WordPress にスライドショーを簡単に追加する方法
公開: 2023-12-12スライドショーを組み込むことで、WordPress Web サイトの視覚的な魅力を効果的に高めることができます。
スライドショーを使用すると、複数の画像やさまざまな種類のコンテンツを動的かつ魅力的に紹介できるため、サイトでの訪問者のエンゲージメントを長期化することができます。
幸いなことに、スライドショーを WordPress サイトに統合するプロセスは簡単で、高度な技術スキルを持たない人でもアクセスできます。
この記事は、WordPress サイトにスライドショーをシームレスに追加して、コンテンツを美しく見せる方法を説明することを目的としています。
それでは、さっそく始めましょう。
目次
- WordPress ウェブサイトにスライドショーを追加する理由
- WordPress ウェブサイトにスライドショーを追加する方法
- Slideshareを使用してWordPressにスライドショーを追加する
- プラグインを使用してWordPressでスライドショーを作成する
- Jetpack プラグインを使用してスライドショーを追加する
- Depicter プラグインを使用してスライドショーを追加する
- よくある質問
- 結論
1 WordPress Web サイトにスライドショーを追加する理由
WordPress サイトにスライドショーを追加する理由をいくつかリストしました。
エンゲージメントを高め、ユーザーの注目を集める
スライドショーは、重要なコンテンツ、製品、またはビデオを紹介するための貴重なツールであり、好ましい最初のインパクトを生み出すことができます。
主に電化製品、食料品、ガジェット、ファッションを販売するオンライン ストアを閲覧していると、売れ筋商品を特集したスライドショーに遭遇することがあるでしょう。これは非常に魅力的です。

スライドショーを表示することで訪問者がページに長く滞在するよう促すことで、Web サイトの目的を達成するために重要なエンゲージメントを高めることができます。
コンバージョンの増加
製品やサービスを紹介するためにスライドショーを組み込むと、Web サイト訪問者に購入などの特定のアクションを起こす動機を与えることができます。
前述したように、オンラインのスライドショーを追跡していて、興味を引く製品に出会った場合は、おそらく購入に進むでしょう。
さらに、スライドショー内のソーシャル メディア プロフィールのリンクを統合して、コンバージョン率を高めることができます。
お客様の声とレビューを強調する
スライドショーは、満足した顧客の肯定的なレビューや感想を紹介するのに役立ちます。 特に大量のレビューがある場合は、受け取ったフィードバックの量を示すことが有益です。
このアプローチは信頼性を向上させ、潜在的な顧客との信頼を構築するのに役立ちます。 好意的なお客様の声のコレクションを視覚的に提示することで、視聴者の共感を呼び、製品やサービスに対する信頼を高める説得力のある物語を作成できます。
プロモーションやイベントの紹介
スライドショーは、鮮やかなビジュアルとスムーズなトランジションを組み込むことで、聴衆の注意を引き、重要な情報を効率的に伝えるのに役立ちます。
たとえば、ホームページのスライドショーには、限定セール、期間限定のプロモーション、今後のイベントを強調する画像を掲載して、すぐに視覚的なインパクトを与えることができます。
スライドショー内でカウントダウンを使用すると、一刻を争うプロモーションへの期待感が高まり、緊迫感が生まれます。
2 WordPress ウェブサイトにスライドショーを追加する方法
スライドショーを追加する理由がわかったので、WordPress Web サイトにスライドショーを追加するさまざまな方法を見てみましょう。
2.1 Slideshareを使用してWordPressにスライドショーを追加する
Slideshare アカウントを作成し、プレゼンテーションをアップロードすることで、Slideshare スライドショーを WordPress Web サイトにシームレスに統合できます。
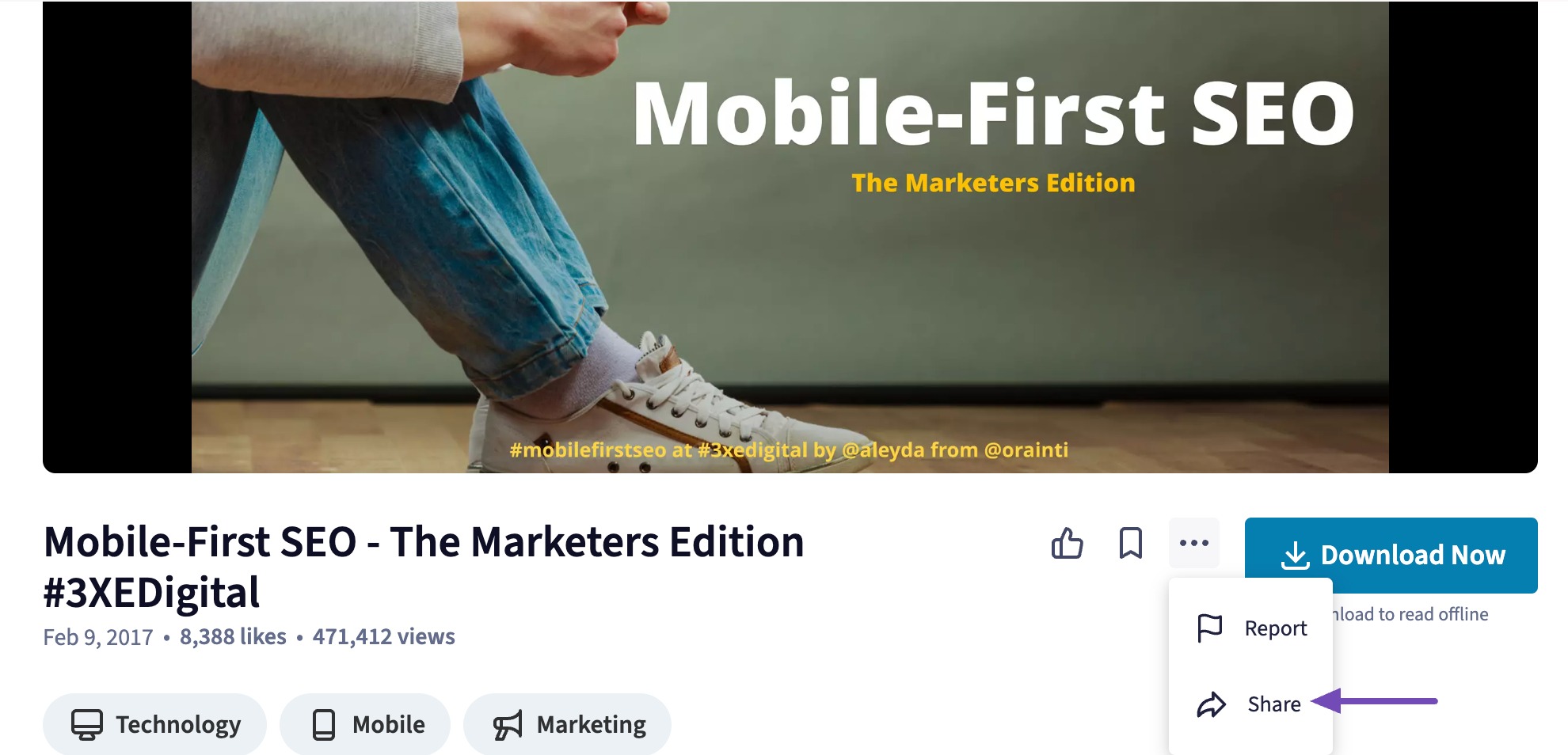
アップロードが成功したら、Slideshare アカウントにログインし、目的のプレゼンテーションを見つけて、その下の 3 つの点をクリックし、 [共有]オプションを選択して WordPress サイトに埋め込みます。

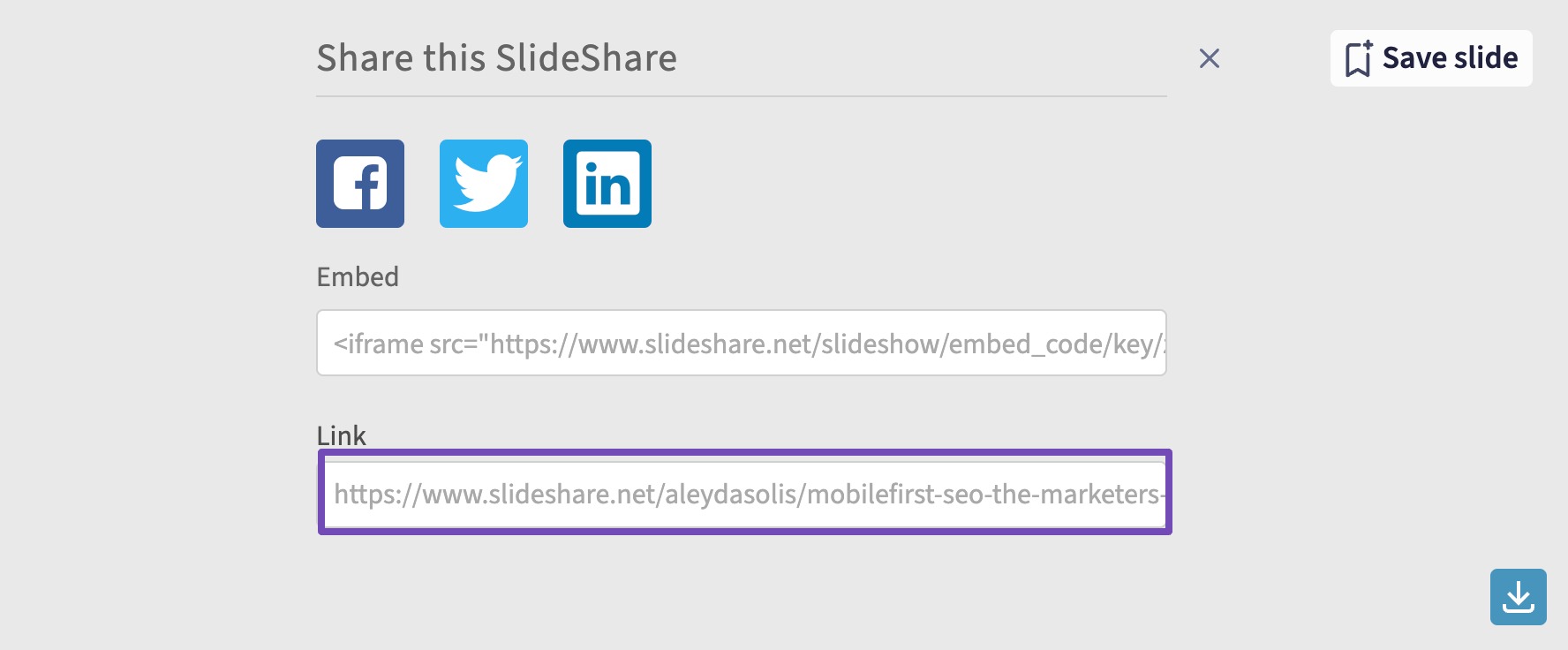
プレゼンテーションの URL が表示されます。 今後使用する場合は、このリンクをコピーしてください。

WordPress ダッシュボードにアクセスし、スライドショーを組み込む投稿またはページを見つけます。
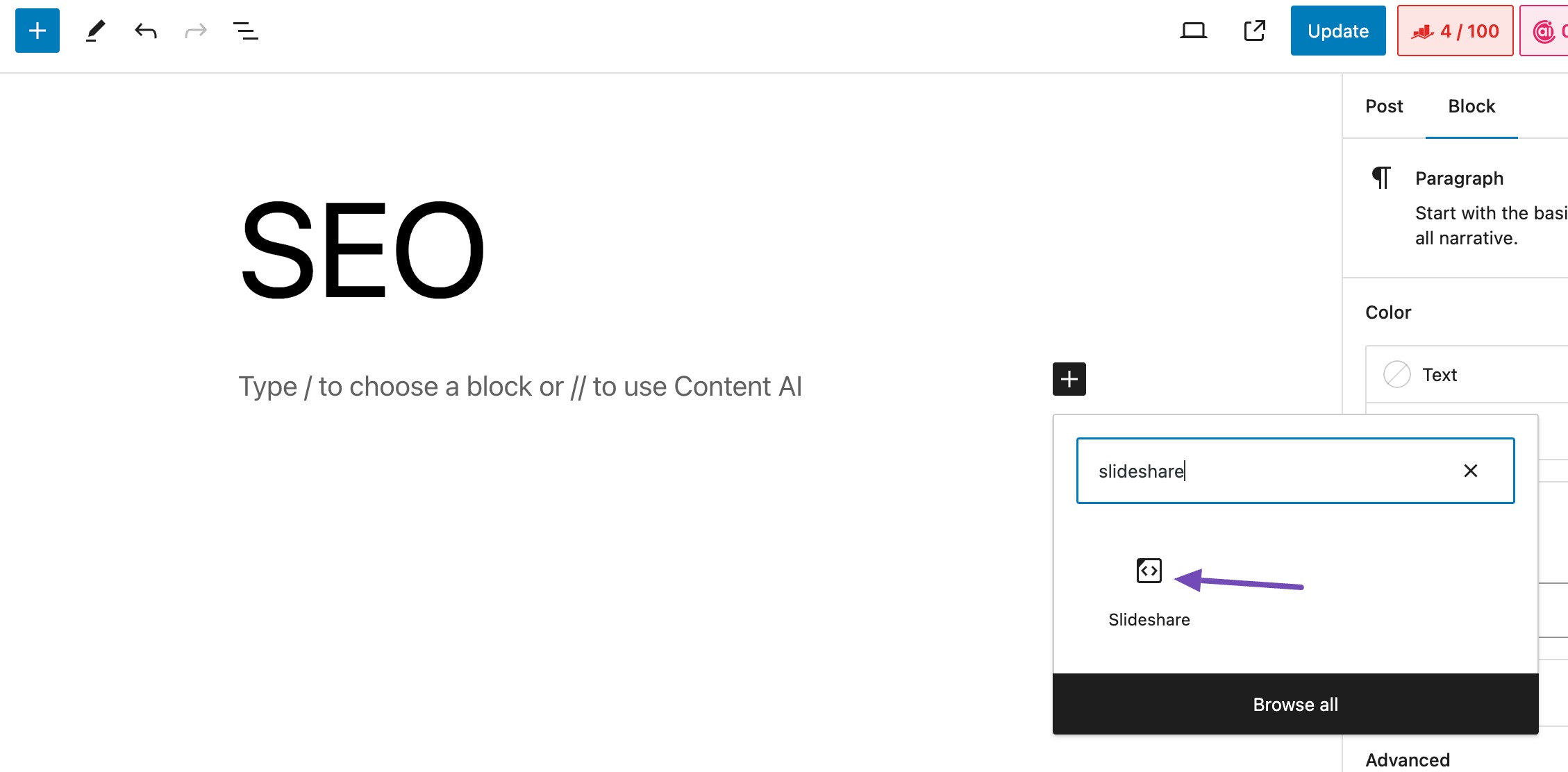
投稿またはページの編集画面でSlideshareブロックを検索し、投稿/ページに追加します。

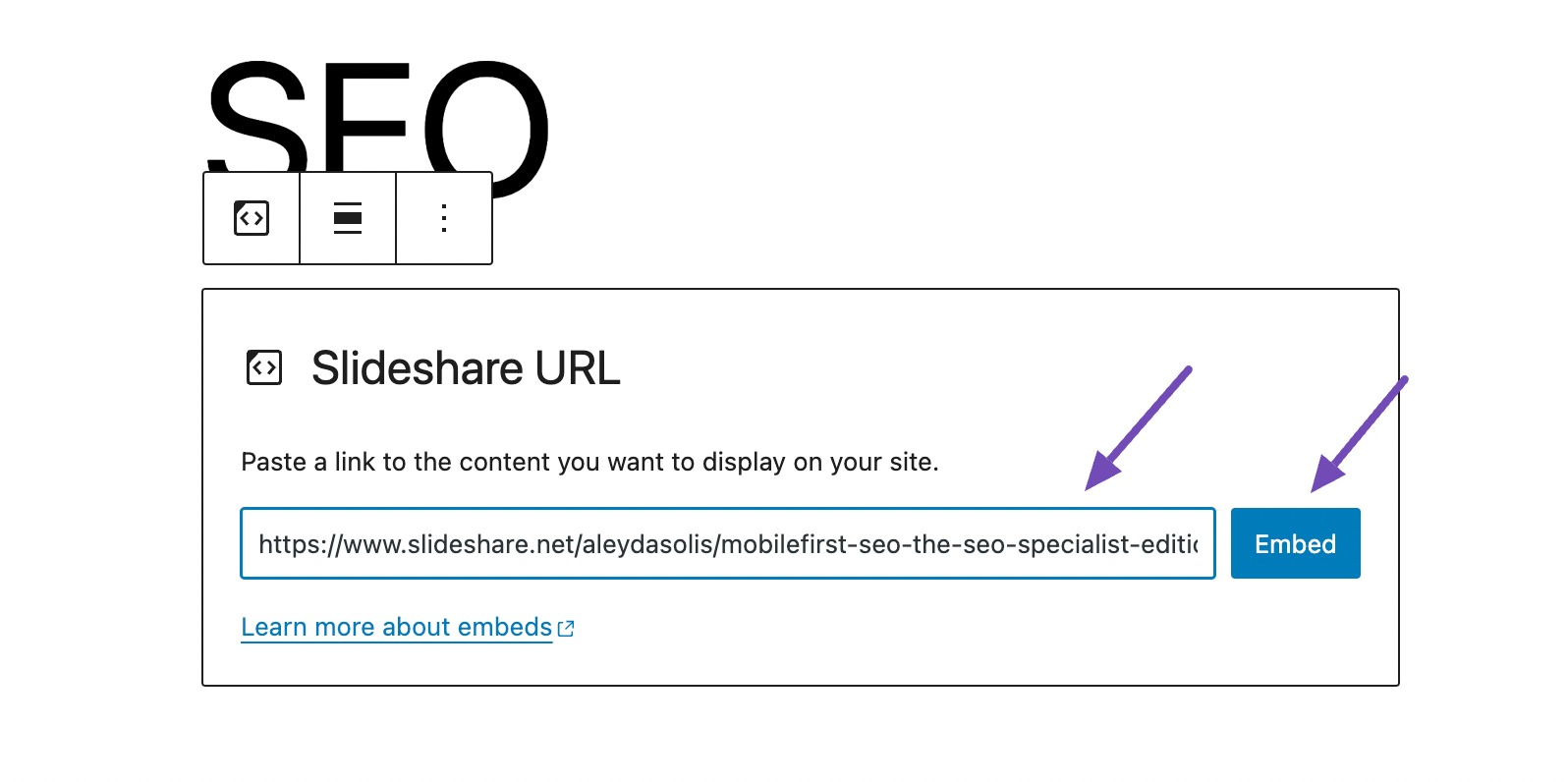
次に、以下に示すように、Slideshare リンクを指定されたフィールドに貼り付け、 [埋め込み]ボタンをクリックします。

「埋め込み」ボタンをクリックすると、スライドショーがすぐに表示されます。
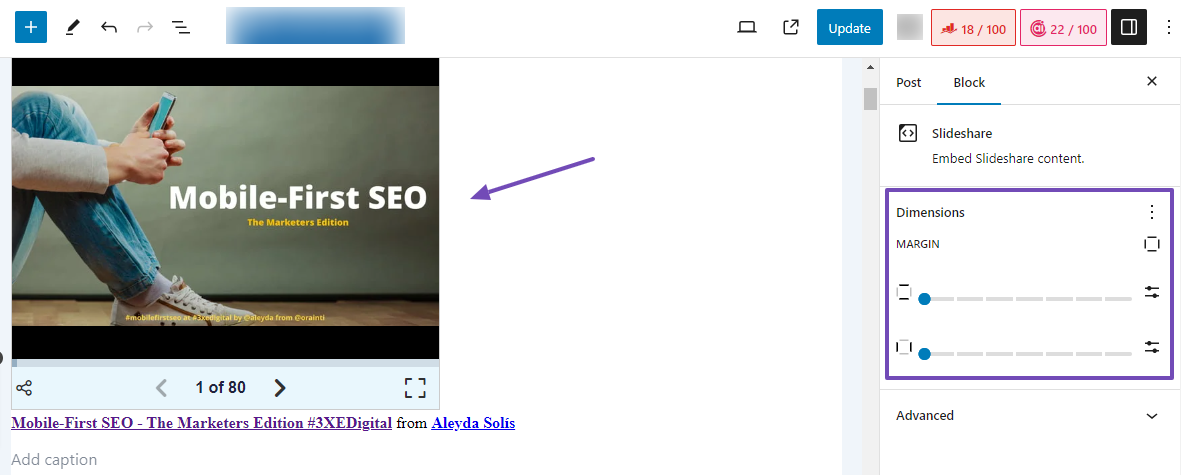
以下に示すように、スライドショーをクリックして[ブロック]タブに移動し、好みに合わせて余白をカスタマイズします。

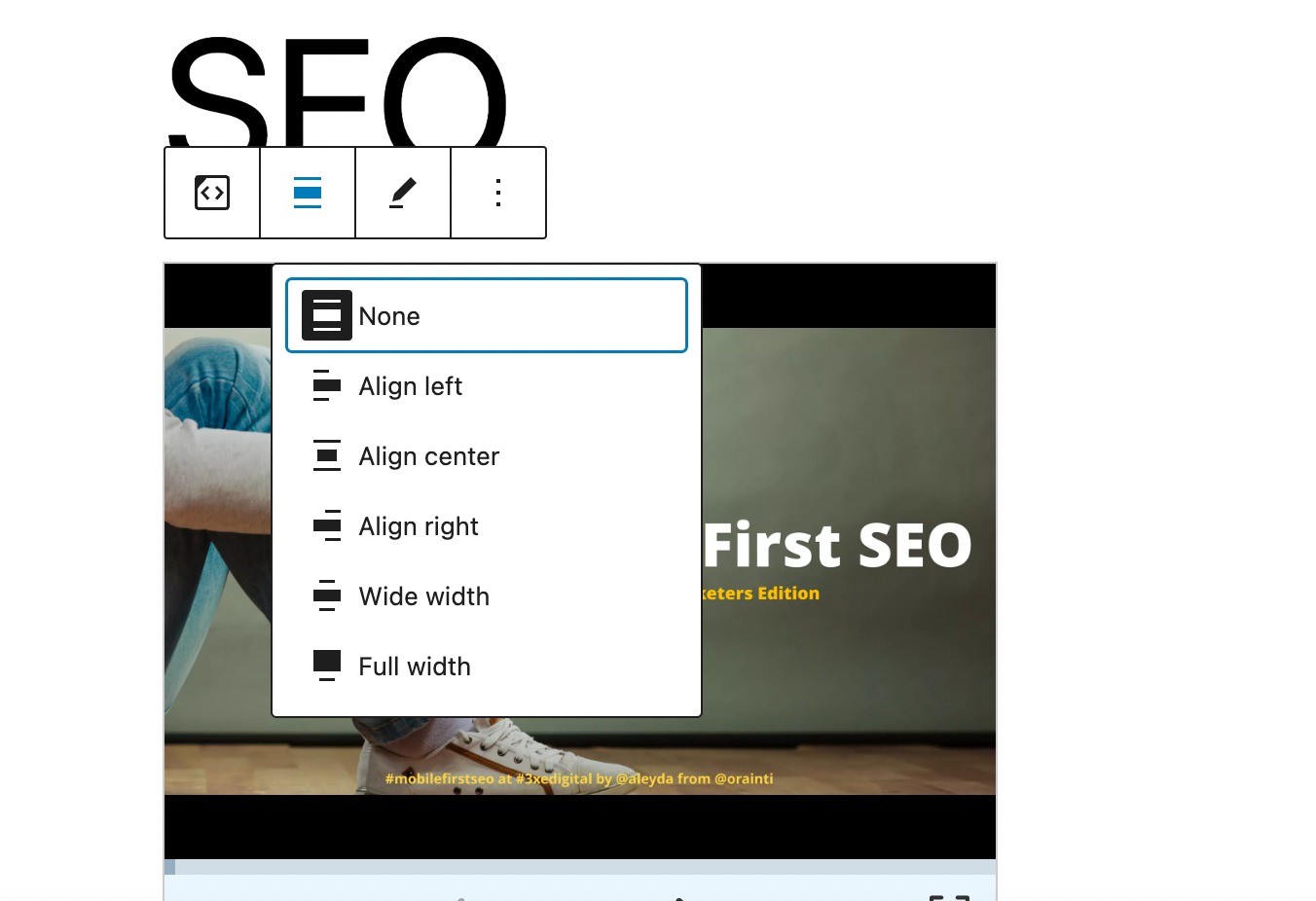
以下に示すように、スライドショーの配置を変更することもできます。

変更に問題がなければ、 「公開/更新」ボタンをクリックして変更を保存します。
2.2プラグインを使用して WordPress でスライドショーを作成する
デスクトップ、タブレット、モバイルで魅力的で応答性の高いスライドショーを作成したい場合は、これら 2 つの WordPress プラグインをお勧めします。
- ジェットパック (高速)
- Depicter Slider (より優れた機能)
Jetpack プラグインを使用してスライドショーを追加する
Jetpack プラグインは、もともとこの目的のために設計されたものではありませんが、Web サイトのページまたは投稿でのレスポンシブ スライドショーの作成を簡素化します。
Jetpack を使用してスライドショーを作成するには、WordPress プラグインのインストールとアクティブ化に関するガイドに従ってください。
Jetpack では、スライドショー機能が投稿エディター内の WordPress ブロックに直接統合されるようになりました。 Jetpack がインストールされたら、スライドショーを追加する投稿に移動します。
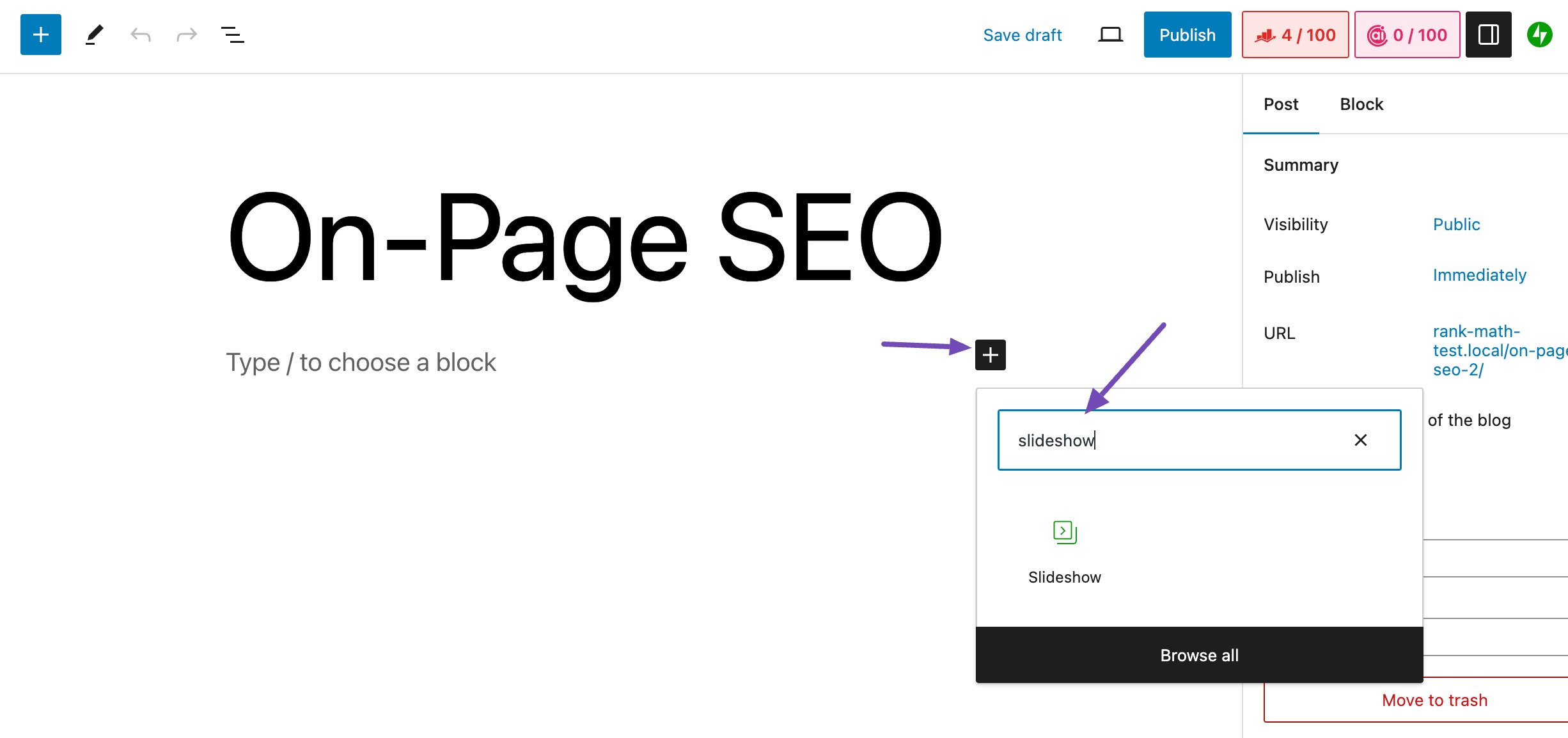
Jetpack スライドショーを使用するには、以下に示すように、ポスト編集画面でSlideshowを検索します。
Jetpackスライドショーブロックを見つけて、投稿にドラッグ アンド ドロップします。

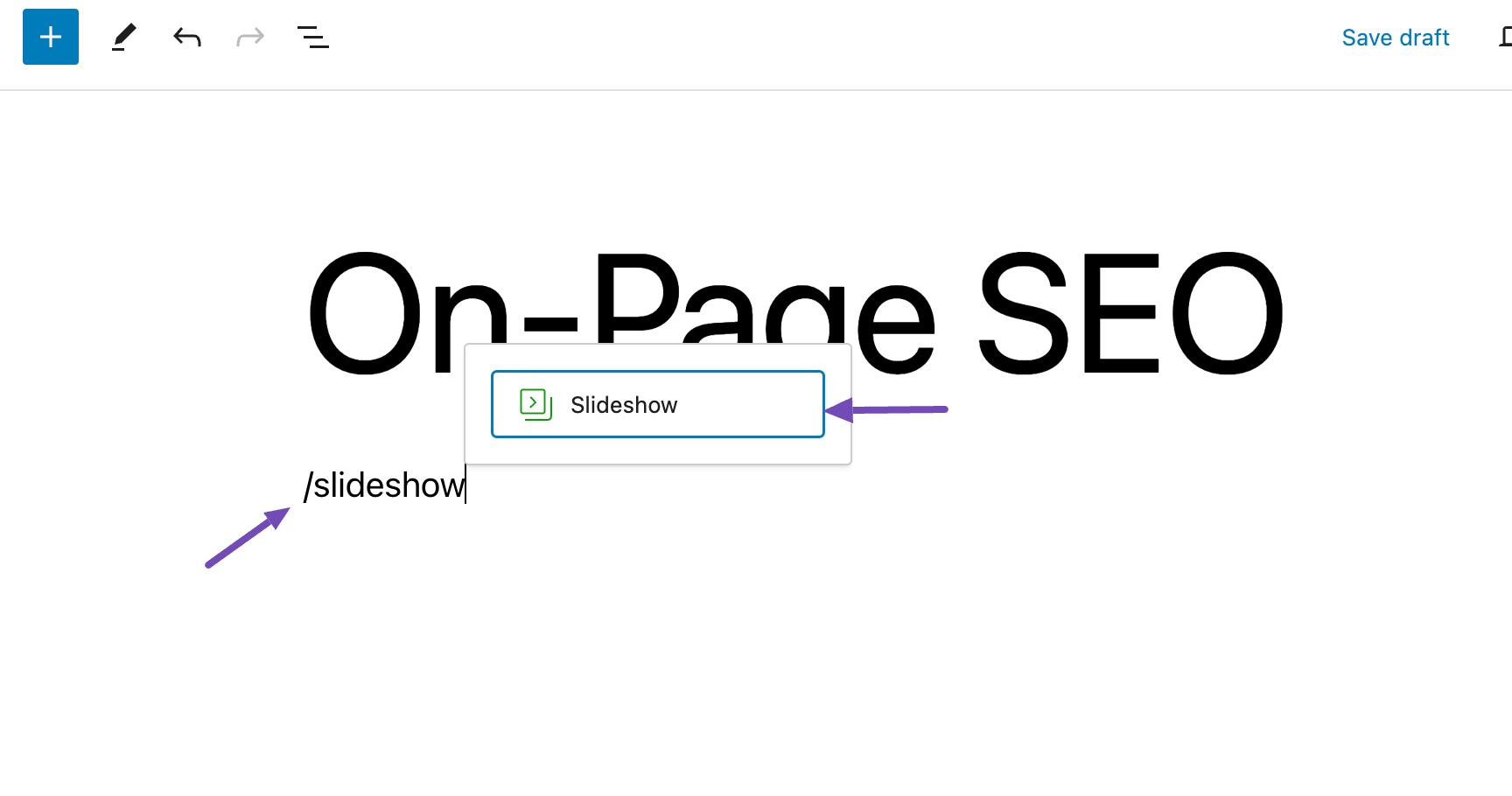
あるいは、投稿エディターに「/Slideshow」と入力すると、スライドショー ブロックがすぐに表示されます。 次に、下図のようにクリックします。

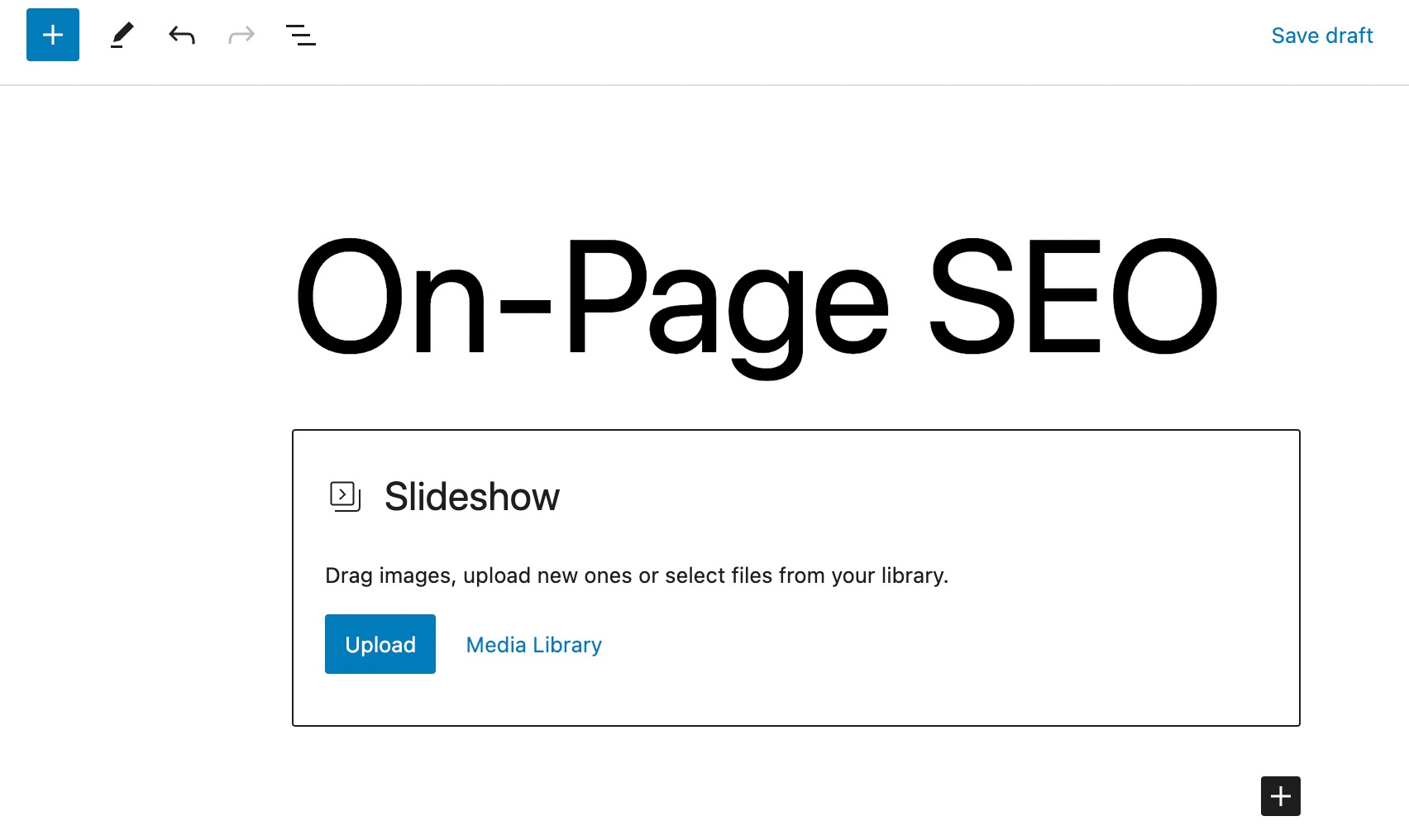
[アップロード]ボタンを選択してコンピュータ上のローカル ファイルにアクセスすると、スライドショーに画像を追加できます。

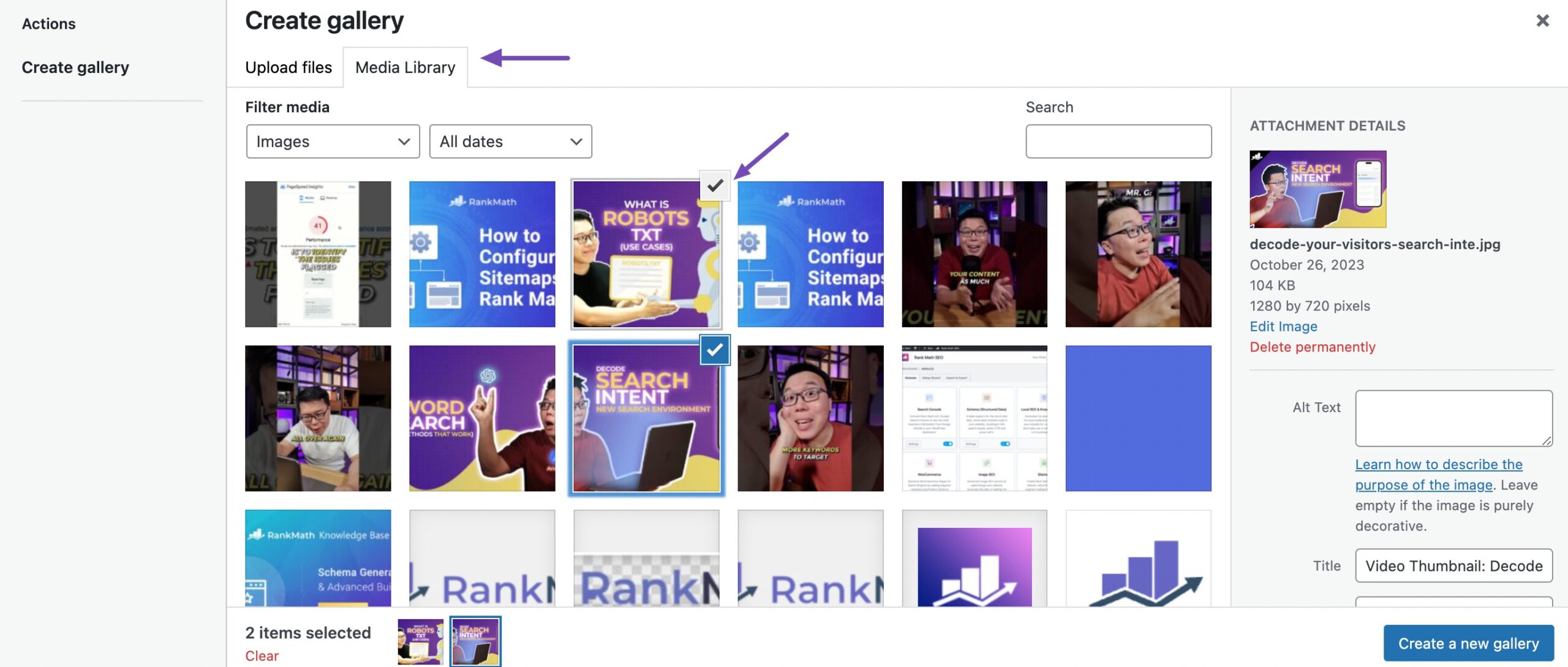
すでに画像をアップロードしている場合は、メディア ライブラリオプションから画像を選択します。

選択した画像ファイルの上にチェック アイコンが表示され、アイコンをクリックして画像の選択を解除できます。
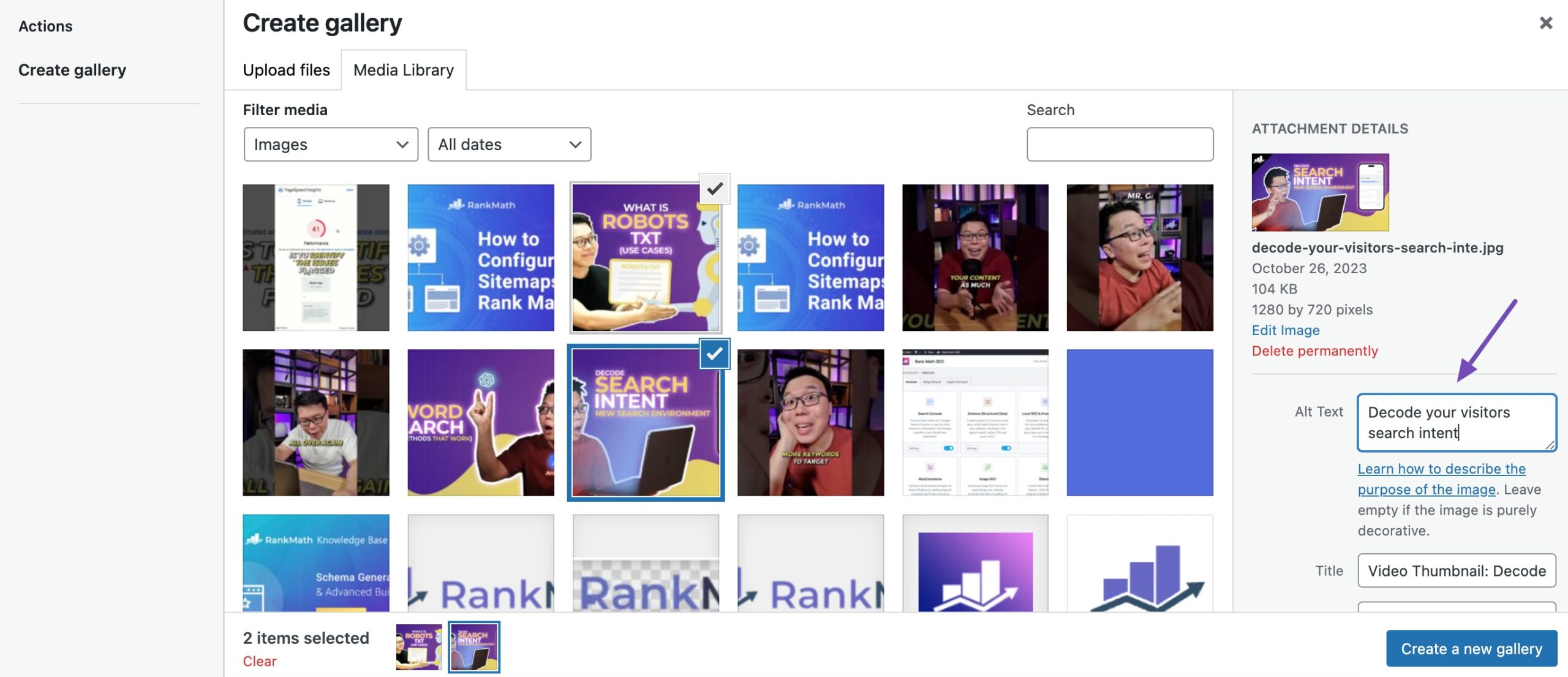
ただし、以下に示すように、検索エンジンの最適化のために各画像の代替テキスト、タイトル、キャプション、説明を最適化します。

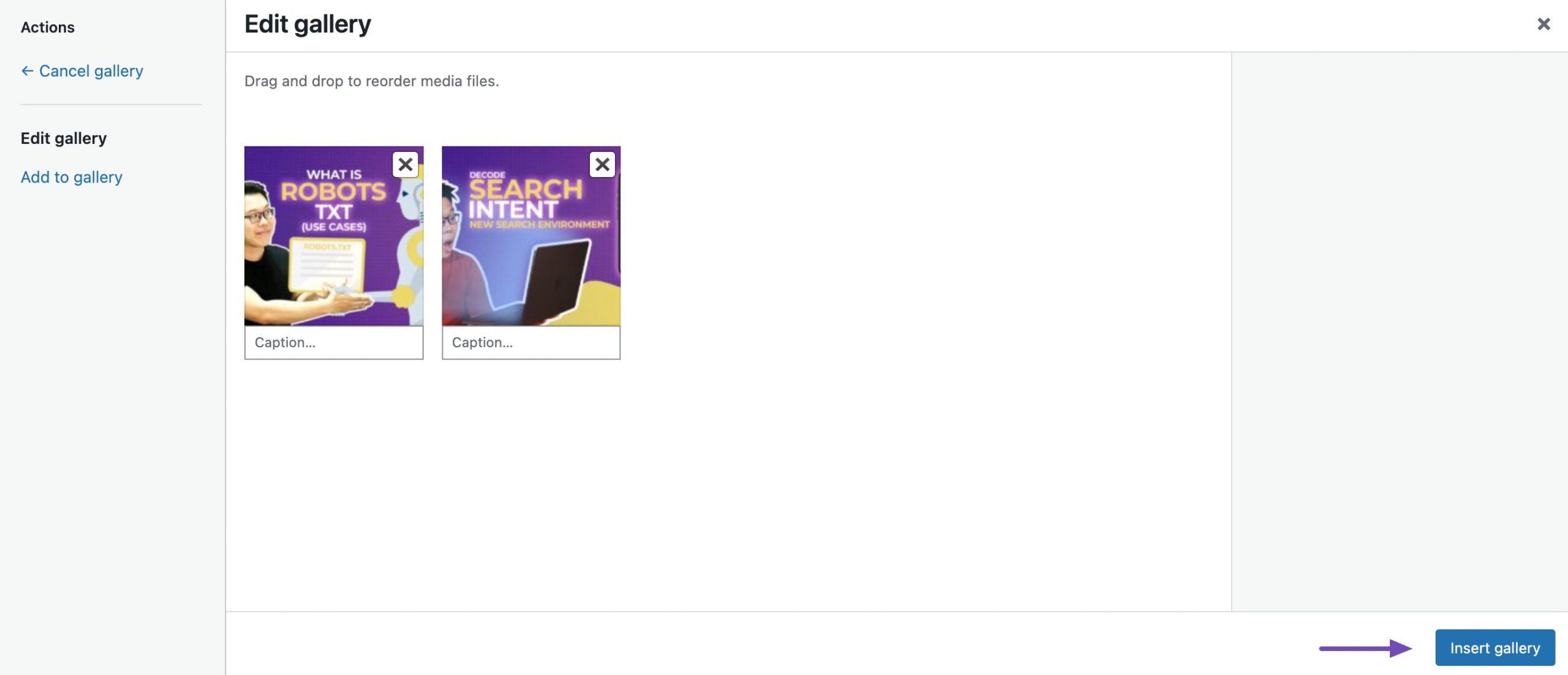
選択を完了したら、 [新しいギャラリーを作成] ボタンをクリックして編集内容をプレビューします。 プレビュー ページでは、 [ギャラリーを挿入]ボタンをクリックしてスライドショーを投稿に統合する前に、選択したギャラリーをさらに調整できます。

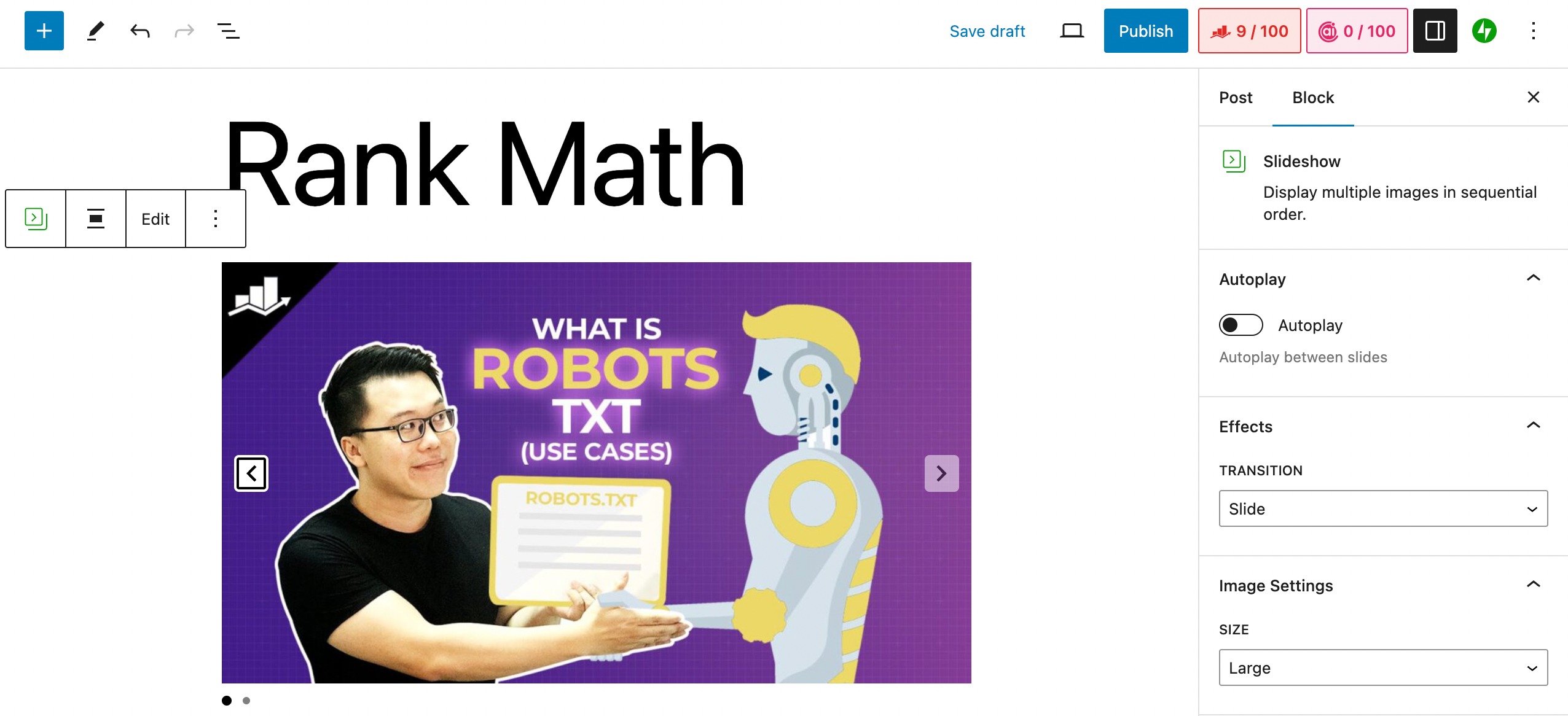
投稿に追加すると、スライドショーは選択した画像によって定義された外観を採用します。

スライドショーをさらに編集するには、以下に示すように、スライドショーをクリックして[設定]パネルにアクセスします。

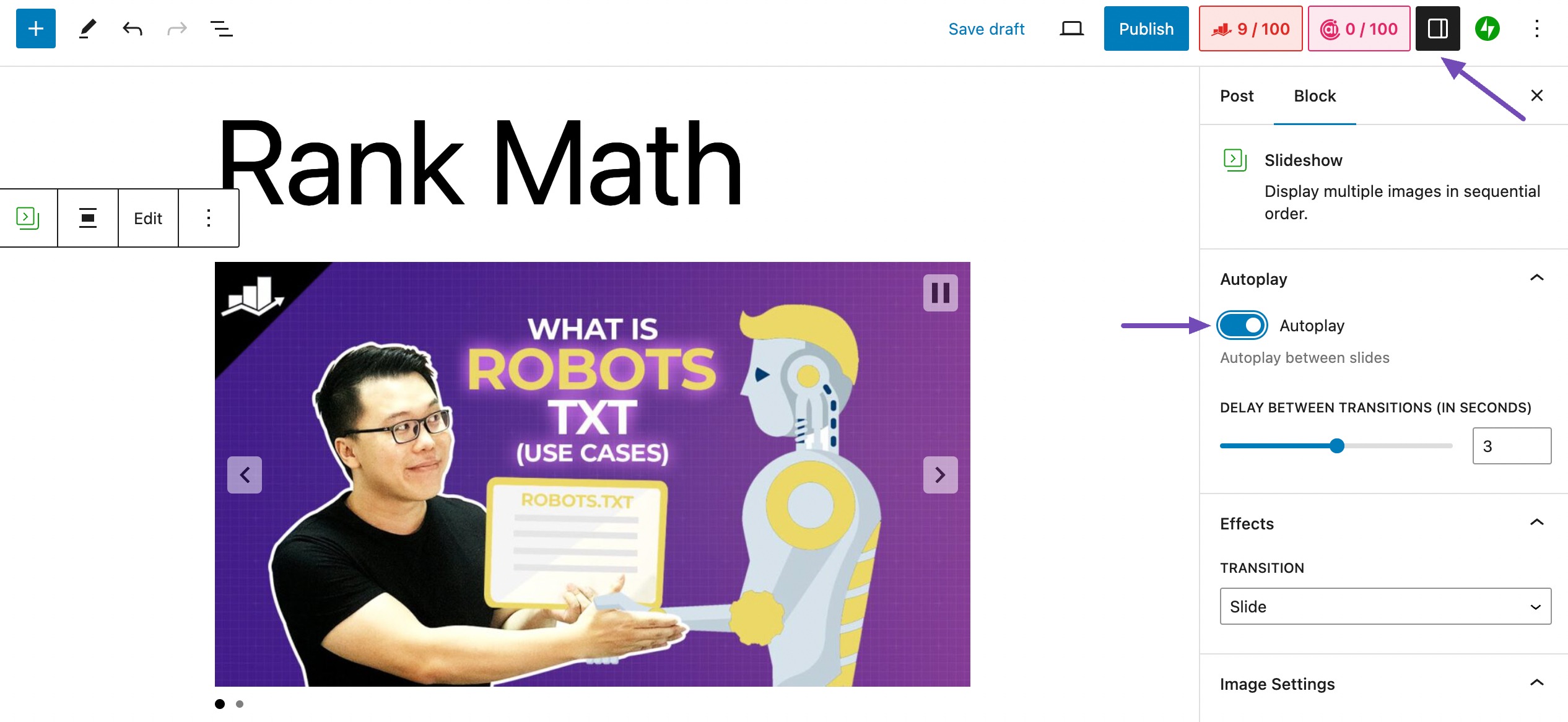
スライド間の自動再生を有効にするには、[設定] パネルの[ブロック]タブに移動し、 [自動再生]を選択します。

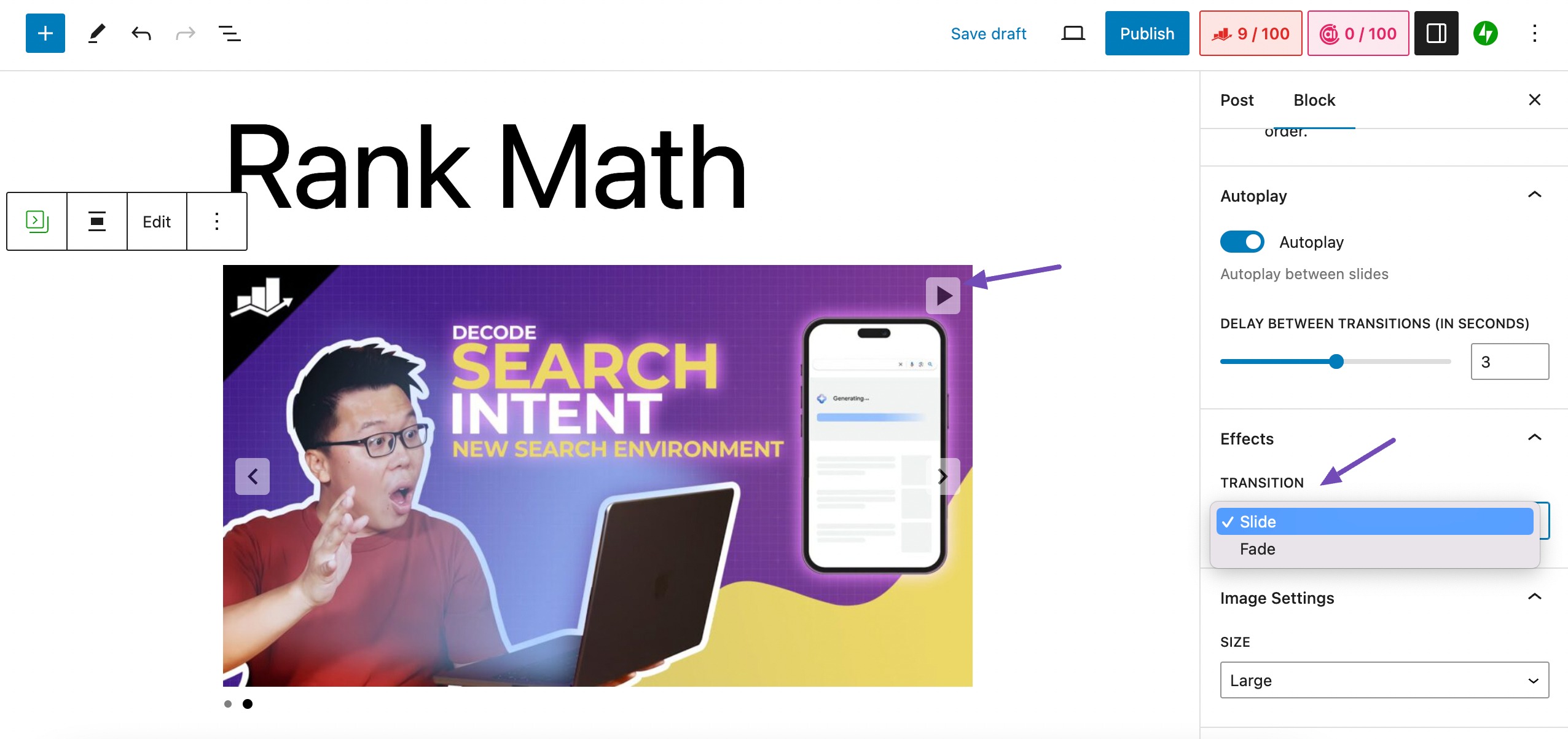
[設定] パネルでは、画像サイズを調整し、スライドまたはフェードトランジションを選択できます。 画像に示すように、スライドショーの上部にある再生ボタンをクリックして自動再生機能をプレビューします。

完了したら、 [公開]をクリックして、以下に示すように、視覚的に魅力的なスライドショーで記事を紹介します。

Jetpack は通常、ブログ記事に直接埋め込むのに適しており、特に製品レビューに役立つポータブル スライドショーを生成します。
あるいは、別の無料プラグインであるMetaSlider も、スライドショーを作成するための同様の形式を提供します。 ただし、さまざまな目的に合わせたより広範なスライドショーを作成するには、次に推奨されるプラグインの使用を検討してください。
Depicter プラグインを使用してスライドショーを追加する
Depicter Slider プラグインは、製品レビュー、お客様の声、ビデオ、ポートフォリオなど、WooCommerce ストア用の多用途のスライドショーを作成します。
404 ページのカスタマイズのための高度な機能を備え、Elementor や Gutenberg などの人気のあるページ ビルダーとシームレスに統合されます。
ページビルダーを使用していない場合は、ショートコードを使用して、Web サイト上の任意の場所にスライドショーを配置できます。
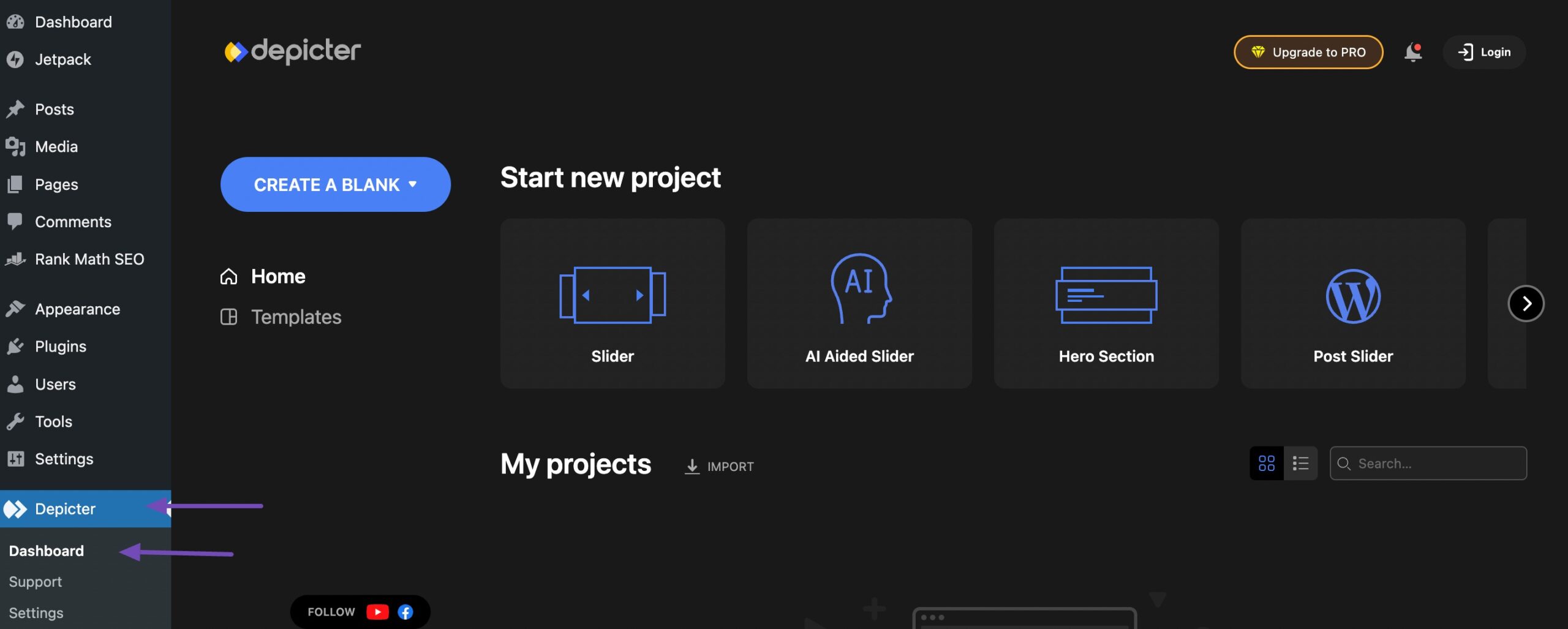
Depicter プラグインを使用するには、WordPress ダッシュボードにインストールして有効化し、以下に示すようにDepicter → ダッシュボードに移動します。

Depicter プラグイン ページには、プロジェクトを開始するためのさまざまなオプションがあります。
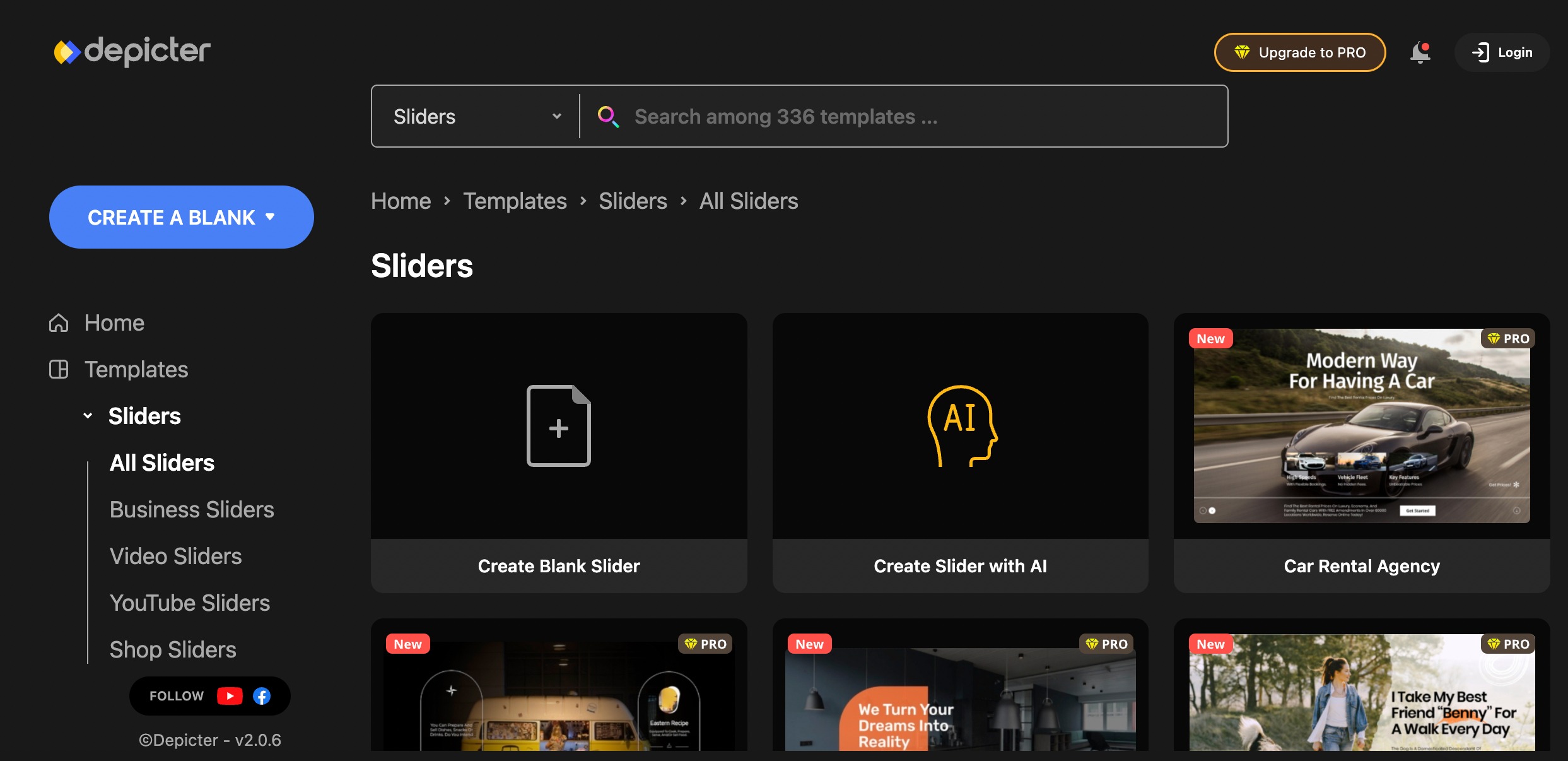
Depicter プラグイン ページで、最初から作成したり、既成のテンプレートから選択したりするオプションを使用してプロジェクトを開始します。
これらのテンプレートは、スライダー、AI 支援スライダー、ヒーロー セクション、その他として便利に分類されています。 カテゴリを選択するだけで、関連するテンプレートを含むページにリダイレクトされます。
たとえば、スライダー カテゴリを選択すると、適切なテンプレートが表示されます。

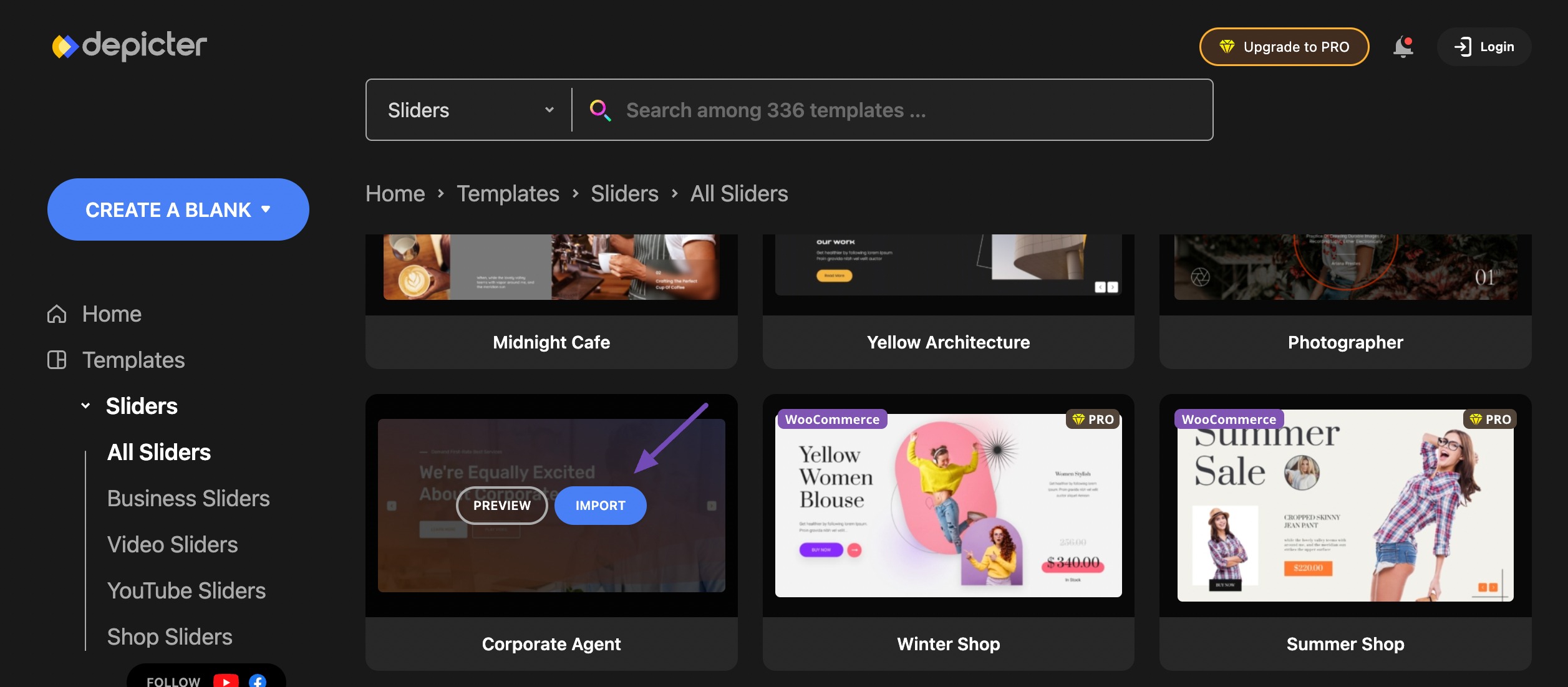
スライダー セクションは、ナビゲーションを容易にするためにサブカテゴリー化されています。 WooCommerce ストア用のショップ テンプレート、ビデオを紹介するための YouTube ビデオ テンプレートを選択するか、その他のオプションを検討してください。
テンプレートをカスタマイズするには、テンプレートの上にマウスを移動して[インポート]ボタンをクリックすると、カスタマイズ ページにリダイレクトされます。

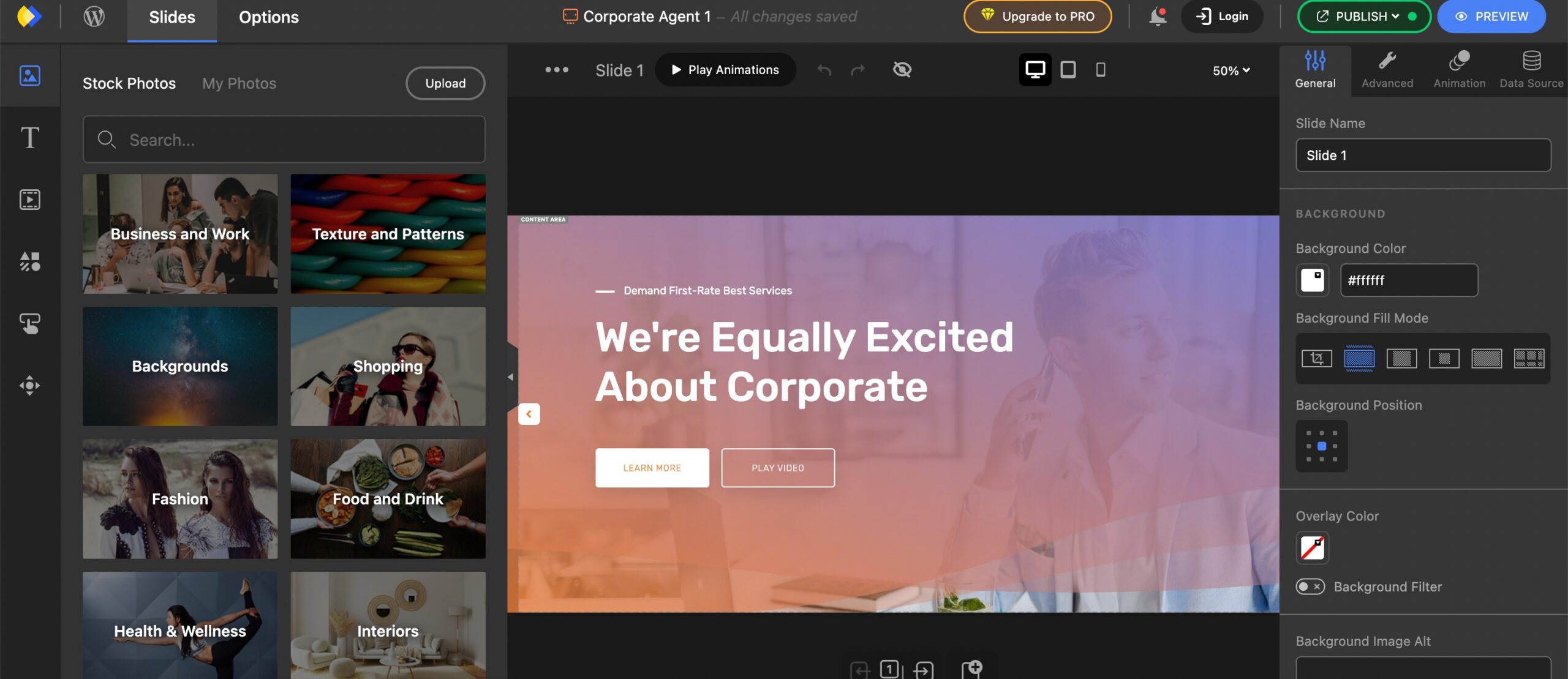
機能豊富なカスタマイズ ダッシュボードを使用して、スライドショー テンプレートをカスタマイズします。 テキスト、画像、スライド、図形、アニメーションなどの重要な要素を追加して、ダッシュボード上のスライドショーをカスタマイズします。

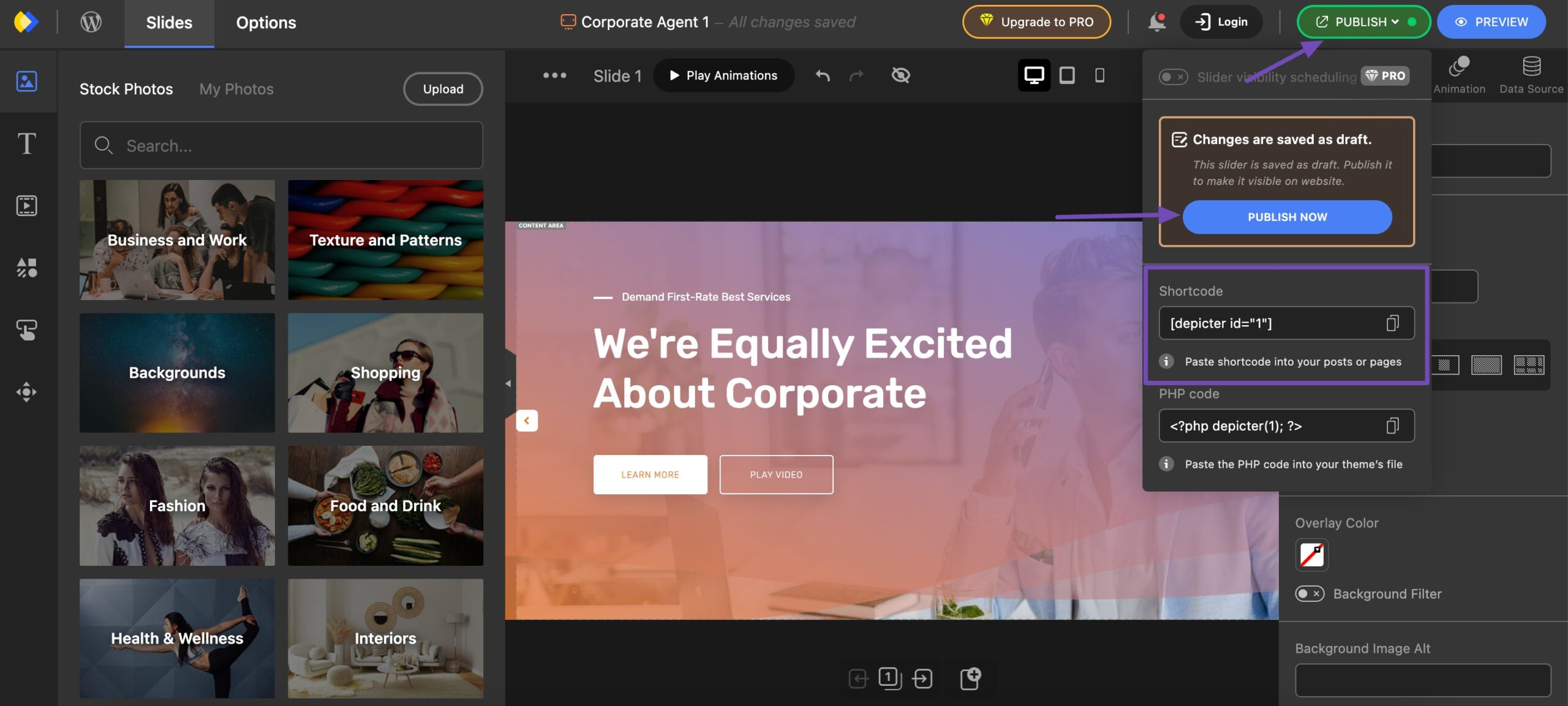
完了したら、ページの右上隅にある「公開」ボタンをクリックします。
生成されたスライドショーのショートコードをコピーし、 「今すぐ公開」ボタンを押してスライドショーを開始します。

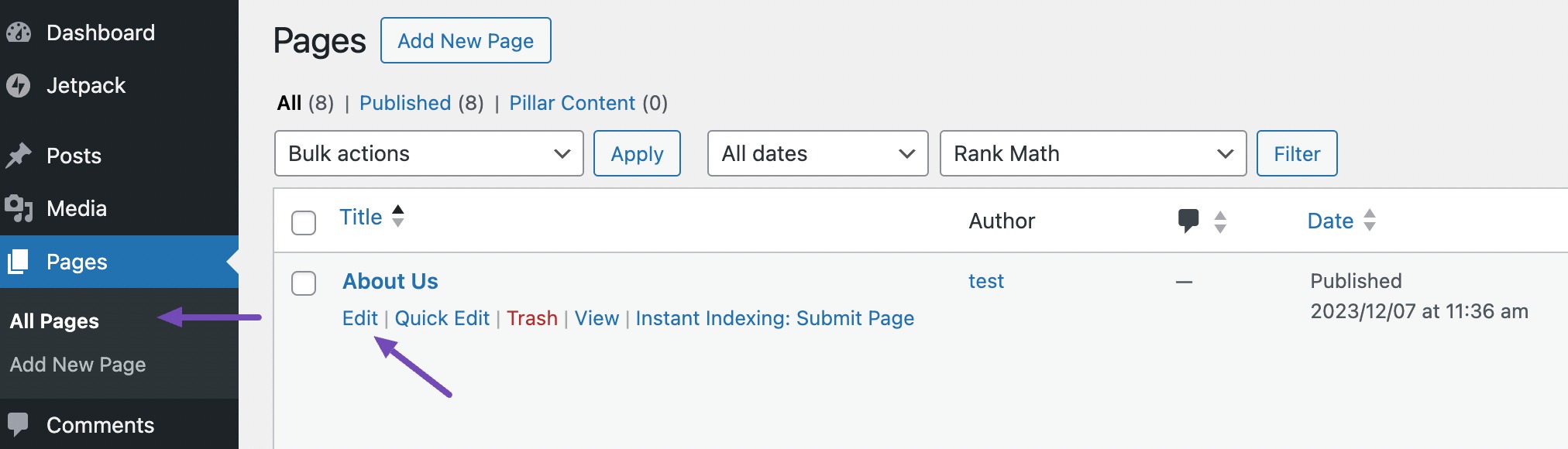
特定の Web サイトのページにスライドショーを追加するには、WordPress ダッシュボードから[ページ] → [すべてのページ]セクションに移動します。
以下に示すように、 [編集]をクリックして、スライドショーを追加するページを選択します。 または、 「新しいページの追加」をクリックして新しいページを作成します。

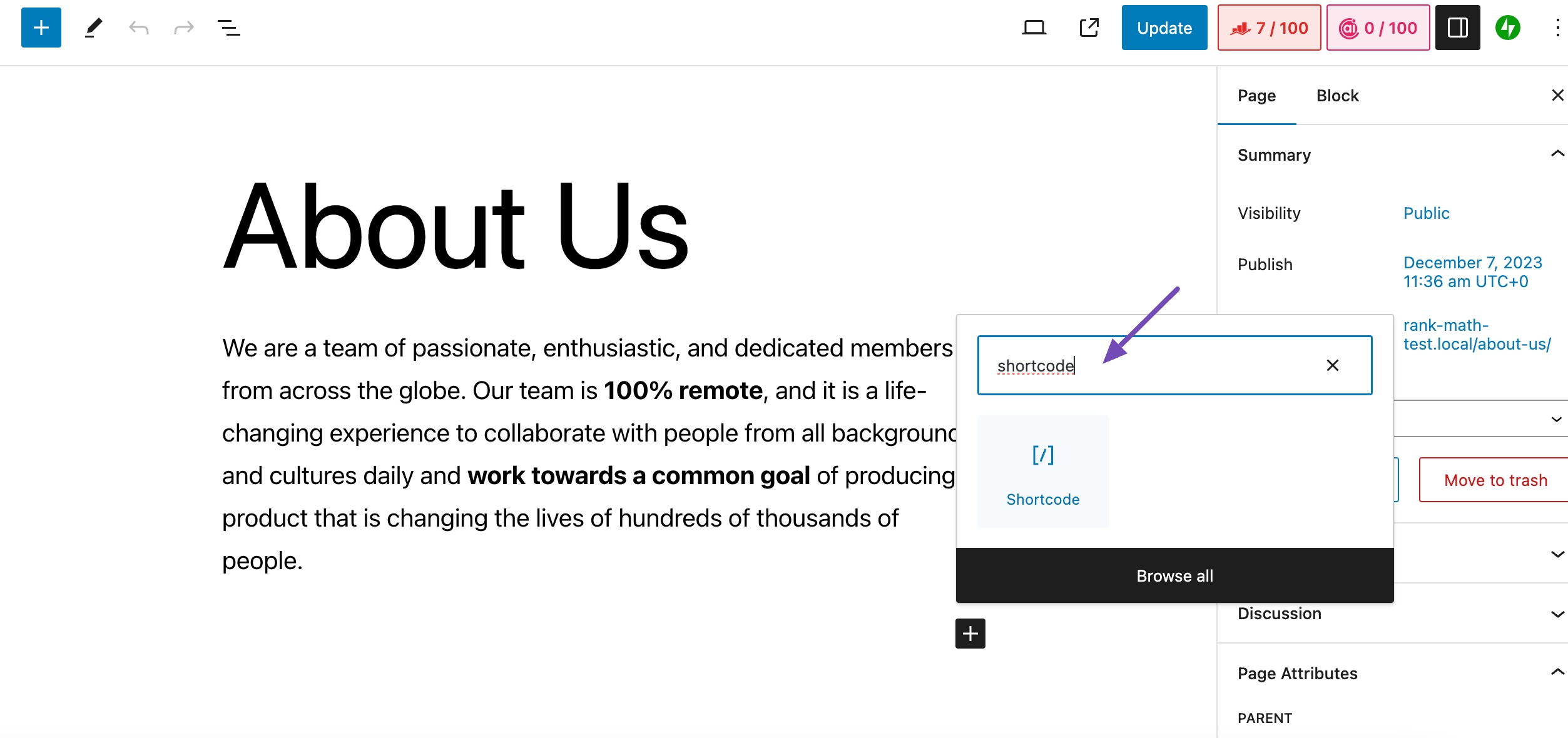
スライドショーのショートコードをコピーしたら、以下に示すようにショートコードブロックを見つけます。

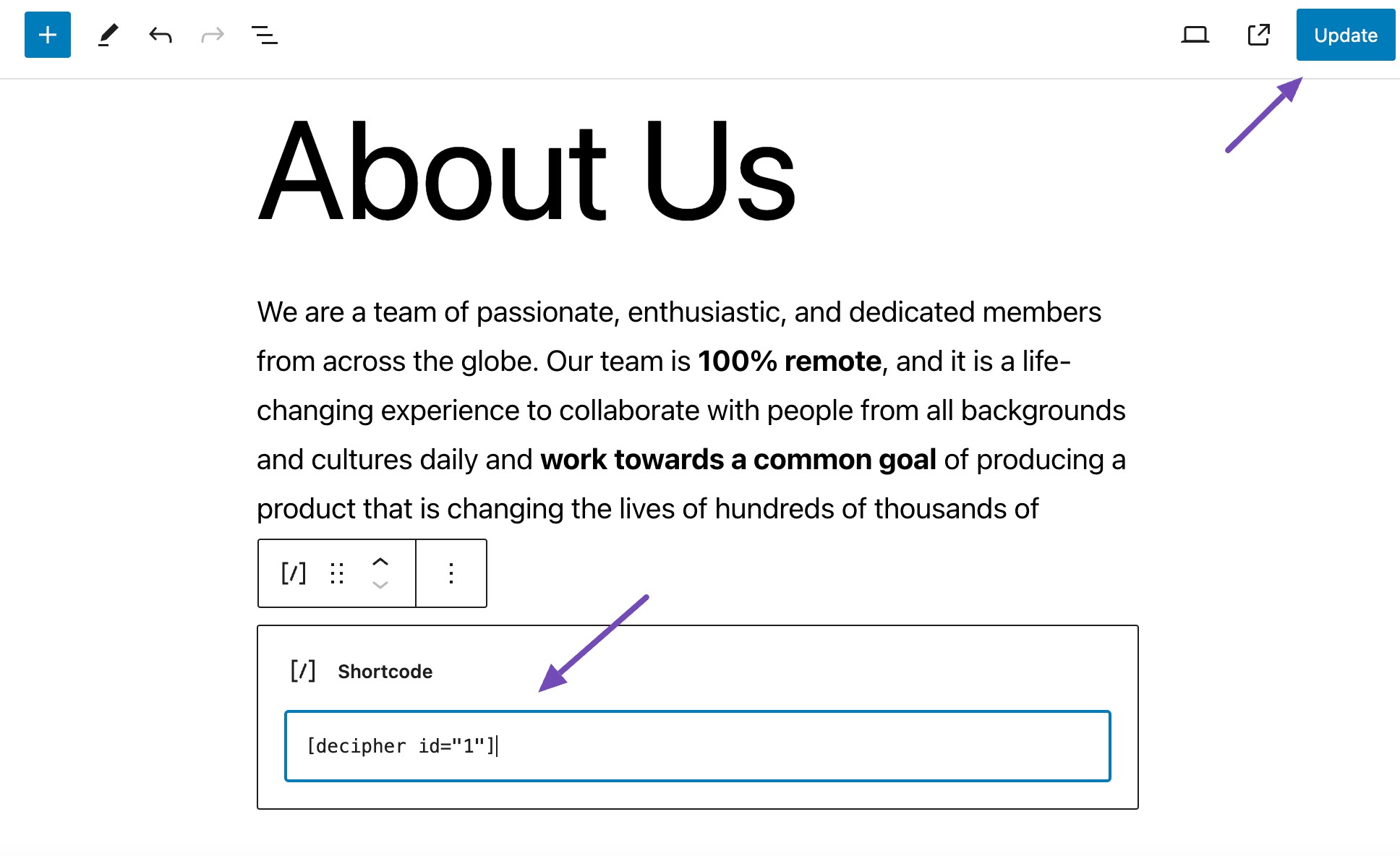
以下に示すように、コピーしたショートコードを貼り付け、 「更新」ボタンをクリックします。

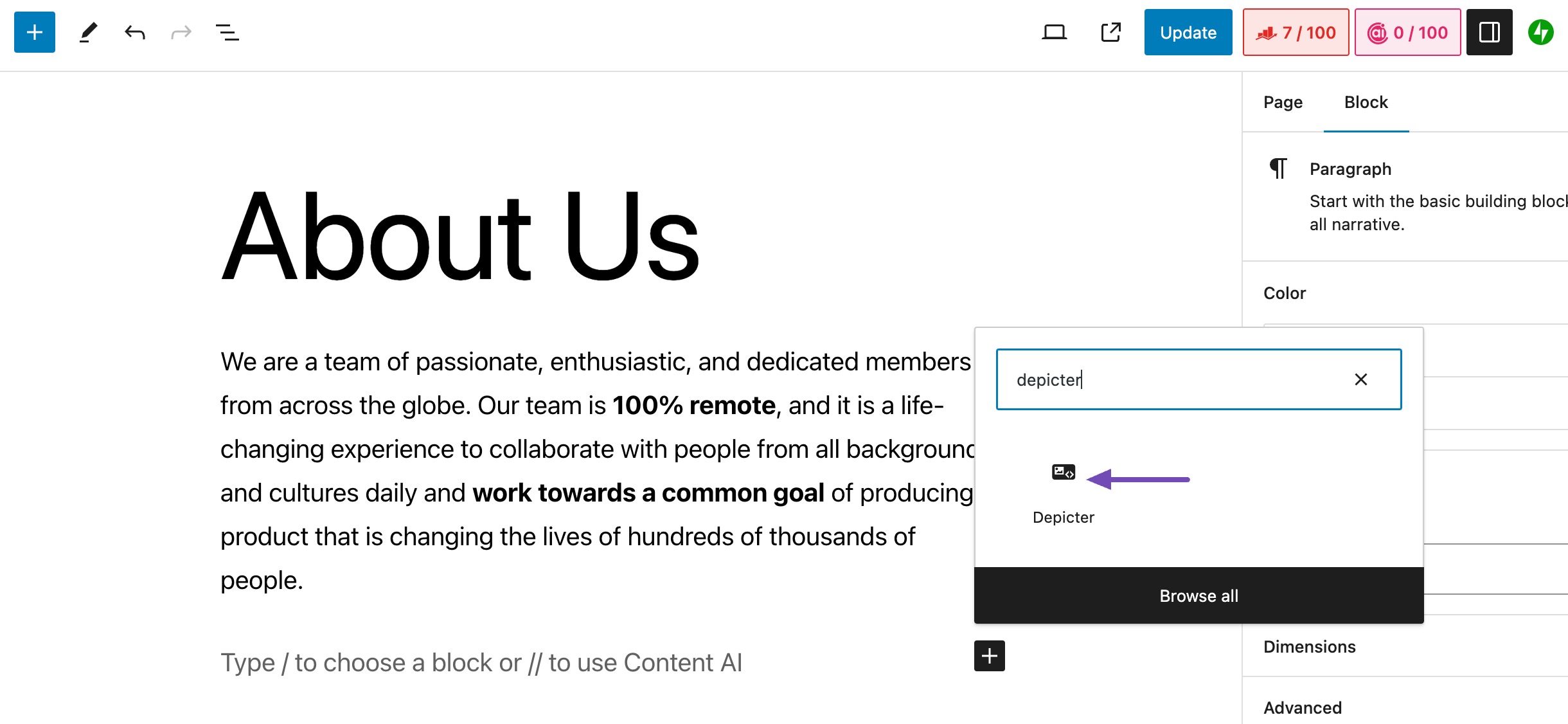
ブロック インサータでDepicterを検索してプラグイン ウィジェットを使用することもできます。 見つかったら、以下に示すように選択します。

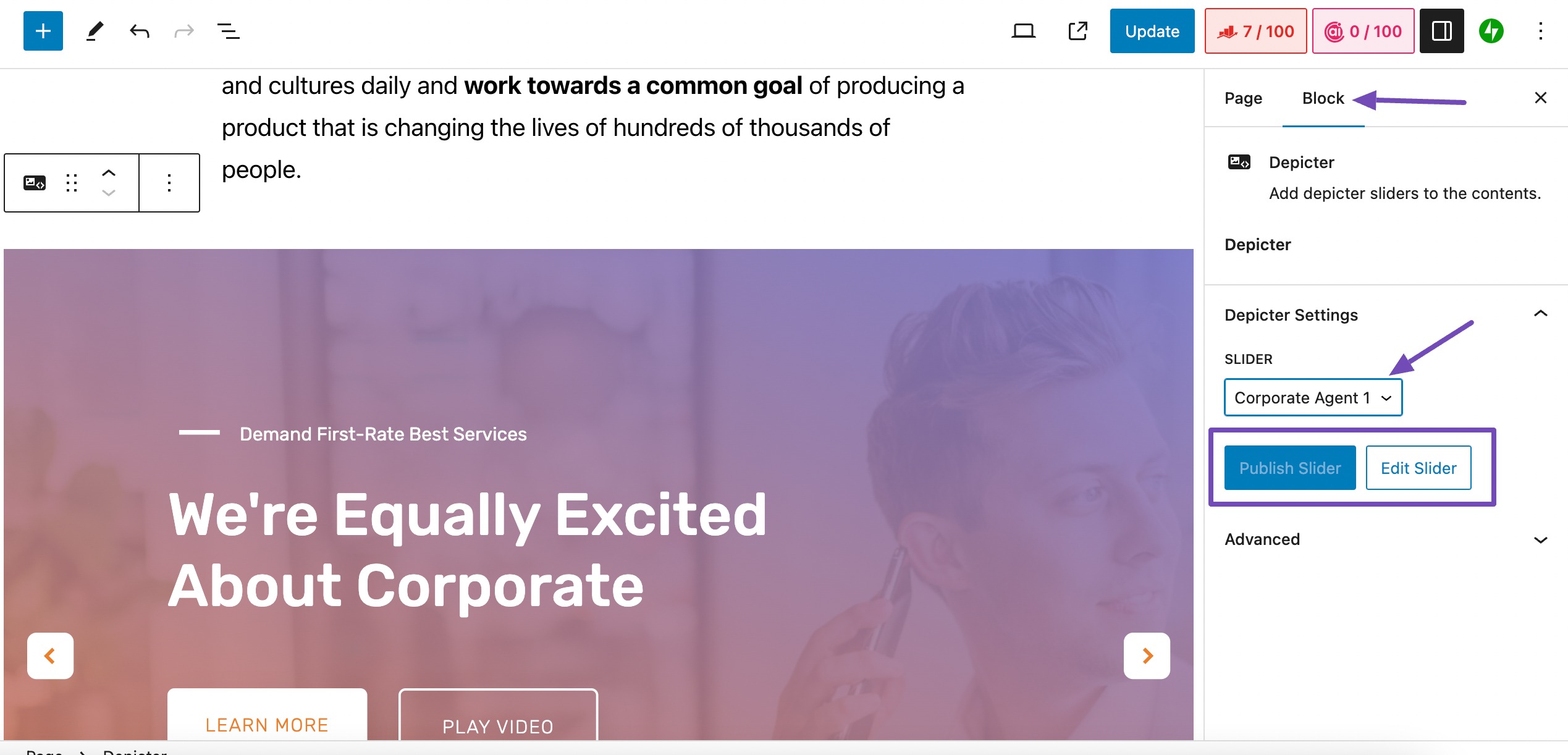
以下に示すように、 「ブロック」タブの「デピクタ設定」セクションに移動し、目的のスライドショーを選択します。

選択したスライドショーがまだ公開されていない場合は、 「スライダーの公開」ボタンが表示されます。 すでに公開されている場合、上に示されているように、「公開スライダー」ボタンは非アクティブになります。
さらにスライダーを編集するには、 「スライダーを編集」ボタンをクリックします。
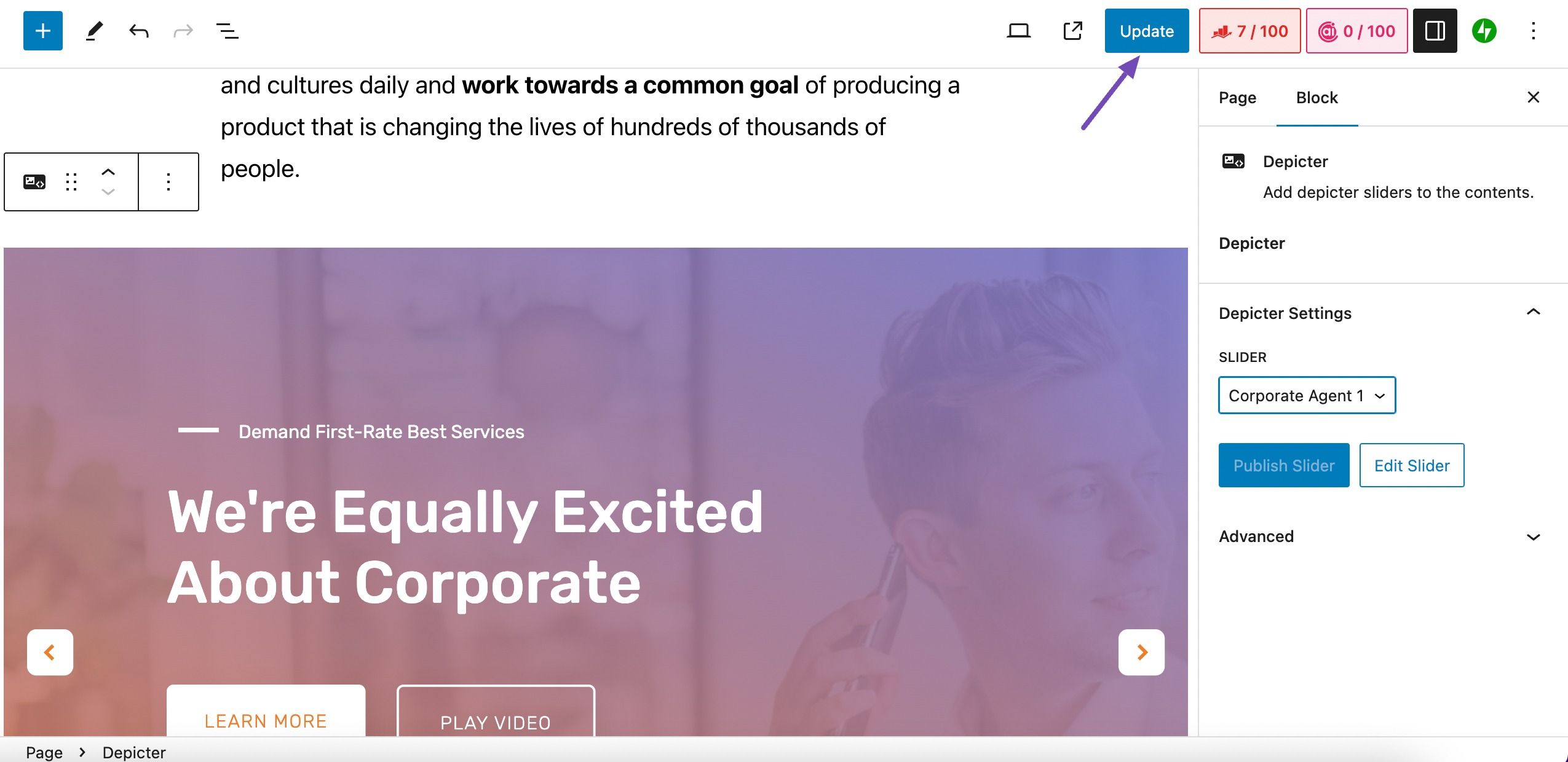
変更を加えたら、以下に示すように、 「公開/更新」をクリックします。

3よくある質問
1 つの WordPress ページで複数のスライドショーを使用できますか?
はい、WordPress ページではスライドショーを好きなだけ使用できます。 ただし、これらを戦略的に使用し、ビジュアル コンテンツが多すぎてページが過負荷にならないようにすることが重要です。
WordPress Web サイトでスライドショーを使用するためのベストプラクティスは何ですか?
各スライドショーは 10 枚までに制限します。
明確で、関連性があり、視覚的に魅力的な、高品質の画像を使用してください。
短く、有益で、魅力的なキャプションを作成します。
スライドの移行を最適化して滑らかにします。
快適な視聴ペースを実現するために適切なタイミングを設定します。
モバイルの応答性を確保します。
さまざまなブラウザーやデバイスで最適なパフォーマンスが得られるようにテストして調整します。
人気のある WordPress スライドショー プラグインには何がありますか?
人気のある WordPress スライドショー プラグインには、Jetpack、MetaSlider、Depicter、Slider Revolution などがあります。
4結論
スライドショーは、WordPress Web サイトを成功させるための重要な要素となっています。
Web サイトのレベルを高めるスライドショーを戦略的に追加することで、訪問者を魅了し、ユーザー エクスペリエンスを向上させ、ブランドのストーリーを効果的に伝えることができます。
Depicter などの多くのプラグインが利用できるため、動的なプレゼンテーションの作成がシームレスになります。
テンプレートを選択し、設定をカスタマイズし、重要な要素を組み込むことで、Web サイトの視覚的な魅力を簡単に強化できます。 スライドショーを通じてプロモーション、紹介文、その他の魅力的なコンテンツを紹介できる機能により、視聴者を魅了するインタラクティブ性の層が追加されます。
このステップバイステップのガイドでは、スライドショーを追加し、魅力的で目を引くビジュアルで WordPress サイトを向上させることができます。 通常、ショートコードまたはページビルダーウィジェットを使用して、WordPress の投稿またはページにスライドショーを追加できます。
この記事を参考にして WordPress ウェブサイトにスライドショーを追加できた場合は、@rankmathseo までツイートしてお知らせください。
