Comment ajouter facilement un diaporama à WordPress
Publié: 2023-12-12L'amélioration de l'attrait visuel de votre site Web WordPress peut être efficacement réalisée en incorporant un diaporama.
Un diaporama vous permet de présenter plusieurs images ou divers types de contenu de manière dynamique et attrayante, contribuant ainsi à l'engagement prolongé des visiteurs sur votre site.
La bonne nouvelle est que l’intégration d’un diaporama dans votre site WordPress est un processus simple, accessible même à ceux qui n’ont pas de compétences techniques avancées.
Cet article est conçu pour vous guider dans l’ajout transparent d’un diaporama à votre site WordPress, vous permettant de présenter votre contenu de manière esthétique.
Alors, sans plus tarder, commençons.
Table des matières
- Pourquoi ajouter un diaporama à vos sites WordPress ?
- Comment ajouter un diaporama à votre site WordPress
- Ajouter un diaporama dans WordPress à l'aide de Slideshare
- Créer un diaporama dans WordPress à l'aide d'un plugin
- Ajouter un diaporama à l'aide du plugin Jetpack
- Ajouter un diaporama à l'aide du plugin Depicter
- Questions fréquemment posées
- Conclusion
1 Pourquoi ajouter un diaporama à vos sites Web WordPress ?
Nous avons répertorié quelques raisons d'ajouter un diaporama à votre site WordPress.
Augmentez l'engagement et captez l'attention des utilisateurs
Un diaporama est un outil précieux pour présenter votre contenu, vos produits ou vos vidéos essentiels, vous permettant de créer un premier impact favorable.
Lorsque vous parcourez les magasins en ligne, principalement ceux qui vendent des produits électroniques, des produits d'épicerie, des gadgets ou de la mode, vous tomberez probablement sur des diaporamas présentant leurs articles les plus vendus, ce qui peut être assez attrayant.

Vous pouvez stimuler l’engagement, crucial pour atteindre les objectifs de votre site Web, en encourageant les visiteurs à rester plus longtemps sur votre page en présentant des diaporamas.
Augmenter les conversions
L'intégration de diaporamas pour présenter vos produits ou services peut motiver les visiteurs du site Web à s'engager dans des actions spécifiques, telles que l'achat.
Si, comme mentionné précédemment, vous recherchiez des diaporamas en ligne et que vous avez rencontré un produit qui a suscité votre intérêt, vous procéderez probablement à l'achat.
De plus, vous pouvez intégrer des liens sur vos profils de réseaux sociaux dans vos diaporamas, améliorant ainsi les taux de conversion.
Mettre en avant les témoignages et les avis
Les diaporamas sont précieux pour présenter les avis et témoignages positifs de clients satisfaits. Surtout si vous avez un nombre important d’avis, il est utile de présenter le volume de commentaires que vous avez reçus.
Cette approche améliore la crédibilité et contribue à établir la confiance avec les clients potentiels. En présentant visuellement une collection de témoignages favorables, vous créez un récit convaincant qui résonne auprès de votre public et renforce sa confiance dans vos produits ou services.
Présentation des promotions et des événements
En incorporant des visuels éclatants et des transitions fluides, les diaporamas aident à capter l'attention de votre public et à communiquer efficacement les informations clés.
Par exemple, un diaporama de page d'accueil peut présenter des images mettant en évidence des offres exclusives, des promotions à durée limitée ou des événements à venir, créant ainsi un impact visuel immédiat.
L'utilisation de comptes à rebours dans les diaporamas permet d'anticiper les promotions urgentes, créant ainsi un sentiment d'urgence.
2 Comment ajouter un diaporama à votre site Web WordPress
Maintenant que vous savez pourquoi vous devriez ajouter un diaporama, examinons les différentes méthodes pour l'ajouter à votre site WordPress.
2.1 Ajouter un diaporama dans WordPress à l'aide de Slideshare
Vous pouvez intégrer de manière transparente les diaporamas Slideshare dans votre site Web WordPress en créant un compte Slideshare et en téléchargeant votre présentation.
Une fois le téléchargement réussi, connectez-vous à votre compte Slideshare, localisez la présentation souhaitée, cliquez sur les trois points en dessous et choisissez l'option Partager pour l'intégrer à votre site WordPress.

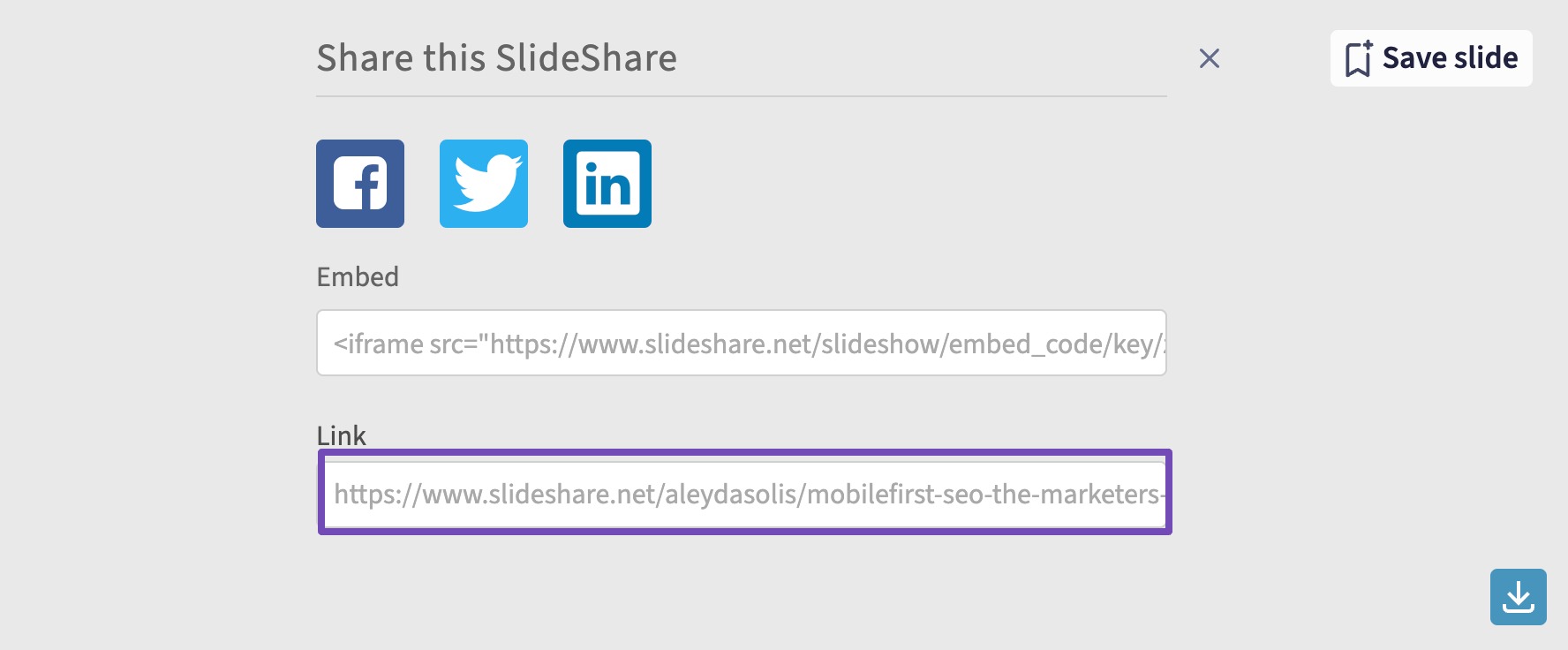
L'URL de la présentation sera maintenant affichée. Copiez ce lien pour une utilisation ultérieure.

Accédez à votre tableau de bord WordPress et localisez la publication ou la page sur laquelle vous intégrerez le diaporama.
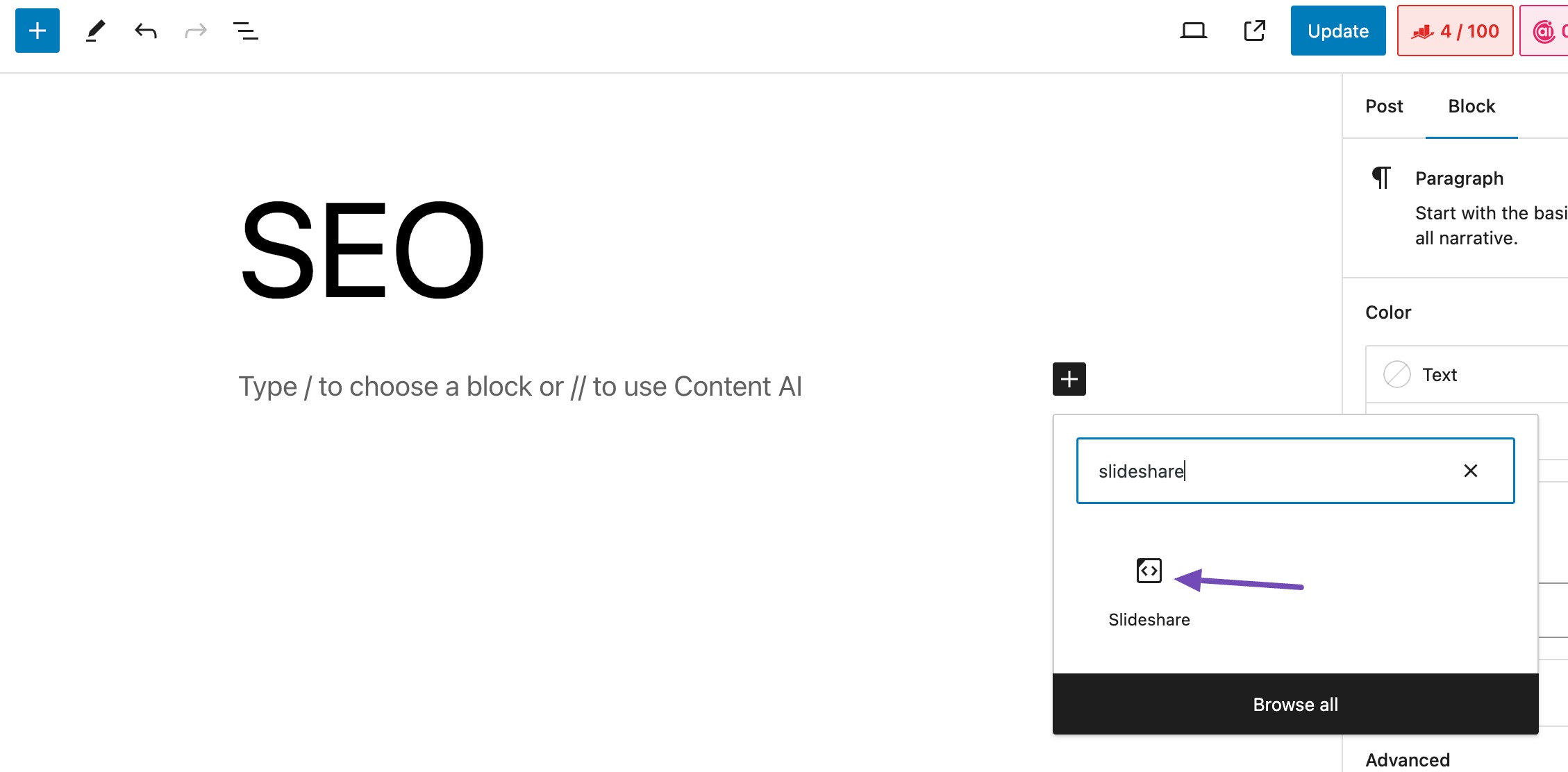
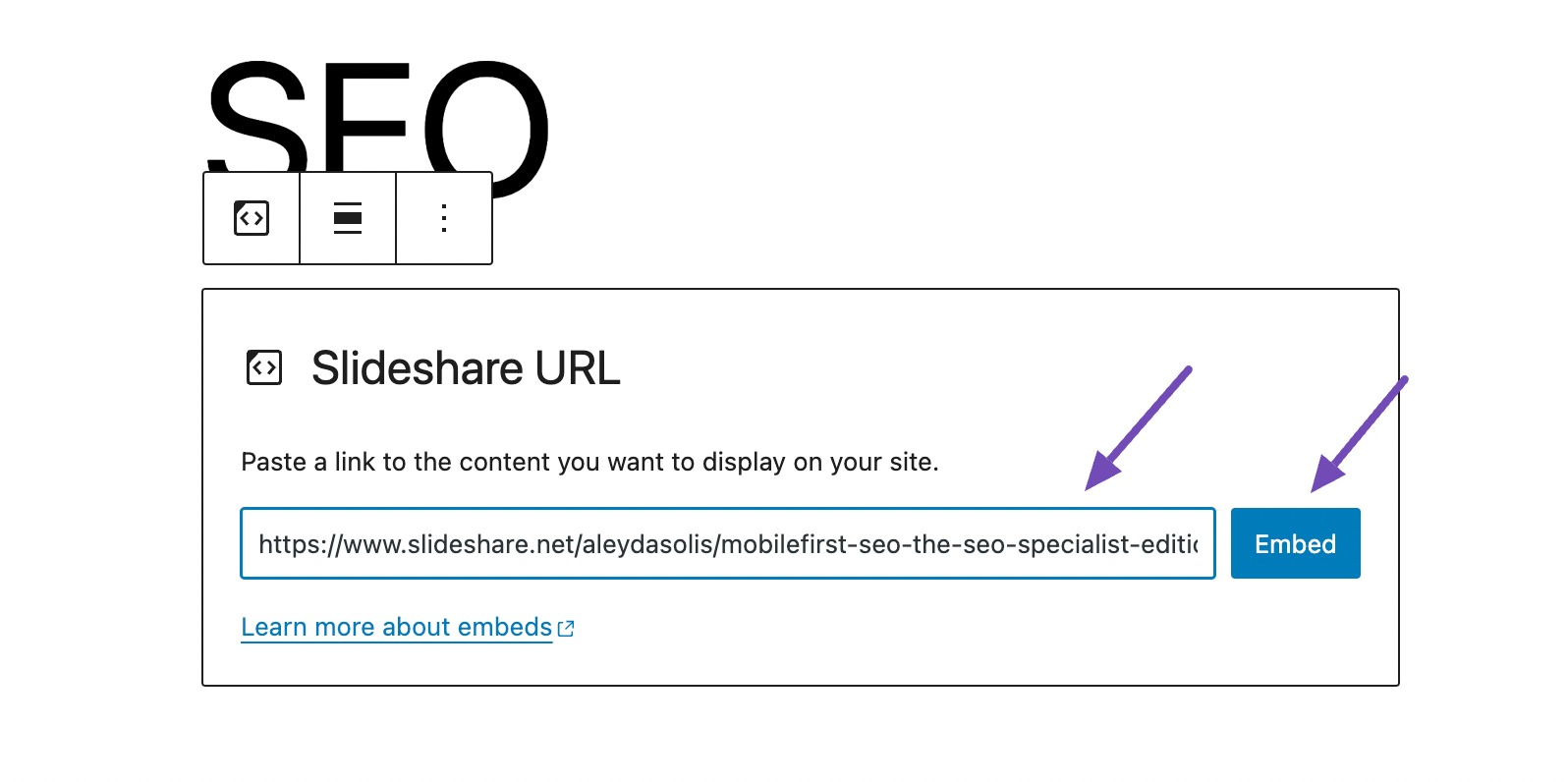
Recherchez le bloc Slideshare dans l’écran d’édition de publication ou de page et ajoutez-le à votre publication/page.

Ensuite, collez le lien Slideshare dans le champ prévu et cliquez sur le bouton Intégrer , comme indiqué ci-dessous.

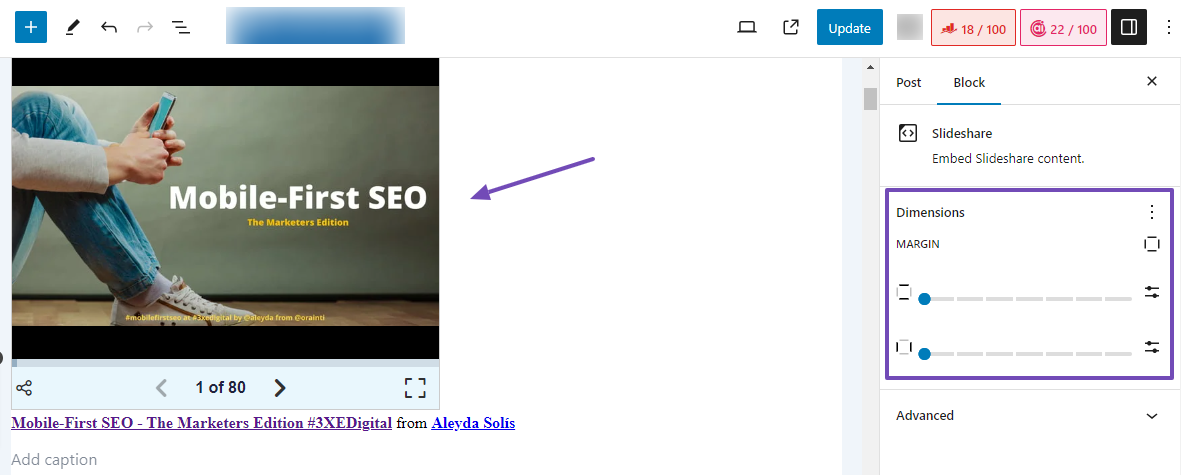
Après avoir cliqué sur le bouton Intégrer, le diaporama apparaîtra rapidement.
Personnalisez la marge en fonction de vos préférences en cliquant sur le diaporama et en accédant à l'onglet Bloquer , comme indiqué ci-dessous.

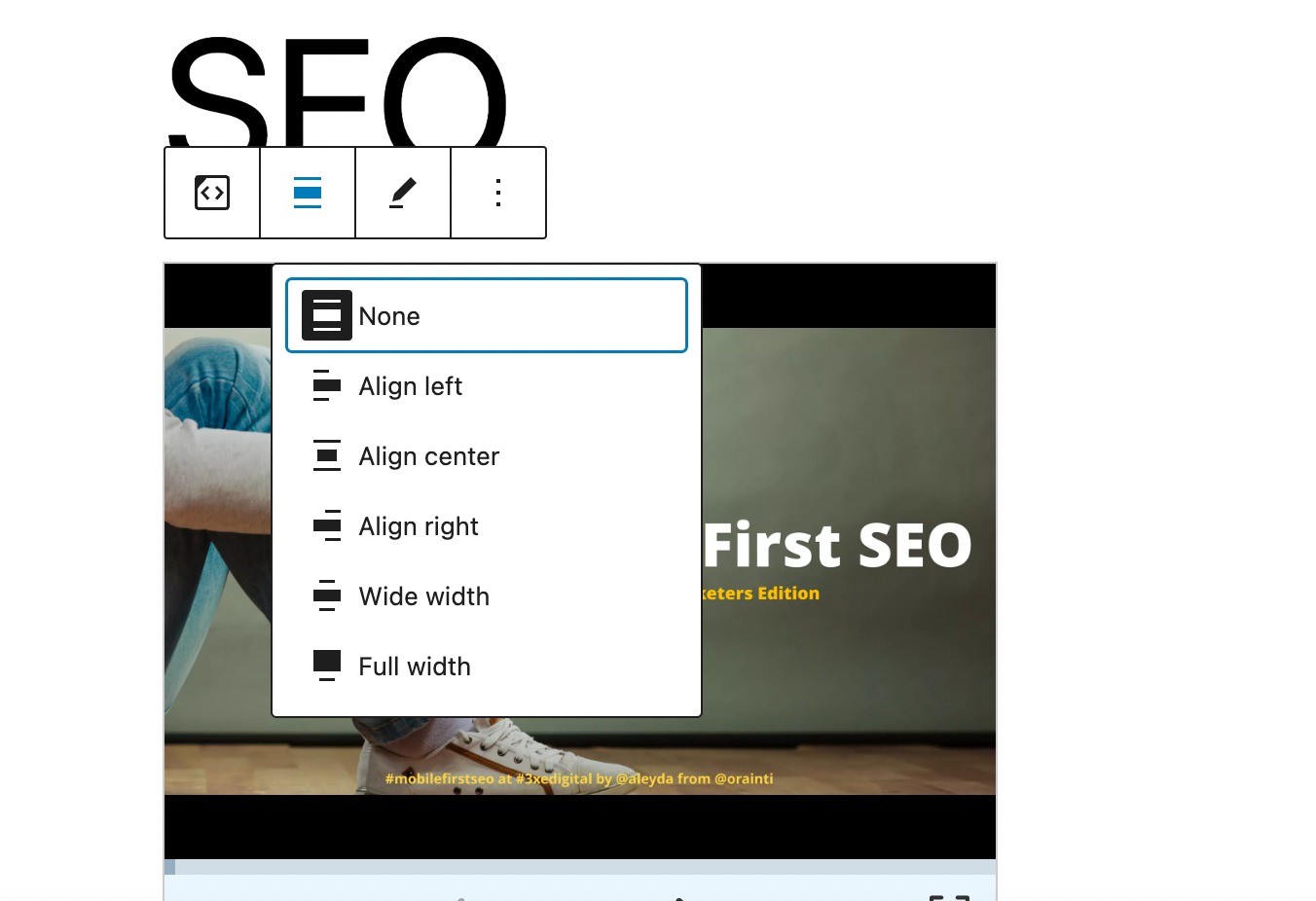
Vous pouvez également modifier l'alignement du diaporama, comme indiqué ci-dessous.

Une fois satisfait des modifications, cliquez sur le bouton Publier/Mettre à jour pour enregistrer vos modifications.
2.2 Créer un diaporama dans WordPress à l'aide d'un plugin
Si vous souhaitez créer des diaporamas attrayants et réactifs sur les ordinateurs de bureau, les tablettes et les mobiles, nous vous recommandons ces deux plugins WordPress.
- Jetpack (plus rapide)
- Depicter Slider (fonctionnalités supérieures)
Ajouter un diaporama à l'aide du plugin Jetpack
Le plugin Jetpack simplifie la création de diaporamas réactifs sur les pages ou les publications de votre site Web bien qu'il n'ait pas été initialement conçu à cet effet.
Pour créer des diaporamas à l'aide de Jetpack, suivez notre guide sur l'installation et l'activation des plugins WordPress.
Jetpack intègre désormais la fonctionnalité de diaporama directement dans les blocs WordPress de votre éditeur de publication. Une fois Jetpack installé, accédez à la publication dans laquelle vous souhaitez ajouter un diaporama.
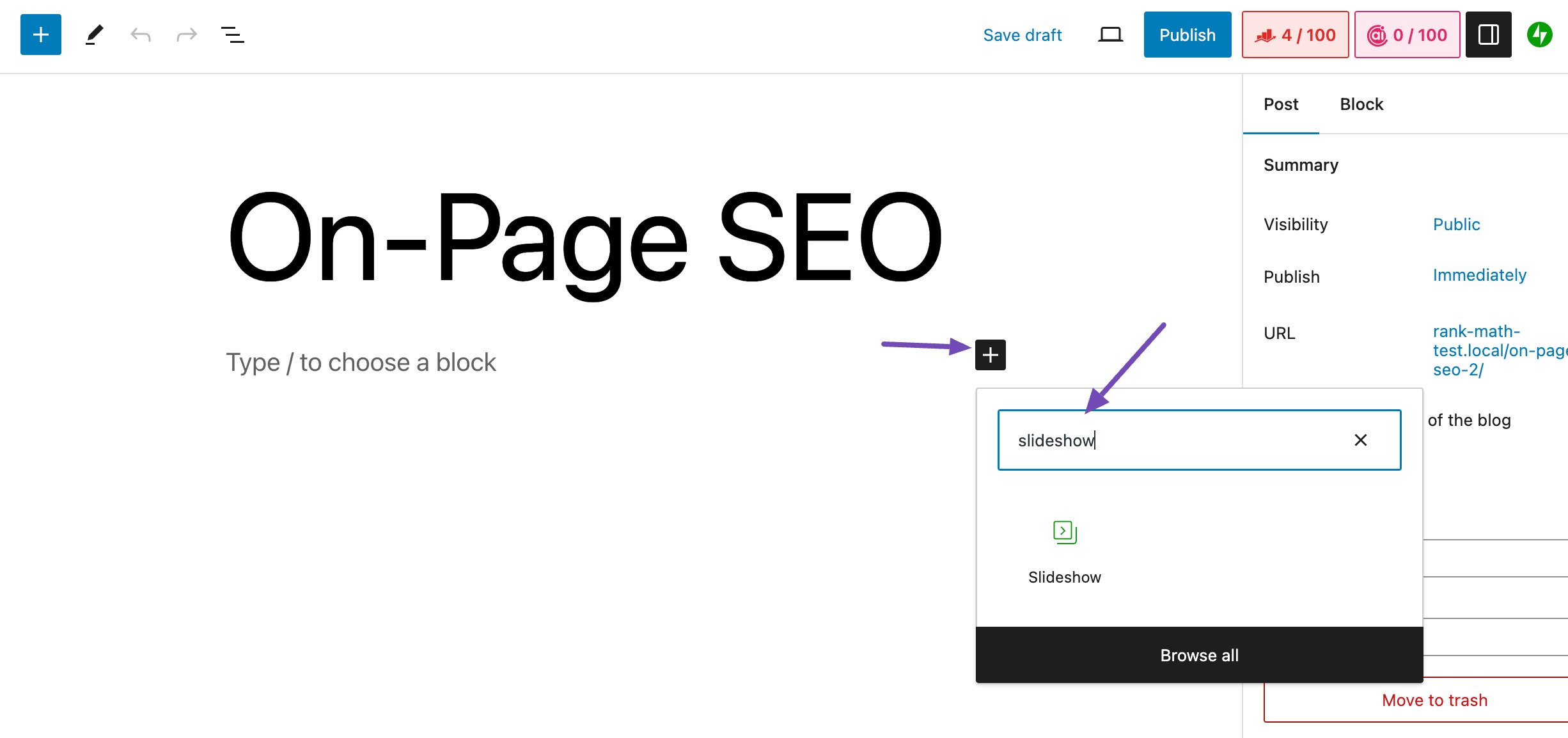
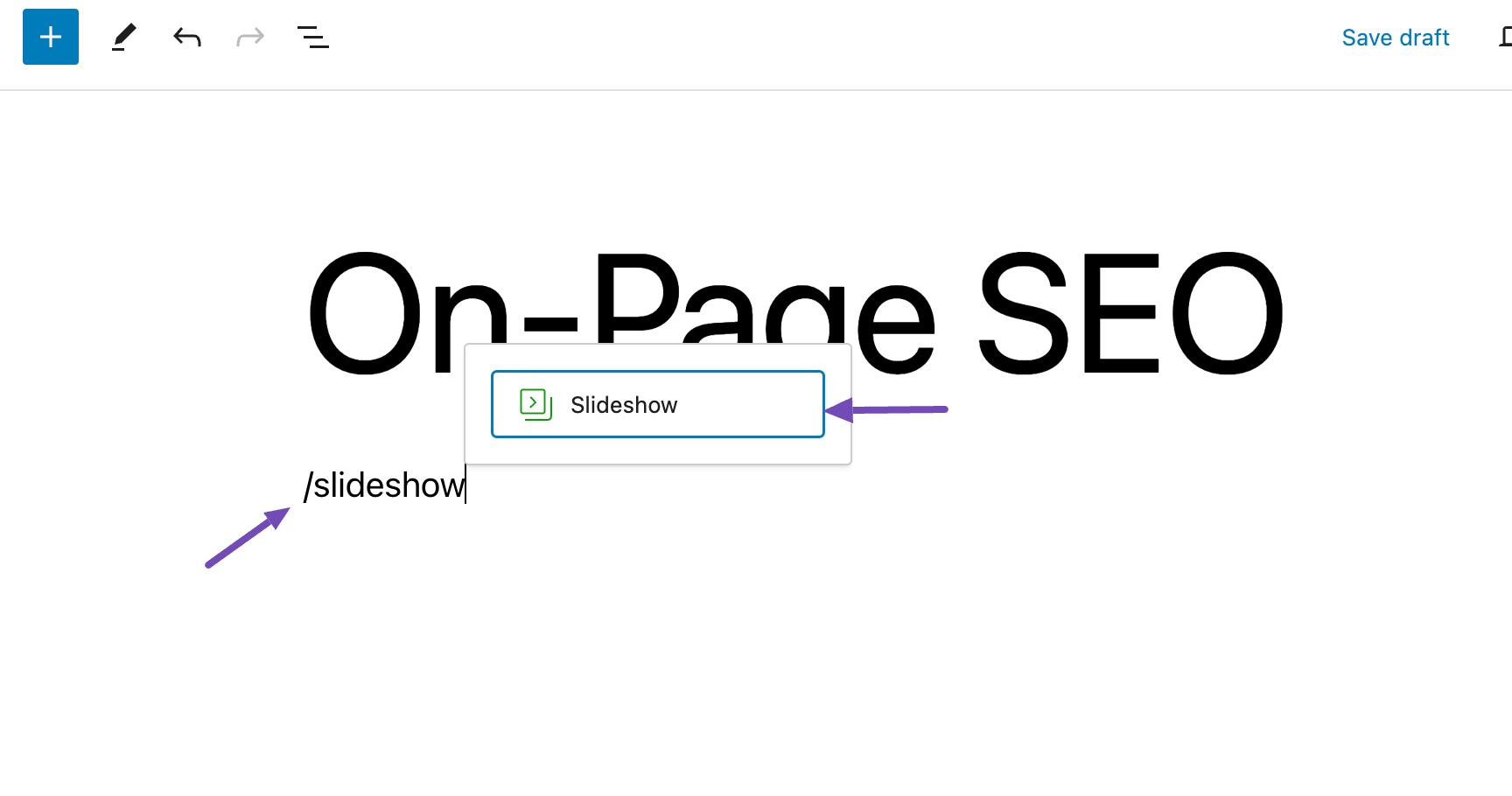
Pour utiliser le diaporama Jetpack, dans l'écran de post-édition, recherchez Slideshow , comme indiqué ci-dessous.
Vous trouverez le bloc Jetpack Slideshow , faites-le glisser et déposez-le dans votre message.

Alternativement, vous pouvez taper « /Slideshow » dans votre éditeur de publication et le bloc Diaporama apparaîtra immédiatement. Ensuite, cliquez dessus comme indiqué ci-dessous.

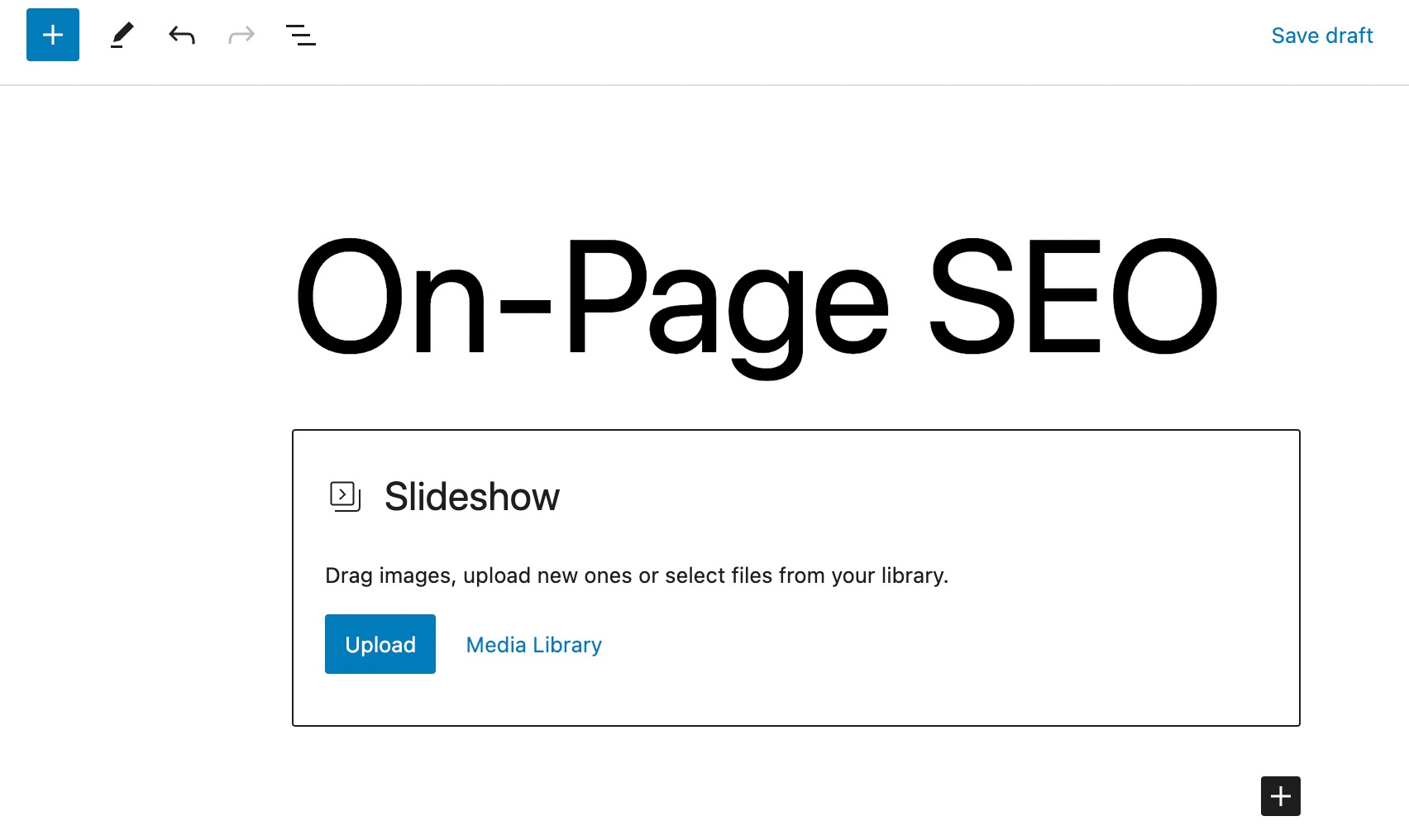
Vous pouvez ajouter des images au diaporama en sélectionnant le bouton Télécharger pour accéder à vos fichiers locaux sur l'ordinateur.

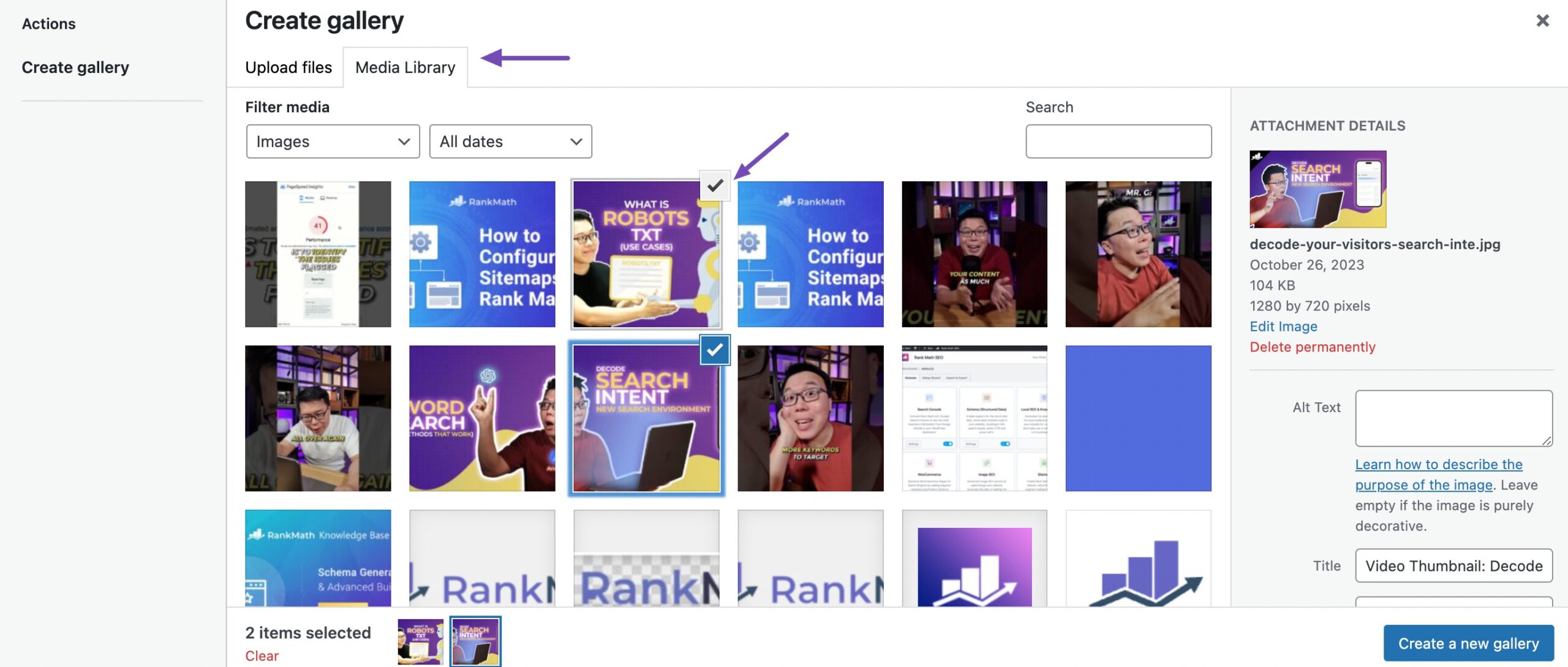
Si vous avez déjà téléchargé des images, sélectionnez-les dans l'option Bibliothèque multimédia .

Une icône de coche apparaîtra sur les fichiers image choisis et vous pourrez cliquer sur l'icône pour désélectionner n'importe quelle image.
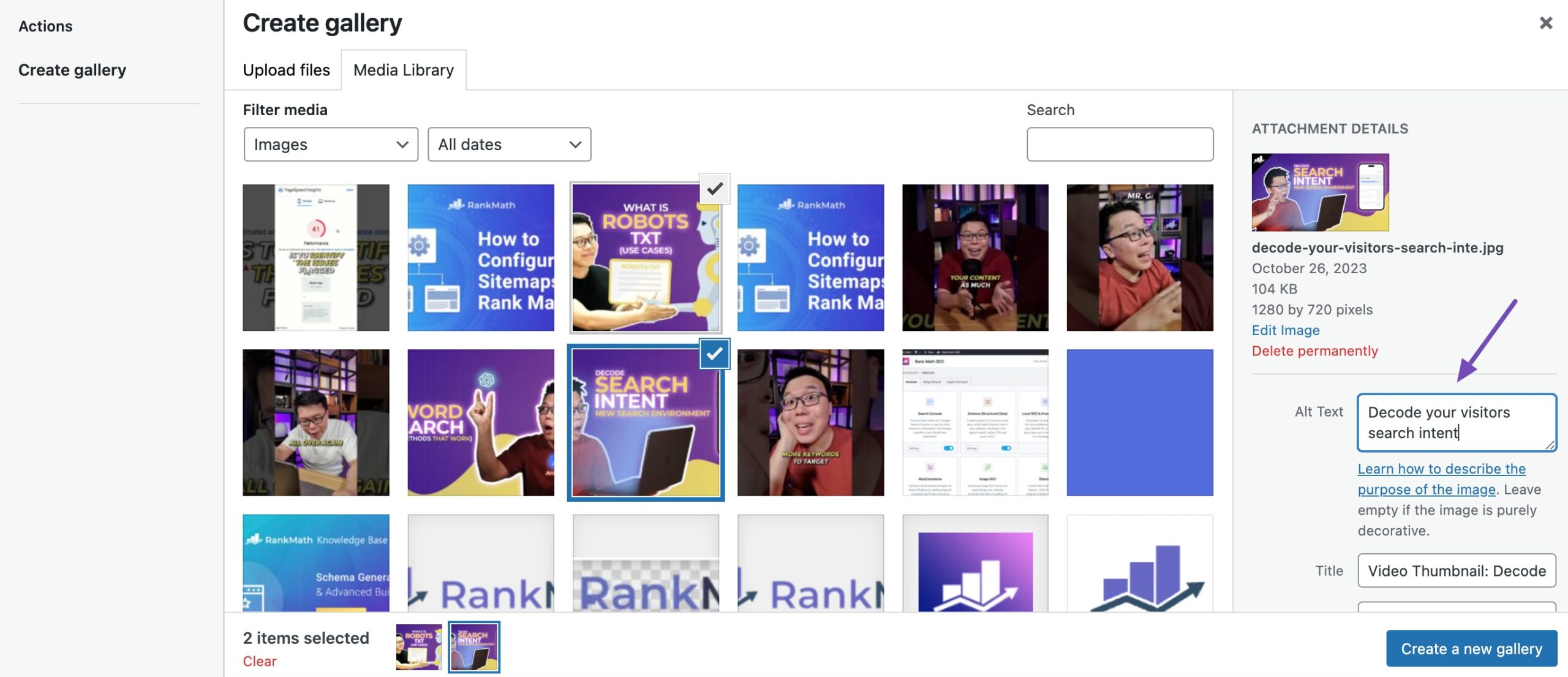
Cependant, optimisez le texte alternatif, le titre, la légende et la description de chaque image pour l'optimisation des moteurs de recherche, comme indiqué ci-dessous.

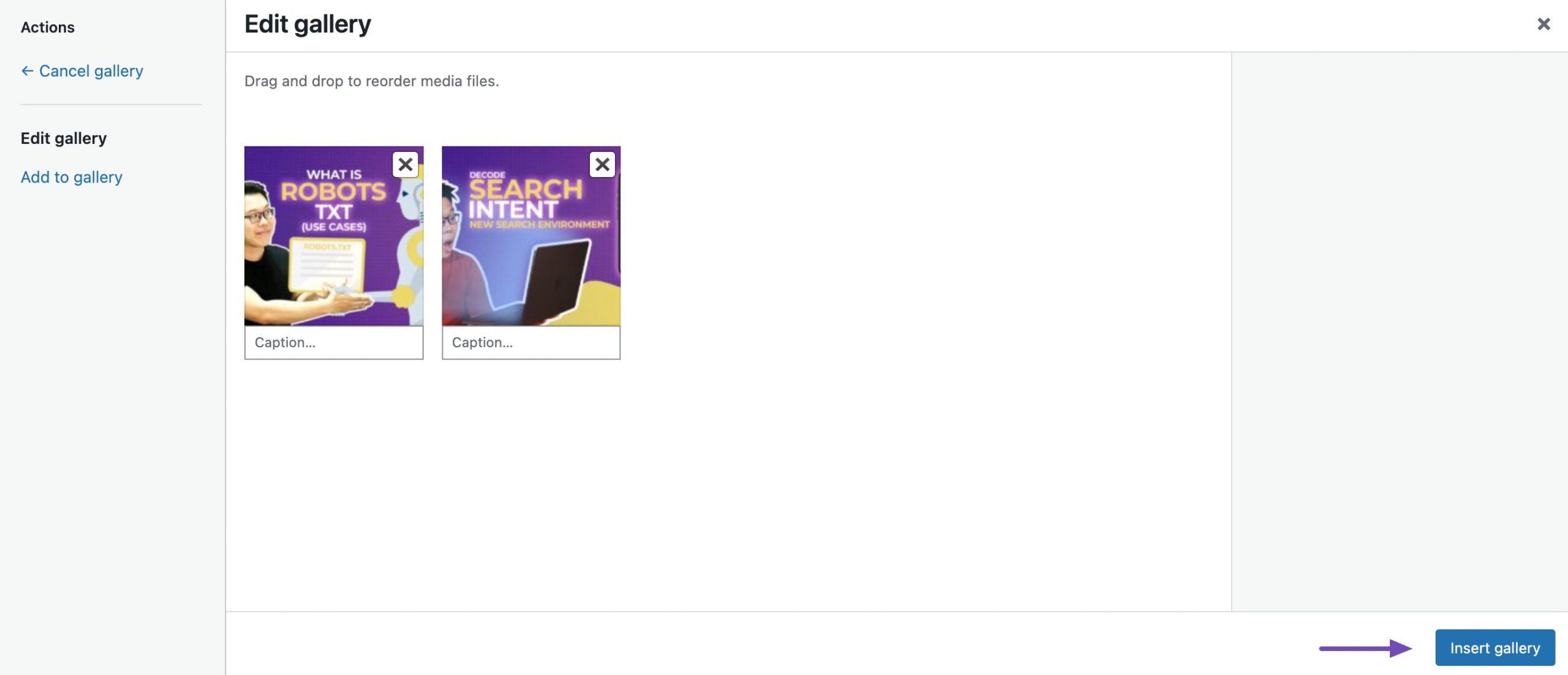
Après avoir finalisé vos sélections, prévisualisez vos modifications en cliquant sur le bouton Créer une nouvelle galerie. Sur la page d'aperçu, vous pouvez affiner davantage la galerie sélectionnée avant de cliquer sur le bouton Insérer une galerie pour intégrer le diaporama dans votre publication.

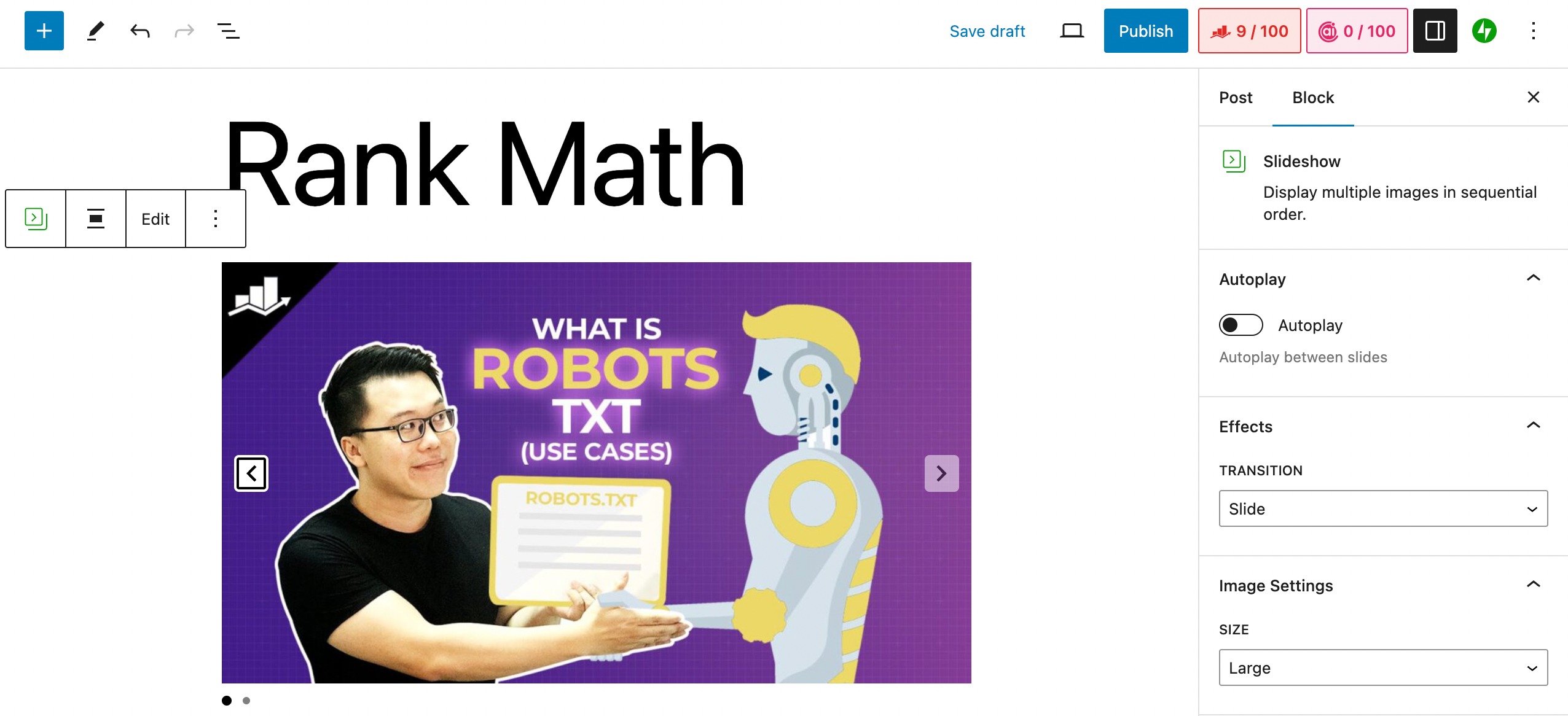
Une fois ajouté à votre publication, le diaporama adopte l'apparence définie par vos images sélectionnées.


Pour des modifications supplémentaires du diaporama, cliquez simplement dessus et accédez au panneau Paramètres , comme indiqué ci-dessous.
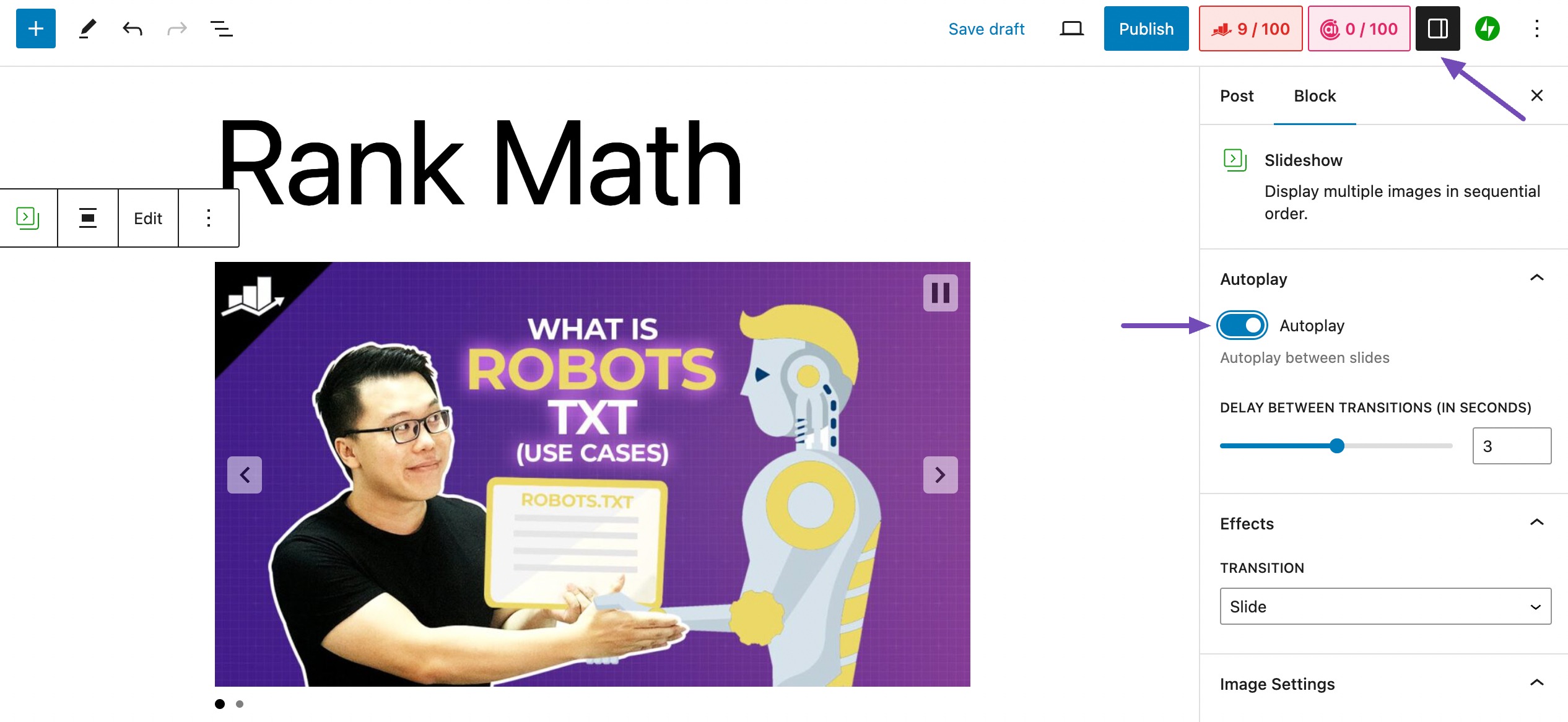
Pour activer la lecture automatique entre les diapositives, accédez à l'onglet Bloquer dans le panneau Paramètres et sélectionnez Lecture automatique .

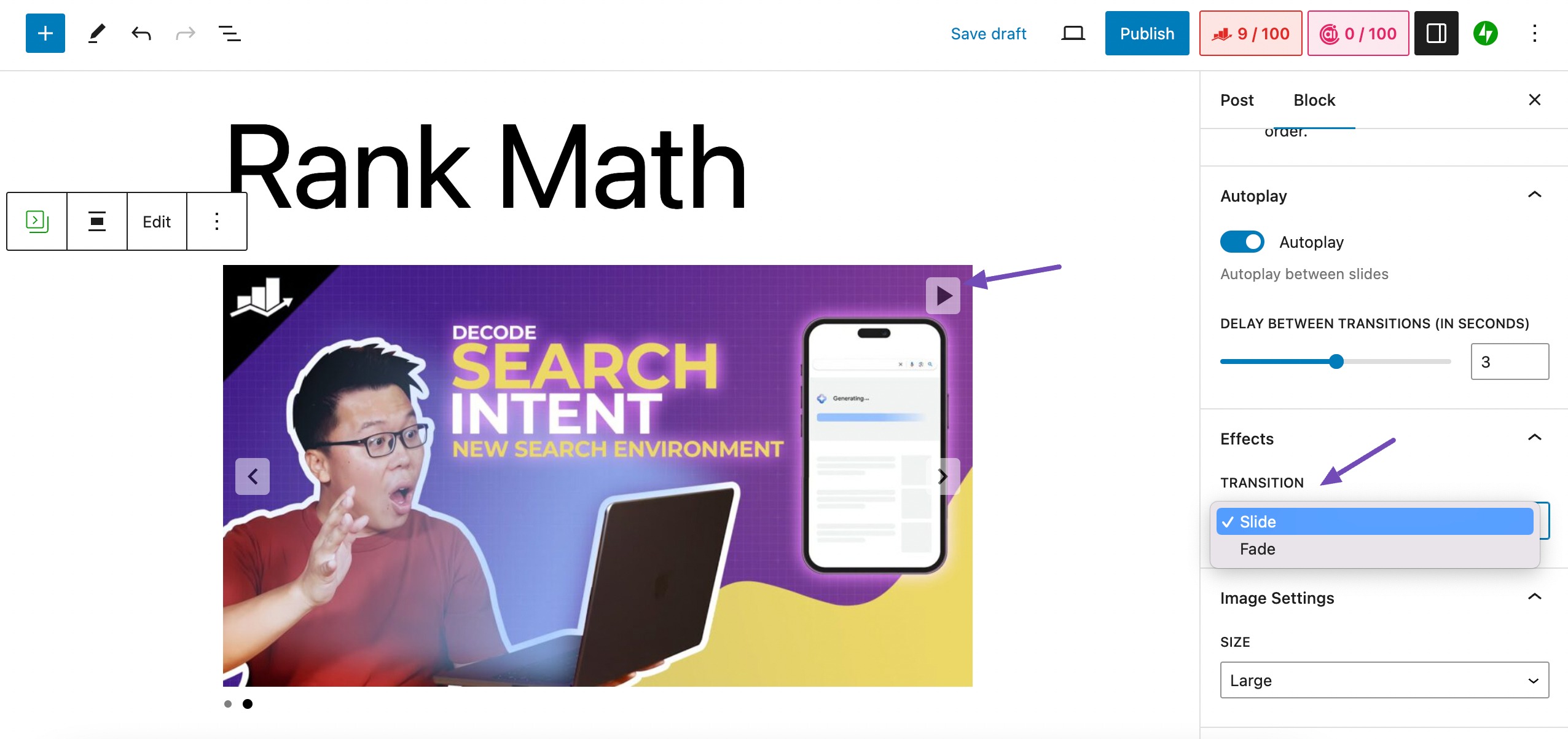
Dans le panneau Paramètres, vous pouvez ajuster la taille de l’image et choisir entre une transition en glissement ou en fondu. Prévisualisez la fonction de lecture automatique en cliquant sur le bouton de lecture en haut du diaporama, comme indiqué dans l'image.

Une fois terminé, cliquez sur Publier pour présenter votre article avec le diaporama visuellement attrayant, comme indiqué ci-dessous.

Jetpack génère généralement des diaporamas portables qui peuvent être intégrés directement dans des articles de blog et particulièrement utiles pour les critiques de produits.
Alternativement, MetaSlider , un autre plugin gratuit, propose un format similaire pour créer des diaporamas. Cependant, envisagez d'utiliser le prochain plugin recommandé pour des diaporamas plus complets adaptés à divers objectifs.
Ajouter un diaporama à l'aide du plugin Depicter
Le plugin Depicter Slider crée des diaporamas polyvalents pour les magasins WooCommerce, comprenant des critiques de produits, des témoignages, des vidéos et des portfolios.
Avec des fonctionnalités avancées pour la personnalisation de 404 pages, il s'intègre parfaitement aux constructeurs de pages populaires tels que Elementor et Gutenberg.
Si vous n'utilisez pas de générateur de pages, vous pouvez utiliser un shortcode pour placer le diaporama n'importe où sur le site Web.
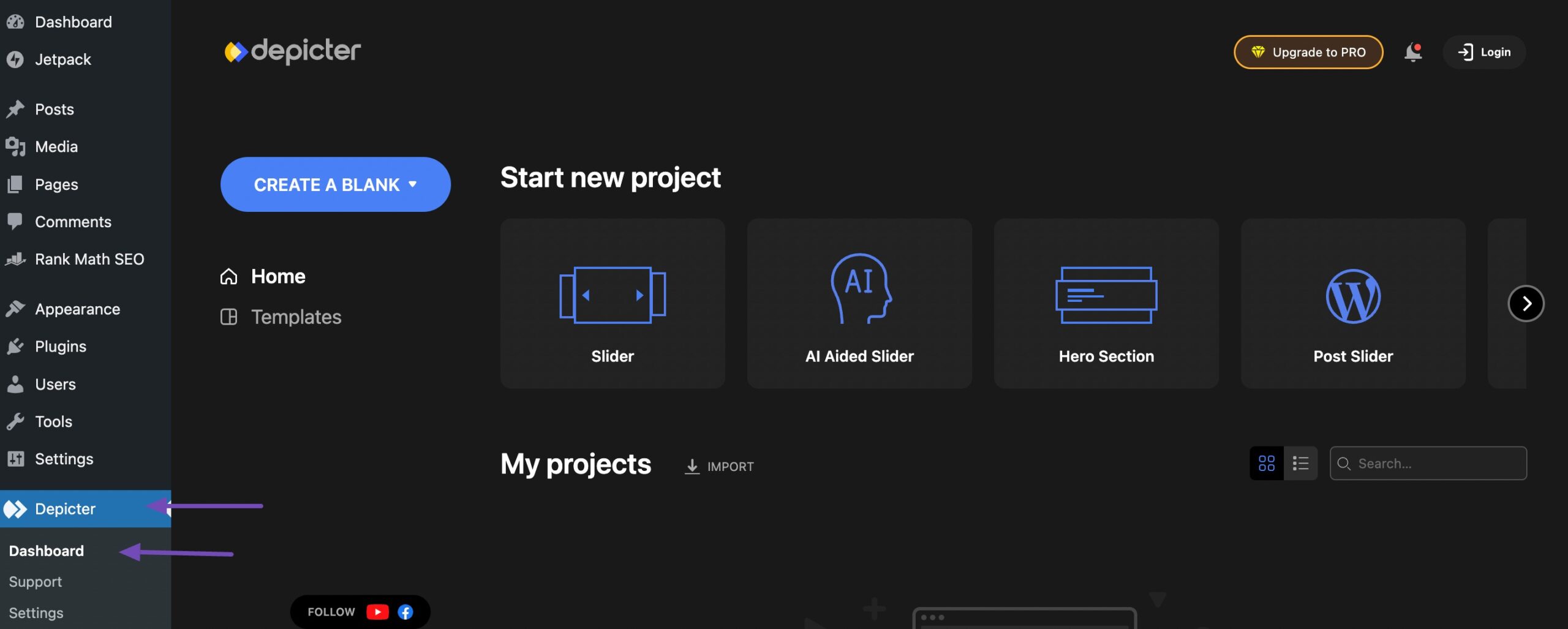
Pour utiliser le plugin Depicter, installez-le et activez-le sur votre tableau de bord WordPress et accédez à Depicter → Dashboard , comme indiqué ci-dessous.

Vous trouverez différentes options pour démarrer votre projet sur la page du plugin Depicter.
Démarrez votre projet sur la page du plugin Depicter avec des options telles que la création à partir de zéro ou le choix parmi des modèles prédéfinis.
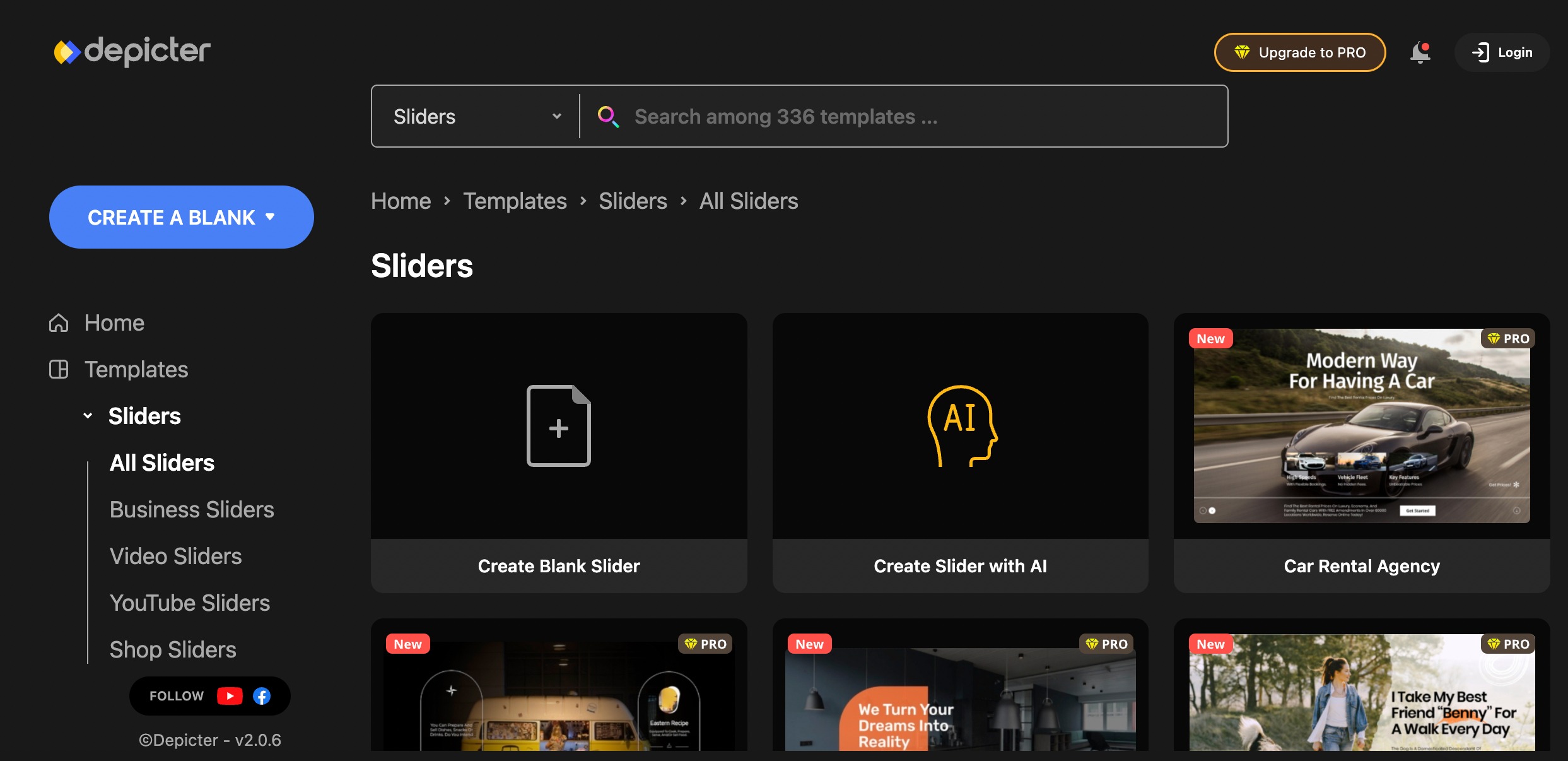
Ces modèles sont commodément classés en curseur, curseur assisté par l'IA, section héros et autres. Sélectionnez simplement une catégorie et vous serez redirigé vers une page contenant des modèles pertinents.
Par exemple, choisir la catégorie Slider vous dirige vers les modèles appropriés.

La section des curseurs est sous-catégorisée pour une navigation plus facile. Choisissez un modèle de boutique pour votre boutique WooCommerce, un modèle de vidéo YouTube pour présenter des vidéos ou explorez d'autres options.
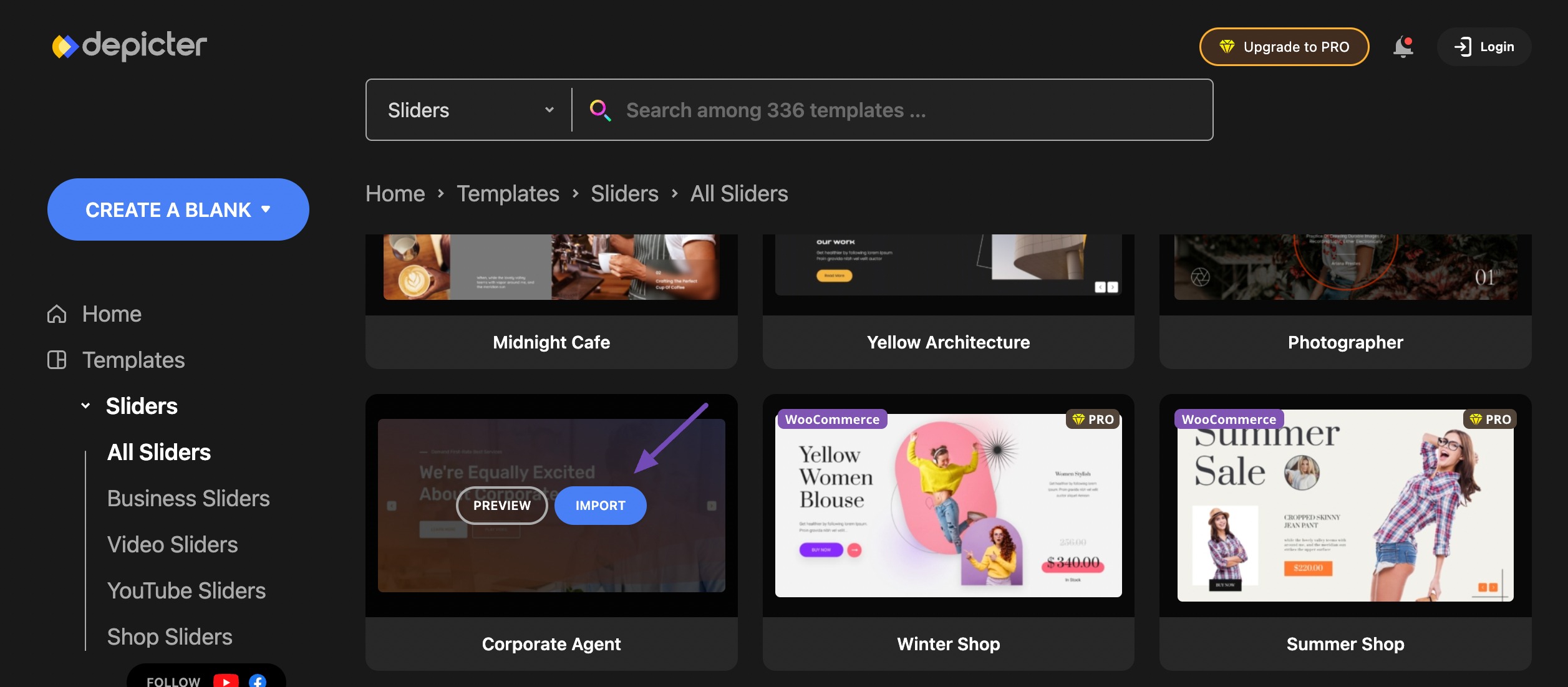
Pour personnaliser un modèle, survolez-le et cliquez sur le bouton IMPORTER , qui vous redirigera vers la page de personnalisation.

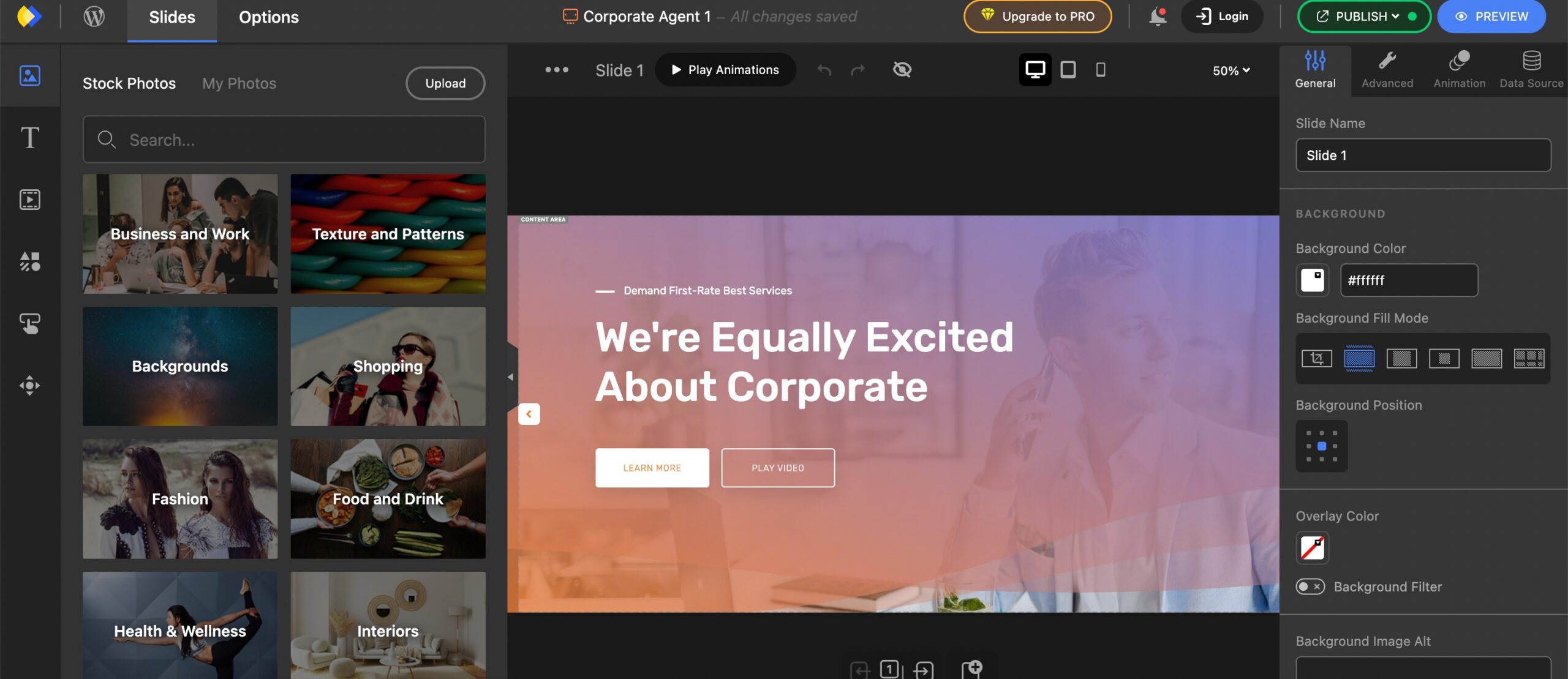
Utilisez le tableau de bord de personnalisation riche en fonctionnalités pour personnaliser votre modèle de diaporama. Personnalisez votre diaporama sur le tableau de bord en ajoutant des éléments essentiels tels que du texte, des images, des diapositives, des formes et des animations.

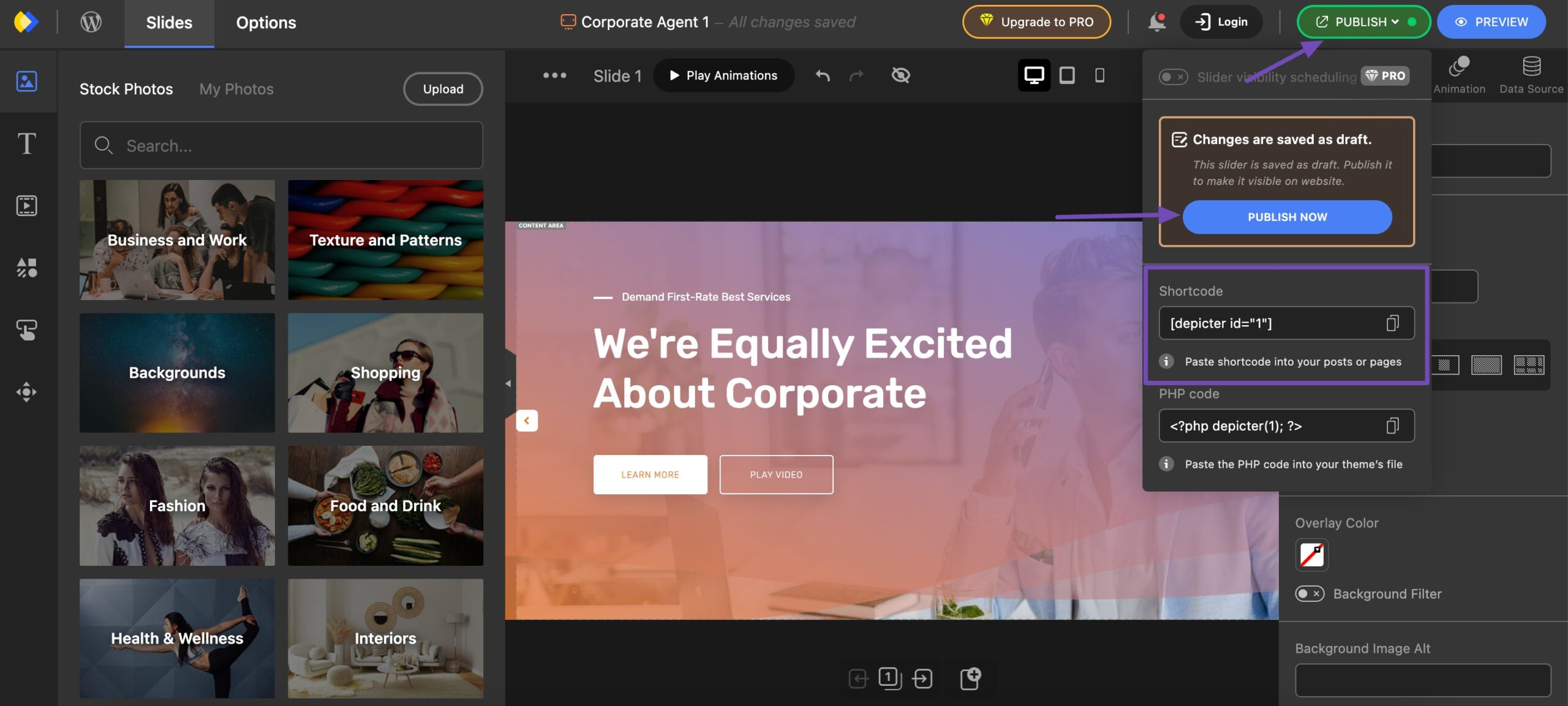
Une fois terminé, cliquez sur le bouton PUBLIER dans le coin supérieur droit de la page.
Copiez le shortcode du diaporama généré et appuyez sur le bouton PUBLIER MAINTENANT pour lancer le diaporama.

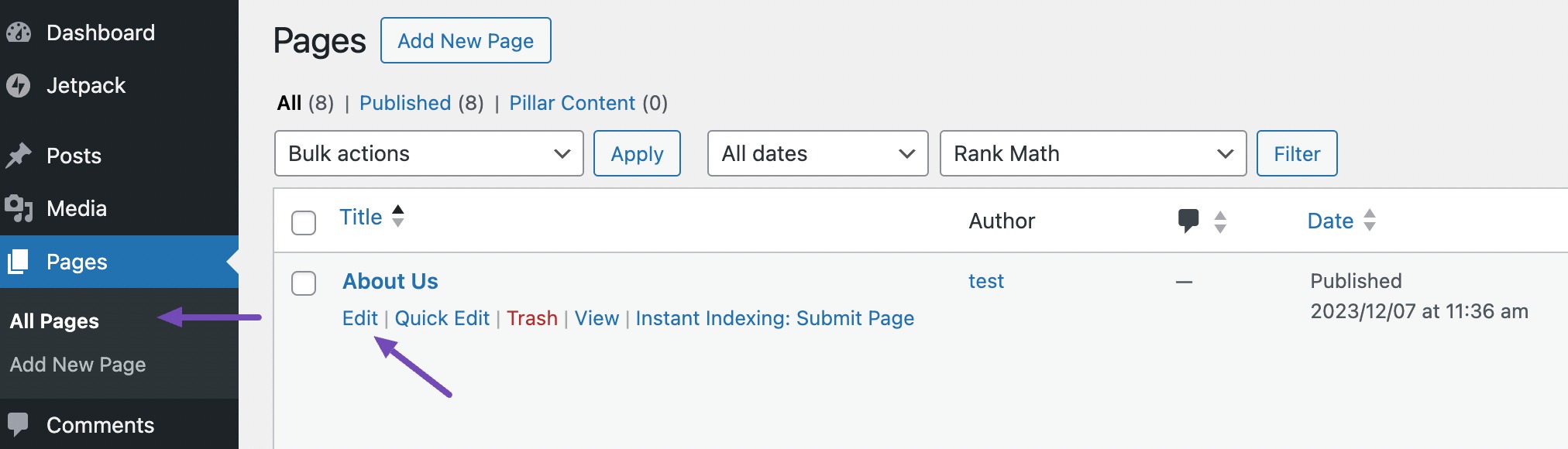
Pour ajouter un diaporama sur une page de site Web spécifique, accédez à la section Pages → Toutes les pages depuis votre tableau de bord WordPress.
Choisissez la page sur laquelle vous souhaitez ajouter un diaporama en cliquant sur Modifier , comme indiqué ci-dessous. Vous pouvez également cliquer sur Ajouter une nouvelle page pour créer une nouvelle page.

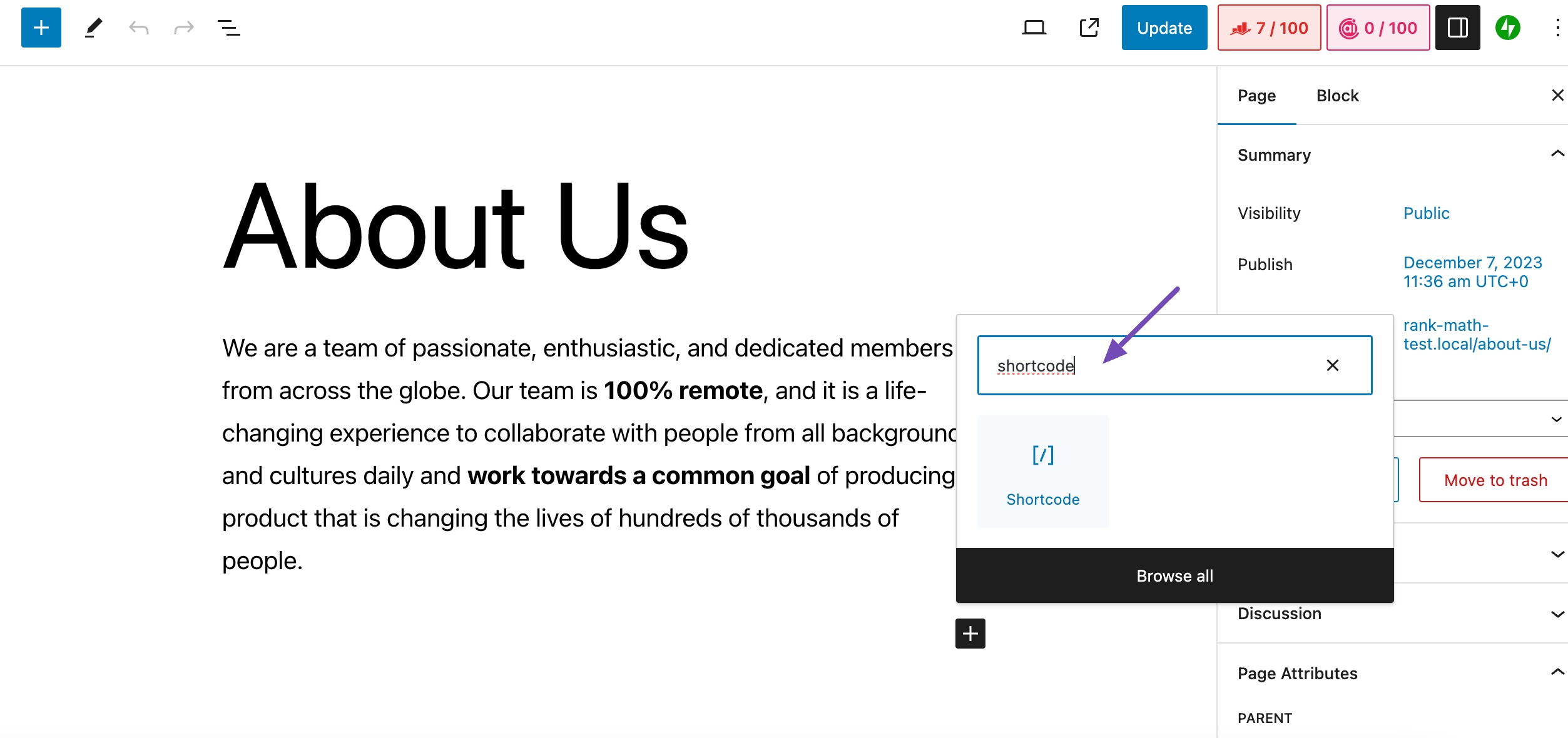
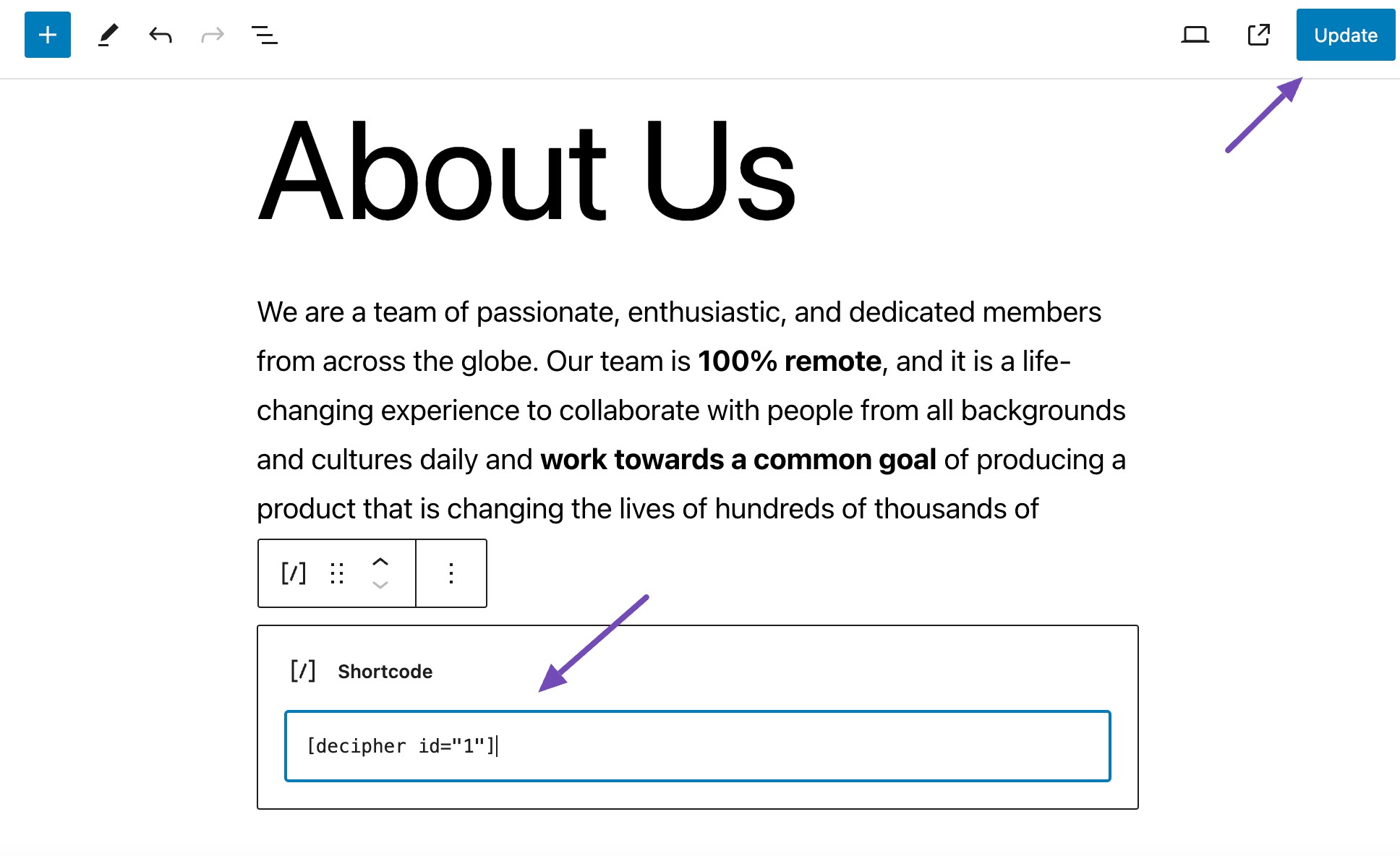
Une fois que vous avez copié le shortcode du diaporama, localisez le bloc Shortcode , comme indiqué ci-dessous.

Collez le shortcode copié et cliquez sur le bouton Mettre à jour , comme indiqué ci-dessous.

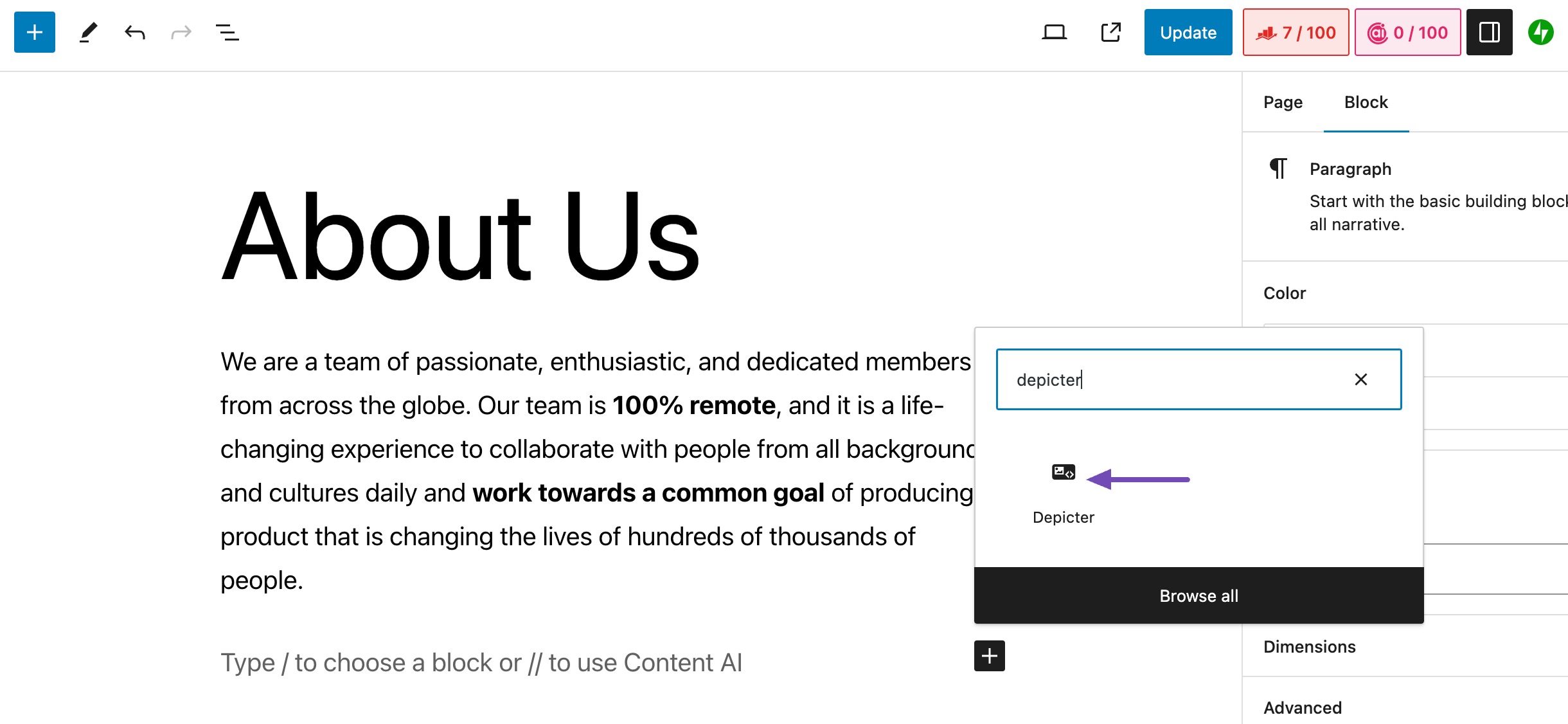
Vous pouvez également utiliser le widget du plugin en recherchant Depicter dans l'outil d'insertion de blocs. Une fois localisé, sélectionnez-le comme indiqué ci-dessous.

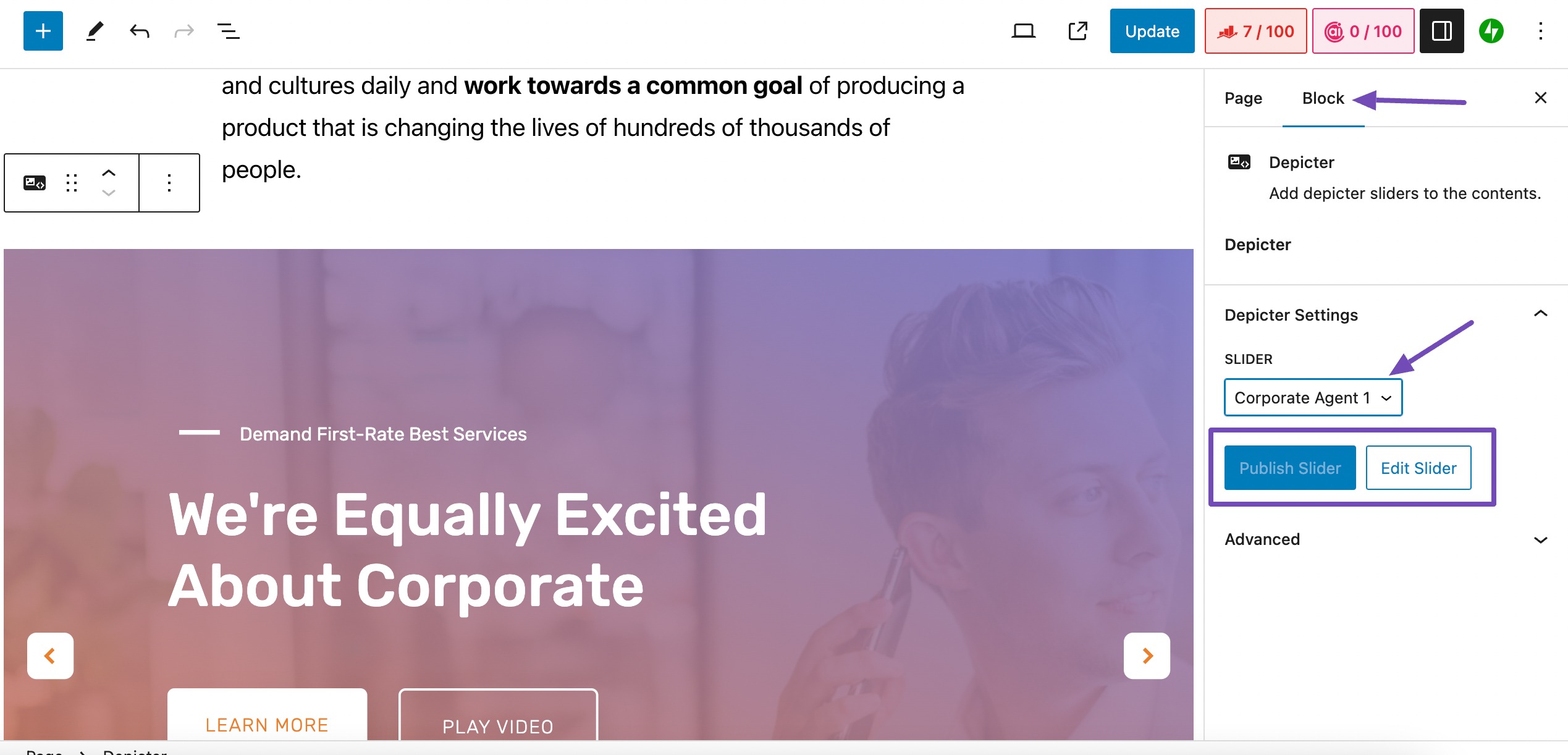
Accédez à la section Paramètres du visualiseur dans l'onglet Bloc et sélectionnez le diaporama souhaité, comme indiqué ci-dessous.

Vous verrez le bouton Publier le curseur si le diaporama sélectionné n'a pas été publié. S'il est déjà publié, le bouton Publier le curseur sera inactif, comme indiqué ci-dessus.
Pour des modifications supplémentaires du curseur, cliquez sur le bouton Modifier le curseur .
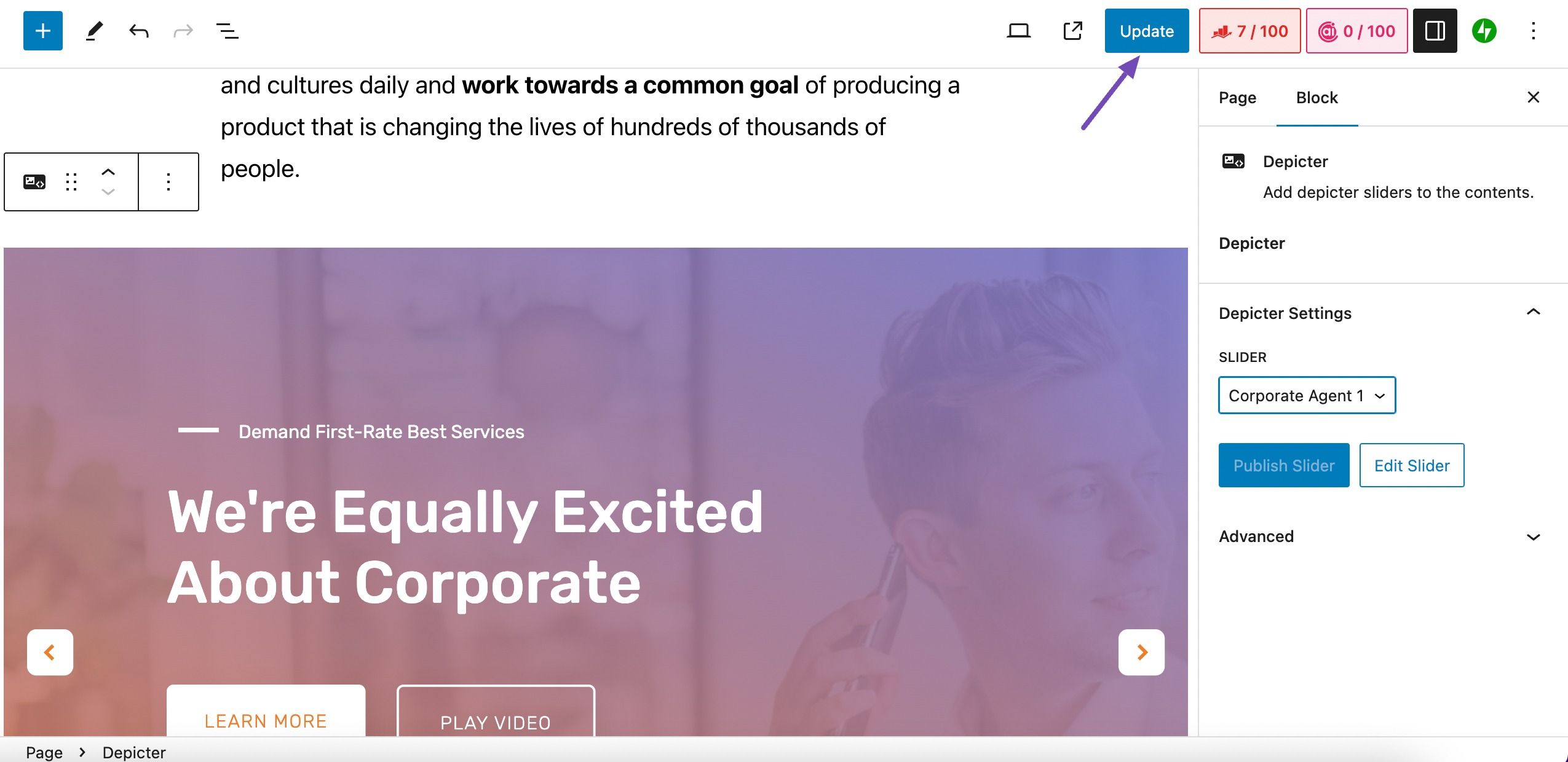
Une fois que vous avez effectué les modifications, cliquez sur Publier/Mettre à jour , comme indiqué ci-dessous.

3 questions fréquemment posées
Puis-je utiliser plusieurs diaporamas sur une seule page WordPress ?
Oui, vous pouvez utiliser autant de diaporamas que vous le souhaitez sur une page WordPress. Cependant, il est essentiel de les utiliser de manière stratégique et d'éviter de surcharger la page avec trop de contenu visuel.
Quelles sont les bonnes pratiques pour utiliser les diaporamas sur les sites WordPress ?
Limitez chaque diaporama à 10 diapositives.
Utilisez des images claires, pertinentes, visuellement attrayantes et de haute qualité.
Créez des légendes courtes, informatives et engageantes.
Optimisez les transitions de diapositives pour plus de fluidité.
Définissez un timing approprié pour un rythme de visionnage confortable.
Garantissez la réactivité mobile.
Testez et affinez pour des performances optimales sur divers navigateurs et appareils.
Quels sont les plugins de diaporama WordPress populaires ?
Certains plugins WordPress Slideshow populaires incluent Jetpack, MetaSlider, Depicter et Slider Revolution.
4. Conclusion
Les diaporamas sont devenus un élément important des sites Web WordPress à succès.
Vous pouvez ajouter stratégiquement un diaporama qui peut rehausser votre site Web, captivant ainsi les visiteurs, améliorant l'expérience utilisateur et transmettant efficacement le récit de votre marque.
Avec de nombreux plugins disponibles, tels que Depicter, la création de présentations dynamiques devient une expérience transparente.
Vous pouvez facilement améliorer l'attrait visuel de votre site Web en sélectionnant des modèles, en personnalisant les paramètres et en incorporant des éléments essentiels. La possibilité de présenter des promotions, des témoignages ou tout autre contenu attrayant via un diaporama ajoute une couche d'interactivité qui captive votre public.
Ce guide étape par étape vous permet d'ajouter un diaporama et d'améliorer votre site WordPress avec des visuels convaincants et accrocheurs. En règle générale, vous pouvez utiliser un shortcode ou un widget de création de pages pour ajouter un diaporama à vos publications ou pages WordPress.
Si vous parvenez à ajouter un diaporama à votre site Web WordPress à l'aide de cet article, veuillez nous le faire savoir en tweetant @rankmathseo.
