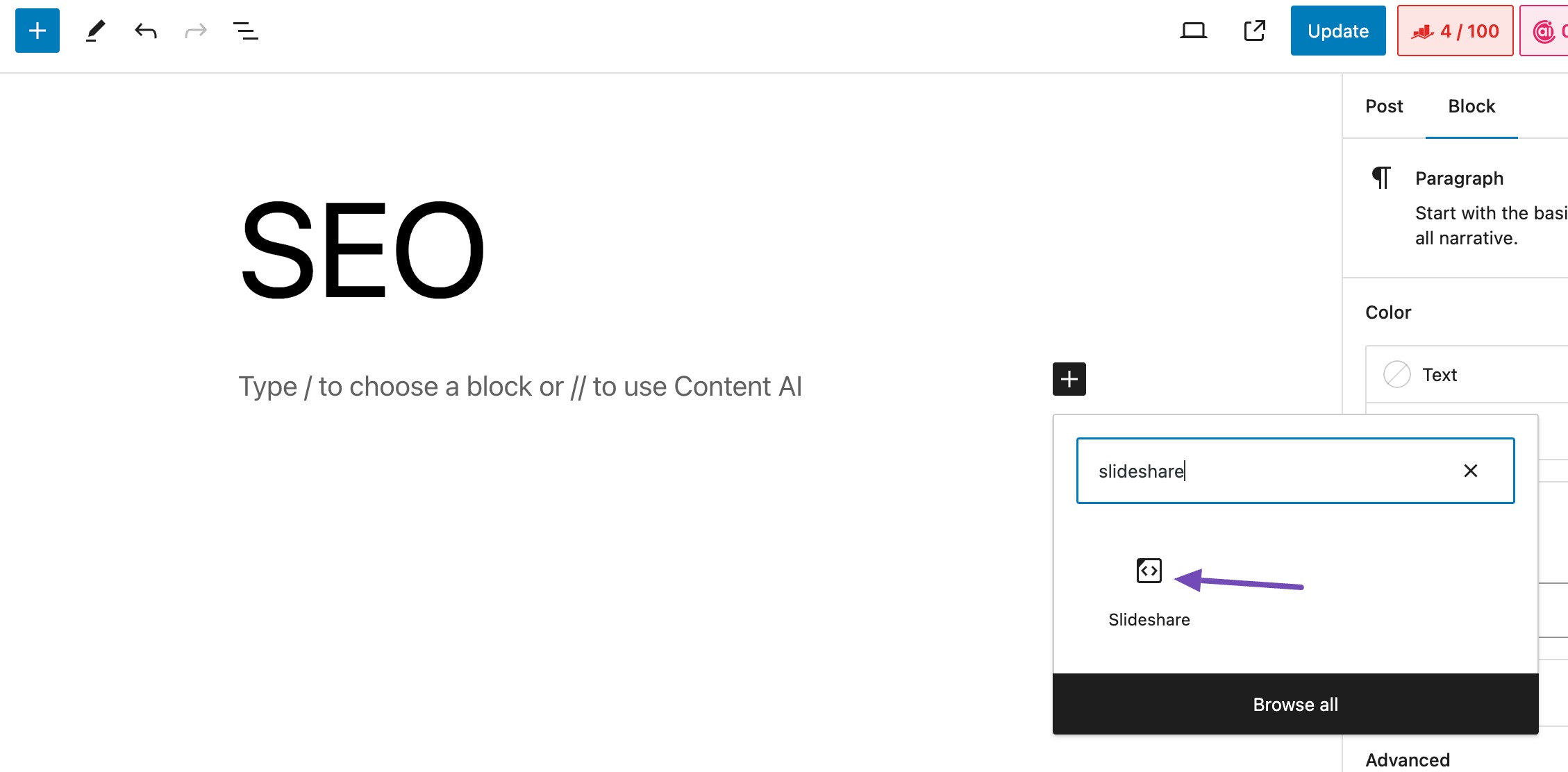
Найдите блок Slideshare на экране редактирования публикации или страницы и добавьте его в свою публикацию/страницу.

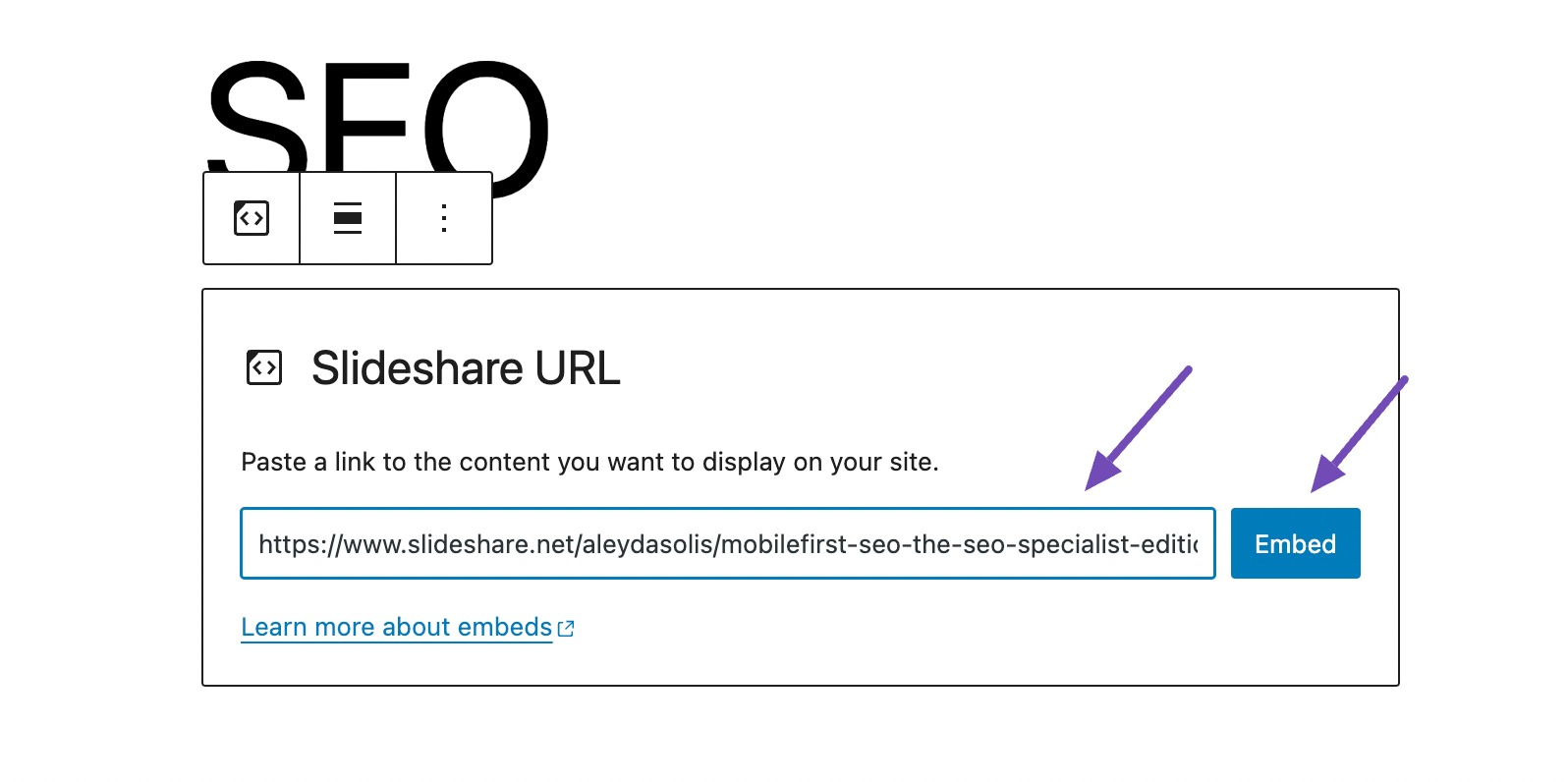
Затем вставьте ссылку Slideshare в соответствующее поле и нажмите кнопку «Встроить» , как показано ниже.

После нажатия кнопки «Встроить» слайд-шоу сразу же появится.
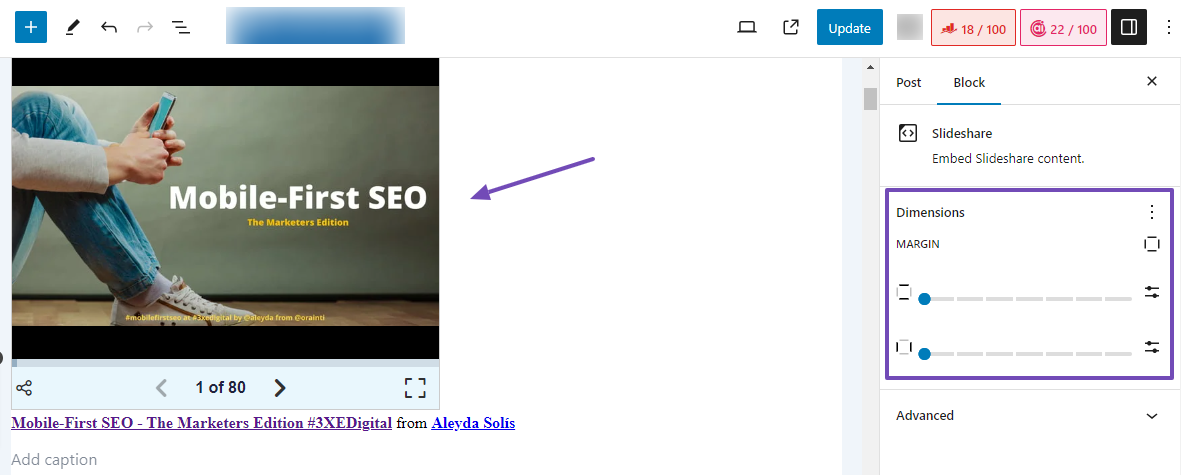
Настройте поле в соответствии со своими предпочтениями, щелкнув слайд-шоу и перейдя на вкладку «Блок» , как показано ниже.

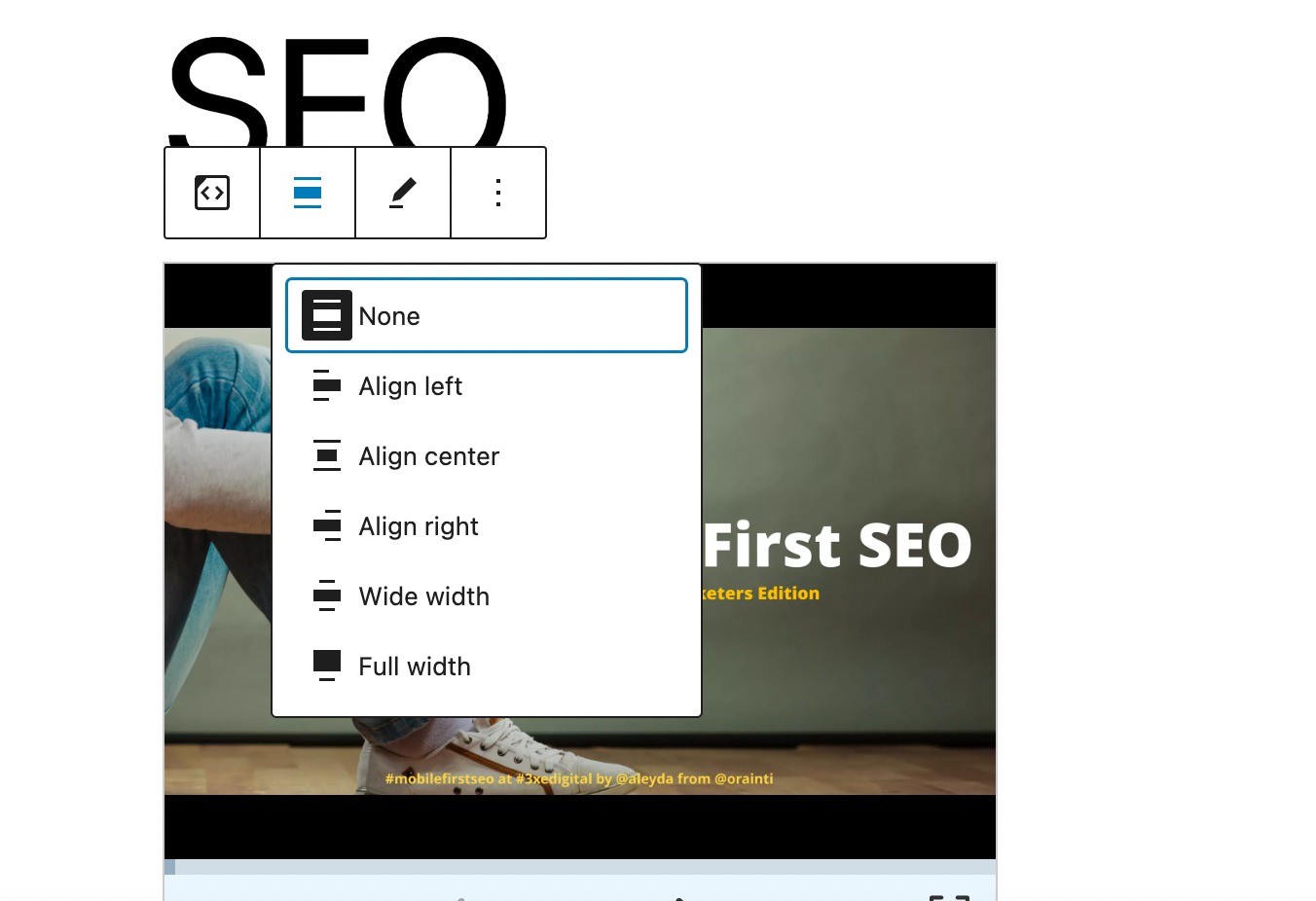
Вы также можете изменить выравнивание слайд-шоу, как показано ниже.

Если вы удовлетворены изменениями, нажмите кнопку «Опубликовать/Обновить» , чтобы сохранить изменения.
2.2 Создание слайд-шоу в WordPress с помощью плагина
Если вы хотите создавать привлекательные, адаптивные слайд-шоу на настольных компьютерах, планшетах и мобильных телефонах, мы рекомендуем эти два плагина WordPress.
- Реактивный ранец (быстрее)
- Depicter Slider (большие возможности)
Добавьте слайд-шоу с помощью плагина Jetpack
Плагин Jetpack упрощает создание адаптивных слайд-шоу на страницах или сообщениях вашего веб-сайта, несмотря на то, что изначально он не был предназначен для этой цели.
Чтобы создавать слайд-шоу с помощью Jetpack, следуйте нашему руководству по установке и активации плагинов WordPress.
Jetpack теперь интегрирует функцию слайд-шоу непосредственно в блоки WordPress в вашем редакторе сообщений. После установки Jetpack перейдите к сообщению, в которое вы хотите добавить слайд-шоу.
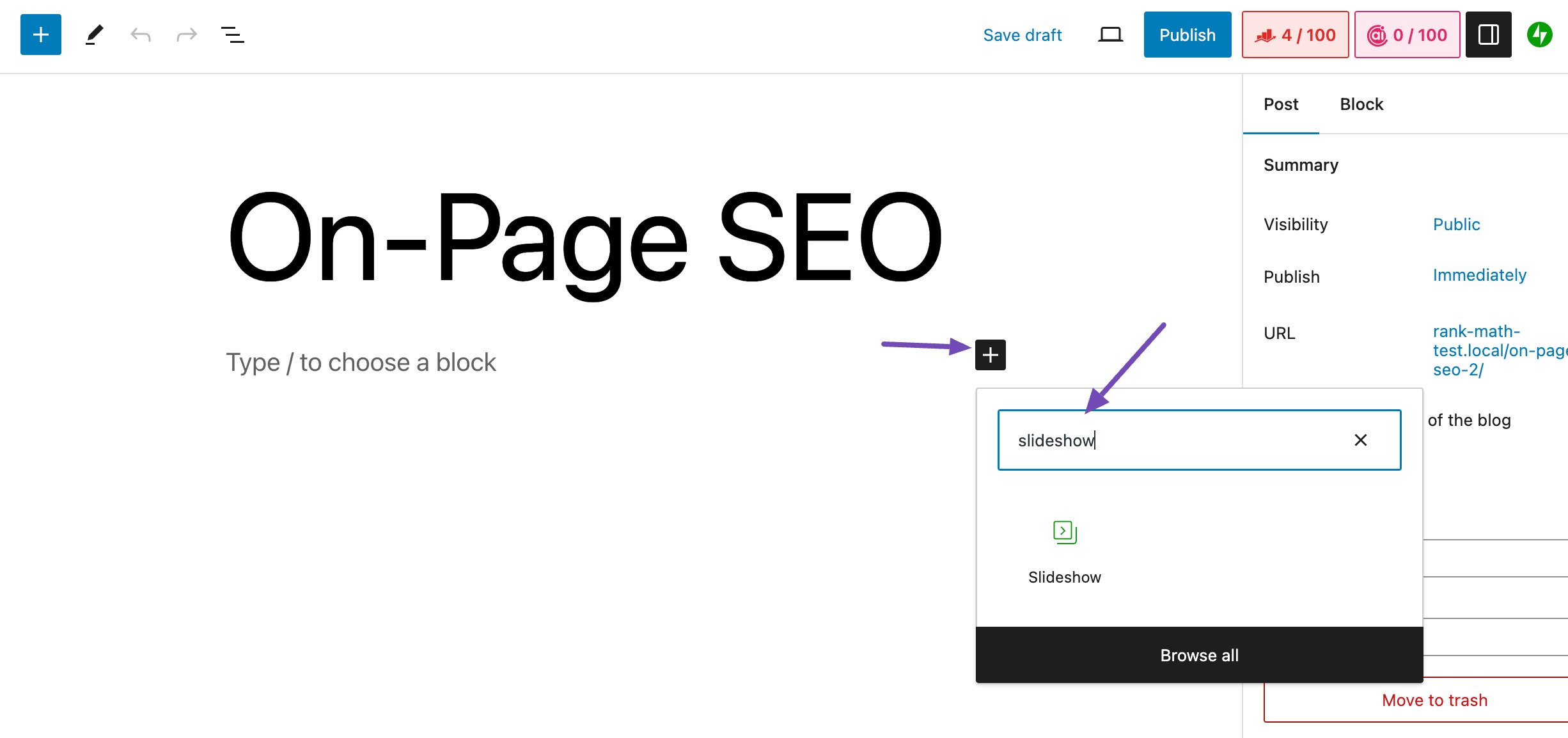
Чтобы использовать слайд-шоу Jetpack, на экране постредактирования найдите «Слайд-шоу» , как показано ниже.
Вы найдете блок «Слайд-шоу Jetpack», перетащите его в свой пост.

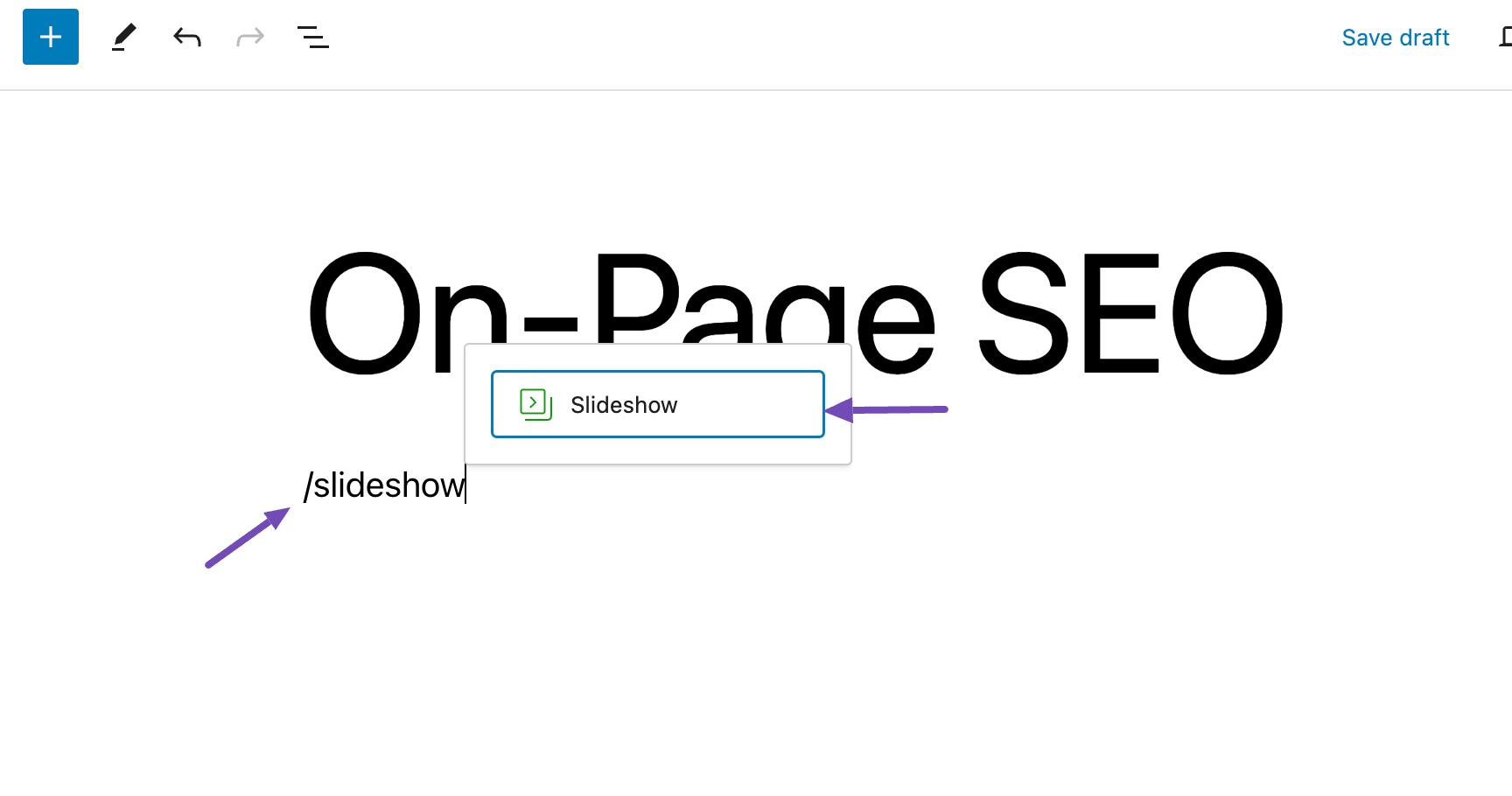
Альтернативно, вы можете ввести «/Slideshow» в редакторе сообщений, и блок «Слайд-шоу» появится сразу же. Далее нажмите на него, как показано ниже.

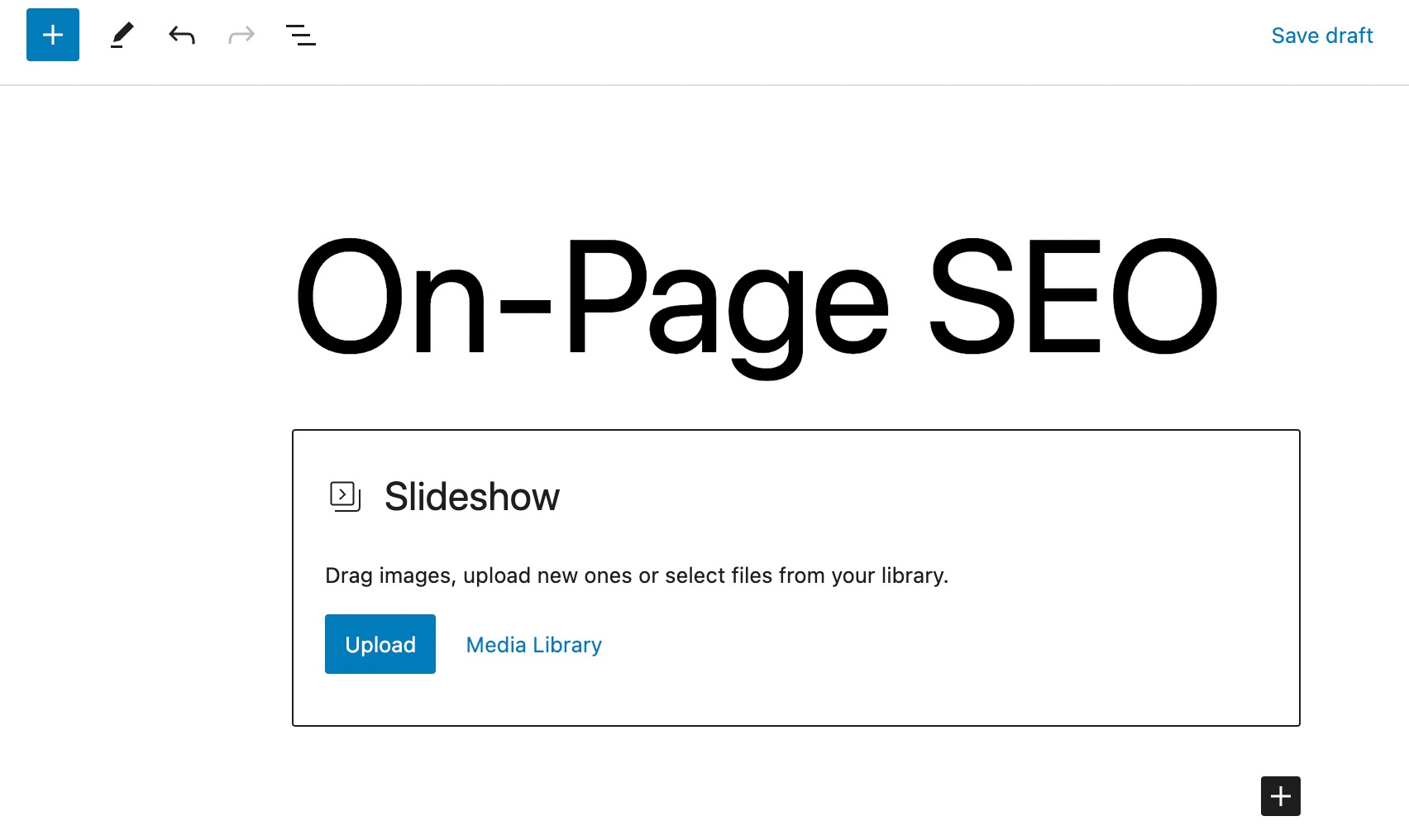
Вы можете добавить изображения в слайд-шоу, нажав кнопку «Загрузить» , чтобы получить доступ к локальным файлам на компьютере.

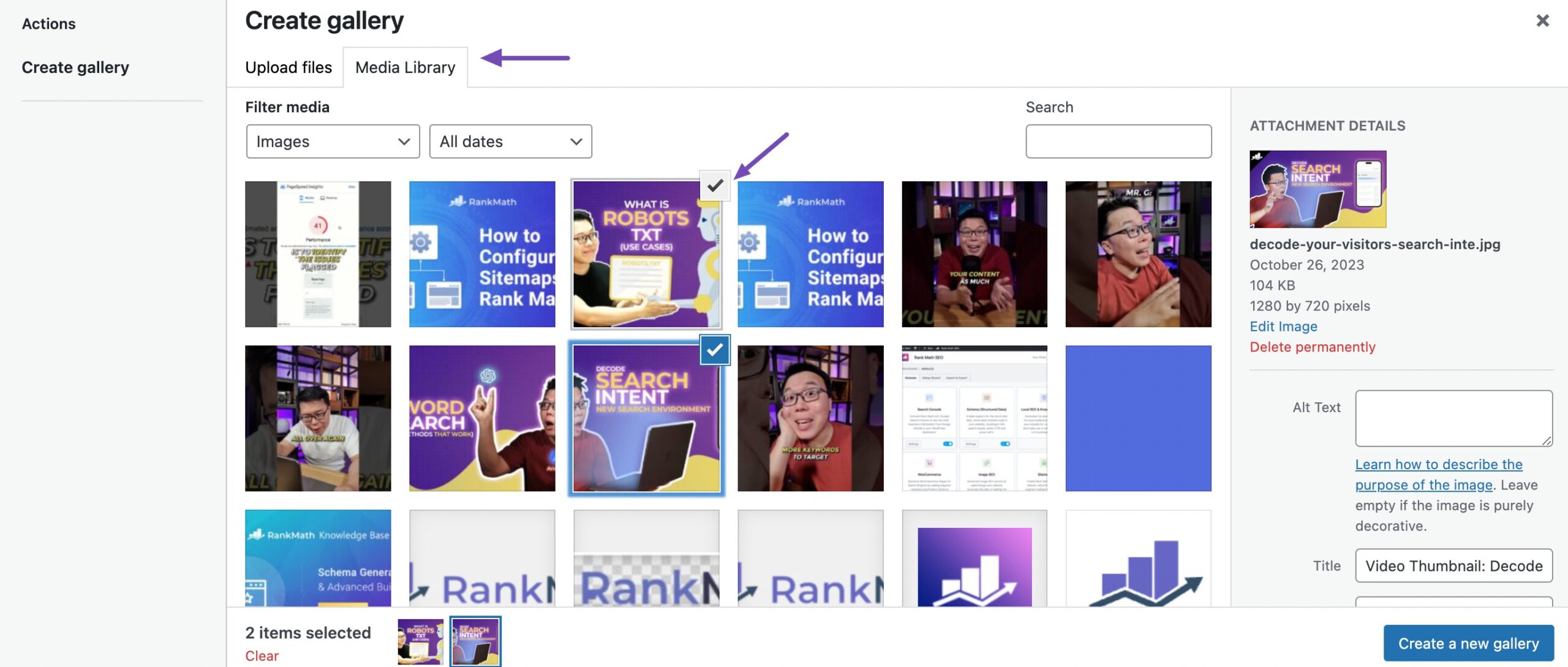
Если вы уже загрузили изображения, выберите их в медиатеке .

Над выбранными вами файлами изображений появится значок проверки, и вы можете щелкнуть по нему, чтобы отменить выбор любого изображения.
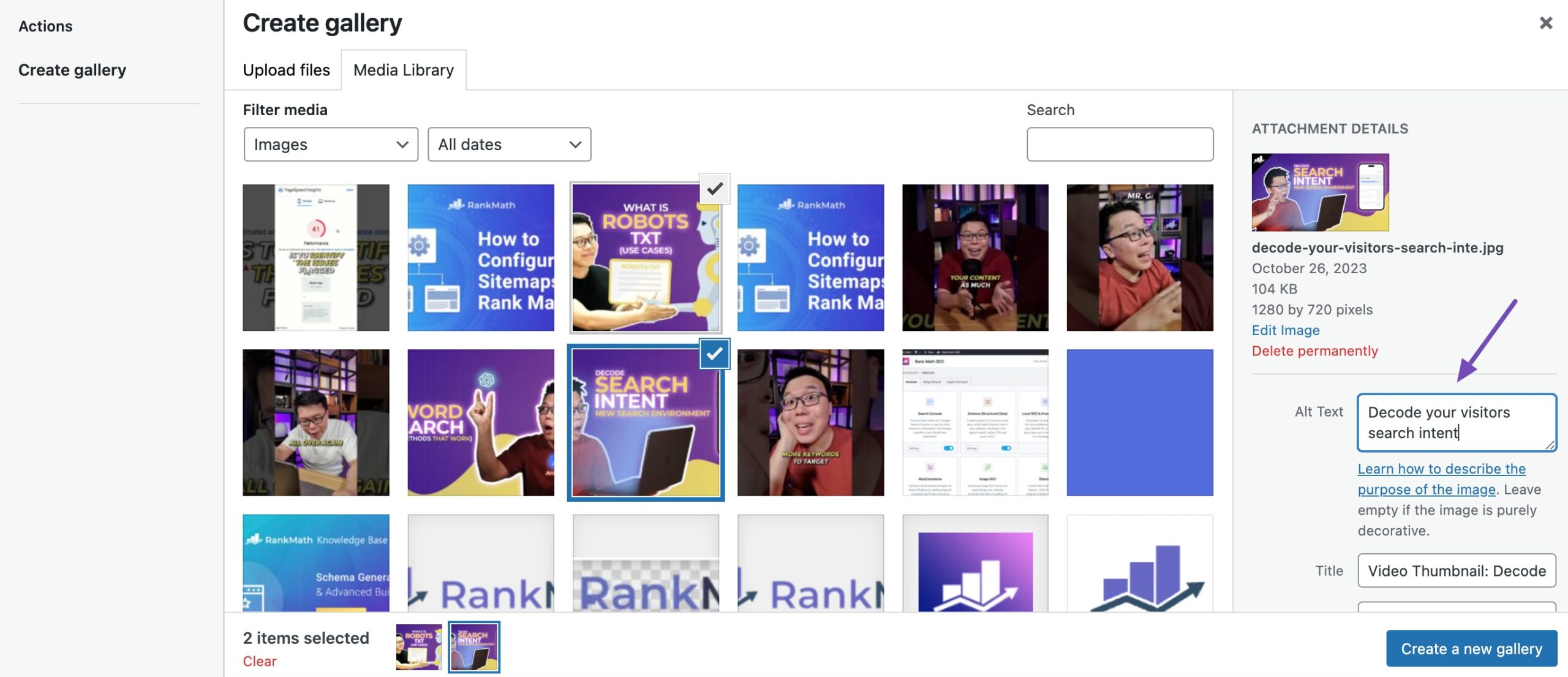
Однако оптимизируйте альтернативный текст, заголовок, подпись и описание каждого изображения для поисковой оптимизации, как показано ниже.

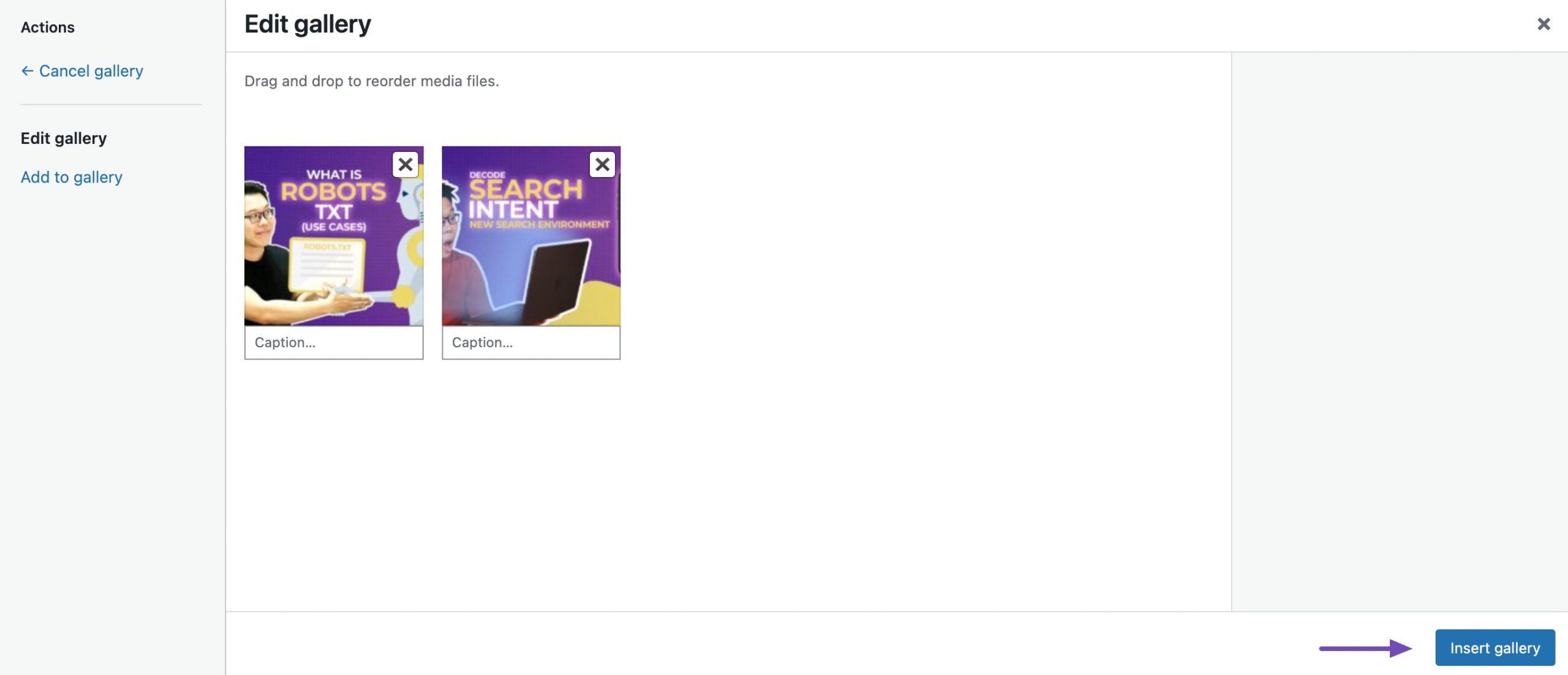
После завершения выбора просмотрите свои изменения, нажав кнопку «Создать новую галерею». На странице предварительного просмотра вы можете дополнительно уточнить выбранную галерею, прежде чем нажимать кнопку «Вставить галерею» , чтобы интегрировать слайд-шоу в ваше сообщение.

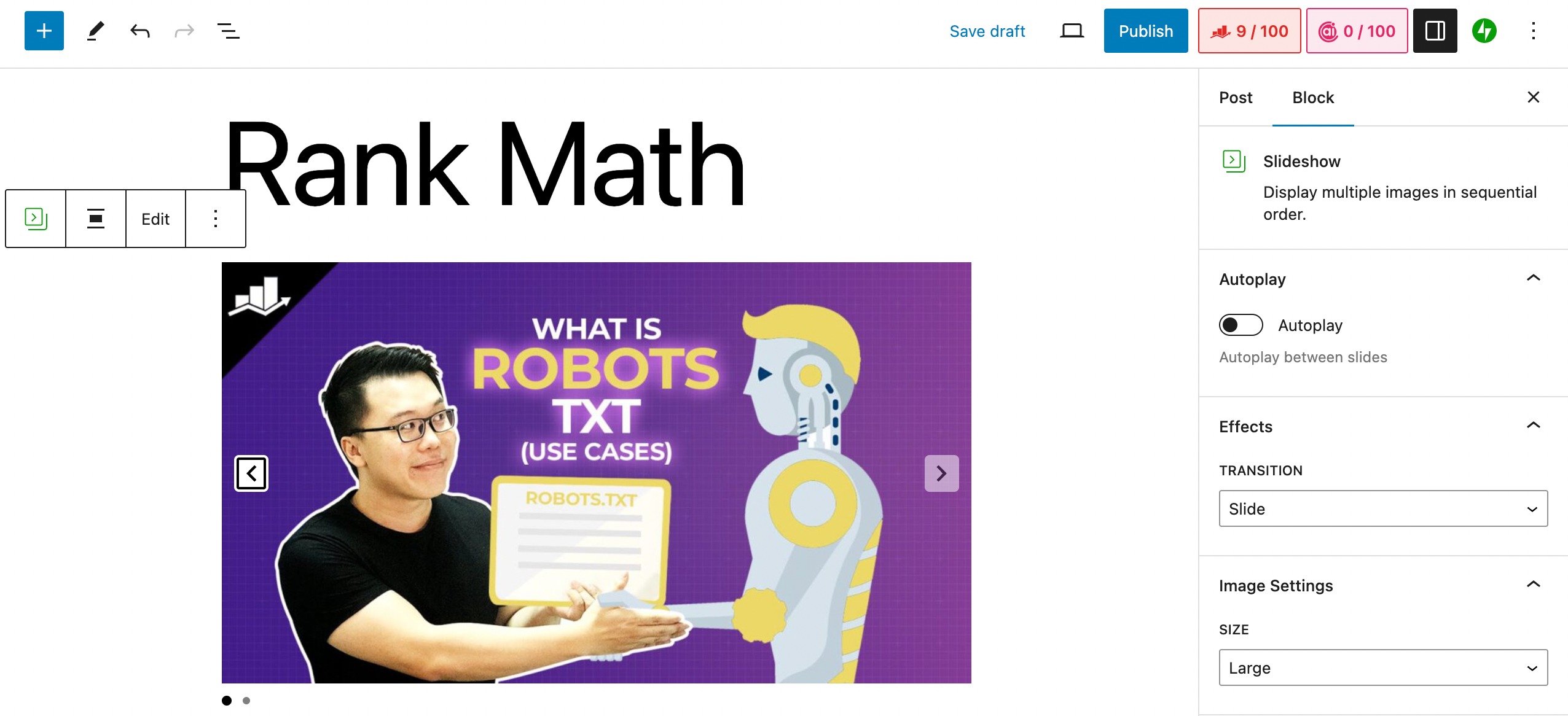
После добавления в публикацию слайд-шоу принимает внешний вид, определенный выбранными вами изображениями.

Чтобы внести дополнительные изменения в слайд-шоу, просто нажмите на него и откройте панель «Настройки» , как показано ниже.

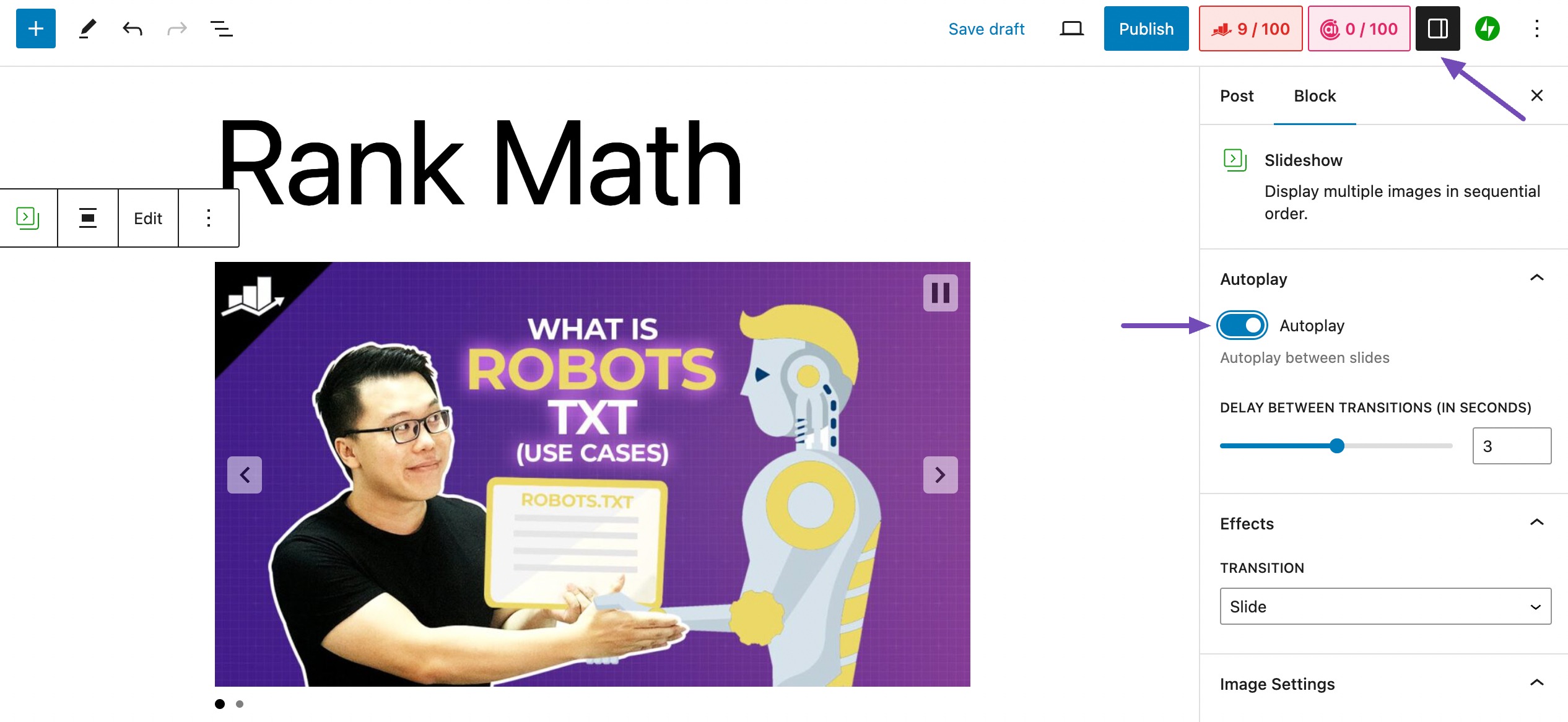
Чтобы включить автоматическое воспроизведение между слайдами, перейдите на вкладку «Блок» на панели «Настройки» и выберите «Автозапуск» .

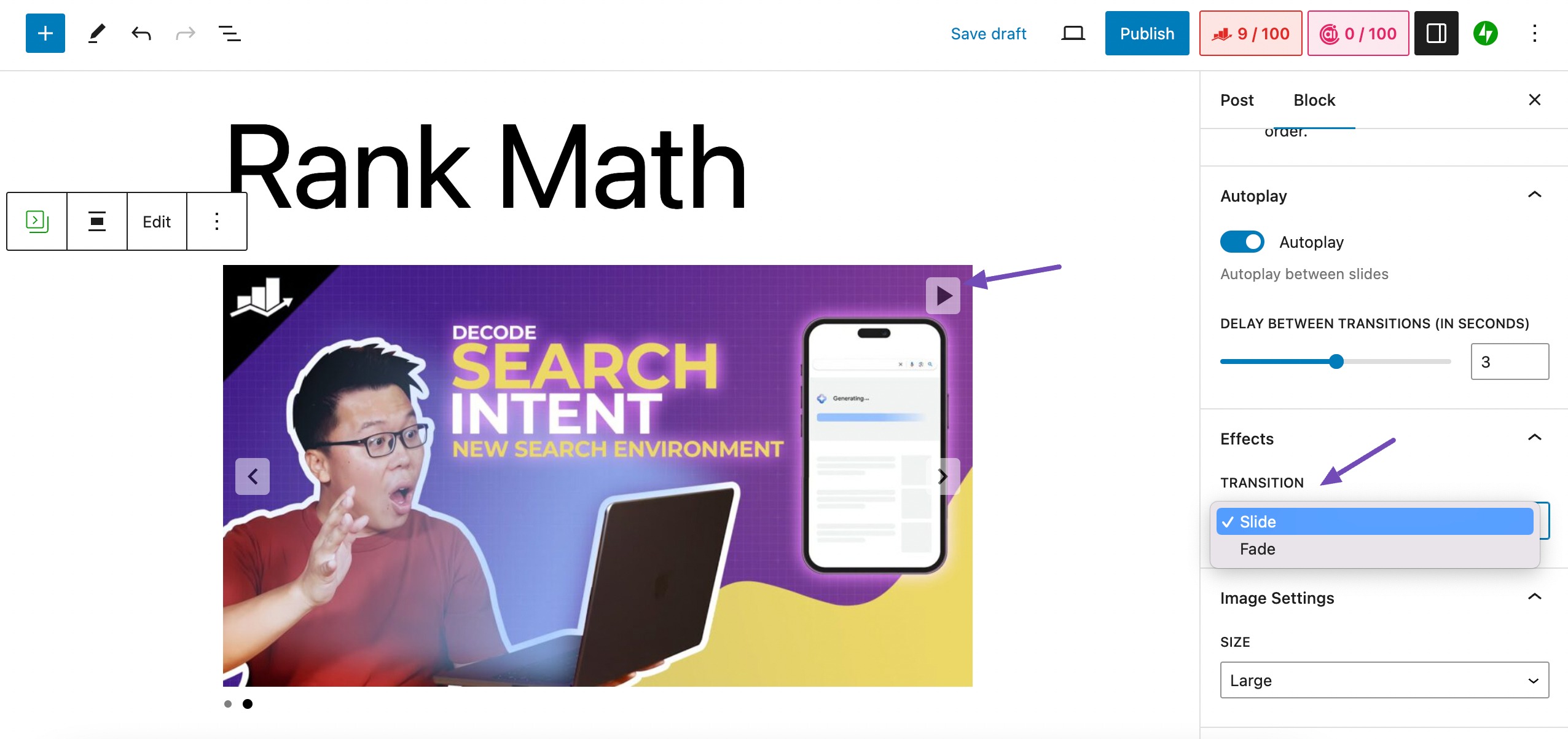
На панели «Настройки» вы можете настроить размер изображения и выбрать между слайдом или плавным переходом. Просмотрите функцию автозапуска, нажав кнопку воспроизведения в верхней части слайд-шоу, как показано на изображении.

После этого нажмите «Опубликовать» , чтобы продемонстрировать свою статью с помощью визуально привлекательного слайд-шоу, как показано ниже.

Jetpack обычно создает портативные слайд-шоу, которые подходят для прямого встраивания в статьи блога и особенно полезны для обзоров продуктов.
Альтернативно, MetaSlider , еще один бесплатный плагин, предлагает аналогичный формат для создания слайд-шоу. Однако рассмотрите возможность использования следующего рекомендуемого плагина для более обширных слайд-шоу, адаптированных для различных целей.
Добавьте слайд-шоу с помощью плагина Depicter
Плагин Depicter Slider создает универсальные слайд-шоу для магазинов WooCommerce, включая обзоры продуктов, отзывы, видео и портфолио.
Благодаря расширенным функциям настройки 404 страниц он легко интегрируется с популярными конструкторами страниц, такими как Elementor и Gutenberg.
Если вы не используете конструктор страниц, вы можете использовать шорткод, чтобы разместить слайд-шоу в любом месте веб-сайта.
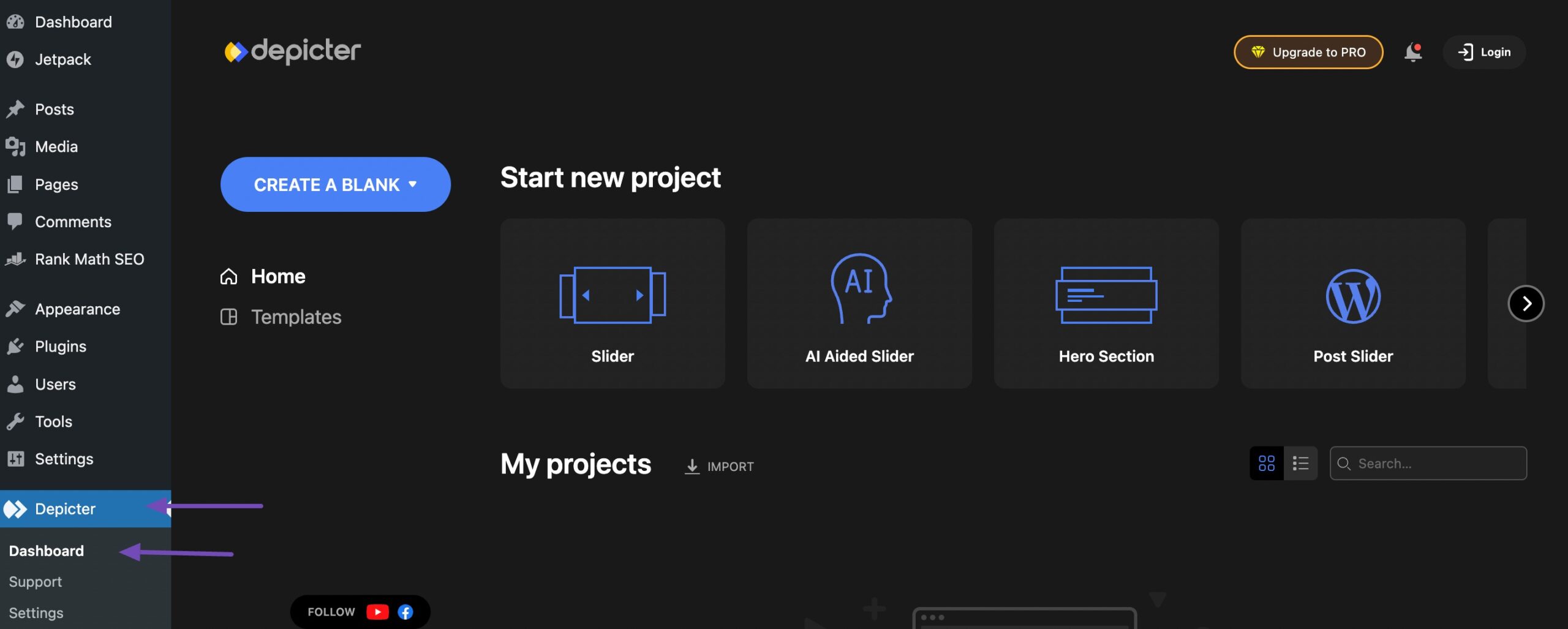
Чтобы использовать плагин Depicter, установите и активируйте его на панели управления WordPress и перейдите в Depicter → Dashboard , как показано ниже.

На странице плагина Depicter вы найдете различные варианты начала своего проекта.
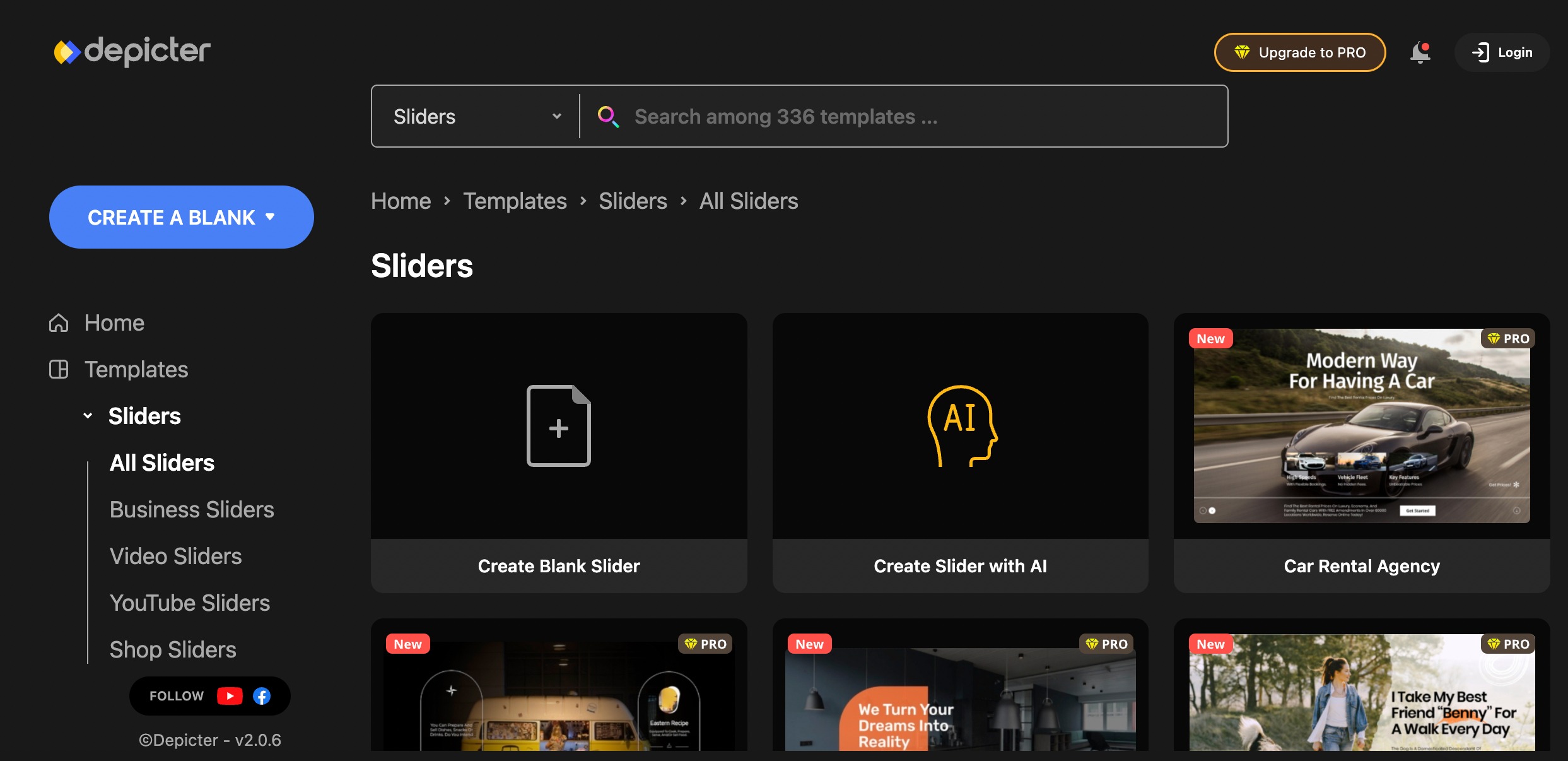
Начните свой проект на странице плагина Depicter с такими опциями, как создание с нуля или выбор из готовых шаблонов.
Эти шаблоны удобно разделить на категории «Слайдер», «Слайдер с искусственным интеллектом», «Главный раздел» и «Другие». Просто выберите категорию, и вы будете перенаправлены на страницу с соответствующими шаблонами.
Например, выбрав категорию «Слайдер», вы перейдете к соответствующим шаблонам.

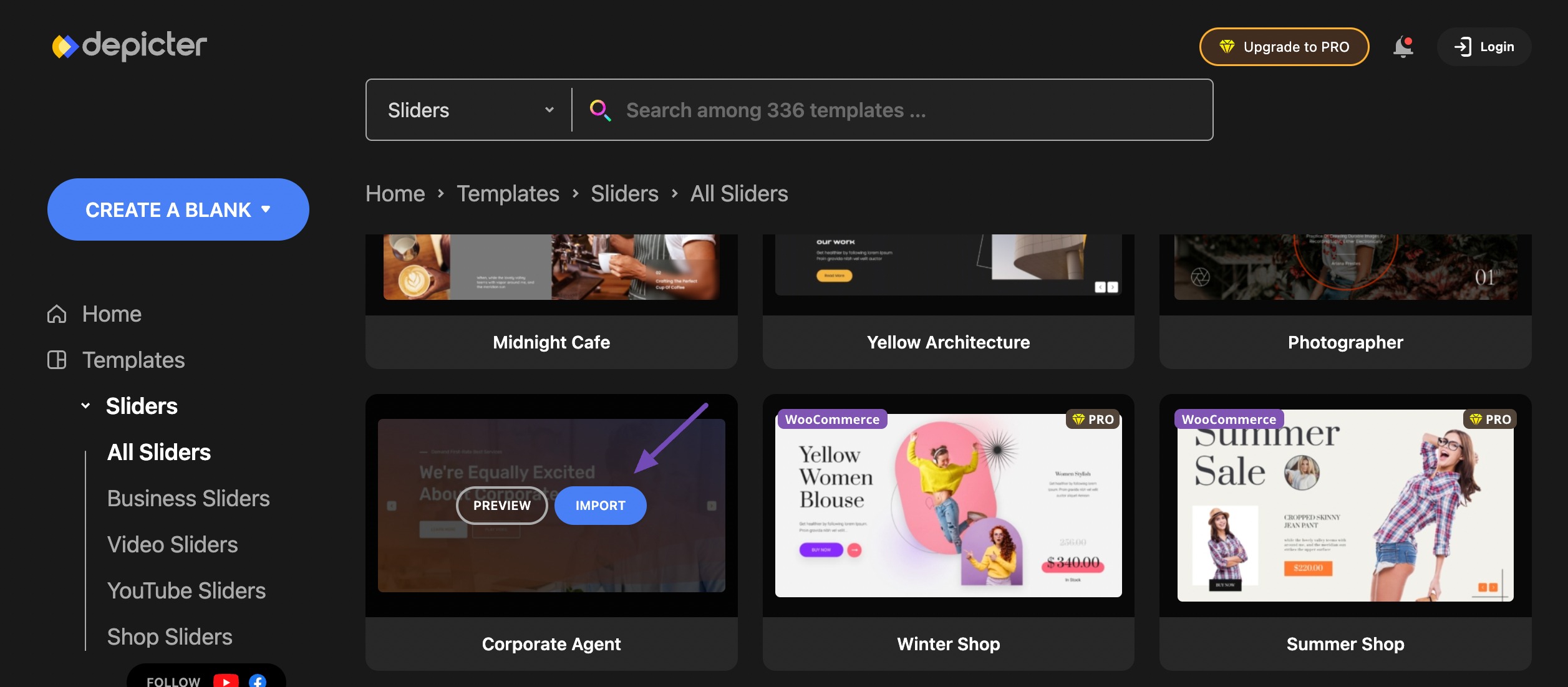
Раздел ползунков разбит на подкатегории для упрощения навигации. Выберите шаблон магазина для своего магазина WooCommerce, шаблон видео YouTube для демонстрации видео или изучите другие варианты.
Чтобы настроить шаблон, наведите на него курсор и нажмите кнопку ИМПОРТ , которая перенаправит вас на страницу настройки.

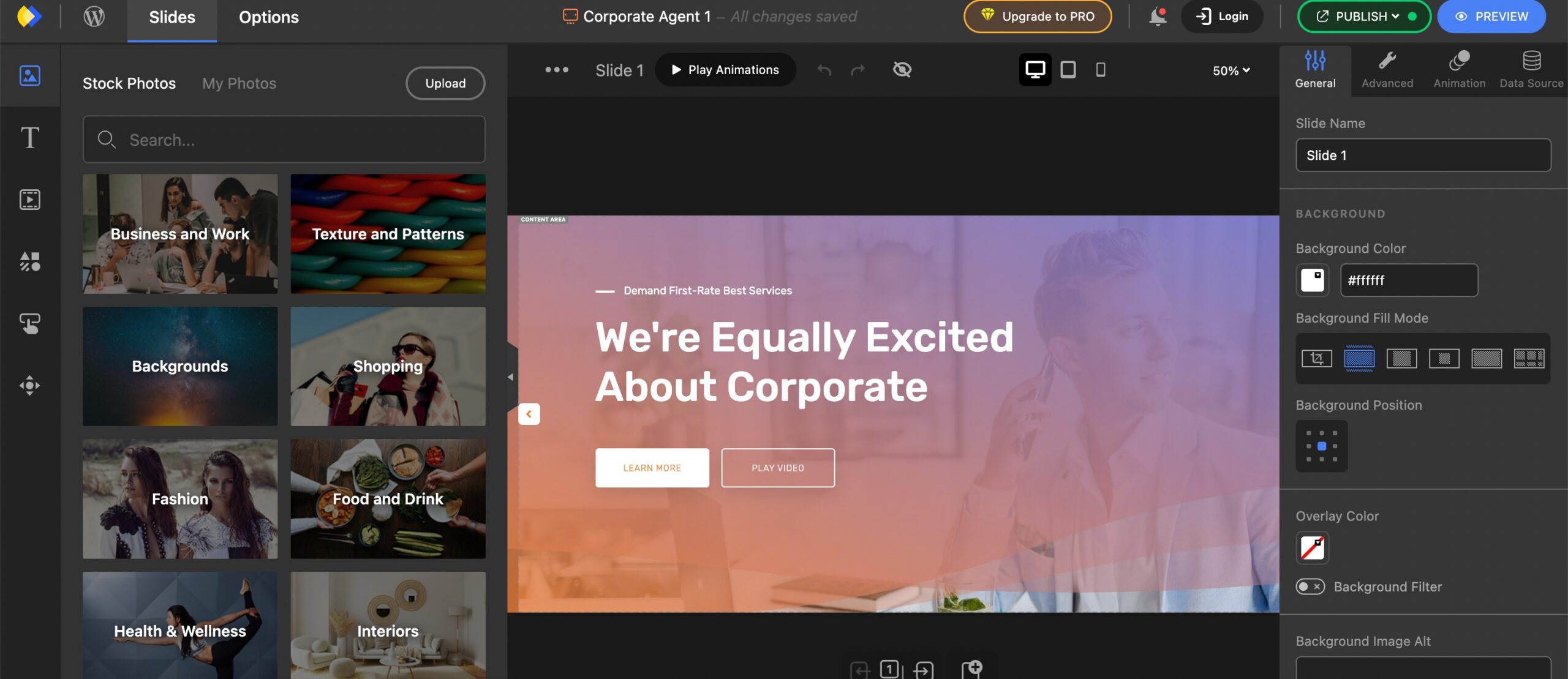
Используйте многофункциональную панель настройки, чтобы персонализировать шаблон слайд-шоу. Настройте свое слайд-шоу на панели управления, добавив необходимые элементы, такие как текст, изображения, слайды, фигуры и анимацию.

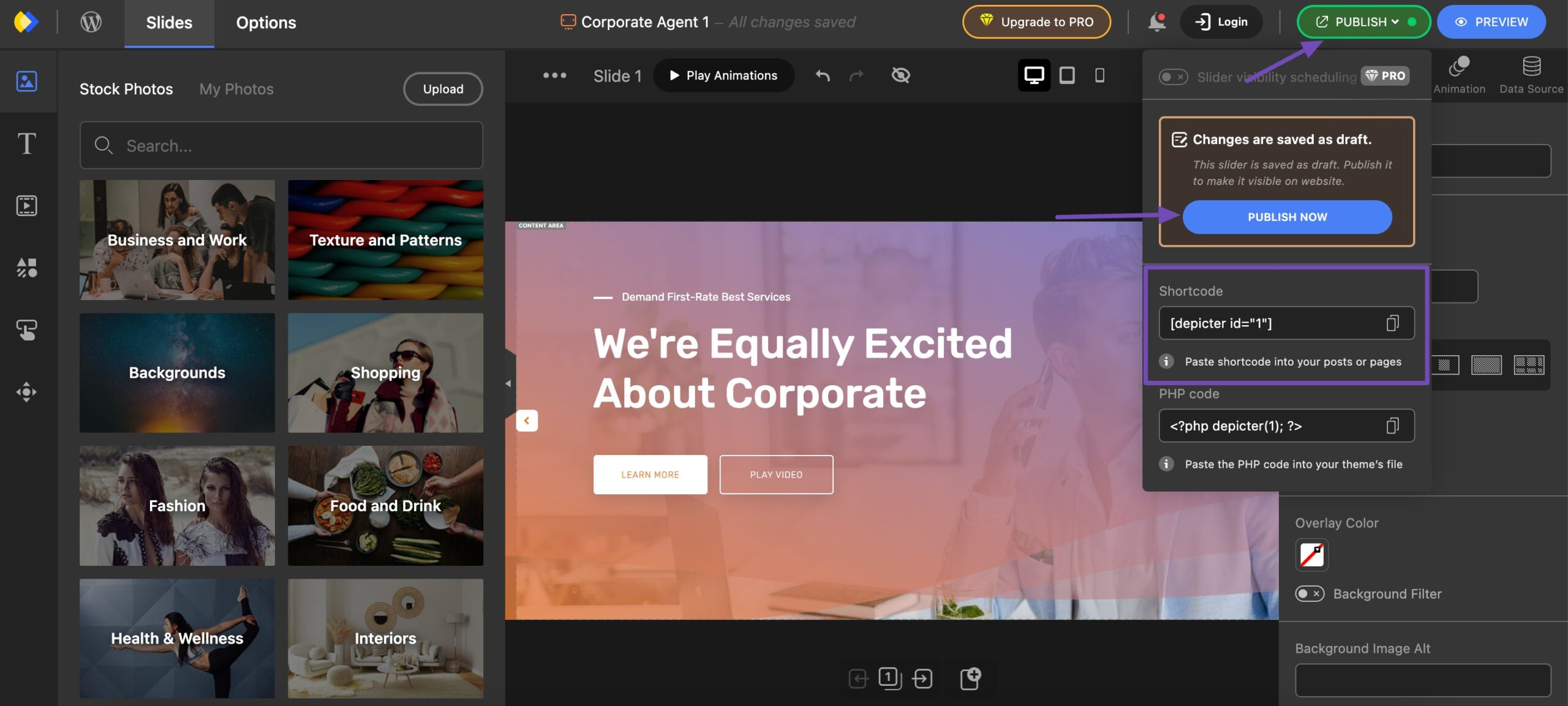
После этого нажмите кнопку «ПУБЛИКОВАТЬ» в правом верхнем углу страницы.
Скопируйте сгенерированный короткий код слайд-шоу и нажмите кнопку «ПУБЛИКОВАТЬ СЕЙЧАС» , чтобы запустить слайд-шоу.

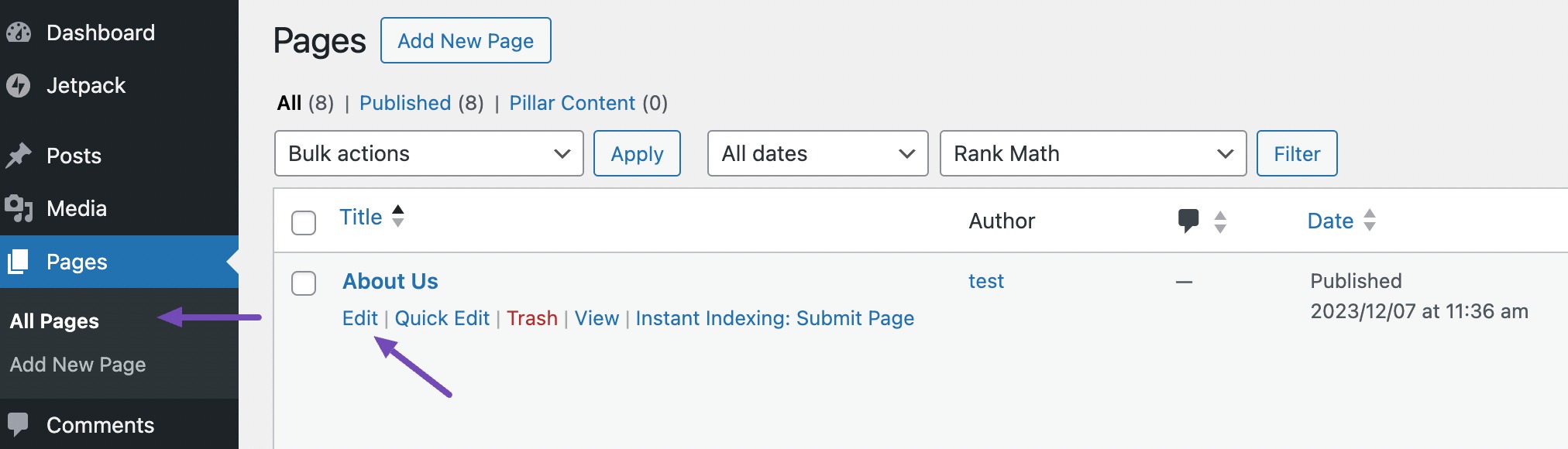
Чтобы добавить слайд-шоу на определенную страницу веб-сайта, перейдите в раздел «Страницы» → «Все страницы» на панели управления WordPress.
Выберите страницу, на которую вы хотите добавить слайд-шоу, нажав «Изменить» , как показано ниже. Либо нажмите «Добавить новую страницу» , чтобы создать новую страницу.

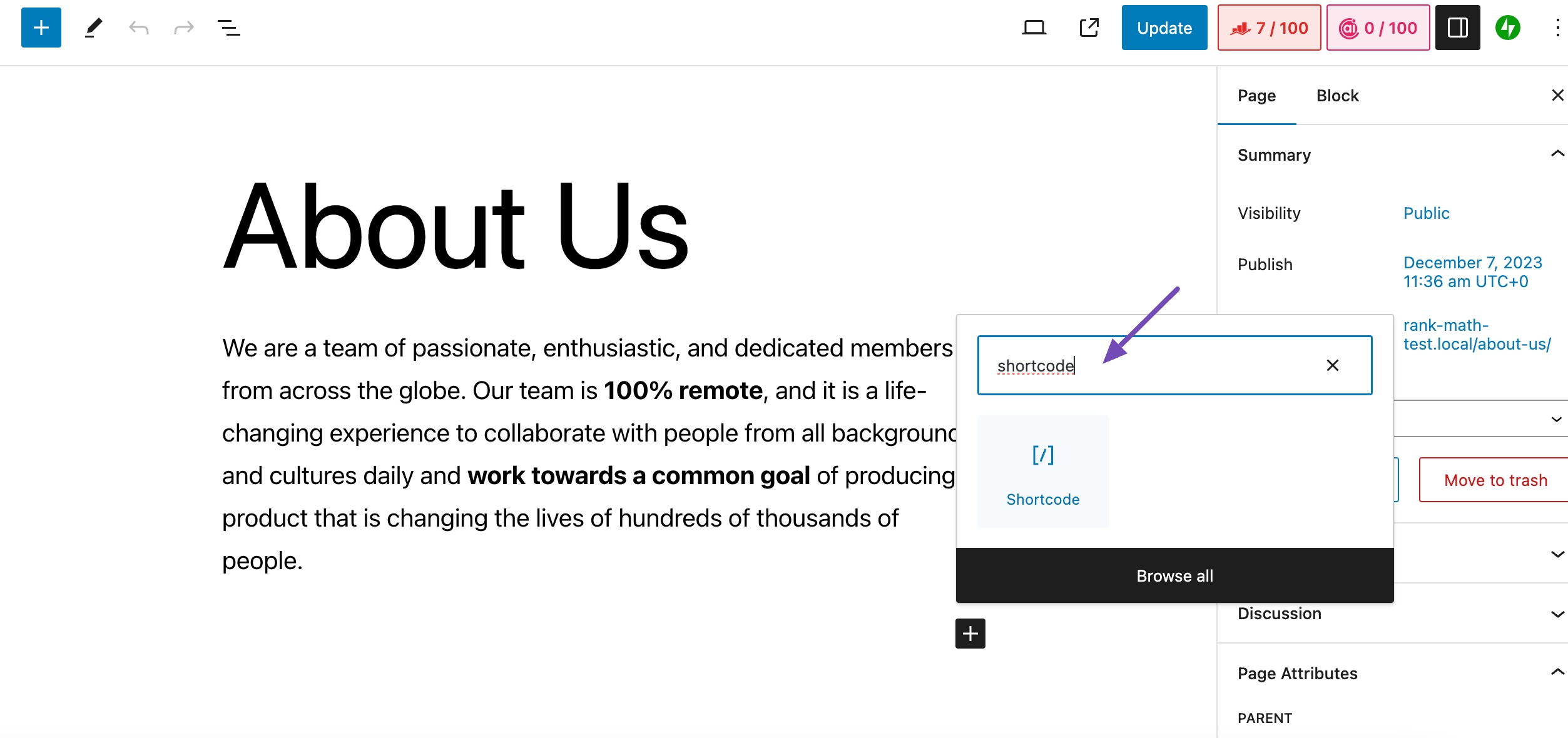
Скопировав шорткод слайд-шоу, найдите блок шорткода , как показано ниже.

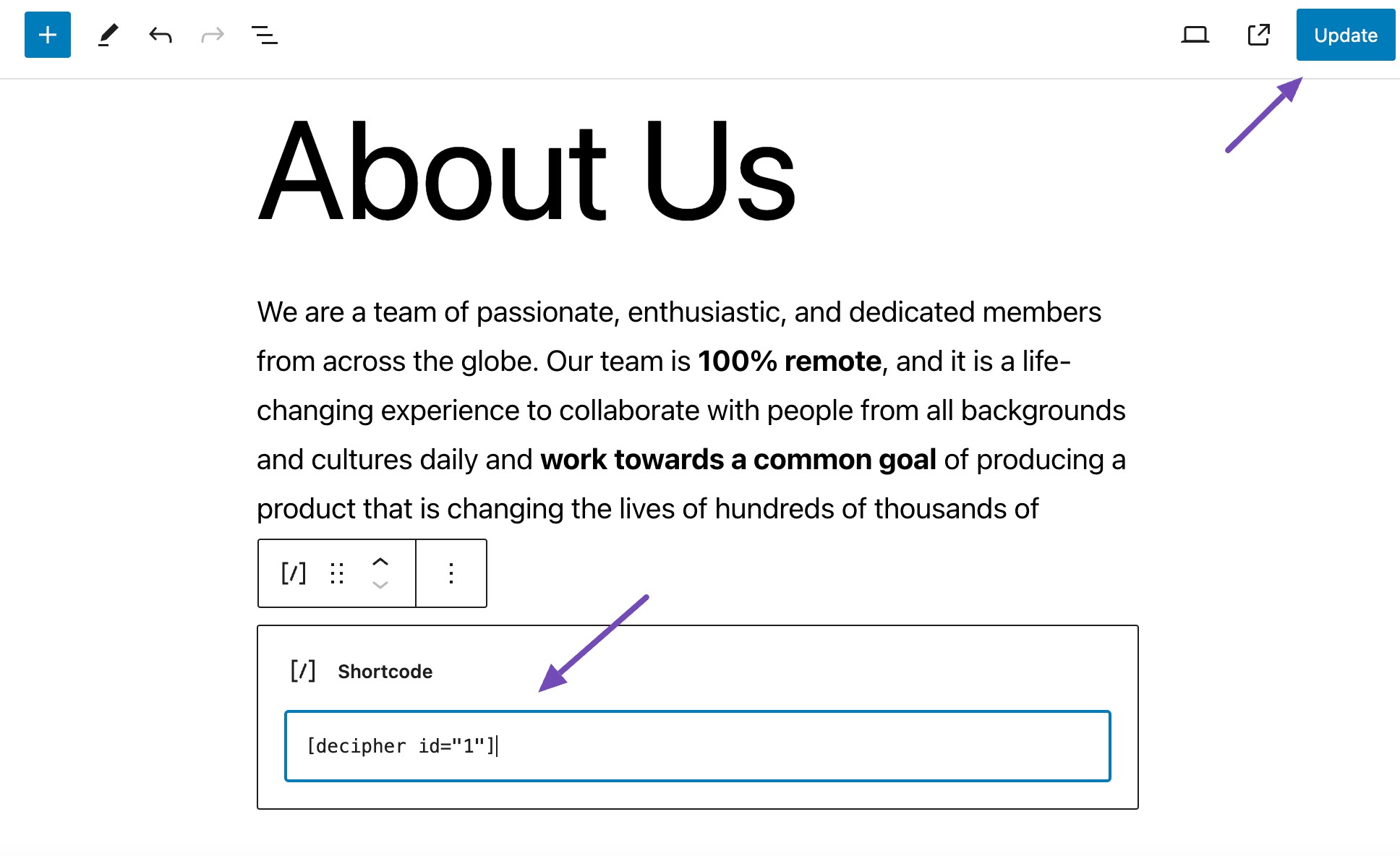
Вставьте скопированный шорткод и нажмите кнопку «Обновить» , как показано ниже.

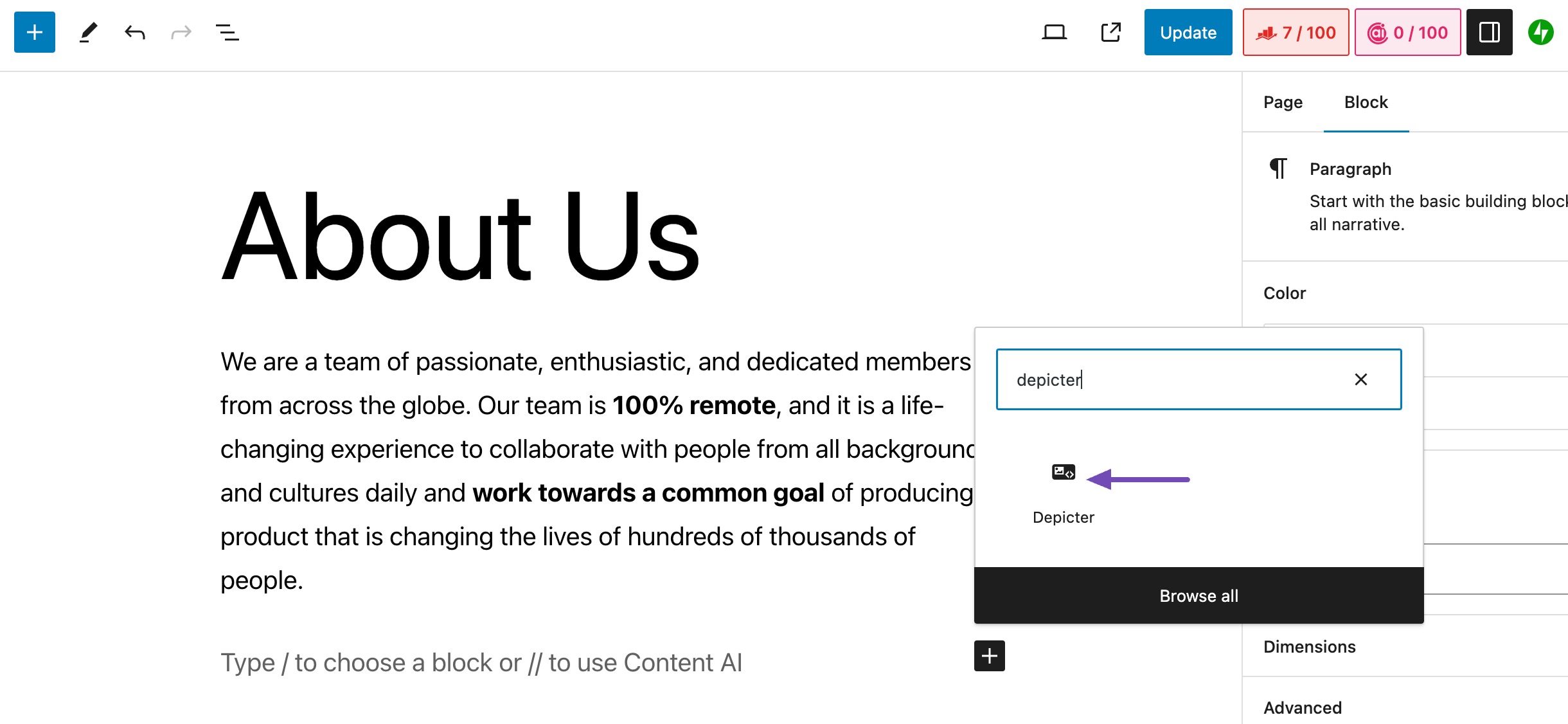
Вы также можете использовать виджет плагина, выполнив поиск Depicter во вставке блоков. Найдя его, выберите его, как показано ниже.

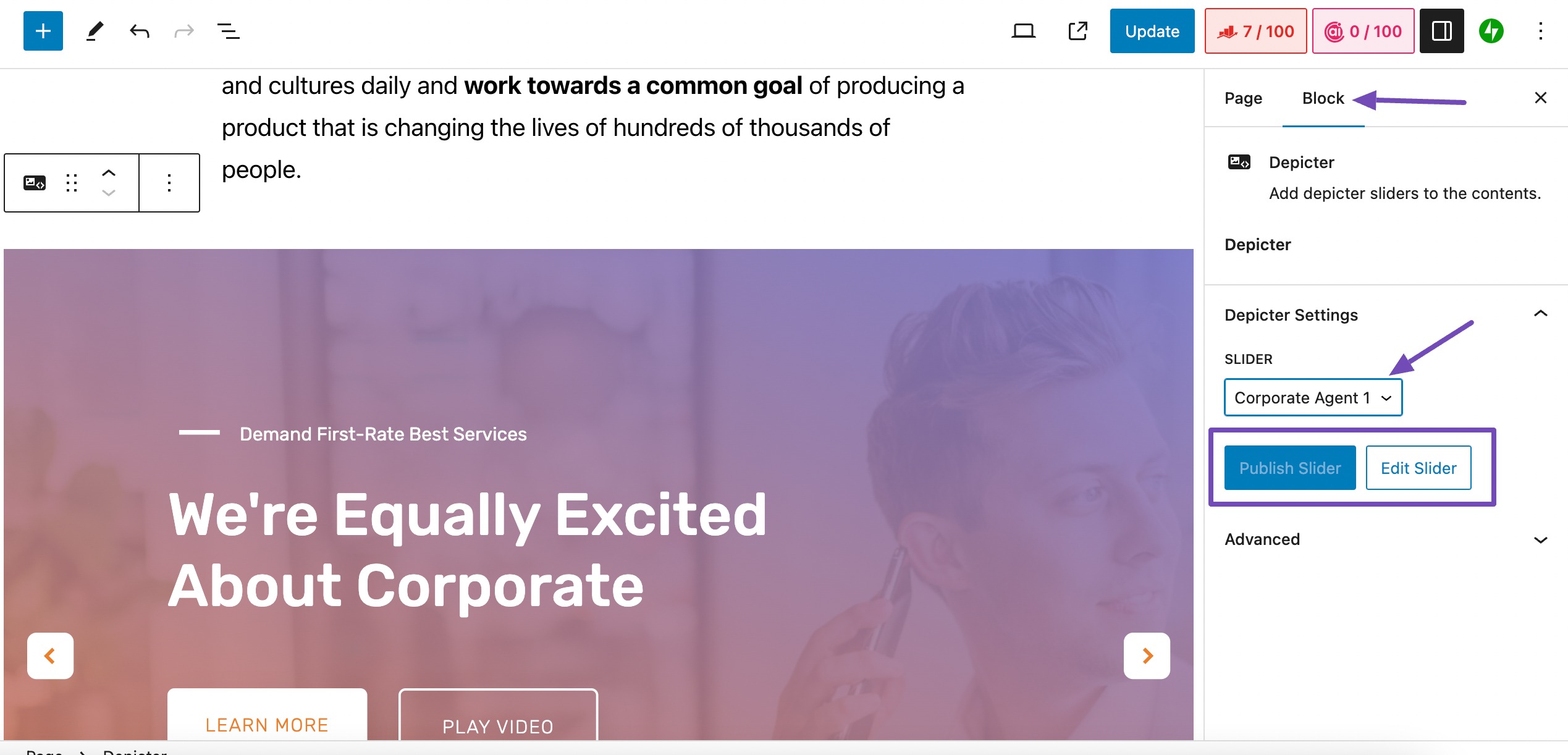
Перейдите в раздел «Настройки изображения» на вкладке «Блок» и выберите нужное слайд-шоу, как показано ниже.

Вы увидите кнопку «Опубликовать слайдер» , если выбранное слайд-шоу не было опубликовано. Если он уже опубликован, кнопка «Опубликовать слайдер» будет неактивна, как показано выше.
Для дополнительных изменений слайдера нажмите кнопку «Редактировать слайдер» .
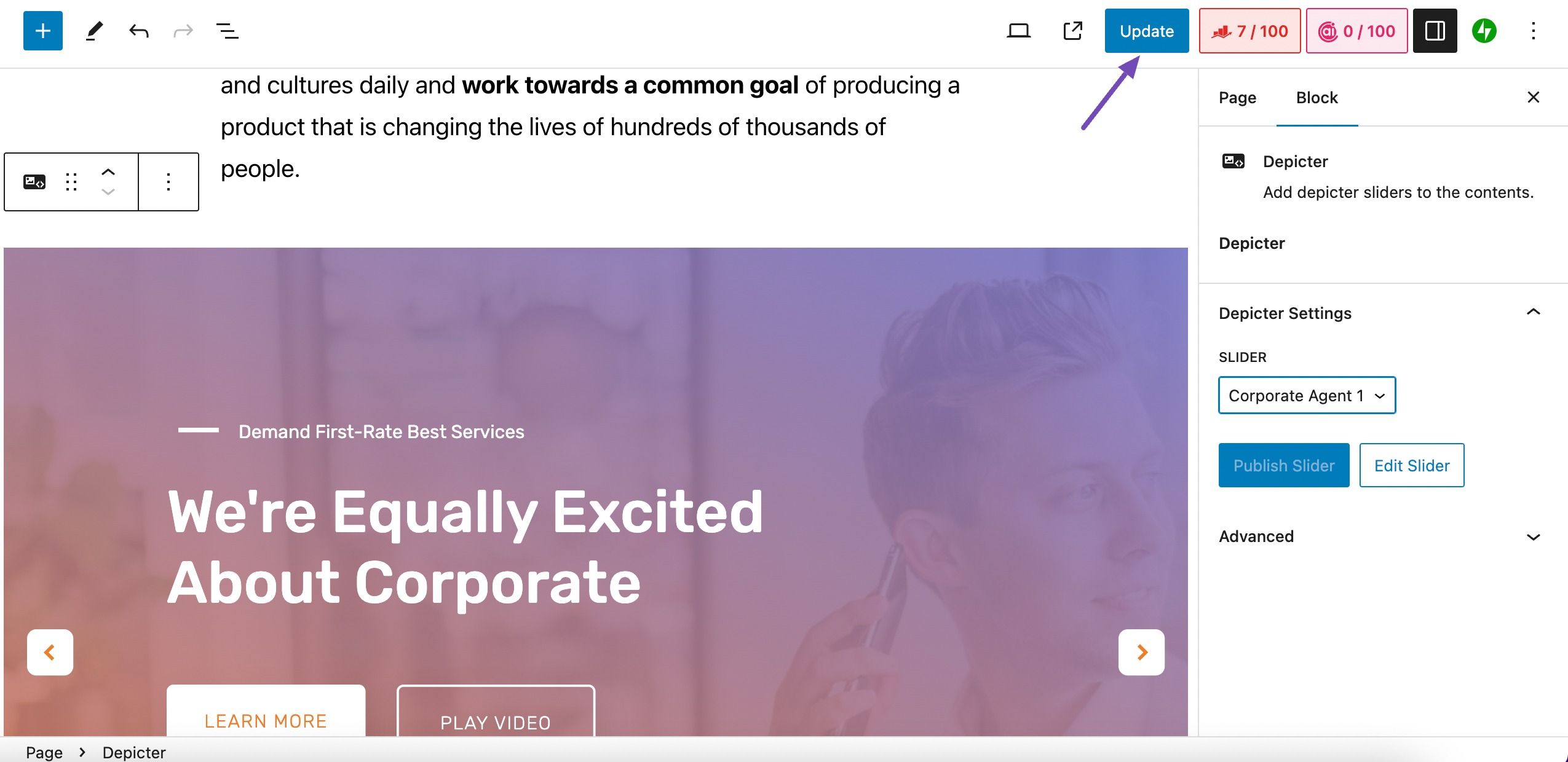
После внесения изменений нажмите «Опубликовать/обновить» , как показано ниже.

3 часто задаваемых вопроса
Могу ли я использовать более одного слайд-шоу на одной странице WordPress?
Да, вы можете использовать на странице WordPress столько слайд-шоу, сколько захотите. Однако важно использовать их стратегически и избегать перегрузки страницы слишком большим количеством визуального контента.
Каковы лучшие практики использования слайд-шоу на веб-сайтах WordPress?
Ограничьте каждое слайд-шоу до 10 слайдов.
Используйте четкие, актуальные, визуально привлекательные и высококачественные изображения.
Создавайте короткие, информативные и привлекательные подписи.
Оптимизируйте переходы слайдов для обеспечения плавности.
Установите подходящее время для комфортного темпа просмотра.
Обеспечьте мобильную отзывчивость.
Тестируйте и улучшайте оптимальную производительность в различных браузерах и устройствах.
Какие популярные плагины для слайд-шоу WordPress?
Некоторые популярные плагины для слайд-шоу WordPress включают Jetpack, MetaSlider, Depicter и Slider Revolution.
4. Вывод
Слайд-шоу стали важным элементом успешных веб-сайтов WordPress.
Вы можете стратегически добавить слайд-шоу, которое может улучшить ваш веб-сайт, тем самым привлекая посетителей, улучшая взаимодействие с пользователем и эффективно передавая повествование о вашем бренде.
Благодаря множеству доступных плагинов, таких как Depicter, создание динамических презентаций становится простым процессом.
Вы можете легко улучшить визуальную привлекательность своего веб-сайта, выбрав шаблоны, настроив параметры и включив необходимые элементы. Возможность демонстрировать рекламные акции, отзывы или любой другой привлекательный контент посредством слайд-шоу добавляет уровень интерактивности, который очаровывает вашу аудиторию.
Это пошаговое руководство поможет вам добавить слайд-шоу и улучшить свой сайт WordPress с помощью убедительных и привлекательных визуальных эффектов. Как правило, вы можете использовать шорткод или виджет компоновщика страниц, чтобы добавить слайд-шоу к вашим сообщениям или страницам WordPress.
Если вам удалось добавить слайд-шоу на свой веб-сайт WordPress с помощью этой статьи, сообщите нам об этом в Твиттере @rankmathseo.
